Фотошоп | Слой на передний план
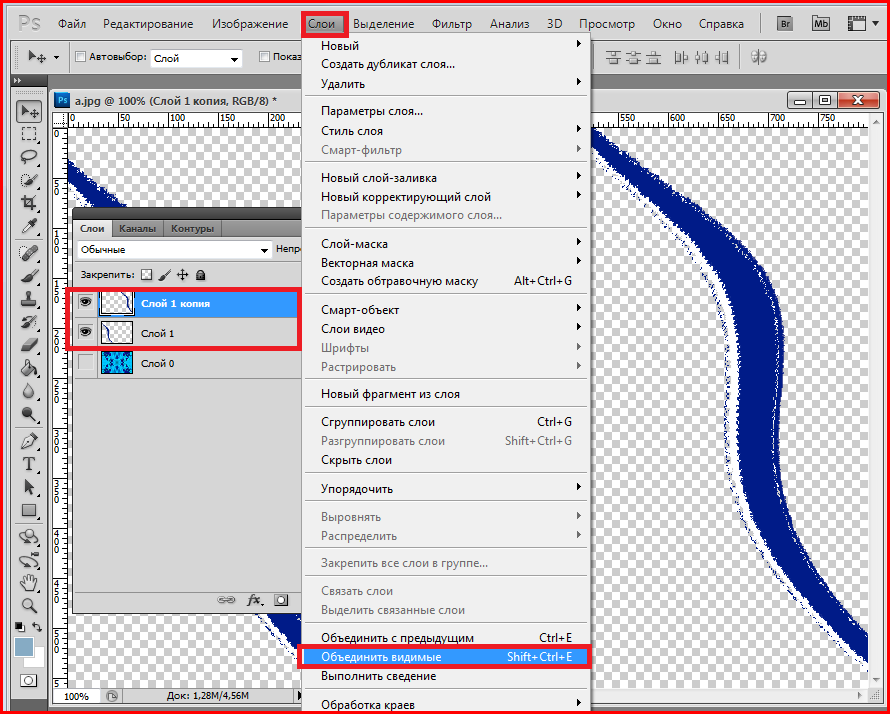
Чтобы содержимое слоя показывалось на переднем плане, нужно внутри списка «Слои» переместить выбранный слой на самый верхний уровень. После перемещения слоя наверх списка, содержимое будет расположено визуально ближе к пользователю и оно будет закрывать все оставшиеся позади слои.
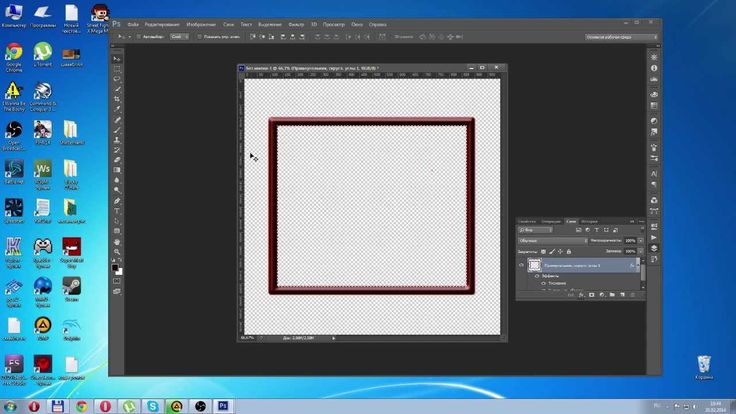
Пример
Задача: Нам нужно переместить второй слой на передний план т. к. его содержимое закрывается (красный закрывает голубой). То есть мы хотим, чтобы голубой логотип был отображён полностью, посередине, спереди.
Голубой логотип находится посередине. Его нужно переместить на передний план.Выполнение: Выделим слой с голубым логотипом на панели «Слои» (на скриншоте справа, внизу). Передвинем слой с голубым логотипом на самый верх списка панели «Слои»
Нужный слой находится на переднем планеИтог: Теперь голубой логотип отображается полностью. Красный логотип виден частично, т. к. он визуально закрывается голубым логотипом. Мы разобрали как перенести слой на передний план в Фотошопе?
Красный логотип виден частично, т. к. он визуально закрывается голубым логотипом. Мы разобрали как перенести слой на передний план в Фотошопе?
Зачем нужно менять положение слоёв в Фотошопе?
Очень часто изменение положения слоя в «списке слоёв» нужно, чтобы правильно создавать коллажи для итоговых изображений. Это легко понять на примере футбольной команды. Далее мы разберём как переместить объект на передний план в Фотошопе?
Пять футболистовПредставьте себе, что у вас есть ростовые портреты всех игроков футбольной команды по отдельности. То есть каждый член команды сфотогрфафирован на отдельный файл на диске. Предположим вам нужно создать изображения для печатной продукции под разную категорию болельщиков. Кому-то нравится вратарь, кому-то защитник, а кому-то нападающий. Чтобы учесть интересы всех болельщиков, нужно поместить в центр изображения крупную фотографию главного героя, а всех остальных сделать немного меньше, но так чтобы было понятно что это команда. Мы как-бы хотим выделить на изображении конкретно взятого игрока.
Мы как-бы хотим выделить на изображении конкретно взятого игрока.
Рецепт прост:
- Нужно сделать слои по каждому из игроков, так, чтобы они все были одного роста и помещались в линию по ширине изображения
- Нужно сделать слои по каждому из игроков (скопировать), увеличить их размеры и разместить по ценру
- Нужно сделать фоновое изображение, которое будет однотипным для всех итоговых картинок
По-умолчанию все слои будут включенными и мы будем видеть полноценный послойный «бургер» из всех слоёв игроков в фотошопе.
5 футболистов в слоях со смещениямиПотом мы будем передвигать слой с нужным нам игроком в самый верх списка. В результате нужный нам игрок будет на переднем плане в крупном виде и мы сможем сохранить такое изображение на компьютер.
После нужного количества итераций мы поняли как поместить слой на передний план в Фотошопе, чтобы получать нужную композицию в изображении. Теперь наши игроки располагаются в правильных последовательностях, а мы больше ничего не ретушируем и только перемещаем слои местами. Это очень удобно.
Спереди МессиЕсли вам понравились арты этих футболистов, то вы можете ознакомиться с другими работами (https://gnoori.com) и Инстаграмом автора
Другой пример
Как поставить слой на передний план в Фотошопе, чтобы он был не один, а содержимое слоёв не пересекалось и не накладывалось друг на друга?
Для этой задачи лучше использовать «Группы«. Мы создадим группу и передвинем её в самый верх списка панели «Слои«. Внутрь группы мы положим нужные нам слои, которые должны располагаться на переднем плане. Теперь мы можем спокойно разместить обычные слои вне группы, не боясь, что наши «
Поделись страницей. Расскажи обо мне.
Как центрировать изображение в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Точная настройка положения изображения — типичный процесс в Photoshop. Чтобы создавать привлекательные визуальные эффекты, важно изучить методы, которые автоматически размещают и выравнивают элементы там, где вы хотите. Узнайте, как точно и быстро центрировать изображение в Photoshop.
Быстрая Навигация
- Как точно и быстро центрировать изображение в Photoshop
- Центрирование изображения с помощью инструмента «Выделение»
- Центральные слои в сложном документе
- Центрировать изображение с помощью настраиваемых сочетаний клавиш
- Центрировать изображение с помощью направляющих
- Часто задаваемые вопросы
- Почему кнопки выравнивания выделены серым цветом в инструменте «Перемещение»?
- Могу ли я центрировать несколько слоев и групп слоев одновременно?
- Заключение
Как точно и быстро центрировать изображение в Photoshop
Размещение изображения точно в центре холста может показаться сложной задачей. Вы можете опасаться, что определение правильного положения пикселя будет трудным и займет много времени, поскольку вам придется работать с измерениями и показывать высокую точность.
Вы можете опасаться, что определение правильного положения пикселя будет трудным и займет много времени, поскольку вам придется работать с измерениями и показывать высокую точность.
Наоборот, вы можете положиться на свое видение и ручное позиционирование и в итоге получить непрофессиональный дизайн. Если у вас возникнет соблазн сделать это ненадлежащим образом, помните, что несоответствие в дизайне приведет к несоответствию в ваших социальных сетях. сетка, веб-сайт или любое другое место, где вы размещаете изображение.
Первый метод, который мы собираемся описать, — это самый быстрый и эффективный способ тщательного размещения изображения в центре. Мы также объясним, как руководства могут быть вам полезны в определенных сценариях. Этот метод подходит не только для изображений, но и для слоев, текста, объектов и других элементов в Photoshop.
Центрирование изображения с помощью инструмента «Выделение»
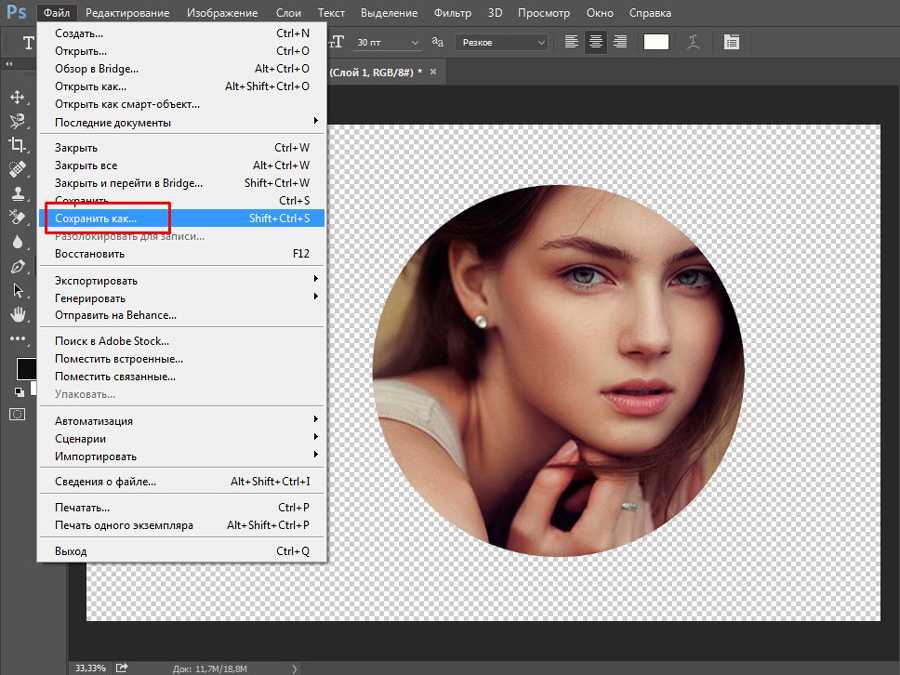
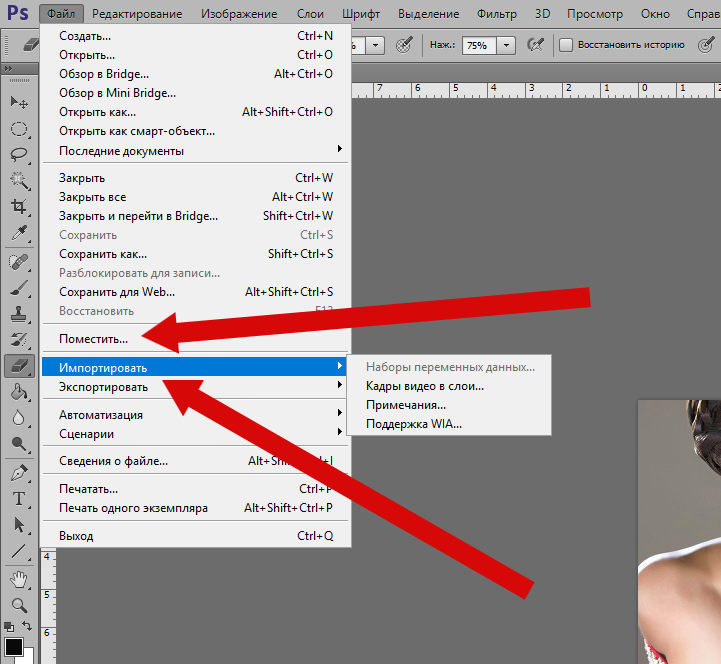
- Откройте изображение в Photoshop, либо вставив его в новый документ (ФАЙЛ > НОВЫЙ), либо напрямую открыв его (ФАЙЛ > ОТКРЫТЬ).

Преобразование фона в смарт-объект
- Разблокируйте фоновый слой, нажав на значок маленького замка рядом с ним на панели слоев.
- Преобразуйте изображение в смарт-объект, чтобы оно не растягивалось и не сжималось неестественно. Щелкните правой кнопкой мыши слой изображения и выберите Преобразовать в смарт-объект.
Изменить размер изображения
- Используя режим преобразования, измените размер изображения, чтобы оно было меньше размера холста.
- Используйте CTRL + T (Windows) или CMD + T (на Mac) для трансформации. После изменения размера зафиксируйте, нажав на галочку на панели параметров.
Используйте инструмент выделения для выделения
- Теперь выделите весь кадр с помощью инструмента Marquee на панели инструментов. Перетащите прямоугольник, охватывающий весь холст.
- Выберите слой изображения на панели слоев.
Выровняйте изображение по вертикали и горизонтали по центру
- Выберите инструмент «Перемещение» на панели инструментов.

- Щелкните значки «Выровнять центры по горизонтали» и «Выровнять центры по вертикали» на панели параметров инструмента «Перемещение» вверху. Ваше изображение будет точно по центру.
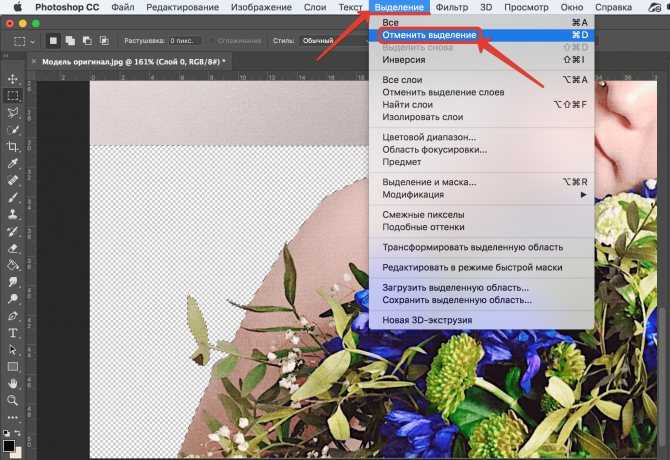
- Нажмите CTRL + D в Windows или CMD + D в Mac, чтобы отменить выбор.
Центральные слои в сложном документе
Предположим, мы разрабатываем базовый пост-коллаж для нашего профиля в Instagram о недвижимости. В дизайне несколько изображений внутренних обеденных зон, и нам нужно разместить нашу любимую в центре. Для этого мы будем использовать параметры подменю «Слой», чтобы центрировать слой.
Кроме того, вам также нужно поработать над контрастным фоном, обработкой изображения и изменением размера, но об этом мы поговорим в другом посте. А пока давайте посмотрим, как найти конкретную центральную точку и поместить один из наших слоев в это положение.
Создайте свой дизайн
- Создайте свой пост добавление изображений
- Поместите изображение приблизительно в центр.

Выделите весь холст
- Теперь выберите весь документ, нажав CTRL + A в Windows или CMD + A в Mac. Кроме того, вы можете использовать инструмент Marquee, чтобы выделить весь кадр.
- Теперь на панели слоев выберите слой, который вы хотите центрировать.
Используйте инструмент «Перемещение», чтобы центрировать слои
- Выберите инструмент «Перемещение» на панели инструментов слева.
- Перейдите в меню «Слой», наведите указатель мыши на «Выровнять слой по выделению» и выберите «Вертикальные центры» и «Горизонтальные центры».
Выберите несколько слоев или групп, чтобы центрировать их вместе
- Вы также можете выбрать более одного слоя одновременно нажав CTRL/CMD и щелкнув слои, и выровняйте их по центру вместе.
- Снимите выделение с документа, нажав CTRL + D (Windows) или CMD + D (Mac).
Центрировать изображение с помощью настраиваемых сочетаний клавиш
Что, если мы скажем вам, что описанный выше процесс можно еще больше ускорить с помощью сочетания клавиш?
Хотя в Photoshop нет ярлыка по умолчанию для центрирования объектов, мы всегда можем создать новый. Вы можете назначить уникальные комбинации клавиш для вертикального и горизонтального выравнивания.
Вы можете назначить уникальные комбинации клавиш для вертикального и горизонтального выравнивания.
- Перейдите в меню «Правка» и выберите команду «Сочетания клавиш».
- В диалоговом окне сочетаний клавиш выберите команды Layer > Align Layers to Selection > Vertical centers. Назначьте комбинации клавиш команде. Например, вы можете использовать ALT + CTRL + 1 (Windows) или OPT + CMD + 1 (Mac).
- Сделайте то же самое для Горизонтальных центров и назначьте комбинацию клавиш для команды. Мы использовали SHIFT + CTRL + 1 (в Windows) или SHIFT + CMD + 1 (в Mac).
Центрировать изображение с помощью направляющих
Вы можете найти центральную область изображения и поместить туда свою фотографию, слой или объект с помощью направляющих. Направляющие — это полезная функция Photoshop, которая помогает и в других процессах, например разделение изображения.
- Откройте изображение в Adobe Photoshop CC (или создайте многослойный документ).
- Перейдите в меню «Вид» и прокрутите вниз до параметра «Новое руководство».
 Нажмите здесь.
Нажмите здесь. - Откроется диалоговое окно. Нажмите Горизонтальная ориентация и введите 50% в поле положения.
- Посередине холста появится горизонтальная линия.
- Перейдите в меню «Вид» и снова выберите «Новое руководство».
- На этот раз выберите вертикальную ориентацию и введите 50% в значение положения.
- Посередине появится вертикальная линия.
- Точка пересечения этих двух направляющих является центральной точкой. Здесь вы можете разместить свое изображение, объект или любой другой элемент.
- Выберите слой, который вы хотите центрировать. Нажмите CTRL + T в Windows или CMD + T в Mac. Когда режим преобразования активен, выровняйте ограничивающую рамку в середине слоя по точке пересечения направляющих.
- Нажмите Enter, чтобы закрыть режим трансформации.
- Выберите Вид > Очистить направляющие, чтобы удалить направляющие из документа.
Часто задаваемые вопросы
Почему кнопки выравнивания выделены серым цветом в инструменте «Перемещение»?
Если вы видите, что кнопки выравнивания для центрирования изображения выделены серым цветом, скорее всего, вы не выбрали весь холст.
Если вы новичок в Photoshop, даже самые простые задачи могут показаться запутанными, пока вы не освойте его многофункциональный интерфейс и стандартные практики. Пока вы не укажете Photoshop фактическое полотно, которое необходимо использовать для центрирования объекта, параметры выравнивания не будут включены.
Выберите все активные слои с помощью выделения инструмента Marquee. Еще проще, нажмите CTRL+A (Windows) или CMD+A (Mac). Это скажет Photoshop выровнять определенный слой по центру всего документа.
Могу ли я центрировать несколько слоев и групп слоев одновременно?
Да, ты можешь. Используйте тот же метод выбора всего холста, а затем используйте опцию множественного выбора слоя (нажмите CTRL / CMD и выберите несколько слоев или групп на панели слоев). Используйте инструмент «Перемещение» и выберите значки для горизонтального и вертикального выравнивания, чтобы разместить их в центре холста.
Заключение
Мы надеемся, что после прочтения этого руководства позиционирование изображения, слоя или объекта по центру больше не будет казаться вам сложным. Как и многие другие быстрые и полезные функции в фотошопе, инструменты выравнивания также удобны, когда вы хотите быстро и точно переместить что-либо в центр.
Как и многие другие быстрые и полезные функции в фотошопе, инструменты выравнивания также удобны, когда вы хотите быстро и точно переместить что-либо в центр.
изображений. Как добавить полный фон в документ Word формата A4?
Задавать вопрос
спросил
Изменено 1 год, 11 месяцев назад
Просмотрено 132к раз
Я пытаюсь добавить фон в документ Word формата A4.
Каков правильный размер фонового изображения (с точки зрения разрешения) для документа формата A4? Я попробовал водяной знак, эффекты заливки, а также попытался поместить изображение в заголовок.
Изображение не подходит правильно — оно будет центрировано, и мне нужно масштабировать его, не вызывая падения качества.
- microsoft-word
- изображения
- документы
Мне приходилось это делать пару раз для фона, с которым нубы не возятся.
795 x 1123 jpg у меня работало на А4 в ворде. При использовании функции Заполнить -> изображение.
0
Макет страницы > Цвет страницы > Эффекты заливки > Изображение > Выбрать изображение.
Используйте Paint.NET, создайте изображение размером 210×297 мм с разрешением 200+dpi и используйте это изображение в качестве фона. Это должно работать.
Протестировано с Word 2007.
Решение очень простое! Создайте фоновое изображение формата а4. Откройте документ ворд. Перейдите в настройки страницы и установите значения нижнего колонтитула, верхнего колонтитула и всех полей равными 0 (ноль). Затем выполните процедуру вставки фонового изображения, и изображение будет откалибровано
Отрегулируйте соотношение сторон изображения «21 : 29,7» либо путем масштабирования, либо путем изменения соотношения сторон. Затем просто вставьте изображение в документ и выберите опцию «За текстом» в раскрывающемся меню «Обтекание текстом». Наконец, отрегулируйте положение и размер этого изображения…
Затем просто вставьте изображение в документ и выберите опцию «За текстом» в раскрывающемся меню «Обтекание текстом». Наконец, отрегулируйте положение и размер этого изображения…
я думаю, что разрешение должно быть 2480 * 3508
, когда вы делаете новое изображение размером A4 в фотошопе, это разрешение для него
4
Сохраните изображение, которое вы хотите использовать, в формате A4 размером 210 x 297 мм с разрешением 72 точки на дюйм (очень важно), и оно идеально впишется с помощью метода «Фон страницы» >
«Цвет» > «Эффекты заливки».1
Размер страницы Word Формат A5 Прежде всего измените размер изображения по ширине: 768 пикселей по высоте: 959 пикселей, разрешение 80 (dpi)
Затем перейдите на вкладку «Вставка»> щелкните изображение> выберите изображение с изменением размера> Перейти к положению> нажмите «Дополнительный параметр макета»> выберите квадрат, затем выберите только обернутый текст и нажмите «ОК». Перейдите на вкладку «Формат»> «Измените размер ширины и высоты в соответствии с вашими потребностями»
Перейдите на вкладку «Формат»> «Измените размер ширины и высоты в соответствии с вашими потребностями»
1
Я перепробовал все вышеперечисленное, но ничего не вышло. Я начинаю делать свои собственные испытания, и, наконец, я прибил это.
Установите разрешение 42 и используйте формат A4 210 мм X 297 мм или перевернутый для портретной ориентации 297 мм X 210 мм.
Если вы используете Illustrator для создания фона для документа Word, я считаю, что следующие размеры подходят:
860 x 1060 пикселей
Это сохраняется в формате JPG с максимальным качеством и 72ppi
1
Я дам 2 метода:
Первый
Шаг 1: Откройте Microsoft Word
Шаг 2: Добавьте изображение в документ
Шаг 3: Щелкните правой кнопкой мыши изображение
Шаг 4: Выберите размер и положение в меню
Шаг 5: Выберите Обтекание текстом в верхней части всплывающего окна
Шаг 6: Выберите Перед текстом
Второй Adobe Phothosop
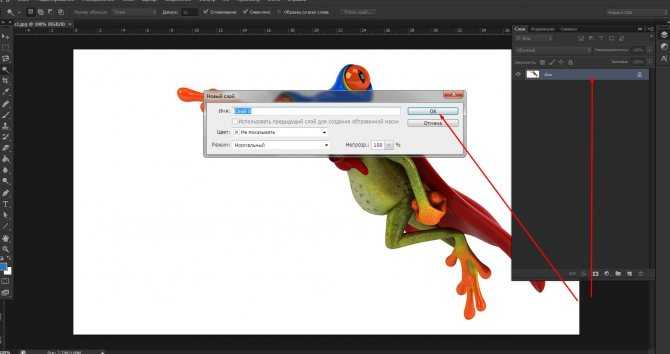
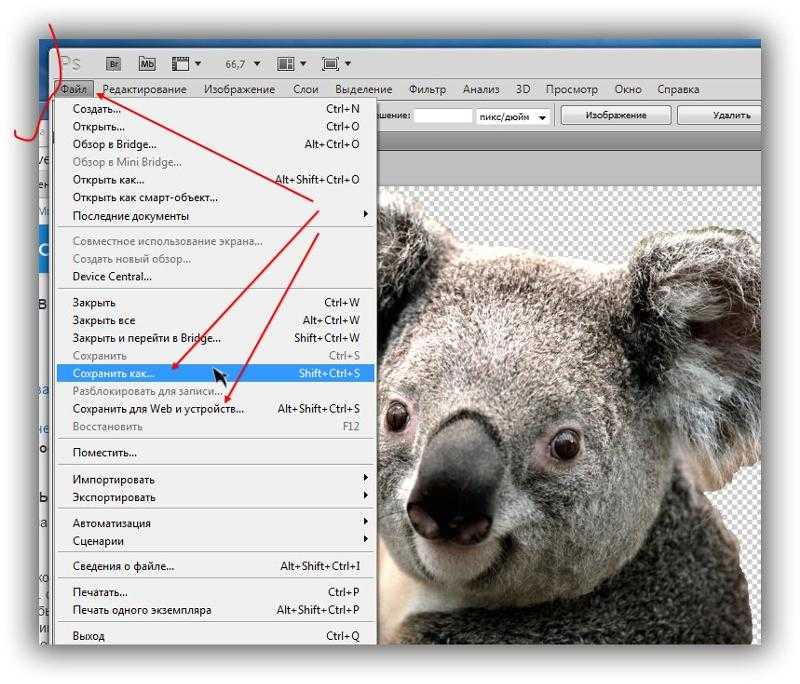
1. Нажмите «Файл»
Нажмите «Файл»
2.Создать новый или Ctrl+N
Ширина: 800 пикселей Высота: 1122 пикселей Разрешение 300
Сохранить изображение с качеством jpg 12
И следующий шаг открыть мс. слово «Макет страницы» > «Цвет страницы» > «Эффекты заливки» > «Изображение» > «Выбрать изображение».
Я нашел меню MS Word Watermark очень удобным, потому что при правильном размере изображения вам не нужно его позиционировать.
Правильный размер изображения
Чтобы покрыть всю область формата A4, создайте изображение (jpg, png) со следующими размерами:
- Ширина:
1190 пикселей - Высота:
1684 пикселей - Разрешение:
72 пикселя/дюйм
Добавить Bфоновое изображение
В MS Word перейдите к Водяной знак . Он находится на вкладке Design .
Выберите Изображение... и используйте «Масштаб» с 100% . Снимите флажок
Снимите флажок Вымывание .
Готово.
Качество фонового изображения
Если вы хотите сохранить в формате PDF и вам нужно большее разрешение, я рекомендую увеличить разрешение изображения до 2380 x 3368 .
Сделайте то же самое, что и выше, но используйте Масштаб с 50% .
Сравнение качества изображения
Здесь вы можете увидеть PDF-файлы, увеличенные до 600%, с 3 различными разрешениями водяных знаков и соответствующими процентами масштаба:
Как легко изменить фон в Photoshop
Изменить фон в Photoshop иногда бывает сложно потому что у вас есть много вещей, которые нужно исправить, чтобы ваше изображение выглядело реалистично
В этом уроке вы узнаете формулу, которая поможет вам легко изменить фон в Photoshop, чтобы каждый раз он выглядел реалистично.
Мы начнем с того, что научимся выделять и маскировать объект, вы узнаете, как согласовать масштаб и перспективу, сопоставив линии горизонта, затем мы перейдем к сопоставлению цвета нашего объекта с цветом фон и создать связное изображение, и, наконец, вы узнаете, как создать реалистичный эффект глубины резкости
, поэтому, если вы готовы следовать этому руководству, обязательно загрузите файлы проекта ниже, и давайте начнем.
SubjectDownload
BackgroundDownload
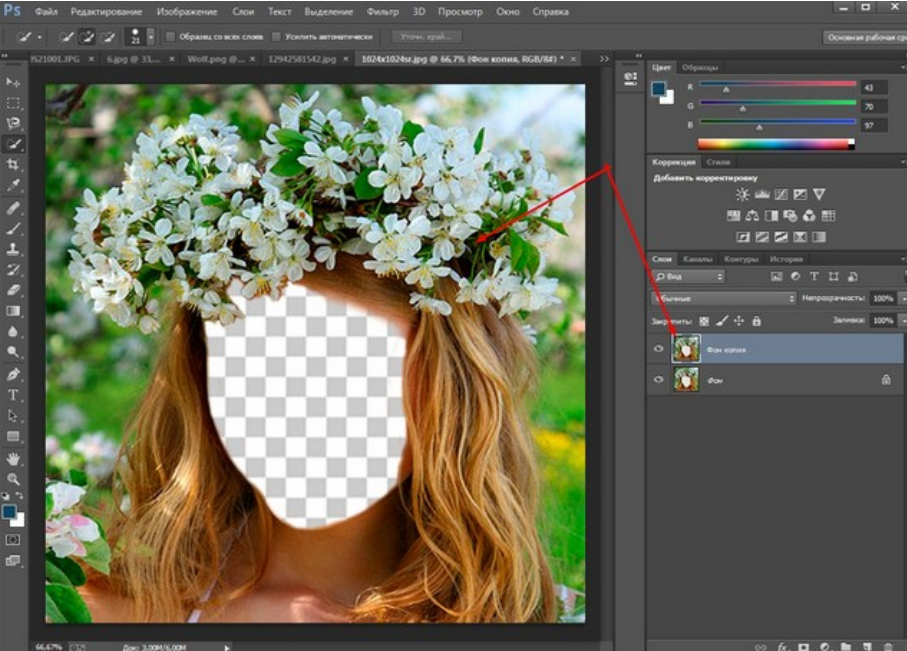
Я уже импортировал фоновое изображение, которое мы будем использовать в сегодняшнем примере, и у меня также есть изображение объекта на другом слое, который мы собираемся начать с удаления его фона.
1 — Как выбрать объект и удалить фон
Таким образом, самый простой способ удалить фон этого изображения — использовать функцию выбора объекта в Photoshop
поэтому начните с выбора слоя темы, затем перейдите к выберите> тема .
Если у вас установлена последняя версия Photoshop, вы увидите, что функция выбора объекта теперь намного надежнее и может автоматически делать очень точный выбор. режим быстрой маски и, как вы можете видеть, выделена большая часть объекта.
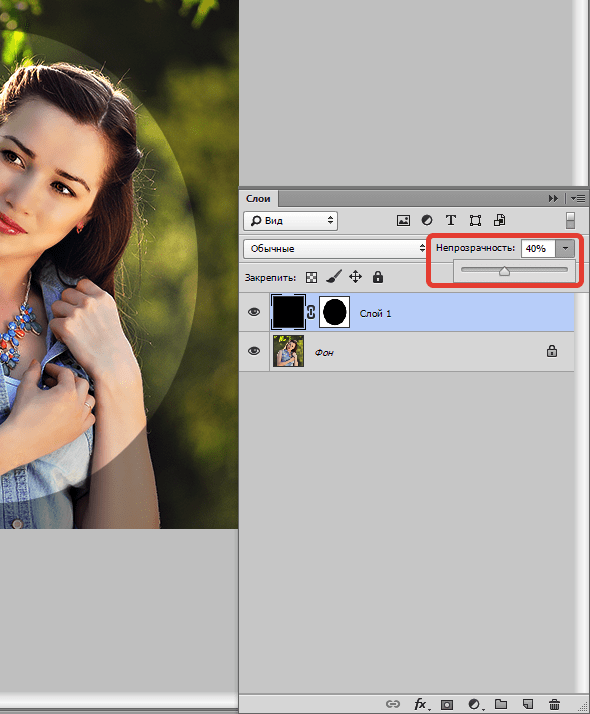
Теперь мы можем войти в панель выбора и маски, чтобы мы могли дополнительно изменить это выделение, и для этого вам нужно выбрать любой инструмент выделения, вы увидите кнопку «Выбрать и замаскировать» вверху, нажмите это, чтобы войти в панель выбора и маски.![]()
Ваш вид может отличаться от моего, и вы можете изменить его, нажав на «вид» и изменив режим просмотра, в данном случае он на слоях, но вы можете изменить вид на «черно-белый» , чтобы увидеть маску, вы можете изменить ее «на слое» , а также вы можете использовать ползунок непрозрачности для управления видимостью фона.
Итак, я собираюсь переключить вид на «на черном» , и если я увеличу непрозрачность, вы увидите, что объект имеет некоторые эффекты ореола по краям, и нам нужно это исправить.
Первое, что вы можете попробовать, это переключить режим уточнения на «с учетом цвета» или «с учетом объекта» , и это будет зависеть от вашего изображения, поэтому вы собираетесь попробовать один из этих режимов и посмотреть если это улучшит вашу маску слоя, в этом случае мы собираемся сохранить это для объекта
Следующее, что я хочу сделать, это немного сдвинуть край внутрь, поэтому, если я использую ползунок сдвига края и переместите его влево, вы увидите, что маска слоя сжимается внутри, поэтому она удаляет эту окантовку,
, но в этом случае у нас есть сложный выбор волос, поэтому, если я передвигаю ползунок слишком сильно, я потеряю детали и волосы, поэтому я оставлю это значение примерно равным -7 %, и я покажу вам другой способ исправления краевых полос.
Другая вещь, которую вы можете попробовать, это использовать флажок «обеззараживать цвет» , и если я его отмечу, вы увидите, что он исправляет краевые ореолы в некоторых областях, но это не так сильно влияет на волосы. .
Это может работать лучше, если у вас белый фон, но наше фоновое изображение немного темнее, и нам нужно будет попробовать другой способ, и вы всегда можете переключить вид на слои и посмотреть, как ваша маска слоя работает с фоном, так что вам не придется делать много лишней работы.
В этом случае края волос выглядят не так уж плохо, мы также можем использовать инструмент «Уточнить край» в верхнем левом углу и использовать инструмент «Кисть», чтобы нарисовать волосы и улучшить края.
На данный момент этого выбора достаточно, теперь все, что нам нужно сделать, это изменить режим вывода внизу на «новый слой с маской слоя» , чтобы мы все еще могли работать без разрушения, и нажмите «ОК», чтобы экспортировать
Теперь давайте исправим эту цветную окантовку по краям
, поэтому с выбранной маской слоя возьмите инструмент лассо L и выберите области с ореолами по краям, удерживайте Shift, чтобы добавить к выделению, чтобы выбрать более одного область.
Теперь перейдите к фильтр > другое > минимум .
В этом случае я сохранил радиус равным 1px, и, как вы можете видеть, края края не удалены полностью.
Минимальный фильтр сожмет маску внутри, тем самым удалив край Fringe.
, поэтому нажмите «ОК», чтобы принять, и ctrl/Cmd + D , чтобы отменить выбор, и теперь наш выбор выглядит довольно хорошо.
Итак, теперь, когда объект замаскирован, давайте перейдем к следующему шагу — согласованию перспективы объекта с фоном.
2 – Как совместить перспективу
Один из самых важных моментов в создании реалистичных композиций – согласование перспективы, а чтобы масштаб объекта выглядел реалистично и соответствовал фону, нам нужно сопоставить то, что называется линией горизонта.
Если вы не знаете, что такое линия горизонта, обязательно посмотрите видео «Как сопоставить перспективу», где я подробно покажу вам, как сопоставить перспективу и точки схода.
По сути, линия горизонта — это место, где встречаются небо и земля. Поэтому, если я удерживаю Shift и щелкаю по маске слоя этого изображения, вы увидите, что линия горизонта на изображении предмета находится примерно здесь.
Поэтому, если я удерживаю Shift и щелкаю по маске слоя этого изображения, вы увидите, что линия горизонта на изображении предмета находится примерно здесь.
Вы также можете использовать инструмент «Линия» и следовать направляющим линиям, что также даст вам точку схода, которая также будет там, где проходит линия горизонта.
И линия горизонта нашего фона будет примерно здесь.
Опять же, как я всегда говорю в своих уроках, вам не нужно создавать очень точную точку схода, чтобы соответствовать перспективе, все, что вам нужно сделать, это иметь достаточно точное предположение о том, где находится линия горизонта, и ваше изображение по-прежнему будет выглядеть реалистично
Итак, теперь все, что нам нужно сделать, это совместить эти две линии горизонта вместе, и мы получим точную перспективу.
давайте сделаем это прямо сейчас, отключите маску слоя объекта, удерживая Shift, затем возьмите инструмент линии и нарисуйте небольшую линию линии горизонта объекта для справки, затем переместите объект и линию слоев и выровняйте их с фоном
и, как вы можете видеть, просто сделав это, масштаб предмета теперь выглядит намного лучше.
Теперь мы также можем масштабировать наш объект, основываясь на этой линии горизонта. с линией горизонта.
И если вы удерживаете alt или option при масштабировании, вы увидите, что объект масштабируется на основе этой точки, и он будет масштабироваться в перспективе.
Теперь, когда у нас есть согласование перспективы, давайте перейдем к согласованию цвета с фоном.
3 — Как подобрать яркость
Чтобы подобрать цвет объекта к фону, мы будем использовать корректирующий слой кривых, и если вы новичок в кривых и чувствуете себя немного подавленным, вы можете посмотреть мой учебник по подбору цвета, где я покажу вам, как использовать алгоритм автоматической настройки цвета кривых, а также подробно расскажу о согласовании цвета с помощью корректирующих слоев и контрольных слоев.
Теперь выберите слой с объектом, затем создайте корректирующий слой кривых вверху, мы также хотим, чтобы этот корректирующий слой влиял только на объект, поэтому щелкните его правой кнопкой мыши и выберите «создать обтравочную маску»
теперь мы можем делать любые корректировки, и это повлияет только на объект.
Наше фоновое изображение имеет блеклый черный цвет, а также теплый красный оттенок, поэтому нам нужно воспроизвести это на объекте.
Итак, первое, что вы собираетесь сделать, это добавить черно-белый корректирующий слой и изменить его режим наложения на «цвет» , теперь мы можем видеть изображение в черно-белом цвете и сосредоточиться только на яркости
Теперь чтобы черный цвет исчез, как на фоновом изображении, переместите нижнюю точку графика корректирующего слоя кривых немного вверх и отрегулируйте значения черного, пока он не совпадет с фоном.
Для этого изображения я приглушил черный цвет, чтобы он соответствовал фоновому изображению, затем затемнил средние тона, а также улучшил светлые участки, как показано на изображении ниже.
Теперь, когда у нас есть соответствие яркости, мы можем белый корректирующий слой, и теперь мы можем начать подбор цвета.
4 – Как подобрать цвет
Для цвета я добавил синий и красный в тени, затем уменьшил красный цвет в светах, чтобы защитить оттенки кожи, а затем уменьшил зеленый цвет в полутонах.
, а это до и после сопоставления цвета и яркости.
Как вы можете видеть сейчас, цвет объекта выглядит намного лучше и соответствует фону, но другая вещь, которая меня немного беспокоит, это окантовка на волосах, поэтому позвольте мне показать вам, как это исправить. что очень быстро.
5 — удалить окантовку краев
начните с создания нового слоя поверх слоя с объектом и создайте обтравочную маску, затем измените ее режим наложения на «Умножение»
Мы собираемся использовать инструмент «Кисть» и рисовать на участках с бахромой, используя низкий расход и непрозрачность. непрозрачность, и, как вы можете видеть, это сделает области с окантовкой темнее.
Вы также можете использовать инструмент Штамп для клонирования, чтобы удалить окантовку на волосах.
и вот что нам нужно сделать, чтобы сопоставить объект с фоном
6 – Добавьте эффект глубины резкости
Последнее, что вы можете сделать, это добавить эффект глубины резкости, чтобы немного отделить объект от фона.
для этого выберите фоновое изображение, щелкните по нему правой кнопкой мыши и преобразуйте его в смарт-объект.
Теперь перейдите в фильтр > галерея фильтров > наклон-сдвиг
если вы не видите контрольные точки, вы можете нажать ctrl/cmd + H , чтобы переключить его видимость.
на этой панели. Вы можете перемещать область размытия, щелкая и перетаскивая точку размытия в середине, и в основном все внутри двух первых строк будет в фокусе, а все между ними постепенно начнет размытие.
вы можете использовать две пунктирные линии для управления переходом размытия, поэтому в этом случае мы хотим, чтобы нижняя область была в фокусе, поэтому нам нужно переместить нижние линии полностью вниз, и мы хотим, чтобы размытие начинается снизу и постепенно исчезает на заднем плане.
затем мы можем установить степень размытия, в данном случае 14px выглядит хорошо, нажмите ОК и это почти все
как вы можете видеть, мы смогли получить реалистичный результат и это за счет разбиения каждого шага индивидуально и делать это правильно.
