Карандашный рисунок из фото в Adobe Photoshop
Главная » Adobe Photoshop, Ищем вдохновение в идеях, Уроки » Карандашный рисунок из фото в Adobe Photoshop
Опубликовано от Anna Dmitrieva
Обновлено: 14.02.2022
Сравнительно недавно я наткнулась на работы малайзийского художника-иллюстратора Винса Лоу. Это были карандашные портреты знаменитостей. Они меня потрясли своей необычностью и талантом да так, что я задумалась над созданием «подобного шедевра» самостоятельно.
Содержание
- Примеры работ Винса Лоу
- Как в Photoshop создать рисунок по примеру работ Винса Лоу
- Выбор графического планшета
- Подготовка фото в Photoshop
- Нанесение штриховки с помощью планшета
Примеры работ Винса Лоу вы можете найти, например, на Pinterest, введя соответствующее имя в строку поиска
Как в Photoshop создать рисунок по примеру работ Винса ЛоуТак как от руки я рисовать не умею, то решила прибегнуть к своему верному помощнику – Adobe Photoshop. И вот сейчас я готова показать вам, что у меня получилось, и как я это сделала. Лично я результатом довольна.
И вот сейчас я готова показать вам, что у меня получилось, и как я это сделала. Лично я результатом довольна.
| ЧИТАЙТЕ ТАКЖЕ |
| Уроки Photoshop. Интересные и простые в освоении уроки по Photoshop от автора блога. Ретушь и коллажирование, основы программы — бесплатно! Подарки в статьях! |
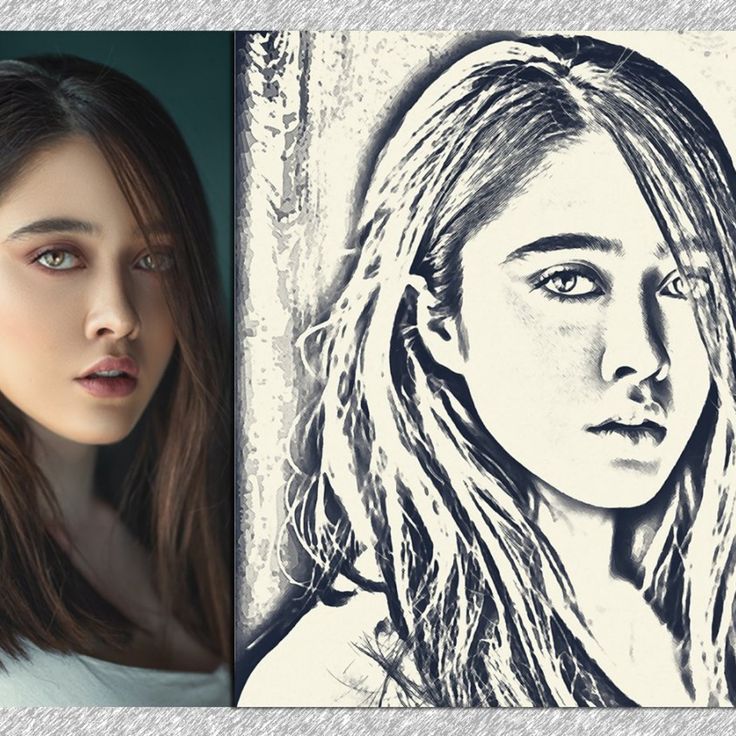
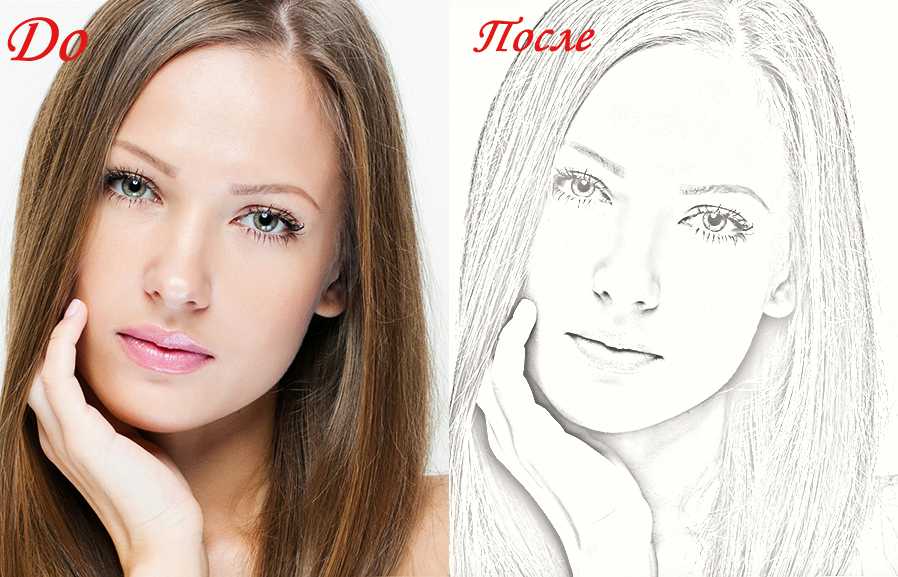
Исходное фото.
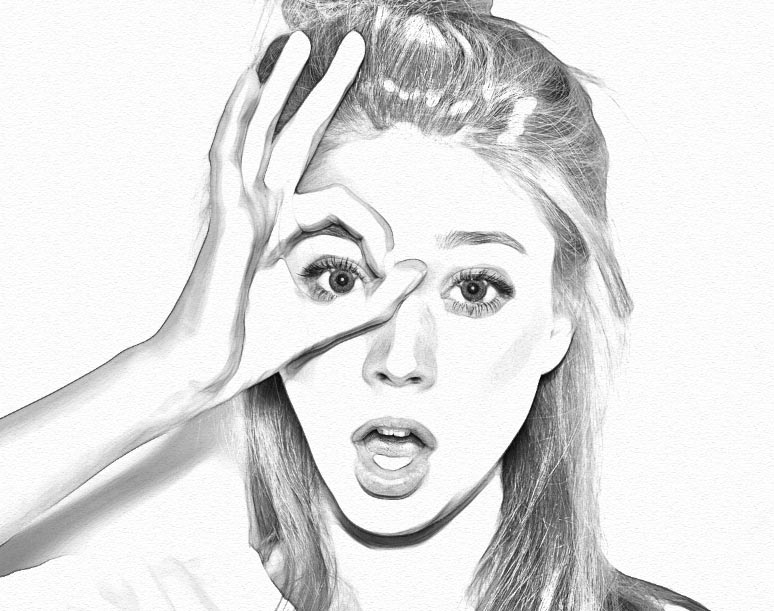
Результат.
Выбор графического планшетаИтак, для работы мне понадобился графический планшет. Его мне на время одолжили, поэтому пользовалась тем, что было, а именно – bamboo wacom. Wacom — это одна из самых распространенных линеек графических планшетов. Сразу предупрежу, что нужно проверить работает ли нажим пера. Если все драйвера установлены правильно, то при более сильном нажатии пера по поверхности планшета будет рисоваться толстая линия, при легком нажатии тонкая. Без этого не будет достигнута нужная реалистичность карандашного рисунка. Если у вас возникнут какие-то проблемы, то не поленитесь и найдите нужную документацию в интернете.
Если у вас возникнут какие-то проблемы, то не поленитесь и найдите нужную документацию в интернете.
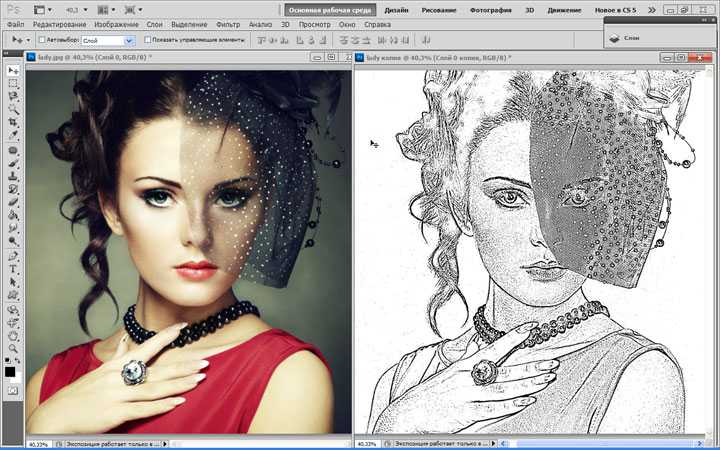
Сначала поработаем с мышью.
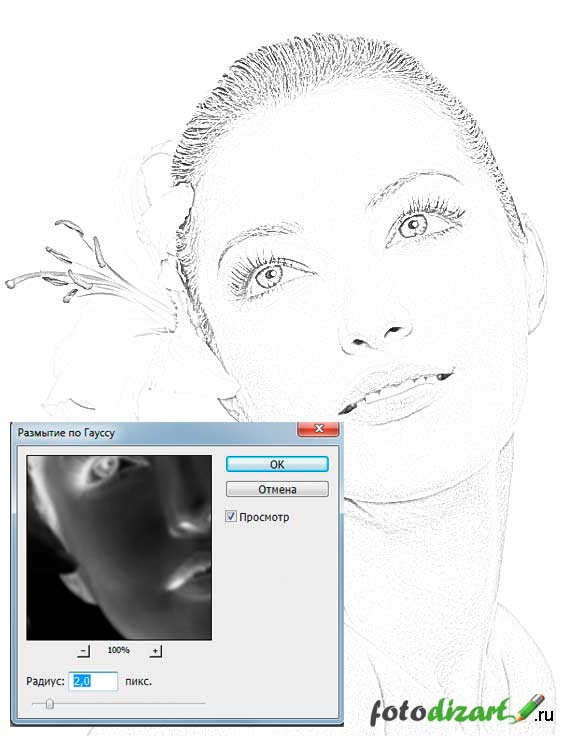
Откройте фотографию в Adobe Photoshop и проведите начальную обработку фото. Добавьте корректирующий слой «Черно-белое» к слою с фотографией. Затем добавьте корректирующий слой «Кривые» и измените настройки таким образом, чтобы достичь максимальной контрастности.
Создайте объединенную копию всех слоев, нажав Ctrl+Alt+E. Это и будет наша основа под рисование с помощью планшета.
Нанесение штриховки с помощью планшетаЧтобы рисунок выглядел гармонично нам нужно помнить несколько основных правил нанесения карандашных линий. Это правила соблюдения формы, свето — тени и правила штриховки. Хотя если посмотреть на работы Винса Лоу у него нет как таковой штриховки и это-то как раз создает уникальность работы и ее неповторимость. Автор рисует свои картины, не отрывая руку от листа бумаги. Но все равно, прежде чем приступить к работе советую посмотреть следующее видео.
Но все равно, прежде чем приступить к работе советую посмотреть следующее видео.
В нашей работе главным помощником будет фотография. Здесь уже распределены свет и тень, здесь уже есть форма, которой мы можем следовать. Плюс, если что-то пойдет не так можно затереть ластиком или вернуться обратно, поэтому приступим.
Когда я начала рисовать по фото, я начала с глаз. Линии делала прерывистыми штрихами так они будут казаться более объемными. Всегда имела перед глазами образец работ Винса, чтобы следовать его стилю. Не старайтесь сразу рисовать все тени. Сначала набросайте контуры. используйте специальные кисти с текстурой карандаша. так рисунок будет еще более реалистичным.
А потом уже рисуйте тени. Они уже есть на фото.
Они уже есть на фото.
Нужно только заштриховать их в направлении, совпадающем с направлением морщин и складок, их образующих.
После того как вы закончили рисовать «карандашом» можно сделать слой с обработанным фото полупрозрачным и стереть ластиком ненужные места. Я стерла практически все фото, оставив лишь немного на глазах и лице, чтобы тени смотрелись реалистичнее.
Вот так из фотографии можно сделать подобие карандашного рисунка. Такой способ показался мне наиболее реалистичным, нежели использование встроенных фильтров и эффектов, хотя это и требует большего времени. В любом случае, пробуйте и дерзайте, главное вы все время можете исправить свою работу. Если у кого-то есть советы или замечания я с радостью их приму.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков и материалов! |

от простого к сложному. Часть 75. Искусство цвета
3 — 2004
Черно-белую графику можно
оживить, заставив ее играть всеми цветами радуги. Раскрашенный в яркие цвета черно-белый рисунок смотрится совершенно иначе.
Раскрасить карандашный рисунок в Adobe Photoshop CS не так сложно, как это может показаться. С помощью инструментов выделения, настроек цветовых параметров и разных режимов наложения слоев можно добиться поистине великолепных результатов. Самое трудное — определиться с выбором цветовой гаммы, а залог успеха — художественный вкус и талант цифрового рисовальщика.
1 Открываем файл с черно-белым рисунком. Хорошо, если его детали тщательно проработаны, а контуры четкие.
2 Переводим изображение в режим RGB. Теперь рисунок готов к последующим операциям с цветом.
3 Превращать черно-белый рисунок в цветной следует постепенно, по отдельности раскрашивая каждый элемент.
4 Инструмент Magnetic Lasso автоматически расставляет точки. Если вас не устраивает та или иная точка, нажмите клавишу Delete или Backspace — и точка будет стерта. Создавая контур с помощью этого инструмента, можно регулировать область выделения следующим образом: одиночный щелчок создает новую точку, а двойной — закрывает область выделения.
5 Если внутри основного контура рисунка еще остались невыделенные области, следует выделить и их. Удерживая клавишу Alt инструментом Magnetic Lasso, обводим оставшиеся области.
6 Чтобы подправить контуры выделения, переходим в режим быстрой маски (Quick Mask Mode), нажав на клавишу Q.
7 С помощью инструмента Brush («кисть») добавляем в область выделения участки, пропущенные инструментом Magnetic Lasso. В нашем примере это волоски на хвосте лошади.
8 Еще раз нажав на клавишу Q, выходим из режима быстрой маски. Теперь следует сохранить выделенную область, выполнив команду Select > Save Selection. В открывшемся диалоговом окне выбираем новый канал и задаем имя для области выделения.
9 Точно так же следует выделить и сохранить все области изображения, которые мы планируем раскрасить в разные цвета. Если вы хотите покрасить в один цвет два элемента изображения, находящиеся далеко друг от друга, выделите первый из них, а затем, удерживая клавишу Shift, — второй.
10 После того как все необходимые области будут выделены, начинаем работу с цветом. Сначала займемся самой большой областью выделения (в нашем примере — фигурой лошади). Чтобы вызвать область выделения, применяем команду Load Selection (в меню Selection) и выбираем в открывшемся диалоговом окне соответствующую область выделения.
11 Задаем базовый цвет с помощью параметров Hue/Saturation, выполнив команду Image > Adjustments > Hue/Saturation. Для этого в открывшемся окне настроек выбираем режим Colorize и передвигаем ползунок Hue для изменения цвета. Ползунок Saturation поможет контролировать насыщенность выбранного оттенка, а Lightness — его яркость.
12 С помощью команды New Layer создаем новый слой в панели Layers.
13 Чтобы передать рельеф изображения, подчеркиваем с помощью кисти отдельные его участки. Задаем новому слою режим наложения Color Dodge. Выбираем кисть и цвет, близкий к основному оттенку (в нашем примере это коричневый). В параметрах кисти снижаем непрозрачность (Opacity) до 50% и подчеркиваем несколькими мазками светлые участки рисунка.
14 Создав еще один новый слой, задаем ему режим наложения Overlay. Той же кистью подчеркиваем затемненные участки рисунка.
15 Постепенно загружая одну за другой выделенные ранее области, раскрашиваем их подобным образом. При необходимости сделать ту или иную область более контрастной снова прибегаем к помощи слоев Layer 1 и Layer 2, в которых прорисовываем кистью тени и блики. В зависимости от площади области можно регулировать размер кисти и степень непрозрачности (Opacity).
В зависимости от площади области можно регулировать размер кисти и степень непрозрачности (Opacity).
16 Итак, фигуры всадника и лошади раскрашены.
17 Однако как бы аккуратно мы ни выделяли фрагменты, на рисунке могли остаться незакрашенные участки. Чтобы подкорректировать рисунок, выбираем в панели Layers слой Background. Затем при нажатой клавише Alt инструментом Brush щелкаем по области, наиболее близкой к незакрашенному участку, — кисть автоматически приобретет такой же оттенок.
18 Получив нужный цвет, аккуратно закрашиваем оставшиеся черно-белыми участки. Непрозрачность (Opacity) кисти следует снизить до 80%, а режим выставить на Color.
19 Подобным образом следует обработать границы областей, раскрашенных в разные цвета, если они получились слишком резкими.
20 Теперь нужно раскрасить мелкие детали (пряжка на портупее, глаз лошади и т.п.). Чтобы выбрать нужный цвет, щелкаем на значок основного цвета в панели инструментов и в открывшемся диалоговом окне Color Picker выбираем необходимый цвет.
21 Кистью небольшого диаметра в режиме Color аккуратно подкрашиваем детали в слое Background.
22 Осталось придать цвет фону. Загружаем все области выделения фигур ковбоя и лошади, выбрав команду Select > Load Selection. Чтобы объединить эти области, в диалоговом окне Load Selection выбираем Operation > Add to Selection.
23 После того как все области выделения загружены, применяем команду Inverse (меню Select > Inverse). Таким образом мы выделим только фон, а раскрашенные фигуры всадника и лошади исключим из выделения.
24 В панели инструментов выбираем Gradient Tool (инструмент градиента). Вверху окна, в параметрах этого инструмента, находим палитру градиентов. В палитре выбираем градиент, который по своим оттенкам гармонирует с основными цветами композиции.
25 В параметрах градиента устанавливаем режим (Mode) на Hard Light, а непрозрачность снижаем до 30%. Теперь инструментом градиента проводим на рисунке линию — появится градуированный фон из двух цветов.
26 Последние штрихи: инструментом History Brush в режиме Color с непрозрачностью 80% придаем легкий оттенок стене и фигурам на фоне.
27 И наконец, объединяем все три слоя с помощью команды Flatten Image в панели управления Layers.
КомпьюАрт 3’2004
Как быстро создать рисунок карандашом в Photoshop CC
Войти
Добро пожаловать! Войдите в свою учетную запись
ваше имя пользователя
ваш пароль
Забыли свой пароль?
Восстановление пароля
Восстановить пароль
ваш адрес электронной почты
Поиск
Научитесь быстро создавать карандашный рисунок в Photoshop CC
294
Существует множество приложений, которые могут добавлять фильтр карандашного рисунка к вашим фотографиям, но они могут быть не очень эффективными.
Для получения результатов выполните следующие шаги:
- Сначала импортируйте фотографию, над которой хотите работать.
- Немного измените пиксели, выбрав Изображение > Размер изображения:
- Выберите ширину «1920»
- 1440 высота
- 150 разрешение
- Превратите изображение в смарт-объект. Щелкните значок в правом верхнем углу панели «Слои» и выберите «Преобразовать в смарт-объект».
- Сделайте копию слоя, нажав Ctrl+J или Cmd+J
- Щелкните значок корректирующего слоя и выберите Черно-белый. Это обесцветит цвет для всех слоев.
- Скройте копию, щелкнув по глазу рядом с ней, и сделайте нижний слой активным, щелкнув по нему один раз.
- В меню выберите «Фильтр» и перейдите в «Галерея фильтров».
- Вы увидите несколько вариантов, откройте папку Distort и выберите Diffuse Glow.
 Справа выберите следующие настройки:
Справа выберите следующие настройки:- Зернистость: 10
- Величина свечения: 5
- Очистить Сумма: 7
- Перейдите в правый нижний угол и щелкните значок «Добавить фильтр». Последний выбранный вами фильтр будет добавлен к изображению.
- Справа вы увидите два варианта фильтра (Diffuse Glow). Щелкните нижний, чтобы внести в него изменения.
- В папках рядом с ним выберите «Текстура» и выберите следующие настройки:
- Текстура: Песчаник
- Масштаб: 100%
- Рельеф: 4
- Свет: Верх
- Далее выберите «ОК». У вас не будет двух фильтров, примененных к вашей фотографии.
- Сделайте первую копию видимой, щелкните ее правой кнопкой мыши и выберите Галерея фильтров.
Шаги Галереи фильтров:
- Скройте оба фильтра, откройте папку Stylize и сделайте ее видимой. Затем выберите следующие настройки:
- Ширина края: 2
- Яркость края: 20
- Гладкость: 5
- Выберите «ОК» и щелкните значок корректирующего слоя.
 Выберите «Инвертировать».
Выберите «Инвертировать». - Здесь вы можете ограничить его только слоем светящихся краев, нажав Alt+Ctrl+G или Option+Cmd+G.
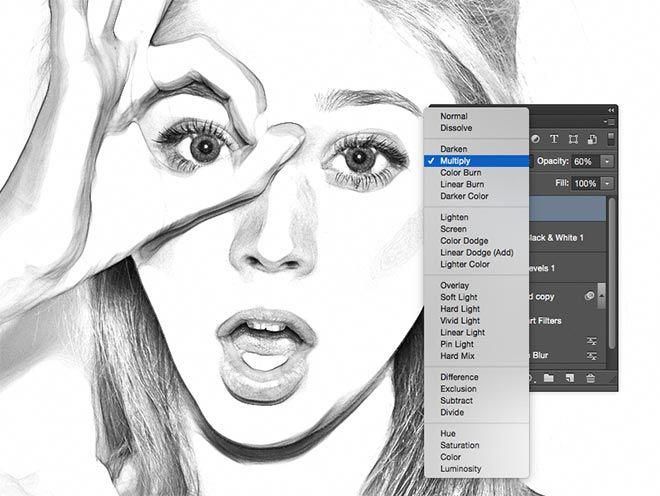
- Сделайте слой светящихся краев активным и измените его режим наложения на Linear Burn в раскрывающемся меню.
- Контур можно сделать более прозрачным, уменьшив его непрозрачность до 50%.
- Кроме того, если вы хотите сделать средние тона темнее, щелкните верхний слой, перейдите в «Корректирующий слой» и «Уровни». Переместите ползунок в нужное место.
- Если на изображении есть карандашные линии, которые кажутся слишком четкими, вы можете сделать их менее плотными, активировав слой «Светящиеся края» и щелкнув значок «Маска слоя», чтобы создать маску слоя рядом с ним.
- Откройте инструмент «Кисть», выберите мягкую ручную кисть и установите следующие параметры:
- Размер: 100 пикселей
- Жесткость: 0%
- Непрозрачность: 35%
- Растекание: 100% которые вы хотели бы сделать более прозрачными.

- Готово! Сохраните изображение и наслаждайтесь.
Вот и все, теперь у вас есть изображение, которое выглядит так, как будто его кто-то нарисовал. После того, как вы сделали это несколько раз, этот эффект быстро достигается и создает действительно потрясающий конечный продукт.
Коллекция бесплатных экшенов Photoshop Pencil Sketch
Услуги по редактированию фотографий > Бесплатные экшены Photoshop > Бесплатный экшен Photoshop Sketch
Примените этот бесплатный экшен Photoshop Sketch к своим фотографиям и сделайте их стильными легко и быстро. Еще никогда не было так просто создать эффект рисования карандашом • в таких версиях Photoshop, как CS3-CS6, Creative Cloud и PSE 11-1. Теперь можно превратить ваши изображения в удивительные и продвинутые эскизы в несколько кликов. Просто скачайте, установите Photoshop Action Pack Pencil Sketch, а затем нажмите кнопку «Воспроизвести». Вы можете настроить каждый эскизный экшен Photoshop в соответствии с вашим индивидуальным фотографическим стилем и освещением.
Карандашный набросок Ps Action #1 «Рисование»
Эскиз Экшена Photoshop #2 «Перо»
Photoshop Sketch Action #3 «Карандаш»
Эскизный экшен Photoshop #4 «Мультяшная лента»
Экшен Photoshop Pen Sketch #5 «Живи ради действия»
Pencil Sketch Ps Action Free #6 «Лига супергероев»
Похожие Sketch Photoshop Action Бесплатно
Вы можете попробовать создать эффект эскиза самостоятельно, следуя пошаговой инструкции. Но мы заверяем вас, что этот набор действий Pencil Sketch Photoshop создан профессионалами, чтобы упростить этот процесс для вас. Эти действия просты в использовании и вы обязательно добьетесь отличного результата. Независимо от вашего опыта в фотографии, этот плагин Photoshop позволит вам сократить рабочий процесс редактирования изображений и получить эффект эскиза, выполняя простые манипуляции с фотографиями.
Эти действия просты в использовании и вы обязательно добьетесь отличного результата. Независимо от вашего опыта в фотографии, этот плагин Photoshop позволит вам сократить рабочий процесс редактирования изображений и получить эффект эскиза, выполняя простые манипуляции с фотографиями.
Photoshop Pencil Sketch Action #7 «Cartoon Art»
Sketch Action Photoshop Free #8 «Цветной комикс»
Действие Photoshop Sketch Effect № 9 «Поп-комикс»
Архитектурный эскиз Ps Action #10 «Поп-арт»
Экшены Photoshop Sketch #11 «Триколор»
Экшен-скетч Photoshop #12 «Векторный мультфильм»
Photoshop Action Sketch #13 «Рисование кистью»
Карандашный набросок Экшен Ps #14 «Цифровая живопись»
Действия эскиза Photoshop #15 «Детали рисования»
Экшен Photoshop Sketch Free #16 «Рисование на холсте»
Бесплатный эскизный экшен Photoshop #17 «Рисование мастихина»
Экшен Photoshop Sketch Painting #18 «Paint Strokes»
Экшен Photoshop Sketch Art #19 «Sketch Art»
Photoshop Action Sketch Effect #20 «Акварельное искусство»
Free Pencil Sketch Ps Action #21 «Painting»
Бесплатный экшен Photoshop #22 «Комиксы»
Экшены Photoshop Pencil Sketch #23 «Рисование»
Photoshop Actions Sketch #24 «Плакат»
Эскизные экшены Photoshop позволяют создать классический эффект линейного рисунка, который придаст рисунку профессиональный вид. Эти плагины разработаны создателями Photoshop для пользователей, чтобы сэкономить время при редактировании фотографий. Экшен — это серия задач, которые выполняются для применения определенного эффекта (или нескольких эффектов) к одной фотографии или группе фотографий. Эти плагины можно установить прямо в Photoshop и иметь к ним постоянный доступ. Когда вы выберете экшен с эффектом эскиза Photoshop, вам нужно будет запустить его и насладиться автоматическим процессом применения эффекта к вашему изображению.
Эти плагины разработаны создателями Photoshop для пользователей, чтобы сэкономить время при редактировании фотографий. Экшен — это серия задач, которые выполняются для применения определенного эффекта (или нескольких эффектов) к одной фотографии или группе фотографий. Эти плагины можно установить прямо в Photoshop и иметь к ним постоянный доступ. Когда вы выберете экшен с эффектом эскиза Photoshop, вам нужно будет запустить его и насладиться автоматическим процессом применения эффекта к вашему изображению.
Photoshop Actions Sketch Effect #25 «Low Poly»
Бесплатные Экшены Photoshop Sketch #26 «VHS»
Photoshop Sketch Actions Free # 27 «Sparkle»
Бесплатные Экшены Photoshop Sketch #28 «Глюк»
Эскиз Бесплатные Экшены Photoshop #29 «Мерцание»
Карандашный набросок Ps Action #30 «Отражение»
Советы по использованию бесплатных экшенов Photoshop Sketch
- Применяйте бесплатные экшены Photoshop Sketch ко всем видам изображений.