15 лучших шрифтов Google (по цифрам и не только)
На момент написания этой статьи в Google Fonts доступно 884 различных семейства. Это много, очень много! Именно поэтому, возможно, вам понадобится кто-то, чтобы подсказать лучшие варианты. Для начала выявим наиболее популярные шрифты – просто воспользуемся экспертным мнением публики, которая делала это до вас.
Google Analytics предоставляет полную статистику использования шрифтов. Вот так выглядит топ-10.
23 trillion total font views, and counting.
?https://t.co/g5dp3e622g pic.twitter.com/lePJIRgbIU
— Google Fonts (@googlefonts) August 7, 2018
Мы пойдём чуть дальше и добавим в этот список не только уже популярные шрифты, но и те, чья популярность растёт в геометрической прогрессии. Итак, 15 лучших шрифтов в Google Fonts выглядят следующим образом:
1. Roboto
- Без засечек
- Стилей: 12
- Ссылка на шрифт
Roboto – это предложение без засечек от Кристиана Робертсона, разработанное Google как системный шрифт для Android. В настоящее время он широко популярен и многократно появляется в аналитике Google Fonts. Сам Roboto находится на первом месте по популярности. Но Roboto Condensed также является шестым по популярности шрифтом, а Roboto Slab на 13-м месте!
В настоящее время он широко популярен и многократно появляется в аналитике Google Fonts. Сам Roboto находится на первом месте по популярности. Но Roboto Condensed также является шестым по популярности шрифтом, а Roboto Slab на 13-м месте!
2. Open Sans
- Без засечек
- Стилей: 10
- Ссылка на шрифт
Open Sans – это шрифт без засечек, разработанный Стивом Маттесоном. Google использует Open Sans на некоторых своих веб-сайтах, а также в своей печатной и веб-рекламе.
3. Lato
- Без засечек
- Стилей: 10
- Ссылка на шрифт
Ещё один вариант без засечек, на этот раз от Лукаша Джиджека. Не поддерживает русский язык.
4. Slabo 27px/13px
- С засечками
- Стилей: 2
- Ссылка на шрифт
Slabo – это шрифт с засечками, разработанный Джоном Хадсоном из Tiro Typeworks. Уникальность этого шрифта заключается в том, что он специально разработан для использования в определенном размере – 27px или 13px в зависимости от ваших потребностей. Не поддерживает русский язык.
Уникальность этого шрифта заключается в том, что он специально разработан для использования в определенном размере – 27px или 13px в зависимости от ваших потребностей. Не поддерживает русский язык.
5. Oswald
- Без засечек
- Стилей: 6
- Ссылка на шрифт
Oswald – шрифт без засечек, первоначально разработанный Верноном Адамсом.
6. Source Sans Pro
- Без засечек
- Стилей: 12
- Ссылка на шрифт
Source Sans Pro – это шрифт без засечек от Пола Ханта, который был создан для Adobe и был первым шрифтом с открытым исходным кодом Adobe. Как вы поняли по картинке, курсив не поддерживает русский язык.
7. Montserrat
- Без засечек
- Стилей: 18
- Ссылка на шрифт
Montserrat – шрифт без засечек от Джульетты Улановски, которая живёт в одноименном районе Монтсеррат в Буэнос-Айресе. 18 стилей… есть из чего выбрать.
18 стилей… есть из чего выбрать.
8. Raleway
- Без засечек
- Стилей: 18
- Ссылка на шрифт
Raleway – еще один шрифт с большим выбором стилей, созданный Мэттом Макинерни. Если вам нравится Raleway и вы ищете что-то уникальное, Raleway Dots предлагает подобный стиль с пунктирным подходом, который может работать для больших заголовков. Курсив не поддерживает русский язык
9. PT Sans
- Без засечек
- Стилей: 4
- Ссылка на шрифт
Шрифт был разработан для правительства Российской Федерации. В семействе PT также есть несколько других шрифтов, включая некоторые варианты с засечками.
10. Lora
- С засечками
- Стилей: 4
- Ссылка на шрифт
Lora – популярный шрифт с засечками, который хорошо работает как на вашем экране, так и в печати.
Бонусные и перспективные шрифты
Десять шрифтов выше – самые популярные Google Fonts. Но показывать только самые популярные варианты некошерно, поэтому ребята из Kinsta предлагают ещё один топ “молодых и перспективных”. Вот их фавориты, которые пока не доросли по цифрам до места в Google Analytics:
11. Noto Sans / Serif
- Без засечек или с засечками
- Стилей: по 4
- Ссылка на шрифт
Noto – это шрифт, заказанный Google, который поставляется в версиях с засечками и без засечек. Он получает регулярные обновления, и в семье Noto уже более сотни различных шрифтов.
12. Nunito Sans
- Без засечек
- Стилей: 14
- Ссылка на шрифт
Nunito Sans – это вариант без засечек, который быстро растет в популярности (его использование утроилось с прошлого года). Не поддерживает русский язык.
13.
 Concert One
Concert One- Без засечек
- Стилей: 1
- Ссылка на шрифт
Concert One – это закругленный гротескный шрифт, который отлично подойдёт для заголовков. Не поддерживает русский язык.
14. Prompt
- Без засечек
- Стилей: 18
- Ссылка на шрифт
Prompt – это предложение без засечек от тайской фирмы Cadson Demak. Не поддерживает русский язык.
15. Work Sans
- Без засечек
- Стилей: 9
- Ссылка на шрифт
Work Sans – это шрифт без засечек, который оптимизирован для использования на экранах. Не поддерживает русский язык.
Как видите. на платформе Google Fonts можно найти шрифт под любую задачу. Главное, не зацикливаться лишь на этом топе – ищите и экспериментируйте.
Читайте также:
Исследование: самые популярные шрифты у дизайнеров стартапов
Знакомьтесь, Brand New Roman — шрифт из знаменитых логотипов
В Creative Cloud появилось 665 новых шрифтов
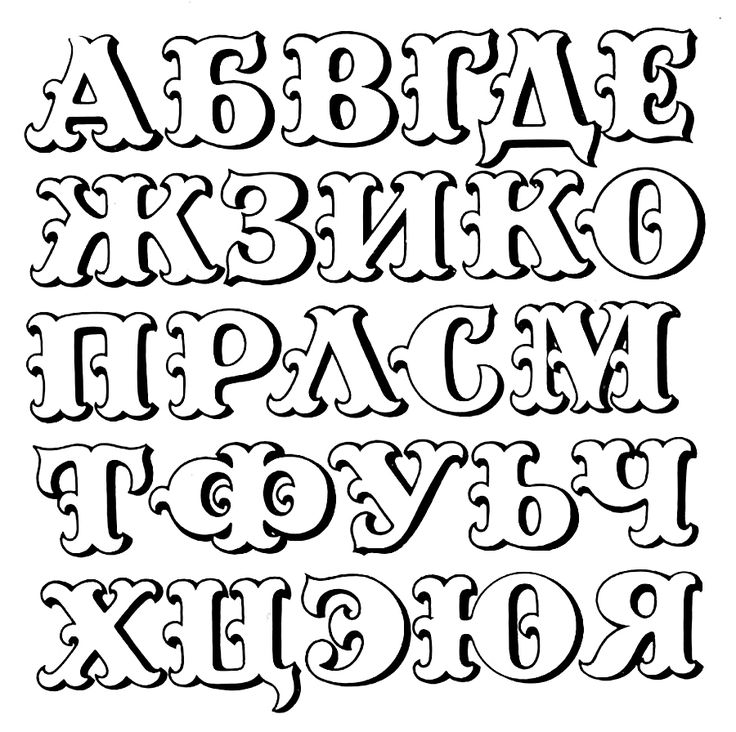
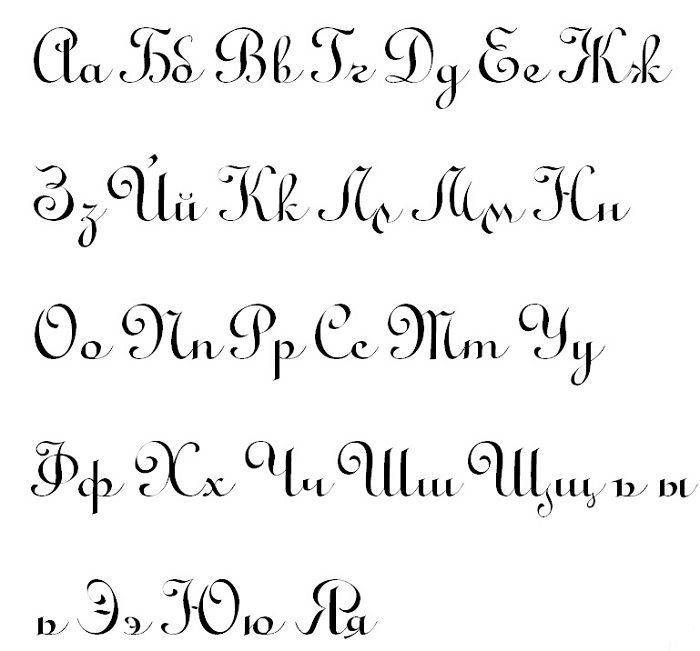
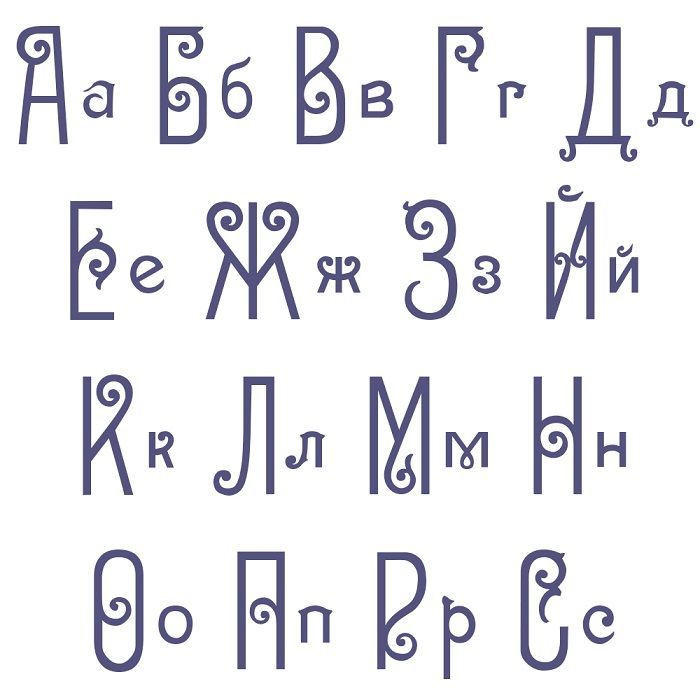
10 отличных шрифтов для русскоязычных проектов
- Типографика
- 3 мин на чтение
- 3591
В интернете можно найти десятки подборок отличных шрифтов, правда есть одно но: все они — латинские. Сегодня мы постараемся исправить это недоразумение.
Сегодня мы постараемся исправить это недоразумение.
Мы живем в эпоху изобретений и находимся на пике развития человечества. Люди уже летают в космос, путешествуют в ранее недоступные точки земли, а домашние хлопоты взяли на себя разнообразные гаджеты. Самое сложное сейчас − представить себе что-то совершенно новое, потому что все о чем бы вы не подумали, оказывается, уже кто-то придумал и создал минуту назад.
В этих реалиях художники и дизайнеры постоянно экспериментируют с объектами и инструментами вокруг себя. Создавать невероятные вещи − это вам не игрушки. Ведь чтобы придумать выдающийся дизайн логотипа, постера, флаера, буклета или даже фирменного бланка, необходим шрифт, который бы идеально подошел для конкретного продукта.
Шрифт может сказать о продукте то, о чём не говорит его название — например, о его эксклюзивности, качестве или свежем взгляде создателя. И сегодня, команда Шуба Lab, поделится с вами 10 невероятно полезными шрифтами, которые вы сможете использовать в своих проектах для превосходного результата в будущем!
Отличный шрифт, который включает в себя 12 начертаний, множество различных лигатур и специальных символов.
Это бесплатный гротескный шрифт. Он включает в себя 4 начертания: Light, Thin, Book, Regular. Шрифт с каждым днём набирает всё большую популярность и сейчас его можно назвать гельветикой (Helvetica) среди бесплатных шрифтов.
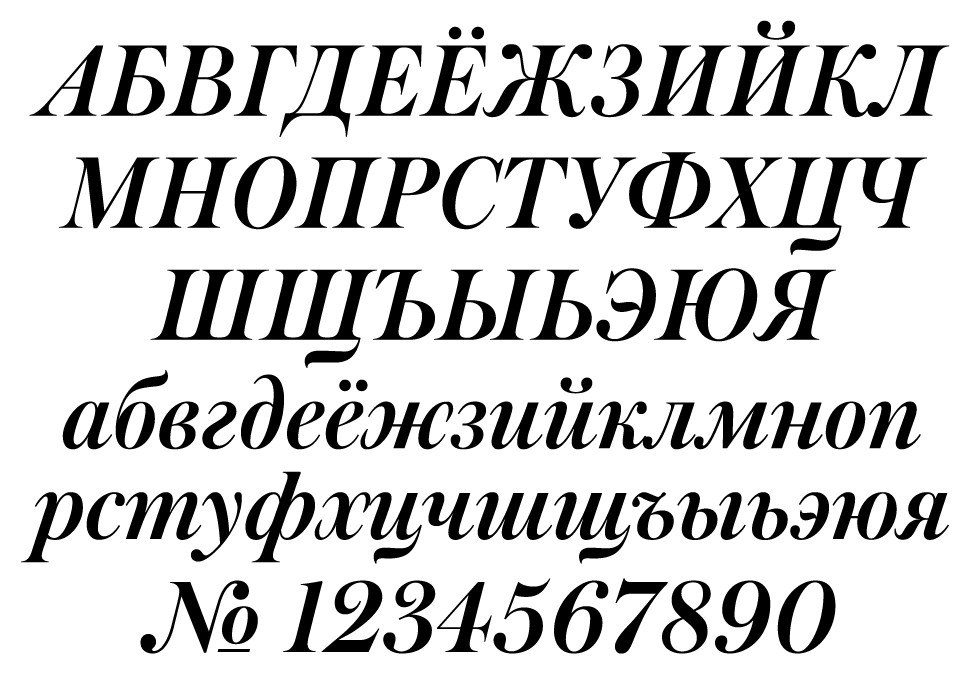
Это шрифт с засечками основан на Adobe Utopia и распространяется по свободной лицензии. Включает в себя 4 начертания. Несомненно пригодится дизайнерам, которые работают с большими объемами печатного текста.
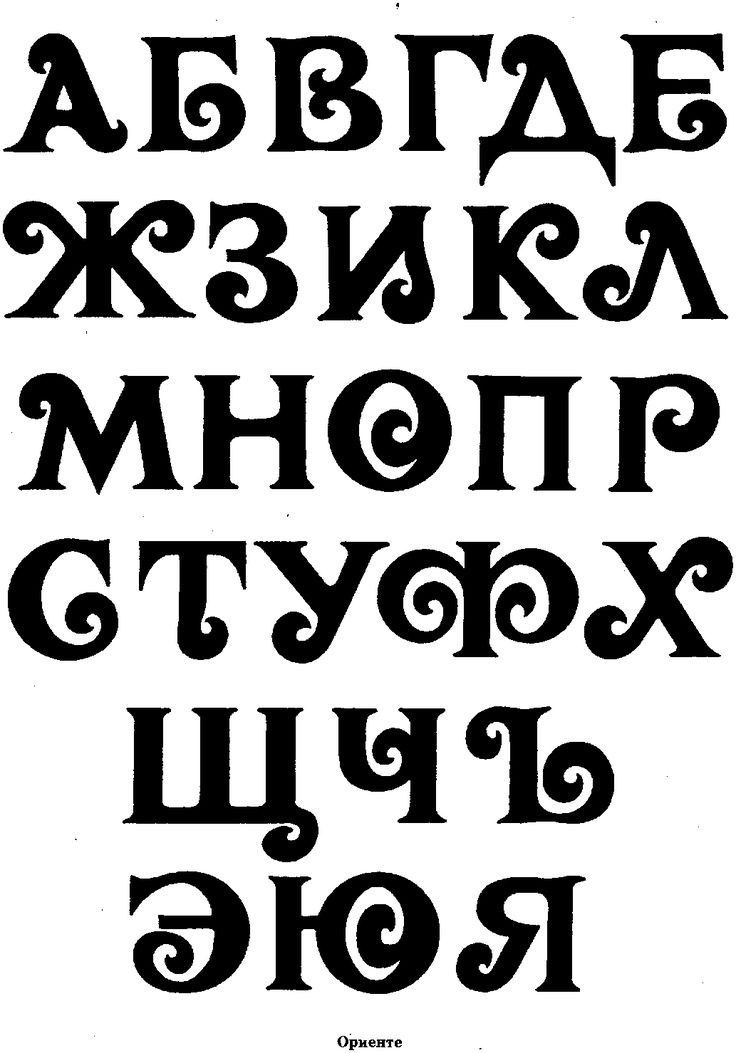
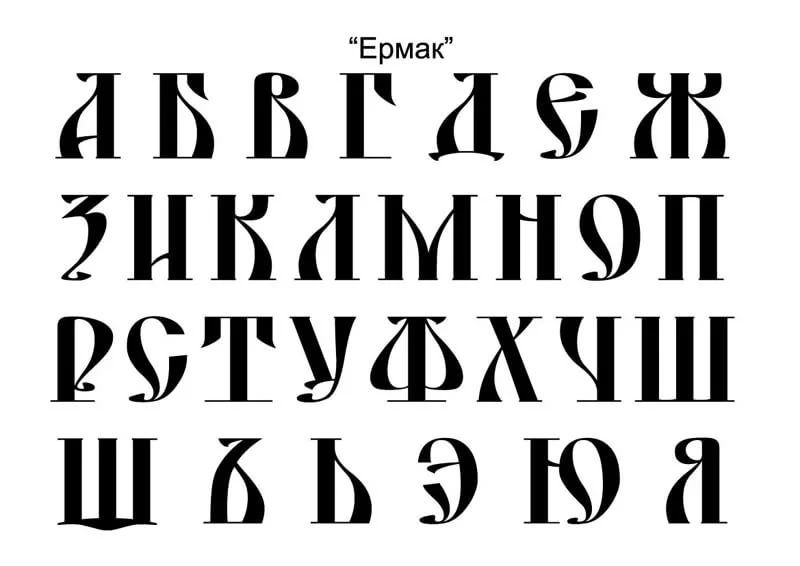
Кириллический акцидентный шрифт, который авторы решили распространять абсолютно бесплатно. Шрифт был создан в 2008 году и с тех пор находится в свободном доступе. Шрифт включает в себя 1 начертание и особенно пригодится для дизайнеров печатной.
Бесплатный, гротеск. И он достаточно «молодой»: разработан был в 2012 году. В наборе всего 2 начертания, но в то же время шрифт бесплатный. Так что не смотрите дареному коню в зубы, а поскорее добавляйте в свою коллекцию.
Акцидентный шрифт с засечками. Лишь одно начертание — но его будет достаточно для заголовка вашего журнала или первого экрана продающей страницы. Шрифт бесплатный и распространяется по стандартной лицензии.
Платный шрифт. Но два начертания вы можете скачать бесплатно и они отлично подойдут для оформления постеров, журналов и продающих страниц. Но за весь набор придется заплатить $279. Этот шрифт стоит своих денег, мы в этом убедились.
Акцидентный шрифт, который идеально подходит для дизайна логотипов, так или иначе связанных с кулинарией и гастрономией. Шрифт платный (49$) и в наборе всего одно начертание.
Огромное семейство шрифтов, включающее в себя 72 (!) начертания. В наборе можно найти шрифт для абсолютно любых целей. На данный момент шрифт продается со скидкой 90%! И сейчас все семейство Clio можно купить всего за $39.
Один из самых популярных платных гротесков в мире, а основан он был на известном шрифте Museo. Полный набор включает в себя 10 начертаний и приобрести себе его можно за 89$.
Шрифты, которые мы сегодня описали, станут хорошим подспорьем в создании дизайна ваших русскоязычных проектов. Здесь вы найдете все шрифты, которые вам могут понадобиться в ближайшее время. А когда на рынке появятся новые образцы кириллических шрифтов, мы обязательно расскажем вам о них.
Источник: spark
- #бесплатная кириллица
- #бесплатно скачать шрифт
- #бесплатный кириллический шрифт
- #кириллица
- #кириллица скачать
- #кириллический шрифт
- #скачать бесплатно шрифт
- #скачать кириллицу
- #скачать кириллический шрифт
- #скачать шрифт
- #типографика
- #шрифт
- 0
Красивый русский шрифт в кельтском стиле Royalty Free Vector
Красивый русский шрифт в кельтском стиле Royalty Free VectorЛицензияПодробнее
Стандарт Вы можете использовать вектор в личных и коммерческих целях. Расширенный Вы можете использовать вектор на предметах для перепродажи и печати по требованию.Тип лицензии определяет, как вы можете использовать этот образ.
| Станд. | Расшир. | |
|---|---|---|
| Печатный/редакционный | ||
| Графический дизайн | ||
| Веб-дизайн | ||
| Социальные сети | ||
| Редактировать и изменить | ||
| Многопользовательский | ||
| Предметы перепродажи | ||
| Печать по требованию |
Владение Учить больше
Эксклюзивный Если вы хотите купить исключительно этот вектор, отправьте художнику запрос ниже: Хотите, чтобы это векторное изображение было только у вас? Эксклюзивный выкуп обеспечивает все права этого вектора.
Мы удалим этот вектор из нашей библиотеки, а художник прекратит продажу работ.
Способы покупкиСравнить
Плата за изображение $ 14,99 Кредиты $ 1,00 Подписка 9 долларов0082 0,69Оплатить стандартные лицензии можно тремя способами. Цены составляют $ $.
| Оплата с помощью | Цена изображения |
|---|---|
| Плата за изображение $ 14,99 Одноразовый платеж | |
| Предоплаченные кредиты $ 1 Загружайте изображения по запросу (1 кредит = 1 доллар США). Минимальная покупка 30р. | |
| План подписки От 69 центов Выберите месячный план. Неиспользованные загрузки автоматически переносятся на следующий месяц. | |
Способы покупкиСравнить
Плата за изображение $ 39,99 Кредиты $ 30,00 Существует два способа оплаты расширенных лицензий. Цены составляют $ $.
Цены составляют $ $.
| Оплата с помощью | Стоимость изображения |
|---|---|
| Плата за изображение $ 39,99 Оплата разовая, регистрация не требуется. | |
| Предоплаченные кредиты $ 30 Загружайте изображения по запросу (1 кредит = 1 доллар США). | |
Оплата
Плата за изображение $ 499Дополнительные услугиПодробнее
Настроить изображение Доступно только с оплатой за изображение 9 долларов0082 85,00Нравится изображение, но нужно всего лишь несколько модификаций? Пусть наши талантливые художники сделают всю работу за вас!
Мы свяжем вас с дизайнером, который сможет внести изменения и отправить вам изображение в выбранном вами формате.
Примеры
- Изменить текст
- Изменить цвета
- Изменить размер до новых размеров
- Включить логотип или символ
- Добавьте название своей компании или компании
Включенные файлы
Подробности загрузки. ..
..
- Идентификатор изображения
- 17241867
- Цветовой режим
- CMYK
- Художник
- вованчик777
красивых шрифтов на любом языке
Брианна Приветт по телефону
Недавно мы завершили сайт для клиента с содержанием на нескольких языках. Я не новичок в интернационализации, но большинство многоязычных сайтов, над которыми я работал, использовали язык по умолчанию, а затем включали контент только на одном или двух языках. На этот раз у клиента был контент, доступный на английском, русском, китайском, немецком и некоторых других языках, в которых также использовался набор латинских символов.
В дизайне использовался веб-безопасный несистемный шрифт под названием Canaro, который мы установили по умолчанию в нашем стеке шрифтов без засечек. Клиент предоставил китайский шрифт, который, к сожалению, не был веб-безопасным, поэтому мы установили Hiragino Sans GB и Microsoft YaHei в качестве двух других шрифтов в стеке.
Клиент предоставил китайский шрифт, который, к сожалению, не был веб-безопасным, поэтому мы установили Hiragino Sans GB и Microsoft YaHei в качестве двух других шрифтов в стеке.
Hiragino — красивый шрифт, а последняя версия OSX El Capitan делает с ним довольно изящные вещи, когда вы печатаете на японском языке (как я слышал). Тем не менее, мы начали получать сообщения об ошибках, что русскоязычный сайт выглядит немного странно в Safari на OS X. t продублировал проблему в Yosemite. Однако последовала некоторая серьезная очистка кеша, и я, наконец, смог продублировать его и быстро понял (благодаря Google), что, хотя Hiragino Sans включает символы кириллицы, они кернены по ширине блоков кандзи.
Кернинг — это пространство между буквами. Если вы что-нибудь знаете о типографике, вы можете сказать, что кернинг — это слово для обозначения 90 243 отношения между буквами 90 244 (даже не заставляйте меня начинать с лигатур).
Изменение кернинга с помощью CSS не было подходящим решением для этой проблемы; он требует больших ресурсов, и его лучше использовать экономно для больших текстов, таких как заголовки.
Добавление большего количества шрифтов через @font-face тоже не было идеальным решением, особенно учитывая трудности, с которыми мы сталкивались, когда пользовательские шрифты в нелатинских алфавитах не были безопасными для Интернета.
Итак, я изменил стек шрифтов.
.тело {
семейство шрифтов: "Canaro", без засечек;
}
.body.ru {
семейство шрифтов: Helvetica, Arial, без засечек;
}
.body.сп {
семейство шрифтов: "Hiragino Sans GB", "Microsoft YaHei", без засечек;
}
Теперь мы полагаемся на системные шрифты для русского и китайского и пользовательский шрифт для любого языка, использующего латинский символ. В этом случае мы используем WPML для интернационализации, но два других плагина WordPress, которые я использовал для этого, также устанавливают код страны в качестве основного класса, что упрощает стилизацию для определенных языков.
Вот и все! Один странный пограничный случай, с которым я, возможно, больше не столкнусь, но о котором стоит упомянуть, если вы разрабатываете сайты с многоязычным контентом, в котором используются символы, отличные от латинского алфавита. Windows и OSX предлагают системные шрифты, которые прекрасно отображаются в любом алфавите, но вам может потребоваться определить разные шрифты в зависимости от используемого языка.
Windows и OSX предлагают системные шрифты, которые прекрасно отображаются в любом алфавите, но вам может потребоваться определить разные шрифты в зависимости от используемого языка.
Понимание нейродееспособности
Люди могут испытывать постоянную инвалидность, временную инвалидность или ситуационную инвалидность — и все это при неврологической инвалидности. Все это важно учитывать при создании веб-сайта. -Кристина Воркман Работает специалистом по веб-сайтам в Maintenancen, подразделении поддержки и обслуживания WordPress компании WebDevStudios,…
Подробнее о нейродееспособности
Советы по веб-сайтам для соблюдения стандартов доступности
По мере того, как мы продолжаем привлекать в Интернет все больше и больше людей по всему миру, увеличивается процент посетителей вашего веб-сайта, которые зависят от вашей предусмотрительности доступности. Соблюдение стандартов доступности веб-сайтов больше не является чем-то, что вы можете игнорировать.