Узнаем как в HTML вставить изображение графическое, фоновое. Узнаем как вставить изображение в HTML с компьютера, по центру, в таблицу
Визуальная часть является одной из самых важных при работе с сайтами. Конечно, функционалу она уступает, но и скидывать со счетов её не следует. Давайте поговорим о том, как с компьютера на свой сайт установить изображение HTML. Одна возможность для этого предусмотрена или несколько? Как в HTML вставить изображение, чтобы другие люди его видели? Что лучше использовать – компьютер или сервер?
Что такое HTML?
Язык разметки гипертекстовых документов – вот как расшифровывается эта аббревиатура. С его помощью формируется костяк будущего сайта, здесь прорабатывается размещение основных элементов. Потом уже настраиваются каскадные таблицы стилей и php-файлы, отвечающие за передачу данных. Но в основе любой страницы лежит именно HTML. С его помощью, кстати, настраиваются изображения. Можно и другими способами, но если необходимо обеспечить первоначальную загрузку чего-то несложного, к примеру, рисунка, то используйте именно его. А сейчас перейдём к выяснению вопроса, как в HTML вставить изображение.
А сейчас перейдём к выяснению вопроса, как в HTML вставить изображение.
Использование тега img
Приступаем к использованию графики. Как вставить фоновое изображение в HTML-документ? И в самую первую очередь под этим подразумевают вставку файла в качестве объекта страницы. Для вот такого добавления и используется img. Данный тег является строчным элементом, в котором есть замещаемый контент. К нему относят всего четыре части языка гипертекстовой разметки. Одна – это src, height и width, они будут рассмотрены далее. Три другие – это object, embed (чтобы вставлять медиаконтент) и iframe (использование флеймов). Работает тег так, словно в нем присутствует строчный элемент. Единственная разница – используется посторонний внешний контент, который и отображается. При этом обязательно должен быть сторонний файл, который, собственно, и будет подгружаться. Если у вас есть вопрос, как вставить фоновое изображение в HTML, то лучше отбросить его. Потому что оно будет отображаться только тогда, когда работает сам компьютер, на котором изображение находится.
Использование атрибутов src
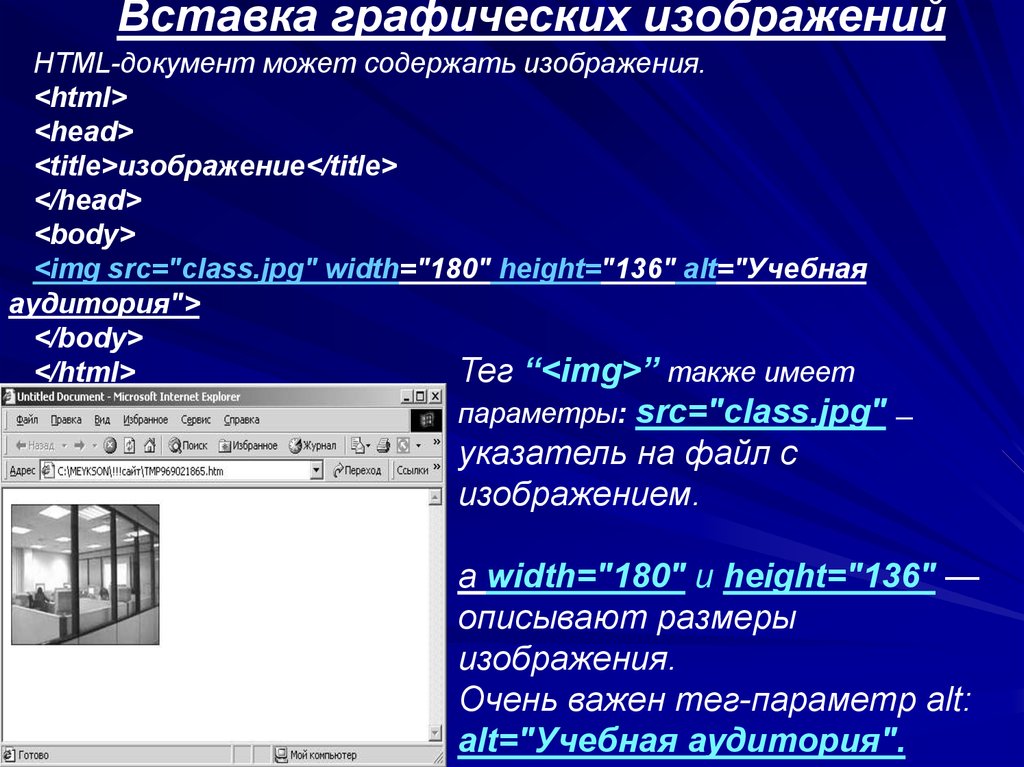
Итак, прорабатываем вопрос, как вставить в документ HTML графическое изображение. Чтобы указать путь к рисунку, который должен подгружаться, используют src. Общая схема выглядит следующим образом: необходимо использовать этот атрибут, знак равно и указать адрес.
Как только при разборе HTML браузер дойдёт до тега, он сразу же создаст область, в которой будет отображаться строчный элемент. Именно в него и будет грузиться внешний файл. Путь не должен содержать ошибок, поскольку именно по нему будет идти программа. И если она не найдёт файл, то будет отображаться значок ошибки, что не очень-то и эстетично выглядит. Как вставить изображение в таблицу HTML-документа? Необходимо прописать весь необходимый код в нужной ячейке.
Настройка изображения на сервере: height и width в теге img
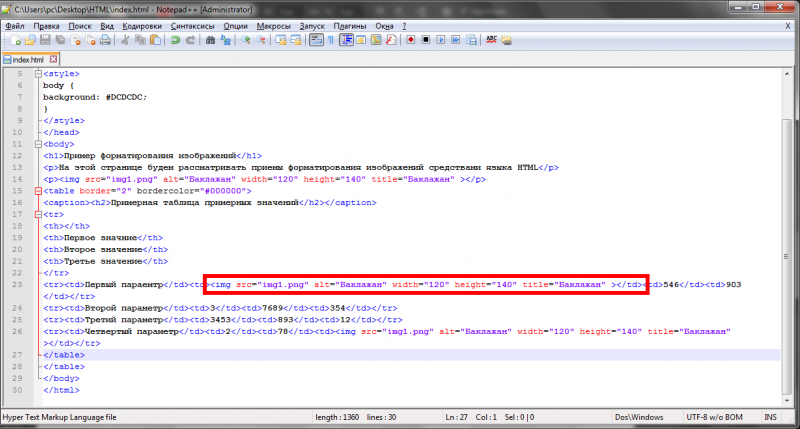
Вот мы и знаем, как в HTML вставить изображение. Разберемся теперь, как его настроить. Как только файл начнёт загружаться на компьютер пользователя, сразу же будет определён размер картинки. А что если её начальные параметры не соответствуют желаемым? В таком случае помочь смогут параметры height и width (указываются в пикселях). В таком случае код будет прописываться следующим образом: сначала src и адрес файла. Потом по похожей конструкции указывается width, и какая должна быть ширина. И последним — height и высота. Вебмастеры часто делают такую ошибку: на сервер загружают большой файл, размер которого составляет несколько мегабайт. Прописывается путь и корректируется изображение до требуемого размера. В результате пользователь может лицезреть, как довольно медленно подгружается небольшое изображение. Это не очень привлекательно смотрится со стороны.
А что если её начальные параметры не соответствуют желаемым? В таком случае помочь смогут параметры height и width (указываются в пикселях). В таком случае код будет прописываться следующим образом: сначала src и адрес файла. Потом по похожей конструкции указывается width, и какая должна быть ширина. И последним — height и высота. Вебмастеры часто делают такую ошибку: на сервер загружают большой файл, размер которого составляет несколько мегабайт. Прописывается путь и корректируется изображение до требуемого размера. В результате пользователь может лицезреть, как довольно медленно подгружается небольшое изображение. Это не очень привлекательно смотрится со стороны.
Рекомендации по работе
Чтобы избежать негатива, заблаговременно уменьшайте размер изображения. Если нет уверенности, какие параметры нужны для привлекательного внешнего вида, создайте копию и экспериментируйте с нею. Также тщательно следует подходить к оптимизации веса. Необходимо без потери качества осуществлять уменьшение веса графических файлов путём переведения в другие расширения или используя специальные онлайн-сервисы и программы. Это оценят не только пользователи сайта, но и вебмастер – ведь такие файлы будут быстрее загружаться и меньше места занимать на хостинге.
Это оценят не только пользователи сайта, но и вебмастер – ведь такие файлы будут быстрее загружаться и меньше места занимать на хостинге.
Пример возможностей записи
Давайте рассмотрим, как можно прописать путь к изображению:
1. Одно имя файла.
2. Указание адреса изображения, находящегося на одном локальном компьютере (сервере).
3. Детальный путь к местоположению файла, находящегося на другом хосте.
При использовании примера из первого пункта изображение должно находиться в той же директории, что и изображение. Во втором местонахождением является вложенная папка относительно текущей страницы. В третьем примере указывается абсолютный путь, где можно найти требуемое изображение. В последнем случае обратите внимание, что картинка может быть на любом сервере (если такое использование не запрещено в файле .htaccess). Правда, если её удалят, то и изображение на вашем сайте исчезнет. Особенность HTML такова, что требуется наличие только самого документа разметки, а всё остальное можно подгружать со сторонних серверов. Эти способы часто используют, чтобы увеличить скорость загрузки (но тут необходимо знать, как использовать этот инструмент).
Эти способы часто используют, чтобы увеличить скорость загрузки (но тут необходимо знать, как использовать этот инструмент).
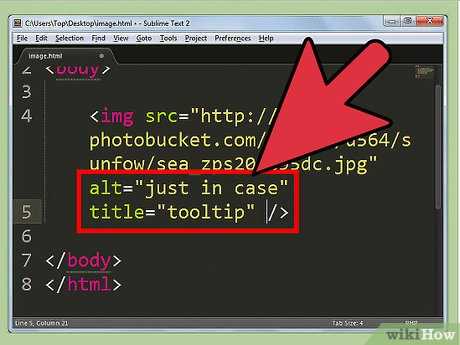
Назначение alt и title в img?
Что делать, когда графический файл по какой-то причине не грузится вместе с документом HTML? Если будет неправильно прописан путь или что-то ещё, необходимо использовать атрибут alt. Он выполняет задачу альтернативного представления картинки. Вот допустим, что графика не грузится. Но браузер всё равно сформирует область под изображение. Также это необходимо в случаях, когда пользователь ожидает подгрузки, и необходимо показать ему, что программа готовится принять графику.
Для демонстрации сопровождающего текста используется специальный атрибут title. По сути, это всплывающая подсказка, и использовать его можно почти для любого видимого элемента HTML-кода. Это хорошо, поскольку позволяет пояснять отдельные аспекты. Использование двоих приведенных в этом подзаголовке атрибутов выглядит таким образом: к рассмотренному ранее примеру после height добавляется сначала alt, а потом title.
Причем данные атрибуты могут не только послужить для того, чтобы создать удобства для посетителя. Они могут позитивно сказаться на продвижении сайта. Так, для этого следует постоянно употреблять в них ключевые слова. Это будет улучшать ранжирование ресурса в рейтинге сайтов и сервисах картинок поисковых систем. Но во всём следует соблюдать осторожность и рациональность.
Выравниваем картинки
Для изображений, да и вообще всех 4 элементов языка разметки, которые раньше упоминались, был введён атрибут align. С его помощью можно изменить местоположение картинки. По умолчанию она выравнивается по нижнему краю. За это отвечает bottom. А как сделать по верхнему? Для этого необходим top. На практике это будет выглядеть таким образом: после src, где указывается адрес изображения, добавляем атрибут align и его значение.
И в строке, где расположена картинка, она будет выровнена по верхнему краю. Как в HTML вставить изображение по центру? Существует ещё одна возможность записи – middle. При её использовании ничего кардинально не меняется. При использовании такого кода рисунок будет выравниваться посередине. Также можно сделать, чтобы текст обтекал картинку. Для этого применяются атрибуты right и left. В таких случаях изображение становится «плавающим». Смещение влево выглядит так же, как и другие варианты написания. Использование right даст подобный результат с тем отличием, что картинка будет размещена справа. Применение этих инструкций имеет свои нюансы. Так, значительной проблемой является слишком близкое расположение текста к изображению. Из-за этого создаётся эффект прилипания, который довольно неприятен для глаза. Но это можно исправить с помощью каскадной таблицы стилей или HTML-кода. Используйте для таких изменений атрибуты vspace и hspace. Первый задаёт отступы снизу и сверху, а второй – справа и слева.
При её использовании ничего кардинально не меняется. При использовании такого кода рисунок будет выравниваться посередине. Также можно сделать, чтобы текст обтекал картинку. Для этого применяются атрибуты right и left. В таких случаях изображение становится «плавающим». Смещение влево выглядит так же, как и другие варианты написания. Использование right даст подобный результат с тем отличием, что картинка будет размещена справа. Применение этих инструкций имеет свои нюансы. Так, значительной проблемой является слишком близкое расположение текста к изображению. Из-за этого создаётся эффект прилипания, который довольно неприятен для глаза. Но это можно исправить с помощью каскадной таблицы стилей или HTML-кода. Используйте для таких изменений атрибуты vspace и hspace. Первый задаёт отступы снизу и сверху, а второй – справа и слева.
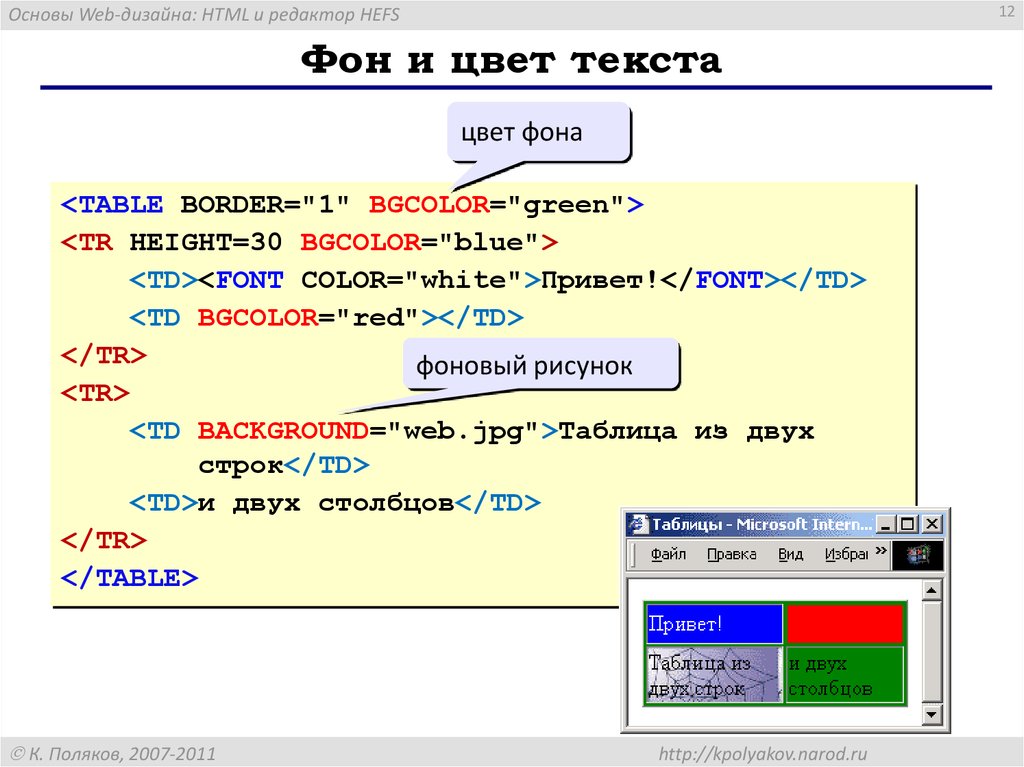
Делаем фон
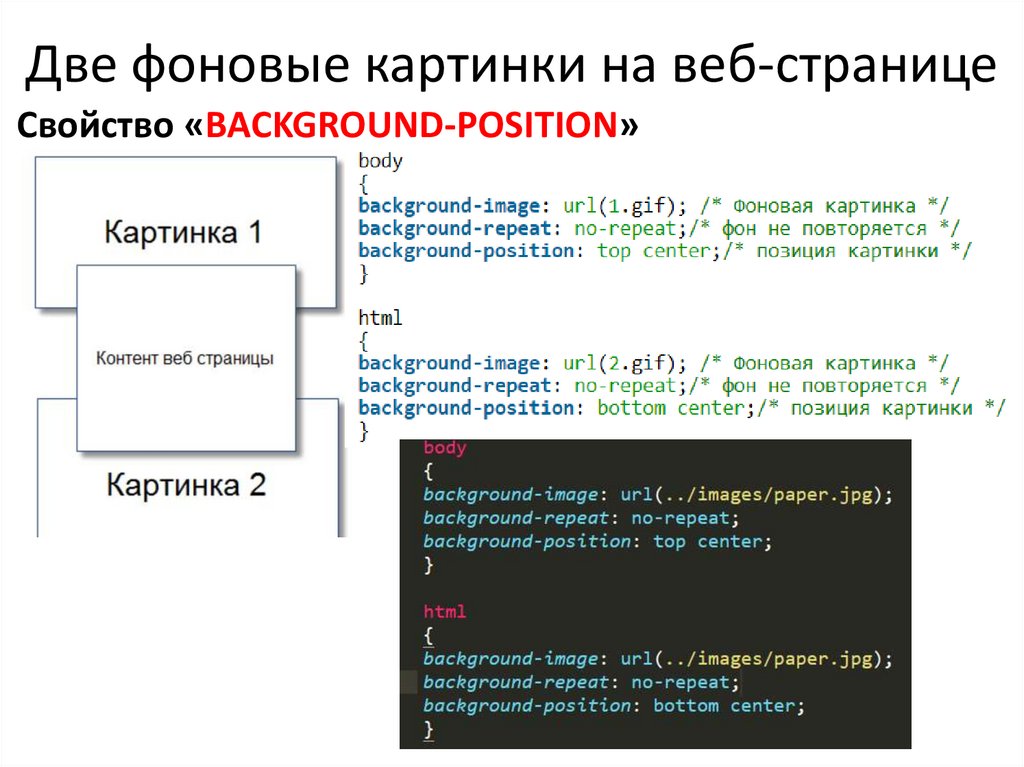
Как вставить изображение в HTML-страницу сайта? Очень полезным для достижения этой цели является атрибут background. Он является составляющей элемента body. Его предназначение – показывать путь к графическому файлу, который должен заливать страницу, таблицу или отдельную ячейку. На практике использование выглядит следующим образом: адрес изображения прописывается уже как значение параметра bodybackground. Фоновое изображение, установленное таким образом, повторяется по осям ординат и абсцисс, начиная с верхнего левого угла. Предыдущие здесь состыковываются с последующими. Если есть желание залить что-то просто одним цветом, а не использовать картинку, то можно воспользоваться таким кратким описанием: номер гаммы указывается как характеристика для параметра body bgcolor. Здесь произошли небольшие изменения. Как видите, уже используется атрибут bgcolor. Для него требуется только указать, каким именно цветом будет залита страница или её часть. Вот как вставить изображение в HTML с компьютера, чтобы сделать его фоном и изменить цвет. В целом, чтобы полноценно освоить HTML, достаточно уделить ему неделю времени, и этого хватит с лихвой.
Его предназначение – показывать путь к графическому файлу, который должен заливать страницу, таблицу или отдельную ячейку. На практике использование выглядит следующим образом: адрес изображения прописывается уже как значение параметра bodybackground. Фоновое изображение, установленное таким образом, повторяется по осям ординат и абсцисс, начиная с верхнего левого угла. Предыдущие здесь состыковываются с последующими. Если есть желание залить что-то просто одним цветом, а не использовать картинку, то можно воспользоваться таким кратким описанием: номер гаммы указывается как характеристика для параметра body bgcolor. Здесь произошли небольшие изменения. Как видите, уже используется атрибут bgcolor. Для него требуется только указать, каким именно цветом будет залита страница или её часть. Вот как вставить изображение в HTML с компьютера, чтобы сделать его фоном и изменить цвет. В целом, чтобы полноценно освоить HTML, достаточно уделить ему неделю времени, и этого хватит с лихвой.
Заключение
HTML, хотя и не может претендовать на полноценный язык программирования, тем не менее является чрезвычайно ценным при создании сайта. Он является подлинным костяком. И можно с уверенностью сказать, что теперь вы знаете, как уже работать с фоновыми и стационарными картинками, а также прикреплять к ним ссылки. Поэтому ответ на вопрос, как в HTML вставить изображение, должен быть ясен.
Он является подлинным костяком. И можно с уверенностью сказать, что теперь вы знаете, как уже работать с фоновыми и стационарными картинками, а также прикреплять к ним ссылки. Поэтому ответ на вопрос, как в HTML вставить изображение, должен быть ясен.
Вставка фонового рисунка или изображения в Word
Word для Microsoft 365 Word для Microsoft 365 для Mac Word 2021 Word 2021 for Mac Word 2019 Word 2019 для Mac Word 2016 Word 2016 для Mac Word 2013 Word 2010 Word для Mac 2011 Еще…Меньше
-
На вкладке «Дизайн» выберите «Подметка > настраиваемая подметка».
-
Выберите «Рисунок» и выберите рисунок.

-
-
Нажмите кнопку ОК.
Чтобы поместить подложку только на одну страницу, создайте ее и сохраните в коллекции, удалите текущую, а затем снова поместите на одну страницу из коллекции.
Добавление или изменение фонового изображения или подложки
-
Перейдите в «Конструктор»или «Макет»и выберите «Подметка».

-
Выберите >«Выбор рисунка»,просмотрите файлы изображений и выберите нужное изображение.
-
Нажмите Вставка.
-
Если рисунок должен отображаться в полном цвете, снимите флажок Подложка.
Удаление фонового изображения или подложки
Перейдите в «Конструктор»или «Макет»и выберите «Подметка».
-
Выберите параметр Без водяного знака.
Хотите узнать больше? См. все наши материалы о водяных знаках.
Как вставить фоновое изображение в HTML с помощью блокнота
Последнее обновление: 16 июня 2022 г.
IN — HTML
В этом уроке мы покажем вам, как вставить фоновое изображение в html с помощью блокнота при вставке изображение в качестве фона, на котором мы должны сконцентрироваться, покрывать весь вид страницы, и оно должно быть статичным, без повторов.
Итак, здесь показано, как реализовать концепцию вставки фонового изображения.
Пошаговое руководство о том, как вставить фоновое изображение в HTML с помощью Блокнота: —
Как мы знаем, в html при вставке изображения на веб-страницу необходимо использовать тег и закрывать края, потому что это фоновое изображение.

В теге нет закрывающего тега и есть два атрибута, а именно src и alt.
Атрибут Src используется для сбора пути к изображению. Атрибут Alt представляет собой краткое описание изображения. Каким-то образом, если это изображение не загружено во время выполнения, это описание тега alt будет показано пользователю.
<голова> <название> Отображение фонового изображения с помощью Блокнота <тело>
- Тег , который указывает веб-браузеру, в какой версии HTML-файла записан файл, и не имеет завершающего тега.
- Тег используется для обозначения начала HTML-документа.
- Как показано выше, тег содержит информацию о веб-странице и некоторых веб-сайтах, когда необходимо использовать внешние файлы, эти ссылки объявляются здесь. Тег
используется для установки заголовка веб-страницы.</li><li> Оба тега<head> и<title> имеют пару закрывающих тегов, поэтому нам нужно соответственно закрыть закрывающие теги.<img loading="lazy" src="/800/600/http/impuls-web.ru/wp-content/uploads/2018/06/bg-color-2.jpg"><noscript><img loading='lazy' src='/800/600/http/impuls-web.ru/wp-content/uploads/2018/06/bg-color-2.jpg' /></noscript><center><ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-1812626643144578" data-ad-slot="3076124593" data-ad-format="auto" data-full-width-responsive="true"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center> Если вы не закрыли ни одного конечного тега должным образом, это также повлияет на результат веб-страницы.</li><li> Тег<body> является началом основной части кодирования, поскольку он содержит кодирование целых блоков сайта и элементов, описанных здесь.</li><li> Мы уже обсуждали тег <img>, используемый для отображения изображения на веб-сайте. В теге <img> есть два атрибута src и alt, атрибут src содержит информацию о PATH изображения. alt в смысле альтернативного имени изображения.</li><li> При указании пути к атрибуту src это должно быть правильное местоположение, поскольку это приводит к невозможности загрузки изображения на веб-сайте. Затем имя атрибута alt должно описывать изображение, которое используется, чтобы пользователь мог получить представление о нем.</li><li> В теге <img> мы также можем установить ширину и высоту без использования стиля, результат будет таким же на сайте.</li><div id="yandex_rtb_3" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744154-3";} else{var rtbBlockID="R-A-744154-5";} window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_3",blockId:rtbBlockID,pageNumber:3,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");} g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_3").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_3");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script> <li> (т.е.) <img loading="lazy" src="background.jpg"><noscript><img decoding="async" src="background.jpg" alt="фоновое изображение"></noscript></li><li> При установке одного изображения в качестве фона нам нужно закрыть его до краев, поэтому здесь мы устанавливаем высоту и ширину на 100%.<img loading="lazy" src="/800/600/http/i.ytimg.com/vi/a0WX1T-Rcqs/hqdefault.jpg"><noscript><img loading='lazy' src='/800/600/http/i.ytimg.com/vi/a0WX1T-Rcqs/hqdefault.jpg' /></noscript> Таким образом, он покрывает 100% просмотров на сайте.</li><li> Оба тега <script defer src="https://schtirlitz.ru/wp-content/cache/autoptimize/js/autoptimize_a20289076adc48f6099c77e8327d7c74.js"></script></body>,</html> закрыты соответственно. Тег</body> указывает на конец тела, затем тег</html> указывает на конец HTML-документа.</li></ol><h3><span class="ez-toc-section" id="i-8"> Заключение: — </span></h3><p> Я надеюсь, что это руководство о том, как вставить фоновое изображение в html с помощью блокнота, поможет вам, а упомянутые выше шаги и метод просты для выполнения и реализации.</p><p> В заключение мы можем вставить фоновое изображение в html с помощью блокнота. Это всего лишь однострочный код, который неожиданно решит вашу проблему, теперь мы можем понять разницу с обычным отображением изображений на веб-странице.</p><center><div class="advv"><ins class="adsbygoogle" style="display:inline-block;width:336px;height:280px" data-ad-client="ca-pub-1812626643144578" data-ad-slot="9935184599"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></div></center><center><div class="advv"><ins class="adsbygoogle" style="display:inline-block;width:336px;height:280px" data-ad-client="ca-pub-1812626643144578" data-ad-slot="9935184599"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></div></center><p> Это важная тема еще и потому, что большая часть веб-сайтов, на которых мы видим главную страницу, определенно имеет фоновые изображения в качестве баннеров. Я надеюсь, что этот урок поможет вам.</p><h2><span class="ez-toc-section" id="_WordPress"> Как добавить фоновое изображение WordPress на любую веб-страницу </span></h2><p> Это введение будет очень коротким.</p><p> Вот что мы собираемся обсудить в этой статье:</p><ul><li aria-level="1"> Что такое фоновые изображения</li><li aria-level="1"> Что не так с фоном параллакса?</li><li aria-level="1"> Как добавить фоновые изображения на ваш сайт WordPress</li><li aria-level="1"> Как приблизиться к размеру изображения в WordPress</li></ul><p> Готов, готов? Пойдем!</p><p> </p><h3><span class="ez-toc-section" id="i-9"> Что такое фоновые изображения? </span></h3><p> Фоновые изображения — это изображения, которые применяются к фону элемента на веб-сайте, в электронном письме и т.<img loading="lazy" src="/800/600/http/wikihow.com/images/thumb/c/c9/2609629-5-1.jpg/aid2609629-v4-728px-2609629-5-1.jpg"><noscript><img loading='lazy' src='/800/600/http/wikihow.com/images/thumb/c/c9/2609629-5-1.jpg/aid2609629-v4-728px-2609629-5-1.jpg' /></noscript> д. Хотя главное изображение является основным фокусом веб-сайта или электронного письма, фоновые изображения менее заметны. В качестве второго слоя они поддерживают другие элементы сайта: призывы к действию, другие изображения, различные разделы сайта и т. д.</p><p> Рассмотрим несколько примеров таких фоновых изображений:</p><p> </p><h4><span class="ez-toc-section" id="IKEA"> IKEA </span></h4><p> На главной странице на веб-сайте ИКЕА фоновые изображения используются для представления своих вдохновляющих историй. Название и категория истории размещаются поверх изображения. Используется наложение градиента, чтобы уменьшить непрозрачность фактического изображения. Такой подход помогает сделать текст более заметным, а также создает единообразие в дизайне, поэтому ни один цвет не выделяется больше, чем другой.</p><p></p><h4><span class="ez-toc-section" id="i-10"> Любящий Винсент </span></h4><p> Один из моих любимых фильмов, этот.</p><p> Фоновые изображения лежат за каруселью, в которой представлены истории Винсента Ван Гога и фильма. Фоновые изображения, кажется, усиливают историю и вызывают сильные эмоции.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/b/6/6/b660a45b1933f2a1ad60eed48e67630a.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/b/6/6/b660a45b1933f2a1ad60eed48e67630a.jpeg' /></noscript></p><p></p><h4><span class="ez-toc-section" id="Lush"> Lush </span></h4><p> Мне так нравится, как выглядит сайт Lush: красочный и яркий, как и сами продукты.</p><p> Теперь фоновые изображения могут использовать узоры или формы, как в этом примере страницы подписки на новостную рассылку. Этим шаблонам удается превратить что-то потенциально скучное во что-то веселое.</p><p></p><h3><span class="ez-toc-section" id="i-11"> Фоновые изображения параллакса </span></h3><p> Если вы посмотрите на веб-сайт Британского музея, вы заметите, что на его страницах есть изображения, лежащие на заднем плане, из-за чего содержимое переднего плана прокручивается вниз. Это параллаксные фоновые изображения.</p><p> Параллаксная прокрутка — одна из тех тенденций веб-дизайна, которая при правильной интеграции может добавить блестящий эффект на веб-сайт.</p><p> Вы также можете получить такой эффект в WordPress, я покажу вам, как это сделать чуть позже.</p><p> </p><h3><span class="ez-toc-section" id="_-_WordPress"> Как добавить фоновые изображения на ваш веб-сайт WordPress </span></h3><p> Существует три основных способа добавления фоновых изображений на ваш веб-сайт WordPress.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/c/b/6/cb669569b399a40859064b7e9e894d27.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/c/b/6/cb669569b399a40859064b7e9e894d27.jpeg' /></noscript> Давайте проверим их, хорошо?</p><p> </p><p> Этот параметр доступен для большинства популярных тем WordPress. В этом примере я буду использовать тему Colibri. Другие темы ведут себя аналогично теме Colibri.</p><div id="yandex_rtb_2" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744154-3";} else{var rtbBlockID="R-A-744154-5";} window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_2",blockId:rtbBlockID,pageNumber:2,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");} g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_2").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_2");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script> <p> Если выбранная вами тема не поддерживает эту функцию, перейдите к методам 2 и 3.</p><p> Теперь давайте начнем с перехода в «Внешний вид» -> «Настроить» на панели инструментов WordPress. Слева вы увидите параметры редактирования настройщика темы, а справа — предварительный просмотр вашего веб-сайта в реальном времени.</p><p> Тема позволяет размещать фоновые изображения для:</p><ul><li aria-level="1"> Рядов</li><li aria-level="1"> Столбцы</li><li aria-level="1"> Блоки (целые разделы сайта, такие как: обо мне, портфолио, команда, контакты и т.д.)</li><li aria-level="1"> Компоненты (заголовки, карусели, прайс-листы, карусели и т. д.)</li></ul><p> Вы можете сделать это одинаково, независимо от того, где вам нужно фоновое изображение.</p><p> Допустим, вы хотите добавить фоновое изображение в блок вашего веб-сайта услуг.<img loading="lazy" src="/800/600/http/zornet.ru/_ld/90/49673345.jpg"><noscript><img loading='lazy' src='/800/600/http/zornet.ru/_ld/90/49673345.jpg' /></noscript><center><ins class="adsbygoogle" style="display:block; text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-1812626643144578" data-ad-slot="4491286225"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center> Начните с выбора раздела. Слева вы увидите параметры редактирования в меню, структурированном, как показано ниже:</p><ul><li aria-level="1"> Макет</li><li aria-level="1"> Стиль </li><li aria-level="1"> Расширенный</li></ul><p> Выберите Стиль -> Тип фона.</p><p> Выберите «Изображение». Теперь вы увидите изображение, которое вы можете заменить своим.</p><p> Когда вы нажмете на изображение, вам будет предложено перейти на экран, где вы можете выбрать изображение из медиагалереи WordPress или загрузить другое изображение.</p><p> </p><p> Как вы уже могли заметить, вы даже можете добавить видео в качестве фона.</p><p> А еще есть возможность переключения эффекта параллакса!</p><p></p><p> Теперь есть еще один ярлык для изменения фонового изображения. Когда вы выберете блок справа, вы увидите значок настроек. Нажмите на нее, и вы увидите некоторые параметры редактирования.</p><p> Если вы выберете «Изменить фон», вы будете перенаправлены в «Стиль», чтобы продолжить, как описано выше.<img loading="lazy" src="/800/600/http/wikihow.com/images_en/thumb/c/cb/Add-a-Background-to-a-Website-Step-14-Version-2.jpg/v4-460px-Add-a-Background-to-a-Website-Step-14-Version-2.jpg"><noscript><img loading='lazy' src='/800/600/http/wikihow.com/images_en/thumb/c/cb/Add-a-Background-to-a-Website-Step-14-Version-2.jpg/v4-460px-Add-a-Background-to-a-Website-Step-14-Version-2.jpg' /></noscript><div id="yandex_rtb_1" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744154-3";} else{var rtbBlockID="R-A-744154-5";} window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_1",blockId:rtbBlockID,pageNumber:1,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");} g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_1").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_1");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script> </p><p></p><p> Это все ребята. Довольно легко, правда?</p><p> Теперь, если в вашей теме нет параметра фонового изображения, есть способ сделать это в редакторе WordPress по умолчанию.</p><p> </p><p> На панели инструментов WordPress перейдите в «Страницы». Теперь выберите «редактировать» под нужной страницей. Вы увидите интерфейс, как показано ниже.</p><p> Редактор WordPress по умолчанию основан на блоках, что означает, что каждый раздел веб-сайта состоит из блоков. Доступ к этим блокам можно получить с помощью любого знака «+», который вы увидите в интерфейсе. Давайте нажмем на тот, что в верхнем левом углу.</p><p> Теперь выберите блок «Обложка». Вы сразу же увидите его на своей странице.</p><p></p><p> Вы можете загрузить изображение, хранящееся локально на вашем компьютере, или выбрать одно из существующих в Медиатеке.</p><center><ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-1812626643144578" data-ad-slot="3076124593" data-ad-format="auto" data-full-width-responsive="true"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center><p> Я выбрал изображение из Медиатеки. Теперь я могу добавить к нему текст. Возможности редактирования здесь весьма ограничены.</p><p></p><p> Если вы выберете обложку, вы увидите всплывающее меню, где вы можете выровнять свое изображение или продублировать весь блок.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/c/6/b/c6b3402cc8a5d9d65678d56cbc34a675.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/c/6/b/c6b3402cc8a5d9d65678d56cbc34a675.jpeg' /></noscript> Вы даже можете сохранить свой блок как многоразовый, чтобы снова использовать его в других проектах.</p><p> Теперь в правой части экрана есть дополнительные параметры редактирования.</p><p> В настройках мультимедиа, если вы включите опцию фиксированного фона, вы активируете эффект параллакса.</p><p> Когда переключатель выключен, вы можете настроить точку фокусировки.</p><p></p><p> </p><p> Эту регулировку фокусной точки можно также выполнить в процентах, принимая во внимание ширину и высоту.</p><p> Далее можно добавить наложение. Вы можете выбрать его цвет и прозрачность.</p><p> И вроде готово.</p><p> </p><p> Вот некоторые плагины WordPress, помеченные как плагины фонового изображения. Я собираюсь немного поиграть с плагином Simple Full-Screen Background Image, потому что на данный момент у него больше всего установок и самые лучшие отзывы.</p><p> Вот руководство по установке плагина WordPress.</p> <iframe loading="lazy" title="How to Install, Deactivate and Work with WordPress Plugins" src="https://www.<img loading="lazy" src="/800/600/http/wikihow.com/images/thumb/0/05/2609629-4-1.jpg/aid2609629-v4-728px-2609629-4-1.jpg"><noscript><img loading='lazy' src='/800/600/http/wikihow.com/images/thumb/0/05/2609629-4-1.jpg/aid2609629-v4-728px-2609629-4-1.jpg' /></noscript> youtube.com/embed/tRmW1Texk3k?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»> </iframe><p> С помощью этого плагина изображения будут автоматически масштабироваться вместе с браузером, поэтому независимо от размера браузера изображение всегда будет заполнять экран.</p><p> Все, что вам нужно сделать, это перейти в Внешний вид -> Полноэкранное фоновое изображение. Отсюда выберите свое изображение.</p><p></p><p> Когда вы нажмете «Сохранить параметры», вы увидите, что все разделы вашего сайта без фона получат это изображение в качестве фона.</p><p> Вот что происходит в бесплатной версии. Это довольно просто и совсем не гибко. Платный план поставляется с дополнительными опциями, такими как:</p><ul><li aria-level="1"> Неограниченное количество фоновых изображений</li><li aria-level="1"> Фоновые изображения для постов/страниц</li><li aria-level="1"> Несколько изображений с плавными переходами на страницах</li></ul><p> И мы закончили, вы только что узнали 3 метода, которые вы можете использовать для добавления фоновых изображений на свой сайт WordPress.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/c/9/1/c91a0c577c16175ccfff5153d5ba5c00.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/c/9/1/c91a0c577c16175ccfff5153d5ba5c00.jpeg' /></noscript></p><p> Есть еще одна вещь, которую я хочу, чтобы вы знали, прежде чем мы на этом закончим.</p><p> </p><h3><span class="ez-toc-section" id="i-12"> Размеры изображений </span></h3><p> Прежде чем загрузить какое-либо изображение на свой сайт, обратите внимание на его размер. Я знаю, что все мы смотрим на мегапиксели, но в Интернете есть одна загвоздка. Изображения с высоким разрешением могут навредить вашему сайту, повлияв на время его загрузки. В долгосрочной перспективе любая дополнительная секунда загрузки может привести к потере посетителей сайта и конверсий. Кроме того, вы значительно снизите свои шансы на ранжирование в поисковых системах, потому что возрастная скорость является важным фактором ранжирования.</p><p> С другой стороны, использование слишком маленьких изображений также может повредить вашему пользовательскому опыту. Значит, нам нужно сводить концы с концами.</p><p> Один из способов сделать это — использовать внешние приложения, которые помогут вам изменить размер изображений, обеспечив при этом надлежащую четкость.<img loading="lazy" src="/800/600/http/images.myshared.ru/9/862604/slide_3.jpg"><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/9/862604/slide_3.jpg' /></noscript></div><footer class="entry-footer"> <span class="cat-links">Категории: <a href="https://schtirlitz.ru/category/raznoe-2" rel="category tag">Разное</a></span></footer></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://schtirlitz.ru/raznoe-2/sloj-maska-v-fotoshope-skrytie-sloev-s-pomoshhyu-masok-v-photoshop.html" rel="prev"><span class="be-post-nav-label btn btn-sm cont-btn no-underl"><small class="fas fa-chevron-left mr-2"></small>Назад</span></a></div><div class="nav-next"><a href="https://schtirlitz.ru/raznoe-2/kak-dobavit-video-na-yutyub-kak-zagruzit-video-na-youtube-polnyj-gajd.html" rel="next"><span class="be-post-nav-label btn btn-sm cont-btn no-underl">Вперед<small class="fas fa-chevron-right ml-2"></small></span></a></div></div></nav><div id="comments" class="comments-area"> <a href="#" class="btn btn-primary btn-sm be-open-comment-form">Оставить комментарий</a><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/kak-vstavit-fonovoe-izobrazhenie-v-html-kak-vstavit-fon-v-html-yandeks-kyu.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://schtirlitz.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='27548' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div></div></div><footer id="colophon" class="site-footer row"><div class="site-info col-md-8"><p>© 2019 Штирлиц Сеть печатных салонов в Перми</p><p>Цифровая печать, цветное и черно-белое копирование документов, сканирование документов, ризография в Перми.</p></div><div class="col-md-4"> <a href="/sitemap.xml">Карта сайта</a></div></footer></div></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://schtirlitz.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>
