Куда можно добавить свой сайт для привлечения клиентов?
Создание сайтов
После того, как вы сделали свой сайт, нужно чтобы о нем узнало как можно больше потенциальных клиентов. О вашем сайте никто не знает. Даже поисковые системы могут о нем никогда не узнать. Рассмотрим по порядку, куда можно добавить сайт.
Предостережение.
Никуда не добавляйте сайт на этапе разработки. В идеале нужно вообще закрыть сайт от посторонних глаз (особенно поисковых систем). Во первых, зачем вам показывать кому-то черновой вариант? Во вторых, поисковик может просканировать ваш сайт, когда он будет наполовину пустой с неработающими ссылками, и пометить вас как некачественный ресурс. Рекомендую прочитать как продвигают сайты.
Добавить сайт в поисковые системы
Это нужно сделать первым делом, когда закончились работы над сайтом и он наполнен информацией. Сообщите поисковикам о том, что появился новый сайт. Каждый поисковик имеет так называемую «адурилку» (от слов add url — добавить ссылку (англ. ), где вы вводите адрес созданного сайта. После того, как вы оставите заявку, робот поисковой системы посетит ваш сайт и занесет страницы в свою базу. С этого момента люди смогут найти ваш сайт в результатах поиска.
), где вы вводите адрес созданного сайта. После того, как вы оставите заявку, робот поисковой системы посетит ваш сайт и занесет страницы в свою базу. С этого момента люди смогут найти ваш сайт в результатах поиска.
Вот ссылки на адурилки популярных поисковиков:
Яндекс: http://webmaster.yandex.ru/
Google: >http://www.google.com/addurl/
Rambler: >http://www.rambler.ru/doc/add_site_form.shtml
MSN: >http://search.msn.com/docs/submit.aspx
Nigma: http://www.nigma.ru/../add_site
Добавить сайт в каталоги компаний
Каталоги компаний содержат структурированную информацию о компаниях по странам, городам, районам, тематикам. Раньше, когда поисковые системы были откровенно слабыми, то с помощью каталогов было удобно искать сайты нужной категории. Теперь же, когда поиск в 90% случаев достаточно точно отвечает на нужный вопрос, каталоги сайтов не пользуются популярностью.
99% каталогов в интернете — это помойки, куда добавляются все сайты подряд. Кроме того, что вы потратите на этом много времени, вы можете сделать только хуже. Например, Google не любит, когда на сайт стоит много некачественных ссылок. Поэтому, будьте внимательны, определяйте посещаемость сайта. Меньше 100 чел/день — скорей всего помойка, где видимость посещаемости создается за счет того, что владельцы сайтов заходят чтобы добавить сайт или проверить наличие своего сайта.
Кроме того, что вы потратите на этом много времени, вы можете сделать только хуже. Например, Google не любит, когда на сайт стоит много некачественных ссылок. Поэтому, будьте внимательны, определяйте посещаемость сайта. Меньше 100 чел/день — скорей всего помойка, где видимость посещаемости создается за счет того, что владельцы сайтов заходят чтобы добавить сайт или проверить наличие своего сайта.
Но есть и хорошие каталоги. Обычно это тематические каталоги, привязанные к какому-то хорошо посещаемому порталу той-же тематики. Например, какой-нибудь промышленный портал скорей всего содержит базу поставщиков. Или портал о красоте содержит адреса салонов красоты. Вот в такие каталоги и стоит добавляться. У нас есть услуга добавление сайта в качественные каталоги
Как их найти? Ищите их на первых местах в поисковых системах по запросам: «портал о [ваша тема]» и т.п. И обязательно добавляйте свой сайт, только если тема совпадает.
Популярные каталоги компаний
- regmarkets.
 ru
ru - flamp.ru
- spr.ru
- spravker.ru
- yell.ru
- jsprav.ru
- cataloxy.ru
- promportal.su
- orgpage.ru
- vibirai.ru
- propartner.ru
- regtorg.ru
- nashaspravka.ru
- fis.ru
- delovoigorod.ru
- spravkus.com
- miltor.ru
- yp.ru
- asktel.ru
- orgdir.ru
- openbusiness.ru
- rosfirm.ru
- firmika.ru
- gmstar.ru
- adresa-telefony.ru
- alloy.ru
- spravka-region.ru
- tradedir.ru
- info-torg.ru
- qlaster.ru
- opt-union.ru
- n4.biz
- yecom.ru
- tvoyaspravka.ru
- allinform.ru
- bspravka.ru
- all-rf.com
- spravka.me
- ru.kompass.com
- reginforms.ru
Это общероссийские справочники, а есть еще справочники по регионам, по тематикам. В первую очередь обратите внимания куда добавляют сайты ваши конкуренты, потом ищите куда добавляют сайты компании из вашего региона.
Добавить сайт в социальные закладки
Сервис закладок — это место, где пользователи хранят ссылки на интересные сайты. Некоторые, вместо того, чтобы пользоваться закладками в браузере используют такие сервисы. Все закладки обычно доступны всем пользователям и по каталогу закладок можно найти интересные сайты. Вы можете добавить свой сайт в такие сервисы, особенно хорошо подходит для некоммерческих тематик.
Некоторые, вместо того, чтобы пользоваться закладками в браузере используют такие сервисы. Все закладки обычно доступны всем пользователям и по каталогу закладок можно найти интересные сайты. Вы можете добавить свой сайт в такие сервисы, особенно хорошо подходит для некоммерческих тематик.
Вот несколько популярных сервисов:
Мое Место http://moemesto.ru/
Мемори http://memori.qip.ru/
Добавить сайт в рейтинги
Еще один способ привлечь посетителей — это добавить сайт в рейтинги. Обычно рейтинги одновременно предоставляют счетчик для сайта, с помощью которого отслеживается статистика посещаемости. Вы сами видите статистику и рейтинг ее видит. На сайте рейтинга имеется каталог сайтов, в котором в каждой тематике сайты располагаются по убыванию показателя посещаемости. Особенно от такой системы выигрывают лидеры рейтингов. Они большая посещаемость и благодаря этому они получают еще больше посетителей.
Популярные рейтинги:
Рейтинг Liveinternet >http://www. liveinternet.ru/rating/ru/
liveinternet.ru/rating/ru/
Рейтинг Mail.ru >http://top.mail.ru/
Рейтинг Rambler >http://top100.rambler.ru/
Добавить сайт на карты
Если у вашего сайта имеется физическое представительство (например, магазин), то обязательно добавьте свою организацию в различные геолокационные сервисы. Это позволит вам привлечь посетителей, которые географически находятся рядом с вами. Самые известные сервисы это:
Яндекс.Справочник: >sprav.yandex.ru
Google Local: >http://www.google.com/local/business/
Справочник 2 GIS: >http://2gis.ru
Социальные сети
Заведите представительство в популярных социальных сетях и укажите из них ссылки на свой сайт. Не обязательно заниматься SMM, можно просто публиковать новости компании, акции, размещать ссылки на страницы сайта.
Подведем итог
Чтобы на ваш сайт заходили посетители, они должны где-то узнать о вашем сайте. Добавляя куда-то ссылку на свой сайт, нужно руководствоваться тем, будут ли переходить по этой ссылке люди.
← Как посмотреть посещаемость сайтаБесплатная реклама в интернете →
специалист по SEO продвижению
Как добавить квиз на сайт?
Добавить квиз в сайт можно 6 способами:
- Автооткрытие квиза;
- Вставить кнопку Marquiz;
- Добавить ссылку на квиз в свою кнопку;
- Вставить квиз в тело сайта;
- Установить всплывающий баннер;
- Установить Marquiz в виде виджета.
Установка кода инициализации (скрипта):
Важно! Независимо от способа установки квиза вам нужно внедрить на сайт код инициализации (скрипт). Данный код находится во вкладке «Установка квиза» => далее нужно выбрать способ установки квиза => “Вставить код на сайт”
Код инициализации устанавливается в блог <head> на вашем сайте. Если у вас сайт выполнен на каком-либо конструкторе сайтов, то вам нужно найти место куда вы сможете вставлять HTML код (можете уточнить у поддержки вашего конструктора сайтов или можете найти инструкцию к вашему конструктору в нашей базе знаний).
Способ 1: Автооткрытие квиза
Для автооткрытия квиза на сайте достаточно установить код инициализации квиза (скрипт). В настройках кода инициализации нужно выбрать настройки автооткрытия, кликнуть «Далее» и скопировать код.
Скопированный код нужно установить на сайт как было сказано в пункте выше.
Готово! Квиз будет открываться в модальном окне.
Способ 2: Вставить кнопку Marquiz
Для установки кнопки необходимо перейти во вкладку установки и выбрать «По кнопке». Там вы сможете настроить кнопку как вам нужно и после этого скопировать код кнопки.
Установите код инициализации как описано в начале инструкции и код кнопки.
Код кнопки нужно установить в тэг <body> на вашем сайте в место где вы хотите видеть кнопку. Готово! Квиз будет открываться в модальном окне.
Способ 3: Добавить ссылку на квиз в свою кнопку
Для установки кнопки необходимо перейти во вкладку установки и выбрать «По кнопке», далее выбрать «Своя кнопка». Вы можете выбрать одну из двух ссылок которые можно разместить в коде кнопки.
Вы можете выбрать одну из двух ссылок которые можно разместить в коде кнопки.
Вставьте скопированную ссылку в href=»ссылка» вашей кнопки (пример: href=»#popup:marquiz_5aa84f60ee90d200185234af«).
Готово! Квиз будет открываться в модальном окне.
Способ 4: Вставить квиз в тело сайта
Для установки кнопки необходимо перейти во вкладку установки и выбрать «В тело сайта». В данном меню вы можете редактировать размеры квиза и настроить кнопку, которая будет показываться в мобильной версии
На мобильных устройствах квиз будет отображаться в виде кнопки с модальным окном. Вы можете поменять эту настройку, если уберете галочку рядом с надписью «Кнопка на мобильной версии».
После настройки, установите код инициализации как описано в начале инструкции, далее скопируйте код установки квиза и установите в нужное место на сайте в тэг <body>. Готово!
Способ 5: Установить всплывающий баннер
Для установки кнопки необходимо перейти во вкладку установки и выбрать «Баннером». В данном меню вы сможете произвести визуальную настройку баннера.
В данном меню вы сможете произвести визуальную настройку баннера.
После настройки скопируйте код инициализации и вставьте его на сайт, как показано в начале инструкции, далее скопируйте код банера и установите его перед закрывающим тегом </body>.
Готово! Квиз будет открываться в модальном окне.
Способ 6: Установить виджет на сайт
Для установки виджета, необходимо перейти во вкладку установки и выбрать «Виджет»
В данном меню вы сможете произвести визуальную настройку виджета.
После настройки скопируйте код инициализации и вставьте его на сайт, как показано в начале данной инструкции, далее скопируйте код виджета и установите перед закрывающим тэгом </body>. Готово!
Чтобы проверить правильность установки квиза необходимо сделать следующие действия:
- Скопировать адрес сайта.
 Скопируйте адрес вашего сайта, на котором установлен квиз.
Скопируйте адрес вашего сайта, на котором установлен квиз. - Найти раздел «установка квиза». На сайте Marquiz, в панели редактирования, перейдите в раздел «установка квиза».
- Проверьте установку. выберите ваш способ установки квиза, перейдите в пункт «Вставить код на сайт» => «Проверьте правильность установки», введите в окно полный адрес страницы, где вы установили квиз, и нажмите «проверить»
Если все четыре пункта высвечиваются зеленым цветом, то вы все сделали правильно, кнопка установлена и квиз корректно работает.
Если какой-то то из пунктов высвечивается красным цветом, то следует проверить следующие настройки по пунктам:
«код инициализации не установлен»
Проверьте, добавили ли вы код инициализации в блок head.
«скрипт модального окна не установлен»
Проверьте, добавили ли вы код инициализации в блок head.
«кнопка открытия квиза не установлена»
Проверьте, добавили ли вы кнопку открытия квиза из редактора кнопки в нужное место.
«квиз не установлен или это не тот квиз»
Проверьте, что id квиза в коде инициализации или в кнопке открытия квиза соответствует текущему квизу.
Как добавить надежные сайты в Google Chrome
Ссылки на устройства
- Android
- iPhone
- Mac
- Windows
- Устройство отсутствует?
Google Chrome анализирует веб-сайты для обеспечения вашей безопасности и предупреждает вас, если соединение не защищено. Однако иногда эта функция может ограничивать доступ к веб-сайтам, которые вы хотите посетить, независимо от состояния безопасности. Если вам интересно, как добавить веб-сайт в список надежных сайтов, мы здесь, чтобы помочь.
В этом руководстве мы объясним, как добавить надежные сайты в Google Chrome — в Windows, Mac, Android, iPhone и с помощью GPO. Кроме того, мы ответим на некоторые из наиболее распространенных вопросов, связанных с надежными сайтами в Chrome.
Кроме того, мы ответим на некоторые из наиболее распространенных вопросов, связанных с надежными сайтами в Chrome.
Как добавить надежные сайты в Google Chrome в Windows
Изменение настроек безопасности веб-сайтов в Windows — это простой процесс. Для этого следуйте приведенным ниже инструкциям:
- В Chrome откройте веб-сайт, который вы хотите пометить как надежный.
- Слева от поля ввода веб-сайта щелкните значок замка, информации или предупреждения.
- Выберите Настройки сайта в меню.
- Выберите настройки безопасности — чтобы отметить веб-сайт как надежный, щелкните значок замка. Изменения сохраняются автоматически.
Вы также можете управлять настройками безопасности сразу для нескольких сайтов. Для этого следуйте приведенным ниже инструкциям:
- В Chrome щелкните значок с тремя точками в правом верхнем углу экрана.
- Выберите Настройки из раскрывающегося меню.

- Теперь перейдите в раздел Конфиденциальность и безопасность и выберите Настройки сайта .
- Вы увидите список сайтов, которые вы посетили. Управляйте разрешениями веб-сайтов, которые вы хотите пометить как надежные, изменения будут сохранены автоматически.
Как добавить надежные сайты в Google Chrome на Mac
Управление разрешениями сайтов в Chrome на Mac такое же, как и в Windows, выполните следующие действия:
- В Chrome откройте веб-сайт, который вы хотите отметить как надежный.
- Слева от поля ввода веб-сайта щелкните значок замка, информации или предупреждения.
- Выберите Настройки сайта в меню.
- Выберите настройки безопасности — чтобы отметить веб-сайт как надежный, щелкните значок замка. Изменения сохраняются автоматически.
Как добавить надежные сайты в Google Chrome с помощью объекта групповой политики
Если вы используете групповую политику, управление настройками безопасности веб-сайтов в Chrome немного сложнее, чем без контроллера домена. Вам нужно будет установить настройки через GPO, а не через Chrome. Чтобы отметить веб-сайт как надежный, следуйте приведенным ниже инструкциям:
Вам нужно будет установить настройки через GPO, а не через Chrome. Чтобы отметить веб-сайт как надежный, следуйте приведенным ниже инструкциям:
- Откройте папку Google Chrome GPO на вашем ПК.
- В разделе Шаблоны администрирования перейдите к Политики для HTTP-аутентификации .
- Дважды щелкните параметр Белый список серверов аутентификации .
- Установите флажок рядом с Enabled .
- Введите адрес веб-сайта в поле ввода текста под белым списком серверов аутентификации .
- Подтвердите, нажав ОК .
Как добавить надежные сайты в Google Chrome на устройстве Android
Инструкции по изменению настроек безопасности веб-сайтов в приложении Google Chrome для Android немного отличаются от инструкций для ПК. Чтобы отметить веб-сайт как надежный, выполните следующие действия:
- В Chrome откройте веб-сайт, который вы хотите отметить как надежный.

- Коснитесь трехточечного значка в правом верхнем углу экрана.
- В раскрывающемся меню выберите Настройки сайта .
- Перейдите к Разрешения и выберите значок замка, чтобы отметить веб-сайт как надежный, изменения будут сохранены автоматически.
Чтобы управлять разрешениями для нескольких веб-сайтов на Android одновременно, следуйте приведенным ниже инструкциям:
- В приложении Chrome коснитесь значка с тремя точками в правом верхнем углу экрана.
- Прокрутите вниз до раздела Дополнительно , затем выберите Настройки сайта .
- Управляйте разрешениями, которые вы хотите обновить.
Как добавить надежные сайты в Google Chrome на iPhone или iPad
Вы можете изменить настройки безопасности веб-сайтов в Chrome для iPhone или iPad, выполнив следующие действия:
- В приложении Chrome коснитесь значка с тремя точками в правом нижнем углу экрана.

- Выберите Настройки из раскрывающегося меню.
- Затем выберите Настройки содержимого .
- Управление разрешениями безопасности для веб-сайтов, которые вы хотите пометить как надежные.
Часто задаваемые вопросы
Теперь, когда вы знаете, как добавлять надежные веб-сайты в Google Chrome, вы можете получить более подробную информацию о настройках безопасности веб-сайтов браузера. Прочитайте этот раздел, чтобы получить ответы на некоторые из наиболее распространенных вопросов.
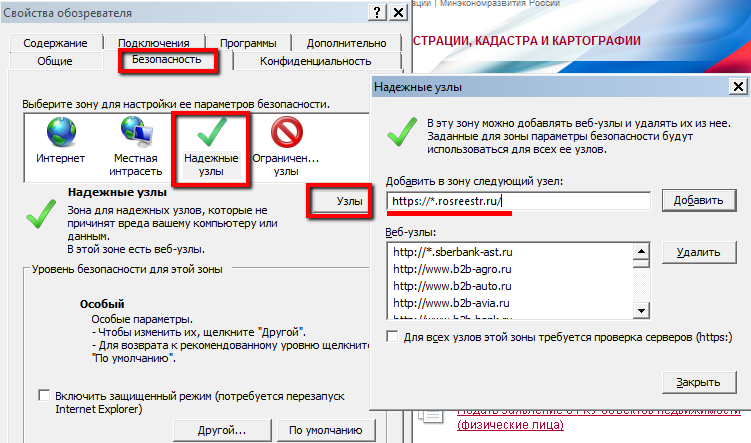
Как установить надежные сайты в Edge?
Чтобы изменить параметры безопасности сайта в Microsoft Edge, необходимо использовать панель управления Windows.
1. Откройте меню «Пуск», введите « Панель управления » и щелкните приложение.
2. Затем перейдите к Свойства обозревателя , вам может потребоваться изменить параметр Просмотр по на Маленькие значки .
3. Теперь выберите вкладку Безопасность в верхней части меню.
4. Щелкните Надежные узлы , затем дважды щелкните кнопку Узлы .
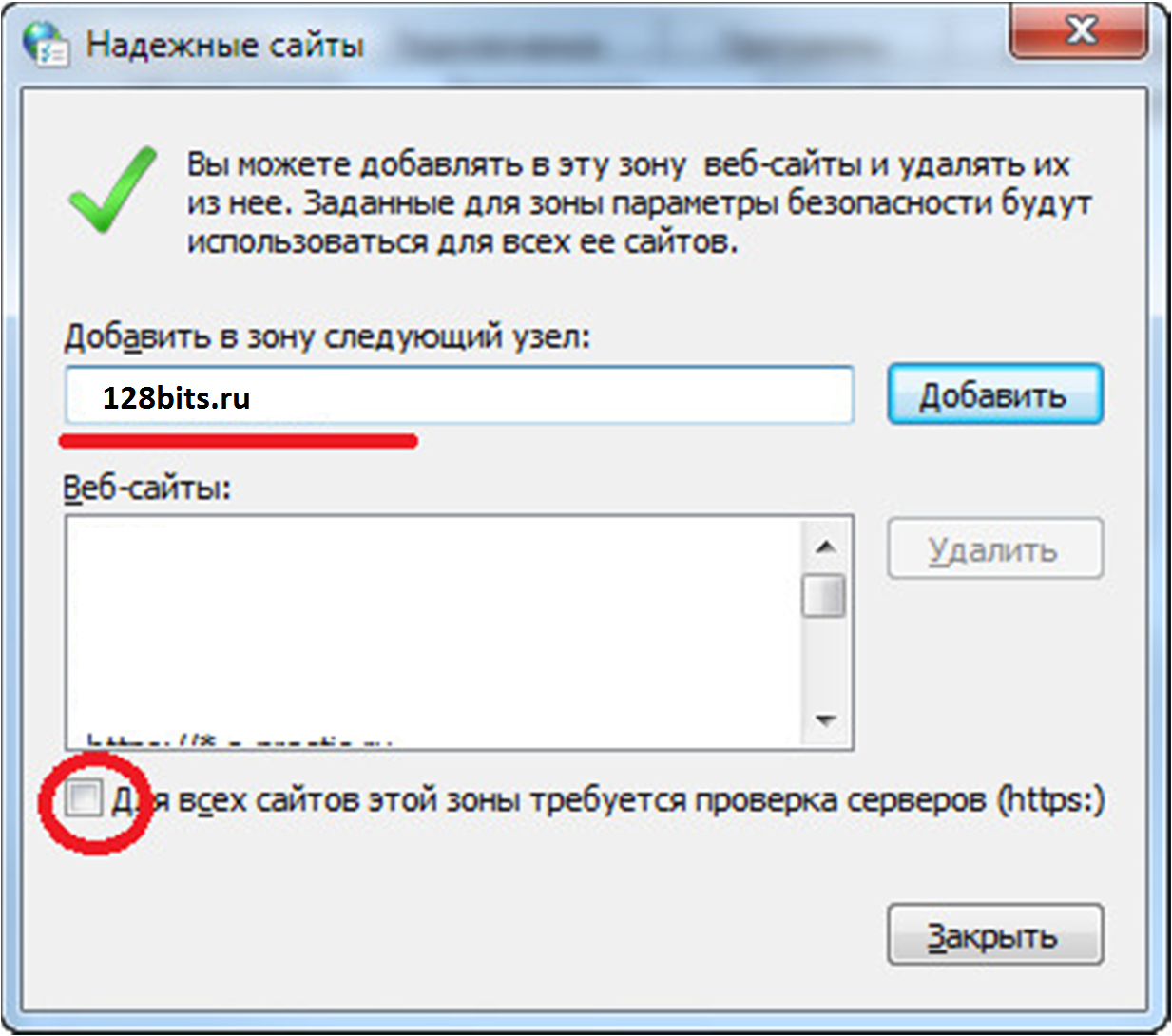
5. Введите адрес веб-сайта в поле Добавьте этот веб-сайт в текстовое поле зоны , нажмите Добавить , а затем нажмите OK .
Как разрешить веб-сайт в Chrome?
Если Google Chrome определяет веб-сайт как небезопасный, вы можете пометить его как надежный в настройках сайта.
1. Для этого откройте нужный сайт в Chrome.
2. Затем щелкните значок информации или предупреждения рядом с полем ввода адреса сайта.
3. Выберите Настройки сайта , затем измените значок информации или предупреждения на значок замка. Изменения будут сохранены автоматически.
При желании вы можете управлять настройками безопасности сразу нескольких сайтов — для этого откройте браузер и нажмите на значок с тремя точками в правом верхнем углу экрана. Выберите Настройки в раскрывающемся меню. Перейдите к Конфиденциальность и безопасность , затем к Настройки сайта . Вы увидите список всех веб-сайтов, которые вы посетили. Управляйте разрешениями безопасности для веб-сайтов, которые вы хотите пометить как надежные.
Выберите Настройки в раскрывающемся меню. Перейдите к Конфиденциальность и безопасность , затем к Настройки сайта . Вы увидите список всех веб-сайтов, которые вы посетили. Управляйте разрешениями безопасности для веб-сайтов, которые вы хотите пометить как надежные.
Как проверить надежные сайты?
Проверить статус безопасности сайта в Google Chrome очень просто.
1. Откройте веб-сайт в браузере и найдите соответствующий значок слева от поля ввода адреса сайта. Значок замка означает, что соединение защищено. Информация, которая проходит через веб-сайт, не видна третьим лицам, но является конфиденциальной.
2. Значок информации указывает на то, что информации недостаточно или что сайт небезопасен. Это означает, что информация на сайте не является частной. Однако это можно изменить, посетив версию веб-сайта https:// вместо http://. Просто повторно введите адрес веб-сайта с https:// в начале.
3. Если вы видите красный значок предупреждения, веб-сайт не является безопасным или опасным. Информация с таких веб-сайтов, скорее всего, будет доступна третьим лицам. Мы настоятельно рекомендуем не использовать такие веб-сайты, чтобы избежать утечки вашей информации, особенно если вы планируете произвести оплату через сайт.
Если вы видите красный значок предупреждения, веб-сайт не является безопасным или опасным. Информация с таких веб-сайтов, скорее всего, будет доступна третьим лицам. Мы настоятельно рекомендуем не использовать такие веб-сайты, чтобы избежать утечки вашей информации, особенно если вы планируете произвести оплату через сайт.
Как добавить сайт в список надежных сайтов в реестре?
Если вы используете управляемую учетную запись Chrome и используете Windows, вы можете пометить веб-сайт как надежный только через GPO Chrome.
1. Для этого откройте папку Chrome GPO и перейдите к Policies for HTTP Authentication .
2. Затем выберите Enabled и введите адрес веб-сайта, который вы хотите пометить как надежный. Вы можете управлять политиками браузера, недоступными в GPO, через реестр Windows.
Например, вы можете управлять черными списками установки расширений, включать безопасный просмотр или включать отчеты об использовании и данные о сбоях. Сначала загрузите этот zip-файл. Запустите файл и перейдите к Конфигурация , затем выберите Примеры . Найдите файл chrome.reg и скопируйте его. Откройте этот файл в любом текстовом редакторе, таком как Microsoft Word или Google Docs, и отредактируйте текст файла. Вы можете найти шаблоны для конкретных настроек здесь.
Сначала загрузите этот zip-файл. Запустите файл и перейдите к Конфигурация , затем выберите Примеры . Найдите файл chrome.reg и скопируйте его. Откройте этот файл в любом текстовом редакторе, таком как Microsoft Word или Google Docs, и отредактируйте текст файла. Вы можете найти шаблоны для конкретных настроек здесь.
Почему веб-сайт не защищен в Chrome?
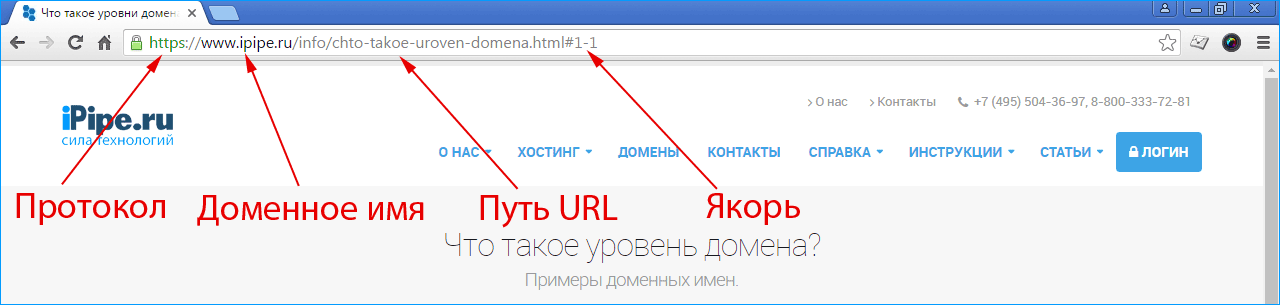
Красный предупреждающий знак или значок информации рядом с адресом веб-сайта указывает на то, что информация, передаваемая через сайт, не является конфиденциальной. Чаще всего Chrome помечает веб-сайты с http:// впереди как небезопасные. HTTP означает протокол передачи гипертекста. HTTPS, с другой стороны, является безопасным протоколом передачи гипертекста.
Некоторые веб-сайты имеют две версии, что означает, что вы можете изменить адрес сайта с http:// на https://. Затем Chrome распознает сайт как безопасный. Не передавайте свои платежные реквизиты и другую конфиденциальную информацию через HTTP-сайты.
Как исправить ошибку «Ваше подключение не защищено» в Chrome?
Иногда Chrome отображает сообщение «Ваше подключение не защищено» и отключает доступ к веб-сайту. Это часто происходит, когда вы пытаетесь использовать общедоступный Wi-Fi, например, в аэропорту. В этом случае попробуйте войти на любую страницу http://. Если это не сработает, попробуйте войти на ту же страницу в режиме инкогнито. Если вход не удался, проблема, скорее всего, заключается в расширении Chrome, и вам нужно отключить его. Вы также можете попробовать обновить операционную систему или отключить антивирус.
Помните об управлении настройками безопасности
Надеемся, что с помощью нашего руководства вы легко сможете управлять настройками безопасности сайта в Google Chrome. Однако имейте в виду — часто у Chrome есть веская причина помечать веб-сайт как небезопасный. Не передавайте личную информацию через веб-сайты, не использующие шифрование. Если веб-сайт, который вы посещаете, часто использует HTTP, рассмотрите возможность попросить его перейти на версию HTTPS, чтобы свести к минимуму риски, или использовать настройку браузера или расширение, которое автоматически шифрует трафик, отправляемый через HTTP.
Какой браузер вам больше всего нравится и почему? Поделитесь своим мнением в разделе комментариев ниже.
Создание и отправка карты сайта | Центр поиска Google | Документация
На этой странице описывается, как создать карту сайта и сделать ее доступной для Google. Если вы новичок в карты сайта, сначала прочтите наше введение.
Google поддерживает форматы карты сайта, определенные протокол карты сайта. Каждая карта сайта имеет свои преимущества и недостатки; выбрать тот, который больше всего подходит для вашего сайта и настроек (у Google нет предпочтений). Следующая таблица сравнивает различные форматы карты сайта:
| Сравнение файлов Sitemap | |||
|---|---|---|---|
| XML-карта сайта | Карты сайта XML являются наиболее универсальным из форматов карт сайта. Его легко расширять и
могут быть использованы для предоставления дополнительных данных о
изображений,
видео и
новостной контент, а также
как
локализованные версии
ваших страниц.
| ||
| RSS, mRSS и Atom 1.0 | Карты сайта RSS, mRSS и Atom 1.0 по структуре аналогичны картам сайта XML, однако они часто проще всего предоставить, потому что CMS автоматически создает их.
| ||
| Текстовая карта сайта | Самый простой из форматов карты сайта, он может отображать только URL-адреса в HTML и другие индексируемые страницы.
| ||
Рекомендации по использованию карты сайта
Лучшие практики для карт сайта определяются протокол карты сайта. Наиболее часто упускаемые из виду рекомендации связаны с ограничениями размера, расположением на карте сайта и URL-адреса, включенные в карты сайта.
Ограничения на размер карты сайта: Все форматы ограничивают размер одной карты сайта 50 МБ (без сжатия) или 50 000 URL-адресов. Если у вас есть большая
файл или несколько URL-адресов, вы должны разбить карту сайта на несколько карт сайта. Вы можете опционально
создать индекс карты сайта
файл и отправьте этот единственный индексный файл в Google. Вы можете отправить несколько файлов Sitemap и Sitemap
индексировать файлы в Google. Это может быть полезно, если вы хотите отслеживать эффективность поиска каждого
индивидуальная карта сайта в Search Console.
Кодировка и расположение файла Sitemap: Файл карты сайта должен быть в кодировке UTF-8. Вы можете размещать карты сайта в любом месте на своем сайте, но если вы не отправите свою карту сайта через консоль поиска, карта сайта влияет только на потомков родительского каталога. Поэтому карта сайта размещена в корне сайта может повлиять на все файлы на сайте, где мы рекомендуем размещать ваши файлы Sitemap.
Свойства ссылочных URL: Используйте полные абсолютные URL-адреса в своих картах сайта. Google будет сканировать ваши URL точно так же, как
перечислено. Например, если ваш сайт находится на /mypage.html (относительный URL-адрес), используйте полный абсолютный URL-адрес: https://www.example.com/mypage.html .
Включите в карту сайта URL-адреса, которые вы хотите видеть в результатах поиска Google. Google
в целом показывает
канонические URL-адреса в его
результаты поиска, на которые вы можете влиять с помощью карт сайта. Если у вас разные URL для мобильных
и компьютерные версии страницы, мы рекомендуем указывать только одну версию в карте сайта.
Однако, если вы хотите указать на оба URL-адреса,
комментировать
ваши URL-адреса, чтобы указать настольную и мобильную версии.
Google
в целом показывает
канонические URL-адреса в его
результаты поиска, на которые вы можете влиять с помощью карт сайта. Если у вас разные URL для мобильных
и компьютерные версии страницы, мы рекомендуем указывать только одну версию в карте сайта.
Однако, если вы хотите указать на оба URL-адреса,
комментировать
ваши URL-адреса, чтобы указать настольную и мобильную версии.
Полный список лучших практик см. протокол карты сайта.
XML-карта сайта
Формат карты сайта XML является наиболее универсальным из поддерживаемых форматов. Использование Google поддерживаемых расширений карты сайта, вы также можете предоставить дополнительную информацию о вашем изображений, видео и новостной контент, а также локализованные версии ваших страниц.
Вот очень простая XML-карта сайта, которая включает расположение одного URL-адреса:
0" encoding="UTF-8"?><ссылка> https://www.example.com/foo.html 2022-06-04
Вы можете найти более сложные примеры и полную документацию по адресу sitemaps.org.
Дополнительные примечания о картах сайта XML
- Как и во всех файлах XML, все значения тегов должны быть сущность сбежала.
- Google игнорирует значения
- Google использует значение
Если у вас есть блог с каналом RSS или Atom, вы можете отправить URL-адрес канала в виде карты сайта.
Большинство программ для блогов могут создать для вас ленту, но признайте, что эта лента только
предоставляет информацию о последних URL-адресах.
- Google принимает каналы RSS 2.0 и Atom 1.0.
- Вы можете использовать mRSS (медиа RSS) лента чтобы предоставить Google информацию о видеоконтенте на вашем сайте.
- Как и во всех файлах XML, все значения тегов должны быть сущность сбежала.
Текстовая карта сайта
Если ваша карта сайта включает только URL-адреса веб-страниц, вы можете предоставить Google простой текстовый файл. который содержит один URL-адрес в строке. Например, если на вашем сайте две страницы, вы можете добавить их на вашу карту сайта следующим образом:
https://www.example.com/file1.html https://www.example.com/file2.html
Дополнительные примечания к картам сайта в текстовых файлах
- Не добавляйте в файл карты сайта ничего, кроме URL-адресов.
- Вы можете назвать текстовый файл как угодно, при условии, что он имеет расширение
 txt
txt
Как создать карту сайта
Создавая карту сайта, вы сообщаете поисковым системам, какие URL вы предпочитаете показывать в результаты поиска. Эти канонические URL-адреса. Если вы иметь один и тот же контент, доступный по разным URL-адресам, выберите URL-адрес, который вы предпочитаете и включите его в карту сайта вместо всех URL-адресов, ведущих к одному и тому же контенту.
После того, как вы решили, какие URL включить в карту сайта, выберите один из следующих способов: создайте карту сайта в зависимости от архитектуры и размера вашего сайта:
- Позвольте вашей CMS сгенерировать для вас карту сайта.
- Для карт сайта, содержащих менее нескольких десятков URL-адресов, Вы можете вручную создать карту сайта.
- Для карт сайта с более чем несколькими десятками URL-адресов
автоматически генерировать карту сайта.

Пусть ваша CMS сгенерирует для вас карту сайта
Если вы используете CMS, например WordPress, Wix или Blogger, вполне вероятно, что ваша CMS уже сделали карту сайта доступной для поисковых систем. Попробуйте поискать информацию о том, как ваша CMS генерирует карты сайта, или как создать карту сайта, если ваша CMS не генерирует карту сайта автоматически. Например, в случае с Wix введите «карта сайта wix», а в случае с Blogger — поиск «Блоггер RSS».
Создание карты сайта вручную
Для карт сайта, содержащих менее нескольких десятков URL-адресов, вы можете создать карту сайта вручную. Для этого откройте текстовый редактор, например Блокнот Windows или Нано (Linux, MacOS), и следуйте синтаксису, описанному в разделе «Форматы Sitemap». Ты можете назвать файл как угодно, если символы разрешены в URL.
Вы можете вручную создавать карты сайта большего размера, но это утомительный процесс, и его трудно поддерживать долго. срок.
срок.
Автоматическое создание карты сайта с помощью инструментов
Для карт сайта с более чем несколькими десятками URL-адресов вам необходимо создать карту сайта. Есть различные инструменты, которые могут создать карту сайта. Тем не менее, лучше всего, если программное обеспечение вашего веб-сайта сгенерирует его для вас. Например, вы может извлечь URL-адреса вашего сайта из базы данных вашего веб-сайта, а затем экспортировать URL-адреса в любой экран или фактический файл на вашем веб-сервере. Поговорите со своими разработчиками или менеджером сервера о это решение. Если вам нужно вдохновение для кода, ознакомьтесь с нашим старым, неподдерживаемым коллекция сторонние генераторы карты сайта.
Вам не нужно беспокоиться о порядке URL-адресов в карте сайта, не имеет значения,
Google. Имейте в виду
требования к размеру карты сайта; если карта сайта становится слишком
большой, вы должны разделить его на более мелкие карты сайта. Узнать больше о
управление большими картами сайта.
Узнать больше о
управление большими картами сайта.
Отправьте карту сайта в Google
Имейте в виду, что отправка карты сайта — это всего лишь подсказка: она не гарантирует, что Google загрузите карту сайта или используйте карту сайта для сканирования URL-адресов на сайте. Есть несколько различные способы сделать вашу карту сайта доступной для Google.
- Отправьте карту сайта в Search Console с помощью Отчет о файлах Sitemap. Это позволит вам увидеть, когда робот Googlebot получил доступ к карте сайта, а также потенциальную обработку ошибки.
- Используйте Search Console API для программного отправить карту сайта.
- Используйте инструмент проверки связи. Отправьте запрос
GETв браузере или командой на этот адрес, указав полный URL карты сайта. Убедитесь, что файл карты сайта доступен роботу Googlebot:https://www.
 google.com/ping?sitemap= FULL_URL_OF_SITEMAP
google.com/ping?sitemap= FULL_URL_OF_SITEMAP Пример:
https://www.google.com/ping?sitemap=https://example.com/sitemap.xml
- Вставьте следующую строку в любом месте файла robots.txt , указав путь к
ваша карта сайта. Мы найдем его при следующем сканировании вашего файла robots.txt:
Карта сайта: https://example.com/my_sitemap.xml
- Если вы используете Atom или RSS, вы можете использовать WebSub для трансляции вашего изменения в поисковых системах, включая Google.
Как перекрестно отправлять карты сайта для нескольких сайтов
Если у вас несколько веб-сайтов, вы можете упростить процесс отправки, создав один или
больше файлов Sitemap, содержащих URL-адреса всех ваших проверенных сайтов, и сохранение файлов Sitemap в
единое место. Вы можете использовать:
Вы можете использовать:
- Единая карта сайта, которая включает URL-адреса для нескольких веб-сайтов, включая сайты из разных
домены. Например, карта сайта, расположенная по адресу
https://host1.example.com/sitemap.xmlможет включать следующие URL-адреса.-
https://host1.example.com -
https://host2.example.com -
https://host3.example.com -
https://host1.example1.com -
https://host1.example.ch
-
- Отдельные карты сайта (по одной для каждого сайта), которые находятся в одном месте.
-
https://host1.example.com/host1-example-sitemap.xml -
https://host1. example.com/host2-example-sitemap.xml
example.com/host2-example-sitemap.xml -
https://host1.example.com/host3-example-sitemap.xml -
https://host1.example.com/host1-example1-sitemap.xml -
https://host1.example.com/host1-example-ch-sitemap.xml
-
Чтобы отправить межсайтовые карты сайта, размещенные в одном месте, вы можете использовать Поиск Консоль или robots.txt.
Перекрестная отправка карты сайта с Search Console
- Убедитесь, что у вас есть подтвержденное право собственности всех сайтов, которые вы добавите в карту сайта.
- Создайте карту сайта (или больше, если хотите), которая включает URL-адреса.
со всех сайтов, которые вы хотите охватить. Вы можете включить карты сайта в
индексный файл карты сайта, если
вы предпочитаете и работаете с этим индексом карты сайта с этого момента.

- Используя консоль поиска Google, отправьте файл карты сайта или файл индекса карты сайта.
Перекрестная отправка карты сайта с robots.txt
- Создайте одну или несколько карт сайта для каждого отдельного сайта. Для каждого отдельный файл карты сайта, убедитесь, что вы включаете только URL-адреса с этого конкретного сайта.
- Загрузите все карты сайта на один сайт, которым вы управляете, например
https://sitemaps.example.com. - Для каждого отдельного сайта убедитесь, что файл robots.txt ссылается на карту сайта для этого сайта.
индивидуальный сайт. Например, если вы создали карту сайта для
https://example.com/и вы размещаете карту сайта по адресуhttps://sitemaps.example.com/sitemap-example-com.xml, ссылка на карту сайта в файл robots.