5 способов распознать шрифт с картинки
Екатерина Малахова, редактор-фрилансер, написала статью специально для блога Нетологии об инструментах для распознавания шрифтов.
Каждый дизайнер хоть раз сталкивался с необходимостью распознать незнакомый шрифт. Идеального способа для этого всё ещё не придумали, но кое-какие хитрости есть. Рассмотрим пять инструментов, которые могут помочь 🧐
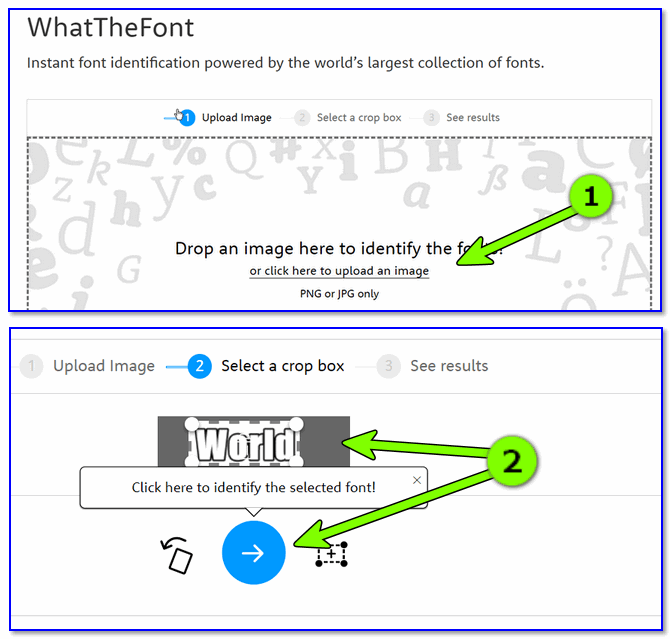
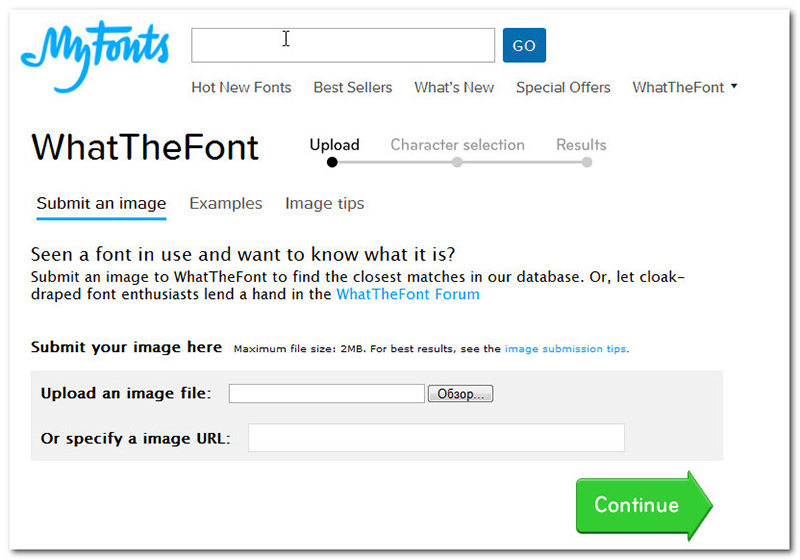
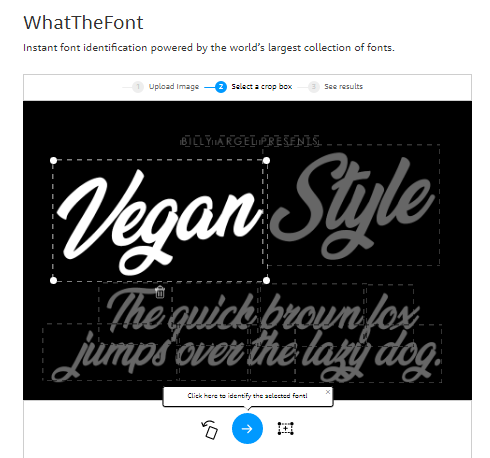
Самый известный способ определить шрифт с фотографии или скриншота — приложение WhatTheFont. Для распознавания нужно загрузить картинку или указать её адрес, программа выдаст наиболее похожие варианты из тех, которые можно купить на MyFonts. Создатели WhatTheFont пишут, что подходящее изображение выглядит так:
- текст расположен чётко горизонтально;
- высота букв не меньше 100 пикселей;
- буквы не касаются друг друга;
- общее количество символов — не больше 50.
Больше советов по подбору картинки можно прочитать в соответствующем разделе на сайте.
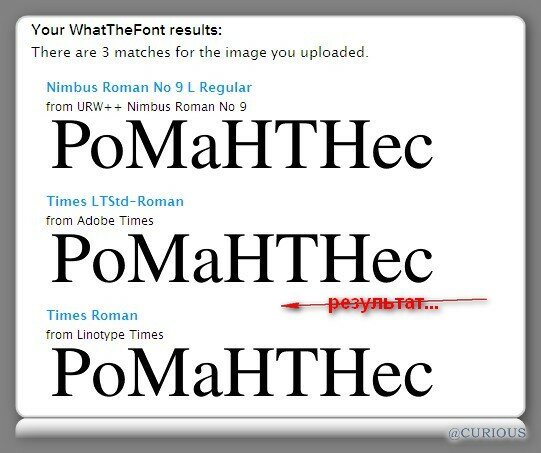
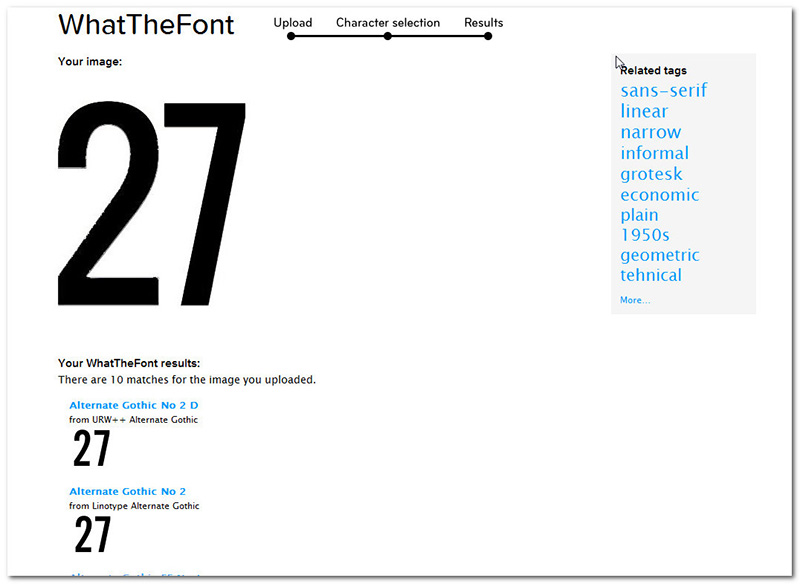
Попробуем найти шрифт Circe с этого снимка:
Как и другие онлайн-инструменты, WhatTheFont не распознает кириллицу. Поэтому выберем те буквы, которые в латинице и кириллице выглядят одинаково — в нашем случае это «М», «а», «р» и «е». Если приложение распознало букву неправильно, исправляем её в поле снизу.
Поэтому выберем те буквы, которые в латинице и кириллице выглядят одинаково — в нашем случае это «М», «а», «р» и «е». Если приложение распознало букву неправильно, исправляем её в поле снизу.
В итоге программа сразу определила шрифт правильно. Если результаты далеки от нужного, стоит обратить внимание на теги справа — они помогут найти похожий вариант.
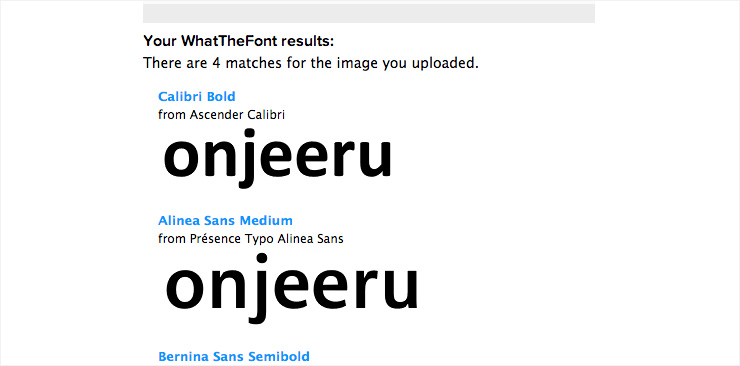
Приложение What Font is использует тот же принцип, что и WhatTheFont. Загружаем картинку или адрес, отмечаем нужные буквы, и близкий вариант найден, хотя и не сразу:
При загрузке есть возможность уточнить, темнее ли фон изображения, чем сами буквы. Ещё можно задать фильтры для поиска: например, искать похожие варианты только среди бесплатных шрифтов.
Требования к картинке во многом совпадают с WhatTheFont, главное различие в максимальном количестве букв на картинке — здесь их может быть не больше 10. Если изображение не подходит, сайт предлагает отредактировать его онлайн.
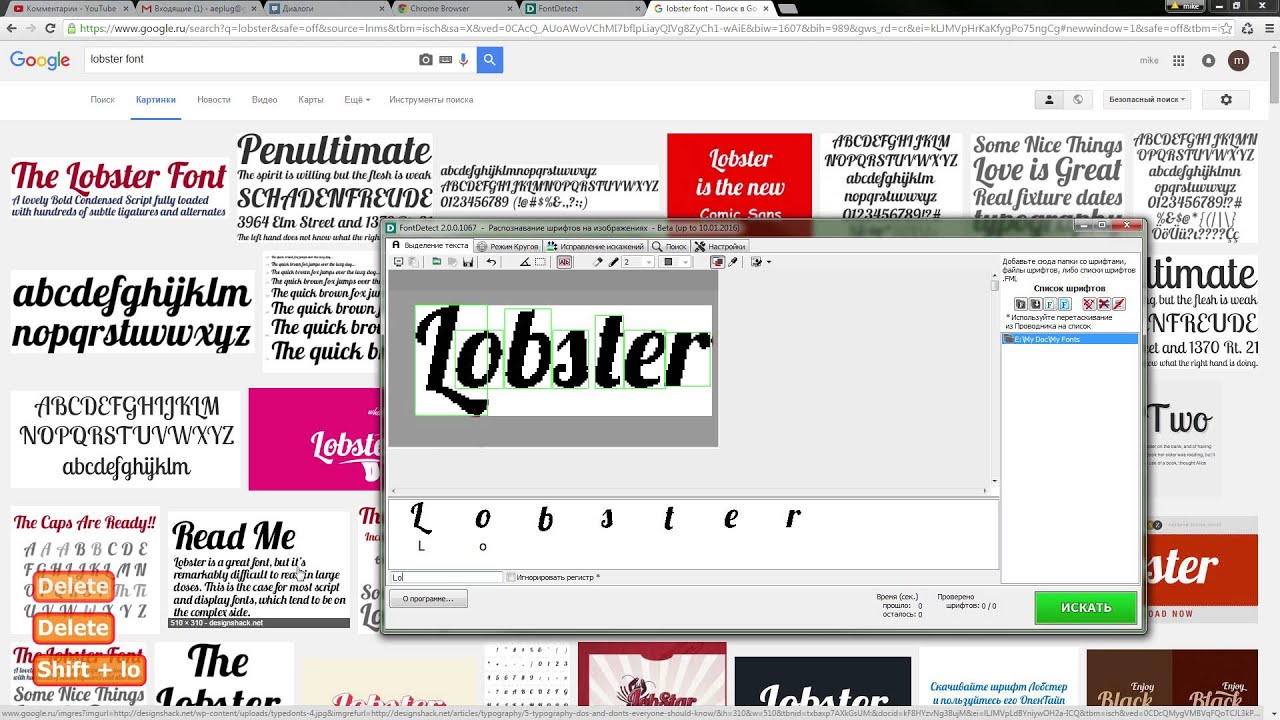
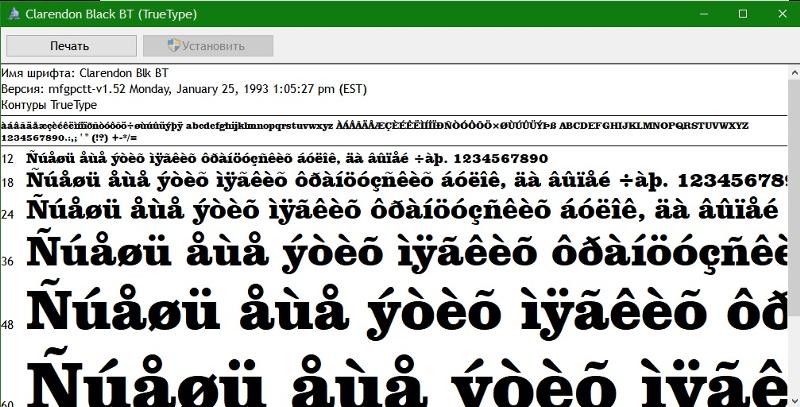
Программа для Windows, которая ищет подходящие варианты среди имеющихся на компьютере шрифтов, из-за этого выбор может быть сильно ограничен. Умеет распознавать кириллицу. Чтобы начать поиск, загружаем картинку, выделяем область для распознавания и делаем ее более контрастной.
Умеет распознавать кириллицу. Чтобы начать поиск, загружаем картинку, выделяем область для распознавания и делаем ее более контрастной.
Задаём буквы для каждого распознанного символа.
Если нужно, добавляем папки для поиска.
И получаем список шрифтов.
Для поиска шрифта на Identifont загружать картинку не понадобится: сайт предлагает найти подходящие варианты с помощью перебора их характерных признаков. Чтобы получить результат, нужно ответить на ряд вопросов.
Подобным образом работает поиск на Linotype, Bowfin Printworks, Fonts.com и Rentafont.
Ещё Identifont предлагает искать по названию шрифта (например, если известна его часть) или компании-издателя, фамилии дизайнера или по наличию каких-либо особых символов. Также можно ввести название уже известного шрифта и подобрать похожие на него варианты.
Профильные сообщества в сети
Если ни один из предложенных вариантов не помог распознать шрифт, всегда можно спросить совета у других дизайнеров. Для этого пригодятся форумы и сообщества, посвященные типографике:
Для этого пригодятся форумы и сообщества, посвященные типографике:
Какой бы способ вы ни выбрали, важнее всего по возможности позаботиться о качестве картинки для распознавания. Размер и разрешение должны быть достаточными, чтобы можно было различить характерные особенности шрифта. Стоит дополнительно свериться с требованиями к изображению и отредактировать его, если нужно.
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
как определить шрифт по картинке онлайн
Содержание
WhatTheFont – определение фонта онлайн
Сервис «WhatTheFont» — один из совсем немногих ресурсов, позволяющих определить кириллические шрифты онлайн. Ресурс обещает поиск в более чем 130 тысячах различных шрифтов, их быструю идентификацию и возможность их приобретения (в случае платных аналогов).
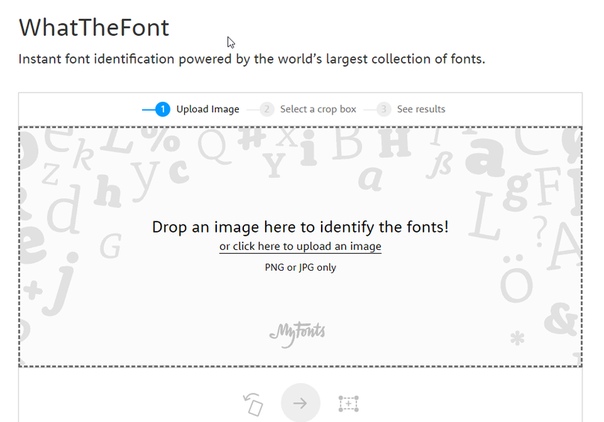
Для работы с сайтом выполните следующее:
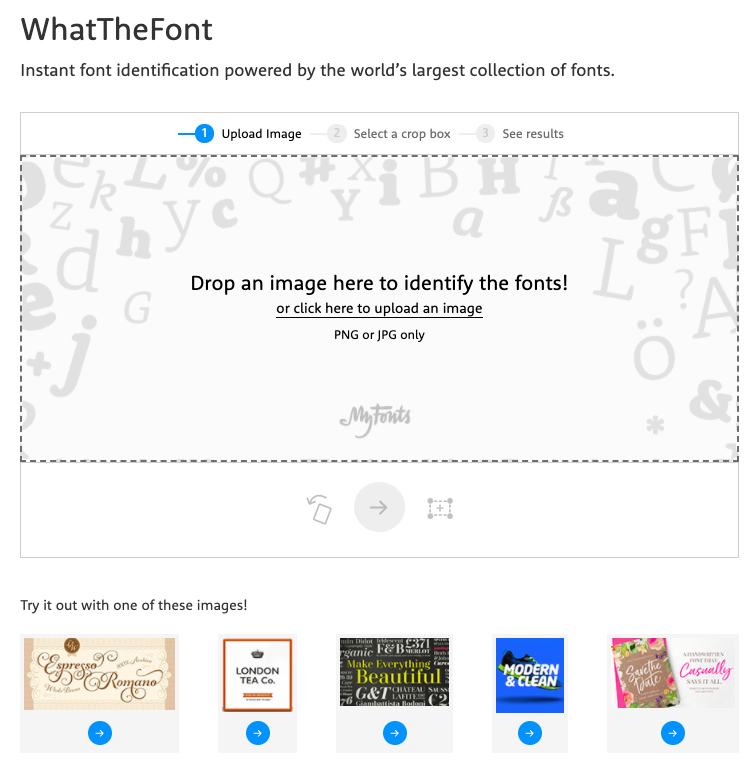
Кликните на надпись «or click here to upload the image» для загрузки изображения на ресурс;
После загрузки изображения с помощью рамки укажите часть изображения, на которой находится нужный для распознания кириллический текст.
 Затем нажмите на синий кружочек со стрелочкой;
Затем нажмите на синий кружочек со стрелочкой;Просмотрите найденные совпадения;
- При необходимости вы можете приобрести такой шрифт, нажав рядом на надпись «Get it».
Настройка шрифтов для сайта в зависимости от тональности
Когда вы только приступаете к дизайну сайта, подумайте, подойдет ли вам шрифт, который установлен по умолчанию, потому что шрифт должен соответствовать тону вашего проекта. Сайт детского спортивного лагеря и сайт архитектурной студии — это проекты, которые имеют разную тональность. Выразить ее можно с помощью насыщенности шрифта.
Мы рассмотрим 4 варианта сочетаний разной насыщенности шрифта в заголовках и в тексте. Они помогут выразить тональность сайта, чтобы он выглядел гармонично и у вас получится хороший проект.
1. Полужирный заголовок и нормальный текст
Это самое базовое сочетание, которое будет хорошо работать в большинстве случаев. Используйте, если ваша задача сделать просто хороший сайт без ярко выраженного акцента.
Для каких сайтов подойдет: для любых.
Пример: Страница вакансии. В примере используются шрифты: Open Sans (для заголовков) и Roboto (для текста).
2. Жирный заголовок и нормальный текст
Тоже довольно распространенное, устойчивое сочетание. Рекомендуем его использовать, если вы хотите подчеркнуть, что ваш проект — это драйв и энергия.
Для каких сайтов подойдет: бар, коворкинг, анонс концерта, спортивные соревнования, промостраница тура и т.д.
Пример: Сайт коворкинга. В примере используются шрифты: Ubuntu (для заголовков) и PT Sans (для текста).
3. Жирный заголовок и тонкий текст
Более необычное сочетание, выглядит эффектно за счет контраста. Уместно в случае, когда вам нужно сочетать и драйв, и стиль
Пример: Страница дизайн-студии. В примере используются шрифты: Noto Sans (для заголовков) и Open Sans (для текста).
4. Тонкий заголовок и тонкий текст
Сочетание для проектов, связанных с высокими технологиями, чем-то прогрессивным и современным. Либо эстетичным и стильным. Особенно хорошо сработает, если у вас много белого пространства и есть небольшие акценты ярких цветов. И красивые фотографии.
Либо эстетичным и стильным. Особенно хорошо сработает, если у вас много белого пространства и есть небольшие акценты ярких цветов. И красивые фотографии.
Для каких сайтов подойдет: технологичные устройства, ювелирные украшения, дорогое кафе или ресторан, студия красоты.
Пример: Лэндинг мобильного приложения для обработки фотографий.
Специализированные ресурсы
В первую очередь можно воспользоваться онлайн сервисами, которые бесплатно предлагают свою помощь начинающим дизайнерам и прочим юзерам, заинтересованным в этом вопросе. Многие сайты помогут определить с высокой вероятностью требуемый набор или подберут схожий. Есть и те, что помогают искать исключительно популярные шрифты по картинке.
What font is
Этот спецресурс предлагает свои услуги на бесплатной основе, функционирует довольно оперативно, но может работать лишь с латинским написанием. Распознавание кириллицы ему не удается. Алгоритм действий будет такой:
- во-первых, переходите на стартовую страничку сервиса;
- во-вторых, загружаете картинку, кликнув по кнопочке Upload image containing the font, можно еще вставить ссылку на нее в интернете;
- в-третьих, жмете «Find a font»;
- в-четвертых, выбираете, начать распознавание без изменений или допустимое изменение цвета, устанавливаете конкретную область;
выбираете дополнительные параметры фото (уровень яркости, угол поворота, контраст), так сервису легче буде определить шрифт и тапаете «Use image»;
расставляете буквы в нужных местах, повышая вероятность распознавания, жмете Continue;
наконец, выбираете необходимый вариант из перечня на мониторе.
В поисковых результатах может открыться каталог бесплатного написания или букв, за которые нужно будет заплатить. Далее можно будет это скачивать. Если нужного результата нет, можно попытаться скинуть изображение на форум ресурса (он на английском языке) и попросить участников помочь вам.
WhatTheFont
Еще один популярный сайт. У него обширная информационная база, удобная в использовании. Стоит отметить, что это самый эффективный сервис, который с большой долей вероятности найдет нужную вам информацию. Пользоваться им легко:
открываете страничку и загружаете изображение с текстом;
выбираете поле, где расположился текст, жмете стрелочку;
получаете результаты поиска, где найдете то, что нужно.
Для успешного распознавания необходимо соблюдать такие условия: размер картинки около 360 х 275 пикселей, расширение – PNG, либо JPG, высота буквы не менее 100 пикселей.
- Yandex поиск по картинке с телефона: как быстро найти то, что нужно
- Качественные программы, позволяющие изменить видео формат
- Как изменить формат видео online: лучшие сервисы
- Как опубликовать фото с компьютера в сервисе Instagram
- Самые популярные сервисы для временной почты без регистрации
Identifont
Этот продукт поможет определить шрифт, но для этого нужно будет отвечать на некоторые вопросы.
Основные плюсы ресурса – нет конкретных условий по качеству и размеру снимка, но придется потратить немного больше времени.
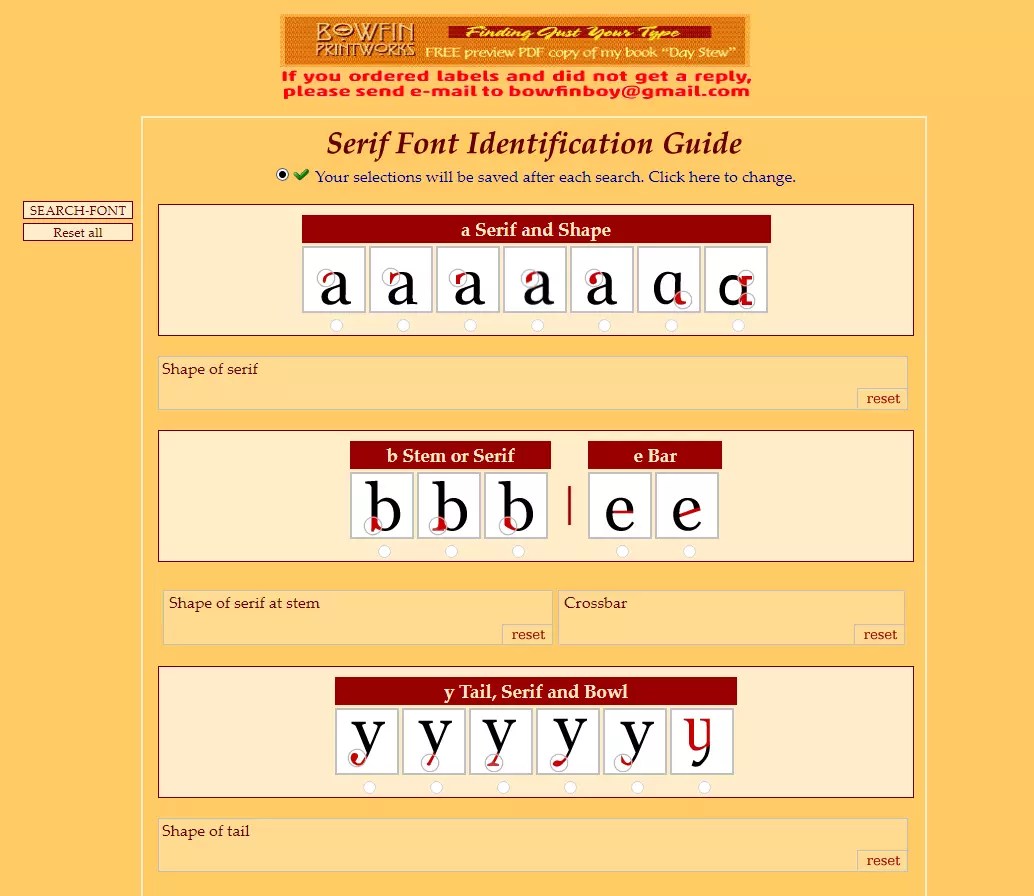
Bowfin Printworks
Здесь вы найдете большое количество информации о самых разнообразных шрифтах. Работать тут удобно и просто, но времени придется потратить также прилично.
Есть подробное руководство по самым популярным образцам написания. Помимо этого, можете задавать вопросы создателю сайта. Вот только с кириллицей сервис, скорее всего, не справится.
У этой площадки свой подход к поиску интересующего вас написания букв. Искать соответствующий вариант можно по разным характеристикам и описаниям символов (тип, ширина, углы и прочее). Благодаря ресурсу, вы постепенно сокращаете поисковые выдачи и приходите к положительному результату.
Основные достоинства сервиса – объемная база данных и функция, позволяющая определять символы даже на не очень четком изображении. Недостаток – низкая скорость определения (может занимать около 30 минут).
Недостаток – низкая скорость определения (может занимать около 30 минут).
Специальные сервисы
Для поиска подходящего шрифта проще всего воспользоваться услугами одного из сайтов, предлагающих помощь начинающим дизайнерам и создателям шрифтов.
Некоторые сервисы позволяют с большой долей вероятности найти нужный набор или хотя бы максимально похожий на него вариант.
Некоторые сайты помогают, в основном, в поисках только самых популярных шрифтов.
What font is
Ресурс What font is позволяет опознать шрифты с картинки бесплатно и достаточно быстро, но работает только с латиницей.
Попытка распознать кириллицу, скорее всего, будет неудачной.
Порядок действий для пользователя ресурса следующий:
- Открыть главную страницу сервиса.
- Загрузить на сайт изображение, щёлкнув по форме с надписью Upload image containing the font или вставив ссылку на картинку в Сети.
Рис. 1. Загрузка изображения на сервис What font is.
- Нажать на «Find a font».
- Выбрать, будет ли распознаваться изображение без изменений или при распознавании будет выполнено реверс цветов, а также установить определяемую область.
Рис. 2. Выбор реверса цветов.
Рис. 3. Настройки изображения.
Рис. 4. Расстановка букв.
Рис. 5. Список подходящих шрифтов.
Результатом поиска может стать большой перечень платных или бесплатных шрифтов, которые можно скачать для дальнейшего использования.
Впрочем, если такие варианты есть среди стандартных наборов в программе, которая будет применяться пользователем, в скачивании нет смысла.
При отсутствии положительных результатов можно попробовать поместить картинку на форуме сайта (англоязычном, поэтому и общаться придётся на английском) и попросить помощи у его участников.
Важно: Для работы с изображением оно должно иметь размер не больше 1,8 МБ и формат JPEG, GIF или PNG. Также рекомендуется распознавать только одну строку за раз – если шрифтов несколько, выделяется часть картинки.
WhatTheFont
Ещё один способ распознать шрифты – перейти на сайт сервиса WhatTheFont и воспользоваться уже его помощью.
Благодаря стараниям сообщества My Fonts, ресурс получил огромную базу данных и является одним из самых удобных в использовании.
Вероятность правильно определить шрифт при его использовании – самая высокая среди подобных сервисов.
Действия пользователей должны быть следующие:
Рис. 6. Начало работы с сервисом – загрузка изображения.
Рис. 7. Выбор области распознавания.
Рис. 8. Результаты поиска.
Важно: Для распознавания требуется выполнение определённых условий: размеры картинки должны быть в пределах 360 х 275 пикс., формат – PNG или JPG. Также рекомендуется, чтобы высота каждого символа была не меньше 100 пикселей.
Identifont
Сервис Identifont позволяет добиться необходимого результата, ответив на целый ряд вопросов.
В процессе такой проверки пользователь должен сравнивать характеристики распознаваемого шрифта с выдаваемыми вариантами.
Рис. 9. Вопросы, задаваемые сервисом.
Преимущества способа – отсутствие условий к качеству и размерам изображения, недостатком является большое количество потраченного времени. Хотя при поиске нестандартного шрифта вероятность обнаружения всё равно будет небольшой.
Bowfin Printworks
На сайте Bowfin Printworks можно найти значительное количество данных, касающихся различных шрифтов, и идентифицировать тот, который находится на картинке.
Работать с сервисом удобнее, чем с Identifont, но времени придётся потратить больше по сравнению с WhatTheFont.
Рис. 10. Главная страница ресурса Bowfin.
На сайте можно найти удобное руководство по самым популярным в дизайне вариантам шрифтов – таких как Serif, Sans Serif и Script.
Кроме того, есть возможность задавать вопросы владельцу сайта по поводу неопределённого набора символов.
Однако, если речь идёт о кириллице, результаты поиска вряд ли будут положительными.
Ресурс TypeNavigator предлагает собственный подход к поиску шрифтов.
Искать подходящий вариант можно по различным характеристикам символов – типу, ширине, контрасту, углам.
С помощью сервиса пользователь постепенно сужает количество вариантов и после недолгих поисков получает положительный результат.
Рис. 11. Варианты наборов символов, которые предлагает сайт TypeNavigator.
Преимущества сервиса заключаются в огромной базе данных и возможности распознать символы даже на рисунке с минимальной контрастностью.
Недостатком можно назвать невысокую скорость определения – иногда на поиск нужного варианта тратится до получаса.
Притом, что стопроцентной гарантии получить положительный результат, так же как и на других ресурсах, здесь тоже нет.
What Font is
Приложение What Font is использует тот же принцип, что и WhatTheFont. Загружаем картинку или адрес, отмечаем нужные буквы, и близкий вариант найден, хотя и не сразу:
При загрузке есть возможность уточнить, темнее ли фон изображения, чем сами буквы. Ещё можно задать фильтры для поиска: например, искать похожие варианты только среди бесплатных шрифтов.
Ещё можно задать фильтры для поиска: например, искать похожие варианты только среди бесплатных шрифтов.
Требования к картинке во многом совпадают с WhatTheFont, главное различие в максимальном количестве букв на картинке — здесь их может быть не больше 10. Если изображение не подходит, сайт предлагает отредактировать его онлайн.
Лучшие сервисы для определения шрифта по изображению онлайн
Рассмотрим сетевые сервисы, позволяющие выполнить опознавание шрифта онлайн. При этом учтите, что если вы предъявите данным сервисам картинку с огромным количеством разнообразных символов, да ещё без чётких границ между последними, то сервис может отказаться выполнить распознавание.
Сервис «WhatTheFont» поможет идентифицировать красивый шрифт
Сервис «WhatTheFont» — наверное, один из наиболее популярных англоязычных сервисов идентификации шрифта. Работа с сервисом довольно проста, и не требует от пользователя никаких специальных навыков (включая отсутствие процедуры регистрации).
- Для работы с сервисом перейдите на сайт myfonts.com.
- Нажмите на кнопку «Choose File» (выбрать файл), и выберите на жёстком диске вашего ПК картинку с нужным вам фоном.
- Затем нажмите на кнопку «Continue».
Рабочее окно сервиса «WhatTheFont»
Сервис проведёт процедуру распознавания, и откроет вам экран, на котором вам предстоит определить, верно ли сервис распознал буквы (если нет, введите необходимые коррективы).
После этого нажмите на «Continue», и вы получите результат с предположительным названием нужного вам шрифта. Шрифты, названия которых окрашены синим цветом, вы можете скачать к себе на ПК (некоторые из таких шрифтов могут иметь платный характер).
Сервис «FontSquirrel» распознает буквы алфавита онлайн
Сервис «Font Squirrel» — ещё один англоязычный ресурс для поиска шрифта онлайн. Как и в случае с «WhatTheFont» вы сможете не только возможность распознать нужный нам алфавит, но и сразу скачать его с базы данного ресурса (как бесплатно, так и за деньги).
Как и в случае с «WhatTheFont» вы сможете не только возможность распознать нужный нам алфавит, но и сразу скачать его с базы данного ресурса (как бесплатно, так и за деньги).
- Перейдите на сайт fontsquirrel.com, нажмите на кнопку «Upload image» и загрузите картинку с нужным вам шрифтом на ресурс.
- Теперь разместите нужный для распознавания шрифта текст в специальной рамке (размер рамки регулируется, как и регулируется размер текста).
- А затем кликните на кнопку «Matcherate It!».
Рабочее окно сервиса «FontSquirrel»
Сервис откроет список идентичных шрифтов, справа от каждого из которых будет размещена кнопка для его возможного скачивания (и соответствующей ценой при платном характере).
Bowfinprintworks.com – ещё один сервис с ответами на вопросы
Сервис bowfinprintworks.com является визуальным аналогом identifont.com – с помощью вопросов и картинок вам предлагается выбрать из предложенных графических изображений наиболее похожие на ваш шрифт. Ресурс также предполагает знание английского языка, но и без него можно примерно догадаться, что хочет от вас ресурс.
Ресурс также предполагает знание английского языка, но и без него можно примерно догадаться, что хочет от вас ресурс.
Сервис «Fontmassive»
Сервис fontmassive.com предлагает вам обратиться к возможностям «человеческого фактора», и попросить других пользователей помочь вам в идентификации шрифта онлайн. Для работы с ним необходимо перейти на данный ресурс, в специальном окне написать текст с вопросом, нажать на кнопку «Вставить изображение» для загрузки изображения с нужным шрифтом на ресурс, а затем нажать на кнопку «Отправить».
Спросите у пользователей о нужном шрифте на fontmassive.com
Расширение «WhatFont»
Расширение для браузера Google Chrome (а также для других браузеров на ядре «Chromium») под названием «WhatFont» позволит вам легко выполнить опознавание шрифта онлайн. После установки и активизации приложения в браузере будет достаточно навести курсор на нужный шрифт для идентификации последнего (опознаются как латинские, так и кириллические шрифты).
При этом, по отзывам пользователей, точность определения шрифта не всегда на высоте.
Расширение «WhatFont» в магазине Chrome
What The Font
Сервис What The Font
Первый в списке поисковиков ресурс What The Font получил это место неслучайно. По своей сути, это раздел популярного сайта, содержащего широкую базу шрифтов.
Удобство пользования и быстрота поиска ̶ это также немаловажные критерии высокой оценки.
От вас требуется только ряд простых действий.
Порядок выполнения указан прямо на странице поиска.
Чтобы найти шрифт по картинке вам необходимо:
- Загрузить нужное изображение, нажав клавишу «Выберите файл». Сделать это можно с файлом, который уже хранится на вашем устройстве.
- Пройдите в папку, где хранится картинка и нажмите «Открыть».
- Чтобы перейти к следующему шагу используйте кнопку «Continue»;
Размер загружаемого снимка не должен превышать 2 Мб. Сам файл может быть PNG, JPEG и GIF формата.
На этом этапе ресурс разделяет имеющийся на изображении текст на отдельные буквы. Если ему это не удалось, то вам нужно ему немного помочь и вставить соответствующие буквы под теми, что находятся на снимке. После завершения идентификации нажмите «Continue»;
Нажимаем Continue
- Заключительный шаг представляет собой отчет о найденных шрифтах. Если их было несколько, сайт укажет это. Результат поиска, то есть название шрифта, отображается синим тестом.
Результаты поиска
Если нужный шрифт не был найден, вы можете пройти на Font Forum. Разместите имеющуюся картинку и спустя некоторое время получите комментарий от эксперта, который подскажет стиль указанного теста.
Для корректного результата убедитесь в том, что:
- Соседние буквы в тексте не касаются друг друга;
- Используемые в шрифте символы имеют отчетливую форму;
- Текст должен быть горизонтально ровным настолько, насколько это возможно;
- Если это возможно, высота символом не должна быть около 100 пикселей.

Читабельность шрифта
Какой бы шрифт вы не выбрали, он должен хорошо читаться. Особенно, если вы используете фоновую фотографию. Если поставить тонкое начертание на фотографию с мелкими деталями, текст читаться не будет
Всегда обращайте на это внимание
Что можно сделать? Во-первых, использовать фото, подходящее для фона: с крупными, однородными элементами. Во-вторых, приглушить фотографию с помощью фильтра, она станет ровнее и текст будет читаться лучше. В-третьих, можно у конкретного блока увеличить насыщенность, применяя «инлайновый стиль». Это значит, что вы задаете настройки не для всего сайта, а только для части текста. Нужно выделить текст и задать параметры через редактор.
Стиль, который применятся таким образом, поверх глобальных настроек, всегда будет приоритетным. Поэтому, если вдруг вы меняете параметры в настройках сайта, а изменения не видны, значит в этом месте применен «инлайновый стиль». Чтобы его убрать, нужно выделить текст и нажать иконку «очистить».
Пример 1: Текст читается не очень
Пример 2: Текст читается хорошоКонтрастность
Контрастность — один из основных признаков шрифта. Определяется отношением толщины соединительных и основных штрихов знаков. По этому признаку шрифты могут варьироваться от неконтрастных до сверхконтрастных.
ТОП-10 кириллических шрифтов Google fonts
1. Open Sans — безусловный лидер рейтинга. Содержит полный набор 897 символов. Имеет отличные характеристики, разборчив. Оптимизирован под различные устройства. Его дизайн практически идентичен Droid Sans, за исключением более широких символов и наличием курсива. В то время как Droid Sans в основном используется в пользовательских интерфейсов некоторых Android устройствах.
2. Roboto — этот чистый шрифт мир впервые увидел с появлением операционной системы Android Ice Cream Sandwich. Семейство данного шрифта включает регулярные и курсивные стили, тонкий, легкий, регулярный и суженный ширины (condensed). По своей структуре явно напоминает не менее известный шрифт Helvetica. Начиная с 15 мая 2013 г. данный шрифт компания Google начал интенсивно использовать в своих популярных продуктах таких как: Google+, Google Play, Google Maps.
По своей структуре явно напоминает не менее известный шрифт Helvetica. Начиная с 15 мая 2013 г. данный шрифт компания Google начал интенсивно использовать в своих популярных продуктах таких как: Google+, Google Play, Google Maps.
3. PT Sans — содержит в себе четыре варианта стиля, что тем не менее не мешает ему занимать лидирующие позиции по популярности. Толчок к развитию данного шрифта дала Роспечать, которая поставила цель создать шрифт поддерживающий все различные варианты кириллицы, используемой на языках национальных меньшинств России. Шрифт PT Sans включает в себе символ российского рубля.
4. Ubuntu — этот шрифт мир впервые увидел в составе операционной системы Ubuntu ее версии 10.10. Доступен в четырех версиях: обычный, курсив, полужирный, полужирный курсив на английском языке и на кириллице. Начиная с 26 апреля 2011 г. он включен для использования в сервисе Google Docs.
5. Arimo — данный шрифт вошел в состав Chrome OS. Еще одна допустимая альтернатива Helvetica.
6. Noto Sans
7. Play
8. Cuprum — универсальный шрифт. Представляет собой зауженный гротеск. Доступен в четырех вариантах начертаний.
9. Philosopher
10. Istok Web
Посыл сайта
Перед началом разработки каждого сайта необходимо определить, какие эмоции мы хотим донести до конечного пользователя. Что должен испытывать пользователь, пролистывая страницы сайта.
Чтобы определить посыл, можно выбрать несколько слов, которые точно описывают бизнес с лучшей стороны, например:
- Профессиональная компания с многолетним стажем по продаже недвижимости
- Молодой, амбициозный, безумный онлайн-стартап
- Веселый, волшебный, детский летний лагерь.
Определив данные слова, можно будет лучше понять эмоции и послания, которые мы хотим передать на веб-сайте. После этого станет понятно какие лучше использовать изображения, видео и конечно шрифты.
Например, для семейной пиццерии, можно выбрать слова «профессиональный», «традиционный» и «семейный», значит, чтобы донести это через дизайн сайта лучше использовать:
- Черно-белые фотографии, для придания винтажности
- Темные и насыщенные традиционные цвета
- Классический курсивный шрифт с засечками
Или еще один пример: IT-стартап для инновационного приложения. Тогда посыл должен содержать слова «молодой», «амбициозный», «современный». Шрифт в таком случае будет уместен без засечек с жирными заголовками.
Тогда посыл должен содержать слова «молодой», «амбициозный», «современный». Шрифт в таком случае будет уместен без засечек с жирными заголовками.
Как узнать и определить, какой шрифт на сайте?
Бывает, что элементарные вещи в Интернете невозможно найти очень долго. Вернее, ответы, конечно же, есть, но по разным причинам тебя не устраивают. То сложно, то замороченно очень, то не совсем то, что ищешь… Но наконец, наступает такой момент, когда все звезды сходятся, и ты находишь то, что тебе нужно, легко и непринужденно. К примеру, на днях, я испытывала огромное чувство радости от того, что узнала, как определить, какой шрифт на сайте.
Уверена, что многие веб-мастера меня поймут. Те, кто владеет уже таким секретам, может почитать на сайте другие интересные материалы, а те, кто уже не раз задавался вопросом, как же узнать, какой шрифт на сайте, который вам понравился, читайте внимательно до конца.
Итак, вы занимаетесь активным серфингом, и изучаете и анализируете сайты конкурентов и коллег по цеху. И вас давно уже гложет мысль, что пора что-то кардинально изменить на своем сайте или в своем блоге. Вполне возможно, что переделку вы хотите начать именно с изменения шрифта. Да еще только что увидели такой шрифт, который как нельзя лучше вам бы подошел. Но как узнать и определить название шрифта?
И вас давно уже гложет мысль, что пора что-то кардинально изменить на своем сайте или в своем блоге. Вполне возможно, что переделку вы хотите начать именно с изменения шрифта. Да еще только что увидели такой шрифт, который как нельзя лучше вам бы подошел. Но как узнать и определить название шрифта?
Наконец, я нашла сервис, который настолько легко и быстро помогает определить шрифт, что невольно задаешься вопросом: как же все это время я о нем ничего не знала?
Знакомьтесь со своим будущим помощником – сервис “Fount”!
Чтобы вы могли использовать его в любой момент времени, нажимайте на “Fount” левой кнопкой мыши, и перетаскивайте на панель браузера. Видите на моей панели браузера белую иконку с надписью “Fount”? Точно так же он будет выглядеть и у вас, если ваш браузер – Google Chrome. В других браузерах, таких, как Safari, Google Chrome, Mozilla Firefox, Internet Explorer, начиная с 8-й версии и выше, этот сервис работает по такому же принципу. А вот владельцам браузеров Opera, Internet Explorer 7 и некоторых других, придется поискать какой-либо другой вариант.
Пошаговые действия
Итак, перетаскиваем мышкой кнопку на панель браузера, и инструмент полностью готов к работе. Теперь, находясь на каком-либо другом сайте, мы хотим узнать, какой шрифт использует владелец сайта.
Нажимаем в браузере на иконку Fount, под мышкой появляется крестик, и нажимаем мышкой на участок текста, шрифт которого хотим определить. Посмотрите, в правом верхнем углу, появилась табличка с названием шрифта “PT Serif”. Вот таким легким способом, мы можем определить, какой шрифт на сайте нашего коллеги. А также, можно увидеть размер 17 пикселей, степень насыщенности и стиль.
Тренируемся здесь же!
Потренироваться вы можете на сайте Fount, нажимая на разные участки текста, и читая отображение в демонстрационной табличке. Это весьма занятно
Уверяю, что вам захочется большего, и теперь вы с большим вниманием будете относиться к шрифтам, которые повстречаете. Ведь теперь вы можете быстро узнать, какой шрифт на сайте!
Просмотры:
239
Вчетвером проникли в тыл врага и ликвидировали минометный взвод врага (видео)
Онлайн-сервисы
Чтобы узнать название шрифта, не устанавливая при этом специальные программы, достаточно зайти на один из онлайн-ресурсов, которые созданы для этих целей. Большинство подобных площадок англоязычные, однако разобраться, как ими пользоваться, не сложно. Если вы не понимаете значения какой-либо фразы, воспользуйтесь онлайн-переводчиком или просто действуйте по нашей инструкции.
Большинство подобных площадок англоязычные, однако разобраться, как ими пользоваться, не сложно. Если вы не понимаете значения какой-либо фразы, воспользуйтесь онлайн-переводчиком или просто действуйте по нашей инструкции.
WhatTheFont
Сервис WhatTheFont хорош тем, что для работы с ним не требуется регистрация. Это значительно упрощает и ускоряет процесс поиска. Но, к сожалению, при поиске кириллических шрифтов он не всегда выдает корректные результаты.
Порядок работы:
- Откройте сайт.
- В правом верхнем углу нажмите на надпись «WhatTheFont» и во всплывшем меню выберите «WhatTheFont», как показано на рисунке.
- Перетащите изображение с искомым шрифтом в пунктирный прямоугольник или нажмите на подчёркнутый текст, чтобы выбрать его из галереи устройства.
- После того как картинка будет загружена, программа предложит вам выделить шрифт для распознавания. Выделите нужную область и нажмите на синюю стрелочку.
- Распознавание шрифта длится от нескольких секунд до минуты.
 После завершения поиска вам будет предложено несколько вариантов шрифтов на выбор. Выберите наиболее подходящий и скопируйте его название.
После завершения поиска вам будет предложено несколько вариантов шрифтов на выбор. Выберите наиболее подходящий и скопируйте его название. - При желании можно сразу же приобрести понравившийся шрифт на сайте за определённую плату.
FONT IDENTIFIER от Font Squirrel
FONT IDENTIFIER , как и предыдущий сервис, имеет англоязычный интерфейс и работает без регистрации. Кроме того, здесь есть фоторедактор, с помощью которого можно обработать картинку для упрощения распознавания символов.
FONT IDENTIFIER качественно распознает и латинские, и русские буквы.
Чтобы определить название выбранного шрифта, сделайте следующее:
- Зайдите на сайт. На горизонтальной панели меню выберите пункт «FONT IDENTIFIER».
- Нажмите кнопку «Upload Image» и загрузите скриншот изображения.
- Выделите текст для распознавания в специальную рамку. Для регулировки границ используйте левую кнопку мыши.
- Нажмите кнопку «Matcherate It!», расположенную в нижней части окна, и дождитесь результатов.

- Сравните предложенные варианты с первоначальной версией (она будет размещена в центре экрана).
- Скопируйте название понравившегося шрифта в буфер обмена или сразу загрузите его с сайта.
На Font Squirrel представлены как платные, так и бесплатные шрифты.
Fontspring
Англоязычный сайт Fontspring также имеет большую базу образцов. Определить название понравившегося шрифта с его помощью очень просто:
- Откройте страницу поиска.
- Нажмите кнопку «Upload Image» и загрузите картинку для распознавания.
- Выделите область с нужным текстом и нажмите зелёную кнопку «Matcherate It!».
- После поиска сервис предложит несколько вариантов шрифтов, похожих на заданный. Выберите лучший.
IdentiFont
Работа сервиса IdentiFont несколько отличается от остальных. Он предлагает несколько вариантов поиска шрифта: по картинке или символу (Fonts by Picture), по имени дизайнера (Fonts by Designer), по внешним признакам (Fonts by Similarity), по части названия (Fonts by Name) или с помощью наводящих вопросов (Fonts by Appearance).
IdentiFont также представлен на английском языке. Порядок использования функции поиска по картинке аналогичен предыдущим.
WhatTheFont
Самый известный способ определить шрифт с фотографии или скриншота — приложение WhatTheFont. Для распознавания нужно загрузить картинку или указать её адрес, программа выдаст наиболее похожие варианты из тех, которые можно купить на MyFonts. Создатели WhatTheFont пишут, что подходящее изображение выглядит так:
- текст расположен чётко горизонтально;
- высота букв не меньше 100 пикселей;
- буквы не касаются друг друга;
- общее количество символов — не больше 50.
Больше советов по подбору картинки можно прочитать в соответствующем разделе на сайте.
Попробуем найти шрифт Circe с этого снимка:
Как и другие онлайн-инструменты, WhatTheFont не распознает кириллицу. Поэтому выберем те буквы, которые в латинице и кириллице выглядят одинаково — в нашем случае это «М», «а», «р» и «е». Если приложение распознало букву неправильно, исправляем её в поле снизу.
Если приложение распознало букву неправильно, исправляем её в поле снизу.
В итоге программа сразу определила шрифт правильно
Если результаты далеки от нужного, стоит обратить внимание на теги справа — они помогут найти похожий вариант
Кто ваша аудитория и на каких языках она говорит?
«Услуга автоматического перевода повышает шансы, что кто-то увидит ваш контент на другом языке, почти до 100%», — говорит дизайнер Эбен Соркин, который в последние годы расширил свой шрифт Merriweather (показан выше) для поддержки большего количества европейских языков и кириллицы. «Наличие специфических глифов для их языков помогает угодить пользователям, — говорит Соркин. — Чем глобальнее ваша аудитория, тем более вероятно, что вы подумаете об этом»Если ваша основная задача — чтобы шрифт не менялся в максимальном количестве начертаний, рассмотрите возможность использования семейства шрифтов Noto (показано выше).AlegreyaMerriweatherNunitoRobotoQuattrocentoподдерживают кириллицуарабскихгреческихеврейскихбенгальское письмодевангаригуджаратитамильское письмотайского алфавитаGoogle Fonts
ТОП 10 лучших бесплатных шрифтов:
Roboto
Самый популярный шрифт в интернете с большим количеством вариантов толщины. Шрифт отлично воспринимается везде, поэтому и получил такую популярность. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт отлично воспринимается везде, поэтому и получил такую популярность. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Roboto
Open Sans
Второй по популярности шрифт, также отлично читается при использовании на сайтах. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Open Sans
Montserrat
Модный шрифт без засечек. Выглядит современно, интересно и отлично читается как с компьютера, так и со смартфона. Имеет множество различных степеней жирности. Бесплатен в Google Fonts, поддерживает кириллицу. Кстати, данный текст именно этим шрифтом и написан
Шрифт Montserrat
Roboto Condensed
Отличный вариант бесплатного шрифта без засечек. Имеет вытянутую форму букв, и идеально подходит для чтения больших объемов текста. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Roboto Condensed
Source Sans Pro
Еще один вариант современного шрифта для сайта. Прекрасно читается, имеет множество вариантов толщины. Бесплатен в Google Fonts, поддерживает кириллицу.
Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Source Sans Pro
Oswald
Прекрасно подходит для оформления заголовков в современном веб-дизайне. Шрифт вытянутый, стильный, внушительный. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Oswald
Merriweather
Интересный шрифт с засечками, вытянутый и немного сжатый. Благодаря открытой, плавной форме букв, шрифт отлично читается при использовании на сайтах. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Merriweather
Noto Sans
Шрифт без засечек с простым дизайном букв. Имеет несколько вариантов толщины. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Noto Sans
Yanone Kaffeesatz
Еще один шрифт для ярких, запоминающихся заголовков. По легенде, создавался под стилизацию кофеен начала 20 века. Шрифт выглядит дорого и старомодно, прекрасно подойдет для сайта и дизайна полиграфии. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Yanone Kaffeesatz
Caveat
Единственный рукописный шрифт в данной подборке. Модный современный шрифт, не будет выглядеть вычурным в современном веб-дизайне. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Caveat
Загрузка…Определить шрифт по картинке онлайн
Необходимость определить шрифт по картинке онлайн возникает, в первую очередь, у дизайнеров, подбирающих подходящий набор символов для оформления сайтов и изображений.
Однако решить эту задачу не всегда просто – особенно, при наличии большого количества похожих друг на друга вариантов.
Помочь разобраться, каким шрифтом пользовались при создании картинки, помогают онлайн-сервисы, интернет-сообщества и специальное программное обеспечение, тоже работающее в режиме онлайн.
Cодержание:
Специальные сервисы
Для поиска подходящего шрифта проще всего воспользоваться услугами одного из сайтов, предлагающих помощь начинающим дизайнерам и создателям шрифтов.
Некоторые сервисы позволяют с большой долей вероятности найти нужный набор или хотя бы максимально похожий на него вариант.
Некоторые сайты помогают, в основном, в поисках только самых популярных шрифтов.
What font is
Ресурс What font is позволяет опознать шрифты с картинки бесплатно и достаточно быстро, но работает только с латиницей.
Попытка распознать кириллицу, скорее всего, будет неудачной.
Порядок действий для пользователя ресурса следующий:
- Открыть главную страницу сервиса.
- Загрузить на сайт изображение, щёлкнув по форме с надписью Upload image containing the font или вставив ссылку на картинку в Сети.
Рис. 1. Загрузка изображения на сервис What font is.
- Нажать на «Find a font».
- Выбрать, будет ли распознаваться изображение без изменений или при распознавании будет выполнено реверс цветов, а также установить определяемую область.
Рис. 2. Выбор реверса цветов.
Выбор реверса цветов.
- Выбрать дополнительные настройки изображения (яркость, контрастность и угол поворота), с помощью которых сервису будет проще распознать тип шрифта, и нажать на «Use image».
Рис. 3. Настройки изображения.
- Расставить буквы в соответствующих формах, увеличивая шанс на распознавание, и нажать Continue.
Рис. 4. Расстановка букв.
- Выбрать подходящий вариант из появившегося на экране списка.
Рис. 5. Список подходящих шрифтов.
Результатом поиска может стать большой перечень платных или бесплатных шрифтов, которые можно скачать для дальнейшего использования.
Впрочем, если такие варианты есть среди стандартных наборов в программе, которая будет применяться пользователем, в скачивании нет смысла.
При отсутствии положительных результатов можно попробовать поместить картинку на форуме сайта (англоязычном, поэтому и общаться придётся на английском) и попросить помощи у его участников.
WhatTheFont
Ещё один способ распознать шрифты – перейти на сайт сервиса WhatTheFont и воспользоваться уже его помощью.
Благодаря стараниям сообщества My Fonts, ресурс получил огромную базу данных и является одним из самых удобных в использовании.
Вероятность правильно определить шрифт при его использовании – самая высокая среди подобных сервисов.
Действия пользователей должны быть следующие:
- Открыть страницу и загрузить изображение с текстом.
Рис. 6. Начало работы с сервисом – загрузка изображения.
- Выбрать поле, в котором находится текст, и нажать на стрелочку.
Рис. 7. Выбор области распознавания.
- Получить результаты поиска, среди которых обычно легко обнаружить необходимую информацию – так, в указанном примере заметен шрифт Arial Black, который не определился на сайте What font is.

Рис. 8. Результаты поиска.
Важно: Для распознавания требуется выполнение определённых условий: размеры картинки должны быть в пределах 360 х 275 пикс., формат – PNG или JPG. Также рекомендуется, чтобы высота каждого символа была не меньше 100 пикселей.
Identifont
Сервис Identifont позволяет добиться необходимого результата, ответив на целый ряд вопросов.
В процессе такой проверки пользователь должен сравнивать характеристики распознаваемого шрифта с выдаваемыми вариантами.
Рис. 9. Вопросы, задаваемые сервисом.
Преимущества способа – отсутствие условий к качеству и размерам изображения, недостатком является большое количество потраченного времени. Хотя при поиске нестандартного шрифта вероятность обнаружения всё равно будет небольшой.
Bowfin Printworks
На сайте Bowfin Printworks можно найти значительное количество данных, касающихся различных шрифтов, и идентифицировать тот, который находится на картинке.
Работать с сервисом удобнее, чем с Identifont, но времени придётся потратить больше по сравнению с WhatTheFont.
Рис. 10. Главная страница ресурса Bowfin.
На сайте можно найти удобное руководство по самым популярным в дизайне вариантам шрифтов – таких как Serif, Sans Serif и Script.
Кроме того, есть возможность задавать вопросы владельцу сайта по поводу неопределённого набора символов.
Однако, если речь идёт о кириллице, результаты поиска вряд ли будут положительными.
Ресурс TypeNavigator предлагает собственный подход к поиску шрифтов.
Искать подходящий вариант можно по различным характеристикам символов – типу, ширине, контрасту, углам.
С помощью сервиса пользователь постепенно сужает количество вариантов и после недолгих поисков получает положительный результат.
Рис. 11. Варианты наборов символов, которые предлагает сайт TypeNavigator.
Преимущества сервиса заключаются в огромной базе данных и возможности распознать символы даже на рисунке с минимальной контрастностью.
Недостатком можно назвать невысокую скорость определения – иногда на поиск нужного варианта тратится до получаса.
Притом, что стопроцентной гарантии получить положительный результат, так же как и на других ресурсах, здесь тоже нет.
к содержанию ↑Приложения для смартфонов
Список способов найти подходящий шрифт в режиме онлайн включает приложение, выпущенное сообществом MyFonts для смартфонов на Android или iOS.
Скачать его можно бесплатно в интернет-магазине для соответствующей операционной системы.
А найденные шрифты можно приобрести в режиме онлайн на сайтах разработчиков.
Рис. 12. Мобильное приложение для распознавания шрифтов в Google Play.
Приложение предоставляет пользователю такое преимущество как определение шрифтов в режиме оффлайн.
Хотя вероятность распознавания будет выше при подключении к Интернету.
Однако, если доступа к Сети всё-таки нет, можно просто навести камеру смартфона на рекламный носитель или визитную карту, получив положительный результат через несколько секунд. к содержанию ↑
к содержанию ↑Расширения в браузере
Кроме сервисов, которые позволяют определять названия шрифтов с переходом на определённые сайты, можно воспользоваться ещё и расширениями, встроенными в браузер.
Например, популярный плагин Naptha даёт возможность распознавать наборы символов с картинок.
Информация на сайте показывает, что шрифты определяются не только на обычных картинках, но даже на анимированных с расширением GIF.
Рис. 13. Встраиваемое в браузер Google Chrome расширение Naptha.
Расширение Naptha работает в браузере Chrome, но можно попытаться установить его и на другой веб-обозреватель.
Среди других вариантов стоит отметить Fontface Ninja для Chrome, Firefox и Safari и Typesample для Хрома.
Есть собственные плагины и у популярных ресурсов – например, разработчики ресурса WhatTheFont создали дополнение Whatfont Tool для Хрома и Сафари, а у IdentiFont есть расширение с таким же названием.
Профильные сообщества
Если попытки распознать шрифты всеми предложенными способами не привели к определению названия набора символов, можно попросить помощи у других дизайнеров и разработчиков шрифтов.
Для этого стоит обратиться на такие форумы или сообщества:
- Type&Typography на Facebook;
- форум сервиса MyFonts;
- Typophile – одно из крупнейших сообществ по шрифтам, где можно задать вопросы, размещая картинку на их форуме.
Рис. 14. Популярные темы на форуме сервиса Typophile, посвящённые распознаванию шрифтов.
Получить информацию по шрифтам можно и на сообществах популярного ресурса Flickr – например, Typeface Identification или Fonts in Use.
Первая группа посвящена распознаванию наборов символов.
Второй форум содержит популярные варианты шрифтов, хотя определять их придётся самостоятельно.
Выводы
Независимо от выбранного способа определить название шрифта, не стоит рассчитывать, что справиться с задачей получится быстро.
И, хотя использование некоторых сервисов даёт возможность найти набор символов в течение нескольких минут, другие ресурсы отнимут у пользователя гораздо больше времени.
А в тех случаях, когда за помощью приходится обращаться на форумы или в сообщества, ожидание может растянуться на несколько дней.
Как определить шрифт по картинке онлайн — 4 лучших сервиса
Особенности
После распознавания сервис предложит самостоятельно определить правильно ли определена буква. При необходимости замените ее на правильную. Далее сайт отобразит список наиболее подходящих вариантов. Некоторые площадки предлагают возможность скачать его на ПК. Для лучшего распознавания буквы расположите горизонтально. Символы отделите друг от друга. Параметры уточните на сайте. Если буквы мелкие, используйте Photoshop, чтобы отредактировать их под указанные требования. Рассмотрим сервисы, позволяющие определить шрифт.
Если буквы мелкие, используйте Photoshop, чтобы отредактировать их под указанные требования. Рассмотрим сервисы, позволяющие определить шрифт.
Использование плагина в браузерной строке
Если приходится часто подыскивать подходящий формат изображения букв латинского или кириллического типа, то можно для быстроты работы использоваться специальный плагин, загруженный в используемый браузер. Такой способ позволит быстро узнавать, что за шрифт указан на картинке и как он называется.
Распознавание программа проводит через html код используемого изображения, по которому можно быстро узнать, что за шрифт изображен на имеющейся картинке и быстро подобрать аналогичные варианты из базы данных, которые есть у такого плагина.
WhatTheFont
В коллекции сервиса имеется 133 000 стилей и шрифтов, чтобы найти лучшее соответствие. Для достижения лучшего результата расположите буквы горизонтально. Скачайте мобильное приложение для идентификации с камеры смартфона.
Начало работы
Перейдите по адресу: https://www. myfonts.com/WhatTheFont/. Загрузите картинку:
myfonts.com/WhatTheFont/. Загрузите картинку:
Выделите 2-3 буквы. Чтобы узнать шрифт на картинке, нажмите на круглую кнопку со стрелкой.
Выберите походящий из списка.
Онлайн-сервисы
Чтобы узнать название шрифта, не устанавливая при этом специальные программы, достаточно зайти на один из онлайн-ресурсов, которые созданы для этих целей. Большинство подобных площадок англоязычные, однако разобраться, как ими пользоваться, не сложно. Если вы не понимаете значения какой-либо фразы, воспользуйтесь онлайн-переводчиком или просто действуйте по нашей инструкции.
Перед тем как загрузить картинку на сайт, визуально проверьте, что символы надписи на ней принадлежат одному шрифту, иначе сервис может отказаться их распознавать.
WhatTheFont
Сервис WhatTheFont хорош тем, что для работы с ним не требуется регистрация. Это значительно упрощает и ускоряет процесс поиска. Но, к сожалению, при поиске кириллических шрифтов он не всегда выдает корректные результаты.
Порядок работы:
- Откройте сайт.
- В правом верхнем углу нажмите на надпись «WhatTheFont» и во всплывшем меню выберите «WhatTheFont», как показано на рисунке.
- Перетащите изображение с искомым шрифтом в пунктирный прямоугольник или нажмите на подчёркнутый текст, чтобы выбрать его из галереи устройства.
- После того как картинка будет загружена, программа предложит вам выделить шрифт для распознавания. Выделите нужную область и нажмите на синюю стрелочку.
- Распознавание шрифта длится от нескольких секунд до минуты. После завершения поиска вам будет предложено несколько вариантов шрифтов на выбор. Выберите наиболее подходящий и скопируйте его название.
- При желании можно сразу же приобрести понравившийся шрифт на сайте за определённую плату.
Обратите внимание: стоимость шрифтов на WhatTheFont и других площадках может сильно различаться. Не спешите оплачивать покупку, пока не сравните его предложения с ценами на сторонних сайтах.
Вполне возможно, вам удастся получить шрифт дешевле или даже бесплатно.
FONT IDENTIFIER от Font Squirrel
FONT IDENTIFIER , как и предыдущий сервис, имеет англоязычный интерфейс и работает без регистрации. Кроме того, здесь есть фоторедактор, с помощью которого можно обработать картинку для упрощения распознавания символов.
FONT IDENTIFIER качественно распознает и латинские, и русские буквы.
Чтобы определить название выбранного шрифта, сделайте следующее:
- Зайдите на сайт. На горизонтальной панели меню выберите пункт «FONT IDENTIFIER».
- Нажмите кнопку «Upload Image» и загрузите скриншот изображения.
- Выделите текст для распознавания в специальную рамку. Для регулировки границ используйте левую кнопку мыши.
- Нажмите кнопку «Matcherate It!», расположенную в нижней части окна, и дождитесь результатов.
- Сравните предложенные варианты с первоначальной версией (она будет размещена в центре экрана).

- Скопируйте название понравившегося шрифта в буфер обмена или сразу загрузите его с сайта.
На Font Squirrel представлены как платные, так и бесплатные шрифты.
Fontspring
Англоязычный сайт Fontspring также имеет большую базу образцов. Определить название понравившегося шрифта с его помощью очень просто:
- Откройте страницу поиска.
- Нажмите кнопку «Upload Image» и загрузите картинку для распознавания.
- Выделите область с нужным текстом и нажмите зелёную кнопку «Matcherate It!».
- После поиска сервис предложит несколько вариантов шрифтов, похожих на заданный. Выберите лучший.
IdentiFont
Работа сервиса IdentiFont несколько отличается от остальных. Он предлагает несколько вариантов поиска шрифта: по картинке или символу (Fonts by Picture), по имени дизайнера (Fonts by Designer), по внешним признакам (Fonts by Similarity), по части названия (Fonts by Name) или с помощью наводящих вопросов (Fonts by Appearance).
IdentiFont также представлен на английском языке. Порядок использования функции поиска по картинке аналогичен предыдущим.
What Font is
Переходим по адресу: https://www.whatfontis.com/. Нажмите «Browse», для загрузки изображения.
Чтобы точно определить шрифт, проверьте каждую букву. Нажмите кнопку «CONTINUE».
Выберите подходящий.
Особенности
Сервис предлагает выбрать подходящий шрифт из:
- коммерческих;
- бесплатных;
- шрифтов от Google.
Выберите его из формы, расположенной справа, нажмите кнопку «ADV SEARCH» (расширенный поиск).
Identifont.com – диалоговое распознавание текста на английском языке
Работа сайта identifont.com строится на основе текстового опроса, где вам предложат ответить на вопросы, позволяющие найти нужный шрифт по внешнему виду (appearance), имени (name), similarity (схожести с другими шрифтами), picture (изображению), designet/publisher (имени дизайнера или издателя шрифта). Для работы с данным сайтом необходимо владеть базовым английским, потому указанный ресурс подойдёт далеко не всем.
Для работы с данным сайтом необходимо владеть базовым английским, потому указанный ресурс подойдёт далеко не всем.
Поиск с помощью опросов на Identifont
FontSquirrel
Переходим по адресу: https://www.fontsquirrel.com/matcherator. Нажмите «Upload», для загрузки фото.
Поместите буквы в рамку. Нажмите «Matcherate» для определения названия.
Выберите подходящий.
Rentafont.com – для подбора шрифта по вашим целям
Сайт rentafont.com имеет небольшое отличие от других, и в этом его плюс. Там присутствует поиск, который наделен множеством параметров. Искать подходящий вариант начертания можно по категориям, по целям дизайна, форме букв и другим параметрам. Сайт хранит в себе более 2,5 тысяч самых разных шрифтов, включает кириллицу и латиницу, что будет полезно дизайнерам и веб разработчикам. Идеально подойдет для загрузки шрифта и дальнейшего использования в графических редакторах типа Photoshop.
Спросите совета у дизайнеров
Чтобы определить шрифт текста на изображении, используйте сервис Fontmassive. Он предлагает попросить помощь других посетителей сайта. Как это работает? Нажмите кнопку «Написать сообщение».
Он предлагает попросить помощь других посетителей сайта. Как это работает? Нажмите кнопку «Написать сообщение».
Откроется страница где:
- Напишите вопрос;
- Добавите фото, нажав кнопку «+»;
- Нажмите «Отправить».
Пользователи сайта помогут распознать шрифт на картинке.
Что делать, если программы не распознали шрифт
Мы рассмотрели самые популярные и эффективные приложения и онлайн-ресурсы для поиска шрифта по изображению. Однако новые шрифты появляются почти ежедневно. Случается, что программы распознают символы неточно, и в результатах поиска даже близко нет ничего похожего.
Если у вас не получается определить шрифт автоматически, обратитесь за помощью на специализированный форум или в группы в социальных сетях. Вот ссылки на некоторые из них:
- Форум на ресурсе WhatTheFont;
- Форум Fontmassive;
- Группы «Опознание шрифтов» и «Поиск шрифтов» «Вконтакте»;
- Форум Ruldtp.
Выложите изображение с нужным шрифтом и ждите ответа экспертов. Лучше оставить запрос на нескольких сайтах. Ответ обычно приходит в течение нескольких часов.
Лучше оставить запрос на нескольких сайтах. Ответ обычно приходит в течение нескольких часов.
Другие статьи сайта
- Как создать коллаж из фотографий за пару кликов
- 5 сервисов для замены фона фотографии в режиме онлайн
- Как перевести текст с фотографии — лучшие онлайн-сервисы и приложения
- Способы печати фотографий со смартфонов на Android и iOS
Автоматическое распознавание шрифтов. Распознать шрифт по картинке онлайн. Приложение на мобильные устройства
Работая с текстом, часто задаем себе вопрос «как найти или определить шрифт по заданной картинке?» . Например, вы нашли какой-либо PSD файл, а в нем был встроен некий красивый шрифт с тестовой записью. Понятное дело, нам нужно эту запись отредактировать, но только фотошоп пишет уведомление, что такой шрифт не установлен в общей библиотеке и в случае изменения текста он будет потерян. Но нам нужен именно этот шрифт, так как он идеально вписывается в общую концепцию этого PSD файла. Тут-то и задаемся вопросом: где найти шрифт ? Кстати, рекомендую ознакомиться с основными принципами и возможностями . Уверен, вы найдете много полезного и нового для себя.
Тут-то и задаемся вопросом: где найти шрифт ? Кстати, рекомендую ознакомиться с основными принципами и возможностями . Уверен, вы найдете много полезного и нового для себя.
На самом деле найти или определить шрифт по картинке сейчас не проблема. В интернете существует множество сервисов, которые помогут с большой вероятностью это сделать.
Если как следует покопаться, то, как правило, многие рекомендуют сайты по поиску шрифтов WhatTheFont и Whatfontis . На самом деле, последний мне больше всех понравился, поэтому именно о нем подробно я расскажу. Но сначала общая концепция, на которой построены почти каждый подобный сервис.
Сайты вам предлагают загрузить картинку, после чего система начинает анализ и ищет подходящий шрифт. Как правило, для большей точности совпадения, предлагается дополнительно ввести буквы с клавиатуры в соответствующие окна, например так:
Рекомендуется подбирать картинки большого размера, хотя бы 100 пикселей, и слова на картинке в идеале должны быть нарисованы четкими черными буквами на белом фоне и длиною хотя бы в 4 буквы. Все это нужно, чтобы машина могла сравнить вашу картинку со своей базой шрифтов, а как правило, такая база насчитывает десятки тысяч наименований, и на выходе был шрифт максимально приближенный к искомому.
Все это нужно, чтобы машина могла сравнить вашу картинку со своей базой шрифтов, а как правило, такая база насчитывает десятки тысяч наименований, и на выходе был шрифт максимально приближенный к искомому.
Потестив несколько таких сайтов, причем искал я один и тот же шрифт с картинки, я пришел к выводу, что самый удобный и эффективный сайт — это Whatfontis . Остальные сильно и часто ошибаются в своей выдаче.
Одно из главных достоинств — это вероятность того, что вам предложат бесплатно скачать тот шрифт, что вы ищите.
Открываете сервис.
Сначала определите каким способом вы хотите воспользоваться.
1. Нажав на кнопку Browse, выберите нужную картинку. Мой пример:
2. Укажите url-адрес к этой картинке, в случае, если она находится у вас не на компьютере, а где-то висит на просторах интернета.
Затем кликаем на Continue.
Примечание
Сколько бы не искал, но я не нашел подобного сервиса с русским интерфейсом. Но это не страшно, поскольку тут все интуитивно понятно и можно быстро разобраться куда кликать.
Но это не страшно, поскольку тут все интуитивно понятно и можно быстро разобраться куда кликать.
Главная беда в том, что шрифт, содержащий буквы русского алфавита, вы никогда не найдете на таком сервисе, поскольку они еще не поддерживают кириллицу. Но если вы знаете примеры, подтверждающие обратное — пишите в комментарии, это, несомненно, будет полезно каждому.
Как видите, программа сама распознала где буквы и разделила их по отдельности. Затем она просит вписать в соответствующие поля каким буквам на клавиатуре соответствуют данные картинки.
Еще ниже имеется три регулятора, влияющие на поисковую выдачу.
1. Display only free fonts or free alternative fonts . Галочка здесь означает, что поисковая выдача будет содержать только бесплатные аналоги.
2. Display only commercial fonts or commercial alternative fonts — здесь наоборот — только платные аналоги.
3. Display all fonts — отобразятся сразу все возможные шрифты.
Выбрав нужную галочку, жмите на Continue.
Появится та самая поисковая выдача, среди которой вы ищите самый похожий шрифт. Для удобства ваш искомый система все время показывает в нижнем правом углу.
Как видите, подходящий для меня вариант отображен самым первым под названием «SummerCrushes» . Я кстати поставил галочку, чтобы мне предлагали только бесплатные аналоги. Поэтому я могу с легкостью нажать на «Click here to download the font» , чтобы скачать шрифт который я определял по картинке.
Подобные сервисы очень полезные и должны быть обязательно на заметке у мастеров, работающих с графическими редакторами. Остается только надеяться, что появятся и такие, которые смогут поддерживать кириллицу.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Многие из нас проводят в сети огромную часть своего времени. Мы посещаем различные ресурсы, потребляем контент, создаём свои материалы и наслаждаемся постами других людей. Переходя на различные страницы, мы можем наткнуться на сайт, оформление которого выполнено приятным для глаза кириллическим шрифтом. Очарование может быть так велико, что мы можем захотеть такое же оформление и себе. Но как же узнать, каково его название и кто автор? Ниже мы разберём, каким образом можно определить русский шрифт по любой картинке в режиме онлайн. А также какие сетевые ресурсы нам в этом помогут.
Очарование может быть так велико, что мы можем захотеть такое же оформление и себе. Но как же узнать, каково его название и кто автор? Ниже мы разберём, каким образом можно определить русский шрифт по любой картинке в режиме онлайн. А также какие сетевые ресурсы нам в этом помогут.
Каким образом определить русский шрифт по картинке
Текущая конъюнктура такова, что имеющиеся в сети сервисы для определения шрифта online имеют исключительно зарубежное местоположение. Это означает, что они акцентированы на латиницу , и плохо определяют кириллические символы .
Западные сервисы преимущественно работают с латиницейОсознавая подобный «латинский» акцент, ряд мировых стран (Китай, Япония, страны ближнего Востока и др.) направили свои усилия на создания собственных веб-ресурсов, обслуживающих особенности их собственных шрифтов. В России такие ресурсы на данный момент отсутствуют, как и не слышно об их появлении в ближайшем будущем.
Потому при определении русского шрифта на картинке онлайн нам необходимо ориентироваться на те англоязычные ресурсы, которые лишь частично распознают кириллический шрифт
. Нам также помогут различные сетевые форумы, завсегдатаи которых помогут идентифицировать нужный нам вариант.
Нам также помогут различные сетевые форумы, завсегдатаи которых помогут идентифицировать нужный нам вариант.
При этом ряд пользователей идут на различные ухищрения, позволяющие опознать кириллический шрифт. В частности, из кириллического слова вырезаются похожие к латинским буквам (например, О, А, С, Е и другие ), после чего изображение с такими буквами загружается на «латинский» сайт. Сайт опознает схожий латинский фонт, который и может быть использован в будущем.
Сама работа с автоматическими идентификаторами шрифтов строится по стандартным лекалам . Вы переходите на такой сайт, загружаете на него ваш шрифт. При необходимости помогаете ресурсу идентифицировать отдельные буквы (вписав их в соответствующие ячейки чуть ниже), и кликаете на кнопку выведения результата.
При необходимости помогите ресурсу в определении отдельных букв
Давайте разберёмся, какие ресурсы нам могут помочь опознать русское оформление букв в режиме онлайн.
WhatTheFont – определение фонта онлайн
Сервис «» — один из совсем немногих ресурсов, позволяющих определить кириллические шрифты онлайн. Ресурс обещает поиск в более чем 130 тысячах различных шрифтов , их быструю идентификацию и возможность их приобретения (в случае платных аналогов).
Для работы с сайтом выполните следующее:
En.likefont.com – идентификация русского шрифта по картинке
Другим ресурсом, позволяющим найти латинский шрифт похожий на кириллический, является . Данный сервис является брендом, который развивает азиатский сайт FontKe.com. Здесь представлены веб-алгоритмы, позволяющие идентифицировать шрифт и скачать его на ваш ПК. Поддерживается латиница, японский, китайский, корейский и другие виды шрифтов.
Для работы с ресурсом выполните следующее:
Ресурсы для визуальной идентификации
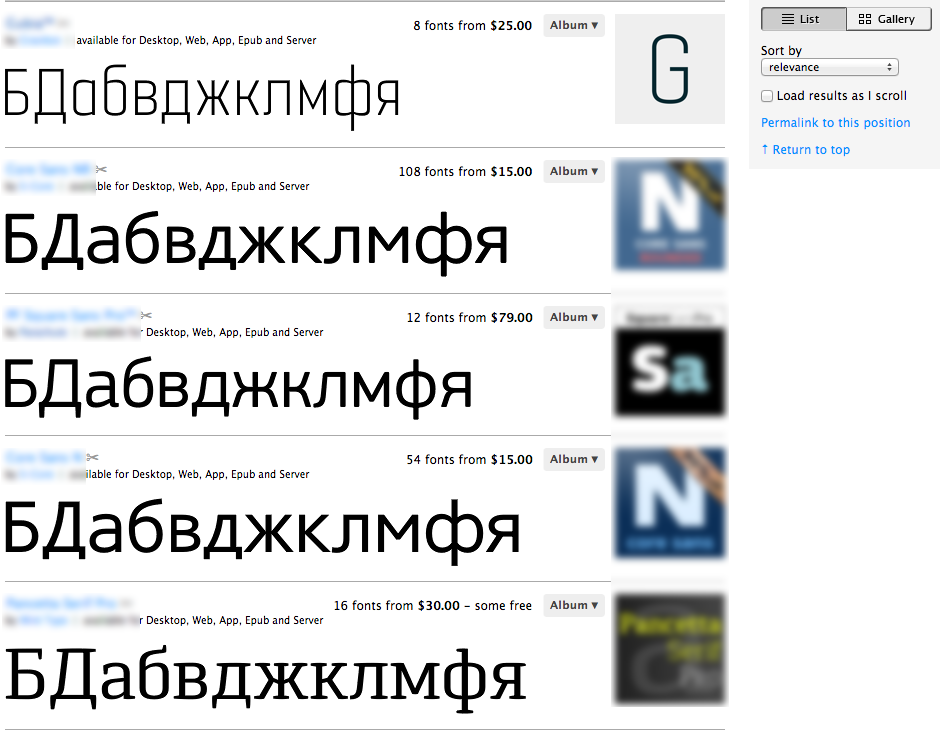
Кроме автоматических идентификаторов, есть также ресурсы, позволяющие найти нужный кириллический шрифт онлайн, что называется, «на глаз». Принцип их работы состоит в следующем. Вы переходите на такой ресурс, вбиваете в специальное поле какое-либо русское слово (фразу), и просматриваете варианты надписей данной фразы на разных кириллических шрифтах. Сравниваете с оригиналом и находите точное совпадение.
Среди таких ресурсов отметим следующие:
| Ссылка: | Описание: |
|---|---|
| catalog.monotype.com | Англоязычный ресурс, работающий и с кириллическими шрифтами. Ваше слово набирайте в поле «TYPE YOUR TEXT ». |
| fontov.net | Популярный отечественный ресурс с большой базой шрифтов. Визуальная идентификация работает схожим образом с другими аналогами. Вводите нужную фразу в соответствующее поле на сайте, и нажимаете справа на «Ок». Сервис позволяет скачать понравившийся шрифт на ваш ПК. |
| fonts-online.ru | Ещё один отечественный сервис с множеством бесплатных шрифтов. Поле для ввода вашей фразы находится справа. |
| Несмотря на обилие кириллических шрифтов, форма для ввода своего слова для поиска здесь отсутствует. Придётся искать среди шрифтов самостоятельно, с обилием затраченного времени. |
Ищите ваш шрифт на fonts.by
Специализированные форумы для определения шрифта
Кроме указанных ресурсов нам могут помочь специализированные форумы , на которых можно встретить опытных в графическом дизайне специалистов. В частности, рекомендуем такой форум как форму для обратной связи , и напишите письмо администрации, не забыв указать свой обратный е-мейл. Есть большая вероятность, что вам ответят.
Заключение
В нашем материале мы разобрали, каким образом можно определить русский шрифт по любой картинке в режиме онлайн. А также какие сетевые сервисы окажут нам в этом посильную помощь. Несмотря на ограниченное количество работающих с кириллицей ресурсов, вы можете воспользоваться как перечисленными альтернативами, так и сетевыми форумами. На последних вам поможет «человеческий фактор», способный на опыте определить точное название нужного вам шрифта.
Мы рассказали об Интернет-ресурсах, способных превратить процесс распознавания если не в нечто занимательное, то по крайней мере в рядовую, но перспективную процедуру.
И хотя лучшее — враг хорошего, сегодня мы пойдём ещё дальше. Ведь кому нужны целые сайты, когда есть расширения для браузеров?
Fontface Ninja
Повальное увлечение азиатской, и в частности японской, культурой, охватившее западный мир в предыдущем столетии, едва ли могло не найти отражения и в сфере IT.
На примере отдельных веб-продуктов мы видим это в минимализме, граничащем со строгостью, в смещении акцентов с результата на процесс и, безусловно, в симпатии к внешней атрибутике. А особую привлекательность для разработчиков, по-видимому, представляет собой воинственный и загадочный символизм самураев и их негласных антагонистов — ниндзя.
Расширение для идентификации шрифтов Fontface Ninja для Safari и Chrome вполне соответствует идее скрытного и эффективного наёмника. Работа с ним строится так: нажав на кнопку расширения, наведите курсор на интересующий шрифт — всплывающая подсказка будет содержать информацию о его названии, межстрочном интервале, размере. Если повезёт, тут же шрифт можно будет скачать.
Весьма любопытной может оказаться функция Mask: она позволяет скрывать графическое содержимое страницы, оставляя лишь текстовые блоки.
Type Sample
Ещё одно полезное расширение, но только для пользователей Chrome. Остальные могут приобщиться к прекрасному по старинке — воспользовавшись услугами закладок.
Принцип работы в данном случае аналогичен; особого внимания заслуживает, пожалуй, реализованная возможность «поиграться со шрифтами» в режиме реального времени. Всплывающая подсказка с информацией о гарнитуре — прошлый век, когда по нажатии на выделенный текстовый блок вы способны изменить размер шрифта, посмотреть на панграмму (англоязычную), ввести собственный пример текста и позволить себе иные вольности.
Расширение и для Chrome, и для Firefox, и для Яндекс.Браузера. Компенсируется такая всеядность предельно простым функционалом: нажал на кнопку, включив режим определения шрифтов, навёл на нужный и узнал кое-что новое.
Стоит отметить: WhatFont позволяет определить не только название, но при нажатии на текст также межстрочный интервал, начертание, размер, семейство, которому принадлежит шрифт, а также его текущий цветовой код.
Кроме того, можно посмотреть, как шрифт выглядит на примере английского алфавита в целом и скачать — если к его разработке приложила руку сама Google.
Чем объяснить тот пиетет, который испытывают разработчики к пользователям Chrome, неизвестно, однако факт остаётся фактом: расширений для распознавания шрифта, поддерживаемых этим браузером, чуть больше.
Typ.io — идеальный вариант для максималистов, которые не приемлют лишних телодвижений. После установки расширения в нижнем углу браузера появится кнопка с букой «Т», нажатие на которую выводит названия всех идентифицированных на странице шрифтов в отдельном столбце. Чтобы узнать, где какой шрифт использовался, достаточно кликнуть на его название.
Достаточно часто на всевозможных сервисах вопросов и ответов люди задают один и тот же вопрос: «Как определить шрифт по картинке ».
Тем, кто не связан по роду деятельности с графикой либо вебдизайном, сложно понять, зачем это необходимо)) Те, кто «в теме» хорошо знают, как сложно определить тип шрифта на какой-либо картинке либо логотипе и подобрать его так, чтобы текст смотрелся почти как на оригинале.
Ранее я уже писал про онлайн сервис, который позволяет под какие-то нужды, но этот инструмент бессилен, когда требуется идентифицировать тип шрифта по конкретному примеру. Поэтому спешу представить Вам инструмент, который может помочь в таких случаях.
WhatTheFont – бесплатный онлайн сервис, который поможет определить шрифт по картинке. Для того, чтобы результат определения был максимально точным, желательно соблюсти следующие условия:
- буквы не должны сливаться другом, иметь четкие контуры
- буквы должны быть выровнены по горизонтальной линии
- желательно, чтобы высота букв была около 100px
Чтобы определить шрифт по картинке, необходимо загрузить эту самую картинку на сервис либо указать её адрес в интернет. Оба эти действия производятся на главной странице WhatTheFont.
В качестве примера давайте определим шрифт в логотипе моего сайта MuzRelax.ru. Я то знаю, какой шрифт там использован, а вот посмотрим сможет ли сервис WhatTheFont корректно его идентифицировать.
Кстати, тем, кто еще не посещал этот сайт, крайне рекомендую сделать это – получите настоящее удовольствие).
Я сделал скриншот лого и загрузил картинку в таком виде:
Как видите, фон шрифта даже не контрастный, хотя это тоже желательно условие (черное на белом либо белое на черном).
На следующей странице сервис автоматически разобьет всю надпись на картинке на отдельные буквы и попытается их определить. Литеры, которые не определились, либо идентифицированы не верно, Вы можете вписать сами в маленьких окошках. В моем примере всё определилось верно в автоматическом режиме.
На финальном этапе сервис выдаст список шрифтов, которые выглядит схоже с тем шрифтом, который есть на картинке. В моем случае было предложено 4 варианта, самый первый из которых (Georgia) и есть тот тип шрифта, который я использовал в логотипе сайта MuzRelax.ru. Отличный результат!
К сожалению, WhatTheFont имеет несколько недостатков:
- Хотя база данных сервиса содержит огромное количество шрифтов, некоторые экзотические он определить не в состоянии
- Кириллические шрифты сервис не определяет. Однако этот недостаток достаточно условный, потому что в интернет нет ни одного сервиса определения шрифта по картинке, который бы работал с кириллическими шрифтами. К сожалению…
WhatTheFont является лидером среди себе подобных онлайн сервисов, имеет хорошее сообщество, куда можно обратиться за помощью при определении шрифта, полностью бесплатный и работает очень шустро. Рекомендую однозначно!
P.S. Не забудьте оставьте эту статью у себя в закладках и порекомендовать своим друзьям).
На работе мне понадобилось узнать стиль написания букв, поскольку я работаю гравировщиком, нашел инструмент поиск шрифта по картинке. Хорошо что сейчас есть много способов, разберу три популярных способа это:
Поиск шрифта по картинке с whatfontis
Разберу самый лучший сервис по поиску шрифта по картинке whatfontis, а в последнем пункте предоставлю еще шесть. Заходим по ссылке
и видим меню загрузки.
- Загружаем изображение со шрифтом с компьютера.
- Заливаем по url.
- Открываем дополнительные настройки.
- Отмечаем если по картинке есть тень.
- Если линия шрифта идет не четко по горизонтали, то его надо выровнять, отмечаем галочку.
- Если необходим редактировать файл, то на сервисе есть встроенный менеджер.
- Продолжить.
Чтобы сделать скриншот с экрана , отправить пример шрифта по url , возможно понадобиться .
Онлайн сервис разобьет файл по буквам, возможно что он может не правильно разложить, тогда можно объединить элементы простым перетаскиванием, зажимаем левую кнопку мыши и перетаскиваем.
В моем случае разложено нормально, но сервис не смог распознать сами символы, как видим пустые окошки. Можно оставить пустыми, но лучше заполнить, чтобы облегчить процесс распознавания.
Помните мы отмечали пункт редактора, чтобы в него войти пролистайте в низ и найдите строчку запуска онлайн редактора. Для корректной работы нужна последняя версия flash player.
Рассматривать не буду, отредактированный файл закидываем обратно на анализ и проделываем проверку. Заполнив все поля с буквами, нажимаем большую красную кнопку continue, и смотрим результат. Один раз сработал и распознал кириллического написания.
Нашел 15 результатов, на скриншоте показаны первые две строчки, шрифты очень похожи на мой исходный, с примером написания и названием. На этом все, далее разберу расширение для браузера.
Совет, чтобы искать кириллические тексты, загружайте изображения с буквами совпадающие с русскими, например буквы A, H, P и т.д.
Расширение What font: кириллица не проблема
Сканер расширения смотрит на прописанные шрифты в коде сайта, поддается обработке даже кириллица. К сожалению графические элементы распознать не может, но все остальное очень быстро. Заходим по ссылке и устанавливаем расширение в браузер.
Подходит почти для всех видов браузеров google chrome, на яндексе и firefox идет отлично, проверял.
Для активации нажимаем значок в активных и ждем загрузки. Как только инструмент будет готов к использованию он изменит цвет. Теперь чтобы определить шрифт наводим на необходимый элемент в странице.
- Значок стал активным. Для включения процесса нажимаем, тоже самое делаем для отключения.
- Элемент со шрифтом.
- Расшифровка стиля, семейства и написания.
Крутой правда, не мог его не показать, хотя тема статьи по картинке, но дать дополнительную информацию надо.
Приложение на мобильные устройства
К сожалению не нашел для андроида, выручило приложение WhatTheFont, так и вводите название в itunes. Приложение бесплатно дает возможность загрузки изображений с самого устройства и с помощью видеокамеры. Удобнее чем с сервисами, можно сфотографировать понравившийся фрагмент текста и узнать шрифт по картинке. Для работы необходимо подключение к интернету и соответственно приложение WhatTheFont.
Пробовал у знакомого, работает и справляется лучше любого онлайн инструмента. Переходим к подборке альтернатив.
Альтернативные онлайн сервисы
В дополнении к первому пункту приведу еще 6 сайтов, большинство на английском, один на русском. Онлайн способы построены в порядке убывания по эффективности.
Myfonts аналог whatfontis
Располагается по адресу , аналогичен whatfontis, так же может искать по картинке, но результаты не всегда точные. Каждый раз выдает разные результаты, но раза с пятого может попасть в цель. Принципы направлены на поиск по некоторым особенностям, завитушки, засечки, толщина и другие.
Найти можно здесь , единственный русский портал Fontmassive, действует бесплатно. Нет систем распознаваний русского языка (смешно), есть только глас народа, ответ дают люди. Нужно зарегистрироваться и подать заявку, чтобы подсказали. Удобно и практично, дабы лучше человека на вопрос никто не ответит.
Identifont.com находит шрифты по опросам
Находиться на странице , чтобы определить нужное семейство и стиль инструмент опрашивает вас об особенностях шрифта, какие буквы, как располагаются и так далее. Если сомневаетесь есть кнопка “не уверен”, способ более длительный, но сможет максимально приблизить к положительному эффекту. Анализировать можно и на кириллице, написание же одинаковое.
Возможность поиска на typophile определяет опять таки человек, но теперь чтобы запустить поиск, от вас требуется дать картинку, сделать отдельную тему, и ждать ответа от знатоков. Отличается от Fontmassive наличием продвинутых специалистов, но опять на английском, гугл переводчик в помощь.
Фишка bowfinprintworks : он сразу выдает вопросы для заполнения в виде чекбоксов и примеров. Есть десять полей для заполнения, определяет шрифт по написанию лишь некоторых букв. Выдает адекватный поиск не плохой эффект, но надо анализировать, не все будут вглядываться в буквы и символы.
Жалко что программа для нахождения стилей, не существует. Было бы удобно иметь стационарный софт на компьютере.
Закончу обзор, и скажу: поиск шрифта по картинке это кропотливый труд, автоматизированные способы не всегда дают положительный результат, придется поработать руками. И в заключении видео.
Тематические материалы:
Обновлено: 17.02.2021
103583
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
необыкновенно простые способы от сервисов до приложений
Сейчас я вас научу плохому.
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ru
Исходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/
Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем - указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
Идем на Майфонтс в раздел, где работает специально обученный робот.
http://www.myfonts.com/WhatTheFont/
Мы роботу картинку, он нам — шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
– Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
– У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
Растр
В Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply .
Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон
получаете выделение по цвету, инвертируете выделение,
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,
и скрываете все белое под маску
В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:
На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:
Получив приемлемый результат, делаем надписи Expand
и получаем вектор на все случаи жизни:
Бесплатные шрифты
Возможно, что искомый шрифт - это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «
Любой дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам.
Вот эта надпись:
Первый сервис, с помощью которого мы будет определять шрифт –
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
The background color is lighter than the characters color – означает, что цвет фона светлее цвета букв и символов,
The background color is dark, please invert colors – светлый текст на темном фоне.
Теперь нажмите на кнопку “Continue” для продолжения.
В новом окне вам предстоит идентифицировать буквы – введите каждую букву в соответствующую для нее поле.
Снова кнопка “Continue” и перед нами список наиболее похожих шрифтов. Кстати, сервис правильно определил шрифт. Первый вариант – правильный.
Оценка сервиса – 5 баллов.
Здесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикселей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Если вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
Есть ли у шрифта засечки,
название: просто введите название шрифта или его часть,
похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Примечание: сервис англоязычный, но даже без знания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
4. Font Finder Firefox Add-On – дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Если вы сами выступаете в качестве дизайнера, то наверняка просматриваете все сайты с долей критицизма. Вы всегда оцениваете и осуждаете то, как выполнен дизайн. Одним из важнейших аспектов дизайна является шрифт! Если вам нравится стиль шрифта, то вам наверняка захочется использовать такой же в собственном будущем дизайне. Но для того чтобы сделать его, вам сначала нужно будет узнать, что за шрифт используется на сайте. Ввиду огромного множества доступных в интернете шрифтов, а также учитывая те объемы новых шрифтов, которые появляются каждый день, бывает довольно сложно распознать шрифт , если просто смотреть на него.
Поэтому я подумал, что стоит поработать над подборкой 5 онлайн-инструментов для распознания шрифтов . Эти инструменты должны быть у каждого веб-дизайнера. Уделите каждому из них внимание, и тогда вы сможете определить, какой подходит вам лучше всего!
Мне хотелось бы знать ваше мнение об этих инструментах. Если же я упустил из виду какие-нибудь еще клевые инструменты, пожалуйста, расскажите о них в комментариях.
1. What font is
Это бесплатный сайт, который дает вам возможность проще всего определить, какой шрифт используется на странице. Когда вы находитесь на сайте, на котором вам понравился тот или иной шрифт, просто сделайте скриншот страницы таким образом, чтобы на изображении был текст. Однако скриншот по размеру не должен превышть 1.8мб, и достаточно, чтобы на нем была всего одна строка текста. Формат изображения должен быть jpeg/jpg, gif или png. Далее скриншот загружается на Identify Fonts, и сайт отображает вам результат. Вы можете установить фильтр на отображение только бесплатных шрифтов, только платных шрифтов, либо и тех и тех.
2. Identifont
Identifont задаст вам несколько простых вопросов для того, чтобы определить, какой шрифт вы ищете. На вопросы невероятно просто ответить, а представляют они нечто вроде «Какой тип хвостика должен быть у Q?». Вам будут предоставлены различные диаграммы, чтобы вы могли выбрать ответ. Если будет предложен только набор символов нужного вам шрифта, то вопросы могут быть конкретно касающиеся символов.
3. WhatTheFont
WhatTheFont распознает шрифты по тому же принципу что и IdentifyFont. Мы можем загрузить изображение в формате GIF, JPEG, TIFF или BMP, и в нем должно быть не более 25 символов. Так как символы сканируются вебсайтом, нам нужно будет подтвердить правильные символы. Затем сайт анализирует каждый символ и находит шрифт. .
4. Font Trainer
Font Trainer поможет вам просматривать шрифты в различных стилях. Сервис выступает в качестве блиц-опроса для поиска шрифта. Вы можете потренироваться распознавать многие популярные шрифты и исключить необходимость вообще пользоваться такими сервисми. Более того, знание названий многих шрифтов поможет вам впечатлить ваших друзей-дизайнеров. .
5. TypeNavigator
TypeNavigator представляет собой инструмент поиска шрифтов, который позволяет вам использовать множество опций, чтобы найти нужный шрифт. Опции по поиску шрифта чем-то напоминают вопросы, задаваемые в Identifont. С другой стороны, вы можете осуществлять поиск шрифтов по их названиям или по дизайнерам.
Еще 3 дополнительных инструмента вы можете увидеть по ссылке — . Советуем тоже смотреть.
Здравствуйте, дорогие друзья. Как провели выходные, а точнее праздники? Надеюсь, что хорошо. Я лично замечательно их провел. Мы с женой с друзьями ездили в город Ярославль. Но об этом я хотел бы рассказать в следующий раз. А пока к вам у меня один вопрос: представьте, что вы увидели какой-то текст (на сайте или картинке) и он вам жутко понравился. Представили? Отлично.
И вот что тогда делать, если вам хочется использовать этот шрифт у себя, например для фотошопа, офисных документов (Word, PDF и т.д.) или же для своего сайта? Я вам покажу как определить шрифт текста на картинке или любом сайте, ну или по крайней мере найти очень похожий на него. Готовы? Тогда поехали!
Если вы увидели красивый текст на каком-либо изображении, то рекомендую вам один способ для определения.
Но самое главное — не скачивайте ничего отсюда. Лучше ищите проверенным способом, который я показывал здесь .
Но это я описал идеальный случай, когда темный шрифт находится на светлом фоне без лишних деталей. А вот если картинка более насыщенная и на ней больше деталей, то будет немного сложнее. Но все равно сервис постарается подобрать то, что считает похожим.
Текст на картинке (кириллические)
К сожалению, я пока еще не встречал сервисов, которые могут распознавать кириллические (русские) шрифты. Очень жаль. Попадалась одна программа font detect , но она ищет шрифты только в конкретных папках на вашем компьютере и на самом деле не сама по себе не очень.
Но есть общедоступный сайт, где люди выкладывают картинки с текстом, а знающие люди помогают определить, что это вообще. В итоге в большинстве случаев результат положительный.
Текст на веб-страницах
Если вы зашли на какой-либо сайт и вам понравился сам шрифт написания на сайте, то его очень легко можно определить с помощью расширения в браузере гугл хром. Посмотрим? Давайте!
В общем, благодаря таким нехитрым приемам, вы сможете найти такой шрифт, который вам нужен, или же найти хотя бы что-то близкое и похожее. В любом случае это очень ощутимая помощь и намного лучше, чем если вы будете искать всё в ручную. Правильно я говорю?
Единственное, сервисы эти не всемогущие и могут не найти вам что-либо даже похожее. И на это могут влиять разные факторы, например слишком много лишних объектов на картинке или плохо сканируемый и круто-обработанный (растянутый или со множеством эффектов) текст. Так что старайтесь искать более подходящие изображения.
Ну а я на этом сегодняшнюю статью завершаю. И я искренне надеюсь, что она вам пришлась по нраву. Обязательно подпишитесь на обновления моего блога, а также поделитесь статьей в социальных сетях. Кроме того рекомендую вам почитать и другие статьи. Уверен, что вы найдете что-нибудь полезное для себя. Увидимся. Пока-пока!
С уважением, Дмитрий Костин!
Случалась ли с вами такая ситуация: заприметишь красивый шрифт, и хочешь забрать к себе в коллекцию, а он оказывается на картинке, а не в печатном тексте? То есть и в исходном коде не посмотреть, что за начертание использовано для оформления, и на глаз не определить. Казалось бы, выхода нет. На самом деле в интернете есть масса сервисов, способных определить шрифт по картинке онлайн. Мы расскажем вам о двух.
Давайте попробуем на двух самых известных площадках определить шрифт с этой картинки:
WhatFontIs
Этот бесплатный ресурс полностью на английском языке. Так что база латинских шрифтов там довольно широкая. А вот с русскими – напряжёнка. Для тех, кто не знает английского, мы подготовили небольшую инструкцию по использованию сервиса.
Итак, чтобы воспользоваться WhatFontIs с целью найти шрифт по картинке, сохраните изображение с понравившимся начертанием или сделайте скриншот страницы и вырежьте нужный фрагмент. Проследите, чтобы картинка была в формате jpg, png или gif и не превышала 1,8 мб. Теперь следуйте инструкции.
Совет: вместо того, чтобы загружать картинку, в нижнем поле можно вставить ссылку на неё.
Если сервис не смог определить шрифт, не отчаивайтесь. Разместите картинку на форуме сайта, где местные гуру обязательно помогут вам разобраться.
WhatTheFont
Ещё один англоязычный сервис для определения шрифта по картинке. Пытаться отыскать здесь кириллические начертания – трата времени. В базе WhatTheFont их попросту нет.
Мобильное приложение WhatTheFont
Мало кто знает, но у сервиса WhatTheFont есть приложение для определения шрифта по картинке на гаджетах от Apple. Это удобно, когда вам попалось на глаза, к примеру, объявление в газете, оформленное красивым шрифтом, или впечатлила вывеска на улице. Просто сфотографируйте текст, и приложение выполнит свою задачу.
В действительности способов, которые помогут определить шрифт онлайн, больше, чем два. Например, есть сервисы, которые вместо того, чтобы распознать шрифт по картинке, зададут вам тысячу и один вопрос о том, как выглядит искомое начертание (http://www.identifont.com/). Существуют и ресурсы, которые даже могут натренировать ваш глазомер так, что вы не хуже машины сможете распознавать множество шрифтов (http://ft.vremenno.net/en/). Однако WhatTheFont и WhatFontIs – пожалуй, самые удобные и популярные площадки для этой цели.
Определение шрифта по скану. Определить шрифт по картинке онлайн. Онлайн сервисы для распознавания шрифта с картинки
Сейчас я вас научу плохому.
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ru
Исходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/
Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем - указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
Идем на Майфонтс в раздел, где работает специально обученный робот.
http://www.myfonts.com/WhatTheFont/
Мы роботу картинку, он нам — шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
– Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
– У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
Растр
В Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply .
Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон
получаете выделение по цвету, инвертируете выделение,
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,
и скрываете все белое под маску
В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:
На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:
Получив приемлемый результат, делаем надписи Expand
и получаем вектор на все случаи жизни:
Бесплатные шрифты
Возможно, что искомый шрифт - это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «
Любому дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам .
Вот это надпись:
Первый сервис, с помощью которого мы будет определять шрифт —
- WhatFontIs,адрес — http://www.whatfontis.com/
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
- What The Font ,
адрес http://www.myfonts.com/WhatTheFont/
xdfЗдесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикчелей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
Я добавила букву f, исправила S на i и дописала точку в свободное поле. Снова “Continue”.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
- Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Identifont адрес http://www.identifont.com/index.htmlЕсли вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
- есть ли у шрифта засечки,
- название: просто введите название шрифта или его часть,
- похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
- дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Примечание: сервис англоязычный, но даже бе нания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
- Font Finder Firefox Add-On — дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/ - Bowfin Print Works — http://www.bowfinprintworks.com/SerifGuide/serifsearch.php
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Зачастую, просматривая изображения в интернете, веб-серфер сталкивается с оригинальными подписями к ним. Еще оригинальней порою кажется шрифт, при помощи которого это было сделано. Подобрать нужный шрифт стало возможным при помощи интернет-сервиса WhatTheFont.
Вам понадобится
- Компьютер с подключением к сети Интернет.
Инструкция
С его помощью вы узнаете название искомого шрифта в несколько кликов. По своей сути этот сервис уникален и существует не первый год, что говорит о постоянном развитии сервиса. Теперь вам не нужно сидеть часами перед экраном вашего монитора, просматривая кучу страниц со шрифтами.
Инструкция
Предположим, вам понравился конкретный шрифт, но вы не знаете, как его идентифицировать. На самом деле, методик для определения шрифтов предостаточно.
Наиболее простая – взгляните на исходный код той страницы, которая «приглянулась». Безусловно, для нахождения нужного кода среди множества других, нужно хоть немного разбираться в HTML-кодах.
Предлагаю воспользоваться редактором текстов Microsoft Word пакета Office. Для этого сохраните конкретную веб-страницу, чтобы открыть ее потом в редакторе. Шрифт определится таким, каким он есть в оригинале.
Еще проще воспользоваться сервисом Whatfont . Для этого перетащите кнопку в закладки вашего браузера. Щелкните на вкладке того шрифта, который интересен, предварительно наведя курсор на нем. По каждому шрифту предусмотрена подсказка в виде краткой информации (при вызове контекстного меню можно получить более развернутую информацию).
В арсенале помощников имеются плагины под различные браузеры, определяющие шрифт на открытых интернет-страницах. Для браузера Google Chrome – это плагин Csscan , а под Mozilla FireFox – Firebug . Все, что нужно, так это скачать необходимый плагин для своего браузера.
Что делать, если нельзя запросто определить шрифт, например, с картинки? Выдернуть его оттуда весьма затруднительно, но можно. Существуют сервисы, позволяющие определять шрифты на логотипах и картинках. Например, такой сервис, как WhatTheFont дает возможность загружать изображения со шрифтом, а в результате обработки будет выведен шрифт, наиболее похожий на исходный с картинки. Точнее, – целый перечень шрифтов на выбор.
Кстати, подборку шрифтов могут обеспечить сайты Identifont, ITC Fonts и Fonts.com. Это целая система целенаправленного подбора шрифтов онлайн, Единственный минус таких ресурсов состоит в том, что они англоязычные. Однако, если поднапрячься, то можно разобраться во всем.
Приступим к утилитам (десктопному софту)… FontMatch является настольным приложением с функцией загрузки изображений и может выдавать наиболее подходящий шрифт, а в случае отсутствия требуемого, выводит любой другой. Постоянная работа с этой программой потребует от вас большой подборки шрифтов.
И, наконец, программка Kleptomania предоставляет возможность копирования текста из окна, которое, по умолчанию, не поддерживает этой функции. В качестве бонуса софта появляется возможность установления шрифта, которым написан текст. Главными достоинствами подобной программы считается скорость работы и отсутствие оплаты.
Вышеперечисленные основные способы позволяют идентифицировать практически любой шрифт на веб-сайте.
На работе мне понадобилось узнать стиль написания букв, поскольку я работаю гравировщиком, нашел инструмент поиск шрифта по картинке. Хорошо что сейчас есть много способов, разберу три популярных способа это:
Поиск шрифта по картинке с whatfontis
Разберу самый лучший сервис по поиску шрифта по картинке whatfontis, а в последнем пункте предоставлю еще шесть. Заходим по ссылке
и видим меню загрузки.
- Загружаем изображение со шрифтом с компьютера.
- Заливаем по url.
- Открываем дополнительные настройки.
- Отмечаем если по картинке есть тень.
- Если линия шрифта идет не четко по горизонтали, то его надо выровнять, отмечаем галочку.
- Если необходим редактировать файл, то на сервисе есть встроенный менеджер.
- Продолжить.
Онлайн сервис разобьет файл по буквам, возможно что он может не правильно разложить, тогда можно объединить элементы простым перетаскиванием, зажимаем левую кнопку мыши и перетаскиваем.
В моем случае разложено нормально, но сервис не смог распознать сами символы, как видим пустые окошки. Можно оставить пустыми, но лучше заполнить, чтобы облегчить процесс распознавания.
Помните мы отмечали пункт редактора, чтобы в него войти пролистайте в низ и найдите строчку запуска онлайн редактора. Для корректной работы нужна последняя версия flash player.
Рассматривать не буду, отредактированный файл закидываем обратно на анализ и проделываем проверку. Заполнив все поля с буквами, нажимаем большую красную кнопку continue, и смотрим результат. Один раз сработал и распознал кириллического написания.
Нашел 15 результатов, на скриншоте показаны первые две строчки, шрифты очень похожи на мой исходный, с примером написания и названием. На этом все, далее разберу расширение для браузера.
Совет, чтобы искать кириллические тексты, загружайте изображения с буквами совпадающие с русскими, например буквы A, H, P и т.д.
Расширение What font: кириллица не проблема
Сканер расширения смотрит на прописанные шрифты в коде сайта, поддается обработке даже кириллица. К сожалению графические элементы распознать не может, но все остальное очень быстро. Заходим по ссылке и устанавливаем расширение в браузер.
Подходит почти для всех видов браузеров google chrome, на яндексе и firefox идет отлично, проверял.
Для активации нажимаем значок в активных и ждем загрузки. Как только инструмент будет готов к использованию он изменит цвет. Теперь чтобы определить шрифт наводим на необходимый элемент в странице.
- Значок стал активным. Для включения процесса нажимаем, тоже самое делаем для отключения.
- Элемент со шрифтом.
- Расшифровка стиля, семейства и написания.
Крутой правда, не мог его не показать, хотя тема статьи по картинке, но дать дополнительную информацию надо.
Приложение на мобильные устройства
К сожалению не нашел для андроида, выручило приложение WhatTheFont, так и вводите название в itunes. Приложение бесплатно дает возможность загрузки изображений с самого устройства и с помощью видеокамеры. Удобнее чем с сервисами, можно сфотографировать понравившийся фрагмент текста и узнать шрифт по картинке. Для работы необходимо подключение к интернету и соответственно приложение WhatTheFont.
Пробовал у знакомого, работает и справляется лучше любого онлайн инструмента. Переходим к подборке альтернатив.
Альтернативные онлайн сервисы
В дополнении к первому пункту приведу еще 6 сайтов, большинство на английском, один на русском. Онлайн способы построены в порядке убывания по эффективности.
Myfonts аналог whatfontis
Располагается по адресу , аналогичен whatfontis, так же может искать по картинке, но результаты не всегда точные. Каждый раз выдает разные результаты, но раза с пятого может попасть в цель. Принципы направлены на поиск по некоторым особенностям, завитушки, засечки, толщина и другие.
Найти можно здесь , единственный русский портал Fontmassive, действует бесплатно. Нет систем распознаваний русского языка (смешно), есть только глас народа, ответ дают люди. Нужно зарегистрироваться и подать заявку, чтобы подсказали. Удобно и практично, дабы лучше человека на вопрос никто не ответит.
Identifont.com находит шрифты по опросам
Находиться на странице , чтобы определить нужное семейство и стиль инструмент опрашивает вас об особенностях шрифта, какие буквы, как располагаются и так далее. Если сомневаетесь есть кнопка “не уверен”, способ более длительный, но сможет максимально приблизить к положительному эффекту. Анализировать можно и на кириллице, написание же одинаковое.
Возможность поиска на typophile
определяет опять таки человек, но теперь чтобы запустить поиск, от вас требуется дать картинку, сделать отдельную тему, и ждать ответа от знатоков. Отличается от Fontmassive наличием продвинутых специалистов, но опять на английском, гугл переводчик в помощь.
Фишка bowfinprintworks : он сразу выдает вопросы для заполнения в виде чекбоксов и примеров. Есть десять полей для заполнения, определяет шрифт по написанию лишь некоторых букв. Выдает адекватный поиск не плохой эффект, но надо анализировать, не все будут вглядываться в буквы и символы.
Жалко что программа для нахождения стилей, не существует. Было бы удобно иметь стационарный софт на компьютере.
Закончу обзор, и скажу: поиск шрифта по картинке это кропотливый труд, автоматизированные способы не всегда дают положительный результат, придется поработать руками. И в заключении видео.
Как распознать шрифты на картинках
Выбор подходящего шрифта для флаера, титульного листа или даже графики может быть сложной задачей.
Иногда стандартные шрифты, установленные в вашей операционной системе, просто не подходят, и просмотр веб-сайтов с бесплатными шрифтами может занять много времени без гарантированных результатов.Однако вы можете увидеть или вспомнить изображение с действительно классным шрифтом, но у вас нет возможности связаться с художником, чтобы определить используемый шрифт. Вот хороший способ бесплатно определять шрифты в изображениях.
Bestmemes.comШаг 1: Найдите изображение с шрифтом, который вы хотите идентифицировать. Если изображение находится в сети, сохраните его на свой компьютер для получения наилучших / самых быстрых результатов (или используйте такую программу, как SPGrab, для захвата раздела сайта / изображения).
Скриншот Николь КозмаШаг 2: Откройте свой любимый веб-браузер и перейдите на сайт www.whatfontis.com.
Скриншот Николь КозмаШаг 3: Нажмите кнопку «Обзор» на веб-странице и перейдите к изображению, которое вы сохранили на шаге 1. Если вы решили не сохранять его, введите URL-адрес изображения в поле ниже (с надписью «Или укажите URL-адрес»). с изображением).
Скриншот Николь КозмаШаг 4: Убедитесь, что параметры ниже соответствуют изображению, которое вы пытаетесь использовать, и желаемым результатам. Особенно важно убедиться, что выбран правильный цвет фона.
Скриншот Николь КозмаШаг 5: Нажмите кнопку «Продолжить», чтобы начать идентификацию.
Скриншот Николь КозмаШаг 6: На следующей странице изучите отображаемые изображения (чем тщательнее вы будете, тем точнее будут ваши результаты). Каждый раз, когда вы можете идентифицировать выделенную букву, введите ее в текстовую область рядом с изображением.
Скриншот Николь КозмаШаг 7: Нажмите кнопку «Продолжить» внизу страницы.
Скриншот Николь КозмаВаши результаты будут отображены на следующей странице. Также предоставляются ссылки для загрузки / покупки шрифтов. Таким образом, если вы видите близкое совпадение, вы можете захватить его, не ища шрифт по всему Интернету.
9 способов отличить шрифты от изображений и веб-текста.Как определить шрифт?
Как определить шрифт . Вы когда-нибудь влюблялись в какой-нибудь совершенно случайный дизайн веб-сайта? Это классные изображения, отличные текстовые макеты, выигрышная цветовая схема, но самое главное — выдающиеся шрифты, которые буквально заставляют вас украсть их для вашего собственного проекта.
Дизайнеры часто сталкиваются с проблемой определения шрифта, использованного в конкретном изображении или на веб-сайте.Просмотр всей коллекции шрифтов в надежде найти подходящий не гарантирует вам успеха, не говоря уже о часах вашего драгоценного времени. А что делать, если шрифта даже нет?
Я имею в виду, что вы всегда можете попросить помощи у опытных веб-дизайнеров, найти соответствующий форум или поискать другой потрясающий вариант из коллекции шрифтов TemplateMonster . Что касается форумов, будьте готовы ждать: может, день, может, несколько недель.
… А что делать, если нет времени ждать?
Хорошая новость в том, что это проще, чем вы думаете.Вы можете искать шрифт по изображению на специальных сайтах. Вы даже можете скачать расширение для браузера для большего удобства.
Сегодня я выбрал несколько бесплатных детекторов шрифтов , о которых вы, как веб-дизайнер, должны знать. Выбор инструмента для определения шрифтов — это лишь первый шаг к его загрузке на ваш собственный веб-сайт.
Продолжайте читать, и я расскажу, как это делается!
Шаг 1. Найдите шрифты в изображениях с помощью таких инструментов, как:
1. Что такое шрифт
«Что такое шрифт» — самый популярный сервис для определения шрифта по фотографии или скриншоту.Все, что вам нужно, это загрузить изображение (или указать его URL-адрес), и программа отобразит наиболее похожие варианты, доступные для покупки на MyFonts. По словам создателей What Font Is, к изображению предъявляются следующие требования:
.- четко горизонтальный текст
- высота письма не менее 100 пикселей
- буквы не касаются друг друга
- Всего не более 50 знаков
2. Что за шрифт
WhatTheFont — еще один известный ресурс, который идентифицирует шрифты как своего предыдущего конкурента.На первый взгляд кажется, что этапы обслуживания похожи, но на самом деле это не так. С WhatTheFont все немного сложнее: конечный результат напрямую зависит от качества изображения вашего шрифта. Кстати, программа не оптимизирует картинку автоматически.
И хотя по сравнению с What Font Is, этот ресурс имеет более слабую коллекцию шрифтов, у вас все же более высокая вероятность успешного распознавания шрифтов. В конце концов, на сайте всегда есть тематический форум, куда можно обратиться.
3. Шрифт Squirrel
Судя по всему, Font Squirrel работает точно так же, как и две предыдущие службы: вы загружаете изображение, обрезаете шрифт, и программа определяет возможные варианты совпадающих шрифтов. Но есть кое-что, что делает Font Squirrel уникальным. В частности, возможность поворачивать изображения и определять шрифты, встроенные в нестандартную форму. Это очень полезный инструмент, когда изображения содержат шрифты, которые не размещены в обычном горизонтальном положении, и вы не найдете эту функцию больше нигде!
Также не забудьте просмотреть предлагаемые предложения Font Squirrel — некоторые из них действительно «горячие», так что не упустите их.
4. Матчератор
Matcherator — отличный инструмент для распознавания шрифтов с точки зрения простоты использования. На сайте есть удобная функция перетаскивания. Это означает, что вы можете разместить изображение шрифта, просто перетащив его на сайт с помощью мыши. Программа обязательно найдет то, что вам нужно! С помощью этого инструмента вы можете бесплатно распознавать все виды шрифтов (с засечками и без них).
Помимо вышеуказанных онлайн-сервисов, вы можете рассмотреть возможность установки одного из расширений браузера.Они помогают распознать шрифт не только по изображению, но и по надписи. Самое приятное то, что вам не нужно открывать новую вкладку каждый раз, когда вам нужно обнаружить шрифт. С активированным расширением процедура занимает всего несколько секунд.
5. Fontface Ninja
FontFaceNinja на данный момент является безусловным лидером. Расширение не только помогает вам узнать название шрифта на веб-сайте (а не по изображению), но также дает вам возможность попробовать писать этим шрифтом.Кроме того, вы можете скачать шрифт, который вам понравился и который вам понравился!
Помимо красоты и удобства этого расширения, FontFaceNinja имеет своего рода волшебную кнопку (маску), которая скрывает всю рекламу со страницы, что позволяет использовать только шрифты. Расширение полностью бесплатное и работает с Chrome и Safari.
6. Типовой образец
Еще одно полезное расширение, к сожалению, только для пользователей Chrome. Он работает аналогично предыдущему варианту, хотя Type Sample может похвастаться некоторыми классными уникальными функциями.Особого внимания заслуживает возможность «поиграть со шрифтами» в реальном времени. Когда вы нажимаете на выделенный текстовый блок, вы можете изменить размер шрифта, посмотреть на панграмму, ввести собственный пример текста и попробовать еще несколько уловок, недоступных в других сервисах.
Зайдя в учетную запись Type Sample в Twitter, вы можете создать свою собственную коллекцию шрифтов и / или посмотреть чужую.
7. WhatFont
Доступное как для Chrome, так и для Firefox, расширение WhatFont на первый взгляд не кажется сверхфункциональным сервисом.Но правда в том, что сервис предоставляет пользователям много информации о выбранном шрифте. WhatFont позволяет определять не только плитки шрифтов, но также высоту строки, стиль, размер, семейство шрифтов, а также текущий цветовой код.
Наконец, вы можете предварительно просмотреть все буквы, созданные с помощью этого шрифта, и даже загрузить одну, при условии, что она была разработана Google.
8. Typ.io
Typ.io — идеальный выбор для максималистов, отказывающихся выполнять лишние действия, или тех, кто просто не заботится о стилях шрифтов и цветовых кодах.После установки расширения вы увидите кнопку с буквой «T» в нижнем углу браузера. Если вы нажмете эту кнопку, в отдельном столбце отобразятся заголовки всех шрифтов, указанных на странице. Чтобы узнать, где находится шрифт, достаточно щелкнуть по его названию.
9. Источник
Fount — отличный плагин для определения шрифтов на веб-сайтах, используемых многими профессиональными веб-дизайнерами. Чтобы он заработал, нужно добавить сайт в закладки и щелкнуть по нему. Курсор станет крестиком, поэтому, когда вы нажмете на шрифт, вы увидите окно с его заголовком, размером в пикселях, толщиной и стилем.Чтобы выключить режим Fount — нажмите еще раз. Расширение работает с такими браузерами, как Safari, Chrome, Firefox и IE8 +.
Шаг 2. Предварительный просмотр шрифта.
Теперь, когда вы, скорее всего, нашли ТАКОЙ потрясающий шрифт, который вы видели где-то еще, вам нужно выяснить, будет ли этот шрифт соответствовать стилю вашего веб-сайта. «Никогда не узнаешь, пока не попробуешь» — возможно, вы уже думали об этом и будете на 100% правы. Но загрузка всех любимых шрифтов на ваш сайт будет пустой тратой денег, верно?
Хорошая новость в том, что если вы пользователь Chrome, вы можете предварительно просмотреть любой шрифт.Расширение Google Font Previewer позволяет тестировать их на веб-сайте, не переходя в режим редактирования. Вы также можете пометить шрифты, которые вы просматриваете чаще всего, и отметить их как избранные в своем приложении.
Шаг 3. Загрузите пользовательский шрифт на свой веб-сайт [как определить шрифт]
Итак, вы выбрали правильный шрифт, за которым так долго охотились, и теперь пришло время внедрить его в свой собственный дизайн веб-сайта. Наиболее распространенный подход к добавлению пользовательского шрифта на веб-сайт — использование правила FontFace FontFace.
- Скачать шрифт в соответствующем формате (.ttf или .otf)
- Создайте набор веб-шрифтов для кросс-просмотра с помощью генератора веб-шрифтов
- Загрузите этот комплект на свой веб-сайт с помощью FTP или файлового менеджера
- Обновите файл CSS
- Используйте настраиваемый шрифт в объявлениях CSS
Если у вас есть сайт на базе WordPress, все может стать еще проще с плагином типографики — вам больше не придется возиться с кодом. Или вы можете добавить эти шрифты в свою тему вручную с помощью functions.php файл.
Яркая каллиграфия
Если вы ищете современный гладкий шрифт, то это именно то, что вам нужно. Он включает в себя потрясающих персонажей в неоновом стиле. Идеально подходит для создания логотипов, упаковки или других рекламных материалов. Вы получите набор из 81 файла PSD (4000×4000 пикселей) и PNG (2000×2000 пикселей). Вы можете легко комбинировать отдельные буквы для создания нужного слова. Более того, эти буквы легко настроить — вы можете изменить их цвет. Он также поставляется со шрифтом Golden Bush (файлы OTF и TTF, которые вы можете легко установить и использовать).Он имеет темную текстуру фона. В целом, это привлекательный набор букв в неоновом стиле. как определить шрифт
Янтарный вкус
Вот красивый шрифт в винтажном стиле. Это идеальный вариант, если вы хотите что-то продвигать. Его удобно использовать при создании логотипа, меню или флаера. Винтажный шрифт также может сделать ваш дизайн роскошным, особенно если вы используете красивый узор. Он поставляется в виде файлов шрифтов OTF и TTF — вы можете легко их установить и использовать.Этот шрифт поставляется с файлом EPS. Он снабжен бесшовным фоном. В целом, в этом шрифте есть все необходимое для создания чего-то впечатляющего. Обратите внимание, что этот файл содержит только латинские символы.
Курящий шрифт
Это еще один винтажный шрифт, который может сделать ваш дизайн потрясающим. Легко настроить. В нем есть отдельные файлы для шрифта и эффекта текстурированного объема, поэтому вы можете легко изменить цвет. Таким образом, у вас есть несколько вариантов настройки.Он поставляется в виде файлов OTF, TTF и WOFF. Таким образом, вы можете легко установить и использовать. Все персонажи используют формат EPS 10. Это здорово, когда при создании чего-либо хочется получить винтажный вид. Это может быть идеально, когда вы создаете логотип или изображение для своего веб-сайта. Вы также получите бонусный плакат.
шнурки
Если вам нужен красивый рукописный шрифт, то это именно то, что вам нужно. У этого шрифта есть две версии — с эффектом шнурка и без него.Эффект «шнурка» добавляет особую текстуру, которая добавляет прозрачные участки. Это может сделать ваш дизайн более интересным. Чистая версия не имеет такого эффекта, но все равно выглядит потрясающе и чисто. Он поставляется с 8 штрихами, лигатурами и альтернативами, чтобы вы могли сделать свой дизайн более сложным и интересным. Он поставляется в виде файлов OTF и TTF, поэтому вы можете легко установить и использовать его. Он содержит только латинские символы. Как определить шрифт?
Этикетка для виски
Это идеальный вариант, если вы ищете шрифт в классическом стиле.Его можно использовать при разработке упаковки, этикетки или логотипа. Это придаст вашему дизайну высококлассный и роскошный вид. Этот шрифт поставляется в файлах OTF и WOFF, поэтому вы можете легко их установить и использовать. Он снабжен четырьмя файлами EPS 10, которые демонстрируют, как его можно использовать. В векторные файлы входят декоративные рамки, ленты и гранж-текстуры. Шрифт включает цифры и знаки препинания. Если вы ищете шрифт, который может выделить ваш дизайн — приобретите его прямо сейчас. Как определить шрифт?
Агресс
Вот современный агрессивный шрифт, который сделает ваш дизайн привлекательным.Этот шрифт в стиле граффити идеально подходит, когда вы хотите, чтобы ваш дизайн выглядел нестандартно и вызывающе. Он чистый и хорошо спроектированный. Этот шрифт предоставляется в виде файлов OTF и TTF, которые можно легко установить и использовать. Поставляется с дополнительными абстрактными изображениями — шесть файлов 6000×6000 PSD и JPG. Это многоязычный шрифт, поэтому у вас нет никаких ограничений. Все персонажи выглядят динамично, что делает дизайн более интересным и сложным. Поэтому, если вы хотите создать что-то, на что люди обратят свое внимание — этот шрифт как раз то, что вам нужно.Как определить шрифт?
Внутри коробки
Вы устали от всех этих стандартных шрифтов? Если да, то этот шрифт для вас. Выглядит потрясающе и сделает ваш дизайн концептуальным и ярким. У этого шрифта 2 стиля. Он включает широкие персонажи, которые выглядят современно и концептуально. Также есть тонкие символы, которые выглядят очень элегантно и чисто. Это файлы OTF и TTF. Они просты в использовании. Кроме того, он снабжен файлами шаблонов. Выкройки можно настроить так, чтобы они выглядели так, как вам нужно.Он включает только латинские символы. Этот шрифт может стать отличным дополнением к футуристическому дизайну. как определить шрифт
Pin Up Шрифт
Если вы художник, создающий иллюстрации в стиле пин-ап, то этот шрифт — именно то, что вам нужно. Он идеально сочетается со всемирно известными иллюстрациями в стиле пин-ап. Он включает в себя два стиля шрифта, поэтому вы можете выбрать тот, который вам больше всего нравится. Он поставляется в форматах OTF и WOFF, поэтому их легко установить. Он снабжен несколькими штрихами, которые можно использовать, чтобы сделать ваш дизайн более интересным и динамичным.Самое замечательное, что этот шрифт снабжен иллюстрацией девушки в стиле пин-ап! Имейте в виду, что в него входят только буквы. как определить шрифт
Мегаватт
Этот красивый современный каллиграфический шрифт сделает ваш дизайн эффектным. Это замечательно, если вам нужно создать логотип, плакат, привлекательное изображение и т. Д. Он сочетает в себе стиль рукописного ввода с некоторыми резкими углами. Эта комбинация делает этот шрифт таким мощным. Он включает в себя несколько лигатур. Он поставляется в виде файлов OTF и TTF.В качестве бонуса вы получите высококачественный 3D-рендеринг гитарного усилителя (разрешение этого PSD-файла 6000×4000 пикселей. Это многоязычный шрифт (он включает западноевропейские символы). В целом, если вы хотите, чтобы ваш дизайн был потрясающим, тогда этот шрифт — тот, который вам нужен. как определить шрифт
Августин
Вот современный элегантный шрифт. Он очень чистый и гладкий, поэтому идеально подходит для создания элегантного дизайна. Этот шрифт отлично подходит для дизайна приглашений, визиток, меню, флаеров, плакатов и т. Д.Он имеет различные функции, такие как стилистические наборы, стилистические альтернативы, контекстные альтернативы, лигатуры и т. Д. Он поставляется с росчерками, поэтому вы можете добавить особые штрихи к своему дизайну и сделать его сложным. Он предоставляется в виде файлов OTF и TTF — вы можете легко установить и использовать его. На нем много глифов. Все символы закодированы в PUA-кодировке — вы можете получить к ним доступ без использования дополнительного программного обеспечения. Он многоязычный, поэтому у вас нет никаких ограничений. Он очень чистый и сделает ваш дизайн впечатляющим. как определить шрифт
Конец линии… [как определить шрифт]
Как определить шрифт? Иногда лучший способ найти подходящий шрифт — это поискать красивые примеры и коллекции шрифтов в Интернете. Худшее для графических дизайнеров — видеть красивый шрифт и не знать, как он называется. Но теперь, когда у вас есть девять способов идентифицировать шрифты, вы сможете узнать их названия всего за пару минут… а может быть, даже быстрее!
П.С. Возможно, вы знаете еще какие-нибудь хорошие инструменты для определения шрифтов, о которых я не упомянул.Дайте мне знать в комментариях!
FAQ
Могу ли я продавать шрифты в TemplateMonster?Вы можете стать автором и начать продавать шрифты, пиктограммы и другие типы графики на TemplateMonster. Принимаются как эксклюзивные, так и неисключительные предметы. Вы получите 65% комиссионных от продажи обоих типов.
Какие типы шрифтов я могу продавать в TemplateMonster?Вам решать, какие гарнитуры вы хотите продавать.На рынке мы принимаем шрифты, принадлежащие к 4 основным группам: шрифты с засечками, шрифты без засечек, шрифты и декоративные стили.
Какие шрифты будут в моде в 2021 году? В текущем году в рекламных и маркетинговых материалах широко используются следующие шрифты. Проверьте их:
Искаженные шрифты.
Ретро засечки.
Элегантные, неподвластные времени засечки.
Дисплейные шрифты Alpine.
Характерные гуманистические шрифты без засечек.
Кинетический тип.
ТОП 100 бесплатных шрифтов для дизайнеров
60 бесплатных и премиальных жирных шрифтов для ярких заголовков
10 тенденций в типографике, которых следует придерживаться в 2020 году
10 лучших шрифтовых приложений для любителей типографики или как выбраться из бесконечного лабиринта шрифтов
Как определить шрифт по изображению
Размещено автором Madalina Dinita 1 комментарий
Если вы только что наткнулись на интересное изображение и хотите узнать, какой шрифт они использовали, это руководство для вас.Конечно, вы можете попытаться связаться с создателем этого изображения, но контактная информация не всегда доступна.
В этом случае вы можете использовать онлайн-службу распознавания шрифтов, такую как WhatFontIs, WhatTheFont от MyFonts или Font Finder от FontSpring. Или вы можете обратиться за помощью к сообществу Reddit’s Identify, This Font. Но сначала давайте сосредоточимся на онлайн-инструментах автоматического распознавания шрифтов.
Какие шаги следует предпринять?
- Сохраните картинку на свой компьютер.Постарайтесь сделать четкое и качественное изображение. По возможности избегайте пиксельных изображений. Вы также можете указать URL-адрес изображения, если сохранение изображения на вашем устройстве невозможно.
- Перейдите в одну из перечисленных выше онлайн-служб распознавания шрифтов. Скриншоты ниже были сделаны с использованием WhatFontIs.
- Загрузите изображение.
- Если изображение имеет разные типы шрифтов, выберите интересующий вас шрифт.
- Прокрутите вниз и нажмите кнопку Следующий шаг .
- Оптимизируйте изображение и настройте контраст, яркость, шум и другие параметры.
- Прокрутите вниз и нажмите Далее.
- Вручную вставьте символы на изображение.
- Вы получите список шрифтов, соответствующих загруженному вами изображению.
- Нажмите кнопку Загрузить , чтобы загрузить интересующий вас шрифт.
Важные примечания
Вы не всегда можете быть удовлетворены результатами, которые предоставляют вам эти инструменты. В конце концов, имейте в виду, что вероятность успешного распознавания шрифтов зависит от ряда факторов, таких как:
- Качество изображения. Если вы загружаете пиксельные изображения, автоматическим средствам поиска шрифтов будет сложно сопоставить шрифт на изображении со шрифтами своей базы данных. И это подводит нас к следующему фактору.
- База шрифтов . Чем больше база данных шрифтов, тем выше шансы автоматизированного средства поиска шрифтов правильно ее идентифицировать. Если первый использованный вами инструмент не дал удовлетворительных результатов, попробуйте другой.
- Ориентация текста . Если текст зачеркнут, слова перекрываются.Таким образом, инструмент распознавания шрифтов может не идентифицировать шрифт.
Не загружайте изображения, содержащие личную информацию. Хотя перечисленные выше онлайн-инструменты безопасны в использовании, часть обработки изображений происходит где-то на сервере.
Хакеры всегда скрываются в темноте, пытаясь найти способ заполучить ваши личные данные. Когда-нибудь они могут решить атаковать серверы служб распознавания шрифтов. Всегда будьте бдительны и защищайте PII ( Личная информация ).
Сообщество «Определите этот шрифт» Reddit
Далее в списке, если вам не нравится идея использования онлайн-инструмента для распознавания шрифтов, вы можете присоединиться к сообществу Identify This Font на Reddit.
Загрузите свое изображение, и сообщество Reddit предложит, какой шрифт, по их мнению, это.
Вот и все; так вы можете идентифицировать шрифты в изображениях.
TechniPages опубликовал несколько руководств по шрифтам. Посмотрите их здесь:
3 инструмента, которые можно использовать для поиска шрифта на изображении
Шрифты играют ключевую роль в дизайне и удобстве использования вашего веб-сайта.В какой-то момент вы, вероятно, видели шрифт на чужой фотографии, графике или логотипе и хотели бы знать его название, чтобы использовать его самостоятельно. К счастью, в следующий раз, когда вы захотите найти шрифт в изображении, у вас будут инструменты для этого.
Существует несколько удобных платформ для поиска шрифтов, которые можно использовать для улучшения своих дизайнов. В этой статье мы познакомим вас с тремя автоматизированными онлайн-инструментами и сравним их точность. Кроме того, мы обсудим некоторые альтернативные методы, которые вы также можете попробовать.
За работу!
Подпишитесь на наш канал Youtube
Как работают средства поиска шрифтов
Существует целый ряд инструментов, помогающих дизайнерам определять шрифты, которые они видят на изображениях. Короче говоря, они могут сделать это, распознав текст на изображении и пытаясь сопоставить его с гарнитурами в своих базах данных.
Этот подход работает на практике, но вероятность успеха процесса сопоставления шрифтов ограничена несколькими факторами, в том числе:
- Размер базы данных шрифтов инструмента
- Легко ли «читается» ваше изображение
- Если текст горизонтальный или нет
Если вы загрузите изображение с текстом, который трудно разобрать даже человеку, вам не повезет с автоматическим поиском шрифтов.То же самое касается ориентации букв — если вам нужно повернуть голову, чтобы прочитать их, онлайн-инструмент не сможет их идентифицировать.
3 инструмента, которые можно использовать для поиска шрифта в изображении
Когда дело доходит до онлайн-инструментов, которые могут найти шрифт по изображению, особенно популярны три: Matcherator, WhatTheFont и What Font Is. Чтобы проверить, насколько хорошо они работают, мы собираемся протестировать каждый из них, используя два снимка экрана, взятые из некоторых из наших любимых макетов Divi.
1. Матчератор
Поскольку мы уже рассмотрели, как работают средства поиска шрифтов в общих чертах, мы сразу перейдем к деталям. Когда вы посетите главную страницу Matcherator, вы увидите следующее:
Вы можете нажать кнопку Загрузить изображение или перетащить файл со своего рабочего стола, чтобы начать. Затем Matcherator попросит вас обрезать его, чтобы он сфокусировался на тексте, который вы хотите идентифицировать. Вот первое изображение, которое мы используем для тестирования:
После загрузки в Matcherator мы кадрировали его, чтобы выделить заголовок «Высокая мода».Используется шрифт Georgia:
.После того, как вы закончите кадрировать изображение, Matcherator возвращает список возможных шрифтов:
Как видите, результаты для нашего примера не совпадали с точным соответствием Грузии. Однако Matcherator точно определил, что это шрифт с засечками, и второй шрифт в списке не так уж и далек.
Мы провели второй тест-драйв Matcherator с изображением, которое гласит «OKAPE» и использует знаменитый шрифт Helvetica:
И снова Matcherator дал смешанные результаты.Некоторые (хотя и не все) из них были довольно близки, но ни один не был точным соответствием Helvetica. Если вы хотите найти определенный шрифт на изображении, но вас устраивает шрифт с похожим внешним видом, этот инструмент может работать достаточно хорошо.
2. WhatTheFont
WhatTheFont работает почти так же, как Matcherator. Сначала он просит вас загрузить изображение:
Затем вам нужно будет определить часть изображения, содержащую шрифт, на котором вы хотите сфокусировать инструмент.Однако WhatTheFont имеет функцию обнаружения текста, которая может автоматически выбрать подходящую область для вас, что сэкономит вам немного времени.
Обрезать изображение вручную следует только в том случае, если оно содержит несколько шрифтов, иначе WhatTheFont не сможет точно определить текст, который вы пытаетесь использовать. Что касается точности, то этот инструмент также не может напрямую идентифицировать Грузию. Однако результаты даже ближе, чем у Matcherator:
Мы также протестировали WhatTheFont с нашим изображением «OKAPE».Имейте в виду, что этот текст написан прописными буквами, что должно значительно упростить процесс для программного обеспечения:
Хотя WhatTheFont также не идентифицировал Helvetica, результаты, которые он показывает нам, почти идентичны оригиналу, который мы загрузили. Если вы пытаетесь найти шрифт по изображению, вы можете очень близко подойти к его точному совпадению с помощью этого инструмента.
3. Какой шрифт
Как и другие инструменты, которые мы рассмотрели, как только вы зайдете на сайт What Font Is, он попросит вас загрузить изображение, которое он может проанализировать:
Затем вы обрежете часть изображения, содержащую нужный шрифт:
На этом этапе What Font Is включает в себя некоторые дополнительные шаги для сбора дополнительной информации о вашем изображении.Во-первых, он попросит вас внести некоторые изменения в обрезанный выбор:
На этом экране вам потребуется:
- Нарисуйте линии для разделения каждого символа
- Убедитесь, что текст темнее фона (нажмите Инвертировать , если это не так)
- Отрегулируйте контрастность и яркость, чтобы текст был как можно более видимым
- Повернуть изображение так, чтобы текст располагался горизонтально
Далее, What Font Is попросит вас определить определенные символы в вашем тексте:
Наконец, вы увидите свои результаты:
К сожалению, вся эта дополнительная работа не приблизила нас к точному совпадению, чем WhatTheFont.Однако результаты действительно очень похожи на текст нашего изображения, и What Font Is имеет некоторые дополнительные функции поиска, которые могут оказаться полезными.
Используя вкладки справа от исходного изображения, вы можете сузить результаты до коммерческих, бесплатных шрифтов или шрифтов Google Fonts. Это поможет вам легко найти варианты вашего дизайна, которые не выходят за рамки вашего бюджета.
Мы также попробовали наше изображение «OKAPE» с помощью What Font Is и получили аналогичный результат. И снова Helvetica не попала в число предложенных гарнитур, но было несколько очень близких претендентов:
В целом, What Font Is может быть полезным инструментом, если вы хотите найти бесплатный шрифт или шрифт Google, который очень похож на тот, что на вашем изображении.Однако WhatTheFont одинаково точен и требует меньше усилий с вашей стороны.
Сообщества по поиску шрифтов в Интернете
Попытка найти точный шрифт в изображении с помощью онлайн-инструмента намного сложнее, чем вы можете себе представить. Существуют тысячи бесплатных и премиальных шрифтов. Ни одна платформа не имеет доступа к базе данных, которая охватывает все из них, или к алгоритмам, которые могут точно идентифицировать их последовательно.
По нашему опыту работы со средствами поиска шрифтов, WhatTheFont лучше всего справляется с предоставлением результатов, аналогичных анализируемому тексту.Пока вы загружаете изображения, которые легко читаются, и немного помогаете ему, убедившись, что он вырезает правильный раздел, вы должны получить несколько веских предложений.
С другой стороны, могут возникнуть обстоятельства, когда вам абсолютно необходимо определить конкретный шрифт. Если это так, возможно, вам больше повезет с краудсорсингом ответа. К счастью, этой задаче посвящены целые интернет-сообщества.
Двумя из лучших являются IdentifyThisFont от Reddit и Идентификация шрифта Quora.Все, что вам нужно сделать, это вежливо попросить и загрузить пример шрифта, который вы пытаетесь назвать. Обычно кто-то приходит с правильным ответом (даже если он очень неясен).
Заключение
Существует множество онлайн-инструментов, которые можно использовать для поиска шрифта на изображении. Однако в целом они точны настолько, насколько точны базы данных, которые они используют. Кроме того, вам необходимо отправлять изображения, текст которых легко читается. В противном случае ваши результаты будут повсюду.
Из всех протестированных сервисов WhatTheFont вернул результаты, наиболее близкие к нашему исходному тексту.Если вы твердо настроены идентифицировать конкретный шрифт, возможно, вам повезет передать задачу на аутсорсинг онлайн-сообществам, таким как IdentifyThisFont или Typeface Identification.
У вас есть вопросы о том, как найти шрифт на изображении? Давайте рассмотрим их в разделе комментариев ниже!
Миниатюра статьи изображение DRogatnev / shutterstock.com
6 полезных инструментов, которые помогут вам определять шрифты в изображениях
Вы сталкиваетесь с бесконечным количеством изображений с текстом.Эти изображения могут быть рекламой или чем-то еще. В любом случае, нет ничего необычного в том, чтобы увидеть на картинке нужный шрифт.
Единственная проблема в том, что вы не знаете, как называется этот шрифт. Чтобы помочь вам, существуют различные бесплатные инструменты, которые вы можете использовать для определения этого шрифта. С помощью следующих приложений вы всегда сможете определить шрифт.
Связанные : Как сделать книгу Excel только для чтения
1. Идентификатор
В отличие от большинства записей в этом списке, Identifont требует немного больше ручной работы.Обратной стороной является то, что процесс может быть немного медленнее, но с другой стороны, он менее подвержен алгоритмам.
Это работает так: с домашней страницы вы можете искать шрифты по разным категориям. Вероятно, наиболее полезным, если вы пытаетесь найти шрифт по изображению, является опция «Шрифты по внешнему виду» слева. Это задаст вам различные вопросы о шрифте, который вы ищете, и в конечном итоге отфильтруйте все до того, который вам нужен.
Конечно, это немного медленнее, чем загрузка изображения прямо на веб-сайт, но у вас больше шансов попасть в цель.
2. Матчератор FontSquirrel
Если одного имени недостаточно, чтобы вас навязать, то мы не знаем, что это такое. А если серьезно, FontSquirrel — отличный сайт, который позволяет загружать сотни различных типов шрифтов, общаться с другими поклонниками шрифтов в блоге и даже покупать футболки!
Что особенно важно, в нем есть очень хороший инструмент для определения шрифтов, который позволяет вам перетаскивать изображение прямо в него, а затем сканировать его на наличие шрифтов. Он очень изящный и точный, предлагая вам несколько шрифтов, которые лучше всего соответствуют введенному вами, что позволяет вам сразу же купить их!
3.WhatFontIs
Далее идет WhatFontIs. Это отличный инструмент для определения шрифтов, но вам нужно зарегистрироваться, если вы хотите пользоваться всем, что он может предложить. С помощью веб-приложения просто загрузите изображение с шрифтом, который вы хотите идентифицировать, и нажмите «Продолжить».
После указания шрифтов, которые вы хотите распознать, приложение выдаст вам список возможных совпадений. Вы также можете использовать WhatFontIs в качестве расширения Chrome, если хотите определить шрифт, которого нет в изображении.
4.Fontspring Matcherator
Fontspring Matcherator проще в использовании, чем первый вариант, поскольку вам нужно только щелкнуть шрифт, который вы хотите идентифицировать. Он также имеет более приятный дизайн и дает вам лучшее представление о названиях шрифтов, которые он подбирает для вас.
Если вам нужно загрузить эти шрифты, недостатком является то, что они очень дорогие. Например, если вы хотите купить семейство шрифтов с 65 шрифтами, такое как Minion Pro курсив, средний, полужирный и т. Д., Это обойдется вам в 569 долларов.Если вы хотите знать только название шрифта, это хороший инструмент, который стоит попробовать.
5. WhatTheFont
WhatThe Font — это один из самых популярных шрифтов для идентификации веб-приложений. В этом приложении необходимо соблюдать некоторые правила, например, убедитесь, что шрифты на изображении не соприкасаются, высота буквы должна быть 100 пикселей, а текст должен быть как можно более горизонтальным.
После того, как вы загрузите изображение и наберете нужный шрифт, приложение отобразит результаты слева от следующей страницы.Вы увидите название шрифта, его пример и имя создателя. Если вы чувствуете, что у вас нет подходящего совпадения, приложение дает вам возможность проконсультироваться со специалистом.
6. Quora
Как вы знаете, Quora — это то место, куда большинство пользователей обращаются за ответами на свои вопросы. Во многих темах Quora есть категория под названием «Идентификация шрифта», где вы можете загрузить изображение и спросить, знает ли кто-нибудь название шрифта.
При таком большом количестве пользователей велика вероятность, что эксперт в этой области увидит это и поможет вам.Вы можете получить заключение эксперта, не платя за него.
Рано или поздно вы столкнетесь с красивыми шрифтами. Благодаря вышеперечисленным инструментам поиск названий этих шрифтов станет намного проще. Хотите больше советов по работе с PDF? Узнайте, как заблокировать и разблокировать файлы PDF на Mac. Пока вы это делаете, посмотрите, как посмотреть историю печати на Mac.
Связанный:
Эта статья полезна? да Нет
10 инструментов и приложений, которые помогут быстро определить шрифты
Все мы знаем, что выбор шрифта может изменить или испортить ваш окончательный дизайн.Более того, в Интернете есть множество дизайнов, в которых шрифты являются центральной частью дизайна. А при таком большом количестве разных шрифтов бывает сложно определить, какой шрифт использовался в конкретном дизайне.
К счастью, есть несколько инструментов, которые могут помочь вам идентифицировать шрифты, и в этой статье мы собрали лучшие из них. Некоторые из них являются расширениями браузера, а некоторые — веб-приложениями. Прокрутите список ниже и не забудьте добавить их в закладки, чтобы вам никогда не пришлось задумываться, какой шрифт был использован в дизайне или на веб-сайте.
Инструмент WhatFontIs — это онлайн-инструмент, который позволяет идентифицировать шрифты, загружая изображение или вводя URL-адрес, по которому шрифт расположен. Инструмент имеет обширный каталог из 550000+ коммерческих и бесплатных шрифтов и использует AI для поиска шрифтов для идентификации шрифтов.
WhatFont Tool поставляется как расширение браузера, доступное для Chrome и Safari, и как букмарклет. Все, что вам нужно сделать, это щелкнуть по нему, а затем навести курсор на текст на веб-странице, и расширение покажет вам название шрифта.
ВMyFonts есть удобный инструмент WhatTheFont, который позволяет идентифицировать шрифты по изображению. Он поддерживает как PNG, так и JPG и использует свою коллекцию из более чем 133 000 стилей шрифтов, чтобы найти наилучшее соответствие шрифтам в вашем изображении.
Fontface Ninja — еще одно расширение браузера для идентификации шрифтов. Что отличает его от других, так это возможность попробовать шрифты с вашим собственным текстом и возможность сразу приобрести шрифт, щелкнув ссылку с ценой или загрузкой.Он работает с Chrome, Safari и Firefox.
FontSpring Matcherator позволяет загружать изображение или делиться ссылкой на URL-адрес изображения для определения использованных шрифтов. Инструмент поддерживает функции OpenType и даже имеет функцию уточнения тегов, чтобы вы могли сузить результаты.
Identifont работает немного иначе, чем другие инструменты в этом списке. Он помогает идентифицировать шрифты, задавая вам ряд вопросов о шрифте. Затем он дает вам три лучших совпадения и список похожих шрифтов.
Если вы знаете, что шрифт, который вы пытаетесь определить, принадлежит семейству Serif, этот инструмент вам пригодится. Он ориентирован исключительно на шрифты с засечками и поможет вам ответить на несколько вопросов, которые помогут выяснить, какой шрифт с засечками использовался.
Tiff позиционирует себя как инструмент дифференциации шрифтов, который позволяет сузить выбор шрифтов. Используйте этот инструмент, чтобы визуально выделить различия между двумя шрифтами, чтобы вы могли выбрать лучший шрифт для своего проекта.
Иногда вы знакомы с используемым шрифтом, но не можете точно определить его. TypeTester может пригодиться, так как инструмент позволяет сравнивать 3 гарнитуры одновременно, чтобы вы могли сузить свой выбор.
Если вам нужен ответ, все, что вам нужно сделать, это спросить. Что может быть лучше, чем Quora, чтобы задать вопрос? К счастью, у них есть категория, посвященная идентификации шрифтов, поэтому обязательно ознакомьтесь с ней и получите ответы от других любителей шрифтов со всего мира.
Заключение
Определение шрифтов, которые вы видите в Интернете, больше не является невыполнимой задачей. Благодаря инструментам, упомянутым в этом обзоре, вы можете легко узнать, какой шрифт использовался на любом веб-сайте, а также шрифты, используемые в наложениях изображений или другом графическом дизайне. Обязательно добавьте эти инструменты в свой набор инструментов для дизайна и получайте удовольствие, определяя шрифты!
Онлайн-инструменты для распознавания шрифтов — 15 бесплатных решений для проверки шрифтов
Вы путешествуете по Интернету в поисках вдохновения, и вдруг вы наталкиваетесь на страницу с потрясающим шрифтом.Эта типографика идеально подойдет для проекта, над которым вы работаете, но, увы, вы не можете узнать, какой именно шрифт используется! Вы безуспешно пробуете тот или иной вариант, теряете много времени и разочаровываетесь отсутствием результата. Наверное, каждый из нас хоть раз в жизни сталкивался с подобной ситуацией. Незнание того, какой шрифт используется, когда вам крайне необходимо знать правильный ответ, может быть довольно неприятным. Чтобы избежать неприятных ощущений в будущем, ознакомьтесь с этим сборником бесплатных инструментов для распознавания шрифтов в Интернете.Эти анализаторы шрифтов очень разные, и у них есть свои плюсы и минусы, но вы найдете тот, который вам подойдет.
Распознавание шрифтов в Интернете по изображению
Если вы предпочитаете использовать изображения при поиске шрифта, который вам нравится, вам могут помочь следующие инструменты:
Что такое шрифт
Этот идентификатор шрифта прост и очень полезен, если вы хотите найти близко соответствует любимому шрифту. Более того, это один из лучших вариантов онлайн-распознавания шрифтов для пользователей с ограниченным бюджетом, потому что вы можете выбрать только бесплатные шрифты для поиска наиболее близкого соответствия.У WhatFontsIs есть еще одна удобная функция — вы можете искать данные шрифта, указав URL-адрес изображения вместо использования изображения или его снимка экрана.
Все, что вам нужно сделать, чтобы получить все эти функции, — это создать учетную запись или выбрать премиум-версию за 39,99 $ в год и наслаждаться пользовательским предварительным просмотром текста, расширенным поиском шрифтов, отсутствием рекламы и полезными фильтрами. Несомненно, большинству из вас хватит и бесплатной версии.
Обратите внимание, когда поиск шрифтов не работает:
Find My Faunt
Наслаждайтесь мощным приложением как для мобильных устройств, так и для ПК, способное справиться даже с самыми сложными изображениями благодаря встроенному редактированию инструменты и оптимизированная функция сопоставления шрифтов приложения.Отличительной особенностью FindMyFaunt является то, что он ищет локальные шрифты на вашем ПК. Таким образом, вы можете использовать программу для поиска шрифтов, похожих на ваш прототип, на вашем устройстве или бесплатных альтернатив в Интернете. Кроме того, вы можете выбрать бесплатную или профессиональную версию в соответствии с вашими потребностями и прочитать отзывы, если вы все еще сомневаетесь.
Распознавание шрифтов в Интернете — что за шрифт
Если вы ищете самый простой способ определить шрифт, этот анализатор шрифтов для вас. Вам просто нужно выполнить несколько основных шагов при загрузке изображения шрифта или снимка экрана.Для получения лучших результатов постарайтесь сделать текст как можно более горизонтальным. Высота букв на изображении должна составлять около 100 пикселей, и они не должны касаться друг друга. Помните, что WhatTheFont поддерживает только файлы PNG и JPG.
В чем его уникальность? Коллекция из более чем 130 000 шрифтов, которые позволяют легко найти нужный шрифт. Кроме того, вы можете получить мобильное приложение для распознавания шрифтов с помощью камеры!
Font Squirrel
Встречайте еще один практичный и удобный сайт для поиска бесплатных шрифтов.Чтобы начать процесс идентификации, щелкните значок изображения, добавьте URL-адрес изображения или страницы, выделите текст нужным шрифтом и получите желаемый результат одним щелчком мыши! Font Squirrel — довольно хороший анализатор шрифтов, поэтому вы, вероятно, получите более одного результата и идеальное решение для тех, кто хочет загружать шрифты бесплатно. Выберите наиболее подходящий, и внизу вы увидите пример того, как он будет выглядеть.
Font Spring
Font Spring известен быстрым обнаружением шрифтов и инструментами редактирования изображений.Этот идентификатор шрифта с отличным дизайном предлагает вам названия шрифтов, которые он найдет для вас. С помощью этого инструмента вы также можете загрузить идентифицированные шрифты, но будьте готовы заплатить значительную сумму денег. Тем не менее, если вы хотите знать только имя, это совершенно бесплатно.
Распознавание шрифтов онлайн по тексту
Если у вас нет изображения и вы не можете сделать снимок экрана, но помните, как выглядят буквы или название шрифта, выход есть. Рассмотрите наши 3 лучших инструмента и найдите нужный шрифт!
Идентификатор
Эта программа проверки шрифтов применяет захватывающий подход к распознаванию шрифтов в Интернете.Здесь вы должны ответить на несколько вопросов о шрифте, который ищете. Вы можете искать шрифты по внешнему виду, по названию, по сходству, по изображению, а также по дизайнеру или издателю. Этот способ определения шрифта, вероятно, немного сложен, но может привести к неожиданным результатам — вы можете найти отличный вариант, о котором не думали. Identifont на 100% бесплатен!
Руководство по идентификации шрифтов с засечками
Эта программа проверки шрифтов на основе браузера может определять шрифты с засечками.Все, что вам нужно, это ответить на вопросы о форме соответствующих глифов шрифта. Руководство предлагает вам список возможностей для анализа элементов, которые более точно соответствуют вашему шрифту. Этот инструмент для онлайн-распознавания шрифтов похож на Identifont. Тем не менее, основное отличие состоит в том, что вы вводите все данные на одной странице, что немного ускоряет весь процесс. Кроме того, владелец сайта Serif Font также готов бесплатно ответить на любые вопросы о распознавании шрифтов онлайн по электронной почте.
Шрифты.Com
Поиск по виду использует набор фильтров (классификация, цена, сортировка, лицензии, свойства и дизайнеры), чтобы найти, какой стиль шрифта вам нужен. Когда вы закончите с фильтрами, анализатор шрифтов предложит вам список вариантов на выбор. Этот стиль онлайн-распознавания шрифтов может показаться трудоемким. Тем не менее, положительной стороной этой системы является то, что вы можете поиграть с ответами и получить необычный шрифт для своих целей.
Предустановленные инструменты распознавания шрифтов
Вы также можете идентифицировать шрифт с помощью предустановленных инструментов, таких как следующие.
Fonts Ninja
Fonts Ninja — бесплатное расширение для Google Chrome, которое вы обязательно должны попробовать! Перед покупкой определенного шрифта вы можете проверить, соответствует ли он вашему дизайну.
Как это работает? Это кусок торта! Интегрируйте расширение в свой браузер, перейдите на веб-сайт с нужными шрифтами, щелкните значок Fonts Ninja в правом верхнем углу экрана и получите все шрифты, используемые на странице! Также с премиум-версией вы можете скачать любой из обнаруженных шрифтов.Если вы веб-дизайнер, вам, несомненно, понравится наш список служебных расширений Chrome для веб-дизайнеров, которые повысят вашу продуктивность и упростят разработку.
Найдите шрифты с любого веб-сайта, сделайте закладки, попробуйте и купите их с помощью Fonts Ninja!
What Font
Определение шрифта на веб-странице еще никогда не было таким простым! Добавьте расширение в свой браузер и найдите шрифт, просто наведя курсор на текст. Более того, WhatFont поддерживает Typekit и Google Font API, так что вы можете получить неограниченное количество шрифтов с тысячами вариантов.Начните тестирование возможностей простого, полезного и бесплатного инструмента для браузера.
Fount
Это привлекательный инструмент для тех, кто интересуется дизайном и обслуживанием веб-страниц. Этот идентификатор шрифта сообщит вам не только тип шрифта, но также размер, толщину и стиль шрифта. В некоторых случаях эта функция необходима. Чтобы использовать этот инструмент, перетащите кнопку Fount на панель закладок. После этого перейдите на любой сайт, щелкните букмарклет Fount, а затем щелкните любой тип, который хотите идентифицировать.Теперь вы можете определить любой веб-шрифт, который видите. Fount работает в Safari, Chrome, Firefox и IE8 +.
Font Finder
Font Finder — это надстройка Firefox, созданная для дизайнеров, разработчиков и типографов, занимающихся настройкой веб-сайтов. Этот идентификатор шрифта позволяет пользователю анализировать информацию о шрифте любого элемента на странице. Вам нужно только скопировать любую часть этой информации в буфер обмена и выполнить встроенную замену для тестирования новых макетов. Но учтите, что для использования инструмента в первую очередь вам необходимо установить его.
Распознавание шрифтов в Интернете — образец типа
Хотя домашняя страница выглядит довольно простой, этот инструмент распознавания шрифтов в Интернете работает довольно хорошо. У него есть расширение браузера для Chrome, а также букмарклет JavaScript. Чтобы создать букмарклет, вам нужно перетащить ссылку «Типовой образец» на панель закладок. Если вы хотите определить шрифт веб-сайта, просто щелкните эту закладку. Кроме того, вы можете ввести текст, чтобы увидеть, как он будет выглядеть с определенным шрифтом.
Онлайн-группы для запроса
Иногда самый простой способ определить шрифт, который вам нравится, — это спросить.Вот несколько специальных групп, где вы можете спросить о шрифте, который вас интересует:
Quora
Еще одно отличное место, чтобы задать вопрос о шрифте, который вы ищете, — это Quora. Есть специальный раздел для идентификации шрифтов. Спросите людей. Так вы обязательно найдете то, что ищете.
Reddit — Определите этот шрифт
Это одно из самых разнообразных и активно посещаемых социальных новостных сообществ. Веб-сайт Reddit состоит из мини-форумов, называемых субреддитами, каждый из которых посвящен определенной теме.Определить этот шрифт — один из таких форумов. Самое лучшее на этом сайте — это то, что в большинстве случаев на ваш вопрос ответят в течение 24 часов.
Используемый шрифт
Члены группы «Используемый шрифт» сами являются дизайнерами, поэтому они могут быть полезны, когда вам понадобится помощь в распознавании шрифтов. Кроме того, если вы решите присоединиться к этой группе, у вас будет отличный шанс узнать больше о различных шрифтах.
Распознавание шрифтов в Интернете — заключительные слова
Как видите, существует множество вариантов на выбор.Идите вперед и найдите вариант, который наилучшим образом удовлетворит ваши потребности и сэкономит ваше время.
