“Отменить”: кнопка или ссылка?
Путаница между кнопками и ссылками — головная боль многих дизайнеров и разработчиков. Если мы будем придерживаться определенной логики и использовать указанные элементы последовательно, людям будет проще разобраться в интерфейсе и выполнить стоящие перед ними задачи.
Из статьи вы узнаете:
- как появились кнопки и ссылки,
- чем они отличаются друг от друга,
- что именно необходимо использовать в том или ином случае — фильтры, сортировка, элементы “Назад”, “Закрыть” и т.д.
А в самом конце получите ответ на главный вопрос — как же правильно оформить опцию “Отменить”.
Кнопка “Отмена” vs ссылка “Отмена”В ходе взаимодействия с тем или иным приложением мы часто становимся участниками диалога, включающего опцию “Отмена” / “Отменить”. Это происходит, когда пользователь заполняет форму или работает с данными (например, в боковой панели или модальном окне).
Обычно эта опция расположена рядом с кнопкой основного действия. Если раньше было принято оформлять ее в виде ссылки, то сейчас мы все чаще встречаем кнопку “Отмена”.
Если раньше было принято оформлять ее в виде ссылки, то сейчас мы все чаще встречаем кнопку “Отмена”.
Навигация vs действие
Пользователи приложений обычно имеют дело с взаимодействиями двух видов: навигацией и действиями. Их внешний вид должен различаться, чтобы с первого взгляда было понятно, что есть что.
- Навигация — это ссылка
- Действие — это кнопка
Почему? Ссылки берут свое начало с первых дней существования всемирной паутины. Именно они и делают ее паутиной (и не просто паутиной, а всемирной). Кнопки — это форма скевоморфизма, способ перенести привычные нам переключатели и действия из физического мира в цифровой.
Соответственно, мы используем их по-разному:
Действия — это манипуляции с данными, которыми пользователь управляет через интерфейс приложения, а навигация — это изменение состояния интерфейса, внутри которого перемещается пользователь. Другими словами, клик по ссылке (навигация) не приводит к изменению данных, но может привести к отображению новых страниц или к изменению внешнего вида текущей страницы.
Таким образом, навигация — это изменение состояния пользовательского интерфейса, а действие — это оперирование данными. Другими словами, переход из одного состояния в другое — это то же самое, что и навигация. Обратите внимание, действия (кнопки) тоже могут запускать навигацию, но это необязательно так.
Разница между навигацией и действиямиUI-дизайн
Конечно, внешний вид ссылки или кнопки — это решение дизайнера, но классические ссылки представляют собой синий подчеркнутый текст, а кнопки — блоки с текстом внутри. И ссылки, и кнопки могут включать иконки, которые помогают пользователям быстрее понять, о каком действии или направлении идет речь (полагаться только на иконки не рекомендуется, поскольку такое решение создает чрезмерную когнитивную нагрузку, но это уже другая тема для обсуждения).
Информационная архитектура
Очевидно, что если ваше веб-приложение обладает определенной информационной архитектурой, которая допускает такое поведение, это благоприятно сказывается на опыте взаимодействия. При этом понимание принципов представления данных является ключом к пониманию разницы между манипуляцией данными и изменением состояния интерфейса.
При этом понимание принципов представления данных является ключом к пониманию разницы между манипуляцией данными и изменением состояния интерфейса.
Давайте рассмотрим пример — магазин, который продает фрукты. На сайте представлен список доступных для заказа опций:
Пользователь может сделать следующее:
- Добавить новый фрукт в список.
- Отфильтровать или отсортировать фрукты
- Перейти к подробному описанию конкретного фрукта из списка
- Перейти к подробному описанию страны происхождения конкретного фрукта из списка.
Давайте посмотрим, как будут выглядеть эти взаимодействия, если применить к ним нашу логику.
Применим описанную логику к стандартному пользовательскому интерфейсу
Добавление нового фрукта
Когда пользователь хочет добавить новый фрукт в список, он нажимает на ссылку «Добавить фрукт», что приводит к изменению состояния пользовательского интерфейса (т.е. появляется форма, в которую нужно внести данные о новом фрукте).
Современные дизайнеры, как правило, используют вместо ссылки кнопку (или FAB — плавающую кнопку целевого действия) для добавления новых элементов. Однако само по себе это взаимодействие не является действием. Это всего лишь изменение состояния, которое открывает модальное окно для создания записи о новом фрукте. Следовательно, мы имеем дело с навигацией.
Таким образом мы сообщаем пользователю, что, когда он наживает “Добавить фрукт”, он не оперирует данными напрямую, но может ожидать изменения состояния интерфейса для дальнейшего выполнения этой задачи. Поэтому я не рекомендую использовать FAB или другие виды кнопок для подобных взаимодействий.
Кнопки вместо ссылок там, где навигация является взаимодействием по умолчанию. Спасибо, Material UI.После того, как состояние интерфейса изменилось, пользователь может выполнить действие, и следовательно, он ожидает найти здесь кнопку, непосредственно отвечающую за добавление нового фрукта в список:
«Добавить фрукт» здесь и впрямь является действием, которое подтверждает намерение пользователя и посылает запрос на изменение данных на сервер.
Это взаимодействие вызывает интересную дискуссию: что увидит пользователь, добавив новый фрукт? Вернется ли он к списку фруктов или перейдет на страницу с подробной информацией о новом фрукте?
Это зависит от того, что важно для пользователя. Чтобы выяснить это, нужно провести ряд исследований. Оба варианта допустимы, но и тот, и другой представляют собой навигацию, хотя и вызванную выполненным действием. (Помните, я говорил, что действия могут запускать навигацию?)
Забудем на секунду о кнопке / ссылке “Отменить” и рассмотрим другие доступные пользователям взаимодействия, чтобы найти окончательный ответ на наш главный вопрос.
Фильтры и сортировка
Просматривая список фруктов, пользователь может сократить число опций при помощи фильтров. Он решает применить фильтр «Яблоки» и отсортировать список по весу. Конечно, речь о работе с данными и поэтому мы должны увидеть здесь кнопку, не так ли?
Ну, если мы проанализируем действия пользователя, окажется, что никакие данные в этом случае не подверглись изменениям. Все фрукты по-прежнему в списке. Пользователь ничего не добавил и не отредактировал. Единственное, что он сделал, — изменил внешний вид / состояние интерфейса. А значит, для фильтров или сортировки вместо кнопок необходимо использовать ссылки.
Все фрукты по-прежнему в списке. Пользователь ничего не добавил и не отредактировал. Единственное, что он сделал, — изменил внешний вид / состояние интерфейса. А значит, для фильтров или сортировки вместо кнопок необходимо использовать ссылки.
Сбросить фильтры
Эта логика также позволяет сделать вывод, что и взаимодействие “Сбросить фильтры” / “Отменить сортировку” должно быть не кнопкой (т.е. это не действие), а ссылкой (т.е. это изменение состояния интерфейса или возврат к его прежнему состоянию), поскольку никакие данные не подвергаются изменениям.
Сбросить фильтры — это ссылка (изменение состояния пользовательского интерфейса, а не фактическая манипуляция данными), обозначенная «деструктивным» красным цветом, чтобы предупредить пользователя.Вернуться на предыдущую страницу
Допустимое решение — сделать так, чтобы пользователь автоматически переходил на страницу только что добавленного фрукта. Но что если он захочет вернуться на предыдущую страницу (список фруктов)?
Конечно, все зависит от того, как спроектирован конкретный интерфейс, но чаще всего он включает одну из следующих опций (или обе):
- Элемент “Назад”
- Хлебные крошки
Поскольку и в том, и в другом случае пользователь просто возвращается к предыдущему состоянию интерфейса (и, таким образом, не отменяет внесенные изменения и не выполняет никаких новых операций с данными), мы имеем дело со ссылками.
Как правило, существует и третий вариант: кнопка «Назад» в браузере — да, это именно кнопка, а не ссылка. Мы рассмотрим его позднее.
Закрыть боковую панель
Мы еще на шаг приблизились к ответу на главный вопрос этой статьи. Что если пользователь хочет закрыть боковую панель «Добавить новый фрукт»? Обычно для этого необходимо кликнуть либо по экрану за пределами панели, либо по элементу “Закрыть”.
Снова задав себе вопрос, что делает пользователь, когда «закрывает» боковую панель, мы приходим к выводу, что он, по сути, прерывает действие. Другими словами, возвращается к предыдущему состоянию пользовательского интерфейса. Получается, мы должны использовать ссылку, а не кнопку.
“Закрыть” — это ссылка, изменение состояния интерфейса.То же самое можно сказать и о закрытии любого другого окна:
Закрытие — это не действие, а изменение состояния интерфейса.
Отмена действия
Где бы ни находился элемент “Отменить” — внутри боковой панели, всплывающего (модального) окна или формы (“Редактировать” на странице с подробной информацией о фрукте), взаимодействуя с ним пользователь всякий раз делает ровно то, что было описано в предыдущем разделе — прерывает действие и таким образом возвращается к предыдущему состоянию интерфейса. Следовательно, здесь нужна ссылка, а не кнопка.
Ответ на вопрос этой статьи«Но ведь отмена — это тоже действие, нет?»
Как вы уже догадались, ответ на этот вопрос — твердое «нет»! Отмена действия — это полная противоположность его выполнению, отказ от действия. Во всех описанных выше случаях отмена действия повлечет за собой возврат к предыдущему состоянию пользовательского интерфейса.
«Но как насчет отмены подписки на Netflix?»
Это интересное исключение, но оно объяснимо. В данном случае «Отменить» — это первичное действие. Пользователь по-прежнему может отменить первичное действие с помощью одноименной ссылки. Конечно, лучше не использовать и там, и там слово “Отменить”, а выбрать разные формулировки.
Конечно, лучше не использовать и там, и там слово “Отменить”, а выбрать разные формулировки.
«Но как насчет iOS, Windows или MacOS?»
В интерфейсах операционных систем кнопки используются повсеместно. Это полностью противоречит всему, что я написал. Однако вы должны понимать, что веб-приложение и операционная система — абсолютно разные вещи.
Следует избегать “зловещей долины” UI. Когда интерфейс имитирует ОС, это сбивает пользователей с толку. Отказ от привычных UI-шаблонов негативно сказывается на юзабилити. Пусть ОС будет ОС, а приложение — приложением.
Именно поэтому отзывчивый дизайн — не то же самое, что нативное мобильное приложение. Это два вида разных пользовательских интерфейсов.
«А как насчет главного меню? Это же точно навигация?»
Да, верно. Это действительно элементы навигации, и взаимодействие с ними приводит только к изменению состояния интерфейса. Поэтому мы ожидаем увидеть не кнопки, а ссылки. На практике же реализация главного меню в виде ряда кнопок стала своего рода стандартом. Вероятнее всего, столкнувшись с таким решением, пользователи не придут в замешательство, поэтому я не вижу здесь серьезной проблемы.
На практике же реализация главного меню в виде ряда кнопок стала своего рода стандартом. Вероятнее всего, столкнувшись с таким решением, пользователи не придут в замешательство, поэтому я не вижу здесь серьезной проблемы.
Однако в старые добрые времена было принято представлять пункты главного меню в виде ссылок! (потому что, знаете ли, это навигация). И по сей день в коде эти пункты остаются ссылками, а не кнопками, если речь о семантически правильном HTML.
Ааа, старый добрый Digg. Ссылки повсюду! Даже в главном меню.
Раньше основная навигация Google состояла из гиперссылок.Будьте последовательны
Сравнивая кнопки и ссылки, мы видим, что между ними существует фундаментальное различие.
Первые инициируют действия, которые выполняются непосредственно внутри таблицы.
Вторые запускают навигацию, то есть действие выполняется в измененном интерфейсе.
Когда вы все делаете последовательно, пользователь понимает, чего ожидать от взаимодействия.
Заключение
Вопрос о том, как лучше оформить элемент “Отменить” — в виде ссылки или кнопки — поднимался и ранее. Я думаю, что эта статья UX movement содержала некоторые правильные выводы: отмена — это не действие, но она все же не должна быть кнопкой. (Мне вообще кажется, что серая кнопка больше похожа на неактивную, но это уже тема другого разговора).
Люк Вроблевски в своем знаменитом посте приходит практически к тем же выводам, что и я (кроме того, он также разбирает вопрос позиционирования элементов).
Взаимодействие с элементом “Отменить” — это прерывание действия и, следовательно, переход к предыдущему состоянию пользовательского интерфейса. Навигация представлена в веб-интерфейсах в виде гиперссылок, поэтому указанная опция должна быть гиперссылкой.
Помните, что это не истина в последней инстанции. Я прекрасно понимаю, что иногда кнопка “Отменить” смотрится более выигрышно. Как и в случае с главным меню, со временем подход может измениться.
Разница между кнопками и ссылками в UX и SEO
Кнопки часто просят ставить вместо ссылок просто потому, что такой элемент дизайна нравится больше. В этом материале мы поговорим о разнице между кнопками и ссылками сразу в двух плоскостях — UX и SEO.
Кнопки и ссылки в UX
В UX у ссылок и кнопок разный функционал. Ссылки — элемент навигации. Нажимая на ссылку, пользователь переходит к определенному месту на странице (якорь), попадает в новый раздел (внутренняя ссылка) или уходит на другой ресурс (внешняя ссылка). С кликом по внутренней или внешней ссылке меняется URL, а при нажатии на правую кнопку мыши открывается новое окно.
Правильная ссылка оформляется с тегом <a>, атрибутом href и выглядит как текст без плашки. Например, вот так в html коде выглядит внутренняя ссылка одной из публикаций нашего блога.
<p>Напоминаем, что в 2020 году в <a href=»https://nowmedia.ru/blog/seo-teper-i-v-instagram/» target=»_blank»> Instagram США, Канады и нескольких европейских странах заработал поиск по ключевым словам </a></p>Кнопка отвечает за какое-либо действие: отправить товар в корзину, прикрепить документ, согласиться, отказаться, открыть форму и пр. Более того, кнопка может отображать состояние формы, будучи активной или неактивной, но никогда не переводит пользователя на другую страницу, сайт или место в документе.
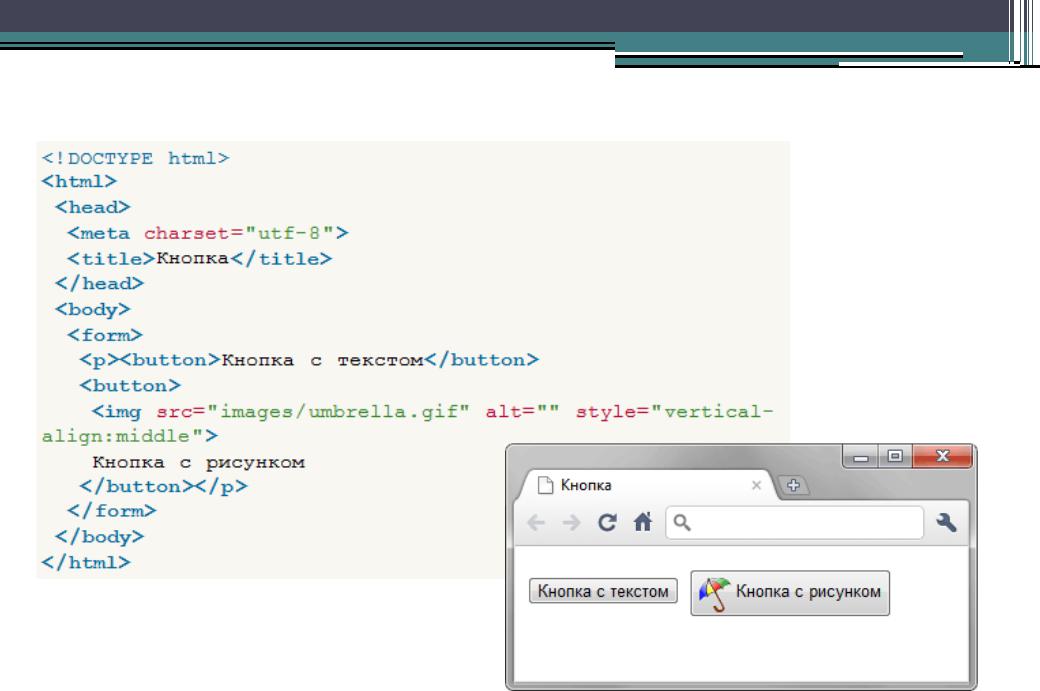
Кнопки оборачивают атрибутом <button> и оформляют плашкой с прямыми или скругленными углами. И вот как кнопка выглядит на сайте и в html.
Почему это так важно? Потому что сайты мы делаем не для себя, а для пользователей. Интернет-магазины — для покупателей, b2b ресурсы — для инвесторов и дистрибьюторов, государственные платформы — для граждан.
Кнопки и ссылки в SEO
С SEO еще интереснее…В документах расширенной оптимизации Google черным по белому написано: «Роботы Google могут переходить только по ссылкам в корректно оформленных тегах <a> с действительными URL».
Другие форматы ссылок не поддерживаются. Это значит, что обернутая в <button> ссылка не сканируется, не обрабатывается, а значит и не передает вес страницы-донора странице-рецепиенту. То есть все усилия по внутренней оптимизации — мимо.
Совсем недавно эту тему затронул и Джон Мюллер, которому задали
вопрос про специфику сканирования ссылок с button и a href. Сотрудник Google подтвердил, что кнопки не имеют URL-адреса и не являются ссылками, а значит поисковик не сканирует их и не обрабатывает каким-либо другим способом.
Что в очередной раз подтверждает правило — не перемудри! И даже если ссылки кажутся слишком простыми и скучными, у поисковиков и пользователей совсем другое мнение.
Дальше: Про заказные видеоотзывы и здоровый скептицизм
[HTML] — Как добавить ссылку на мою кнопку в HTML? — SheCodes
Узнайте, как добавить ссылку на кнопку в HTML, используя тег привязки, чтобы обернуть кнопку.
👩💻 Технический вопрос
Спросил 3 месяца назад в HTML Alex
Как мне добавить ссылку на мою кнопку?
HTML связь якорный тег кнопка
Дополнительные вопросы по кодированию в HTML👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 3 дня назад в HTML by Heather
центрировать мои 3 изображения на одной строке
HTML CSS изображение центр флексбокс
👩💻 Технический вопрос
Спросил 7 дней назад в HTML by Achilla
Какой код поставить слоган рядом с логотипом
HTML CSS логотип слоган позиционирование
👩💻 Технический вопрос
Спросил 7 дней назад в HTML by Rebekah
объясните, как работает "span"
HTML охватывать CSS дизайн функциональный
👩💻 Технический вопрос
Спросил 13 дней назад в HTML Хана
разница между тегами div и span
HTML див охватывать блочный уровень встроенный
👩💻 Технический вопрос
Спросил 23 дня назад в HTML by Thomas
Написать стандартную викторину с использованием HTML, CSS и JavaScript
HTML CSS JavaScript контрольный опрос веб-разработка
👩💻 Технический вопрос
Спросил 23 дня назад в HTML от Боитумело
как перейти от списка к горизонтальному
список горизонтальный CSS показать свойство
👩💻 Технический вопрос
Спросил 23 дня назад в HTML Наталия
что такое aria-label?
ария-метка доступность программы для чтения с экрана вспомогательные технологии кнопка
👩💻 Технический вопрос
Спросил 23 дня назад в HTML Джози
как центрировать изображение
HTML CSS центр изображение
👩💻 Технический вопрос
Спросил 24 дня назад в HTML by Shelah
что делает элемент нижнего колонтитула
нижний колонтитул элемент документ раздел веб-страница
👩💻 Технический вопрос
Спросил 24 дня назад в HTML Тинсэ
когда использовать span в html
HTML охватывать встроенные элементы CSS JavaScript
👩💻 Технический вопрос
Спросил 25 дней назад в HTML от Lungelo
что такое
HTML тег выделения форматирование текста
👩💻 Технический вопрос
Спросил 25 дней назад в HTML Андреана
что делает
HTML див контейнер блочный уровень макет
👩💻 Технический вопрос
Спросил 26 дней назад в HTML by Shelah
что делает элемент span
HTML пролетный элемент встроенный элемент CSS стиль
👩💻 Технический вопрос
Спросил 26 дней назад в HTML Шарлотта
уменьшить поля текста абзаца html css
HTML CSS допуск текстовый элемент значение пикселя
👩💻 Технический вопрос
Спросил 29 дней назад в HTML by Mule
Как я могу добавить комментарии к html коду?
HTML Комментарии код
👩💻 Технический вопрос
Спросил 29 дней назад в HTML Шела
что делает span
HTML ярлык в соответствии CSS стиль
👩💻 Технический вопрос
Спросил 29 дней назад в HTML от Lance
что такое и как это работает?
HTML мета кодировка кодировка
👩💻 Технический вопрос
Спросил 30 дней назад в HTML Шела
что делает элемент div и span
div охватывать группировка в соответствии веб-страница
👩💻 Технический вопрос
Спросил 30 дней назад в HTML by Shelah
что делает элемент em?
HTML Эм акцент форматирование текста
👩💻 Технический вопрос
Спросил 30 дней назад в HTML Шела
что делает элемент hr
HTML элемент часов горизонтальная линия
👩💻 Технический вопрос
Спросил 30 дней назад в HTML by Mahsa
как комментировать в html
HTML комментарий синтаксис код объяснение
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML по ОФФА
Напишите мне код панели пользователя
HTML CSS JavaScript панель управления пользователя макет
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by OFFA
Напишите мне страницу предварительного просмотра заказа для веб-сайта продуктов питания
еда заказ предварительный просмотр стол кнопка
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML по ОФФА
Напишите мне код страницы регистрации
регистрация форма CSS HTML отправить-форма
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by OFFA
Напишите мне код страницы входа
HTML CSS JavaScript страница авторизации проверка формы
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML Шэрон html как сделать центрированный список горизонтальным?
HTML CSS центрированный список горизонтальный список
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Sharon
html как центрировать горизонтальный список?
HTML CSS центр горизонтальный список
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML Тамека
Как добавить фото рядом друг с другом
HTML CSS изображений поплавок
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Tameka
как добавить несколько страниц на целевую страницу
HTML целевая страница несколько страниц навигация КСС
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML от Дианы
как убрать пробелы между строками в html?
HTML CSS межстрочный интервал допуск прокладка
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 1 месяц назад в HTML by Наталия
интервал между элементами html
HTML CSS допуск набивка интервал
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Olena
как сделать градиентный фон в HTML?
HTML CSS градиент фон
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Olena
как сделать линию с цветом, то бишь hr?
HTML CSS линия час цвет
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Furá
У меня есть html-файл, который нельзя изменить, и мне нужно настроить его стиль и вставить содержимое в новый html-файл
HTML CSS JavaScript настройка ДОМ
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Furá
Как вставить в html-файл таблицу из другого html-файла и использовать тот же лист style.
css
HTML стол стиль.css тег объекта
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Furá
Могу ли я применить CSS-лист моего html-файла к html-объекту?
HTML CSS сорт ИДЕНТИФИКАТОР стиль элемент
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML Кодили
как закодировать смайлик солнце за облаком
HTML код Юникод эмодзи солнце облако
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Burhan
добавить логотип заголовка
HTML CSS заголовок логотип сайт
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML от Бурхан
как получить логотип заголовка
HTML логотип заголовок тег изображения
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Isa
как добавить html изображение с компьютера скачать
HTML изображение компьютер путь
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML Луянда
Как сделать изображение фоном для вашего веб-сайта с помощью языка html и CSS
HTML CSS изображение на заднем плане Веб-сайт дизайн
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Shukura
как добавить картинку в html
HTML изображение img-тег атрибут источника альт атрибут
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML от Raquel
как добавить ссылку в мой код
HTML связь ссылка
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML от Raquel
как добавить абзац в мой код
HTML параграф код
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML от Ракель
расскажите мне больше о сильном элементе
HTML ярлык сильный жирный шрифт важность
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Nikita
как сделать кнопку с кнопкой ввода
представлять на рассмотрение форма
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML Эллешева
загрузить видео на сайт в формате html, указав постер и ширину
HTML тег видео плакат ширина веб-разработка
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 1 месяц назад в HTML by Mark
Дан массив с элементами разных типов.
Создайте функцию, которая вычисляет среднее арифметическое только числовых элементов данного массива с помощью html.
HTML Множество среднее арифметическое функция
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML Ольга
что такое атрибуты в HTML?
HTML атрибуты элемент открывающий тег ID
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML Апиринья
можете ли вы объяснить
?HTML тег div контейнер группировка
Просмотрите вопросы по кодированию по темам: HTML CSS JavaScript Код ВС Питон Реагировать Начальная загрузка Попутный ветер Джава PHP Node.js Рубин Идти .NET
Как добавить кнопку вызова на веб-сайт с помощью HTML
Блог > Связь > Как добавить кнопку вызова на веб-сайт с помощью HTML
Хотите произвести впечатление на своих заказчиков и клиентов простым и быстрым способом связаться с вами? HTML-кнопка «Позвони по клику» — это простой способ связаться с вашими клиентами напрямую.
Добавив номер телефона вашей компании к коду вашего веб-сайта, посетители смогут звонить в вашу компанию, просто нажав кнопку или ссылку. Все пользователи смартфонов и даже пользователи настольных компьютеров (с установленным приложением FaceTime или Windows Phone) могут мгновенно разместить заказ или задать вопрос.
Кроме того, это ваш шанс пообщаться с вашими клиентами, чтобы вы могли решать их проблемы в режиме реального времени и собирать отзывы.
В этой статье мы рассмотрим несколько различных способов добавления HTML-кнопки вызова на веб-сайт. Кроме того, мы поговорим о том, как использовать ваш номер телефона для локального SEO и некоторых других приложениях для звонка по клику.
Как добавить интерактивный номер телефона с помощью HTML
Как встроить интерактивную кнопку с помощью WordPress
Добавление HTML-кода звонка по клику в верхний или нижний колонтитул вашего сайта
Добавление номера телефона для местного SEO
Звонок по клику для ваших клиентов в OpenPhone
Звонок по клику делает вас ближе к вашим клиентамПохожие сообщения
Как добавить интерактивный номер телефона с помощью HTML
Вам не нужно обладать огромными знаниями HTML, чтобы добавить на свой веб-сайт функциональность интерактивного звонка.
Вот основные шаги, которые необходимо выполнить:
- Откройте HTML-редактор. Его имя и местоположение будут меняться в зависимости от используемого вами конструктора веб-сайтов.
Например, в редакторе блоков Gutenberg на WordPress нажмите кнопку «+» и введите «HTML» во всплывающем меню «Вставка блоков».
Затем выберите «Пользовательский HTML», чтобы создать блок HTML.
На Wix нажмите «Настройки» на панели инструментов, а затем выберите «Пользовательский код».
Если у вас возникли проблемы с поиском HTML-редактора для добавления HTML-кода для вызова по клику, попробуйте выполнить поиск по запросу «редактировать HTML» или «пользовательский код» в центре поддержки вашего конструктора веб-сайтов.
- Введите HTML-тег ссылки в любое место, где вы хотите разместить интерактивную ссылку.
Это тот же стандартный HTML-тег ссылки, который вы используете для ссылки на другой веб-сайт.
- Введите «тел:», а затем номер вашего рабочего телефона в кавычках, например (этот шаг выделен желтым цветом):
Оставить комментарий




 💬
💬

 Он автоматически добавит код страны и тире.
Он автоматически добавит код страны и тире.