Создание кривых линий в фотошопе с помощью пера
Всех приветствуем на нашем сайте! Сегодня мы с вами поговорим о том, как сделать кривые линии в фотошопе. Данное умение пригодится вам во многих работах, а мы использовали его в недавней разработке дизайна сайта, посвященного валютным торгам или иначе форексу. При сочетании слов «валютные рынки или форекс» сразу возникают ассоциации с лохотроном, обманом, рулеткой графиками, кривыми линиями и т.д. Вот и мы столкнулись с вопросом, как нарисовать график в фотошопе, и нам на помощь пришли кривые линии, которые мы рисовали пером. Начнем наш подробный урок!
Чертим эскиз кривой с помощью инструмента Перо
Создадим новый документ любого размера в фотошопе. И активируем инструмент «Перо» горячей клавишей P.
- Потом кликаем в том месте, где наша кривая линия будет начинаться, и еще раз в том месте, где она будет заканчиваться. Не беда, если вы промахнетесь, так как все точки, которые вы сделаете, можно будет всегда поправить.

- Дальше активируем инструмент перо с плюсом.
- Пером с плюсом добавляет опорную точку на нашем отрезке. После ее необходимо передвинуть в нужную вам сторону. Для этого кликайте по опорной точке и тащите ее. Вот что-то похожее в вас должно получиться (красная линия — это то, где изначально была линия).
- При помощи якорей, которые изображены на скрине ниже, можно придать линии волнообразную форму.Вот, что-то подобное у вас должно получится:
- Потренируйтесь и сделайте траекторию линии более причудливой. Вот, что у нас получилось:
Делаем обводку контура в фотошопе Кистью
Дальше нам осталось только нарисовать эту линию по траектории кривой. Для этого нам потребуется кисть. Для начала настроим ее, как нам нужно.
- Активируем инструмент «Кисть» с помощью горячей клавиши B:
- Далее необходимо настроить ее под наши нужды. Для этого переходим в настройки кисти:
- В открывшейся панели настраиваем кегль и интервал:
- После того, как закончили настраивать кисть, необходимо закрыть панель настройки:
- Снова выбираем «Перо» горячей клавишей P и кликаем по нашему контуру правой кнопкой мыши.
 В выпавшем меню выбираем пункт «Выполнить обводку контура»:
В выпавшем меню выбираем пункт «Выполнить обводку контура»: - В следующем окне нужно выбрать инструмент, которым мы будем делать обводку. Так как мы настраивали кисть, то ее выбираем:
- Нажимаем Ok:
- Вот, что мы увидим в итоге:
- Чтобы убрать контур, просто два раза нажмите Esc, и он исчезнет.
Вот мы с вами и научились рисовать кривые линии в фотошопе. Все, как обычно, оказалось не сложно, зато крайне полезно в решении многих задач.
Как в Фотошопе нарисовать прямую линию
Каждый специалист по Photoshop’у сталкивается с прямыми линиями. Этот инструмент используется довольно часто и без него нельзя обойтись, особенно если вы рисуете какие-либо фигуры.
В этой статье мы подробно расскажем и покажем как нарисовать прямую линию в Фотошопе CC и CS6 (метод подойдет для всех версий программы).
Способов для реализации будет четыре. Изучаем и выбираем самый удобный для вас.
Метод №1 – “старый”
Вся суть этого метода в том, что мы сможем создать лишь вертикальные и горизонтальные прямые. Все банально и просто.
Все банально и просто.
Начнем. Для начала нужно отобразить линейки, если их нет в проекте. Сделать это можно горячими клавишами – CTRL+R. Или же переходим в меню “Просмотр” и выбираем “Линейки”.
После появления линеек. Просто кликаем на область линейки и тянем ее. Тут вы уже сами выбирайте, какую тянуть – горизонтальную или вертикальную. Мы возьмем для примера вертикальную. См. скриншот ниже:
Затем необходимо взять любой на ваш вкус инструмент для того, чтобы нарисовать линию. Мы выберем карандаш и проведем линию прям по прямой, которую мы протянули от линейки.
Но сперва, чтобы добиться прилипания линии к прямой от линейки, мы зайдем в “Просмотр”, кликнем “Привязать к…” и выберем “Направляющим”.
Спокойно рисуем линию. Должно получится плюс-минус так:
Метод №2 – “эффективный”
Этот метод наверное один из самых популярных, т.к. позволяет достаточно быстро провести прямую линию, не используя вспомогательные функции.
Как это работает? Кликаем на любое место хоста карандашом или любым другим инструментом и, зажав кнопку “SHIFT” тянем ее до конечной точки, которую для себя выделили. Смотрите скриншот ниже:
Метод №3 – “с помощью вектора”
Чтобы создать прямую линию с помощью вектора, нам нужно выбрать инструмент “Линия”.
Чтобы применить индивидуальные настройки, нужно перейти к верхнему меню, после выбора инструмента. В настройках можно выбрать цвет линии, установить параметры обводки и самое главное – толщину самой линии. Смотрим скриншот ниже:
Можно рисовать линию. Весьма удобный метод и отличный результат:
Имейте ввиду, что если зажать клавишу SHIFT, то программа даст нам провести лишь вертикальную, горизонтальную и линию под углом 45 градусов.
Метод №4 – обычный
Данный метод позволяет нарисовать лишь горизонтальную и вертикальную линию с фиксированной толщиной в 1 пикс. Главное отличие от предыдущих способов в том, что линия будет проходить через весь холст. Индивидуальные настройки не доступны.
Индивидуальные настройки не доступны.
Приступим. Нужно взять инструмент под названием «Область (вертикальная строка)» или «Область (горизонтальная строка)» на выбор. Мы выберем область с горизонтальной строкой.
Примечание! Этот метод не доступен для Photoshop CC и работает только в версиях CS.
Затем нужно поставить точку на холсте. Программа в автоматическом режиме создаст выделение с шириной в 1 пикс.
После нам остается нажать на горячие клавиши SHIFT+F5, чтобы выбрать цвет линии. Или щелкаем правой кнопкой мыши и выбираем “Выполнить заливку”. Там, где “Использовать: цвет фона” меняем на “Использовать: основной цвет”. Тогда линия будет такого же цвета, как и тот, что выбран в основной палитре цветов.
Остается убрать «марширующих муравьев» с помощью комбинации CTRL+D.
Теперь вы знаете все о том, как нарисовать прямую линию в Photoshop.
До встречи в наших других уроках.
Руководство для начинающих по кривым цветовой коррекции
Цветокоррекция может быть интенсивным и трудоемким процессом. Если говорить про Голливуд, то там над цветокоррекцией работают целые команды монтажеров. Тем не менее, если вы из тех монтажеров, которые делают все сами – мастер на все руки, то знание нескольких приемов, действительно может вам помочь. И знание одного из самых мощных инструментов цветокоррецкии, будет вам совсем не лишним.
Инструмент «Кривые» позволяет вам делать точные настройки цвета и яркости для видеоизображения. Он не только универсален, но и очень многопрофильный, гибкий, дает вам возможность выполнять тонкие настройки в определенной области вашего изображения или делать резкие тональные изменения для всего вашего клипа. С помощью кривых вы можете быстро переназначить черно-белые уровни, скрасить или затемнить полутоны и даже совместить цвета между различными кадрами в последовательности. Первый шаг — понять, как они работают.
Большинство людей боится того, чего они не понимают. Поэтому я считаю, что большинство людей избегают кривых. Действительно, кривые могут быть на первый взгляд пугающими. Откройте инструмент в первый раз, и вы сразу заметите одно — кривых нет. Все, что вы увидите, — это прямая линия, выложенная по диагонали в квадратной коробке. Диагональная линия идет от нижнего левого угла в верхний правый угол окна. И иногда поле будет содержать гистограмму, сетку и, возможно, несколько ползунков внизу. Итак, откуда этот инструмент получил свое название?
Несмотря на иногда пугающее первое впечатление, использовать кривые, действительно довольно просто. Как только вы поймете, как инструмент устроен, вы быстро поймете, как успешно управлять и настраивать свои изображения.
По существу, диагональная линия инструмента кривых представляет диапазон значений яркости в вашем изображении. Нижний левый конец диагональной линии представляет темные, а верхний правый конец — светлые тоны. Средняя часть диагональной линии отображает средние значения. Чтобы выполнить настройку с помощью инструмента «Кривые», просто добавьте опорную точку в диагональную линию, а затем нарисуйте линию вверх, чтобы осветлить пиксели, вниз, чтобы затемнить их. Добавьте несколько точек для более точных изменений. И готово, ваша диагональная линия теперь стала
Средняя часть диагональной линии отображает средние значения. Чтобы выполнить настройку с помощью инструмента «Кривые», просто добавьте опорную точку в диагональную линию, а затем нарисуйте линию вверх, чтобы осветлить пиксели, вниз, чтобы затемнить их. Добавьте несколько точек для более точных изменений. И готово, ваша диагональная линия теперь стала
В приведенном выше примере мы схватили средние тени в левом нижнем углу и потащили их вниз, чтобы затемнить их. Мы также захватили средние максимумы в правом верхнем углу и подняли их, чтобы осветить их. Потемнение теней и осветление бликов, по сути, добавляет контраст.
Но я счастлив с уровнями …
Часто вы можете найти фотографов, используя инструмент «Уровни» (levels), чтобы сделать тональные настройки при работе в Photoshop. Это связано с тем, что интерфейс уровней очень легко понять.
Инструмент «уровни» (levels), дает вам несколько ползунков для регулировки уровня белого, среднего тона и черного. Передвигайте эти ползунки горизонтально по шкале интенсивности, чтобы увеличить или уменьшить интенсивность по желанию. Тональные значения измеряются на 256 уровнях яркости слева направо, от 0 (черный) до 255 (чистый белый). Просмотрите уровни яркости изображения с включенным отображением гистограммы.
Передвигайте эти ползунки горизонтально по шкале интенсивности, чтобы увеличить или уменьшить интенсивность по желанию. Тональные значения измеряются на 256 уровнях яркости слева направо, от 0 (черный) до 255 (чистый белый). Просмотрите уровни яркости изображения с включенным отображением гистограммы.
Использование гистограммы и ползунков в инструменте уровней дает вам возможность быстро скорректировать белый и черный уровни или настроить средние тона по своему вкусу. Используя инструмент «Уровни», вы можете сделать плоское изображение «pop» с контрастом всего за несколько секунд.
Хотя вы можете добиться довольно многого с помощью инструмента уровней, он очень одномерный.
С другой стороны, кривые позволяют делать намного более тонкие настройки. Инструмент «Уровни» — это, по сути, упрощенный инструмент кривых, который дает вам только 3 предустановленные точки – самая верхняя, самая нижняя и центральная. Инструмент «Кривые» позволяет добавлять любое количество точек в любом месте графика. Перемещение якорной точки вверх или влево приведет к цветокоррекции выбранной части спектра, при этом движение вниз или вправо будет затемнять его.
Перемещение якорной точки вверх или влево приведет к цветокоррекции выбранной части спектра, при этом движение вниз или вправо будет затемнять его.
При настройке тональных значений вашего изображения этот инструмент дает вам множество опций. Инструмент «Уровни» не позволил бы нам целенаправленно корректировать наши средне-черные и средние белые, как это было в нашем первом примере. Это может быть еще одной причиной, почему так много людей мгновенно запутываются и запуганы этим инструментом — вариантов слишком много.
До этого момента я обсуждал только редактирование значений яркости с помощью инструмента кривых. Тем не менее, вы можете еще больше контролировать свой образ, изменяя определенные цветовые каналы.
Вы можете не только настраивать тональные настройки яркости на видеоролик, но также добавлять кривые на уровне цветового канала. Вы можете создавать настройки кривой для красного, зеленого и синего каналов по отдельности. Это даст вам возможность создать свой собственный стилизованный вид, сопоставить снимки в последовательности и исправить любые проблемы с балансом белого.
Давайте проверим несколько способов внесения изменений в изображение с использованием кривых.
Хорошо, но как я смогу их использовать?
Хотя использование кривых так же просто, как добавление точки и изгиб линии вверх или вниз, это может быть одновременно и сложным и простым. Это зависит от вас. Используйте кривые, чтобы добавить разные уровни контраста к вашему изображению, переназначить белый и черный уровни, настроить оттенки и тени, а также значительно изменить значения цвета. Давайте подробнее рассмотрим, что вы можете сделать с этим инструментом:
Уровень белого и черного
Как я уже говорил ранее, левый конец диагональной линии представляет ваш уровень черного, а правый — белого. Вы можете переделать их, перемещая их в центр. Это точно так же, как настройка внешних белых и черных ползунков инструмента Levels.
Затемнение
Затемнить ваше изображение так же просто, как добавление одной точки в середину линии, а затем перетаскивание этой точки вниз. Чем сильнее вы сгибаете линию, тем темнее станет изображение. Это примерно эквивалентно перемещению вправо среднего ползунка в инструменте «уровни».
Чем сильнее вы сгибаете линию, тем темнее станет изображение. Это примерно эквивалентно перемещению вправо среднего ползунка в инструменте «уровни».
Осветление
Осветление делается также как и затемнение, но только точка перемещается вверх. После того, как вы добавите одиночную опорную точку в свою кривую, вы можете слегка наклонить кривую вверх. Это осветлит пиксели вашего изображения. Это примерно эквивалентно перемещению влево среднего ползунка в инструменте «уровни».
Добавление контраста
Быстрый способ добавить контраст к изображению является использование популярной кривой S . Кривая S популярна благодаря своей простоте, поскольку имя действительно объясняет все. Для этого метода попытайтесь создать S-образную кривую из диагональной линии. Сделайте это, добавив две точки к вашей линии: одну в нижнем конце линии, а другую в верхнем конце. Перетащите нижнюю опорную точку вниз, чтобы создать более темные тени. Поднимите верхнюю точку вверх, чтобы осветлить ваши блики.
Создание эффекта негатива
Если вы хотите сделать что-то необычное, вы можете полностью поменять местами белый и черный цвет, полностью изменив их. Тем самым, сделав негативное изображение. Для этого сначала нужно перетащить правый конец диагональной линии в нижнюю правую сторону графика. Затем перетащите левый конец диагональной линии в верхнюю левую часть графика. Теперь вы просто поменяли свои черные оттенки белыми, а былые оттенки — черными.
Отрегулировать цвет
Инструмент «Кривые» позволяет настроить изображение на уровне цветового канала. Так же, как вы можете сделать множество настроек яркости, у вас также есть тот же контроль над цветом. Отрегулируйте основные, средние и темные цвета любого из трех цветовых каналов (красный, зеленый и синий) или полностью уберите цветной канал. Используйте кривые цветного канала, чтобы соответствовать снимкам, устранять проблемы с балансом белого или просто создать свой собственный стилизованный вид.
Соответствие кадров
Как я уже говорил, кривые могут помочь сопоставить информацию о яркости и цвете различных кадров в последовательности. Часто я использую кривые, чтобы фиксировать тонкие различия в значениях тона кожи между видеоклипами. Использование кривых в сочетании с областями цветов RGB позволит мне быстро и легко сопоставить эти снимки.
Советы при работе с кривыми
Корректирующие слои
Хорошая практика — использовать кривые на корректирующем слое. Это позволит вам быстро включить и отключить коррекцию, и это дает вам возможность применять эффект сразу ко многим клипам. Это также сильно облегчит работу над крупным проектом. Вы можете просто добавить трек специально для этой цели и переименовать его Curves или CC .
Пресеты
Некоторые программы, такие как After Effects и Photoshop, позволяют создавать и сохранять пресеты кривых. Это может быть особенно полезно, когда вы ищете возможность применения и повторного использования различных настроек цветокоррекции в разное время во всем проекте. У Photoshop фактически есть несколько предустановок по умолчанию, включая Color Negative, Negative, Cross Process, Darker, Lighter, Increase Contrast, Linear Contrast, Medium Contrast, and Strong Contrast.
У Photoshop фактически есть несколько предустановок по умолчанию, включая Color Negative, Negative, Cross Process, Darker, Lighter, Increase Contrast, Linear Contrast, Medium Contrast, and Strong Contrast.
Использование Reference Scopes
Поскольку инструмент кривых дает вам такой подробный контроль над информацией о яркости и цвете, важно иметь возможность отслеживать изображения, которые вы изменяете. Чтобы правильно это сделать, используйте видеообъекты, такие как waveform, vectorscope, parade, и histogram.
Вы можете использовать кривые RGB в тандеме с областью RGB, чтобы точно соответствовать значениям цвета между кадрами в последовательности. Чтобы сопоставить один кадр с другим, отрегулируйте конкретные кривые цветового канала до тех пор, пока красные, зеленые и синие значения не будут совпадать с соответствующими областями диапазона RGB. Это довольно легко и полезно, когда у вас есть некоторая практика.
Умеренность.
При работе с кривыми очень легко перейти за крайности. Особенно, если вы новичок в цветокоррекции. Обязательно используйте инструмент в умеренных количествах. Опять же, используйте ваши видео, чтобы приобрести опыт. И если у вас есть сомнения, отложите проект на пару дней, затем, откройте свой проект через день или два и посмотрите свежими глазами, чтобы увидеть, как все выглядит.
Колокола и свистки
Независимо от того, какую программу вы используете, основы редактирования с кривыми одинаковы. Вы будете добавлять точки и корректировать кривую для настройки тональности. Тем не менее, колокола и свистки для каждой программы могут различаться.
В зависимости от программного приложения, в котором вы находитесь, у вас могут быть дополнительные инструменты для работы. Они могут включать в себя множество разнообразных вещей, в том числе гистограмму, различные параметры сетки, выбор цвета, обрезающие дисплеи, ползунки ввода, пресеты, до и после разделения, маски, дополнительные инструменты коррекции цвета и даже инструменты для ручного рисования собственной кривой.
Просто взгляните на разницу между эффектом кривых в Adobe After Effects и Premiere Pro. After Effects дает вам возможность сохранять пресеты и вручную рисовать кривую.
Панель Premiere Pro Lumetri дает вам более урезанный и упрощенный вид.
Davinci Resolve, разработанный в основном для цветокоррекции, добавляет некоторые вспомогательные инструменты и режимы.
На первый взгляд кривые могут пугать. Но помните, что все, что вам нужно сделать, это просто попрактиковаться. Откройте кривые и начните возиться с несколькими видеоклипами. Следуйте приведенным выше рекомендациям и придайте вашему изображению некоторую популярность, добавив S-образную кривую. Экспериментируйте, создавая свой собственный внешний вид, настраивая отдельные цветовые каналы. После того, как вы получше узнаете этот инструмент, вы начнете использовать их в каждом своем проекте.
Автор: JASON BOONE
Источник: blog.frame.io
Как рисовать прямые линии в Photoshop
Не существует «правильного» способа рисования линий в Photoshop — каждый художник и дизайнер со временем разрабатывает собственные методы и выбирает инструменты, которые им удобны. Независимо от того, используете ли вы инструмент «Линия», «Перо» или «Кисть», можно подойти к творческому проекту разными способами и при этом добиться тех же результатов. В этом практическом руководстве мы рассказали, как рисовать прямые линии в Photoshop, используя множество инструментов рисования, включенных в программное обеспечение.
Независимо от того, используете ли вы инструмент «Линия», «Перо» или «Кисть», можно подойти к творческому проекту разными способами и при этом добиться тех же результатов. В этом практическом руководстве мы рассказали, как рисовать прямые линии в Photoshop, используя множество инструментов рисования, включенных в программное обеспечение.
Инструмент Line
Чтобы найти инструмент «Линия», щелкните и удерживайте указатель мыши над инструментом «Прямоугольник» на главной панели инструментов. Это вызовет подменю с дополнительными инструментами формы. Если у вас включен какой-либо из инструментов формы, вы также можете выбрать инструмент «Линия» в верхнем меню параметров.
Итак, почему линия считается инструментом формы? По сути, инструмент «Линия» просто создает тонкие прямоугольники, которые выглядят как линии, потому что цвета Заливки и Обводки одинаковы. Если вы хотите, чтобы линия выглядела полой (как прямоугольник), просто отключите цвет заливки.
Рисовать прямые линии легко с помощью инструмента «Линия»; просто щелкните и перетащите в любом направлении, чтобы создать новую линию.
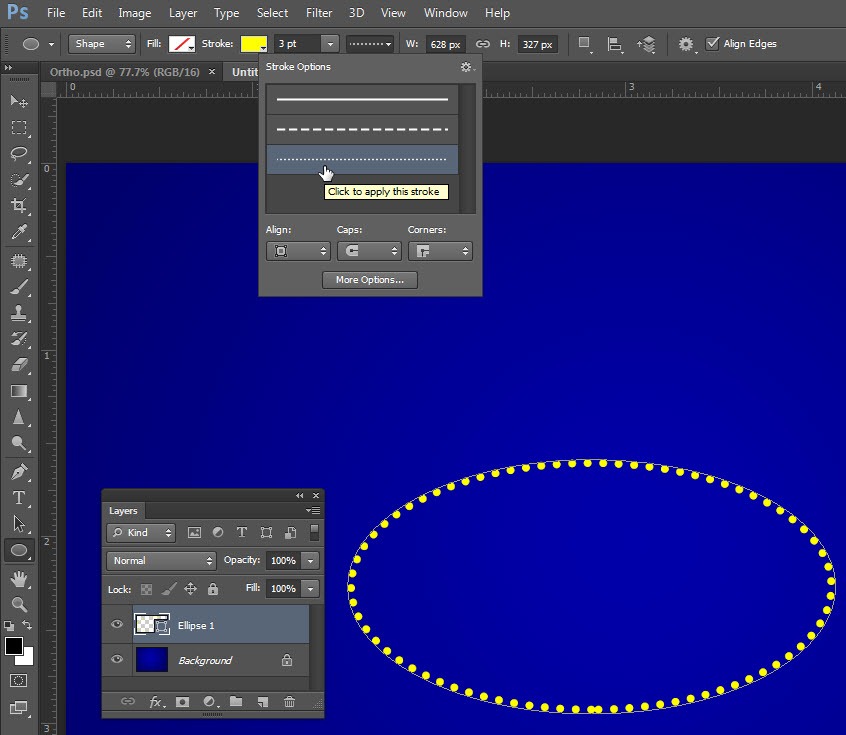
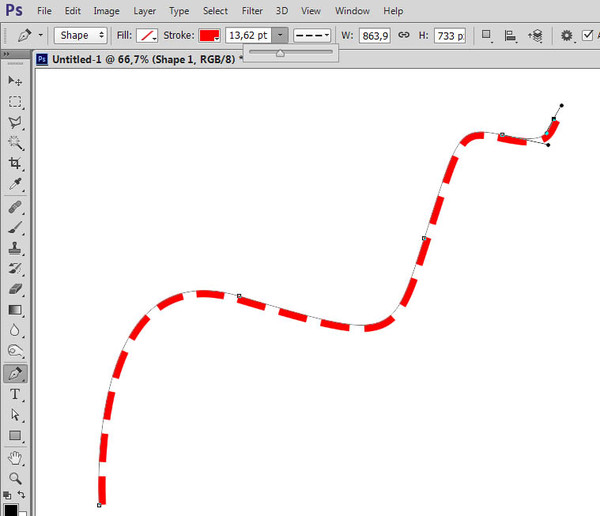
Когда вы научитесь рисовать прямые линии в Photoshop, вы можете начать экспериментировать с некоторыми дополнительными параметрами линий, чтобы создавать пунктирные или пунктирные линии. Чтобы получить доступ к этим параметрам, щелкните значок «Параметры обводки», расположенный в левой части панели параметров, а затем выберите «Дополнительные параметры».Здесь вы можете сохранить пользовательские предустановки линий, включить пунктирные линии и выбрать длину каждого штриха и пробела.
Кисть
Далее, инструмент «Кисть» так же эффективен при рисовании прямых линий и предлагает большую гибкость, чем инструмент «Линия», если вы хотите создавать собственные стили кисти. Вы найдете инструмент «Кисть» на главной панели инструментов, расположенный в отдельной области от инструментов фигур.
Удерживая нажатой клавишу Shift, рисование с помощью инструмента «Кисть» позволяет создавать идеально прямые линии в любом направлении.Чтобы создать фигуру с несколькими линейными сегментами, вы можете удерживать Shift и нарисовать линию, отпустить мышь, снова удерживать Shift, а затем начать рисование с конечной точки последней линии, чтобы создать новый сегмент.
Как и инструмент «Линия», кисть имеет множество настроек обводки, которые можно настроить на верхней панели параметров, включая жесткость, непрозрачность и стиль кисти. Мы рекомендуем настроить эти параметры до того, как вы начнете рисовать какие-либо линии, потому что изменения не будут иметь обратной силы для любых мазков кисти, которые вы уже сделали.
Инструмент «Перо»
Наконец, инструмент «Перо» чрезвычайно полезен для рисования прямых и изогнутых линий. Щелкните значок в форме пера на главной панели инструментов, чтобы выбрать перо, затем щелкните один раз в изображении, чтобы задать начальную точку, и щелкните еще раз, чтобы установить конечную точку. Photoshop автоматически создаст прямую линию между двумя точками независимо от того, где они расположены на изображении. Если вы удерживаете нажатой клавишу Shift при установке этих точек, вы создадите линейные сегменты с углами 45 и 90 градусов.
Инструмент «Перо кривизны» в Photoshop CC 2018
Из этого туториала Вы узнаете, как использовать новый инструмент «Перо кривизны» в Photoshop CC 2018 для простого рисования контуров и как преобразовать контуры контуров в формы, векторные маски и выделения. Следуйте этому пошаговому руководству.
Автор Стив Паттерсон.
Одной из самых больших новых функций Photoshop CC 2018 является новый инструмент Curvature Pen Tool
. Инструмент «Перо кривизны» — это упрощенная версия стандартного инструмента «Перо» в Photoshop.Он позволяет рисовать сложные формы и пути без необходимости редактировать маркеры управления или запоминать сочетания клавиш. Использовать инструмент Curvature Pen Tool так же просто, как щелкать мышью, чтобы добавить точки. Затем Photoshop использует эти точки для автоматического рисования вашего пути.Как следует из названия, инструмент «Перо кривизны» по умолчанию рисует изогнутые линии. Но, как мы увидим, рисовать прямые линии и переключаться между изогнутыми и прямыми по мере необходимости так же легко. И, как и стандартный инструмент «Перо», мы можем легко преобразовать контуры контура в контуры выделения, что позволяет любому, даже новичку, делать чистые и профессиональные выделения в Photoshop.Посмотрим, как это работает!
Инструмент «Перо кривизны» доступен только в Photoshop CC 2018, поэтому вам понадобится CC 2018, чтобы продолжить. Если вы являетесь подписчиком Creative Cloud, вы можете узнать, как обновить свою копию Photoshop до CC 2018, используя наше руководство «Как поддерживать Photoshop CC в актуальном состоянии». Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка документа
Создание нового документа Photoshop
Вместо того, чтобы просто рассказывать вам, как работает инструмент Curvature Pen Tool, давайте настроим все так, чтобы вы могли легко следить за мной.Начнем с создания нового документа Photoshop. Подойдите к меню File в строке меню в верхней части экрана и выберите New :
Переход к файлу> Создать.
Откроется диалоговое окно «Новый документ». На панели Preset Details справа установите Width и Height нового документа на 1000 пикселей. Установите разрешение на 72 пикселя / дюйм и убедитесь, что для параметра Background Contents установлено значение White .Затем нажмите кнопку Create в правом нижнем углу. На вашем экране откроется новый документ, залитый белым:
Установка параметров для нового документа на панели Preset Details.
Настройка направляющих
Теперь, когда у нас есть наш документ, давайте настроим несколько направляющих, чтобы нам было легче рисовать те же формы. Подойдите к меню View в строке меню и выберите New Guide Layout :
Переход к «Просмотр»> «Новый макет направляющей».
В диалоговом окне «Новый макет направляющей» задайте «Количество столбцов» и «Количество строк » с до 6 . Убедитесь, что значение Gutter для столбцов и строк либо пусто, либо установлено на 0. Если у вас есть какие-либо уже существующие направляющие, которые необходимо удалить, выберите Очистить существующие направляющие внизу. Затем нажмите OK, чтобы закрыть диалоговое окно:
Новые параметры макета направляющей.
Теперь вы должны увидеть 3 строки и 3 столбца направляющих перед вашим документом:
Направляющие появятся в документе.
Как рисовать с помощью инструмента Curvature Pen Tool
Шаг 1. Выберите инструмент «Перо кривизны» на панели инструментов
Теперь, когда наш документ настроен, давайте узнаем, как использовать новый инструмент «Перо кривизны» в Photoshop CC 2018. Мы выбираем инструмент «Перо кривизны» на панели инструментов. По умолчанию инструмент «Перо кривизны» вложен в стандартный инструмент «Перо», поэтому вам нужно будет нажать и удерживать значок инструмента «Перо», пока не появится всплывающее меню. Затем выберите инструмент Curvature Pen Tool из меню:
Выбор инструмента «Перо кривизны» на панели инструментов.
Не видите инструмент «Перо кривизны» на панели инструментов? Вот где это найти.
Шаг 2. Установите для режима инструмента значение «Путь» или «Форма»
Перед тем, как начать рисовать с помощью инструмента «Перо кривизны», выберите, хотите ли вы нарисовать контур контура или фигуру , используя параметр Режим инструмента на панели параметров. По умолчанию для параметра Tool Mode установлено значение Path , это то, что я собираюсь оставить установленным. Если вы хотите нарисовать форму, вы должны установить для параметра Режим инструмента значение Форма .Я считаю, что проще просто нарисовать контур, потому что контуры легче увидеть во время рисования, и вы можете легко преобразовать свой путь в форму, когда закончите. Мы узнаем, как это сделать чуть позже. А пока оставьте для параметра Режим инструмента значение Путь:
.Для параметра «Режим инструмента» можно установить значение «Путь» или «Форма».
Шаг 3. Нажмите, чтобы добавить начальную точку
Чтобы начать рисовать путь или фигуру, щелкните один раз внутри документа, чтобы задать начальную точку. Я нажимаю на место, где пересекаются вертикальная направляющая в центре и горизонтальная направляющая внизу.Обратите внимание, что маленький квадрат появляется в том месте, где вы щелкнули. Это известно как точка привязки , потому что она привязывает положение пути в документе:
Щелкните, чтобы добавить начальную точку пути.
Шаг 4: добавьте вторую точку, чтобы нарисовать прямую
Затем щелкните, чтобы добавить вторую точку привязки. Я щелкну там, где пересекаются вертикальная направляющая слева и горизонтальная направляющая в центре.Обратите внимание, что даже несмотря на то, что инструмент называется Curvature Pen Tool, Photoshop рисует прямую линию , известную как сегмент пути , между двумя точками. Причина в том, что для рисования кривой требуется трех точек; один для начала кривой, один для конца и один в середине. Точка в середине определяет угол или дугу кривой. Без этой средней точки все, что может нарисовать Photoshop, — это прямая линия:
При добавлении второй точки между двумя точками рисуется прямая линия.
Шаг 5: Добавьте третью точку, чтобы нарисовать кривую
Щелкните инструментом Curvature Pen Tool, чтобы добавить третью точку. Я щелкну там, где пересекаются верхняя горизонтальная направляющая и центральная вертикальная направляющая. Как только вы щелкните, чтобы добавить третью точку, прямая линия станет кривой линией:
Добавление третьей точки преобразует прямую линию в кривую.
Изменение толщины и цвета контура
Если у вас возникли проблемы с отображением контура контура, вы можете настроить цвет и толщину контура, щелкнув значок шестеренки на панели параметров:
Щелкните значок шестеренки, чтобы открыть параметры пути.
Откроется диалоговое окно Path Options , в котором вы можете изменить толщину контура контура от 0,5 до 3 пикселей. Вы также можете выбрать другой цвет для пути. Я установлю Thickness на 3 px и Color на Magenta . Обратите внимание, что эти настройки нужны только для того, чтобы помочь вам увидеть свой путь во время работы. Они не влияют на фактический вид пути в документе. Чтобы закрыть диалоговое окно «Параметры пути», снова щелкните значок шестеренки:
Измените толщину и цвет контура в параметрах контура.
И теперь мы видим, что и толщина, и цвет моего пути изменились:
Контур пути теперь намного легче увидеть.
Шаг 6: Нажмите, чтобы добавить больше очков
Чтобы продолжить рисование пути или формы, просто щелкните, чтобы добавить больше точек. По умолчанию, как только вы начали рисовать кривую линию, добавив третью точку, любые добавленные вами дополнительные точки также будут рисовать кривую. Я добавлю четвертую точку привязки, щелкнув там, где пересекаются вертикальная линия справа и горизонтальная направляющая в центре.Это добавляет новый сегмент пути между третьей и четвертой точками и удлиняет кривую:
Добавление четвертой точки для продолжения рисования кривой линии.
Шаг 7. Щелкните начальную точку, чтобы закрыть путь
Чтобы закрыть путь, щелкните еще раз на исходной начальной точке. Теперь мы нарисовали полный круг с помощью инструмента Curvature Pen Tool, просто щелкнув:
Закройте путь, снова щелкнув начальную точку.
Изменение контура пути
Перемещение существующей точки привязки
Мы нарисовали наш путь, но мы можем легко вернуться к этому моменту и изменить его.На самом деле, есть несколько способов сделать это. Один из них — это щелкнуть существующую опорную точку с помощью инструмента «Перо кривизны», чтобы выбрать ее, а затем перетащить точку в новое место. Здесь я перетаскиваю верхнюю точку привязки на две вертикальные направляющие вправо:
Щелчок и перетаскивание существующей точки привязки.
Добавление дополнительных точек привязки
Мы также можем добавить дополнительные точки привязки к существующему пути. Чтобы добавить новую точку, щелкните в любом месте контура пути.Затем перетащите новую точку, чтобы изменить форму пути. Я нажму в верхнем левом углу пути, чтобы добавить новую точку:
Добавление новой точки привязки щелчком по контуру пути.
Затем, чтобы изменить форму пути, я перетащу новую точку в верхний левый угол, где пересекаются линии сетки:
Перетаскивание новой точки для изменения формы пути.
Я также нажму, чтобы добавить новую точку привязки в самом верху пути, а затем перетащу новую точку вниз, туда, где линии сетки встречаются чуть выше центра:
Добавление новой точки вверху и перетаскивание ее вниз.
Переключение между точками кривой и точками угла
Пока что все точки привязки, которые мы добавили с помощью инструмента Curvature Pen Tool, были точек кривой (также известных как точек сглаживания ). То есть контур пути изгибается, когда он проходит через точку. Другой способ изменить форму пути — преобразовать точку кривой в угловую точку . Чтобы переключиться с точки кривой на точку угла, дважды щелкните на существующей точке кривой.
Я дважды щелкаю по точке, которую я только что добавил в верхнем центре, и теперь мы видим, что вместо плавной кривой контур контура резко меняет направление в этой точке. Чтобы переключиться с угловой точки обратно на точку кривой, снова просто дважды щелкните точку:
Дважды щелкните точку кривой, чтобы преобразовать ее в угловую точку, и наоборот.
Удаление точки
Чтобы удалить точку привязки, щелкните ее с помощью инструмента «Перо кривизны», чтобы выбрать ее, а затем нажмите клавишу Backspace (Win) / Delete (Mac) на клавиатуре.Здесь я удалил точку в центре вверху, и теперь путь вернулся к той же форме, что и до добавления точки:
Чтобы удалить точку, выберите ее и нажмите Backspace (Win) / Delete (Mac).
Удаление всего пути
Чтобы удалить весь путь, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри документа, а затем выберите в меню Удалить путь . Вы также удалите весь путь, нажав Backspace (Win) / Delete (Mac) на клавиатуре, когда не выбраны точки привязки:
Чтобы удалить путь, щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), и выберите «Удалить путь».
Я удалю свой путь, чтобы вернуться к своему пустому документу и моим руководствам:
Путь удален.
Рисование отрезков прямого пути с помощью инструмента Curvature Pen Tool
Основное преимущество инструмента «Перо кривизны» заключается в том, что с его помощью легко рисовать контуры изогнутых контуров. Но мы также можем использовать его для рисования прямых линий. Мы уже видели, что можем преобразовать точку кривой в угловую, дважды щелкнув по ней. Но если мы заранее знаем, что нам нужно провести прямую линию, нет необходимости сначала рисовать точку кривой, а затем преобразовывать ее.Вместо этого просто дважды щелкните , а не один, чтобы добавить новую точку. Photoshop автоматически добавит точку как угловую.
Допустим, мы хотим нарисовать прямоугольный контур контура с помощью инструмента «Перо кривизны». Начните с нажатия, чтобы задать начальную точку пути. Нажимаю в левом нижнем углу:
Щелкните, чтобы задать начальную точку для контура прямоугольного пути.
Затем, поскольку мы знаем, что мы хотим, чтобы следующая точка была угловой, дважды щелкните, а не один, чтобы добавить ее.Я дважды щелкну две горизонтальные направляющие над моей начальной точкой:
Дважды щелкните, чтобы добавить вторую точку как угловую.
Чтобы добавить третью точку к прямоугольной форме, я снова дважды щелкну, чтобы добавить ее как угловую точку. Обратите внимание: поскольку мы добавляем точки как угловые, Photoshop соединяет их сегментами прямого пути вместо кривых:
Дважды щелкните, чтобы добавить третью точку.
Я добавлю четвертую угловую точку, дважды щелкнув в правом нижнем углу.Опять же, Photoshop добавляет еще один сегмент прямого пути:
Добавление четвертой угловой точки.
Чтобы завершить контур, я дважды щелкну начальную начальную точку, и Photoshop добавит оставшийся прямой сегмент:
Дважды щелкните начальную точку, чтобы закрыть путь.
Преобразование сегмента прямого пути в арку
Что делать, если вместо плоской горизонтальной линии наверху пути вам нужна арка? С инструментом Curvature Pen Tool это просто.Все, что вам нужно сделать, это щелкнуть в любом месте на верхнем сегменте пути, чтобы добавить новую точку привязки:
Добавление новой точки в начало пути.
Затем перетащите новую точку вверх, чтобы создать арку:
Перетаскивание новой точки вверх.
Одновременное перемещение нескольких точек привязки
Итак, мы узнали, что мы можем переместить отдельную точку привязки, щелкнув и перетащив ее с помощью инструмента «Перо кривизны». Но что, если нам нужно переместить две или более точек привязки одновременно? В этом случае мы можем использовать Photoshop Direct Selection Tool .Вы найдете инструмент «Прямое выделение», также известный как «Инструмент белой стрелки», вложенный за инструментом выбора пути («Инструмент черной стрелки») на панели инструментов. Нажмите и удерживайте инструмент выбора пути, пока не появится всплывающее меню, а затем выберите инструмент прямого выбора из меню:
Выбор инструмента прямого выбора на панели инструментов.
Допустим, мы хотим изменить высоту нашего пути. Нам нужно выбрать все три точки привязки, которые составляют вершину (точка вверху слева, вверху справа и точка вверху арки).Чтобы выбрать все три точки одновременно, щелкните и перетащите рамку вокруг всех трех точек с помощью инструмента прямого выбора:
Перетаскивание с помощью инструмента «Прямое выделение» вокруг всех трех точек вверху.
Затем, выделив все три точки вверху, щелкните любую из них и перетащите все три точки вниз вместе:
Изменение формы пути путем одновременного перемещения всех выбранных опорных точек.
Чтобы вернуться к инструменту Curvature Pen Tool, повторно выберите его на панели инструментов:
Повторный выбор инструмента «Перо кривизны».
А затем, чтобы удалить путь, чтобы мы могли начать заново, щелкните правой кнопкой мыши (Win) / Control-щелкните (Mac) внутри документа и выберите Удалить путь из меню:
Выбор опции «Удалить путь».
Загрузите это руководство в виде готового к печати PDF-файла!
Рисование сердца с помощью инструмента Curvature Pen
Наконец, давайте возьмем то, что мы узнали о кривых и угловых точках, и воспользуемся этим, чтобы нарисовать путь в форме сердца.Когда мы закончим, мы закончим этот урок, изучив, как превратить путь в реальную форму, а также векторную маску и контур выделения.
Сначала щелкните в центре внизу с помощью инструмента Curvature Pen Tool, чтобы установить начальную точку:
Щелкните, чтобы установить начальную точку для сердца.
Затем щелкните в верхнем левом углу, где первая вертикальная направляющая слева пересекается со второй горизонтальной направляющей сверху. Это добавляет вторую точку, и поскольку на данный момент у нас есть только две точки, Photoshop рисует между ними отрезок прямого пути:
Щелкните, чтобы добавить вторую точку.
Чтобы добавить третью точку, щелкните в месте пересечения верхней горизонтальной направляющей со второй вертикальной направляющей слева. Поскольку это наша третья точка, Photoshop преобразует отрезок прямого пути в кривую:
Добавление третьей точки создает кривую.
Нам нужно добавить нашу четвертую точку в месте, где вторая горизонтальная направляющая сверху встречается с вертикальной направляющей в центре. Но поскольку мы знаем, что эта точка должна быть угловой, а не точкой кривой, дважды щелкните , чтобы добавить ее:
Добавление четвертой точки в качестве угловой точки двойным щелчком.
Затем щелкните в месте пересечения верхней горизонтальной направляющей со второй вертикальной направляющей справа. Несмотря на то, что мы добавляем эту точку как точку кривой (одним щелчком мыши), Photoshop сначала нарисует отрезок прямого пути. Это потому, что наша предыдущая точка была угловой:
Щелкните один раз, чтобы добавить пятую точку привязки как точку кривой.
Чтобы добавить следующую точку, щелкните там, где первая вертикальная направляющая справа встречается со второй горизонтальной направляющей сверху.Photoshop снова преобразует прямой путь в кривую:
Добавление шестой точки преобразует предыдущую прямую в кривую.
Наконец, давайте закроем путь и завершим нашу форму сердца, щелкнув начальную начальную точку внизу. Нам нужно, чтобы эта точка была угловой, а не кривой, поэтому завершите путь, дважды щелкнув начальную точку:
Дважды щелкните начальную точку, чтобы замкнуть контур угловой точкой.
Отключение направляющих
Мы закончили рисование с помощью инструмента Curvature Pen Tool, поэтому давайте удалим направляющие, перейдя в меню View в строке меню, выбрав Show , а затем выбрав Guides , чтобы отменить их выбор:
Переход к «Просмотр»> «Показать»> «Направляющие».
Остается только наш путь:
Контур в форме сердца, нарисованный с помощью инструмента «Перо кривизны».
Преобразование контура в выделение, маску или форму
Теперь, когда мы нарисовали наш путь, Photoshop упрощает преобразование пути в контур выделения , векторную маску или форму .Пока инструмент Curvature Pen Tool все еще активен, вы найдете все три параметра на панели параметров. Просто выберите тот, который вам нужен:
Используйте параметр «Создать», чтобы превратить путь в выделение, векторную маску или форму.
Схема выбора
Чтобы преобразовать ваш путь в контур выделения, выберите Selection :
Выбор «Выбор» на панели параметров.
Photoshop откроет диалоговое окно Make Selection .Здесь вы можете добавить размытие к выделению, если необходимо, или просто нажмите OK, чтобы закрыть диалоговое окно:
Диалоговое окно «Сделать выбор».
Photoshop мгновенно преобразует контур вашего контура в контур выделения «марширующих муравьев»:
Путь, нарисованный инструментом Curvature Pen Tool, теперь является контуром выделения.
Я отменю его, чтобы мы могли посмотреть на другие два варианта, перейдя в меню Edit и выбрав Undo Selection Change .Я также мог просто нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:
Переход к меню «Правка»> «Отменить изменение выбора».
Векторная маска
Чтобы создать векторную маску из контура контура, выберите Маска на панели параметров:
Щелчок по опции «Маска».
Photoshop преобразует контур в векторную маску, при этом в документе остается видимой только область внутри контура. Узор шахматной доски , окружающий контур, представляет прозрачность, поскольку у нас нет других слоев под маской:
Теперь контур отображается как векторная маска, и видна только область внутри контура.
Если мы посмотрим на панель «Слои», то увидим миниатюру векторной маски :
Миниатюра векторной маски отображается на панели «Слои».
Я отменю векторную маску, чтобы мы могли рассмотреть третий вариант, перейдя в меню Edit и выбрав Undo Add Vector Mask . Или, опять же, я мог просто нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:
Идем в Edit> Undo Add Vector Mask.
Слой формы
Наконец, чтобы преобразовать контур, нарисованный с помощью инструмента Curvature Pen Tool, в слой Shape, выберите Shape :
Выбор «формы» на панели параметров.
Photoshop заполняет новую форму вашим текущим цветом переднего плана, который в моем случае черный:
Теперь путь преобразован в форму.
Если мы снова посмотрим на панель Layers, мы увидим новый слой Shape . Чтобы изменить цвет фигуры, дважды щелкните ее миниатюру :
Дважды щелкните миниатюру слоя Shape, чтобы изменить цвет формы.
Затем выберите новый цвет из палитры цветов . Поскольку мы нарисовали форму сердца, я выберу оттенок красного. По завершении нажмите OK, чтобы закрыть палитру цветов:
.Выбор другого цвета для фигуры из палитры цветов.
Наконец, чтобы скрыть контур контура вокруг формы, нажмите Enter (Win) / Return (Mac) на клавиатуре. Или просто выберите другой инструмент на панели инструментов. Вот моя форма сердца, теперь заполненная красным:
Форма красного сердца, нарисованная с помощью инструмента Curvature Pen Tool.
И вот оно! Это наше пошаговое руководство по рисованию контуров и фигур с помощью нового инструмента Curvature Pen Tool в Photoshop CC 2018! Также ознакомьтесь с новыми советами по работе с инструментами в Photoshop CC 2018. Посетите наш раздел «Основы Photoshop» для получения аналогичных руководств!
Изгибание краев изображений в Photoshop
Изгибание краев изображений в Photoshop | Джордж ОрнбоПоследнее обновление
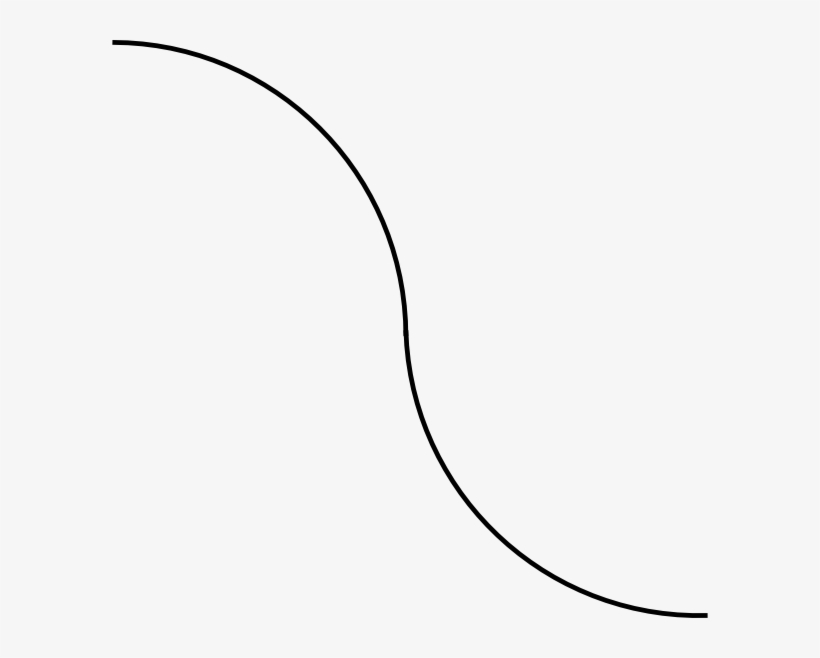
Я получаю много ссылок из поисковых систем от людей, которые хотят создавать изогнутые изображения или изогнутые прямоугольники в Photoshop.Итак, вот краткое руководство, чтобы показать вам, как это сделать.
Расчетное время чтения: 3 минуты
Оглавление
Изогнутые прямоугольники
Изогнутые прямоугольники просты — в Photoshop есть инструмент, который создаст форму для вас. Вы можете получить доступ к этому инструменту, нажав U. Это выбирает инструмент Custom Shape Tool. Чтобы создать изогнутый прямоугольник, вам понадобится инструмент Rounded Rectangle Tool, который находится вторым внизу.
Затем просто нарисуйте прямоугольник. Вы изменяете величину кривой, изменяя радиус.В рабочем пространстве по умолчанию это находится в верхней части экрана. Если вы не видите рабочее пространство по умолчанию, вы можете вернуться к нему, выбрав Окно> Рабочее пространство> Рабочее пространство по умолчанию
Примеры изогнутых прямоугольников, радиус которых изменяет кривую
Изгиб краев фигур или фотографий
Часто вы захочет разбить резкие края фотографий твердых форм, таких как прямоугольники или фотографии. С маской это можно легко сделать.
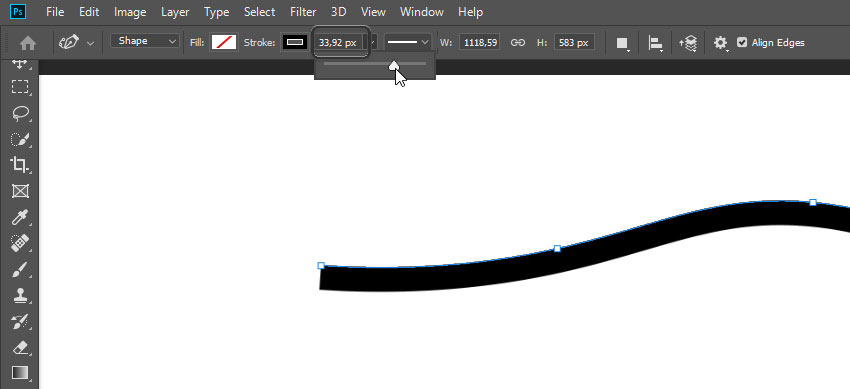
Когда вы открываете фотографию, изображение по умолчанию будет иметь один слой.Это будет называться «Фон». Чтобы создать изогнутые края, вам нужно скопировать этот слой. Щелкните слой правой кнопкой мыши и выберите «Дублировать слой». Затем скройте или удалите исходный фоновый слой. Если все пойдет не так, это, вероятно, предпочтительнее!
Шаг первый. Нарисуйте кривую.
Выделите прямоугольник с закругленными углами, как мы это делали в первом примере. Затем нарисуйте прямоугольник поверх своей формы. Вы можете изменить кривую вашего прямоугольника, используя параметр радиуса. Не беспокойтесь о цвете — в конце концов, вы этого не увидите.
Шаг второй — Выберите изогнутый прямоугольник
Чтобы создать маску, вам нужно выбрать изогнутый прямоугольник, который вы только что нарисовали. Для этого наведите курсор на предварительный просмотр формы в окне слоев. В примере это красный квадрат. Удерживая нажатой клавишу Apple Key на Mac (CTRL в Windows), вы увидите белый прямоугольник рядом с рукой. Щелкните, и форма будет выбрана — вы заметите знакомый черно-белый край формы, показывающий, что она выбрана.
Добавление маски векторного слоя
Чтобы изогнуть форму, мы используем маску векторного слоя. Чтобы создать это, выберите слой с фоновой копией. Вы должны увидеть, что ваш изогнутый прямоугольник все еще выделен. Внизу панели слоев находится то, что выглядит как маленькая камера. Когда вы наводите курсор на него, появляется надпись «Добавить маску векторного слоя». Щелкните здесь, чтобы добавить маску векторного слоя. Когда вы добавите маску, вы увидите, что те части изображения, которые не находятся под маской, исчезнут.
Показ готового изображения
Чтобы показать готовое изображение, просто отключите видимость слоя изогнутого прямоугольника.Вы делаете это, щелкая значок глаза в окне слоев рядом со слоем изогнутого прямоугольника. Затем сохраните изображение для Интернета, и готово!
Используйте свое воображение
Вы можете использовать любую форму для создания векторной маски, так почему бы не исследовать элементы с помощью инструмента Custom Shapes Tool? Вы можете использовать любой из них, чтобы замаскировать свою фотографию или форму.
