Рисование фигур с заливкой с помощью инструмента «Кисть-клякса»
Руководство пользователя Отмена
Поиск
Последнее обновление Nov 30, 2022 01:27:28 PM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Инструмент «Кисть-клякса» позволяет рисовать фигуры с заливкой, которые могут объединяться с другими фигурами того же цвета.
Выберите инструмент Кисть-клякса или нажмите комбинацию клавиш Shift + B.
Перетащите курсор мыши, чтобы нарисовать фигуру.
Чтобы выбрать другую предустановленную форму кисти, откройте меню Кисть на панели Свойства.
Дважды щелкните по инструменту Кисть-клякса , чтобы открыть диалоговое окно Параметры инструмента «Кисть-клякса» и настроить такие параметры, как Размер, Угол и Округлость.
Вход в учетную запись
Войти
Управление учетной записью
почему я не могу использовать кисть в иллюстраторе?
Главная » Журнал
Автор Milena Anderson На чтение 5 мин. Просмотров 9 Опубликовано
Просмотров 9 Опубликовано
Краткий ответ
- Одна из распространенных причин, по которой люди могут испытывать трудности с использованием инструмента “Кисть” в Illustrator, заключается в том, что они пытаются использовать его с файлом векторной графики.
- Кисть лучше всего работает с растровой графикой (изображения, состоящие из пикселей).
Illustrator CS5 — инструмент “Кисть” НЕ работает! *Решение*
Как использовать инструменты “Кисть” и “Кисть-клякса” в Illustrator CC
Как удалить историю звонков?
Чтобы удалить историю телефона на устройстве Android: 1. Откройте приложение “Настройки” на своем устройстве. 2. В разделе “Конфиденциальность” нажмите “История”. 3. Чтобы удалить отдельные элементы, нажмите кнопку рядом с элементом, который вы хотите удалить. 4. Чтобы удалить всю свою историю, нажмите кнопку “Очистить историю”. Чтобы удалить историю звонков на iPhone: 1. Откройте приложение “Настройки” на своем устройстве. 2. В разделе “Общие” нажмите “История”.
Почему мой инструмент “Кисть” не работает?
Инструмент “Кисть” может не работать по нескольким причинам. Во-первых, если кисть не подключена ни к каким другим кистям в вашем наборе инструментов, она не будет работать. Во-вторых, если щетка грязная или забита, она не будет работать. Наконец, если вы включили расширенные функции рисования в своем программном обеспечении, для правильной работы может потребоваться больше вычислительной мощности.
Наконец, если вы включили расширенные функции рисования в своем программном обеспечении, для правильной работы может потребоваться больше вычислительной мощности.
Почему мне не позволяет рисовать в Illustrator?
Illustrator – это программа для векторного рисования, позволяющая создавать иллюстрации и графику с помощью различных инструментов. Некоторые версии Illustrator могут быть несовместимы с определенными устройствами.
Как включить художественную кисть в Illustrator?
Чтобы включить художественную кисть в Illustrator, перейдите в палитру “Инструменты” и выберите инструмент “Художественная кисть”.
Почему “Определить предустановку кисти” отображается серым цветом?
Может быть несколько причин, по которым предустановка кисти может быть недоступна на вашем устройстве. Одна из возможностей заключается в том, что у вас нет необходимых разрешений для его использования. Вы можете проверить, есть ли у вас разрешения, выбрав “Настройки” > “Основные” > “Разрешения” и просмотрев список разрешений для приложения “Настройка кисти”.
Вы можете проверить, есть ли у вас разрешения, выбрав “Настройки” > “Основные” > “Разрешения” и просмотрев список разрешений для приложения “Настройка кисти”.
Как разблокировать кисть в фотошопе?
В Photoshop, чтобы разблокировать кисть, вы можете либо щелкнуть правой кнопкой мыши кисть на панели инструментов и выбрать “Разблокировать кисть”, либо нажать клавишу “U” на клавиатуре.
Как нарисовать изображение в Illustrator?
Существует несколько способов рисования изображения в Illustrator: вы можете использовать инструмент “Перо”, инструмент “Кисть” или “Навигатор”. Для получения дополнительной информации о каждом из этих инструментов ознакомьтесь с этим руководством..
Почему курсор заблокирован как карандаш в Adobe Illustrator CC?
Adobe Illustrator CC предназначен для использования с планшетом или мышью. Когда вы используете курсор в качестве карандаша, это помогает вам упорядочить рабочую область и упростить доступ к ней.
Как вы рисуете в Illustrator?
Есть несколько способов рисования в Illustrator. Вы можете использовать кисть, аэрограф или перо. Вы также можете использовать инструмент градиента для создания цветовых градиентов.
Как изменить настройки кисти в Illustrator?
В Illustrator откройте панель “Кисть” (“Окно” > “Кисть”). На панели параметров выберите один из стилей.
Почему я не могу использовать кисть в Photoshop?
Одна из распространенных причин, по которой люди могут испытывать трудности с использованием инструмента “Кисть” в Photoshop, заключается в том, что они используют неправильную технику. Чтобы эффективно использовать инструмент “Кисть”, вам необходимо сначала установить базовую линию, нарисовав линию с помощью инструмента “Перо”. Затем используйте инструмент “Кисть”, чтобы заполнить линии, созданные с помощью инструмента “Перо”.
Почему я не могу выбрать “Определить набор настроек кисти” в Photoshop?
Может быть несколько причин, по которым вы не сможете выбрать набор кистей в Photoshop. Возможно, предустановка была удалена из вашей библиотеки кистей или у вас нет необходимых прав для ее использования.
Возможно, предустановка была удалена из вашей библиотеки кистей или у вас нет необходимых прав для ее использования.
Как сбросить настройки кисти в Photoshop?
Чтобы сбросить настройки инструмента “Кисть”, перейдите в меню инструментов (в левом верхнем углу экрана) и выберите инструмент “Кисть”. Затем нажмите на панель параметров в нижней части экрана и выберите “Сбросить кисть”.
Что такое сочетание клавиш для инструмента “Кисть”?
Сочетание клавиш для инструмента “Кисть” — “B”.
Почему я не могу рисовать на слоях Photoshop?
Существует несколько возможных причин, по которым вы не сможете рисовать на слое в Photoshop. Одна из возможностей состоит в том, что слой заблокирован, что означает, что вы не можете редактировать содержимое слоя. Другая возможность заключается в том, что слой скрыт, что означает, что он в данный момент не виден на экране.
Почему я не могу рисовать в Photoshop?
Существует несколько возможных причин, по которым вы не сможете рисовать в Photoshop. Одна из возможностей заключается в том, что у вас может быть установлено неправильное программное обеспечение или драйверы. Другая возможность заключается в том, что у вас может не хватить навыков или опыта работы с Photoshop, чтобы использовать его функции рисования. Если у вас возникли проблемы с началом работы, мы рекомендуем ознакомиться с нашим руководством для начинающих по рисованию в Photoshop.
Одна из возможностей заключается в том, что у вас может быть установлено неправильное программное обеспечение или драйверы. Другая возможность заключается в том, что у вас может не хватить навыков или опыта работы с Photoshop, чтобы использовать его функции рисования. Если у вас возникли проблемы с началом работы, мы рекомендуем ознакомиться с нашим руководством для начинающих по рисованию в Photoshop.
Как разблокировать все в Illustrator?
Есть несколько способов разблокировать все в Illustrator. Один из способов — использовать сочетания клавиш. Другой способ — использовать панель “Объект” и выбрать объект, который вы хотите разблокировать..
Как сбросить курсор инструмента “Перо” в Illustrator?
Курсор инструмента “Перо” можно сбросить, щелкнув инструмент “Рука” ( ) и выбрав параметр “Курсор” во всплывающем меню.
Как использовать кисть-кляксу в Illustrator
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Вам должно нравиться такое слово, как «капля». Это, несомненно, глупо и весело, что объясняет, почему даже у опытных дизайнеров может возникнуть соблазн отказаться от инструмента кисти Adobe Illustrator. На самом деле, кисть-клякса имеет некоторые явные отличия от обычной кисти, которые делают ее мощным инструментом дизайна для профессионалов, несмотря на ее глупое название. С учетом сказанного, давайте углубимся в то, как максимально эффективно использовать инструмент «Кисть-клякса» в своих работах.
Это, несомненно, глупо и весело, что объясняет, почему даже у опытных дизайнеров может возникнуть соблазн отказаться от инструмента кисти Adobe Illustrator. На самом деле, кисть-клякса имеет некоторые явные отличия от обычной кисти, которые делают ее мощным инструментом дизайна для профессионалов, несмотря на ее глупое название. С учетом сказанного, давайте углубимся в то, как максимально эффективно использовать инструмент «Кисть-клякса» в своих работах.
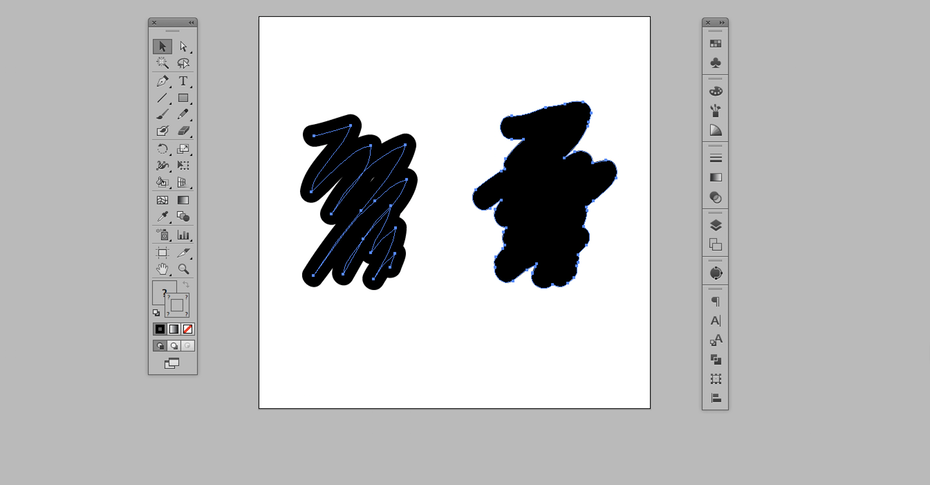
Чем отличается кисть-клякса от обычной?
— Обычная кисть слева, кисть-клякса справа
Приведенное выше сравнение иллюстрирует разницу между обычной кистью и кистью-кляксой.
Слева мы видим линию, нарисованную с помощью обычной кисти (B). Глядя на выделенные синим векторные данные, мы можем видеть, что мы создали линию (или штрих) с двумя конечными точками. Черный цвет, окружающий эту обводку, определяется не ее внешним периметром, а скорее «весом» обводки (Окно>Обводка). Проще говоря, увеличение веса вашего штриха сделает вашу загогулину толще!
Справа мы видим похожую волнистую линию, на этот раз нарисованную с помощью инструмента «Кисть-клякса» (Shift + B). Глядя на выделенные синим цветом векторные данные, мы видим, что вместо создания линии с двумя конечными точками мы создали полную фигуру с черной заливкой — каплю, если хотите.
Глядя на выделенные синим цветом векторные данные, мы видим, что вместо создания линии с двумя конечными точками мы создали полную фигуру с черной заливкой — каплю, если хотите.
Что делает кисть-кляксу особенной?
— Аддитивное рисование с помощью кисти-кляксы
Удобная функция инструмента «Кисть-клякса» заключается в том, что вы можете добавлять к своей фигуре, сохраняя при этом простую единую форму. В приведенном выше примере я нарисовал одну фигуру, созданную с помощью кисти-кляксы, четыре раза, добавляя к ней немного больше с каждым мазком. Выделенные синим цветом векторные данные показывают, что мы существенно расширяем нашу фигуру каждый раз, когда применяем к ней кисть-кляксу (без добавления дополнительных слоев или фигур).
Так почему бы не использовать обычную кисть? Ну, подумайте о рисовании кистью. Обычно художники используют множество мазков кисти, чтобы заполнить область холста или создать фигуру заданного цвета. Кисть-клякса позволяет вам работать аналогичным образом: вы можете сделать много разных штрихов и все равно получить одну фигуру заданного цвета. Попытка сделать это с помощью обычной кисти оставила бы у вас много перекрывающихся векторных штрихов, которые затем нужно было бы расширить и объединить вместе для достижения аналогичного результата. Далеко не так удобно!
Попытка сделать это с помощью обычной кисти оставила бы у вас много перекрывающихся векторных штрихов, которые затем нужно было бы расширить и объединить вместе для достижения аналогичного результата. Далеко не так удобно!
Не забывайте, что у вас есть параметры
— Параметры панели кисти-кляксы
Кисть-клякса имеет все те же параметры панели, что и обычная кисть. Двойным щелчком по пресету кисти вы можете изменить угол, округлость и размер. Это может быть полезно для имитации различных стилей кисти, таких как каллиграфия, или еще более полезно для окантовки в углу фигуры.
Когда кисть-клякса наиболее полезна?
—
Теперь, когда вы получили представление о том, как работает кисть-клякса, давайте посмотрим, как кисть-клякса может быть полезна для практических задач в вашем рабочем процессе дизайна, таких как заполнение областей цветом, создание живописных изображений. чувствовать или даже для отслеживания формы с фотографий. Ниже приведены примеры того, как кисть-клякса могла бы использоваться в реальном дизайне.
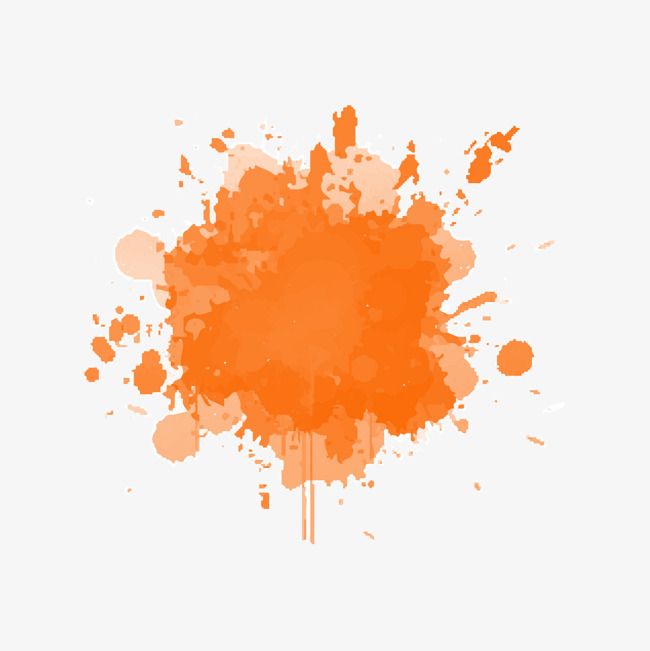
Использование кисти «Клякса» для цвета
от olimpioИзображение дерева на этом логотипе выполнено в свободном плавном стиле. Листья и ветки свободно предложены жестовыми формами и перекрывают зеленый слой. Вместе эти формы создают ощущение пышности без лишней детализации. Учитывая, что эта многослойная зеленая фигура не определяется строгим контуром (которому можно было бы придать заливку), она идеально подходит для инструмента «Кисть-клякса». В этом случае форма может начинаться в центре дерева и расширяться наружу множеством штрихов, пока лиственная область не будет заполнена таким образом, чтобы сохранить стилистическую чувствительность, аналогичную остальной части дизайна.
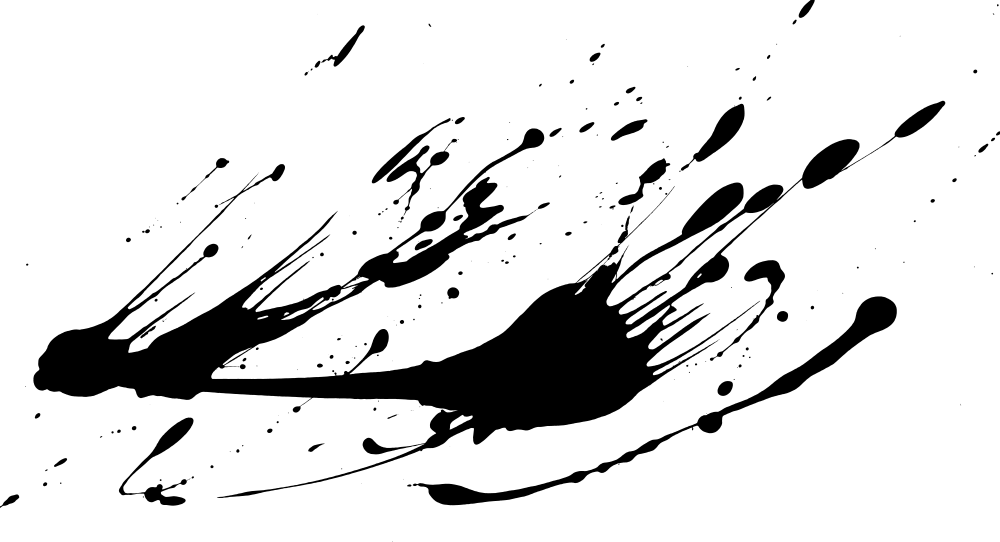
Использование кисти-кляксы в качестве инструмента редактирования
от BATHI В качестве альтернативы, эта иллюстрация содержит множество странных точек, фигур и капель — все это можно создать с помощью инструмента «Кисть-клякса». Мы также видим в этом произведении потенциал для аддитивных и субтрактивных мазков.
Другими словами, возможно, имел место процесс создания и удаления форм, пока не была реализована окончательная часть. Кисть-клякса — действительно идеальный инструмент для такой переделки дизайна, учитывая, что фигуры можно срезать с помощью инструмента «Ластик» (Shift + E), а затем снова добавить к ним кисть-кляксу.
Использование кисти-капли для небрежных форм и форм
от SHANAshayИ, наконец, в этом дизайне много непринужденных линий и форм. Мягкий цвет, который заполняет волосы, одежду и тени тела — все это свободно очерченные формы в стиле от руки.
Если вы хотите создать более непринужденный образ, вам может пригодиться кисть-клякса, поскольку она позволяет быстро набрасывать различные формы для заполнения волос, румян или теней для тела. Затем эти формы можно легко добавлять или вычитать, пока не будет достигнут желаемый нюанс.
Пришло время серьезно отнестись к кисти-кляксе
—
Надеюсь, теперь вы согласитесь, что кисть-клякса не такая уж и глупая. Ну… это зависит от того, как вы его используете, но это не значит, что он не может одновременно помочь в профессиональных дизайнерских работах! В следующий раз, когда вы почувствуете, что застряли на иллюстрации или просто ищете новые инструменты для расширения своего набора дизайнерских навыков, подумайте о том, чтобы внедрить кисть-кляксу в свой рабочий процесс.
Ну… это зависит от того, как вы его используете, но это не значит, что он не может одновременно помочь в профессиональных дизайнерских работах! В следующий раз, когда вы почувствуете, что застряли на иллюстрации или просто ищете новые инструменты для расширения своего набора дизайнерских навыков, подумайте о том, чтобы внедрить кисть-кляксу в свой рабочий процесс.
Хотите облегчить себе поиск и работу с клиентами?
Зарегистрируйтесь как дизайнер на 99designs.
Пойдем
Использование кисти «Клякса» в Illustrator
Ари Вайнштейн |
Не так давно вы узнали, как использовать инструмент «Кисть» в Illustrator, а позже — как создавать собственные кисти. Есть еще один инструмент кисти, о котором вам нужно знать: Кисть-клякса. До недавнего времени эта кисть была единственной доступной в Illustrator для iPad, но она не так хорошо известна в настольной версии Illustrator. Давайте узнаем, что он может сделать.
Давайте узнаем, что он может сделать.
Выбор и использование кисти-кляксы
Удерживайте указатель на инструменте «Кисть», чтобы открыть и выбрать инструмент «Кисть-клякса». Вы также можете нажать Shift+B , чтобы переключиться на этот инструмент.
Теперь нарисуйте что-нибудь на монтажной области и во время работы перекрывайте некоторые штрихи, например, рисуя петлю. Когда вы закончите, переключитесь на инструмент «Выделение» и выберите свой рисунок.
Как видите, кисть-клякса создает заполненные фигуры по мере того, как вы рисуете, и объединяет их там, где они перекрываются. Это принципиально другой результат, чем обычная кисть, которая производит штрихи.
Рисунок 1 Обычная кисть (вверху) создает штрих, здесь показана кисть со скругленными углами. Кисть-клякса (внизу) создает незаштрихованную заполненную фигуру и объединяет перекрытия по мере рисования.
Для редактирования рисунка кисти-кляксы после его создания вам придется использовать другие инструменты — нет ни штрихов для редактирования, ни каких-либо параметров, которые можно применить после создания рисунка кисти-кляксы.
Настройки кисти-кляксы
У вас есть контроль над тем, как рисует кисть-клякса: Дважды щелкните инструмент, чтобы открыть диалоговое окно «Параметры инструмента».
Параметры аналогичны кистям для каллиграфии. Вот что вы можете сделать:
Сохранить выбранное указывает, что при рисовании последний мазок остается выделенным, даже если вы поднимаете указатель и начинаете новый. Пока этот параметр включен, мазки кисти «Кисть-клякса» будут сгруппированы по мере их рисования.
Объединить только с выделением указывает, что новые штрихи объединяются только с выбранными. Если флажок не установлен, новый штрих будет сливаться с любым путем, с которым он столкнется. Попробуйте неотмеченную настройку по умолчанию, нарисовав фигуру с помощью инструмента «Фигура», отменив выделение, а затем нарисовав поверх нее кисть-кляксу.
Fidelity определяет, насколько далеко нужно переместить указатель, прежде чем Illustrator добавит новую опорную точку. Меньшие значения соответствуют точности и будут создавать больше точек при точном соответствии движения указателя. Более высокие значения — Smooth; Ваши мазки сглаживаются по мере их рисования, а полученные фигуры будут иметь меньше опорных точек.
Меньшие значения соответствуют точности и будут создавать больше точек при точном соответствии движения указателя. Более высокие значения — Smooth; Ваши мазки сглаживаются по мере их рисования, а полученные фигуры будут иметь меньше опорных точек.
Размер, угол и округлость — это те же элементы управления, которые доступны для каллиграфической кисти, типа по умолчанию, который используется при первом выборе обычного инструмента «Кисть».
Округлость варьируется от полностью плоской (0%) до полностью круглой (100%), с овальными формами между крайними значениями. Угол виден только тогда, когда параметр Roundness установлен ниже 100%.
Каждое из трех значений может быть фиксированным, случайным или изменяться в зависимости от давления, наклона, направления, вращения или использования колесика стилуса. При выборе настройки, отличной от Fixed, поля Variation Amount становятся активными, поэтому вы можете указать пределы эффекта. Попробуйте их, чтобы увидеть результаты, когда вы рисуете с помощью кисти-кляксы.
Изменение параметров «Кисть-клякса» повлияет только на последующую иллюстрацию — существующая иллюстрация не является «живой», и на нее не повлияют изменения, внесенные в этом диалоговом окне.
Сочетание кисти-кляксы и кисти
Кисть-клякса создает заполненные фигуры, края которых могут выглядеть не так, как если бы они были нарисованы кистью. Чтобы избежать этого, попробуйте следующее:
- Выберите рисунок «Кисть-клякса»
- Откройте панель «Кисти», выбрав «Окно» > «Кисти»
- Откройте библиотеку кистей, такую как Artistic_ChalkCharcoalPencil , выбрав Открыть библиотеку кистей > Художественный в меню панели или с помощью кнопки Библиотеки кистей в ее нижнем левом углу
- Нажмите на любую кисть, чтобы применить ее — и теперь вы сделали рисунок «Кисть-клякса» более нарисованным от руки, добавив мазок кистью.
Рис. 2. Hello, написанное кистью Blob и обведенное кистью Charcoal Pencil
Дополнительные ресурсы для освоения Adobe Illustrator
Присоединяйтесь к нам с 5 по 9 июня в Фениксе, штат Аризона (и онлайн) на CreativePro Week 2023.