Веб-разработка с помощью Dreamweaver: обзор
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Технологический процесс высокого уровня, описывающий проектирование и разработку веб-сайтов с помощью Dreamweaver
В этой статье вы узнаете, как выполнять различные этапы или фазы в области веб-разработки с помощью Dreamweaver.
Подразумевается, что пользователь обладает начальным или промежуточным уровнем знаний о принципах работы веб-домена, HTML, CSS и JavaScript.
Первый этап в веб-разработке — планирование. На нем необходимо проанализировать потребности аудитории, технические и маркетинговые требования. Вы также собираете информацию, необходимую для разработки и публикации вашего веб-сайта, а также получаете ответы на вопросы, подобные перечисленным ниже.
- Какой поставщик услуг лучше подходит для размещения файлов моего веб-сайта? У меня есть доступ к загрузке файлов на сервер публикаций?
- Какое доменное имя будет использоваться для веб-сайта?
- В случае переноса существующих веб-сайтов в Dreamweaver, где в настоящее время хранятся файлы и ресурсы? У меня есть доступ к серверу, где хранится эта информация?
- Если мне нужен динамический веб-сайт, то каким сервером можно воспользоваться, чтобы протестировать динамически отображаемые данные? У меня есть сведения о сервере веб-приложений для загрузки динамических данных?
- Ресурсы какого типа необходимы для веб-сайта?
- Эти ресурсы будут разработаны с нуля? Если эти ресурсы уже доступны, есть ли у меня к ним доступ?
- Какие приложения для разработки ресурсов лучше использовать?
- Планирую ли я создавать адаптивный веб-сайт?
Допустим, у вас есть четкое представление о том, какой веб-сайт вы хотите разработать, а также вы уже знаете, как и где будете хранить его файлы.

Удостоверьтесь, что у вас есть все необходимые для веб-сайта ресурсы. Организуйте их сбор и упорядочивание в локальных папках или в библиотеках Adobe Creative Cloud Libraries.
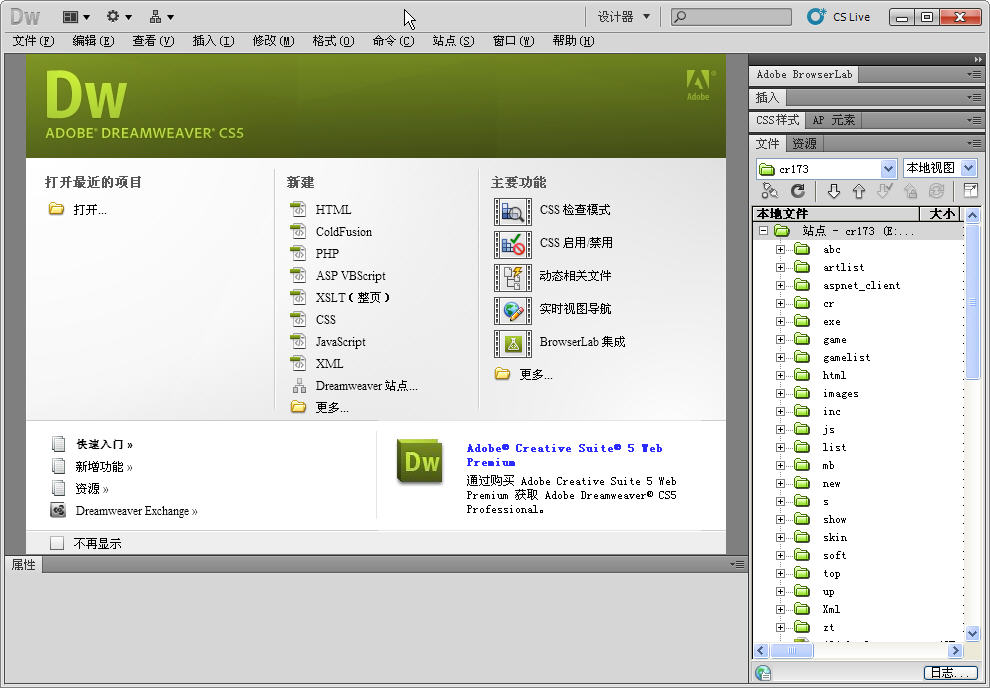
Создайте в Dreamweaver новый документ, используя:
- новый пустой документ,
- начальный шаблон (поставляемый с Dreamweaver) или
- файлы шаблонов (*.dwt) от сторонних разработчиков.
Если вы не знакомы с Dreamweaver или только начинаете изучать веб-разработку, то начальные шаблоны вам очень помогут в оформлении и дизайне ваших страниц.
Даже если вы планируете начать все с нуля, рекомендуется иногда поглядывать в эти шаблоны для лучшего понимания того, как должен выглядеть хороший веб-дизайн страниц.
Вам потребуется всего несколько минут, чтобы ознакомиться с рабочей средой Dreamweaver. Подберите для себя удобную рабочую среду и задайте цветовую тему.
 Расположите панели на свое усмотрение.
Расположите панели на свое усмотрение.Настройте свой сайт в Dreamweaver. Настройте то, каким образом будет выглядеть структура с папками и ресурсами. После того как информация будет организована, а структура определена, можно приступать к созданию сайта. (См. раздел О сайтах Dreamweaver.)
На данном этапе рекомендуется также настроить подключение к удаленным серверам и тестовые серверы (при наличии динамического содержимого).
Начните писать код своих страниц в представлении «Код» или конструировать их в представлении «Дизайн» / «Интерактивный просмотр».
Если вы планируете использовать композиции Photoshop, то можете извлечь их в Dreamweaver и работать с ними тоже. Дополнительные сведения о работе с композициями Photoshop см. в разделе Extract в Dreamweaver.
Добавляйте на сайт элементы оформления, такие как текст, изображения, замещающие изображения, карты ссылок, цвета, видео и аудио, ссылки HTML, таблицы и так далее.
Настройте стиль вашей страницы с помощью CSS.

Работать в Dreamweaver с CSS можно различными способами:
- Можно набирать код CSS вручную. Дополнительные сведения о функциях написания кода в Dreamweaver, которые облегчают ручной ввод кода CSS, находятся в разделе Среда кодирования в Dreamweaver.
- Если вы недостаточно знакомы с созданием страниц CSS, воспользуйтесь панелью конструктора CSS для получения помощи в создании кода для ваших страниц. Дополнительные сведения см. в разделе Создание макетов страниц с помощью конструктора CSS.
- Если вы предпочитаете работать с файлами Sass и Less, то Dreamweaver поддерживает эту возможность, позволяя вам переносить их на ваш сайт Dreamweaver, чтобы работать с ними в дальнейшем. После переноса этих файлов Dreamweaver произведет их автокомпиляцию (или же вы можете самостоятельно скомпилировать их вручную), показывая результат изменений CSS в режиме реального времени. Дополнительные сведения об использовании файлов Sass и Less в Dreamweaver см. в разделе Препроцессоры CSS.

Настройте веб-приложение для создания динамического содержимого.
Многие веб-сайты содержат динамические страницы, которые позволяют посетителям просматривать сведения, хранящиеся в базах данных, и обычно дают возможность некоторым посетителям добавлять новую информацию и редактировать сведения в базах данных. Для создания таких страниц сначала необходимо настроить веб-сервер и сервер приложений, создать или изменить сайт Dreamweaver, а также соединиться с базой данных. Дополнительные сведения см. в разделе Динамические сайты, страницы и веб-формы.
Создайте динамические страницы.
В Dreamweaver можно определить множество источников динамического содержимого, включая извлеченные из баз данных наборы записей, параметры форм и компоненты JavaBeans. Чтобы добавить динамическое содержимое, просто перетащите его на страницу.
Можно настроить для страницы показ одной или нескольких записей одновременно, отображение нескольких страниц с записями, добавление специальных ссылок для перемещения от одной страницы с записями к следующей (и обратно).
 Можно также создавать счетчики записей, чтобы пользователям было удобнее отслеживать их. Дополнительные сведения см. в разделе Динамические сайты, страницы и веб-формы.
Можно также создавать счетчики записей, чтобы пользователям было удобнее отслеживать их. Дополнительные сведения см. в разделе Динамические сайты, страницы и веб-формы.Тестирование, просмотр и публикация вашего веб-сайта.
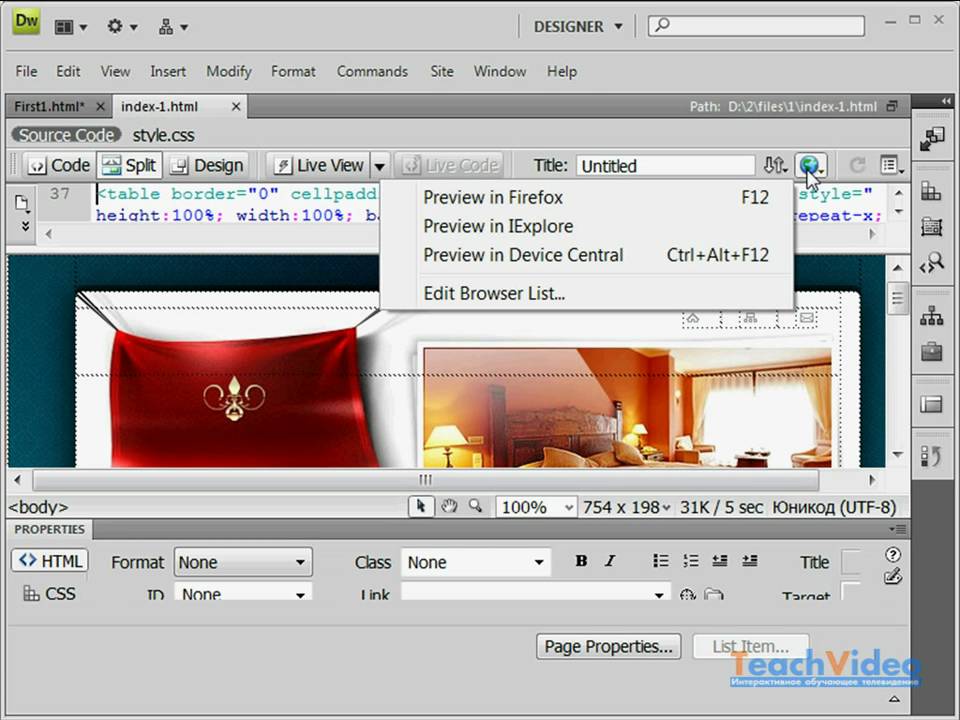
По мере создания страниц необходимо предварительно просматривать их, чтобы видеть, что разработка идет в соответствии с замыслом. Можно писать код в представлении «Разделение», где представления «Код» и «Интерактивный просмотр» расположены рядом.
Вы также можете просматривать веб-страницы в режиме реального времени в браузере.
Если нет необходимости в предварительном просмотре результатов изменений, можно просматривать изменения обычным образом в браузере.
Если подключения к удаленным серверам уже заданы, то для публикации веб-сайта вам необходимо разместить его файлы на удаленном сервере.
Вход в учетную запись
Войти
Управление учетной записью
Создание адаптивных веб-сайтов с помощью параметра «Гибкая ширина»
Узнайте, как создавать адаптивные веб-сайты в Adobe Muse. Для создания адаптивных веб-сайтов используйте пустые макеты или стандартные начальные шаблоны.
Для создания адаптивных веб-сайтов используйте пустые макеты или стандартные начальные шаблоны.
Новые функции больше не добавляются в Adobe Muse. Поддержка этого приложения будет прекращена 26 марта 2020 г. Для получения подробной информации и поддержки посетите раздел Часто задаваемые вопросы о прекращении обслуживания Adobe Muse.
Создавать адаптивные веб-сайты в Adobe Muse можно следующими способами:
- Использование начальных файлов: в Adobe Muse доступны настраиваемые адаптивные начальные шаблоны, которые помогут быстрее приступить к работе. Выполните настройку начальных шаблонов и опубликуйте адаптивный веб-сайт несколькими щелчками мыши. Дополнительная информация представлена в разделе Использование адаптивных начальных шаблонов.
- Использование пустого макета: в Adobe Muse для разработки адаптивного веб-сайта доступны пустые холсты без ограничивающих шаблонов или сеток. Используйте один файл Adobe Muse для создания макетов для браузеров разной ширины.
 Информация о том, как создавать адаптивные веб-сайты Adobe Muse, приведена в разделе Создание адаптивного веб-сайта.
Информация о том, как создавать адаптивные веб-сайты Adobe Muse, приведена в разделе Создание адаптивного веб-сайта. - Преобразование существующих веб-сайтов в адаптивные: Adobe Muse позволяет переносить существующие веб-сайты Adobe Muse в адаптивные макеты. Измените макет существующих веб-сайтов Adobe Muse на макет с гибкой шириной и откорректируйте расположение объектов для браузеров разной ширины. Дополнительная информация представлена в разделе Перенос существующих веб-сайтов Adobe Muse в адаптивный макет.
При открытии страницы в адаптивном макете в Adobe Muse отобразится краткое слайд-шоу Обзор адаптивной страницы с обзором точек остановки, изменения размеров объектов и форматирования текста для адаптивного макета. При необходимости вы сможете просмотреть это слайд-шоу позже, выбрав Справка > Обзор адаптивной страницы.
Информацию о том, как работать с адаптивным дизайном в Adobe Muse, вы найдете в видеоруководстве по адаптивному макету.
Использование адаптивных начальных шаблонов
В Adobe Muse представлены шаблоны для различных типов веб-сайтов, например для оформления личного сайта или сайта с фотопортфолио.
Начальные шаблоны можно загрузить со страницы Adobe Muse, выбрав категорию Starter Designs. Выберите шаблон из категории и нажмите Download, чтобы загрузить файлы для создания веб-сайта.
Когда вы откроете файлы, в представлении Adobe Muse «План» откроется страница-шаблон и набор отдельных страниц со стандартными шаблонами. На верхней панели можно выбрать шаблон «Компьютер» (ширина 1160 пикселей), «Планшет» (ширина 768 пикселей) или «Телефон» (ширина 380 пикселей). Можно также изменить начальные шаблоны в соответствии с индивидуальными требованиями и перейти к предварительному просмотру страниц с помощью указателя.
Если вы не хотите загружать шаблон, вы можете нажать кнопку Preview (предварительный просмотр) при выбранной категории Starter Designs. В браузере откроется сайт-образец.
Создание адаптивного веб-сайта
Чтобы создать веб-сайт с адаптивным макетом, в диалоговом окне Новый сайт выберите Гибкая ширина. Размер объектов на странице будет автоматически адаптироваться под размер браузера. Гибкая ширина также позволяет создавать адаптивные веб-сайты в пустом макете без ограничивающих шаблонов и стандартного макета.
Выберите Файл > Новый сайт.
Выбор «Гибкая ширина» для адаптивного макетаНажмите кнопку Гибкая ширина. При выборе параметра Гибкая ширина расположение объектов на странице определяется в соответствии с точками остановки. Это значит, что объекты адаптируются в соответствии с шириной браузера на основе своего адаптивного поведения.
Нажмите кнопку Дополнительные настройки и установите ширину, высоту и размеры полей для сайта. Можно начать с ширины окна браузера, что удобно для создания сайта. После того как вы расположите объекты, можно добавить дополнительные точки остановки для дополнительной ширины окна браузера.

Затем выберите разрешение и параметры языка. Нажмите кнопку ОК.
Дополнительные настройки при создании веб-сайта с гибкой ширинойЗавершив создание нового адаптивного сайта, переходите к размещению изображений, текста и других объектов по ширине окна браузера.
Справки по другим продуктам
- Начало работы с адаптивными макетами
- Компоновка объектов на адаптивных веб-сайтах
- Перенос веб-сайта в адаптивный макет
Вход в учетную запись
Войти
Управление учетной записью
Обзор Adobe Muse Site Builder 2023
Вы любите использовать Adobe Photoshop или экспериментировать с фотографиями и графикой?
Вы графический дизайнер и регулярно работаете над креативными изображениями?
В любом случае, есть большая вероятность, что вы предпочтете создавать веб-сайты с потрясающим внешним видом, и единственное, что может вас остановить, — это отсутствие навыков программирования.
Очевидно, что вы не хотели бы тратить время на кодирование, что не обязательно является вашей сильной стороной. Вместо этого вы хотели бы потратить время на разработку внешнего вида вашего сайта.
Теперь вам не нужно беспокоиться о том, чтобы потратить дополнительные деньги на найм разработчика веб-сайта, который поможет вам создать сайт по вашему выбору. Вы можете использовать конструктор веб-сайтов, такой как Adobe Muse, который поможет вам создать красивый веб-сайт без навыков программирования. Да это правильно!
Инструмент для создания веб-сайтов Adobe Muse — это не обычный конструктор с функцией перетаскивания, о котором вы, возможно, читали или использовали ранее. Он скорее предназначен специально для графических дизайнеров и творческих людей, которые ранее работали с Photoshop или InDesign.
Короче говоря, профессиональные дизайнеры найдут Adobe Muse своим идеальным компаньоном для создания и проектирования веб-сайтов с нуля. Связь с торговой маркой Adobe уже дает этой платформе для создания веб-сайтов уникальное преимущество.
В этой статье мы обсудим различные функции Adobe Muse, его редактор веб-сайтов и его темы, плюсы и минусы Adobe Muse, а также его планы.
Цель состоит в том, чтобы предоставить вам честный обзор этого конструктора сайтов и помочь вам принять решение, является ли этот инструмент подходящим конструктором сайтов для ваших требований.
Adobe Muse Background
Это программное обеспечение для веб-дизайна было предоставлено вам Adobe Systems, американской транснациональной компанией-разработчиком программного обеспечения. Он доступен для использования через Adobe Creative Cloud, который представляет собой программное обеспечение как услугу (SaaS) от Adobe Systems.
Инструмент для веб-дизайна Adobe Muse был выпущен примерно в 2014 году. Официальный сайт Adobe Muse можно посетить здесь.
Цель этого инструмента всегда заключалась в том, чтобы позволить профессиональным дизайнерам создавать веб-сайты без написания кода. Он доступен для лицензионной подписки через Интернет.
Служба поддержки пользователей Adobe Muse Website Builder
Если вы не пользовались такими продуктами, как Adobe Photoshop, интерфейс которых очень похож на Adobe Muse, вы обязательно застрянете на начальных этапах.
Именно здесь сильная команда поддержки клиентов оказывается бесценной. Adobe предлагает вам доступ к большому количеству видеороликов и учебных пособий, в которых подробно объясняются различные этапы создания веб-сайтов с помощью этого инструмента.
Также создано довольно большое сообщество дизайнеров для быстрой адаптации к Adobe Muse. В зависимости от пакета или плана, который вы выберете для этого конструктора веб-сайтов, вы можете воспользоваться поддержкой по телефону, в чате и т. д.
Чтобы узнать больше об использовании Adobe Muse и получить ответы на часто задаваемые вопросы, вы даже можете получить доступ к обсуждениям на форуме, вебинарам и т. д.
Таким образом, даже если вы совершенно не знакомы с таким инструментом, вам будет относительно легко привыкнуть к его использованию с помощью надежной базы знаний и сильного персонала службы поддержки клиентов.
Пользовательский интерфейс Adobe Muse
Если вы ранее использовали Adobe Photoshop, вы будете рады узнать о сходстве его пользовательского интерфейса с интерфейсом Adobe Muse. Это поможет вам максимально легко приступить к работе с Adobe Muse.
Короче говоря, профессиональные дизайнеры, имеющие опыт работы с любыми родственными продуктами Adobe или графическими программами, найдут пользовательский интерфейс Adobe Muse действительно удобным и интуитивно понятным. Для других может потребоваться некоторое время, чтобы привыкнуть к этой системе.
Возможности дизайна веб-сайтов Adobe Muse
Вы не получаете никаких готовых к использованию шаблонов или тем с Adobe Muse. Вам предоставляется чистый холст, который позволяет вам создать свой веб-сайт с нуля. Это буквально означает, что вы получаете все по своему выбору, будь то кнопки, заголовок и так далее.
Однако это может оказаться для вас бременем, если вы не увлекаетесь графическим дизайном. Однако вы можете быть рады узнать, что многие шаблоны, совместимые с Adobe Muse, были созданы и проданы сторонними дизайнерами. На самом деле, вы можете ознакомиться с лучшими поставщиками шаблонов на странице ресурсов Adobe Muse и выбрать любые готовые к использованию шаблоны для своего сайта.
Однако вы можете быть рады узнать, что многие шаблоны, совместимые с Adobe Muse, были созданы и проданы сторонними дизайнерами. На самом деле, вы можете ознакомиться с лучшими поставщиками шаблонов на странице ресурсов Adobe Muse и выбрать любые готовые к использованию шаблоны для своего сайта.
Вы можете начать дизайн своего веб-сайта с мастер-страницы. На этой странице вы можете легко разместить элементы, такие как ваши логотипы, навигацию и нижний колонтитул, которые вам нужны на всех страницах вашего сайта. Такое положение главной страницы позволяет действительно легко решать любые распространенные проблемы на страницах вашего сайта.
Затем вы можете завершить дизайн своих страниц, просто перетащив соответствующие элементы (текст, изображения, поля, слайд-шоу и т. д.). Вы заметите, что для ваших страниц нет предустановленной структуры, и у вас есть полная свобода размещать элементы в любом месте по вашему выбору.
Вам также предоставляется конструктор форм для создания различных типов форм в соответствии с вашими потребностями. После того, как дизайн страницы будет готов, вы можете начать добавлять виджеты или сторонние расширения из списка бесплатных, доступных в редакторе сайта Adobe Muse.
После того, как дизайн страницы будет готов, вы можете начать добавлять виджеты или сторонние расширения из списка бесплатных, доступных в редакторе сайта Adobe Muse.
Используя Adobe Muse, вы можете настраивать блоки по-разному. Вы можете установить непрозрачность, радиус границы и размер границы; добавить тени; и так далее.
Если вам нравится играть с различными шрифтами, вам понравится Adobe Muse, поскольку он интегрируется с продуктом Typekit Adobe. Это дает вам доступ к большой библиотеке шрифтов, из которых вы можете выбирать веб-шрифты для своего сайта.
Мобильность веб-сайта Adobe Muse
Адаптивная или мобильная версия вашего сайта в настоящее время не создается автоматически с помощью Adobe Muse. Поскольку веб-страницы не структурированы, пока вы готовите их с нуля, полученный веб-сайт не отвечает.
Эта платформа для создания сайтов требует, чтобы вы создавали разные версии вашего сайта для разных устройств, например настольных ПК, смартфонов и планшетов. Однако, если вы заглянете на официальный сайт Adobe Muse, вы узнаете, что скоро они выпустят функцию адаптивного веб-дизайна.
Однако, если вы заглянете на официальный сайт Adobe Muse, вы узнаете, что скоро они выпустят функцию адаптивного веб-дизайна.
До тех пор вы не сможете получить свой мобильный веб-сайт с такой же легкостью, как это возможно с некоторыми другими популярными конструкторами сайтов, такими как Weebly, Wix или Squarespace.
Другие функции Adobe Muse
Некоторые сторонние виджеты Adobe Muse позволяют начать продавать товары в Интернете, добавив интернет-магазин на существующий веб-сайт. Они также позволяют интегрировать и оформлять блог из любого популярного блог-сервиса, включая Tumblr или WordPress, добавлять карусели фотоальбомов и т. д.
Этот инструмент также поддерживает языки с письмом справа налево, например, арабский и иврит, для которых теперь можно создавать соответствующие текстовые блоки или страницы.
Существует дополнительная функция «синхронизации текста», которая позволяет вам одновременно вносить одни и те же изменения текста во все версии вашего веб-сайта. Вам не нужно редактировать текст для каждой версии отдельно для синхронизации этих изменений.
Вам не нужно редактировать текст для каждой версии отдельно для синхронизации этих изменений.
Кроме того, вы можете загрузить этот конструктор сайтов Adobe Muse. Другими словами, Adobe Muse служит эффективным офлайн-конструктором веб-сайтов.
Вы также можете загрузить свой веб-сайт в любом месте, хотя некоторые функции могут работать не так, как хотелось бы. Чтобы получить доступ ко всем функциям, вы можете загрузить созданный вами веб-сайт с помощью Adobe Muse в Adobe Business Catalyst (за дополнительную плату).
Adobe Muse Website Builder Планы и цены
Вы можете начать использовать конструктор сайтов Adobe Muse, подписавшись на отдельное приложение Adobe Creative Cloud или на полное членство. Вы можете приобрести ежемесячную платную подписку только на Adobe Muse за 24,9 доллара США.9 в месяц или годовой план за 14,99 долларов в месяц. Узнать больше
Вы можете заявить: «Я не являюсь пользователем Adobe Creative Cloud, тогда как я могу использовать этот инструмент?» Вам не о чем беспокоиться, так как вы все еще можете загрузить его бесплатно и использовать в течение 30-дневного бесплатного пробного периода. Как только вы решите запустить свой веб-сайт на платформе, вы можете выбрать хостинг Adobe или любые другие сторонние услуги хостинга.
Как только вы решите запустить свой веб-сайт на платформе, вы можете выбрать хостинг Adobe или любые другие сторонние услуги хостинга.
Преимущества конструктора веб-сайтов Adobe Muse
Он предлагает отличный набор инструментов для экспериментов с внешним видом вашего сайта. По сути, вы можете рисовать любой элемент напрямую, без необходимости загружать только готовые элементы, как в других известных конструкторах сайтов, таких как Weebly или Wix.
Этот инструмент позволяет экспортировать веб-сайт, созданный с его помощью. Это отличная функция, особенно для профессиональных дизайнеров.
Вы получаете довольно длительный бесплатный пробный период в 30 дней, чтобы проверить свой уровень комфорта при использовании программного обеспечения для создания сайтов Adobe Muse.
Вам не всегда нужно полагаться на подключение к Интернету, чтобы создать свой сайт с помощью этого автономного инструмента для создания сайтов.
Недостатки Adobe Muse Website Builder
Людям, которые не являются графическими дизайнерами и никогда не использовали такие продукты, как Photoshop или InDesign, потребуется некоторое время, чтобы привыкнуть к интерфейсу, предлагаемому Adobe Muse для разработки веб-сайтов.
Веб-страницы, которые вы создаете с помощью этого инструмента, не имеют заранее определенной структуры для справки. Если вы новичок, это может вызвать проблемы, например, перекрытие существующих элементов, когда вы добавляете какие-либо дополнительные элементы (скажем, строки текста) после того, как закончили дизайн страницы.
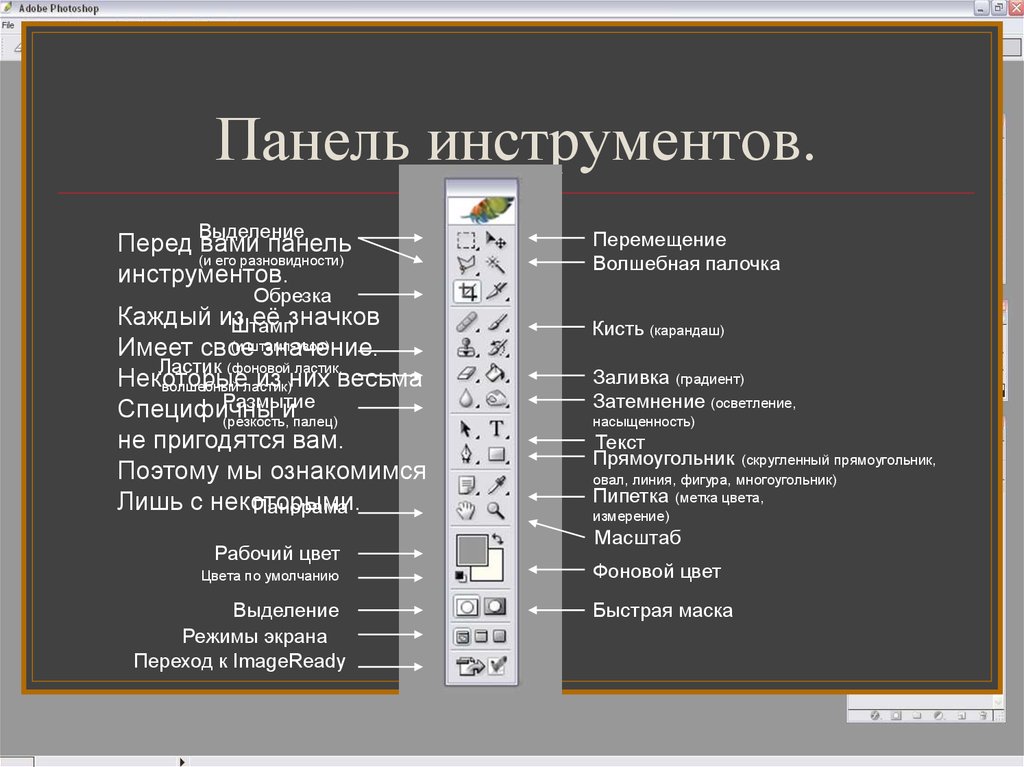
Панель инструментов, видимая в редакторе Adobe Muse, загромождена множеством параметров, которые могут запутать начинающего дизайнера веб-сайтов. Вам может быть трудно определить отправную точку для создания сайта, так как слишком много вариантов кажутся ошеломляющими.
Отсутствие возможности автоматической генерации сайтов для мобильных устройств является серьезным препятствием в наше время, когда такие гиганты, как Google, определяют рейтинг сайта на основе таких функций.
Вердикт
Тот факт, что Adobe Muse специально предназначен для профессиональных дизайнеров, кажется очевидным, когда вы знакомитесь с разнообразными дизайнерскими функциями, предлагаемыми этим инструментом.
Если у вас есть такой же опыт работы с инструментами, как у графического дизайнера, то вы получите удовольствие от создания качественных веб-сайтов с помощью этого конструктора сайтов. Вы также получите полную свободу творчества при разработке сайта с нуля.
Однако, если вы никогда не имели дело с редактированием изображений или графическими инструментами, вы можете или не хотите использовать Adobe Muse в качестве предпочитаемого конструктора сайтов.
Мы надеемся, что приведенный выше обзор Adobe Muse поможет вам решить, может ли он оказаться для вас идеальным конструктором веб-сайтов. Есть ли у вас какие-либо вопросы или пункты, чтобы добавить сюда? Пожалуйста, не стесняйтесь оставлять свои комментарии ниже и спасибо за чтение!
Как оценивается Adobe Muse?
12 место из 16 – Всего
Wix (лучший в целом)
Что такое Adobe Muse? Конструктор веб-сайтов Обзор программного обеспечения Adobe
Adobe Muse — это тип программного обеспечения для создания веб-сайтов, которое позволяет вам проектировать свой веб-сайт, а не разрабатывать его. Это позволяет пользователям создавать великолепные, отзывчивые веб-сайты, даже не касаясь строки кода.
Это позволяет пользователям создавать великолепные, отзывчивые веб-сайты, даже не касаясь строки кода.
Adobe Muse является частью набора программного обеспечения для творчества, доступного за ежемесячную абонентскую плату под названием Creative Cloud. Эти приложения, охватывающие широкий спектр категорий, от фото- и видеоредакторов до программ для веб-разработки, являются одними из самых популярных решений для творческих людей во всем мире.
Опыт работы с кодом не требуется
Создание веб-сайта не должно быть трудным. В эпоху, когда практически каждому бренду и профессионалу необходимо присутствие в Интернете, наличие веб-сайта является практически обязательным. К сожалению, большинство программного обеспечения для веб-разработки требует от своих пользователей хотя бы базового понимания языков веб-разработки, таких как HTML и CSS. Именно здесь компании и частные лица часто тратят бесчисленные деньги на веб-разработчиков, которые могут или не могут предоставить что-то, что соответствует вашему видению. Если вы не знаете языки программирования, которые они использовали для разработки вашего веб-сайта, вы часто оказываетесь в их власти, когда хотите внести даже самые незначительные изменения.
Если вы не знаете языки программирования, которые они использовали для разработки вашего веб-сайта, вы часто оказываетесь в их власти, когда хотите внести даже самые незначительные изменения.
Здесь на помощь приходит Adobe Muse. Он позволяет создать полноценный веб-сайт, не беспокоясь о его коде. Это упрощает работу, позволяя вам сосредоточиться на создании красивого веб-сайта, а не на головной боли, связанной с его созданием в текстовом редакторе.
Если вы знакомы с Photoshop или InDesign, Adobe Muse будет для вас естественным. Фактически, команда, создавшая Adobe Muse, в основном состояла из тех же людей, что и InDesign.
В мире, где компании начинают обращаться к своим штатным дизайнерам для выполнения веб-разработки в дополнение к своим обычным задачам, это большой плюс. Используя Adobe Muse, дизайнер может создать работающий веб-сайт, отвечающий большинству их потребностей, за считанные минуты, а не дни.
Бесконечное расширение
В прошлом: если вы хотели добавить интересную функцию на свой сайт, которая не была частью встроенных пресетов программы, вам нужно было, чтобы разработчик вмешался и создал Это. Adobe Muse позволяет пользователям развертывать готовые темы и виджеты, которые упрощают добавление расширенных функций на их веб-сайты.
Adobe Muse позволяет пользователям развертывать готовые темы и виджеты, которые упрощают добавление расширенных функций на их веб-сайты.
Хотите начать с новой темы? Их можно найти на нескольких отличных ресурсах, включая MuseThemes.com. В MuseThemes есть десятки богатых современных тем для Adobe Muse, которые вы можете использовать, чтобы начать работу с отличным дизайном, чтобы настроить свой сайт.
После того как вы начали создавать сайт в Muse, добавление виджетов в макет — это отличный способ расширить функциональные возможности вашего сайта. Виджеты позволяют пользователям Muse легко добавлять галереи, видео, слайд-шоу и многое другое.
Как и темы, Adobe Muse позволяет пользователям находить великолепные виджеты, которые с легкостью расширяют функциональные возможности их веб-сайтов. MuseThemes, например, содержит более 150 виджетов, которые можно загрузить и добавить в Adobe Muse. Это делает Muse программой, которая не только дает вам невероятные возможности для создания веб-сайтов, но и может расширяться и становиться мощным программным обеспечением для веб-дизайна «все в одном».
Вы можете очень легко добавлять другие элементы на свой сайт. Это включает в себя изображения, эффекты перехода, автономные шрифты и многое другое, что позволяет вам создать веб-сайт, соответствующий вашему видению.
Простота освоения
Возможно, самое важное соображение для любого, кто работает с новым типом программного обеспечения, заключается в том, насколько легко его освоить. Именно здесь Adobe Muse имеет явное преимущество перед большинством существующих программных решений для веб-разработки.
Поскольку это не требует знания кода, вы можете сразу же приступить к созданию веб-сайта. Само программное обеспечение имеет интуитивно понятный интерфейс, особенно если у вас есть предыдущий опыт использования профессиональных дизайнерских программ, таких как Affinity Designer, CorelDRAW и, конечно, других приложений Adobe.
Lynda.com — отличный ресурс для изучения Adobe Muse. Там есть множество отличных руководств, которые раскрывают способы использования Adobe muse как для начинающих, так и для экспертов.
MuseThemes также содержит полную библиотеку полезных видеоуроков, которые помогут вам еще больше расширить возможности Adobe Muse. MuseThemes состоит из команды преданных своему делу профессионалов, которые работают почти исключительно с Adobe Muse и могут поделиться ценными советами и рекомендациями, которые помогут вам делать больше и быстрее.
Мощный конструктор веб-сайтов, созданный для современного Интернета
Адаптивный веб-дизайн сейчас имеет большое значение. В прошлом вам нужно было создать две версии вашего веб-сайта, чтобы иметь возможность обеспечить естественное взаимодействие с пользователем на телефонах, планшетах и настольных компьютерах.
Сегодня веб-сайты можно легко трансформировать, чтобы они идеально подходили для любого веб-браузера, в котором они работают. В зависимости от ширины страницы вы можете использовать мощную систему адаптивного дизайна Adobe Muse, чтобы скрывать или отображать различные виджеты, настраивать визуальные эффекты и т. д. Это отличный инструмент для экономии времени. Вы можете создать один веб-сайт с помощью простого перетаскивания в Adobe Muse, который будет работать практически на любом устройстве, на котором его будут просматривать.
д. Это отличный инструмент для экономии времени. Вы можете создать один веб-сайт с помощью простого перетаскивания в Adobe Muse, который будет работать практически на любом устройстве, на котором его будут просматривать.
Независимо от того, включает ли ваш веб-сайт большие яркие фоновые изображения или забавную анимацию, Adobe Muse поможет вам.
Для кого предназначен Adobe Muse?
Adobe Muse отлично подходит для широкого круга пользователей. Это полезный инструмент в наборе инструментов продвинутых веб-разработчиков, которые хотят быстро собрать функциональный веб-сайт, малых предприятий, которые хотят расширить свое присутствие в Интернете, и частных лиц, желающих создать портфолио или онлайн-резюме.
Дизайнеры полиграфии, художники и другие профессионалы в области визуального оформления могут использовать Adobe Muse для расширения своих услуг в мире онлайн-медиа. Дизайнеры полиграфии, в частности, могут перейти к дизайну веб-сайтов, чтобы предлагать клиентам более полный спектр услуг.
