App Store: Lensa: Фоторедактор и фильтры
Описание
С помощью Lensa вы сможете создавать селфи, которые будут выглядеть лучше, чем вы могли себе когда-либо представить. Забудьте о стандартных фильтрах и фоторедакторах. Мы представляем вам самое простое и при этом самое практичное приложение для улучшения ваших фото прямо на ходу. Так что, если вы считаете, что в вашем снимке нужно что-то изменить, теперь у вас есть это удивительное приложение.
ИДЕАЛЬНЫЙ ПОРТРЕТ
• Избавьтесь от морщин и других неровностей кожи;
• Сделайте кожу на лице идеально гладкой;
• Создавайте уникальные портреты с помощью эффекта размытия.
НЕОТРАЗИМЫЙ ВЗГЛЯД
• Избавьтесь от мешков под глазами одним движением;
• Добавьте контраст вашим глазам, чтобы уделить им особую роль на снимке;
• Сделайте брови более выразительными, просто передвинув ползунок.
БУДЬТЕ В ЦЕНТРЕ ВНИМАНИЯ
• Добавьте глубину своему селфи при помощи коррекции объектива;
• Прибавьте яркости и полноты губам для большей выразительности;

НАСТРОЙТЕ ФОН
• Выберите идеальную глубину и размытие фона;
• Сделайте так, чтобы он идеально подходил вашему портрету;
• Добавьте своему фото динамики, передвинув всего один слайдер;
• Добавьте эффект объектива Петцваля и сделайте себя звездой собственного снимка.
ДОПОЛНИТЕЛЬНЫЕ ФУНКЦИИ
• Используйте «Авто настройки», чтобы приложение сделало все за вас;
• Увеличивайте и уменьшайте экспозицию выбранного элемента, регулируя его роль в снимке;
• Изменяйте интенсивность цвета, чтобы сделать снимок праздничным, личным, грустным или добавить к нему какие-либо другие чувства;
• Регулируйте насыщенность, чтобы выделить главные элементы;
• Изменяйте резкость снимка, чтобы добиться нужного эффекта;
• Добавьте эффект затухания, чтобы сделать ваше селфи мечтательным;
• Изменяйте температуру изображения, чтобы обозначить его настроение;
Lensa предоставляет Premium подписки:
— Ежегодно за 1990 руб/год
— Ежемесячно по 199 руб/месяц
Lensa предоставляет «Премиум-подписки». Стоимость покупки будет вычтена с вашего аккаунта iTunes. В течение 24 часов до окончания текущего периода, с вашего аккаунта автоматически будет снята оплата за обновление. Вы можете изменить настройки подписки в «Настройках пользователя» в iTunes после покупки. Там же вы можете отменить подписку в любой момент. Любая неиспользованная часть бесплатного пробного периода, в случае если таковой будет предложен, будет обнулена при покупке пользователем подписки на данную публикацию там, где это применимо.
Стоимость покупки будет вычтена с вашего аккаунта iTunes. В течение 24 часов до окончания текущего периода, с вашего аккаунта автоматически будет снята оплата за обновление. Вы можете изменить настройки подписки в «Настройках пользователя» в iTunes после покупки. Там же вы можете отменить подписку в любой момент. Любая неиспользованная часть бесплатного пробного периода, в случае если таковой будет предложен, будет обнулена при покупке пользователем подписки на данную публикацию там, где это применимо.
Политика конфиденциальности http://lensa-ai.com/privacy.html
Условия эксплуатации http://lensa-ai.com/terms.html
Версия 1.0.1
Исправления ошибок и мелкие улучшения.
Оценки и отзывы
Оценок: 336
Все просто!
И не обманули, искусственный интеллект все сделал сам, браво.
👏🏼🤚🏼5/5
Круто, да не очень((
Офигенно редактирует и в частности размывает фон. Точнее определяет и размывает. Но всё платное. А то что бесплатно можно сделать в любом редакторе. Да ещё и подписку хотят. Единоразово — купил бы. А так есть куча китайских программ делающих тоже самое и просящих за это не деньги а логотип с названием в углу экрана. Вообщем бред. Хороший, но бред. Снёс. Выпустили бы в платных, без подписки, купил бы, а платить каждый месяц ради 1-2 фото, в задницу.
Здравствуйте, это команда приложения Lensa 🙂 Некоторое время назад вы оставили отзыв, и мы очень рады, что вы оценили функционал приложения! За это время мы постарались еще улучшить его и добавили несколько новых функций!
Например, сейчас вы можете сделать не только ретушь фото в один клик с помощью кнопки “Автокоррекция“, но и выбрать интенсивность ретуши; помимо функции размытия фона, сейчас в Lensa можно сделать его замену; мы добавили множество новых фильтров, несколько вариантов эффекта зернистости, и одно из наших недавних обновлений — это FX-эффекты! Мы планируем не останавливаться на этом и продолжим расширять функции Lensa 🙂
Что касается единовременной покупки приложения, к сожалению, данная опция сейчас недоступна, но мы предлагаем разные варианты подписки, и вы можете выбрать наиболее удобный для вас формат.
Подписка позволяет редактировать неограниченное количество фото, но в Lensa также есть бесплатные опции: сейчас в версии без подписки можно обрабатывать 3 фото в день 🙂
Если у вас будут вопросы или потребуется дополнительная информация, напишите нам на [email protected]! Также отметим, что ознакомиться со всеми возможностями Lensa можно в разделе часто задаваемых вопросов и ответов (FAQ), он находится в “Настройках” Lensa.
Ретушь идеальная!
Радует и удивляет, как оно само все находит и улучшает! Свежая, красивая, гладкая кожа, блестящие глаза, выразительные брови! И все САМО И СРАЗУ! Не надо ничего долго зумить, нажимать, выкрашивать и тд! Выборка и датасет, видимо, были внушительными! Отличная работа команды! Советую друзьям!
События
Подписки
Unlimited Access
Get the full Lensa experience with no limits!
Пробная подписка
Разработчик Prisma labs, inc. указал, что в соответствии с политикой конфиденциальности приложения данные могут обрабатываться так, как описано ниже. Подробные сведения доступны в политике конфиденциальности разработчика.
указал, что в соответствии с политикой конфиденциальности приложения данные могут обрабатываться так, как описано ниже. Подробные сведения доступны в политике конфиденциальности разработчика.
Данные, используемые для отслеживания информации
Следующие данные могут использоваться для отслеживания информации о пользователе в приложениях и на сайтах, принадлежащих другим компаниям:
- Покупки
- Идентификаторы
Связанные с пользователем данные
Может вестись сбор следующих данных, которые связаны с личностью пользователя:
Не связанные с пользователем данные
Может вестись сбор следующих данных, которые не связаны с личностью пользователя:
- Покупки
- Идентификаторы
- Данные об использовании
- Диагностика
Конфиденциальные данные могут использоваться по-разному в зависимости от вашего возраста, задействованных функций или других факторов. Подробнее
Подробнее
Информация
- Провайдер
- Prisma labs, inc.
- Размер
- 130 МБ
- Категория
- Фото и видео
- Возраст
- 4+
- Copyright
- © 2018-2021 Prisma Labs, Inc.
- Цена
- Бесплатно
- Сайт разработчика
- Поддержка приложения
- Политика конфиденциальности
Другие приложения этого разработчика
Вам может понравиться
В ОДКБ заявили о готовности помочь нормализовать ситуацию на таджикско-киргизской границе
В ОДКБ заявили о готовности помочь нормализовать ситуацию на таджикско-киргизской границе — Российская газетаСвежий номер
РГ-Неделя
Родина
Тематические приложения
Союз
Свежий номер
23. 11.2022 12:03
11.2022 12:03
Рубрика:
В мире
Алексей Рыбин
Организация договора о коллективной безопасности готова помочь в нормализации ситуации на таджикско-киргизской границе. Об этом заявил генсек ОДКБ Станислав Зась, сообщает ТАСС.
По его словам, нормализации обстановки на таджикско-киргизской границе в организации придают особое значение.
«Считаем, что у ОДКБ есть необходимые ресурсы и опыт для оказания помощи двум нашим государствам для достижения этой цели, конечно, если Таджикистан и Киргизия считают это необходимым», — подчеркнул Зась.
Очередная конфликт на киргизско-таджикской границе случился в середине сентября. Это привело к гибели нескольких десятков человек.
Поделиться:
ОДКБТаджикистанКыргызстан
07:37Свердловская область
На Среднем Урале строят более тысячи километров газопроводов
07:35Общество
Смешанные осадки покрыли Владивосток тонким слоем льда
07:30Общество
Как восстановить поджелудочную: Врач назвал лучшее сочетание продуктов
07:29Курганская область
Как уранодобывающее предприятие обеспечивает экологическую безопасность
07:14Свердловская область
Крупнейший производитель хризотил-асбеста отметил столетний юбилей
07:10Курганская область
Как молодые ученые Урала создают новые технологии и материалы
07:04Свердловская область
Свердовские компании стали лидерами на Кубке по рационализации
07:00Пресс-релизы СФО
Волонтеры «Газпромнефть-Востока» помогли обустроить детскую комнату в областной клинической больнице
07:00Экономика
В «Авито» посчитали стоимость вызова Деда Мороза на дом
07:00В мире
О чем свидетельствуют социально-экономические прогнозы Беларуси
07:00Экономика
Работодатели переключились с корпоративов на подарки и мобильную связь
06:58Свердловская область
На Урале выполнили уникальное исследование для японской АЭС
06:54Свердловская область
Международная сертификация открыла УЭМЗ зарубежный рынок
06:48Свердловская область
На Среднем Урале реализуют крупнейший в УрФО логистический проект
05:27В мире
Депутат Кизеветтер: Шольц не решился передать Киеву танки из-за страха перед Россией
05:12Общество
Едим, не подозревая: Врач назвал три продукта, притягивающие раковые клетки
Главное сегодня:
Фоновое изображение HTML без повтора без CSS
Последнее обновление: 8 апреля 2022 г.
IN — HTML
хотите установить изображение в качестве фона. Но по какой-то причине мы не можем точно установить изображение в качестве фона.
В этот раз нам предстоит столкнуться со многими проблемами. Одной из проблем является повторение изображения снова и снова. Итак, сегодня мы здесь, чтобы показать вам, как установить фоновое изображение в html без повторов и без CSS.
Мы надеемся, что вы правильно поняли пример, мы определяем это и в последних пунктах.
Пошаговое руководство по HTML фоновому изображению без повтора без CSS :-
Теперь, как есть много способов установить изображение в качестве фона. Но мы научим вас тому, в котором изображение не должно повторяться и занимает весь экран.
Это можно сделать как с помощью CSS, так и без него. В приведенном ниже примере показано, как можно установить фоновое изображение в формате html без повтора в полноэкранном режиме.
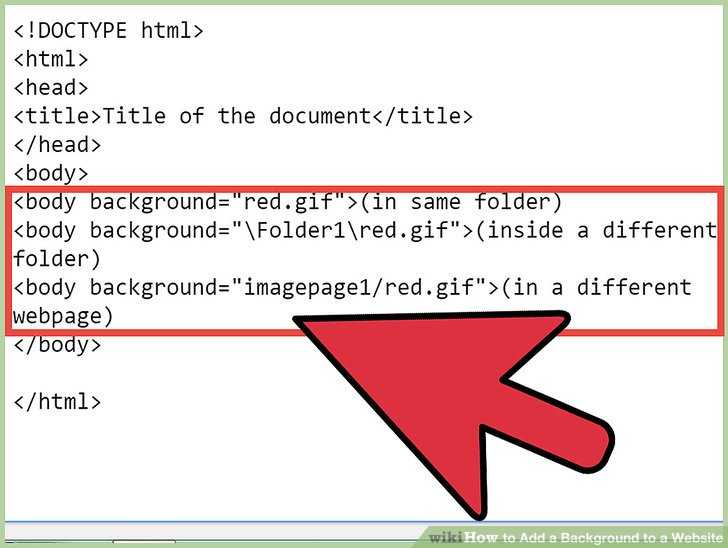
<голова>Название документа<title><div id="yandex_rtb_1" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744154-3";} else{var rtbBlockID="R-A-744154-5";} window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_1",blockId:rtbBlockID,pageNumber:1,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");} g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_1").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_1");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script> </голова> <body background-image="url(demo10/logo.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/b/d/3/bd39dd129191c3629ecd0c2b2bc27176.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/b/d/3/bd39dd129191c3629ecd0c2b2bc27176.jpeg' /></noscript> jpg)" background-repeat="no-repeat"> </тело> </html> </pre><ol><li> Сначала мы пишем <! DOCTYPE html>, который мы использовали как указание веб-браузеру о том, в какой версии HTML-файла записан файл.</li><li> Во-вторых, тег<html> используется для обозначения начала HTML-документа.</li><li> Как и выше, теперь тег<head> используется для хранения информации о веб-странице. В этом теге используется тег<title>, который помогает нам указать заголовок веб-страницы. Оба тега<head> и<title> являются парными тегами. Таким образом, у обоих есть закрывающие теги</head> и соответственно.
 Если вы хотите использовать любой другой тег, вы также можете использовать здесь div. И другие задачи выполняются в этом подразделении.
Если вы хотите использовать любой другой тег, вы также можете использовать здесь div. И другие задачи выполняются в этом подразделении.Заключение :-
В заключение, здесь мы можем сказать, что теперь вы можете сделать или установить изображение в фоновом режиме без повтора. Весь этот процесс выполняется с помощью свойств html, уже есть статья о фоновом изображении в html без повтора и в полноэкранном режиме.
Если вы хотите попробовать, мы также рекомендуем вам пройти его. Я надеюсь, что этот урок по фоновому изображению HTML без повтора без CSS поможет вам.
Видео: Фоновое изображение: два метода
Итак, здесь мы собираемся показать вам несколько различных способов использования фонового изображения.
Многие люди хотят использовать водяной знак или даже логотип.
Для этого, как мы говорили в предыдущем видео, вам нужно открыть мастер слайдов. Итак, давайте сделаем это.
Перейдем к VIEW и щелкнем Образец слайдов .
И снова левая сторона больше не презентация, это все Мастера Слайдов.
Вы можете выбрать верхний и положить туда что-нибудь. Все, что вы поместите сюда, будет на всех ваших слайдах.
Я не думаю, что вам нужен логотип на всех ваших слайдах, может быть, только на некоторых из них, если только вы не делаете что-то для безопасности.
Итак, я выберу этот слайд. Я собираюсь положить что-нибудь здесь.
Теперь, если вы делаете что-то маленькое, вы можете вставить обычную картинку.
Это не фон — это водяной знак — так, скажем, логотип.
Итак, ВСТАВКА , Картинки . Вы можете получить их из Интернета. Я собираюсь взять их со своего рабочего стола здесь.
Теперь я возьму логотип и перетащу его куда захочу. Я просто щелкаю снаружи, и я могу потянуть его вниз.
Есть несколько всплывающих подсказок, которые подсказывают вам, когда нужно повышать уровень. Я собираюсь поставить его прямо там.
И это будет появляться каждый раз, когда я выбираю этот слайд в своей презентации.
Я покажу вам это через минуту, но, поскольку я здесь, давайте просто добавим картинку.
Мы собираемся добавить фоновое изображение на всю ширину.
Итак, для этого щелкните правой кнопкой мыши пустую часть слайда, Формат фона .
Мы еще вернемся к Заливке картинкой или текстурой .
За исключением этого раза, мы собираемся выбрать изображение под Файл , и я выберу это изображение.
Это может быть что-то, скажем, для первого слайда для прыжка.
Или, может быть, это слайд, который мы часто используем в нашей рекламе. Мы хотим использовать.
Теперь это довольно сильная картинка с большим количеством цветов.
Итак, опять же, это фон, мы хотим его опустить. Это передний план, что важно.
Итак, мы возьмем эту полоску Transparency и переместим ее вниз, на самом деле довольно далеко. Просто так, это тонкость там.
Хорошо, и когда я закончу, я перейду к Close Master View на ленте. И вот, я вернулся к своей презентации.
И здесь я собираюсь добавить Новый слайд . А вот и новый слайд ( Title Only ), который я только что сделал.
Итак, я могу выбрать его в любое время, когда захочу фон с логотипом.
Теперь есть еще один способ использовать картинки, который, как мне кажется, намного веселее.
Но я думаю, что это яркий способ сделать это. Позвольте мне показать вам это.
Я просто вставлю обычную картинку. Позвольте мне получить Новый слайд здесь. Новый Бланк слайд.
Хорошо, а потом я пойду ВСТАВИТЬ картинку из Картинки . Я выберу ту же картинку.
Я собираюсь кое-что изменить здесь. Во-первых, я собираюсь закрыть изображение формата здесь, щелкнув поле.
А вот здесь, в правом нижнем углу, это Zoom . Он не управляет слайдом. Он контролирует рабочее пространство.
И что я хочу сделать, я хочу сделать это меньше. Вот эта большая белая коробка и есть сам слайд с картинкой.
Вы можете увидеть, как это будет выглядеть, на миниатюре слева. Итак, смотрите оба пространства.
Но здесь я хочу сделать снимок и использовать элемент изображения.
Во-первых, я хочу сделать одну из этих больших красивых фотографий прямо сейчас, и если у вас есть что-то качественное, вы можете увеличить ее, и она все равно будет выглядеть очень красиво.
Итак, вы видите, что я делаю. Я просто хочу захватить элемент этой картинки, шаги, действие на картинке.
Я просто хочу захватить элемент этой картинки, шаги, действие на картинке.
И у этого цемента есть хорошее большое негативное пространство. Это отличное место для размещения текста.
Итак, давайте так. Щелкнем ВСТАВИТЬ , Текстовое поле .
Я просто поставлю здесь большое текстовое поле. Позвольте мне напечатать что-нибудь очень быстро. Позвольте мне выбрать здесь крупный шрифт, чтобы вы могли читать с заднего ряда.
Итак, я могу поместить туда текст, и я могу увидеть, где он будет, если я посмотрю на левую сторону, если я одновременно посмотрю на миниатюру.
А теперь давайте покажем, как это выглядит в готовом виде. Там!
Думаю, это отличный способ использовать большую яркую картинку с действием. Это фон, но тем не менее, он действительно яркий и может действительно помочь рассказать вашу историю.
На самом деле, мы можем сделать немного больше.
Смотри. Этот новый инструмент в PowerPoint 2013, пипетка .

 👏🏼🤚🏼5/5
👏🏼🤚🏼5/5 Подписка позволяет редактировать неограниченное количество фото, но в Lensa также есть бесплатные опции: сейчас в версии без подписки можно обрабатывать 3 фото в день 🙂
Подписка позволяет редактировать неограниченное количество фото, но в Lensa также есть бесплатные опции: сейчас в версии без подписки можно обрабатывать 3 фото в день 🙂