Самый быстрый способ установить фон CSS | by Матеуш Хадрысь | Стартап
Замените 8 свойств и 8 строк CSS всего 1
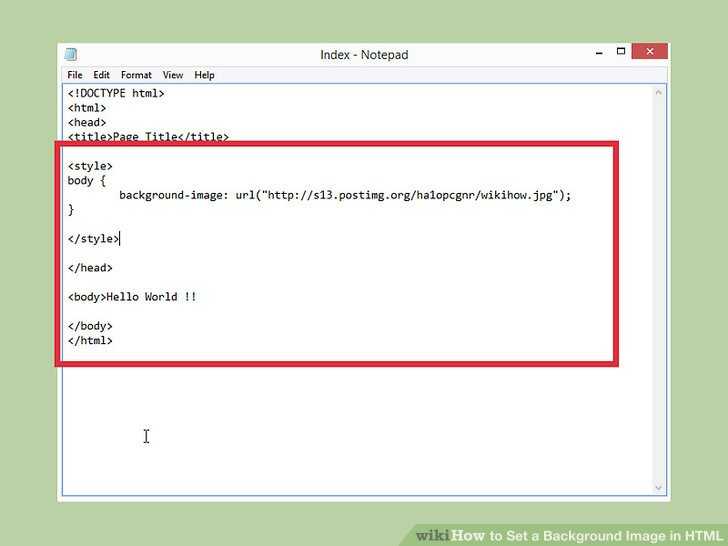
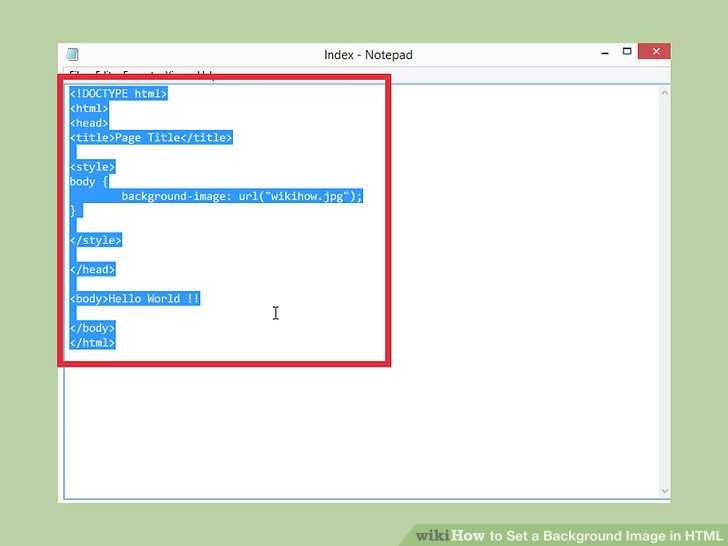
Скорость имеет важное значение в веб-разработке. Особенно при прототипировании.
Если вы не ниндзя, печатающий со скоростью 150 слов в минуту, добавление фона может занять много времени. И давайте будем честными…
Кто хочет набрать background-*: value; 8 раз ?
Много печатать и много места. Мы можем использовать фоновое сокращение, чтобы превратить все это в одну строку:
Круто, да?
В этой статье я хочу показать вам, как работает это сокращение, и правила, которым нужно следовать, чтобы оно работало.
Если вы не знакомы со всеми вышеперечисленными свойствами, пожалуйста, найдите минутку, чтобы прочитать мое краткое введение в свойства фона, прежде чем читать эту статью. Это поможет вам понять, что происходит.
Возможно, сейчас вы думаете про себя:
Ладно, хорошо, что они на одной линии. Но нужно ли мне все еще записывать все эти значения?
Но нужно ли мне все еще записывать все эти значения?
Нет. В отличие от сокращения шрифта, все свойства в сокращении фона являются необязательными.
Стилизация полного текста с помощью одной строки CSS
Как преодолеть страх перед стенографией шрифта, заменив 6 строк CSS на 1
medium.com
Однако будьте осторожны.
Если вы не укажете значение для одного из свойств, будет использоваться его значение по умолчанию. Даже если вы установили это свойство ранее.
Порядок свойств не имеет значения. За небольшими исключениями:
Позиция и размер
background-size может идти сразу после background-position , и они должны быть разделены косой чертой ( / ).
Это означает, что вы не можете установить background-size без background-position , используя это сокращение.
Есть два способа обойти это:
- Используйте значение по умолчанию
background-position, которое равно:0% 0%. Например
Например 0% 0%/50%установитbackground-sizeна50%и сохранитbackground-positionбез изменений. - Установите
background-sizeотдельно после сокращения фона. Вот так:
ВАЖНО: Если вы попытаетесь установить
background-sizeв сокращении, используя одно из его ключевых слов (coverилиcontains) безbackground-positionвесь фонСвойство 0012 будет считаться недопустимым и игнорироваться.
📦 Origin & Clip
Потому что значения фонового происхождения и Фоно-загрязнение сильно перекрывались ...
-
Border-Box -
Padving-Box -
. -
текст- Это исключение. Он доступен только дляbackground-clip.
… установка их с помощью сокращенной записи работает немного по-другому.
Если вы включите только одно из значений поля, оно будет использоваться как для background-origin , так и для background-clip .
Если вы включите два, первый будет использоваться для background-origin , а второй — для background-clip .
Если вы ничего не используете, оба свойства сохранят свои значения по умолчанию.
Вот почему на изображениях я обозначил их как box .
ПРИМЕЧАНИЕ: Насколько я знаю,
background-clipЗначениеtextне поддерживается фоновым сокращением. Поэтому, если вы хотите создать градиентный текст, вам нужно будет установитьbackground-clipотдельно.
Синтаксис с несколькими значениями
Некоторые свойства фона могут принимать более одного значения. Важно, чтобы эти значения находились рядом друг с другом и в правильном порядке.
background-size - Если указано два значения, первое задает ширину изображения, а второе его высоту.
background-repeat — если указано два значения, первое задает поведение повторения для горизонтальной оси (x), а второе — для вертикальной оси (y).
background-position — если указано два значения, первое определяет положение изображения по горизонтали, а второе — по вертикали.
Сокращение фон позволяет вам установить цвет или изображение в качестве фона. Вы даже можете установить оба.
Подожди, а зачем мне оба?
Установка запасного варианта background-color может быть полезна во многих случаях:
- Если URL-адрес изображения не работает или изображение загружается долго, цвет фона может быть хорошим заполнителем.
- Если изображение содержит прозрачность, цвет фона будет виден под ним.
- Если значение
background-repeatотличается отRepeatилиround, вероятно, будут области, не покрытые изображением. Эти области будут заполнены фоновым цветом. Вы можете видеть это выше, в
Эти области будут заполнены фоновым цветом. Вы можете видеть это выше, в background-repeatпример изображения.
Градиенты
Вы когда-нибудь пытались установить градиент в качестве цвета фона только для того, чтобы удивиться, что он не работает?
Это потому, что градиенты — это изображения в CSS. Вот где фоновое сокращение пригодится.
Как и все другие свойства background-* , сокращение background может принимать несколько слоев, разделенных запятыми.
Есть только одна вещь, которую вы должны помнить. Элемент может иметь только один background-color , и он должен быть на последнем (нижнем) слое. В противном случае все имущество будет считаться недействительным.
Если вам когда-нибудь понадобится напоминание, вот удобная шпаргалка 😃
Спасибо за прочтение. Надеюсь, вы узнали что-то полезное. Если у вас есть какие-либо вопросы, задавайте в комментариях. Следуйте за мной для получения дополнительных советов по веб-разработке.
Следуйте за мной для получения дополнительных советов по веб-разработке.
Красивые пользовательские стили списков с использованием современного CSS
Научитесь стилизовать маркеры списков, используя новый псевдоэлемент ::marker
medium.com
Невозможно изменить цвет фона в CSS - CSS
css1432620014
1
Я хочу изменить цвет фона в элементе CSS div, где ранее был объявлен цвет фона в родительском элементе. Это не. работает, Это, наверное, что-то простое, но я в тупике.
[кодовый байт]
[/кодовый байт]
Чайный уют
Это будет blackspoce
Наша миссия
Собранный вручную, отобранный вручную, свободный выгул, экологичный, небольшая партия, справедливая торговля, органический чай
Это будет черная точка

