Как создать таблицу в HTML, как объединить ячейки таблицы
Главная > Учебник HTML >
Назначение таблиц
Таблицы в HTML имеют две функции. Первая — это собственно таблицы, то есть вывод информации в виде таблицы. А вторая — это вёртска страницы. Отдельные части контента размещаются в разных ячейках таблицы и таким образом оказываются в нужном месте страницы. Табличная вёрстка устарела и почти не используется.
Создание таблицы
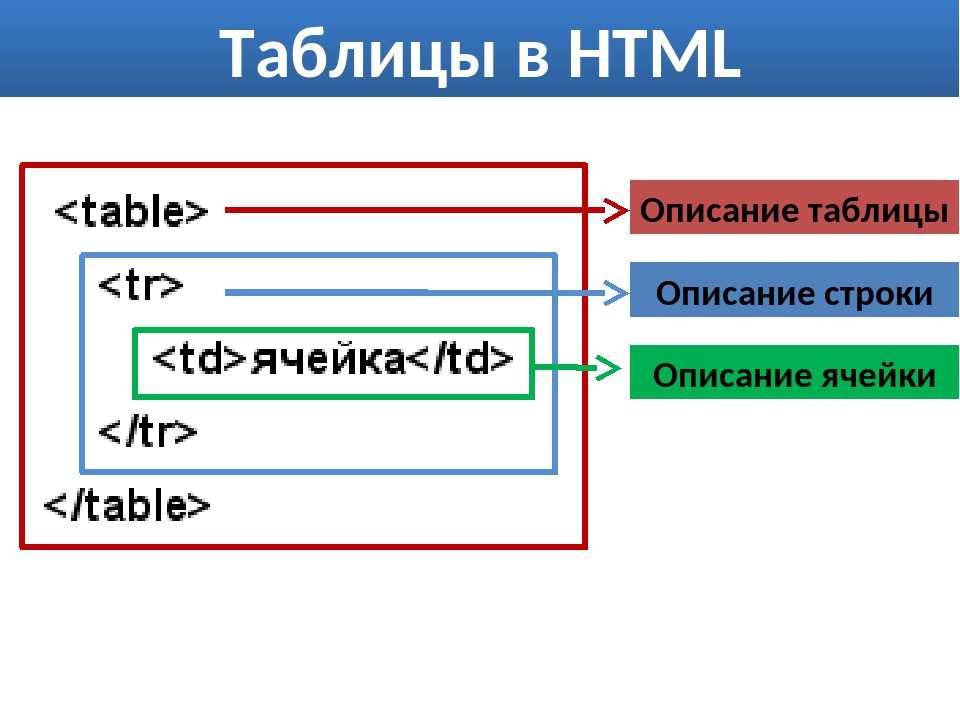
Рассмотрим, как создать таблицу в HTML. Это делается с помощью тэга <table>. Таблицы состоят из строк, внутри которых находятся ячейки. Эти ячейки и содержат контент таблицы. Тэг <tr> добавляет в таблицу строку, а тэг <td> добавляет в строку ячейку. Не забывайте, что тэги нужно закрывать. Для примера создадим такую таблицу:
| строка 1 ячейка 1 | строка 1 ячейка 2 |
| строка 2 ячейка 1 | строка 2 ячейка 2 |
Вот код такой таблицы:
+
8 | <table border="1">
<tr>
<td>строка 1 ячейка 1</td>
<td>строка 1 ячейка 2</td>
</tr>
<tr>
<td>строка 2 ячейка 1</td>
<td>строка 2 ячейка 2</td>
</tr>
</table> |
Для того, чтобы были видны рамки таблицы, тэгу <table> был задан
атрибут border. Но в HTML5 этот атрибут считается
устаревшим, и использование
его не желательно. Кроме того, есть и другие атрибуты для работы с рамками,
фоном и выравниванием контента. Все эти атрибуты также нежелательны,
вместо них нужно использовать стили.
Но в HTML5 этот атрибут считается
устаревшим, и использование
его не желательно. Кроме того, есть и другие атрибуты для работы с рамками,
фоном и выравниванием контента. Все эти атрибуты также нежелательны,
вместо них нужно использовать стили.
Объединение ячеек таблицы
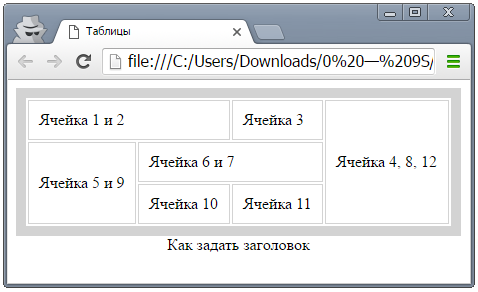
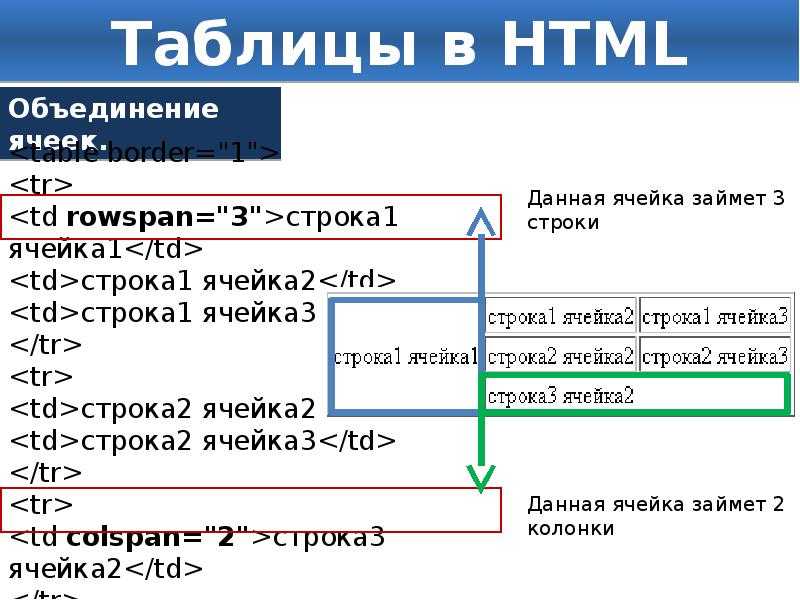
Есть возможность объединить несколько ячеек в одну. Для этого у тэга <td> есть атрибуты, которые меняют структуру таблицы. Атрибут colspan объединяет ячейки внутри одной строки. А атрибут rowspan, объединяет ячейки из разных строк. Значением этих атрибутов является количество объединяемых ячеек.
Создадим такую таблицу:| строка 1 ячейка 1 | строка 1 ячейка 2 |
| Объединённая ячейка | |
Код такой таблицы выглядит так:
18 | <table border="1">
<tr>
<td>строка 1 ячейка 1</td>
<td>строка 1 ячейка 2</td>
</tr>
<tr>
<td colspan="2">Объединённая ячейка</td>
</tr></table> |
Обратите внимание, во второй строке таблицы одна ячейка занимает место двух ячеек. Поэтому общее количество
ячеек в этой строке будет меньше, чем в других, в данном случае, одна.
Поэтому общее количество
ячеек в этой строке будет меньше, чем в других, в данном случае, одна.
Теперь создадим такую таблицу:
| строка 1 ячейка 1 | Объединённая ячейка |
| строка 2 ячейка 1 |
Код у этой таблицы такой:
27 | <table border="1">
<tr>
<td>строка 1 ячейка 1</td>
<td rowspan="2">Объединённая ячейка</td>
</tr>
<tr>
<td>строка 2 ячейка 1</td>
</tr></table> |
Дополнительные табличные тэги
Кроме тех тэгов, которые мы использовали, есть ещё тэги, которые также используются при создании таблицы.
<th> — заголовочная ячейка. Обычно находятся в первой строке таблицы.
Используются для создания названия колонки таблицы. От тэга <td> отличается
только жирным шрифтом и выравниванием по центру.
<caption> — находится внутри тэга <table>, добавляет заголовок таблицы.
<thead> — cодержит несколько первых строк таблицы для указания особого стиля. Такой тэг может быть только один в таблице. Строки, которые он содержит, должны начинаться с самой первой строки.
<tbody> — содержит несколько строк таблицы для указания особого стиля. Таких тегов в таблице может быть несколько.
<tfoot> — содержит строки таблицы, которые отобразятся в самом низу таблицы.
<col> — определяет стиль для одной колонки таблицы, начиная с первой. То есть первый такой тэг укажет стиль для первой колонки, второй тэг для второй колонки и так далее. Работает по-разному в разных браузерах.
Таблицы | Создание таблиц | bookhtml.ru
Таблицы HTML создаются в четыре этапа.
На первом этапе в HTML-коде с помощью парного тега <TABLE> формируют саму таблицу:
<TABLE>
</TABLE>
Таблица HTML представляет собой блочный элемент Web-страницы.
На втором этапе формируют строки таблицы. Для этого предусмотрены парные теги <TR>; каждый такой тег создает отдельную строку. Теги <TR> помещают внутрь тега <TABLE> (листинг 5.1).
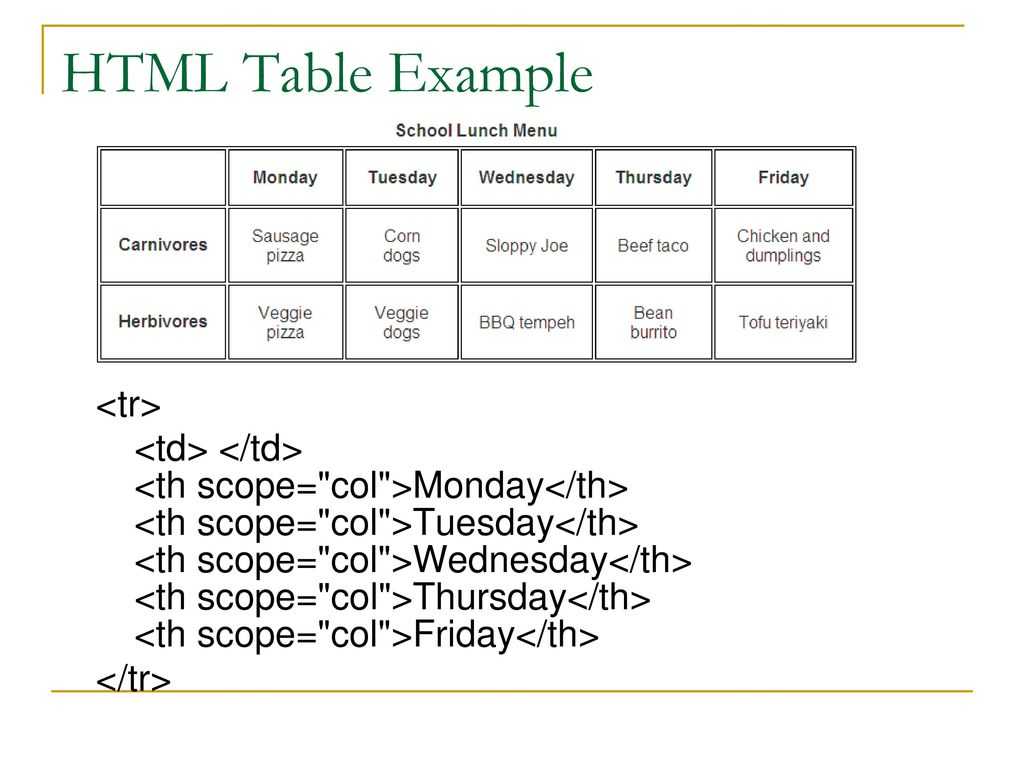
На третьем этапе создают ячейки таблицы, для чего используют парные теги <TD> и <TH>. Тег <TD> создает обычную ячейку, а тег <TH> — ячейку заголовка, в которой будет помещаться «шапка» соответствующего столбца таблицы. Теги <TD> и <TH> помещают в теги <TR>, создающие строки таблицы, в которых должны находиться эти ячейки (листинг 5.2).
На четвертом, последнем, этапе указывают содержимое ячеек, которое помещают в соответствующие теги <TD> и <TH> (листинг 5.
Если нам нужно поместить в ячейку таблицы простой текст, мы можем просто вставить его в соответствующий тег <TD> или <TH> (как показано в листинге 5.3). При этом заключать его в теги, создающие блочные элементы, необязательно.
Если нам потребуется как-то оформить содержимое ячеек, мы применим изученные в главе 3 теги. Например, мы можем придать номерам ячеек особую важность, воспользовавшись тегом <EM>; в результате они будут выведены курсивом (листинг 5.4).
Еще мы можем поместить в ячейку графическое изображение:
<TD><IMG SRC=»picture.jpg» ALT=»Картинка в ячейке таблицы»></TD>
Но часто бывает необходимо поместить в ячейку таблицы большой текст, иногда состоящий из нескольких абзацев. В таком случае пригодятся знакомые нам по главе 2 теги, создающие блочные элементы страницы. Теги <TD> и <TH> это позволяют (листинг 5.5).
Данный HTML-код помещает в ячейку таблицы заголовок и четыре абзаца. Причем один из этих абзацев содержит графическое изображение, а часть другого помечена как очень важная (и будет набрана полужирным шрифтом).
Причем один из этих абзацев содержит графическое изображение, а часть другого помечена как очень важная (и будет набрана полужирным шрифтом).
HTML-код, создающий таблицы, может показаться несколько громоздким. Но это плата за исключительную гибкость таблиц HTML. Мы можем поместить в таблицу любое содержимое: абзацы, заголовки, изображения, аудио- и видеоролики и даже другие таблицы.
Теперь настала пора рассмотреть правила, которыми руководствуются Web-обозреватели при выводе таблиц на экран.
— Таблица представляет собой блочный элемент Web-страницы (об этом мы уже говорили).
— Размеры таблицы и ее ячеек делаются такими, чтобы полностью вместить их содержимое.
— Между границами отдельных ячеек и между границей каждой ячейки и ее содержимым делается небольшой отступ.
— Текст ячеек заголовка выводится полужирным шрифтом и выравнивается по центру.
— Рамки вокруг всей таблицы и вокруг отдельных ее ячеек не рисуются.
Таблица — всего лишь содержимое Web-страницы, а за ее вывод «отвечает» представление. (Подробнее о содержимом и представлении Web-страницы см. в главе 1.) Если нам нужно, например, вывести вокруг таблицы рамку, мы сможем создать соответствующее представление. Этим мы и займемся в части II.
И еще несколько правил, согласно которым создается HTML-код таблиц. Если их нарушить, Web-обозреватель отобразит таблицу некорректно или не выведет ее вообще.
— Тег <TR> может находиться только внутри тега <TABLE>. Любое другое содержимое тега <TABLE> (кроме заголовка и секций таблицы, речь о которых пойдет далее) будет проигнорировано.
— Теги <TD> и <TH> могут находиться только внутри тега <TR>. Любое другое содержимое тега <TR> будет проигнорировано.
— Содержимое таблицы может находиться только в тегах <TD> и <TH>.
— Ячейки таблицы должны иметь хоть какие-то содержимое, иначе Web-обозреватель может их вообще не отобразить. Если же какая-то ячейка должна быть пустой, в нее следует поместить неразрывный пробел (HTML-литерал ).
Если же какая-то ячейка должна быть пустой, в нее следует поместить неразрывный пробел (HTML-литерал ).
Все, с теорией покончено. Настала пора практики. Давайте поместим на Web-страницу index.htm таблицу, перечисляющую все версии языка HTML с указанием года выхода. Вставим ее после цитаты из Википедии и отделяющей ее горизонтальной линии.
Листинг 5.6 содержит фрагмент HTML-кода Web-страницы index.htm, создающий такую таблицу.
Сохраним Web-страницу и откроем в Web-обозревателе (рис. 5.1).
Как видим, наша первая таблица не очень презентабельна. Web-обозреватель сделал ее сжатой, без рамок, с маленькими отступами между ячейками. Ну да это дело поправимое — прочитав часть II, мы сможем оформить таблицу (и другие элементы Web-страницы) как пожелаем.
Как создать отчет со списком таблиц в формате HTML
- Руководство пользователя Jotform
- Отчеты
- Как создать отчет со списком таблиц HTML
2 июня 2022 г.
Хотите поделиться хорошим отчетом о сдаче в виде таблицы? Ознакомьтесь с листингом HTML-таблицы .
Отчетом можно поделиться по прямой ссылке или встроить на свой сайт. Последнее может быть полезно, если вы хотите поделиться отправленными данными между вашими пользователями.
Давайте приступим к созданию вашего первого отчета со списком таблиц в формате HTML.
- Перейдите на страницу Мои формы и выберите форму, из которой вы хотите создать отчет.
- Откройте меню Отчеты .
- Нажмите кнопку Добавить новый отчет .
- Выберите Список HTML-таблиц в Создайте новый отчет модальное всплывающее окно.

- Далее будет страница настроек, которая разделена на 3 раздела. Установите свои конфигурации соответственно.
- Имя отчета — введите имя отчета, которое будет отображаться в меню «Отчеты» на странице «Мои формы».
- Поля — включают или исключают поля и другую информацию, такую как идентификатор отправки, дата отправки или IP-адрес.
- Конфигурации отчетов — включите или отключите дополнительные настройки отчета по своему усмотрению:
- Защита паролем — необязательный, но дополнительный уровень безопасности.
- Отображать фото вместо ссылки — включите этот параметр, если вы хотите показывать изображения, загруженные в вашу форму, а не просто показывать их как ссылку.
- Отображение изображений в модальном окне — когда кто-то щелкает изображение в таблице, оно будет представлено в виде модального всплывающего окна (или лайтбокса, как показано ниже).

- Отображение изображений в модальном окне — когда кто-то щелкает изображение в таблице, оно будет представлено в виде модального всплывающего окна (или лайтбокса, как показано ниже).
- Показать URL-адреса редактирования — если этот параметр включен, в таблицу будет добавлен новый столбец, в котором будет отображаться ссылка для редактирования соответствующей отправки.
- Нажмите кнопку Создать внизу, чтобы завершить настройку.
После нажатия кнопки «Создать» вам будет предложено подготовить отчет со списком таблиц в формате HTML. В том же всплывающем окне вы увидите ссылку на отчет со списком таблиц HTML, который вы создали, и кнопку для копирования этой ссылки. Существует также код iframe embed , который вы можете скопировать, чтобы встроить отчет на свой веб-сайт. Кнопка Open Report открывает отчет на новой вкладке браузера.
Щелкните значок закрытия ( X ) в правом верхнем углу, чтобы закрыть всплывающее окно.
Пример результата: https://www.jotform.com/table/220314613722040
Комментарии и предложения приветствуются ниже. Если у вас есть вопрос, опубликуйте его на нашем форуме поддержки, чтобы мы могли вам помочь.
Если у вас есть вопрос, опубликуйте его на нашем форуме поддержки, чтобы мы могли вам помочь.
Было ли это руководство полезным?
Нам очень жаль это слышать. Какая проблема у вас была с гидом?
Не ответил на мой вопросСлишком сложныйУстаревшийПроблема переводаПроблема образца/кодаДругое
Как мы можем улучшить это руководство?
Генератор HTML-таблиц — онлайн-инструмент и код C#
Создавайте HTML-таблицы легко!
HTML-элемент таблицы
определяет HTML-таблицу. Он представляет информацию, представленную в двумерной таблице, состоящей из строк и столбцов ячеек, содержащих данные. Таблица HTML состоит из одного элемента Элемент Aspose.HTML для .NET
API поддерживает набор элементов HTML, определенных в стандарте HTML, а также правила вложения элементов. Вы можете изменить документ, добавив новые элементы, удалив или отредактировав содержимое существующих узлов. Если вы хотите использовать функции редактирования HTML в своем продукте или программно добавить 1. Чем полезен этот генератор таблиц HTML? Этот инструмент отлично подходит для людей, которые не умеют программировать и нуждаются в HTML-таблице для размещения на своем веб-сайте. Кроме того, этот генератор таблиц HTML будет полезен разработчикам, которые хотят быстро и легко создавать и настраивать элементы для своих проектов HTML или C#. Сгенерируйте, просмотрите результат и используйте сгенерированный код там, где он вам нужен. Кодирование не требуется! 2. Какие браузеры можно использовать? Сгенерированный HTML-код для таблицы HTML будет работать без проблем во всех современных браузерах, таких как Chrome, Opera, Firefox, Safari, Edge и IE, а также в других основных браузерах. Aspose.HTML для .NET API позволяет создавать код C#, который можно использовать в любом приложении .NET. Он работает на всех платформах, включая Windows, Linux, Mac OS, Android и iOS. 3. Как скопировать код на мой сайт? После создания HTML оформления таблицы перейдите к сгенерированному коду. Скопируйте HTML-код и вставьте его туда, где вы хотите, чтобы элемент отображался на вашем сайте. С другой стороны, вы можете получить код C# для таблицы HTML, скопировать и использовать его в своем проекте C#. Вы можете использовать несколько способов установки библиотеки Aspose.HTML для .NET в вашей системе: Эта библиотека поддерживает синтаксический анализ HTML5, CSS3, SVG и HTML Canvas для создания объектной модели документа (DOM) на основе стандарта WHATWG DOM. Aspose.HTML для . и одного или нескольких элементов
, и , которые определяют строку таблицы, заголовок таблицы и ячейку таблицы.
Атрибуты
<Таблица> может включать в себя глобальные атрибуты, такие как Стиль , Граница , Выравнивание , Ширина и т. Д.
Д., . . Значение «0» означает отсутствие границы. align указывает, как таблица должна быть выровнена внутри содержащего документа. Может принимать следующие значения: слева, по центру, справа. width определяет ширину таблицы. Создать таблицу HTML в C#
, см. пример кода C# ниже:
Действия по созданию HTML-таблицы на C#

Часто задаваемые вопросы

Начало работы с .NET HTML API
PM> Install-Package Aspose.Html .