35 меню CSS и HTML для мобильных устройств, блогов, электронной коммерции и др.
В этой серии статей с lИзбранные представления кода CSS, HTML и JavaScript, мы обычно используем текстовые эффекты, стрелки, Заголовки или ползунки, с помощью которых можно подчеркнуть дизайн нашего веб-сайта, сделав его более элегантным или способным повысить ценность контента, который мы представляем посетителю.
На этот раз пришло время меню в HTML и CSS, с помощью которых можно анимировать адекватно те важные элементы, которые позволяют нам направлять пользователя к наиболее важным частям нашей электронной коммерции, блога и многого другого. Мы идем вместе с ними, чтобы придать нашему сайту качественный штрих и максимально соответствовать стандартам дизайна пользовательского интерфейса.
Индекс
- 1 Слайд-меню аккордеона
- 2 Выпадающий список Swanky на чистом CSS
- 3 Аккордеонное меню
- 4 Вертикальное меню с jQuery и CSS3
- 5 Круговое меню
- 6 Круговое меню
- 7 Круговое меню CSS HTML
- 8 Концепция кольцевого меню
- 9 Всплывающее меню цветов
- 10 Рекурсивная навигация при наведении
- 11 Раскрывающаяся навигация
- 12 Выпадающее меню на чистом CSS
- 13 Адаптивное и простое меню
- 14 Полноэкранное меню в SVG
- 15 Мега меню CSS
- 16 Другая концепция меню
- 17 Меню дизайна материалов
- 18 Мобильное меню Burger
- 19 Полноэкранный Flexbox Velocity.
 js
js - 20 Полная страница вне холста
- 21 Эффект строки меню при наведении
- 22 Концепция меню CSS clip-path
- 23 Зачеркнутый наведение
- 24 Меню CSS Lavalamp
- 25 Слайдер навигации
- 26 Навигация по мобильному меню
- 27 Концепция мобильного меню iPhone X
- 28 Развернуть подменю для мобильных
- 29 Анимированная мобильная навигация
- 30 Меню с эффектами прокрутки и наведения
- 31 Меню мобильных фильтров
- 32 Off-canvas навигация
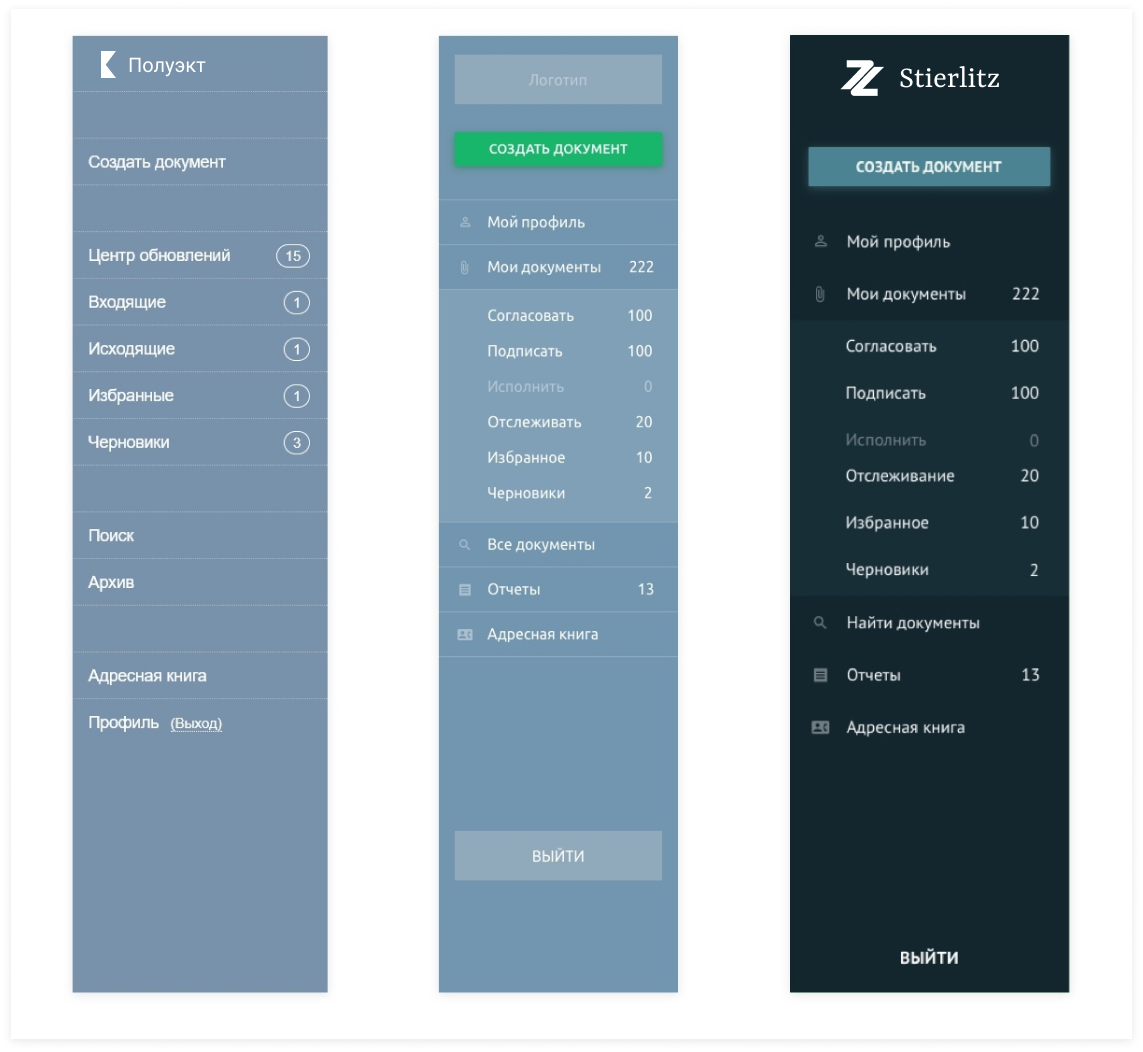
- 33 CSS скрытое боковое меню
- 34 Фиксированная боковая панель навигации
- 35 Вкладка «Морфинг»
Слайд-меню аккордеона
Un слайд-меню или боковое меню гамбургера состоит из изящных анимаций с минималистичным оттенком для большого эффекта.
Теме статьи:
9 CSS-меню боковой панели, которые нельзя пропустить
Подпишитесь на наш Youtube-канал
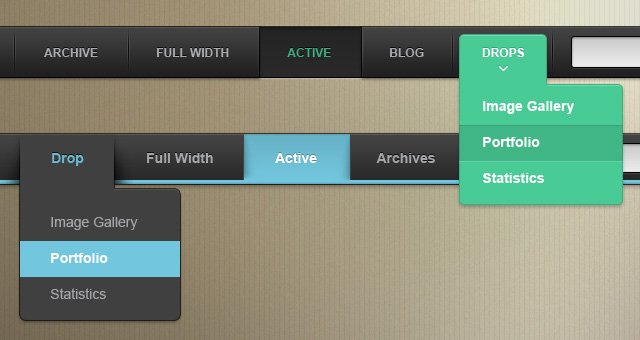
Выпадающий список Swanky на чистом CSS
Роскошный Lil Drop Down Manu V2. 0 es меню ну полный чистый CSS что имеет дополнительную ценность в том, что в пользовательском интерфейсе нет кода JavaScript. Просто отличное сочетание, чтобы открыть для себя большую элегантность.
0 es меню ну полный чистый CSS что имеет дополнительную ценность в том, что в пользовательском интерфейсе нет кода JavaScript. Просто отличное сочетание, чтобы открыть для себя большую элегантность.
Аккордеонное меню
Este аккордеонное меню es очень просто если мы сравним его с двумя предыдущими с HTML, JS и CSS.
Теме статьи:
16 каскадных меню на CSS для обновления вашего сайта
Вертикальное меню с jQuery и CSS3
Un вертикальное меню с jQuery и CSS3 de отличный штрих для приложения или веб-сайт. Всевозможные переходы и градиенты с минималистичными тенями.
Круговое меню
Un круговое меню de экспериментальная навигация который идеально подходит для технического сайта. Произведено в SVG и GreenSock Animation Platform, без сомнения, разные.
Круговое меню
Другой круговое меню и экспериментальный что идеально подходит для страницы, предназначенной для игры.
Круговое меню CSS HTML
Un круговое меню CSS HTML разместить его сбоку и что открывается по кругу с отличным пользовательским интерфейсом.
Концепция кольцевого меню
В этом кольцо меню лос связи позиционируются в верхней части каждой для создания разных колец.
Всплывающее меню цветов
Другой конкретный всплывающее меню с очень хорошо примененной анимацией, дающей отличный эффект.
Рекурсивная навигация при наведении
Рекурсивная навигация при наведении является выпадающее меню высокого качества для тех анимаций, которые идеально отражают структуру содержимого сети.
Раскрывающаяся навигация
Un меню выпадающая навигация аналогичен предыдущему, но с другими оттенками в дизайне интерфейса.
Выпадающее меню на чистом CSS
Другой выпадающее меню качества в CSS который соответствует текущим стандартам дизайна пользовательского интерфейса.
Адаптивное и простое меню
A полный экран, это отзывчивое и простое меню в HTML5 и CSS3 он совместим с Internet Explorer 11.
Полноэкранное меню в SVG
Un полноэкранное меню в SVG кладут сбоку в гамбургер, и это очень привлекает внимание.
Мега меню CSS
Un Мега меню в CSS и HTML отличается от того, что видно, в современном и минималистском стиле.
Другая концепция меню
Другая концепция меню идеальный вариант, если вы ищете другое и оригинальное менюОн просто великолепен благодаря настраиваемому меню на значке и тщательно проработанной анимации.
Меню дизайна материалов
Меню дизайна материалов está на основе языка дизайна Google.
Мобильное меню Burger
Un гамбургер-меню оптимизирован для мобильных устройств и что это сделано в HTML, CSS и JavaScript.
Полноэкранный Flexbox Velocity.
 js
jsПолноэкранный Flexbox Velocity.js это меню огромное качество достигнутого эффекта и за его почти уникальный пользовательский опыт. Полноэкранный флексбокс с velocity.js.
Полная страница вне холста
Полная страница вне холста это высококачественное полноэкранное меню, которое идеально подходит для отображения Как создать вебсайт с этими значениями.
Эффект строки меню при наведении
Un всплывающее меню простой эффект линии и очень красиво.
Концепция меню CSS clip-path
Еще одна концепция меню с clip-path состоящий из очень любопытного наведения и нескольких анимированных категорий.
Зачеркнутый наведение
Зачеркнутый наведение это другое меню наведите указатель мыши на любопытные ссылки Результат.
Меню CSS Lavalamp
Меню CSS Lavalamp содержит один анимация наведения для каждой ссылки это поддается динамизму.
Слайдер навигации
Un ползунок навигации который прокручивает каждую ссылку отличаться красным оттенком и хорошо ухоженной анимацией, дающей отличные результаты.
Навигация по мобильному меню
Un навигация по меню бургеров большой эффект, нацеленный на мобильные устройства.
Концепция мобильного меню iPhone X
Un меню предназначено для iPhone X которые могут придать вашему веб-сайту нотку качества, чтобы он соответствовал дизайну телефона Apple.
Развернуть подменю для мобильных
Развернуть подменю для мобильных предназначен для нижний колонтитул с изящной анимацией и очень подходящий объем двигателя. Элегантность на всех уровнях для мобильного интерфейса вашего приложения или веб-сайта.
Анимированная мобильная навигация
Другой анимированное меню для мобильного с круговым анимированным фоном с отличными визуальными результатами.
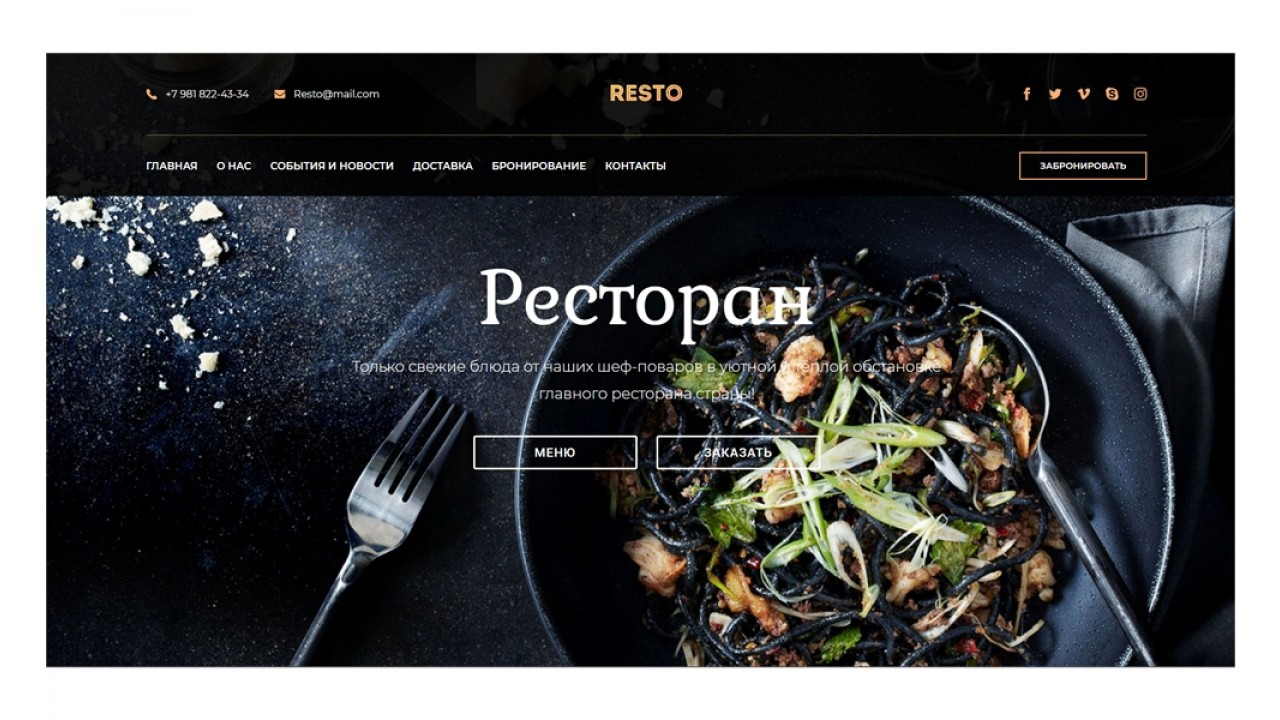
Меню с эффектами прокрутки и наведения
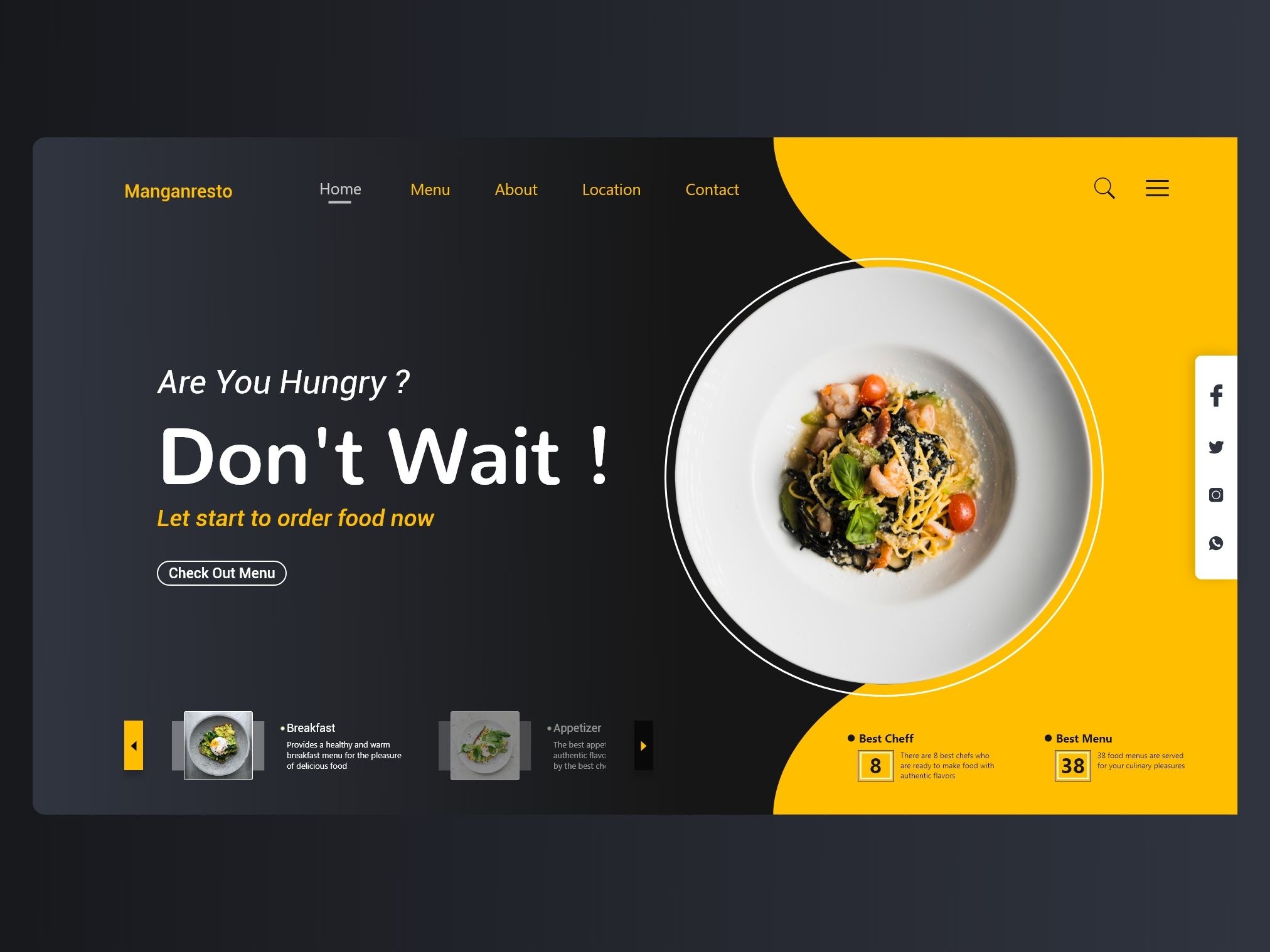
Другой отличный эффект для другого меню и причудливый. Восток меню с эффектами прокрутки и наведения он идеально подходит для ресторанов, обзоров и т. д.
Меню мобильных фильтров
Un фильтр меню мобильный преобразован в веб-версию и предназначен для мобильных устройств.
Off-canvas навигация
Off-canvas навигация Это меню, которое экспериментируйте с переходами и навигацией быть очень актуальным. Если вы ищете что-то новое, чтобы удивить, его уровень — лучший в этом списке.
CSS скрытое боковое меню
Un боковое меню в CSS что скрыто и так появляется со значком гамбургера.
Фиксированная боковая панель навигации
использование bootstrap вместо flexbox для поддержки IE9 / 10. Еще одно отличное меню для своих Фиксированная боковая панель навигации в своей концепции.
Вкладка «Морфинг»
Вкладка «Морфинг» это меню раскрывающийся список, который появляется при нажатии на главной кнопке вкладки.
72 Меню для сайта на jquery и CSS
1. Вертикальное яркое jQuery меню
Демо
Скачать
2. Прикольный эффект. Танцующее меню.
Демо
Скачать
3. Меню для оформления портфолио
Демо
Скачать
4. Выпадающий список с применением jQuery
Отличная стилизация элемента интерфейса в виде раскрывающегося списка.
Демо
Скачать
5. Выезжающая CSS3 панель
При наведении мышки на кнопку сверху выезжает панель.
Демо
Скачать
6. jQuery плагин «MobilyBlocks» для отображения кругового меню
Ненумерованный список с анимационным эффектом отображается по окружности относительно центральной оси. На демонстрационной странице нажмите на круглые изображения, чтобы увидеть плагин в действии, повторное нажатие спрячет появившиеся круги. Подобное решение можно использовать, например, как выпадающее меню или для блока «поделиться в социальных сетях», все зависит только от вашей фантазии.
Демо
Скачать
7. Меню с использованием спрайтов
Анимированное javascript меню с эффектом свечения.
Демо
Скачать
8. Анимированное jQuery меню
Свежее симпатичное меню на jQuery.
Демо
Скачать
9. jQuery меню «GarageDoor»
Демо
Скачать
10. jQuery меню с вертикальной прокруткой
Реализация меню с большим количеством пунктов. Прокручивается при перемещении курсора мыши вверх или вниз.
Демо
Скачать
11. jQuery оформление выпадающего списка
Демо
Скачать
12. Плагин навигации по странице
Плавная прокрутка к нужному разделу на странице. Плагин «jQuery One Page Navigation».
Демо
Скачать
13. Плагин «Animated Content Menu»
Новый jQuery плагин. Отличная реализация анимированной навигации по сайту. При переходе по пунктам меню всплывает блок с описанием и возможными ссылками, при этом в зависимости от выбранного пункта меняется фон страницы, который растягивается на весь экран независимо от размеров окна браузера. Обязательно посмотрите на демонстранционной странице.
Обязательно посмотрите на демонстранционной странице.
Демо
Скачать
14. jQuery плагин меню «Sweet Menu»
Анимированное меню с выезжающими пунктами.
Демо
Скачать
15. Фиксированное jQuery меню
При прокрутке страницы вниз, меню остается зафиксировано сверху экрана.
Демо
Скачать
16. Прокручивающиеся меню «Slider Kit»
Для реализации вертикльного меню с большим количеством пунктов. Прокрутка пунктов осуществляется с помощью колеса мыши, либо с помощью ссылок «Previos» и «Next».
17. Стильное CSS3 меню
Демо
Скачать
18. Новое CSS3 меню в стиле Apple
Новое меню в стиле Apple. Выглядит темнее того, что было ранее, но не менее симпатично.
Демо
Скачать
19. Оригинальное jQuery меню
Выпадающее меню с фоновым эффектом. Подпункты меню разворачиваются вверх. При наведении на пункт меню сменяется фоновое изображение.
Демо
Скачать
20.
 Анимированное меню на jQuery
Анимированное меню на jQueryАнимированное меню. Пункты меню представлены в виде иконок и описания. несколько отличных эффектов при наведении курсора мышки на пункт меню. Предусмотрено 8 эффектов, чтобы посмотреть их все — пройдите по ссылкам Exemple1-Exemple8 на демонстрационной странице.
Демо
Скачать
Вертикальное и горизонтально меню с прокруткой. Хорошее решение при большом количестве пунктов в меню.
Демо
Скачать
22. Контекстное меню на сайте на jQuery
Меню всплывает по нажатию правой кнопкой мыши на определенной области.
Демо
Скачать
23. Круговое двухуровневое меню для сайта
При выборе пункта меню, справа отображаются пункты подменю.
Демо
Скачать
24. jQuery CSS3 меню с эффектом размытия «Blur Menu» CSS3
Оригинальное jQuery CSS3 меню выполнено в 7 различных стилевых оформлениях. При наведении курсора мыши на один из пунктов меню остальные как бы размываются.
Демо
Скачать
25. Несколько эффектных анимированных jQuery CSS3 меню
10 креативных анимированных меню. Горизонтальные и вертикальные CSS3 меню с различными эффектами и переходами.
Демо
Скачать
26. Анимированное jQuery меню
В архив также вложен исходный PSD файл меню.
Демо
Скачать
27. Меню MagicLine
Фон или подчеркивание пункта меню следует за мышкой с небольшой задержкой, при этом фон плавно изменяет свой цвет при следовании от пункта к пункту. Очень красивый эффект, выглядит необычно. Внимание: эффект не работает в опере
Демо
Скачать
28. Image Bubbles
Отличный эффект, при наведении мышки на одно из изображений. Эффект чем-то напоминает jQDock, описанный выше.
Демо
Скачать
29. Интересное большое jQuery меню
Демо
Скачать
30. jQuery меню
Демо
Скачать
31. Интересные jQuery меню с различными эффектами
Горизонтальное, вертикальное меню. Интересные эффекты.
Интересные эффекты.
Демо
Скачать
32. Отличное jQuery меню в стиле Apple
Демо
Скачать
33. Fancy Sliding Menu for Mootools
Демо
Скачать
34. jQuery меню с интересным эффектом
Демо
Скачать
35. Интересное меню jQuery
Демо
Скачать
36. Свежее меню с интересным эффектом на jQuery
Демо
Скачать
37. jQuery меню
Очень интересный эффект. Отлично подойдет для оформления сайтов-портфолио.
Демо
Скачать
38. Графическое меню jQuery
Демо
Скачать
39. Классное jQuery меню в стиле Apple
Интересный эффект выплывающих миниатюр при наведении.
Демо
Скачать
40. Выпадающий список с автоскроллингом
Демо
Скачать
41. Меню jQuery
Симпатичный эффект перехода между пунктами.
Демо
Скачать
42. Отличное jQuery меню
Демо
Скачать
43.
 Красивое большое jQuery меню
Красивое большое jQuery менюДемо
Скачать
44. Прокручивающиеся jQuery меню
Пункты меню представлены в виде миниатюр.
Демо
Скачать
45. Классное jQuery меню
Демо
Скачать
46. Круговое меню навигации jQuery
Демо
Скачать
47. CSS и jQuery меню
Панель навигации с окном поиска, которая становится полупрозрачной, когда вы прокручиваете страницу вниз.
Демо
Скачать
48. Горизонтальное jQuery меню
Демо
Скачать
49. Вертикальное jQuery меню
Отличное вертикально меню. При наведении курсора выплывает пункт меню.
Демо
Скачать
50. Горизонтальное jQuery меню
Демо
Скачать
51. Интересное jQuery меню
Интересный эффект при наведении курсора на пункт меню.
Демо
Скачать
52. Раскрывающееся jQuery меню
При наведении курсора мыши на меню появятся его пункты. Появившиеся пункты отображаются в виде дуги, радиус которой вы сможете задать при настройке плагина. В некоторых браузерах вы не увидите отображения по дуге, меню будет отображаться прямо, но это все равно не испортит общее впечатление от этой jQuery реализации меню.
Появившиеся пункты отображаются в виде дуги, радиус которой вы сможете задать при настройке плагина. В некоторых браузерах вы не увидите отображения по дуге, меню будет отображаться прямо, но это все равно не испортит общее впечатление от этой jQuery реализации меню.
Демо
Скачать
53. CSS и jQuery панель навигации
Интересный эффект при наведении курсора мыши на пункт меню.
Демо
Скачать
54. Всплывающая jQuery панель
Интересная всплывающая панель/меню с отличными иллюстрованными иконками. Для появления меню нажмите на плюс в нижнем левом углу экрана.
Демо
Скачать
55. CSS3 меню
Лекгкое CSS меню с интересным эффектом.
Демо
Скачать
56. Выпадающее меню
Простое, аккуратное выпадающее меню.
Демо
Скачать
57. Меню с CSS и jQuery анимацией
Свежее анимированное меню в серых тонах.
Демо
Скачать
58. Колоночная навигация по сайту на jQuery
Интересное решение для навигации, которая представлена в виде вертикальных полос. При наведении курсора мыши на эти полосы появляется изображение для пункта и список подменю. При нажатии на пункт подменю появляется страница с описанием. Такая реализация отлично подойдет для промо-сайтов или презентаций. Обязательно посмотрите демо плагина.
При наведении курсора мыши на эти полосы появляется изображение для пункта и список подменю. При нажатии на пункт подменю появляется страница с описанием. Такая реализация отлично подойдет для промо-сайтов или презентаций. Обязательно посмотрите демо плагина.
Демо
Скачать
59. jQuery навигация по сайту
Навигация по сайту представлена в виде 4 картин, при наведении на которую вы заметите интересный анимированный эффект.
Демо
Скачать
60. Панель навигации прокручивается вместе с содержимым
Панель навигации. При нажатии на стрелку происходит прокрутка страницы. Навигация прокручивается вместе с содержимым страницы.
Демо
Скачать
61. jQuery панель с различными социальными сервисами
Нижняя панель на jQuery с различными социальными виджетами (RSS-подписка, возможность поделиться материалом в социальных сетях либо добавить в закладки, последние записи в твиттере, форма обратной связи, YouTube канал). Все виджеты отображаются во всплывающих модальных окнах.
Все виджеты отображаются во всплывающих модальных окнах.
Демо
Скачать
62. Аккуратное анимированное jQuery меню
Демо
Скачать
63. jQuery меню «Акварельные кисти»
Демо
<a rel=»nofollow» title=»Скачать скрпит» href=»http://www.onextrapixel.com/examples/jquery-brush-stroke-navigation/jquery-brush-stroke-navigation.zip» style=»margin: 0px; padding: 0
10 хорошо продуманных примеров мегаменю
При посещении веб-сайта электронной коммерции вы могли видеть множество категорий в строке меню. Наведя указатель мыши на определенную категорию, вы увидите большое раскрывающееся меню с дополнительными категориями. Это называется мегаменю .
Мегаменю — это веб-элемент, который помогает пользователям перемещаться по подстраницам, категориям и подкатегориям более низкого уровня веб-сайта. Большинство крупных веб-сайтов, таких как электронная коммерция, новости и отели, используют мегаменю.
Мегаменю надолго улучшит UX-дизайн вашего сайта и привлечет пользователей. Однако вы также можете добавлять блоки контента, ползунки, изображения, значки, видео и т. д. в современное мегаменю.
В этом блоге мы собираемся показать вам 10 хорошо структурированных примеров мегаменю десяти разных веб-сайтов.
Наряду с этим, мы также рассматриваем эти темы в этой статье-
- Почему и когда следует использовать мегаменю
- 10 хороших примеров мегаменю
- Лучшие практики мегаменю
- Как создать мегаменю в WordPress с помощью Elementor и Happy Addons
- Часто задаваемые вопросы о мегаменю
Давайте начнем с основ.
Если на вашем сайте много категорий и подкатегорий, мегаменю будет правильным выбором для настройки навигации по сайту.
Мегаменю не только дает вам возможность отображать основные элементы веб-сайта, но также помогает пользователям вашего веб-сайта находить необходимые им данные. Таким образом, это улучшает опыт ваших пользователей. Как правило, вы можете увидеть мегаменю в электронной коммерции, отелях, ресторанах и других веб-сайтах, которые имеют дело с большим количеством веб-контента.
Таким образом, это улучшает опыт ваших пользователей. Как правило, вы можете увидеть мегаменю в электронной коммерции, отелях, ресторанах и других веб-сайтах, которые имеют дело с большим количеством веб-контента.
Вот некоторые возможные области, где вам нужно использовать мегаменю. Вы можете,
- Создать мегаменю для своего веб-сайта электронной коммерции
- Отобразить множество категорий товаров для интернет-магазинов
- Использовать мегаменю для отображения тем и категорий в блогах и на веб-сайте журналов
- Добавить мегаменю для вашего большого корпоративные веб-сайты большого размера
- Создайте мега-меню для размещения номеров и помещений на веб-сайтах отелей
Узнайте, как создать меню в WordPress.
В этой части нашего блога мы покажем хорошие примеры мегаменю. Здесь мы выбрали разные типы веб-сайтов. В конечном итоге это поможет вам увидеть различные варианты использования мегаменю.
- InVision
- Dribbble
- weDevs
- Adidas
- Figma
- Asana
- Bobbi Brown
- eBay
- Food Network
- Evernote
Приступим:
1.
 InVision
InVisionInVision — популярный веб-сайт, который в основном предоставляет решение для управления проектами, которое централизует всю систему рабочего процесса. Он имеет организованное мегаменю, которое связывает многие важные внутренние страницы. В пункте меню Product вы видите, что меню имеет множество внутренних страниц в трех разных категориях, таких как Product Overview, Freehand, и For Teams 9.0004 .
Пункт меню продукта также имеет возможность отображать обновление продукта, где вы найдете обновление продуктов InVision. В конечном счете, это идеальный пример мегаменю, который помогает пользователям легко перемещаться по сайту.
2. Dribbble
Всемирно популярная торговая площадка Dribbble, где дизайнеры могут продемонстрировать свои работы. Он имеет красивый дизайн мега-меню, который улучшает пользовательский опыт. Под одним пунктом меню, например Marketplace , вы видите значок со ссылкой на внутреннюю страницу и кратким описанием страницы.
Однако в этом меню есть еще одна область, где отображаются определенные категории. Короче говоря, это еще один отличный пример хорошего мегаменю.
3. weDevs
weDevs — одна из популярных компаний, производящих продукты WordPress, которая создала несколько замечательных продуктов, включая плагин Dokan Multivendor Marketplace. Он поставляется с очень чистым и простым мега-меню. Вы заметите, что в пункте меню Продукты есть несколько продуктов , демонстрируемых с логотипом продукта и кратким слоганом.
Также есть ссылка на View All products для перехода на страницу товара. Он отзывчивый, поэтому вы можете легко использовать его на своих небольших устройствах.
4. Adidas
Adidas — один из самых популярных спортивных брендов в мире. Если вы посетите официальный сайт Adidas и перейдете в область меню, вы увидите их мегаменю. Он хорошо организован.
В пункте меню 3 STRIPE LIFE есть шесть категорий, таких как «Что нового», «Сотрудничество», «Наш мир», «Спорт», «Оригиналы» и «Коллекции». Каждая из категорий имеет несколько внутренних страниц и начинается с изображения.
Каждая из категорий имеет несколько внутренних страниц и начинается с изображения.
5. Figma
Figma — популярный инструмент для дизайна. На своем веб-сайте они используют удобное мегаменю для отображения основного контента веб-сайта. Их мегаменю отличается от других.
Здесь они используют инфографику для улучшения пользовательского опыта. Также разделы меню они разделяют сплошной рамкой.
6. Asana
Asana — это известная веб- и мобильная платформа управления работой, предназначенная для управления командами и их работой. Этот популярный веб-сайт имеет масштабное мега-меню. Он отображает много необходимого содержимого веб-сайта.
Под пунктом главного меню Ресурсы мегаменю показывает двумерное содержимое меню с использованием двух категорий ОБУЧЕНИЕ и ПОДКЛЮЧЕНИЕ . Обе эти категории имеют множество внутренних страниц, которые систематически перечислены. Тем не менее, у него также есть опция FEATURED READS для демонстрации тематических блогов веб-сайта.
7. Bobbi Brown
Bobbi Brown — еще один отличный пример современного мега-меню. Это интернет-магазин, который в основном продает косметические товары. На этом веб-сайте есть мегаменю, очень простое по дизайну, но ослепительное.
Отображает косметические предметы с изображением и названием категории. Он также ориентирован на адаптивный дизайн, чтобы любой мог получить доступ к мегаменю со своих мобильных телефонов и планшетов.
8. eBay
Большинство из вас знакомы с eBay, одним из крупнейших мировых брендов электронной коммерции. Этот лучший веб-сайт электронной коммерции имеет богатое мега-меню. Под каждым из пунктов основного меню есть мегаменю. Сосредоточьтесь на меню Fashion .
Под этим пунктом меню находится мегаменю большого размера, используемое для демонстрации Самые популярные категории и Другие категории . И эти две категории имеют множество подкатегорий, которые также перечислены в качестве пунктов меню. Тем не менее, он также отображает рекомендуемый продукт, который привлекает внимание клиента.
Тем не менее, он также отображает рекомендуемый продукт, который привлекает внимание клиента.
Прочтите: eBay: Волшебное путешествие, чтобы стать лидером глобального бизнеса в области электронной коммерции
9. Food Network
Food Network — это веб-сайт ресторана, на котором есть мегаменю для отображения меню блюд ресторана. В пункте меню Recipes есть мегаменю, которое разделяет РЕЦЕПТ ДНЯ и ПОПУЛЯРНЫЕ РЕЦЕПТЫ .
Презентация их мега-меню очень культовая, каждый из рецептов имеет изображение, привлекающее клиентов. Однако у него также есть возможность отображать другой список рецептов и кнопка ПОСМОТРЕТЬ ВСЕ рецепты .
Узнайте больше о том, как создать сайт ресторана с помощью WordPress и Elementor.
10. Evernote
Evernote — это инструмент, специально созданный для управления проектами, систематизации, создания заметок, архивирования и управления задачами. Этот веб-сайт имеет потрясающее мегаменю, чтобы показать его ценные функции.
Этот веб-сайт имеет потрясающее мегаменю, чтобы показать его ценные функции.
Это красивое мегаменю с уникальными зелеными значками, названиями функций и коротким лозунгом. Кроме того, у него есть ссылка ПОСМОТРЕТЬ ВСЕ ФУНКЦИИ , чтобы увидеть все функции Evernote.
Исходя из ваших потребностей, вы можете создать мегаменю вашего сайта. Но убедитесь, что ваше мегаменю хорошо продумано, отзывчиво и просто в использовании. Чтобы сделать ваше мегаменю безупречным, вы должны следовать приведенным ниже советам.
- Сделайте ваше мегаменю простым для просмотра пользователями
- Сосредоточьтесь на адаптивном дизайне
- Попробуйте добавить значки/изображения, чтобы сделать его более привлекательным
- Используйте один цвет ссылки
- Избегайте расположения ссылок слишком близко друг к другу
- Убедитесь, что все элементы меню видны одновременно, пропустите прокрутку
- Используйте одну опцию триггера наведите или щелкните
Когда-то создание мегаменю для веб-сайта WordPress было катастрофой. Вам нужно написать собственный код, установить сторонние плагины, а иногда вам нужно нанять эксперта, чтобы завершить работу должным образом.
Вам нужно написать собственный код, установить сторонние плагины, а иногда вам нужно нанять эксперта, чтобы завершить работу должным образом.
Но текущий сценарий отличается. Вы можете эффективно создать собственное мега-меню веб-сайта, используя Elementor и Happy Addons.
Happy Addons — одно из популярных и быстрорастущих дополнений Elementor, которое поставляется с необычным виджетом Happy Mega Menu. С помощью этого расширенного виджета вы можете создавать мегаменю в режиме реального времени. Этот виджет перетаскивания позволяет добавлять значка, значка, изображения и сохраненных шаблона Elementor в мегаменю.
Тем не менее, он также ориентирован на адаптивный дизайн, поэтому пользователи могут легко получить доступ к мегаменю вашего веб-сайта с помощью мобильных или других небольших устройств.
Используя виджет Happy Mega Menu , вы можете создать крупномасштабное мегаменю, такое как приведенные выше примеры weDevs, Adidas, Dribbble, InVision и другие.
Зачем ждать? Давайте посмотрим этот пошаговый видеоурок и узнаем, как создать мегаменю в WordPress.
Прочтите документацию Happy Mega Menu и узнайте, как правильно использовать этот виджет.
Есть много вопросов, которые люди часто задают в Интернете относительно мегаменю. Здесь мы ответили на некоторые распространенные вопросы, которые могут помочь вам узнать больше о мегаменю.
1. Что такое мегаменю?
Мегаменю — крупномасштабное выпадающее навигационное меню, используемое для демонстрации огромных ссылок на внутренние страницы веб-сайта. Оно отличается от стандартного подменю или выпадающего меню WordPress. В мегаменю вы можете добавлять значки, изображения и другие дополнительные функции, чтобы украсить область навигации вашего сайта.
Позволяет посетителям вашего веб-сайта получать доступ к самым глубоким разделам вашего веб-сайта с помощью главного меню. Тем не менее, мегаменю повышает удобство использования веб-сайта, помогает увеличить продажи, повысить конверсию и помочь вашим посетителям дольше просматривать ваш сайт.
2. Как мне создать мегаменю для моего веб-сайта WordPress?
Вы можете использовать плагин мегаменю, чтобы создать мегаменю для своего веб-сайта. Но если вы являетесь пользователем Elementor, вы можете просто создать мегаменю с помощью виджета Happy Mega Menu от Happy Addons. Мы это уже обсуждали. Следите за вышеуказанной частью нашего блога.
3. Мегаменю хороши или плохи для SEO?
По сути, мегаменю веб-сайта не влияют на рейтинг вашего веб-сайта. Но это помогает улучшить навигацию по сайту. Вот почему вы можете сказать, что это хорошо для SEO.
С другой стороны, код мегаменю обычно загружается первым, когда он отображается на вашем веб-сайте. Поскольку в мегаменю перечислено множество внутренних страниц или других необходимых веб-элементов, это замедляет скорость вашего сайта.
По этой причине это плохо для SEO, поскольку Google измеряет время загрузки страницы для оценки SEO вашего сайта.
4. Стоит ли использовать Мегаменю?
Это зависит от вашей цели. Как правило, мегаменю используется для больших веб-сайтов, таких как электронная коммерция, блоги, журналы, новости и т. д. Если у вас есть такой веб-сайт или веб-сайт с большим содержанием, вам следует использовать мегаменю.
5. Работает ли мегаменю с Elementor?
Да, мегаменю полностью совместимо с Elementor.
В этом блоге мы перечислили 10 хороших примеров мега-меню. Таким образом, вы можете получить правильное представление о мегаменю. Тем не менее, мы также рассмотрели некоторую необходимую информацию о мегаменю, например, почему и когда вы должны использовать мегаменю, лучшие практики мегаменю, а также ответили на распространенные вопросы, которые люди часто задают в Интернете в мегаменю.
Кроме того, мы обсудили, как создать мегаменю в WordPress с помощью Elementor.

 js
js