Создание веб-страниц для чайников, 9-е издание
Бад Смит Creating Web Pages For Dummies, 9th edition Кол-во страниц: 288 Оглавление | Дополнительные материалы | | Купить книгу: Тираж книги закончился |
Чтобы создать собственную веб-страницу, не обязательно становиться профессиональным веб-дизайнером. Эта книга поможет избежать неочевидных ошибок при разработке веб-страниц и с минимальными усилиями проложить дорогу в Интернет. Независимо от того, занимаетесь ли вы HTML-кодированием, экспериментируете с онлайновыми службами или пытаетесь применять простые инструменты редактирования, здесь вы найдете сведения, которые помогут сделать ваши веб-страницы по-настоящему привлекательными.
- Начните — решите, сайт какого типа вам необходим, и быстро разместите его в Интернете с помощью службы Сайты Google.
- Станьте дизайнером — освойте элементы веб-дизайна, научитесь избегать стандартных ошибок и создавать привлекательные веб-страницы.
- Расширьте свои возможности — наполните веб-страницы фотографиями, аудио- и видеозаписями и найдите онлайновые службы для хранения соответствующих файлов.
- Вернитесь к основам — научитесь создавать и редактировать веб-страницы с помощью HTML-редактора.
- Будьте эффективнее — создавайте веб-страницы с помощью простых программных средств, разработанных специально для начинающих веб-авторов.
Основные темы книги:
- основы разработки привлекательных и удобных веб-страниц;
- секреты подготовки текстов для Интернета;
- способы подготовки фото-, видео- и аудиофайлов для размещения на веб-страницах;
- пошаговые инструкции по подготовке веб-страниц с помощью HTML-редакторов, специальных программ и онлайновых служб;
- лучшие сайты для размещения созданных вами веб-страниц.

Бад Смит пишет книги серии «для чайников» с 1995 года и является автором всех предыдущих изданий книги Создание веб-страниц для чайников. Его другие книги посвящены веб-маркетингу, веб-графике и другим темам, связанным с Интернетом.
Расскажи про книгу своим друзьям и коллегам:
Твитнуть
Нравится
| ISBN | 978-5-8459-1604-4 |
| ISBN ENG | 978-0-470-38535-7 |
| Кол-во страниц | 288 |
| Год выпуска | 2010 |
| Формат | 70×100/16 |
| Тип переплета | мягкий переплет |
| Тип бумаги | газетная |
| Серия | Для чайников… |
| Автор | Бад Смит |
Название ориг. | Creating Web Pages For Dummies, 9th edition |
| Автор ориг. | Bud Smith |
Вас, возможно, заинтересуют следующие книги
|
Оглавление к книге Создание веб-страниц для чайников, 9-е издание
Об авторахВведение
Часть I. Создание первой веб-страницы
Глава 1. Основы публикации веб-страниц
Глава 3. Быстрое создание сайта с помощью службы Сайты Google
Часть II. Наполнение страниц содержимым
Глава 4. Слова и блоги
Глава 5. Размещение изображений и фотографий в Интернете
Глава 6. Воспроизведение музыки на сайте
Глава 7. Просмотр видео на сайте
Часть III. Создание сайта в режиме WYSIWYG
Глава 8. Использование WYSIWYG-редактора
Глава 9. Создание веб-страницы в режиме WYSIWYG
Глава 10. Добавление графики и мультимедиа в режиме WYSIWYG
Глава 11. Проектирование сайта в режиме WYSIWYG
Часть IV. Создание сайта средствами HTML
Создание сайта средствами HTML
Глава 12. Использование текстового редактора
Глава 13. Создание веб-страницы с помощью HTML
Глава 14. Добавление графики и мультимедиа средствами HTML
Часть V. Великолепные десятки
Глава 16. Десять советов относительно веб-публикаций
Глава 17. Десять мест, где можно разместить веб-страницу
Глава 18. Десять способов преобразовать веб-страницу в веб-сайт
Часть VI. Приложения
Приложение А. Словарь терминов
Приложение Б. Краткое руководство по использованию HTML-дескрипторов
Предметный указатель
Материалы к книге Создание веб-страниц для чайников, 9-е издание
Полное содержаниеОб авторах
Введение
Глава книги
Создание веб-формы
Последнее обновление Dec 07, 2022 01:18:36 PM GMT
Создание веб-формы
На странице Главная нажмите Публикация веб-форм.

Если вы выполнили вход в учетную запись, в которой подключены пользователи, состоящие в нескольких группах (UMG), перед настройкой выберите группу, с которой необходимо связать веб-форму.
- Установка значения «Группа» загружает свойства и шаблоны, связанные с группой, для выбора.
- При изменение группы страница будет обновлена. Все введенное содержимое будет удалено при обновлении.
Если в верхней части страницы не отображается раскрывающееся меню От имени, в вашей учетной записи функция UMG не включена.
Введите Название веб-формы.
- При добавлении файла без предварительного указания названия веб-формы она получит имя файла.
- Название веб-формы можно редактировать только в статусе Черновик. После создания веб-формы значение названия блокируется.
Настройте процесс для первого участника.
(Первый участник — это человек, который изначально взаимодействует с веб-формой.
Если разрешено несколько участников, первый участник предоставляет адреса электронной почты для всех последующих участников).
- Роль участника:
- Подписывающий — подписывающие стороны должны заполнить все обязательные поля и поставить подпись.
- Утверждающий — утверждающие стороны могут заполнять поля, но не обязаны ставить подпись.
- Принимающий — принимающие стороны так же, как и утверждающие, могут вводить данные в полях, но не обязаны ставить подпись.
- Заполняющий — пользователи с этой ролью могут только заполнять поля и не имеют права подписи.
- Аутентификация:
- Нет — если выбран этот параметр, после отправки веб-формы запрашивается только подтверждение адреса электронной почты (если это действие предусмотрено настройками).
- Пароль — если в качестве метода проверки выбран пароль, получатель должен ввести пароль, чтобы открыть документ для просмотра.

- Аутентификация на основе знаний (KBA) — эту проверку можно включить, если для вашей учетной записи разрешено неограниченное количество операций KBA. Обратите внимание: проверка по методу KBA действительна только в США.
- Нет — если выбран этот параметр, после отправки веб-формы запрашивается только подтверждение адреса электронной почты (если это действие предусмотрено настройками).
Аутентификация Acrobat Sign и Удостоверение личности не поддерживаются для аутентификации в веб-формах.
- Роль участника:
(Необязательно, если параметр включен) Добавить участника
При нажатии на ссылку Добавить участника в веб-форму добавляется дополнительный участник.
- Дополнительные участники определяются первым участником, который должен предоставить все адреса электронной почты для последующих участников.
- Можно предоставить инструкции, которые подскажут первому участнику, как/когда добавлять дополнительных участников.
- Можно предоставить инструкции, которые подскажут первому участнику, как/когда добавлять дополнительных участников.
- Дополнительные участники могут быть необязательными или обязательными.
- Добавить участника — ссылка Добавить участника позволяет добавить одного или нескольких последующих участников (Участник 2, Участник 3 и т.
 д.), которых должен определить первый участник.
д.), которых должен определить первый участник.- При нажатии на ссылку на страницу добавляется одна строка участника (до 25).
- Дополнительные участники могут быть необязательными или обязательными:
- При необходимости Участник 1 должен назначить следующего участника. Если новый участник не определен, последовательность подписания переходит к подписантам (если таковые имеются).
- При необходимости Участник 1 должен указать имя и адрес электронной почты, чтобы Участник 2 мог продолжить выполнение соглашения. В противном случае соглашение на данном этапе останавливается.
- Для дополнительных участников можно настроить только использование методов аутентификации Email и KBA.
- Участник 2 настраивается так же, как Участник 1
- Участник 2 обладает двумя дополнительными ролями, которые можно назначить: Сертифицированный получатель и Передающая сторона.
- Участник 2 обладает двумя дополнительными ролями, которые можно назначить: Сертифицированный получатель и Передающая сторона.
- При нажатии на ссылку на страницу добавляется одна строка участника (до 25).
Когда Участник 1 выполняет все необходимые действия и нажимает кнопку Отправить, ему предлагается назначить следующего участника:
- Участнику 1 необходимо указать имя и адрес электронной почты Участника 2.

- Добавление Участника 2 позволяет добавить Участника 3 и т.д.
- Добавление Участника 2 позволяет добавить Участника 3 и т.д.
- Если добавлен Участник 2, Участник 1 должен подтвердить его адрес электронной почты, прежде чем система уведомит Участника 2.
- Отключение параметра Требовать подтверждения адреса электронной почты подписанта не приводит к обходу этой проверки.
- Отключение параметра Требовать подтверждения адреса электронной почты подписанта не приводит к обходу этой проверки.
- Дополнительные участники определяются первым участником, который должен предоставить все адреса электронной почты для последующих участников.
Добавьте пользователей, скрепляющих подпись, и получателей копий.
Если вы хотите, чтобы вашу веб-форму мог подписать кто-либо еще, выполните следующие действия.
- Укажите адреса электронной почты тех пользователей, которым вы хотите предоставить возможность подписывать и утверждать документ в разделе «Скрепляющие подпись»:
- Вы можете указать себя (создателя веб-формы), нажав ссылку Добавить меня справа.
- Настройте подходящую роль для каждого получателя. Будут доступны все роли, активируемые администратором.
- Укажите правильный метод аутентификации для каждого лица, скрепляющего подпись.

- Все добавленные пользователи должны подписать/утвердить документ именно в том порядке, который вы здесь указали.
- Сообщения электронной почты пользователей, скрепляющих подпись, можно редактировать после отправки документа на странице «Управление».
- Вы можете редактировать только адрес электронной почты пользователей, скрепляющих подпись. Вы не можете изменять количество пользователей, скрепляющих подпись.
- Вы можете редактировать только адрес электронной почты пользователей, скрепляющих подпись. Вы не можете изменять количество пользователей, скрепляющих подпись.
Добавьте получателей копий, нажав ссылку Показать копии.
- Введите адреса электронной почты, которые необходимо автоматически включать в сообщения о завершении действий с документом.
- Сообщения электронной почты получателей копий можно редактировать после отправки документа на странице «Управление».
- Вы можете редактировать только адрес электронной почты получателей копий. Вы не можете изменять количество получателей копий.
- Сообщения электронной почты получателей копий можно редактировать после отправки документа на странице «Управление».
Обратите внимание, что дополнительные подписанты всегда подписывают документ в последнюю очередь.
 Процесс всегда начинается с пользователя, посетившего страницу веб-формы.
Процесс всегда начинается с пользователя, посетившего страницу веб-формы.- Укажите адреса электронной почты тех пользователей, которым вы хотите предоставить возможность подписывать и утверждать документ в разделе «Скрепляющие подпись»:
Перетащите файлы, которые необходимо использовать в качестве основы для веб-формы, в раздел Файлы или нажмите Добавить файлы и перейдите к документу на любом сетевом диске или интегрированном файловом хранилище.
Можно также импортировать существующие шаблоны библиотеки (с неизменными созданными полями).
Настройте параметры.
- Защитить паролем — установите этот флажок, чтобы при открытии итоговых файлов PDF, созданных после подписания веб-формы, запрашивался пароль. Вам будет предложено ввести пароль.
- Язык получателя (только уровни обслуживания «Бизнес» и «Организация») — этот параметр определяет язык, на котором будут отображаться экранные инструкции и уведомления по электронной почте, связанные с веб-формой.
Установите флажок Предпросмотр и добавление полей подписи, затем нажмите Далее.

Страница будет обновлена, и на ней отобразятся загруженные файлы в среде авторинга.
При необходимости перетащите нужные поля из правой области страницы в документ.
Обязательно разместите как минимум одно поле подписи для каждого подписывающего пользователя, включая первоначальных участников и всех подписантов.
Поля «Адрес электронной почты» не являются обязательными, но если в самой форме нет этого поля, Adobe Acrobat Sign предложит участнику указать адрес электронной почты. Во всех случаях каждому участнику необходимо указать адрес электронной почты.
После размещения всех полей нажмите кнопку Сохранить в правом нижнем углу окна. При сохранении документа на этом этапе веб-форма начнет действовать как активный общедоступный URL-адрес.
Если закрыть окно авторинга без сохранения, веб-форма будет сохранена на странице Управление как черновик.
Вы будете перенаправлены на страницу создания публикации веб-формы.
 Здесь вы можете получить URL-адрес веб-формы и код iframe/JavaScript, который можно использовать для ее встраивания.
Здесь вы можете получить URL-адрес веб-формы и код iframe/JavaScript, который можно использовать для ее встраивания.Также можно выполнить тестовое подписание веб-формы.
Связанные материалы
- Как создавать электронные подписи
Вход в учетную запись
Войти
Управление учетной записью
Super — Create Websites with Notion
TemplatesShowcasePricingGuidesBlogSign in
BlogComponentsContentCreateFeaturesGuidesNotion IconsIcons — AllNotion Icons — LightIllustrationsPricingPricing — AnnualPrivacy PolicyReportShowcaseSuper BuilderTemplatesTerms of Service⚡
section-hero
Create a website in less than a minute that’s easy to manage and looks great, с мгновенной загрузкой страниц, SEO-оптимизацией и отсутствием кода. Весь ваш контент остается в Notion, поэтому вы можете сосредоточиться на создании, а Super позаботится обо всем остальном.
Начало работы бесплатно
Никакая кредитная карта не требуется
⚡
Из понятия
⚡
до Super
Trusted By Teams по адресу
⚡
Секция
⚡
Full Control Over Control.
Поддерживаются почти все функции Notion, и ваш контент находится за пределами Super.
⚡
Используйте уже знакомую вам CMS
Поскольку ваш сайт получает контент из Notion, нет необходимости изучать новый инструмент.
⚡
Отличная технология без Dev
Наша команда занимается написанием качественного кода с использованием новейших и лучших веб-технологий.
⚡
раздел-отзывы
Присоединяйтесь к более чем 30 000 авторов с помощью Super
Наша миссия — создать лучшую платформу веб-хостинга, которую вы когда-либо использовали. Мы любим создавать красивое и полезное программное обеспечение, опираясь на отзывы наших клиентов. Вот что говорят некоторые из них.
Вот что говорят некоторые из них.
👤
Бен
@mrbenjaminhoppe
Super — один из самых быстрых способов создать веб-сайт. Будучи построенным на основе Notion, вы уменьшаете трение и позволяете легко обновлять контент на своем веб-сайте.
👤
Джеймс
@jmckinven
С помощью Super я могу создавать быстрые, красивые и эффективные веб-сайты за считанные минуты! Чертовски блестяще. Я могу внести изменения за считанные секунды, и они будут доступны на моем сайте, и мне не придется ничего трогать.
👤
Эрнесто
@emandowsky
До Super я даже не мог представить себе идею создания веб-сайта. С тех пор я привлекал потенциальных клиентов для всевозможных предложений и за первый месяц увеличил объем продаж на 10 000 долларов.
👤
Мэтт
@mattdowney
Super упрощает создание красивых веб-сайтов с Notion, поддерживающим ваш контент. Просто обновите свой документ Notion, и изменения появятся на вашем сайте как по волшебству.
Просто обновите свой документ Notion, и изменения появятся на вашем сайте как по волшебству.
👤
Юсуф
@yusufgiftworks
С Super редактировать контент очень просто, потому что все это в Notion, и вам никогда не придется беспокоиться о времени безотказной работы, безопасности, масштабировании… Другими словами, Super — это игра-чейнджер!
👤
Callum
@callumfackrell
Лучшие приложения на этой планете — это инструменты. Простые инструменты, которые невероятно хорошо справляются с одной задачей, и Super — один из них, он дает вам инструменты для создания любых фантастических проектов, которые могут создать ваши навыки или воображение.
👤
Уилл
@notiondad
Мне нравится, что Super работает на Notion, где и вся моя жизнь. Вносить быстрые изменения с помощью приложения Notion на моем телефоне очень просто.
👤
Karl
@ClemensWasner
Наша некоммерческая организация долгое время пыталась найти решение с правильным балансом между гибкостью, эстетикой и простотой использования. Возможность создать веб-страницу, коллекции и подстраницы за считанные секунды стала для нас большим прорывом.
Возможность создать веб-страницу, коллекции и подстраницы за считанные секунды стала для нас большим прорывом.
👤
Камилла
@CBlanchod
Поскольку я работаю в основном в Notion и вокруг него, с удовольствием использую Super для улучшения собственных функций Notion, а также для возможности создавать простые, быстрые в редактировании и легкие для обслуживания сайтов!
Ваш контент живет в Notion
Ваша работа остается в месте, которое вы контролируете и любите, а Super занимается технической частью ее публикации на вашем веб-сайте. Это означает, что вы можете сосредоточиться на том, что действительно важно для вас: создании контента и создании своего бренда, не беспокоясь о конфигурациях, плагинах, простоях, производительности или безопасности.
Настройте в соответствии с вашим брендом
Измените внешний вид вашего сайта с помощью тем без кода и дизайнерских шаблонов. Все можно настроить внутри Super без кода, чтобы вы могли гордиться уникальным сайтом, которым вы делитесь со всем миром. Добавляйте пользовательский код, только если хотите.
Добавляйте пользовательский код, только если хотите.
Производительность мирового класса
Страницы мгновенно загружаются в любой точке мира, обеспечивая посетителям вашего сайта приятный и быстрый опыт — они никогда не закроют страницу из-за слишком долгой загрузки. В среднем супер-сайты работают лучше, чем любой ведущий в отрасли конструктор сайтов.
Оптимизировано для SEO
Карточки обмена в социальных сетях автоматически создаются из содержимого страницы, а HTML-код вашего сайта оптимизируется с учетом лучших практик для поисковых систем. Суперсайты автоматически создаются с возможностью занимать высокие позиции в поиске и отлично выглядеть при публикации в социальных сетях.
⚡
шаблоны разделов
Дайте толчок своей идее с помощью дизайнерского шаблона
Начните свой веб-сайт с помощью набора красиво оформленных шаблонов и настройте его в соответствии со своими потребностями
Aether
Aether
Super
Documentation
Ascent
Ascent
Super
Business
Narrative
Narrative
Super
Super Builder
Super Builder
Super
Landing page
Lift
Lift
Nick Stfn
Landing page
Matte
Matte
Juan HenriquezPortfolio
Step 1
Выберите или создайте страницу Notion
Выберите существующую страницу Notion или создайте новую. Super работает с любой страницей Notion.
Super работает с любой страницей Notion.
Шаг 2
Вставьте ссылку на страницу в Super
Включите «Поделиться в Интернете» и вставьте URL Notion Share в Super при создании нового сайта.
Шаг 3
Поделитесь своим сайтом со всем миром
Теперь ваш контент размещен на сайте, который вы можете назвать своим! Правки автоматически синхронизируются.
⚡
раздел-другие-функции
Создание многофункциональных веб-сайтов с помощью Notion
Lightning Быстрый
Автоматический SSL
Полностью Отзывчивый
Отлично SEO
Пользовательский Домены
Пароль Защита
Пользовательский Тематика
Пользовательские панели навигации
Мощный Интеграции
Посмотреть все функции
Посмотреть все функции
Начать создавать бесплатно
⚡
super_showcase
Невероятные сайты, созданные с помощью Super
Наше сообщество создает потрясающие веб-сайты с Super, посмотрите их!
Explore the showcase
Design Library
Design Library
Directory
NotionJoy
NotionJoy
Directory
Luis Rincón
Luis Rincón
Personal site
Basedash Docs
Basedash Docs
Documentation
Hula Skincare
Hula Skincare
Интернет-магазин
Sahil Vhora
Sahil Vhora
Личный сайт
⚡
section-notion
все наши сайты.
 Контент для этого сайта (тот, который вы сейчас читаете) исходит от Notion. Нажмите на ссылку ниже, чтобы проверить это!
Контент для этого сайта (тот, который вы сейчас читаете) исходит от Notion. Нажмите на ссылку ниже, чтобы проверить это!Посмотреть эту страницу в Notion
Мы будем рядом, когда мы вам понадобимся
Наша служба поддержки готова помочь вам начать работу и будет рядом, если что-то пойдет не так. Лучший способ связаться с нами — использовать всплывающее окно чата в правом нижнем углу Super Dashboard.
Как работает Super?
Super берет ваши страницы Notion и превращает их в высокопроизводительный, быстрый, SEO-оптимизированный веб-сайт. Это означает, что вы управляете своим контентом в Notion, а своим сайтом — в Super. Ну, на самом деле, Super автоматически заботится о большей части создания веб-сайта, и это то, что делает использование Super волшебным.
Вы используете Super, чтобы предоставить своим пользователям сверхбыструю работу в Интернете, настроить внешний вид вашего сайта, добавить домен на свой сайт, управлять настройками SEO вашего сайта и упорядочить URL-адреса ваших страниц.
Что такое понятие?
Notion — это мощное универсальное приложение, используемое для создания документов, управления проектами, организации контента и многого другого.
Notion — это место, где находится контент для вашего сайта, и это место, где вы проводите большую часть своего времени при создании своего сайта, потому что Super автоматически создает ваш сайт для вас. Используйте Notion для управления своим контентом, обновления текста, изображений и других медиафайлов на ваших страницах, а также для создания макета и структуры вашего сайта.
Вы новичок в Notion? Посетите их официальное руководство по началу работы, чтобы узнать больше.
Можно ли создать сайт без кода?
Абсолютно! С помощью специального конструктора тем Super вы можете оформить любой аспект своего сайта с помощью цветов и шрифтов, изменить макет, добавить панели навигации и нижние колонтитулы, а также стилизовать галереи и базы данных. Все без кода! Вы можете создавать, копировать и применять темы на своем веб-сайте, а также предварительно просматривать различные стили, чтобы увидеть, что выглядит лучше всего, прежде чем публиковать.
Как мне создать сайт с Super?
Создать веб-сайт с Super так же просто, как скопировать URL-адрес вашей страницы Notion и добавить его на свой сайт Super. Super автоматически найдет и загрузит все подстраницы и создаст ваш сайт за считанные секунды.
Затем вы можете приступить к оформлению своего сайта, добавить собственные логотипы и цвета, а также подключить собственный домен. Через несколько минут вы можете быть готовы начать работу и опубликовать свой сайт для всего мира. Вы можете просмотреть свой сайт бесплатно, без кредитной карты, чтобы начать.
Сколько стоит Супер?
Вы можете бесплатно начать работу с полностью адаптивным сайтом Super и навсегда остаться на бесплатном тарифном плане. Или вы можете подписаться за 12 долларов за сайт в месяц (132 доллара за сайт в год на годовом плане) и получить доступ ко всем параметрам пользовательской темы, подключению к собственному домену, защите паролем и настройкам SEO, которые помогут вашему сайту улучшить поисковую систему. рейтинг.
рейтинг.
Что включает в себя платный сайт Super?
Одним из основных преимуществ использования Super для вашего веб-сайта является невероятно высокая скорость работы вашего сайта. Это связано с тем, что мы создаем высокооптимизированную и масштабируемую версию ваших страниц Notion, которые доставляются вашим пользователям через нашу сеть доставки контента.
Эта скорость помогает вашему сайту получить более высокий рейтинг в поисковых системах, и часто упускают из виду аспект работы SEO. Это также помогает создать лучший опыт для ваших пользователей и способствует вовлечению.
Вы также можете подключить собственный домен, защитить страницы паролем и использовать собственный код для изменения любого аспекта сайта.
Могу ли я использовать Super бесплатно?
Вы можете бесплатно начать работу с полностью адаптивным сайтом Super и навсегда остаться на бесплатном тарифном плане. Нет необходимости загружать кредитную карту, и вы можете иметь столько страниц, сколько захотите на своем бесплатном сайте.
Супер масштабируется?
Super рассчитан на масштабирование. Наша распределенная сеть доставки контента и инфраструктура кэширования обеспечивают быструю загрузку страниц по всему миру, а ваш сайт всегда работает наилучшим образом. Нет никаких ограничений на количество страниц или пропускную способность, которую использует ваш сайт.
Узнайте, как создать веб-страницу за 10 минут | Шелби Симмонс | CodeX
Photo by Mimi Thian on UnsplashВ наши дни существует множество онлайн-сервисов, где вы можете создать свой сайт даже с нулевыми навыками программирования. Однако было бы неплохо, если бы у вас были некоторые знания в области программирования и вы могли бы кодировать/программировать свой веб-сайт. Сказав это, позвольте мне поделиться с вами некоторыми основами веб-программирования. Я надеюсь, что этот урок будет полезен, особенно тем, кто хочет научиться кодировать/программировать свой веб-сайт.
Пока мы продвигаемся в этом руководстве, вы можете использовать любой текстовый редактор, чтобы попробовать примеры, которые мы обсудим. Чтобы протестировать свой код, сохраните файл с расширением «.html» и откройте его в веб-браузере.
Чтобы протестировать свой код, сохраните файл с расширением «.html» и откройте его в веб-браузере.
Начнем!
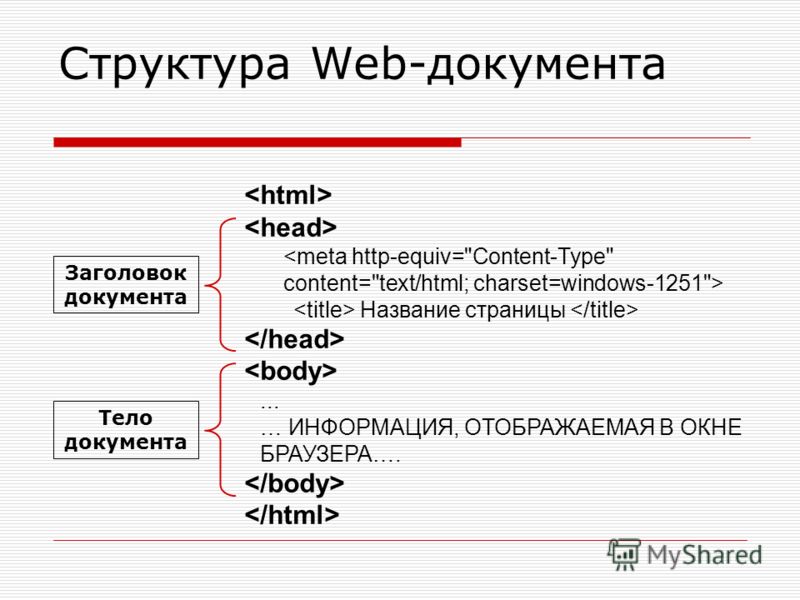
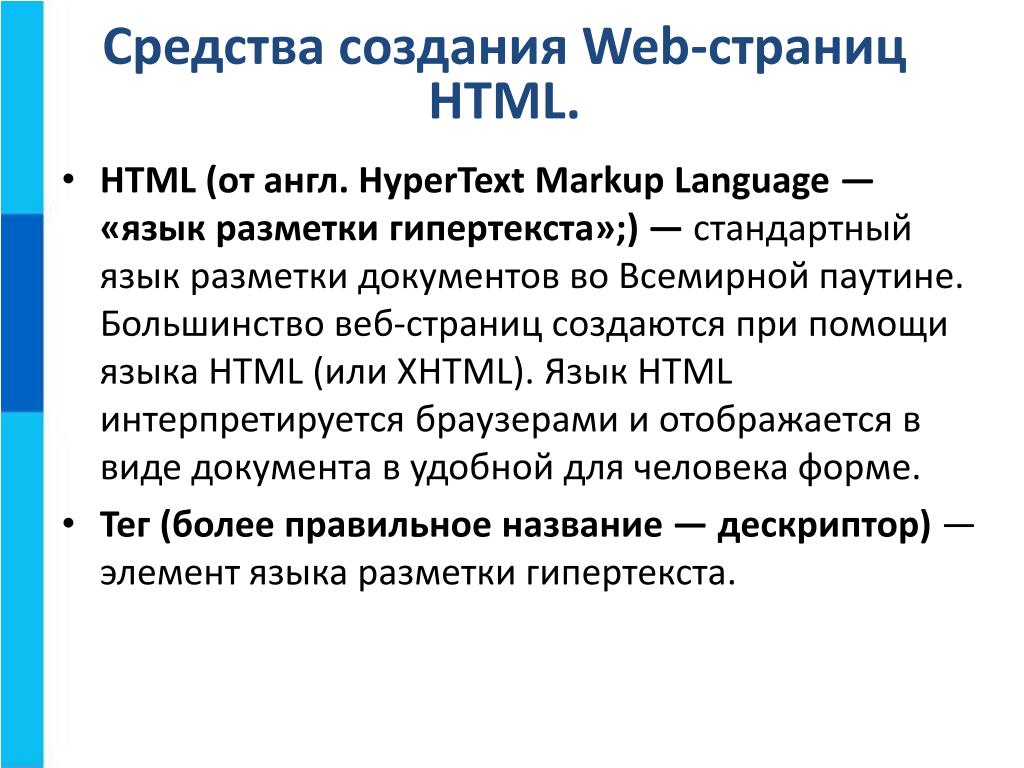
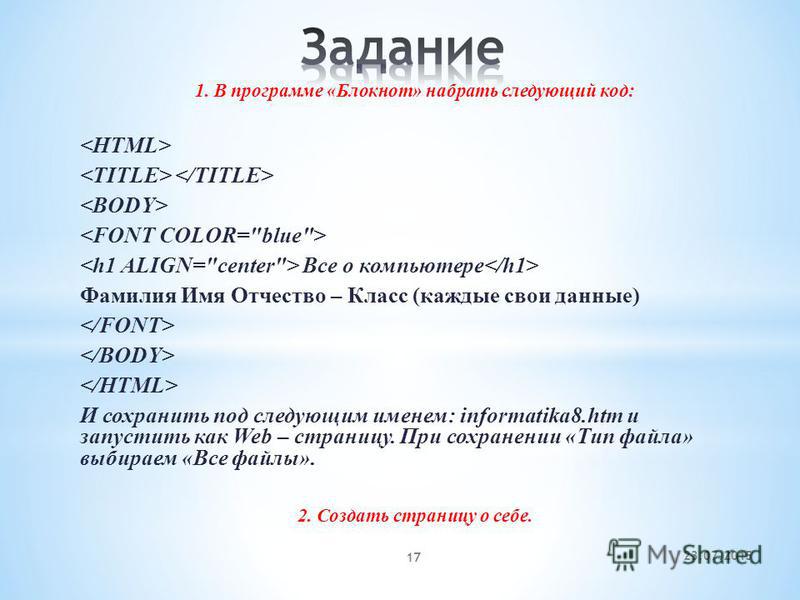
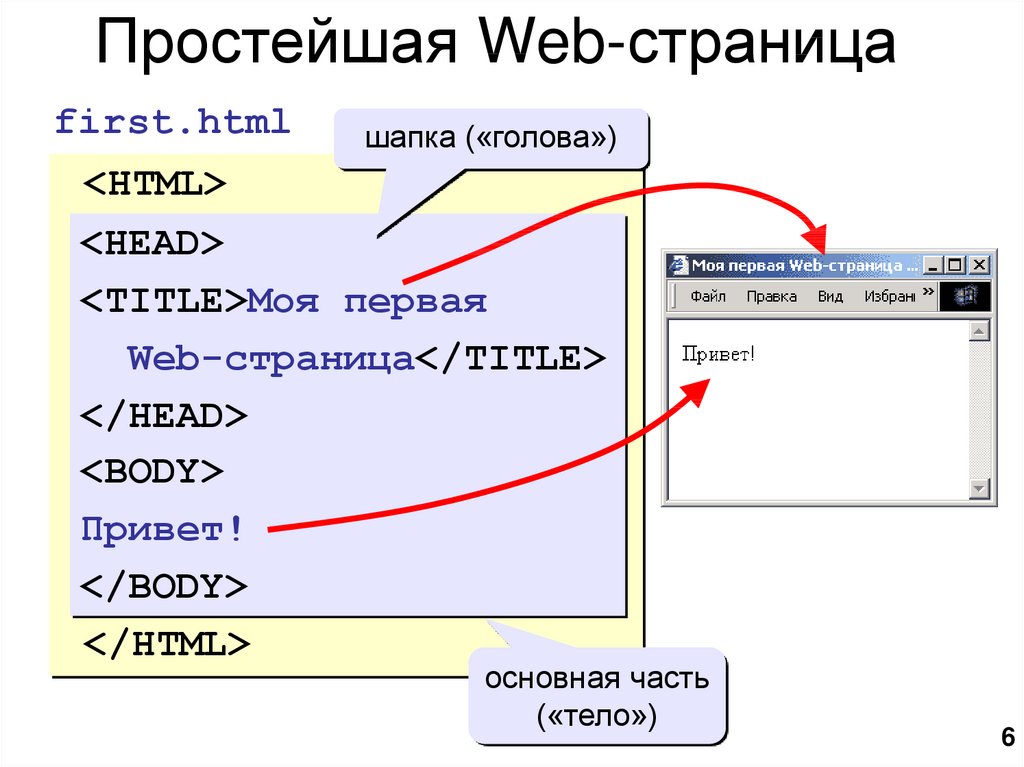
Главный навык, который вам необходимо освоить при создании веб-страницы, — это HTML (язык гипертекстовой разметки). HTML — это структура кодов, позволяющая форматировать содержимое вашей веб-страницы. Чтобы дать вам общее представление, вот базовый пример HTML-кода.
Простой пример кода HTML.А вот его вывод.
Вывод веб-страницы из нашего примера кода выше.Это выглядит довольно просто, не так ли? Это. HTML будет выглядеть сложным только по мере того, как ваш код становится длиннее и с добавлением других библиотек программирования. Но концепция так же проста, как и наш пример кода.
Продолжим.
HTML состоит из тегов и содержимого данных. Теги — это символы, заключенные в открывающие (<) и закрывающие (>) угловые скобки. Например,,
,В HTML могут быть иерархии тегов. Это означает, что тег может содержать несколько тегов. Таким образом, существуют родительские и дочерние теги. В нашем примере тег является родительским тегом
и. Теги и являются родителями тегов

 Самоуч…
Самоуч… 


 д.), которых должен определить первый участник.
д.), которых должен определить первый участник.

 Процесс всегда начинается с пользователя, посетившего страницу веб-формы.
Процесс всегда начинается с пользователя, посетившего страницу веб-формы.
 Здесь вы можете получить URL-адрес веб-формы и код iframe/JavaScript, который можно использовать для ее встраивания.
Здесь вы можете получить URL-адрес веб-формы и код iframe/JavaScript, который можно использовать для ее встраивания.