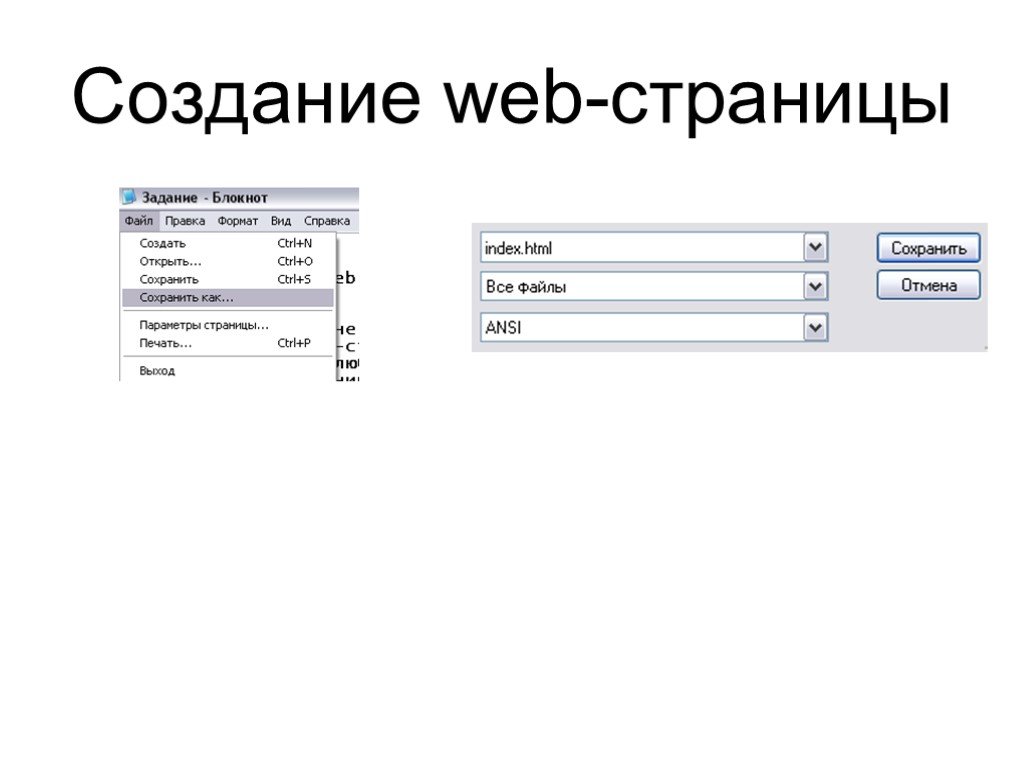
Создание сайта. Простое начало
Создание сайта — дело, которым интересно заниматься. Каждый создаёт свой собственный сайт для разных целей: кто-то желает создать сборник статей, собранных под определённую тематику, кто-то использует свой энтузиазм и свои познания для создания исключительно коммерческого сайта, ну, а кто-то желает создать новый файлообменнек.
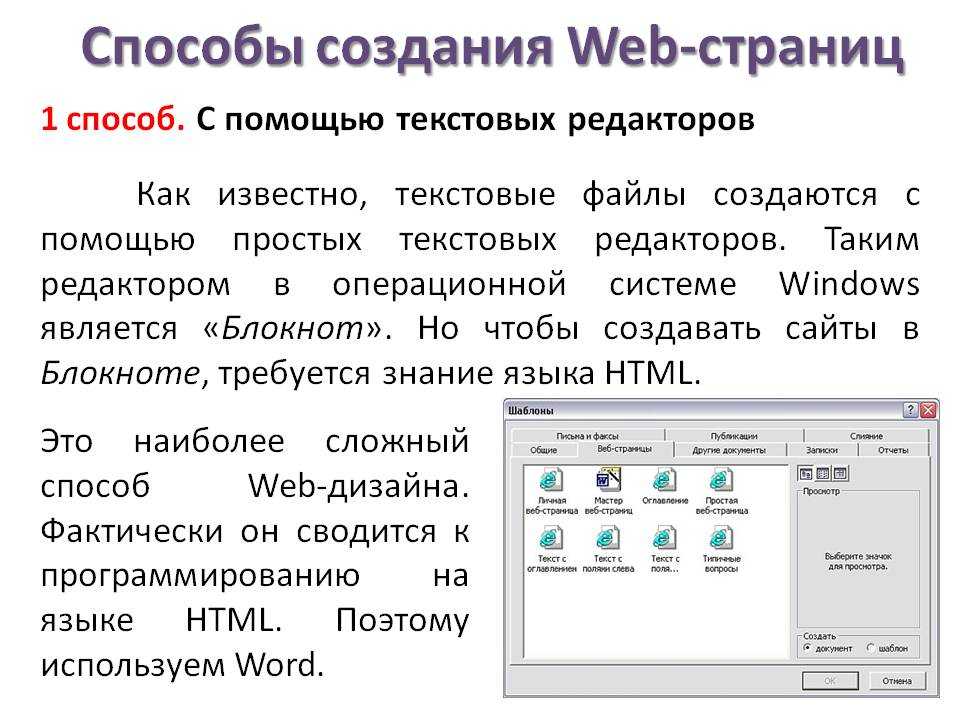
Прежде, чем приступить к созданию сайта стоит понять, что сам процесс отличается от того, что многие уже успели увидеть. Так, например, создать сайт можно даже не используя блокнот. Во Всемирной Паутине существует великое множество редакторов сайтов, с помощью которых большинство веб-страниц и создаются.
Однако у данного способа создания есть свои минусы. Один из которых — ограниченность инструментария. Создатель подобного сайта не сможет добавить какие-либо свои элементы, если они не предусмотрены конструкцией редактора. И тут на помощь приходят языки программирования.
Добрая половина сайтов создаётся на языке программирования HTML. Но многие создатели сайта вводят в конструкцию сайта каскадные таблицы, JavaScript-библиотеки, а в некоторых случаях применяются даже элементы из других языков программирования. Очевидные плюсы создания сайтов с помощью языков программирования видны сразу. Один из которых — возможность добавлять собственные элементы, и изменять сайт по своему. Но для простого сайта без библиотек таблиц и т. п., будет достаточно простого знания HTML. Не лишним будет и умение владеть графическими редакторами, чтобы состряпать нормальный внешний вид для сайта.
Но многие создатели сайта вводят в конструкцию сайта каскадные таблицы, JavaScript-библиотеки, а в некоторых случаях применяются даже элементы из других языков программирования. Очевидные плюсы создания сайтов с помощью языков программирования видны сразу. Один из которых — возможность добавлять собственные элементы, и изменять сайт по своему. Но для простого сайта без библиотек таблиц и т. п., будет достаточно простого знания HTML. Не лишним будет и умение владеть графическими редакторами, чтобы состряпать нормальный внешний вид для сайта.
Как создать свой сайт?
Используя любой текстовый редактор для html, коих в интернете множество или даже наш редактор в файл менеджере панели управления хостингом http://pwhost.ru вы можете легко создать свои первые страницы.
Смотрите способы создания сайта тут https://host-support.ru/knowledgebase.php?category=5
В первую очередь, необходимо создать титульную страницу, на которой будут выводиться вся информация о сайте и кнопки, которые выводят на другие страницы сайта. Но для начала необходимо весь документ заключить в тег <html>. Следующий тег, <body> используется создателями сайтов для размещения картинок, текста и всё что вы пишите на странице сайта, или же для изменения цвета выводимого текста. Теги <title> и <head> используются для помещения в них заголовков для сайта. Первый используется для обозначения заголовков на странице, а второй — для обозначения прочей информации на странице созданного сайта.
Но для начала необходимо весь документ заключить в тег <html>. Следующий тег, <body> используется создателями сайтов для размещения картинок, текста и всё что вы пишите на странице сайта, или же для изменения цвета выводимого текста. Теги <title> и <head> используются для помещения в них заголовков для сайта. Первый используется для обозначения заголовков на странице, а второй — для обозначения прочей информации на странице созданного сайта.
Более подробно смотрите в документации по html http://htmlbook.ru/samhtml/struktura-html-koda
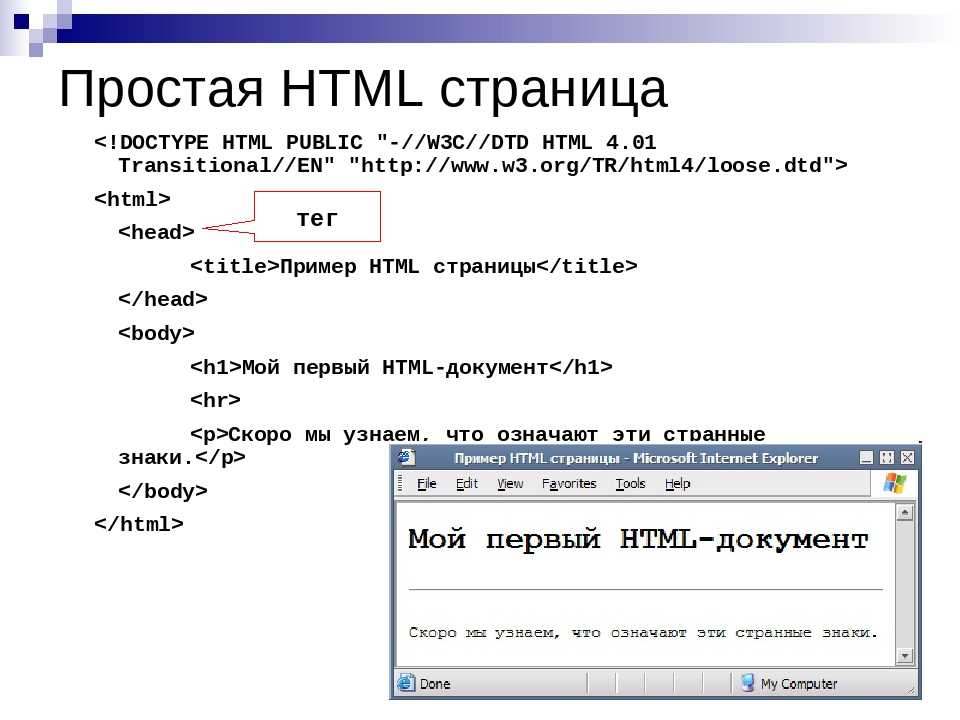
Выглядеть это будет так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">;
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Пример веб-страницы</title>
</head>
<body>
<h2>Заголовок</h2>
<!— Комментарий —>
<p>Первый абзац.</p>
<p>Второй абзац.</p>
</body>
</html>
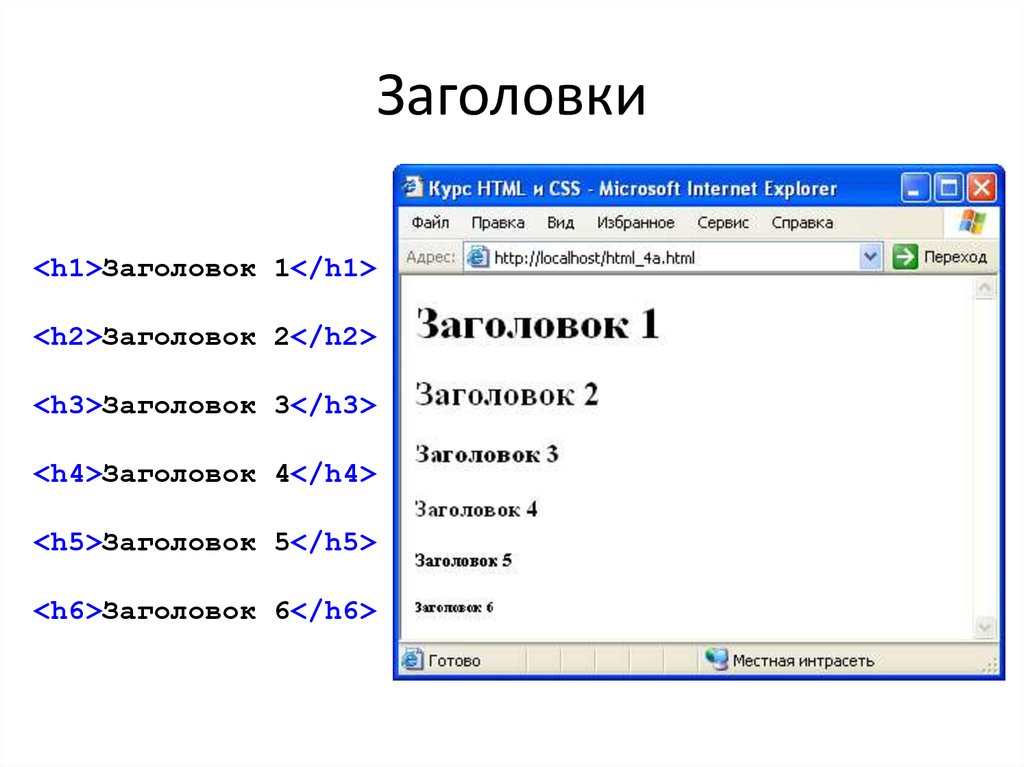
Как сделать заголовок?
А для заголовков на сайте используются теги, обозначающие разные уровни для заголовков, коих насчитывается целых 6. Обозначаются они следующими тегами:
• <h2>
• <h3>
• <h4>
• <h5>
• <h5>
• <h6>
Как управлять текстом?
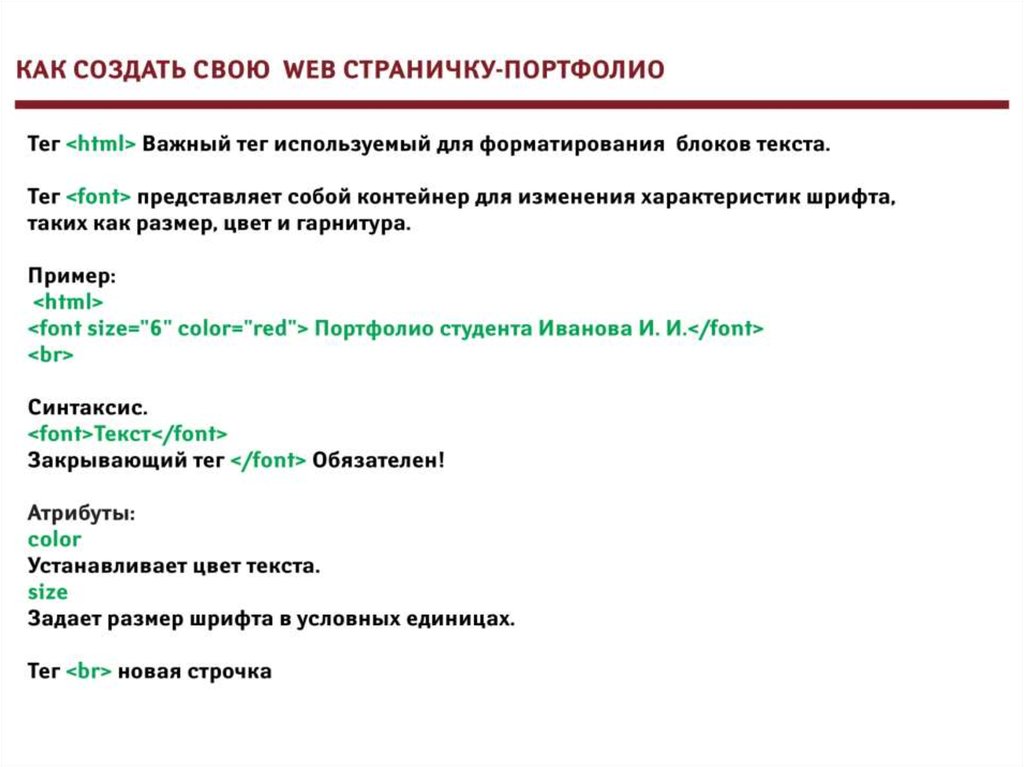
Ещё один, не менее важный тег в сайтодельстве, является тег <font> — тег, отвечающий за выделение цвета. Но не имеется в виду цветовое выделение цвета, а скорее его выделение шрифтом. Однако подобное выделение бывает только следующим:
• Жирное (<b>)
• Курсив (<i>)
• Подчёркнутое (<u>)
Существует ещё тысячи других тегов для выделения, но для создания простого сайта будет достаточно только этих трёх.
Но это ещё не все тонкости, которые используются в создании сайтов. Однако они являются основными, и без их участия создание любого сайта невозможно.
———————-
Если вы ещё думаете какой хостинг выбрать, обязательно обратите внимание на наши тарифы! https://pwhost.ru/hosting.html
Создание сайта на Django | Джино • Справка
Django — фрэймворк для создания сложных и комплексных сайтов на языке Python.
В этой статье на примере создания сайта, показывающего погоду в разных городах мира, мы продемонстрируем работу с API, HTML-шаблонами и базами данных в Django.
Запускать проект будем на Джино.Хостинге.
Подготовка к работе
Создадим для нашего сайта новый хостинг-контейнер. Для этого в разделе АккаунтХостинг выберем «Создать новый хостинг». После создания перейдём в раздел «Услуги» и подключим «Поддержку скриптовых языков» и «Поддержку SSH».
После подключения выбранных услуг подключимся к хостингу по SSH. Данные для SSH-подключения указаны в разделе УправлениеНастройки SSH.
Перед первым подключением к хостинг-контейнеру в разделе УправлениеНастройки SSH нужно задать пароль пользователя. Порт для подключения используется стандартный — 22.
Порт для подключения используется стандартный — 22.
Также в этом разделе можно настроить ограничение доступа к хостингу только с указанных IP-адресов.
После подключения к хостингу по SSH создадим виртуальное окружение для Python:
Эта команда создаёт виртуальное окружение weather_venv для Python 3.10. Список всех доступных версий Python и пути к их интерпретаторам указаны в разделе УправлениеТехническая информация.
После создания виртуального окружения активируем его
и установим Django с помощью стандартного пакетного менеджера
Теперь наше виртуальное окружение готово к работе. Перейдём к созданию проекта.
Создание и запуск проекта
Создавать новый проект будем на локальной машине с последующим деплоем проекта на Хостинг. О том, как подготовить Хостинг к развёртыванию нового проекта и о способах загрузки проекта на сервер можно прочитать в нашей инструкции по развёртыванию проекта на Джино.Хостинге.
Создадим новый проект Django:
Эта команда создаст папку weather_project со вложенной одноимённой папкой weather_project и файлом manage. py, отвечающим за управление проектом.
py, отвечающим за управление проектом.
Уже на данном этапе можно настроить загрузку проекта на сервер и проверить работу пустого Django-проекта. Поскольку наше приложение будет объёмным и в течение работы мы будем несоклько раз обновлять его и изменять, рекомендуем само приложение создавать в IDE VSCode или PyCharm, из которых удобно настроить выгрузку приложения непосредственно на сервер.
После загрузки проекта на хостинг в папку с доменным именем, на котором он будет работать, проверим его работу.
Для запуска Django-проекта на Хостинге нужно создать файл passenger_wsgi.py, который будет отвечать за связь проекта с веб-сервером. Содержимое файла должно быть следующим:
Здесь ~/weather_venv/bin/python3 — путь к виртуальному окружению на хостинге; weather_project.wsgi — указание на основной файл, который будет запускать приложение.
Теперь нужно изменить настройки самого нашего проекта, чтобы он мог запускаться на выбранном домене. Для этого в папке weather_project откроем файл settings.py и в строке
Для этого в папке weather_project откроем файл settings.py и в строке ALLOWED_HOSTS укажем выбранное доменное имя, например ALLOWED_HOSTS = [example.com].
После этого в разделе УправлениеНастройки веб-сервера для выбранного домена укажем версию Python, которая будет использоваться для работы сайта и нажмём Перезагрузить, чтобы перезагрузить веб-сервер и проверить работу нашего проекта.
В адресной строке браузера укажем наше доменное имя. Если всё работает правильно, мы увидим стандартную стартовую страницу Django
Создание приложения
Вернёмся к нашей IDE и создадим приложение в нашем проекте:
Эта команда создаст папку weather_app, в которой уже находятся шаблоны для создания основных файлов нашего приложения.
Теперь перейдём в папку weather_app и создадим здесь файл urls.py:
Этот файл дублирует файл urls.py всего проекта. Основное отличие его в том, что в этом файле будут только те URL, которые относятся к нашему приложению, а не ко всему проекту в целом.
Чтобы добавить наше приложение к проекту, добавим его название в список уже установленных приложений проекта. Для этого в папке weather_project откроем файл settings.py и в блок INSTALLED_APPS добавим название нашего приложения:
Теперь изменим основной файл urls.py, находящийся в папке weather_project. Мы добавим к нему строку, указывающую на использование нашего нового файла urls.py:
Создание HTML-шаблона
Следующим шагом нам нужно создать HTML-шаблон, в который будут экспортироваться полученные по API данные и отображаться на главной странице нашего сайта.
Создадим в папке нашего приложения weather_app папку для шаблонов templates. В папке templates создадим папку для шаблонов приложения weather и уже в этой папке создадим файл index.html.
Содержимое индексного файла (~/domains/example.com/weather_app/templates/weather/index.html) будет следующим:
 html
htmlВ Django-проекте основное взаимодействие происходит между файлами views.py приложения и urls.py проекта. Теперь, когда шаблон готов, изменим эти файлы для запуска приложения.
Откроем файл views.py и приведём его к следующему виду:
Здесь мы назвали наш основной запрос index и использовали функцию render для обращения к файлу шаблона. Теперь добавим url, который будет отправлять запрос к этому шаблону. Откроем файл urls.py, который мы создали в папке с нашим приложением и приведём его к следующему виду:
Здесь описано перенаправление запроса к файлу views.py, который мы только что изменили.
Проверим работу нашего приложения! Загрузим его на сервер и перезагрузим веб-сервер (УправлениеНастройки веб-сервера). Откроем браузер и проверим страницу нашего сайта:
API
Для работы нашего приложения, нам будут нужны актуальные данные о погоде в разных городах мира. Получать их мы будем от одного из свободных погодных сервисов — Open Weather Map (opens new window).
Для получения данных по API нам нужно зарегистрироваться на сайте и в личном кабинете получить уникальный ключ, которым будем подписывать запрос
Чтобы проверить работу полученного ключа, можно через бразуер отправить запрос к приложению в следующем формате:
В ответ в браузере должна появиться информация в JSON-формате:
Из этого объёма нам будут нужны только основные сведения. Для этого наше приложение будет конвертировать JSON-формат в формат данных, воспринимаемых Python.
Настроим работу запросов и конвертирование полученные данных из JSON-формата в формат данных Python. Для этого добавим в файл views.py строки import requests, url, city, city_weather:
Мы добавили URL, к которому будем отправлять запрос и строку, отвечающую за конвертирование данных из JSON в Python-формат.
В нашем случае в URL не указан город, город указан отдельно в строке city и сейчас это Penza. Позже мы исправим это и будем указывать город в базе данных и через специальную форму ввода в самом приложении.
Позже мы исправим это и будем указывать город в базе данных и через специальную форму ввода в самом приложении.
Сейчас, когда наше приложение отправляет запрос и получает ответ, можно перейти к отображению полученных данных на нашем сайте.
Отправка данных в шаблон
Чтобы отобразить полученные данные на странице сайта, нужно передать их в index.html. Для этого создадим библиотеку значений, данные из которой и будем передавать в шаблон.
В файле views.py добавим следующие строки:
Здесь мы добавили блок weather={}, в котором определили переменные city, temperarute, description и icon. Этим переменным мы присвоили определённые значения из получаемого по API массива данных.
Теперь, чтобы передать эти данные в шаблон создадим дополнительную переменную context, которая и будет передавать все данные в шаблон. Здесь же, в файле views.py добавим строки:
Переменная context — это словарь, в котором содержатся все данные блока weather.
Теперь нужно настроить отображение получаемых данных в самом HTML-шаблоне. Откроем файл index.html и вместо значений, которые на предыдущем шаге задавали вручную вставим значения наших новых переменных, используя
В данном случае важно помнить, что при вызове переменной из словаря нужно использовать ., а не стандартный синтаксис Python (например, вызов переменной city будет выглядеть как weather.city вместо привычного weather[‘city’].
После внесения необходимых изменений снова обновим наше приложение на сервере и на главной странице нашего сайта увидим, что информация о погоде в указанном городе получена.
Следующая «проблема» нашего приложения — указание города. В данном случае он указан напрямую в коде. Это неправильно — сделаем так, чтобы список городов, для которых нужно отображать информацию, хранился в базе данных.
Воспользуемся для хранения списка городов SQLite, идущей в составе Django. Чтобы добавить города в базу, создадим дополнительную форму в окне администратора приложения.
Чтобы добавить города в базу, создадим дополнительную форму в окне администратора приложения.
Администрирование приложения
Создадим администратора нашего приложения командой:
Эта команда запустит процесс создания администратора нашего сайта, в ходе которого мы укажем его основные данные: пароль, адрес электронной почты и т.д.
После создания администратора, вход в панель администрирования осуществляется через браузер по адресу http://your_domain/admin.
Теперь добавим в список доступных администратору операций возможность создавать список городов. Для этого воспользуемся файлом models.py, который находится в папке нашего приложения. Приведём этот файл к следующему виду:
Эта директива создаст в базе данных приложения таблицу из одной колонки, которая будет называться «name» и в которой будут храниться названия городов.
Чтобы создать эту таблицу в базе, нужно создать связи командой makemigrations и затем на основании этих связей обновить содержимое приложения:
Таблица в базе создана и готова к заполнению. Чтобы заполнить её, добавим форму ввода города в панель администрирования. Изменим для этого файл admin.py нашего приложения. Привдём его к следующем виду:
Чтобы заполнить её, добавим форму ввода города в панель администрирования. Изменим для этого файл admin.py нашего приложения. Привдём его к следующем виду:
Теперь в панели администрирования появилась новая форма для ввода городов. Добавим несколько.
Добавление городов на главную страницу сайта
После того, как мы добавили в базу список городов, нам нужно изменить файлы views.py и index.html, чтобы на главной странице нашего сайта отображались все города.
Начнём с изменения файла views.py. Импортируем столбец City и сделаем отдельный запрос по API для каждого из городов:
Теперь нам нужно сохранить данные для каждого города из списка и передать их в HTML-шаблон. Для этого создадим отдельный список weather_data, в котором будут храниться данные для каждого города.
Затем заменим переменную City на cities.
После — добавим словарь weather для каждого города в общий список weather_data и в конце немного изменим context, чтобы он передавал весь список в HTML-шаблон, а не только один блок данных.
В итоге файл views.py должен прийти к такому виду:
Далее, изменим index.html — добавим цикл в отображение данных в шаблоне. Для этого добавим строки {% for weather in weather_data %} и {% endfor %} в начало и конец отображения данных о городах. В итоге, блок отображения данных должен стать таким:
Теперь можно проверить, что у нас получилось. В адресной строке браузера адрес нашего сайта. В зависимости от добавленных в список городов, главная страница сайта должна выглядеть примерно так:
Создание формы ввода
Последним, что осталось сделать для нашего сайта — создать форму ввода, чтобы пользователи могли добавлять города прямо с главной страницы сайта.
Для этого создадим новый файл forms.py в папке нашего приложения. Содержимое файла будет следующим:
Это форма ввода нового имени города. Чтобы она заработала, нужно добавить её описание во views.py и передать данные из неё в шаблон.
Начнём с изменений во views.py
Мы добавили описание передачи данных из формы и описали саму форму ввода данных.
Теперь изменим index.html
В индексный файл мы добавили блок описания формы и CSRF-токен, необходимый для отправки запросов из Django.
После описания формы ввода в шаблоне, нам нужно проверить добавить во views.py блок, который будет отвечать за обработку запросов, отправленных в форме:
Здесь мы добавили if для проверки наличия запроса, отправленного из HTML-шаблона. Далее полученные данные сохраняются и передаются в обработку.
Сохраните все сделанные изменения и перезагрузите веб-сервер. Теперь можно проверять работу формы для добавления городов. Добавим, например, «Sydney»:
Заключение
Мы описали создание сайта на Django с использованием HTML-шаблонов, запросов по API, баз данных и формой для добавления информации в базу данных.
10+ лучших проектов HTML для начинающих в 2023 году [с исходным кодом]
Большинство людей выбрали проекты HTML и CSS в качестве отправной точки в мир кодирования, потому что они самые простые для изучения. Эти два ключевых строительных блока являются отправной точкой на пути любого начинающего программирования, поэтому для создания уникального приложения или веб-сайта, выделяющегося среди конкурентов, вам потребуется проявить творческий подход. Таким образом вы можете создавать оригинальные HTML-проекты.
Эти два ключевых строительных блока являются отправной точкой на пути любого начинающего программирования, поэтому для создания уникального приложения или веб-сайта, выделяющегося среди конкурентов, вам потребуется проявить творческий подход. Таким образом вы можете создавать оригинальные HTML-проекты.
Если вы всегда мечтали о создании многофункциональных и полезных веб-приложений, независимо от того, являетесь ли вы младшим разработчиком переднего плана или старшим разработчиком полного стека, с нашим полным курсом веб-разработки вы узнаете все о создании веб-страниц с помощью HTML, CSS и JavaScript, прежде чем переходить к созданию сложных веб-приложений с использованием востребованных фреймворков, таких как React и Angular.
Что такое HTML (язык разметки гипертекста ) ? Язык гипертекстовой разметки, или HTML, является распространенным языком разметки для создания базовой структуры веб-страницы и добавления таких функций, как текст, графика, таблицы, формы и т. д.
д.
Хотя HTML — простой язык, вы должны практиковаться в создании HTML-кода, пока не почувствуете себя уверенно. Каждый фронтенд-разработчик также должен владеть HTML, чтобы повысить свою карьеру. Но прежде чем приступить к работе с HTML, важно понять, что, поскольку он не использует циклы или другие условные операторы или переменные, это не язык программирования.
HTML — мощный язык программирования для создания веб-сайтов. Он сочетается с CSS при разработке и создании веб-сайтов. Поэтому само собой разумеется, что изучение HTML является необходимым первым шагом, если вы хотите добиться успеха в области веб-разработки.
Особенности HTML 1. Независимый от платформы язык разметки Для запуска HTML используется браузер, присутствующий практически на всех устройствах с базовой операционной системой. До появления смартфонов, если у вас был мобильный телефон, вы могли знать, что даже старые телефоны Nokia под управлением SymbianOS могли открывать HTML-страницы.
Тег
HTML можно писать с использованием аннотаций, известных как теги. Структура, которую теги обеспечивают для HTML, помогает как людям, так и браузерам эффективно понимать содержимое. Они также позволяют браузеру добавлять CSS (каскадные таблицы стилей) в электронный документ, создавая сильную визуальную комбинацию.
Хотя в HTML есть сотни встроенных тегов, для повседневного использования разработчику достаточно знать лишь небольшое их количество. Все теги, конечно, имеют значение, хотя многие из них не используются в типичной разработке.
3. Не требует установки или настройки Тот факт, что HTML является бесплатным и не требует установки или специального программного обеспечения, является одним из его основных преимуществ. Поскольку HTML не требует каких-либо подключаемых модулей, пользователям не придется иметь дело с множеством подключаемых модулей, необходимых для работы любого программного обеспечения. Поскольку получение лицензии не связано с расходами, если весь веб-сайт создан в HTML, это невероятно выгодно с коммерческой точки зрения.
Поскольку HTML не требует каких-либо подключаемых модулей, пользователям не придется иметь дело с множеством подключаемых модулей, необходимых для работы любого программного обеспечения. Поскольку получение лицензии не связано с расходами, если весь веб-сайт создан в HTML, это невероятно выгодно с коммерческой точки зрения.
Благодаря своей способности отображать изображения, видео и аудио, HTML обладает выдающимися возможностями воспроизведения мультимедиа. С введением тегов video> и audio> в HTML5 это стало намного проще. Конечно, HTML5 позволяет вам делать больше, чем просто воспроизводить видео; вы можете указывать элементы управления, добавлять изображения к кнопкам и даже программно управлять воспроизведением.
Особо следует упомянуть тег
HTML — это язык, нечувствительный к регистру, не имеет значения, пишете ли вы тег или атрибут строчными, заглавными буквами или и тем, и другим. Кроме того, мы можем комбинировать типы кейсов внутри одного тега или имени атрибута. Однако, как уже упоминалось ранее, XHTML чувствителен к регистру. Важно отметить, что XHTML имеет строгое требование, чтобы все элементы были написаны строчными буквами.
Пример : Используются ли строчные, прописные или произвольные гибридные регистры, все следующие HTML-кодированные способы печати одного и того же текста будут точными и безошибочными.
6. Легко интегрировать HTML с пользовательским кодом, написанным на других языках. Несколько языков могут быть легко включены в HTML без каких-либо проблем. Например, мы пишем код этих языков в HTML, и он очень легко смешивается с ними в JavaScript, PHP, node.js, CSS и многих других.
Самые популярные HTML-проекты для студентов и начинающих с исходным кодом и примером
Ниже приведены HTML-проекты для начинающих:
1. Дань уважения страницаЭто, вероятно, один из самых простых практических проектов HTML, которые вы можете сделать. Как вы можете догадаться из названия, веб-страница дани посвящена тому, кем вы восхищаетесь и кого вдохновляете. Чтобы создать трибьют-страницу, вам нужно только базовое понимание концепций HTML.
Затем вы можете включить биографию человека, его достижения и фотографию лауреата. Вы также можете добавить несколько обнадеживающих замечаний к вашему письму. Использование CSS для этого проекта будет полезно, поскольку позволит вам использовать различные стили и макеты. Убедитесь, что фон веб-сайта имеет эстетически приемлемый цвет.
Исходный код: https://codepen.io/vinay-khatri/pen/jOzjodR
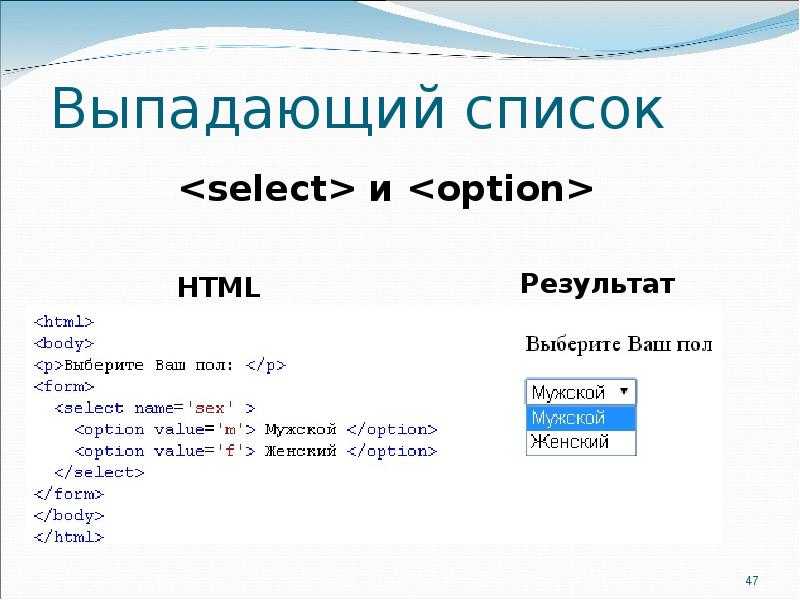
2. Форма опроса
Форма опроса Формы часто используются в тактике сбора данных о пользователях в Интернете. Вы можете получить важную информацию о вашей целевой аудитории, такую как их возраст, статус работы, географическое положение, вкусы и предпочтения, а также проблемы, с помощью хорошо разработанной формы опроса. Это HTML-задание — отличный шанс продемонстрировать свои знания в области дизайна форм и структуры веб-страниц.
Форму опроса легко создать. Для разработки форм необходимо ознакомиться с основными тегами HTML и полями ввода. Затем, используя теги, вы можете создать текстовое поле, флажок, переключатель, дату и другие необходимые элементы формы. CSS можно использовать еще раз, чтобы улучшить внешний вид вашей формы и веб-страницы.
Исходный код: https://codepen.io/vinay-khatri/pen/vYRmXMx
3. Страница технической документации Страница технической документации может быть создана, если вы знакомы с основами HTML, CSS и JavaScript. Основная цель этого проекта — создать страницу технической документации, где пользователи могут щелкнуть любую тему в левой части страницы и загрузить соответствующий контент в правой части.
Основная цель этого проекта — создать страницу технической документации, где пользователи могут щелкнуть любую тему в левой части страницы и загрузить соответствующий контент в правой части.
В проекте нет ничего экстравагантного; это просто простая, понятная страница технической документации. Чтобы построить этот HTML-проект, вы должны разделить веб-страницу на две части. С правой стороны будет документация (описание) для каждой темы, а с левой стороны будет меню со списком каждой темы в алфавитном порядке. Функцию щелчка можно добавить с помощью закладок Javascript или CSS.
Исходный код: https://codepen.io/vinay-khatri/pen/bGKdBXx
4. Целевая страница Еще один отличный пример HTML-проекта для начинающих, который вы можете создать и включить в свое портфолио. Целевая страница — это отдельная веб-страница, которая продвигает один или несколько товаров и услуг, направляя посетителей сайта на выполнение различных действий, таких как совершение покупки, подписка на информационный бюллетень и т. д. Вам необходимо объединить CSS с HTML для разработки даже самая простая целевая страница.
д. Вам необходимо объединить CSS с HTML для разработки даже самая простая целевая страница.
Целевая страница должна быть привлекательной и целеустремленной, если она надеется убедить посетителей совершить какое-либо действие. Ваш стиль целевой страницы должен основываться на выборе правильных цветовых схем, макета страницы и т. д. Кроме того, вы должны убедиться, что элементы страницы не перекрываются и не размещаются неправильно.
Исходный код: https://codepen.io/vinay-khatri/pen/LYdyoNZ
5. Страница событияВы тоже можете попробовать свои силы в этом простом мастер-классе! Это повлечет за собой создание статической страницы, отображающей информацию о событии (конференция, вебинар, запуск продукта и т. д.). Для этого проекта требуются HTML и CSS. Его можно считать одним из лучших проектов HTML и CSS для начинающих.
Страница мероприятия будет иметь простой дизайн. Расписание, место проведения, имена спикеров и фотографии со ссылками будут в шапке. Также должен быть включен раздел, описывающий цель мероприятия, в том числе для кого оно предназначено и для какой аудитории оно предназначено. Чтобы страница выглядела аккуратно, разделите ее на более мелкие разделы. Выберите подходящий цвет фона, стиль шрифта и цвет для каждого компонента страницы.
Также должен быть включен раздел, описывающий цель мероприятия, в том числе для кого оно предназначено и для какой аудитории оно предназначено. Чтобы страница выглядела аккуратно, разделите ее на более мелкие разделы. Выберите подходящий цвет фона, стиль шрифта и цвет для каждого компонента страницы.
Исходный код: https://codepen.io/unrestben/pen/vYVyVJ
6. Сайт с параллаксомНовичок, знакомый с основами HTML, может создать сайт с параллаксом за один день! Веб-сайт параллакса позволяет вам прокручивать страницу вверх и вниз, чтобы просматривать различные элементы изображения, закрепленного на заднем плане. Это создает потрясающий и отличительный эффект на веб-сайте.
Разделите страницу на три-четыре части, прежде чем приступить к разработке сайта с параллаксом. Выберите несколько фоновых изображений, поместите их в соответствующие части страницы с соответствующим текстом, отрегулируйте поля и отступы и добавьте фоновое положение. CSS можно использовать для добавления на страницу дополнительных модных компонентов. Его можно считать одним из лучших проектов HTML CSS для начинающих.
CSS можно использовать для добавления на страницу дополнительных модных компонентов. Его можно считать одним из лучших проектов HTML CSS для начинающих.
Исходный код: https://codepen.io/Em-An/pen/XNaZdw
7. Простая веб-страница с анимациейОдин из лучших способов повысить интерактивность и привлекательность веб-страницы осуществляется через анимацию. Веб-страницу с определенной анимацией можно сделать в виде HTML-проекта. GIF-файлы и фотографии можно использовать для создания анимационных эффектов на веб-сайте.
Как правило, CSS и JavaScript используются для создания основных анимаций, которые мы видим на многих веб-сайтах. Однако вы можете использовать HTML для создания веб-страницы и добавления к ней нескольких основных анимаций, чтобы больше узнать о возможностях языка разметки.
Исходный код: https://codepen.io/bramus/pen/AzmevE. стилизуйте их с помощью CSS.
Чтобы получить четкое представление о разделах, которые вы можете включить в свой новостной веб-сайт, вам следует сначала просмотреть известные новостные веб-сайты, такие как CNN, Huffington Post и BBC News. Вы должны сегментировать новости при создании веб-сайта на разные части в зависимости от жанров, таких как политика, спорт, развлечения и т. д. Кроме того, вы должны предоставить выдержки и фотографии из самых последних новостей в каждой области.
Вы должны сегментировать новости при создании веб-сайта на разные части в зависимости от жанров, таких как политика, спорт, развлечения и т. д. Кроме того, вы должны предоставить выдержки и фотографии из самых последних новостей в каждой области.
Новостной веб-сайт в идеале должен иметь область заголовка, в которой на видном месте отображается имя домена, и меню, позволяющее пользователям просматривать различные категории.
Исходный код: https://codepen.io/poojavpatel/pen/NaPPzQ
9. Страница личного портфолиоЧтобы создать страницу личного портфолио, вы должны хорошо разбираться в HTML5 и CSS3. Основная информация для рабочего портфолио, такая как ваше имя и изображение, проекты, специальные таланты и интересы, будет включена на веб-страницу, которую вы создаете для этого проекта. При желании вы также можете разместить все портфолио на GitHub, используя свою учетную запись GitHub, и включить свое резюме.
Разделы верхнего и нижнего колонтитула должны присутствовать на странице портфолио. Меню с указанием ваших контактных данных, истории занятости и личной информации будет включено в область заголовка. Вы можете предоставить краткое описание своего профессионального опыта и увлечений вместе с вашей фотографией в верхней части страницы. Вы можете добавить несколько примеров работы после этого резюме.
Меню с указанием ваших контактных данных, истории занятости и личной информации будет включено в область заголовка. Вы можете предоставить краткое описание своего профессионального опыта и увлечений вместе с вашей фотографией в верхней части страницы. Вы можете добавить несколько примеров работы после этого резюме.
Исходный код: https://codepen.io/celincky/pen/abPjZb
10. Страница музыкального магазинаДля любителей музыки страница музыкального магазина является идеальной испытательной площадкой. Вы должны быть экспертом в HTML5 и CSS3, чтобы создать эту страницу.
Первым шагом в создании музыкальной страницы является включение соответствующего фонового изображения и краткого описания содержимого. В верхней части страницы можно найти различные меню, в которых песни перечислены в соответствии с такими атрибутами, как жанр, год, исполнитель, альбом и т. д.
Вам нужно будет включить кнопки для запуска, остановки, перемотки назад/вперед и других функций. Для доступной коллекции песен включите соответствующие ссылки и изображения. Контактная информация, ссылки для регистрации, в магазине
Для доступной коллекции песен включите соответствующие ссылки и изображения. Контактная информация, ссылки для регистрации, в магазине
покупки, планы членства и пробные варианты можно найти внизу.
Исходный код: https://codepen.io/markhillard/pen/jOOKxM
11. Сайт фотографииПоследний проект нашего списка. Опять же, создание этого веб-сайта с фотографиями потребует работы с HTML5 и CSS3. Отзывчивый одностраничный веб-сайт с фотографиями — это план.
Включите название бренда, логотип и краткое описание сайта вверху целевой страницы. Пользователи могут получить доступ к части изображений галереи и скользить для просмотра последующих фотографий, создав галерею с помощью кнопки просмотра. Вы можете поддерживать множество конфигураций просмотра, таких как сетка, список и т. д. Выберите предпочтительную цветовую схему, стиль шрифта и размер изображения, прежде чем добавлять поля и отступы страницы. Вы можете использовать flexbox и медиа-запросы, чтобы увеличить коэффициент отклика.
Исходный код: https://codepen.io/yan-evtimov/pen/VOayGG
С нашим курсом Full Stack Development вы узнаете больше о темах и методах в рамках независимых и групповых проектов, получите индивидуальную обратную связь, работайте с экспертами MAANG в качестве наставников, оттачивайте свои навыки на нескольких хакатонах, разбросанных по всей программе, и получайте интенсивную подготовку к интервью и поддержку в начале карьеры.
Зачем работать над HTML-проектами? Основой работы разработчика является HTML. Вы должны быть знакомы с этим языком, если ваша профессия или повседневная жизнь связана с работой с кодом, веб-сайтами или приложениями. Вытащив смартфон из кармана, вы поймете, насколько важны HTML и технологии. Какое количество приложений вы используете? Когда вы обычно используете браузеры? Делаете ли вы там покупки или делаете там покупки? Имеет ли он какую-либо власть над такими вещами, как температура в вашем доме? Используете ли вы его для бронирования отелей, путешествий, парикмахерских или других целей? Используете ли вы его для совершения покупок в Интернете, прослушивания музыки или просмотра видео? HTML используется повсеместно.
Самый эффективный способ изучения любого языка, включая HTML, — это проекты. Вам необходимо базовое понимание HTML для разработки любого веб-сайта, и если вам нужны интерактивные пользовательские веб-сайты, запоминания шпаргалки недостаточно. Также нужно уметь применять свои знания на практике.
ЗаключениеВ заключение, основное внимание в этих усилиях уделяется HTML и CSS. Прежде чем переходить к более сложным языкам, таким как JavaScript, PHP или Python, настоятельно рекомендуется освоить HTML и CSS, выполняя практические проекты HTML и CSS.
Прежде чем перейти к более сложным задачам разработки, создайте прочную основу с помощью HTML-проектов для учащихся. Это связано с тем, что прежде чем браться за более сложный материал, крайне важно хорошо понимать основы.
Создание статического веб-сайта значительно выигрывает от простоты изучения HTML и CSS. Только эти два языка упрощают учащимся создание внешнего интерфейса веб-сайта. Тем не менее, это также вариант, если вы представляете бизнес, который хочет нанять кого-то, кто сделает это за вас.
Тем не менее, это также вариант, если вы представляете бизнес, который хочет нанять кого-то, кто сделает это за вас.
Кроме того, многие из этих проектов требуют от вас работы с CSS и JavaScript, которые вместе с HTML служат основой для современной веб-разработки. Таким образом, это небольшие проекты веб-разработки с исходным кодом.
Вы также можете загружать созданные вами базовые HTML-проекты в свое портфолио, чтобы продемонстрировать свои способности и выделиться перед работодателями.
Вы должны пройти полный курс веб-разработки от KnowledgeHut, чтобы получить живое обучение под руководством инструктора и получить опыт работы над реальными проектами. После прохождения этого обучения вы получите возможность работать как с внешними, так и с внутренними веб-технологиями.
Как экспортировать Figma в HTML
Время чтения: 4 минуты
Обновлено 31 января 2022 г.
нужное место. В этой статье мы покажем вам, как за несколько простых шагов экспортировать ваши дизайны Figma в готовый HTML-код с помощью Anima.
В этой статье мы покажем вам, как за несколько простых шагов экспортировать ваши дизайны Figma в готовый HTML-код с помощью Anima.
Anima позволяет создавать высококачественные прототипы на основе кода в Figma, Adobe XD и Sketch, а затем экспортировать эти прототипы в виде удобного для разработчиков кода всего за несколько кликов.
Переход напрямую с Figma на HTML позволит вам создавать живые веб-прототипы, развертывать собственные простые веб-сайты или целевые страницы, а также вручную очищать пакеты кода для всего пользовательского интерфейса, чтобы ускорить разработку.
Итак, приступим!
***Вы визуал? Посмотрите наше руководство по преобразованию Figma в HTML на YouTube.***
Как преобразовать проекты Figma в HTML
Вы можете экспортировать полный пакет кода HTML или получите индивидуальный код компонента из вашего дизайна Figma. Вот два простых способа получить HTML-код с точностью до пикселя из Figma с помощью Anima:
👉 Вариант (1): Экспорт пакета HTML-кода непосредственно из Figma- Загрузите и откройте плагин Anima for Figma .

- Выберите кадры, которые вы хотите экспортировать в формате HTML, и нажмите «Предварительный просмотр в браузере» в нижней части панели плагинов.
Вход в предварительный просмотр браузера Anima из Фигмы - Убедившись, что предварительный просмотр вашего браузера соответствует дизайну Figma, нажмите кнопку «Получить код» в правом верхнем углу.
Получение кода для фрейма Figma в Anima's Browser Preview - Когда появится всплывающее окно, нажмите «Синхронизировать и получить код», , после чего вы перейдете к синхронизированному проекту в веб-приложении Anima.
Синхронизируйте файл Figma с проектом Anima и получите код. - В появившемся окне «Параметры экспорта» выберите параметр

Экспорт пакета HTML-кода в виде ZIP-файла из веб-приложения Anima - Когда загрузка будет завершена, разархивируйте файл из панели загрузки браузера, чтобы просмотреть его содержимое.
Что в пакете кодов?
Загруженный пакет кода сохраняется на вашем компьютере в виде zip-файла в выбранном вами месте. В этом zip-файле вы можете найти все файлы для вашего дизайна (включая файлы HTML , CSS , изображений и шрифтов ). Пакет HTML-кода, автоматически сгенерированный Anima
После распаковки файлов их можно просмотреть локально в браузере, дважды щелкнув HTML-файл. Вы сможете увидеть все свои смарт-слои и взаимодействия, как и конечный продукт! Автоматически сгенерированный Anima HTML-код, отображаемый в браузере
При открытии файлов в текстовом редакторе вы увидите хорошо структурированный код HTML и CSS.
- Для каждого разработанного экрана вам предоставляется файл HTML и CSS .

