Стоит ли хостить у себя Google Fonts | by Liudmila Mzhachikh
Прочитала отличную статью на эту тему https://www.tunetheweb.com/blog/should-you-self-host-google-fonts/. Здесь оставлю свой конспект этой статьи. Отмечу, что это не перевод, а именно мой конспект, в котором я отметила моменты, которые посчитала важными. Надеюсь, вам он тоже пригодится и поможет сэкономить время в поиске важной информации о том, как лучше использовать Google Fonts.
Хостинг у себя vs сторонний хостингРаньше все внешние ресурсы хранили на CDN — когда загружаете ресурс с чужого домена.
➕ Такой подход позволял обойти ограничение браузера по подключениям к одному домену — Сейчас это уже не дает выигрыша по производительности (HTTPS, HTTP/2).
➕ Еще один предполагаемый профит от использования CDN — пользователь уже загрузил этот ресурс (jQuery, например), и он закеширован в браузере. Но 1) библиотек и версий очень много, а браузерный кеш ограничен по размерам 2) в браузерах появился уникальный кеш под каждый домен.
➖ Если используете CDN, то не знаете, какие данные ваших юзеров трекают.
➖ Проблемы безопасности при обращении к чужому домену.
➖Может стать единой точкой отказа, если не будет отвечать.
Поэтому советуют хранить шрифты локально. Но у локального хранения шрифтов есть свои нюансы. О них далее.
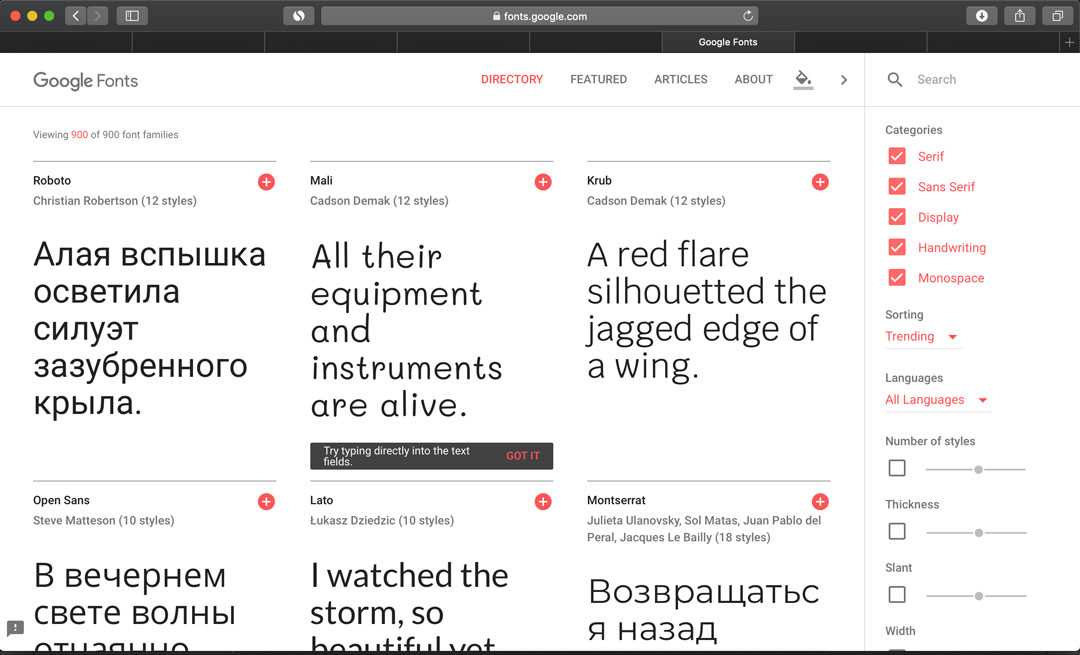
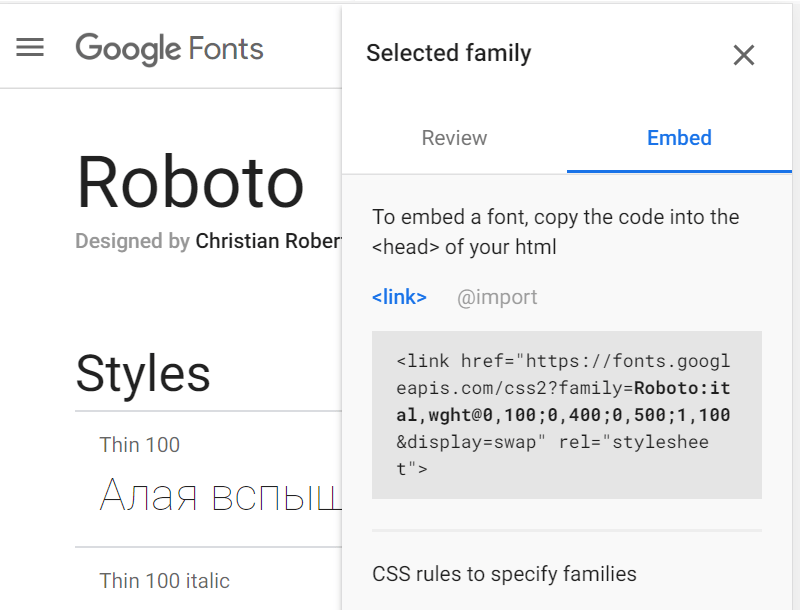
Google Fonts и как они работают+ бесплатные
+ предоставляют свой CDN
+ добавляются в проект одной строчкой кода
— перформанс
Сначала запрашивается CSS с одного домена. Он, в свою очередь, дергает шрифт с другого домена (почему они на разных доменах — не понятно). На установку соединения — доп. время. Шрифт подгрузится гораздо позже, чем HTML.
Немного улучшить ситуацию поможет preconnect для домена шрифта (CSS подгрузится достаточно быстро, а шрифт нет).
rel="preconnect"
Так мы говорим браузеру заранее установить соединение. Сделать это можно только для домена, а не вашего шрифта — Google Fonts каждый раз генерит уникальный хэш.
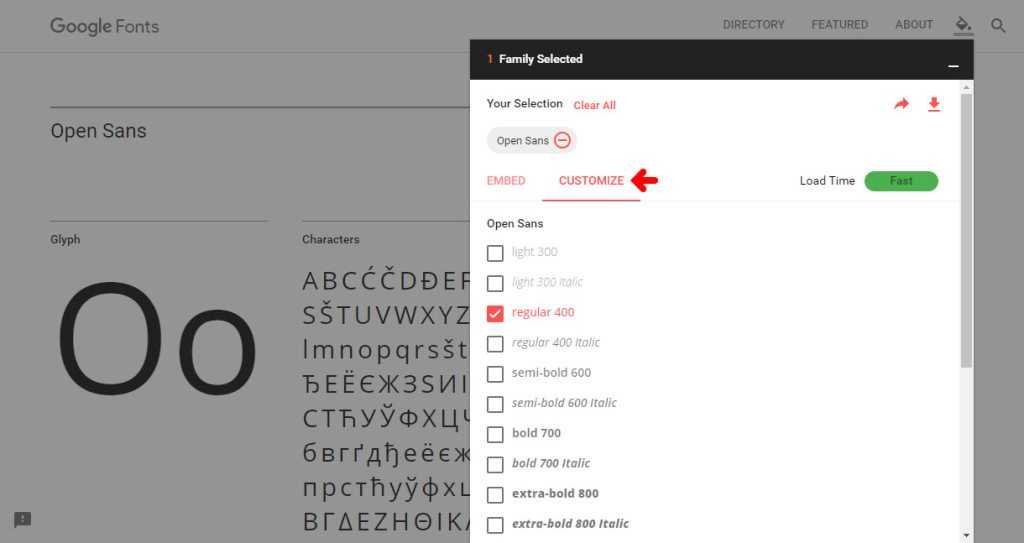
Свойство позволяет отображать шрифт-фоллбэк, пока кастомный шрифт не загрузился (некоторые браузеры по дефолту вообще ничего не показыают, пока шрифт не загрузился). Для этого надо добавить параметр в урл. Но свойство сработает только когда CSS-файл будет загружен.
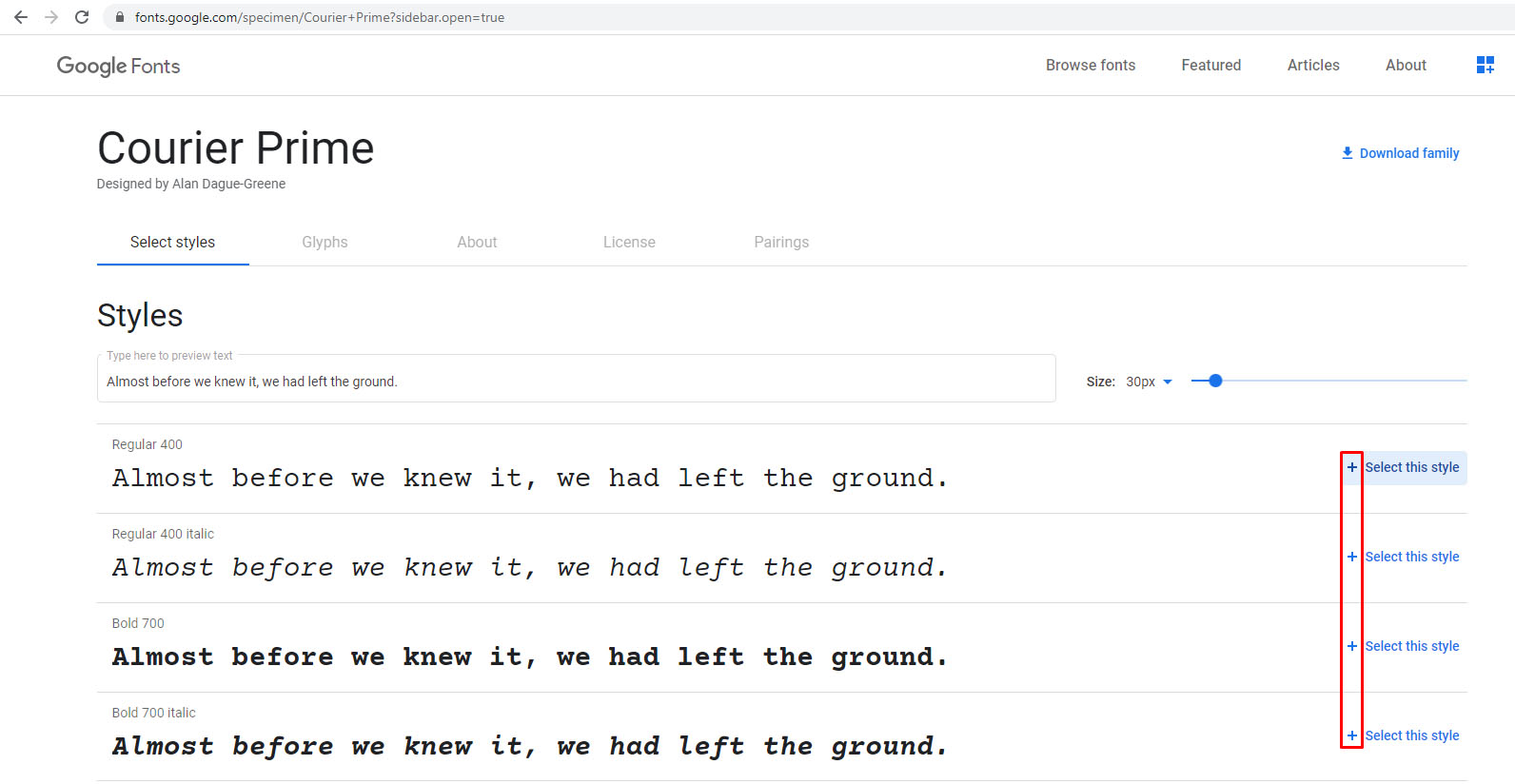
Self-hosting Google FontsЕсть тулзы, позволяющие сразу выгрузить все начертания шрифта. Но при выгрузке размер оказался больше, чем при загрузке с GF.
2 отличия:
1) font-display: swap отсутствовал
2) unicode-range отсутствовал
Font SubsettingSubsettling — это удаление из шрифта символов, которые не будут использоваться ради уменьшения размера шрифтового файла. Google Fonts автоматически устанавливает font-face с subset для латиницы.
У Google Font есть свои мех-мы для улучшения производительностиGF отдает не один и тот же CSS. Он смотрит на user-agent. Сами шрифтовые файлы также зависят от того, с какой платформы вы его загружаете.
Хинтинг — изменение контура шрифта при его растеризации при помощи специальных программных инструкций, заложенных в шрифтовой файл. Зависит от платформы. Если загружать с CDN — подгрузится только нужный. Если решили хранить шрифт локально, то нужно загрузить все — это сильно увеличивает размер, надо определиться, нужен ли он.
Будущие улучшенияБудущие крутые штуки, которые сейчас внедряются в ГФ и которые вы получите, если останетесь с ними:
1) Variable Fonts — Все начертания хранятся в одном шрифтовом файле. У шрифта есть настраиваемые (через CSS) параметры.
2) Progressive Font Enrichment — Следующий уровень развития subsetting-а — позволяет подгружать символы по мере необходимости в уже загруженный шрифт, вместо того, чтобы загружать новый.
Гугл обновляет шрифты. Поэтому хранить локально надежнее — какой-нибудь апдейт может поломать вам дизйн.
Преимущества от локального размещенияЭксперимент автора: время загрузки страницы с локальными шрифтами увеличилась 2 раза. Шрифт при этом еще не загрузился ни для одного случая, но дело не в шрифте. Блокирует CSS: браузер видит, что ему надо загрузить какой-то CSS, и пока он его не загрузит и не распарсит, но вообще ничего дальше показывать не будет. Почему не грузить CSS асинхронно — чтобы избежать лишних перерисовок.
Шрифт при этом еще не загрузился ни для одного случая, но дело не в шрифте. Блокирует CSS: браузер видит, что ему надо загрузить какой-то CSS, и пока он его не загрузит и не распарсит, но вообще ничего дальше показывать не будет. Почему не грузить CSS асинхронно — чтобы избежать лишних перерисовок.
Размещая шрифты локально, вы все еще можете их прелоадить. Но у этого есть потенциальные недостатки:
➖ повышая приоритет шрифта, вы понижаете в приоритете другие важные ресурсы
➖ шрифт не используется или не поддерживается этим браузером — лишняя загрузка ресурсов
➖ если показывается фолбэк, пока не подгрузится шрифт, то не так важно его предзагружать
Выводы1️⃣ Хранить лучше локально, это дает прирост к производительности
2️⃣ У GF много умных механизмов для улучшение производительности. Если переходите на локальное хранение, вам надо либо реализовать все эти мех-мы самостоятельно, либо вы можете сильно ухудшить производительность для некоторых браузеров
Присоединяйтесь к каналу в телеграме https://tglink. ru/frontend_thoughts
ru/frontend_thoughts
и блогу в инстаграме https://www.instagram.com/lucy_frontend/
Конфиденциальность и сбор данных | Google Fonts
Что означает использование Google Fonts Web API для конфиденциальности моих пользователей?
Google Fonts API предназначен для ограничения сбора, хранения и использования данные конечного пользователя только тем, что необходимо для эффективного обслуживания шрифтов. Использование Веб-API Google Fonts не прошел проверку подлинности, и API Google Fonts не устанавливает или логировать куки. Запросы к Google Fonts Web API выполняются для конкретных ресурсов. домены, такие как fonts.googleapis.com или fonts.gstatic.com. Запросы шрифтов отдельно от учетных данных, отправленных на google.com при использовании, и не содержать их. другие сервисы Google, прошедшие проверку подлинности, такие как Gmail.
Когда я встраиваю шрифты Google на свой веб-сайт через веб-API Google Fonts, какие данные Google получает от посетителей моего веб-сайта и почему?
Когда конечные пользователи посещают веб-сайт со встроенными шрифтами Google, их браузеры отправляют
HTTP-запросы к веб-API Google Fonts.
IP-адреса не регистрируются, не хранятся на серверах Google и не анализируются
для любых целей. Веб-API Google Fonts регистрирует сведения о HTTP-запросах.
(запрошенный URL-адрес, пользовательский агент и реферер). Доступ к этим данным ограничен и
жестко контролируется. Запрошенный URL-адрес идентифицирует набор семейств шрифтов для
которые пользователь хочет загрузить шрифты, и эти данные регистрируются, чтобы мы могли
определить, как часто запрашиваются определенные семейства шрифтов.
Для ясности: Google не использует информацию, собранную Google Fonts, для создавать профили конечных пользователей или для таргетированной рекламы.
Когда я встраиваю шрифты Google на свой веб-сайт через веб-API Google Fonts, регистрирует или сохраняет ли Google IP-адреса посетителей моего веб-сайта?
Когда конечные пользователи посещают веб-сайт, на котором встроены шрифты Google, через Google Fonts Web
API серверы Google получают IP-адреса пользователей как часть
сетевое соединение между Google и пользователем. Google не регистрирует и не хранит
IP-адреса и сразу же удаляет их после передачи шрифта на
запрашивающий пользователь.
Google не регистрирует и не хранит
IP-адреса и сразу же удаляет их после передачи шрифта на
запрашивающий пользователь.
Когда я встраиваю шрифты Google на свой веб-сайт через веб-API Google Fonts, почему Google получает IP-адреса посетителей моего веб-сайта?
Интернет-протоколу требуются IP-адреса для передачи данных через Интернет между данным клиентом (т. е. браузером) и данным сервером. Вот почему каждый клиентский запрос к любому серверу содержит IP-адрес клиента, чтобы сервер может ответить на этот IP-адрес. Соответственно, тот факт, что серверы Google обязательно получать IP-адреса для передачи шрифтов не является уникальным для Google и соответствует тому, как работает Интернет.
Могу ли я встроить шрифты Google на свой веб-сайт, не отправляя данные конечных пользователей на серверы Google?
Вместо загрузки шрифтов с серверов Google разработчик может самостоятельно
шрифты на своем веб-сайте локально, загрузив шрифты и загрузив их на
их сервер.
Дополнительные сведения о самостоятельном размещении шрифтов Google Fonts см. Краткое руководство по самостоятельному размещению веб-шрифтов.
Каковы преимущества внедрения шрифтов Google на моем веб-сайте через веб-API шрифтов Google?
Хостинг веб-сайтов дает ряд преимуществ как для разработчиков, так и для конечных пользователей.
шрифты на серверах Google. Google Fonts позволяет легко привнести индивидуальность и
производительность для веб-сайтов и других цифровых продуктов. Он прошел долгий путь от
свое первоначальное ценностное предложение — сделать Интернет быстрее, позволив вашему браузеру
для кэширования часто используемых шрифтов на всех веб-сайтах, использующих API.
Используя код, сгенерированный Google Fonts, наши серверы автоматически отправят наименьший возможный файл для каждого пользователя на основе технологий, которые их браузер поддерживает. Например, мы используем сжатие WOFF 2.0, если оно доступно. Этот может уменьшить размер шрифта до 99,9 % и сделать работу в Интернете быстрее для всех пользователей, особенно в областях, где пропускная способность и возможность подключения являются проблемой. Наборы значков, предоставляемые Google Fonts, имеют те же преимущества. инфраструктура.
Примечательно, что у самостоятельного размещения Google Fonts также есть несколько недостатков. Первый,
размер загружаемого файла шрифта увеличится, потому что разработчик
загрузить весь файл шрифта, а не его части, как в случае
когда Google Fonts Web API доставляет шрифты.
Дополнительные сведения о преимуществах использования Google Fonts Web API см. API для быстрых красивых веб-шрифтов.
30+ лучших шрифтов Google для профессионального дизайна (2022)
Вы хотите, чтобы ваш следующий проект выделялся? Лучшие шрифты Google доступны для вас.
Мы отобрали 30 лучших шрифтов, которые вы можете найти в Google Fonts, которые поднимут ваш дизайн и заставят его выпрыгнуть из страницы, сохраняя при этом профессиональный и фирменный вид.
рекламное сообщение
Гарнитуры с засечками и без засечек — в чем разница?Это может показаться довольно очевидным, если вы какое-то время занимались дизайном, но люди, которые обычно просто просматривают шрифты из выпадающего меню на платформах для письма, могут не обращать внимания на это тонкое, но характерное различие типографики.
Так какая разница?
Засечка — это декоративная линия по краям букв. Они также известны как конусы, хвосты или ноги. Вы, наверное, слышали о широко популярном шрифте с засечками — Times New Roman, когда печатали эссе и отчеты в былые времена. Шрифты с засечками обычно используются в более официальных статьях или текстах, потому что они, как известно, имеют более высокую читабельность и, как правило, больше ассоциируются со сложными и традиционными тонами.
Sans Serif — это просто отсутствие засечек. И в то время как шрифт с засечками выглядит более серьезно, шрифт без засечек более расслаблен и дружелюбен. Шрифты Calibri и Arial могут показаться большинству людей звоночком, поскольку они являются наиболее популярными вариантами шрифтов без засечек.
Шрифты Calibri и Arial могут показаться большинству людей звоночком, поскольку они являются наиболее популярными вариантами шрифтов без засечек.
Чтобы дать вам краткое представление, вот несколько общих советов по выбору шрифта:
рекламное сообщение
Используйте шрифты с засечками, если…
- Вы стремитесь к установленному и традиционному голосу для резервного копирования вашего текста.
- Текст может отображаться на более компактных отпечатках (известно, что засечки по-прежнему хорошо читаются, даже если они маленькие).
- Ваша тема или брендинг требуют более корпоративной тематики.
Используйте шрифты без засечек, если…
- Вы хотите, чтобы ваш дизайн выглядел современно.
- Вам нужно что-то четкое и игриво креативное.
- Ваш дизайн создает свежую атмосферу, которая отлично подходит для маркетинговых материалов, таких как логотипы, графика или дизайн веб-сайта.

Зачем любому графическому дизайнеру знать обо всем этом?
Шрифты придают дизайну индивидуальность, придавая ему ощущение, к которому графические дизайнеры должны стремиться в каждом проекте. Клиенты, очевидно, будут просить уникальный дизайн, чтобы их бренд сиял ярче, чем у конкурентов, и выбор правильного шрифта, соответствующего этой теме, является одним из важнейших элементов для достижения этого.
Яркая или смелая концепция требует жирного шрифта без засечек, кричащего о бесстрашии и авантюрном духе. В то время как изящные шрифты с засечками — это то, что вам нужно, если вы ищете более легкую и мягкую энергию. Дьявол действительно кроется в деталях, когда речь идет о каждом элементе вашего дизайна, включая визуальные эффекты текстов, которые вы в них встраиваете.
Примечание редактора. Для целей этой статьи мы собираемся разделить наши лучшие шрифты Google на варианты Sans Serif и Serif.
спонсорское сообщение
Мы выбрали лучшие шрифты Google для заголовков, веб-сайтов, логотипов, приложений, кодирования, пользовательского интерфейса, графического дизайна, учителей и многого другого.
Обзор 15+ лучших шрифтов Google Sans Serif
- Roboto
- Открытый Санс
- Лато
- Монтсеррат
- Робот Конденсированный
- Нунито
- Нунито Санс
- Поппинс
- Мукта
- зыбучие пески
- Фира Санс
- Рубик
- Убунту
- Интер
- Работа без
- Рейвэй
15 лучших шрифтов с засечками в обзоре Google
- PT Serif
- Горький
- Мерриуэзер
- Багровый текст
- Дисплей Playfair
- Ното с засечками
- Арво
- Лора
- Либре Баскервиль
- Баклан Гарамонд
- Спектральный
- Экзар
- Алегрея
- БиоРайм
- Нейтон
Roboto
Первым в списке шрифтов без засечек стоит Roboto — бросающийся в глаза и широко расставленный шрифт, имеющий шесть различных начертаний вместе со своими аналогами, выделенными курсивом. Этот шрифт лучше всего подходит для экранов с высоким разрешением и длинных текстов из-за его высокой читабельности.
Этот шрифт лучше всего подходит для экранов с высоким разрешением и длинных текстов из-за его высокой читабельности.
Загрузить сейчас
Open Sans
Open Sans — фаворит среди дизайнеров для различных типов носителей. Будь то печать, веб-интерфейс или мобильный интерфейс, Open Sans выглядит превосходно благодаря объемным и разборчивым формам букв, которые легко читать. Он поставляется в 5 весах, которые также включают его версии, выделенные курсивом.
Загрузить сейчас
Lato
Еще одним сильным вариантом является 5-взвешенный (включая курсив) Lato. Обладая четкими краями и лаконичным внешним видом, он лучше всего привносит изысканность и нотку свежести в любой дизайн.
Загрузить сейчас
Монтсеррат
спонсируемое сообщение
Свободный и широкий, Монтсеррат предлагает 9 различных начертаний плюс курсив, конечно. Этот шрифт, отличающийся более широкими арками, более широким интервалом и более круглым качеством дизайна, является отличным выбором для концепций, стремящихся быть громкими и бесстрашными в своем брендинге.
Загрузить сейчас
Roboto Condensed
Для более сжатого интервала в Roboto версия шрифта Condensed имеет 3 веса: Light, Regular и Bold. Так же, как и оригинальный стиль, Roboto Condensed также хорошо работает с длинными текстами и удобен для чтения любого размера.
Загрузить сейчас
Nunito
Отлично подходит для заголовков, заголовков, плакатов и всего, что требует внимания — Nunito — это то, что вам нужно. Яркий, с широким макетом, он привлекает внимание любого читателя, что является идеальным оружием для графических текстовых визуализаций. Он поставляется в здоровенном варианте с 9 весами, который также выделен курсивом.
Загрузить сейчас
Нунито Санс
спонсируемое сообщение
Вариант Nunito с тонкими отличиями, Nunito Sans — еще один претендент на тексты более твердого, но открытого характера. Излучая профессиональную уверенность, этот шрифт может придать словам целостность и глубину.
Загрузить сейчас
Поппинс
Немного круглее по краям, Поппинс обладает более дружелюбной аурой. С обычным интервалом, но с более широким дизайном букв, он также является отличным шрифтом для заголовков и важных текстовых графических дизайнеров, которые могут понадобиться в их работах.
Загрузить сейчас
Mukta
Если вам нужен более стабильный шрифт с постоянным тоном, то Mukta — это то, что вам нужно. Он имеет 7 начертаний, включая курсив, и поддерживает другие шрифты, такие как латинский, тамильский и гуджарати.
Загрузить сейчас
Quicksand
Элегантный и выразительный стиль Quicksand воплощает в себе более тонкие линии и большие расстояния. Закругленные края и более полные арки и изгибы добавляют нотку веселья. Заголовки, плакаты и реклама — отличное средство для этого причудливого шрифта без засечек.
Загрузить сейчас
Fira Sans
Fira Sans обладает захватывающим, но тонким чутьем в мельчайших деталях формы букв. Деловой стиль, смешанный с игривостью, делает его прекрасным вариантом для брендинга, который стремится привлечь внимание молодежи.
Деловой стиль, смешанный с игривостью, делает его прекрасным вариантом для брендинга, который стремится привлечь внимание молодежи.
Загрузить сейчас
Рубик
Стремитесь к более смелым заявлениям? Коренастый и широкий Рубик может быть тем, что вы ищете. С 7 весами, доступными вместе с курсивом, он может работать для любой цели или средства, которые требуются вашему дизайну.
Загрузить сейчас
Ubuntu
Следующей по списку идет Ubuntu — с 4 весами, включая курсив. Прекрасные мягкие изгибы и яркие буквы способствуют причудливости и энергичности. логотипы, реклама или плакаты обязательно привлекут внимание любой аудитории своим современным шрифтом.
Загрузить сейчас
Inter
Inter
Лучше всего видно на веб-сайтах и в графической рекламе. Inter является гибким для всего, что необходимо, с 9 весами, доступными в Google Fonts с альтернативами, выделенными курсивом. Четкие симпатичные линии и эффектные надписи придают ему представительский вид, но не скучно.
Четкие симпатичные линии и эффектные надписи придают ему представительский вид, но не скучно.
Загрузить сейчас
Work Sans
Еще один классический дизайн с сдержанным щегольством, Work Sans оправдывает свое название как отличный выбор для профессиональных графических произведений. С 9варианты конструктивного веса плюс соответствующий ему курсив, это функционально, свежо и надежно.
Загрузить сейчас
Raleway
Завершаем список Raleway — безупречная и элегантная буквенная форма. Этот окончательный шрифт без засечек является свидетельством того, что мельчайшие детали имеют значение. Он поддерживает 9 вариаций веса для любых ваших потребностей в графическом дизайне.
Загрузить сейчас
Лучшие шрифты с засечками в Google Fonts
PT Serif
Давайте начнем список с полированного PT Serif. Явный и прямой, этот шрифт обуздает всю серьезность, но отходит от жесткого стереотипа, имея более дышащие интервалы и более широкие изгибы. Этот шрифт был на более чем миллионе веб-сайтов, доказывая свою превосходную эффективность и гибкость в любом дизайне и брендинге.
Этот шрифт был на более чем миллионе веб-сайтов, доказывая свою превосходную эффективность и гибкость в любом дизайне и брендинге.
Загрузить сейчас
Bitter
Bitter — еще один претендент на веб-сайты с более чем 700 000 функций. Этот мастерски разработанный глиф имеет мельчайшие детали и более темные штрихи, придающие ему гладкий вид.
Загрузить сейчас
Merriweather
Другим популярным выбором для веб-сайтов является надежный и стильный Merriweather. Этот шрифт с вытянутым вверх шрифтом и увеличенным весом создает легко читаемые глифы, которые обязательно окажут ценное влияние в различных средах.
Загрузить сейчас
Crimson Text
В центре внимания печатных СМИ Crimson Text продвигает традиционную элегантность в книгах, журнальных рецензиях и газетных статьях, предлагая 3 варианта веса. Этот шрифт с засечками, созданный для оптимального чтения, имеет большой интервал, что обеспечивает более открытое чтение.
Загрузить сейчас
Playfair Display
Еще один дизайн последнего типа, Playfair Display демонстрирует 6 различных весов, что делает его отличным вариантом для графических постов, рекламы, плакатов и листовок в социальных сетях. Вы не ошибетесь с этим элегантным дизайном шрифта, который также поддерживает несколько языков.
Загрузить сейчас
Noto Serif
Следующим в списке идет прочный и немного массивный шрифт Noto Serif. Шикарный и гибкий, этот шрифт с засечками предлагает не только 2 веса, но и огромное количество шрифтов на разных языках. Неудивительно, что Noto Serif используется на более чем полумиллионе веб-сайтов благодаря большому интервалу и стабильному дизайну глифов и совместим с любым графическим дизайнером.
Загрузить сейчас
Arvo
Этот блестящий и тяжелый дизайн шрифта финского происхождения в равной степени креативен и сохраняет авторитетный голос. Лучше всего отображаемый как на печатных носителях, так и на мониторе, Arvo — отличный выбор для заголовков, заголовков, логотипов и рекламных щитов из-за толстых букв, которые придают ему впечатляющую привлекательность.
Лучше всего отображаемый как на печатных носителях, так и на мониторе, Arvo — отличный выбор для заголовков, заголовков, логотипов и рекламных щитов из-за толстых букв, которые придают ему впечатляющую привлекательность.
Загрузить сейчас
Лора
У Лоры более острые хвосты и современный вид. Оптимальный выбор, если вам нужны распечатки или нужно, чтобы ваш дизайн отображался на экранах или на обоих! Это элегантный шрифт, который может стать отличным инструментом для рассказа вашей истории.
Загрузить сейчас
Libre Baskerville
Этот дизайн шрифта может показаться вам знакомым, поскольку он использовался более чем на 3 миллионах веб-сайтов в качестве основного шрифта для длинных текстов. Высокая удобочитаемость объясняется длиной и шириной глифов, которые оптимизированы для более объемного чтения.
Загрузить сейчас
Cormorant Garamond
Изящно стильный Cormorant Garamond расширяет 9 вдохновленных дизайнов в 5 различных весах для каждого колышка графического дизайна. Хит для рынка США, этот тип шрифта был на более чем 2 миллионах веб-сайтов в стране.
Хит для рынка США, этот тип шрифта был на более чем 2 миллионах веб-сайтов в стране.
Загрузить сейчас
Spectral
Доступный в 6 насыщенностях и соответствующих курсивах, Spectral предлагает гибкое применение на любом холсте благодаря своим ярко выраженным и красивым конусам. Этот шрифт демонстрирует ауру молодого профессионализма, который может стать ценным инструментом в формировании вашего дизайна.
Загрузить сейчас
Eczar
Симметричный и восхитительный Eczar — еще один шрифт в современной тематике, который может привлечь внимание более свежей аудитории к вашим проектам. Предлагая стиль в 6 различных весах, он может быть объединен с любым дизайном, чтобы поддерживать его в актуальном состоянии.
Загрузить сейчас
Alegreya
Там, где симметрия сочетается с артистизмом, этот следующий шрифт предлагает 6 начертаний, чтобы удовлетворить любую цель в устойчивом голосе. Прямой и мягкий, этот шрифт подходит как для коротких, так и для длинных текстов.
Прямой и мягкий, этот шрифт подходит как для коротких, так и для длинных текстов.
Загрузить сейчас
BioRhyme
BioRhyme излучает уверенность жирными глифами и очевидными расширяющимися хвостами, создавая более устойчивую атмосферу в текстах. Служа графическим дизайнерам 5 весами, этот фейерверк стиля может сделать любой проект сияющим.
Загрузить сейчас
Нейтон
Наконец, завершает список Нейтон. Этот шрифт с засечками, задорный благодаря своим изысканным хвостам и искусно закругленным линиям, создает наилучшую жизнерадостную и живую энергию для вашего графического произведения.
Загрузить сейчас
- Лучшие профессиональные шрифты для современного, чистого и минималистского дизайна логотипов
- 10 лучших шрифтов, используемых профессионалами в области графического дизайна
- Лучшие геометрические шрифты для графического дизайна
- Шрифты, похожие на Impact
30+ лучших шрифтов Google
Лучшее понимание того, чем один отличается от другого, крайне важно использовать эти инструменты дизайна, чтобы не только повысить узнаваемость бренда, но и донести правильное сообщение, которое вы масштабируете.