Как отзеркалить изображение в Фотошопе: 3 способа
Главная » Программы
Всем привет! В сегодняшнем уроке, мы посмотрим, как можно отзеркалить изображение или фото в Фотошопе. Я подготовил для вас интересные примеры. Мы научимся не только делать зеркальное отражение в Photoshop, но также я покажу вам как правильно работать со слоями. В конце мы посмотрим, как легко и просто сделать зеркальное отражение на картинке в воде. Начнем с самого простого. Если в процессе чтения у вас возникнут какие-то трудности, то пишите свои вопросы в самом низу в комментариях.
Содержание
- Способ 1: Зеркало всего изображения
- Способ 2: Отдельные элементы
- Способ 3: Работа со слоями и эффект «Озера»
- Задать вопрос автору статьи
Способ 1: Зеркало всего изображения
Давайте посмотрим, как вообще можно отразить хоть какое-то изображение в Фотошопе. Для этого мы будем использовать стандартные функции программы. Данная глава покажется немного нудной, но это основа, с которой мы потом будем работать уже с более серьезным проектом. Поэтому просто немного потерпите.
Поэтому просто немного потерпите.
- В первую очередь давайте откроем картинку или фотографию, с которой мы хотим работать.
- Нам нужно полностью выделить изображение. Проще всего это сделать с помощью быстрых клавиш на клавиатуре:
Ctrl + A
СОВЕТ! Сначала зажимаем первая кнопка, а потом, не отпуская – вторая. Дело в том, что не всегда получается быстро и одновременно нажать на обе клавиши, поэтому пользуйтесь лучше этим способом.
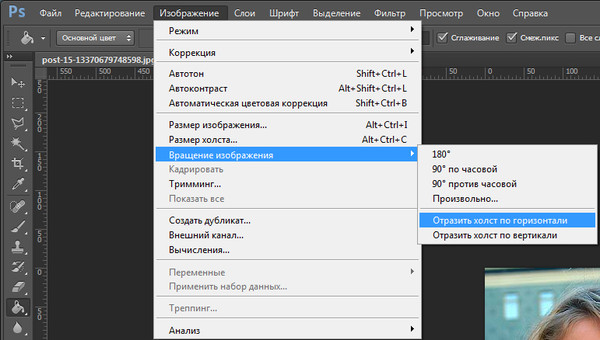
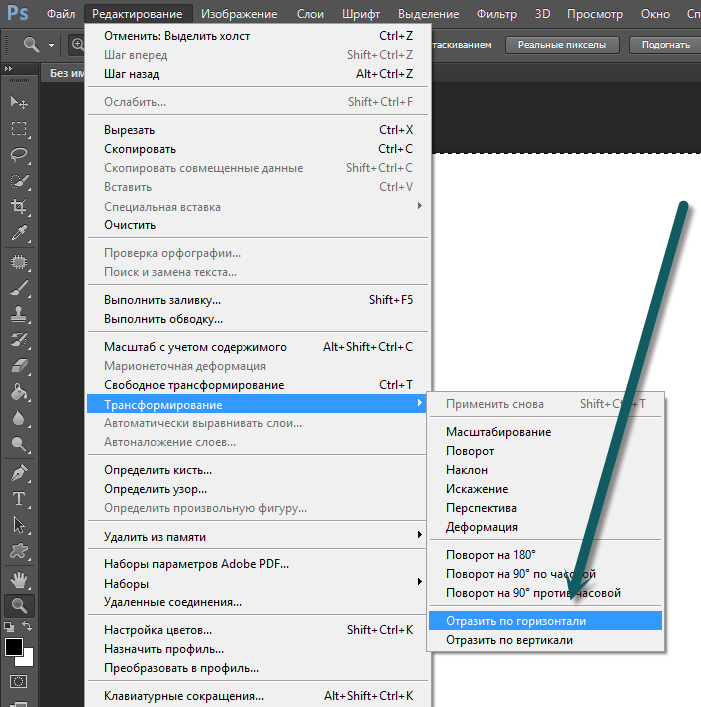
- Итак, вокруг всего холста вы увидите маленькую пунктирную линию (она будет слегка мерцать). Мы выделили изображение и теперь можно с ним работать с помощью инструментов Photoshop. Найдите раздел «Редактирование» в верхней панели задач. Далее из выпадающего меню выбираем «Трансформирование» и ниже «Отразить по горизонтали» (или вертикали) – выберите тот вариант, который вам нравится больше.
- Картинка будет изменена, а вы сможете её сохранить, нажав Ctrl + S, или выбрав в панели – «Файл» – «Сохранить как…».

- Давайте покажу более быстрый способ: чтобы не лазать в панель управления мы можем аналогично воспользоваться горячими клавишами:
Ctrl + T
- Дальше мы войдем в режим трансформации. Чтобы выбрать определенную команду, нужно кликнуть по картинке правой кнопкой мыши – далее вы уже знаете, что нужно делать.
Способ 2: Отдельные элементы
Прошлый способ достаточно простой, но он имеет свои минусы. Если нам нужно не просто отзеркалить фото или картинку в Фотошопе, а сделать зеркальное изображение определенного элемента. Причем этот элемент мы можем отдельно добавить вручную или выбрать его на картинке. Я понимаю, что на словах это не очень понятно, поэтому давайте познакомимся с этим на практике.
- Давайте возьмем картинку из прошлого примера и попробуем перевернуть только облако. Для этого можно воспользоваться инструментом «Прямоугольная область» – английская буква:
M
- Теперь выделяем объект или область, которую мы хотим перевернуть.

СОВЕТ! Ниже этого инструмента есть другая очень полезная штука для выделения – это «Лассо». Оно позволяет делать выделение более точно по контуру.
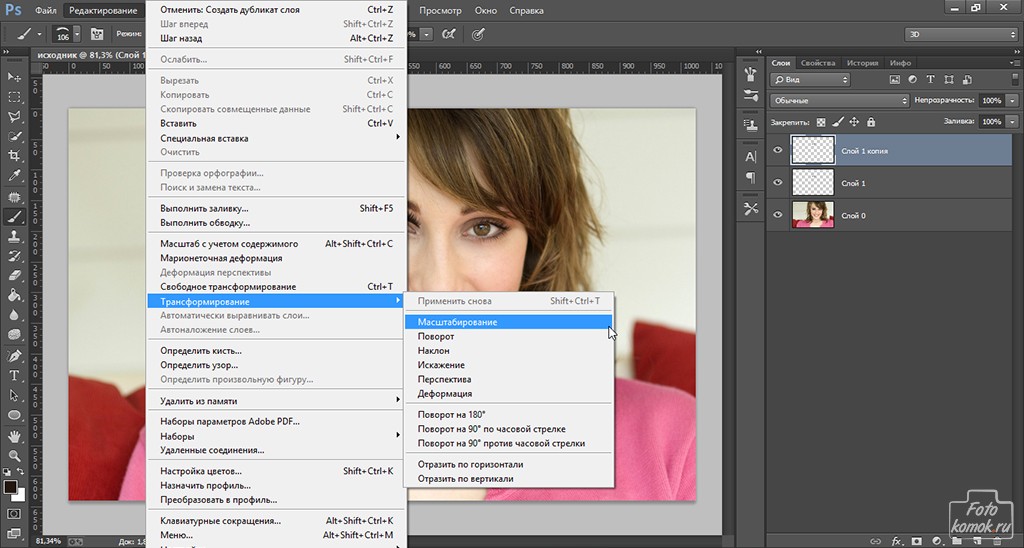
- Мы используем все тот же метод через «Редактирование» – «Трансформацию» – и выбираем вариант зеркального изображения. Кстати, если вы присмотритесь, то чуть выше вы можете заметить еще две функции, которые позволяют делать поворот. Например, вы можете развернуть холст на 180 градусов.
- Ура, у нас получилось сделать зеркальное отражение в Фотошопе не целой картинки, а только её части.
Способ 3: Работа со слоями и эффект «Озера»
Давайте теперь посмотрим, как можно работать со слоями – это очень полезный и один из самых важных навыков при работе с Photoshop. В этой части мы будем использовать не основную картинку, которая является фоном изображения, а попробуем создать отдельный слой и сделать из него зеркальное изображение по типу отражения в воде.
- Итак, давайте немного расширим изображение, можно это сделать через панель, но я думаю проще всего это сделать через инструмент «Рамка» (C). Да она позволяет не только обрезать изображение, но также расширять его.
- Так как мы попробуем сделать озеро, то нужно расширить картинку вниз – для этого зажимаем левой кнопкой мыши на границы линии выделения по центру и тянем вниз.
- Отлично. Мы расширили изображение и теперь у нас есть место для водной глади озера.
- Выбираем «Прямоугольную область» (M).
- Выделяем только саму картинку, без нижней пустой белой области.
- Теперь сначала копируем эту область в буфер обмена (Ctrl + C), а потом делаем вставку (Ctrl + V). Если у вас не получается использовать кнопки, то вы можете выбрать из панели управления – «Редактирование». Сначала жмем «Копировать», а потом «Вставить».
- На первый взгляд ничего не произошло, но на самом деле создался еще один слой с копией этой области – посмотрите в окошко «Слои».
 «Фон» – это наше основное изображение. А «Слой 1» – это та область, которую мы скопировали – она находится сверху и как бы накладывается. Нажмите по дополнительному слою левой кнопкой мыши, чтобы мы начали с ним работать.
«Фон» – это наше основное изображение. А «Слой 1» – это та область, которую мы скопировали – она находится сверху и как бы накладывается. Нажмите по дополнительному слою левой кнопкой мыши, чтобы мы начали с ним работать.
- Если у вас нет этого окна, тогда выберите данный раздел в панели и установите галочку напротив надписи «Слои». Или нажмите по клавише F7.
- Жмем Ctrl + A, чтобы полностью его выделить.
- Теперь нужно выбрать инструмент «Перемещение» (V)
- Зажимаем левую кнопку поверх слоя и тянем его вниз до тех пор, пока они не начнут ровно сходиться стык в стык.
- Отлично, но пока что-то это не совсем похоже на отражение в воде. Давайте это исправим.
- Нажмите Ctrl + T, чтобы войти в режим трансформации.
- Отдалите немного сам холст, чтобы были видны рамка отраженного слоя – это можно сделать через «Навигатор».
 Он включается там же в «Окнах».
Он включается там же в «Окнах».
- Жмем ПКМ и выбираем «Перспективу».
- Теперь потяните за нижние квадратики скрытого слоя вправо или влево.
- Теперь давайте создадим рябь, как на воде – сверху жмем по «Фильтрам» и выбираем «Галерею фильтров».
- Жмем по папке «Искажение» и кликаем по «Стеклу». Можете поиграться с разными параметрами искажения, смягчения и масштаба. Чтобы применить фильтр, нажмите «ОК».
- Это уже куда больше похоже на водную гладь, но все-таки она чуть темнее, чем реальные предметы на заднем фоне. Кликаем по разделу «Изображение» – «Коррекция» – «Цветовой тон/Насыщенность».
- Уменьшаем яркость и применяем изменения.
- Водная гладь слишком ровная рядом с ногами наших главных героев. А теперь вам небольшое задание. Сначала выберите «Ластик» (E). Теперь у этого слоя немного подотрите верх – сделайте его волнистым.
 Смотрите, чтобы форма кисти была жесткой, а не мягкой. После этого выбираем «Перемещение» (V). И на клавиатуре жмем по стрелке вверх. Ну или вы можете перетащить изображение с помощью мыши.
Смотрите, чтобы форма кисти была жесткой, а не мягкой. После этого выбираем «Перемещение» (V). И на клавиатуре жмем по стрелке вверх. Ну или вы можете перетащить изображение с помощью мыши.
- У вас должно получиться что-то на подобии как у меня.
На этом все, дорогие читатели портала WiFiGid. Мы в полной мере научились зеркально отражать любое изображение. Надеюсь, статья была для вас полезной и познавательной. Пишите свои вопросы, а также дополнения в комментариях в самом низу.
Помогла ли вам эта статья?
141 3
Автор статьи
Бородач 1445 статей
Сенсей по решению проблем с WiFiем. Обладатель оленьего свитера, колчана витой пары и харизматичной бороды. Любитель душевных посиделок за танками.
Как сделать отражение объекта в фотошопе
Отражения придают изображению определенный эффект лоска и глянца. Обычно данный эффект можно встретить на рекламных картинках какого нибудь флакона с духами или бутылки с дорогим напитком.
Отражение придает объекту не только дорогой внешний вид, но с помощью него можно подчеркнуть отполированную поверхность, на которой расположен объект. В общем отражение — это неотъемлемая часть любого объекта, как и его тень и если вы придаете объекту отражение, то он принимает более естественный вид и привлекательность.
Давайте рассмотрим на практических примерах как делается эффект отражения для предметов. Для работы я специально выбрал несколько предметов, как простых так и сложных, которым в ходе урока мы и придадим отражение.
Начнем конечно с простого предмета, которому отражение сделать очень просто, для примера я взял изображение флакона духов, эту картинку можете скачать прямо отсюда.
Для того чтобы сделать эффект отражения этого флакона, достаточно копировать данное изображение, перевернуть его и немного доработать, и так:
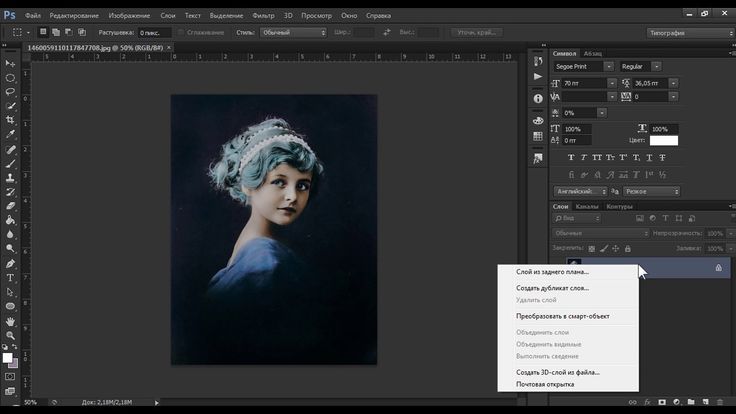
1) Копируем слой с изображением, для этого выделяем слой с изображением флакона панели слоев, расположенной в нижнем правом углу и нажимаем комбинацию клавиш Ctrl + J, либо кликаем по данному слою правой кнопкой мыши и выбираем «Создать дубликат слоя».
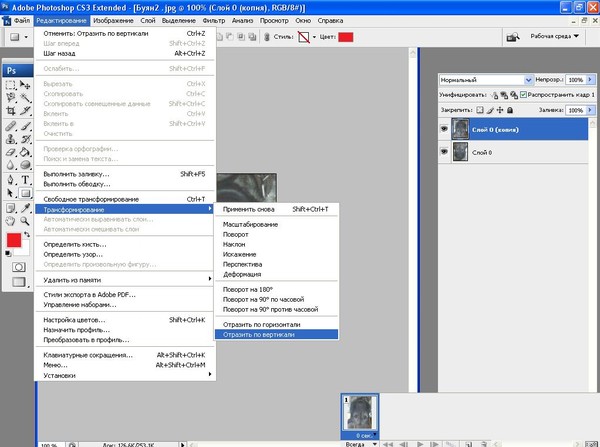
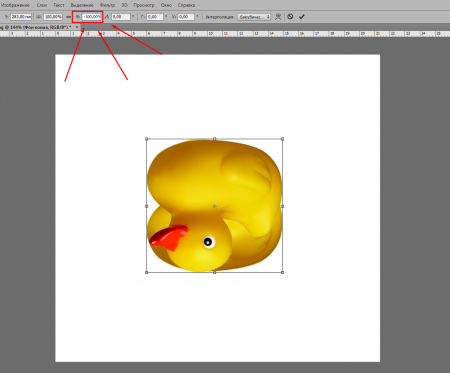
2) Теперь отражаем скопированный слой по вертикали, для этого выделяем нужный слой, щелкнув по нему левой кнопкой мыши и в верхнем меню выбираем «Редактирование» — «Трансформирование» — «Отразить по вертикали».
3) Выделив отраженный слой с флаконом берем его удерживая левую кнопку мыши и перетаскиваем в нужное место — под первый флакон. Вот что в итоге получается, отражение практически готово.
4) Теперь придадим отражению более реалистичный вид. Чтобы отражение объекта выглядело реалистичным необходимо сделать его форму под углом в перспективе и немного сплющить по вертикали. Для того чтобы сделать трансформирование объекта в перспективе, выделаем слой с отражением и в верхнем меню выбираем «Редактирование» — «Трансформирование» — «Перспектива». После этого удерживая левую кнопку мыши на правой или левой точке (см. скриншот ниже) немного сужаем картинку отражения двигая точку к центру.
И немного сплющиваем слой с отражением, выбрав в верхнем меню «Редактирование» — «Свободное трансформирование».
5) В завершении необходимо стереть часть отражение, оставив чуть меньше половины, ведь объект не должен отражаться полностью. Для этого мы не будем просто стирать отражения используя инструмент «Ластик», а воспользуемся маской. Создаем маску для слоя с отражением, для этого выделяем данный слой, кликнув по нему левой кнопкой мыши и в нижней части панели слоев нажимаем на значок «Добавить слой-маску» и у нашего слоя появляется маска.
Теперь в левой панели устанавливаем черный цвет и выбираем инструмент «Градиент». Градиент должен быть линейным, данные настройки делаются в верхнем левом углу, которые появляются при выборе инструмента «Градиент».
Далее, выбираем маску слоя, кликнув не просто по слою с отражением, а именно по квадратику маски левой кнопкой мыши и применяем градиент на нашей картинке удерживая левую кнопку мыши и клавишу «Shift» (для того чтобы градиент был точно вертикальный, а не наискось) тащим курсор снизу вверх и отпускаем кнопку мыши. Вы увидите результат — часть отражения будет закрашена градиентом. Такую процедуру можно повторить несколько раз, чтобы добиться нужного результата.
Вы увидите результат — часть отражения будет закрашена градиентом. Такую процедуру можно повторить несколько раз, чтобы добиться нужного результата.
Теперь можно слою с отражением придать немного прозрачности, для этого выбираем этот слой, кликнув по нему левой кнопкой мыши и в панели слоев выбираем ползунок «Непрозрачность» и выставляем нужный процент, я поставил 70%.
Вот таким вот образом делается эффект отражения объекта в фотошопе. Отражение для более сложных объектов делается абсолютно так же, только на 3-м шаге, когда мы подставляем слой отражения к основному слою с объектом, этот слой с отражением нужно деформировать (подогнать форму) под сам объект.
Давайте для примера возьмем картинку с бутылкой, у которой не ровное дно, а полукруглое, данную картинку можете скачать прямо от сюда.
И так, проделываем те же операции, что и в первом случае с флаконом и на третьем шаге подставляя отражение к бутылке мы видим, что отражение с объектом не состыковывается, тут необходимо деформировать отражение под объект (подогнать по форме).
Для того, чтобы подогнать формы отражения под объект можно воспользоваться функцией деформации, для этого выделяем слой с отражением, кликнув по нему левой кнопкой мыши и в верхнем меню выбираем «Редактирование» — «Трансформирование» — «Деформация» и манипулируя направляющими деформируем слой с отражением, подгоняя форму под объект.
Все остальное делается как и в первом варианте с флаконом духов. В результате получается отражение для бутылки.
Еще один вариант создания эффекта отражения вы можете узнать из видео-урока! Там будет рассмотрен вариант с отражением более сложного объекта (стола), над которым придется повозиться. А скачать картинку этого стола вы можете прямо отсюда.
Помогла ли вам статья?
Как отразить изображение в Photoshop (шаг за шагом)
Фотографам и фоторедакторам часто требуется зеркально отразить изображение в Photoshop. Возможно, они делают фотокомпозицию или узор. Или, может быть, это соответствует графическим потребностям журнала или плаката.
Возможно, они делают фотокомпозицию или узор. Или, может быть, это соответствует графическим потребностям журнала или плаката.
Какой бы ни была причина, если вам нужно перевернуть изображение, просто следуйте пошаговому руководству, которое я привожу ниже! Я также покажу, как можно создать узор с помощью зеркального эффекта. Звучит отлично? Тогда продолжайте читать.
Что такое зеркальный эффект Photoshop?
Зеркальное отображение изображения в Photoshop включает его отражение по горизонтали или вертикали для создания отражения.
Но зеркальный эффект идет еще дальше; это когда вы используете зеркальную технику для создания узоров или калейдоскопических изображений, например:
Зеркальный эффект очень художественный, и он может стать отличным способом повеселиться в Photoshop!
Когда нужно отразить изображение в Photoshop?
Вы можете зеркально отразить изображение в Photoshop по многим причинам.
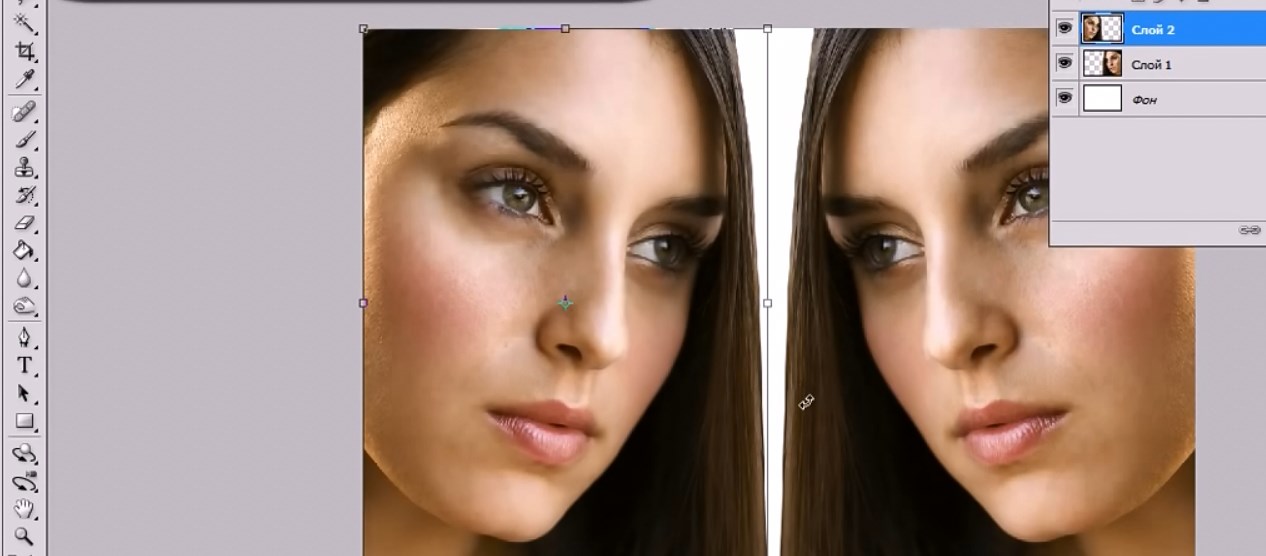
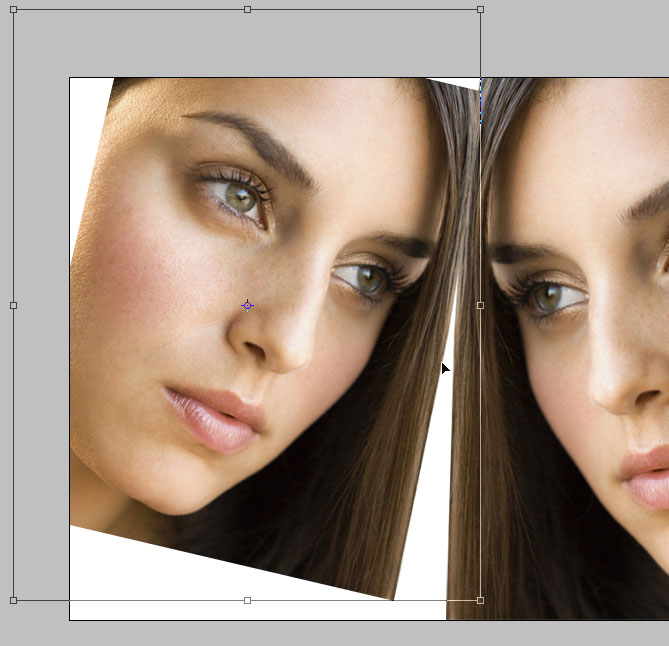
Но есть и более творческие причины для зеркального отображения изображения. Если вы просто перевернете фотографию, не создавая эффекта удвоения или калейдоскопа, вы можете вызвать у зрителя чувство беспокойства. Попробуйте перевернуть портрет, и вы сразу заметите, как поменяв местами стороны лица, ваш объект будет выглядеть совсем по-другому. Вы также можете зеркально отображать изображения с отражениями, переворачивая «реальный» объект и его отражение.
Если вы хотите, чтобы ваши изображения выглядели более сюрреалистично, вы можете создать зеркало, а затем объединить зеркальную и исходную версии в одном файле для создания интересных узоров.
Наконец, вы можете умножить перевернутые изображения, чтобы создать эффект калейдоскопа. Это здорово, если вы ищете абстрактное искусство, узоры или графику.
Как создать зеркальное изображение в Photoshop
Отразить изображение в Photoshop очень просто. Вот два простых метода:
Вот два простых метода:
1. Откидное полотно
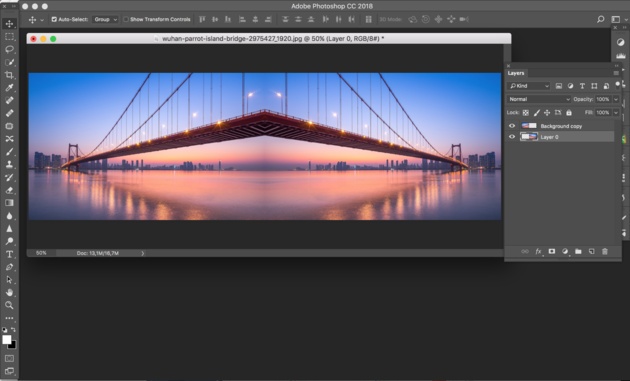
Эта функция работает, когда вы хотите зеркально отразить однослойный документ, например JPEG. Это также полезно, если вы хотите перевернуть все слои документа одновременно.
Просто выберите Изображение > Поворот изображения > Отразить холст по горизонтали или Отразить холст по вертикали . (Выбор оси зависит от эффекта, которого вы пытаетесь достичь.)
Обратите внимание, как изображение и текстовый слой были зеркально отражены.Если вы хотите отразить слой отдельно от остальных, см. следующую технику:
2. Перевернуть
Этот метод отличается от описанного выше параметра Flip Canvas, поскольку он позволяет отражать отдельных слоя.
Сначала щелкните слой, который вы хотите отразить, затем выберите его содержимое с помощью сочетания клавиш Ctrl/Cmd+A . Либо нажмите Select>Select All .
Затем выберите Edit>Transform>Flip Horizontal или Flip Vertical .
Либо коснитесь Ctrl/Cmd+T . Марширующие муравьи из выделения исчезнут, а на их месте появится рамка с ручками с каждой стороны (указывающая на то, что инструмент «Преобразование» активен).
Щелкните правой кнопкой мыши внутри изображения, чтобы открыть меню. Выберите Отразить по горизонтали или Отразить по вертикали . Чтобы сохранить эффект, нажмите на галочку в верхней части окна.
Обратите внимание, как перевернулся слой изображения, но текстовый слой остался прежним. Нажмите OK , затем выполните остальные шаги, как если бы вы работали с несколькими слоями.
Нажмите OK , затем выполните остальные шаги, как если бы вы работали с несколькими слоями.(Стоит отметить, что на однослойных документах Flip и Flip Canvas дают одинаковый результат.)
Зеркальные отражения: пошаговый пример
Теперь, когда вы знаете, как отразить изображение, пришло время создать художественный узор.
Начните с открытия изображения в Photoshop. Вы можете выбрать любую фотографию, но если она уже имеет четкий шаблон, вы часто получите лучшие результаты. Абстрактные изображения тоже работают очень хорошо. В этом примере я использую фотографию пальмы, снятую снизу:
При первом открытии изображения оно отображается как заблокированный слой под названием «Фон» (см. пример выше). Однако для создания интересных эффектов зеркального отображения вам необходимо разблокировать его. Дважды щелкните слой изображения на панели «Слои»; это откроет диалоговое окно, в котором вы можете переименовать слой:
Я бы предложил назвать его Layer 1, потому что через мгновение вы создадите еще один слой, который будет располагаться ниже. В качестве альтернативы вы можете назвать его «Оригинал» или выбрать другое имя, которое имеет для вас смысл.
В качестве альтернативы вы можете назвать его «Оригинал» или выбрать другое имя, которое имеет для вас смысл.
Затем нажмите OK . Вы увидите, что слой теперь разблокирован и имеет выбранное вами имя.
Затем создайте новый пустой слой, щелкнув значок «Новый слой» в нижней части панели «Слои» или выбрав «Слой»> «Новый»> «Слой » в меню Photoshop. Назовите новый слой «Фон» или «Слой 0» — как вам больше нравится. Перетащите этот новый слой под исходный слой.
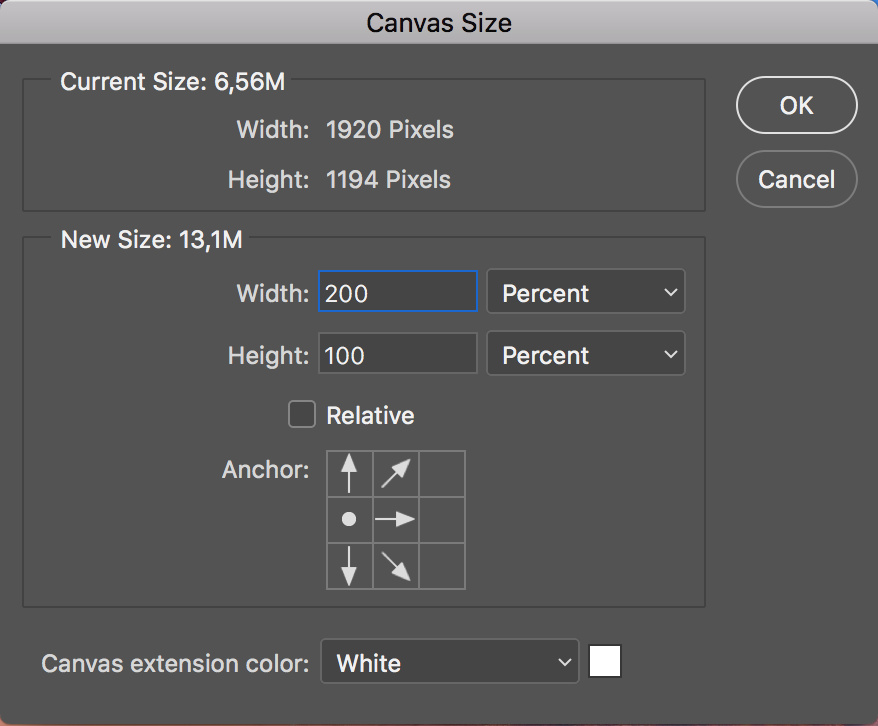
Вам нужно увеличить размер холста, чтобы на нем было место для зеркальных изображений. Нажмите на Изображение>Размер холста :
Самый традиционный способ создания зеркального рисунка — это использование четырех версий исходной фотографии. (Вы переворачиваете его по одной оси, затем переворачиваете по другой.) Чтобы сделать это эффективно, вам нужно удвоить размер холста как по вертикали, так и по горизонтали.
Итак, измените единицы измерения Canvas Size на Percent . Затем введите «200%» в поля Ширина и Высота . Нажмите OK .
Затем введите «200%» в поля Ширина и Высота . Нажмите OK .
Теперь щелкните слой переднего плана и перетащите изображение в один из углов холста. (Выберите лучший угол в зависимости от того, как вы хотите, чтобы ваш узор выглядел.) Я хочу, чтобы стволы пальм сходились в центре, закрывая границу листьями, поэтому я перетащу фотографию в правый верхний угол:
Теперь вам нужно продублировать и отразить слой. Дублируйте его, перетащив слой на значок New Layer в нижней части панели Layer или выбрав Layer>Duplicate Layer .
Теперь выберите дубликат слоя, нажав Ctrl/Cmd+A . Затем выберите Edit>Transform>Flip Horizontal .
Теперь у вас есть зеркальный слой, который вы можете перетащить в угол напротив первого слоя:
Затем перейдите на панель «Слои» и выберите оба слоя изображения. (Чтобы выбрать несколько слоев, удерживайте Ctrl/Cmd при щелчке. )
)
Нажмите Слой>Дублировать слои . Теперь ваша панель «Слой» должна быть заполнена четырьмя отдельными изображениями. Выбрав два самых новых слоя, выберите Edit>Transform>Flip Vertical . Слои перевернутся, и вы сможете перетащить их на остальную часть холста:
Вот оно! Вы сделали узор с зеркальными изображениями. Чтобы создать более крупный узор, просто увеличьте размер холста и повторите процесс. Вы также можете масштабировать узор и использовать инструмент «Поворот», чтобы сделать более сложное изображение. Поэкспериментируйте с различными режимами наложения!
Совет: чем больше слоев вы используете, тем важнее поддерживать порядок на панели «Слои». Поэтому полезно давать имена слоям при их создании. Вы также можете группировать или объединять слои по мере продвижения.
Как отразить изображение в Photoshop: заключительные слова
Как видите, зеркально отразить изображение в Photoshop довольно просто; для этого требуется всего несколько кликов.
Так что получайте удовольствие. Попробуйте создать различные зеркальные узоры и посмотрите, что у вас получится.
Теперь к вам:
Как вы планируете использовать зеркальный эффект? Поделитесь своими мыслями (и изображениями!) в комментариях ниже.
Как отразить фон в Photoshop — Live Snap Love
Изучение того, как зеркально отразить фон в Photoshop, — отличный способ быстро и легко удалить крупные отвлекающие факторы с изображения, а также привести в порядок рамку и сделать изображение более аккуратным. И лучшая новость? Это супер быстро и легко сделать! Это определенно намного проще, чем клонирование или исправление отвлекающих факторов, так что это еще один отличный трюк, который нужно иметь в заднем кармане редактирования.
Для этого поста у вас есть два способа использовать его: вы можете просто посмотреть видео, которое покажет вам, как отразить фон в Photoshop (и всего за 3 минуты), или прокрутить немного дальше, и вы смотрите пошаговые инструкции со скриншотами. Так что, как бы вы ни хотели учиться, я вас прикрою 😃
Так что, как бы вы ни хотели учиться, я вас прикрою 😃
Прежде чем мы застрянем, обязательно загрузите мою последнюю бесплатную программу Ultimate Photoshop Starter Kit. В нем есть всего понемногу, чтобы вы могли начать, в том числе руководства по слоям, уровням, сохранению, а также небольшой набор действий (включая мой идеальный для онлайн-операций повышения резкости и изменения размера).
Предпочитаете читать вместо моего шотландского говора? (правда?!) Тогда это для вас 🙂
Шаг первый: Дублируйте фоновый слой
Откройте изображение, с которым вы хотите работать, в Photoshop и начните с дублирования фонового слоя. Это можно сделать, нажав Command + J на Mac или Control + J на ПК. Либо щелкните фоновый слой и перетащите его на значок создания нового слоя в нижней части панели слоев.
Шаг второй: отражение фоновой копии
Теперь нам нужно отразить только что сделанную фоновую копию, чтобы у нас было зеркальное отражение для работы.
Перейдите на верхнюю панель инструментов и нажмите «Редактировать», затем «Преобразовать», затем «Отразить по горизонтали».
Шаг третий: добавьте маску слоя и инвертируйте ее
Затем убедитесь, что у вас выбрана копия фонового слоя, и щелкните значок создания новой маски слоя в нижней части панели слоев. Это создаст маску слоя, которая позволит нам рисовать на зеркальном фоне именно там, где мы хотим.
Но прежде чем мы сможем это сделать, нам нужно инвертировать маску, убедившись, что маска выбрана (белое поле на слое), и нажав Command + I, если вы используете Mac, или Control + I, если вы пользователь ПК. Это сделает маску черной, как на изображении ниже.
Ваше изображение также будет выглядеть так, как будто оно вернулось к оригиналу. Все, что здесь произошло, это то, что мы скрыли эффект, так что мы можем рисовать его только там, где мы хотим.



 «Фон» – это наше основное изображение. А «Слой 1» – это та область, которую мы скопировали – она находится сверху и как бы накладывается. Нажмите по дополнительному слою левой кнопкой мыши, чтобы мы начали с ним работать.
«Фон» – это наше основное изображение. А «Слой 1» – это та область, которую мы скопировали – она находится сверху и как бы накладывается. Нажмите по дополнительному слою левой кнопкой мыши, чтобы мы начали с ним работать. Он включается там же в «Окнах».
Он включается там же в «Окнах». Смотрите, чтобы форма кисти была жесткой, а не мягкой. После этого выбираем «Перемещение» (V). И на клавиатуре жмем по стрелке вверх. Ну или вы можете перетащить изображение с помощью мыши.
Смотрите, чтобы форма кисти была жесткой, а не мягкой. После этого выбираем «Перемещение» (V). И на клавиатуре жмем по стрелке вверх. Ну или вы можете перетащить изображение с помощью мыши.