Как создать сайт на Хостинге WordPress
Помощь 0 Регистрация Вход
- Домены
- Хостинг
- Сайты
- Размещение сайта
- Конструктор сайтов
- Личный кабинет
- VPS и серверы
- SSL-сертификаты
- Общие вопросы
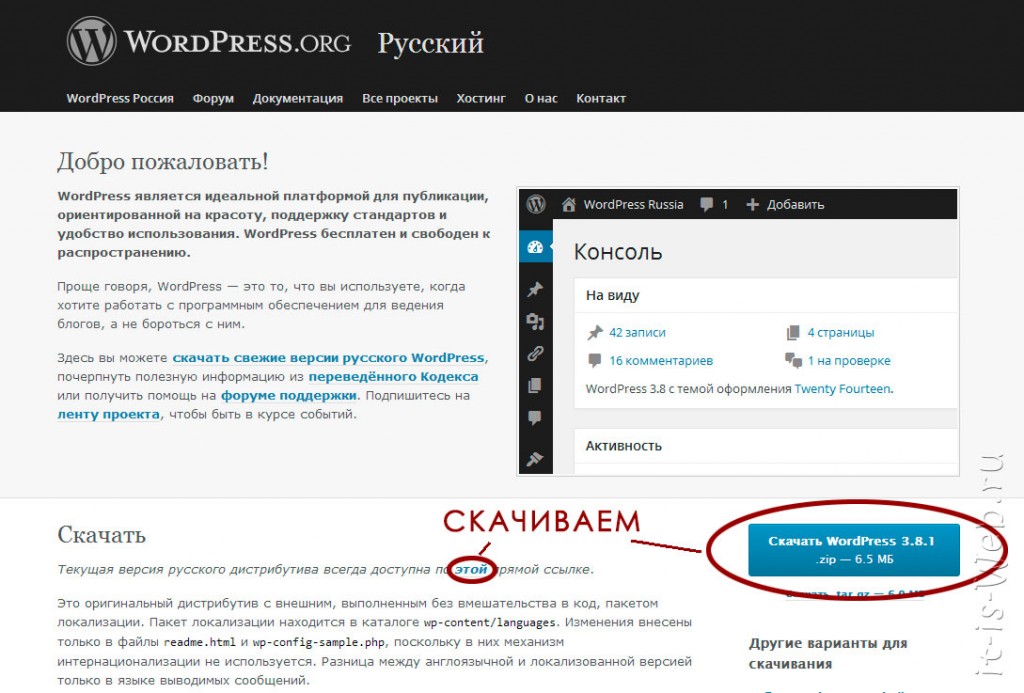
В статье рассмотрим, как создать сайт на Хостинге Вордпресс. Чтобы опубликовать сайт:
Чтобы опубликовать сайт:
- Закажите Хостинг WordPress, выберите подходящий тариф и шаблон будущего сайта.
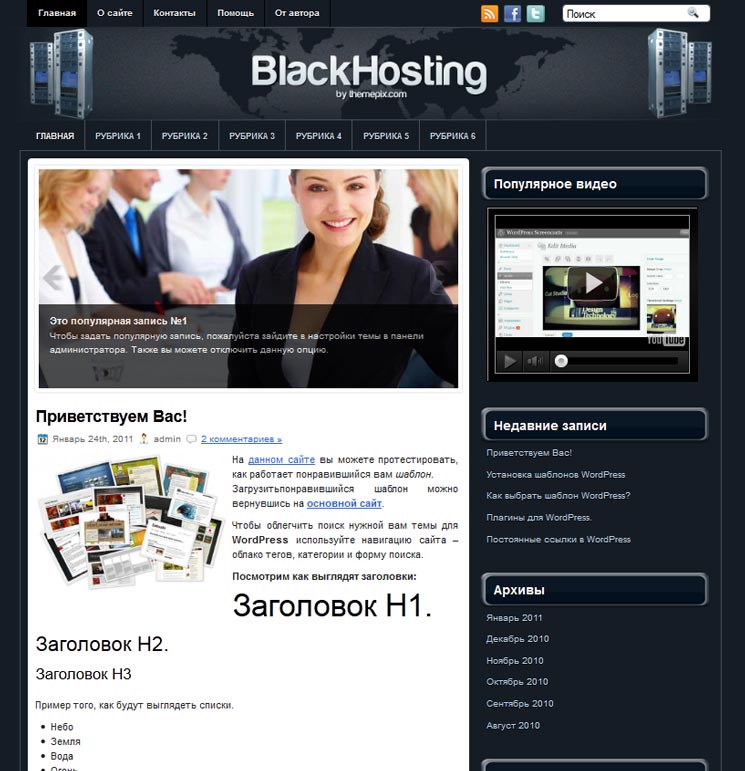
- Дождитесь, когда на домене, подключенном к услуге, будет отображаться шаблон:
- Если для вашего домена менялись DNS-серверы, шаблон сайта будет отображаться в течение 24 часов после заказа.
- Если для вашего домена изначально были прописаны ns1.hosting.reg.ru и ns2.hosting.reg.ru, сайт начнет отображаться в течение 1 часа.
Мы заказали Хостинг WordPress для домена sunsetfleur.ru, и спустя 24 часа на нем отображается шаблон:
-
Перейдите в административную панель CMS по инструкции.
-
В админке сайта внесите нужные изменения. Действия производятся в разделах Записи, Медиафайлы, Страницы, Внешний вид:
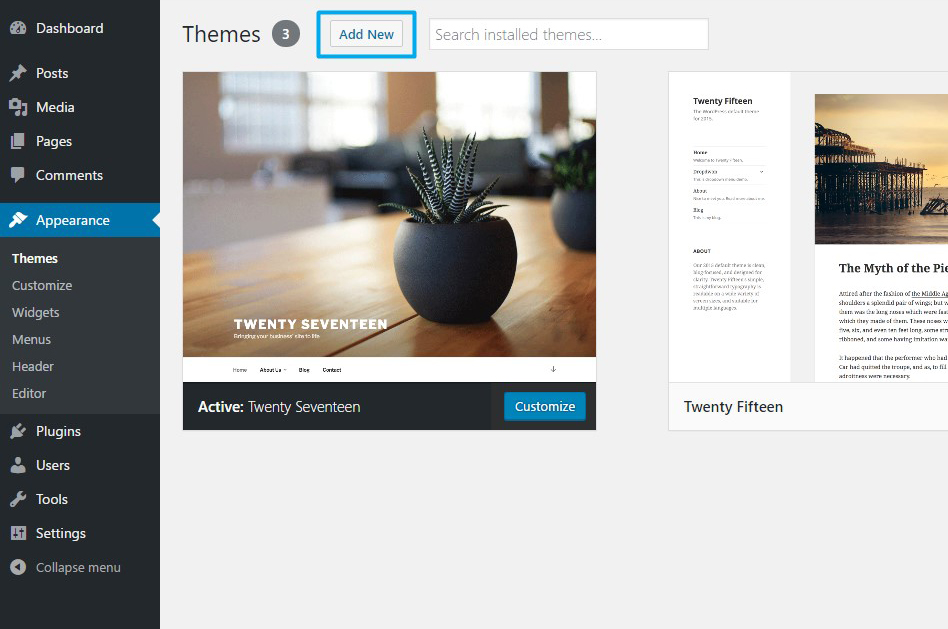
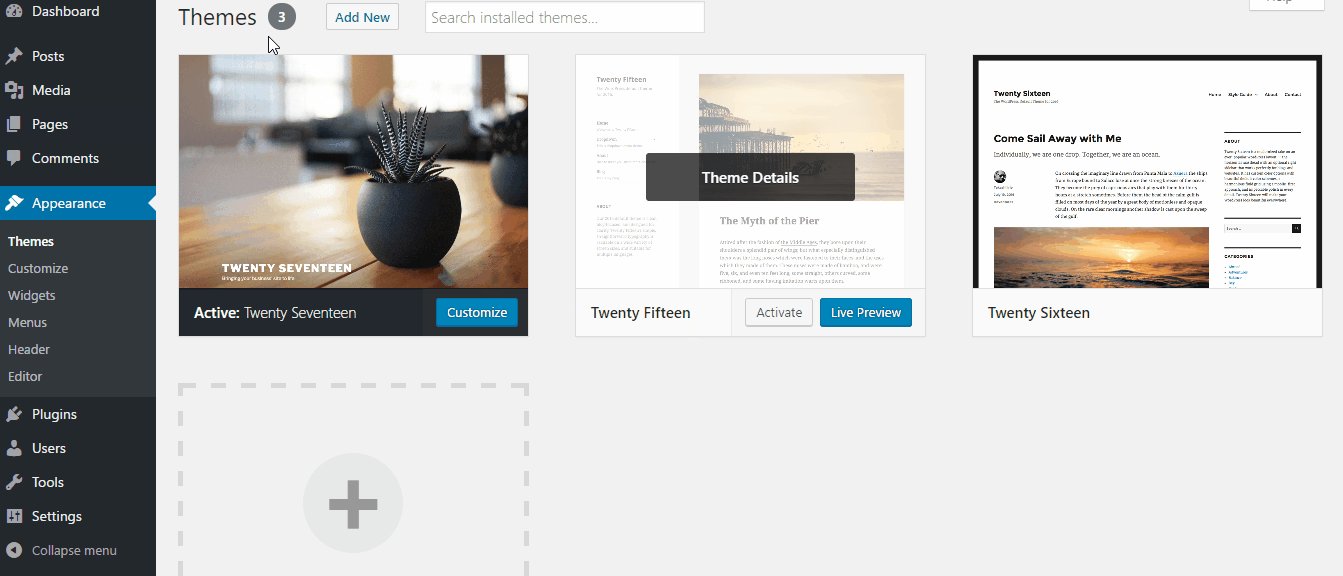
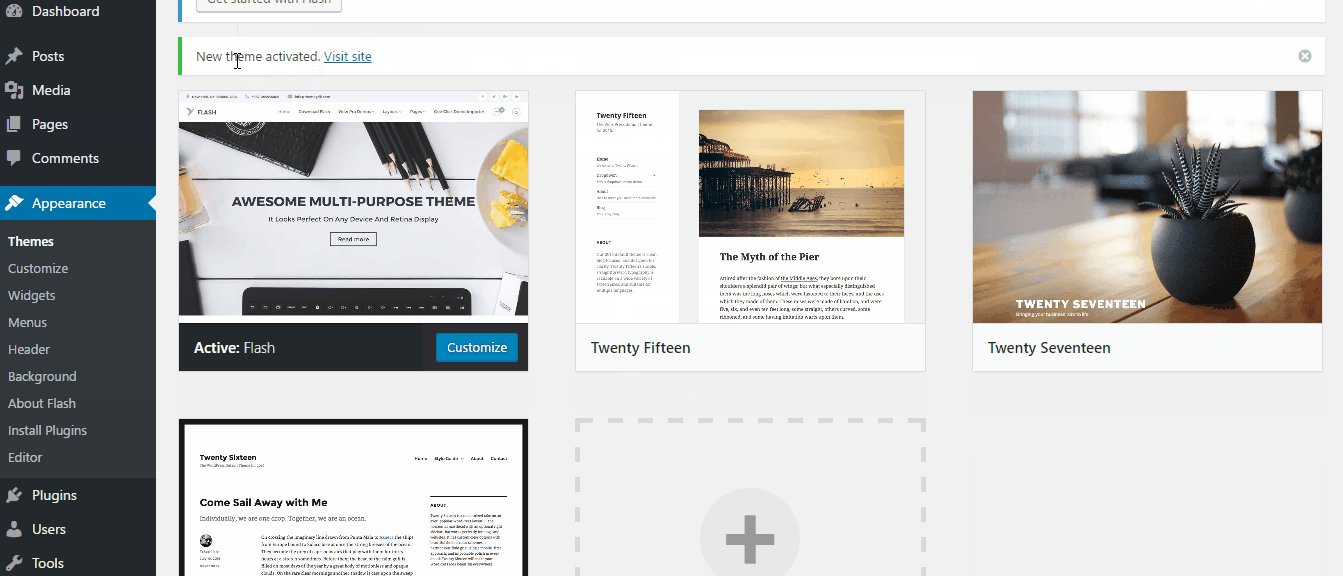
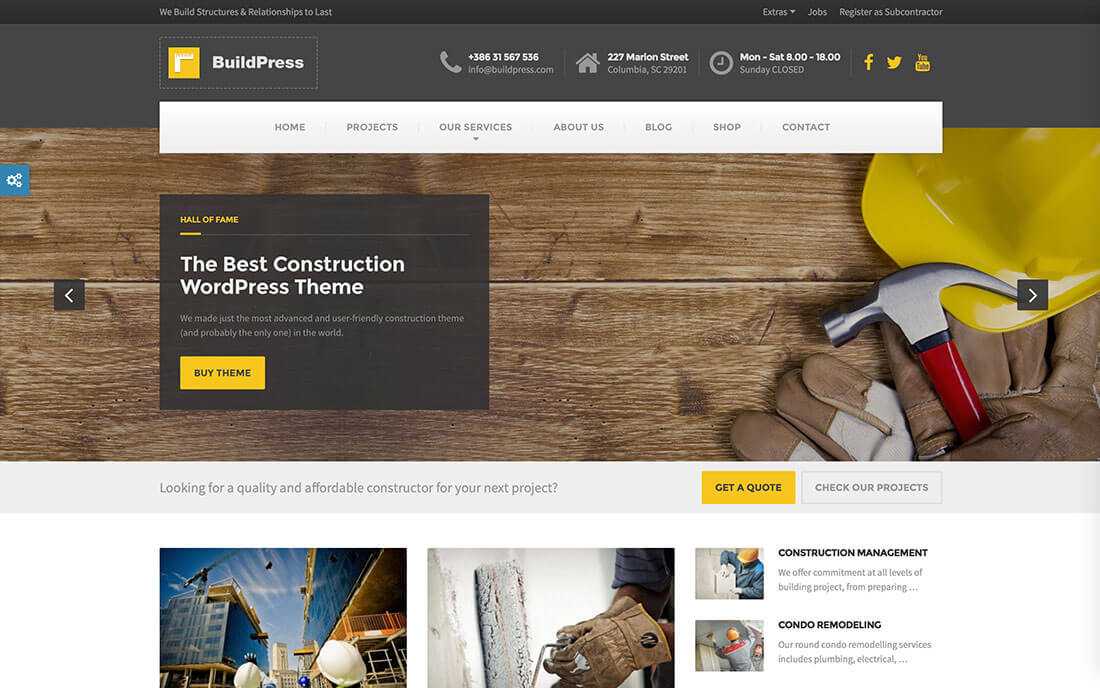
Чтобы продемонстрировать редактирование сайта, изменим шаблонную тему. Для этого переходим в раздел Внешний вид — Темы. Выбираем понравившуюся тему и нажимаем Активировать:
Для этого переходим в раздел Внешний вид — Темы. Выбираем понравившуюся тему и нажимаем Активировать:
Чтобы проверить, как изменился сайт, нажмите Перейти на сайт:
При переходе по ссылке будет отображаться новый шаблон:
- Как указать (изменить) DNS-серверы для домена
- Я зарегистрировал домен, что дальше
- Как добавить запись типа A, AAAA, CNAME, MX, TXT, SRV для своего домена
- Что такое редирект: виды и возможности настройки
- Как создать почту со своим доменом
Домены
- Регистрация доменов
- Освободившиеся домены
- Промоакции
- Перенос домена
- Переадресация
- Магазин доменов
Сайты
- Конструктор сайтов
- Сайты на WordPress
Хостинг сайтов
- Хостинг
- Windows хостинг
VPS и серверы
- VPS хостинг
- Windows VPS
- Аренда серверов
Дополнения
- SSL-сертификаты //=url(‘/free-mail’)?>
Сервисы
- Бесплатный хостинг
- Whois
- Связь с администратором домена
- Определить свой IP-адрес
- Проверка порта на доступность
- Узнать местоположение по IP
- Проверить доступность сайта
Поддержка
- Справка
- Стоимость услуг
- Способы оплаты
- Связаться с нами
Компания
- О компании
- Документы
- Офис
- Дата-центр
- Новости
- Блог
- Акции и скидки
© 2DOMAINS — регистрация доменов
- Домены оптом
- Географические домены
- Кириллические домены
- Административные домены
- Национальные домены
- Новые домены первого уровня
- Где купить домен дешево
- Дешевый хостинг
- CloudVPS
- Хостинг для сайта-визитки
- Хостинг с PHP и MySQL
- Надежный хостинг
- Самые дешевые домены
- Хостинг WordPress
- Хостинг для 1С-Битрикс
- Хостинг для Drupal
- Хостинг для Joomla
- Хостинг для MODX
- Хостинг для OpenCart
- Антивирус для хостинга
- Бэкап сайта
- Защита от DDoS-атак
- SSL бесплатно
- AlphaSSL
- AlphaSSL WildCard
- ExtendedSSL
- GlobalSign-сертификаты
- Comodo / Sectigo — сертификаты
- GeoTrust-сертификаты
- Symantec-сертификаты
- Thawte-сертификаты
- TrustWave-сертификаты
- Wildcard-сертификаты
Политика обработки
персональных данных
Тех. поддержка: [email protected]
поддержка: [email protected]
Указанные на сайте цены могут не включать стоимость применимых комиссий.
При заказе услуги стоимость может быть уточнена исполнителем.
Создание сайтов на WordPress с нуля: инструкция 2022
▶
Урок №1. Регистрация домена, оплата хостинга, установка WordPress
▶
Урок №2. Установка и настройка темы в WordPress
▶
Урок №3.
 Создание страниц и рубрик в WordPress
Создание страниц и рубрик в WordPress▶
Урок №4. Работа с Elementor и другими плагинами
▶
Урок №5. Установка систем аналитики в WordPress
▶
Как создать блог на WordPress в 2022 году
▶
Как создать интернет-магазин на WordPress в 2022 году
▶
Как создать лендинг на WordPress в 2022 году
- Урок №1.
 Регистрация домена, оплата хостинга, установка WordPress
Регистрация домена, оплата хостинга, установка WordPressКак выбрать доменное имя и хостинг для сайта. Установка WordPress в несколько кликов. Пошаговое руководство.
Урок №2. Установка и настройка темы в WordPressИнструкция, как выбрать, установить и настроить тему (шаблон) для сайта в WordPress.
Урок №3. Создание страниц и рубрик в WordPressКак правильно создавать рубрики, метки, записи и страницы в WordPress. Пошаговое руководство.
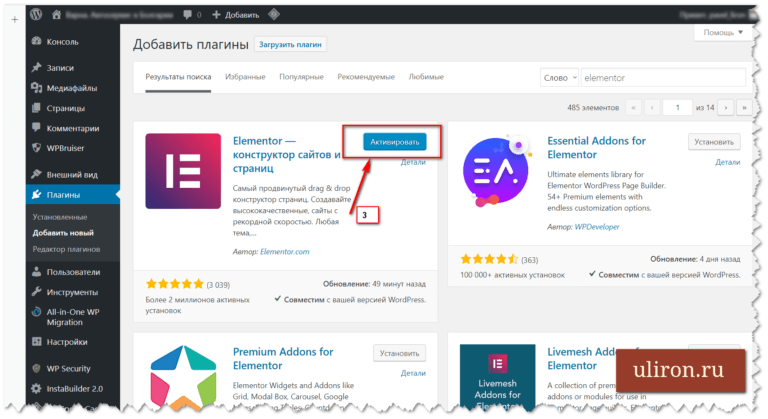
Урок №4. Работа с Elementor и другими плагинами
Работа с Elementor и другими плагинамиЧто такое плагины и зачем они нужны. Как находить и устанавливать плагины. Инструкция, как с помощью плагина Elementor редактировать страницы сайта.
Урок №5. Установка систем аналитики в WordPressКак установить Яндекс.Метрику, Google Analytics, Яндекс.Вебмастер, Google Search Console. Открываем сайт к индексации поисковыми системами.
Как создать блог на WordPress в 2022 годуКак создать свой блог на WordPress в 2022 году без опыта и навыков программирования.
Как создать интернет-магазин на WordPress в 2022 году
В этой статье мы расскажем, как быстро создать свой интернет-магазин на WordPress без опыта и навыков программирования в 2022 году.
Как создать лендинг на WordPress в 2022 годуВ этой статье мы расскажем, как быстро сделать собственный лендинг (landing page) на ВордПресс в 2022 году.
WordPress (WP) — это специальная система управления контентом на сайте (CMS). С помощью ВордПресс можно легко создать собственный сайт без навыков программирования. Мы подготовили цикл из 5 простых и понятных уроков для начинающих (как в формате статей, так и в формате видео) — с их помощью вы научитесь создавать собственные веб-ресурсы!
Мы подготовили цикл из 5 простых и понятных уроков для начинающих (как в формате статей, так и в формате видео) — с их помощью вы научитесь создавать собственные веб-ресурсы!
Урок №1. В нем мы расскажем, зачем нужен хостинг для сайта, как зарегистрировать домен и установить WordPress.
Урок №2. Начало работы с WordPress: вы научитесь работать с темами и придавать сайту уникальный внешний вид.
Урок №3. Вы создадите свои первые страницы и разделы, научитесь добавлять контент.
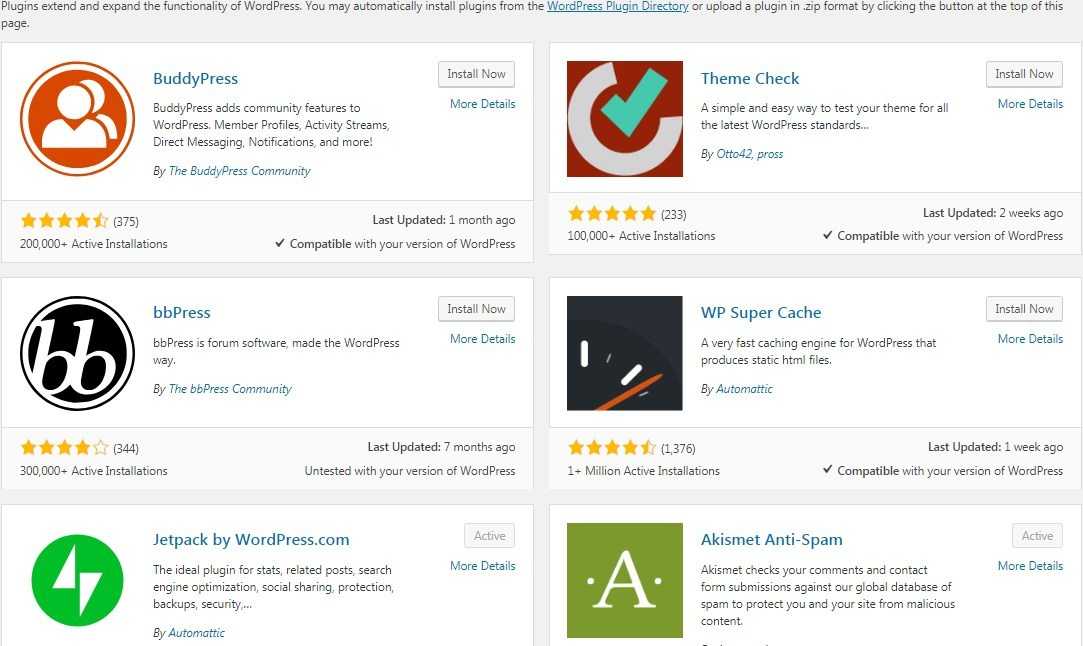
Урок №4. Мы расскажем, что такое плагины и как с ними работать.
Урок №5. Вы установите популярные системы аналитики: Яндекс.Метрику, Google Analytics, Яндекс.Вебмастер, Google Search Console.
Каждый урок вы можете прочитать на сайте ГлавХост или посмотреть на нашем YouTube-канале. Подписывайте на него, чтобы не пропустить новые интересные ролики!
Подписывайте на него, чтобы не пропустить новые интересные ролики!
Как легко создать собственную тему WordPress (без кода)
Хотите создать собственную тему WordPress с нуля?
В прошлом вам нужно было следовать сложным учебникам WordPress и иметь приличные знания в области кодирования, чтобы создать собственную тему WordPress. Но благодаря новым конструкторам тем WordPress теперь вы можете легко создать их, не изучая никаких навыков программирования.
В этой статье мы покажем вам, как легко создать пользовательскую тему WordPress без написания кода.
Вот список тем, которые мы рассмотрим в этой статье.
- Создание пользовательской темы WordPress для начинающих
- Создание пользовательской темы с помощью конструктора тем SeedProd
- Редактирование темы с помощью конструктора тем SeedProd
- Изменение дизайна сайта для вашей темы
- Применение и публикация вашей0 темы WordPress10
- Создание других макетов для вашей пользовательской темы WordPress
Готовы? Давайте начнем.
Видеоруководство
Подписаться на WPBeginner
Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Создание пользовательской темы WordPress для начинающих
Веб-сайт WordPress использует тему для макета и дизайна веб-сайта. Эти темы состоят из файлов шаблонов, написанных на PHP, HTML, CSS и JavaScript.
Эти темы состоят из файлов шаблонов, написанных на PHP, HTML, CSS и JavaScript.
Как правило, вам нужно хорошо разбираться во всех этих языках веб-дизайна или нанять веб-разработчика для создания пользовательской темы WordPress.
Если вы наняли разработчика или агентство, то стоимость пользовательской темы WordPress может достигать тысяч долларов.
Поскольку многие владельцы малого бизнеса не могут позволить себе высокую стоимость пользовательской темы WordPress, многие из них просто соглашаются на темы по умолчанию. Те, кто не хотел соглашаться, либо использовали конструктор страниц WordPress, либо фреймворк темы для создания пользовательской темы.
Хотя фреймворки темы WordPress упростили создание темы WordPress, они представляют собой решение для разработчиков, а не для обычного владельца веб-сайта.
С другой стороны, плагины для создания страниц WordPress упростили создание пользовательских макетов страниц с помощью интерфейса перетаскивания, но они были ограничены только макетами одной страницы. Вы не могли создавать собственные темы с ними.
Вы не могли создавать собственные темы с ними.
Здесь на помощь приходит SeedProd.
Это лучший плагин для создания тем WordPress, который позволяет легко создавать собственные темы WordPress без написания кода.
SeedProd — это конструктор страниц WordPress с функцией перетаскивания для предприятий, блоггеров и владельцев веб-сайтов. Он также теперь поставляется с новым дизайнером настраиваемых тем, который позволяет вам просто указать и щелкнуть, чтобы отредактировать любой элемент.
Вы также можете добавлять в тему часто используемые элементы дизайна с помощью перетаскивания.
Самое лучшее в конструкторе тем SeedProd — это то, что он не зависит от темы. Это означает, что он не зависит от вашей существующей темы WordPress в отношении стиля или функциональности, предоставляя вам полную свободу и контроль над дизайном вашего веб-сайта.
При этом давайте посмотрим, как создать собственную тему WordPress без написания кода.
Создание пользовательской темы с помощью SeedProd Theme Builder
Настройка конструктора тем SeedProd довольно проста, поскольку он работает с любым веб-сайтом WordPress, использующим любую тему.
Для начала необходимо установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Примечание: Вам понадобится как минимум план Pro или Elite, чтобы разблокировать конструктор тем.
После активации перейдите на страницу SeedProd » Settings , чтобы ввести лицензионный ключ вашего плагина. Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd.
После ввода лицензионного ключа вы готовы создать собственную тему WordPress с помощью конструктора тем SeedProd.
Создать собственную тему WordPress с помощью SeedProd довольно просто.
Во-первых, вам нужно перейти на страницу SeedProd » Theme Builder . Здесь вы увидите список шаблонов для вашей текущей пользовательской темы SeedProd. Поскольку мы еще не начали, у нас есть только глобальный шаблон CSS. Мы покажем вам, как использовать это позже в учебнике.
Для начала у вас есть два варианта.
- Используйте одну из готовых тем SeedProd в качестве отправной точки
- Создание шаблонов тем вручную с нуля
Давайте посмотрим, как работают эти опции.
1. Начать с готовой темы (рекомендуется)
Мы рекомендуем начать с существующей темы. Это позволяет SeedProd автоматически генерировать все файлы шаблонов. Это полные профессионально разработанные темы, которые дают вам преимущество в редактировании шаблонов в соответствии с вашими требованиями.
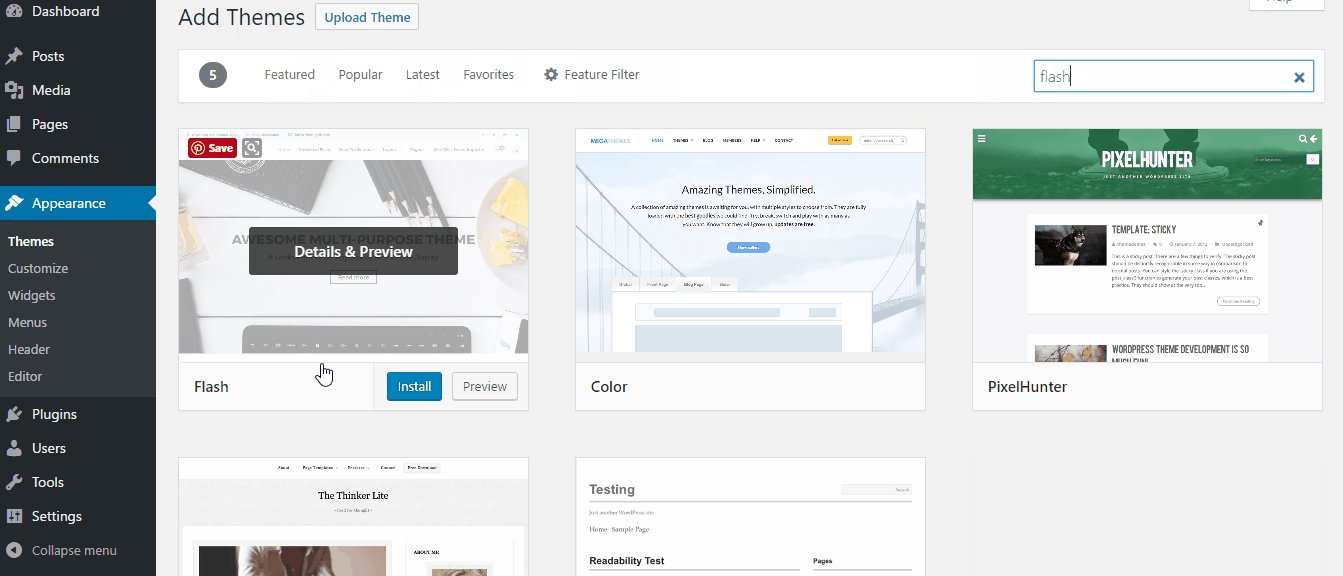
Просто нажмите кнопку Темы и выберите одну из доступных тем. Существуют разные темы для разных типов веб-сайтов, поэтому вы можете выбрать ту, которая лучше всего соответствует вашим потребностям.
Пока не беспокойтесь о дизайне и компоновке. Все эти темы полностью доступны для редактирования, поэтому вы можете изменить каждый их аспект в конструкторе тем.
После того, как вы выбрали тему, SeedProd сгенерирует все шаблоны тем.
Это черновая версия вашей пользовательской темы WordPress.
Позже в этом руководстве мы покажем вам, как отредактировать эти файлы темы, чтобы создать свою тему, а затем опубликовать ее, чтобы применить ее на своем веб-сайте.
2. Создание шаблонов тем вручную с нуля
Кроме того, вы можете создать тему с нуля, нажав кнопку «Добавить новый шаблон темы». Вам нужно будет дать вашему шаблону имя, а затем выбрать один из типов шаблона, чтобы начать работу.
В настоящее время у вас есть возможность выбрать один из следующих типов шаблонов:
- Верхний колонтитул
- Нижний колонтитул
- Одно сообщение
- Одна страница
- Архив
- Результаты поиска
- Глобальная часть
- Пользовательская страница
- 9002 Вы также можете установить условия для шаблона. Например, вы можете применить его ко всему сайту или к определенному разделу вашего сайта.
После сохранения шаблона SeedProd откроет его в конструкторе тем, где вы сможете начать его редактирование.

Редактирование темы с помощью SeedProd Theme Builder
Создав шаблоны тем, вы можете редактировать их с помощью конструктора тем SeedProd.
Просто щелкните ссылку «Редактировать дизайн» под файлом шаблона, чтобы отредактировать его.
Это запустит файл шаблона в конструкторе тем SeedProd.
Вы увидите предварительный просмотр шаблона в правом столбце с панелью редактирования в левом столбце.
Чтобы изменить элемент в файле шаблона, вы можете просто указать и щелкнуть, чтобы отредактировать его.
В зависимости от типа элемента вы увидите различные параметры редактирования в левом столбце. Вы сможете изменить шрифты, цвета, фон, интервалы и многое другое.
Чтобы добавить новые элементы, вы можете добавить блоки SeedProd из левого столбца. Он поставляется с кучей типов блоков, которые вы можете добавить в свой шаблон.
1. Блоки тегов шаблона
Блоки тегов шаблона — это динамические блоки, которые позволяют создавать элементы темы на лету из базы данных WordPress.

Например, вы можете использовать блок «Сообщения», чтобы вывести список своих последних сообщений, или блок «Содержимое публикации», чтобы отобразить содержимое сообщения или отображаемой страницы.
2. Стандартные блоки
Затем у вас есть стандартные блоки для добавления общих элементов веб-дизайна в шаблон вашей темы.
Вы можете использовать их для добавления текста, мультимедиа, кнопок, столбцов, разделителей и многого другого.
3. Другие блоки
Другие расширенные блоки позволяют добавлять контактные формы, социальные профили, кнопки обмена, шорткоды WordPress, карты Google и многое другое.
SeedProd также поставляется с полной интеграцией WooCommerce.
Если у вас есть интернет-магазин, вы можете использовать блоки WooCommerce в своей теме.
Вы можете создавать полностью настраиваемые шаблоны WooCommerce с настраиваемой страницей корзины и проверять опыт.
Использование разделов для быстрых макетов темы
Помимо блоков, вы также можете добавлять в шаблон темы целые разделы.

Просто перейдите на вкладку «Разделы» на панели «Дизайн».
Разделы — это набор блоков для разных направлений дизайна сайта. Например, вы найдете готовые разделы для заголовка, нижнего колонтитула, призывов к действию, функций и многого другого.
Просто щелкните раздел, чтобы добавить его в шаблон темы, а затем отредактируйте его в соответствии со своими требованиями.
Сохранение и публикация вашего шаблона
Если вы довольны дизайном, вы можете просто нажать кнопку Сохранить и выбрать Опубликовать, чтобы сохранить свой шаблон.
Повторите процесс, чтобы отредактировать другие файлы шаблонов с вашим собственным содержимым и дизайном.
Изменение дизайна всего сайта для вашей темы
При редактировании шаблонов тем вы хотели бы убедиться, что ваш дизайн соответствует всему вашему веб-сайту.
Например, вы, вероятно, захотите использовать один и тот же стиль оформления, размеры шрифта, цвета и другие визуальные стили на каждой странице.

В традиционных темах WordPress вам приходилось делать это вручную, редактируя сложные файлы CSS. Этот процесс требовал использования инструмента Inspect в браузере, поиска классов CSS, изучения кода и многого другого.
SeedProd также упрощает эту задачу.
Вместо написания кода CSS вы можете просто отредактировать шаблон Global CSS.
Глобальный шаблон CSS позволяет просматривать общие элементы веб-сайта, а затем вы можете просто указать и щелкнуть их, чтобы изменить их свойства.
Применение и публикация вашей пользовательской темы WordPress
После того, как вы удовлетворены своей пользовательской темой WordPress, последним шагом будет ее активация на вашем веб-сайте WordPress.
SeedProd позволяет применить вашу пользовательскую тему WordPress с помощью простого переключателя.
Просто перейдите на страницу SeedProd » Theme Builder и установите переключатель рядом с параметром «Включить тему SeedProd» в положение «Да».

Теперь SeedProd заменит существующую тему WordPress пользовательской темой WordPress, которую вы создали.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть свою пользовательскую тему WordPress в действии.
Создание других макетов для вашей пользовательской темы WordPress
Теперь, когда вы создали свою пользовательскую тему WordPress, у вас есть возможность расширить ее функциональность и создать больше дизайнов и макетов на основе вашей темы.
SeedProd делает это очень просто.
Вы по-прежнему можете настраивать свою собственную тему WordPress и создавать несколько шаблонов для разных разделов вашего веб-сайта.
Например, вы можете добавить в свою тему новый шаблон заголовка, который будет отображаться только в определенных категориях.
Точно так же вы можете создать шаблон для определенных страниц или сообщений.
Вы также можете добавить это в свою тему.
Как насчет создания пользовательских целевых страниц?
SeedProd поможет вам и в этом.

Вы можете просто перейти к SeedProd » Целевые страницы и нажать кнопку «Добавить новую целевую страницу», чтобы создать ее.
Для получения дополнительной информации см. наш учебник о том, как создать целевую страницу с помощью WordPress.
С помощью удобного для начинающих конструктора тем SeedProd с функцией перетаскивания вы можете легко создать любой тип пользовательского макета, который вам нужен.
Мы надеемся, что эта статья помогла вам научиться создавать собственные темы WordPress, не изучая программирование. Вы также можете ознакомиться с нашим руководством о том, как ускорить работу вашего веб-сайта WordPress для улучшения SEO и удобства пользователей.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Создайте свой веб-сайт за пять шагов
Если вы хотите поделиться своими идеями, начать бизнес или открыть магазин, вы можете сделать все это на WordPress.
 com.
com.Независимо от того, какой тип веб-сайта вы создаете, эти пять шагов обеспечат прочную основу для роста вашего веб-сайта.
Содержание
Видеоруководство
↑ Содержание ↑
Шаг первый: выберите личность . Как только вы выберете идеальное имя, сделайте его своим
Название сайта в настройках . Вы также можете добавить запоминающийся слоган !При регистрации у вас уже есть адрес сайта, например
Зарегистрируйте любой доступный домен на Обновления → Доменыyourgroovysite.wordpress.com, но вы можете зарегистрировать свой собственный домен, напримерyourgroovydomain.com. Ваш домен предоставляется бесплатно в течение первого года с любым планом WordPress. com!
com!Зарегистрируйте домен
↑ Содержание ↑
Шаг второй: дизайн домашней страницы
Чтобы произвести хорошее первое впечатление, подумайте о наиболее важных элементах, которые вы хотите, чтобы люди увидели при первом посещении вашего сайта.
Вы можете начать с пустой страницы или использовать один из наших готовых макетов страниц, чтобы создать красивую домашнюю страницу за считанные секунды. Вы можете загрузить любой из этих великолепных дизайнов, а затем изменить, добавить или удалить любые элементы, чтобы сделать его своим!
Выберите один из множества красивых макетов страницИзучение макетов страниц
↑ Содержание ↑
Шаг третий: создание дополнительных страниц
Теперь пришло время добавить дополнительные страницы. Наиболее распространенные страницы, которые вы найдете на веб-сайте, — это страница «О нас» и страница «Контакты».
 Начиная с панели управления, перейдите на страницу Pages → Добавить новую страницу , чтобы начать.
Начиная с панели управления, перейдите на страницу Pages → Добавить новую страницу , чтобы начать.Когда вы создали свою домашнюю страницу на втором этапе, вы впервые познакомились с «блоками» — это строительные блоки вашего веб-сайта. Вы можете использовать блоки для добавления на свои страницы практически всего: изображений, галерей, столбцов, видео, кнопок оплаты и многого другого.
📌
Любые страницы, которые вы «публикуете» на своем сайте, останутся закрытыми, пока ваш сайт еще не запущен. Вы можете перейти к своим Настройки и прокрутить вниз до Конфиденциальность , чтобы убедиться, что ваш сайт по-прежнему является частным.
Работа с блоками
↑ Содержание ↑
Меню — это список ссылок, которые вы видите в верхней части веб-сайта и которые читатели могут использовать для навигации по вашему сайту. Теперь вы можете добавить страницы, созданные на втором и третьем шагах. Начните с Внешний вид → Редактор и добавление блока навигации.

📌
Помните, контент должен существовать до того, как вы сможете добавить его в свое меню. Обязательно сначала создайте свои страницы. Тогда вы можете добавить их в свое меню!
Как создать меню
↑ Содержание ↑
Если вы присутствуете в социальных сетях, ваш веб-сайт — идеальное место для его продвижения. Обычно можно увидеть значки социальных сетей, подобные этому:
. Вы можете добавить эти значки в меню своего сайта с помощью блока «Значки социальных сетей». Поддерживаются все основные социальные сети!
Если вы выполнили эти пять шагов, у вас есть прочная основа для вашего веб-сайта. Если вы готовы поделиться им со всем миром, запустите его!
Бонус
Вот несколько дополнительных шагов, которые вы, возможно, захотите сделать дальше:
- Добавьте логотип на свой сайт по адресу Внешний вид → Настройка → Идентификация сайта.
- Просмотрите различные темы в Внешний вид → Темы , чтобы придать вашему сайту другой вид.

