что это такое простыми словами, где применяется и что значит – SkillFactory
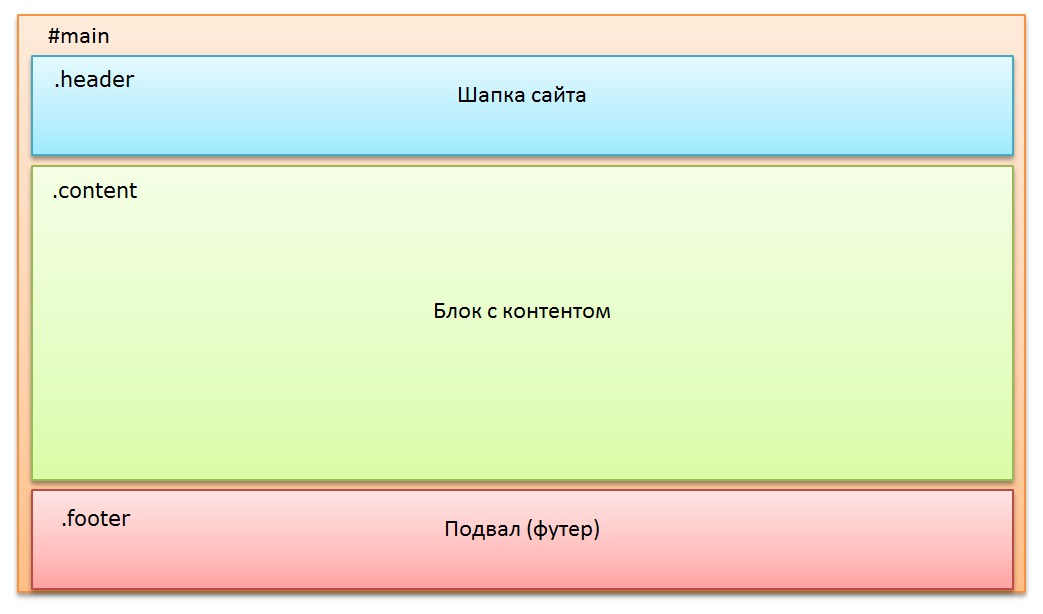
Хедер (от header — заголовок) — верхняя часть сайта, расположенная выше блока с основным контентом и отображаемая на всех страницах. Это первый элемент, который видит посетитель, поэтому одна из его важнейших задач — привлечь и удержать внимание пользователя. В хедере также размещаются ключевые навигационные компоненты сайта, такие как основное меню, поисковая строка, контактные данные и т.д. Русскоязычные разработчики и пользователи также используют термин «шапка сайта».
Этот элемент используется и имеет примерно одинаковую структуру на подавляющем большинстве сайтов. Причина в том, как посетитель считывает информацию со страницы. Исследования показывают, что глаза пользователя «сканируют» ее по одной из трех моделей:
- Диаграмма Гутенберга. Условно ее можно представить в виде буквы Z.
 Сначала пользователь смотрит на левый верхний угол сайта, затем переводит взгляд вправо до конца строки. Далее по диагонали спускается в левый нижний угол и снова переводит взгляд вправо.
Сначала пользователь смотрит на левый верхний угол сайта, затем переводит взгляд вправо до конца строки. Далее по диагонали спускается в левый нижний угол и снова переводит взгляд вправо. - Z-паттерн. Это усложненная версия диаграммы Гутенберга, свойственная сайтам с блочной структурой. Пользователь также смотрит сначала на левый верхний угол, потом переводит взгляд вправо, спускается по диагонали вниз и снова вправо. Только из-за того, что блоков много, таких последовательных паттернов движения глаз несколько.
- F-паттерн. Согласно этой модели, пользователь сначала смотрит на левый верхний угол страницы, затем переводит взгляд вправо. Далее он спускается на 1 уровень ниже и снова смотрит слева направо. Если на первых двух «этажах» он не находит ничего интересного, то быстро просматривает оставшуюся часть сайта сверху вниз, а затем покидает страницу. Получается паттерн восприятия в виде латинской буквы F.

Хочу в IT
Общее в этих трех моделях заключается в том, что пользователь сначала просматривает верхнюю часть сайта слева направо. Именно в этом месте и располагается хедер страницы. С учетом того, что в среднем у сайта есть всего 3–4 секунды, чтобы привлечь и удержать внимание посетителя, эта задача ложится в первую очередь на шапку.
По этой же причине хедер выполняется сквозным — то есть он присутствует на всех страницах сайта. Ведь пользователь может прийти из поиска или по ссылке как на главную, так и на любую другую страницу. Если хедера на ней не будет, то страница не сможет привлечь внимание пользователя в течение 3–4 секунд.
Если хедера на ней не будет, то страница не сможет привлечь внимание пользователя в течение 3–4 секунд.
В структуре и дизайне сайта нет каких-то строгих законов, которые нужно неукоснительно исполнять. В конечном итоге то, как выглядит ресурс, определяется его направленностью и содержанием, особенностями психологии целевой аудитории, эстетическими предпочтениями самих владельцев и множеством других факторов. Однако на основе практического опыта использования сайтов можно выделить несколько общих критериев, которые помогают сделать шапку сайта максимально эффективной.
- Привлекательность. Так как хедер — это то, что пользователь видит при входе на страницу, сделать его нужно максимально заметным, простым для восприятия и эстетически привлекательным. Как вариант, можно оформить фон шапки фотографией или картинкой. В этом случае нужно подобрать его так, чтобы другие визуальные элементы были хорошо заметны, а глаза пользователя не уставали от просмотра.

- Информативность. В хедере должна содержаться основная информация, позволяющая пользователю быстро сориентироваться на сайте и выполнить важнейшие целевые действия — например, оформить покупку, проконсультироваться и т.д. Также необходимо, чтобы шапка на эмоциональном уровне сообщала посетителю, чему посвящен ресурс. Например, если это сервис по доставке пищи, то фоном хедера лучше сделать качественное и эстетичное изображение еды.
- Простота восприятия. Хедер не должен быть перегружен лишними визуальными элементами, чтобы они не сливались в единую информационную «кашу», в которой пользователю будет сложно разобраться. Менее значимые, но нужные пользователю компоненты (например поисковую строку) можно спрятать под компактными иконками.
- Скорость загрузки. Нужно учитывать, что хедер сильно влияет на то, как быстро будет загружаться сайт на ПК пользователя.
 Поэтому, при всей визуальной привлекательности анимации и видео, такие элементы нужно использовать с осторожностью. От них не будет никакого толка, если пользователю придется ждать, пока прогрузится страница. Кроме того, динамические элементы могут привести к лишнему напряжению глаз. В оформлении хедера лучше сделать акцент на средствах HTML и CSS.
Поэтому, при всей визуальной привлекательности анимации и видео, такие элементы нужно использовать с осторожностью. От них не будет никакого толка, если пользователю придется ждать, пока прогрузится страница. Кроме того, динамические элементы могут привести к лишнему напряжению глаз. В оформлении хедера лучше сделать акцент на средствах HTML и CSS. - Соответствие общему дизайну. Внешний вид хедера должен не противоречить облику всей страницы. То есть в его дизайне нужно использовать аналогичную или похожую цветовую схему, стили выделения интерактивных объектов при наведении, шрифты и другие визуальные эффекты.
- Компактный размер. Не существует строгих требований к ширине и высоте хедера, но он не должен занимать значительную часть экрана и «вытеснять» собой контентную часть. Чрезмерно «раздутая» шапка потребует от пользователя проматывать страницу вниз, чтобы ознакомиться с основным содержанием.
 Но так как среднестатистический пользователь по своей природе «ленив», он может просто этого не сделать. Для сайтов услуг, интернет-магазинов и информационных порталов лучше использовать шапки высотой 100–200 пикселей. Для лендингов (одностраничных сайтов), которые работают немного по иным принципам, этот показатель можно увеличить до 300–400 пикселей, чтобы было больше места для размещения интерактивных элементов (кнопок, калькуляторов, счетчиков времени и т.д.).
Но так как среднестатистический пользователь по своей природе «ленив», он может просто этого не сделать. Для сайтов услуг, интернет-магазинов и информационных порталов лучше использовать шапки высотой 100–200 пикселей. Для лендингов (одностраничных сайтов), которые работают немного по иным принципам, этот показатель можно увеличить до 300–400 пикселей, чтобы было больше места для размещения интерактивных элементов (кнопок, калькуляторов, счетчиков времени и т.д.).
Если какие-то из этих требований не соблюдаются в оформлении шапки конкретного сайта, это не всегда означает ее недоработку. Например, клиентами отраслевых сайтов, посвященных продаже промышленного оборудования, являются не рядовые пользователи, а производственные предприятия. Эта целевая аудитория не нуждается в излишней рекламе, она обычно хорошо знает, что ей нужно. Поэтому в таких сайтах акцент в оформлении смещен с дизайна на содержание: минимум эстетики, но максимум контента (характеристик, фотографий и т.
Основные элементы, которые должны присутствовать в любом хедере:
- Айдентика. Под ней подразумевается совокупность всех визуальных элементов, ассоциирующих сайт с компанией в глазах пользователя. К айдентике относятся логотип, слоган, корпоративный стиль (цветовая схема, шрифты и т.д.). Их назначение состоит не только в ассоциировании ресурса с компанией, но также в привлечении и удержании внимания пользователя. Важно: логотип должен быть интерактивной ссылкой на главную страницу сайта. Это поможет пользователю быстро перейти на нее из любого раздела всего за один клик. Практика показывает, что логотип и слоган лучше размещать в шапке слева, так как именно туда большинство пользователей смотрят при заходе на сайт.
- Горизонтальное меню. Практика показывает, что большинство пользователей просматривают шапку слева направо по горизонтали.

- Поисковая строка. Для интернет-магазина, сайта услуг и информационного портала важно, чтобы пользователь мог сразу найти необходимую ему информацию без исследования всей структуры. Лучше всего эту задачу решает поисковая строка, которая обычно располагается в центральной части с небольшим смещением вправо. Если шапка небольшая и для полноценной поисковой строки не хватает места, то ее можно скрыть под иконкой, изображающей лупу.
- Контактная информация. В первую очередь это номер телефона (желательно городской или бесплатный с кодом 800) и адрес электронной почты на собственном домене сайта.
 Если компания работает в нескольких регионах, то в шапке лучше сделать их указатель с возможностью выбора. Это нужно не только для пользователей, но и для поисковых роботов. Номер телефона и адрес почты должны быть кликабельными, чтобы пользователь одним нажатием мышки смог позвонить в компанию или открыть форму отправки письма. Также следует предусмотреть кнопку «Заказать звонок» — она позволит посетителю созвониться с менеджером сайта в удобный для обеих сторон момент.
Если компания работает в нескольких регионах, то в шапке лучше сделать их указатель с возможностью выбора. Это нужно не только для пользователей, но и для поисковых роботов. Номер телефона и адрес почты должны быть кликабельными, чтобы пользователь одним нажатием мышки смог позвонить в компанию или открыть форму отправки письма. Также следует предусмотреть кнопку «Заказать звонок» — она позволит посетителю созвониться с менеджером сайта в удобный для обеих сторон момент.
Помимо общих элементов, в шапке сайта обычно располагается несколько дополнительных — их набор определяется типом веб-ресурса:
- Корзина. Этот элемент необходим для интернет-магазинов, чтобы пользователь мог оформить заказ, находясь на любой странице сайта.
- Иконки соцсетей. Сегодня практически любая компания, поставляющая товары и/или услуги, представлена в социальных сетях.
 Разместив в шапке сайта иконки-ссылки на свои страницы в соцсетях, она получает дополнительный инструмент по привлечению пользователей.
Разместив в шапке сайта иконки-ссылки на свои страницы в соцсетях, она получает дополнительный инструмент по привлечению пользователей. - Кнопка оформления заказа. Этот элемент используется на сайтах услуг, и его название может различаться в зависимости от направления деятельности компании. Например, на сайте медицинского учреждения это «Записаться на прием», у юридической фирмы — «Заказать консультацию» и т.д. Кнопка оформления заказа должна быть хорошо различимой и достаточно крупной, а при наведении на нее курсора — менять цвет и/или размер. Так пользователь поймет, что это интерактивный элемент.
- Режим работы. В шапке лучше упомянуть, по каким дням и часам компания работает с посетителями, даже если это происходит в режиме 24/7. Если менеджеры отвечают ограниченное время, данная информация позволит пользователю связаться с ними в подходящий момент.

Очевидно, в хедер можно вставить множество различных элементов. Однако здесь важно соблюсти баланс между функциональностью, эстетичностью и простотой восприятия. Чрезмерная перегруженность шапки сайта, скорее всего, отпугнет пользователя, у него не останется желания пролистывать страницу дальше, даже если в контентной части будет нужная ему информация, услуга или товар.
Внешний вид шапки сайта во многом определяется тем, кто является его целевой аудиторией. Рассмотрим два основных направления.
B2C (для потребителей). Высокая конкуренция за внимание простых пользователей определяет привлекательный дизайн шапки сайта. Этой целевой аудитории важно, чтобы она выглядела эстетично, ведь среднестатистический потребитель часто совершает целевые действия (покупку товара, заказ услуги), подчиняясь эмоциям. При этом не обязательно привлекательность означает яркие цвета, картинки или даже анимацию. Напротив, современный потребитель достаточно искушен в вопросах дизайна. Тем не менее запрос на эстетическую привлекательность хедера остается актуальным. Он может быть ярким или минималистичным, но всегда соответствовать вкусам целевой аудитории. Для некоторых групп потребителей (например мам или детей) важно, чтобы сайт ассоциировался с приятными эмоциями. Здесь можно сделать акцент на теплых цветах, изображениях улыбающихся детей, мультипликационных персонажей и т.д.
Напротив, современный потребитель достаточно искушен в вопросах дизайна. Тем не менее запрос на эстетическую привлекательность хедера остается актуальным. Он может быть ярким или минималистичным, но всегда соответствовать вкусам целевой аудитории. Для некоторых групп потребителей (например мам или детей) важно, чтобы сайт ассоциировался с приятными эмоциями. Здесь можно сделать акцент на теплых цветах, изображениях улыбающихся детей, мультипликационных персонажей и т.д.
B2B (для бизнеса). Предприниматели в своих решениях меньше руководствуются эмоциями, больше — целесообразностью и имеющимся бюджетом. Соответственно, для них эстетическое оформление шапки сайта отходит на второй план, а в приоритете остаются удобство и простота. Это не значит, что шапку на таких сайтах не нужно оформлять вообще — просто делать это придется иначе. Можно отказаться от красивого фона, но логотип компании лучше оставить, ведь предпринимателю важно понимать и запомнить, с кем он будет сотрудничать. А освободившееся от графических элементов место можно заполнить дополнительной полезной информацией: например, регионом и режимом работы, реквизитами компании, владеющей сайтом, и т.д.
А освободившееся от графических элементов место можно заполнить дополнительной полезной информацией: например, регионом и режимом работы, реквизитами компании, владеющей сайтом, и т.д.
Если у компании уже есть выработанный фирменный стиль (логотип, шрифты, цветовая схема и т.д.), то в дизайне хедера нужно использовать его элементы. То есть взять за основу предоставленный заказчиком брендбук, рекламные материалы, каталоги продукции. Кроме того, каждое изменение дизайна и юзабилити шапки сайта следует проверять на А/Б-тестах. Это позволит сразу отсеивать неэффективные решения.
Курс Уверенный старт в IT Поможем определить подходящую вам IT-профессию и освоить её с нуля. Вы на практике попробуете разные направления: разработку на разных языках, аналитику данных, Data Science, менеджмент в IT. Это самый подходящий курс для построения карьеры в IT в новой реальности.
Хочу в IT
Дело в «шапке»… Правильный дизайн header’а сайта
Любой современный интернет-магазина держится на трех китах: usability, организации корзины и шапке. Без всего этого он не то чтобы сразу утонет, но держаться на воде будет плохо. И самый неуправляемый кит – третий.
Если говорить об оформление сайта, его, скажем так, экстерьере, то главную роль в нем выполняет именно шапка, которую правильней все же называть header. Именно она задает тон всему. Особенно сейчас в эпоху победившего минимализма и плоского дизайна, когда различные «услады для глаз» – бесполезные с точки зрения конверсии – безжалостно, но справедливо изгоняются. Зачастую, кроме нее, глазу и зацепится не за что, поэтому роль этого элемента существенно возросла.
Их нравы
Самое неприятное в дизайне шапки то, что никто не может с точностью сказать, какой она должна быть. Если с корзиной или функциональными возможностями интернет-магазина (или ИМ) большинство web-строителей уже определились, то по поводу этого элемента ожесточенные споры не прекращаются. Кто-то считает, что анимация только отвлекает покупателей от основного содержания, другие уверены, что небольшая анимированная реклама акций способствует их эффективности. Проще всего это продемонстрировать на примере.
Если с корзиной или функциональными возможностями интернет-магазина (или ИМ) большинство web-строителей уже определились, то по поводу этого элемента ожесточенные споры не прекращаются. Кто-то считает, что анимация только отвлекает покупателей от основного содержания, другие уверены, что небольшая анимированная реклама акций способствует их эффективности. Проще всего это продемонстрировать на примере.
Вот шапки четырех крупнейших, по данным Forbs, интернет-магазинов в мире.
Как видите во всех вариантах царит оголтелый минимализм. Может даже показаться, что ставя перед дизайнерами техническое задание, компании несколько раз настойчиво попросили их ничего нигде не трогать. У всех отсутствуют каких-либо графические элементы, не только тяжеловесные и сложные, любые. Строка поиска сразу в шапке. Но это только один полюс. Совсем рядом нас ждет совершенно другой мир.
Вот header небольшого магазина marchanddetrucs.com, который торгует магическими принадлежностями и посвященной фокусам литературой. Довольно домашняя, тематическая и как будто позабывшая о конверсии шапка.
Довольно домашняя, тематическая и как будто позабывшая о конверсии шапка.
Или забавный дизайн noodoll.com, который хоть и сделан с использованием минимального количества деталей, но уж фантазии отличается от многих магазинов.
Как видите, единого решения и подхода в мире нет. Максимум о чем можно говорить – это некие тенденции, дизайнерская мода.
Наши достижения
Мир за железным занавесом, конечно, интересен, но как он соотносится с тем, что происходит на российском рынке электронной коммерции? В целом организация продаж, а значит и дизайн торговых площадок в Интернете, тут идет в русле мировых трендов. Но в России есть один очень важный нюанс, который приходится учитывать владельцам ИМ и web-дизайнерам: россияне очень любят поговорить, но при этом не любят что-то писать, оформлять заказы и оставлять какие-то свои следы.
И, хотя современные платежные системы уже довольно глубоко влезли в быт рядового обывателя, те все еще не любят расплачиваться карточкой, предпочитая наличные. Поэтому все входящие в десятку крупнейших ИМ, по версии все того же Forbs, так или иначе разместили в шапку номера контактных телефонов. И сделали их крупными и заметными.
Поэтому все входящие в десятку крупнейших ИМ, по версии все того же Forbs, так или иначе разместили в шапку номера контактных телефонов. И сделали их крупными и заметными.
Большая часть сайтов вообще постарались нагрузить header по максимуму. Тут и поисковая строка, и корзина, и форма регистрации/входа, некоторые смогли даже поместить небольшое меню и ссылку на проходящие акции (например «Софтмастер»). Логика понятна. Такая насыщенность помешает восприятию, может быть это не очень красиво, но зато полностью используются возможности шапки, заодно снимая вопрос: как все это разместить на странице. Вот они – монстры конверсии и оптимизации:
Вторую группу можно условно назвать «скромниками». Они, конечно, не забыли про номера телефона и другие элементы, но по сравнению с первыми тут в header’е, прямо скажем, пустовато.
Самый устаревший дизайн из гигантов, как ни странно у holodilnik.ru. Это касается не только шапки, но и всего сайта, что не мешает ему собирать выручку на сумму более $250 млн. и занимать шестое место в рейтинги успешных интернет-компаний. Живой пример того, что мода — модой, а продажи – продажами.
и занимать шестое место в рейтинги успешных интернет-компаний. Живой пример того, что мода — модой, а продажи – продажами.
А вот самый современный header у enter.ru. Модный не только по российским меркам, но и согласно мировых тенденций. А ведь сайт разработан еще в 2011 году.
Отдельно хочется отметить vseinstrumenti.ru. Мужик в каске в лучах восходящего солнце – это за гранью добра, зла и здравого смысла. Символизм этой шапки, что называется, зашкаливает. Что-то одно – мужика или лучи солнца – лучше все же убрать.
Креатифф
Консерватизм гигантов интернет-коммерции понятен. Они большие, у них много посетителей, угодить всем креативным дизайном просто невозможно. Поэтому они выбирают что-то нейтральное, скучное, делая упор на то, что способствует продажам. Непонятно почему небольшие ИМ, на страницах которых «лежат» креативные подарки или товары для творчества, выглядит так, словно на них заказывают исключительно металлопрокат. Но, слава богу, исключения есть. Вот шапки только некоторых из них.
Вот шапки только некоторых из них.
Яркий header у магазина razvivashkino.ru. Действительно сразу понимаешь, что тут предлагают что-то веселое и радостное. Основной ассортимент – это детские игры. И шапка всем своим видом намекает, что скучно не будет.
Магазин good-hobby.ru предназначен для тех, кто занимается рукодельем. Делать фенечки, шить куклы и тратить часы на декупаж комода – это особый склад ума и соответствующее состояние души. И сайт прекрасно подготовился к наплыву таких посетителей.
Сайт с названием «33короФки» (33korofki.ru) не мог подвести. И хотя коровок почему-то четыре, а одну из них зачем-то бросили в море, рискну предположить, что для красоты, шапку у него действительно сумасшедшая.
Интернет-магазин «удивительных товаров» «БабрБабр» (babrbabr.ru) тоже не разочаровал. Оскорбить Angry Birds скучным сайтом – было бы чересчур жестоко к этим несчастным птичкам, которым так много пришлось выдержать.
Великолепный дизайн сайта в целом и шапки в частности у магазина «Красный Куб» (redcube. ru). Он получился немного наивным, детским и сразу располагающим к себе. Даже «взрослый» черный фон, удалось приятно разбавить веселыми рисунками.
ru). Он получился немного наивным, детским и сразу располагающим к себе. Даже «взрослый» черный фон, удалось приятно разбавить веселыми рисунками.
Минус всех этих креативных шапок только один: они предназначены, чтобы создавать настроение, радовать и веселить посетителей, а не продавать. Кроме последней, у redcube.ru и конверсией все хорошо. Надо просто выбрать, на что необходимо ориентироваться в первую очередь.
Сайты обозревал Максим Усачев
Правильный размер шапки веб-сайта и почему это важно ↺ Блог hitRefresh
Брендинг — это ключ. Начните с создания графики и уникального логотипа, демонстрирующего ваш бизнес. Ваш брендинг должен быть легко узнаваемым и запоминающимся. Теперь, с хорошо разработанным и зарекомендовавшим себя брендом, вы можете легко создать художественный заголовок с правильным выбором стиля и цвета, который соответствует вашему веб-сайту.
Изображения баннеров на полстраницы — Nike
Заголовок Nike очень прост. На веб-сайте их логотип отображается в левом верхнем углу на сплошном белом фоне — это позволяет легко идентифицировать их культовый бренд. Дизайн изображения на полстраницы отличается лаконичностью и интуитивностью. Размер заголовка позволяет веб-сайту иметь чистый и организованный опыт для пользователей, не перегружая их веб-сайт.
Дизайн изображения на полстраницы отличается лаконичностью и интуитивностью. Размер заголовка позволяет веб-сайту иметь чистый и организованный опыт для пользователей, не перегружая их веб-сайт.
Средний баннер — тема Showcase Pro
В этой теме реализован баннер среднего размера. Макет веб-сайта прост, что позволяет легко читать текст, оставаясь при этом визуально привлекательным, художественным, не перегружая веб-сайт ненужной информацией или дополнительной графикой.
Заголовок на всю страницу — Zara
Дизайн заголовка веб-сайта Zara — это воплощение минимализма. Яркое изображение привлекает внимание пользователя. Дизайн главного заголовка отлично привлекает внимание и привлекает пользователя, снижая показатель отказов.
Основное изображение — Mercedes-Benz
В этом примере реализация основного изображения отлично справляется с использованием логотипа и цветовой схемы Mercedes-Benz. Заголовок веб-сайта очень эффективен, потому что он демонстрирует новую будущую модель, не перегружая пользователя. В то же время навигация понятна и проста в использовании.
Заголовок веб-сайта очень эффективен, потому что он демонстрирует новую будущую модель, не перегружая пользователя. В то же время навигация понятна и проста в использовании.
Беспорядочный заголовок может оттолкнуть пользователя, который может потеряться во всем этом тексте. Важно убедиться, что каждая деталь дополняет друг друга; в противном случае вы не сможете эффективно донести свое сообщение. Важно думать о размере ваших изображений и текста при создании заголовка. Слишком много перегруженного текста отпугнет пользователей.
Заголовок Samsung служит блокпостом, выделяя популярные продукты и рекламные акции. Индикаторы карусели отображаются горизонтально внизу, а большая часть экрана заполнена скользящими картинками. С помощью навигации, расположенной вверху, вы можете легко и быстро переходить из одного раздела в другой. Этот дизайн отлично справляется с реализацией обоих миров без ущерба для эффективности и взаимодействия с пользователем.
Заголовок веб-сайта Mastercard современный и стильный. Пользователей сразу привлекает привлекательное видео, занимающее весь экран!
Приглушенная навигация Ikea — единственная в своем роде. Он обращает все внимание на их логотип и панель поиска, но все еще достаточно заметен для тех, кто пытается перемещаться по их веб-сайту. Их страница в стиле галереи эффективно демонстрирует, кто они и чем занимаются, не мешая посетителям сайта.
Заголовок вашего сайта — это первое, что видят пользователи, и им крайне важно понять, как они перемещаются по сайту. Каждый элемент в этой части должен работать вместе, от размера шрифта или выбора цвета до расположения элементов на странице — вы хотите, чтобы каждая деталь выделялась, чтобы не было проблем с навигацией!
Карусель изображений
- Использует один фрагмент контента за раз, чтобы избежать путаницы
- Визуальная коммуникация лучше всего, потому что люди обычно просматривают контент, а не читают.

- Привлекает внимание к важному содержимому
- Действует как предварительная навигация, позволяя пользователю просматривать различный контент и оставаться на главной странице
- Популярный и знакомый элемент веб-сайта, с которым большинство людей знает, как взаимодействовать продвигать слайды)
Заголовок HTC состоит из шести слайдов с шестью технологиями:
Веб-сайт в стиле каталога
делает упор на физический поиск и делает упор на каталоги Walmart. чтобы быстро найти то, что вам нужно.
Призыв к действию (CTA)
Главная страница Uber предназначена для сбора информации о посетителях. Удалив все остальные элементы и сосредоточившись на 100% на CTA, они могут оптимизировать одно желаемое действие: заставить пользователя зарегистрироваться для вождения.
Изображение заголовка первой страницы
Размер баннера главной страницы Apple создан таким образом, чтобы привлекать внимание. Они удалили все остальные элементы и сосредоточились на 100% на полноэкранном изображении заголовка, которое нацелено на их новый запуск MacBook Pro и AirPods. Использование этой стратегии помогает им с конверсиями и покупками новых товаров.
Они удалили все остальные элементы и сосредоточились на 100% на полноэкранном изображении заголовка, которое нацелено на их новый запуск MacBook Pro и AirPods. Использование этой стратегии помогает им с конверсиями и покупками новых товаров.
Мы рекомендуем начать с проверки «Настройки мультимедиа» на вкладке «Внешний вид» на панели администратора WordPress.
- Оптимальные размеры изображения для публикации в блоге: 1200 x 628 пикселей.
WordPress перечисляет оптимальные размеры изображений для вашей домашней страницы и изображения заголовка в разделе «Внешний вид» —> «Настроить» —> «Изображение заголовка главной страницы». Большинство размеров, показанных здесь, составляют около 1600 на 1050 пикселей.
Введите URL вашего веб-сайта в любом браузере и используйте инструмент «Проверить элемент», чтобы получить точный размер изображения, выполнив следующие простые шаги:
- Щелкните правой кнопкой мыши / Control + щелкните (Mac) на странице веб-сайта
- Нажмите «Проверить элемент» или «Проверить элемент»
- Нажмите на меню из трех точек, чтобы просмотреть код и элементы внизу страницы ( рабочий стол во всю ширину экрана)
Выберите курсор в правом верхнем углу элемента:
- Уберите изображение элемента 8 3 09
- изображение
- Найдите размер изображения во всплывающем окне с информацией об изображении
Если заголовок главной страницы (1600 x 1050 пикселей) не совпадает с размером баннера заголовка блога (1080 x 9600 пикселей).
 используйте фотографии, подходящие для длинных и узких пространств.
используйте фотографии, подходящие для длинных и узких пространств.
Самый распространенный размер заголовка веб-страницы по-прежнему составляет 1024 пикселя в ширину, несмотря на то, что экраны становятся все больше. Веб-сайты создаются для просмотра с разрешением 1024 x 768 пикселей.
- 1280PX
- 1366PX
- 1440PX
- 1600PX
- 1920PX
.
Самые популярные размеры заголовков для веб-сайтов:
Сначала подумайте о том, что вы хотите, чтобы ваши пользователи делали, когда они попадают на ваш сайт, и оптимизируйте для этого действия. Убедитесь, что изображения не больше 72 точек на дюйм, используйте цветовой формат RGB, добавьте несколько элементов в заголовок, чтобы он был сфокусирован на основном содержании, это может помочь занять их сканированием, а не чтением всего — здесь нет правильного или неправильного, но это просто зависит от того, как работают типичные пути пользователя! Не забывайте, что мультимедийные материалы, такие как видео, добавляют дополнительные параметры, которые могут быть полезны в зависимости от предполагаемой цели с посетителями/пользователями веб-сайта.

Дизайн заголовков в 2022 году: 10 лучших примеров заголовков
Когда потенциальные клиенты впервые посещают ваш сайт, они должны сразу понимать, как двигаться в правильном направлении и достигать своих целей. И здесь в игру вступает заголовок.
Валентин Боев
Начальник отдела дизайна
Обычно заголовок тесно связан с главным блоком вашего сайта. Заголовок упрощает навигацию и позволяет посетителям использовать сайт так, как им нужно. Герой-блок, в свою очередь, передает основную ценность вашей услуги и устанавливает эмоциональный контакт. При правильном дизайне эти компоненты веб-сайта привлекут внимание аудитории, предложат им воспользоваться вашими услугами или совершить покупку и сразу же сообщат о вашей основной бизнес-идее.
Основанный на глубоком опыте дизайнеров Halo Lab, этот пост объяснит ключевые принципы дизайна шапки веб-сайта. Вы изучите наиболее важные элементы заголовка, эффективные подходы к дизайну и потенциальные проблемы.
 Кроме того, мы предоставим вам десять примеров заголовков веб-сайтов для вашего вдохновения.
Кроме того, мы предоставим вам десять примеров заголовков веб-сайтов для вашего вдохновения.Готовы погрузиться в детали? Давайте начнем!
Дизайн шапки сайта
Основные элементы шапки сайта
Прежде чем углубляться в особенности дизайна шапки сайта, давайте определимся с ключевыми терминами, с которыми вы должны быть знакомы.
- Заголовок — это верхняя часть веб-страницы, которая обычно содержит элементы, упрощающие взаимодействие посетителей с веб-сайтом.
- Герой обычно представляет собой изображение или баннер вверху сайта. Благодаря своему мгновенно заметному расположению герой может представить посетителям суть сайта и привлечь их внимание.
Заголовок — одна из самых влиятельных частей веб-сайта. Его основная функция аналогична той, которую выполняет информационный знак, направляющий посетителей по сайту. Он должен служить основным средством навигации.

Вот наиболее распространенные элементы, из которых может состоять ваш заголовок:
- Логотип
- Учетная запись пользователя
- Призыв к действию
- Основной текст
- Меню и навигация
- Панель поиска может также включать 9002 9002 корзина покупок, ссылки на социальные сети, языковые параметры и т. д. Это зависит от характера вашего веб-сайта и основных вещей, к которым должны получить доступ ваши посетители.
- Иллюстрации и анимация. Иллюстрация, используемая для дизайна веб-заголовка, может поддерживать стиль вашего веб-сайта и эффективно представлять ваш продукт или услугу. Однако слишком абстрактные и бессвязные иллюстрации могут быть не очень хорошей идеей. Хорошее изображение передает определенное сообщение посетителям. В свою очередь, анимированный контент может предложить более интерактивный и развлекательный опыт.
- Фотографии. Реальные фотографии становятся все более популярными, поскольку они делают веб-сайты персонализированными и эмоционально более близкими пользователям. Качественные фотографии могут оказать сильное влияние и привлечь большое внимание. Прозрачный фон помогает лучше сфокусироваться на изображении.
- Видео.
 По данным источника, 60% современных предприятий используют видеомаркетинг для привлечения пользователей. Вы можете использовать короткое видео, представляющее вашу компанию, продукт, команду и т. д., чтобы заинтересовать посетителей и быстро прояснить, чем вы занимаетесь и в чем основная ценность вашего сервиса.
По данным источника, 60% современных предприятий используют видеомаркетинг для привлечения пользователей. Вы можете использовать короткое видео, представляющее вашу компанию, продукт, команду и т. д., чтобы заинтересовать посетителей и быстро прояснить, чем вы занимаетесь и в чем основная ценность вашего сервиса. - Заметным и четким.
- Краткое описание.
- Мгновенный доступ.
- Передача понятного сообщения.
- Слишком много кнопок. Не злоупотребляйте навигационными кнопками и призывами к действию.
 Здесь принцип «чем больше, тем лучше» не работает. Дополнительные кнопки могут запутать пользователя и сделать основную идею сайта размытой.
Здесь принцип «чем больше, тем лучше» не работает. Дополнительные кнопки могут запутать пользователя и сделать основную идею сайта размытой. - Слишком сложная конструкция. Если ваш веб-сайт состоит из множества страниц, не пытайтесь вместить всю карту сайта в заголовок. Он должен содержать только список товаров первой необходимости и верхние пункты меню со ссылками на главные страницы. В противном случае ваш заголовок будет слишком громоздким и навязчивым.
5 Советы по эффективному дизайну шапки веб-сайта
Шапка — основной инструмент навигации сайта. Поэтому он должен быть понятным и интуитивно понятным. Посетители сайта хотят легко получить всю необходимую информацию, быстро перейти на нужную страницу и мгновенно найти то, за чем они пришли.
Таким образом, ваш заголовок не должен задерживать пользователей и тратить их время. В противном случае вы можете просто потерять многих потенциальных клиентов.
 Фактически, 55% посетителей сайта проводят на странице менее 15 секунд, а затем уходят. Некоторые из ключевых причин этого — сложность веб-сайта и плохое удобство использования.
Фактически, 55% посетителей сайта проводят на странице менее 15 секунд, а затем уходят. Некоторые из ключевых причин этого — сложность веб-сайта и плохое удобство использования.Чтобы решить эту проблему и сохранить больше клиентов, стоит начать с основ и убедиться, что дизайн заголовка вашего веб-сайта не отталкивает посетителей. Так что это хорошая идея — организовать пространство логически с точки зрения пользователя.
Вот несколько советов о том, как сделать заголовок и главный дизайн согласованными, легкими для восприятия и в то же время уникальными.
1. Выберите подходящий шрифт
Выбранный шрифт существенно влияет на дизайн заголовка. 2. Каждый из них может сыграть ключевую роль, поскольку небольшое количество текста в заголовке должно четко передавать важное сообщение. Итак, убедитесь, что выбранный шрифт читаем, виден и не сливается с фоном.
Подходящий шрифт
Также важно сделать заголовок привлекательным для пользователей и привлечь их внимание.
 Чтобы добиться этого, вы можете прибегнуть к большому (или даже очень большому) размеру шрифта. Он соответствует последним тенденциям дизайна UI/UX.
Чтобы добиться этого, вы можете прибегнуть к большому (или даже очень большому) размеру шрифта. Он соответствует последним тенденциям дизайна UI/UX.Наконец, как жирный шрифт без засечек, так и элегантный шрифт с засечками могут идеально подходить к стилю вашего бренда и общему дизайну интерфейса.
2. Используйте визуальные эффекты
Как упоминалось выше, главный герой и заголовок обычно являются двумя частями одного целого, где главный компонент часто представлен изображением или видео. Это позволяет вам персонализировать свою страницу, установить эмоциональный контакт с посетителями и мгновенно передать суть вашего продукта. Статистика доказывает, что человеческий мозг обрабатывает визуальный контент на 60 000 быстрее, чем текстовый.
Визуальный компонент
Однако визуальный компонент должен использоваться, когда это применимо. Например, липкие заголовки часто разрабатываются без изображений, чтобы не мешать пользователям прокручивать страницу.

Существует несколько возможных способов привлечь пользователей с помощью визуального контента, размещенного в главном блоке. Каждый из них может быть полезен при правильном использовании.
3. Привлекайте пользователей с помощью CTA
Призыв к действию — отличный способ побудить посетителей веб-сайта к определенному действию. При правильном дизайне и размещении кнопки призыва к действию, такие как «Зарегистрироваться», «Свяжитесь с нами», «Начать» и т. д., окажут положительное влияние на удержание клиентов и продажи. Все имеет значение, от цвета и размера кнопки до ее расположения.
Обычно хороший призыв к действию должен быть:
Убедитесь, что CTA не потеряется среди других элементов заголовка.
 Это должно быть одной из первых вещей, которые увидят пользователи.
Это должно быть одной из первых вещей, которые увидят пользователи.Призыв к действию
4. Упрощение навигации и поиска
Хорошая навигация имеет решающее значение: если пользователи не понимают, как найти то, за чем они пришли, они просто уходят. Однако все остальное, касающееся ваших навигационных ссылок, дизайна меню заголовка, поиска и т. д., полностью зависит от цели вашего сайта.
Вертикальная навигация
Если вы хотите привлечь внимание пользователей к призыву к действию, вводному видео или просто сосредоточиться на одном сообщении, рекомендуется использовать так называемую кнопку меню-гамбургера и скрыть меню. Таким образом, пользователи будут получать доступ к ссылкам при нажатии на значок, а сам заголовок не будет перегружен.
Однако многим компаниям необходимо предоставлять своим пользователям мгновенный доступ к определенным ссылкам для упрощения навигации. В таких случаях стоит оставить меню видимым. Таким образом, его основные элементы находятся прямо перед глазами пользователя.

Иногда меню вертикальное, размещается в левой части экрана. Такой подход используется, когда не хватает места вверху страницы или если это товар, а правая сторона экрана служит рабочим пространством. Nielsen Norman Group заключает: «Хорошо спроектированная вертикальная навигация должна быть выровнена по левому краю, иметь ключевые слова и быть видимой».
5. Проявите творческий подход, но следуйте рекомендациям
Не существует универсального решения, так как многое в дизайне заголовка зависит от целей вашего бизнеса, типа веб-сайта и характера аудитории. Более того, креативные идеи оформления заголовков помогут вашему сайту выделиться и привлечь внимание посетителей.
Креативные идеи дизайна заголовков
Однако есть несколько вещей, которые действительно работают, обеспечивая удобство и доступность для пользователей. Вот ключевые проблемы, которых следует избегать при разработке заголовка.
10 Лучшие примеры заголовков
Вот несколько характерных шаблонов дизайна заголовков веб-сайтов. Хотя каждый из них имеет свой уникальный стиль и конкретные цели, все они следуют определенным передовым методам.
Давайте посмотрим на эти примеры и вдохновимся дизайном шапки веб-сайта!
1. Практический пример Halo Lab
Давайте начнем с изучения лучших примеров оформления заголовков с учетом опыта нашей компании.
Тематическое исследование Halo Lab
Нашей целью было создать заголовок, который включал бы все приоритетные функции.
 Продукт был довольно сложным и содержал множество функций, режимов просмотра и незавершенных проектов.
Продукт был довольно сложным и содержал множество функций, режимов просмотра и незавершенных проектов.Мы создали заголовок с тремя уровнями, разместив функции сверху вниз в соответствии с определенной иерархией. Внешний вид уровней зависит от вложенности страницы: если пользователи не вовлечены в проект, они не видят второй и третий уровни.
Первый уровень состоит из основных функций, которые применяются ко всему продукту. Второй содержит основные и базовые настройки проекта. И третий уровень объединяет функции, связанные с отображением деталей проекта и рабочего процесса.
Мы также разработали двухуровневые заголовки, где первый уровень состоит из чего-то общего, например, логотипа, контактов, информации о нас и т. д. Напротив, второй содержит важные функции, такие как каталог, поиск, корзина и т. д. Такие подход часто применяется к платформам электронной коммерции.
Двухуровневый дизайн заголовка
2. Airbnb
Airbnb — один из самых интуитивно понятных и лаконичных примеров веб-сайта с заголовками.
 Он в первую очередь ориентирован на поиск со всеми необходимыми фильтрами, доступными для новых клиентов. Таким образом, услуга доступна мгновенно, без необходимости сразу регистрироваться. Новый посетитель может использовать поиск, чтобы увидеть, как работает сайт, и понять его ценность. Остальные ссылки скрыты в гамбургер-меню.
Он в первую очередь ориентирован на поиск со всеми необходимыми фильтрами, доступными для новых клиентов. Таким образом, услуга доступна мгновенно, без необходимости сразу регистрироваться. Новый посетитель может использовать поиск, чтобы увидеть, как работает сайт, и понять его ценность. Остальные ссылки скрыты в гамбургер-меню.Слоган, призыв к действию и фотография служат прекрасным введением в предлагаемую услугу.
Airbnb описывает себя как одноранговую торговую площадку. Как и любой другой инструмент управления проектами, карта сайта Asana довольно большая, включая ссылки на многочисленные сервисы, функции и ресурсы. Однако отображаются только пункты главного меню. Все остальное скрыто в подменю.
Фото в заголовке искусно дополнено списком основных услуг со ссылками на соответствующие страницы.
Asana — популярная SaaS-платформа для совместной работы
4. Домофон
Ищете вдохновение для дизайна шапки веб-сайта? Минимализм — это новый черный!
Заголовок веб-сайта Intercom аккуратный и ориентирован на призыв к действию.
 Слоган четко доносит до пользователей специфику сервиса, поэтому отсутствие визуала только усиливает внимание к этому месседжу и призыву к действию. Кроме того, Intercom предоставляет интересные выпадающие списки с решениями и функциями, где меню разделено на несколько разделов.
Слоган четко доносит до пользователей специфику сервиса, поэтому отсутствие визуала только усиливает внимание к этому месседжу и призыву к действию. Кроме того, Intercom предоставляет интересные выпадающие списки с решениями и функциями, где меню разделено на несколько разделов.Intercom — американская компания-разработчик программного обеспечения, которая производит платформу для обмена сообщениями с клиентами. Он следует последним тенденциям пользовательского интерфейса, используя геометрические фигуры, яркие цвета и простые 3D-эффекты. Меню и поиск скрыты и появляются при нажатии на большую и сразу заметную иконку в правом верхнем углу, что значительно упрощает навигацию.
Synthese — международный журнал эпистемологии, методологии и философии науки
6. Sonato
Посмотрите на этот пример заголовка веб-сайта, разработанного Halo Lab. Ключевые элементы расположены в обычном, интуитивно понятном порядке, что позволяет пользователям быстро перемещаться и получать мгновенный доступ к ключевым элементам меню, таким как поиск, контакты, корзина и т.
 д. В то же время главный блок выделяется благодаря увеличенному размеру. текст заголовка, запоминающиеся визуальные эффекты, градиентный фон и оригинальное размещение изображения.
д. В то же время главный блок выделяется благодаря увеличенному размеру. текст заголовка, запоминающиеся визуальные эффекты, градиентный фон и оригинальное размещение изображения.Sonato — компания по производству косметических товаров
7. Lips Love
Как было сказано выше, не всегда нужно следовать строгим правилам. Этот заголовок — пример креативного подхода к расположению его элементов. Меню размещено в левой части экрана. Тем не менее, он по-прежнему выглядит ясным, интуитивно понятным и не перегруженным. Между тем, блоки заголовка и героя уникальны и запоминаются, они представляют собой яркий фон, смелые шрифты и изображение, которое эффективно передает суть продукта.
На сайте представлена коллекция помад косметического бренда
8. WE.MOV
Вот отличный пример заголовка, созданный командой Halo Lab. Его главная особенность — журнальный ретро-стиль и крупный шрифт заголовка в сочетании с реальными фотографиями, поддерживающими основную цель сайта.
 Элегантные тонкие линии разделяют отдельные разделы и делают архитектуру интерфейса удобной и последовательной.
Элегантные тонкие линии разделяют отдельные разделы и делают архитектуру интерфейса удобной и последовательной.WE.MOV — компания по производству видео
9. Toyota
На веб-сайте Toyota есть большой блок с видео, размещенным в виде слайд-шоу. Это прекрасный пример того, как визуальный контент может заменить текстовый, позволяя посетителям сразу же погрузиться в суть продукта. Горизонтальное меню здесь разделено на два уровня.
Официальный сайт Toyota — сравнивайте модели, получайте советы и рассчитывайте платежи
10. Ikea
Промо-сайт Ikea — один из лучших примеров шапки сайта, передающей простоту и удобство. Он обеспечивает основной акцент на CTA, который побуждает посетителей сразу же начать пользоваться сервисом. Цель такой страницы — донести ключевую информацию о компании. Поэтому в нем не так много контента, а меню скрыто за значком гамбургера, чтобы не отвлекать посетителей от основной цели.
ИКЕА — компания по производству мебели и аксессуаров для дома
Используйте вдохновение для дизайна своего заголовка
Заголовок является одним из ключевых компонентов любого веб-сайта, поскольку это первое окно, которое видят люди.


 Сначала пользователь смотрит на левый верхний угол сайта, затем переводит взгляд вправо до конца строки. Далее по диагонали спускается в левый нижний угол и снова переводит взгляд вправо.
Сначала пользователь смотрит на левый верхний угол сайта, затем переводит взгляд вправо до конца строки. Далее по диагонали спускается в левый нижний угол и снова переводит взгляд вправо.