Как найти шрифт веб-сайта (инструменты, расширение, проверка)
Определите шрифты с помощью детектора шрифтов Inspector
Определение шрифтов с помощью расширений
Как определить шрифт, используемый в изображении
Шрифты играют решающую роль в оформлении веб-сайта. Использование правильного шрифта может увеличить посещаемость вашего сайта и, в конечном итоге, оказать положительное влияние на SEO. Посетители не будут проводить слишком много времени на веб-сайте с нечитаемым шрифтом. Даже если контент ценный.
Возможно, вы уже посещали веб-сайт, где его шрифт привлек ваше внимание, и вы хотели знать, какой шрифт они используют.
Вы можете просматривать изображения, функции CSS и т.д., Просматривая веб-сайт. Вы также можете найти шрифт веб-сайта путем проверки.
Хотя некоторые владельцы веб-сайтов склонны менять название используемого шрифта, и это очень затрудняет определение того, какой шрифт они используют.
Определите шрифты с помощью детектора шрифтов Inspector
Большинство веб-браузеров позволяют использовать «Inspect» или «Inspect Element» для определения шрифта веб-сайта. Кроме того, чтобы использовать инспектор, вы можете просто нажать F12 на клавиатуре.
Кроме того, чтобы использовать инспектор, вы можете просто нажать F12 на клавиатуре.
Сделав это, вы сможете увидеть некоторые части кода веб-сайта и просто искать его шрифт в коде HTML. Использовать инспектор очень просто, и вам не нужно использовать какие-либо расширения.
С помощью элемента inspect вы можете просматривать HTML, CSS и JavaScript любой веб-страницы и вносить на них правки (эти изменения видны только в вашем браузере и не будут сохранены).
Все стили страницы перечислены на вкладке стилей. Но если вы используете вкладку «вычисленные» вместо вкладки стилей, вы можете найти шрифт веб-сайта через семейство шрифтов, которое он использует.
Другой метод, который вы можете использовать, – это перейти на желаемый веб-сайт / страницу и из «Приложения» ввести «Фреймы» и нажать «Шрифты». Это отобразит все шрифты, правда, довольно медленно, но с помощью инспектора вы можете понять, где искать. Чтобы использовать инспектор в операторе Windows, вы можете использовать Ctrl + Shift + I, а для Mac – Cmd + Shift + I для доступа к инспектору.
Определение шрифтов с помощью расширений
Расширения или надстройки – самый простой способ обнаружить шрифты. Fontanello и Whatfont популярны в Google Chrome, Firefox и Safari, которые можно добавить всего несколькими щелчками мыши.
Чтобы использовать эти надстройки, просто откройте предпочтительный веб-сайт и наведите указатель мыши на предложение или слово.
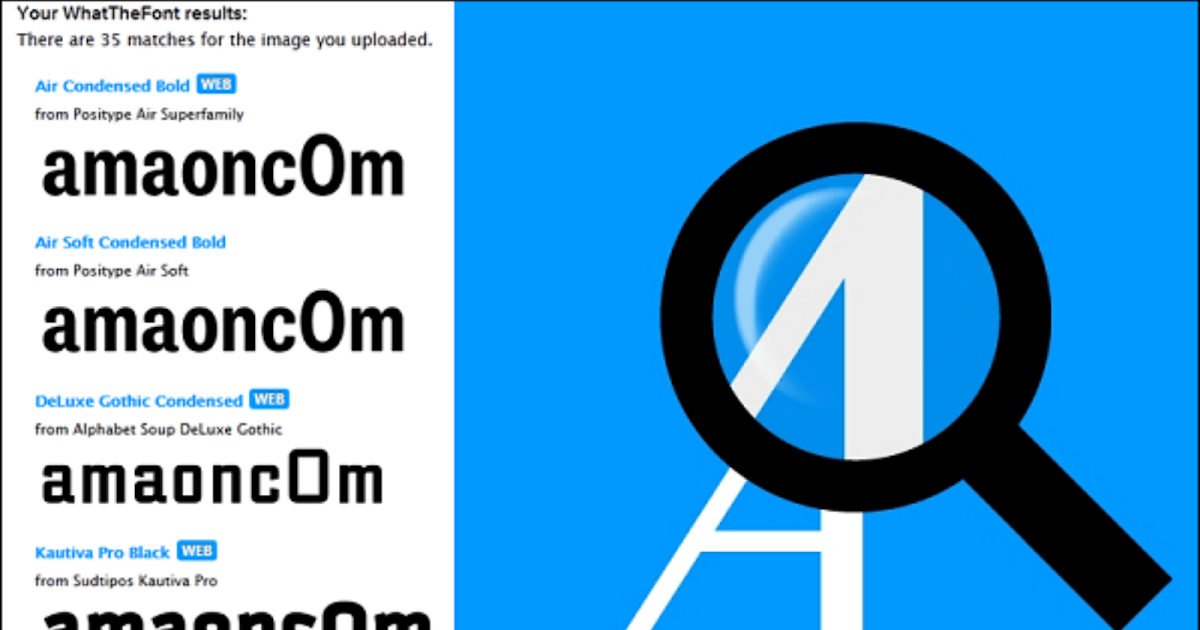
Как определить шрифт, используемый в изображении
Иногда вы можете задаться вопросом, какой шрифт люди используют в своем логотипе. В этом случае вы не можете использовать инспектор.
Мы написали хорошую статью об обнаружении шрифта на картинке с помощью 5 различных инструментов на выбор. Здесь мы представим один.
Чтобы идентифицировать шрифты, используемые в изображении, вы должны использовать инструмент под названием Font Squirrel Matcherator. Чтобы использовать Matcherator, выполните следующие действия:
- Загрузите изображение и загрузите его в интерфейс Matcherator.
- На панели инструментов выберите синий цвет, чтобы выбрать часть изображения, которую вы хотите проверить.

