Шапки сайта с анимацией на javascript
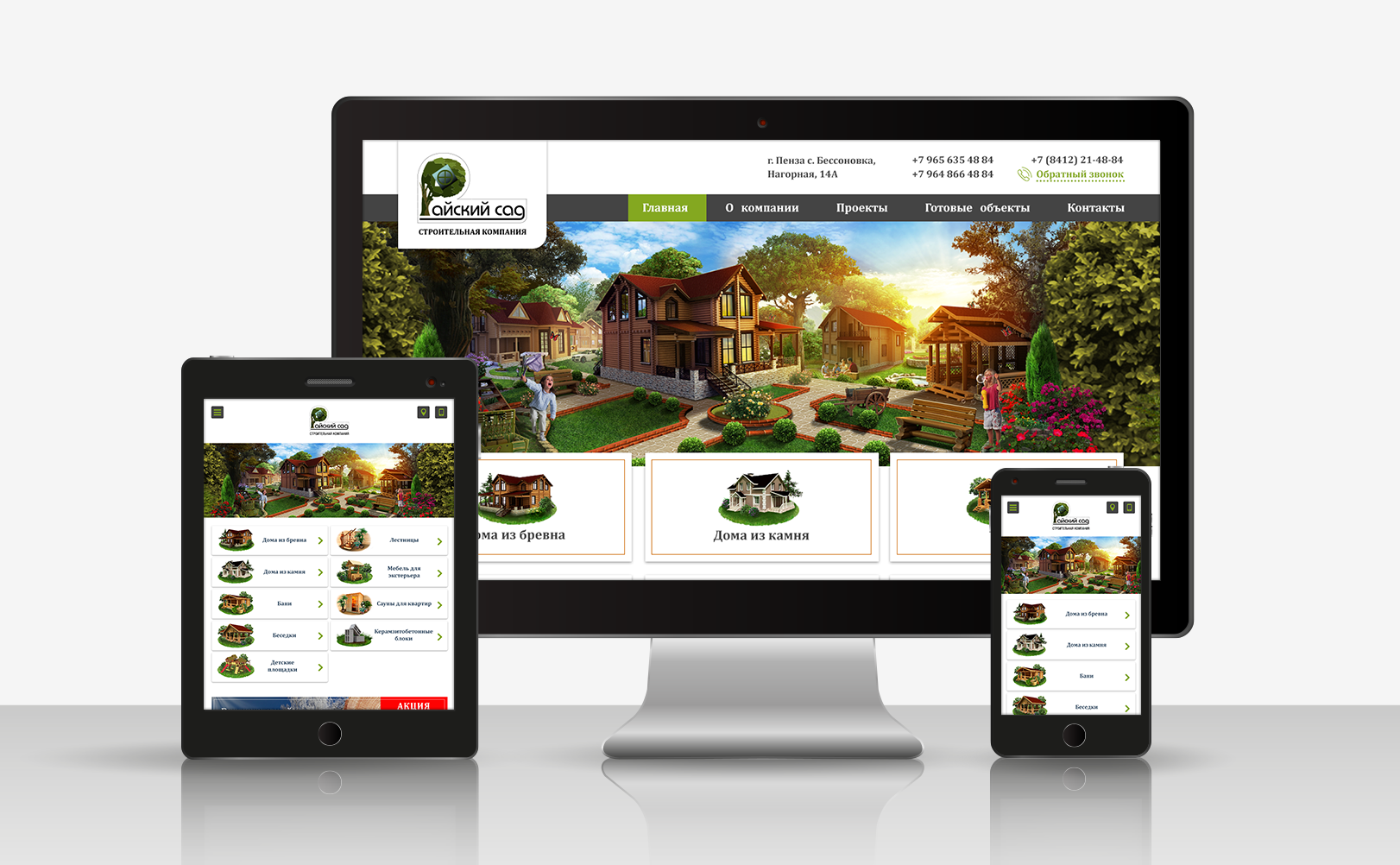
по 2Web 4 238В первую же секунду, когда пользователь попадает на сайт, он видит изображение, расположенное в шапке сайта. Именно поэтому необходимо уделить особое внимание этой части страницы. Шапка может иметь разный размер, быть динамичной или статичной. Ее главная задача — удержать внимание посетителя на сайте и заставить его заинтересоваться содержательной частью. Следовательно, в дизайне все средства хороши.
В данной статье мы представили несколько способов, которые помогут разнообразить шапку сайта и сделать его запоминающимся.
Перейдя по следующей ссылке, Вы сможете изучить предложенные варианты оформления.
ДемоСкачать
Итак, для того чтобы сделать анимированную шапку, обратимся к HTML.
В имеющийся код страницы необходимо поместить следующие строчки:
<div> <canvas></canvas> </div> |
Блок <div> содержит идентификатор и класс large-header. Здесь же тег <canvas> отвечает за анимацию. В самом же блоке <div> находится изображение, которое должно быть на фоне.
Здесь же тег <canvas> отвечает за анимацию. В самом же блоке <div> находится изображение, которое должно быть на фоне.
Далее разберемся с Javascript. В начале статьи мы разместили исходные файлы. Папка js содержит необходимые библиотеки для создания анимаций. Подключите эти библиотеки в конце страницы.
Так, для первой анимации используйте эти библиотеки:
<script src=»js/TweenLite.min.js»></script> <script src=»js/EasePack.min.js»></script> <script src=»js/rAF.js»></script> <script src=»js/demo-1.js»></script> |
Для второй анимации:
<script src=»js/rAF.js»></script> <script src=»js/demo-2.js»></script> |
Для третьей анимации:
<script src=»js/TweenLite. <script src=»js/EasePack.min.js»></script> <script src=»js/rAF.js»></script> <script src=»js/demo-3.js»></script> |
Для того чтобы реализовать четвертую анимацию, используйте:
<script src=»js/rAF.js»></script> <script src=»js/demo-4.js»></script> |
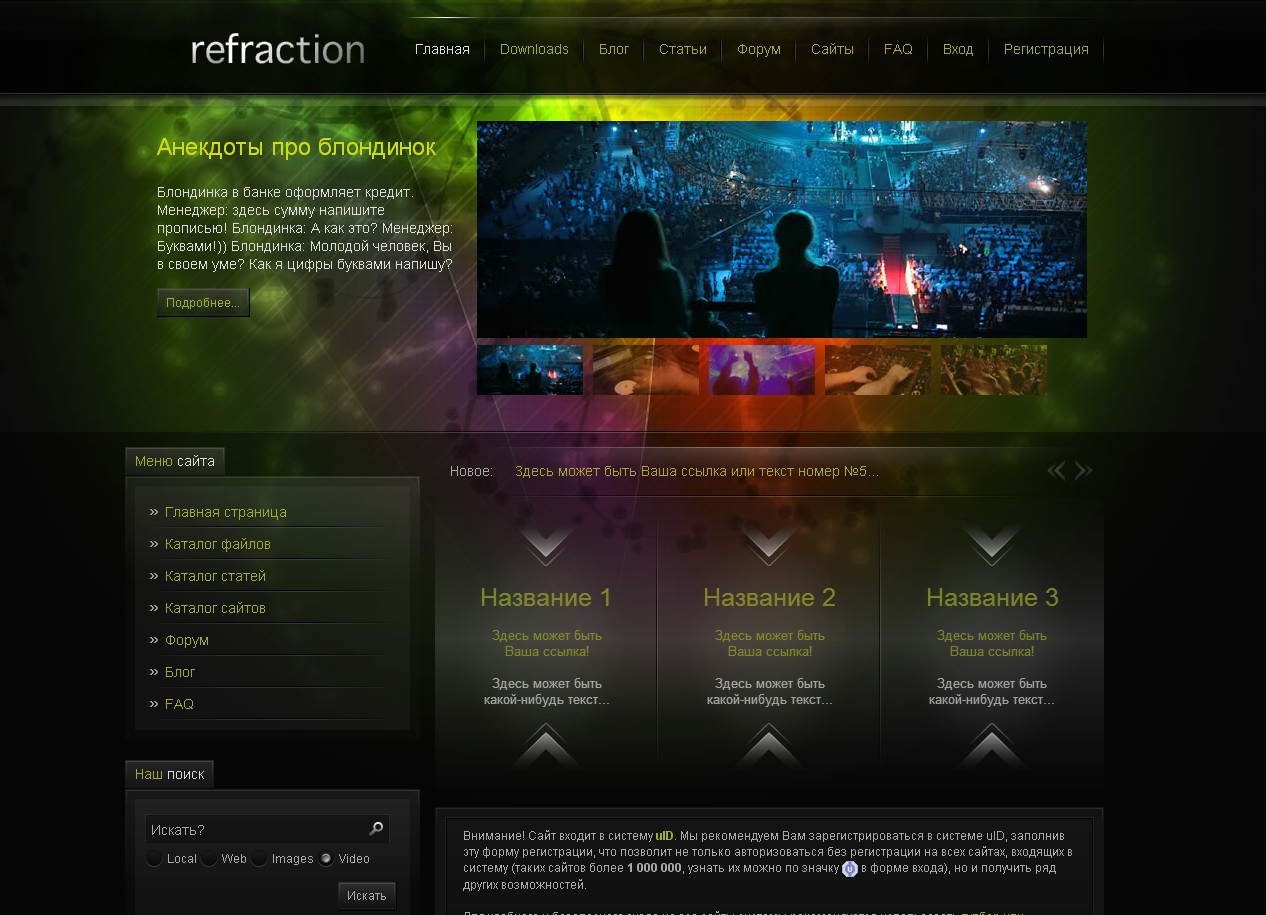
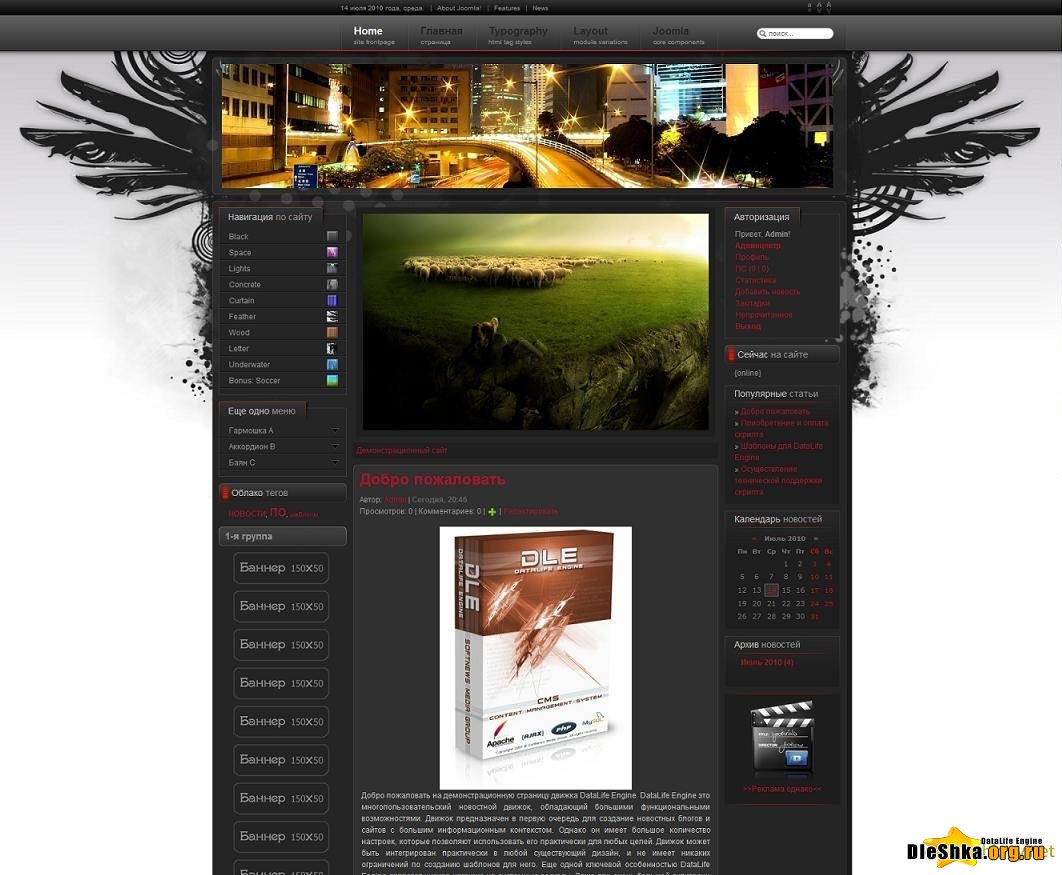
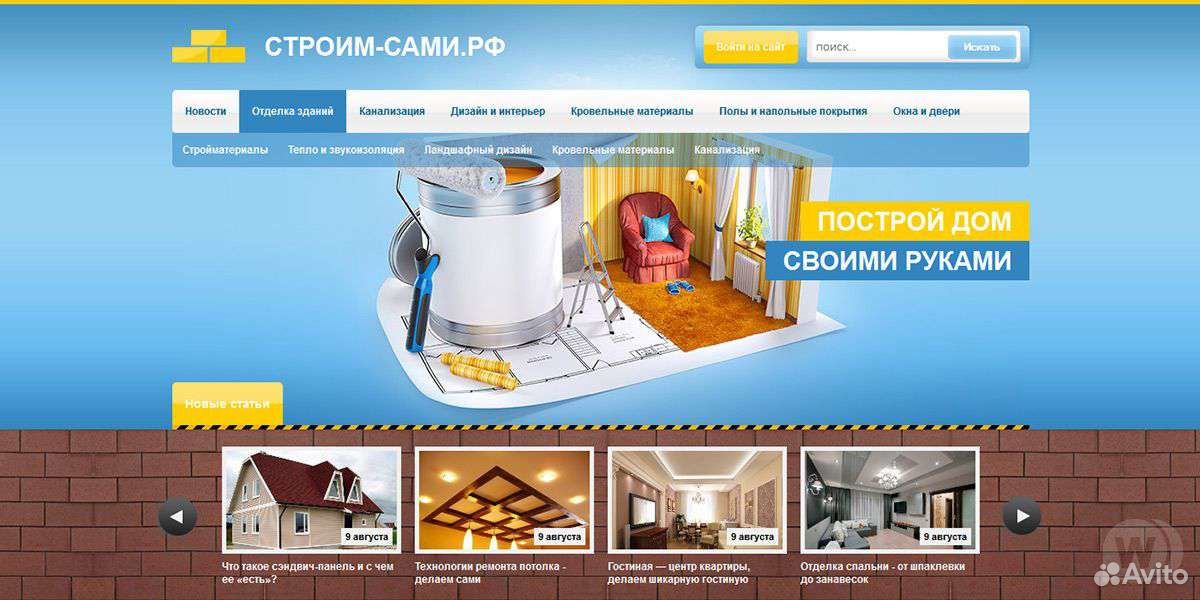
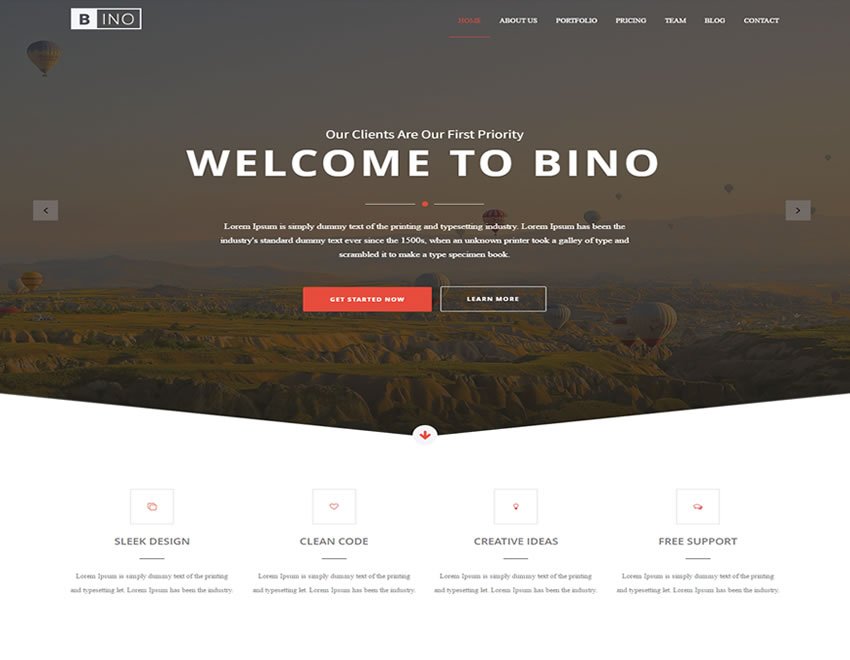
На скриншотах, представленных ниже, виден эффект:
Первый пример наиболее интересен, поскольку при перемещении мыши эффект движется на заднем плане, что очень интересно и красиво. В заключение следует сказать, что ширина шапок — это ширина окна браузера посетителя сайта. В данных примерах используются Canvas и Javascript. Помните, что не все гаджеты распознают тег Canvas, однако это не повод для паники. В таких случаях в шапке будет изображена статическая картинка.
Шаблоны WordPress 💡 — Лучшие и проверенные темы 2021 года
Александр АйвазовШаблоны сайтов для WordPress сильно сокращают время на разработку, а так же экономят бюджет. Есть маркетплейсы, где можно купить готовое решение и наполнить его нужным контентом. В статье я буду давать ссылки на самый популярный из них. Я сам купил там множество тем для своих и клиентских задач. И поэтому уверен в качестве конечного продукта. В зависимости от типа сайта можно выбрать соответствующую тему вордпресс. Этой статьей я открываю серию подборок.
Есть маркетплейсы, где можно купить готовое решение и наполнить его нужным контентом. В статье я буду давать ссылки на самый популярный из них. Я сам купил там множество тем для своих и клиентских задач. И поэтому уверен в качестве конечного продукта. В зависимости от типа сайта можно выбрать соответствующую тему вордпресс. Этой статьей я открываю серию подборок.
Содержание
- Маркетплейс Themeforest
- Универсальные шаблоны WordPress
- WordPress шаблон Salient
- Тема Brooklyn
- Шаблон Ohio
- Brook
- Stockholm
- Uncode
- Hub
Для начала почитайте мою статью о создании сайта на WordPress. В ней вы найдете исчерпывающую информацию обо всем подготовительном этапе.
Все ссылки в этой статье будут вести на самый популярный маркетплейс в мире. Там работают самые сильные дизайнеры и разработчики со всего света. Перед загрузкой тема вордпресс проходит жесткую модерацию на качество кода и эстетическую составляющую. Поэтому можно быть уверенным в качестве шаблонов. К слову, их там больше 50 000.
Поэтому можно быть уверенным в качестве шаблонов. К слову, их там больше 50 000.
К минусам можно отнести, что все они – англоязычные. Хотя русифицировать можно с помощью плагина Loco Translate. Или с помощью более мощного WPML.
Универсальные мульти-шаблоны WordPress
Так я называю темы, которые являются чем-то вроде конструкторов и включают в себя разные варианты дизайна по принципу «все в одном». Их можно использовать для создания сайта компании, услуг, лендинга, интернет-магазина. Они включают весь необходимый список плагинов как для управления дизайном, так и для управления базой товаров, если речь о ecommerce. Обычно такие плагины платны, но если вы покупаете их вместе с шаблоном, – они входят в стоимость.
Шаблон для WordPress / Salient
Salient – универсальная ворпдресс-тема, в которой есть 350 предустановленных шаблонов на любой вкус. Очень качественно проработана с точки зрения визуализации и работы со шрифтами. Можно использовать практически для любой сферы деятельности.
Посмотреть демо / Купить шаблон / Заказать разработку
- Для чего подойдет: wordpress, блог, интернет-магазин, сайт услуг, портфолио, лендинг
- Визуальный конструктор: модифицированный WPBakery
- Плагины : woocommerce, nectar slider, contact form 7
- Импорт демо-контента: есть, в один клик
- Адаптивность: да, адаптивен для всех устройств
- Особенности: много вариантов внешнего вида меню, встроенная большая коллекция иконок, базовая seo-оптимизация, пожизненное обновление шаблона, 9 встроенных стилей портфолио, 19 встроенных стилей дизайна поста, гладкая анимация элементов, интеграция со соцсетями, плавные межстраничные переходы, эффект параллакса, возможность создания собственного дизайна страницы.
Варианты главной страницы темы Salient
>> Купить шаблон / Заказать разработку <<
Brooklyn – мульти-шаблон ворпдресс, открывающий широкие возможности для создания сайта. Более 50 предустановленных тем. Встроенный визуальный конструктор страниц. Создавайте лендинг, сайт агентства, портфолио. Устанавливайте демо-контент в 1 клик. Работайте с Revolution Slider для привлечения внимания уже с первого экрана.
Более 50 предустановленных тем. Встроенный визуальный конструктор страниц. Создавайте лендинг, сайт агентства, портфолио. Устанавливайте демо-контент в 1 клик. Работайте с Revolution Slider для привлечения внимания уже с первого экрана.
Посмотреть шаблон / Купить тему / Заказать разработку
- Для чего подойдет: wordpress, блог, интернет-магазин, сайт услуг, портфолио, лендинг
- Визуальный конструктор: Visual Composer
- Плагины: woocommerce, slider revolution, contact form 7
- Импорт демо-контента: есть, в один клик
- Адаптивность: да, адаптивен для всех устройств
- Особенности: встроенный конструктор шапки и подвала сайта, пожизненное обновление шаблона, базовая seo-оптимизация
Шаблоны темы Brooklyn
Купить тему / Заказать разработку
Шаблон для WordPress / Ohio
Ohio – современная, стильная, динамичная тема для wp с легкой анимацией элементов. С внимательным отношением к цвету, шрифтам и расположением элементов. Включает в себя множество шаблонов. Подойдет для портфолио, сайтов креативных агентств, модных интернет-магазинов и блогов. Тема относительно новая, часто обновляется. В отличие от предыдущих вариантов возможна работка как в wpbakery, так и в очень удобном elementor.
С внимательным отношением к цвету, шрифтам и расположением элементов. Включает в себя множество шаблонов. Подойдет для портфолио, сайтов креативных агентств, модных интернет-магазинов и блогов. Тема относительно новая, часто обновляется. В отличие от предыдущих вариантов возможна работка как в wpbakery, так и в очень удобном elementor.
Посмотреть демо / Купить шаблон / Заказать разработку
- Для чего подойдет: wordpress, событие, блог, персональный сайт, интернет-магазин, интернет-сервис, приложение, сайт услуг, портфолио, лендинг
- Визуальный конструктор: elementor, wpbakery
- Плагины: woocommerce, slider revolution, advanced custom fields, contact form 7
- Импорт демо-контента: есть, в один клик
- Адаптивность: да, адаптивен для всех устройств
- Особенности: тонкая настройка шапки сайта, меню, подвала и каждого элемента страницы, возможность переключаться между темной и светлой темой, множество шаблонов страниц портфолио, постов, интернет-магазина.
 Гладкая анимация элементов, большая коллекция шотр-кодов, исходники в Figma. Базовая seo-оптимизация
Гладкая анимация элементов, большая коллекция шотр-кодов, исходники в Figma. Базовая seo-оптимизация
Варианты дизайна темы Ohio
Купить шаблон / Заказать разработку
Шаблон для WordPress / Brook
Brook – красивая, современная и красочная тема для wp. В нее входит более 40 готовых шаблонов для самых популярных сфер деятельности. Их можно использовать «как есть», заменив только текст. Есть варианты с минималистичным дизайном и вертикальным меню. Легкая анимация создает дополнительную динамику.
Посмотреть демо / Купить шаблон / Заказать разработку
- Для чего подойдет: wordpress, агентство, блог, персональный сайт, интернет-магазин, сайт услуг, портфолио, лендинг
- Визуальный конструктор: wpbakery
- Плагины: woocommerce, slider revolution, contact form 7
- Импорт демо-контента: есть, в один клик
- Адаптивность: да, адаптивен для всех устройств
- Особенности: Гладкая анимация элементов, базовая seo-оптимизация, приятный дизайн от минималистичного до яркого, 22 способа вывода страниц порфтолио, 21 шаблон блоговых страниц
Шаблоны WordPress темы Brook
Купить шаблон / Заказать разработку
Шаблон для WordPress / Stockholm
Stockholm – минималистичная wp-тема со 140 вариантами дизайна. Простота, блоковость, большие изображения и тексты делают ее современной. Она подойдет для всего, что связано с креативом, визуализацией и мобильностью.
Простота, блоковость, большие изображения и тексты делают ее современной. Она подойдет для всего, что связано с креативом, визуализацией и мобильностью.
Посмотреть демо / Купить шаблон / Заказать разработку
- Для чего подойдет: wordpress, агентство, блог, персональный сайт, интернет-магазин, сайт услуг, портфолио, лендинг
- Визуальный конструктор: wpbakery, elementor
- Плагины: woocommerce, slider revolution, contact form 7, timetable responsive
- Импорт демо-контента: есть, в один клик
- Адаптивность: да, адаптивен для всех устройств
- Особенности: большая коллекция шаблонов внутри, гладкая анимация, крутая прокрутка проектов в портфолио, большие элементы дизайна
Варианты дизайна темы Stockholm
Купить шаблон / Заказать разработку
Шаблон для WordPress / Uncode
Uncode – огромная коллекция сайтов на wordpress, объединенная грамотным дизайном, расположением элементов, шрифтами, текстовыми блоками и, конечно, автором. В нем есть все для быстрого старта проекта.
В нем есть все для быстрого старта проекта.
Посмотреть дмо / Купить шаблон / Заказать разработку
- Для чего подойдет: wordpress, агентство, блог, персональный сайт, интернет-магазин, сайт услуг, портфолио, лендинг
- Визуальный конструктор: wpbakery
- Плагины: woocommerce, slider revolution, contact form 7,
- Импорт демо-контента: есть, в один клик
- Адаптивность: да, адаптивен для всех устройств
- Особенности: большая коллекция шаблонов и дизайна отдельных элементов, больше 50 вариантов страниц блога, больше 40 вариантов страниц портфолио, кастомизатор шапки сайта и футера.

Дизайн главных страниц Uncode
Купить шаблон / Заказать разработку
Woprdpress-тема Hub
Сочетает в себе и креативную, и деловую подачу. Есть гладкие анимации элементов, красивые переходы. Варианты с вертикальными и горизонтальными меню, для портфолио, блогов и интернет-магазинов. Любая страница имеет тонкие настройки по цвету, изображениям и тексту. Очень модная, свежая, приятная во всех отношения wp-тема.
Посмотреть демо / Купить шаблон / Заказать разработку
- Для чего подойдет: wordpress, интернет-магазин, промо-сайт, портфолио, сайт агентства, сайт услуг, лендинг, приложение, онлайн-сервис
- Визуальный конструктор: модифицированный wpbakery
- Плагины: woocommerce, slider revolution, contact form 7, licquid events, mailchimp
- Импорт демо-контента: есть, в один клик
- Адаптивность: да, адаптивен для всех устройств
- Особенности: более 700 шаблонов в одной теме! Мегаменю, постраничная прокрутка.
 Действительно качественный и проработанный дизайн каждого шаблона и страницы с залипательным эффектом.
Действительно качественный и проработанный дизайн каждого шаблона и страницы с залипательным эффектом.
Варианты дизайна Hub
Купить шаблон / Заказать разработку
Создать сайт на шаблоне просто. Особенно, если вы прочитали статью обо всех подготовительных этапах. Пробуйте. А если лень во всем этом разбираться, то можете заказать разработку через форму ниже.
50 дизайнов заголовков веб-сайтов, демонстрирующих креативность и сообразительность Бесплатно для вас может быть получена комиссия от спонсоров, когда покупка совершается по ссылкам на сайте. Узнать больше
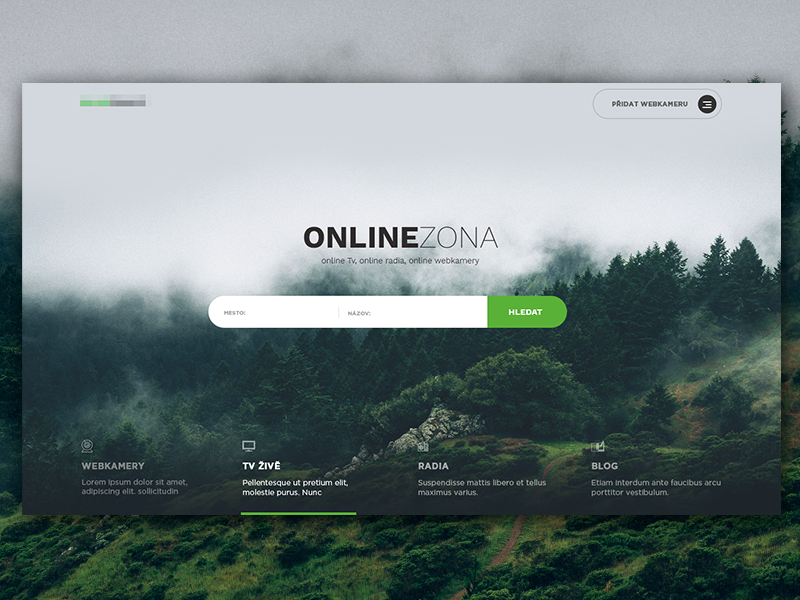
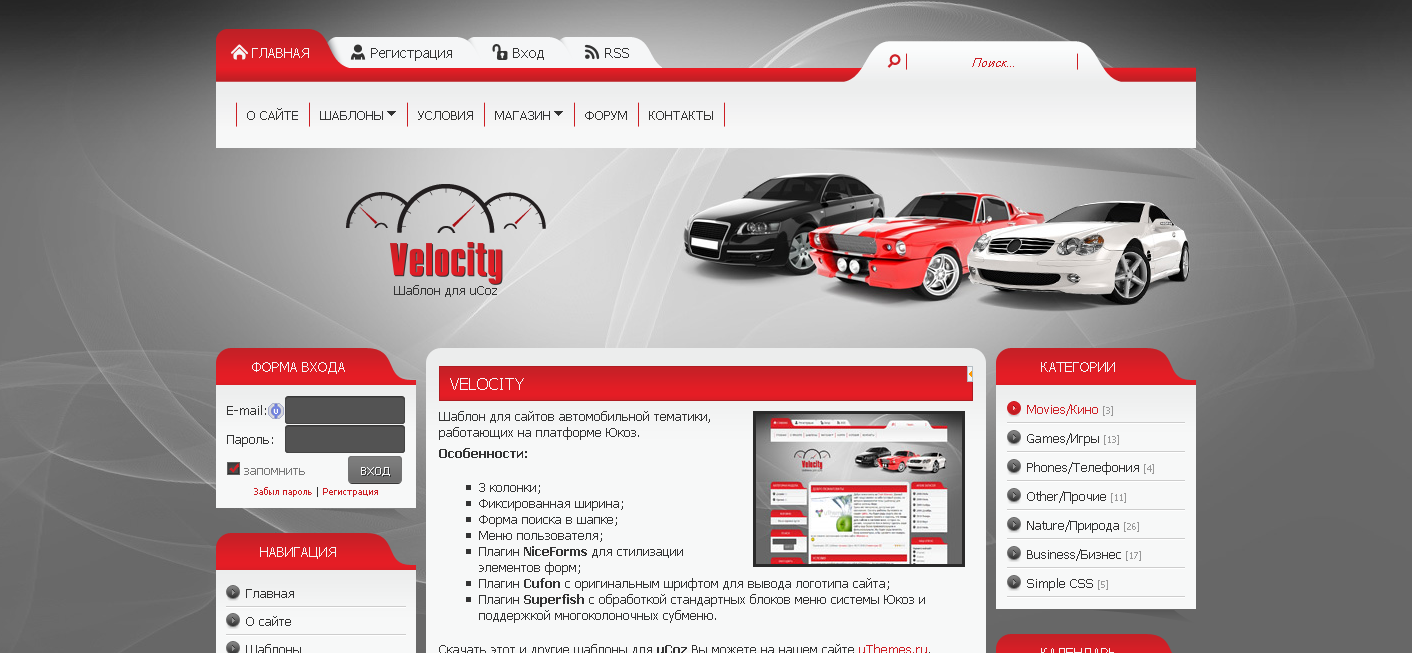
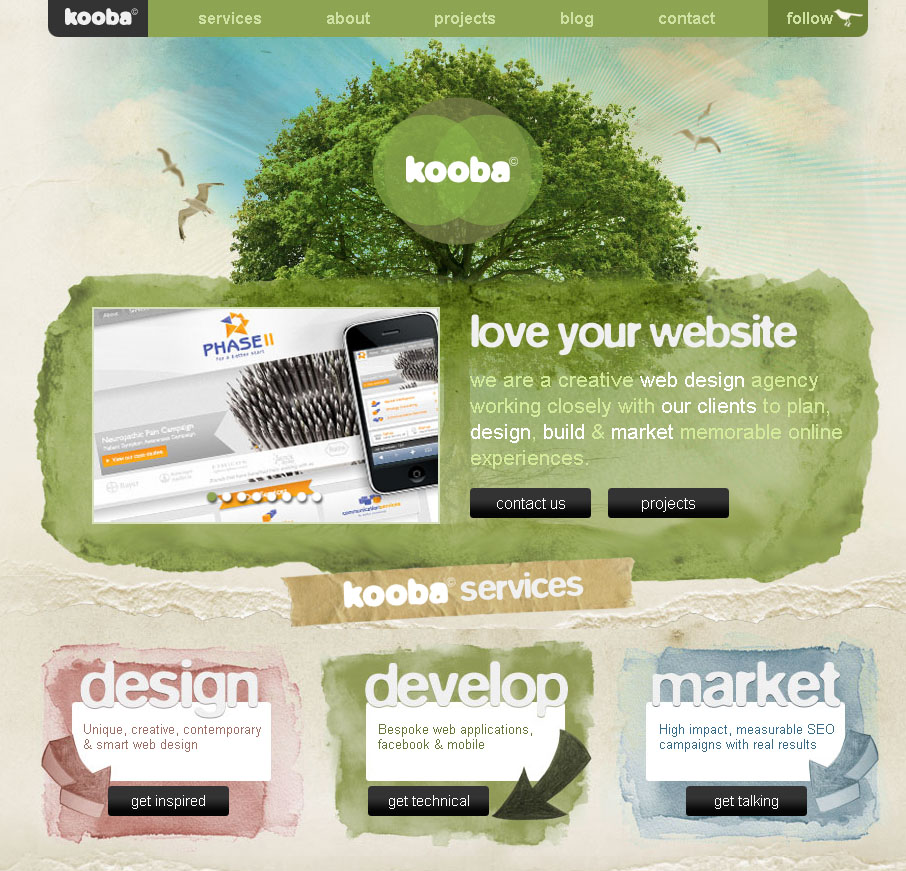
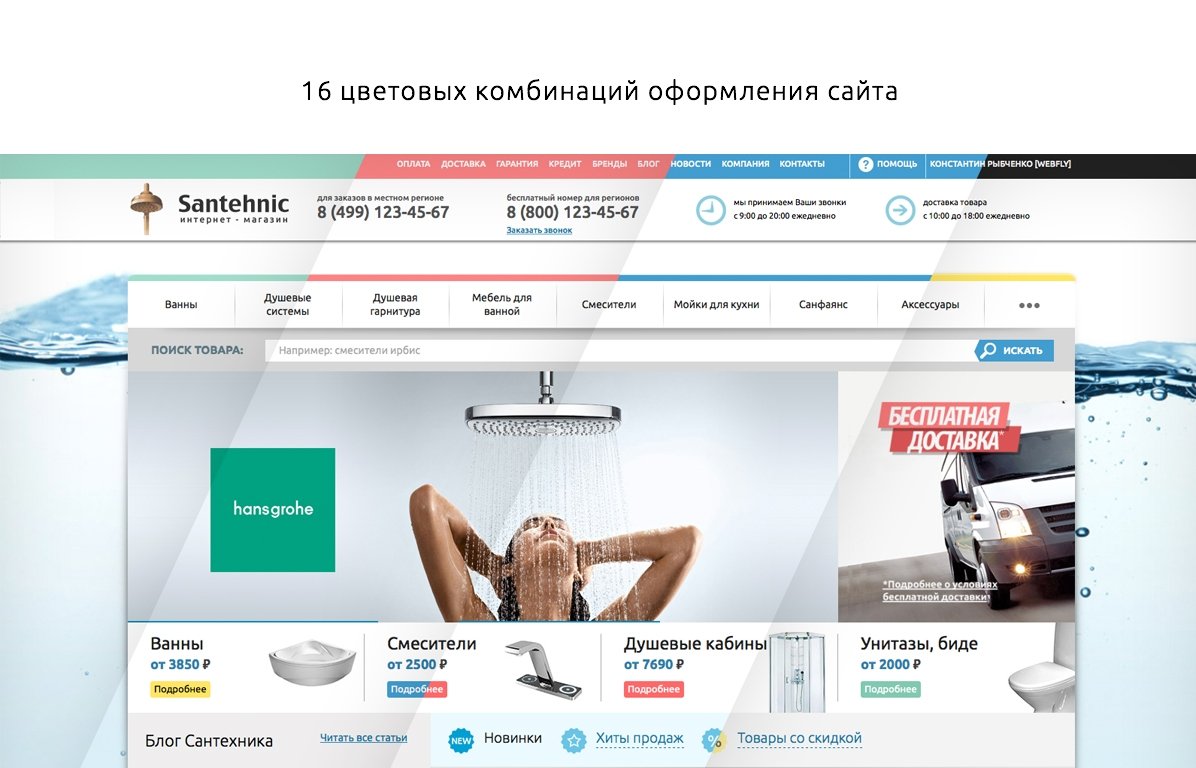
Первое и главное, что будет выделяться на вашем сайте, — это его заголовок. Грамотно оформленный заголовок сразу привлечет внимание зрителя, что и должно быть главной целью. Как только вы привлекаете чье-то внимание, вы также привлекаете их интерес и любопытство, и они с гораздо большей вероятностью проведут больше времени на вашем сайте и вернутся снова в будущем. Без правильного заголовка сделать это будет сложнее, поэтому сделайте остроумный заголовок одним из своих главных приоритетов.
Без правильного заголовка сделать это будет сложнее, поэтому сделайте остроумный заголовок одним из своих главных приоритетов.
Сравнение iPhone 14 Max и Google Pixel 7 Pro
Включите JavaScript
Сравнение iPhone 14 Max и Google Pixel 7 ProЗаголовок веб-сайта должен служить двум целям. Во-первых, нужно отразить качество и индивидуальность (и, в свою очередь, вашу индивидуальность) веб-сайта. Он должен быть точным, уместным и продуманным представлением того, на что направлен веб-сайт. Во-вторых, заставить читателя почувствовать что-то . Если заголовок вызывает положительные эмоции, и читатель чувствует, что веб-сайт может быть для него полезен или интересен, значит, вам удалось создать отличный заголовок и привлечь больше подписчиков.
К счастью, есть много способов создать интересные и наводящие на размышления заголовки для вашей веб-страницы, например, с помощью больших изображений, красивого текста, иллюстраций, наложения заголовка на контент и, наконец, что не менее важно, нет ничего лучше создания ваш собственный уникальный логотип, чтобы действительно оставить свой след и произвести неизгладимое впечатление на кого-то. Подумайте о том, что вы пытаетесь продвигать или продавать, какими проектами или идеями вы пытаетесь поделиться с миром, и доведите до конца, объединив эти мысли в умный и броский заголовок, короткое предложение, девиз или иллюстрацию.
Подумайте о том, что вы пытаетесь продвигать или продавать, какими проектами или идеями вы пытаетесь поделиться с миром, и доведите до конца, объединив эти мысли в умный и броский заголовок, короткое предложение, девиз или иллюстрацию.
Для этой статьи мы выбрали 50 лучших дизайнов заголовков веб-сайтов , которые демонстрируют креативность и остроумие, и мы надеемся, что они породят новые мысли, идеи и, в конечном счете, уникальные заголовки веб-сайтов. это поможет вам привлечь положительное внимание, больше подписчиков, а также послужит источником вдохновения для других. Пролистывая список, подумайте о том, какое сообщение вы пытаетесь передать, и представьте, какие методы дизайна лучше всего соответствуют вашим потребностям. Среди большого разнообразия стилей вы обязательно найдете что-то, что вызовет у вас интерес.
Контакт
Контакт
Контакт
Контакт
Контакт
Контакт
Контакт
Контакт
Контакт
Штифт
Штифт
Штифт
Штифт
Штифт
Штифт
Штифт
Вывод
Вывод
Вывод
Вывод
Вывод
Вывод
Вывод
Вывод
Вывод
Вывод 900 03
Штифт
Штифт
Штифт
Штифт
Штифт
Штифт
Штифт
Штифт
Штифт
Штифт
Штифт
Пресс для заклепок
Штифт 90 003
Штифт
Штифт
Штифт
Штифт
Штифт
Штифт
Штифт
Пин-код
Пин-код
Пин-код
Автор: Игги
Игги — дизайнер, который любит экспериментировать с новыми методами веб-дизайна, сопоставлять креативные дизайны веб-сайтов и писать о последних тенденциях дизайна, вдохновении, дизайнерских халяве и многом другом. Вы можете следить за ним в Твиттере
Вы можете следить за ним в Твиттере
7 советов и полное руководство по созданию идеального шапки веб-сайта
Путь посетителя начинается с шапки веб-сайта — от узнавания бренда до удобной навигации по веб-сайту. И это продолжается до неопределенного времени всякий раз, когда он посещает сайт — либо для изучения, либо для получения услуг, либо для чтения блога и многого другого.
Шапка веб-сайта является одной из основных частей, дополняющих сайт, независимо от его ниши.
И в этом посте мы собираемся пролить на это свет. Что это такое, как вы можете спроектировать его, чтобы получить максимальную отдачу от него. Какие важные принципы следует помнить, и несколько примеров, которые помогут вам вдохновиться.
Поэтому, если вы планируете разработать шапку своего следующего веб-сайта. Или отредактируйте существующий; вы можете сделать это с совершенством. Делая его привлекательным, современным и легко усваиваемым для глаз. Таким образом, посетители могут исследовать различные области вашего веб-сайта как жидкость.
Без лишних слов, приступим!
Содержание
Что такое заголовок веб-сайта?
Элементы заголовка веб-сайта
Типы заголовков
7 лучших методов проектирования шапки веб-сайта
Шапка веб-сайта — это самая верхняя часть веб-сайта, состоящая из множества различных элементов. Это позволяет посетителям сайта идентифицировать бренд или организацию. Перемещайтесь по разным страницам сайта. И инициировать действие, чтобы получить конкретную услугу или зарегистрироваться на платформе. В большинстве случаев вы обнаружите, что заголовки выровнены по горизонтали страницы, как в следующем примере.
Тем не менее, многие дизайнеры веб-сайтов размещают заголовки вертикально, чтобы привнести новизну на сайт. Ну, есть несколько типов заголовков, которые мы обсудим позже. Теперь важно отметить, что когда вы говорите о заголовках, не путайте себя с заголовком страницы. Заголовок страницы и заголовок страницы кажутся похожими вещами, но это не так. Как обсуждалось выше, заголовок страницы помогает людям видеть и взаимодействовать с различными элементами для изучения сайта. С другой стороны, заголовок страницы в основном является частью HTML-кода страницы. Это помогает различным скриптам и сервисам понять назначение страницы.
Заголовок страницы и заголовок страницы кажутся похожими вещами, но это не так. Как обсуждалось выше, заголовок страницы помогает людям видеть и взаимодействовать с различными элементами для изучения сайта. С другой стороны, заголовок страницы в основном является частью HTML-кода страницы. Это помогает различным скриптам и сервисам понять назначение страницы.
Заголовок страницы использует теги
и в коде, а между этими тегами хранится информация, помогающая сторонним службам распознавать страницу. А сам тег расположен между тегами и. Помимо этого, есть еще одно понятие, которое может вас смутить. Это то, что многие дизайнеры называют в верхней части страницы заголовком. Это совершенно нормально, вы можете называть это так, но это зависит от того, в каком сообществе дизайнеров вы состоите. Например, пользователи сообщества Divi называют верхнюю часть страницы разделом Hero. Точно так же пользователи Brizy Builder находят герой и заголовок двумя разными вещами. Следовательно, это полностью зависит от того, к какому сообществу разработчиков веб-сайтов вы принадлежите. Но, в основном, шапка веб-сайта — это то, о чем мы говорили выше.
Следовательно, это полностью зависит от того, к какому сообществу разработчиков веб-сайтов вы принадлежите. Но, в основном, шапка веб-сайта — это то, о чем мы говорили выше.
Элементы шапки веб-сайта
Скажем так, вы можете включить несколько элементов в шапку, но в основном вам нужно всего 8 элементов.
- Логотип
- Ссылки
- CTA
- Панель поиска
- Элементы электронной коммерции
- Социальные иконки
- Выбор языка
- Выбор страны
И из этих 8 в большинстве случаев вы найдете два последних отсутствует в шапке веб-сайта. Поскольку некоторые веб-сайты предлагают единую версию для глобального использования. Более того, даже остальные 6 элементов требуются только исходя из конкретной ситуации. Рассмотрим эти элементы подробно.
Логотип
Назовите это изображением, торговой маркой или идентификатором бренда. Логотип в шапке веб-сайта — это то, что помогает людям запомнить ваш сайт на долгое время. Это первое, что видит на сайте посетитель и в соответствии с этим составляет свое мнение о вашем сайте. Если он разработан грубо, вы можете догадаться, что посетители, вероятно, оставят плохие замечания. Принимая во внимание, что если вы проделали большую работу над этим, то они наверняка продолжат работу на вашем сайте с восхищением.
Это первое, что видит на сайте посетитель и в соответствии с этим составляет свое мнение о вашем сайте. Если он разработан грубо, вы можете догадаться, что посетители, вероятно, оставят плохие замечания. Принимая во внимание, что если вы проделали большую работу над этим, то они наверняка продолжат работу на вашем сайте с восхищением.
Например, в приведенном выше заголовке Envato Elements логотип хорошо разработан и идеально расположен в нужном месте. Каждый элемент имеет свободное пространство и делает его хорошо заметным. Таким образом, легко запоминается пользователями. Для заголовка вашего веб-сайта вы также можете использовать текст в качестве логотипа. Это не эмпирическое правило, но веб-разработчики чаще всего используют изображение в качестве логотипа. Потому что это дает узнаваемость их бренда, а с текстом это невозможно.
Ссылки или навигационные ссылки
Еще одна цель заголовка — помочь посетителям веб-сайта с легкостью исследовать различные области сайта.![]() И вы можете добиться этого, добавив ссылки или навигационные ссылки (Главное меню), если точно сказано. От домашней страницы до услуг, от услуг до ценообразования. Навигационные ссылки — это элемент веб-сайта, с которым пользователи чаще всего взаимодействуют, чтобы попасть на определенные страницы. Вы не можете пропустить их, и если вы это сделаете, вы поместите своих посетителей в океан или пустыню. Сбит с толку и не может двигаться в определенном направлении.
И вы можете добиться этого, добавив ссылки или навигационные ссылки (Главное меню), если точно сказано. От домашней страницы до услуг, от услуг до ценообразования. Навигационные ссылки — это элемент веб-сайта, с которым пользователи чаще всего взаимодействуют, чтобы попасть на определенные страницы. Вы не можете пропустить их, и если вы это сделаете, вы поместите своих посетителей в океан или пустыню. Сбит с толку и не может двигаться в определенном направлении.
Что интересно в навигационных ссылках, так это то, что их можно классифицировать или разделить на уровни в зависимости от их важности. Почти каждый дизайнер придерживается этого подхода и сначала показывает ссылки на основные страницы в заголовке. А внутри них добавляет подменю или второстепенные ссылки.
Таким образом, это помогает компаниям направлять свой трафик в первую очередь через важные страницы. И если посетители хотят углубиться, они могут открыть ссылки подменю.
CTA (призыв к действию)
Возможно, вы добавили стильный логотип, а вместе с ним и упорядоченное главное меню. Однако в случае отсутствия призыва к действию в заголовке вы не сможете конвертировать пользователей к определенной цели должным образом.
Однако в случае отсутствия призыва к действию в заголовке вы не сможете конвертировать пользователей к определенной цели должным образом.
Назначение призыва к действию в заголовке — помочь пользователям совершить целенаправленное действие, когда они не могут найти его на странице. Легче добраться до верхнего меню, чем прокручивать страницу обратно к CTA, который они видели.
Когда вы добавляете CTA в заголовок, убедитесь, что у вас достаточно места, чтобы его было хорошо видно. Аналогично приведенному выше примеру заголовка. Кроме того, поместите его справа от заголовка, чтобы наши глаза могли легко усваивать его. Потому что человеческие глаза более приспособлены для понимания вещей в Интернете, когда они сканируют слева направо. Исключение составляет только использование заголовка RTL.
Панель поиска или значок
Если вы не хотите, чтобы посетители вашего веб-сайта блуждали в поисках определенной информации или страницы, вы можете рассмотреть возможность добавления панели поиска в заголовок. Это не только помогает вашим пользователям, но и делает сайт более доступным.
Это не только помогает вашим пользователям, но и делает сайт более доступным.
Лучший способ сделать это — добавить панель поиска, которая четко объясняет ее назначение. Вы также можете использовать значок, если у вас есть больше элементов в шапке сайта. Если вы используете тему Divi, наш модуль Ajax Search в Divi Plus поможет вам легко добавить строку поиска. Поиск Ajax — это расширенный вариант поиска, который отображает результаты на той же странице. И даже когда пользователь вводит запрос, похожий на следующий визуальный элемент.
Элементы электронной коммерции
Элементы электронной коммерции — это следующее, что следует учитывать в заголовке веб-сайта после CTA, если вы предлагаете подписку или платные продукты. Итак, что такое элементы электронной коммерции? Что ж, элементы электронной коммерции — это те элементы, которые делают сайт электронной коммерции более доступным и функциональным. Они позволяют пользователям входить в свои учетные записи. Зарегистрируйтесь на платформе. Перечислите любимые продукты и закажите то, о чем они уже подумали.
Перечислите любимые продукты и закажите то, о чем они уже подумали.
В основном существует пять типов элементов электронной коммерции —
- Войти/Войти — в большинстве случаев это текст.
- Учетная запись — появляется, когда пользователь вошел на сайт, заменив элемент входа. Значок персоны.
- Регистрация — помогает пользователям зарегистрироваться на платформе.
- Список желаний — значок сердца или списка, позволяющий пользователям перечислять любимые элементы.
- Корзина — позволяет пользователям просматривать, что они добавили в корзину. И помогает им открыть страницу корзины.
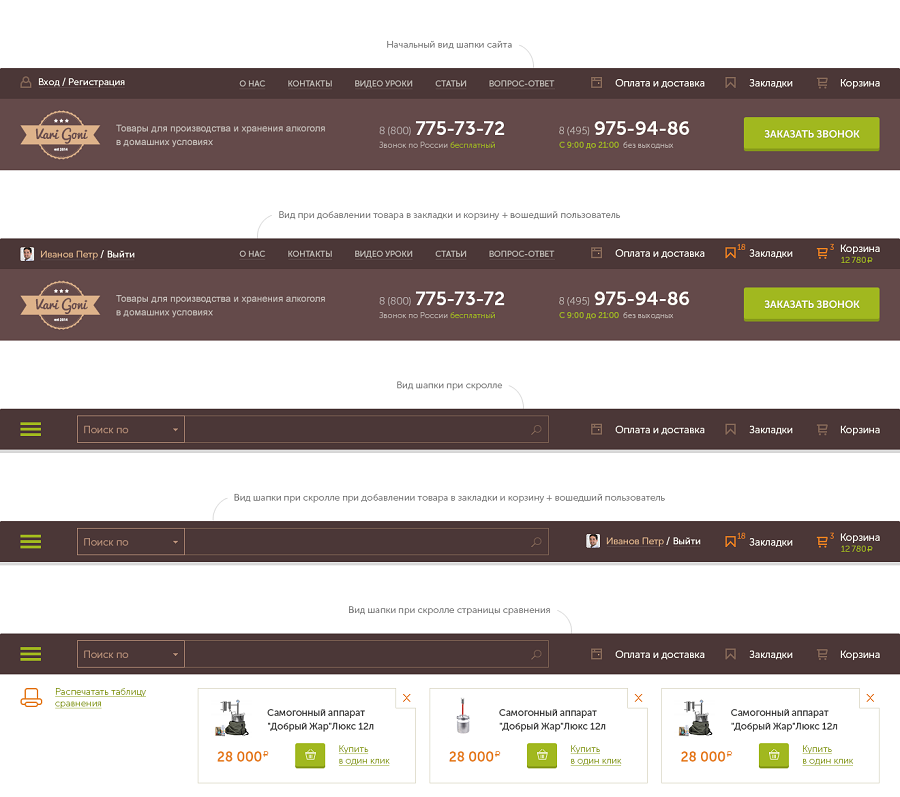
Для веб-сайтов электронной коммерции и членства вышеуказанные элементы в заголовке являются обязательными. Чтобы получить представление о том, как их красиво разместить, посмотрите на приведенный выше пример заголовка.
Социальные иконки
Маркетологи и многие бизнес-эксперты широко рассматривают присутствие онлайн-бизнеса или портфолио в социальных сетях. Это дает вам возможность поделиться своими идеями и бизнес-решениями со многими потенциальными пользователями и клиентами. Привлекайте значительный объем трафика и конвертируйте потенциальных клиентов в бизнес.
Это дает вам возможность поделиться своими идеями и бизнес-решениями со многими потенциальными пользователями и клиентами. Привлекайте значительный объем трафика и конвертируйте потенциальных клиентов в бизнес.
Кроме того, это также поможет вам понять, что работает для бизнеса, а что нет. И если вы хотите увеличить это значение для своего веб-сайта, то шапка — отличное место для начала. Это позволяет вам легко продемонстрировать свое присутствие в социальных сетях, особенно в трендах. И если посетители или клиенты имеют свою учетную запись в одной из этих сетей, они с большей вероятностью подпишутся на вас.
Вы можете попробовать описанный выше подход к дизайну шапки, чтобы лучше отображать значки социальных сетей в шапке вашего веб-сайта. Он явно демонстрирует свое присутствие, а также не перегружает заголовок.
Выбор языка
Если ваш веб-сайт предлагает несколько версий в зависимости от языка. Или вы хотите продемонстрировать единую версию сайта пользователям, говорящим на разных языках, тогда демонстрация выбора языка в шапке стоит всех ваших усилий. Это помогает пользователям, говорящим на конкретном языке, легко исследовать сайт, а также позволяет охватить больше людей из разных мест и точек зрения. Тем не менее, вам также необходимо интегрировать преобразование языка для вашего веб-сайта, чтобы сделать это эффективно.
Это помогает пользователям, говорящим на конкретном языке, легко исследовать сайт, а также позволяет охватить больше людей из разных мест и точек зрения. Тем не менее, вам также необходимо интегрировать преобразование языка для вашего веб-сайта, чтобы сделать это эффективно.
Заголовок Langmobile демонстрирует селектор языка с достаточным пространством, что позволяет пользователям легко выбирать свой язык. Более того, когда вы добавляете селектор языка, используйте значок вместо текста, потому что пользователи, говорящие на разных языках, могут не понять текст меню. Однако по значку его легко узнают.
Выбор страны
Как и выбор языка, выбор страны поможет вам продемонстрировать различные версии вашего веб-сайта в зависимости от страны пользователей. И это нужно, когда у вас есть какие-то сервисы, специфичные для региона, и вы не хотите создавать конфликты местоположения.
Когда пользователи увидят в заголовке селектор страны, они перейдут к своему региону. Это помогает как пользователям/клиентам/посетителям веб-сайтов, так и владельцам веб-сайтов предоставлять и получать правильную информацию.
Это помогает как пользователям/клиентам/посетителям веб-сайтов, так и владельцам веб-сайтов предоставлять и получать правильную информацию.
Онлайн-мир постоянно развивается, и ничто не вечно. То же самое относится и к дизайну заголовков. Однако, как правило, в дизайне заголовков нет ничего старого или нового. Вы можете найти разные веб-сайты, использующие различные подходы к разработке заголовков, и большинство из них следующие:
- Стандартный заголовок (логотип, меню и CTA)
- Заголовок гамбургер-меню
- Заголовки мегаменю
- Вертикальные и повернутые заголовки
- Заголовок с верхним дополнительным меню
- Заголовок с панелью уведомлений 90 173
- Коллекторы RTL
- Нижние заголовки
- Заголовки с фоновым изображением
Стандартный заголовок (логотип, меню и призыв к действию)
Чистый и понятный заголовок с тремя элементами — логотипом, ссылками меню и призывом к действию.
Такой дизайн шапки можно найти на многих новых и старых веб-сайтах. Цель разработки стандартного заголовка состоит в том, чтобы уберечь пользователя от путаницы или перегруженности множеством вариантов.
Цель разработки стандартного заголовка состоит в том, чтобы уберечь пользователя от путаницы или перегруженности множеством вариантов.
Заголовок меню «Гамбургер»
Веб-дизайнеры часто предпочитают дизайн заголовка, который по умолчанию демонстрирует основные пункты меню и скрывает второстепенные элементы.
Они используют заголовок с гамбургером, который также настраивает заголовок на мобильных устройствах и планшетах. Таким образом, если есть много второстепенных элементов, они не будут отображаться в виде длинного списка, когда пользователь взаимодействует с заголовком на мобильном телефоне.
Веб-разработчики чаще всего используют заголовки-гамбургеры в виде вставных заголовков. Заголовок, который демонстрирует первичные или вторичные элементы, перемещая вкладку в область браузера, когда пользователь щелкает значок гамбургера. Тем не менее, существует много типов заголовков гамбургер-меню, как вы можете видеть в следующих примерах заголовков:
Заголовок выдвижного гамбургер-меню
Обложка Заголовок выдвижного гамбургер-меню
Увеличенный заголовок гамбургер-меню
Заголовок мегаменю
Когда в главном меню много навигационных ссылок, и даже подменю также включает навигационные ссылки, то их обычное отображение бесполезно. Поэтому дизайнеры используют опцию заголовков мегаменю.
Поэтому дизайнеры используют опцию заголовков мегаменю.
В дизайне заголовка мегаменю каждый основной элемент состоит из нескольких элементов, и эти элементы включают в себя дополнительные параметры, но выделены жирным и четким образом. Таким образом, пользователи могут легко просматривать их и без труда переходить из одной области в другую на веб-сайте.
Отличным примером заголовков мегаменю является сайт GoodFirms.co. Это позволяет пользователям и посетителям веб-сайта легко изучить все параметры и продолжить поиск в подменю.
Основная причина использования мегаменю — предоставить пользователям больше возможностей, не перегружая их одновременно.
Вертикальные и повернутые заголовки
Для формирования верхней части веб-сайта, немного отличающейся от многих других сайтов, в основном предпочтительны вертикальные и повернутые заголовки. Они придают уникальность, а также делают сайты современными.
Вы найдете портфолио и сайты фрилансеров с вертикальными и повернутыми заголовками. Основная причина использования вертикальных и повернутых заголовков, кроме новизны, заключается в том, что они привлекают большое внимание, а также идеально подходят для демонстрации меньшего количества элементов.
Основная причина использования вертикальных и повернутых заголовков, кроме новизны, заключается в том, что они привлекают большое внимание, а также идеально подходят для демонстрации меньшего количества элементов.
Заголовок с верхним вторичным меню
Если шапка вашего веб-сайта содержит дополнительные элементы помимо подменю, вы можете использовать шапку с верхним вторичным меню.
Там вы можете отобразить контактную информацию, адрес, значки социальных сетей и другие элементы, которые, по вашему мнению, были бы полезны, если бы не были включены в основную область заголовка.
Заголовок с панелью уведомлений
Независимо от того, проводите ли вы мероприятие на своем веб-сайте или хотите поделиться чем-то важным, заголовок — идеальное место для этого после основной области содержимого и боковых панелей. Даже рекламные сообщения в шапке чаще увидят и услышат, чем другие.
Для этого вы можете использовать дизайн заголовка, который включает панель уведомлений. Здесь вы можете добавить детали, которыми хотите поделиться, и сообщить пользователям, что интересного происходит на сайте.
Здесь вы можете добавить детали, которыми хотите поделиться, и сообщить пользователям, что интересного происходит на сайте.
Заголовки RTL
Чтобы помочь посетителям сайта из стран, говорящих на языках RTL, вы можете использовать заголовки RTL. Или, если вы предоставляете услуги в этих странах, важно использовать заголовки RTL, чтобы принести пользу бизнесу.
Заголовки RTL могут быть созданы с использованием других типов заголовков, но их отличает то, что они выровнены справа налево. Все элементы, расположенные слева направо в обычных заголовках, размещаются справа налево в заголовках RTL. Кроме того, при создании заголовков RTL следует учитывать множество аспектов, таких как язык, направление подменю и многое другое, которые вы можете найти в этом сообщении блога о заголовке RTL.
Раскрывающиеся заголовки
Раскрывающиеся заголовки — это еще один способ продемонстрировать элементы вторичного меню, отличные от гамбургеров, мегаменю или даже просто стандартных заголовков. В следующем примере заголовка сначала демонстрируется тонкое/компактное меню заголовка со значком стрелки. Когда пользователь нажимает на значок стрелки, появляются другие навигационные ссылки.
В следующем примере заголовка сначала демонстрируется тонкое/компактное меню заголовка со значком стрелки. Когда пользователь нажимает на значок стрелки, появляются другие навигационные ссылки.
Он просто экономит место на сайте и выставляет сначала только самые заметные варианты. Предоставление пользователям возможности исследовать основные области, которые помогают веб-сайту привлекать потенциальных клиентов из необходимых продуктов или услуг.
Заголовки с фоновым изображением
Любой дизайн заголовка может вести себя как заголовок с фоновым изображением. Однако главное, на что следует обратить внимание, это то, что вы должны использовать фоновое изображение в соответствии со спецификой дизайна и цветовой схемой вашего сайта. Таким образом, ничто не будет выглядеть нестандартно, когда все будет в коробке.
1. Размер заголовка — ни слишком много, ни слишком мало
Нет правильных или неправильных размеров заголовка, но всегда лучше помнить, что ваш дизайн не должен перегружать и утомлять пользователей. Кроме того, когда доступно много устройств с разными размерами экрана, почти невозможно угадать, какой размер заголовка будет работать лучше всего.
Кроме того, когда доступно много устройств с разными размерами экрана, почти невозможно угадать, какой размер заголовка будет работать лучше всего.
Поэтому при разработке шапки сайта нужно использовать свой интеллект. И в соответствии с этим придумайте размер заголовка, который не будет выглядеть слишком маленьким на вашем экране и не слишком большим на других.
В качестве передового опыта вы можете создать свой заголовок для стандартного размера экрана — того, который может быть найден у большинства пользователей. Например, 1280 x 720 и 1920 x 1080. Кроме того, вы можете попробовать использовать следующую таблицу и создать фантастический заголовок для своего веб-сайта, подходящий для всех экранов.
2. Организованная иерархия
Иерархия означает, что вещи должны располагаться последовательно. А для шапки сайта это логотип, меню и призыв к действию. Если вы попытаетесь изменить место, вы обнаружите, что люди будут меньше привязываться к дизайну.
Потому что наши глаза привыкли к просмотру LTR, и это поможет пользователям, если они сначала увидят элементы, распознающие бренд. То же самое и с представлением RTL. Если вместо этого вы предоставите им призыв к действию, им будет трудно его принять.
То же самое и с представлением RTL. Если вместо этого вы предоставите им призыв к действию, им будет трудно его принять.
Таким образом, при разработке шапки вы должны оставить сначала логотип для дизайна LTR, а CTA для RTL. В дополнение к этому, в исследовании было обнаружено, что посетители веб-сайта дольше запоминают определенный бренд, когда заголовок их веб-сайта включает логотип слева по сравнению с центральной или правой частью сайта.
И это по той же причине, которую мы обсуждали в предыдущих абзацах.
3. Фиксированный или неклейкий заголовок?
Клейкий заголовок легче, чем нелипкий. Это помогает пользователям переходить на разные страницы в любое время. Или щелкните CTA, когда они найдут подходящее время для этого.
С другой стороны, если вы используете неклейкий заголовок, вы увидите, что большинство страниц будут иметь высокий коэффициент выхода. Потому что пользователи должны пройти весь путь, чтобы найти навигационную ссылку. Один-два раза можно, но никто не захочет повторять, если страницы на сайте длинные.
Таким образом, в наших интересах по возможности использовать фиксированный или фиксированный заголовок. Например, веб-сайты, такие как маркетинг, блоги, электронная коммерция или услуги, должны использовать фиксированный заголовок. А личные сайты или портфолио, которые не слишком велики, можно использовать либо с исправлением, либо с нелипким.
Теперь, как создать работающий фиксированный заголовок.
- Используйте меньше анимаций.
- Цвет фона заголовка должен отличаться от основного. Это помогает пользователям просматривать как заголовок, так и остальную часть сайта как две части. Например, если контент имеет цветной фон #FFFFFF, используйте #000000 для фона заголовка или любой другой темный цвет, который подходит для цветовой схемы вашего сайта.
- Если вы не используете отдельный цвет, вы можете добавить нижнюю тень, чтобы заголовок выглядел как единое целое.
- Если вы хотите заменить текущий заголовок другим при прокрутке пользователем, используйте анимацию и сохраните внешний вид заголовка после области сгиба.

- Другой подход, который вы можете попробовать, если не хотите постоянно отображать фиксированный заголовок, — использовать заголовок с прокруткой вверх. Он скрывается, когда пользователи прокручивают страницу вниз, и появляется обратно, когда они прокручивают страницу вверх.
4. Использование шрифтов — понятные и читаемые
Что ж, в этом нет никаких сомнений. Если вы используете шрифты, которые труднее распознать, то от них нет никакой пользы. Кроме того, применение их к заголовку негативно повлияет на умы посетителей вашего сайта в тот момент, когда они заходят на ваш сайт.
Таким образом, всегда лучше использовать простые и удобные шрифты для навигационных ссылок заголовка и других текстовых элементов. Вы можете посмотреть на приведенный выше пример заголовка, в котором для навигационных ссылок используется шрифт Poppins .
5. Используйте прозрачные заголовки с выдающимися главными изображениями
Прозрачные заголовки популярны среди заголовков с фоновым изображением. Но возникает вопрос, когда лучше всего их использовать? Хорошо, когда у вас есть впечатляющие изображения на сайте и особенно в главном разделе сразу после того, где заканчивается заголовок. Потому что только это выявит прозрачность заголовка. Или я бы сказал изюминку.
Но возникает вопрос, когда лучше всего их использовать? Хорошо, когда у вас есть впечатляющие изображения на сайте и особенно в главном разделе сразу после того, где заканчивается заголовок. Потому что только это выявит прозрачность заголовка. Или я бы сказал изюминку.
Заголовок Niarra Travel прозрачный с ярким и выдающимся изображением героя. Именно поэтому его заголовок выглядит так красиво. Даже если в главном разделе вашего веб-сайта нет изображения, вам следует рассмотреть возможность использования темного фона со светлым цветом в заголовке. И наоборот.
Кроме того, не забывайте о цветовой гамме всего сайта и особенностях дизайна. Не идите полностью отличается от того, что у вас есть в области контента сайта.
6. Никогда не забывайте о пробелах
Пробелы играют решающую роль в веб-дизайне, и заголовок веб-сайта не обходится без них. Потому что они обеспечивают достаточное количество воздуха для дыхания каждого элемента коллектора. Это также помогает посетителям веб-сайта и клиентам легко переключать свое внимание с одного элемента на другой. Ничто не перегружено, помогает пользователям найти необходимую информацию или область, которую они хотят посетить.
Ничто не перегружено, помогает пользователям найти необходимую информацию или область, которую они хотят посетить.
Например, если вы посмотрите на приведенный выше пример заголовка Caleño Drinks, вы найдете все элементы в идеальном месте. Ни один из элементов не смешивается друг с другом. И это то, что делает заголовок веб-сайта хорошим заголовком.
В приведенном выше примере наши глаза легко фиксируются на логотипе, затем на ссылке навигации по магазину и других важных ссылках. После этого, если вы прокручивали разные страницы и добавляли что-то в корзину, вы можете просмотреть это непосредственно через значок мини-корзины. Наконец, если вы впечатлены, есть вероятность, что вы также захотите посетить их социальное присутствие.
Все элементы пугают и мотивируют пользователя исследовать веб-сайт на протяжении всего сеанса.
7. Всегда оптимизируйте заголовок веб-сайта для мобильных устройств
Никогда не делайте ошибок, не оптимизируя заголовок для мобильных устройств или даже планшетов. Это больше, чем факт, широко обсуждаемый в сети, что онлайн-пользователи более активны с мобильными телефонами. Спросите ли вы цифрового маркетолога или веб-дизайнера, как вы сами. Об этом знают все, поэтому нельзя упускать из виду.
Это больше, чем факт, широко обсуждаемый в сети, что онлайн-пользователи более активны с мобильными телефонами. Спросите ли вы цифрового маркетолога или веб-дизайнера, как вы сами. Об этом знают все, поэтому нельзя упускать из виду.
Как же оптимизировать шапку сайта для мобильных телефонов?
Ну, первое, что нужно иметь в виду, это то, что мобильная версия вашего заголовка не должна исключать элементы, которые есть на рабочем столе. Но вы можете изменить способ их отображения. И в большинстве случаев мобильные заголовки по умолчанию всегда отображают два элемента — логотип и иконку гамбургера.
Кроме того, когда пользователи нажимают на значок гамбургера, вы можете отображать навигационные ссылки или другие элементы. Однако в этом случае убедитесь, что вы отображаете скрытые элементы за пределами холста. Или примените трюк со складным вложенным меню, если вам необходимо отображать элементы под логотипом. В противном случае основное меню и элементы его подменю создадут длинный список, который будет раздражать пользователя.
Если вы используете тему Divi, вы можете следовать этому сообщению в блоге, чтобы создать складное вложенное меню в Divi.
Заключительные мысли
Мы рассмотрели моменты, которые могут помочь нам создать рабочий заголовок для нашего веб-сайта. Мы рассмотрели все типы и элементы, которые можно использовать в конкретном заголовке веб-сайта, как для мобильных устройств, так и для компьютеров.
Несмотря на все это, иногда становится сложно выбрать, какой дизайн шапки использовать и дальше продолжать работу. В этом случае полезно знать, для чего мы строим заголовок. Большую часть времени пользователи борются, потому что они игнорируют аудиторию своего веб-сайта и основных пользователей.
Поэтому, когда вы собираетесь создать шапку веб-сайта, сначала подчеркните требование. Если это для агентств и электронной коммерции, хорошо использовать фиксированный заголовок любого типа, кроме вертикальных, поскольку они хороши для портфолио или резюме работающих профессионалов.

 min.js»></script>
min.js»></script>