Как сделать текст изогнутым в фотошопе
Аннотации
Среди множества вещей, которые вы можете сделать на Редактировать текст В Photoshop создание изогнутого текста — одна из самых распространенных вещей, которые вы можете увидеть в дизайне. Он приятен на вид и может добавить значимости любому проекту.
Как ты можешь это сделать? На самом деле есть несколько способов сделать это, как и все в Photoshop. Есть несколько простых и более интерактивных методов, и каждый из них может работать для вас по-своему. Так что не бойтесь экспериментировать и поражать всех своим творчеством.
Применение деформации к тексту в Photoshop с помощью деформации текста
Простой способ создать эффект изогнутого текста в Photoshop — использовать инструмент «Деформация текста». Если вам нужно что-то быстрое для выполнения работы, это будет хороший способ. Сам инструмент может исказить ваш текст, но если он выглядит так, как вы хотите, это отличный и простой вариант.
Во-первых, вам нужно открыть свой проект и ввести текст или выбрать слой текста, уже написанный в вашем проекте, который вы хотите изогнуть. Когда слой выбран, найдите значок деформации текста. на панели параметров рядом с цветом вашего шрифта.
Когда слой выбран, найдите значок деформации текста. на панели параметров рядом с цветом вашего шрифта.
Выберите этот инструмент, и появится окно «Деформация текста». В разделе «Стиль» есть несколько различных вариантов получения изогнутого текста, но Arc, вероятно, даст вам лучший результат. После того, как вы выберете вариант, который вам подходит, вы должны выбрать горизонтальный наклон, после чего вы можете изменить величину кривизны с помощью первого ползунка.
Когда текст будет выглядеть так, как вы хотите, коснитесьOkПрименить узор.
Создайте эффект изогнутого текста в Photoshop с помощью инструмента Path.
Другой способ добавить текстовую деформацию в Photoshop, который требует еще нескольких шагов, — это использовать инструмент Path. Этот метод может привести к более точному изогнутому тексту по сравнению с инструментом «Деформация текста».
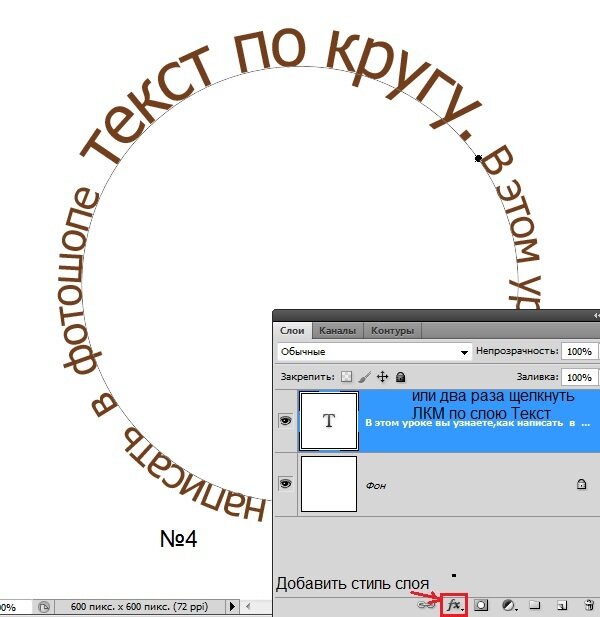
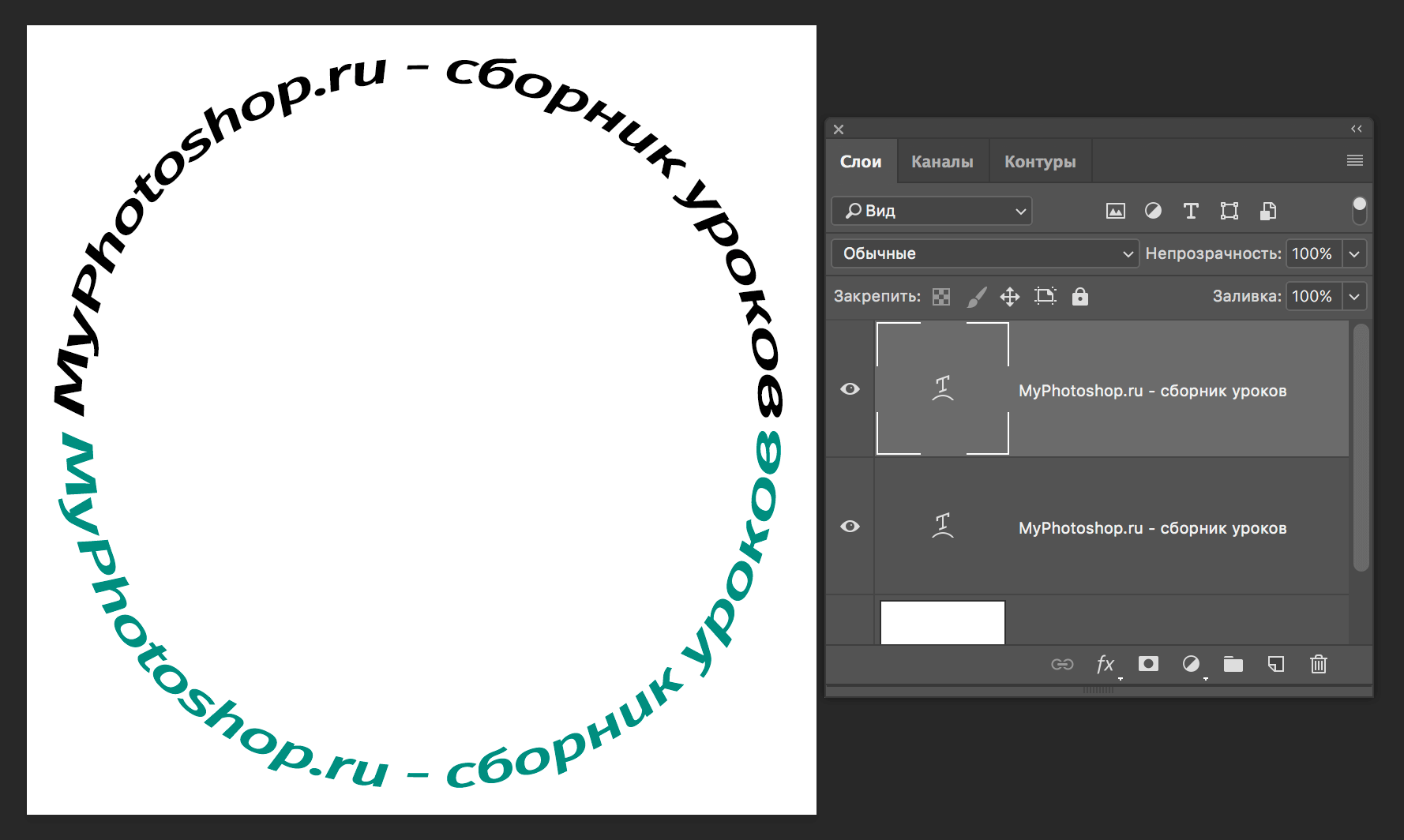
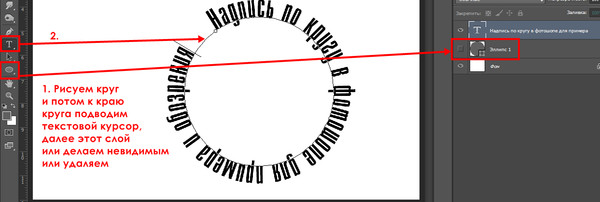
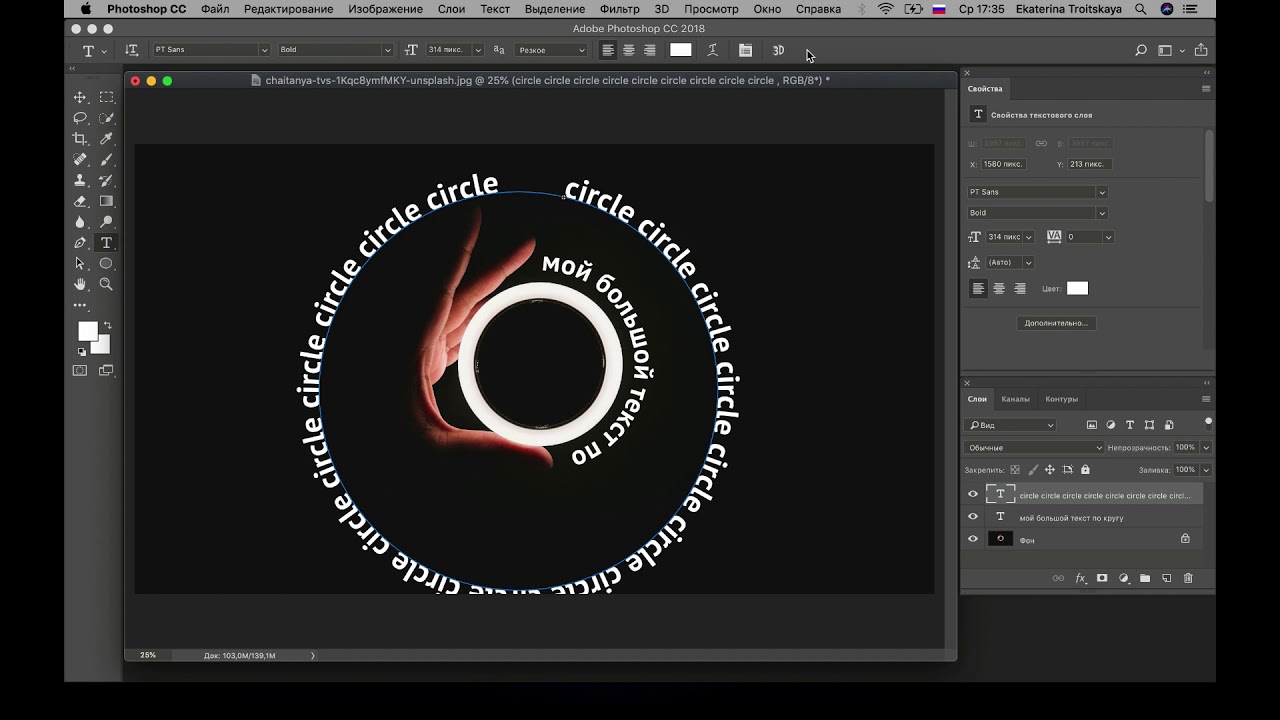
Чтобы запустить этот метод, прокрутите вниз до инструмента «Фигура» и щелкните правой кнопкой мыши, чтобы выбрать фигуру «Эллипс». Затем создайте круг, учитывая форму дуги. Это путь, по которому будет изгибаться текст.
Затем создайте круг, учитывая форму дуги. Это путь, по которому будет изгибаться текст.
Щелкните инструмент «Текст» и переместите курсор на ручку верхнего поля. Указатель должен измениться с нормального, чтобы показать кривую, через которую он проходит. Щелкните здесь, и ваш текст появится по указанному пути.
Теперь перейдите на панель «Слои», найдите слой «Эллипс» и щелкните по нему правой кнопкой мыши. Выберите «Удалить слой», чтобы удалить фигуру и оставить изогнутый текст.
Если вы хотите изменить расположение текста вдоль пути, вы можете выбрать инструмент «Прямое выделение», и вы сможете перемещать текст, щелкая и перетаскивая.
Если вы хотите изменить сам путь, вы можете щелкнуть по нему тем же инструментом и изменить точки пути, как вам нравится.
Используйте инструмент смарт-объектов
Третий способ добавить наклон текста в Photoshop — преобразовать текст в смарт-объект. Это позволяет вам менять текст так часто, как вам нравится, без ущерба для качества. Это отличный выбор для создания изогнутого текста.
Это отличный выбор для создания изогнутого текста.
Смарт-объекты — это слои, которые содержат данные изображения из растровых или векторных изображений. Смарт-объекты сохраняют исходное содержимое изображения со всеми его исходными свойствами, что позволяет вам вносить изменения, не повреждая слой.
Сначала откройте свой проект и напишите текст, затем выберите этот текстовый слой и перейдите в Слой -> Смарт-объекты -> Преобразовать в смарт-объект. Затем, не снимая выделения со слоя, перейдите к Правка -> Преобразование -> Деформация.
Поверх вашего текста появится сетка, и будут пересечения, где вы можете щелкнуть и перетащить, чтобы манипулировать текстом. На панели параметров вы также увидите раскрывающееся меню «Деформация». Щелкните по нему и выберите дуга. Тогда ваш текст будет изогнутым.
Вы можете изменить его любым способом с помощью сетки, и вы можете изменить сетку в нижней части раскрывающегося меню на панели параметров. Затем щелкните галочку на панели параметров, чтобы применить изменения.
Затем щелкните галочку на панели параметров, чтобы применить изменения.
Советы по улучшению изогнутого текста в Photoshop
При создании изогнутого текста вам может потребоваться выровнять текст по длине объекта в изображении или элементе графического дизайна. В этих случаях лучшим вариантом будет использование функции пути. Это связано с тем, что вы можете использовать инструмент «Фигура», чтобы идеально вписаться в объект и изгибать текст вокруг него именно так, как вы этого хотите.
Однако вы можете выбрать путь смарт-объектов, если чувствуете, что вам нужно больше свободы при наклоне текста. Вы можете добавить деформацию любым удобным вам способом с помощью этого инструмента, который дает вам множество вариантов, чтобы она выглядела так, как вы хотите.
Инструмент Деформация текста не рекомендуется для более профессиональных проектов, но если вам нужно что-то быстрое и простое, это хороший метод. Просто имейте в виду, что он искажает текст, что может не сделать его таким чистым, как хотелось бы, если вы создаете что-то вроде логотипа.
Также при написании текста убедитесь, что выбранный вами шрифт легко читается, даже если он изогнут. Вы можете изменить шрифт и его размеры, чтобы текст был читабельным.
Источник
Как сделать круг в фотошопе? – Блог Grafixfather
Как нарисовать круг в Photoshop
- Инструмент «Эллипс» находится в наборе инструментов Photoshop.
- Удерживайте клавишу Shift, чтобы нарисовать круг.
- Измените размер круга с помощью панели параметров.
- Измените стиль обводки на панели параметров.
- Измените толщину линии, чтобы увеличить или уменьшить толщину границы.
Содержание
ПереключательКроме того, знаете ли вы, как сделать круг в Photoshop 2021?
Нажмите и перетащите эллиптическую фигуру или добавьте Shift, чтобы нарисовать круг.
Вообще Как сделать полую форму в Photoshop? Как сделать незаполненный (обведенный контуром) эллипс или прямоугольник?
- Создайте новый слой в палитре слоев.

- В наборе инструментов выберите прямоугольную или эллиптическую рамку (скрытую под прямоугольником).
- Щелкните и перетащите, чтобы создать контур выделения нужного размера и формы для незаполненной формы.
Здесь вы можете посмотреть видео Как сделать круг | Photoshop CC Tutorial
Аналогично, как рисовать / создавать незаполненные круги в Photoshop (быстро
Часто задаваемые вопросы (FAQ)
Как создавать фигуры в Photoshop?
Чтобы создать фигуру в Photoshop, вам нужно выберите инструмент фигуры на панели инструментов. Нажмите и удерживайте группу инструментов формы, чтобы получить доступ ко всем шести инструментам формы: прямоугольник, эллипс, треугольник, многоугольник, линия или пользовательская фигура.0003
Нажмите и удерживайте группу инструментов формы, чтобы получить доступ ко всем шести инструментам формы: прямоугольник, эллипс, треугольник, многоугольник, линия или пользовательская фигура.0003
Как обрезать изображение в круг?
Обрезать до определенной формы
- В файле выберите изображение, которое вы хотите обрезать до определенной формы.
- Перейдите на вкладку Формат изображения.
- В разделе «Настройка» щелкните стрелку рядом с пунктом «Обрезать», выберите пункт «Маска по фигуре», укажите тип фигуры, а затем щелкните фигуру, до которой вы хотите обрезать изображение.
Как сделать фигуру без заливки в Photoshop?
Перейдите в меню «Правка»> «Выделение обводки (контура)» и выберите цвет и ширину обводки. Наполнения никогда нет.
Как создать эффект дырки в Photoshop?
Удерживая нажатой клавишу Shift, перетащите круговое выделение по документу. Выделив группу слоев на панели «Слои», щелкните, удерживая клавишу «Option» или «Alt», кнопку «Добавить маску слоя» на панели «Слои». Это создает перевернутую маску из круга, пробивая дыру в группе слоев.
Это создает перевернутую маску из круга, пробивая дыру в группе слоев.
Как сделать пустое поле в Illustrator?
Это может помочь.
- Выберите инструмент прямоугольника.
- Установите для формирования слоев.
- Нарисуйте прямоугольник.
- Непрозрачность заливки 0%.
- Стиль слоя > Обводка.
- Настройте параметры по вкусу.
Ссылки на статьи…
- https://www.techwalla.com/articles/how-to-draw-a-circle-in-photoshop
- https://www.photoshopessentials.com/basics/how-to-draw-shapes-with-the-shape-tools/
- http://designstacks.net/how-do-i-make-an-unfilled-outlined-ellipse-or-rectangle
- https://design.tutsplus.com/tutorials/how-to-make-shapes-in-photoshop–cms-38702
Grafixfather
Я профессионал графического дизайна с большим опытом. Работал более 10 лет дизайнером в Envato Elements. Я люблю делиться принципами графического дизайна, советами, хитростями и вдохновением для начинающих.
Создание абстрактного рисунка с помощью узоров в Photoshop
Этот пост был впервые опубликован в 2010 году
Приведенные советы и приемы могут быть устаревшими.
Я только что закончил еще один небольшой эксперимент с цифровым искусством, в котором я решил создать что-то классное и абстрактное из шаблонов Photoshop и простых форм. Следуйте этому пошаговому руководству, в котором я проведу вас через шаги, которые я предпринял, чтобы воссоздать этот подробный дизайн, используя только эффекты градиента и узора.
Неограниченное количество загрузок из более чем 2 000 000 кистей, шрифтов, графики и шаблонов дизайна Объявление
Сам дизайн состоит из ряда концентрических кругов, каждая группа которых различается по размеру. Каждому кругу присваивается базовый цвет из 6 основных образцов, затем градиенты и заливки узором добавляют деталей и глубины.
Прежде чем приступить к основному дизайну, нам нужно создать заливку узором. В своем дизайне я использовал точечный узор и повторяющийся квадратный узор, но есть еще много возможностей для изучения. Создайте документ Photoshop размером 40×40 пикселей и увеличьте масштаб. Расположите направляющие, чтобы отметить центр документа, затем нарисуйте круг. Удерживая клавишу Alt, перетащите ее наружу от центра, чтобы обеспечить идеальное выравнивание.
В своем дизайне я использовал точечный узор и повторяющийся квадратный узор, но есть еще много возможностей для изучения. Создайте документ Photoshop размером 40×40 пикселей и увеличьте масштаб. Расположите направляющие, чтобы отметить центр документа, затем нарисуйте круг. Удерживая клавишу Alt, перетащите ее наружу от центра, чтобы обеспечить идеальное выравнивание.
Удерживая клавишу ALT, нажмите и перетащите кружок, чтобы создать дубликат. Переместите этот дубликат так, чтобы центр круга находился точно в углу холста.
Сделайте еще три копии и переместите каждую в оставшиеся углы холста. Затем перейдите в Edit > Define Pattern.
Создайте новый документ, но на этот раз нарисуйте два черных квадрата, занимающих четверть холста. Определите эту графику как шаблон.
Давайте приступим к работе над общей картиной. Создайте новый документ нужного размера. Я создаю постер формата А3 с разрешением 300 dpi.
Залейте фон образцом светлого цвета, затем перейдите в Filter > Noise > Add Noise, чтобы придать чистому холсту некоторую текстуру.
Импортируйте подходящую цветовую палитру, эта конкретная получена от ColourLovers. Нарисуйте свой первый круг на холсте и залейте одним из ваших образцов цвета.
Дважды щелкните слой с кругом в палитре слоев, чтобы получить доступ к параметрам стиля слоя. Добавьте Gradient Overlay, оставьте заливку по умолчанию от черного к белому, но измените режим наложения на Soft Light. Это позволит черному и белому взаимодействовать с основным цветом, чтобы получить более светлые и темные тона.
Добавьте Обводку к кругу, используя светло-синий цвет, выбранный на холсте. Держите положение снаружи, но отрегулируйте размер в соответствии с вашими личными предпочтениями.
Затем добавьте легкую тень. Отрегулируйте Расстояние до нуля, но увеличивайте Размер до тех пор, пока тень не выйдет за пределы обводки. Уменьшите непрозрачность, чтобы сохранить тонкий эффект затенения.
Добавьте детали к фигуре, применив к ней Pattern Overlay. Выберите один из образцов узора из выпадающего меню и измените режим наложения на Мягкий свет.
Выберите один из образцов узора из выпадающего меню и измените режим наложения на Мягкий свет.
Удерживая нажатой клавишу CMD/CTRL, щелкните миниатюру слоя с кругом, чтобы загрузить выделение, затем, выбрав инструмент Marquee Tool, щелкните правой кнопкой мыши и выберите «Преобразовать выделение». Уменьшите выделение, удерживая Alt и Shift.
Залейте этот меньший круг, используя один из других образцов из цветовой палитры, затем продолжайте добавлять различные стили слоя, включая Gradient Overlay, Stroke и Drop Shadow.
Загрузите выделение этого меньшего круга, затем уменьшите выделение еще больше. Заполните этот круг другим образцом цвета и добавьте стили слоя.
Сгруппируйте набор кругов вместе, затем начните работу над следующим. Используйте контрастный цвет из палитры, чтобы заполнить новое круглое выделение.
Добавьте наложение градиента, обводку и тень к кругу, чтобы создать иллюзию глубины и объема. Произвольно меняйте направление градиентной заливки между кругами, чтобы каждый из них шел в другом направлении.
Произвольно меняйте направление градиентной заливки между кругами, чтобы каждый из них шел в другом направлении.
Вместо кругового узора на этот раз добавьте квадратную повторяющуюся заливку.
Измените режим наложения на Экран, чтобы оранжевые тона взаимодействовали с узором. Отрегулируйте непрозрачность, чтобы смягчить любой резкий контраст.
Загрузите выделение этого нового круга из палитры слоев, затем щелкните правой кнопкой мыши и выберите Transform Selection.
Светло-голубой цвет используется на меньшем круге, затем добавляются различные стили слоя, чтобы смешать дизайн с различными деталями и узорами.
Продолжайте пошаговый процесс рисования кругов, заливки и добавления стилей слоя, пока дизайн не начнет обретать форму. Перекрывайте группы кругов разного размера, чтобы заполнить холст.
Хотя мы используем только две заливки узором, вы можете изменить внешний вид, отрегулировав масштаб заливки, чтобы получить эффект более крупного узора или более плотного и детального узора меньшего размера.
Спустя много кругов дизайн начинает развиваться в несколько слоев. Перекрывайте группы, чтобы каждый круг маскировал и скрывал другой для большего визуального интереса.
Нарисуйте несколько простых кругов разного размера и залейте их синим образцом вместе с градиентной заливкой.
Разбросайте по рисунку несколько оранжевых кругов и задайте такую же градиентную заливку. Эти более мелкие частицы помогают добавить еще больше деталей в дизайн.
Выберите все (CMD+A), затем нажмите CMD+Shift+C, чтобы скопировать объединенное. Вставьте эту вырезку на слой в самом верху палитры слоев, затем перейдите в Filter > Other > High Pass. Отрегулируйте ползунок, чтобы детали стали видны из-за серого шума.
Измените этот серый слой на Color Burn с яркостью 35%, чтобы блики высоких частот взаимодействовали с исходными цветами дизайна, придавая гораздо больше яркости. Добавьте маску слоя и сотрите случайные участки мягкой кистью, чтобы придать дизайну вариации тона и цвета.