Фиксированный подвал | htmlbook.ru
Подвалом на жаргоне веб-разработчиков называется нижняя часть сайта, где пишутся авторские права, публикуются контакты, выводятся разные счетчики и тому подобная информация. Обычно подвал располагается после всего контента и виден только при прокрутке страницы. В некоторых случаях желательно сделать подвал доступным всегда, независимо от высоты страницы, и зафиксировать его внизу окна браузера.
Для этого воспользуемся свойством position и его значением fixed. При этом элемент остается на одном месте, а его положение задается координатами через свойства top, right, bottom, left. В нашем случае достаточно задать нулевые значения у left и bottom. Ширина фиксированных элементов равна их контенту, что хорошо заметно, если добавить фоновый цвет или рисунок, поэтому необходимо также задать ширину через width как 100% (пример 1).
Пример 1. Фиксированный подвал
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Фиксированный подвал</title> <style type="text/css"> #content { width: 500px; /* Ширина слоя */ margin: 0 auto 50px; /* Выравнивание по центру */ } #footer { position: fixed; /* Фиксированное положение */ left: 0; bottom: 0; /* Левый нижний угол */ padding: 10px; /* Поля вокруг текста */ background: #39b54a; /* Цвет фона */ color: #fff; /* Цвет текста */ width: 100%; /* Ширина слоя */ } </style> </head> <body> <div> Все перечисленные на сайте методы ловли льва являются теоретическими и базируются на вычислительных методах. Автор не гарантирует вашей безопасности при их использовании и снимает с себя всякую ответственность за результат. Помните, лев это хищник и опасное животное! </div> <div> © Влад Мержевич </div> </body> </html>
Результат примера показан на рис. 1.
1.
Рис. 1. Подвал внизу страницы
Браузер Internet Explorer 6 не поддерживает значение fixed, поэтому в нем данный пример будет работать некорректно. Для IE6 придется дополнить код двумя тегами <div>, вложив их внутрь контейнеров content и footer, а также включить еще один стиль специально для этого браузера (пример 2).
Пример 2. Код с учетом IE6
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Фиксированный подвал</title>
<style type="text/css">
body {
margin: 0; /* Убираем отступы на странице */
}
#content {
width: 500px; /* Ширина слоя */
margin: 0 auto 50px; /* Выравнивание по центру */
}
#footer {
position: fixed; /* Фиксированное положение */
left: 0; bottom: 0; /* Левый нижний угол */
color: #fff; /* Цвет текста */
width: 100%; /* Ширина слоя */
}
#footer div {
padding: 10px; /* Поля вокруг текста */
background: #39b54a; /* Цвет фона */
}
</style>
<!--[if lte IE 6]>
<style type="text/css">
html, body, #container {
height: 100%; /* Высота страницы */
overflow: hidden; /* Обрезаем все, что не помещается в окно */
}
#container {
overflow: auto; /* Добавляем полосы прокрутки */
}
#footer {
position: absolute; /* Абсолютное позиционирование */
}
#footer div {
margin-right: 17px; /* Смещаем фон, чтобы не накладывался на скролбар */
}
</style>
<![endif]-->
</head>
<body>
<div>
<div>
Все перечисленные на сайте методы ловли льва являются теоретическими
и базируются на вычислительных методах.
Автор не гарантируют
вашей безопасности при их использовании и снимает с себя всякую
ответственность за результат.
Помните, лев это хищник и опасное животное!
</div>
</div>
<div>
<div>
© Влад Мержевич
</div>
</div>
</body>
</html>В данном примере используется значение absolute свойства position. При абсолютном позиционировании элемент можно поместить в любое место окна браузера, но при этом он прокручивается вместе с содержимым. В этом основное различие между значениями fixed и absolute. Чтобы подвал не перемещался, задается высота страницы как 100% и отсекается все, что не помещается в текущие размеры окна. При этом пропадает вертикальная полоса прокрутки, ее следует добавить к content с помощью overflow.
Еще один неприятный момент это наложение фона подвала на полосу прокрутки, так что придется задать отступ справа на ширину скролбара. При этом, если полосы прокрутки нет, в подвале справа будет зиять дыра.
Фиксированная ширина, навигация слева | htmlbook.ru
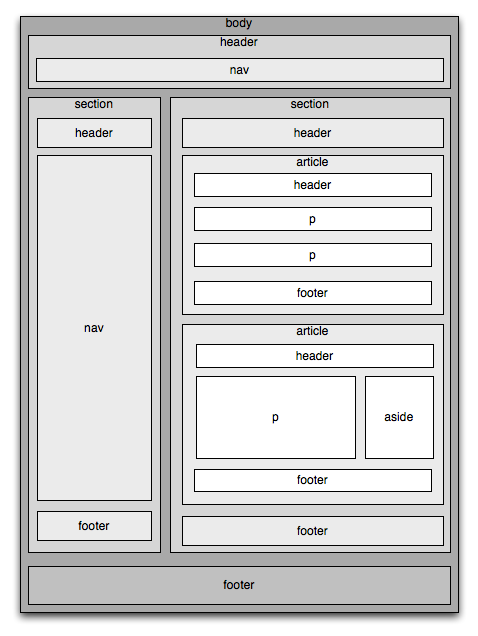
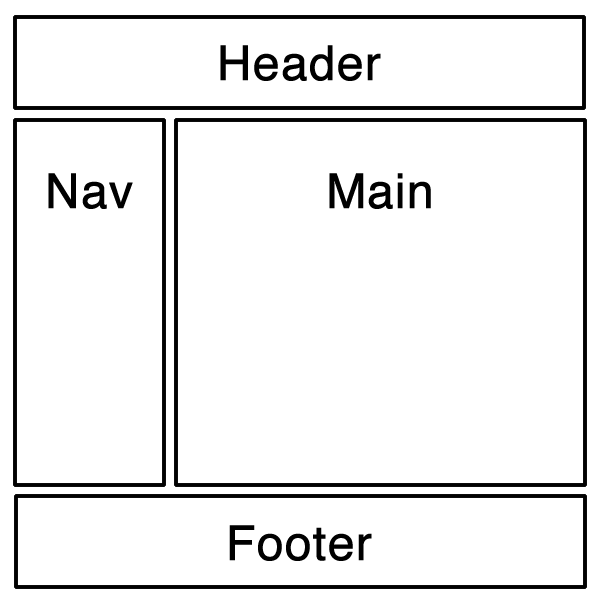
Одним из наиболее популярных вариантов верстки веб-страниц выступает двухколоночный макет, где в левой колонке располагаются ссылки, а в правой колонке — основной контент. Такая схема достаточно традиционна и привычна для пользователей, поэтому пользуется признанием среди разработчиков (рис. 1).
Рис. 1. Макет с двумя колонками
Создание двух колонок происходит с помощью стилевого свойства float со значением left, которое применяется для левой колонки. При этом одновременно следует установить отступ слева для правой колонки через margin-left, значение которого равно ширине левой колонки плюс расстояние между ними (пример 1).
Пример 1. Создание двух колонок
#leftcol { /* Левая колонка */
float: left; /* Обтекание справа */
width: 200px; /* Ширина колонки */
}
#rightcol { /* Правая колонка */
margin-left: 220px; /* Отступ слева */
}Чтобы макет располагался по центру веб-страницы, добавим слой с именем container и колонки расположим внутри него. Для самого container необходимо установить ширину (width) и выравнивание по центру (margin: 0 auto), как показано в примере 2.
Для самого container необходимо установить ширину (width) и выравнивание по центру (margin: 0 auto), как показано в примере 2.
Пример 2. Макет из двух колонок
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Исторический турнир</title>
<style type="text/css">
body {
font: 10pt Arial, Helvetica, sans-serif; /* Шрифт на веб-странице */
background: #e1dfb9; /* Цвет фона */
}
h3 {
font-size: 1.1em; /* Размер шрифта */
color: #800040; /* Цвет текста */
margin-top: 0; /* Отступ сверху */
}
#container {
width: 500px; /* Ширина слоя */
margin: 0 auto; /* Выравнивание по центру */
background: #f0f0f0; /* Цвет фона левой колонки */
}
#header {
font-size: 2.
2em; /* Размер текста */
text-align: center; /* Выравнивание по центру */
padding: 5px; /* Отступы вокруг текста */
background: #8fa09b; /* Цвет фона шапки */
color: #ffe; /* Цвет текста */
}
#sidebar {
margin-top: 10px;
width: 110px; /* Ширина слоя */
padding: 0 10px; /* Отступы вокруг текста */
float: left; /* Обтекание по правому краю */
}
#content {
margin-left: 130px; /* Отступ слева */
padding: 10px; /* Поля вокруг текста */
background: #fff; /* Цвет фона правой колонки */
}
#footer {
background: #8fa09b; /* Цвет фона подвала */
color: #fff; /* Цвет текста */
padding: 5px; /* Отступы вокруг текста */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div>
<div>Исторический турнир</div>
<div>
<p><a href="stat.html">Статистика турнира</a></p>
<p><a href="interview.html">Интервью с главным судьей</a></p>
<p><a href="ask. html">Конкурсные вопросы</a></p>
</div>
<div>
<h3>Опрос общественного мнения показал</h3>
<ul>
<li>что пароход изобретен: Петром I, А. Эйнштейном и А. Поповым;</li>
<li>Диего Веласкес писал свои полотна в стиле: империализма, кубизма
и империосионизма;</li>
<li>Фаросский маяк находится в Фаросе;</li>
<li>конфуцианство возникло в: Италии, Корее и Франции;</li>
<li>богами торговли и воровства в Древней Греции были: Марс, Меркурий
и Дионис;</li>
<li>Франция – это город;</li>
<li>богами загробного мира в Египте были: Аид, Анубис и Ассирис;</li>
<li>столица Золотой Орды — Монголия;</li>
<li>главные противники Александра Македонского: татаро-монголы, Дедал
и Цезарь;</li>
<li>священными птицами — символами Афин были: ворона и орел;</li>
<li>в Древней Греции морями повелевали боги: Плутон, Нептун и Тритон.
html">Конкурсные вопросы</a></p>
</div>
<div>
<h3>Опрос общественного мнения показал</h3>
<ul>
<li>что пароход изобретен: Петром I, А. Эйнштейном и А. Поповым;</li>
<li>Диего Веласкес писал свои полотна в стиле: империализма, кубизма
и империосионизма;</li>
<li>Фаросский маяк находится в Фаросе;</li>
<li>конфуцианство возникло в: Италии, Корее и Франции;</li>
<li>богами торговли и воровства в Древней Греции были: Марс, Меркурий
и Дионис;</li>
<li>Франция – это город;</li>
<li>богами загробного мира в Египте были: Аид, Анубис и Ассирис;</li>
<li>столица Золотой Орды — Монголия;</li>
<li>главные противники Александра Македонского: татаро-монголы, Дедал
и Цезарь;</li>
<li>священными птицами — символами Афин были: ворона и орел;</li>
<li>в Древней Греции морями повелевали боги: Плутон, Нептун и Тритон.
</li>
</ul>
</div>
<div>© Влад Мержевич</div>
</div>
</body>
</html>Также приведем код для HTML 5, стиль практически не изменится, но поменяются структурные элементы. Также для браузера Internet Explorer, чтобы он понимал стиль для новых элементов, придется включить скрипт через условные комментарии (пример 3).
Пример 3. Код HTML 5
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Исторический турнир</title>
<link href="style/layout02.css" rel="stylesheet">
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div>
<header><h2>Исторический турнир</h2></header>
<nav>
<p><a href="stat.html">Статистика турнира</a></p>
<p><a href="interview.
html">Интервью с главным судьей</a></p>
<p><a href="ask.html">Конкурсные вопросы</a></p>
</nav>
<article>
<h3>Опрос общественного мнения показал</h3>
<ul>
<li>что пароход изобретен: Петром I, А. Эйнштейном и А. Поповым;</li>
<li>Диего Веласкес писал свои полотна в стиле: империализма, кубизма
и империосионизма;</li>
<li>Фаросский маяк находится в Фаросе;</li>
<li>конфуцианство возникло в: Италии, Корее и Франции;</li>
<li>богами торговли и воровства в Древней Греции были: Марс, Меркурий
и Дионис;</li>
<li>Франция – это город;</li>
<li>богами загробного мира в Египте были: Аид, Анубис и Ассирис;</li>
<li>столица Золотой Орды — Монголия;</li>
<li>главные противники Александра Македонского: татаро-монголы, Дедал
и Цезарь;</li>
<li>священными птицами — символами Афин были: ворона и орел;</li>
<li>в Древней Греции морями повелевали боги: Плутон, Нептун и Тритон. </li>
</ul>
</article>
<footer>© Влад Мержевич</footer>
</div>
</body>
</html>
</li>
</ul>
</article>
<footer>© Влад Мержевич</footer>
</div>
</body>
</html>Макеты HTML-таблиц — простой макет веб-сайта для начинающих
Эта страница познакомит вас с серией примеров макетов таблиц, от простых до сложных, которые помогут вам освоиться. Вы можете использовать интерактивные кнопки под каждым примером для переключения между представлением макета и исходным кодом, используемым для создания макета. Исходный код расширен и прокомментирован, чтобы помочь вам визуализировать то, что происходит за кулисами.
Не стесняйтесь копировать и вставлять код в HTML или текстовый редактор, а затем сохранять его как .htm для предварительного просмотра полученной веб-страницы. (Пожалуйста, см. Как создать веб-страницу, если вы не понимаете, о чем я говорю.)
В следующих примерах имейте в виду, что я добавил некоторые шрифты и цвета фона только в демонстрационных целях. Здесь основное внимание уделяется структуре страницы.
Здесь основное внимание уделяется структуре страницы.
Ладно, поехали…
Базовая раскладка из двух столбцов
Столбец меню Ссылка менюСсылка на меню Ссылка на меню Ссылка на меню Ссылка на меню | Столбец содержимого Логотип веб-сайтаЗаголовок страницы Это базовый двухколоночный макет веб-страницы. Левый столбец или столбец меню представляет собой узкую полосу пространства (обычно между 15-25% ширины страницы) и зарезервирован для меню гиперссылок, ведущих на другие страницы вашего веб-сайта. Таблица, используемая для создания этого макета, использует одну строку таблицы, содержащую две ячейки таблицы. 9Два столбца с заголовком
| ||||||||||||||


 Первая строка таблицы создает заголовок и содержит одну ячейку таблицы, в которой используется пара атрибут-значение colspan=»2″. Логотип веб-сайта обычно находится в разделе заголовка. 9
Первая строка таблицы создает заголовок и содержит одну ячейку таблицы, в которой используется пара атрибут-значение colspan=»2″. Логотип веб-сайта обычно находится в разделе заголовка. 9 Первые две строки таблицы создают заголовок и панель навигации и содержат по одной ячейке таблицы. В этих ячейках таблицы используется пара атрибут-значение colspan=»2″. 9
Первые две строки таблицы создают заголовок и панель навигации и содержат по одной ячейке таблицы. В этих ячейках таблицы используется пара атрибут-значение colspan=»2″. 9 Ну, эй… Вся сила тебе, мой друг, но прежде чем ты начнешь облагать налогом пропускную способность своей учетной записи хостинга, ты, возможно, захочешь просмотреть некоторые основные советы по веб-дизайну. И чтобы не ограничивать ваш стиль, вместо подробного описания того, что нужно сделать, чтобы создать красивую веб-страницу, мы рассмотрим, что не делать. Другими словами, давайте научимся делать настоящую дрянную веб-страницу…
Ну, эй… Вся сила тебе, мой друг, но прежде чем ты начнешь облагать налогом пропускную способность своей учетной записи хостинга, ты, возможно, захочешь просмотреть некоторые основные советы по веб-дизайну. И чтобы не ограничивать ваш стиль, вместо подробного описания того, что нужно сделать, чтобы создать красивую веб-страницу, мы рассмотрим, что не делать. Другими словами, давайте научимся делать настоящую дрянную веб-страницу… co — идеальное место для загрузки качественных и профессиональных бесплатных и премиальных HTML-шаблонов. Сайт Htmltemplates.co провел поиск в Интернете, составил и курировал огромный список из сотен HTML-шаблонов веб-сайтов. Если вам нравится наша галерея, пожалуйста, поделитесь и посещайте нас регулярно, потому что мы обновляем эту галерею ежедневно. Создайте свой бесплатный веб-сайт, используя эти замечательные бесплатные шаблоны HTML-сайтов, потому что вы можете использовать эти бесплатные шаблоны в личных или коммерческих целях. Все тщательно отобранные нами HTML-шаблоны легальны и доступны для бесплатного скачивания. Чтобы найти лучшие бесплатные адаптивные шаблоны HTML-сайтов, просто откройте любой из приведенных выше шаблонов и легко загрузите их, чтобы создать свой веб-сайт! Это лучший способ сэкономить ваше время и энергию.
co — идеальное место для загрузки качественных и профессиональных бесплатных и премиальных HTML-шаблонов. Сайт Htmltemplates.co провел поиск в Интернете, составил и курировал огромный список из сотен HTML-шаблонов веб-сайтов. Если вам нравится наша галерея, пожалуйста, поделитесь и посещайте нас регулярно, потому что мы обновляем эту галерею ежедневно. Создайте свой бесплатный веб-сайт, используя эти замечательные бесплатные шаблоны HTML-сайтов, потому что вы можете использовать эти бесплатные шаблоны в личных или коммерческих целях. Все тщательно отобранные нами HTML-шаблоны легальны и доступны для бесплатного скачивания. Чтобы найти лучшие бесплатные адаптивные шаблоны HTML-сайтов, просто откройте любой из приведенных выше шаблонов и легко загрузите их, чтобы создать свой веб-сайт! Это лучший способ сэкономить ваше время и энергию. Суть его метода заключается в создании текстовых документов, связанных между собой гиперссылками, которые могут быть переданы по сети удаленному пользователю. Поэтому для создания такого типа документа необходим специальный язык. HTML является наиболее широко используемым языком для написания веб-страниц. HTML использует теги (метки) для обозначения определенных элементов веб-сайтов и обеспечения их выполнения в виде заголовков, абзацев, списков, гиперссылок и т. д.
Суть его метода заключается в создании текстовых документов, связанных между собой гиперссылками, которые могут быть переданы по сети удаленному пользователю. Поэтому для создания такого типа документа необходим специальный язык. HTML является наиболее широко используемым языком для написания веб-страниц. HTML использует теги (метки) для обозначения определенных элементов веб-сайтов и обеспечения их выполнения в виде заголовков, абзацев, списков, гиперссылок и т. д. Все шаблоны на этом сайте защищены авторским правом их соответствующих первоначальных владельцев, мы собираем полезные ресурсы, чтобы помочь веб-сообществу с их личными и коммерческими проектами. Если у вас есть какие-либо вопросы относительно авторских прав, не стесняйтесь обращаться к нам. Htmltemplates.co, основанный в 2018 году, стремится предоставлять и делиться бесплатными HTML-шаблонами для студентов и учащихся, фрилансеров и людей, которые хотят запустить свой личный или бизнес-сайт.
Все шаблоны на этом сайте защищены авторским правом их соответствующих первоначальных владельцев, мы собираем полезные ресурсы, чтобы помочь веб-сообществу с их личными и коммерческими проектами. Если у вас есть какие-либо вопросы относительно авторских прав, не стесняйтесь обращаться к нам. Htmltemplates.co, основанный в 2018 году, стремится предоставлять и делиться бесплатными HTML-шаблонами для студентов и учащихся, фрилансеров и людей, которые хотят запустить свой личный или бизнес-сайт.
 Кроме того, бесплатные шаблоны HTML доступны в различных категориях, что позволяет легко найти тот, который соответствует вашим конкретным потребностям. Бесплатные шаблоны HTML могут стать отличным вариантом для создания эффективного веб-сайта по низкой цене для личного, делового или хобби.
Кроме того, бесплатные шаблоны HTML доступны в различных категориях, что позволяет легко найти тот, который соответствует вашим конкретным потребностям. Бесплатные шаблоны HTML могут стать отличным вариантом для создания эффективного веб-сайта по низкой цене для личного, делового или хобби.
 В результате вам, возможно, придется пойти на компромисс в отношении дизайна, компоновки и функциональности.
В результате вам, возможно, придется пойти на компромисс в отношении дизайна, компоновки и функциональности.
 co, вы не найдете.
co, вы не найдете.
 Всегда полезно проверить документацию шаблона и убедиться, что вы понимаете права лицензирования и использования, прежде чем начинать вносить какие-либо изменения.
Всегда полезно проверить документацию шаблона и убедиться, что вы понимаете права лицензирования и использования, прежде чем начинать вносить какие-либо изменения.