Вставка ссылки в текстовое поле
Аннотация
В полях Rich Text или Word вы можете создать ссылку либо на изображение, либо на текстовую строку.
В полях Rich Text или Word можно использовать функцию «Вставить ссылку Sitecore» или «Диспетчер гиперссылок», чтобы создать ссылку на изображение или текстовую строку.
В этом разделе описано, как:
Вставить ссылку на элемент мультимедиа или страницу на своем веб-сайте с помощью функции «Вставить ссылку Sitecore»
Вставка ссылки на закладку, элемент мультимедиа, внешний веб-сайт или адрес электронной почты с помощью диспетчера гиперссылок
Примечание
Элемент Sitecore (например, страница или элемент мультимедиа), ссылка относится к идентификатору элемента. Это гарантирует, что ссылка сохранится, если вы переименуете или переместите элемент.
Вставьте ссылку на элемент мультимедиа или страницу на своем веб-сайте
Вы можете вставить ссылку в поле Rich Text или Word на:
Элемент на вашем веб-сайте — например, на другую страницу вашего веб-сайта.

Цифровой актив — например, видео или файл PDF в вашей медиатеке.
Чтобы вставить ссылку:
В редакторе содержимого или редакторе взаимодействий перейдите к текстовому полю, в которое вы хотите вставить ссылку.
В текстовом редакторе выберите текст или изображение, которое вы хотите использовать в качестве ссылки, и нажмите «Вставить ссылку на сайт» (в поле «Форматированный текст») или «Вставить ссылку в текстовое поле».
Примечание
В Редакторе опыта вы можете вставить внутреннюю ссылку прямо на страницу с плавающей панели инструментов.
В диалоговом окне «Вставить ссылку» выберите элемент, на который вы хотите создать ссылку. Чтобы найти элемент, на вкладке Внутренняя ссылка или на вкладке Элементы мультимедиа можно перейти к элементу в древовидной структуре или щелкнуть вкладку Поиск и выполнить поиск элемента.
Примечание
Если вы хотите вставить ссылку на скрытый элемент, например, на корзину элементов, вы должны использовать функцию поиска, чтобы найти элемент.

Чтобы удалить ссылку, выберите ссылку в текстовом редакторе и нажмите Удалить ссылку . Ссылка удаляется, а текст становится обычным текстом.
Если вы хотите полностью изменить существующую ссылку, просто создайте новую ссылку поверх старой.
Вставьте ссылку на закладку, элемент мультимедиа, внешний веб-сайт или адрес электронной почты
Если вы хотите вставить ссылку на внешний веб-сайт или адрес электронной почты или создать привязки на странице, вы должны использовать гиперссылку Управляющий делами.
С помощью диспетчера гиперссылок вы можете вставить ссылку на:
Внешний веб-сайт.
Элемент мультимедиа — например, видео или файл PDF из вашей медиатеки.
Якорь в том же текстовом поле – закладка, которая ссылается на определенный раздел на странице.
Адрес электронной почты — ссылка, которая открывает и создает новое электронное письмо в почтовой программе посетителя по умолчанию.

Примечание
Диспетчер гиперссылок доступен только в полях форматированного текста. Если вы хотите вставить ссылки в поле Word, вы должны использовать функцию гиперссылки в Microsoft Word или функцию «Вставить ссылку Sitecore».
Чтобы вставить ссылку с помощью диспетчера гиперссылок:
В редакторе контента или редакторе взаимодействий перейдите к элементу или странице, на которую вы хотите вставить ссылку, и откройте текстовый редактор.
В текстовом редакторе выберите текст или изображение, которые вы хотите использовать в качестве ссылки, и щелкните Диспетчер гиперссылок .
Примечание
В Редакторе опыта вы можете вставить внешнюю ссылку прямо на страницу с плавающей панели инструментов.
В Диспетчере гиперссылок, чтобы вставить ссылку на:
Внешний веб-сайт, на вкладке Гиперссылка в поле URL введите URL-адрес веб-сайта, на который вы хотите сослаться.

Элемент мультимедиа, на вкладке Гиперссылка щелкните Диспетчер документов и выберите элемент мультимедиа, на который вы хотите создать ссылку. Из диспетчера документов вы также можете загрузить новый медиафайл в медиатеку.
Существующий якорь, на вкладке Гиперссылка в поле Существующий якорь выберите якорь, на который вы хотите сослаться. Если соответствующий якорь недоступен, вы должны сначала создать новый якорь.
Адрес электронной почты. На вкладке Электронная почта введите адрес электронной почты, на который вы хотите отправить электронное письмо, и введите описание в строке темы электронного письма.
Если вы хотите, чтобы у гиперссылки была всплывающая подсказка, которая появляется, когда пользователь наводит курсор на ссылку, введите этот текст в поле Подсказка.
Для гиперссылок в поле Цель укажите, как вы хотите, чтобы ссылка открывалась в браузере. Например, укажите, что вы хотите, чтобы ссылка открывалась в том же или новом окне.

Укажите таблицу стилей в поле Класс CSS.
Нажмите OK.
Чтобы удалить ссылку, выберите ссылку в текстовом редакторе и нажмите Удалить ссылку . Ссылка удаляется, а текст превращается в обычный текст.
Если вы хотите отредактировать ссылку, выберите ссылку в текстовом поле и в диалоговом окне «Диспетчер гиперссылок» внесите необходимые изменения в ссылку, а затем нажмите кнопку «ОК».
Чтобы полностью изменить существующую ссылку, просто создайте новую ссылку поверх старой.
Ссылки в тексте — Поддержка JavelinCMS
- Перед запуском…
- Что я должен знать о ссылках, прежде чем начать?
- Зачем мне использовать ссылку в тексте вместо модуля «Ссылки»?
- Как создать текстовую ссылку на внешний сайт?
- Как создать ссылку на страницу на моем сайте?
- Как создать ссылку на мою домашнюю страницу?
- Как создать ссылку на адрес электронной почты?
- Как создать ссылку на номер телефона?
- Как создать ссылку на изображение или документ?
- Как создать якорь?
- Как создать ссылку на якорь?
- Как создать всплывающее окно Javascript?
- Как удалить ссылку, не удаляя текст или изображение?
- Как сделать ссылку похожей на кнопку?
- Перед запуском…
Всем учебникам предшествуют следующие шаги:
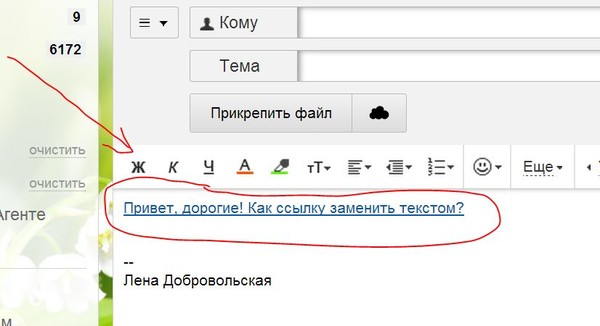
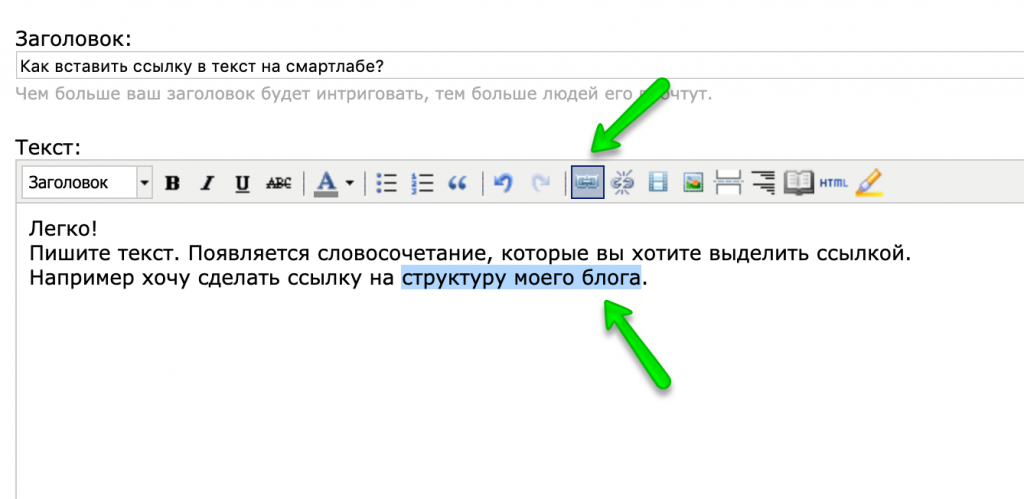
Шаг 1: Выделите текст/щелкните изображение, которое хотите сделать ссылкой.

Шаг 2: Нажмите кнопку «Вставить/отредактировать ссылку». Он пятый справа в верхнем ряду редактора и выглядит как цепочка.
Наверх
- Что я должен знать о ссылках, прежде чем начать?
Первый существует два основных типа ссылок: абсолютные и относительные ссылки. Абсолютные ссылки используются для ссылок с вашего сайта, а относительные ссылки используются для ссылок на различных страницах вашего сайта.
Второй , есть много способов получить доступ к Интернету, и для тех, кто не может сделать это визуально, ссылки с надписью «нажмите здесь» бесполезны. Помните: Google также не может прочитать контекст ссылки. Используйте полные описательные фразы для ссылок.
Наверх
- Зачем мне использовать ссылку в тексте вместо модуля «Ссылки»?
Хотя модуль «Ссылки» упрощает создание ссылок, он только отображает их в виде маркированного списка.
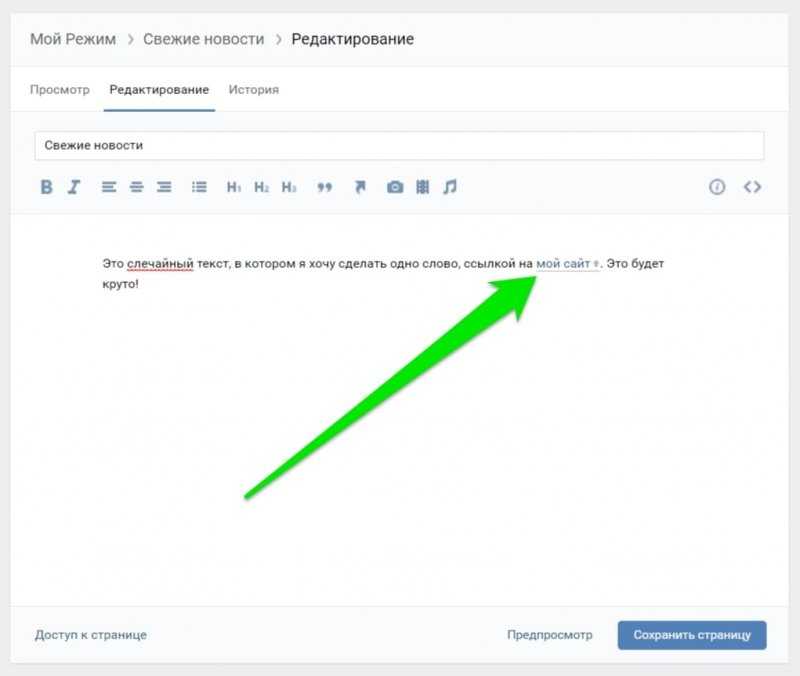
 Использование внутритекстовых ссылок через редактор форматированного текста позволяет контролировать, где и как отображается ссылка.
Использование внутритекстовых ссылок через редактор форматированного текста позволяет контролировать, где и как отображается ссылка.Наверх
- Как создать текстовую ссылку на внешний веб-сайт?
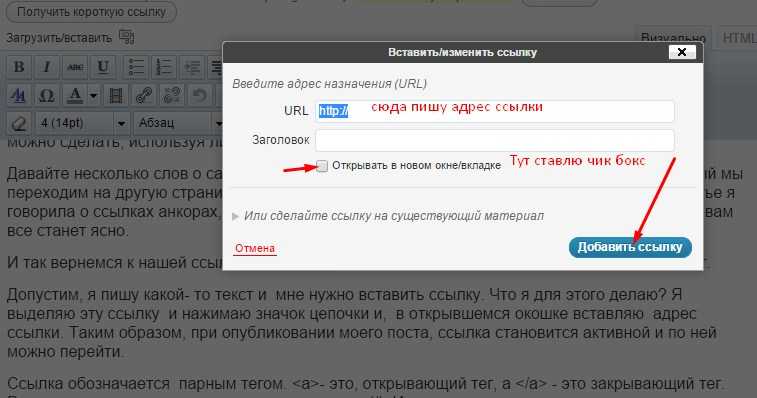
Шаг 1: Добавьте ссылку в поле «URL-адрес ссылки». Не забудьте указать «http://»
Шаг 2: Выберите «Открыть в новом окне (_blank)» в раскрывающемся списке «Цель».
Откроется ли ссылка в новом окне или на новой вкладке, зависит от настроек конечного пользователя.Шаг 3: Нажмите «Вставить» или «Обновить».
- Как создать ссылку на страницу на моем сайте?
Автоматически
Шаг 2: Нажмите «Вставить» или «Обновить».
Вручную
Шаг 1: Посетите страницу, на которую хотите сделать ссылку, и скопируйте URL-адрес.

Шаг 2: Вставьте URL-адрес в поле «URL-адрес ссылки».
Шаг 3: Удалить протокол и домен:
- http://cmshelpfiles.com/modules/text/rich-text-editor/ ← с протоколом и доменом
- /modules/text/rich-text-editor/ ← без протокола и домена
Шаг 4: Нажмите «Вставить» или «Обновить».
Наверх
- Как создать ссылку на мою домашнюю страницу?
Введите / в поле «URL ссылки». Не забудьте сохранить.
Наверх
- Как создать ссылку на адрес электронной почты?
Автоматически
Шаг 1: Введите/вставьте адрес электронной почты в поле «URL-адрес ссылки».
Шаг 2: Нажмите «Вставить» или «Обновить».
Шаг 3: Нажмите «ОК» в ответ на приглашение.

Вручную
Шаг 1: Введите «mailto:» в поле «URL-адрес ссылки» без кавычек.
Шаг 2: Введите/вставьте адрес электронной почты после префикса «mailto:».
Шаг 3: Нажмите «Вставить» или «Обновить».
Наверх
- Как создать ссылку на номер телефона?
Шаг 1: Введите «tel:» в поле «URL-адрес ссылки» без кавычек.
Шаг 2: Введите код страны, код города и номер телефона после префикса «tel:». Вы можете добавить тире или нет, это не имеет значения.
- тел:1-405-478-4080
Шаг 3: Нажмите «Вставить» или «Обновить».
Наверх
- Как создать ссылку на изображение или документ?
Шаг 1: Щелкните значок справа от поля «URL-адрес ссылки».
Шаг 2: Перейдите к файлу и щелкните его, чтобы вставить.

Шаг 3: Нажмите «Вставить» или «Обновить».
Наверх
- Как создать якорь?
Шаг 1a: Не нажимайте кнопку Вставить/редактировать ссылку.
Шаг 1b: Щелкните значок Якоря, он третий справа в верхней строке редактора и выглядит как якорь.Шаг 2: Введите имя привязки. Не ставить перед какие-либо символы, а не включать пробелы
Шаг 3: Нажмите «Вставить» или «Обновить».
Наверх
- Как создать ссылку на якорь?
Если он находится в том же редакторе форматированного текста
Шаг 1: Щелкните раскрывающийся список «Привязки» под полем «URL-адрес ссылки».
Шаг 2: Нажмите «Вставить» или «Обновить».
Если это
, а не в том же текстовом редакторе, но на той же страницеШаг 1: Введите имя якоря в поле «URL-адрес ссылки», поставив перед ним # .

Шаг 2: Нажмите «Вставить» или «Обновить».
Если на другой странице
Шаг 1: Введите/вставьте относительный URL-адрес страницы.
Шаг 3: Нажмите «Вставить» или «Обновить».
Наверх
- Как удалить ссылку, не удаляя текст или изображение?
Шаг 1: Нажмите на ссылку. Убедитесь, что кнопка «Вставить/отредактировать ссылку» активна.
Шаг 2: Нажмите кнопку «Отключить». Он четвертый справа в верхнем ряду редактора и выглядит как разорванная цепочка.
Шаг 3: Сохраните редактор форматированного текста.
Наверх
- Как сделать ссылку похожей на кнопку?
Обратите внимание, что это может не работать для всех, и не все параметры могут быть доступны.
 Классы кнопок создаются в начале проекта. Если вы считаете, что вашему веб-сайту было бы полезно иметь стилизованные кнопки, свяжитесь с нами по телефону (405) 478-4080 или отправьте заявку в службу поддержки.
Классы кнопок создаются в начале проекта. Если вы считаете, что вашему веб-сайту было бы полезно иметь стилизованные кнопки, свяжитесь с нами по телефону (405) 478-4080 или отправьте заявку в службу поддержки. Шаг 1: Добавьте ссылку в текст, но пока не нажимайте «Вставить».
Шаг 2: Выберите вкладку «Дополнительно».
Шаг 3: В поле «Классы» введите один из следующих стандартных вариантов кнопок; модификаторы необязательны.
Стандартные кнопки
- кнопка кнопка-по умолчанию
- бтн бтн-обратный
Модификаторы размера
- бтн-лг
- бтн-см
Модификаторы отображения
- бтн-блок
Например, если вам нужна большая полноразмерная кнопка основного цвета вашего сайта, вы должны использовать btn btn-default btn-lg btn-block для достижения этой цели.