Как сделать кривую линию в фотошопе
Как нарисовать кривую линию в фотошопе?
Всех приветствуем на нашем сайте! Сегодня мы с вами поговорим о том, как сделать кривые линии в фотошопе. Данное умение пригодится вам во многих работах, а мы использовали его в недавней разработке дизайна сайта, посвященного валютным торгам или иначе форексу. При сочетании слов «валютные рынки или форекс» сразу возникают ассоциации с лохотроном, обманом, рулеткой графиками, кривыми линиями и т.д. Вот и мы столкнулись с вопросом, как нарисовать график в фотошопе, и нам на помощь пришли кривые линии, которые мы рисовали пером. Начнем наш подробный урок!
Чертим эскиз кривой с помощью инструмента Перо
Создадим новый документ любого размера в фотошопе. И активируем инструмент «Перо» горячей клавишей P.
- Потом кликаем в том месте, где наша кривая линия будет начинаться, и еще раз в том месте, где она будет заканчиваться. Не беда, если вы промахнетесь, так как все точки, которые вы сделаете, можно будет всегда поправить.
 Вот такой отрезок у нас должен получиться (1 – начало отрезка, 2 – это конец отрезка).
Вот такой отрезок у нас должен получиться (1 – начало отрезка, 2 – это конец отрезка). - Дальше активируем инструмент перо с плюсом.
- Пером с плюсом добавляет опорную точку на нашем отрезке. После ее необходимо передвинуть в нужную вам сторону. Для этого кликайте по опорной точке и тащите ее. Вот что-то похожее в вас должно получиться (красная линия — это то, где изначально была линия).
- При помощи якорей, которые изображены на скрине ниже, можно придать линии волнообразную форму.Вот, что-то подобное у вас должно получится:
- Потренируйтесь и сделайте траекторию линии более причудливой. Вот, что у нас получилось:
Делаем обводку контура в фотошопе Кистью
Дальше нам осталось только нарисовать эту линию по траектории кривой. Для этого нам потребуется кисть. Для начала настроим ее, как нам нужно.
- Активируем инструмент «Кисть» с помощью горячей клавиши B:
- Далее необходимо настроить ее под наши нужды. Для этого переходим в настройки кисти:
- В открывшейся панели настраиваем кегль и интервал:
- После того, как закончили настраивать кисть, необходимо закрыть панель настройки:
- Снова выбираем «Перо» горячей клавишей P и кликаем по нашему контуру правой кнопкой мыши.
 В выпавшем меню выбираем пункт «Выполнить обводку контура»:
В выпавшем меню выбираем пункт «Выполнить обводку контура»: - В следующем окне нужно выбрать инструмент, которым мы будем делать обводку. Так как мы настраивали кисть, то ее выбираем:
- Нажимаем Ok:
- Вот, что мы увидим в итоге:
- Чтобы убрать контур, просто два раза нажмите Esc, и он исчезнет.
Вот мы с вами и научились рисовать кривые линии в фотошопе. Все, как обычно, оказалось не сложно, зато крайне полезно в решении многих задач.
Рисуем линии в Фотошопе
Сегодняшняя статья будет полностью посвящена тому, каким образом можно создавать линии в Фотошопе.
Создание линий
Как нам известно из курса школьной геометрии, линии бывают прямыми, ломаными и кривыми.
Прямая
Для создания прямой в Фотошопе предусмотрено несколько вариантов с использованием различных инструментов. Все основные способы построения приведены в одном из уже существующих уроков.
Посему, не будем задерживаться в этом разделе, а сразу перейдем к следующему.
Ломаная
Ломаная линия состоит из нескольких прямых отрезков, и может быть замкнутой, составляя многоугольник. Исходя из этого, есть пара способов ее построения.
- Незамкнутая ломаная
- Самым простым решением для создания такой линии является инструмент «Перо». С его помощью мы можем изобразить все что угодно, начиная с простого угла и заканчивая сложным многоугольником. Подробно об инструменте читайте в статье на нашем сайте.
Для того, чтобы добиться нужного нам результата, достаточно поставить несколько опорных точек на холсте,
А затем обвести полученный контур одним из инструментов (читайте урок про Перо).
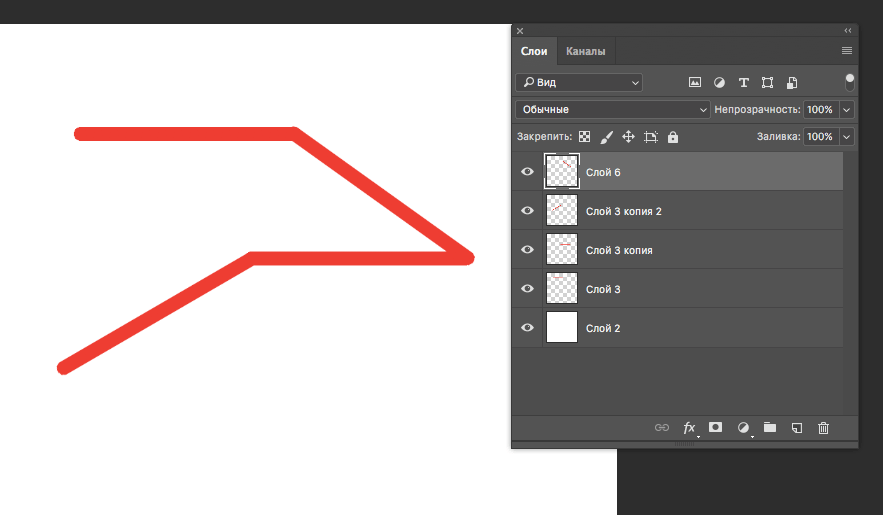
после чего, путем копирования слоев (CTRL+J) и опции «Свободное трансформирование», включаемой нажатием клавиш CTRL+T, создать необходимую фигуру.
Как мы уже говорили ранее, такая линия представляет собой многоугольник. Способов построения многоугольников два – используя соответствующий инструмент из группы «Фигура», либо путем создания выделения произвольной формы с последующей обводкой.
При применении данного метода мы получим геометрическую фигуру с равными углами и сторонами.
Для получения непосредственно линии (контура) необходимо настроить обводку, именуемую «Штрихом». В нашем случае это будет сплошной штрих заданного размера и цвета.
После отключения заливки
мы получим требуемый результат.
При помощи этого инструмента можно строить многоугольники любой конфигурации. После постановки нескольких точек создается выделенная область.
Данное выделение нужно обвести, для чего существует соответствующая функция, которая вызывается нажатием ПКМ по холсту.
В настройках можно выбрать цвет, размер и положение обводки.
Для сохранения остроты углов положение рекомендуется делать «Внутри».
Кривая
Кривые имеют те же параметры, что и ломаные, то есть, могут быть замкнутыми и незамкнутыми. Нарисовать кривую линию можно несколькими способами: инструментами «Перо» и «Лассо», используя фигуры или выделения.
Такую линию можно изобразить исключительно «Пером» (с обводкой контура), либо «от руки». В первом случае нам поможет урок, ссылка на который есть выше, а во втором только твердая рука.
Этот инструмент позволяет рисовать замкнутые кривые любой формы (сегменты). Лассо создает выделение, которое, для получения линии, необходимо обвести известным способом.
В данном случае результатом наших действий станет окружность правильной или эллипсовидной формы.
Для ее деформации достаточно вызвать «Свободное трансформирование» (CTRL+T) и, после нажатия ПКМ, выбрать соответствующую дополнительную функцию.
На появившейся сетке мы увидим маркеры, потянув за которые, можно добиться нужного результата.
Стоит заметить, что в данном случае воздействие распространяется и на толщину линии.
Воспользуемся инструментом «Эллипс» и, применив настройки, описанные выше (как для многоугольника), создадим окружность.
После деформирования получим следующий результат:
На этом урок по созданию линий в Фотошопе окончен. Мы с Вами научились создавать прямые, ломаные и кривые линии разными способами с применением различных инструментов программы.
Не стоит пренебрегать данными навыками, так как именно они помогают строить геометрические фигуры, контуры, различные сетки и каркасы в программе Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12563 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как сделать линию в Фотошопе
В Фотошопе не только редактируются готовые изображения. Одной из задач, которые позволяет выполнить программа – создание изображений/проектов с нуля. И линии одни из важнейших элементов при работе над созданием картинок в Фотошопе. Впрочем, не только линии, но и другие геометрические фигуры. Конкретно создание линий может потребоваться при построении макета сложных объектов, сетки или контура, элементов различной геометрической формы.
Впрочем, не только линии, но и другие геометрические фигуры. Конкретно создание линий может потребоваться при построении макета сложных объектов, сетки или контура, элементов различной геометрической формы.
В этой статье мы рассмотрим, как же создаются линии в Фотошопе, сопровождая все это подробным описанием всего процесса с приложением скриншотов для вашего удобства.
Создание разных типов линий
Наверняка каждый человек помнит из школьного курса геометрии, что линии бывают различными. Фотошоп не исключение, тут можно нарисовать разные линии: кривые, ломаные, или прямые. Для решения различного рода задач потребуется нарисовать определенную линию.
Обыкновенные прямые линии
Это весьма простая задача, с которой без труда сможет справиться любой пользователь. Нарисовать прямую линию в Фотошопе можно с помощью одного из предусмотренных для этого инструментов (в программе их несколько).
Более подробно мы уже рассматривали создание обычной прямой линии в Photoshop в соответствующем уроке: Как нарисовать прямую линию в Photoshop
Поэтому сейчас заострять на этом внимание не будем, а перейдём сразу к следующему разделу.
Создание ломаной линии
Такой тип линии, по сути, это комбинация из нескольких прямых линий. Ломаная линия может быть открытой, или замыкаться, образуя сложный или простой многоугольник. В связи с этим и способы ее построения могут отличаться. Рассмотрим два метода ее построения.
Незамкнутая ломаная линия
Проще всего использовать для создания такой линии инструмент Фотошопа — «Перо».
Отдельная и достаточно подробная статья по инструменту “Перо” в Photoshop в одном из наших уроков: Как пользоваться пером в Photoshop
Это поистине универсальный инструмент, позволяющий нарисовать все что угодно. Будь то простой угол или квадрат, или же фигура с большим количеством граней. Об этом инструменте можно более подробно узнать, перейдя на соответствующую статью, где мы уже рассказывали об этом инструменте.
Чтобы построить нужную нам линию с помощью пера, потребуется выполнить всего два простых шага.
- Отметьте нужное количество опорных точек в требуемых местах.

- После чего требуется обвести контур, который получился. Для этой цели можно использовать любой из доступных инструментов программы. Мы выбрали “Кисть”.
Можно пойти и другим путем. Нарисовать требуемую фигуру путем составления нескольких прямых линий. Для начала рисуем первую прямую линию, которая будет основой.
Далее создаем требуемую фигуру, применяя функцию копирования слоя (вызывается сочетанием клавиш CTRL+J)
и параметра «Свободное трансформирование» (для этого воспользуйтесь сочетанием клавиш CTRL+T).
Создание замкнутой ломаной линии в Фотошопе
Как мы уже говорили выше, ломаные линии бывают двух типов. Замкнутая ломаная – это многоугольник, с любым количеством граней. В Фотошопе существует два метода построения такой фигуры. Наиболее простым способом будет использование специального инструмента программы — «Фигура». Либо же можно создать выделение требуемой формы и затем сделать обводку контура.
Способ №1 — фигура
При использовании этого инструмента будет получена выбранная геометрическая фигура. Стороны и края при этом у нее будут абсолютно равны.
Если нам требуется получить лишь контур данной фигуры, потребуется сделать обводку, называемую соответственно «Обводка». Этот инструмент имеет свои настройки: размер, цвет, длина и интервал штриха. Допустим, возьмем сплошной штрих. Но мы изначально сделали фигуру с обводкой и на скриншоте показали, где выбрать этот параметр. Смотрите рисунок выше.
Но если нам нужно оставить только обводку, то нужно отключить параметр заливка, после чего и получим просто фигуру без фона.
Полученную фигуру можно изменять при помощи инструмента «Свободное трансформирование». Деформируйте и вращайте фигуру для достижения конечного результата сколько угодно раз.
Cпособ №2 — прямолинейное лассо
Используя этот инструмент возможно построить фигуры абсолютно любой сложности и конфигурации. Для этого требуется создать несколько опорных точек и выделить полученную область.
После чего требуется выполнить обводку полученной фигуры. Делается при помощи специальной функции, которую можно вызвать, кликнув правой кнопки мыши по фигуре.
Делается при помощи специальной функции, которую можно вызвать, кликнув правой кнопки мыши по фигуре.
В открывшемся окне можно выставить нужные параметры, такие как размер, цвет и положение контура.
Кликаем “ОК” и получаем результат:
Построение кривой линии
Как и ломаные линии, кривые делятся на два типа: незамкнутые и замкнутые. Для построения кривой в программе Photoshop существует множество инструментов и способов.
Незамкнутая кривая
Для построения такой линии есть всего один инструмент — «Перо» ( с последующей обводкой). Либо же можно нарисовать такую линию вручную.
Замкнутая кривая
Для создания замкнутой кривой фигуры в Фотошопе существует целых три способа.
Лассо
При помощи лассо возможно создание кривых абсолютно любой конфигурации. Необходимо сделать выделение при помощи этого инструмента. А затем обвести контур любым доступным инструментом.
Овальная область
При использовании этого инструмента мы получим овальную область. Снова делаем обводку. Затем этот овал можно изменять при помощи «Свободного трансформирования», о котором мы ранее говорили. Нажмите для вызова этой функции CTRL+T. На появившейся сетке можно легко изменять фигуру и добиться требуемой формы.
Снова делаем обводку. Затем этот овал можно изменять при помощи «Свободного трансформирования», о котором мы ранее говорили. Нажмите для вызова этой функции CTRL+T. На появившейся сетке можно легко изменять фигуру и добиться требуемой формы.
Фигура
Возьмем инструмент — «Эллипс». В верхнем меню выставим требуемые настройки и создаем фигуру – овал.
После чего полученную окружность можно изменять, для получения нужной формы. Для этого выбираем “Деформацию” и творим.
Результат после применения деформации:
На этом все. Мы показали вам, как различными способами создать линии в программе Фотошоп. Эти навыки пригодятся при построении различных сеток, контуров и макетов.
Как нарисовать плавную кривую линию в Photoshop
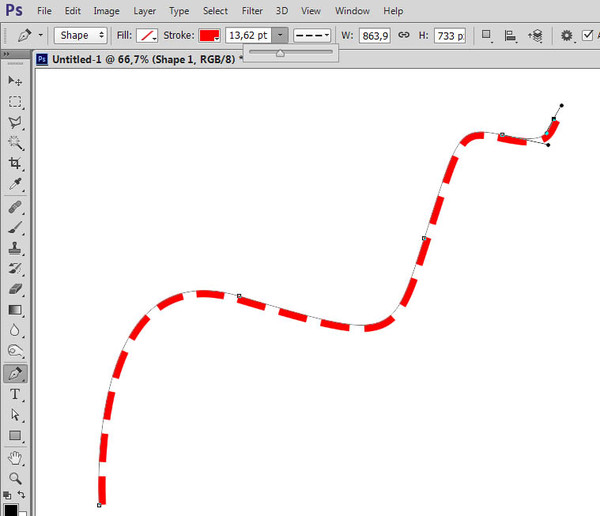
Всем привет. Думаю, все кто так или иначе связан с работой в Photoshop и по долгу службы приходится там иногда что-то рисовать, сталкивались с рисованием линии. Прямую линию можно нарисовать без проблем с помощью Инструмента Линия, а вот длинную кривую линию приходится рисовать кисточкой от руки. И не всегда она получается плавной и красивой (если, конечно, вы не художник и работаете на планшете). Так вот в этой статье я расскажу на примере как сделать плавную кривую линию в Photoshop. Итак, у нас есть вот такая задача:
И не всегда она получается плавной и красивой (если, конечно, вы не художник и работаете на планшете). Так вот в этой статье я расскажу на примере как сделать плавную кривую линию в Photoshop. Итак, у нас есть вот такая задача:
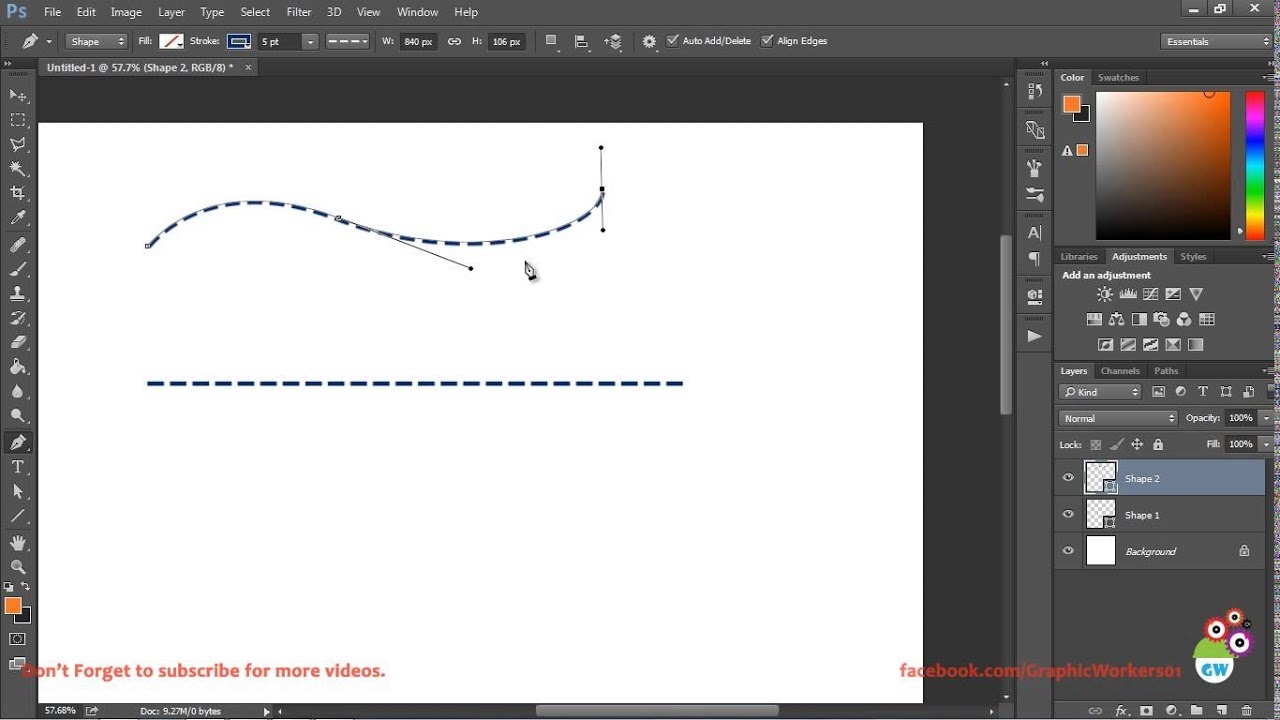
У нас есть точки, которые нужно соединить изогнутой плавной линией. Выбираем инструмент «Перо кривизны»
Сверху в параметрах выбираем «Фигура», убираем Заливку, ставим нужную Обводку, выбираем параметры Обводки (я выбрал пунктир)
И начинаем последовательно ставить опорные точки нашей линии. Я их ставлю там, где у меня уже есть желтые кружочки. Проставив четыре точки у меня получилось вот такая кривая.
Как видите, точек можно ставить сколько угодно.
Сверху я поленился поставить побольше точек и там сформировалась линия, которую мне нужно подредактировать. Я зажимаю левой кнопкой мыши, создавая при этом опорную точку и переношу её (точку), не отжимая мыши, туда куда мне нужно
Так я проделываю в нескольких местах. В итоге у нас получилась вот такая линия
В итоге у нас получилась вот такая линия
Нажмаем Enter, линия готова. Надеюсь, урок был полезен. Всего доброго, пока
С наилучшими пожеланиями
Эрадж Шамс
Кривые, работа с векторами. » Adobe Photoshop
Несмотря на то, что Photoshop редактор растровой графики, в наборе его инструментов предусмотрены и некоторые векторнык инструменты. Векторные инструменты предназначены прежде всего для создания редактируемых кривых — контуров. Для того, что бы освежить вашу память, напомним, что отличие между растровой и векторной графики состоит в способе хранения и описания графической информации. Векторные рисунки хранятся в виде математически описанных кривых, которые не теряют в качестве при маштабировании, в любой момент подлежат незатруднительному и гибкому редактированию. Для начала рассмотрим принцип построения векторных кривых. Векторные контуры строятся на отрезках, которые имеют ключевые узлы и котрольные точки. Ключевые узлы ограничевают отрезок с двух сторон а котрольные точки позволяют управлять изгибом кривых.
Ключевые узлы ограничевают отрезок с двух сторон а котрольные точки позволяют управлять изгибом кривых.
Для создания кривых используются инструменты группы Pen . Инструмент Pen Tool предназначен для создания кривых по ключевым узлам. Принцип действия этого инструмента заключается в указании ключевых точек отрезка контура. Если при указании контрольной точки, не отпуская кнопку мыши двигать её, то у ключевой точки появится отрезок, содержащий контрольную точку . Дальнешие движения мышью уже напрямую воздействуют на контрольную точку, и, в свою очередь, на изгиб отрезка. Следующий щёлчёк левой кнопкой мыши установит следующую контрольную точку, и т.д.
Инструмент Pen tool может работать в двух режимах — создание кривых и создание так называемых форм — замкнутых векторных областей.
Принцип работы с векторной маской незначительно отличается от принципа работы с растровой маской, отличаются только средства. Если в случае работы с растровой маской вы изменяли её посредством инструментов рисования, то в данном случае изменение формы маски происходит при помощи векторного инструментария.
Для того, что бы преобразовать векторную маску в растровую, нужно вызвать контекстное меню векторной маски и выбрать пункт Rasterize Mask . В результате вы получите обычную маску слоя. В остальном работа с маской слоя в векторном варианте не отличается от работы в растровом варианте.
В результате вы получите обычную маску слоя. В остальном работа с маской слоя в векторном варианте не отличается от работы в растровом варианте.
Векторные рисунки удобны тем, что в любой момент очень удобно можно изменить форму кривых этого рисунка. Для этого существует ряд инструментов. Например инструмент [
] (добавление ключевых точек — узлов) — добавляет ключевые точки на кривой в том месте где вы щёлкните. Инструмент [
] может удалять лишние точки на контуре при щелчке на удаляемой точке. На самом деле переключатся на эти инструменты совсем не обязательно. Обратите внимание на переключатель Auto Add/Delete на палитре свойств. В случае если этот режим включен (установлен флажок), то инструмент Pen Tool автоматически будет переключатся на инструмент добавления точки (когда вы его поместите над контуром) и инструмент удаления точки (когда вы его поместите над уже существующей точкой). Если режим отключить, то удаление и добавление точек будет возможно только при использовании соответствующих инструментов.
Если режим отключить, то удаление и добавление точек будет возможно только при использовании соответствующих инструментов.
Управление изгибом кривых осуществляется через контрольные точки. Для выбора контрольной точки используется инструмент Direct Selection Tool
Важным инструментом работы с ключевыми узлами является инструмент под названием Convert Point Tool [
].![]() Смысл этого инструмента заключается в преобразовании типа узла . В векторной графике Photoshop различают два типа ключевых узлов — сглаженные (smooth) и угловые (corner) . Смысл сглаженных ключевых узлов заключается в том, что контрольные точки двух кривых, сходящихся в одном узле Всегда находятся на одной виртуальной линии .
Смысл этого инструмента заключается в преобразовании типа узла . В векторной графике Photoshop различают два типа ключевых узлов — сглаженные (smooth) и угловые (corner) . Смысл сглаженных ключевых узлов заключается в том, что контрольные точки двух кривых, сходящихся в одном узле Всегда находятся на одной виртуальной линии .
Другой тип узла, как мы говорили, называется угловым. Смысл этого типа заключается в том, что виртульные линии, проходящие через контрольную точку одного из отрезков и общий ключевой узел обоих отрезков, могут сходится под любым углом.
Инструмент преобразования типов работает следующим образом — если узел сглаженный (а по умолчанию узлы создаются сглаженными) то щелчёк инструментом преобразования изметит тип узла на угловой.
Начали мы с того, что выделили два режима работы инструмента Pen Tool. Первый — режим созданияя форм, а второй — ржим создания контуров. Остановимся подробнее на режиме работы с контурами.
В этом случае ваш контур не будет автоматически заливаться и образовывать векторную маску слоя и слой. В данном случае ваш контур будет исключительно виртуальным и не имеющим отношение к слоям. Для работы с такими контурами существует палитра под названием Path. В этой палитре сосредоточены все операции с контурами.
В палитре Path контуры (пути) размещаются как слои в палитре Layers, причём на одном векторном слоеможет находится несколько несвязанных между собой векторных контуров. В нижней строке палитры Path находятся пиктограммы управления контурами. До боли знакомые пиктограммы с мусорником и чистым листиком, свому назначению не изменили и в этой палитре, т.е. соответственно это удаление векторного слоя и создание пустого векторного слоя.
В нижней строке палитры Path находятся пиктограммы управления контурами. До боли знакомые пиктограммы с мусорником и чистым листиком, свому назначению не изменили и в этой палитре, т.е. соответственно это удаление векторного слоя и создание пустого векторного слоя.
До сих пор мы задумывались для чего в таком абсолютно растровом редакторе как Photoshop нужны эти векторные инструменты. Простой пример использования векторов в Photoshop — это опять таки работа с выделениями. Как вы видите из рисунка, ряд пиктограмм палитры Path предназначен для преобразования контура (пути) в контур выделения и наоборот. На сам деле после получения некоторых навыков работы с контурами вы поймёте, что намного легче бывает подстроить векторный контур под форму выделяемой области чем, даже воспользоваться достаточно гибкой быстрой маской. Поэтому если вы хотите подредактировать выделение вы всегда можете преобразовать его в путь (контур), затем подредактировать его и опять преобразовать в выделение.
После того как высоздали путь вы можете сохранить его под любым именем. Для этого достаточно дважды щёлкнуть на его стоке и задать ему название в появившемся диалоговом окне.
Логические операции работают несколько неожиданно. Вы можете создавать пути в любом из логических режимов, будь то сложение или вычитание. На этом этапе вы никаких действий не заметите. Но не обольщайтесь тем, что вы нашли баг в практически безупречной программе. На самом деле Photoshop запоминает в каком режиме вы создавали контур (контора пишет…) и как только вы прикажете программе создать контур выделения из вашей мешанины путей, то Photoshop всё припомнит и произведёт все операции которые вы ему прописали при создании путей. Диалоговое окно создания контура выделения из пути позволяет задать самые важные настройки касающиеся контуров выделения (но это только в том случае, если вы воспользуетесь командой Make Selection меню палитры Path).
Обратите внимание, что вы можете задать радиус растушовки (Feather), включить или отключить сглаживание Anti-Aliased. В разделе Operation вы можете установить логический режим для вновь создаваемого выделения. Опиции данного раздела становятся доступными только в том случае, если один контур выделения уже существует. Соответственно если вы выберете операцию New Selection то создаваемое выделение заместит собой уже существующее выделение; опция Add to Selection добавит к уже существующему выделению выделение создаваемое из контура; Substruct from Selection — вычтет создаваемый контур из сущесьтвующего выделения.
Инструмент Free Form Tool [
] позволяет создавать векторный контур в режиме простого рисования, наподобии кисти. Зажимаете левую кнопочку мыши и просто ведёте мышку рисуя необходимый вам контур. У этого инструмента есть одна главная особенность, которая уподобляет этот векторный инструмент инструменту Magnetic Lasso — это опция Magnetic . Принцип работы такой же, инструмент ищет контрастные границы и прокладывает контур только там. А в остальном контур создаваемый этим инструментом не отличается от обычного контура.
У этого инструмента есть одна главная особенность, которая уподобляет этот векторный инструмент инструменту Magnetic Lasso — это опция Magnetic . Принцип работы такой же, инструмент ищет контрастные границы и прокладывает контур только там. А в остальном контур создаваемый этим инструментом не отличается от обычного контура.
Как рисовать изогнутые линии в Photoshop (2 простых способа)
Инструмент «Линия» великолепен, но он мало что предлагает, когда вам нужно нарисовать изогнутую линию в ваших проектах Photoshop. К счастью, есть два простых способа создать изогнутые линии в Photoshop с помощью контура. Первый метод, который вы здесь изучите, — это самый быстрый способ сделать что-то, а второй дает вам больше свободы творчества в том, как ваша изогнутая линия выглядит с помощью кистей.
Как нарисовать кривую линию в Photoshop
Первый метод, который мы будем использовать, чтобы изогнуть линию, это с Pen Tool (P), установленным в Режим формы. Это самый простой метод, который позволит вам быстро создать простые изогнутые линии и внести некоторые основные изменения во внешний вид.
Это самый простой метод, который позволит вам быстро создать простые изогнутые линии и внести некоторые основные изменения во внешний вид.
Шаг 1. Активируйте инструмент «Перо» (P)
Начните с открытого проекта или нового документа и перейдите к инструменту «Перо» (P) на панели инструментов.
Шаг 2. Измените режим на форму
На панели параметров вы увидите Режим в настоящее время установлен на Путь. Щелкните стрелку раскрывающегося списка и измените режим на Shape.
Вы увидите, что Панель параметров изменится, чтобы отразить настройки формы.
Шаг 3. Установите прозрачную заливку фигуры
Теперь вам нужно установить прозрачную заливку фигуры. Щелкните поле Fill на панели параметров , , и вы увидите открытую панель с различными вариантами заливки формы.
Вверху вы увидите четыре разных значка, представляющих различные способы заполнения фигуры. Нажмите Прозрачный значок , первый слева.
Нажмите Прозрачный значок , первый слева.
Это обеспечит прозрачность заливки формы.
Шаг 4. Задайте для обводки сплошной цвет
На этом этапе вы можете настроить внешний вид линии, изменив параметры обводки. На панели параметров вы можете изменить цвет обводки, щелкнув поле «Заливка обводки» и выбрав один из вариантов.
Затем вы можете установить толщину линии в пикселях, введя число или перетащив переключатель вдоль ползунка ширины.
Вы можете вернуться и отредактировать внешний вид линии после того, как нарисовали ее в документе.
Шаг 5: Добавьте опорную точку
Теперь щелкните на холсте, чтобы добавить опорную точку, которая устанавливает начальную точку вашей линии.
Шаг 6. Добавьте вторую опорную точку
Теперь щелкните в другой области холста и перетащите вверх или вниз, чтобы изогнуть контур пера. Это создаст кривую линию в вашем проекте, так как к контуру пера применена заливка обводки.
Если хотите, добавьте больше опорных точек, чтобы продолжить кривую. Еще раз, просто нажмите и перетащите, чтобы добавить дополнительные опорные точки, чтобы изогнуть линию.
Появится линия с выбранными вами настройками обводки.
Шаг 7. Измените внешний вид линии в настройках обводки (необязательно)
Вы можете изменить внешний вид линии после ее создания, перейдя на панель параметров и изменив настройки обводки.
Например, если я хочу изменить цвет и сделать линию толще, я могу изменить заливку обводки и увеличить толщину в поле настройки ширины обводки. Теперь линия выглядит совершенно по-другому, несмотря на то, что по-прежнему идет по тому же пути, что и раньше.
Как изогнуть линию с помощью инструмента «Кисть» в Photoshop
В другом методе изгиба линии используется инструмент «Кисть» (B), чтобы настроить внешний вид кисти. В то время как первый метод, как правило, проще и быстрее в использовании, использование инструмента «Кисть» даст вам больше возможностей для того, чтобы ваша линия выглядела.
Например, линии, сделанные с помощью инструмента «Кисть», могут иметь закругленный конец, в то время как в противном случае у вас был бы только квадратный конец. Вы также можете уменьшить жесткость кисти, чтобы придать линии более мягкий край.
Шаг 1: активируйте инструмент «Перо» (P)
Опять же, когда документ, над которым вы хотите работать, уже открыт в Photoshop, щелкните инструмент «Перо» (P) на панели инструментов.
Шаг 2. Установите для режима путь
Теперь перейдите к панели параметров . Вместо того, чтобы устанавливать режим Shape, как в нашем предыдущем примере, мы хотим установить его на Path для этого метода (если он еще не установлен).
Это позволит вам создать линию как путь, к которому вы затем сможете применить настройки кисти.
Шаг 3. Нарисуйте кривую линию
Нажмите, чтобы добавить опорную точку в документ, чтобы задать начальную точку линии.
Затем добавьте дополнительные опорные точки, чтобы создать нужную кривую. Для моей кривой я добавлю еще две опорные точки, параллельные первой, и перетащу их вверх, а затем вниз, чтобы получилась кривая.
Для моей кривой я добавлю еще две опорные точки, параллельные первой, и перетащу их вверх, а затем вниз, чтобы получилась кривая.
Шаг 4: Выберите инструмент «Кисть» (B)
Затем перейдите к инструменту «Кисть» (B) на панели инструментов.
Панель параметров изменится, чтобы показать настройки кисти.
Шаг 5. Настройка внешнего вида кисти
На панели параметров установите тип кисти, щелкнув значок и выбрав тип кисти на панели. Выбор кисти зависит от того, как вы хотите, чтобы ваша линия выглядела.
Для своих целей я выберу кисть Hard Round с жесткостью , установленной на 100 . Не стесняйтесь настраивать это, если вы хотите более растушеванную линию.
Вы также хотите, чтобы линия не была слишком толстой, установив ширину мазка кисти. Вы хотите что-то относительно маленькое. От этого будет зависеть толщина линии.
Наконец, вы можете установить цвет, щелкнув палитру цветов переднего плана на панели инструментов и выбрав цвет в окне палитры цветов.
Нажмите OK , и настройки будут сохранены как стиль кисти по умолчанию.
Шаг 6. Откройте панель «Путь» и обведите контур
После того, как вы настроили внешний вид кисти, пришло время добавить к контуру обводку. Откройте панель путей, выбрав Window > Paths.
Панель путей откроется в вашей рабочей области.
В нижней части панели путей вы увидите несколько значков. Щелкните значок Stroke Path, , который выглядит как пустой круг.
После того, как вы нажмете эту кнопку, настройки кисти, которые вы установили ранее, будут применены к пути в вашем документе.
Шаг 7. Настройте внешний вид (необязательно)
При желании вы можете дополнительно настроить внешний вид своей линии, вернувшись к настройкам кисти и настроив внешний вид кисти. Это позволяет дополнительно изменять цвет, жесткость, тип и размер кисти.
Это позволяет дополнительно изменять цвет, жесткость, тип и размер кисти.
После того, как вы настроили параметры кисти по своему усмотрению, например, изменив цвет и тип на мягкую кисть, вернитесь на панель «Пути» и щелкните значок «Путь обводки» еще раз. Линия изменится в соответствии с новыми настройками кисти.
Создание изогнутых линий не имеет ничего общего с обычными инструментами для создания фигур в Photoshop, что меня всегда удивляло. К счастью, с помощью Pen Tool их можно легко и быстро рисовать в любом проекте!
изогнутая линия
Как нарисовать идеальную изогнутую линию в фотошопе
Изогнутая линия является частью прямой линии. Это не прямая линия, а изогнутая. Как нарисовать кривую линию в фотошопе — это базовые знания фотошопа.
В области графического дизайна нам приходится работать как с прямыми, так и с изогнутыми линиями. Но большинство людей не знают, как сделать кривую линию в фотошопе. Вы тоже один из них? В этом уроке я покажу вам, как нарисовать кривую линию в фотошопе. Если вы внимательно прочитаете эту статью и попрактикуетесь, вы решите любую задачу, связанную с рисованием линий и выделением в Photoshop. Если вы знаете, как рисовать прямые линии в фотошопе, это поможет вам больше. Потому что следующим шагом прямой линии будет рисование изогнутой линии. Так что не теряйте времени; начнем
Вы тоже один из них? В этом уроке я покажу вам, как нарисовать кривую линию в фотошопе. Если вы внимательно прочитаете эту статью и попрактикуетесь, вы решите любую задачу, связанную с рисованием линий и выделением в Photoshop. Если вы знаете, как рисовать прямые линии в фотошопе, это поможет вам больше. Потому что следующим шагом прямой линии будет рисование изогнутой линии. Так что не теряйте времени; начнем
Обычно изогнутые линии меняют направление, а не идут прямо. Когда дело доходит до изогнутых линий в Photoshop, мы используем либо инструмент пера, либо инструмент пера кривизны. С другой стороны, у вас есть возможность создавать прямые линии с помощью инструментов линии Photoshop. Таким образом, впоследствии вы можете использовать другие инструменты для изгиба прямых линий.
Чтобы создать изогнутую линию в Photoshop, вы можете использовать любой из упомянутых инструментов. Мы пройдем все этапы создания изогнутых линий в Photoshop. К вашему сведению, создавать линии в Photoshop намного проще.
К вашему сведению, создавать линии в Photoshop намного проще.
Как нарисовать изогнутую линию в фотошопе?
Прямо сейчас мы рассмотрим, как рисовать изогнутые линии в Photoshop. Как я уже упоминал, рисование изогнутых линий в Photoshop возможно либо с помощью инструмента «Перо», либо с помощью инструмента «Перо кривизны». Давайте приступим к созданию изогнутых линий в Photoshop с использованием обоих инструментов.
Мы используем инструмент «Перо» для создания изогнутых линий
Шаг 1: Откройте Photoshop и создайте новый документ для создания изогнутых линий в Photoshop.Шаг 2: Затем перейдите на панель инструментов и выберите инструмент Перо. Ярлык для инструмента «Перо» — «P» на клавиатуре.
Шаг 3: Теперь у вас есть инструмент «Перо» на мыши, щелкните точку и перетащите мышь вниз. Это создаст строгий свет сверху вниз. Линия будет состоять из центральной точки и двух ручек Шаг 4: Нажмите клавишу Alt на клавиатуре и щелкните нижнюю точку (ручку) линии. Нажав на нижнюю точку, перетащите мышь в направлении вверх. Это поможет вам изогнуть линию в следующем направлении. Шаг 4: Нажмите Alt на клавиатуре и щелкните нижнюю точку линии (манипулятор). Нажав на нижнюю точку, перетащите мышь в направлении вверх. Это поможет вам изогнуть линию в следующем направлении. Шаг 5: Послесловие, нажмите на другой конец и перетащите мышь вниз. Это создаст кривую линию. Используя следующую технику, вы можете создать изогнутые линии, идущие вверх вниз. Примечание: Если вы хотите создать изогнутую линию, изгибающуюся только с одной стороны, следуйте нашему руководству. Как только вы создадите первую кривую, нажмите Alt, щелкните и перетащите второй нижний маркер и переместите его вверх. Продолжайте применять трюк для остальной части кривой, чтобы получить односторонние изогнутые линии Нарисуйте изогнутую линию в Photoshop с помощью инструмента «Перо кривизны».
Нажав на нижнюю точку, перетащите мышь в направлении вверх. Это поможет вам изогнуть линию в следующем направлении. Шаг 4: Нажмите Alt на клавиатуре и щелкните нижнюю точку линии (манипулятор). Нажав на нижнюю точку, перетащите мышь в направлении вверх. Это поможет вам изогнуть линию в следующем направлении. Шаг 5: Послесловие, нажмите на другой конец и перетащите мышь вниз. Это создаст кривую линию. Используя следующую технику, вы можете создать изогнутые линии, идущие вверх вниз. Примечание: Если вы хотите создать изогнутую линию, изгибающуюся только с одной стороны, следуйте нашему руководству. Как только вы создадите первую кривую, нажмите Alt, щелкните и перетащите второй нижний маркер и переместите его вверх. Продолжайте применять трюк для остальной части кривой, чтобы получить односторонние изогнутые линии Нарисуйте изогнутую линию в Photoshop с помощью инструмента «Перо кривизны». Он находится в подменю инструмента «Перо». Шаг 2: После этого нажмите на начальную точку кривой
Он находится в подменю инструмента «Перо». Шаг 2: После этого нажмите на начальную точку кривойШаг 3: Затем представьте верхнюю часть кривой и нажмите на эту точку. Инструмент линии кривизны выделит кривую соответствующим образом.
Шаг 4: В конце представьте себе последнюю точку кривой и щелкните ее. И это создаст дугу. Таким образом, вы создали кривую линию с 3 точками. Примечание: Если вы хотите сделать какие-либо точки четкими, нажмите Alt и щелкните по этой точке. Это один из самых простых способов создания изогнутых линий. Вам потребуется гораздо меньше шагов для завершения. Давайте познакомим вас с этими шагами прямо сейчас. Шаг 1: Выберите инструмент линия в Photoshop. Вы можете постоянно нажимать Shift + U, чтобы получить инструмент линии. Шаг 2: Когда у вас есть инструмент линии, нажмите на одну точку и начните перетаскивать, чтобы создать линию.
Шаг 3: После этого щелкните преобразованный инструмент рисования на панели инструментов. Вы можете найти инструмент преобразования пера в подменю инструмента пера.
Шаг 4: После того, как вы получили преобразованный инструмент рисования, щелкните начальную точку линии и перетащите его в направлении, в котором вы хотите изогнуть линию. Точно так же вы можете щелкнуть другую точку линии, чтобы настроить изогнутую линию.
Примечание. Чтобы сделать следующую линию более прямой, щелкните обе точки линии, выбрав преобразованный инструмент рисования.
Шаг 4: После того, как вы получили преобразованный инструмент рисования, щелкните начальную точку линии и перетащите его в направлении, в котором вы хотите изогнуть линию. Точно так же вы можете щелкнуть другую точку линии, чтобы настроить изогнутую линию.
Примечание. Чтобы сделать следующую линию более прямой, щелкните обе точки линии, выбрав преобразованный инструмент рисования.
Создание изогнутой линии с помощью инструмента «Кисть»Вы можете рисовать изогнутые линии с помощью инструмента «Кисть» в Photoshop.
 Если у вас есть планшет для рисования, создание изогнутых линий будет намного проще. Ознакомьтесь с приведенными ниже шагами.
Если у вас есть планшет для рисования, создание изогнутых линий будет намного проще. Ознакомьтесь с приведенными ниже шагами.Шаг 1: Выберите инструмент «Кисть» в меню инструментов Photoshop.
Шаг 3: Теперь нажмите на любую точку, чтобы начать создавать изогнутые линии. Измените направление потока мыши, чтобы создать кривые.
Как выделить изогнутые линии в PhotoshopПосле того, как вы создали кривую линию, вы можете выбрать конкретную линию. Для этого вам нужно всего лишь навести указатель мыши на строку, которую вы хотите выделить. Если это выглядит хорошо, щелкните правой кнопкой мыши на линии. Afterworld, у вас появится меню. В меню выберите «Сделать выбор». Он будет выбирать в соответствии с изогнутыми линиями.
Чтобы снять выделение с области изогнутой линии, нажмите Ctrl + D., и выбранная область будет отменена. И вы можете продолжать работать над другими вещами в Photoshop 9.0003
Как изменить цвет заливки изогнутых линий Если вы хотите изменить цвет заливки и цвет обводки изогнутой линии в Photoshop, воспользуйтесь следующим способом. Преобразование линий в «форму» позволит вам применять заливку и штрихи. Таким образом, настройка следующей области станет для вас намного проще.
Преобразование линий в «форму» позволит вам применять заливку и штрихи. Таким образом, настройка следующей области станет для вас намного проще.
Шаг 1: Убедитесь, что вы выбрали инструмент «Перо».
Шаг 2: После этого вам нужно выбрать слой, который содержит линию на панели слоев.
Шаг 3: Выбрав слой, перейдите к верхнему слою и выберите «Форма» в раскрывающемся меню.
Шаг 4: После выбора параметра формы верхняя панель покажет вам параметры для выбора заполнения и сохранения линии, которую вы создали.
Примечание. Кроме того, верхняя панель также позволяет изменить профиль штриха линии.
Часто задаваемые вопросы о рисовании идеальной изогнутой линии в PhotoshopЕсли у вас есть какие-либо вопросы относительно рисования идеальной изогнутой линии в Photoshop, вам следует ответить на приведенные ниже вопросы. Давайте углубимся в эти вопросы.
Как сгладить линии в Photoshop? Если вы хотите сгладить контуры, вы можете изменить значение сглаживания в Photoshop. При создании изогнутых линий с помощью инструмента «Кисть» можно установить значение гладкости. Убедитесь, что вы не устанавливаете значение плавности 100%, так как это позволит избежать создания изогнутых линий вообще.
При создании изогнутых линий с помощью инструмента «Кисть» можно установить значение гладкости. Убедитесь, что вы не устанавливаете значение плавности 100%, так как это позволит избежать создания изогнутых линий вообще.
Инструментом «Карандаш» можно создать линию от руки в Photoshop. Это отличный инструмент для создания линий от руки в Photoshop. Вы можете выбрать инструмент «Карандаш» на панели инструментов Photoshop. Или вы можете использовать ярлык «N» на клавиатуре для инструмента «карандаш».
Как рисовать изогнутые стрелки в Photoshop?Создавать изогнутые стрелки в Photoshop намного проще. Вы можете нарисовать его с помощью инструмента «Линия» и инструмента «Свободное преобразование» в Photoshop. После активации инструмента свободного преобразования вы можете использовать инструмент обтекания, чтобы согнуть линию со стрелкой. Вот пошаговое руководство о том, как рисовать прямые линии в фотошопе
Заключение Короче говоря, создавать изогнутые линии в фотошопе намного проще и понятнее.
