Как создать простой HTML сайт в блокноте
HTML-сайты не обязательно имеют примитивный дизайн. Существует множество бесплатных HTML-шаблонов, столь же привлекательных, как и используемые в конструкторах сайтов или CMS. Но большие проекты на них делать нецелесообразно. Много страниц — много хлопот, потому что редактирование каждой требует копания в коде. У них нет панели управления, и все страницы будут статичными — никаких блогов, форумов и т д.
Несколько слов о HTML
С одной стороны, создание универсального синтаксиса для маркировки интернет-страниц позволило этому Интернету вырасти из сетевой технологии в современный WEB со всем его многообразием. С другой стороны, это можно сказать о любом языке программирования — он помогает преобразовывать логические структуры в машинный код. Но чтобы получить более-менее понятный результат, нужно проделать большую работу: изучить и знать синтаксис досконально, а на это может уйти много времени и сил, набраться опыта в создании собственных скриптов и т. д., а это еще больше времени.
д., а это еще больше времени.
HTML был предназначен для добавления интерактивности скучным «листам» документов, которые были практически единственным типом контента в первые дни существования Всемирной паутины (из-за низкой скорости).
По сути, это язык разметки, позволяющий выделять определенные элементы страницы и задавать для них определенные параметры (размер, шрифт, тип: это изображение, текст, ссылка, видеофайл и так далее).
<html> Основной тег, который открывает и закрывает web-страницу. По <html> браузер понимает, что имеет дело с веб-документом.
<head> Включает ключевые данные, касающиеся web-страницы (заголовок, ключевые слова, описание). Располагается первым после <html>.
<title> Размечает основной заголовок страницы для браузера.
<body> Тело страницы, куда вставляется содержимое для пользователей — текст, картинки, заголовки и т. д.
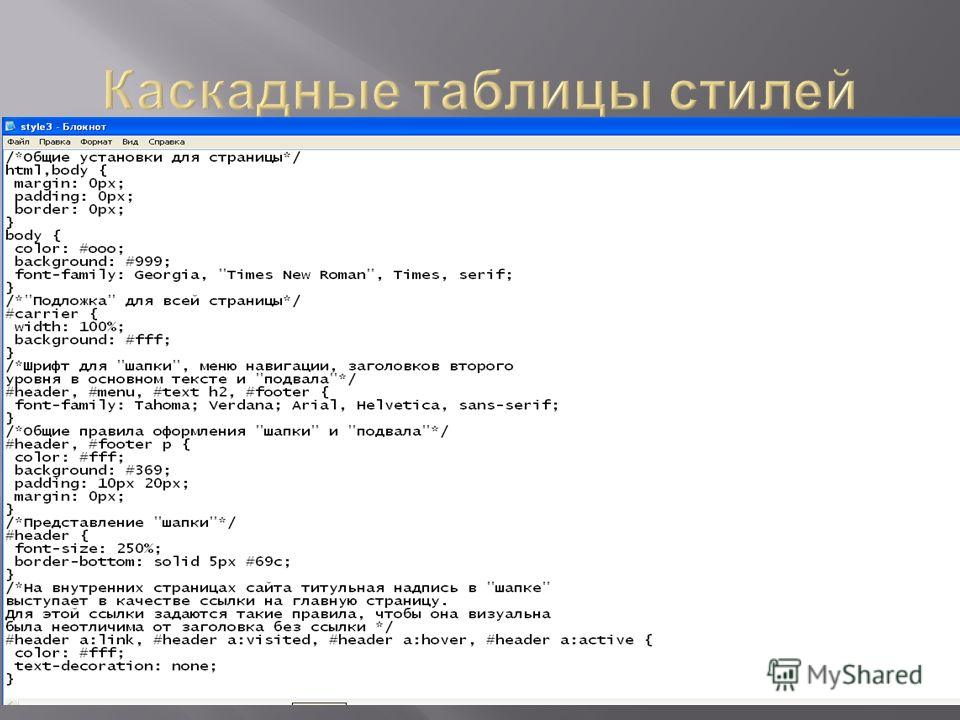
HTML-страницы обычно оформляются как целевые страницы и страницы-визитки. В этих сценариях они себя более-менее оправдывают — работают быстро, не нагружают сервер, не требуют подключения к БД. Весь контент находится на самих страницах. HTML отвечает за макет, блочную структуру, а с помощью каскадных таблиц стилей (CSS) этим элементам можно придать необходимый вид и формат (шрифт, цвет, фон, форму, отступ и т д.).
В этих сценариях они себя более-менее оправдывают — работают быстро, не нагружают сервер, не требуют подключения к БД. Весь контент находится на самих страницах. HTML отвечает за макет, блочную структуру, а с помощью каскадных таблиц стилей (CSS) этим элементам можно придать необходимый вид и формат (шрифт, цвет, фон, форму, отступ и т д.).
Вёрстка в HTML может быть табличной (table — устаревший стандарт) и блочной (div — это то, что используют сейчас). Язык использует обширный набор тегов, почти все из которых используются парами — открывающие и закрывающие теги (например, тег абзаца), которые содержат содержимое. CSS использует атрибуты, свойства и их значения, которые связаны с отдельными элементами в HTML-скелете страницы. То есть можно выборочно придать желаемый вид каждому элементу сайта в отдельности. Мы не ставим целью научить вас синтаксису языков — при необходимости вы без труда найдете сотни уроков и справочников по ним в сети. Мы покажем вам основы — как создать простой HTML-сайт в Блокноте, создать сайт своими руками по тем же стандартам, которые используют все сайты, которые вы посещаете. На примере можно уловить суть процесса, оценить для себя, интересна ли вообще эта тема.
На примере можно уловить суть процесса, оценить для себя, интересна ли вообще эта тема.
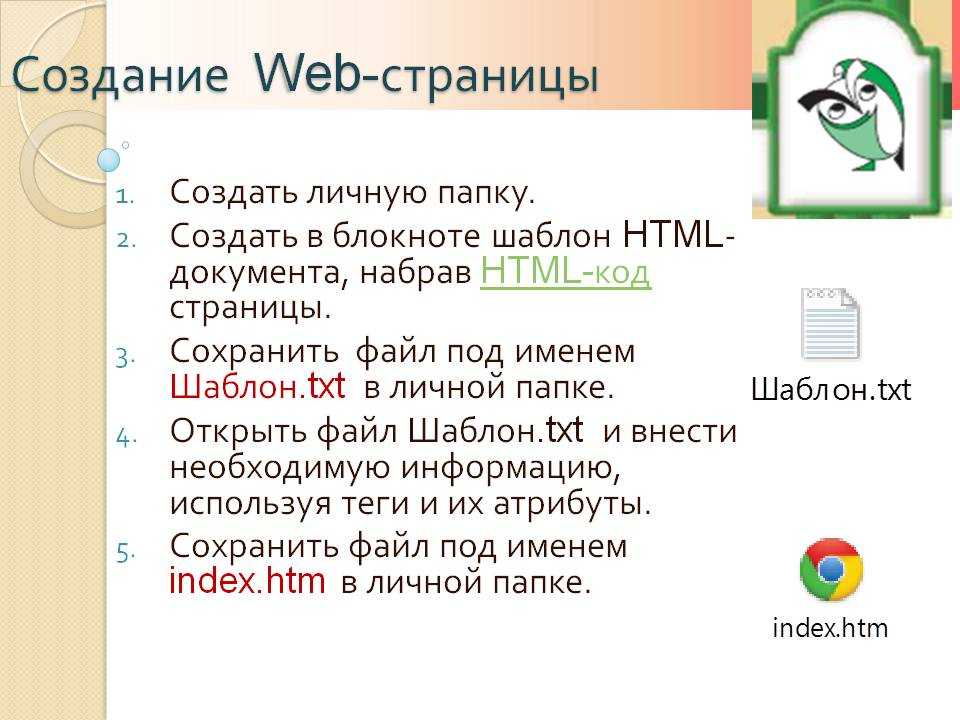
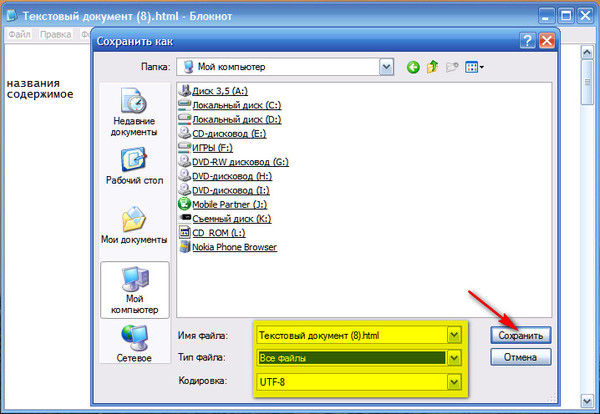
Шаг 1 — Создайте HTML-страницу.
Откройте стандартный блокнот Windows (или другой текстовый редактор — Notepad++, Sublime Text — любой), откройте меню «Файл», выберите «Сохранить как», измените кодировку с ANSI на UTF-8 (для корректного отображения русского языка) буквы в браузере), введите название веб-страницы и измените расширение на html (оно стоит после точки), после чего сохраните изменения.
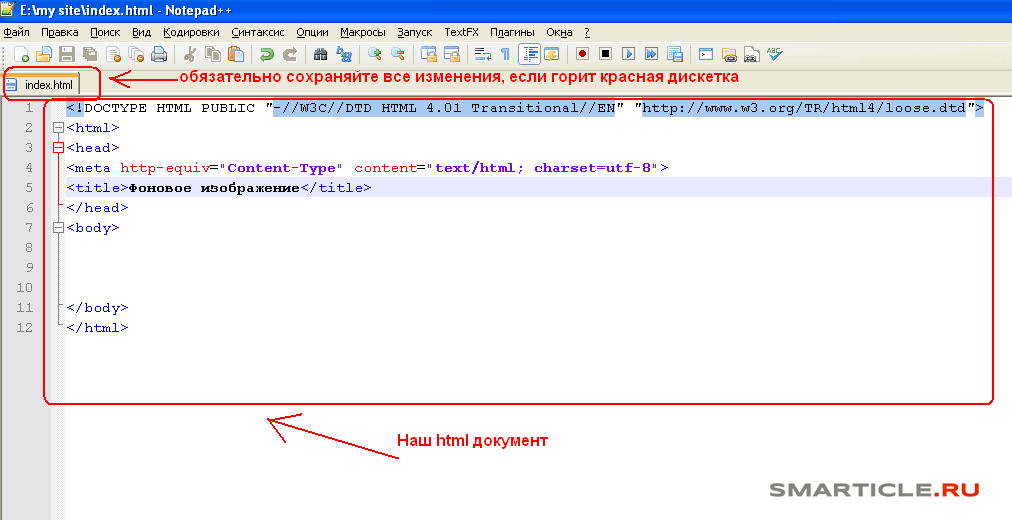
Шаг 2. Добавление разметки веб-страницы.
Теперь приступим к редактированию файла. Первый шаг — добавить -web markup — стандартный фрагмент кода, который позволяет браузерам распознавать содержимое, находящееся внутри внутренних тегов. Просто скопируйте и вставьте его:
<!DOCTYPE html PUBLIC»-//W3C//DTD HTML 4.01 Transitional//EN»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″>
<title>Топовый сайт новичка</title>
</head>
<body>
<h2>Это тег заголовка первого уровня для содержимого страницы</h2>
<p>Первый абзац</p>
<p>Второй абзац</p>
<p>Третий абзац и т.
д.</p>
</body>
</html>
Это основные элементы, которые можно найти на любом веб-ресурсе. Весь контент страницы должен находиться между тегами (это основная часть документа), все, что выходит за их пределы выше и ниже, отображаться на сайте не будет.
Шаг 3 — Работа со стилями CSS
Допустим, вы добавили текст в абзацы, теперь вам нужно их стилизовать — выбрать шрифты, фон, отступы, ширину области страницы и т д. Это может выглядеть так:
body {
background: #F2F2F2;
max-width: 900px;
margin: 10px auto;
padding: 30px;
}
h2{
color: #4C4C4C;
padding-bottom: 20px;
margin-bottom: 20px;
border-bottom: 2px solid #BEBEBE;
}
p{
font:italic;
}
В примере вы видите фон цвет (фон) и значение этого атрибута (#F2F2F2), ширина страницы (900 пикселей), отступы, цвет заголовка, отступы от тела и границ страницы (отступы и поля), а также 2-пиксельная цветная рамка для нижняя часть сайта (border-bottom).
<!DOCTYPE html PUBLIC»-//W3C//DTD HTML 4.01 Transitional//EN»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″>
<title>Топовый сайт новичка</title>
<style>
body {
background: #F2F2F2;
max-width: 900px;
margin: 10px auto;
padding: 30px;
}
h2{
color: #4C4C4C;
padding-bottom: 20px;
margin-bottom: 20px;
border-bottom: 2px solid #BEBEBE;
}
p{
font:italic;
}
</style>
</head>
<body>
<h2>Это тег заголовка первого уровня для содержимого страницы</h2>
<p>Первый абзац</p>
<p>Второй абзац</p>
<p>Третий абзац и т. д.</p>
</body>
</html>
Как видите, мы добавили свойства CSS между тегами . После выполнения всех операций сохраните результат. Теперь, если вы попытаетесь открыть получившуюся страницу, она автоматически запустится в браузере. Поздравляем, вы создали свой первый простой веб-сайт в Блокноте.
После выполнения всех операций сохраните результат. Теперь, если вы попытаетесь открыть получившуюся страницу, она автоматически запустится в браузере. Поздравляем, вы создали свой первый простой веб-сайт в Блокноте.
Шаг 4 — заливка сайта на хостинг
Понятно, что сайт из примера не из тех, что опубликованы в интернете и используются для этого на платном хостинге. Но если вы будете следовать тем же принципам, изучив HTML и CSS, создадите действительно ценный веб-сайт для достижения каких-то целей, для его отображения в сети потребуется хостинг и домен
.
Выбор хоста – важная задача. Веб-сайты HTML легкие и не требуют сверхспособностей для работы, но мы все же рекомендуем использовать качественный хостинг, такой как Bluehost. Это один из самых надежных и популярных зарубежных провайдеров с огромной клиентской базой (обслуживает более 2 млн доменов), внушительным количеством серверов по всему миру (около 120) и хорошими отношениями.
Это стоит 2,95 доллара в месяц, плюс бесплатный домен на первый год, бесплатный SSL и другие интересные плюшки.
Скорость страниц Bluehost в Рунете высокая, так как сервера находятся в облаке, используется технология CDN. Провайдер пуленепробиваемый — это значит, что ваш сайт не закроют ни при каких обстоятельствах — можно не бояться жалоб от конкурентов и прочего. Все будет работать надежно. Техническая поддержка круглосуточно. Чтобы запустить HTML-сайт на хостинге, нужно просто скопировать файлы в каталог с доменным именем. Можно использовать встроенный FTP-сервер или программу типа Filezilla, но в этом случае ее нужно настроить для работы с хостингом. База данных не требуется.
Выводы и рекомендации
Самый простой HTML-сайт можно создать в Блокноте за несколько минут. Для построения более сложных структур, способных выполнять конкретные задачи и смотреть на уровне, нужны глубокие знания HTML5 и CCS3. Такой подход полезен новичкам для обучения, приобретения базовых навыков веб-разработчика. В общем, особого смысла создавать такие сайты в других сценариях нет — гораздо эффективнее использовать конструкторы сайтов (например, uCoz, uKit и другие) или даже движок WordPress, если есть опыт.
В общем, особого смысла создавать такие сайты в других сценариях нет — гораздо эффективнее использовать конструкторы сайтов (например, uCoz, uKit и другие) или даже движок WordPress, если есть опыт.
Выбор хостинга важен, независимо от того, на чем построен ваш сайт. Что касается конструкторов, то не обязательно (все необходимое вы получаете прямо из коробки), а вот для сайтов на CMS и чистом HTML стоит использовать Bluehost. Именно этот хостинг официально рекомендован WordPress.org — это не случайно, провайдер очень надежный, технологичный.
Как создать сайт >> HTML и CMS?
Ответ мастера:
Однажды в вашей жизни случилось нечто такое, что вы наконец-то поняли: пора что-то менять. От своих хороших знакомых вы уже не раз слышали о том, что иметь свой сайт – это по-настоящему здорово! Хотя его создание – дело достаточно сложное и требующее большой отдачи сил и времени. Однако, они это сделали и готовы зарабатывать с его помощью довольно приличные суммы. Вы загорелись идеей и прониклись ее глубиной, но не знаете, с чего начать. Несмотря на множество советов и рекомендаций, у вас есть определенные сомнения… Вы боитесь не справиться… Ну и напрасно!
Вы загорелись идеей и прониклись ее глубиной, но не знаете, с чего начать. Несмотря на множество советов и рекомендаций, у вас есть определенные сомнения… Вы боитесь не справиться… Ну и напрасно!
Вы считаете, что для создания сайта, необходимы специальные знания, в частности, знание языка “HTML”. Вы абсолютно правы. Даже те сайты, которые построены при помощи систем управления контентом, не смогут освободить вас от специфического знания этого языка, предназначенного для разметки гипертекста. Другое дело, что при использовании системы управления контентом (CMS), ваши знания могут быть гораздо более скромными.
Чтобы создать свой сайт как вариант написания в блокноте или в редакторе, воспользуйтесь следующими рекомендациями.
Вооружитесь книгой по “HTML” и не теряйтесь при виде при виде множества непонятных символов. Создайте с ее помощью заготовку страницы и добавьте необходимые метатегги.
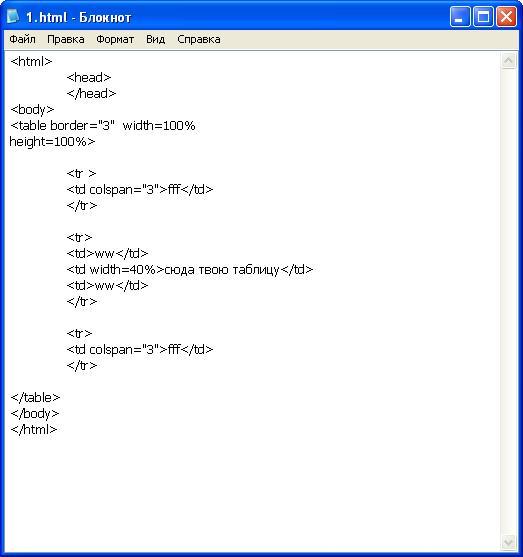
Создайте таблицу. Вы можете сделать ее какой угодно. Она может состоять из двух или трех колонок, в которые добавляется нужный вам текст. Можно вложить в нее другие таблицы. Все зависит от ваших желаний. Хотя следует помнить о том, что таблица, которая имеет достаточно сложную структуру и обладает большим количеством вложенных таблиц, отнюдь не выступает гарантом качества и неповторимости вашего сайта. Созданная вами таблица является «скелетом» вашего сайта.
Можно вложить в нее другие таблицы. Все зависит от ваших желаний. Хотя следует помнить о том, что таблица, которая имеет достаточно сложную структуру и обладает большим количеством вложенных таблиц, отнюдь не выступает гарантом качества и неповторимости вашего сайта. Созданная вами таблица является «скелетом» вашего сайта.
Верхняя строка таблицы предназначена для размещения названия сайта и оригинального слогана. Укажите нужную информацию.
Во второй строчке левой или правой (не имеет большого значения) колонки добавьте меню. Его можно полностью написать во второй строке и потом продублировать в такой же колонке третьей строки.
Добавьте ссылки на другие страницы, которые уже есть на вашем сайте.
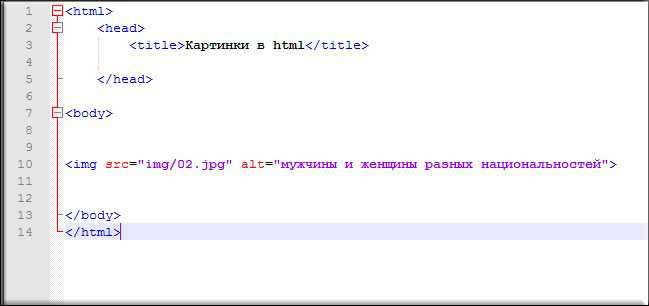
Разместите на страницах сайта заранее приготовленную текстовую информацию и соответствующие изображения (картинки, фотографии).
Выложите сайт на хостинг.
Вы сможете создать свой сайт достаточно быстро, если будете использовать готовый шаблон и редактор “FrontPage”.
Возможно, что кто-то выскажет отрицательное мнение по поводу создания сайта на основе “HTML”, ссылаясь на то, что это – «вчерашний день». Это заблуждение. Если вы зайдете на “narod.ru”, то легко сможете убедиться в том, что достаточно большая часть высокопосещаемых сайтов была создана именно таким образом. Полагайтесь только на собственный опыт, знания и интуицию. Они вас точно не подведут. Мало того, точно также вы сможете создать сайт-визитку.
Представленный выше пошаговый алгоритм позволит вам создать собственный сайт. Ваше любимое «детище», которое при должном внимании будет приносить вам не только заботы, но и хорошую стабильную прибыль. Кто знает, может быть, он станет одним из самых популярных и востребованным даже среди самых взыскательных пользователей интернета? Большую помощь в этом может оказать ваш собственный полезный контент. Это был первый способ создания собственного сайта.
Второй способ заключается в установке “CMS”. Чтобы создать собственный сайт на основе “CMS” вам понадобится последовательно и методично выполнить следующие действия:
1.
Определитесь в выборе “CMS”, который больше всего вас устроит.
2.
Проверьте насколько хостинг, который находится в вашем распоряжении, соответствует требованиям выбранного вами “CMS”. Это можно сделать очень просто: проверьте, есть ли поддержка “php” и возможен ли доступ к базе данных “MySql”.
3.
Следуйте указаниям инструкции по установке “CMS”.
4.
Настройте все необходимые параметры “CMS”, а именно: введите название, выбранное вами для сайта, представьте описание, список ключевых слов, настройте способ отображения сайта, определите права для пользователей и т.д.
5.
Добавьте на свой сайт «свежие» новости.
Вы правы, на словах все действительно просто. Создать свой сайт и начать зарабатывать деньги. Однако, на деле могут возникать ошибки. Если вы не будете воспринимать их как препятствия, а как возможность научиться чему то новому, то у вас наверняка все получится.
Если вы для себя все уже решили, и вас ни сколько не пугают возможные трудности, приступайте к работе! Пробуйте, делайте и получайте результаты. Будьте настойчивы в достижении своих целей, и вы сможете добиться очень многого.
Как создать новый файл
Обновлено Скоттом Митчеллом от 26 октября 2021 г.
2 минуты, 14 секунд на чтение
При создании веб-сайта вам часто потребуется создавать дополнительные файлы страниц. Это могут быть файлы отображения, такие как html или php, или текстовые файлы, используемые для справки или настройки.
Хотя популярным методом является создание папки на локальном компьютере и загрузка файла в учетную запись хостинга, вы также можете использовать файловый менеджер или FTP-клиент для входа в учетную запись и создания файла непосредственно на сервере. Ниже приведены инструкции по простому созданию нового файла с помощью файлового менеджера cPanel, FTP-клиента Filezilla и файлового редактора NotePad++.
Какой вариант выбрать?
Если вы новичок в создании веб-сайтов, возможно, на вашем компьютере не установлено программное обеспечение Filezilla или Notepad++, поэтому вам может подойти cPanel. Использование файлового менеджера cPanel не требует дополнительной загрузки или настройки, однако программное обеспечение FTP и Notepad++ в целом лучше, поскольку вы приобретаете больше опыта и работаете с более чем одним файлом одновременно.
Использование диспетчера файлов cPanel
- Войдите в cPanel
- Нажмите кнопку «Диспетчер файлов», затем перейдите в папку, в которой вы хотите создать файл.
- Щелкните значок +Файл в левом верхнем углу панели инструментов.

- После нажатия на значок появится всплывающее окно, в котором можно указать имя файла. В нашем примере мы назовем файл test.html. Нажмите кнопку Create New File после того, как вы назовете файл.
Использование FTP-клиента Filezilla
- Откройте FTP-программу Filezilla и подключитесь к своей учетной записи хостинга.
- Перейдите к нужной папке на правой панели. Если вы не уверены, в какой папке вы должны быть, используйте эту статью, чтобы решить.
- Используя самую нижнюю правую панель, щелкните правой кнопкой мыши в любом месте пробела, и появится всплывающее меню. Выберите параметр Создать новый файл .
- Появится всплывающее окно, в котором вам нужно будет назвать файл. Назвав файл, нажмите кнопку OK , чтобы сохранить его на сервере.
Использование редактора файлов NotePad++
- Откройте программу NotePad++ на рабочем столе.

- Подключиться к серверу с помощью функции FTP.
- Щелкните правой кнопкой мыши в пустом месте верхней панели FTP и выберите параметр Создать новый файл .
- Вам будет предложено назвать файл во всплывающем окне. Назовите файл и нажмите кнопку OK , чтобы сохранить его.
Поздравляем! Вы только что создали новый файл! Очевидно, что эти шаги только создали пустой файл. Вы можете прочитать нашу статью о том, как отредактировать файл, чтобы добавить контент на свой веб-сайт.
Как создать веб-сайт с помощью HTML в Блокноте — PeterElSt
Предположим, вам нужно вводное руководство по созданию веб-сайта с помощью HTML в Блокноте: HTML — это стандартный язык разметки для создания веб-сайтов. Его можно использовать для создания как простых, так и сложных веб-сайтов. В этом руководстве мы покажем вам, как создать веб-сайт с помощью HTML в Блокноте. Блокнот — это простой текстовый редактор, входящий в состав Windows. Его можно использовать для создания файлов HTML. Чтобы создать веб-сайт с помощью HTML в Блокноте, вам необходимо иметь базовые знания HTML. Создание веб-сайта с использованием HTML в Блокноте — простой процесс. Сначала откройте Блокнот и создайте новый файл. Затем введите в файл следующий код: Название вашего сайта Заголовок вашего сайта Содержание вашего сайта Сохраните файл как index.html. Теперь откройте файл в веб-браузере, чтобы просмотреть свой веб-сайт.
Его можно использовать для создания файлов HTML. Чтобы создать веб-сайт с помощью HTML в Блокноте, вам необходимо иметь базовые знания HTML. Создание веб-сайта с использованием HTML в Блокноте — простой процесс. Сначала откройте Блокнот и создайте новый файл. Затем введите в файл следующий код: Название вашего сайта Заголовок вашего сайта Содержание вашего сайта Сохраните файл как index.html. Теперь откройте файл в веб-браузере, чтобы просмотреть свой веб-сайт.
Следуя этому руководству, вы сможете создать веб-сайт с помощью HTML в текстовом редакторе «Блокнот». Используя атрибут фона HTML, мы должны добавить фоновое изображение в начальный тег body веб-страницы. Мы можем добавить аудиофайл в файл HTML, чтобы дать ему некоторый контроль над аудиофайлом управления. Элементы HTML оформляются следующим образом. CSS используется для стилей HTML-элементов . Веб-страница HTML включает CSS. В теге стиля HTML мы должны разместить теги заголовка.
Если вы создали файл в Блокноте и хотите запустить его в браузере, просто сохраните его. Я предполагаю, что вы создаете HTML-файл со ссылкой на видео (я дам вам ссылку на него позже). Вы можете открыть файл, щелкнув его правой кнопкой мыши и выбрав «Открыть в браузере».
Я предполагаю, что вы создаете HTML-файл со ссылкой на видео (я дам вам ссылку на него позже). Вы можете открыть файл, щелкнув его правой кнопкой мыши и выбрав «Открыть в браузере».
Блокнот — лучший вариант. Индекс по умолчанию будет индексом по умолчанию. HTML-файл будет отображаться в вашем браузере по умолчанию, поэтому не делайте на нем двойной щелчок. Блокнот можно найти в списке приложений, если его еще нет; просто нажмите «Выбрать другое приложение», затем «Другие приложения», и появится Блокнот.
Могу ли я создать веб-сайт с помощью HTML?
Авторы и права: Mobirise
Язык разметки HTML определяет стиль веб-сайта, а язык разметки CSS определяет структуру документа. Мы создадим простую веб-страницу, объединив HTML и CSS. Если вы еще не знаете HTML и CSS, мы рекомендуем прочитать наш учебник по HTML.
Вы узнаете все, что вам нужно знать о HTML и о том, как создать базовую HTML-страницу . Вы можете узнать, как создать веб-сайт с помощью HTML, следуя пошаговому процессу. Вы сможете создать веб-сайт полностью самостоятельно после изучения HTML. Единственные учебные пособия, которые мы будем здесь делать, предназначены для HTML, потому что CSS и JavaScript больше подходят для создания собственных учебных пособий. Если вы хотите создать веб-страницу, вам нужно знать то, что вам нужно знать, прежде чем начать. Чтобы начать создавать веб-сайт, вам всегда понадобится базовая HTML-страница. В рамках этого упражнения мы будем использовать эти элементы для создания простой веб-страницы.
Вы можете узнать, как создать веб-сайт с помощью HTML, следуя пошаговому процессу. Вы сможете создать веб-сайт полностью самостоятельно после изучения HTML. Единственные учебные пособия, которые мы будем здесь делать, предназначены для HTML, потому что CSS и JavaScript больше подходят для создания собственных учебных пособий. Если вы хотите создать веб-страницу, вам нужно знать то, что вам нужно знать, прежде чем начать. Чтобы начать создавать веб-сайт, вам всегда понадобится базовая HTML-страница. В рамках этого упражнения мы будем использовать эти элементы для создания простой веб-страницы.
Из этого туториала вы узнаете, как создать веб-сайт с помощью HTML. Есть шаги, которые нужно предпринять. Следуя этим шагам, вы сможете создать веб-страницу в кратчайшие сроки. Документ начинается с объявления >!DOCTYPE, которое указывает тип документа, в котором вы его просматриваете. В редактор кода включите следующие инструкции в формате HTML для документации. Заголовок — это большой раздел текста, а абзац — это обычное тело текста. Заголовки и абзацы в Интернете служат гораздо более широкой цели, чем просто помощь в навигации для поисковых систем.
Заголовки и абзацы в Интернете служат гораздо более широкой цели, чем просто помощь в навигации для поисковых систем.
h2, h3, h4, h5, H5 и H6 — заголовки. Если вы уже сохранили файл в формате HTML, вы можете просто дважды щелкнуть его, чтобы открыть в браузере. Чтобы улучшить свою веб-страницу, вам нужно будет использовать больше элементов HTML и CSS, которые помогут добавить стиль. В качестве более позднего урока мы рассмотрим некоторые основы, связанные со стилем страницы.
Используется ли HTML для всех веб-сайтов?
Каждая веб-страница имеет одинаковую базовую структуру, независимо от сложности сайта или количества задействованных технологий. Если вы работаете в веб-разработка , вы должны уметь это делать. Это первый шаг в обучении созданию контента для Интернета.
Как HTML-код делает страницы социальных сетей более привлекательными
HTML — это формат по умолчанию, используемый многими платформами социальных сетей, но Facebook использует его. HTML-код также разрешен на сайтах, размещенных на других платформах, таких как Twitter и LinkedIn. Когда пользователи выбирают этот вариант, они могут настроить свои страницы в соответствии с потребностями и интересами своей аудитории. В результате страницы становятся более эффективными и удобными для навигации как для пользователей, так и для рекламодателей.
HTML-код также разрешен на сайтах, размещенных на других платформах, таких как Twitter и LinkedIn. Когда пользователи выбирают этот вариант, они могут настроить свои страницы в соответствии с потребностями и интересами своей аудитории. В результате страницы становятся более эффективными и удобными для навигации как для пользователей, так и для рекламодателей.
Можно ли запустить Html в блокноте?
Кредит: www.alyve.org
Запускать файлы HTML напрямую из Блокнота невозможно. Итак, прежде чем начать, убедитесь, что вы сохранили свой HTML-файл.
У меня возникли проблемы с загрузкой HTML-файла в Блокноте. Вы не сможете этого сделать. Эти два слова должны были быть написаны по-разному, но я удивлен, что вы этого не сделали. Внесите изменения в ярлыки файлов. На данный момент я переименовываю файл в ‘. Мне нужно знать, где О.П. ярлыки есть. Это быстрый поиск в Google. Что вы посоветуете мне сделать для 100 постов с прямыми ответами на эту тему, если вам понравится еще одна?
Как связать Html с блокнотом?
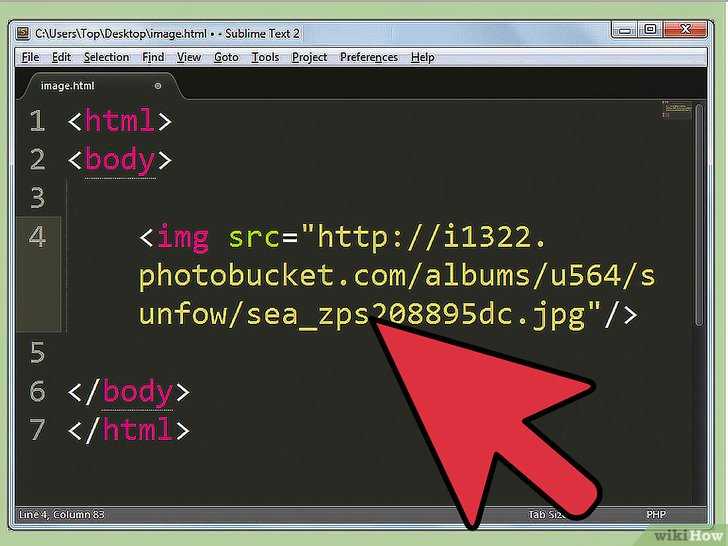
Кредит: wikiHow
На этот вопрос нет однозначного ответа, поскольку он может варьироваться в зависимости от используемой операционной системы и конкретного установленного программного обеспечения.

