Размеры макета сайта при разработке адаптивного дизайна
/ Сергей Нуйкин / Веб-дизайн
Впервые столкнувшись с задачей разработки дизайна адаптивного сайта, возникают вопросы, связанные с размерами макета. Эти вопросы возникают не только у дизайнера, но и часто у клиента. Дизайнер задает вопрос клиенту, под какие разрешения необходимо разработать макет, а клиент отвечает, под все. И тут возникает ступор, ведь разрешений множество, а если нет опыта, то все кажется сложным. Давайте будем разбираться.
Для начала нужно понимать, что при верстке сайта верстальщик работаем с диапазонами размеров, в которых дизайн корректно отображается.
Разрабатывая же макет будущего сайта в графическом редакторе (Photoshop) или сервисе (Figma), дизайнер не можем работать с диапазонами, ему приходится задавать жесткие размеры макета. Эти макеты веб-дизайнер создает с учетом минимального и максимального разрешения популярных экранов, которое определяет для проекта.
Для ПК версии возьмем разрешение 1920 px с контентной частью в 1280 px.
К таким разрешениям, относим планшет с горизонтальной и вертикальной ориентацией на 1024 и 768 px. А также макет для мобильных устройств на 480 px в горизонтальной ориентации. Если не создавать макет на 480, получается слишком большой диапазон разрешений попадающих между 768-320 px. Дизайн на таком промежутке за счет версии в 480 px будет гораздо лучше продуман и удобен.
Иногда вместо 320 и 480 разрабатывается один макет на 360 px. Но тогда верстальщику придется самому проверить дизайн после верстки на разрешение в 320, иначе получим сайт с некорректным отображением.
Итак, определились с разрешениями, под которые требуется создать макеты и таких макетов будет пять.
- ПК – 1920 px файл, контент под 1280 px без учета отступов на скролл и отступов справа и слева;
- Планшет 1024 px без учета отступов на скролл и отступов справа и слева;
- Планшет 768 px без учета отступов справа и слева;
- Смартфоны 480 px без учета отступов справа и слева;
- Смартфоны 320 px без учета отступов справа и слева;
Раньше на скролл отнималось 21 px как стандарт, но ширина скроллинга у браузеров изменилась и отличается. Но это не так важно, главное не забыть и учесть скролл при создание макета для ПК. Подробнее о том, как учесть скроллинг в макете читайте здесь.
Холст 1920 px создавайте только для ПК версии, на остальных разрешениях в размер. Разрешение в 1920 px дает возможность размещать фоновые изображения в блоках дизайна на ширину экрана.
Что касается отступов по краям
Параметр отступов отличается, если будите использовать фреймворк то посмотрите размеры в документации. Если создаете макет сайта без фреймворка то он будет зависеть от модульной сетки и используемых отступов у колонок.
Обычно использую следующие отступы:
- Мобильные 10-15
- Планшет 15-20 px. Для разрешения в 1024 px использую холст на 1000 px это за вычетом скроллинга, потом от него отнимаю отступы.
- ПК контентная часть делаю в размер 1200 px, отступы зависят от сетки.
Подходы к созданию макета сайта Mobile First или Desktop First?
Кроме вопроса: «Какой размер макета сайта делать, создавая адаптивный дизайн?»
Задается еще и сопутствующий вопрос: «Какой из подходов создания правильнее Mobile First или Desktop First?»
Mobile First – сначала мобильные, то есть первым делом рисуются макеты для мобильного, разумеется, перед этим делают прототип сайта. А уже потом переходят к созданию планшетной и ПК версии. Некоторые считают, что благодаря такому подходу можно сделать более удобный интерфейс. И этот подход правильнее исходя из популярности и нарастающего трафика мобильного Интернета.
Desktop First – Первым делом разрабатывается макет для самого большого разрешения, а в последствие для планшета и смартфонов. Другие считают, что такой подход хорош тем, что сразу виден полный функционал проекта, это дает понимание о том, что упростить на планшете, смартфоне и каким образом.
Другие считают, что такой подход хорош тем, что сразу виден полный функционал проекта, это дает понимание о том, что упростить на планшете, смартфоне и каким образом.
Возможно, этот подход мне ближе, так как создаю дизайн сайтов давно. Изначально не приходилось разрабатывать столько макетов, а делалась лишь одна версия для ПК.
Если подумать, то особой разницы в подходах, лично я не вижу. Считаю, что правильно делать, так как удобнее вам, ведь главное результат! Если можете сделать грамотный дизайн, сделав сначала ПК версию, а потом остальные, зачем задумываться над подходом.
Как быть с плотностью пикселей экранов устройств?
Еще один вопрос, который не дает покоя это плотность пикселей. Вернее даже не сама плотность пикселей, а как будет выглядеть дизайн на мобильных устройствах с высоким разрешением. Часто разрешение у смартфона может быть в разы выше, чем макет, который разрабатывается для ПК версии.
В этом случае стоит обратить внимание на множитель плотности пикселей, который позволяет картинке отображаться на устройстве в несколько раз четче.
Зная множитель плотности пикселей, вы с легкостью определите какой макет и на каком устройстве будет отображаться.
Отсюда следует, что макеты дизайна сайта стоит создавать под обычное разрешение с 1х плотностью пикселей. Иконки и графику рисовать в векторе и использовать svg. При верстке страниц сайта через media queries определять экраны с множителем и подгружать соответствующие растровые изображения, если таковые используются.
Как создать макет сайта: основы
Главный признак хорошего макета сайта — когда его вообще не замечают. Ведь чем больше времени человек тратит на выяснение того, как пользоваться сайтом, тем меньше внимания он уделяет его фактическому содержанию.
При создании макета важно обеспечить баланс эстетики и практичности. Сайт, определенно, должен выглядеть приятно, но, что еще важнее — максимально эффективно давать пользователю то, за чем тот пришел. Самые высокие показатели отказов (bounce rates) приходятся на первые 10 секунд.
Из этой статьи вы узнаете, что что такое хороший макет сайта, его наиболее распространенные типы и основные приемы создания.
Содержание статьи
Цели макета сайта
Процесс создания макета сайта
Основные приемы создания эффективного макета сайта
Визуальная иерархия
Паттерны чтения
Выше или ниже линии сгиба
Сеточные системы
Пустое пространство
Распространенные типы макетов сайта
Одноколоночный макет
Многоколоночный макет
Асимметричный макет
Вместо заключения
Цели макета сайта
Как бы просто это ни звучало, единственная цель макета — поддерживать цель сайта, будь то конверсия, узнаваемость бренда (brand awareness), развлечение или что-то другое. При этом если цели выражаются через контент, то дизайн макета описывает, как эффективно доставлять этот контент. С учетом сказанного, вот некоторые основные функции, которые может выполнять макет сайта:
С учетом сказанного, вот некоторые основные функции, которые может выполнять макет сайта:
- Отображение информации. Хороший макет сайта структурирует и упорядочивает информацию, обеспечивает ее легкое восприятие, выделяет наиболее важные элементы и делает все инструменты интуитивно понятными для пользователя.
- Вовлечение пользователей. Хороший макет делает страницу визуально привлекательной, направляет взгляд к нужным объектам и побуждает к дальнейшему изучению сайта.
- Брендинг. Хороший макет сайта также играет важную роль в брендинге, используя интервалы, выравнивание и масштабирование таким образом, чтобы соответствовать бренду компании.
Именно эти высокие цели преследует качественный макет сайта. Прежде чем перейти к конкретным примерам макетов, поговорим о том, как реализовать эти цели.
Читайте также: Искусство постановки SMART-целей для маркетологов
Процесс создания макета сайта
Планирование макета должно происходить на начальных этапах создания сайта, то есть после определения концепции, но до создания интерфейса в графической программе.
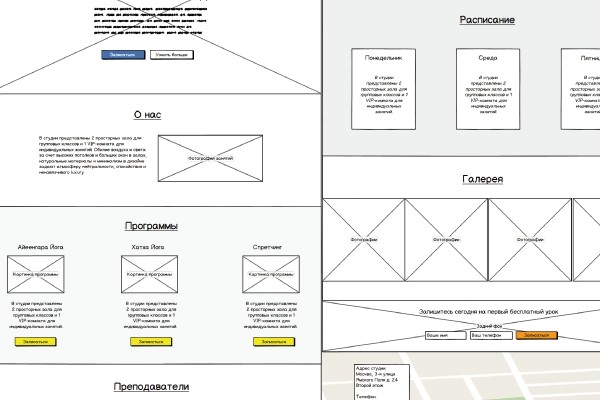
Макет сайта визуализируется при помощи каркаса (wireframe) — скелета или структуры вашего сайта. Важно отличать каркасное моделирование от веб-дизайна, представляющего собой весь процесс создания интерфейсной графики и других визуальных элементов веб-страницы. Дизайн макета — это большая часть веб-дизайна, и начинается он с каркасного моделирования. В идеале визуальный дизайн должен соответствовать макету каркаса, чтобы графические элементы располагались стратегически, а не исходя из мимолетных эстетических предпочтений.
Обычно выделяют 3 шага к созданию макета сайта:
- Определите все области контента. Каркасы обычно отображают контент в виде простых квадратов и прямоугольников, будь то изображение или блок текста. Важно заранее знать объем вашего контента и приблизительный размер каждого фрагмента (или количество слов), чтобы можно было точно подогнать элементы друг к другу.
- Создайте несколько каркасов и прототипов.
 Макет может быть выполнен как на бумаге, так и в специализированной программе (например, Whimsical). Поскольку макеты не предполагают детализированности, вы можете создать их несколько за раз. Это расширит ваше воображение и обеспечит возможность выбора. Поскольку вас не будет отвлекать графика, вы сможете полностью сосредоточиться на пользовательском опыте и определить, какая компоновка будет наиболее интуитивно понятной. Обязательно учитывайте все размеры экрана — рекомендуется начинать с макета для мобильных устройств и далее отталкиваться от него.
Макет может быть выполнен как на бумаге, так и в специализированной программе (например, Whimsical). Поскольку макеты не предполагают детализированности, вы можете создать их несколько за раз. Это расширит ваше воображение и обеспечит возможность выбора. Поскольку вас не будет отвлекать графика, вы сможете полностью сосредоточиться на пользовательском опыте и определить, какая компоновка будет наиболее интуитивно понятной. Обязательно учитывайте все размеры экрана — рекомендуется начинать с макета для мобильных устройств и далее отталкиваться от него. - Тестируйте, собирайте обратную связь и проводите итерации. Приложения как Invision и Figma позволяют создавать интерактивные прототипы, поэтому вы легко сможете тестировать кнопки и навигацию без создания реальной веб-страницы. Запись пользовательского экрана во время тестирования прототипа поможет выявить проблемы в UX. Выявив те или иные замечания, возвращайтесь ко второму шагу и повторите все снова, пока не добьетесь идеальных результатов.

В следующем разделе мы рассмотрим конкретные приемы, которые вы можете использовать для принятия дизайнерских решений.
Читайте также: Идеальная структура landing page по версии LPgenerator
Основные приемы создания эффективного макета сайта
За многолетнюю практику создания макетов успели сложиться определенные традиции и принципы дизайна. Ниже приведены наиболее ценные из них:
Визуальная иерархия
Визуальная иерархия (Visual hierarchy) — это выделение наиболее важных частей контента за счет повышения контрастности основных элементов дизайна. Наиболее важными частями макета являются те, которые пользователю необходимо идентифицировать незамедлительно, в зависимости от цели страницы. Обычно это заголовки, призывы к действию и элементы навигации.
Этот макет создает визуальную иерархию при помощи простой черно-белой гаммы, масштабирования и шрифта, привлекая внимание к важным элементам на странице
Визуальная иерархия может проявляться разными способами, например, выбором шрифта (размер, насыщенность и даже разные сочетания шрифтов), расположением важных элементов вверху страницы или использованием комплементарных цветов для выделения элементов.
Паттерны чтения
Паттерны чтения (Reading patterns) описывают наиболее распространенные траектории просмотра страниц пользователями. Поскольку, согласно исследованиям, 79% посетителей сайтов лишь бегло просматривают страницу, очень важно максимально упростить ее. Один из эффективных способов это сделать — разработать макет с учетом конкретного паттерна.
В этом макете элементы расположены в форме едва различимого зигзага для поддержки Z-паттерна чтенияВключение паттернов чтения в макеты предполагает стратегическое размещение элементов в поле зрения посетителя. Наиболее распространенные паттерны включают в себя Z-паттерн (зигзагообразный вектор; полезен для макетов с большим количеством изображений) и F-паттерн (построчный вектор; полезен для макетов с большим количеством текста).
Читайте также: От газет к веб-дизайну: чему могут научить нас печатные издания
Выше или ниже линии сгиба
В веб-дизайне «сгиб» (fold) — это линия, по которую обрезается веб-страница из-за ограничений по размеру экрана. Контент, видимый при загрузке страницы, находится «выше линии сгиба», а контент, требующий от пользователей прокрутки вниз, чтобы увидеть его, находится «ниже линии сгиба».
Контент, видимый при загрузке страницы, находится «выше линии сгиба», а контент, требующий от пользователей прокрутки вниз, чтобы увидеть его, находится «ниже линии сгиба».
Наиболее важный и/или убеждающий контент (например, ценностное предложение и призыв к действию) следует размещать выше линии сгиба, чтобы пользователям не нужно было его искать. Для большинства размеров экрана это пространство составляет 1000 x 600 пикселей. Также дизайнеры могут намеренно обрезать на сгибе интригующую графику и текст, чтобы побудить пользователей прокрутить страницу вниз и продолжить свое взаимодействие со страницей.
Сеточные системы
Сеточная система (Grid system) — это макет, основанный на жестких размерах и принципах. Сетка состоит из колонок (места для размещения контента) и промежутков (пустых пространств между колонками).
Хотя сеточные системы берут свои истоки из печатных журналов и газет, они повсеместно используются в веб-дизайне благодаря порядку и последовательности, которые они создают в условиях большого объема информации. В то же время дизайнерам также следует опасаться однообразия в дизайне сетки и создавать неожиданные расположения элементов внутри нее.
В то же время дизайнерам также следует опасаться однообразия в дизайне сетки и создавать неожиданные расположения элементов внутри нее.
Пустое пространство
Пустое пространство (white space), иногда называемое отрицательным или негативным пространством, — это область дизайна без какого-либо содержимого. Оно может быть самым важным активом в макете сайта.
Этот макет сайта привлекает внимание эффективным пустым пространствомК примеру, строка текста будет гораздо эффективнее привлекать внимание на пустой странице, нежели на странице, загроможденной контентом. Обширное пустое пространство создает акцент, делая всю композицию менее сложной для восприятия. В отличие от печатных страниц, длина веб-страницы не ограничена, что дает дизайнерам гораздо больше свободы для стратегического и щедрого использования пустого пространства.
Читайте также: Как использовать пространство в веб-дизайне, исходя из гештальт-принципов
Распространенные типы макетов сайта
Макеты сайтов редко создаются с нуля. Большинство современных сайтов основаны на распространенных схемах макетов, используемых повсеместно с небольшими вариациями.
Большинство современных сайтов основаны на распространенных схемах макетов, используемых повсеместно с небольшими вариациями.
Хотя для любого дизайна важна некоторая доля оригинальности, гораздо важнее, чтобы посетитель мог быстро ориентироваться на сайте. Поэтому, когда с годами пользователи привыкают к определенным типам макетов, дизайнерам имеет смысл их придерживаться. Помните, что в конечном итоге макет должен быть практичным, и чем меньше времени пользователи тратят на изучение нового макета, тем больше времени они посвящают фактическому использованию сайта. Вот некоторые из наиболее распространенных макетов сайтов:
Одноколоночный макет
Одноколонный макет — это макет, в котором контент размещается последовательно в одной колонке, часто с выравниванием по центру.
Дизайн одноколоночного макета сайта
Многие макеты веб-страниц начинаются отсюда, учитывая, что дизайн Mobile first является давно рекомендуемым подходом, а контент мобильных версий сайтов часто организован в одну колонку из-за ограничений по размеру экрана. Такой макет наиболее полезен для лендингов или контента на основе новостной ленты, например для социальных сетей и блогов, поскольку он уменьшает количество элементов на странице и побуждает к ее прокрутке.
Такой макет наиболее полезен для лендингов или контента на основе новостной ленты, например для социальных сетей и блогов, поскольку он уменьшает количество элементов на странице и побуждает к ее прокрутке.
Двухколоночный макет
Двухколонный макет, иногда в виде разделенного экрана, отображает контент бок о бок.
Двухколоночный дизайн макета сайтаОн полезен для противопоставления двух элементов (например, разные аудитории на сайтах одежды, формат «до и после» или два тарифа). Этот макет также помогает уравновесить графику с текстом.
Читайте также: Визуальные разделители на лендингах: виды и советы по дизайну
Многоколоночный макет
Многоколонный макет часто называют макетом газеты или журнала. Он вмещает огромный контент сайта на одной странице.
Дизайн многоколонного макета сайта
Обычно сетку используют для поддержания порядка и иерархии, отдавая более широкое пространство колонок под наиболее важные элементы (такие как основной контент), в то время как менее важные элементы (например, меню навигации, боковая панель или баннерная реклама) получают гораздо меньшее пространство. Это полезно для домашних страниц компаний, сайтов с большим количеством изображений или видео, пользовательских панелей управления и интернет-магазинов, то есть сайтов с большим количеством контента и категорий.
Это полезно для домашних страниц компаний, сайтов с большим количеством изображений или видео, пользовательских панелей управления и интернет-магазинов, то есть сайтов с большим количеством контента и категорий.
Асимметричный макет
Асимметричный макет — это макет с несимметрично расположенными элементами. Несмотря на то, что это противоположность сеточной системе, асимметрия не означает хаос.
Дизайн асимметричного макета сайтаБаланс важен в любом дизайне, а асимметричный макет просто достигает этого неожиданными способами, например, сочетая крупное изображение на одной стороне с множеством более мелких элементов на другой. Чтобы привлечь больше внимания к определенным элементам, можно усилить их и сделать более заметными (за счет размера, цвета или размещения) относительно других. Также такой макет способен поддерживать индивидуальные паттерны чтения (в отличие от обычных, упомянутых ранее).
Бренды, которые могут позволить себе нестандартные подходы к дизайну (сайты, посвященные искусству, имеющие авантюрную аудиторию или желающие выделить инновационный или прорывной продукт), найдут этот стиль макета идеальным.
Читайте также: Как использовать симметрию и асимметрию в дизайне лендингов
Вместо заключения
Хороший макет делает сайт не только визуально привлекательным, но и интуитивно понятным. Это первый шаг к выигрышному первому впечатлению у пользователей, побуждающий их остаться и увидеть весь контент вашего сайта.
Ваша задача — сделать все возможное, чтобы обеспечить посетителям сайта исключительный опыт. А лучший способ получить современный макет сайта — это обратиться к профессиональному дизайнеру. Команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: 99designs.com Изображение: freepik.com
02-11-2020
Руководство по правильным размерам
Целевые страницы необходимы для присутствия любого продукта или услуги в Интернете. Они служат первой точкой контакта между потенциальным клиентом и брендом. Размер целевой страницы является фундаментальным фактором, который может повлиять на опыт пользователя, коэффициент конверсии и усилия SEO.
Они служат первой точкой контакта между потенциальным клиентом и брендом. Размер целевой страницы является фундаментальным фактором, который может повлиять на опыт пользователя, коэффициент конверсии и усилия SEO.
Как маркетолог вы стремитесь обеспечить беспрепятственный путь пользователя для своих посетителей. Но неправильный размер целевой страницы может повлиять на внешний вид, внешний вид изображений, скорость загрузки и общий пользовательский опыт. Очень важно выбрать правильный размер, чтобы посетители могли быстро и легко понять ваш бренд, продукты или услуги и предпринять желаемое действие.
В этом сообщении мы рассмотрим, почему размер целевой страницы так важен, и дадим практические советы по его оптимизации. К концу этого руководства у вас будет четкое представление о том, какой размер выбрать для вашей следующей целевой страницы.
Итак, давайте погрузимся в мир целевых страниц и узнаем, как добиться нужного размера!
Каков правильный размер целевой страницы?
Необходимо учитывать различные факторы, такие как:
Целевая аудитория
Тип устройства
Содержание
При определении правильного размера целевой страницы. Хорошо оптимизированная целевая страница
предоставляет ценную информацию в ясной и лаконичной форме. Учитывая увеличение числа мобильных пользователей, размер целевой страницы становится все более важным для размещения на экранах компьютеров и мобильных устройств.
Хорошо оптимизированная целевая страница
предоставляет ценную информацию в ясной и лаконичной форме. Учитывая увеличение числа мобильных пользователей, размер целевой страницы становится все более важным для размещения на экранах компьютеров и мобильных устройств.
Правильный размер целевой страницы для вашей целевой аудитории зависит от их предпочтений и использования устройства. Используйте данные аналитики, чтобы понять такие факторы, как используемые устройства, объем необходимой информации и желаемый стиль презентации (минималистский или насыщенный контентом), чтобы определить соответствующие размеры целевой страницы.
Здесь мы будем обсуждать только ширину целевой страницы, а не ее длину. Это связано с тем, что длина целевой страницы может варьироваться в зависимости от контента и целевой аудитории. Будь то короткая или длинная целевая страница, ширина должна оставаться одинаковой, чтобы обеспечить одинаковое разрешение во всех проектах.
Рекомендуем прочитать: Путаница с длиной целевой страницы: вот как Apexure может помочь
Размер целевой страницы для настольных компьютеров40–960 пикселей для целевой страницы рабочего стола.
 Было доказано, что этот диапазон размеров работает для большинства размеров экрана и гарантирует, что ваша целевая страница будет легко просматриваться вашей целевой аудиторией.
Было доказано, что этот диапазон размеров работает для большинства размеров экрана и гарантирует, что ваша целевая страница будет легко просматриваться вашей целевой аудиторией.Кроме того, это также поможет предотвратить появление дополнительной боковой прокрутки или пробелов на вашей странице, что позволит вам представить свой контент в привлекательном и легкодоступном виде.
В Apexure мы используем Unbounce для создания целевой страницы и обычно придерживаемся размера ширины 1280 пикселей, иначе указанного нашими клиентами.
Размер целевой страницы для мобильных устройств
Для мобильных устройств очень важно, чтобы целевая страница была оптимизирована для экранов меньшего размера. Большая целевая страница для настольных компьютеров может не отображаться должным образом на мобильном устройстве, а содержимое может выходить за пределы краев или становиться слишком маленьким для чтения. Большинство мобильных устройств имеют «маленькие» экраны, которые попадают в безопасный диапазон ширины разрешения 320 пикселей, поэтому рекомендуется разрабатывать целевые страницы с учетом этого размера.
Несмотря на то, что некоторые мобильные устройства имеют большие дисплеи, большинство из них могут отображать целевые страницы шириной 320 пикселей. Высота целевой страницы на мобильных устройствах менее важна, но на экране одновременно можно разместить до 426 пикселей по вертикали. Разработав целевую страницу в соответствии с этими требованиями, вы можете гарантировать, что ваш контент будет легко просматриваться вашей целевой аудиторией на мобильных устройствах.
Может показаться, что разработать дизайн для ПК и мобильных устройств с правильным размером целевой страницы и другими элементами может показаться сложной задачей. Здесь вам может помочь понимание адаптивного дизайна целевой страницы.
Что такое адаптивный дизайн целевой страницы?
Адаптивный дизайн относится к целевым страницам, которые адаптируются к размеру и ориентации устройства, на котором они просматриваются. Другими словами, адаптивная целевая страница автоматически настраивает свой макет, размер текста, изображения и другие элементы в соответствии с размером экрана устройства. Это позволяет пользователям получать доступ к контенту на любом устройстве, будь то настольный компьютер, планшет или смартфон, и получать оптимальные впечатления от просмотра.
Это позволяет пользователям получать доступ к контенту на любом устройстве, будь то настольный компьютер, планшет или смартфон, и получать оптимальные впечатления от просмотра.
Используя адаптивный дизайн, маркетологи могут обеспечить доступность своей целевой страницы и возможность ее использования на всех устройствах без создания отдельных версий для разных размеров экрана и ориентации. Это не только улучшает взаимодействие с пользователем, но также может помочь с поисковой оптимизацией, поскольку предпочтительнее иметь единую адаптивную целевую страницу, чем отдельные версии для ПК и мобильных устройств.
Рекомендуем прочитать: Как создать адаптивную целевую страницу для достижения больших результатов
Стремитесь создать целевые страницы с высокой конверсией?
Наши опытные дизайнеры целевых страниц учитывают важные элементы при создании персонализированных и эффективных целевых страниц для наших клиентов. Инвестируйте в профессиональный дизайн, чтобы максимизировать отдачу от ваших маркетинговых усилий и повысить свои шансы на успех. Не упустите возможность повысить конверсию и достичь своих маркетинговых целей с помощью настраиваемой целевой страницы. Поделитесь своими запросами сегодня!
Не упустите возможность повысить конверсию и достичь своих маркетинговых целей с помощью настраиваемой целевой страницы. Поделитесь своими запросами сегодня!
Об авторе
Васим Башир
Основатель и генеральный директор Apexure Васим работал в лондонской финансовой индустрии. Он работал на торговых площадках в BNP Paribas и Trafigura, разрабатывая сложные бизнес-системы. Waseem любит работать со стартапами и сочетает данные и дизайн для улучшения взаимодействия с пользователем.
Увеличьте объем продаж или потенциальных клиентов с помощью веб-сайтов и целевых страниц, ориентированных на конверсию
Начало работы
Поделиться этим постом на
Вам также может понравиться
Васим Башир
WordPress против Unbounce: лучшая платформа для целевых страниц
WordPress vs Unbounce — это дискуссия, которую ведет каждый владелец бизнеса, отвечая на вопрос «где построить свой. ..
..
Васим Башир
5 идей фона целевой страницы для улучшения взаимодействия с пользователем
Фон целевой страницы имеет решающее значение для привлечения основных элементов в центр внимания и делает страницу…
Мы помешаны на конверсии
Получайте качественные публикации, посвященные оптимизации коэффициента конверсии, целевым страницам и великолепному дизайну
Имя
Никнейм
Маркетинг от
Руководство по размеру целевой страницы 2023: Повысьте коэффициент конверсии
Введение:
Целевая страница — это отдельная веб-страница, которая загружается после выбора онлайн-рекламы, маркетинговой кампании или результатов поиска, оптимизированных для поисковых систем. Термины онлайн-маркетинга для этого включают «страницу захвата лидов», «страницу с одним свойством», «статическую страницу», «страницу сжатия» и «целевую страницу». Как правило, на целевой странице будет целевой продающий контент который логически следует из рекламы, результатов поиска или ссылки. Лидогенерация является основной целью целевых страниц . Коэффициент конверсии рекламодателя основан на действиях, которые посетитель выполняет на целевой странице. Целевая страница может быть отдельной страницей на основном веб-сайте организации, микросайтом или и тем, и другим.
Как правило, на целевой странице будет целевой продающий контент который логически следует из рекламы, результатов поиска или ссылки. Лидогенерация является основной целью целевых страниц . Коэффициент конверсии рекламодателя основан на действиях, которые посетитель выполняет на целевой странице. Целевая страница может быть отдельной страницей на основном веб-сайте организации, микросайтом или и тем, и другим.
Чтобы повысить эффективность рекламы, целевые страницы часто связаны с социальными сетями, кампаниями по электронной почте , маркетинговые кампании в поисковых системах, высококачественные статьи или «партнерские аккаунты». Основная цель целевой страницы — превратить посетителей сайта в потенциальных клиентов или клиентов.
Целевая страница предоставит посетителю механизм связи с компанией, например номер телефона или форму запроса, если целью является привлечение потенциальных клиентов. Целевая страница часто имеет ссылку, которая при нажатии направляет посетителя в корзину или на страницу оплаты, если требуется транзакция. Маркетологи могут оценить эффективность рекламы, просматривая активность, создаваемую связанным URL-адресом, используя такие показатели, как рейтинг кликов и коэффициент конверсии.
Целевая страница часто имеет ссылку, которая при нажатии направляет посетителя в корзину или на страницу оплаты, если требуется транзакция. Маркетологи могут оценить эффективность рекламы, просматривая активность, создаваемую связанным URL-адресом, используя такие показатели, как рейтинг кликов и коэффициент конверсии.
Какого размера должна быть целевая страница?
Даже для опытного дизайнера выбор правильного размера целевой страницы может оказаться сложной задачей. Все дизайнеры сайтов с этим борются, но разработка лендингов делает на этом особый акцент. Целевая страница какого размера идеальна? К сожалению, однозначного и однозначного ответа нет.
Какой размер посадочной страницы идеален для вашей аудитории – это верный запрос.
Прежде чем выбрать идеальный размер целевой страницы, вы должны понять свой целевой рынок. Чтобы создать базовый уровень, соберите информацию о пользователях из своей аналитики. Присоединяйтесь к Facebook и Twitter, чтобы общаться со своей целевой аудиторией.
Каким должен быть размер моей стандартной целевой страницы в пикселях?
Размер целевой страницы для настольных компьютеров:
При масштабировании целевой страницы проще ориентироваться на наименьший общий знаменатель из-за большого разнообразия размеров и разрешений, доступных для мониторов настольных компьютеров и ноутбуков. Хотя типичные размеры экрана увеличиваются, большинство мониторов имеют разрешение не менее 1024 на 768. Практически на каждом мониторе компьютера целевые страницы рабочего стола шириной 960 пикселей будут отображаться правильно. После загрузки страницы любой контент целевой страницы, который соответствует высоте 720 пикселей, будет безопасно отображаться на экране. Поскольку посетители настольных компьютеров могут прокручивать экран вниз, чтобы прочитать больше материала, ширина целевой страницы для настольных компьютеров имеет гораздо большее значение, чем высота. Вы всегда можете уменьшить размер страницы и освободить место на экране.
Создание дизайна для мобильных устройств:
Огромная целевая страница для настольных компьютеров не будет правильно отображаться на мобильном устройстве, поскольку материал будет либо вытекать за пределы страницы, либо становиться слишком маленьким для чтения. Мобильные устройства имеют «маленькие» экраны, которые попадают в безопасный диапазон ширины разрешения 320 пикселей. Несмотря на то, что некоторые мобильные устройства имеют большие дисплеи, большинство мобильных устройств могут отображать целевые страницы, предназначенные для ширины 320 пикселей. Как и в случае с настольными компьютерами, высота мобильных целевых страниц менее важна, но вы можете одновременно разместить на экране материал размером 426 пикселей по вертикали.
Конфигурация планшетных устройств:
Пользовательские целевые страницы могут быть созданы для веб-сайтов для планшетов, однако на более крупных планшетах можно разместить целевые страницы рабочего стола шириной 960 пикселей. Целевые страницы, предназначенные для дисплеев шириной 960 пикселей, будут уменьшены примерно на одну треть, чтобы уместиться на меньшем экране планшетов с экранами, которые обычно находятся в диапазоне от 7 до 10 дюймов. Разработка целевых страниц для планшетов с шириной 640 пикселей и высотой 480 пикселей будет работать на всех устройствах, поскольку вы можете разместить меньший материал на большом экране без ущерба для качества и удобочитаемости. Ширина 640 пикселей может работать с обоими размерами экрана, поскольку пользователи небольших планшетов могут выбрать удержание устройства в ландшафтном режиме, в то время как более крупные пользователи планшетов могут захотеть использовать устройство в портретном режиме.
Целевые страницы, предназначенные для дисплеев шириной 960 пикселей, будут уменьшены примерно на одну треть, чтобы уместиться на меньшем экране планшетов с экранами, которые обычно находятся в диапазоне от 7 до 10 дюймов. Разработка целевых страниц для планшетов с шириной 640 пикселей и высотой 480 пикселей будет работать на всех устройствах, поскольку вы можете разместить меньший материал на большом экране без ущерба для качества и удобочитаемости. Ширина 640 пикселей может работать с обоими размерами экрана, поскольку пользователи небольших планшетов могут выбрать удержание устройства в ландшафтном режиме, в то время как более крупные пользователи планшетов могут захотеть использовать устройство в портретном режиме.
Рассмотрите возможность использования адаптивного дизайна:
Используя медиа-запросы и понятие адаптивного дизайна, вы можете создать веб-сайт, который динамически перестраивает информацию в соответствии с размером экрана посетителя, а не создает отдельные целевые страницы для каждого типа устройства.![]() Целевые страницы с адаптивным дизайном могут быть настроены на смещение и изменение размера контента в соответствии с используемым диапазоном разрешения, что позволяет контенту хорошо выглядеть на любом экране.
Целевые страницы с адаптивным дизайном могут быть настроены на смещение и изменение размера контента в соответствии с используемым диапазоном разрешения, что позволяет контенту хорошо выглядеть на любом экране.
Получите в 5 раз больше потенциальных клиентов с лучшими целевыми страницами
Почему так важно выбрать правильный размер изображения веб-сайта для целевой страницы?
В этот момент вы можете спросить, почему так важно указывать размеры изображений для веб-сайтов, которые вы используете, с такой тщательностью. Проще говоря, размер изображений вашего веб-сайта оказывает огромное влияние на то, как люди воспринимают вас профессионально и насколько вы им доверяете. Любой новый посетитель сразу же уйдет с веб-сайта, если какой-либо элемент, особенно целевая страница, окажется не на своем месте или неправильно структурирован. Мошеннические веб-сайты широко распространены, и установить доверие в Интернете уже сложно. Вам будет намного сложнее это сделать, если размер изображения сайта неправильный.
С другой стороны, если вы выберете подходящий размер изображения для своего веб-сайта, это мгновенно создаст благоприятное впечатление о вашем бренде у любых новых зрителей. Это побудит их вернуться или, по крайней мере, поможет репутации вашего бренда расшириться благодаря сарафанному радио. Поэтому крайне важно учитывать размеры изображений для веб-сайтов при разработке всего веб-сайта , особенно целевой страницы веб-сайта.
Целевая страница Marketing Lad:
На приведенном ниже снимке экрана показана целевая страница Marketing Lad.
Создайте лучшие изображения целевой страницы:
Ниже мы поделились некоторыми советами, как получить лучшие изображения целевой страницы и повысить конверсию :
Изображения и производительность страницы:
Размер фотографий целевой страницы является одним из наиболее важные аспекты, влияющие на них. Это может значительно замедлить загрузку целевой страницы в браузере потенциального клиента. Чем выше вероятность того, что потенциальный клиент уйдет, не увидев ваше предложение, и, таким образом, никогда не сконвертируется, тем медленнее оно загружается.
Чем выше вероятность того, что потенциальный клиент уйдет, не увидев ваше предложение, и, таким образом, никогда не сконвертируется, тем медленнее оно загружается.
Бесплатный инструмент Google PageSpeed Insights Tool позволяет протестировать все ваши предыдущие целевые страницы (а также всю графику на этих страницах).
Выбор размера изображения:
Размер изображения будет основным препятствием для производительности страницы. Обычная практика заключается в том, что пользователи отправляют очень большие изображения (скажем, 2000 на 2000 пикселей), а затем используют HTML для их «размера» до 200 на 200 пикселей. Проблема здесь в том, что браузер все еще загружает картинку размером 2000×2000 пикселей, что в десять раз больше, чем нужно.
Чтобы избежать изменения размера в HTML. Вы должны убедиться, что ваше изображение больше соответствует пропорциям, которые вы увидите на экране. Помните, что большинство страниц для настольных компьютеров имеют ширину всего 900–1200 пикселей, поэтому вам следует избегать изображений размером более 1000 пикселей.
Изменение размера изображения на целевой странице:
Для этого доступно несколько онлайн- и офлайн-инструментов. Бесплатный онлайн-редактор фотографий от Pixlr.com — один из наших любимых.
Используйте опцию «Файл» в верхней части экрана, чтобы сначала открыть файл изображения или URL-адрес. Затем выберите «Размер изображения» в разделе «Изображение» в верхнем меню. Откроется всплывающее окно с запросом на ваши предпочтительные измерения. Оставьте выбранным «Сохранить пропорции», чтобы изображение не выглядело сплющенным. После того, как вы выбрали идеальный размер изображения, просто нажмите «Сохранить» в опции «Файл», чтобы сохранить изображение на свой компьютер.
Размеры изображения для социальных сетей:
При изменении размера фотографий следует проверить, готовы ли они к публикации в социальных сетях. В каждой социальной сети есть определенные требования к размеру изображения.
- Facebook рекомендует, чтобы фотографии были размером не менее 600 на 315 пикселей.

- Твиттер рекомендует только изображения размером более 60 × 60 пикселей.
- Размер изображений для LinkedIn не должен превышать 180 x 110 пикселей.
Когда кто-то делится вашей целевой страницей в социальных сетях, будут использоваться эти фотографии. Вы можете ощутить их значение. В зависимости от социальных сайтов, для которых вы хотите оптимизировать, это может включать создание множества копий вашего изображения в разных размерах.
Сжатие изображения:
Ваши фотографии должны быть дополнительно сжаты, чтобы ускорить загрузку страницы. Теперь, когда они надлежащего размера и стиля.
Создать изображение Alts:
Вы должны установить тег alt после того, как изображение появится на целевой странице. Для читателей, которые не могут видеть изображение, тег alt изображения предоставляет описательный текст об изображении.
Кроме того, теги alt улучшают SEO. Сканирование ключевых слов из ваших альтернативных тегов позволяет поисковым системам лучше понять суть ваших фотографий.