Узнаем как в HTML вставить изображение графическое, фоновое. Узнаем как вставить изображение в HTML с компьютера, по центру, в таблицу
Визуальная часть является одной из самых важных при работе с сайтами. Конечно, функционалу она уступает, но и скидывать со счетов её не следует. Давайте поговорим о том, как с компьютера на свой сайт установить изображение HTML. Одна возможность для этого предусмотрена или несколько? Как в HTML вставить изображение, чтобы другие люди его видели? Что лучше использовать – компьютер или сервер?
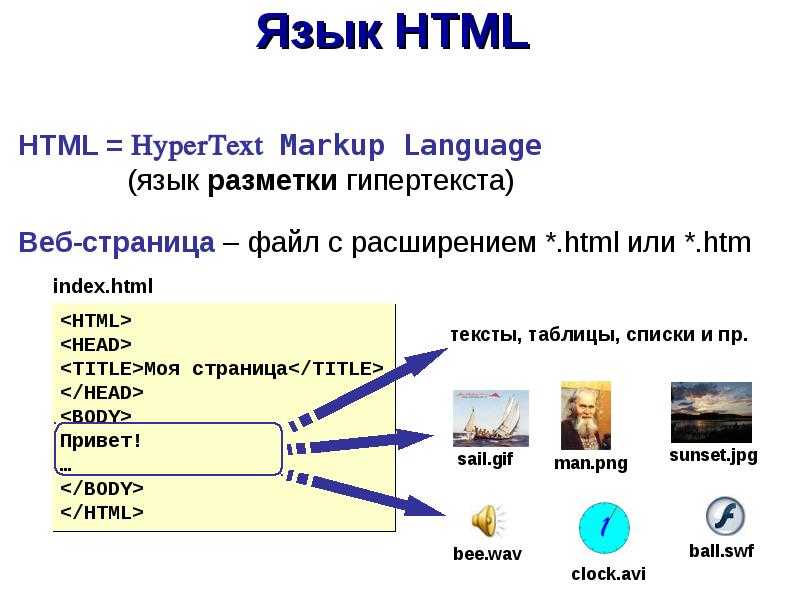
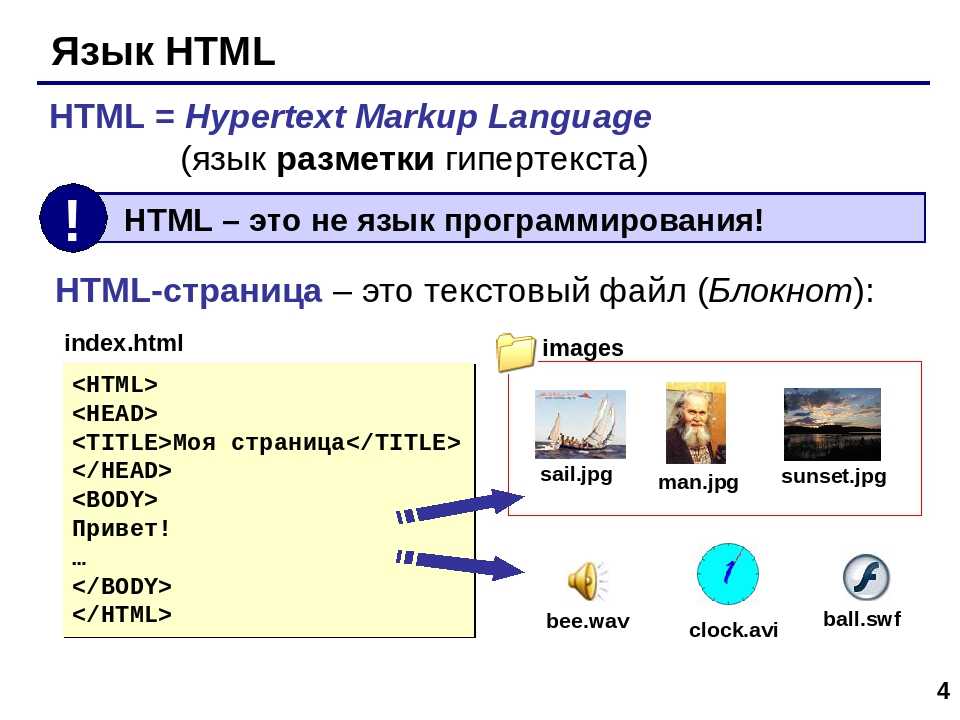
Что такое HTML?
Язык разметки гипертекстовых документов – вот как расшифровывается эта аббревиатура. С его помощью формируется костяк будущего сайта, здесь прорабатывается размещение основных элементов. Потом уже настраиваются каскадные таблицы стилей и php-файлы, отвечающие за передачу данных. Но в основе любой страницы лежит именно HTML. С его помощью, кстати, настраиваются изображения. Можно и другими способами, но если необходимо обеспечить первоначальную загрузку чего-то несложного, к примеру, рисунка, то используйте именно его. А сейчас перейдём к выяснению вопроса, как в HTML вставить изображение.
А сейчас перейдём к выяснению вопроса, как в HTML вставить изображение.
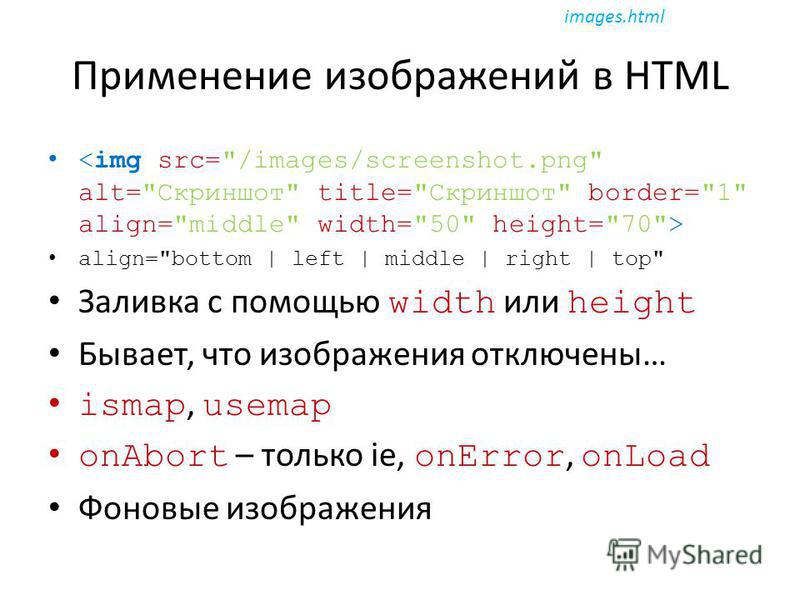
Использование тега img
Приступаем к использованию графики. Как вставить фоновое изображение в HTML-документ? И в самую первую очередь под этим подразумевают вставку файла в качестве объекта страницы. Для вот такого добавления и используется img. Данный тег является строчным элементом, в котором есть замещаемый контент. К нему относят всего четыре части языка гипертекстовой разметки. Одна – это src, height и width, они будут рассмотрены далее. Три другие – это object, embed (чтобы вставлять медиаконтент) и iframe (использование флеймов). Работает тег так, словно в нем присутствует строчный элемент. Единственная разница – используется посторонний внешний контент, который и отображается. При этом обязательно должен быть сторонний файл, который, собственно, и будет подгружаться. Если у вас есть вопрос, как вставить фоновое изображение в HTML, то лучше отбросить его. Потому что оно будет отображаться только тогда, когда работает сам компьютер, на котором изображение находится.
Использование атрибутов src
Итак, прорабатываем вопрос, как вставить в документ HTML графическое изображение. Чтобы указать путь к рисунку, который должен подгружаться, используют src. Общая схема выглядит следующим образом: необходимо использовать этот атрибут, знак равно и указать адрес.
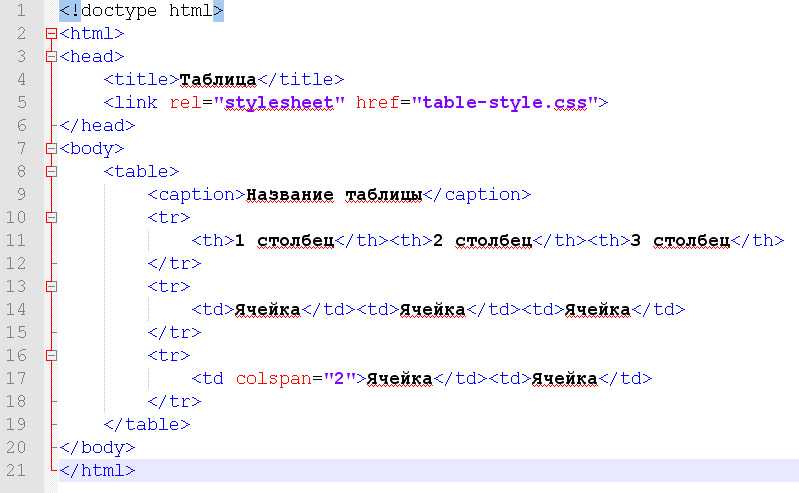
Как только при разборе HTML браузер дойдёт до тега, он сразу же создаст область, в которой будет отображаться строчный элемент. Именно в него и будет грузиться внешний файл. Путь не должен содержать ошибок, поскольку именно по нему будет идти программа. И если она не найдёт файл, то будет отображаться значок ошибки, что не очень-то и эстетично выглядит. Как вставить изображение в таблицу HTML-документа? Необходимо прописать весь необходимый код в нужной ячейке.
Настройка изображения на сервере: height и width в теге img
Вот мы и знаем, как в HTML вставить изображение. Разберемся теперь, как его настроить. Как только файл начнёт загружаться на компьютер пользователя, сразу же будет определён размер картинки. А что если её начальные параметры не соответствуют желаемым? В таком случае помочь смогут параметры height и width (указываются в пикселях). В таком случае код будет прописываться следующим образом: сначала src и адрес файла. Потом по похожей конструкции указывается width, и какая должна быть ширина. И последним — height и высота. Вебмастеры часто делают такую ошибку: на сервер загружают большой файл, размер которого составляет несколько мегабайт. Прописывается путь и корректируется изображение до требуемого размера. В результате пользователь может лицезреть, как довольно медленно подгружается небольшое изображение. Это не очень привлекательно смотрится со стороны.
А что если её начальные параметры не соответствуют желаемым? В таком случае помочь смогут параметры height и width (указываются в пикселях). В таком случае код будет прописываться следующим образом: сначала src и адрес файла. Потом по похожей конструкции указывается width, и какая должна быть ширина. И последним — height и высота. Вебмастеры часто делают такую ошибку: на сервер загружают большой файл, размер которого составляет несколько мегабайт. Прописывается путь и корректируется изображение до требуемого размера. В результате пользователь может лицезреть, как довольно медленно подгружается небольшое изображение. Это не очень привлекательно смотрится со стороны.
Рекомендации по работе
Чтобы избежать негатива, заблаговременно уменьшайте размер изображения. Если нет уверенности, какие параметры нужны для привлекательного внешнего вида, создайте копию и экспериментируйте с нею. Также тщательно следует подходить к оптимизации веса. Необходимо без потери качества осуществлять уменьшение веса графических файлов путём переведения в другие расширения или используя специальные онлайн-сервисы и программы. Это оценят не только пользователи сайта, но и вебмастер – ведь такие файлы будут быстрее загружаться и меньше места занимать на хостинге.
Это оценят не только пользователи сайта, но и вебмастер – ведь такие файлы будут быстрее загружаться и меньше места занимать на хостинге.
Пример возможностей записи
Давайте рассмотрим, как можно прописать путь к изображению:
1. Одно имя файла.
2. Указание адреса изображения, находящегося на одном локальном компьютере (сервере).
3. Детальный путь к местоположению файла, находящегося на другом хосте.
При использовании примера из первого пункта изображение должно находиться в той же директории, что и изображение. Во втором местонахождением является вложенная папка относительно текущей страницы. В третьем примере указывается абсолютный путь, где можно найти требуемое изображение. В последнем случае обратите внимание, что картинка может быть на любом сервере (если такое использование не запрещено в файле .htaccess). Правда, если её удалят, то и изображение на вашем сайте исчезнет. Особенность HTML такова, что требуется наличие только самого документа разметки, а всё остальное можно подгружать со сторонних серверов. Эти способы часто используют, чтобы увеличить скорость загрузки (но тут необходимо знать, как использовать этот инструмент).
Эти способы часто используют, чтобы увеличить скорость загрузки (но тут необходимо знать, как использовать этот инструмент).
Назначение alt и title в img?
Что делать, когда графический файл по какой-то причине не грузится вместе с документом HTML? Если будет неправильно прописан путь или что-то ещё, необходимо использовать атрибут alt. Он выполняет задачу альтернативного представления картинки. Вот допустим, что графика не грузится. Но браузер всё равно сформирует область под изображение. Также это необходимо в случаях, когда пользователь ожидает подгрузки, и необходимо показать ему, что программа готовится принять графику.
Для демонстрации сопровождающего текста используется специальный атрибут title. По сути, это всплывающая подсказка, и использовать его можно почти для любого видимого элемента HTML-кода. Это хорошо, поскольку позволяет пояснять отдельные аспекты. Использование двоих приведенных в этом подзаголовке атрибутов выглядит таким образом: к рассмотренному ранее примеру после height добавляется сначала alt, а потом title.
Причем данные атрибуты могут не только послужить для того, чтобы создать удобства для посетителя. Они могут позитивно сказаться на продвижении сайта. Так, для этого следует постоянно употреблять в них ключевые слова. Это будет улучшать ранжирование ресурса в рейтинге сайтов и сервисах картинок поисковых систем. Но во всём следует соблюдать осторожность и рациональность.
Выравниваем картинки
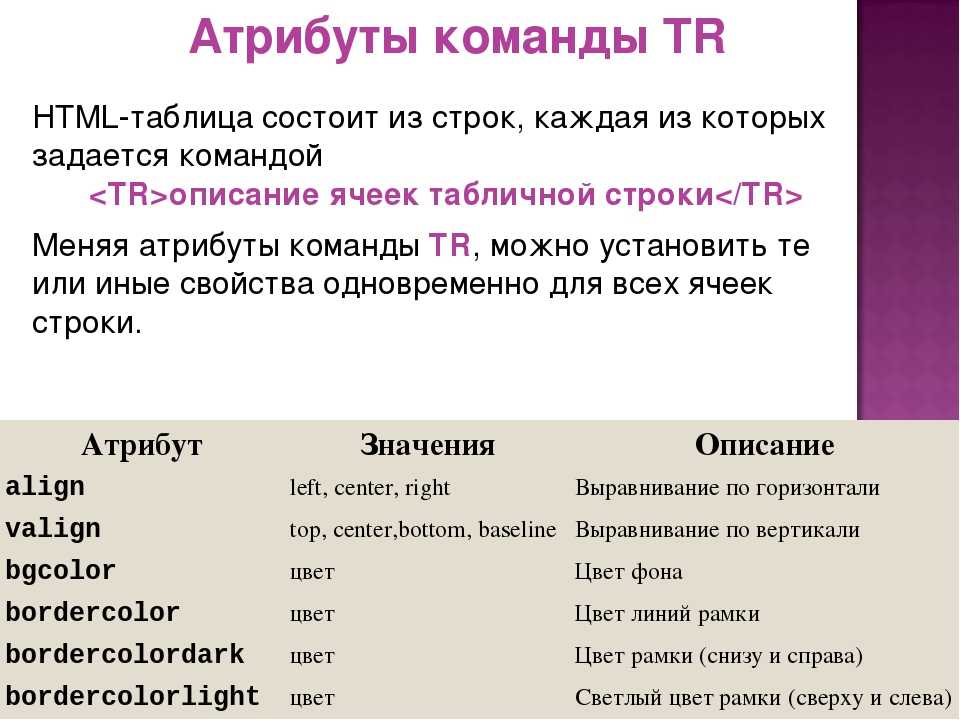
Для изображений, да и вообще всех 4 элементов языка разметки, которые раньше упоминались, был введён атрибут align. С его помощью можно изменить местоположение картинки. По умолчанию она выравнивается по нижнему краю. За это отвечает bottom. А как сделать по верхнему? Для этого необходим top. На практике это будет выглядеть таким образом: после src, где указывается адрес изображения, добавляем атрибут align и его значение.
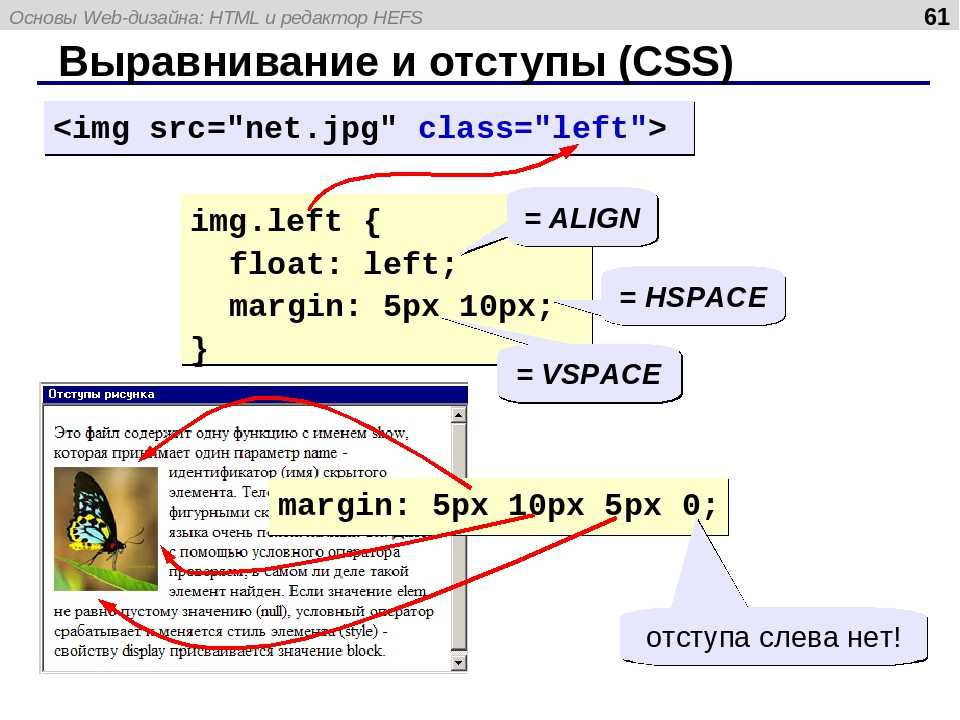
И в строке, где расположена картинка, она будет выровнена по верхнему краю. Как в HTML вставить изображение по центру? Существует ещё одна возможность записи – middle. При её использовании ничего кардинально не меняется. При использовании такого кода рисунок будет выравниваться посередине. Также можно сделать, чтобы текст обтекал картинку. Для этого применяются атрибуты right и left. В таких случаях изображение становится «плавающим». Смещение влево выглядит так же, как и другие варианты написания. Использование right даст подобный результат с тем отличием, что картинка будет размещена справа. Применение этих инструкций имеет свои нюансы. Так, значительной проблемой является слишком близкое расположение текста к изображению. Из-за этого создаётся эффект прилипания, который довольно неприятен для глаза. Но это можно исправить с помощью каскадной таблицы стилей или HTML-кода. Используйте для таких изменений атрибуты vspace и hspace. Первый задаёт отступы снизу и сверху, а второй – справа и слева.
При её использовании ничего кардинально не меняется. При использовании такого кода рисунок будет выравниваться посередине. Также можно сделать, чтобы текст обтекал картинку. Для этого применяются атрибуты right и left. В таких случаях изображение становится «плавающим». Смещение влево выглядит так же, как и другие варианты написания. Использование right даст подобный результат с тем отличием, что картинка будет размещена справа. Применение этих инструкций имеет свои нюансы. Так, значительной проблемой является слишком близкое расположение текста к изображению. Из-за этого создаётся эффект прилипания, который довольно неприятен для глаза. Но это можно исправить с помощью каскадной таблицы стилей или HTML-кода. Используйте для таких изменений атрибуты vspace и hspace. Первый задаёт отступы снизу и сверху, а второй – справа и слева.
Делаем фон
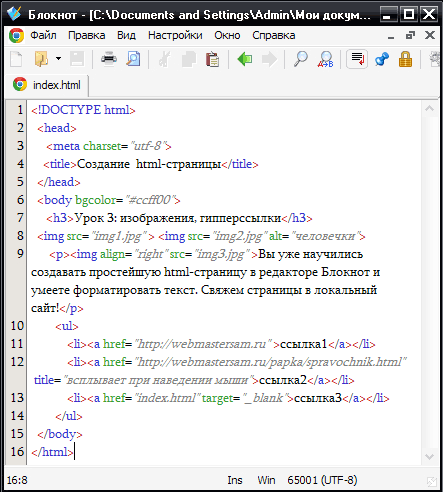
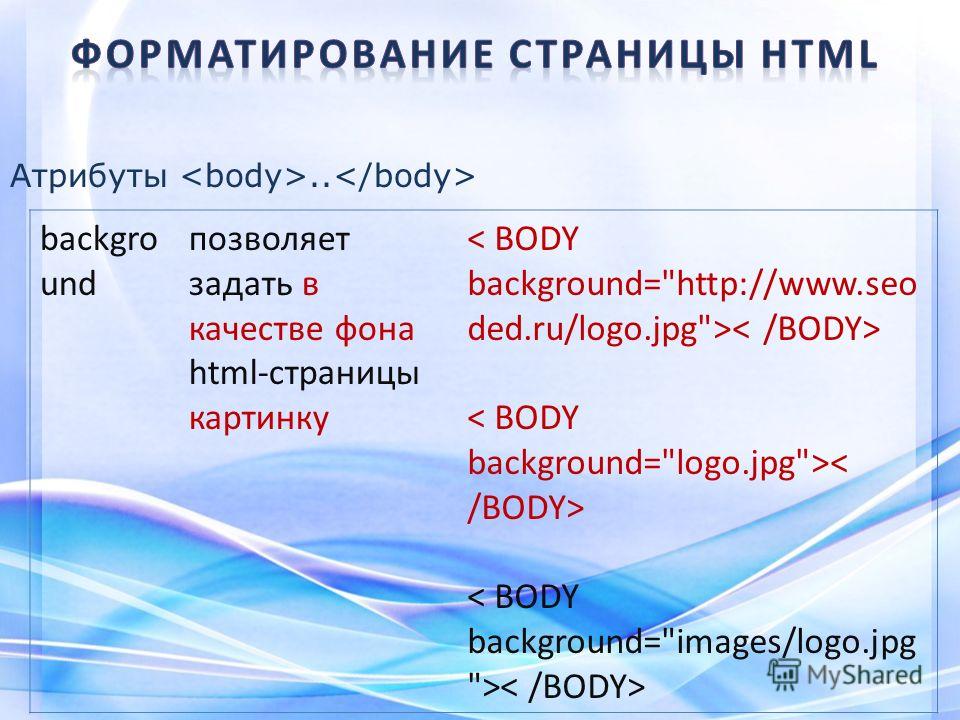
Как вставить изображение в HTML-страницу сайта? Очень полезным для достижения этой цели является атрибут background. Он является составляющей элемента body. Его предназначение – показывать путь к графическому файлу, который должен заливать страницу, таблицу или отдельную ячейку. На практике использование выглядит следующим образом: адрес изображения прописывается уже как значение параметра bodybackground. Фоновое изображение, установленное таким образом, повторяется по осям ординат и абсцисс, начиная с верхнего левого угла. Предыдущие здесь состыковываются с последующими. Если есть желание залить что-то просто одним цветом, а не использовать картинку, то можно воспользоваться таким кратким описанием: номер гаммы указывается как характеристика для параметра body bgcolor. Здесь произошли небольшие изменения. Как видите, уже используется атрибут bgcolor. Для него требуется только указать, каким именно цветом будет залита страница или её часть. Вот как вставить изображение в HTML с компьютера, чтобы сделать его фоном и изменить цвет. В целом, чтобы полноценно освоить HTML, достаточно уделить ему неделю времени, и этого хватит с лихвой.
Его предназначение – показывать путь к графическому файлу, который должен заливать страницу, таблицу или отдельную ячейку. На практике использование выглядит следующим образом: адрес изображения прописывается уже как значение параметра bodybackground. Фоновое изображение, установленное таким образом, повторяется по осям ординат и абсцисс, начиная с верхнего левого угла. Предыдущие здесь состыковываются с последующими. Если есть желание залить что-то просто одним цветом, а не использовать картинку, то можно воспользоваться таким кратким описанием: номер гаммы указывается как характеристика для параметра body bgcolor. Здесь произошли небольшие изменения. Как видите, уже используется атрибут bgcolor. Для него требуется только указать, каким именно цветом будет залита страница или её часть. Вот как вставить изображение в HTML с компьютера, чтобы сделать его фоном и изменить цвет. В целом, чтобы полноценно освоить HTML, достаточно уделить ему неделю времени, и этого хватит с лихвой.
Заключение
HTML, хотя и не может претендовать на полноценный язык программирования, тем не менее является чрезвычайно ценным при создании сайта. Он является подлинным костяком. И можно с уверенностью сказать, что теперь вы знаете, как уже работать с фоновыми и стационарными картинками, а также прикреплять к ним ссылки. Поэтому ответ на вопрос, как в HTML вставить изображение, должен быть ясен.
Он является подлинным костяком. И можно с уверенностью сказать, что теперь вы знаете, как уже работать с фоновыми и стационарными картинками, а также прикреплять к ним ссылки. Поэтому ответ на вопрос, как в HTML вставить изображение, должен быть ясен.
Как вставить изображение в html на фон. Установка бесшовного фона в HTML
В настройке любого сайта, помимо функционала, очень важно оформление. Именно это задаёт собственный стиль и дизайн той или иной компании либо персоны, для которой создаётся сайт. Настроить цвет фона и его изображение не составит труда, следуя инструкциям в данной статье.
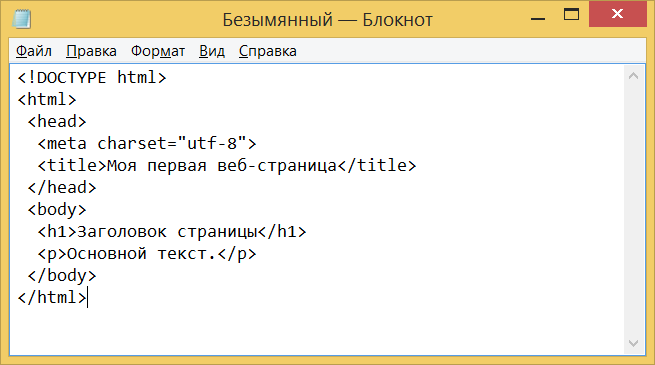
Откройте свой HTML файл по средствам блокнота либо любого другого текстового редактора, к которому вы привыкли. Для примера возьмём примитивную страницу сайта с минимумом текста. Открыть свой файл вы можете с помощью любого браузера.
Для начала измените цвет вашего фона, так как люди с медленным интернет соединением не сразу смогут увидеть фоновое изображение сайта. Некоторое количество времени, пока картинка загружается, они смогут видеть лишь цвет вашего сайта.
Некоторое количество времени, пока картинка загружается, они смогут видеть лишь цвет вашего сайта.
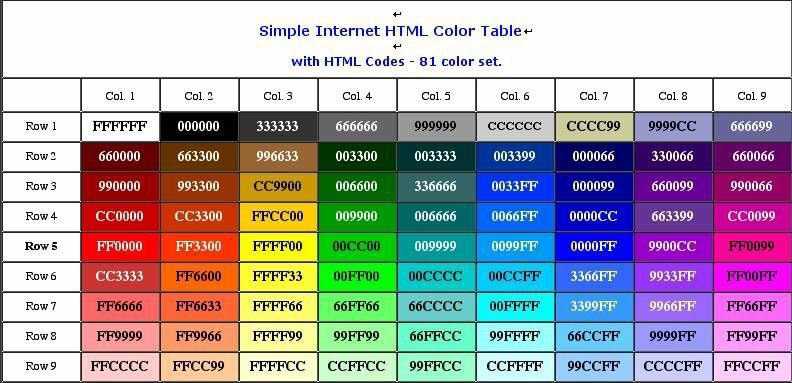
Впишите в тэг параметр bgcolor=”*****”, где ***** – это шифр цвета. Узнать цвета для HTML вы можете в любом графическом редакторе, выбрав опцию “для вэб” либо на сайте https://colorscheme.ru/color-names
Вам достаточно выбрать цвет в палитре круга и назначить его интенсивность в рамках квадрата. Справа вы увидите два кода для html. Скопируйте их и вставьте в блокнот.
Подобрав цвет и вставив его в код, посмотрите, всё ли правильно вы сделали, просмотрев получившуюся веб страницу с браузера.
Теперь вы можете приступать к вставке фонового изображения. Поместите желаемую картинку в папку с кодом для большего удобства. Задайте ему имя латинскими буквами.
Теперь узнайте расположение файла, кликнув по нему правой кнопкой мыши, выбрав строку “Открыть с помощью” и кликнув на любой браузер, установленный на вашем компьютере.
Скопируйте адрес из поисковой строки вашего браузера.
Теперь в тэге впишите строку:
- style=”background-image: url(‘file:///C:/Users/ПУТЬ_ФАЙЛА.jpg’)”
Сохраните свой файл.
Проверьте свою веб страницу. Вы увидите, что фон подставлен под ваш текст.
Обратите внимание, что у пользователей, имеющих большее разрешение экрана, ваше изображение будет дублироваться вниз и вправо. Выглядеть это будет не хорошо, если картинка не однотонная. Для исправления этого параметра существуют специальные команды.
- background-repeat
: “Значение
“. Варианты вашего значения могут быть такими: “repeat-x”
– повторяет ваше фоновое изображение и по горизонтали, и по вертикали. “repeat-y”
– повторение только по вертикали. “no-repeat”
– изображение заморожено на месте и не повторяется.

- background-attachment: “Значение”. Если подставить вместо слова Значение тэг “scroll “, то изображение будет прокручиваться вместе с сайтом. “fixed ” – при прокрутке фон остаётся неизменным;
- background-size: Значение Значение2. Здесь значения должны принимать величину в пикселях. Например: 100px 200px. Кроме пикселей принимаются значения в процентах. Это параметр заполнения страницы изображением. Кроме чисел можно вписать два параметра: “contain ” – заполняет страницу изображением по длинной стороне и “cover ” – заполняет страницу изображением по ширине.
Зная основы заполнения страницы фоном в HTML вы готовы к созданию своего первого сайта.
В HTML изображения вставляются с помощью тега img .
Тег img — пустой, он содержит атрибуты и у него нет закрывающего тега.
Для отображения изображения на странице используется атрибут src . Src появилось от source, что означает Источник. Значением атрибута src является url-адрес изображения.
Строка выше означает, что изображение находится в той же директории (папке), что и сам html-файл, ссылающийся на данное изображение. Допустим, у Вас есть папка html , в которой содержится index.html с указанным выше кодом и само изображение с названием image.jpg .
В таком случае при открытии index.html в браузере Вы увидите данное изображение. Если же оно у Вас где-либо в другом месте (на папку выше или ниже), то вместо этого у Вас отобразится либо белое поле, либо небольшой прямоугольник с красным крестиком (не удалось загрузить изображение).
Изображения не всегда находятся в той же директории (папке), что и сам файл, поэтому прописывание путей конкретнее будет описано чуть позже.
Атрибуты тега img
Помимо src у тега img есть и другие атрибуты, которые отвечают за размеры отображаемого изображения, подпись к нему и прочее.
src — адрес изображения
width — ширина изображения
height — высота изображения
title — подпись, которая высвечивается при наведении на изображение
alt — альтернативный текст. Нужен для поискового робота и индексации изображений
border — толщина границы изображения. 0 — нет границы, 1 — самая тонкая граница и тд
Адрес вставленного изображения (примеры)
Как правило, изображения хранятся не в той же папке, что и сам html-файл . Для этого в той же директории создаётся папка images (или img, тут на вкус и цвет). А в неё уже кладутся все нужные изображения. В случае с отдельным хранением нужно будет прописывать для атрибута src уже другой адрес
Если файл лежит на папку выше, то так
Можно также вставить изображение вообще с другого сайта, при этом не загружая его к себе в папку. Для этого у Вас должно быть стабильное подключение к интернету и примерно следующий код, в котором в адресе Вы прописываете адрес изображения в интернете:
Фоновое изображение в HTML
В качестве фонового изображения могут выступать файлы с расширениями gif , jpg , jpeg и png .
Задать фоновый цвет и/или картинку для страницы или отдельного её элемента достаточно просто. Главное знать, где и как это можно сделать, а также иметь код цвета и/или фоновую картинку. Не исключено, что из этой статьи Вы узнаете много нового, но создавал я её специально для новичков. Поэтому всё будет максимально коротко и подробно одновременно. Главное, что Вы получите не только общее представление и готовые примеры, но и понимание того, как сделать фон в HTML.
Чтобы задать фон в HTML используйте промежуточный DOCTYPE
А начну я с того, что в HTML5 нет возможности задать . Эту возможность было решено вынести в CSS. Поэтому, если Вы планируете использовать ниже изложенное, и хотите получить валидный (правильный)
код, Вам нужно остановиться на переходном типе документа.
b>Transitional //EN» «http://www.w3.org/TR/html4/loose.dtd»>
Если с этим разобрались, давайте перейдём к пониманию того, как создаётся фон. И первое, что здесь нужно отметить — это различие между фоновым цветом и фоновой картинкой . В начале идёт фоновый цвет , который заливает всё доступное пространство страницы или её элемента. Поверх него накладывается повторяющаяся фоновая картинка . Визуально это можно изобразить следующим образом:
Фон HTML-документа и его элементов
Второе, что Вам нужно знать — это различие между телом документа и элементом документа . Тело документа обозначается в HTML-коде веб-страницы тегом BODY
, который включает в себя всё содержание веб-страницы. Очевидно, что фон тела документа не может быть прозрачным. Если фон тела документа не задан, используется значение по умолчанию, заданное в настройках браузера.
Элементы страницы находятся внутри тега BODY . Примечательно, что задать цвет и/или фоновую картинку средствами HTML можно далеко не для всех элементов документа. Например, фоновую картинку можно указать только для таблиц. По умолчанию, они обычно имеют прозрачный фон.
Атрибут bgcolor для создания фонового цвета
Для того чтобы задать фоновый цвет документа или его элементов используется атрибут bgcolor , например:
В данном случае мы задаём фоновый цвет для страницы в целом. А вот пример того, как задать фоновый цвет для таблицы, в теге TABLE :
| Текст с фоном |
Примечательно, что фоновый цвет в таблице можно указать и для строк в теге TR и для их ячеек в теге TD .
Как узнать код цвета?
Вы, наверное, уже заметили, что цвет в HTML задаётся специальным кодом , например: #ec008c . Для того чтобы узнать код нужного Вам цвета Вы можете использовать один из графических редакторов. Например, в Photoshop можно использовать «Eyedropper Tool » (Пипетка)
для получения цвета из точки на картинке. Затем, нужно кликнуть полученный цвет на панели инструментов и в открывшемся окне «Color Picker » (Выбор цвета)
скопировать код цвета.
Например, в Photoshop можно использовать «Eyedropper Tool » (Пипетка)
для получения цвета из точки на картинке. Затем, нужно кликнуть полученный цвет на панели инструментов и в открывшемся окне «Color Picker » (Выбор цвета)
скопировать код цвета.
Обращаю Ваше внимание на то, что этот код будет без знака решетки (#) в начале, это знак нужно будет добавить вручную.
Также Вы можете использовать многочисленные онлайн сервисы, например:
- и т.д.
Их принцип работы ещё проще — кликаете нужный цвет и получаете его код.
Атрибут background для создания фоновой картинки
Также как в случае с фоновым цветом, так и в случае с фоновой картинкой , Вам нужно использовать специальный атрибут, а именно background , например:
В данном случае мы задаём фоновую картинку для страницы в целом. Примечательно, что из-за ограничения размеров картинки, она будет повторяться, например:
Как вы видите, при повторении, заметен переход между картинками. Поэтому зачастую используются специальные картинки, где этот момент учтён.
Поэтому зачастую используются специальные картинки, где этот момент учтён.
А вот пример того, как задать фоновую картинку для таблицы, в теге TABLE :
| Текст с фоном |
Примечательно, что фоновую картинку можно задать только для таблицы в целом и/или её отдельной ячейки. Для строки это не получится.
Абсолютный и относительный путь к фоновой картинке
Отдельно стоит уделить внимание адресу фоновой картинки . В данном случае используется относительный путь к картинке, т.е. адрес указан относительно места нахождения файла картинки к файлу веб-страницы. Такой вариант нельзя назвать особо удачным. Лучше всего использовать абсолютный путь к картинке, т.е. полный её URL-адрес , например:
В таком случае у Вас не возникнет сопутствующих проблем. Подробней об это Вы можете почитать .
Подведём итоги
Использование атрибутов bgcolor и background морально устарело, потому для валидности HTML-кода Вам придётся использовать переходной DOCTYPE . Для задания фонового цвета в HTML использует специальные коды, которые Вы можете узнать в графическом редакторе или используя специальные онлайн сервисы. Фоновая картинка дублируется в приделах отведённой ей области и ложится поверх фонового цвета. Для указания фоновой картинки лучше использовать полный её URL-адрес. На этом у меня всё. Спасибо за внимание. Удачи!
Для задания фонового цвета в HTML использует специальные коды, которые Вы можете узнать в графическом редакторе или используя специальные онлайн сервисы. Фоновая картинка дублируется в приделах отведённой ей области и ложится поверх фонового цвета. Для указания фоновой картинки лучше использовать полный её URL-адрес. На этом у меня всё. Спасибо за внимание. Удачи!
| в 22:37 | Изменить сообщение |
Здравствуйте друзья! Недавно я делал анализ своего блога с целью найти слабые места дизайна и пришел к выводу, что задний фон смотрится очень убого и никак не сочетается с основной цветовой гаммой сайта в целом.
Все из-за того, что задний фон совпадает с основными цветами шаблона, лично меня это немного раздражает, а глаза сильно переутомляются.
В этой небольшой статье я расскажу, как сделать и поменять фон сайта, читайте внимательно и до самого конца и узнаете, что из этого вышло.
Как сделать фон для сайта онлайн
Перед тем как мы будем создавать фон, вы должны понять, что не стоит выбирать для этого большое изображение, которое создаст только дополнительную нагрузку на проект, в результате чего он будет долго загружаться.
О том, как увеличить скорость загрузки блога я писал в предыдущих статьях: « » и « ».
Поэтому в качестве картинки для фона лучше всего использовать ПАТТЕРН.
Паттерн — это небольшая картинка, не имеющая швов, которая при повторении образует большой фон, заполняющий все пространство сайта.
Чтобы сделать фон (паттерн) существует огромное число способов. Например, вы можете открыть любой поисковик и вбить в строку поиска запрос «Скачать фон для сайта» , а потом долго просматривать различные сайты в надежде отыскать подходящий паттерн.
Но как сделать фон приложив минимум усилий? Предлагаю обратить внимание на подборку онлайн сервисов, которые в своей базе имеет сотни уже готовых фонов, их останется только отредактировать и настроить по своему вкусу.
1) PatternCooler
Один из самых крупных хранилищ подборки фонов. Здесь вы сможете отыскать паттерн различной фактуры, сами изменить параметры цвета, а также выбрать популярный из топ.
Посмотрите, что у меня получилось выбрать для себя:
2) Stripegenerator
Тоже неплохой онлайн генератор фонов. Есть небольшой ряд настроек и немаленькая база заготовок.
Мой результат работы:
3) BgPatterns
Очень интересный сервис по созданию онлайн фона. Вы можете выбрать различные рисунки (сердечки, звездочки, кружочки) и цветовую гамму создаваемого фона.
Посмотрите, что я подобрал себе:
4) Tartanmaker
Для тех, кто хочет создать себе фон в клеточку стоит посетить данный онлайн сервис фонов.
Как поменять фон на сайтах HTML и PHP
Если вы работаете с сайтом разработанным исключительно на HTML, тогда вам понадобиться вставить фон в открывающий тег
… Должно получиться примерно следующее:
Если основной паттерн не загрузится, вместо него подгрузится цвет, указанный в bgcolor (FFFFFF).
В основном большинство начинающих, да и продвинутых вебмастеров используют в качестве движка блога CMS WordPress, поэтому чтобы установить фон на сайт, необходимо закачать созданный выше паттерн к себе на в папку с картинками темы.
Для этого я закачиваю картинку (паттерн) на хостинг, папка находится по такому адресу:
| / httpdocs/ wp- content/ themes/ Prosumer/ images |
/httpdocs/wp-content/themes/Prosumer/images
| background: #FFFFFF url(images/fon-1.png) repeat; |
background: #FFFFFF url(images/fon-1.png) repeat;
Основные настройки:
- — repeat — изображение будет повторяться как по вертикали, так и по горизонтали;
- — repeat-x — повторение только по горизонтали;
- — repeat-y — повторение только по вертикали;
- — no-repeat – запрет на повторение.
Пробуйте, экспериментируйте, ведь только так вы сможете сделать или поменять фон, который лучше всего будет гармонировать с дизайном сайта.
Посмотрите видео «Как поменять фон на сайте» и у вас не должно остаться никаких вопросов.
Всем привет! На связи с вами ваш покорный слуга с порцией полезного и практического материала на тему как установить фон для сайта. Это самое начало в html верстке и здесь я наглядно продемонстрирую на примере как можно сделать красивый фон для сайта, который однозначно зацепит интернет пользователя и придаст оригинальности.
Это самое начало в html верстке и здесь я наглядно продемонстрирую на примере как можно сделать красивый фон для сайта, который однозначно зацепит интернет пользователя и придаст оригинальности.
Если вы обратили внимание, то большинство интернет бизнесменов используют в своих продающих страницах и страницах подписки уникальный фон. Вот сегодня мы разберем техническую составляющую этого процесса.
Итак, для начала нам нужна, конечно же, картинка. В зарубежном интернете есть один очень хороший сайт на котором вы можете скачать бесплатно разные картинки для фона сайта . Их там просто огромное множество. Сайт называется Subtle Patterns.
Он отображается в списке поисковика Гугл на первом месте поэтому в работе рекомендую именно его. Также вы можете найти большое количество других сайтов если наберете в поисковике примерно такие словосочетания «background image patterns», «download background image for site» и так далее.
У кого с английским языком проблем нет, то вы разберетесь без труда.
В этой статье я выбрал тему и называется она tweed. Скачать вы можете ее .
Вот как она выглядит в небольшом варианте на сайте
В начале создаем новый документ в программе
И обязательно перед его редактированием сохраняем под именем, например index.html и создаем папку на компьютере, например можно создать папку «My site» и уже в нее помещать наш индексный файл (index.html).Лучше создавать папку на английском языке, чтобы не было путаницы у браузера и некорректного отображения сайта.
Помимо этого в главной папке «my site» вам нужно создать еще две подпапки, в одно мы будем помещать все наши картинки и называться она будет «images», а другой дадим название «CSS» (каскадные таблицы стилей) и поместим туда файл style.css
Теперь можно производить работу в нашем документе. Следующим шагом нам нужно вставить заготовку html кода, так называемый, основной каркас с которого все начинается. Его скачать вы можете прямо . Далее скопируем все из этого файла и перенесем в файл нашей программы. В итоге должно получиться что-то вроде следующего
В итоге должно получиться что-то вроде следующего
Рядом с названием файла вы заметите красную дискетку. Так вот, если она красная, значит файл не сохранен, обязательно нажимайте на кнопку сохранить, чтоб дискетка стала синей.
В теге title можете поменять название документа, например можете сделать «Моя первая веб страница». И убедитесь что ваша страница сохранена в кодировке UTF — 8
В противном случае если будет стоять другая кодировка, например windows-1251, то текст документа в браузере будет отображаться иероглифами. Поменять кодировку вы можете в разделе «Кодировки – Кодировать в Utf-8 (без BOM)» на панели инструментов программы.
И не забываем каждое наше действие сохранять.
Теперь приступим к созданию фона в нашем документе. Сразу скажу, что все наши действия над оформлением веб страницы будут происходить при помощи каскадных таблиц стилей, называемых CSS, т.е каркас мы будем делать в html, а приводить его к красивому стилю и виду будем с помощью CSS.
Таким образом вы приучите себя к правильному порядку действий. Не стоит прямо в html документе заниматься стилями, лучше вынесите их в отдельный документ.
Для этого в нашей программе Notepad++ создадим еще один файл и назовем его Style.css и сохраним его в новой папке css, которая будет находиться в общей папке «My site»
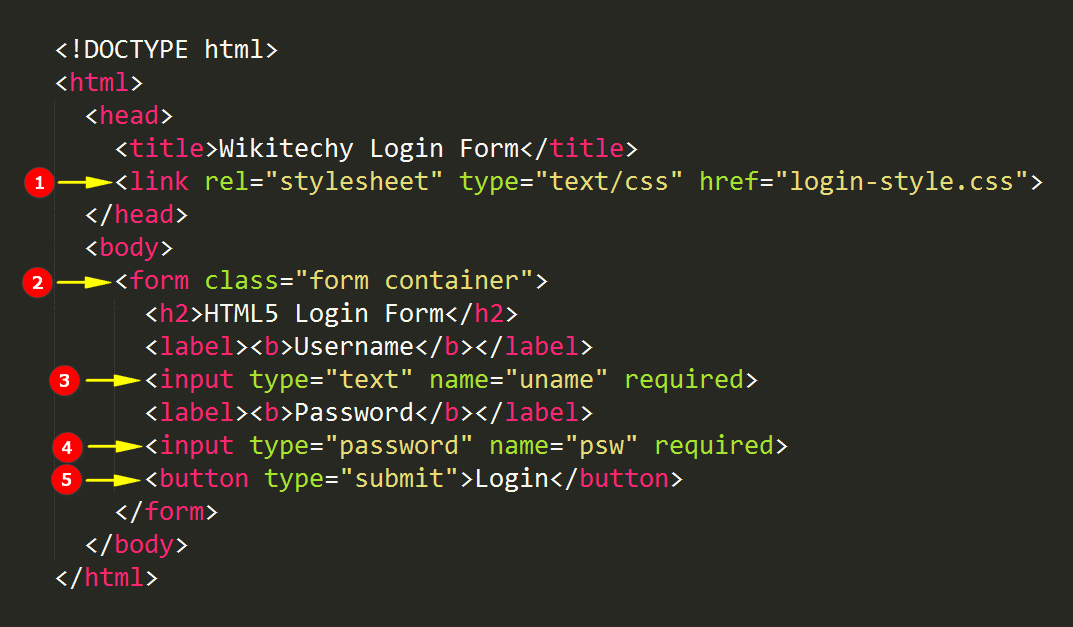
Отлично! Чтобы наш браузер правильно отобразил страницу нам необходимо подключить таблицу стилей в наш html документ. Вот как это делается
Прямо целиком вводим всю строку над . Этой строкой мы подключаем нашу таблицу стилей.
Теперь мы для нашего тега body определим фоновую картинку через таблицу стилей. Для этого мы в документе style.css создаем следующую структуру (прямо также берете и пишите в коде программы)
Здесь немного поясню. У атрибута background есть много значений, одно из которых background-repeat, которое отвечает как раз за то, чтобы растянуть нашу фоновую картинку для веб документа.
BACKGROUND-REPEAT:
REPEAT //(растиражировать по горизонтали и вертикали) REPEAT-X // (растянуть только по горизонтали) REPEAT-Y //(растянуть только вертикали) NO-REPEAT //(не повторять фоновую картинку)
В нашем случае мы нашу маленькую картинку тиражируем и по вертикали и по горизонтали. В результате чего вся страница оказывается заполненной нашим изображением. Вот как это выглядит в итоге в браузере:
В результате чего вся страница оказывается заполненной нашим изображением. Вот как это выглядит в итоге в браузере:
Также специально для вас сделал подборку сайтов где вы можете скачать красивый фон для сайта
Как вставить фоновое изображение в HTML с помощью блокнота
Последнее обновление: 16 июня 2022 г.
IN — HTML
В этом уроке мы покажем вам, как вставить фоновое изображение в html с помощью блокнота при вставке изображение в качестве фона, на котором мы должны сконцентрироваться, покрывать весь вид страницы, и оно должно быть статичным, без повторов.
Итак, здесь показано, как реализовать концепцию вставки фонового изображения.
Пошаговое руководство о том, как вставить фоновое изображение в HTML с помощью Блокнота: —
Как мы знаем, в html при вставке изображения на веб-страницу необходимо использовать тег и закрывать края, потому что это фоновое изображение.
В теге нет закрывающего тега и есть два атрибута, а именно src и alt.

Атрибут Src используется для сбора пути к изображению. Атрибут Alt представляет собой краткое описание изображения. Каким-то образом, если это изображение не загружено во время выполнения, это описание тега alt будет показано пользователю.
<голова> <название> Отображение фонового изображения с помощью Блокнота <тело>
- Тег , который указывает веб-браузеру, в какой версии HTML-файла записан файл, и не имеет завершающего тега.
- Тег используется для обозначения начала HTML-документа.
- Как показано выше, тег содержит информацию о веб-странице и некоторых веб-сайтах, когда необходимо использовать внешние файлы, эти ссылки объявляются здесь. Тег
используется для установки заголовка веб-страницы.</li><li> Оба тега<head> и<title> имеют пару закрывающих тегов, поэтому нам нужно соответственно закрыть закрывающие теги.<img loading="lazy" src="/800/600/http/1.bp.blogspot.com/-3r2-pKYHbGw/XKtk4h9pezI/AAAAAAAAAWE/JkYlapNNnvYPNR9ubgLFMCg6VkGk7LYFwCLcBGAs/s640/css.jpg"><noscript><img loading='lazy' src='/800/600/http/1.bp.blogspot.com/-3r2-pKYHbGw/XKtk4h9pezI/AAAAAAAAAWE/JkYlapNNnvYPNR9ubgLFMCg6VkGk7LYFwCLcBGAs/s640/css.jpg' /></noscript> Если вы не закрыли ни одного конечного тега должным образом, это также повлияет на результат веб-страницы.</li><li> Тег<body> является началом основной части кодирования, поскольку он содержит кодирование целых блоков сайта и элементов, описанных здесь.</li><li> Мы уже обсуждали тег <img>, используемый для отображения изображения на веб-сайте. В теге <img> есть два атрибута src и alt, атрибут src содержит информацию о PATH изображения. alt в смысле альтернативного имени изображения.</li><li> При указании пути к атрибуту src это должно быть правильное местоположение, поскольку это приводит к невозможности загрузки изображения на веб-сайте. Затем имя атрибута alt должно описывать изображение, которое используется, чтобы пользователь мог получить представление о нем.</li><li> В теге <img> мы также можем установить ширину и высоту без использования стиля, результат будет таким же на сайте.</li><li> (т.е.) <img loading="lazy" src="background.jpg"><noscript><img decoding="async" src="background.jpg" alt="фоновое изображение"></noscript></li><li> При установке одного изображения в качестве фона нам нужно закрыть его до краев, поэтому здесь мы устанавливаем высоту и ширину на 100%.<img loading="lazy" src="/800/600/http/images.myshared.ru/17/1121708/slide_9.jpg"><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/17/1121708/slide_9.jpg' /></noscript> Таким образом, он покрывает 100% просмотров на сайте.</li><li> Оба тега <script defer src="https://schtirlitz.ru/wp-content/cache/autoptimize/js/autoptimize_a20289076adc48f6099c77e8327d7c74.js"></script></body>,</html> закрыты соответственно. Тег</body> указывает на конец тела, затем тег</html> указывает на конец HTML-документа.</li></ol><h3><span class="ez-toc-section" id="i-11"> Вывод: — </span></h3><p> Я надеюсь, что это руководство о том, как вставить фоновое изображение в html с помощью блокнота, поможет вам, а шаги и метод, упомянутые выше, просты для выполнения и реализации.</p><p> В заключение мы можем вставить фоновое изображение в html с помощью блокнота. Это всего лишь однострочный код, который неожиданно решит вашу проблему, теперь мы можем понять разницу с обычным отображением изображений на веб-странице.</p><p> Это важная тема еще и потому, что большая часть веб-сайтов, на которых мы видим главную страницу, определенно имеет фоновые изображения в качестве баннеров. Я надеюсь, что этот урок поможет вам.</p><h2><span class="ez-toc-section" id="_WordPress"> Как правильно добавлять фоновые изображения на ваш сайт WordPress </span></h2> Логотип WPMU DEV<p data-readability-styled="true"> Как правильно добавить фоновые изображения на ваш сайт WordPress</p><p> Добавить фоновое изображение на ваш сайт WordPress очень просто.<img loading="lazy" src="/800/600/http/tehnikaarenda.ru/wp-content/uploads/b/9/e/b9e3b5b158b996dcb1807efb722a5745.jpeg"><noscript><img loading='lazy' src='/800/600/http/tehnikaarenda.ru/wp-content/uploads/b/9/e/b9e3b5b158b996dcb1807efb722a5745.jpeg' /></noscript> Верно?</p><p> По большей части да. Если только ваша тема его не поддерживает. По правде говоря, многие темы WordPress сегодня имеют быстрые и простые настройки для добавления или изменения существующего фонового изображения. Как и настройки внешнего вида WP по умолчанию.</p><p> Вы также можете изменить фон с помощью CSS или различных плагинов, открывая возможности для установки фонового изображения на страницах, сообщениях и категориях.</p><p> В этой статье мы покажем вам, как сделать все вышеперечисленное и сделать ваш сайт привлекательным с помощью вашего собственного выбора.</p><p> Продолжить чтение или перейти вперед по этим ссылкам:</p><ul><li> Добавить фоновое изображение с помощью настроек WordPress по умолчанию</li><li> Добавление фонового изображения с помощью плагина</li><li> Добавление фонового изображения с помощью CSS<ul><li> Фоновое изображение всего сайта</li><li> Фоновое изображение определенной категории</li></ul></li><li> Добавить фоновое изображение в определенные области</li><li> Фон (базовый) к основам</li></ul><p> Зачем менять фон? Что ж, изображение, которое по умолчанию используется в вашей теме, может вам не понравиться или показаться, что оно сочетается с вашим брендом.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/8/1/f/81f62ed882829d5097648dd07629cd0a.png"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/8/1/f/81f62ed882829d5097648dd07629cd0a.png' /></noscript> Или, может быть, это вообще не изображение, а просто цвета. Или, возможно, вам изначально нравилось изображение, но оно вам наскучило.</p><p> Какой бы ни была причина, давайте поэкспериментируем с ее изменением.</p><h3><span class="ez-toc-section" id="_WordPress-2"> Добавление фонового изображения с использованием настроек WordPress по умолчанию </span></h3><p> Темы WordPress могут иметь цветной фон или фотографию по умолчанию в качестве фона. Большинство людей предпочитают заменять их изображением и/или цветами, которые лучше соответствуют их вкусу и брендингу сайта.</p><p> Чтобы добавить фоновое изображение в редакторе WordPress по умолчанию, вам необходимо выполнить следующие действия:</p><ul><li> На панели управления WP выберите <strong> Внешний вид > Настроить > Фоновое изображение </strong> или <strong> Внешний вид > Фон/фоновое изображение </strong> .</li><li> Нажмите на <strong> Нажмите кнопку Изображение </strong>, чтобы открыть медиатеку.</li><li> Выберите нужное изображение, либо загрузив его со своего компьютера, либо выбрав его из своей медиатеки.<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/78/98/09/78980964c8365e962a5e3e8f5ee68da6.png"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/78/98/09/78980964c8365e962a5e3e8f5ee68da6.png' /></noscript></li><li> После того, как вы выбрали изображение, нажмите синюю кнопку <strong> Choose image </strong>.</li><li> В верхнем окне левого меню вы увидите, как ваш выбор заполняется. Справа вы увидите полноразмерный предварительный просмотр домашней страницы вашего сайта с фоновым изображением.</li></ul><p> Если вам нравится то, что вы видите, нажмите на синюю <strong> Опубликовать </strong> кнопку в правом верхнем углу, и все готово!</p><p> Если вы хотите изменить внешний вид перед завершением, есть ряд настроек и опций, с которыми вы можете поиграть, чтобы найти желаемый вид.</p> Параметр «Повторить» лучше всего использовать для рисунков, созданных для точного выравнивания, а не для фотографий.<p> Инструменты редактирования меню фонового изображения вместе со связанными с ними параметрами:</p><ul><li> Предустановка<ul><li> По умолчанию, Заполнить экран, По размеру экрана, Повторить, Пользовательский</li></ul></li><li> Положение изображения<ul><li> Центр, Верхний правый, Средний правый, Нижний правый, Средний нижний, Верхний левый, Средний левый, Нижний левый, Средний верхний</li></ul></li><li> Размер изображения<ul><li> Оригинал, По размеру экрана, Заполнение экрана</li></ul></li><li> Повторить фоновое изображение — флажок</li><li> Прокрутка со страницей — флажок</li></ul><p> Поэкспериментируйте с инструментами редактирования, чтобы определить, какой размер, узор и положение вам больше нравятся.<img loading="lazy" src="/800/600/http/lafactoriaweb.com/wp-content/uploads/2020/10/background_la_gi_7.jpg"><noscript><img loading='lazy' src='/800/600/http/lafactoriaweb.com/wp-content/uploads/2020/10/background_la_gi_7.jpg' /></noscript> Выбор любого из раскрывающихся вариантов в подменю даст вам результирующий предварительный просмотр вашей страницы справа.</p><p> Не беспокойтесь о том, что что-то застрянет. В любое время легко вернуться к настройкам и изменить фоновое изображение (и связанные с ним параметры).</p><h3><span class="ez-toc-section" id="i-12"> Добавление фонового изображения с помощью плагина </span></h3><p> На WordPress.org есть несколько плагинов, которые выполняют задачу добавления фоновых изображений.</p><p> Вот некоторые из них: Расширенные фоны WordPress, Полноэкранный менеджер и Простое полноэкранное фоновое изображение.</p><p> Последнее мне больше всего нравится, поэтому я буду использовать его в этом уроке.</p><p></p><p> <strong> Простое полноэкранное фоновое изображение </strong> обеспечивает простую установку и настройку полноэкранного изображения в качестве фона вашего веб-сайта. Он автоматически масштабирует изображения с помощью браузера, что означает, что изображение всегда заполняет экран.</p><p> Чтобы привести его в действие, нужно выполнить всего несколько простых шагов.<img loading="lazy" src="/800/600/http/i2.wp.com/geek-nose.com/wp-content/uploads/2015/06/kak-vstavit-kartinku-html-10.png"><noscript><img loading='lazy' src='/800/600/http/i2.wp.com/geek-nose.com/wp-content/uploads/2015/06/kak-vstavit-kartinku-html-10.png' /></noscript> Доступна платная/профессиональная версия, которая добавляет другие функции, но бесплатная версия – это все, что нам нужно для этого упражнения.</p><p> Теперь воспользуемся плагином, чтобы добавить полноэкранное фоновое изображение.</p><ol><li> Установите и активируйте плагин <em> Simple Full Screen Background Image </em>.</li><li> На панели управления WP выберите <strong> Внешний вид > Полноэкранное фоновое изображение </strong> .</li><li> Выберите нужное изображение, либо загрузив его со своего компьютера, либо выбрав его из своей медиатеки.</li><li> После того, как вы выбрали нужное изображение, нажмите синюю кнопку <strong> Использовать изображение </strong>.</li><li> Нажмите синюю кнопку <strong> Параметры сохранения </strong> и проверьте свой сайт.</li></ol> Предварительный просмотр страницы после выбора изображения в <strong> Полноэкранном фоновом изображении </strong> .<p> Вот оно! Теперь изображение должно отображаться на вашем сайте как полноэкранное фоновое изображение.<img loading="lazy" src="/800/600/http/fuzeservers.ru/wp-content/uploads/a/f/7/af7daff1a5f0206c6931df07faa4b9ce.jpeg"><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/a/f/7/af7daff1a5f0206c6931df07faa4b9ce.jpeg' /></noscript></p><p> Я хотел упомянуть, что настройки этого плагина для фонового изображения переопределяют настройки фона WP по умолчанию. Это не плохо, просто на заметку.</p><p> Установка фонового изображения для отдельных сообщений, страниц, категорий, тегов и многого другого с помощью этого конкретного плагина возможна, но для этого потребуется приобрести профессиональную версию.</p><h3><span class="ez-toc-section" id="_CSS"> Добавление фонового изображения с помощью CSS </span></h3><p> Теперь мы собираемся изучить, как изменить фоновое изображение с помощью кода CSS. Это можно сделать, чтобы создать фон для всего сайта или для определенной категории, используя настройщик тем WP.</p> Настройка WP по умолчанию <strong> Дополнительное меню ввода CSS </strong>.<ol><li> На панели инструментов WordPress перейдите к <strong> Внешний вид > Настроить </strong>.</li><li> Прокрутите вниз и нажмите <strong> Дополнительный CSS </strong> .</li><li> Вставьте соответствующий код в поле CSS следующим образом:</li></ol><h4><span class="ez-toc-section" id="i-13"> Фоновое изображение для всего сайта: </span></h4><p> Loading gist 323116c6a2b8c0123031df725076be2d</p><p> Обязательно замените текст держателя для «<strong> <em> imageURL </em> </strong> URL» в коде на фактическое имя файла изображения.<img loading="lazy" src="/800/600/http/wikihow.com/images/thumb/9/9c/2627945-13-1.jpg/aid2627945-v4-728px-2627945-13-1.jpg"><noscript><img loading='lazy' src='/800/600/http/wikihow.com/images/thumb/9/9c/2627945-13-1.jpg/aid2627945-v4-728px-2627945-13-1.jpg' /></noscript> Чтобы увидеть это, выберите любое изображение в своей медиатеке и просмотрите информацию об изображении в правой части экрана.</p><p> WPMU DEV AccountPRO</p><h4><span class="ez-toc-section" id="_WP"> Наши лучшие профессиональные инструменты WP в одном комплекте </span></h4><p> <i aria-hidden="true"/> Попробуйте бесплатно в течение 7 дней</p><p> <i aria-hidden="true"/> Возврат денег в течение 30 дней</p> Нажмите кнопку <strong> Копировать URL в буфер обмена </strong>, чтобы использовать ее для вставки кода CSS.<h4><span class="ez-toc-section" id="i-14"> Фоновое изображение конкретной категории: </span></h4><p> Загрузка gist b5ec07658945233270289ae7c5503cd0</p><p> Убедитесь, что в приведенном выше коде заменены две текстовые области-держатели:</p><ul><li> Фактическое имя URL-адреса файла изображения для «<strong> </strong>2 <em> imageURL 9</li> imageURL»<li> Действительное имя категории для <strong> catname </strong></li></ul><p> Чтобы найти название категории:</p><ol><li> Перейдите на панель инструментов сайта WordPress</li><li> Нажмите на сообщения <strong> > Категории </strong></li><li> Выберите категорию, на которую хотите сослаться, и наведите указатель мыши на ссылку «<strong> Редактировать </strong>» для нее; вы увидите URL-адрес в левом нижнем углу страницы, который показывает идентификатор категории</li>.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/7/f/4/7f4623f196af4c7a1c9916626c3107c7.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/7/f/4/7f4623f196af4c7a1c9916626c3107c7.jpeg' /></noscript></ol> В этом случае идентификатор категории будет 428.<p> Имейте в виду, что это жестко закодировано, поэтому возможно, что некоторые плагины не будут лениво загружать изображение или смогут индексировать его в CDN.</p><h3><span class="ez-toc-section" id="i-15"> Добавить фоновое изображение в определенные области </span></h3><p> Есть еще один хороший плагин, который поможет добавить фоновые изображения в определенные области контента.</p><p> Плагин <strong> Advanced WordPress Backgrounds </strong> для WordPress позволяет добавлять фоны с помощью блоков Гутенберга. Вы можете установить цвет, изображение или даже видео в качестве фона, и их можно просматривать на мобильных устройствах.</p><p> Также позволяет добавлять эффект параллакса к фоновым изображениям и видео.</p><p> В этом случае мы просто добавим статическое фоновое изображение в область контента, в частности, в запись.</p><p> Поскольку это работает с блоками Гутенберга, вам нужно будет использовать редактор Гутенберга, поэтому при необходимости обязательно переключитесь из режима классического редактора.<img loading="lazy" src="/800/600/http/fiverr-res.cloudinary.com/images/t_main1,q_auto,f_auto,q_auto,f_auto/gigs/8211692/original/7ce3017686820ebc03b67977ab4d904e1e77af26/create-html-pages.png"><noscript><img loading='lazy' src='/800/600/http/fiverr-res.cloudinary.com/images/t_main1,q_auto,f_auto,q_auto,f_auto/gigs/8211692/original/7ce3017686820ebc03b67977ab4d904e1e77af26/create-html-pages.png' /></noscript></p><p> После установки и активации плагина перейдите на панель инструментов WordPress.</p><p> 1. Нажмите на сообщение <strong> > Добавить новый </strong>.</p><p> 2. Нажмите кнопку со знаком плюс <strong> + </strong>, прокрутите вниз до <em> Раздел Design </em> и щелкните блок <strong> AWB </strong>.</p><p> Панели инструментов для любого редактирования, которое мы хотим сделать, расположены в двух областях: верхняя панель значков и столбец бокового меню.</p><p> 3. В любом меню (я предпочитаю использовать один из боковых столбцов) щелкните панель <strong> Изображение </strong> вверху (между <strong> Цвет </strong> и <strong> Видео </strong> ), затем нажмите синюю кнопку <strong> Выбрать изображение </strong> под ней. , и он откроет вашу медиатеку.</p><p> 4. Выберите нужное изображение, затем щелкните синюю кнопку 9.0098 Нажмите кнопку </strong>.</p><p> После этого вы должны увидеть, что изображение теперь является частью блока AWB. (Если вы его не видите, щелкните значок изображения на панели значков AWB, и он должен появиться в поле зрения.<img loading="lazy" src="/800/600/http/wikihow.com/images/thumb/5/57/2609629-3-1.jpg/aid2609629-v4-728px-2609629-3-1.jpg"><noscript><img loading='lazy' src='/800/600/http/wikihow.com/images/thumb/5/57/2609629-3-1.jpg/aid2609629-v4-728px-2609629-3-1.jpg' /></noscript> )</p> Плагин AWB имеет две отдельные области меню для редактирования.<p> Используя настройки меню, вы можете изменить положение изображения (на основе индикатора на осях), размер, интервалы и т. д. Я оставил процентные настройки по умолчанию 50/50 (что ставит его прямо посередине), и размер по умолчанию Полный и Обложка.</p><p> Итак, теперь, когда у нас есть фон поста, нам нужно добавить фактический контент/текст поста.</p><p> 1. Нажмите кнопку со знаком плюс <strong> + </strong>, расположенную в блоке <em> поверх фонового изображения </em>.</p><p> 2. Нажмите на иконку <strong> Paragraph </strong>, которая добавит текстовый блок поверх нашего фонового изображения.</p> «Укладка» блоков возможна в <strong> AWB </strong> ; Вы можете поместить текст поверх фонового изображения.<p> Введите текстовое содержимое, затем измените выравнивание или цвет текста, если хотите (я так и сделал, но это необязательно), и вуаля! У нас есть пост со своим индивидуальным фоновым изображением.</p> Плагин AWB позволяет создавать сообщения с фоновым изображением независимо от страницы.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/3/7/a/37af27f71ce66cc4b2b8d281ae144e00.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/3/7/a/37af27f71ce66cc4b2b8d281ae144e00.jpeg' /></noscript> Несколько текстовых блоков с комбинированным фоновым изображением/текстовым блоком между ними.<p> Вы можете сделать так, чтобы только часть вашего поста имела фоновое изображение, что придает ему привлекательность. Просто добавьте дополнительные блоки абзаца до и после блока фонового изображения.</p><p> Довольно круто.</p><h3><span class="ez-toc-section" id="i-16"> Вернуться к основам </span></h3><p> Добавление фона на ваш сайт WordPress может показаться мелочью. Но если все сделано правильно, это может оказать большое влияние. Это также может помочь сохранить актуальность вашего присутствия в Интернете, чтобы посетителям не надоедало видеть одни и те же изображения снова и снова.</p><p> Идеально использовать встроенную настройку функциональности темы для добавления фоновых изображений, когда она существует, поскольку она специально разработана для работы в закодированном виде.</p><p> Однако у вас есть другие варианты, когда дело доходит до размещения фоновых изображений WordPress. Настройка ядра WP, плагины, компоновщики страниц и настройки CSS — все это позволяет получить точный контроль над тем, какие изображения и где используются.<img loading="lazy" src="/800/600/http/fuzeservers.ru/wp-content/uploads/b/2/c/b2c4063a76f94d77d81b2ea79b06903c.jpeg"><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/b/2/c/b2c4063a76f94d77d81b2ea79b06903c.jpeg' /></noscript></div><footer class="entry-footer"> <span class="cat-links">Категории: <a href="https://schtirlitz.ru/category/raznoe-2" rel="category tag">Разное</a></span></footer></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://schtirlitz.ru/raznoe-2/chto-takoe-subd-v-informatike-opredelenie-chto-takoe-subd-naibolee-populyarnye-subd.html" rel="prev"><span class="be-post-nav-label btn btn-sm cont-btn no-underl"><small class="fas fa-chevron-left mr-2"></small>Назад</span></a></div><div class="nav-next"><a href="https://schtirlitz.ru/raznoe-2/kak-sdelat-kartinku-fonom-html-kak-dobavit-fonovyj-risunok-na-veb-stranicu.html" rel="next"><span class="be-post-nav-label btn btn-sm cont-btn no-underl">Вперед<small class="fas fa-chevron-right ml-2"></small></span></a></div></div></nav><div id="comments" class="comments-area"> <a href="#" class="btn btn-primary btn-sm be-open-comment-form">Оставить комментарий</a><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/kak-vstavit-fonovoe-izobrazhenie-v-html-kak-vstavit-fon-v-html-yandeks-kyu-2.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://schtirlitz.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='36498' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div></div></div><footer id="colophon" class="site-footer row"><div class="site-info col-md-8"><p>© 2019 Штирлиц Сеть печатных салонов в Перми</p><p>Цифровая печать, цветное и черно-белое копирование документов, сканирование документов, ризография в Перми.</p></div><div class="col-md-4"> <a href="/sitemap.xml">Карта сайта</a></div></footer></div></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://schtirlitz.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>
