Как подобрать шрифт для веб сайта? 7 полезных советов!
Кароль Андрушков
Обновлено: 24 августа 2022 г.
Вы обновляете или создаете сайт с нуля ? Теперь пришло время выбрать лучший шрифт. Это решающий выбор. Почему? Расположение и внешний вид текстов существенно влияют на эстетику, функциональность и читабельность сайта. Веб-сайт с хорошими шрифтами намного удобнее для пользователя и обеспечивает более высокую конверсию!
Выбрать лучший шрифт для сайта непросто. Однако все, что вам нужно сделать, это следовать этому руководству, чтобы убедиться, что вы выбрали лучший веб-шрифт!
Как выбрать лучший шрифт для сайта?
Вот 7 ключевых шагов, которые вы должны сделать!
1. Определите голос вашего бренда
2. Определите цели текстов и шрифта на вашем сайте
3. Проверьте, есть ли в шрифте все нужные вам символы.
4. Проверьте лицензию на шрифт
5. Выберите основной и дополнительный шрифты
Выберите основной и дополнительный шрифты
6. Умело комбинируйте шрифты
7. Стремитесь к удобочитаемости
Давайте рассмотрим, как сделать каждый из них на практике.
Шаг I: Определите голос вашего бренда
Когда дело доходит до шрифтов, ваш бренд — это все. Это то, что клиенты видят и с чем идентифицируют себя, когда думают о вашей компании. Вот почему так важно убедиться, что вы выбрали правильный шрифт для своего бизнеса. Но как определить голос своего бренда? И как выбрать шрифт, отражающий это?
Чтобы определить характер вашего бренда, вам нужно задать себе несколько вопросов:
1. Каковы ценности вашей компании?
2. Кто получатели компании?
3. Какова миссия вашей компании?
4. Что вы хотите, чтобы ваши клиенты думали о вашей компании?
Запишите ответы на эти вопросы! Они помогут вам на следующих этапах выбора шрифта, которые мы объясним в этой статье!
Шаг II: Определите цели текстов и шрифта на вашем сайте
Что касается дизайна веб-сайта, текст и шрифт, которые вы выбираете, важны. Они помогают задать тон и донести ваше сообщение до посетителей. Итак, каковы цели вашего текста и шрифта?
Они помогают задать тон и донести ваше сообщение до посетителей. Итак, каковы цели вашего текста и шрифта?
Текст на вашем сайте должен легко читаться. Он должен быть достаточно большим, чтобы его можно было быстро увидеть, а шрифт должен быть понятным. Кроме того, важно использовать одинаковый шрифт на всем веб-сайте. Это поможет создать единый внешний вид. Вы также должны знать, насколько важной будет роль текста.
На некоторых сайтах текст не играет существенной роли. Он используется, например, для создания кратких описаний, поэтому его шрифт в этом случае может быть более декоративным. С другой стороны, те, кто передает большую часть информации через текст (например, блог), должны в первую очередь сосредоточиться на том, чтобы сделать ее удобной и легкой для чтения.
Выбранный вами шрифт также должен подходить для содержания вашего веб-сайта. Например, если вы ведете бизнес-сайт, вы можете использовать шрифт с засечками, чтобы текст выглядел более профессионально. И наоборот, если вы используете веб-сайт с более непринужденным тоном, вы можете использовать шрифт без засечек.
И наоборот, если вы используете веб-сайт с более непринужденным тоном, вы можете использовать шрифт без засечек.
Категории шрифтов
Шрифты в основном делятся на:
1. Шрифты с засечками
2. Шрифты без засечек
3. Рукописные шрифты
4. Декоративные или дисплейные шрифты
Шрифты с засечками
Эти шрифты имеют поперечные или диагональные окончания строк (так называемые засечки), украшающие шрифт.
Использование засечек придает текстам традиционный, более элегантный характер. Эти шрифты уже давно используются в длинных бумажных публикациях (в основном в книгах), поскольку засечки помогают читателям следить за строкой текста, облегчая чтение.
Благодаря своему декоративному характеру шрифты с засечками также хорошо смотрятся на веб-сайтах… но больше всего, когда они используются в качестве дополнительных элементов контента, например
1. заголовки,
заголовки,
2. цитаты,
3. субтитры,
4. логотипы,
5. слоган
Их могут использовать компании, которые хотят подчеркнуть свой многолетний опыт, сослаться на традиции, продемонстрировать уверенность и стабильность.
Популярные шрифты с засечками: Times New Roman, Georgia, Palatino, Bookman Old Style, Garamond, Courier, Lucida, Century, Arno Pro, MS Serif.
Шрифты без засечек
Шрифты без засечек лишены засечек. По этой причине они имеют более современный и минималистский характер.
Их использование в Интернете стало обычным явлением, потому что в прошлом экраны не могли правильно отображать шрифты с засечками. Кроме того, шрифты без засечек, отображаемые на экране, не утомляют зрение.
Их следует использовать инновационным компаниям или компаниям, которые хотят, чтобы их воспринимали как современные и динамичные. Они демонстрируют доступность и простоту , поэтому станут хорошим выбором для компании, которая адресует свои услуги молодому поколению.
Они демонстрируют доступность и простоту , поэтому станут хорошим выбором для компании, которая адресует свои услуги молодому поколению.
Популярные шрифты без засечек: Arial, Open Sans, Montserrat, Helvetica, Futura, Verdana, Trebuchet MS, Univers.
Прописные шрифты
Это шрифты, имитирующие почерк. Они элегантны и формальны, но также немного юмористичны. Среди них можно найти как очень орнаментальные, так и достаточно простые шрифты.
Их достоинством является высокая выразительность. Они несут огромный эмоциональный заряд, который вы можете использовать, чтобы вызвать у получателя определенную реакцию. Кроме того, рукописные шрифты привлекают внимание и позволяют передавать серьезный или юмористический контент (в зависимости от типа шрифта).
Элегантные рукописные шрифты идеально подходят для свадебных приглашений и поздравительных открыток. На веб-сайтах они будут работать, если вы используете их для написания небольших текстовых элементов , например заголовков или цитат.
На веб-сайтах они будут работать, если вы используете их для написания небольших текстовых элементов , например заголовков или цитат.
При использовании этих шрифтов следует обращать внимание на их разборчивость. Чем декоративнее и «сложнее» шрифт — тем больше шансов, что он будет нечитаемым для получателя.
Популярные шрифты: Great Vibes, Lobster, Grand Hotel, Sofia, Arizonia, Black Jack, Cookie, Germanica, Miama, Pacifico, Tangerine.
Декоративные и акцидентные шрифты
Это большая группа очень разнообразных шрифтов, отличающихся сложной формой и высокой орнаментальностью.
Их форма может быть связана с определенными эмоциями (например, страх — готическими декоративными шрифтами, которыми иногда пишут названия фильмов ужасов) или с одним конкретным историческим временем, местом или объектом . Декоративные шрифты также часто относятся к культурным явлениям, например, к граффити. Иногда форма напоминает картинки.
Декоративные шрифты также часто относятся к культурным явлениям, например, к граффити. Иногда форма напоминает картинки.
Это очень выразительные и оригинальные шрифты. Поэтому с их использованием нужно быть осторожным — они могут быстро выйти из моды , потому что часто отражают тенденции дизайна определенного времени.
Взлом роста:
Вы уже определили характер своего бренда. Вы знаете типы шрифтов и их характеристики. Теперь попробуйте найти шрифты, которые будут выражать те же функции и ценности, что и ваша компания. Чтобы быстро найти идеи шрифтов, вы можете посмотреть наш список лучших шрифтов для разных отраслей.
Шаг III: проверьте, есть ли в шрифте все нужные вам символы
Вы начали обдумывать свой выбор нескольких шрифтов? Хороший!
Однако, прежде чем принять решение, убедитесь, что выбранный вами шрифт содержит все необходимые символы.
Отсутствие всех признаков является распространенной ловушкой. В него легко попасть, когда пользуешься текстовыми генераторами и проверяешь внешний вид шрифта не с нашим целевым контентом, а, например, с Lorem ipsum.
Поскольку этот текст полностью написан на латыни, вы можете не заметить отсутствие знаков жизнедеятельности, в том числе языковых диакритических знаков.
Отсутствие языковых диакритических знаков — не единственная ловушка, с которой вы можете столкнуться. . Бывает и так, что популярные шрифты (как платные, так и бесплатные) имеют проблемы с определенными символами… или вообще их не имеют
Шаг IV: проверьте лицензию на шрифт
Что также важно при выборе шрифта, так это лицензия на утилиту. Вам необходимо проверить, позволяет ли лицензия, по которой у вас есть шрифт, использовать его на веб-сайтах.
Будьте осторожны, особенно со шрифтами, установленными вместе с Adobe Creative Suite или операционной системой. Их лицензия часто позволяет использовать их только в печатных материалах, но не на веб-сайтах. Поэтому не каждый шрифт можно преобразовать в цифровой шрифт и разместить на сайте.
Их лицензия часто позволяет использовать их только в печатных материалах, но не на веб-сайтах. Поэтому не каждый шрифт можно преобразовать в цифровой шрифт и разместить на сайте.
Если вы хотите быть уверены, что можете использовать данный шрифт в Интернете, используйте Google Fonts библиотеку
Шаг V: выберите основной и дополнительный шрифт
Вам нравятся несколько шрифтов, но вам трудно принять окончательное решение? Помните, что вы не можете использовать слишком много из них. 2-3 шрифта на сайте — оптимальное количество.
Использование большого количества шрифтов вносит хаос на сайт и затрудняет чтение текста — тогда вы не дотянетесь до потенциальных клиентов.
Большинство профессиональных веб-сайтов включают в себя:
1. Основные шрифты
2. Дополнительные шрифты
3. Акцентный шрифт (необязательно)
Каждый из этих шрифтов играет свою роль и используется для разного контента. Чтобы придать вашему сайту профессиональный вид и облегчить вам выбор лучших шрифтов, взгляните, чем каждая из этих групп отличается друг от друга:
Чтобы придать вашему сайту профессиональный вид и облегчить вам выбор лучших шрифтов, взгляните, чем каждая из этих групп отличается друг от друга:
Основной шрифт
Самый заметный на вашем сайте. Используется в слоганах, названиях и заголовках. Хотя он не будет наиболее часто используемым, клиенты должны идентифицировать с ним ваш бренд. Это стоит того, чтобы соответствовать шрифту вашего логотипа (если он содержит текст).
Дополнительный шрифт
Будет тот, который будет заполнять текстовые блоки: абзацы, описания товаров или записи в блоге. Это наиболее часто используемый шрифт на каждом веб-сайте или в интернет-магазине.
Хотя первичный шрифт может быть оригинальным, основной целью вторичного шрифта является удобство чтения. Это жизненно важно — клиенты должны легко читать ваш контент.
Акцентный шрифт (необязательно)
Это не обязательный шрифт, но вы должны подумать о его выборе.
Вы можете использовать его, например, в кнопках CTA (Call To Action), чтобы привлечь внимание и генерировать клики. Акцентный шрифт также может выделять основные части текста или выделять цитаты.
Этот тип шрифта должен отличаться от остальных, чтобы эффективно привлекать внимание вашей аудитории.
Взлом роста:
Вы хотите найти шрифт с веб-сайта, который вы посещали? Хотели бы вы использовать его на своем собственном веб-сайте?
Установите плагин — Chrome FontFace Ninja . С его помощью вы можете проверить название каждого шрифта, используемого на веб-сайте. Просто нажмите на значок установленного плагина и с помощью курсора мыши выберите шрифт, название которого вы хотите узнать.
Шаг VI: Умело комбинируйте шрифты
Вы знаете основные типы шрифтов и то, как расставлять приоритеты на своем веб-сайте. Настало время узнать, как овладеть искусством их сочетания. Лучший способ сделать это — следовать следующим приемам:
Лучший способ сделать это — следовать следующим приемам:
1. С засечками и без засечек
Шрифты с засечками и без засечек — безопасная комбинация, особенно когда вы используете их разных размеров. Такие шрифты настолько разные, что во многих случаях выглядят привлекательно.
2. Контрастный вес
Используйте более толстый шрифт для заголовков и более тонкий шрифт для длинных текстов. Это сделает заголовки более заметными и облегчит чтение текста.
3. Шрифты из одного семейства шрифтов
Используя шрифты из одного семейства, можно быстро достичь упомянутой выше толщины (например, Open Sans и Open Sans Semibold). Многие шрифты имеют много вариантов — подумайте о том, чтобы объединить два из них на своем веб-сайте.
Например, в BOWWE Website Builder вы найдете разные версии шрифта Roboto: шрифт Roboto, Roboto Condensed и Roboto Slab.
4. Избегайте слишком похожих шрифтов
Это правило относится и к контрасту. Допустим, разница между шрифтами слишком мала (шрифты слишком похожи друг на друга). В таком случае соединение будет выглядеть не очень — даже если один шрифт с засечками, а второй — без засечек.
5. Шрифты с похожим эмоциональным выражением
Есть шрифты, которые являются носителями эмоций. Например, они должны быть сложными, глубокими, динамичными или веселыми. Лучше не комбинировать шрифты из таких разных групп, потому что мы создадим коммуникацию и визуальный хаос.
6. Выразительные шрифты с нейтральным
Если вы используете рукописный (похожий на рукописный) шрифт в заголовке, используйте нейтральный шрифт для основного текста. Кроме того, использование двух выразительных шрифтов, близких друг к другу, будет отвлекать читателя и затруднять чтение.
7. Соответствие пропорций шрифтов
Если два шрифта имеют совершенно разные пропорции (например, в одном будут искаженные буквы, а в другом сжатые), они могут выглядеть ужасно. Стоит проверить, чтобы высота строчных букв была одинаковой — если да, то шрифты, скорее всего, совпадают.
Взлом роста:
Ниже вы найдете ссылки на полезные инструменты, которые помогут вам точно комбинировать шрифты.
1. Пара шрифтов
На странице представлены пары шрифтов, которые хорошо смотрятся вместе. Готовые пары шрифтов можно сразу скачать с сайта (все шрифты доступны в Google Fonts).
2. Typ.io
Сайт показывает различные шрифты с примерами. Особое внимание следует уделить спискам шрифтов, используемых на веб-сайтах.
Шаг VII: добивайтесь удобного чтения
Какие факторы влияют на читабельность текста на сайте?
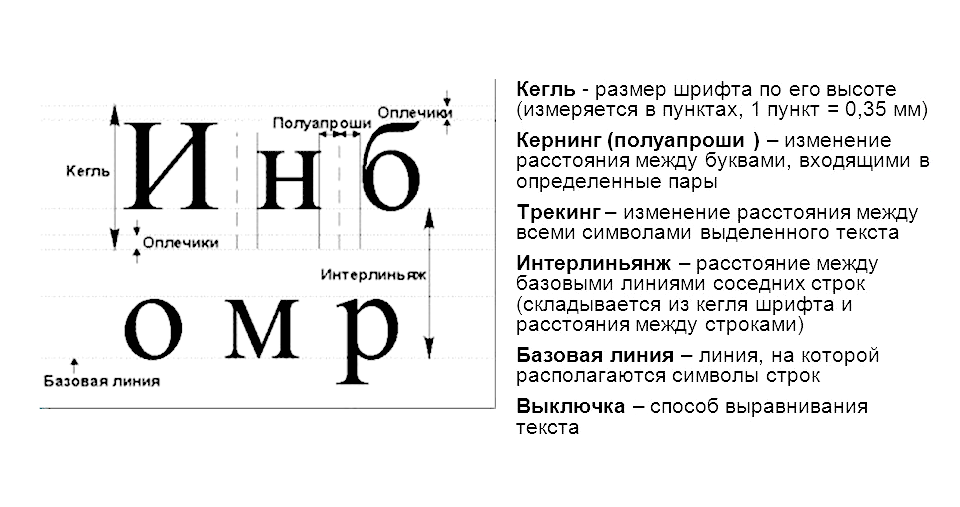
Межбуквенные свечения
Большинство шрифтов в этом плане хорошо проработаны, но в качестве основного шрифта стоит выбрать его универсальный вариант, а не, например, узкий.
Лидирующий
Слишком маленький интерлиньяж затруднит чтение. В идеале межстрочный интервал должен быть мин. 120% регистра букв (оптимальным часто считается 150%).
Расстояние между абзацами
Для большей удобочитаемости используйте немного большие интервалы между абзацами.
Выравнивание текста
Слишком много текста и маленькие поля в одной строке могут отбить желание читать. Золотое правило описывает 50-60 знаков в стихе как идеал.
Контраст
Шрифт должен быть такого цвета, чтобы он выделялся на фоне, на котором он представлен. Как слишком низкая, так и слишком высокая контрастность затрудняют чтение.
Размер
Размер шрифта указывает на важность данного элемента и позволяет разделить текст на удобочитаемые части. Оптимальные размеры шрифта для отдельных элементов:
Оптимальные размеры шрифта для отдельных элементов:
1. Заголовки: 30–70 пикселей,
2. Подзаголовки: 22 — 30 пикс.,
3. Обычный текст: 16–20 пикселей.
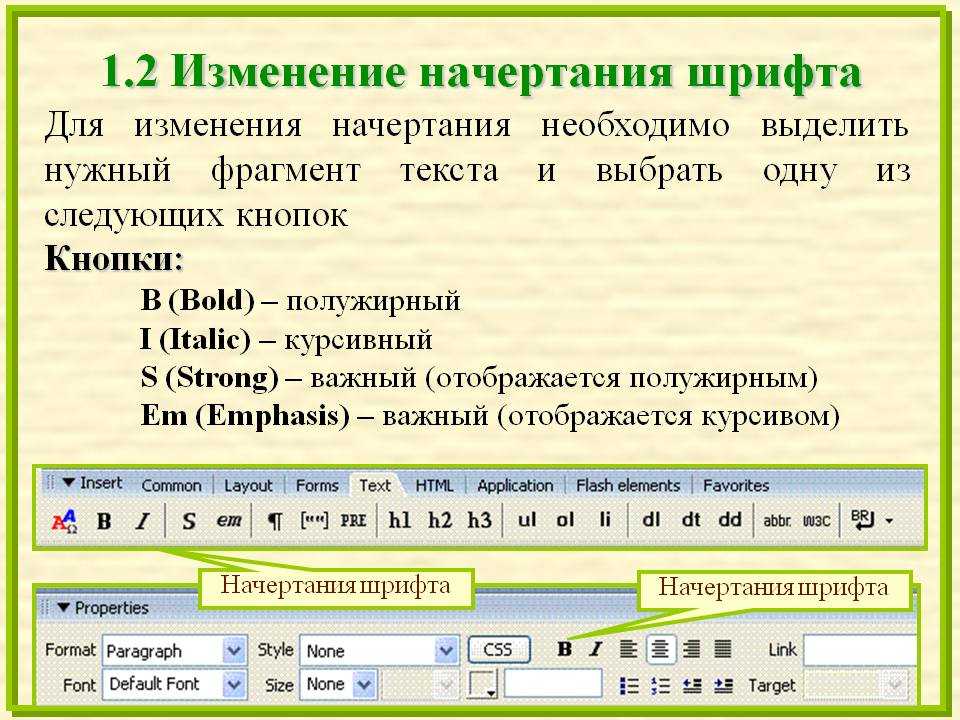
Курсив, полужирный, подчеркнутый
Лучше всего использовать экономно. Подчеркивание редко используется на веб-страницах. Жирный шрифт подчеркивает важность элементов, повышая их заметность. Курсив отлично подходит для выражений и цитат на иностранном языке.
Готовы создать свой сайт?
Используйте самый удобный конструктор сайтов, которому доверяют тысячи дизайнеров, и создавайте сайты, которые принесут вам клиентов!
Начинай сейчас!
Готовы выбрать лучшие шрифты для своего сайта?
Для начала — вспомним, что нужно делать при выборе шрифта для сайта:
1. Определите характер вашего бренда
2. Определите цели текстов и шрифта на вашем сайте
3. Проверьте, есть ли в шрифте все нужные вам символы.
Проверьте, есть ли в шрифте все нужные вам символы.
4. Проверьте лицензию на шрифт
5. Выберите основной и дополнительный шрифты
6. Умело комбинируйте шрифты
7. Стремитесь к удобному прочтению
Когда вы освоитесь с выбором шрифта для веб-сайта, вы можете перейти к следующему этапу — выбору окончательных шрифтов для использования на вашем веб-сайте. Для этого ознакомьтесь с нашим списком лучших шрифтов для веб-сайтов, чтобы решить, какой из них идеально подходит вам!
Читайте также:
Кароль Андрушкув
генеральный директор БОУВ
Кароль — предприниматель и основатель 3 стартапов, в рамках которых он консультировал несколько сотен компаний. Он также отвечал за проекты крупнейших финансовых учреждений Европы на сумму более 50 миллионов евро.
Он имеет две степени магистра, одну в области компьютерных наук, а другую в области управления, полученные во время учебы в Польше и Португалии. Он приобрел опыт работы в Силиконовой долине и руководил компаниями во многих странах, включая Польшу, Португалию, США и Великобританию. Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить их функционирование за счет цифровизации.
Он приобрел опыт работы в Силиконовой долине и руководил компаниями во многих странах, включая Польшу, Португалию, США и Великобританию. Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить их функционирование за счет цифровизации.
категории:
ВСЕ Agentstva Sozdayte svoy sayt Vedeniye bloga Sovety dlya biznesa Biznes-prilozheniya Blestyashcheye portfolio i rezyume Frilansery i sozdateli SEO Sotsial’nyye media Onlayn marketing Veb-dizayn
ПОСЛЕДНИЕ ПОСТЫ:
Что такое составные изображения и как их создавать?
2022 December 09
19 трендов маркетинга на 2023 год (доказаных статистикой)
2022 November 25
14 великолепных идей фона для веб-сайта
2022 November 16
Обязательные тенденции веб-дизайна на 2023 год (и как их использовать)
2022 November 10
MicroPage vs.
 Linktree: что позволит развиться в социальных сетях?
Linktree: что позволит развиться в социальных сетях?
2022 October 24
Шрифтовые пары | maximsoldatkin.com
Давайте сегодня поговорим про красивую типографику. В данном разделе расскажу про 4 основных способа для создания шрифтовой пары и расскажу, как это делается на практике, а также покажу примеры типографики. А именно поговорим о том, как создавать и составлять идеальные шрифтовые пары.
Шрифтовые пары для сайта
Поехали! Во-первых, стоит сказать. Что сайт – это текст. Когда мы заходим на страницу, большая часть того содержимого, за которым мы приходим, это текст. И поэтому умение подбирать и использовать шрифты – это важнейший навык для дизайнера.
Что же происходит на странице (рис.1) с точки зрения шрифтовой пары? Когда мы заходим на сайт, мы видим огромное количество сочетаний текста. Мы видим заголовки, видим какой-то основной текст, видим какие-то подписи, рядом какие-то примечания. Мы видим дату, допустим, видим «сегодня» написано совершенно другим шрифтом. Вот этот шрифт тоже отличается от заголовочного, например, и вот от этого. И как это все правильно сочетать – вопрос.
Мы видим заголовки, видим какой-то основной текст, видим какие-то подписи, рядом какие-то примечания. Мы видим дату, допустим, видим «сегодня» написано совершенно другим шрифтом. Вот этот шрифт тоже отличается от заголовочного, например, и вот от этого. И как это все правильно сочетать – вопрос.
Рис.1 Сочетание разных шрифтов на сайте
Если мы перейдем на сайт The New Yorker – здесь контраста гораздо больше (рис.2).
Рис.2 Сайт newyorker.com
Видим крупные заголовки, видим маленькие подписи, имя автора, написанное вообще жирным начертанием и очень черным. Видим основной текст, большую огромную красную строку и так далее. Здесь использован красный цвет (акциденция). Если мы перейдем в интерфейсы, то здесь контраст менее выражен (рис.3).
Рис.3 Интерфейс
Кстати, рекомендую посмотреть прямо сейчас:
Если на сайте New Yorker у нас был большой контраст, очень большая разница между размерами, между начертаниями, и шрифты разные, то в интерфейсах все гораздо, может быть, спокойней. Нам не всегда даже нужно вводить какой-то новый шрифт – иногда достаточно просто выделить заголовочек, и этого уже будет нам хватать. Либо выделить его жирным, либо вообще его сделать сереньким.
Нам не всегда даже нужно вводить какой-то новый шрифт – иногда достаточно просто выделить заголовочек, и этого уже будет нам хватать. Либо выделить его жирным, либо вообще его сделать сереньким.
Тут ключевое в том, чтобы было достаточное количество контраста. Чтобы он не был слишком большой или слишком маленький, чтоб его было достаточно нам для нашей конкретной ситуации.
При подборе шрифтовой пары для сайта шрифт может выступать в роли такого самостоятельного изображения, самостоятельного плаката. Допустим, как здесь (рис.4). Тоже мы заметим, что есть разница в начертаниях – этот шрифт с засечками, этот шрифт без засечек; цвет и так далее.
Рис.4 Шрифт как самостоятельное изображение
Главное правило, как я уже сказал – это достаточный контраст. Не слишком большой, не слишком маленький – тот, который нам нужен здесь и сейчас.
И 4 инструмента для создания шрифтовой пары – так называемые 4 способа, 4 инструмента, которыми мы можем влиять на контраст (рис. 5).
5).
Рис.5 4 инструмента создания шрифтовой пары
Во-первых, это, разумеется, шрифт. Это Антиква и Гротеск, например. Потому что между ними максимальный контраст. Антиква – это шрифт с засечками, Гротеск – это шрифт без засечек.
Так же мы можем использовать начертания как в рамках одного шрифта, так в рамках и разных шрифтов. К примеру, это обычное начертание (Regular), жирное и Italic.
Также важно сказать про размер. Желательно, чтобы у вас разница между вашими строками, вашим шрифтом была больше, чем 1,6. 1,6 – это цифра из пропорции золотого сечения. Используйте ее как просто коэффициент. То есть, если у вас есть какой-то текст, и вы хотите сделать какой-то заголовок к нему – умножьте размер этого текста на 1,6 и у вас получится размер заголовка. Если его будет достаточно, может быть, еще раз придется увеличить.
И, разумеется, цвет.
Давайте посмотрим, как это выглядит на примерах (рис.6).
Рис.6 Пример сочетания Baskerville и Gill Sans
Устоявшиеся шрифтовые пары
Есть, в принципе, устоявшиеся пары, которые можно брать и использовать. Например, Baskerville и Gill Sans. Видим жирное начертание в заголовке, шрифт с засечками, текст написан шрифтом без засечек. Также достаточный контраст – мы видим разницу между этими двумя шрифтами.
Например, Baskerville и Gill Sans. Видим жирное начертание в заголовке, шрифт с засечками, текст написан шрифтом без засечек. Также достаточный контраст – мы видим разницу между этими двумя шрифтами.
Также Garamond и Verdana (рис.7).
Рис. 7 Пример сочетания Garamond и Verdana
При подборе шрифтовой пары можно воспользоваться такими устоявшимися парами, например, Garamond для заголовков, Verdana очень хороший шрифт для набора основного текста – его комфортно читать. В то же время Garamond – он достаточно выразителен для заголовков.
Proxima Nova и Palatino – тут наоборот, мы используем Proxima Nova заголовки – это шрифт без засечек (рис.8). И Palatino, может быть, можно использовать для каких-то книжных наборов, для наборов, возможно, статей. Palatino + Proxima Nova (рис.9).
Рис.8 Пример сочетания Proxima Nova и Palatino
Рис.9 Пример сочетания Palatino и Proxima Nova
Еще один пример – PT Sans и PT Serif. Это шрифты, которые находятся в составе одной гарнитуры, то есть, так называемые шрифты одной природы. То есть, Sans в заголовке, Serif в основном тексте (рис.10).
Это шрифты, которые находятся в составе одной гарнитуры, то есть, так называемые шрифты одной природы. То есть, Sans в заголовке, Serif в основном тексте (рис.10).
Рис.10 Пример сочетания PT Sans и PT Serif
В чем прелесть использования гарнитуры в составе шрифтовой пары? В том, что шрифты – они похожи по своей природе: их делал один автор, у них одна единая концепция. У них есть, разумеется, отличия в начертании – здесь есть засечки, здесь нет, но они очень гармонично друг с другом сочетаются.
Helvetica + Times (рис.11).
Рис.10 Пример сочетания Helvetica и Times
И не забываем про то, что у нас может быть как наш основной блок написан, допустим, здесь гельветикой полностью, заголовки гельветикой, текст гельветикой, но Times я вот здесь использую для какой-то подписи. Использую, во-первых, шрифт с засечками, во-вторых, он начертанием italic и в третьих он другого цвета – он красного цвета (рис.11).
Рис. 11 Пример сочетания Times italic и Helvetica Neue
11 Пример сочетания Times italic и Helvetica Neue
Шрифтовая пара для сайта: где подобрать?
И напоследок – где брать шрифты. Сделайте просто скриншот – посмотрите потом по ссылкам (рис.12):
Рис.12 Где брать шрифты
- google.com/fonts/ — это каталог бесплатных шрифтов от Google
- typekit.com – похож по модели, по концепции. Мы можем оттуда брать шрифты и использовать их в web-е, например, сразу же.
- myfonts.com – огромная база шрифтов. Там очень много английских шрифтов, латиницы и, на самом деле, также есть и кириллица.
- paratype.ru – огромное количество российских шрифтов. Они не самые дешевые, но на сайте Paratype (у них в группе) часто бывают акции. Когда они запускают какой-то очередной новый шрифт, они его продают очень дешево. Поэтому имеет смысл подписаться на их группу в Facebook.
Главное правило здесь такое: до того, как вы начали дизайн, подберите шрифтовую пару. Это позволит вам не путаться в размерах в последующем, не думать каждый раз о том, какой шрифт здесь использовать, как здесь использовать. Лучше один раз это все определить (какой вы используете заголовок, подзаголовок, какие у них размеры) и дальше просто применять уже в своем макете.
Лучше один раз это все определить (какой вы используете заголовок, подзаголовок, какие у них размеры) и дальше просто применять уже в своем макете.
Поэтому ставьте палец вверх, если вы нашли для себя что-то полезное в этом видео. И напишите в комментариях, какие шрифты вы предпочитаете использовать в своих работах. Я, например, в последнее время использую Proxima Nova – интересно узнать, какие у вас любимые шрифты.
На этом все. Если тема типографики и вообще веб дизайна вам интересна — то советую посмотреть мой бесплатный мастер-класс по профессии веб дизайнера.
Как найти шрифты с любого веб-сайта или логотипа
Вы когда-нибудь пролистывали Интернет и находили шрифт, который заставлял вас удивляться, вау, вам нравится этот шрифт. Вы должны знать, что это за шрифт.
Привет, меня зовут Гален из Local Creative Co, я веб-дизайнер. И это происходит со мной постоянно. Я наткнулся на шрифты в Интернете, и я должен знать, что они из себя представляют, чтобы добавить их в свою любимую коллекцию шрифтов.
Я наткнулся на шрифты в Интернете, и я должен знать, что они из себя представляют, чтобы добавить их в свою любимую коллекцию шрифтов.
Если вам интересно, какие из моих любимых шрифтов сейчас, у меня есть отдельное видео об этом. Ссылку дам в описании и обязательно посмотрю.
В этом видео я покажу вам два способа узнать, что такое шрифт, используется ли он на веб-сайте в качестве текста или используется как часть логотипа или изображения.
Теперь, прежде чем я углублюсь в эти два способа, я хочу упомянуть, что вы всегда можете щелкнуть правой кнопкой мыши по шрифту, нажать «Проверить элемент». Если вы используете Google Chrome
, появится код и CSS. Используется для оформления определенного сайта, и оттуда вы можете прокручивать и видеть, какое семейство шрифтов используется здесь.
И вы можете видеть, что это немного сложно, если вы не знаете кода, поэтому я собираюсь показать вам гораздо более простой способ сделать это.
Первое, что вам нужно сделать, это убедиться, что вы используете Google Chrome в качестве браузера, и выполнить поиск расширения fonts ninja. Вы нажмете на это расширение и добавите его в свой браузер Chrome. Как видите, я уже добавил расширение сюда, и у него довольно хорошие отзывы.
Вы нажмете на это расширение и добавите его в свой браузер Chrome. Как видите, я уже добавил расширение сюда, и у него довольно хорошие отзывы.
Используя мой сайт в качестве примера, я подойду к панели расширений и нажму на расширение шрифтов ниндзя, и что это будет делать.
Когда я прокручиваю страницу и выделяю шрифты на этом веб-сайте, он будет точно подсказывать мне, что это за шрифт.
Здесь я нажал на свой шрифт заголовка. Этот шрифт называется абсолютным гламуром. На данный момент это один из моих любимых шрифтов.
И вы даже можете ввести несколько образцов текста, чтобы получить представление о том, как этот шрифт будет выглядеть с другой формулировкой.
Мне нравится, насколько это быстро и как легко щелкать по сайту и хранить шрифты, чтобы увидеть, какие из них вы можете использовать для себя.
Допустим, вы нашли шрифт, который вам очень нравится, и хотите выяснить, как его загрузить или купить. Некоторые шрифты будут бесплатными, а другие — премиум-шрифтами, где вам придется покупать лицензию на основе использования этого шрифта. Так, например, лицензия на настольный компьютер для печати будет отличаться от использования этого шрифта на вашем веб-сайте, где вам понадобится лицензия на веб-шрифт.
Так, например, лицензия на настольный компьютер для печати будет отличаться от использования этого шрифта на вашем веб-сайте, где вам понадобится лицензия на веб-шрифт.
Для этого шрифта здесь я могу щелкнуть текст с открытым расширением шрифтов ниндзя, а затем я могу щелкнуть эту маленькую информационную кнопку здесь, которая открывает новое окно. И это покажет вам, где вы можете купить шрифт и сколько он на самом деле стоит. Я могу нажать купить этот шрифт.
Откроется новая вкладка, и она даст вам возможность купить различные лицензии для этого конкретного шрифта.
Всегда помните, что когда вы покупаете нестандартный шрифт, скорее всего, он был разработан владельцем малого бизнеса, таким как вы и я. Поэтому важно попытаться купить их напрямую у создателя, вместо того, чтобы покупать шрифты на любом сайте, как предлагает ниндзя. Мне нравится на самом деле искать шрифт в Google, находить создателя, смотреть, есть ли у них собственный веб-сайт, и покупать шрифт непосредственно у них. .
.
Таким образом, я поддерживаю их напрямую, и из этой продажной цены вычитается меньше сборов, и создатель получает большую часть этого дохода.
Например, я зашел в Google. Я набрал гламурным, абсолютным шрифтом. И когда я прокручиваю здесь, я вижу, что первый список — это бесплатные шрифты, lab.com. Второй – креативный рынок. Тогда это dfont.org. А потом еще один вниз. Похоже, это имя человека. Итак, я собираюсь предположить, что это создатель шрифта.
Я перейду на этот сайт
, и это похоже на их личный веб-сайт, и шрифт здесь даже дешевле, чем на других онлайн-рынках.
Еще один способ сделать это — отправиться на творческий рынок или туда, где шрифт выставлен на продажу на одном из этих крупных веб-сайтов. И с этого сайта много раз вы можете увидеть здесь имя создателя. Вы можете нажать на их имя и перейти на страницу их профиля. Может быть, посмотреть, какие еще шрифты они могут предложить.
И вы даже можете найти их веб-сайт здесь, или вы можете просто погуглить их имя, чтобы найти их веб-сайт напрямую.
Если вы пытаетесь выяснить, какие веб-шрифты кто-то использует на своем веб-сайте, но как насчет логотипа, шрифтов или шрифтов, являющихся частью изображения? Как понять, какой текст или какой шрифт они используют на этом конкретном изображении? Если не можешь выделить.
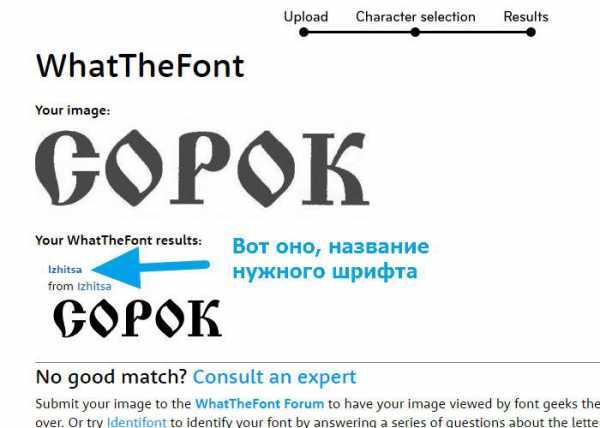
Здесь находится инструмент под названием «какой шрифт». И вы можете либо найти его, перейдя в Google и введя шрифт, либо вы можете перейти на мой fonts.com косая черта, какой шрифт и что он делает вот он позволяет загрузить снимок экрана или изображение. И он фактически вытягивает шрифт из изображения.
И если он не может найти точный шрифт, он порекомендует очень похожие шрифты, которые вы могли бы использовать вместо них.
Я нажму, чтобы загрузить изображение. Это подтянет мой рабочий стол сюда. А потом я сделал скриншот части своего логотипа. Это не текст, это на самом деле просто изображение или картинка текстов. Я собираюсь открыть. Пусть загружается. Это позволит мне изменить свой выбор или вообще переместить его.
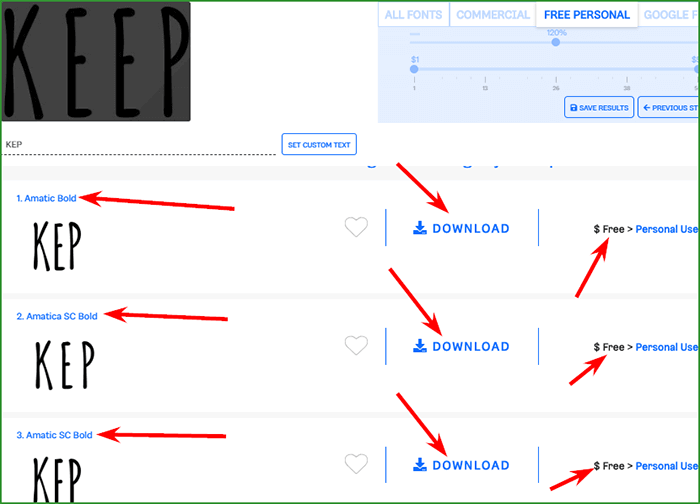
Если это более сложное изображение, то это довольно простое. Итак, мы просто собираемся идентифицировать выбранный шрифт и посмотреть, что получится. Ну вот. Здесь вы можете увидеть самый первый вариант — это гламурный абсолютно сжатый шрифт от создателя. И если вы прокрутите вниз еще дальше, вы увидите некоторые другие варианты шрифта, которые похожи на этот шрифт, но имеют некоторые другие характеристики.
И по мере того, как мы продвигаемся дальше, шрифты, как правило, становятся немного дальше от исходного шрифта, но все же есть несколько отличных вариантов, если вам нравится этот общий стиль, и вы ищете больше идей.
Поскольку вы досмотрели это видео до конца, у меня есть для вас еще один бонусный совет. И вот как вы выбираете цвета с веб-сайта? Итак, вы посещаете веб-сайт или просто просматриваете Интернет и сталкиваетесь с действительно классными идеями и вдохновением для различных цветовых палитр, которые вы, возможно, захотите использовать в своих дизайнерских проектах.
Как узнать, что это за цвета? Таким образом, вы можете сохранить их и использовать их позже?
Как вы уже догадались, это еще одно расширение Chrome. Это называется пипеткой выбора цвета. Вы можете совершенно бесплатно добавить его в свой браузер Chrome. А затем, когда вы просматриваете веб-сайт, вы нажимаете здесь на это маленькое расширение.
Это похоже на маленькое цветовое колесо радуги. И когда вы просматриваете сайт, когда вы двигаете мышью, он будет показывать вам разные цвета, и вы можете щелкнуть, чтобы приостановить его. И как только он приостановится, он покажет вам шестнадцатеричный код, который вы можете скопировать и вставить и использовать любым способом, который вы хотите, в качестве вашего дизайна в будущем.
Надеюсь, это видео оказалось для вас очень полезным. Дайте мне знать в комментариях ниже, какой из этих инструментов вы собираетесь попробовать сами и какой из них вы найдете наиболее полезным. Большое спасибо за просмотр, и увидимся в следующий раз.
Поиск текста, не использующего определенный шрифт (Microsoft Word)
Обратите внимание: Эта статья предназначена для пользователей следующих версий Microsoft Word: 97, 2000, 2002 и 2003. Если вы используете более позднюю версию (Word 2007 или более позднюю), этот совет может вам не подойти . Чтобы просмотреть версию этого совета, написанную специально для более поздних версий Word, щелкните здесь: Поиск текста, не использующего определенный шрифт.
Автор Allen Wyatt (последнее обновление 5 июля 2022 г.)
Этот совет относится к Word 97, 2000, 2002 и 2003
Хилари отмечает, что большинство документов, которые использует их компания, стандартизированы шрифтом Times Roman. . Однако время от времени кто-то редактирует документ и применяет другой шрифт к части содержащегося в нем текста. Она хотела бы легко найти эти «аномалии форматирования». Хилари интересуется, есть ли способ поиска в документе текста, в котором не используется определенный шрифт.
Есть несколько способов найти то, что вам нужно, и, возможно, решить проблему. Во-первых, вы можете использовать функцию «Найти и заменить» следующим образом:
- Нажмите Ctrl+F . Word отображает вкладку «Найти» диалогового окна «Найти и заменить».
- Нажмите кнопку «Дополнительно», если она доступна.
- Убедитесь, что поле «Найти что» пусто.
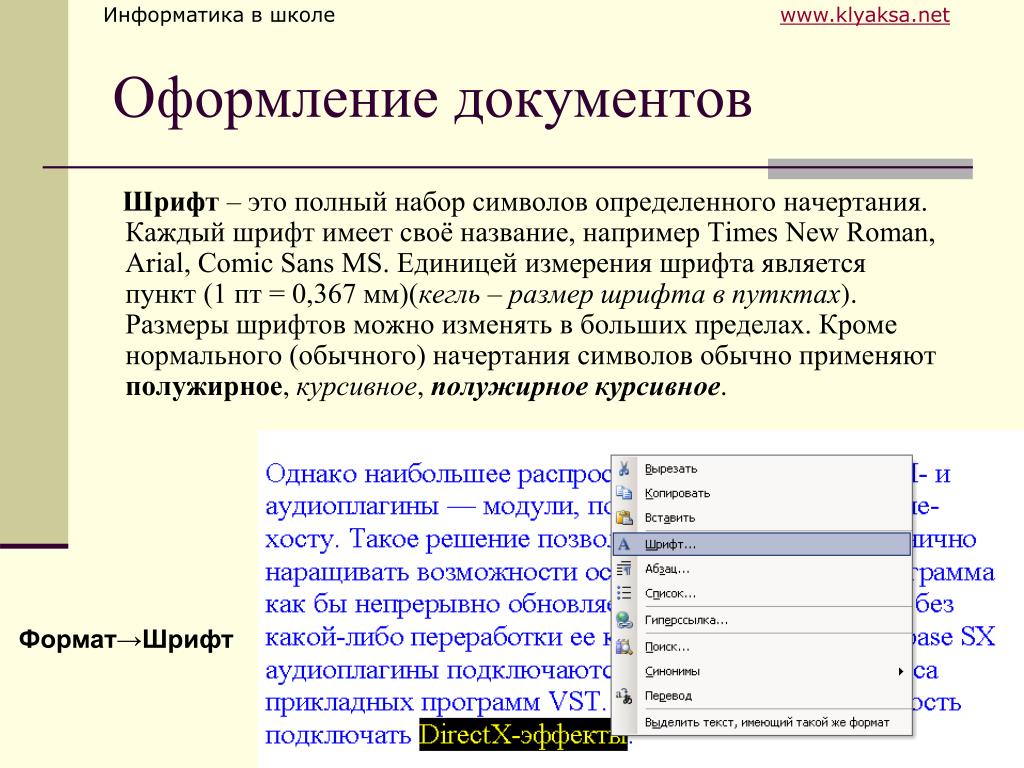
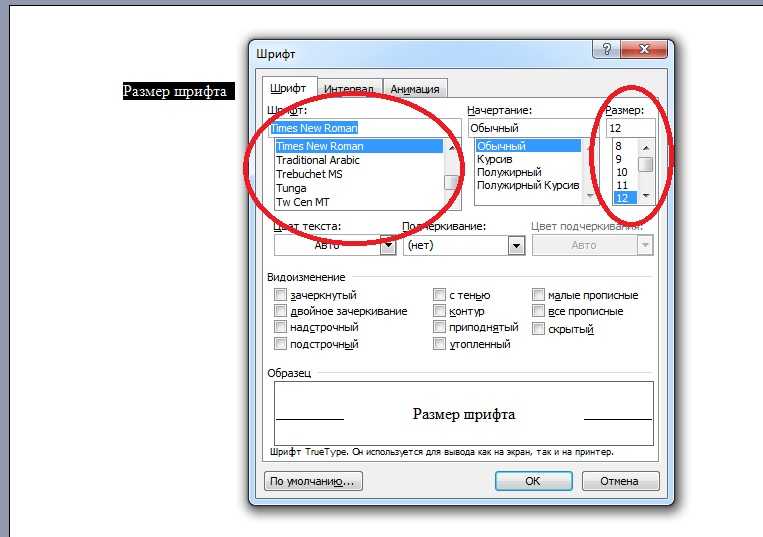
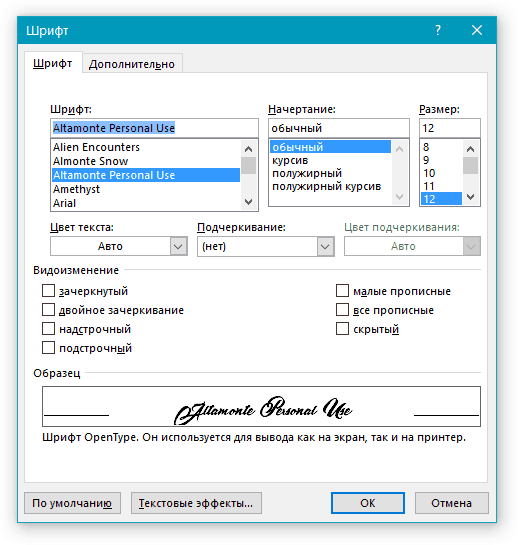
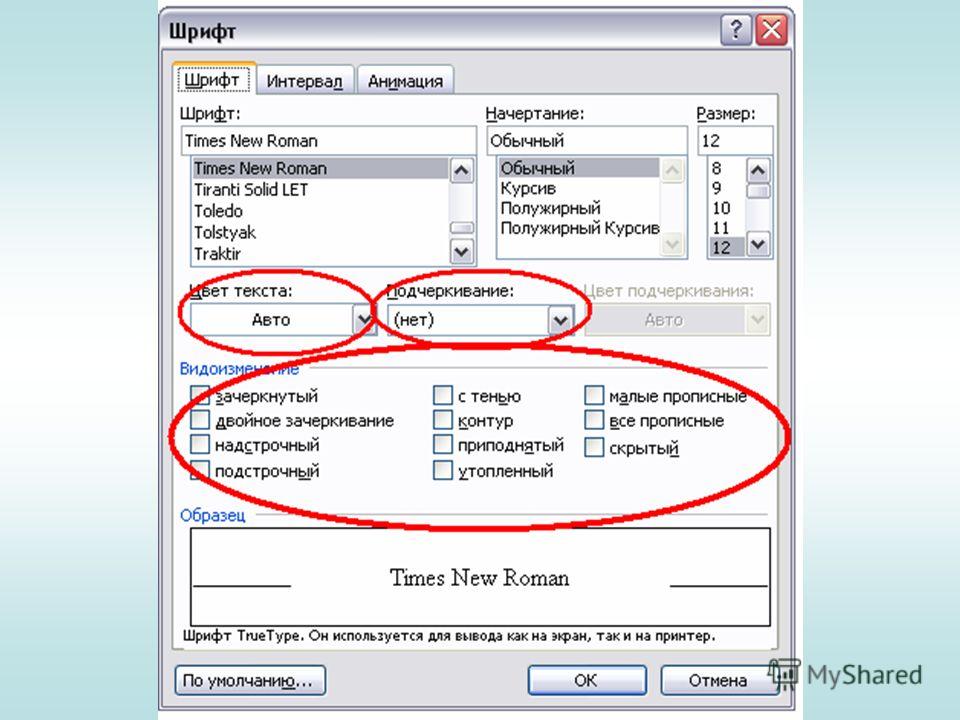
- Нажмите «Формат», а затем выберите «Шрифт». Word отображает диалоговое окно «Найти шрифт». (См. рис. 1.)
- Используйте элементы управления в диалоговом окне, чтобы указать, что вы хотите найти используемый вами шрифт Times Roman. (Просто выберите шрифт. Вам не нужно указывать какие-либо другие параметры, если вы этого не хотите.)
- Нажмите OK. Спецификации шрифта, которые вы ищете, отображаются сразу под полем «Найти».
- Установите флажок «Выделить все элементы».
- Нажмите «Найти все».

Рис. 1. Диалоговое окно «Найти шрифт».
В этот момент диалоговое окно закрывается, и Word аккуратно выделяет все экземпляры шрифта Times Roman в документе. Вы можете легко прокрутить документ, чтобы увидеть, что не выделено — это и есть «аномалии», которые вы ищете.
Вы также можете использовать функцию «Найти и заменить», чтобы применить особое форматирование к тексту, который не набран шрифтом Times Roman. Просто выясните, какое форматирование вы не используете в документе, например двойное подчеркивание или красный текст. Выделите весь документ ( Ctrl+A ) и примените это форматирование ко всему документу. Затем используйте функцию «Найти и заменить», чтобы найти все вхождения в Times Roman (см. шаги выше) и заменить их на Times Roman без ранее примененного выделенного форматирования. В итоге вы получите только текст, который не имеет формат Times Roman с выделяющимся форматированием.
При желании вы можете использовать макрос для изменения шрифта, используемого в документе. Ниже приведен небольшой макрос, который смотрит на шрифт, используемый для каждого слова в вашем документе:
Sub FixFormatAnomalies()
Dim aWord
Для каждого слова в ActiveDocument. Words
Если aWord.Font.Name <> "Times Roman" Тогда
aWord.Font.Name = "Times Roman"
Конец, если
Следующее слово
Конец сабвуфера
Words
Если aWord.Font.Name <> "Times Roman" Тогда
aWord.Font.Name = "Times Roman"
Конец, если
Следующее слово
Конец сабвуфера
Если шрифт, используемый для слова, не соответствует желаемому, то подпрограмма меняет шрифт. Единственное, что вам нужно сделать, чтобы макрос заработал в вашем случае, это изменить желаемое имя шрифта в двух строках. (Вы захотите использовать имя шрифта точно так, как оно указано в списке шрифтов, используемых Word. Обратите особое внимание на использование заглавных букв.)
Другой подход — просто проверить каждый символ в документе и выделить символ, если он не использует нужный шрифт. Следующий макрос выделяет проблемные символы желтым цветом:
Подсветка других шрифтов ()
Dim iCounter как целое число
Dim sFontName как строка
Dim sPrompt как строка
Dim sTitle как строка
Dim sDefault как строка
Dim c As Диапазон
' Получает имя шрифта, введенное пользователем
sPrompt = "Введите название шрифта, который подходит для "
sPrompt = sPrompt & "есть в документе". sTitle = "Приемлемое имя шрифта"
sDefault = ActiveDocument.Styles(wdStyleNormal).Font.Name
sFontName = InputBox(sPrompt, sTitle, sDefault)
' Проверяет правильность имени шрифта
Для каждого sFont в Application.FontNames
Если UCase(sFontName) = UCase(sFont), то
' Изменяет введенное пользователем имя шрифта на
' версия, распознаваемая приложением
' Пример: 'times new roman' (вводится пользователем)
' изменено на 'Times New Roman' (версия приложения)
sFontName = sFont
Выход для
Еще
' Завершает цикл, если имя шрифта неверно
iСчетчик = iСчетчик + 1
Если iCounter = FontNames.Count Тогда
sPrompt = "Введенное имя шрифта не соответствует"
sPrompt = sPrompt & "все шрифты, доступные "
sPrompt = sPrompt & "приложение".
sTitle = "Имя шрифта не найдено"
MsgBox sPrompt, vbOKOnly, заголовок
Выйти из подпрограммы
Конец, если
Конец, если
Следующий sFont
' Проверяет каждый символ в документе, выделяя
' если шрифт персонажа не соответствует шрифту OK
Для каждого c In ActiveDocument.
sTitle = "Приемлемое имя шрифта"
sDefault = ActiveDocument.Styles(wdStyleNormal).Font.Name
sFontName = InputBox(sPrompt, sTitle, sDefault)
' Проверяет правильность имени шрифта
Для каждого sFont в Application.FontNames
Если UCase(sFontName) = UCase(sFont), то
' Изменяет введенное пользователем имя шрифта на
' версия, распознаваемая приложением
' Пример: 'times new roman' (вводится пользователем)
' изменено на 'Times New Roman' (версия приложения)
sFontName = sFont
Выход для
Еще
' Завершает цикл, если имя шрифта неверно
iСчетчик = iСчетчик + 1
Если iCounter = FontNames.Count Тогда
sPrompt = "Введенное имя шрифта не соответствует"
sPrompt = sPrompt & "все шрифты, доступные "
sPrompt = sPrompt & "приложение".
sTitle = "Имя шрифта не найдено"
MsgBox sPrompt, vbOKOnly, заголовок
Выйти из подпрограммы
Конец, если
Конец, если
Следующий sFont
' Проверяет каждый символ в документе, выделяя
' если шрифт персонажа не соответствует шрифту OK
Для каждого c In ActiveDocument.
Characters
Если c.Font.Name <> sFontName Тогда
' Выделить выделенный фрагмент текста желтым цветом
c.FormattedText.HighlightColorIndex = wdYellow
Конец, если
Следующий с
Конец сабвуфера
Одной из приятных особенностей этого макроса является то, что он предлагает вам шрифт, который вы считаете приемлемым. Затем он проверяет, соответствует ли то, что вы вводите, одному из шрифтов, доступных в системе. Поскольку макрос проверяет каждый символ в документе индивидуально, вам может потребоваться терпение во время его работы. Чем длиннее документ, тем дольше макрос выполняет свою работу.
Если вы просто хотите найти следующее вхождение изменения шрифта, очень удобен следующий очень короткий макрос:
Подпрограмма FindDifferentFont() Selection.SelectCurrentFont Selection.Collapse вдколлапсенд Конец сабвуфера
Метод SelectCurrentFont расширяет текущий выбор до тех пор, пока не изменится либо шрифт (гарнитура), либо размер шрифта. Таким образом, если вы начнете с начала документа и запустите макрос (возможно, вы могли бы назначить его сочетанию клавиш), то точка вставки перемещается туда, где заканчивается текущий шрифт и начинается новый шрифт.
Таким образом, если вы начнете с начала документа и запустите макрос (возможно, вы могли бы назначить его сочетанию клавиш), то точка вставки перемещается туда, где заканчивается текущий шрифт и начинается новый шрифт.
Примечание:
Если вы хотите узнать, как использовать макросы, описанные на этой странице (или на любой другой странице WordTips сайтов), я подготовил специальную страницу, которая содержит полезную информацию. Нажмите здесь, чтобы открыть эту специальную страницу в новой вкладке браузера.
WordTips — ваш источник недорогого обучения работе с Microsoft Word. (Microsoft Word — самая популярная в мире программа для обработки текстов.) Этот совет (11069) относится к Microsoft Word 97, 2000, 2002 и 2003. Вариант этого совета для ленточного интерфейса Word (Word 2007 и более поздних версий) можно найти здесь: Поиск текста, не использующего определенный шрифт .
Биография автора
Allen Wyatt
На его счету более 50 научно-популярных книг и множество журнальных статей, Аллен Вятт является всемирно признанным автором. Он является президентом Sharon Parq Associates, компании, предоставляющей компьютерные и издательские услуги. Узнать больше об Аллене…
Он является президентом Sharon Parq Associates, компании, предоставляющей компьютерные и издательские услуги. Узнать больше об Аллене…
Делайте больше за меньшее время! Готовы ли вы использовать все возможности Word 2013 для создания профессиональных документов? В этом всеобъемлющем руководстве вы научитесь навыкам и методам эффективного создания документов, необходимых для вашей профессиональной и личной жизни. Ознакомьтесь с Word 2013 Подробно сегодня!
Подписаться
БЕСПЛАТНАЯ УСЛУГА: Получайте такие советы каждую неделю в WordTips, бесплатном информационном бюллетене по продуктивности. Введите свой адрес и нажмите «Подписаться».
Просмотреть последний информационный бюллетень.
(Ваш адрес электронной почты никому никогда не передается.)
Комментарии
Этот сайт
Есть версия Word, которая использует
интерфейс меню (Word 97, Word 2000, Word 2002 или Word 2003)? Этот сайт для вас! Если вы
использовать более позднюю версию Word, посетите
наш сайт WordTips посвящен ленточному интерфейсу.