Программы для создания макета сайта и лучшие онлайн-сервисы
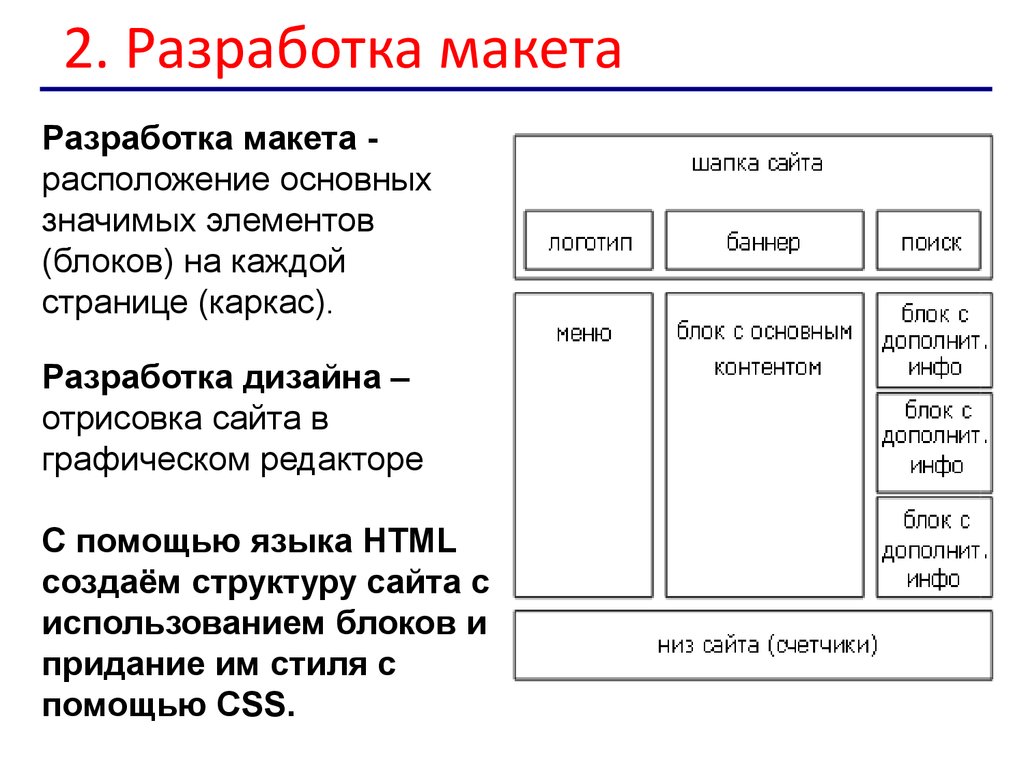
Макет сайта — это начало начал перед созданием крутого веб-ресурса. Делается он в первую очередь для того, чтобы перед созданием самого проекта заранее посмотреть, как он будет выглядеть:
просмотреть дизайн;
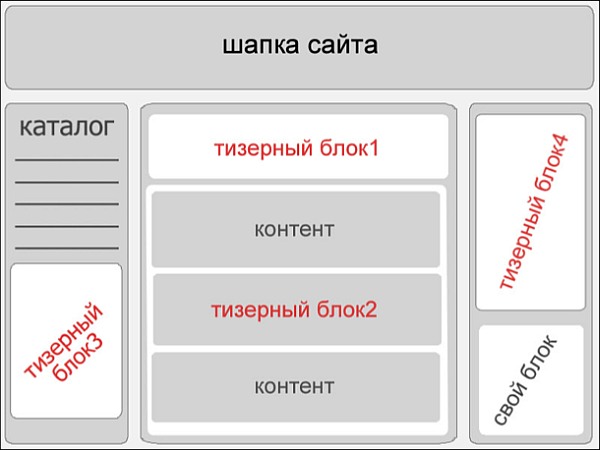
разобрать структуру;
проработать элементы интерфейса;
проконтролировать взаимосвязь между компонентами сайта, в том числе формами и страницами и др.
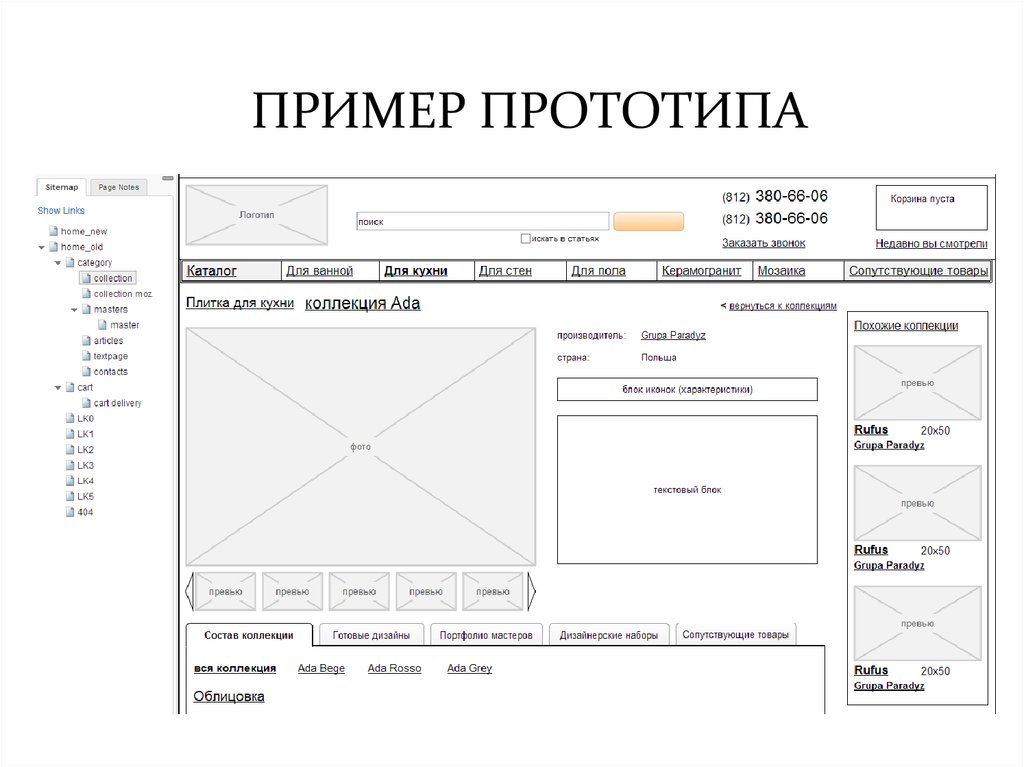
Создание макета сайта способно отразить все элементы будущего веб-ресурса с большой точностью и реалистичностью, что в дальнейшем поможет в разработке самого ресурса.
Создание макета сайта: программы
Макет сайта — это, как отдельный мольберт для художника — всегда можно что-то добавить, прорисовать и поэкспериментировать.
Инструменты для создания макета сайта бывают разные: онлайн-ресурсы (как платные, так и бесплатные) и программы, которые устанавливаются на компьютер.
Онлайн-ресурсы для создания макета сайта:
Wireframe.cc. Очень простой в использовании сервис. Позволяет легко создать макет сайта. Условно бесплатный. В бесплатной версии можно создавать только одностраничный сайт.
InnVision App. Очень функциональный инструмент, на котором можно создавать прототипы не только сайтов, но и мобильных или веб-приложений. Прототипы получаются максимально интерактивными, что дает возможность отправлять макеты сразу на верстку без дополнительных доработок. Помимо основного функционала, сервис имеет различные дополнительные инструменты, например: контроль версий, совместная работа, создание больших проектов и др.
NinjaMock.
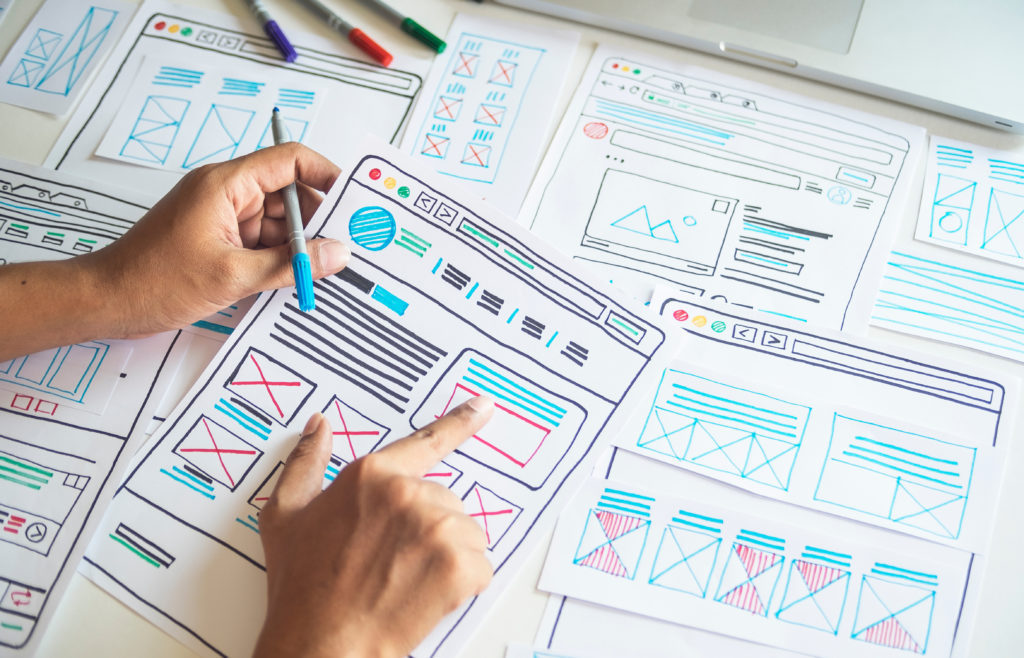
Этот сервис привлекает своим стилем создания макетов сайта. Отрисовка макетов происходит строго в «бумажном» стиле, что напоминает обычные бумажные наброски, которые очень легко и просто воспринимаются и также легко и просто создаются.
Mogus.com. Это очень прогрессивный онлайн-сервис, на котором создание макета сайта покажется приятным увлечением. Этот сервис обладает набором инструментов, который удовлетворит любого специалиста. Можно нескромно сказать, что здесь есть все, что нужно, чтобы создать макет сайта, даже множество уже готовых элементов, которые можно сложить как в конструкторе.
Octopus.do. Онлайн-ресурс, который работает очень быстро и приятно. Это достаточно «свежий» инструмент, выпущенный в 2019 году.
Программы для создания макета сайта:
Balsamiq. Несложная программа, которая очень даже функциональна.
Работает на MacOS или Windows и имеет интеграцию с Google Docs. Создает макеты и карты сайтов. Есть бесплатный 30-тидневный период для теста возможностей программы.
PowerMockup. Отлично подойдет тем, кто знаком с PowerPoint, так как PowerMockup — это дополнительный набор инструментов для PowerPoint. Имеет множество «плюшек» для создания макета сайта, плюс, имеет отличную интеграцию с другими инструментами «Офиса».
Axure. Достаточно сложный инструмент, но он уже рассчитан на профессиональное использование. Данная программа имеет очень разнообразные инструменты, которые дают возможность создавать сложные интерактивные проекты. При желании, в программе можно создать полноценный сайт, так как сама программа поддерживает работу с файлами HTML, CSS, JavaScript. У программы есть бесплатный тестовый период.
Principle. Функциональная, легкая, не требующая интернета программа, которая имеет все инструменты, для того чтобы создание макета сайта для вас было максимально комфортным.
Fluid. Программа рассчитана для создания макетов мобильных приложений, при этом отлично справляется и с созданием макета сайта. Легкая, простая и со множеством уже готовых элементов. Готовый проект можно конвертировать в PDF и HTML.
Заключение
Макет сайта — это то, с чего начинается создание любого веб-ресурса, поэтому к выбору инструмента для макетирования сайта нужно подойти с ответственностью. На самом деле, выбор сделать трудно, так как инструментов, чтобы создать макет сайта, тьма тьмущая и есть, из чего выбирать. Но будьте готовы к тому, что большинство достойных инструментов будут платными с бесплатным периодом для ознакомления. Плата за подобные инструменты для макетирования варьируется в широком диапазоне, начиная от 4-5$ в месяц и заканчивая несколькими сотнями долларов.
Схожие статьи
Синтаксическая ошибка, неожиданный конец файла в PHP-коде
Как я могу хранить и извлекать изображения из базы данных MySQL с помощью PHP
Вызов функции php из JavaScript
Как использовать str_replace, чтобы она действовала только при первом совпадении
15 удобных приложений для создания макета проекта
Интсрументы Wireframing широко используются многими дизайнерами, разработчиками и менеджерами проектов для визуализации приложений и карты сайта. Для фирмы-заказчика, или клиента очень сложно понять то, как именно делается его сайт и внешняя оболочка этого сайта, но сделав макет web-страницы, или приложения с помощью специальных инструментов, непонимание между разработчиком и клиентом исчезает. С помощью таких макетов расписывается структура сайта, его компоненты, и то, как эти компоненты будут размещены.
Для фирмы-заказчика, или клиента очень сложно понять то, как именно делается его сайт и внешняя оболочка этого сайта, но сделав макет web-страницы, или приложения с помощью специальных инструментов, непонимание между разработчиком и клиентом исчезает. С помощью таких макетов расписывается структура сайта, его компоненты, и то, как эти компоненты будут размещены.
Создание подобного «черновика», должно быть быстрым, оно не должно отнимать много времени от самого проекта, так как сам макет может меняться в течении всей разработки и до достижения окончательного результата. Для этого многие дизайнеры и разработчики ищут бесплатные приложения Wireframing, работающие в режиме реального времени. Такие приложения помогут легко и быстро создать каркас проэкта и поделится ним с клиентом, или с кем-то из команды.
Здесь вы можете найти 15 бесплатных Wireframing инструментов для визуализации идей и проектов. Некоторые инструменты являются полностью бесплатными, а некоторые частично. Просмотрев инструменты, вы можете поделиться с нами ваши соображениями и идеями, а сели вы знаете другие подобные приложения, сообщите нам об этом в комментариях, пожалуйста.
Mockingbird – это онлайн инструмент для создания Wireframing и связи различных частей вашего проекта, например, веб-сайта и веб-приложения. Кроме того, с его помощью вы можете поделиться своим макетом с коллегами или клиентом.
Cacoo позволяет создавать диаграммы в Интернете. Это абсолютно бесплатный инструмент, который дает возможность создавать каркасы, схемы и UML, используя веб-браузер и приложения.
Lumzy — это еще один полностью бесплатный Wireframing инструмент, с помощью которого можно создавать диаграммы, которыми вы сможете легко поделиться с партнерами. Кроме того, она включает в себя графический редактор и поддерживает чат.
Gliffy поддерживает создание бесплатных каркасов сайтов и приложений. Вы можете использовать Gliffy в Интернете, или в виде плагина для различных приложений от Google и Confluence. Тут также поддерживается предварительный просмотр каркасов HTML5.
MockFlow позволяет создавать каркасы приложений через Интернет, или с помощью смартфонов. Приложение способно оценивать юзабилити дизайна.
Приложение способно оценивать юзабилити дизайна.
Tiggzi – это мобильное приложение для разработки каркасов приложений и сайтов предназначенных для мобильных телефонов. Программа позволяет создавать приложения под HTML5 и JQuery работающих на мобильных телефонах. Вы так же можете экспортировать приложения для Android, IOS и Mobile Web.
Frame Box — это один из самых простых способов создания каркасов онлайн, с помощью простого перетаскивания инструментов. Программа очень простая и не нуждается в большом изучении, можно просто сесть и работать.
iPhone Mockup это еще один wireframing инструмент, который позволяет создавать макеты для приложений на iPhone. Эта программа тоже очень проста в использовании, нужные элементы нужно просто перетаскивать из панели инструментов.
Pencil Project это еще одно графическое приложение, позволяющее создавать каркасы для веб-сайтов, поддерживающий экспорт каркасов в различных форматах, таких как HTML, PNG и PDF.
iPlotz — это бесплатный инструмент, который позволяет создавать навигацию для веб-сайтов и приложений. Он основан на компонентах, которые можно использовать для создания макета проекта.
Creatly поддерживает создание диаграмм, схем и макетов для различных типов проектов с использованием карт и каркасных элементов. Кроме того, она поддерживает одновременное управление несколькими проектами.
Основной специализацией Naview является строительство каркасных навигаций и визуализации навигационных идей, так же эта программа поддерживает тестирование основного проекта.
Flair Builder — это еще один широко используемый каркасный инструмент, который позволяет создавать макеты для веб-сайтов и многофункциональных Интернет приложений. Поддерживает различные платформы, такие как Windows, Mac и Linux. Программа была построена с использованием Adobe AIR, что обеспечило лучшую интеграцию и легкую установку.
Simple Diagrams — вот еще один простой инструмент для создания диаграмм и каркасов, программа позволяет легко и быстро делать макеты, а главное, она очень проста для понимания. Вы можете просто открыть её и приступить к созданию макета.
Вы можете просто открыть её и приступить к созданию макета.
Мы надеемся, что эти инструменты для построения макетов проектов окажутся для вас полезными. Если вы знаете другие подобные инструменты, не стесняйтесь, рассказывайте нам о них в комментариях.
Студия Николая Саганенко Макет-Мастер предлагает создание макетов высокой сложности в кротчайшие сроки. Бесплатный выезд специалиста.
Для заказа пишите на Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript.. Реквизиты компании: ООО «Архитектурный стандарт». Доставка по РФ.
Телеграм
19 бесплатных инструментов для дизайна веб-сайтов
Существует множество бесплатных инструментов и ресурсов, которые помогут с дизайном вашего веб-сайта, независимо от того, ищете ли вы небольшую изюминку или хотите создать новый сайт с нуля.
Вот список бесплатных инструментов и ресурсов для дизайна веб-сайтов. Существуют полезные дизайнерские приложения, платформы для создания полноценных сайтов и ресурсы для бесплатных шрифтов, значков и изображений.
Ресурсы для дизайна
Adobe Color CC . Adobe Color — это бесплатное онлайн-приложение для опробования, создания и сохранения цветовых схем, каждая из которых представлена в пяти вариантах.
Adobe Color CC.
Шрифты Google . Google Fonts — это быстрый и простой способ найти и добавить качественные шрифты. Доступны сотни бесплатных шрифтов с открытым исходным кодом, просмотрите и сравните семейства шрифтов, а затем просто возьмите код, чтобы добавить его в свою коллекцию.
WhatFont . WhatFont — полезное расширение для идентификации шрифтов. На любой веб-странице просто нажмите кнопку WhatFont, чтобы узнать.
Тип Genius . Type Genius — простое веб-приложение для поиска удачных комбинаций шрифтов. Просто выберите начальный шрифт, и сразу же получите предложение по сочетанию дополнительных шрифтов.
Type Genius — простое веб-приложение для поиска удачных комбинаций шрифтов. Просто выберите начальный шрифт, и сразу же получите предложение по сочетанию дополнительных шрифтов.
Тип Genius.
Iconfinder . Iconfinder — поисковая система значков для поиска по 900 000 значков. Просмотрите как премиальные, так и 100,00 бесплатных иконок.
вектр . Vectr — это бесплатное приложение для веб-дизайна и настольных компьютеров для создания векторной графики. Поделитесь URL-адресами документов Vectr для визуальной обратной связи. Аннотируйте изображение и делитесь изменениями в режиме реального времени.
Unsplash . Unsplash на сайте бесплатных динамических изображений. Здесь нет стоковых фотографий, вы можете свободно изменять и распространять изображения по своему усмотрению. Сайт публикует 10 отобранных фотографий каждые 10 дней. Он также имеет галерею примеров веб-сайтов, которые использовали изображения.
Без брызг.
Запасы . Stock Up — это поисковая система, которая объединяет стоковые фотографии с 26 различных веб-сайтов с бесплатными фотографиями. В настоящее время сайт индексирует более 13 000 бесплатных изображений.
Потерянное и взятое . Lost and Taken — это блог о дизайне, который предоставляет бесплатные изображения текстур. На сайте есть текстуры из самых разных категорий, включая пленку, дым, бумагу, акварель, краску, гипс, свет, дым, размытие в движении и природу.
TextureKing . TextureKing размещает бесплатные стоковые текстуры для улучшения вашего дизайна. На сайте доступны сотни бесплатных текстур, включая текстуры из бетона, дерева, тканей, жидкостей, грязи, стекла и металлов.
Король текстур.
Средства проектирования и разработки
Skitch . Skitch — это приложение от Evernote для визуального обмена идеями, обмена отзывами и совместной работы. Клип из любого места в Интернете. Подчеркните свою точку зрения с помощью фигур, стрелок и быстрых набросков. Используйте Skitch на компьютере, планшете и телефоне, чтобы оставлять отзывы и делиться идеями. Базовый план бесплатен. Платные планы начинаются с 24,99 долларов в год.
Клип из любого места в Интернете. Подчеркните свою точку зрения с помощью фигур, стрелок и быстрых набросков. Используйте Skitch на компьютере, планшете и телефоне, чтобы оставлять отзывы и делиться идеями. Базовый план бесплатен. Платные планы начинаются с 24,99 долларов в год.
Канва . Canva — это онлайн-платформа для графического дизайна. Недизайнеры могут легко создавать графические проекты и макеты с помощью функций перетаскивания. Дизайн с бесплатными стоковыми фотографиями, значками и формами. Создавайте меню, баннеры, графику для социальных сетей и многое другое. Базовая платформа Canva бесплатна. Премиум-элементы никогда не превышают 1 доллар.
Канна.
Пиксель . Pixlr — это бесплатный фоторедактор от Autodesk для улучшения изображений с помощью бесплатных эффектов, наложений и фильтров. Выберите из набора пакетов эффектов, чтобы придать изображению желаемый вид. Стилизуйте изображения, чтобы они выглядели как карандашный рисунок, набросок тушью, плакат и т. д. Используйте веб-приложения Editor, O Matic и Touch Up для создания потрясающих изображений.
Стилизуйте изображения, чтобы они выглядели как карандашный рисунок, набросок тушью, плакат и т. д. Используйте веб-приложения Editor, O Matic и Touch Up для создания потрясающих изображений.
Google Веб-дизайнер . Google Web Designer – это расширенное веб-приложение, позволяющее разрабатывать и создавать веб-контент HTML5. Создавайте с помощью инструментов рисования, текста и 3D-объектов. Анимируйте объекты и события на временной шкале. Добавляйте галереи изображений, видео, карты и многое другое.
Веб-поток . Webflow — это универсальная платформа дизайна для создания адаптивных веб-сайтов. Начните с чистого холста для полного творческого контроля или выберите шаблон, чтобы быстро приступить к работе. Перетащите мышью, чтобы создать анимированный и интерактивный дизайн без написания кода. Один проект бесплатно. Премиум-планы начинаются с 16 долларов в месяц.
Веб-поток.
Themify Flow . Themify Flow — это фреймворк для создания адаптивных тем в WordPress. Просто вставьте модули макета и настройте параметры. Стилизуйте все с предварительным просмотром дизайна в реальном времени. Он поставляется с Google Fonts, палитрой цветов, загрузкой изображений и многим другим.
Themify Flow — это фреймворк для создания адаптивных тем в WordPress. Просто вставьте модули макета и настройте параметры. Стилизуйте все с предварительным просмотром дизайна в реальном времени. Он поставляется с Google Fonts, палитрой цветов, загрузкой изображений и многим другим.
Mobirise . Mobirise — приложение для создания малых и средних веб-сайтов, целевых страниц, промо-сайтов товаров и услуг и многого другого. Перетащите понравившиеся блоки на свою страницу, редактируйте контент в режиме онлайн и публикуйте. Выбирайте из большого набора готовых блоков, таких как слайдер контента, адаптивная галерея изображений и фоновое видео.
Марвел . Marvel — веб-приложение для разработки интерактивных прототипов. Создавайте дизайн в браузере или добавляйте изображения с помощью Photoshop, Sketch на бумаге и ручке. Превратите свои проекты в интерактивные мобильные и веб-прототипы всего за несколько кликов. Импортируйте свою команду из Slack и Asana. Бесплатно с комментированием трех проектов. Платный план начинается от 15 долларов в месяц.
Импортируйте свою команду из Slack и Asana. Бесплатно с комментированием трех проектов. Платный план начинается от 15 долларов в месяц.
Бутстрап . Bootstrap — это интерфейсная среда с открытым исходным кодом для создания веб-сайтов и веб-приложений. Bootstrap поставляется с десятками пользовательских компонентов HTML и CSS, а также шаблонами для форм, кнопок, типографики и многого другого.
Начальная загрузка.
Framer: Отправляйте сайты со стилем
Mani
@
BeingMani97
ссылка на твит
Вариант прокрутки в @framer работает иначе. Никогда не думал, что с этим будет легко делать какие-то сложные вещи. Каждый день я узнаю что-то новое с Framer.
./on
@
oleg_nykolyn
ссылка на твит
Эй, @framer болен AF. Сногсшибательно.
Мигель Вентура
@
migdvv
ссылка на твит
Вчера изучил некоторые основы @framer, а сегодня сделал целевую страницу для клиента.
 Это настолько нереально, насколько мала кривая обучения от Figma до @framer. Абсолютно люблю это.
Это настолько нереально, насколько мала кривая обучения от Figma до @framer. Абсолютно люблю это.DANN©
@
DannPetty
ссылка на твит
Я научился создавать сайт в @Framer! Моя цель состояла в том, чтобы изучить основные инструменты примерно за 20 минут в день на прошлой неделе. Ничего особенного. Без особого дизайна. Просто элементы случайности, которые реагируют. Проверьте это: https://event-assure-383023.framer.app Если я смог это сделать, то сможете и вы!
Parker
@
_prkr
ссылка на твит
От Auto-layout до flex-box в браузере за секунды; это полностью изменило то, как я буду строить Фреймер так легко справляется с CMS, что просто ошеломляет
Лорен Уоллер
@
waller_texas
ссылка на твит
Честно говоря, время публикации @framer безумно быстрое. Только что опубликовал 2 недели изменений за 5 секунд 🤯 как будто это слишком быстро для такого важного момента 😂
Christopher Lo
@
ChristopherLoCC
ссылка на твит
Спасибо за сборку @koenbok @koenbok расширяющий возможности инструмент, особенно для дизайнеров! Сайт перешел от Figma к Framer менее чем за неделю!
Амос
@
amosbastian
ссылка на твит
Игра с @framer при создании целевой страницы для стороннего проекта.
 Я не умею анимировать, но они делают это так просто
Я не умею анимировать, но они делают это так простоДаво Галавотти
@
pixelbeat
ссылка на твит
Несколько слов о @framer. Framer навсегда меняет опыт веб-дизайна. Забудьте об инструменте дизайна. Как только вы освоите основы, вы больше не будете использовать инструмент проектирования. Вы создаете свой продукт/историю в самой среде. Такой же дружелюбный и мощный, как он есть.
Иддан Ааронсон
@
иддан
ссылка на твит
Сайты создателей — это безумие. Он такой же мощный, как WebFlow, но такой же интуитивно понятный, как прототипирование в Figma. Я продан. Спасибо команде @framer.
Ашиш ✦ ashuxi.eth
@
Ash_uxi
ссылка на твит
Продуктивный день: провел субботу, изучая @framer и, о боже, супер недооцененную программу. В течение получаса я освоился с интерфейсом и в итоге перенес свои ссылки из вебфлоу во фреймер. сайт ashlinks.framer.
 Отличная работа @jornvandijk и команда 👏🏼👏🏼👏🏼
Отличная работа @jornvandijk и команда 👏🏼👏🏼👏🏼Санкет Саху
@
sanketsahu
ссылка на твит
Мне не хватает сайтов @framer! 🔥 Мы создаем несколько серьезных веб-сайтов сообщества без участия разработчиков!… и я думаю, что это победа для этого продукта.
amelie
@
AmelieStrom
ссылка на твит
В настоящее время обновляю свое портфолио и использую при этом @framer — я одержим.
AJ Picard
@
picacardanycard
ссылка на твит
До сих пор не могу понять, как быстро я создал сайт @_ZoZo_App, просто копируя кадры из @figma в @framer
Мани
@
BeingMani97
ссылка на твит
Вариант прокрутки в @framer работает иначе. Никогда не думал, что с этим будет легко делать какие-то сложные вещи. Каждый день я узнаю что-то новое с Framer.
./on
@
oleg_nykolyn
ссылка на твит
Эй, @framer болен AF.
 Сногсшибательно.
Сногсшибательно.Мигель Вентура
@
migdvv
ссылка на твит
Вчера изучил некоторые основы @framer, а сегодня сделал лендинг для клиента. Это настолько нереально, насколько мала кривая обучения от Figma до @framer. Абсолютно люблю это.
DANN©
@
DannPetty
ссылка на твит
Я научился создавать сайт в @Framer! Моя цель состояла в том, чтобы изучить основные инструменты примерно за 20 минут в день на прошлой неделе. Ничего особенного. Без особого дизайна. Просто элементы случайности, которые реагируют. Проверьте это: https://event-assure-383023.framer.app Если я смог это сделать, то сможете и вы!
Амос
@
amosbastian
ссылка на твит
Игра с @framer при создании целевой страницы для стороннего проекта. Я не умею анимировать, но они делают это так просто
Даво Галавотти
@
pixelbeat
ссылка на твит
Несколько слов о @framer.
 Framer навсегда меняет опыт веб-дизайна. Забудьте об инструменте дизайна. Как только вы освоите основы, вы больше не будете использовать инструмент проектирования. Вы создаете свой продукт/историю в самой среде. Такой же дружелюбный и мощный, как он есть.
Framer навсегда меняет опыт веб-дизайна. Забудьте об инструменте дизайна. Как только вы освоите основы, вы больше не будете использовать инструмент проектирования. Вы создаете свой продукт/историю в самой среде. Такой же дружелюбный и мощный, как он есть.Иддан Ааронсон
@
иддан
ссылка на твит
Сайты создателей — это безумие. Он такой же мощный, как WebFlow, но такой же интуитивно понятный, как прототипирование в Figma. Я продан. Спасибо команде @framer.
Ашиш ✦ ashuxi.eth
@
Ash_uxi
ссылка на твит
Продуктивный день: провел субботу, изучая @framer и, о боже, супер недооцененную программу. В течение получаса я освоился с интерфейсом и в итоге перенес свои ссылки из вебфлоу во фреймер. сайт ashlinks.framer. Отличная работа @jornvandijk и команда 👏🏼👏🏼👏🏼
Санкет Саху
@
sanketsahu
ссылка на твит
Мне не хватает сайтов @framer! 🔥 Мы создаем несколько серьезных веб-сайтов сообщества без участия разработчиков!.