Как создать одностраничный сайт и продвинуть его — Блог 🌱kvitly о развитии бизнеса
Начиная работу над сайтом, четко определите его тип: сайт-визитка, интернет-магазин, интернет-витрина или информационный ресурс. Для продвижения своих услуг и запуска рекламы, отлично подойдет одностраничный сайт. Чтобы его создать, не требуется обращаться в студию веб-дизайна или обладать специальными навыками.
В этой статье мы подробно расскажем, как создать одностраничный сайт в Старонке. Покажем ключевые ошибки в оформлении, а также рассмотрим особенности продвижения таких ресурсов.
Что такое одностраничный сайт и для чего он нужен?
Одностраничник — сайт состоящий только из одной длинной страницы. Такой тип ресурса достаточно распространен и используется для следующих целей:
- Продажа определенной услуги или продукта. Например сайт, созданный для реализации онлайн-курсов.
- Запуск и продвижение акционного предложения.
- Продвижение бренда.
 Если у вас есть собственный бренд, то лучше всего иметь сайт с подробной информацией о нем. Поскольку социальные сети не всегда позволяют достаточно детально написать о бренде в шапке профиля.
Если у вас есть собственный бренд, то лучше всего иметь сайт с подробной информацией о нем. Поскольку социальные сети не всегда позволяют достаточно детально написать о бренде в шапке профиля. - Для создания портфолио. Хороший вариант для веб-дизайнера, чтобы хранить все работы в одном месте.
- Для вывода нового продукта на рынок. Поскольку пользователи с ним еще не знакомы, лучше всего начинать с одностраничного сайта.
- Для поиска персонала работодателем или крупной фирмой.
- Для сбора контактной информации о клиентах.
Зачастую одностраничные сайты создаются для склонения клиента к выполнению необходимого целевого действия в рамках одной маркетинговой кампании. При этом, компания может использовать сразу несколько сайтов для продвижения разной продукции. Такой подход позволяет достаточно гибко учитывать запросы потребителей и правильно задавать призывы к действию.
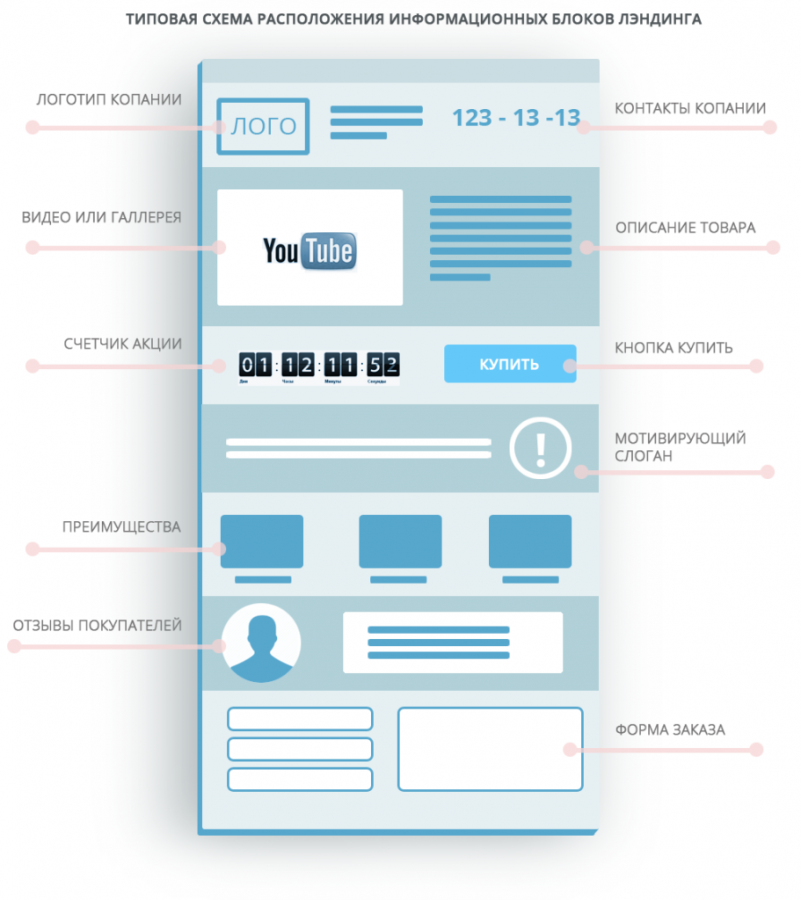
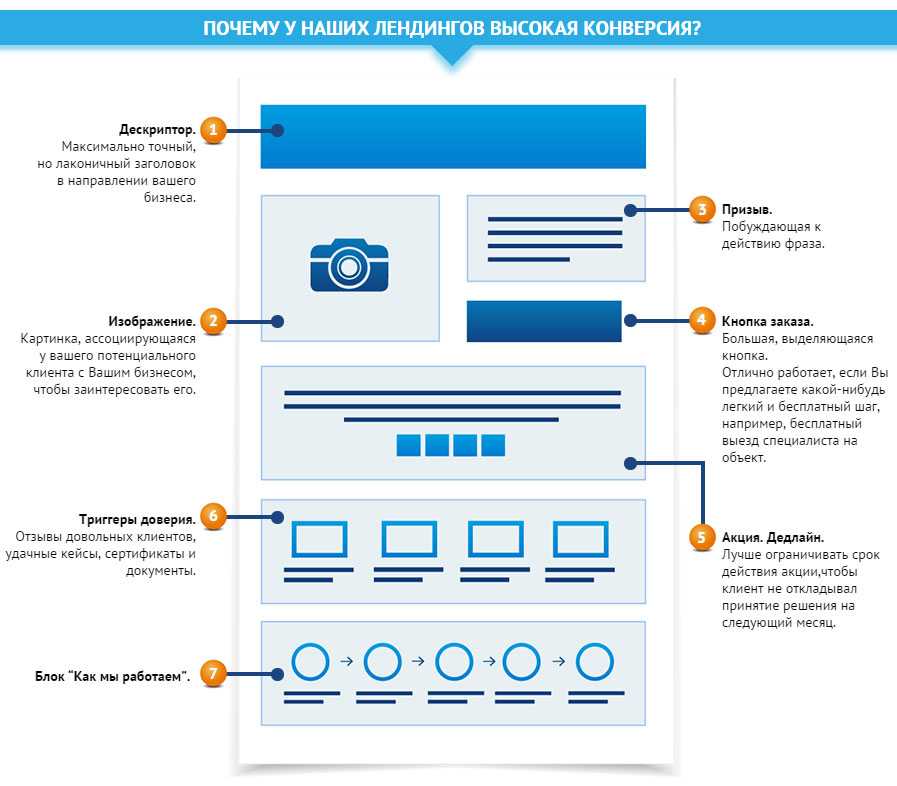
Структура одностраничного сайта
Все начинается с цепляющего заголовка.
Затем идет меню и контактная информация. Эти элементы позволяют быстро сориентироваться в новом ресурсе и сразу попасть в нужный раздел. А при целенаправленном переходе мгновенно набрать номер или заполнить форму.
Дальше следуют фоновые изображения. Именно они удерживают внимание пользователя. Грамотно проработанный дизайн сайта — залог успеха. Фотографии обязательно должны быть качественными и стильными. А для главной страницы стоит добавить анимацию.
После, на сайте может идти описание продукта или услуги. Чтобы его сделать более привлекательным, заострите внимание на преимуществах товара. Причем они не должны дублировать плюсы, которые есть у конкурентов. Для рекламы и продвижения всегда стоит искать что-нибудь уникальное и выделяющее вас среди остальных.
Отзывы пользователей пригодятся для повышения лояльности и доверия к продукту. Их легко получить от действующих клиентов, например в социальных сетях. Скриншоты комментариев или сообщений стоит добавить на сайт в виде галереи или череды слайдов.
Призыв к действию одна их ключевых составляющих одностраничника. Его необходимо добавить в самом начале, а также в середине сайта. Он должен быть четким и понятным: «Купить курс», «Подписаться на рассылку», «Узнать об акции» или «Оставить заявку».
Еще одним немаловажным элементом являются контактные данные. Они помогают пользователю быстро связаться с поддержкой и уточнить свои вопросы. Помимо привычного номера телефона, на сайте надо указать электронную почту, добавить ссылки на социальные сети, а также прикрепить карту проезда.
Дальше на одностраничный сайт добавьте форму обратной связи или онлайн-чат. Форма прикрепляется к кнопке с призывом к действию. Она быстро заполняется и потенциальный клиент за считанные минуты получит ответ на предоставленную почту или обратный звонок. Онлайн-чат поможет оптимизировать поддержку, если пока нет ресурсов на обработку звонков.
Онлайн-чат поможет оптимизировать поддержку, если пока нет ресурсов на обработку звонков.
В чем различия между лендингом, сайтом-визиткой и одностраничником?
Очень часто люди путают понятия лендинг и одностраничный сайт. По своему содержанию они бывают довольно похожи, однако имеют ключевое различие. Лендинг — это посадочная страница на многостраничном ресурсе, а одностраничник — сайт, состоящий только из одной страницы. Лендинг может располагаться, как на самом ресурсе, так и на поддомене. А вот одностраничный сайт будет иметь свой собственный адрес.
Сайт-визитку, в целом, будет сложно принять за одностраничный сайт или лендинг. Этот тип ресурса создается для презентации товара. На нем размещена довольно разноплановая информация, которая не всегда располагается на одной странице. Зачастую на таком сайте написано немного об истории компании, продукте, указаны контактные данные и предоставлен прайс-лист, также есть галерея с фотографиями.
Ключевые особенности одностраничных сайтов
Одностраничный сайт отличается от других видов ресурсов не только форматом и подачей материала на нем, но и иными моментами. Давайте ниже рассмотрим для чего еще подойдет такой сайт:
Давайте ниже рассмотрим для чего еще подойдет такой сайт:
- Увеличение конверсии за счет фокусирования внимания. Сразу стоит отметить, что создание одностраничного сайта не дает 100% гарантии. Однако за счет правильно поданной информации, фокусирования внимания только на одном или нескольких продуктах, можно увеличить конверсию.
- Тестирование ниши. При запуске нового проекта очень важно определить рентабельность создания крупного сайта. Для прояснения ключевых моментов достаточно создать одностраничный сайт и запустить на него рекламу. Уже через несколько месяцев можно будет собрать статистику и сделать развернутый анализ.
- Техническая надежность такого ресурса. Чем меньше страниц у сайта, тем ниже вероятность возникновения технических ошибок. А при обнаружении неполадок, их можно довольно быстро устранить.
- Гибкое А/Б тестирование. Проанализировать все факторы, влияющие на выбор клиента, на многостраничном сайте довольно трудно.
 А вот на одностраничном сайте, с помощью специальных сервисов, легко менять заголовки, призывы к действию и другие элементы. За счет этого в короткий срок можно найти наиболее удачные решения.
А вот на одностраничном сайте, с помощью специальных сервисов, легко менять заголовки, призывы к действию и другие элементы. За счет этого в короткий срок можно найти наиболее удачные решения. - Простое редактирование. При создании одностраничника в конструкторе, для его редактирования не понадобится привлекать сторонних специалистов. За несколько минут в редакторе меняется текст, изображения и настраиваются формы обратной связи.
- Вариативность рекламы. Если запуск рекламной кампании является более приоритетным, чем продвижение ресурса с помощью SEO, то одностраничный сайт хорошо для этого подойдет. Он позволит экспериментировать с заголовками и остановить выбор на самом оптимальном варианте.
- Низкий уровень доверия пользователей. В современном мире довольно много сайтов однодневок. Они создаются за пару часов, выполняют определенную функцию и удаляются. Как правило, такие ресурсы используются мошенниками. Из-за этого у пользователей появляется вполне обоснованное недоверие к одностраничным сайтам.
 Поэтому так важно завоевать доверие клиентов с помощью отзывов, ссылок на социальные сети, предоставления сертификатов качества и иных документов.
Поэтому так важно завоевать доверие клиентов с помощью отзывов, ссылок на социальные сети, предоставления сертификатов качества и иных документов. - Ориентация на одно целевое действие. На одной странице не получится разместить каталог товаров. Как правило, одностраничник создается для реализации только одного или пары продуктов.
- Высокая конкуренция. Ежедневно в интернете появляются тысячи новых сайтов. И одностраничнику будет крайне трудно конкурировать среди такого изобилия. Особенно, когда в выбранной нише на протяжении нескольких лет существуют свои лидеры.
Еще одна важная особенность одностраничного сайта — трудности с SEO-продвижением. Вот несколько основных причин, влияющих на это:
- Поскольку такой сайт ограничен одной страницей, его не получится продвигать по всему объему семантики.
- На одностраничном есть возможность указать только один title и description. Соответственно, они не могут качественно охватить все возможные запросы.

- Поисковым роботам не всегда удается полностью понять тематику одностраничного сайта. Точно определить направленность ресурса гораздо проще при наличии нескольких заполненных страниц.
- На такой ресурс зачастую внешние ресурсы ссылаются гораздо меньше.
- Из-за вышеперечисленных особенностей, одностраничные сайты в основном могут ранжироваться только по брендовым запросам.
Создание одностраничного сайта в конструкторе
Разберем создание одностраничного сайта в конструкторе Старонка. Он помогает за несколько часов сделать стильную страницу и создать формы обратной связи. А всего за день можно полностью настроить сайт и запустить его.
Выбор шаблона
Работа над сайтом начинается с выбора шаблона. После регистрации в конструкторе нажмите на кнопку «Создать сайт», а затем на поле «Сайт компании или лендинг». Дальше вы попадете в библиотеку с шаблонами. Пролистайте их немного ниже и используйте тот, который больше всего нравится визуально.
Обложка и заголовок
Самый первый блок стоит сделать максимально цепляющим внимание пользователя. Для этого подберите емкий и понятный заголовок, а также загрузите красивое изображение в качестве фона. Чтобы открыть настройки раздела, нажмите на шестеренку в левой панели. В них добавляются фотографии, выравнивается текст, меняется фоновый цвет.
Меню и контакты
На одностраничном сайте меню настраивается за считанные минуты. Для это перейдите в раздел «Настройка меню», активируйте контакты, определитесь с дизайном и в самом низу активируйте нужные пункты. Название самих пунктов меняется в настройках разделов.
Описание продукта и отзывы
Чтобы добавить блоки с отзывами и описанием продукта, достаточно перейти в «Новый раздел» и подобрать подходящий шаблон. Его можно сразу перетащить в нужное место на сайте или изменить положение блока в левой панели.
Его можно сразу перетащить в нужное место на сайте или изменить положение блока в левой панели.
Призыв к действию и формы обратной связи
Чтобы изменить призыв к действию на кнопке, нажмите на нее в редакторе. После открытия модального окна, отредактируйте текст и сохраните правки. Для изменения цвета кнопки, откройте раздел «Цвета и шрифты», а затем выберите подходящий ключевой цвет.
У каждой кнопки есть обратная сторона — форма для обратной связи. Она создается и редактируется в настройках сайта, в разделе «Формы заказов».
В редакторе формы с левой стороны отражается готовая форма, а с правой предложены шаблоны полей. Для добавления нужного поля, просто перетяните его из правой панели в левую. После этого нажмите на новое поле и измените его настройки.
Кнопки социальных сетей и установка полезных расширений
Для подключения кнопок социальный сетей, зайдите в раздел «Расширения», во вкладку «Кнопки социальных сетей»./2e4dc48b2bdc4b7.s.siteapi.org/img/c81778a8cf8bffc54cf8c68061f01d0176832661.jpg) Нажмите на кнопку «Добавить» напротив расширения «Виджеты Эдзис» и вставьте в открывшемся модальном окне идентификатор. Его можно получить после создания кнопок на официальном сайте сервиса.
Нажмите на кнопку «Добавить» напротив расширения «Виджеты Эдзис» и вставьте в открывшемся модальном окне идентификатор. Его можно получить после создания кнопок на официальном сайте сервиса.
Кроме добавления кнопок социальных сетей следует подтвердить права на сайт, подключить Google Analytics и Яндекс.Метрику, а также установить онлайн-консультанта. Все это легко сделать в разделе «Расширения» за несколько минут. У каждого расширения есть кнопки для перехода на официальный сайт сервиса и для открытия подробной инструкции.
Заключение
Многим компаниям одностраничные сайты отлично подойдут для создания акций, продвижения новых товаров, освоения рынка и для тестирования ниши. При этом такой тип ресурса не требует больших вложений. Он собирается и запускается за несколько часов при помощи удобного конструктора. Помните, продвинуть одностраничный сайт по SEO довольно трудно, поэтому сосредоточьте свое внимание на запуске контекстной рекламы.
Создать Одностраничный Сайт в Два Счёта
Новая Эксклюзивная Сделка
СКИДКИ до 78% на новый веб-сайт
Прост в создании, прост в обслуживании. Сайт одностраничник идеально подходит для того, чтобы вывести бизнес онлайн. Создайте его всего за час. Карта не требуется.
Сайт одностраничник идеально подходит для того, чтобы вывести бизнес онлайн. Создайте его всего за час. Карта не требуется.
НАЧАТЬ
Дизайнерские шаблоны
Будьте замечены
Когда вы начинаете с шаблона, создание сайта становится намного проще. Все наши шаблоны сделаны профессионалами. Выберите один и опубликуйте его сегодня
ЛЕНДИНГ
Ваш идеальный сайт
Если вы хотите использовать свой одностраничный сайт в качестве посадочной страницы для вашего бренда или бизнеса, вы будете рады узнать, что мы позаботились о SEO и адаптации под мобильные устройства для вас.
КОНСТРУКТОР ОДНОСТРАНИЧНЫХ САЙТОВ
Насторойте под себя
Можно легко и быстро настроить шаблон Zyro. Используя инструмент сетку, перетаскивайте элементы вокруг. Передайте вашу личность или бренд.
Используя инструмент сетку, перетаскивайте элементы вокруг. Передайте вашу личность или бренд.
ОНЛАЙН ПОДДЕРЖКА
Мы здесь для вас
Нужно вдохновение? Наткнулись на проблемы? Или просто хотите сообщить нам, что вы думаете о Zyro? Как бы то ни было, наша команда поддержки клиентов здесь для вас.
Великолепные шаблоны
Ваш одностраничный сайт начинается с шаблона
Мы не смогли найти точное совпадение
Все шаблоны Zyro полностью настраиваемые. Вы можете добавить любую функцию в любой понравившийся шаблон. Узнать больше
Просмотреть
Просмотреть
Brooke
Просмотреть
Halwill
Просмотреть
Joplin
Просмотреть
Marlow
Просмотреть
Просмотреть
Portman
Просмотреть
Proxima
Все шаблоны
МОЩНАЯ ИНТЕГРАЦИЯ
Google Tag Manager и Analytics, Facebook Pixel и другие.

НИКАКОЙ РЕКЛАМЫ
Удалите весь брендинг Zyro и сделайте свой сайт своим.
НАСТРОЙКА ВСЕГО
Создайте домен и значок сайта под заказ.
БОЛЬШЕ ПРОПУСКНОЙ СПОСОБНОСТИ
Обслуживайте больше клиентов одновременно.
БОЛЬШЕ ПАМЯТИ
Идеально подходит для одностраничных сайтов с тяжелыми файлами
1.
 Войдите или зарегистрируйтесь в Zyro.
Войдите или зарегистрируйтесь в Zyro.2. Выберите шаблон, который соответствует вашим потребностям.
3. Настройте указанный шаблон до совершенства с помощью наших инструментов ИИ и бизнес-брендинга.
4. Запустите ваш сайт и дайте миру знать об этом.
5. Подумайте о переходе на премиум план, чтобы получить больше возможностей.
Часто Задаваемые Вопросы про Сайт Одностраничник
Возможности безграничны для одностраничного сайта. Это может быть буквально что угодно: от сайта, рекламирующего ваш бизнес по выгулу собак, до доктора, рекламирующего свою частную практику.
 Какой бы ни была ваша работа, хобби или личный интерес, вы можете поделиться этим с миром. И необязательно ради получения прибыли.Возможно у вас есть достойное дело, для которого другие могут стать волонтерами? Простая и легко составляемая страница идеально подходит именно для этой цели.Независимо от того, о чем идёт речь на вашем сайте, наличие его гарантирует, что вы можете связаться с людьми и дать им больше информации. Наличие онлайн присутствия имеет значение.
Какой бы ни была ваша работа, хобби или личный интерес, вы можете поделиться этим с миром. И необязательно ради получения прибыли.Возможно у вас есть достойное дело, для которого другие могут стать волонтерами? Простая и легко составляемая страница идеально подходит именно для этой цели.Независимо от того, о чем идёт речь на вашем сайте, наличие его гарантирует, что вы можете связаться с людьми и дать им больше информации. Наличие онлайн присутствия имеет значение.Одностраничные сайты так же хороши для SEO, как и многостраничные. Важным является содержание и ценность, которую вы приносите своим пользователям.Все сайты Zyro оптимизированы под поисковые системы с самого начала, поэтому вам не нужно беспокоиться об этом.Что вы можете сделать, однако, это убедиться, что контент вашего сайта «одностраничника» имеет отличный контент, будь то изображения, текст или фото.
Он может быть бесплатным или может стоить вам тысячи долларов – выбор довольно большой.
 Если вы хотите сделать веб-дизайн и кодирование на заказ, будьте готовы платить за это дорого. Между тем, использование шаблона и подстройка кода под ваши нужды может стоить сотни.В последнее время разработка сайтов сильно изменилась и создание одностраничного сайта можно выполнить с помощью конструктора сайтов, такого как Zyro.В зависимости от того, какой тип аккаунта вы выберете, вы можете платить всего несколько долларов в месяц, чтобы получить доступ к огромному количеству функций.
Если вы хотите сделать веб-дизайн и кодирование на заказ, будьте готовы платить за это дорого. Между тем, использование шаблона и подстройка кода под ваши нужды может стоить сотни.В последнее время разработка сайтов сильно изменилась и создание одностраничного сайта можно выполнить с помощью конструктора сайтов, такого как Zyro.В зависимости от того, какой тип аккаунта вы выберете, вы можете платить всего несколько долларов в месяц, чтобы получить доступ к огромному количеству функций.
Просто сделайте это. Создайте свой одностраничный сайт уже сегодня.
НАЧАТЬ
Мы Заботимся о Вашей Конфиденциальности
Мы Заботимся о Вашей Конфиденциальности
Мы и наши партнёры используем файлы cookie для хранения и доступа к личным данным, например, данным о просмотрах, с целью предоставления и персонализации контента, рекламы и анализа трафика сайта. Вы можете узнать больше о целях, для которых мы и наши партнёры используем файлы cookie, или настроить ваши предпочтения, нажав кнопку «Настройки файлов cookie» ниже. Вы можете пересмотреть свои предпочтения и изменить их в любое время, перейдя по ссылке к настройкам файлов cookie в нашей Политике обработки файлов Cookie. Мы придерживаемся общего регламента, сообщая о ваших предпочтениях всем участвующим сайтам. Вы можете настроить параметры файлов cookie в
Настройки Cookie
.
Вы можете узнать больше о целях, для которых мы и наши партнёры используем файлы cookie, или настроить ваши предпочтения, нажав кнопку «Настройки файлов cookie» ниже. Вы можете пересмотреть свои предпочтения и изменить их в любое время, перейдя по ссылке к настройкам файлов cookie в нашей Политике обработки файлов Cookie. Мы придерживаемся общего регламента, сообщая о ваших предпочтениях всем участвующим сайтам. Вы можете настроить параметры файлов cookie в
Настройки Cookie
.
Мы и наши партнёры обрабатываем такие данные:
Сохранять и/или получать доступ к информации на устройстве. Персонализированная реклама. Персонализированный контент. Измерение рекламы и контента, анализ аудитории и разработка продуктов. Для получения дополнительной информации прочтите наш Правила обработки файлов cookie .
Как создать одностраничный веб-сайт с помощью Squarespace (простой видеоурок)
Справка Squarespace
Автор Ксения Красилич
Когда вы думаете о веб-сайте, на ум могут прийти такие слова, как «сложный», «обширный» и «много страниц». Но иногда в мире веб-дизайна вернее меньше, и поэтому вместо традиционного подхода, возможно, стоит потратить время на создание одностраничного веб-сайта для начала.
Но иногда в мире веб-дизайна вернее меньше, и поэтому вместо традиционного подхода, возможно, стоит потратить время на создание одностраничного веб-сайта для начала.
Не поймите меня неправильно, определенно есть веские причины иметь большой веб-сайт. Тем не менее, это может быть больше проблем, чем пользы, когда вы только начинаете. На создание и обновление всех этих страниц уходят часы, а на добавление нового контента — дни. А ресурсы, необходимые для запуска большого сайта, дороги и сложны.
Но прежде чем мы углубимся в преимущества и недостатки одностраничного веб-сайта и рассмотрим, является ли он правильным выбором для вашего бизнеса, давайте рассмотрим, что такое одностраничный веб-сайт.
Что такое одностраничный веб-сайт? Наличие одностраничного веб-сайта
Примеры одностраничного веб-сайта
Что такое одностраничный веб-сайт
Одностраничный веб-сайт, также называемый одностраничным веб-сайтом или веб-сайтом с параллаксной прокруткой, представляет собой веб-сайт, на одной странице которого есть все, что нужно посетителю для совершения действий. Дополнительных страниц, таких как «О нас», «Услуги» или «Контакты», нет. Вся информация содержится на одной странице. Если вы скептически относитесь к возможностям одностраничного веб-сайта, держите эту мысль, пока мы исследуем, что может предложить одностраничный веб-сайт 9.0003
Дополнительных страниц, таких как «О нас», «Услуги» или «Контакты», нет. Вся информация содержится на одной странице. Если вы скептически относитесь к возможностям одностраничного веб-сайта, держите эту мысль, пока мы исследуем, что может предложить одностраничный веб-сайт 9.0003
статья по теме: Как создать блог в Squarespace (видеоурок)
создать одностраничный веб-сайт с помощью видеоурока Squarespace
Плюсы наличия одностраничного веб-сайта
1. Подходит для мобильных устройств Исследования показывают что более 71% людей в США заходят на веб-сайты со своих мобильных телефонов. Также нельзя отрицать, что во всем мире наблюдается геометрическое увеличение использования мобильных телефонов и планшетов. Адаптивный одностраничный веб-сайт избавит мобильных пользователей от необходимости разбираться в том, как работает меню навигации веб-сайта. (что труднее понять, особенно если веб-сайт насыщен контентом). Вы когда-нибудь пробовали заказать товар на Amazon с помощью мобильного телефона? В яблочко! Навигацию сложнее понять. Хуже, если вы новичок.
Хуже, если вы новичок.
При использовании одностраничного веб-сайта мобильным пользователям достаточно будет прокрутить одностраничный веб-сайт для доступа к информации. И поверьте мне, мы не заботимся о прокрутке, потому что мы привыкли прокручивать и нажимать, чтобы добиться цели. Мало того, мы ежедневно просматриваем сотни сообщений в социальных сетях, и ваш сайт не будет исключением.
Кроме того, если большая часть вашей аудитории — пользователи мобильных устройств или будут получать доступ к вашему веб-сайту через социальные сети, то лучше рассмотреть возможность использования одностраничного веб-сайта.
2. Одностраничные веб-сайты проще в обслуживании и управлении по сравнению с многостраничными.В отсутствие нескольких страниц и сложной информационной архитектуры поддержка вашего веб-сайта была бы легкой прогулкой. Напротив, многостраничные веб-сайты требуют постоянных изменений. Вам придется
подумать о том, как упростить навигацию для посетителей, где размещать конкретную информацию для повышения конверсии, а иногда и реструктурировать целые страницы. Мало того, ошибки можно легко обнаружить на одностраничном веб-сайте, потому что его легче просматривать, в отличие от многостраничных веб-сайтов, где ошибка может остаться незамеченной.
Мало того, ошибки можно легко обнаружить на одностраничном веб-сайте, потому что его легче просматривать, в отличие от многостраничных веб-сайтов, где ошибка может остаться незамеченной.
Вы можете внести изменения в одностраничный веб-сайт за несколько часов или минут из-за ограниченного объема содержимого. Итак, когда дело доходит до обслуживания, одностраничные веб-сайты получают награду. Очевидно.
3. Посетители, как правило, лучше взаимодействуют с вашими кнопками CTA и дольше остаются на вашем сайтеПоскольку за наше внимание борется множество вещей, мы склонны отбрасывать то, что кажется пустой тратой времени. В том числе веб-сайты. Одностраничный веб-сайт содержит всю важную информацию и кнопки для действий посетителей.
Исследования показывают, что коэффициент конверсии одностраничного веб-сайта составляет 37% по сравнению с многостраничным. Традиционные веб-сайты содержат множество страниц и ссылок, которые отвлекают пользователей, а иногда и заставляют их упускать из виду самую важную информацию.
Еще одно преимущество, которое вы можете получить, — это фильтрующая природа одностраничных веб-сайтов. Одностраничный веб-сайт действует как фильтр для удаления приятной, но не важной информации, которую вы хотели бы добавить, тем самым заставляя вас сосредоточиться на том, что действительно важно.
4. Простота и гибкостьПосетители читают ваш сайт так, как вы этого хотите. Если структурирование выполнено хорошо, это обеспечивает беспрепятственный переход пользователя к вашим посетителям. Иногда может показаться, что ваш сайт отвечает на все возникающие вопросы.
Из-за простоты одностраничных веб-сайтов они довольно просты, и на них есть место только для важной информации. Это дает посетителям четкое представление о действиях и увеличивает скорость конверсии.
Сохранение простоты одностраничного веб-сайта Squarespace должно быть одной из ваших главных целей. В последней части я покажу вам простые, но эффективные одностраничные веб-сайты Squarespace, на которых вы можете учиться.
Хотя может показаться, что одностраничный веб-сайт — идеальный вариант для любого типа бизнеса, у него есть недостатки, которые следует учитывать.
Минусы наличия одностраничного веб-сайта
Что произойдет, если возникнет необходимость добавить больше контента на ваш одностраничный веб-сайт Squarespace? Есть два возможных варианта, с которыми вы можете пойти; Во-первых, переполнить всю страницу, если вы хотите избежать увеличения длины вашей страницы. Второй вариант — увеличить длину вашей страницы, чтобы разместить ваш контент.
К сожалению, оба метода не так хороши. Одним из основных недостатков одностраничного веб-сайта является его ограничение по масштабу. Поэтому лучше подумать, где будет ваш бизнес в ближайшие годы. Если вашему бизнесу в будущем потребуется блог или количество предлагаемых продуктов и услуг увеличится, то одностраничный веб-сайт будет не лучшим выбором.
1.SEO Если одной из ваших бизнес-целей является ранжирование в поиске Google, одностраничный веб-сайт не поможет достичь этой цели. Довольно сложно включить все целевые ключевые слова на одну страницу, чтобы это не звучало неестественно.
Довольно сложно включить все целевые ключевые слова на одну страницу, чтобы это не звучало неестественно.
Несмотря на то, что есть способы обуздать это, такие как добавление подробных описаний к изображениям, конкуренция в низкой нише или использование другого программного обеспечения для ранжирования, это все равно не даст желаемых результатов поиска. Напротив, многостраничный веб-сайт обеспечивает более надежную систему для добавления целевых ключевых слов на разные страницы, а также дает вам возможность упорядочить свой контент иерархически, чтобы добиться авторитета в своей нише. Но если большинство ваших посетителей приходят из социальных сетей, а ранжирование вас не волнует, одностраничный веб-сайт будет работать очень хорошо.
2. Трудно проводить анализ Выяснение того, что работает, а что нет, помогает каждому бизнесу сосредоточить энергию и ресурсы на том, что принесет результаты, и пренебречь тем, что не принесет результатов. И один из способов сделать это — использовать Google Analytics или Squarespace Analytics, чтобы определить страницы с наибольшим трафиком, отследить нашу целевую страницу или воронки продаж, а также определить географию трафика, чтобы дополнительно сфокусировать нашу рекламу на конкретной аудитории. Однако одностраничный веб-сайт труднее анализировать, потому что он одностраничный. Весь трафик будет направляться на страницу, и вы не сможете определить, какой раздел дает больше трафика.
Однако одностраничный веб-сайт труднее анализировать, потому что он одностраничный. Весь трафик будет направляться на страницу, и вы не сможете определить, какой раздел дает больше трафика.
Допустим, вы заметили резкое падение посещаемости, нет возможности определить, какая часть страницы отвечает за увеличение показателя отказов.
3. Публикация определенного контента может оказаться сложной задачейЧто, если посетитель найдет интересную часть вашего веб-сайта, которой он хотел бы поделиться с друзьями через социальные сети? К сожалению, им придется поделиться всей страницей. Совместное использование определенного контента может быть довольно сложным на одностраничном веб-сайте. Это может отбить у посетителей охоту делиться
ваши ссылки, хотя они сочли их полезными. Чем меньше они делятся, тем меньше рекламы вы получаете. Таким образом, стоит подумать о возможности совместного использования вашего веб-сайта.
Вердикт
Первое, что я советую вам сделать, это определиться с содержанием вашего сайта. Тщательно запишите, что и что вы хотите отобразить на своем веб-сайте, если это то, что может легко поместиться на одностраничном веб-сайте, тогда сделайте это.
Тщательно запишите, что и что вы хотите отобразить на своем веб-сайте, если это то, что может легко поместиться на одностраничном веб-сайте, тогда сделайте это.
Кроме того, вы должны определить масштабируемость вашего бизнеса. Если ваш бизнес будет расти быстро, одностраничный веб-сайт окажется недостаточным для удовлетворения ваших потребностей, но если ваш бизнес предлагает небольшой ассортимент продукции и вы хотите, чтобы клиенты легко узнавали, чем вы занимаетесь, одностраничный веб-сайт для вас.
В общем, оба веб-сайта служат разным целям, вам нужно выяснить, что нужно вашему бизнесу.
Как создать одностраничный веб-сайт с помощью Squarespace
Когда вы только начинаете и предлагаете мало продуктов и услуг, одностраничный веб-сайт может стать спасением, поскольку он сразу бросается в глаза. Я покажу вам, как связать панель навигации с каждым разделом вашего одностраничного веб-сайта, чтобы посетители не прокручивали вперед и назад, чтобы найти раздел.
Вот пример того, что я имею в виду.
Когда вы открываете веб-сайт Дарьи и нажимаете «Сервис» или «О нас» в верхнем меню, вы заметите, что страница автоматически перемещается в раздел «О нас» на одностраничном веб-сайте. Круто, да?
Давайте перейдем непосредственно к тому, как можно добиться такого же результата.
Шаг первый: Создайте свой одностраничный веб-сайтПервое, что вам нужно сделать, это зайти в бэкенд вашего сайта Squarespace, нажать на Страницы, и создайте страницу.
Вы можете создать свой одностраничный веб-сайт самостоятельно или приобрести одностраничный веб-сайт Premium Squarespace Templates, предлагаемый магазинами шаблонов.
Если вы хотите заниматься своими руками, создайте свою страницу и дайте ей запоминающееся имя. В моем обучающем видео я назвал свою страницу Home
Следующее, что вам нужно сделать, это добавить различные разделы на свой веб-сайт и оформить их соответствующим образом. Для этого перейдите в режим РЕДАКТИРОВАНИЯ вашего сайта. Добавляйте разделы, используя знак плюс (точка вставки) на странице и стиль в соответствии с ними.
Для этого перейдите в режим РЕДАКТИРОВАНИЯ вашего сайта. Добавляйте разделы, используя знак плюс (точка вставки) на странице и стиль в соответствии с ними.
Теперь, когда ваш сайт готов, осталось связать каждый раздел с меню навигации. Хотя он включает в себя небольшой фрагмент кода, он очень прост.
Сначала начнем с кода. Перейдите на созданную вами страницу и наведите указатель мыши на верхнюю часть каждого раздела, чтобы найти точку вставки, то есть значок плюса. Выберите значок плюса, и появится всплывающее меню, найдите Code 9.0061 и выберите.
Появится место, куда вы должны ввести свой код. Если есть демо-код, удалите и введите этот код
. Вы замените name названием раздела, который хотите добавить. Например, если вы выберете точку вставки над разделом веб-сайта service , это будет
О разделе будет
Повторите это для всех разделов, на которые вы хотите сослаться. Теперь, вот на что вам следует обратить внимание. Вы не найдете точку вставки, если наведете курсор на блок галереи, вместо этого вы найдете точку ДОБАВИТЬ РАЗДЕЛ .
Теперь, вот на что вам следует обратить внимание. Вы не найдете точку вставки, если наведете курсор на блок галереи, вместо этого вы найдете точку ДОБАВИТЬ РАЗДЕЛ .
Выберите Добавить раздел и нажмите Добавить пустой, уменьшите размер, а затем выберите значок +, чтобы добавить приведенный выше код, следуя тому же методу.
Не забывайте всегда редактировать имя в круглых скобках
Шаг третий: Связать навигацию с каждым разделом Последний шаг — связать меню навигации с каждым разделом.
Перейдите к Pages, щелкните значок плюса рядом с надписью «Не связано» и выберите Ссылка
Появится меню под названием Создать ссылку . Введите имя раздела в пространстве имен Link , а затем вставьте этот код в поле ссылка раздел.
/home#услуги /home#about
Home представляет собой название вашей страницы. Итак, если вы назвали свою страницу «Боковая панель», это будет /sidebar#services
Итак, если вы назвали свою страницу «Боковая панель», это будет /sidebar#services
. Чтобы подтвердить правильность названия вашей страницы, наведите указатель мыши на созданную страницу, появится значок шестеренки, щелкните его, чтобы проверить URL-слаг. . Ваш URL-слаг должен иметь то же имя, что и ваша страница.
Кроме того, Службы представляют собой название вашего раздела. Если вы хотите сделать ссылку на свою информацию, это будет
/sidebar#about
Сделав это, нажмите Сохранить . Вы обнаружите, что ссылка автоматически появляется в меню навигации.
После того, как вы нажмете «Услуги», страница автоматически прокрутится до раздела услуг.
Повторите процесс для каждого из ваших разделов.
Вот оно! Функциональный одностраничный веб-сайт Squarespace, который позволяет посетителям переходить к важным разделам. Если у вас возникли проблемы с пониманием какого-либо из шагов, есть подробное видеоруководство, объясняющее каждый шаг.
Одностраничный сайт Примеры
Массажная терапия ДарьяРасскажите об отлично сделанном одностраничном веб-сайте! Этот конкретный веб-сайт преуспел в создании беспрепятственного пути пользователя для каждого посетителя. Начнем с основ.
Первое, что вы увидите, попав на страницу, — это жирный и крупный текст, в нескольких словах рассказывающий вам, о чем сайт. Затем он дополняется изображением, на котором массажист работает с клиентом. Это помогает посетителям мгновенно узнать, что они могут получить, просматривая веб-сайт.
Более впечатляющим является текст «HAS/FSA ACCOUNTS ACCEPTED». Это показывает, что подробное исследование было проведено, чтобы выяснить одну из популярных проблем, с которыми сталкиваются потенциальные клиенты, и это было поставлено на первое место, чтобы облегчить любого потенциального клиента, беспокоящегося об оплате.
По мере того, как вы прокручиваете страницу глубже, вы обнаружите, что каждый раздел переплетен, чтобы дать посетителю 360-градусный обзор того, что он получит.
Кроме того, кнопки призыва к действию расположены так, чтобы побуждать посетителей к действию. Я забыл упомянуть, что она использовала популярную, но эффективную маркетинговую стратегию предоставления скидок?
В целом, визуальные эффекты этого одностраничного веб-сайта Squarespace являются первоклассными и дополняют текст. Хотите знать, где вы можете получить что-то подобное? Дизайн-студия Kseniia разработала этот сайт и не прочь воплотить сайт вашей мечты в реальность.
Студия массажа «Целительные руки» Студия целебного массажа рук — еще один одностраничный сайт, который умело и без лишних слов представляет свои услуги. Я бы хотел, чтобы вы сосредоточились на использовании изображений на веб-сайте. Одним из незаметных преимуществ одностраничного веб-сайта на Squarespace является то, что вы можете выразительно использовать изображения для улучшения услуг, через которые вы проходите, не утомляя посетителей. На веб-сайте Healing Hands изображения использовались для дополнения каждой копии, особенно в разделе услуг.
На веб-сайте Healing Hands изображения использовались для дополнения каждой копии, особенно в разделе услуг.
Если вы думаете о создании одностраничного веб-сайта, убедитесь, что вы используете изображения и добавляете метаописания, чтобы еще больше повысить свои шансы на SEO-рейтинг. Кроме того, изображения объясняют лучше, чем ваши копии.
Елена Комер Перманентный макияжВот один из самых коротких, но конвертирующих одностраничных веб-сайтов, который вы можете смоделировать. Поверьте мне, вам не нужно добавлять слишком много разделов, чтобы распродажа росла. Я считаю, что дизайнер сосредоточился на самой важной информации, необходимой на веб-сайте для увеличения продаж, и придерживался ее.
Вы можете получить все необходимое для принятия решения менее чем за одну минуту прокрутки, что избавит вашего посетителя от путаницы. Веб-сайт Елены перешел прямо к услугам, которые они предлагают, сколько они стоят, и наглядным свидетельствам, чтобы убедить вас. Тем не менее, есть вопросы? FAQ отвечает почти на все вопросы, которые могут возникнуть у посетителя. Простой.
Тем не менее, есть вопросы? FAQ отвечает почти на все вопросы, которые могут возникнуть у посетителя. Простой.
При создании веб-сайта всегда сосредотачивайтесь на самых важных вещах, которые принесут пользу вашему веб-сайту и будут стимулировать продажи. Любые другие прекрасные разделы могут быть отброшены.
Обратите внимание на одну вещь. Елена начала с представления себя, которое было дополнено красивым изображением, а не традиционным способом. Во-первых, это позволяет посетителям соединиться с ее страстью и увидеть необходимость позволить кому-то вроде нее оказывать им свои услуги. Кроме того, красивое изображение может убедить посетителей в том, что она не только украшает другие лица, но и сама имеет красивое лицо.
Однако это может не сработать для вашего бизнеса. Если вы не уверены, лучше придерживаться традиционного способа.
создание одностраничного веб-сайта на Squarespace
Решение о том, использовать ли новейший одностраничный веб-сайт или традиционный веб-сайт, зависит от различных факторов. Один из них — рост вашего бизнеса. Узнайте, будет ли ваш бизнес расти в геометрической прогрессии в ближайшие годы. Будет ли увеличиваться количество товаров и услуг? Будет ли нужен блог? Будут ли ваши товары и услуги разделены на категории?
Один из них — рост вашего бизнеса. Узнайте, будет ли ваш бизнес расти в геометрической прогрессии в ближайшие годы. Будет ли увеличиваться количество товаров и услуг? Будет ли нужен блог? Будут ли ваши товары и услуги разделены на категории?
Если вы ответите утвердительно на большинство этих вопросов, то создание многостраничного веб-сайта станет для вас спасением. Теперь, если вы предлагаете ограниченное количество продуктов и услуг и не слишком беспокоитесь о SEO, одностраничные веб-сайты просты, прямолинейны и имеют более высокие коэффициенты конверсии. Так что, возможно, это лучшее решение.
Думаете о создании веб-сайта Squarespace? Ознакомьтесь с нашей коллекцией шаблонов, предназначенных для удовлетворения потребностей вашего бизнеса, или свяжитесь с нами, чтобы создать веб-сайт на заказ.
Наш опыт заключается в создании веб-сайтов Squarespace, адаптированных к потребностям вашей целевой аудитории, подчеркивающих ваш бренд и выделяющих ваш веб-сайт.
Если вы считаете этот пост полезным, оставьте комментарий в поле ниже. Есть вопросы? Не стесняйтесь оставлять их в поле для комментариев.
Есть вопросы? Не стесняйтесь оставлять их в поле для комментариев.
сообщите об этом объявлении
Нужен сайт? Свяжитесь со мной для бесплатной консультации.
одностраничный веб-сайт Squarespacesquarespace 7.1 tutorialsquarespace templates
Ксения Красилич
Как создать одностраничный веб-сайт — Документация по теме Rosa 2 WordPress — Pixelgrade
Одностраничные веб-сайты часто являются правильным выбором, когда вы ищете быстрое и простое решение для представления информации. Весь контент разбит на разделы прямо на главной странице. С помощью навигационного меню посетители могут сразу перейти к интересующей их области.
Что такое одностраничный сайт?
Одностраничный веб-сайт — это не что иное, как одностраничный сайт, на котором размещена вся необходимая информация. Если, например, на обычном многостраничном веб-сайте у вас будет специальная страница «О нас», на одностраничном веб-сайте у вас будет специальный раздел , который выполняет ту же цель.
Если, например, на обычном многостраничном веб-сайте у вас будет специальная страница «О нас», на одностраничном веб-сайте у вас будет специальный раздел , который выполняет ту же цель.
Наличие одностраничного веб-сайта имеет множество преимуществ , например:
- Вы можете создать веб-сайт быстрее: одностраничный сайт не требует такого же объема контента, поэтому работы меньше.
- Информация представлена в концентрированном виде: люди быстро получают то, что ищут, без необходимости посещать разные страницы, чтобы найти это.
- Вы можете повысить коэффициент конверсии: меньше отвлекающих факторов и исчерпывающая информация на одной странице помогут пользователям изучить все детали и быстро принять решение.
- Идеально подходит для посетителей с мобильных устройств: после загрузки страницы они могут быстро просмотреть все, что вы хотите сказать о себе или своем бизнесе.
Конечно, есть минусы этого маршрута:
- Ранжирование в поисковых системах будет сложнее: одностраничник сложнее оптимизировать более чем по одному ключевому слову.
 Если ваше предложение разнообразно и вы хотите, чтобы вас нашли люди с разными интересами, вам будет трудно получить известность.
Если ваше предложение разнообразно и вы хотите, чтобы вас нашли люди с разными интересами, вам будет трудно получить известность. - Время загрузки страницы может значительно увеличиться: наличие всей этой информации в одном месте также может означать очень длинную и ресурсоемкую страницу.
- Анализ интересов ваших посетителей будет сложной задачей: с одностраничным веб-сайтом вам будет трудно понять, куда идут ваши посетители и что они хотят узнать о вас.
- Неполная информация: наличие одной страницы для всей вашей информации означает, что вы не сможете вдаваться в подробности, а некоторые вещи будут опущены, что затруднит посетителям получение полной картины.
Если вы решили, что вам нужен одностраничный веб-сайт, продолжайте читать, чтобы узнать, как легко создать свой собственный.
Как создать одностраничный веб-сайт с помощью редактора WordPress
Для работы всех одностраничных веб-сайтов требуется три элемента: контент , якорные ссылки и меню навигации . Ниже я подробно описал, как справиться с каждым из этих элементов, чтобы у вас была вся необходимая информация, чтобы начать создавать все самостоятельно.
Ниже я подробно описал, как справиться с каждым из этих элементов, чтобы у вас была вся необходимая информация, чтобы начать создавать все самостоятельно.
Шаг 1: Добавьте свой контент с помощью блоков редактора
Первое, что вам нужно сделать, это создать страницу и начать добавлять блоки, которые соответствуют вашим потребностям. Хорошее место для начала — использование блока Hero и блоков Media Card, которые можно найти в плагине Nova Blocks. Только эти двое могут помочь вам рассказать свою историю миру.
Чтобы добавить новый блок, все, что вам нужно сделать, это нажать кнопку ⊕ вставки внутри редактора, нажать кнопку Просмотреть все и выбрать нужный блок в разделе Nova Blocks.
Не останавливайтесь на достигнутом. Используйте другие доступные блоки, чтобы создать страницу, содержащую необходимую информацию, которую могут заинтересовать ваши посетители: состав команды, часы работы, меню, контактную информацию и т. д.
д.
ℹ️ Подсказка: используйте блок Hero , чтобы представить новые разделы на своем веб-сайте и создать последовательный макет для ваших посетителей.
Шаг 2: Настройка якорных ссылок для блоков
После того, как ваши блоки настроены и работают на одностраничном веб-сайте, вам нужно перейти к следующему шагу и создать якорные ссылки для каждого раздела.
С помощью этих переходных ссылок , как их называют другие, вы можете использовать меню навигации для перехода к определенному разделу на той же странице (что создает эффект «прокрутки к»).
Как добавить якорные ссылки в блок HeroЕсли вы хотите, чтобы блок Hero представлял каждый новый раздел на странице, выполните следующие действия, чтобы добавить якорные ссылки:
- Выберите блок Hero , который представляет ваш новый раздел;
- На правой панели щелкните вкладку Advanced ;
- Добавьте текст привязки в разделе HTML Anchor .

Все, что вам нужно сделать, это выбрать блок заголовков и найти привязку HTML в дополнительных параметрах .
Вот пример добавления привязки к сообщению блога:
Добавление HTML-привязки к блоку заголовковℹ️ Совет: Используйте одно слово для привязки. Если вам нужно использовать два или более слов, разделяйте их простой линией, а не пробелом. Если, например, вы хотите сделать ссылку на раздел О нас , якорный текст должен выглядеть так: о или о нас.
Как получить доступ к якорным ссылкам Вы можете сделать ссылку на свои якоря внутри страницы, добавив якорь в параметре «Вставить URL», которому предшествует символ решетки ⟨#⟩. Например, если вы использовали текст «рецепты» в качестве привязки к одному из ваших блоков, вы можете напрямую сослаться на этот раздел, добавив #recipes в область URL.

 Если у вас есть собственный бренд, то лучше всего иметь сайт с подробной информацией о нем. Поскольку социальные сети не всегда позволяют достаточно детально написать о бренде в шапке профиля.
Если у вас есть собственный бренд, то лучше всего иметь сайт с подробной информацией о нем. Поскольку социальные сети не всегда позволяют достаточно детально написать о бренде в шапке профиля. А вот на одностраничном сайте, с помощью специальных сервисов, легко менять заголовки, призывы к действию и другие элементы. За счет этого в короткий срок можно найти наиболее удачные решения.
А вот на одностраничном сайте, с помощью специальных сервисов, легко менять заголовки, призывы к действию и другие элементы. За счет этого в короткий срок можно найти наиболее удачные решения. Поэтому так важно завоевать доверие клиентов с помощью отзывов, ссылок на социальные сети, предоставления сертификатов качества и иных документов.
Поэтому так важно завоевать доверие клиентов с помощью отзывов, ссылок на социальные сети, предоставления сертификатов качества и иных документов.

 Войдите или зарегистрируйтесь в Zyro.
Войдите или зарегистрируйтесь в Zyro. Какой бы ни была ваша работа, хобби или личный интерес, вы можете поделиться этим с миром. И необязательно ради получения прибыли.Возможно у вас есть достойное дело, для которого другие могут стать волонтерами? Простая и легко составляемая страница идеально подходит именно для этой цели.Независимо от того, о чем идёт речь на вашем сайте, наличие его гарантирует, что вы можете связаться с людьми и дать им больше информации. Наличие онлайн присутствия имеет значение.
Какой бы ни была ваша работа, хобби или личный интерес, вы можете поделиться этим с миром. И необязательно ради получения прибыли.Возможно у вас есть достойное дело, для которого другие могут стать волонтерами? Простая и легко составляемая страница идеально подходит именно для этой цели.Независимо от того, о чем идёт речь на вашем сайте, наличие его гарантирует, что вы можете связаться с людьми и дать им больше информации. Наличие онлайн присутствия имеет значение. Если вы хотите сделать веб-дизайн и кодирование на заказ, будьте готовы платить за это дорого. Между тем, использование шаблона и подстройка кода под ваши нужды может стоить сотни.В последнее время разработка сайтов сильно изменилась и создание одностраничного сайта можно выполнить с помощью конструктора сайтов, такого как Zyro.В зависимости от того, какой тип аккаунта вы выберете, вы можете платить всего несколько долларов в месяц, чтобы получить доступ к огромному количеству функций.
Если вы хотите сделать веб-дизайн и кодирование на заказ, будьте готовы платить за это дорого. Между тем, использование шаблона и подстройка кода под ваши нужды может стоить сотни.В последнее время разработка сайтов сильно изменилась и создание одностраничного сайта можно выполнить с помощью конструктора сайтов, такого как Zyro.В зависимости от того, какой тип аккаунта вы выберете, вы можете платить всего несколько долларов в месяц, чтобы получить доступ к огромному количеству функций. Если ваше предложение разнообразно и вы хотите, чтобы вас нашли люди с разными интересами, вам будет трудно получить известность.
Если ваше предложение разнообразно и вы хотите, чтобы вас нашли люди с разными интересами, вам будет трудно получить известность.