Как создать сайт с помощью блокнота? С чего начать, особенности работы .
Получить бесплатную консультацию
Создание сайта html в блокноте – один из способов разработки страниц в сети. Для успешной работы в Интернете большинство создают страницы самостоятельно или заказывают их у нас.
Это необходимо для расширения целевой аудитории и привлечения внимания. В таком случае о товаре или услуге узнают больше людей. Но особенность создания сайта в html в том, что он должен выгодно выделять компанию на фоне других. Говоря простым языком, он должен отличатся от конкурентов – быть интересным, живим и комфортным для использования. Следовательно, стоит узнать нюансы создания сайта через блокнот html инструкция и разобраться с тем, что и где нужно размещать.
Что такое HTML разметка?
Создать сайт html с нуля не очень трудно, но нужно изучить основной алгоритм. Без этого ничего не получиться. Для этого стоит знать, что такое HTML разметка и какие команды прописать, чтобы все работало правильно. Разметка подразумевает собой правильное составление команд через определенные слова и символы на примерах создания сайтов в html. Во время работы над ресурсом все команды задаются в виде дерева, которое содержит много уровней и различных команд. Прежде чем начинать создание сайта в html в блокноте выполните следующие действия:
Разметка подразумевает собой правильное составление команд через определенные слова и символы на примерах создания сайтов в html. Во время работы над ресурсом все команды задаются в виде дерева, которое содержит много уровней и различных команд. Прежде чем начинать создание сайта в html в блокноте выполните следующие действия:
- план действий;
- подготовительный этап работы;
- оформление главной страницы;
- добавление элементов оформления;
- разработка меню;;
- работа с наполнением;
- проверка.
Каждый из этих этапов инструкции создания сайта html подразумевает набор кодов, которые выполняют определенные команды. Для того, чтобы разобраться в этом будем идти дальше.
Составление плана действий
На этом этапе создания сайта html через блокнот нужно составить четкий и последовательный план действий. После завершения его воплощения у вас получится интернет-страница, которая будет функционировать без задержек. Первое – визуализация результата и перенос всего на лист бумаги. С подробным планом будет легче прописывать коды и создавать сайтов в блокноте html с необходимой структурой. Нужно учитывать все детали – так будет удобней. Сделайте пометки, где будет текст, картинка, меню. Если сравнивать с классической версией, то этот этап называется – составление детального технического задания. Во время создания сайтов в блокноте нужно прописать все детали в точности, так как от этого зависит результат.
С подробным планом будет легче прописывать коды и создавать сайтов в блокноте html с необходимой структурой. Нужно учитывать все детали – так будет удобней. Сделайте пометки, где будет текст, картинка, меню. Если сравнивать с классической версией, то этот этап называется – составление детального технического задания. Во время создания сайтов в блокноте нужно прописать все детали в точности, так как от этого зависит результат.
Подготовительный этап
Здесь определяем какая нужна структура и выбираем тему для портала. Если не можете самостоятельно разобраться, тогда стоит посмотреть уроки создания html сайта. От этого будут зависеть такие моменты, как дизайн и наполнение. В это же время можно заняться поиском необходимо контента, чтобы дальше уже не останавливаться на этом процессе. После подготовки переходим к следующему этапу создания веб сайта в блокноте.
Оформление главной страницы
Главная страница – первое, что увидит посетитель, поэтому необходимо сделать ее в процессе создания сайта языком html, как можно лучше. Таким образом можно будет задержать человека подольше. Тем самым увеличить посещаемость. А это в свою очередь хорошо сказывается на рейтинге в поисковых системах. Они видят, что у вас высокий процент переходов и время пребывания, соответственно больше будут показывать ваш ресурс в выдаче результатов. Поэтому приложите максимальные усилия к этому этапу. Создание страницы сайта html включает такие моменты:
Таким образом можно будет задержать человека подольше. Тем самым увеличить посещаемость. А это в свою очередь хорошо сказывается на рейтинге в поисковых системах. Они видят, что у вас высокий процент переходов и время пребывания, соответственно больше будут показывать ваш ресурс в выдаче результатов. Поэтому приложите максимальные усилия к этому этапу. Создание страницы сайта html включает такие моменты:
- контейнер, блок для контента;
- логотип компании;
- структура портала;
- материал для наполнения;
- нижняя часть портала;
- выбор макета – фиксированный или резиновый.
Контейнер
Для контейнера, во время создания сайта в блокноте, необходимо установить ширину – он может быть фиксированным или же резиновым. Иными словами – это поле главной страницы, где будет располагаться все наполнение. Если говорить на языке программирования, то это body или div.
Логотип компании
Если ваша компания имеет логотип, то его нужно интегрировать на ресурс во время создания html сайтов, так ваши клиенты будут точно знать, что попали на нужный портал. Наша фирма всегда связывает наземную компанию с ресурсом. Размещать нужно в верхней части ресурса. Все зависит от разработанного макета на первом этапе создания сайта html через блокнот.
Наша фирма всегда связывает наземную компанию с ресурсом. Размещать нужно в верхней части ресурса. Все зависит от разработанного макета на первом этапе создания сайта html через блокнот.
Структура или меню
Это ссылки на основные страницы ресурса. Их можно располагать вертикально или горизонтально. Но кнопки должны выделяться на общем фоне созданного html сайта web, чтобы пользователь понимал, что ему нужно нажать для перехода на следующий раздел.
Материал для наполнения
Для этого блока в процессе создания сайта через html, мы всегда отводим больше всего места, так как это основное, зачем приходят на вашу страницу посетители. К нему есть определенные требования:
- уникальность;
- качество материала;
- читабельность;
- для картинок и видео – разрешение;
- отсутствие ошибок.
Подготавливать материал мы начинаем заранее, поэтому наши сотрудники занимаются этим с первого дня работы над созданием сайта с помощью блокнота. Если вы самостоятельно подготовили весь материал, то можно двигаться дальше.
Если вы самостоятельно подготовили весь материал, то можно двигаться дальше.
Нижняя часть портала
В нижнем поле созданного сайта с помощью html мы размещаем информацию о владельце ресурса, контакты, ссылки на социальные сети, форма для обратной связи и элементы меню. Это необходимо сделать красиво, ведь многие посетители листают полностью всю страницу. Если там будет пусто, то она получается незавершенной.
Какой макет лучше?
Создание html сайтов подразумевает использование двух макетов – фиксированного или резинового. Различие между ними в том, что первый не подстраивается под определенный размер экрана, а второй легко с этим справляется. Мы выбираем первый вариант во время создания сайта html.
Наши услуги
Наше рекламное агентство Aznona занимается разработкой интернет-магазинов, лэндингов и визиток . Мы всегда выполняем работу качественно и в срок. Чтобы заказать css создание сайта с нуля у нас – оставьте заявку. Наши сотрудники с вами свяжутся и предоставят необходимую информацию.
Даю согласие наобработку персональных данных
Создание сайта с нуля в HTML. Создать сайт на WordPress
Создание сайта с нуля это очень сложный и долгий процесс. Поэтому лучше заказать сайт мастерам своего дела, имеющим очень большой опыт в этой сфере и не сидеть зря тратя время на конструкторе. А сосредоточится на бизнесе а не на очень сложном программировании. Тем более все равно если создать сайт самому то качество не будет таким же как в топовых веб студиях.
Такие сайты имеют множество дефектов, например могут быть совсем не оптимизированы под поисковые системы. А именно под Гугл и Яндекс.
Если же вы хотите заняться созданием сайтов то лучше выберите другую нишу, где меньше конкуренции. Например, посмотрите в сторону искусственного интеллекта или в сторону разработки мобильных приложении. Лучше изучать Python, Java, NET и устроится в банк на зарплату в 2000$ и выше, чем заниматься сайтами.
На рынке веб студии все уже занято. Все тендеры поделены за многие годы вперед, крупные компании не будут заказывать вам, у них уже есть кому заказать (за откат), все места в Гугле и Яндексе тоже заняты а чтобы опередить их нужно потратить очень много сил. Но если же вы все таки хотите начать изучение то мы поделимся информацией с вами, читайте снизу и смотрите на ссылки.
Все тендеры поделены за многие годы вперед, крупные компании не будут заказывать вам, у них уже есть кому заказать (за откат), все места в Гугле и Яндексе тоже заняты а чтобы опередить их нужно потратить очень много сил. Но если же вы все таки хотите начать изучение то мы поделимся информацией с вами, читайте снизу и смотрите на ссылки.
Создать сайт самому
Чтобы научится создавать качественные сайты нужно очень много знать и учится. Нельзя создать сайт с нуля самому не зная программирование. Точнее можно, но только на разного рода конструкторах. Такие сайты имеют не качественный код и не в слишком большом почете у поисковиков.
Создать хороший сайт можно только зная HTML и CSS. Без этого ловить в вебе нечего. По ссылкам вы можете посмотреть наши курсы про эти языки. Сами языки довольно легкие в изучении. Но требуют внимания. И еще обязательно делайте все примеры у себя. Без тренировок вы все забудете.
Хорошо конечно же завести блокнот, куда вы будете писать все что узнали и увидели сегодня.
Создать сайт на WordPress
Если вы знаете HTML и CSS то вы сможете создать сайт на WordPress. Конечно вы можете попробовать создать свою админку. Или можете начать изучать какие то менее известные системы. Но не обманитесь. Лучше выбирать то что все выбирают. То есть WordPress. Вот так выглядит админка этой системы:
WordPress это невероятно удобная и одновременно очень мощная система для создания разного рода сайтов. С его помощью можно создавать практический любые виды веб сайтов.
Создание сайта в блокноте
При создании веб сайтов нужно иметь подходящие программы. Один из них блокнот. Есть такая замечательная программа под названием Notepad++. Создание сайта в блокноте очень удобно, если использовать подходящий блокнот.
Кроме этого есть и другие программы для программирования. Не только для сайтов но и для общих целей разработки.
Вэб блог бетінде ақпараттық салаға байланысты көптеген мақалалар бар.
Со всеми бесплатными инструментами дизайна веб-сайтов, доступными сегодня, большинство людей никогда не утруждают себя изучением написания HTML-кода. Однако если вы занимаетесь поисковой оптимизацией, вам действительно следует изучить, как работает HTML. Поисковые системы смотрят на всевозможные «внутренние» вещи, которые могут сломаться по разным причинам. Вы можете включать и выключать плагины в течение всего дня, но если вы не знаете, где не работает код HTML, вы не можете сказать своим разработчикам, что нужно исправить. Простой «Просмотр исходного кода» иногда выявляет самые простые и легкие SEO-ошибки. Например, многие люди, которые размещают тележки для покупок на своих веб-сайтах, не знают, что они всегда должны использовать АБСОЛЮТНЫЕ, ПОЛНОСТЬЮ РАЗРЕШЕННЫЕ URL-адреса в своих внутренних ссылках. Это связано с тем, что их корзины для покупок размещены на их защищенных (HTTPS) серверах, а остальные их сайты размещены на их незащищенных (HTTP) серверах. Когда вы используете ОТНОСИТЕЛЬНЫЕ URL-адреса во внутренних ссылках, вы можете создавать ссылки на несуществующий контент не на том сервере. Хотя это общая проблема , если вы не знаете, как работают ссылки в HTML, вы можете посмотреть на код и не понять, что ссылки создают проблемы. Еще одна причина для изучения HTML заключается в том, что HTML постоянно развивается и правила меняются. Например, люди годами делали определенные вещи в дизайне веб-сайтов HTML 4, которые больше не поддерживаются в HTML 5. Если на веб-сайте возникают проблемы (и эти проблемы влияют на индексацию поиска), возможно, кто-то взломал HTML 5. В дополнение к изучению того, как кодировать веб-сайт вручную, вы познакомитесь с типами элементов, которые включены в базовый дизайн веб-сайта. Вы узнаете, что HTML-таблицы на самом деле не так уж и плохи, что каскадные таблицы стилей могут быть и уродливыми, и грубыми, и что действительно элегантный дизайн веб-сайта использует каждую функцию HTML надлежащим образом, а не просто в ошибочной попытке избежать использования какой-либо другой функции. Плохой код может легко выйти из-под контроля, если он создается плагинами, инструментами дизайна сайта и другими ресурсами, которые люди используют для создания веб-сайтов. День фаната HTML еще не закончился. Это по-прежнему очень важный навык, и, учитывая, насколько сильно HTML влияет на поисковые системы, хороший оптимизатор должен знать о HTML как можно больше. Добавьте базовые навыки управления веб-сервером, и вы станете всесторонне развитым специалистом по поисковой оптимизации. |
Отказ от ответственности: Этот веб-сайт не продает маркетинговые услуги в поисковых системах. Все идеи, представленные на этом веб-сайте, были опубликованы в Интернете некоторыми ведущими экспертами в области поискового маркетинга. Содержание этой страницы защищено авторским правом © Greatest-SEO.4mg.com. Все права защищены. Любые ссылки, размещенные на этом сайте, предназначены только для информации или справки. Ссылки не являются одобрением. |
Задача 2: Моя первая веб-страница
| Состав | Моя веб-страница | Код комментирования |
Вы изучите базовый HTML-код, используемый для создания веб-страницы, и причину, по которой используется HTML-код.

Как вас будут оценивать
Вы должны заполнить и отправить одну веб-страницу, содержащую текст, различные стили текста, различные цвета, таблицу, изображение, видео.
Деятельность
Что такое HTML и почему мы его используем? Если вы помните, во время последнего модуля мы смотрели видео под названием «Туда и обратно история пакетов» и помните, что когда мы запрашиваем веб-страницу, вводя адрес веб-сайта в URL-адресе, запрос отправляется в место, где находится веб-сайт размещен, это часто может быть на другом конце мира. Когда хост веб-сайта получает ваш запрос, он отправляет веб-сайт обратно вам по сети кабелей.
Эти веб-сайты закодированы, в основном, в формате HTML, чтобы повысить скорость передачи данных и обеспечить формат, понятный получателю.
Вместо отправки большого количества данных HTML-код сообщает вашему компьютеру, например, использовать уже установленные функции; вместо того, чтобы отправлять все детали текстового шрифта, код отправляется, чтобы сообщить вашему компьютеру, какой предустановленный шрифт использовать.
Основные причины использования HTML:
- Чтобы ускорить передачу данных за счет уменьшения объема необходимых данных.
- Чтобы убедиться, что данные находятся в формате, который может использовать приемник.
Прежде всего: Там, где вы будете сохранять свою работу, создайте новую папку под названием «Мой веб-сайт» (или другое имя). Необязательно: вы также можете настроить дополнительную подпапку под названием «Медиасайт веб-сайта» (или ваше предпочтительное имя), это будет место для сохранения любых изображений или видео для вашего веб-сайта. Важно, чтобы все файлы сохранялись в этой папке, и эта папка была доступна из любого места, где вы хотите просматривать/редактировать свой сайт.
Одна из первых вещей, которую вы заметите, когда будете писать свой первый код, это ТЕГИ. Теги используются для вставки различных частей веб-страницы.
Теги используются для вставки различных частей веб-страницы.
Для тегов существует два основных правила: Мы должны открывать и закрывать теги
Пример: Чтобы открыть тег, введите:
Пример: Чтобы закрыть тег, введите:
Можете ли вы заметить разницу?
Теперь давайте наберем наш первый фрагмент кода и познакомимся с 4 новыми тегами. Мы будем использовать Notepad++ для написания нашего кода. Notepad++ отличается от Notepad тем, что выдает подсказки и проверяет код на наличие ошибок. Если на вашем компьютере нет Notepad++, его можно скачать бесплатно. |
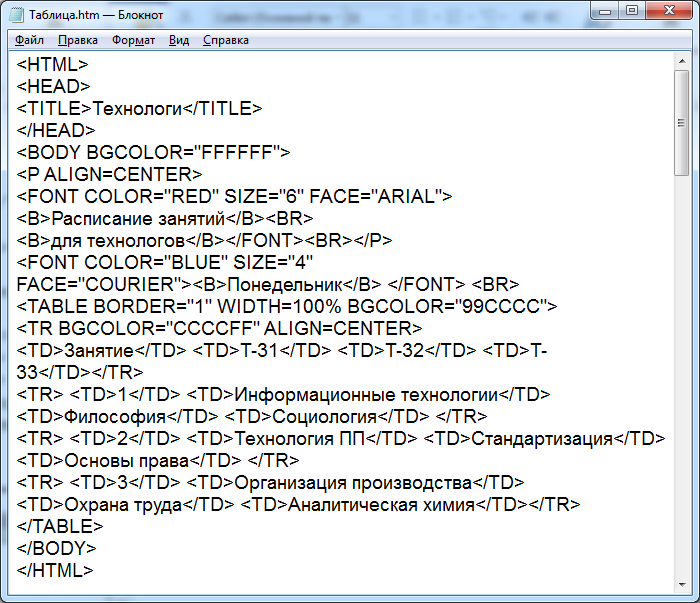
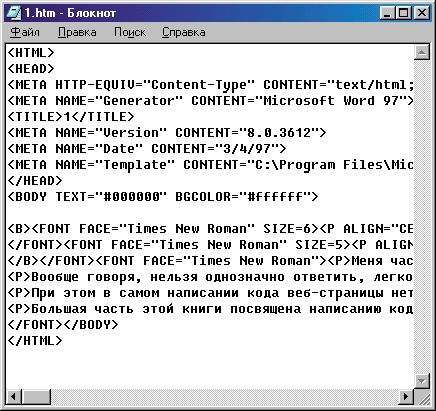
Откройте Блокнот ++ и выберите «Создать» в меню «Файл». Введите следующий код (с левой картинки), чтобы запустить свой первый веб-сайт.
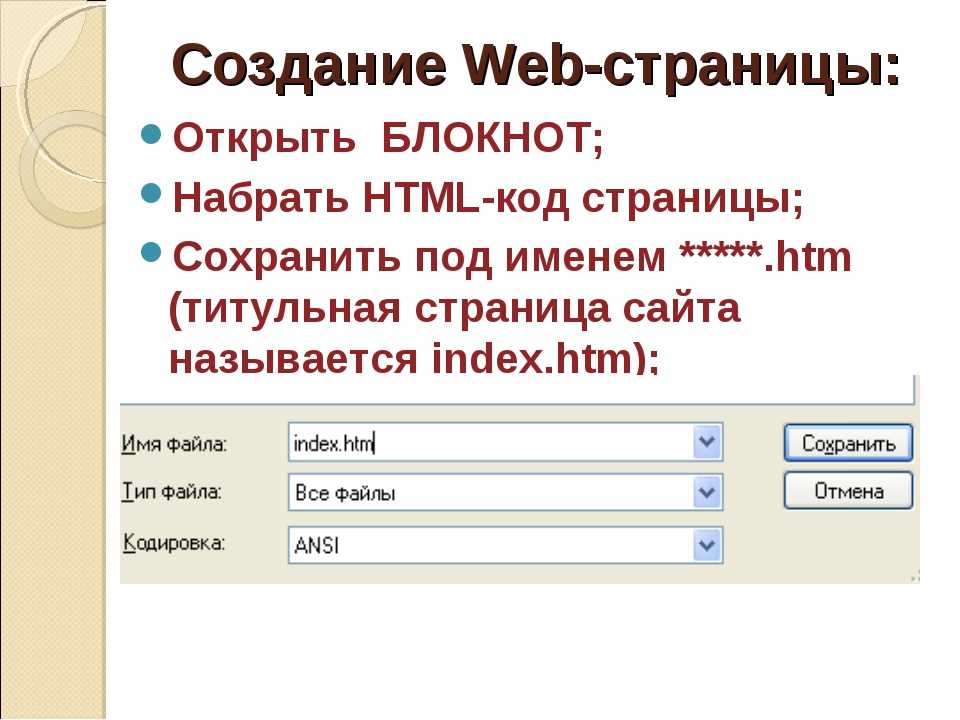
 html Убедитесь, что вы добавили .html в конце имени!
html Убедитесь, что вы добавили .html в конце имени! Найдите место сохранения файла и откройте его, чтобы посмотреть, как он выглядит в веб-браузере. Это должно выглядеть так, как показано на рисунке справа.
Что делает каждый тег:
= Сообщает веб-браузеру, на каком коде написан сайт. Некоторые сайты содержат более одного языка программирования.
= Указывает браузеру поместить текст в заголовок/вкладку веб-страницы.



 Вы должны уметь читать файлы журнала сервера, понимать и изменять файлы .htaccess, а также настраивать защиту паролем для каталогов. Если вы не можете сделать это, у вас все еще есть несколько технических навыков SEO, которые нужно приобрести.
Вы должны уметь читать файлы журнала сервера, понимать и изменять файлы .htaccess, а также настраивать защиту паролем для каталогов. Если вы не можете сделать это, у вас все еще есть несколько технических навыков SEO, которые нужно приобрести.