Основные HTML теги форматирования текста — выделение текста жирным и курсивом; параметры размера, цвета и шрифта; абзац и теги заголовков
В этой статье речь пойдет о тегах форматирования текста. Яркими примерами являются выделение текста жирным или курсивом. Также мы рассмотрим влияние некоторых тегов на внутреннюю оптимизацию сайта и правила их написания. Про то, что такое теги и атрибуты вы можете прочитать в приведенной статье. Кстати, вы можете встретить подобные элементы оформления текста вы можете во многих текстовых редакторах, например в Ворде.
Теги разделяются на 2 вида: блочные и строчные. При использовании первых, вы сможете изменить содержание части текста (строки, отдельные фрагменты или же слова), а вторые являются структурой HTML-документа. Теги форматирования, которые мы рассмотрим в этой статье, преимущественно строчные.
Содержание
- Правила и порядок написания тегов
- Выделение текста жирным и курсивом — теги <strong>, <B>, <em> и <I>
- Теги выделения текста чертой — <u>, <s> и <strike>
- Тег <font> и атрибуты — параметры шрифта текста
- Блочные элементы оформления текста — заголовки <h2>-<h6>, абзац <p>
Правила и порядок написания тегов
Вы уже знаете, что такое открывающий и закрывающий теги. Если нет, то прочтите статью, приведенную в самом начале этого материала. Если коротко, то теги бывают двух видов: одиночные (например, перенос на новую строку
Если нет, то прочтите статью, приведенную в самом начале этого материала. Если коротко, то теги бывают двух видов: одиночные (например, перенос на новую строку
) и контейнерные (парными). Так вот, все теги форматирования текста являются парными. Это означает, что любой элемент имеет открывающий и закрывающий теги, а выделяемый фрагмент должен быть помещен между ними. Например, правильное выделение фразы будет выглядеть так:
<strong> Выделенный фрагмент </strong> |
Когда браузер обработает этот фрагмент, то вы увидите вот такой текст: Выделенный фрагмент. Кстати, в RSS ленте все теги не отображаются (что такое RSS лента и новостная рассылка).
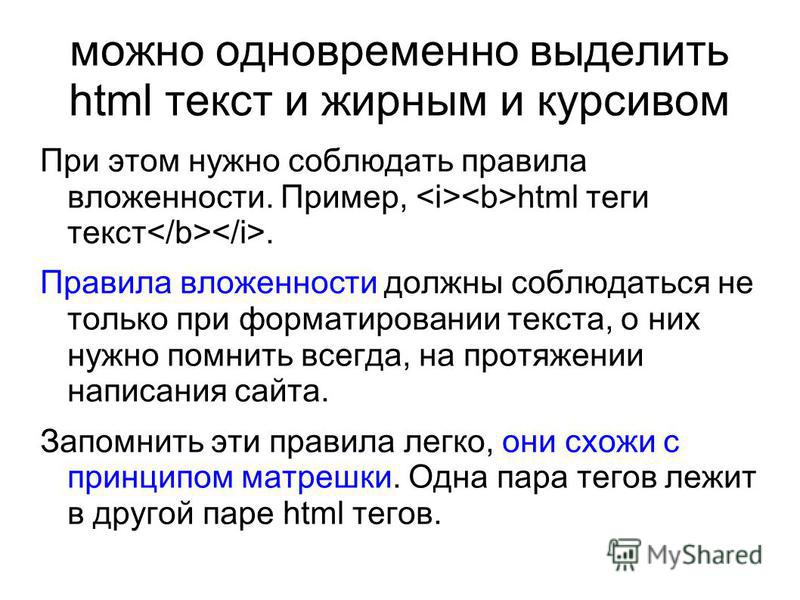
Главное при написании тегов — не забывайте их закрывать. Иначе весь текст на странице будет выделен жирным (в примере с тегом ). Но бывают такие случаи, когда нужно выделить определенный фрагмент и жирным и курсивом одновременно. Но тега, выполняющего это действие, не существует. Выход из этой ситуации один: использовать два тега одновременно. В каком порядке их использовать значения не имеет. Поэтому, написав текст с тегами так:
Выход из этой ситуации один: использовать два тега одновременно. В каком порядке их использовать значения не имеет. Поэтому, написав текст с тегами так:
<strong><em> Выделенный фрагмент</em></strong> |
или вот так:
<strong><em> Выделенный фрагмент</em></strong> |
Вы все равно получите Выделенный фрагмент курсивом и жирным одновременно. Однако, предпочтительно использовать первый вариант, потому что изначально он был единственным и правильным. Также не стоит забывать о том, что каждый браузер может обрабатывать теги по-разному (что такое браузер и какой них самый лучший), в зависимости от настроек. А теперь перейдем к самим тегам форматирования
Выделение текста жирным и курсивом — теги <strong>, <B>, <em> и <I>
Самые популярные теги форматирования текста — выделение его жирным и курсивом. Обычно их используют для придания важности какому-либо фрагменту. Первый случай служит для выделения фрагмента, содержащего полезную информацию или ключевые слова. Курсив применяется в тех же целях, что и жирный текст, но информация менее важна, потому что курсив на фоне основного текста менее заметен, нежели жирный текст.
Обычно их используют для придания важности какому-либо фрагменту. Первый случай служит для выделения фрагмента, содержащего полезную информацию или ключевые слова. Курсив применяется в тех же целях, что и жирный текст, но информация менее важна, потому что курсив на фоне основного текста менее заметен, нежели жирный текст.
Рассмотрим для начала выделение текста жирным. Для этого действия используется два тега — <strong> и <B>. Разницы во внешнем виде нет. Хотя, учитывая то, что любой браузер может интерпретировать каждый элемент по-своему, вы сможете увидеть какие-либо отличия. Вот как выглядит текст в тегах — <strong> и <B> в уже обработанном браузером виде:
Текст в тегах strong
Текст в тегах b
А вот как выглядят две данные строчки в исходном коде страницы:
<strong>Текст в тегах strong </strong> |
<b>Текст в тегах b </b> |
Ту же ситуацию мы можем наблюдать в случае с тегами выделения курсивом <em> и <I>. Попытайтесь найти отличия между двумя примерами:
Попытайтесь найти отличия между двумя примерами:
Текст в тегах em
Текст в тегах I
А вот исходный код:
<em>Текст в тегах em </em> |
<i>Текст в тегах I </i> |
Итак, рассмотренные теги выделения жирным и курсивом фактически не отличаются, но зачем же тогда нам, например, тег <strong> если есть <B>? Ведь последний содержит всего один символ (не считая скобок) и, следовательно, легче в написании. А все дело в том, что теги <strong> и <em> влияют на внутреннюю оптимизацию сайта. Если вы будете окружать этими тегами ключевые слова, то это благоприятно скажется на продвижении сайта. Главное не переусердствовать — максимум в тексте должно быть 5% жирного текста в теге <strong>, и столько же и курсива в теге <em>.
Если же вы хотите просто выделить в тексте какой-либо момент, то используйте тег <B> или <I>. Вообще, я думаю, что поисковики тоже рассматривают текст в этих тегах как более важный, но на внутреннюю оптимизацию они все-таки оказывают меньшее влияние, нежели <strong> и <em>.
Вообще, я думаю, что поисковики тоже рассматривают текст в этих тегах как более важный, но на внутреннюю оптимизацию они все-таки оказывают меньшее влияние, нежели <strong> и <em>.
Теги выделения текста чертой — <u>, <s> и <strike>
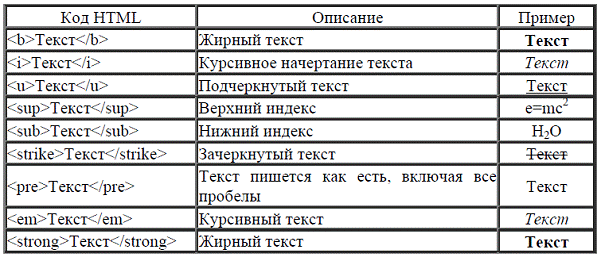
Теперь рассмотрим несколько тегов, которые используют черту в оформлении текста. Самый известный вам из текстовых редакторов — тег <u> или подчеркивание. Влияние на ранжирование этот тег не оказывает (насколько я знаю), а вот выделить какой-либо текст и заострить на нем внимание поможет. Пример использования данного тега я привел чуть выше.
Еще два схожих по назначению тега — <s> и <strike>. Оба выполняют функцию зачеркивания текста. Использовать этот тег можно в любых ситуациях: если вы обновляете документ (а точнее его часть), то можно перечеркнуть старое и добавить новое; если вы собираетесь написать нечто, отходящее от темы материала; что-то не соответствующее морально-этическим нормам.
Отличия же этих двух тегов заключаются только в их написании, вследствие чего предпочтительней использовать первый, т.к. во-первых удобнее писать, а во-вторых, на вашей странице будет находиться меньшее количество HTML-кода, а поисковики это любят.
Тег <font> и атрибуты — параметры шрифта текста
Теперь рассмотрим тег, который не используется без атрибутов. С помощью его вы сможете задать параметры для определенного фрагмента текста. Вообще, сейчас предпочтительней использовать CSS (каскадные таблицы стилей), т.к. с помощью них можно сильно сократить весь HTML код страницы. Итак, рассмотрим тот самый тег <font>. Для него существует всего три атрибута:
- face — сам шрифт. Например, Arial, Courier или Verdana. Можно перечислить несколько, т.к. не у всех пользователей имеется обширный набор шрифтов, а написав несколько в атрибуте face, браузер сможет выбрать, какой использовать, а точнее — какой присутствует в системе;
- size — атрибут, указывающий размер текста.
 Может быть выражен как в условных единицах, так и в пикселях;
Может быть выражен как в условных единицах, так и в пикселях; - color — цвет текста. Данный атрибут можно использовать как в HTML-кодах цветов, так и в словесных. Первые имеют вид #FFFFFF (где F — любая цифра или буква от A до F), а вторые записываются простыми словами (например, red — красный).
Так выглядит текст в теге <font> с использованием каждого атрибута:
</pre> |
<span style="font-size: xx-large;">Этот текст имеет размер 6px</span> |
<pre></pre> |
<span style="color: red;">Этот текст красного цвета</span> |
<pre></pre> |
<span style="font-family: Arial;">Этот текст имеет шрифт Arial</span> |
<pre></pre> |
<span style="color: red; font-size: x-large;">Этот текст красного цвета и размера 5px</span> |
Блочные элементы оформления текста — заголовки <h2>-<h6>, абзац <p>
Напоследок мы рассмотрим блочные элементы, которые используются практически в каждом документе. Это теги заголовков и абзаца. Рассмотрим первое. Заголовки бывают 6-ти видов и каждый имеет свой тег. Каждый вид носит лишь свой порядковый номер и записывается с помощью тегов <h2>, <h3>,…, <h6>.
Это теги заголовков и абзаца. Рассмотрим первое. Заголовки бывают 6-ти видов и каждый имеет свой тег. Каждый вид носит лишь свой порядковый номер и записывается с помощью тегов <h2>, <h3>,…, <h6>.
Вот как выглядят все заголовки в обработанном виде:
Цифра после слова заголовок соответствует цифре в теге <h*>. Заголовки оказывают огромное влияние на на внутреннюю оптимизацию, поэтому заключайте в теги <h*> ключевые слова. Особенностей этого дела довольно много, о чем я расскажу в последующих статьях.
А теперь поговорим про тег выделения абзаца <p>. Функция данного тега заключается в отделении текста между <p> и </p> от другого такого же текста пустой строкой. Если посмотреть исходный код какого-либо документа, то вы можете увидеть следующее:
В зеленых прямоугольниках один абзац, в красных — другой. А вот как этот код выглядит после обработки браузером (стрелочка указывает на пустую строку):
В итоге мы получаем довольно заметное отделение одного абзаца от другого, что идет на пользу — чтение становится более удобным.
Вот и подошла к концу статья про теги форматирования документа. Их намного больше, нежели я описал в этом материале. Просто о некоторых нужно рассказать довольно много, вследствие чего им будет посвящены отдельные статьи с полным обзором.
Важные слова в HTML: логическое форматирование HTML документа или как выделить смысл ключевых слов в HTML
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Ранее мы уже говорили о том, как можно неправильно выделять слова в HTML при помощи тегов непосредственного форматирования. Теперь мы поговорим о том, как передать смысл слов в HTML и о том, как показать важность тех или иных слов, встречающихся в HTML документе. Дело всё в том, что тэги непосредственного форматирования не имеют смысла, а лишь используются для того, чтобы как-то изменить отображение текста на странице, поэтому стандарт HTML ввел дополнительную группу тэгов: тэги логического форматирования. Логическое форматирование в HTML отличается от непосредственного тем, что каждый тэг этой группы имеет определенный смысл, а не просто изменяет способ отображения того или иного слова в документе.
Логическое форматирование в HTML отличается от непосредственного тем, что каждый тэг этой группы имеет определенный смысл, а не просто изменяет способ отображения того или иного слова в документе.
Важные слова в HTML: логическое форматирование HTML документа или как выделить смысл ключевых слов в HTML
Поэтому если вы хотите не просто отформатировать текст, но и передать или подчеркнуть смысл слов, встречающихся в HTML документе, то вам необходимо использовать тэги логического форматирования. Данная запись состоит из четырех разделов и из нее вы узнаете о том:
- Для чего, собственно, нам нужно выделять смысл слов в HTML документе и какие плюсы нам даст такой подход.
- Как HTML позволяет выделять смысл фраз и слов на странице.
- Так же здесь вы найдете полный список тэгов логического форматирования HTML документа.
- И в завершении записи будет пример выделения слов в HTML при помощи логических тэгов.
Для чего выделять слова в HTML документе
Содержание статьи:
- Для чего выделять слова в HTML документе
- Что мы можем делать с фразами и словами в HTML?
- Список тэгов для выделения важных слов в HTML документе
- Примеры выделения слов в HTML документе
Мы познакомились с непосредственным форматированием текста и в процессе рассмотрения тэгов для непосредственного форматирования мы говорили о том, что эти тэги не имеют смысла, а лишь используются для того, чтобы тем или иным образом выделить слова в HTML документе.
С развитием технологий, как браузеров, так и поисковых систем, возникла потребность в том, чтобы внести какой-то смысл в HTML тэги и в слова, которые отображаются на наших HTML страницах. Во-первых, чтобы поисковые системы «понимали» смысл и важность тех или иных слов, которые встречаются в HTML документе, а во-вторых, то же самое, но для браузеров, которые используют люди с ограниченными возможностями.
Поэтому важно научиться не просто выделять слова в HTML, а использовать правильные HTML тэги, которые правильно передают назначение и смысл слов в HTML документе. Такое выделение слов в HTML получило название: логическое форматирование.
Логическое форматирование названо так потому, что позволяет не просто выделять графически слова в HTML, но и, скажем так, задавать важность этих слов, актуальность этих слов и их назначение. Заметим, что тэгов логического форматирования несколько больше, чем тэгов непосредственного форматирования. Но, на самом деле, они не охватывают всю смысловую нагрузку человеческой речи, пусть даже и в письменной форме.
Но, на самом деле, они не охватывают всю смысловую нагрузку человеческой речи, пусть даже и в письменной форме.
Итак, слова в HTML можно выделять их даже нужно выделять, причем выделять правильно, то есть использовать тэги логического форматирования. Во-первых, используя выделение слов и фраз в HTML, вы способствуете продвижению своего сайта, а во-вторых, программы, интерпретирующие такой HTML документ, начинают «понимать» смысл и важность некоторых слов выделенных при помощи тэгов, которые мы рассмотрим далее.
Что мы можем делать с фразами и словами в HTML?
Мы сказали, что HTML позволяет передавать смысл слов при помощи тэгов логического форматирования. Но, что мы можем сделать с фразами и словами в HTML? Как мы можем выделить слова? И почему нам нужно некоторые фразы и слова выделять обязательно? Это хорошие вопросы, на которые нам предстоит дать ответ чуть ниже.
Итак, любой текст, который мы пишем или читаем, содержит в себе какой-то смысл, например, данный текст нужен для того, чтобы рассказать вам о том, как правильно выделять важные слова в HTML. Мы скажем больше, любое предложение и любой абзац содержат ключевую мысль. Эту мысль, естественно, хочется выделить. И HTML позволяет выделять слова, передающие ключевую мысль или смысл.
Мы скажем больше, любое предложение и любой абзац содержат ключевую мысль. Эту мысль, естественно, хочется выделить. И HTML позволяет выделять слова, передающие ключевую мысль или смысл.
Мы часто кого-то цитируем, иногда заимствуем мысли и примеры и это тоже нужно показать, так как не совсем корректно присваивать чужие слова себе. HTML позволяет специальным образом выделять чужие слова, то есть существует специальный HTML тэг, который используется для цитирования. HTML тэг для цитат позволяет не только выделять чужие слова, позаимствованные, например, из другого документа, но и активно используется на форумах и в различных формах комментариев, чтобы участники обсуждения могли показать, что это не их слова, а цитата другого человека.
На многих сайтах в сети интернет авторы пишут про программирование, моделирование, верстку, кодирование и прочее. HTML позволяет выделять всё это дело при помощи специальных тэгов таким образом, что программы анализирующие текст, понимают, где начинается и заканчивается пример кода.
Некоторые сайты содержат инструкции по использованию тех или иных программ, когда мы говорим про программы, мы часто упоминаем горячие клавиши, горячие клавиши в тексте HTML – это обычные слова, но их можно выделить средствами HTML так, чтобы все понимали, что это не просто слова, а это сочетание клавиш, которое нужно нажать.
Переменные в технических текстах – это тоже просто слова, но HTML позволяет передать программ интерпретирующим документ, что данное слово, это не просто слово, а именно переменная.
Тексты по программированию содержат не только коды программ или переменные, но и результаты работы программ, описанных в тексте. Результаты работы будут простыми словами, но HTML позволяет выделить их специальными тэгами, чтобы передать смысл.
Изначально стандарт HTML, как и стандарт HTTP разрабатывался в ЦЕРНе для умных дядек (здесь вы можете узнать более подробно про HTTP протокол), чтобы те могли легко обмениваться научными трудами по сети без специальной подготовки. В научных трудах часто встречаются непонятные термины. По сути термин – это обычное слово, но слово имеющее определенный смысл (в разных трудах смысл термина может быть разным), поэтому HTML позволяет выделять слова, являющиеся терминами особым образом.
В научных трудах часто встречаются непонятные термины. По сути термин – это обычное слово, но слово имеющее определенный смысл (в разных трудах смысл термина может быть разным), поэтому HTML позволяет выделять слова, являющиеся терминами особым образом.
Как часто вы встречаете в тексте аббревиатуры и акронимы? Да, наверное, очень часто. Аббревиатуры и акронимы можно назвать словами, которые можно специально выделить средствами HTML, чтобы все читающие понимали, что это не просто набор букв в верхнем регистре, а именно аббревиатура или акроним.
А если вы пишите на своём сайте книгу, а в книге герои часто общаются между собой или вы передаете читателям мысли героев. Делаете вы, естественно, всё это при помощи прямой речи. Одним из способов оформления прямой речи являются кавычки, но в кавычках может быть что угодно. Если к прямой речи относиться, как к набору слов, который произносит тот или иной персонаж, то можно сказать, что HTML позволяет выделять такие слова специальным образом.
А может у вас есть новостной сайт? Или вы ведете сайт, на котором публикуются законы или стандарты. Тогда вы неизбежно сталкиваетесь с проблемой актуальности того или иного закона, стандарта, новости, ведь мир не стоит на месте. HTML позволяет выделить актуальность слов, например, была принята поправка к закону и какая-то его часть в скором времене станет не актуальной и вместо нее нужно опубликовать что-то другое. HTML позволяет сделать такое выделение слов, при этом и человек, и программа, работающие с вашим документом будут понимать, что одни слова скоро будут неактуальны, а другие слова скоро вступят в силу.
Список тэгов для выделения важных слов в HTML документе
Мы разобрались с тем, что HTML может передать смысл и назначение слов, теперь давайте посмотрим на HTML тэги, которые позволяют передать смысл слов и дадим им короткую характеристику. Ниже вы можете найти список тэгов логического форматирования, которые стоит использовать вместо большинства тэгов непосредственного форматирования.
Отметим, что все тэги группы логического форматирования HTML документа относятся к парным HTML тэгам, а элементы, создаваемые браузером, являются строчными HTML элементами (за двумя исключениями, о которых мы поговорим ниже). Для всех тэгов логического форматирования доступны универсальные HTML атрибуты и атрибуты событий.
- HTML тэг <em>. Данный тэг относится к группе логического форматирования HTML документов и предназначен для того, чтобы выделить важные слова в HTML документе. Текст внутри тэга <em> браузер выделит курсивом, поисковая система будет понимать, что данная фраза, слово, предложение является ключевым для этого текста, а голосовые браузеры будут выделять слова внутри HTML тэга <em> интонацией или громкостью, тем самым показывая, что они важные.
- HTML тэг <strong>. Как и <em> относится к тэгам логического форматирования и предназначен для выделения важных слов в HTML документе. По принципу схож с предыдущим, но графически выделяет текст жирным начертанием.

- Тэг <cite>. Тэг группы логического форматирования, используется для того, чтобы показать интерпретирующей программе и человеку, кого цитирует данный текст. Графически текст выделяется курсивом.
- Тэг <code>. Отвечает за логическое форматирование и передает смысл слова, которое встречается в HTML документе. А смысл он передает следующий: текст, находящийся внутри тэга <code> является кодом программы. Слова внутри HTML тэга <code> графически выделяются курсивом.
- Тэг <kbd>. Данный тэг нужен для того, чтобы показать, что некоторые слова в HTML документе, это не просто слова, а текст, введенный с клавиатуры или же какое-то сочетание клавиш, которое нужно нажать. Слова внутри тэга <kbd> будут выделены моноширинным шрифтом.
- HTML тэг <var>. Данный тэг является представителем группы логического форматирования. В HTML документе переменные будут обычными словами до тех пор, пока мы их не выделим при помощи тэга <var>, как только мы выделили слово HTML тэгом <var> и браузер, и поисковая система будут считать, что данное слово – это переменная.
 Текст внутри элемента <var> будет выделен курсивом.
Текст внутри элемента <var> будет выделен курсивом. - HTML тэг <samp>. По идеи разработчиков стандарта должен использоваться на всех сайтах, где пишут про программирование. HTML тэг <samp> используется для того, чтобы сказать браузеру о том, что данный текст это не просто набор слов, а результат работы программы.
- HTML тэг <dfn>. Термины в HTML документе – просто слова, пока не выделить их тэгом <dfn>. Если в вашем документе термин встречается впервые, и читатель его еще не знает, то выделите данный термин при помощи тэга <dfn>. Графически текст внутри элемента <dfn> будет выделен курсивом.
- Тэг <abbr>. Тэг для логического форматирования, который говорит браузеру о том, что данное слово – это аббревиатура. Вместе с тэгом <abbr> всегда используйте HTML атрибут title, тогда, при наведении курсора на аббревиатуру, люди будут видеть ее расшифровку, а поисковая система и браузер будут понимать, что означает данная аббревиатура и использовать это в своих целях.

- Тэг <acronym>. Аналогичен по своему действию тэгу <abbr>, но используется для того, чтобы показать, что слово в HTML документе является акронимом.
- HTML тэг <q>. Данный тэг используется для того, чтобы показать, что набор слов, который встречается в HTML документе связан между собой, так как это прямая речь или цитата. Текст внутри контейнера Q обрамляется кавычками.
- HTML тэг <ins>. Этот тэг уникальный в своем роде, так как HTML элемент INS не относится ни к строчным, ни к блочным HTML элементам. Данный тэг выделяет текст подчеркиванием, но, что еще важнее, и поисковая система, и браузер считают, что текст внутри элемента INS является актуальным (это касается законов, новостей, стандартов и прочего).
- HTML тэг <del>. Создан в противовес тэгу <ins>. Текст внутри элемента DEL будет выделен зачеркиванием, а браузер и поисковая система начинают понимать, что данный текст устарел или скоро потеряет всякую актуальность и будет удален с сайта.

Примеры выделения слов в HTML документе
Итак, давайте попрактикуемся в выделение различных фраз и слов в HTML документе при помощи тэгов логического форматирования, о которых мы так много сказали ранее. Давайте создадим HTML документ, вы можете использовать для этих целей любой редактор, даже Блокнот (но я бы рекомендовал вам выбрать что-нибудь из этой четверки, так как их функционал очень обширен и они очень удобны и просты в использование: HTML редактор Notepad++, бесплатный редактор Brackets, PHP редактор NetBeans и Sublime Text 3, минусом последнего является тот факт, что он платный, все остальные редакторы бесплатные):
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Выделение слов в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Пример к статье про важные слова в HTML</h2>
<p>
<em>Этот текст будет курсивным, а браузер и
поисковая машина будут его считать важным</em>
<strong>Этот текст будет жирным, а браузер и
поисковая машина будут его считать важным</strong>
</p>
<p><q>Творчеством я не занимаюсь, не люблю это слово,
сейчас слишком много стало творческих людей в нашей стране.

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Выделение слов в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.
</head>
<body>
<h2>Пример к статье про важные слова в HTML</h2>
<p>
<em>Этот текст будет курсивным, а браузер и
поисковая машина будут его считать важным</em>
<strong>Этот текст будет жирным, а браузер и
поисковая машина будут его считать важным</strong>
</p>
<p><q>Творчеством я не занимаюсь, не люблю это слово,
сейчас слишком много стало творческих людей в нашей стране.
Я считаю, что я аферист, не проект, а афера.</q>
</p>
<p><cite>Сергей Шнуров</cite></p>
<p><code><?php echo «Hello, world!»?></code></p>
<p>В результате вы увидите строку <samp>Hellow, world!</samp></p>
<p>Используйте сочетание клавиш <Ctrl>+D, чтобы
сделать закладку в браузере.
<p>Объявим переменную <var>$my_id</var> и присвоим ей значение:</p>
<p><dfn>Предметная область</dfn> — это часть реального мира, описываемая или
автоматизируемая при помоищ базы данных.</p>
<p><abbr title=»язык разметки гипертекста»>HTML</abbr> — данный язык был разработан
в стена ЦЕРНа.</p>
<p><acronym title=»Соединенные штаты америки»>США</acronym> — страна в Северной Америки.</p>
<p><del>Устаревший текст, который будет удален</del>
<ins>Новый текст, который скоро станет актуальным</ins></p>
</body>
</html> |
Не забывайте использовать пробельные символы (табуляции и перенос строк) для форматирования HTML кода. Сохранив данный код, как index.html, а затем открыв его в браузере вы увидите примерно следующее:
Пример правильного выделения слов в HTML документе
Итак, мы разобрались с тем, как правильно выделять фразы и слова в HTML при помощи специальных тэгов логического форматирования, которые не только выделяют слова, встречающиеся в HTML документе графически, но и передают смысл слов программам, анализирующим HTML страницу.
Курсив в html | DocHub
Курсив в html | докхаб- Дом
- Функциональность
- Курсив в html
6 августа 2022 г.
заполненных форм
подписанных форм
отправленных форм
01. Загрузите документ со своего компьютера или из облачного хранилища.
Загрузите документ со своего компьютера или из облачного хранилища.
02. Добавляйте текст, изображения, рисунки, фигуры и многое другое.
03. Подпишите документ онлайн в несколько кликов.
04. Отправка, экспорт, факс, загрузка или распечатка документа.
Как печатать курсивом в html
Когда ваша повседневная работа состоит из большого количества редактирования документов, вы понимаете, что каждый формат документа требует своего собственного подхода и часто определенного программного обеспечения. Обработка, казалось бы, простого html-файла часто может привести к остановке всего процесса, особенно когда вы пытаетесь редактировать его с помощью неподходящего программного обеспечения. Чтобы предотвратить такого рода трудности, найдите редактор, который удовлетворит ваши потребности независимо от расширения файла и курсивного шрифта в html без препятствий.
С DocHub вы сможете работать с многофункциональным инструментом редактирования практически для любого случая или типа документа. Минимизируйте время, которое вы раньше посвящали навигации по функциям вашего старого программного обеспечения, и учитесь на нашем интуитивно понятном интерфейсе, выполняя работу. DocHub — это оптимизированная онлайн-платформа для редактирования, которая отвечает всем вашим потребностям в обработке документов практически для любого файла, например html. Откройте его и сразу переходите к эффективности; не требуется предварительное обучение или чтение руководств, чтобы воспользоваться преимуществами, которые DocHub привносит в процесс управления документами. Начните с нескольких минут, чтобы создать свою учетную запись сейчас.
Минимизируйте время, которое вы раньше посвящали навигации по функциям вашего старого программного обеспечения, и учитесь на нашем интуитивно понятном интерфейсе, выполняя работу. DocHub — это оптимизированная онлайн-платформа для редактирования, которая отвечает всем вашим потребностям в обработке документов практически для любого файла, например html. Откройте его и сразу переходите к эффективности; не требуется предварительное обучение или чтение руководств, чтобы воспользоваться преимуществами, которые DocHub привносит в процесс управления документами. Начните с нескольких минут, чтобы создать свою учетную запись сейчас.
Выполните следующие действия, чтобы курсивом ввести html
- Посетите домашнюю страницу DocHub и нажмите кнопку Создать бесплатную учетную запись .
- Перейдите к регистрации и введите свой текущий адрес электронной почты, чтобы создать учетную запись. Чтобы ускорить регистрацию, просто свяжите свой профиль Gmail.

- После завершения регистрации перейдите на панель инструментов. Добавьте html, чтобы начать редактирование онлайн.
- Откройте документ и используйте панель инструментов, чтобы добавить все необходимые изменения.
- После завершения редактирования сохраните файл: загрузите его обратно на свое устройство, сохраните в своем профиле или отправьте назначенным получателям прямо из интерфейса редактора.
Оцените улучшения обработки документов сразу после открытия своего профиля DocHub. Экономьте время на редактировании с нашей единой платформой, которая поможет вам стать более продуктивным с любым форматом файла, с которым вам нужно работать.
Упрощенное редактирование PDF с помощью DocHub
Удобное редактирование PDF
Редактировать PDF так же просто, как работать в документе Word. Вы можете добавлять текст, рисунки, выделения, а также редактировать или комментировать документ, не влияя на его качество. Нет растеризованного текста или удаленных полей. Используйте онлайн-редактор PDF, чтобы получить идеальный документ за считанные минуты.
Используйте онлайн-редактор PDF, чтобы получить идеальный документ за считанные минуты.
Удобная командная работа
Совместная работа над документами с вашей командой с помощью настольного компьютера или мобильного устройства. Позвольте другим просматривать, редактировать, комментировать и подписывать ваши документы в Интернете. Вы также можете сделать свою форму общедоступной и поделиться ее URL-адресом где угодно.
Автоматическое сохранение
Каждое изменение, которое вы вносите в документ, автоматически сохраняется в облаке и синхронизируется на всех устройствах в режиме реального времени. Не нужно отправлять новые версии документа или беспокоиться о потере информации.
Интеграция с Google
DocHub интегрируется с Google Workspace, поэтому вы можете импортировать, редактировать и подписывать документы прямо из Gmail, Google Диска и Dropbox. По завершении экспортируйте документы на Google Диск или импортируйте адресную книгу Google и поделитесь документом со своими контактами.
Мощные инструменты для работы с PDF на вашем мобильном устройстве
Продолжайте работать, даже если вы находитесь вдали от компьютера. DocHub работает на мобильных устройствах так же легко, как и на компьютере. Редактируйте, комментируйте и подписывайте документы, удобно используя свой смартфон или планшет. Нет необходимости устанавливать приложение.
Безопасный обмен документами и их хранение
Мгновенно обменивайтесь документами, отправляйте их по электронной почте и факсу безопасным и совместимым способом. Установите пароль, поместите свои документы в зашифрованные папки и включите аутентификацию получателя, чтобы контролировать доступ к вашим документам. После завершения сохраните свои документы в безопасности в облаке.
DocHub Отзывы
44 отзыва
DocHub Отзывы
23 оценки
15 005
10 000 000+
303
100 000+ пользователей
Повышение эффективности с надстройкой DocHub для Google Workspace
Получайте доступ к документам, редактируйте, подписывайте их и делитесь ими прямо из ваших любимых приложений Google Apps.
Как ввести курсив в HTML
5 из 5
5 голосов
[вступление] [вступление] [вступление] [вступление] [вступление] [вступление] Привет, это Ник из Альфиксии и это второй урок HTML в этом уроке, мы изучим форматирование текста HTML в теге body, мы наберем абзац, определяющий полужирный текст. конец b и конец p . Затем в следующем абзаце Это определяет большой текст. определяет выделенный текст. определяет курсив. определяет мелкий текст. определяет сильный текст. определяет текст с индексом. определяет текст с надстрочным индексом. определяет вставленный текст. и определяет удаленный текст в конце тела а затем HTML сохранить страницу и откройте testpage.html, поскольку вы можете видеть, что первый текст выделен жирным шрифтом. второй большой текст третий выделенный четвертый курсив пятый маленький шестой — сильный текст, седьмой — текст с индексом восьмой текст с надстрочным индексом, вставленный текст всегда подчеркнут и удалённый текст перечеркнут В этом видео мы изучили все виды форматирования текста Спасибо за просмотр Если вам нравится это видео, пожалуйста, подпишитесь
Связанные функции
Есть вопросы?
Ниже приведены некоторые распространенные вопросы наших клиентов, которые могут дать вам ответ, который вы ищете. Если вы не можете найти ответ на свой вопрос, пожалуйста, не стесняйтесь обращаться к нам.
Если вы не можете найти ответ на свой вопрос, пожалуйста, не стесняйтесь обращаться к нам.
Как сделать курсив в HTML?
Как выделить текст курсивом в HTML. Чтобы выделить текст в HTML курсивом, используйте либо тег em, либо тег i (курсив). Оба этих тега выделяют текст курсивом, но тег em дополнительно указывает, что при чтении в тексте выделяется ударение. Вы также можете выделить текст курсивом, установив для свойства CSS font-style значение «курсив».
Как писать курсивом в Whatsapp?
Android: коснитесь и удерживайте текст, который вы вводите в текстовое поле, затем выберите «Полужирный», «Курсив» или «Другой» . Коснитесь «Еще», чтобы выбрать «Зачеркнутый» или «Моноширинный». iPhone: коснитесь текста, который вы вводите в текстовое поле, > «Выбрать» или «Выбрать все» > B_I_U. Затем выберите «Полужирный», «Курсив», «Зачеркнутый» или «Моноширинный шрифт».
Затем выберите «Полужирный», «Курсив», «Зачеркнутый» или «Моноширинный шрифт».
Как выделить текст в HTML?
Тег определяет текст, который должен быть помечен или выделен.
Как выделить курсивом в коде?
Чтобы выделить текст в HTML курсивом, используйте тег … или тег … . Оба тега имеют одинаковое функционирование, но тег представляет собой тег фразы, который отображается как выделенный текст.
Как преобразовать текст в курсив?
Чтобы выделить текст курсивом, сначала выберите и выделите текст. Затем удерживайте нажатой клавишу Ctrl (клавиша управления) на клавиатуре, а затем нажмите I на клавиатуре. Чтобы подчеркнуть текст, сначала выберите и выделите текст.
Как сделать полужирный и курсив в HTML?
0:29 7:03 И сделали немного иначе. И это потому, что мы не обязательно делаем больше, и они сделали это немного по-другому. И это потому, что мы не обязательно делаем что-то жирным или курсивом. Но речь идет о том, чтобы сделать больший акцент. И еще значение по нашему тексту. Так что мне
Как выделить слово в HTML?
HTML-элемент помечает текст с ударением. Элемент может быть вложенным, причем каждый уровень вложенности указывает на большую степень выделения.
Как выделить жирным шрифтом и подчеркнуть одновременно в HTML?
0:13 1:12 Как сделать HTML-текст жирным, подчеркнутым или курсивом — YouTube YouTube Начало предлагаемого клипа Конец предлагаемого клипа Вы можете вставить полужирный тег, сначала вставив угловую скобку, набрав букву B, а затем «Еще». жирным шрифтом, сначала вставив угловую скобку, набрав букву B, а затем еще одну угловую скобку. Давайте обновим страницу, и вы увидите, что текст теперь отображается жирным шрифтом.
жирным шрифтом, сначала вставив угловую скобку, набрав букву B, а затем еще одну угловую скобку. Давайте обновим страницу, и вы увидите, что текст теперь отображается жирным шрифтом.
Как сделать жирный текст подчеркнутым курсивом?
Основные сочетания клавиш для форматирования текста Полужирный: Ctrl+B. Курсив: Ctrl+I. Подчеркивание: Ctrl+U.
Как выделить текст в HTML?
Тег используется для выделения выделенного текста. Содержимое внутри обычно отображается курсивом. Программа чтения с экрана произносит слова на с ударением, с использованием словесного ударения.
Узнайте, почему наши клиенты выбирают DocHub
Отличное решение для документов в формате PDF, требующее минимум предварительных знаний.
«Простота, знакомство с меню и удобство для пользователя. Легко перемещаться, вносить изменения и редактировать все, что вам может понадобиться. Поскольку он используется вместе с Google, документ всегда сохраняется, поэтому вам не нужно беспокоиться об этом. .»
Легко перемещаться, вносить изменения и редактировать все, что вам может понадобиться. Поскольку он используется вместе с Google, документ всегда сохраняется, поэтому вам не нужно беспокоиться об этом. .»
Пэм Дрисколл Ф.
Учитель
Ценный специалист по подписыванию документов для малого бизнеса.
«Мне нравится, что DocHub невероятно доступен и настраивается. Он действительно делает все, что мне нужно, без большого ценника, как у некоторых из его более известных конкурентов. через в режиме реального времени, когда они просматривают и вносят изменения в документ».
Jiovany A
Малый бизнес
Я могу создавать многоразовые копии выбранных шаблонов, а затем публиковать их.
«Мне нравится работать и организовывать свою работу соответствующим образом, чтобы соответствовать и даже превосходить требования, которые ежедневно предъявляются в офисе, поэтому мне нравится работать с файлами PDF, я думаю, что они более профессиональны и универсальны, они позволяют. ..»
..»
Victoria G
Малый бизнес
будьте готовы получить больше
Редактируйте и подписывайте PDF бесплатно
Начните прямо сейчасПохожие запросы
html курсив css полужирный в html как сделать текст курсивом в html выделить курсивом html mdn форматирование текста в html как подчеркнуть текст в html как сделать текст жирным в html css теги форматирования текста в html с примером
Попробуйте другие инструменты PDF
© 2023 ООО «ДокХаб»
[HTML] — Как сделать текст полужирным в HTML и CSS — SheCodes
Узнайте, как сделать текст полужирным с помощью тега HTML strong или свойства CSS font-weight.
👩💻 Технический вопрос
Спросил 3 месяца назад в HTML by Emer
как выделить шрифт жирным шрифтом?
HTML CSS шрифт жирный
Дополнительные вопросы по кодированию в HTML👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 3 дня назад в HTML by Heather
центрировать мои 3 изображения на одной строке
HTML CSS изображение центр флексбокс
👩💻 Технический вопрос
Спросил 8 дней назад в HTML от Ахилла
Какой код добавить слоган рядом с логотипом
HTML CSS логотип слоган позиционирование
👩💻 Технический вопрос
Спросил 8 дней назад в HTML by Rebekah
объясните, как работает "span"
HTML охватывать CSS дизайн функциональный
👩💻 Технический вопрос
Спросил 13 дней назад в HTML Хана
разница между тегами div и span
HTML див охватывать блочный уровень встроенный
👩💻 Технический вопрос
Спросил 23 дня назад в HTML by Thomas
Написать стандартную викторину с использованием HTML, CSS и JavaScript
HTML CSS JavaScript контрольный опрос веб-разработка
👩💻 Технический вопрос
Спросил 23 дня назад в HTML by Boitumelo
как перейти от списка к горизонтальному
списку горизонтальный CSS показать свойство
👩💻 Технический вопрос
Спросил 23 дня назад в HTML Наталия
что такое aria-label?
ария-этикетка доступность программы для чтения с экрана вспомогательные технологии кнопка
👩💻 Технический вопрос
Спросил 23 дня назад в HTML Джози
как центрировать изображение
HTML CSS центр изображение
👩💻 Технический вопрос
Спросил 25 дней назад в HTML by Shelah
что делает элемент нижнего колонтитула
нижний колонтитул элемент документ раздел веб-страница
👩💻 Технический вопрос
Спросил 25 дней назад в HTML от Tinsae
когда использовать span в html
HTML охватывать встроенные элементы CSS JavaScript
👩💻 Технический вопрос
Спросил 25 дней назад в HTML от Lungelo
что такое
HTML тег выделения форматирование текста
👩💻 Технический вопрос
Спросил 26 дней назад в HTML Андреана
что делает
HTML див контейнер блочный уровень макет
👩💻 Технический вопрос
Спросил 26 дней назад в HTML by Shelah
что делает элемент span
HTML пролетный элемент встроенный элемент CSS стиль
👩💻 Технический вопрос
Спросил 27 дней назад в HTML by Charlotte
уменьшить поля текста абзаца html css
HTML CSS допуск текстовый элемент значение пикселя
👩💻 Технический вопрос
Спросил 29 дней назад в HTML by Mule
Как добавить комментарии к html-коду?
HTML Комментарии код
👩💻 Технический вопрос
Спросил 29 дней назад в HTML by Shelah
что делает span
HTML ярлык в соответствии CSS стиль
👩💻 Технический вопрос
Спросил 29 дней назад в HTML от Lance
что такое и как это работает?
HTML мета кодировка кодировка
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Shelah
что делают элементы div и span
div охватывать группировка в соответствии веб-страница
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML Шелах
что делает элемент em?
HTML Эм акцент форматирование текста
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Shelah
что делает элемент hr
HTML элемент часов горизонтальная линия
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML Махса
как комментировать в html
HTML комментарий синтаксис код объяснение
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by OFFA
Напишите мне код панели пользователя
HTML CSS JavaScript панель управления пользователя макет
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML по ОФФА
Напишите мне страницу предварительного просмотра заказа для веб-сайта продуктов питания
еда заказ предварительный просмотр стол кнопка
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by OFFA
Напишите мне код страницы регистрации
регистрация форма CSS HTML отправить форму
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML по ОФФА
Напишите мне код страницы входа
HTML CSS JavaScript страница авторизации проверка формы
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Sharon
html как сделать центрированный список горизонтальным?
HTML CSS центрированный список горизонтальный список
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML Шэрон
html как центрировать горизонтальный список?
HTML CSS центр горизонтальный список
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Tameka
Как добавить фото рядом друг с другом
HTML CSS изображений поплавок
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML Тамека
как добавить несколько страниц на целевую страницу
HTML целевая страница несколько страниц навигация КСС
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML от Diana
как убрать пробелы между строками в html?
HTML CSS межстрочный интервал допуск прокладка
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 1 месяц назад в HTML by Наталия
интервал между элементами html
HTML CSS допуск набивка интервал
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Olena
как сделать градиентный фон в HTML?
HTML CSS градиент фон
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Olena
как сделать линию с цветом, то бишь hr?
HTML CSS линия час цвет
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Furá
У меня есть html-файл, который нельзя изменить, и мне нужно настроить его стиль и вставить содержимое в новый html-файл
HTML CSS JavaScript настройка ДОМ
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Furá
Как вставить в html-файл таблицу из другого html-файла и использовать тот же лист style.
css
HTML стол стиль.css тег объекта
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML от Фура
Могу ли я применить лист css моего html-файла к html-объекту?
HTML CSS сорт ИДЕНТИФИКАТОР стиль элемент
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Kodili
как кодировать смайлик солнце за облаком
HTML код Юникод эмодзи солнце облако
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Burhan
добавить логотип заголовка
HTML CSS заголовок логотип сайт
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Burhan
как получить логотип заголовка
HTML логотип заголовок тег изображения
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Isa
как добавить html изображение с компьютера скачать
HTML изображение компьютер путь
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Luyanda
Как сделать изображение фоном для вашего веб-сайта с помощью языка html и CSS
HTML CSS изображение на заднем плане Веб-сайт дизайн
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Shukura
как добавить картинку в html
HTML изображение img-тег атрибут источника альт атрибут
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML от Raquel
как добавить ссылку в мой код
HTML связь ссылка
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML от Raquel
как добавить абзац в мой код
HTML параграф код
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML от Raquel
расскажите мне больше о сильном элементе
HTML ярлык сильный жирный шрифт важность
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML by Nikita
как сделать кнопку с кнопкой ввода
представлять на рассмотрение форма
👩💻 Технический вопрос
Спросил 1 месяц назад в HTML от Эллешева
загрузить видео на сайт в формате html, указав постер и ширину
HTML тег видео плакат ширина веб-разработка
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 1 месяц назад в HTML по Марку
Дан массив с элементами разных типов.
Оставить комментарий


 </p>
</p>