Применение текстуры к 3D-тексту в Adobe Photoshop
В этом уроке мы будем создавать объемный текст в Adobe Photoshop. Если у вас нет опции 3D в программе, вы сможете воспользоваться готовым объемным текстом. После этого вы узнаете как применить к объемным объектам текстуру так, чтобы она гладко ложилась как на освещенные, так и на затемненные части. Затем мы добавим немного эффектов, доведем работу до финала и добавим корректирующих слоев, чтобы добиться нужного света и цвета.
Исходники
- Шрифт
- Текстура древесной коры
Шаг 1
Создайте новый документ размером 1400px * 670px с белым фоном. При помощи инструмента Gradient/Градиент залейте фон указанными ниже цветами:
Используйте шрифт из источников, чтобы ввести ваш текст по центру документа:
Шаг 2
В этом шаге мы займемся рендером нашего 3D-текста. Если у вас последние версии Photoshop, вы можете повторить описанные ниже инструкции. Если же у вас старая версия, или компьютер не тянет 3D, скачайте готовый 3D-текст здесь и пропустить этот шаг.
Если же у вас старая версия, или компьютер не тянет 3D, скачайте готовый 3D-текст здесь и пропустить этот шаг.
Выберите слой с текстом и в меню выберите 3D > New 3D Extrusion from Selected Layer/Новая 3D-экструзия из выделенного слоя:
Укажите настройки для Infinite Light/Бесконечный свет как показано ниже, и убедитесь что свет исходит из верхнего правого угла:
Укажите следующие настройки 3D:
Mesh/Сетка
Deform/Деформировать
Cap/Капитель
Coordinates/Координаты
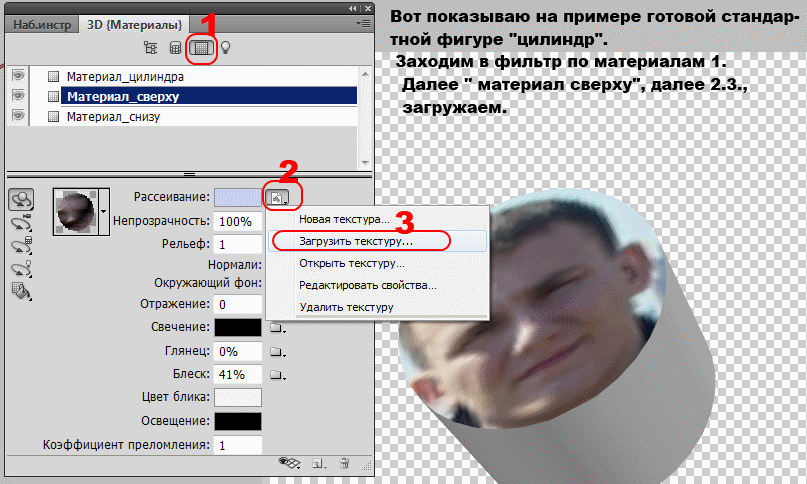
Materials/Материалы
Запустите рендер текста, нажав Ctrl + Alt +Shift + R, после рендеринга конвертируйте текст в смарт-объект:
Вот что должно получиться на этом этапе:
Шаг 3
В этом шаге мы будем применять текстуру. Откройте фотографию коры дерева и выделите указанную ниже область:
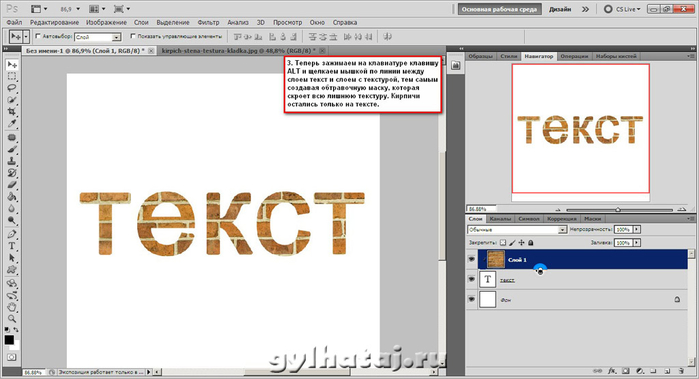
Копируйте область и вставьте копию в наш основной документ, сделав его обтравочной маской для слоя с текстом:
Смените blend mode/режим наложения текстуры на Overlay/Перекрытие:
Вот что должно получиться:
Шаг 4
Как вы могли заметить, текстура видна только на темных частях текста. А что же делать со светлыми? Просто дублируйте слой с текстурой и смените для нее blend mode/режим наложения на Multiply/Умножение, снизив при этом opacity/непрозрачность до 50%:
А что же делать со светлыми? Просто дублируйте слой с текстурой и смените для нее blend mode/режим наложения на Multiply/Умножение, снизив при этом opacity/непрозрачность до 50%:
Теперь вы можете видеть как текстура видна и на светлых участках:
Создайте несколько корректирующих слоев и сделайте их обтравочными масками для слоя с текстом. Список слоев и параметры коррекции указаны ниже:
Hue/Saturation / Цветовой тон/насыщенность
Color Balance/Баланс цвета
вот что должно получиться:
Шаг 5
Добавим еще немного эффектности нашей работе. Вы можете использовать кисти частиц, чтобы нарисовать разлетающиеся части текста вокруг надписи:
Также при помощи кистей облаков можете добавить облака или дымку:
При помощи небольшой растушеванной кисти нарисуйте тень под текстом:
При желании добавьте еще текстуры дерева вокруг текста:
Шаг 6
В качестве финальных штрихов объедините слои в один и примените фильтр Smart Sharpen/Умная резкость:
Также можно добавить корректирующий слой selective colour/выборочная коррекция цвета:
Автор урока James Qu
Перевод — Дежурка
Смотрите также:
- Эффект ржавого металлического текста в Photoshop
- Фотоманипуляция горящего города в Adobe Photoshop
- Текстура лавы в Adobe Photoshop
Как сделать огненный текст в Adobe Photoshop
Опубликовано: Автор: Артём Чёрный
Создать огненный текст с помощью только стандартных, да и дизайнерских шрифтов невозможно. Однако это можно с помощью применения специальных эффектов к тексту в графических редакторах, например, Adobe Photoshop.
Содержание
- Как сделать огненный текст в Photoshop
- Этап 1: Создание текстового слоя
- Этап 2: Стилизация текстового слоя
- Этап 3: Добавление эффекта горения
С помощью стилей слоя и картинки из интернета можно без проблем сделать эффект «горящего» текста. Правда, чтобы написать этим текстом какое-нибудь слово, придётся потратить много времени, так как стили придётся присваивать для каждой буквы. Если поймёте алгоритм действий, то дальнейшее применение эффектов не займёт для вас много времени.
Читайте также:
Делаем объёмный текст в Adobe Photoshop
Делаем наложение картинки на текст в Adobe Photoshop
Выполняем осветление лица в Adobe Photoshop
Трансформируем изображение в Adobe Photoshop
Разделим статью на несколько этапов для простоты восприятия.
Этап 1: Создание текстового слоя
Самый простой этап. Вам нужно сделать следующее:
- Создайте документ, в котором будете работать. Для этого нажмите на кнопку «Создать» или воспользуйтесь сочетанием клавиш Ctrl+N.
- В окошке с настройками создаваемого документа пропишите для него размер. Вы можете прописать любой удобный вам размер. Дополнительно рекомендуется задать чёрный задний фон. Как это сделать показано на скриншоте ниже.
- В только что созданном документе выберите инструмент «Текст». Он расположен в левом меню с инструментами.
- Кликните по любой пустой области и начните писать свой текст. Для примера мы стилизуем только одну букву, но вы можете написать целое слово, правда, его будет немного сложнее стилизовать.
Текстовый макет, с которым мы будем работать готов.
Этап 2: Стилизация текстового слоя
Теперь созданному текстовому слою нужно задать соответствующую стилизацию, поверх которой будет накладываться изображение огня из интернета.
- В панели слоёв два раза кликните левой кнопкой мыши по слою с текстом.
- Откроется окошко «Стиль слоя». Там, в левом меню, поставьте галочку у пункта «Внешнее свечение» и переключитесь на него.
- В настройках «Внутреннее свечения», в блоке «Структура», установите «Режим наложения» — «Экран». «Непрозрачность» поставьте где-то процентов на 70-80. Выставьте метку около белого квадрата. Также вам нужно будет нажать на этот квадрат, чтобы изменить цвет свечения. Поставьте там красный цвет или близкий к нему.
- В блоке «Элементы» установите параметр «Размер» на такое значение, чтобы было небольшое свечение около букв.
- Теперь нужно включить «Наложение цвета». Делается это аналогичным образом с «Внутренним свечением».
- Поставьте там какой-нибудь грязно-жёлтый или грязно-красный цвет.
- Включите стиль слоя «Глянец» и перейдите в его настройки. Цвет поставьте тёмно-красный. «Режим наложения» смените на «Умножение». Можете попробовать и другие режимы наложения.
 Подробно про работу с ними мы писали отдельную статью.
Подробно про работу с ними мы писали отдельную статью. - Также настройте «Угол», «Смещение» и «Размер» так, чтобы придать небольшой объём букве.
- Включите стиль «Внешнее свечение». Там в «Режиме наложения» поставьте «Экран». Заливку нужно сделать одним цветом, поставив отметку на соответствующем пункте. Цвет для заливки выбрать жёлтый.
- На этом работа со «Стилями слоя» завершена. Нажмите «Ок» для применения настроек и выхода.
Этап 3: Добавление эффекта горения
На этом этапе наложим на текстовый слой некоторые фильтры, а также изображение с огнём.
- Перед тем, как выполнить наложение фильтров, нужно растрировать текстовый слой. Для этого кликните по нему правой кнопкой мыши в панели слоёв. Из контекстного меню выберите вариант «Растрировать текст».
- На панели слоёв выделите слой с текстом. В верхнем меню программы нажмите на пункт «Фильтр».
- Из контекстного меню выберите «Искажение». Из выпавшего подменю нужно выбрать «Рябь».

- Откроется настройка выбранного фильтра. В пункте «Размер» выберите значение «Средняя». У «Количество» установите значение примерно в 170-200%. Нажмите «Ок» для применения заданных настроек.
- Теперь осталось только перетащить в рабочую область изображение с огнём. Его можно скачать из интернета, только обязательно выбирайте варианты, где огонь находится на чёрном фоне. Скаченное из интернета изображение можно просто перетащить в рабочую область редактируемого документа.
- На панели слоёв выберите недавно добавленный слой с огнём. Для него установите «Режим наложения» «Экран».
- Слой с изображением подвиньте так, чтобы он ровно встал на вашу букву.
- При необходимости можно с помощью инструмента «Ластик» удалить лишние элемента картинки с огнём.
На этом можно завершить данный туториал, но если у вас вдруг сама буква из-за изображения перестала быть видна, то можно сделать следующее:
- Уменьшить значение «Непрозрачности» у слоя с картинкой;
- Сделайте дубликат слоя с буквой с помощью сочетания клавиш Ctrl+J.

Если вам требуется составить какое-нибудь слово, то по приведённым инструкциям вы можете наложить эффекты для каждой буквы в отдельности.
Понравилась статья? Поделиться с друзьями:
Перекрытие текста с изображением в Photoshop
Автор сценария Стив Паттерсон.
Каждый месяц, когда последние номера журналов помещают изображения моделей, кинозвезд, спортсменов, политиков и других известных людей на свои обложки, мы видим этот эффект, когда макушка человека кажется перекрывающейся с названием журнала.
Этот популярный эффект «перекрытия» существует уже много лет, и в этом уроке Photoshop мы увидим, как простое использование слоев делает воссоздание эффекта невероятно простым! Здесь я буду использовать Photoshop CS5, но подойдет любая версия Photoshop.
Вот фото, которое я буду использовать в этом уроке:
Исходное изображение.
А вот как это будет выглядеть после добавления текста позади игрока с мячом:
Окончательный результат.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Добавьте текст
Выберите инструмент Horizontal Type Tool на панели инструментов или нажмите букву T на клавиатуре, чтобы быстро выбрать его с помощью сочетания клавиш:
Выберите инструмент «Горизонтальный текст».
Выбрав инструмент «Текст», выберите тип шрифта, стиль, размер и цвет на панели параметров в верхней части экрана, затем щелкните внутри окна документа и добавьте текст. Я собираюсь напечатать слово «Бейсбол». Я добавил несколько стилей слоя, чтобы придать моему тексту немного больше дизайна, но, конечно, внешний вид вашего текста полностью зависит от вас:
Добавьте свой текст к изображению.
Обратите внимание, как текст в настоящее время блокирует изображение от просмотра, и это потому, что если мы посмотрим на панель «Слои», мы увидим текстовый слой, расположенный над изображением на фоновом слое. Слой над другим слоем на панели «Слои» отображается перед слоем в окне документа:
Текст появляется перед изображением, потому что текстовый слой находится над фоновым слоем.
Шаг 2: выберите фоновый слой
Щелкните фоновый слой на панели «Слои», чтобы выбрать его. Он будет выделен синим цветом, сообщая нам, что теперь это активный слой:
.Нажмите на фоновый слой, чтобы выбрать его.
Шаг 3: выберите область, которая будет перекрывать текст
Для этого эффекта я хочу, чтобы бейсболист отображался перед словом «Бейсбол», что означает, что мне нужно выбрать его. Так как текст будет затруднять выделение нужной нам области, отключим его временно, нажав на кнопку
Временно скройте текст, щелкнув глазное яблоко на панели «Слои».
Как я уже говорил, я хочу, чтобы бейсболист отображался перед текстом, но поскольку текст закрывает только его верхнюю половину, нет необходимости выделять его целиком. Нам нужно только выбрать область, которая фактически будет перекрывать текст. Используйте инструмент выделения по вашему выбору ( Lasso Tool , Magnetic Lasso Tool , Pen Tool и т. д.), чтобы нарисовать контур выделения вокруг нужной области. Здесь я выбрал область от верхней части его шлема до талии. Я могу игнорировать остальную часть его, так как она находится ниже того места, где появится текст:
Используйте инструмент выделения по вашему выбору ( Lasso Tool , Magnetic Lasso Tool , Pen Tool и т. д.), чтобы нарисовать контур выделения вокруг нужной области. Здесь я выбрал область от верхней части его шлема до талии. Я могу игнорировать остальную часть его, так как она находится ниже того места, где появится текст:
Выберите область, которая будет перекрывать текст.
Шаг 4: Скопируйте выделенную область на новый слой
Сделав выбор, перейдите в меню Слой в верхней части экрана, выберите New , а затем выберите Layer via Copy . Или нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре, чтобы получить ярлык:
Выберите «Слой» > «Создать» > «Слой через копирование».
В окне документа ничего не произошло, но если мы снова посмотрим на панель «Слои», мы увидим, что выделенная область была скопирована на новый слой («Слой 1») между текстовым слоем и фоновым слоем. Мы можем увидеть скопированную область, взглянув на новый слой 9.0021 миниатюра предварительного просмотра
Мы можем увидеть скопированную область, взглянув на новый слой 9.0021 миниатюра предварительного просмотра
Выбранная область была скопирована на новый слой над фоновым слоем.
Чтобы лучше видеть, что именно было скопировано на новый слой, удерживайте нажатой клавишу Alt (Win) / Option (Mac) и щелкните значок видимости слоя для слоя 1. Это временно скроет все слои, кроме слоя 1, в окне документа, показывая нам, что находится на слое. В моем случае появляется только верхняя половина бейсболиста. Окружающий его узор в виде шахматной доски — это способ Photoshop представить прозрачность, то есть на слое больше ничего нет. Когда вы закончите, удерживайте Alt (Win) / Option (Mac) и еще раз щелкните значок видимости слоя для Layer 1, чтобы вернуться к обычному виду:
Удерживайте Alt (Win) / Option (Mac) и щелкните глазное яблоко для слоя 1, чтобы отобразить только содержимое этого конкретного слоя.
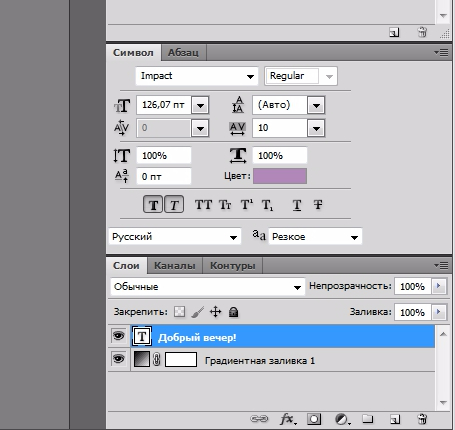
Шаг 5. Включите текстовый слой
Щелкните значок видимости текстового слоя на панели «Слои», чтобы снова включить текст в окне документа. На данный момент он все еще будет отображаться перед изображением, но мы исправим это дальше:
Снова включите текстовый слой.
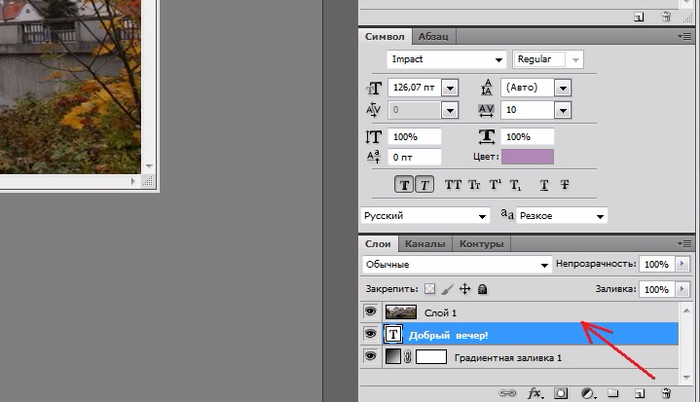
Шаг 6: перетащите слой 1 над текстовым слоем
Поскольку слой над другим слоем на панели «Слои» появляется перед слоем в окне документа, все, что нам нужно сделать сейчас, это переместить слой 1 над текстовым слоем. Нажмите на слой 1 на панели слоев и перетащите его над текстовым слоем, отпустив кнопку мыши, чтобы поместить его на место. Теперь текстовый слой должен оказаться зажатым между Слоем 1 и фоновым слоем:
.Щелкните слой 1 и перетащите его над текстовым слоем на панели «Слои».
Теперь, когда верхняя половина бейсболиста перемещена над текстовым слоем, он появляется перед текстом в окне документа:
Игрок в бейсбол теперь отображается перед текстом.
И вот оно! Вот как можно создать эффект перекрытия текста с изображением в Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как наложить текст на изображение в Photoshop?
Последнее обновление: 24 сентября 2022 г., 14:09
Существует несколько способов наложения текста на изображение в Photoshop, и лучший из них зависит от конкретного проекта, над которым вы работаете. Например, если вы создаете дизайн для социальных сетей, вам нужно использовать другую технику, чем при создании заголовка веб-сайта. В этой статье мы покажем вам несколько различных методов наложения текста на изображение в Photoshop и объясним, когда следует использовать каждый из них.
Одним из наиболее распространенных способов наложения текста на изображение является использование инструмента «Текст». Выбрав инструмент «Текст», щелкните в любом месте изображения, куда вы хотите добавить текст.
Появится текстовое поле, и вы можете начать вводить сообщение. Вы можете изменить шрифт, размер и цвет текста, используя параметры на верхней панели инструментов.
Если вы хотите расположить текст по центру изображения, выберите инструмент «Перемещение» на панели инструментов (он выглядит как крестик), а затем щелкните в центре текстового поля и перетащите его в нужное место. Чтобы изменить непрозрачность текста, чтобы он был более или менее прозрачным, перейдите в «Слой» > «Стиль слоя» > «Параметры наложения» и настройте параметр «Непрозрачность заливки».
Другой способ добавить текст к изображению — использовать обтравочную маску. Выбрав слой изображения на панели «Слои», нажмите кнопку «Добавить маску слоя» в нижней части панели (она выглядит как квадрат с кругом внутри).
Затем создайте новый слой и добавьте свой текст. Чтобы прикрепить текстовый слой к слою изображения под ним, удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac) и щелкните между двумя слоями на панели «Слои».
Вы также можете использовать эту технику для создания дизайна с несколькими изображениями и слоями текста. Просто добавьте каждое изображение в отдельный слой, а затем добавьте к каждому обтравочную маску. Затем вы можете расположить каждое изображение и слой текста так, как вам нравится в вашем документе.
При наложении текста на изображение важно учитывать как удобочитаемость, так и эстетическую привлекательность. Если ваша цель состоит в том, чтобы просто убедиться, что кто-то может прочитать ваше сообщение, то может быть достаточно использования светлого цвета или низкой непрозрачности для вашего текста. Но если вы хотите, чтобы ваш дизайн хорошо выглядел и был удобочитаемым, найдите время, чтобы поэкспериментировать с различными шрифтами, цветами и непрозрачностью, пока не найдете то, что выглядит великолепно.
СОВЕТ ПРОФЕССИОНАЛА: Если вы не знакомы с Photoshop, не пытайтесь накладывать текст на изображение. Вы можете в конечном итоге повредить изображение или создать нежелательный результат.
Как наложить текст на изображение в Photoshop?
Существует несколько различных методов наложения текста на изображение в Photoshop, в зависимости от того, какой вид вы хотите получить в своем проекте. Одним из распространенных методов является использование инструмента «Текст» — просто щелкните в любом месте изображения, выбрав этот инструмент, и начните вводить свое сообщение. Вы можете изменить шрифт, размер и цвет с помощью параметров на верхней панели инструментов Photoshop. Чтобы центрировать ваше сообщение по выбранному изображению, выберите «Переместить» на панели инструментов Photoshop (оно должно выглядеть как символ перекрестия), а затем щелкните в только что созданном текстовом поле, прежде чем перетаскивать его туда, где вы хотите, чтобы оно располагалось в вашем документе.
Если вы хотите сделать текст менее непрозрачным/более прозрачным, перейдите в меню «Слой» > «Стиль слоя» > «Параметры наложения» и соответствующим образом отрегулируйте «Непрозрачность заливки».
Другой способ добавить текст на изображение — использовать обтравочную маску. Выберите выбранный слой изображения на панели «Слои» Photoshop, прежде чем нажать «Добавить маску слоя» внизу (это должно выглядеть как маленький квадрат с кружком внутри). После этого создайте еще один слой, который будет служить нашим новым «холстом» для нашего сообщения, прежде чем печатать его соответствующим образом.
Мы можем прикрепить наш новый текстовый слой к нашему исходному слою изображения, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac), прежде чем щелкнуть между обоими слоями на панели «Слои» Photoshop.
Этот же метод можно использовать, если мы хотим создать дизайн, состоящий из нескольких изображений вместе со слоями сопроводительного текста — нам просто нужно добавить каждое отдельное изображение на отдельный слой, прежде чем обрезать их все вместе.
При наложении любого вида текста на существующее изображение всегда помните о его читаемости и эстетике.
