3D объект из плоской картинки в фотошопе.
Содержание
быстрая навигация по статье
Посмотреть видео-урок
В данном уроке мы рассмотрим способ создания простых 3d объектов из плоских изображений в 3d редакторе photoshop. В одном из уроков я показывал способ создания простых 3d объектов с помощью функции скручивания, в данном случае мы будем делать из плоского изображения 3d объект с помощью, так называемой, функции раздувания. Мы в буквальном смысле будем раздувать плоское изображение в 3d объект.
1. Подготовка изображения с объектом
Для работы я нагуглил изображение жука, которого в народе называют «божьей коровкой», вид изображение я подбирал специально сверху. Объект на изображении должен быть именно плоским, то есть находиться в одной плоскости. Если изображение чуть сбоку, там чуть снизу и тому подобное, то оно не подойдет!
Объект на изображении должен быть именно плоским, то есть находиться в одной плоскости. Если изображение чуть сбоку, там чуть снизу и тому подобное, то оно не подойдет!
Первым делом, нам необходимо снять блокировку слоя, кликнув левой кнопкой мыши по иконке замочка слоя с изображением.
Теперь необходимо данный объект вырезать с фона, в данном случае это сделать просто, с помощью инструмента «волшебный ластик». Выбираем данный инструмент и кликаем по белому фону.
Теперь давайте немного уменьшим наш объект, для того чтобы было удобнее с ним в 3d работать и что бы вам было всё видно. Выберем в верхнем меню «Редактирование» — «Свободное трансформирование» и настроим нужный нам размер объекта.
2. Создание 3D объекта из изображения
При выделенном слое с объектом выбираем в верхнем меню «3d» — «новая 3d экструзия из выделенного слоя», нажимаем «да» и photoshop переключает нас в 3d редактор.
Здесь, как мы видим, у нас уже произошло выдавливание.
Мы убавим значение глубины экструзии до минимума и отключим тени, потому что наш 3d объект будет накладываться на какой-то коллаж и тени мы там сами сможем дорисовать.
Далее, в наборе фигур, нам необходимо выбрать «раздувание». Называется оно «Раздувание в виде подушки». Кликаем и смотрим, сразу же у нас получается вот такой 3d объект.
Здесь, как мы видим, текстуры у него что сверху, что снизу — одинаковые, но нам это не важно, потому что жук у нас будет все равно ползти на брюхе и нижние текстуры будет не видно. Даже если что-то там, где-то и будет видно, то это всегда можно подкрасить.
Теперь надо его доработать, потому что «божья коровка» слишком плоской получилась. Мы переходим вот в эту вот вкладку, которая называется «Капитель» и здесь устанавливаем стороны, которые мы будем раздувать. Вместо значения «Спереди и сзади» устанавливаем «Спереди» и настраиваем угол с интенсивностью.
Угол мы поставим на 90 градусов и интенсивность выставим на глаз, вот такой жук у нас получился.
Ну и теперь ее можно поставить на какую-то композицию, допустим, на цветок и отрендерить. Нажимаем «3d» — «рендеринг слоя» и ждем.
Объект отрендерился и теперь мы можем посмотреть что получилось. Если мы перейдем во вкладку «слои» и преобразуем этот 3d слой в смарт-объект, то увидим, что у нас вот такой вот жук получился на прозрачном фоне.
3. Подгоняем 3D объект под фоновое изображение
Давайте рассмотрим на примере, как посадить этого жука, допустим, на цветок. Я взял изображение цветка и с жуком мы проделываем все то же самое, что и при подготовке к 3d. То есть, снимаем блокировку слоя, удаляем задний фон инструментом «Волшебный ластик» и перетаскиваем его на это изображение с цветком. Далее настраиваем нужный размер насекомого «Свободным трансформированием». Размер можно будет подогнать и потом, я пока что оставлю вот такой размер, чтобы было удобно работать, а в дальнейшем еще немного уменьшу.
При выделенном слое с жуком выбираем в верхнем меню «3d» — «новая экструзия», опять же выбираем «раздувание», убираем тени, настраиваем интенсивность и угол. Вообщем все тоже самое, что и делали до этого. Таким образом мы просто подгоняем под фон 3D объект. Оставим примерно вот такое положение.
Вообщем все тоже самое, что и делали до этого. Таким образом мы просто подгоняем под фон 3D объект. Оставим примерно вот такое положение.
Ну и далее выбираем в верхнем меню «3d», делаем рендеринг, затем переходим во вкладку «слои» и преобразуем наш 3d объект в смарт-объект. В результате получаем вот такое изображение.
Божью коровку теперь можно уменьшить, подогнать под размеры цвета, ну и наложить тени, блики и т.п.. В одном из уроков я подробно рассматривал способ, с помощью которого можно вписать объект в любой фон в фотошопе.
4. Раздувание объекта с обеих сторон
Как видите, достаточно просто из плоской картинки раздуть какой-то 3d объект. Теперь рассмотрим немного другой пример — это раздувание с обеих сторон. Мы жука раздували только сверху, рассмотрим вот такой объект, как груша и проделываем то же самое, то есть снимаем блокировку слоя, вырезаем грушу с нашего фона, так же немного уменьшаем, так же делаем «3d» — «новая 3d экструзия из выделенного слоя». У нас получается вот такой вот объект.
У нас получается вот такой вот объект.
Опять же убираем все тени и выбираем «Раздувание в виде подушки». У нас получается объект, переходим опять во вкладку «накопитель» и здесь мы оставляем спереди и сзади стороны, настраиваем угол на 90 и интенсивность прибавляем. Смотрим чтобы у нас груша была такая, пропорциональная, не плоская.
Вот таким образом, мы сделали 3d грушу, которую так же можно использовать в каком-нибудь коллаже. Таким вот лёгким способом вы можете разнообразить свои работы какими-нибудь простыми 3d объектами.
Поделиться:
Как в фотошопе посмотреть до и после обработки изображения
Автор Дмитрий Костин Просмотров 3.6к. Опубликовано Обновлено
Всем привет! Сегодня я хочу вам рассказать про парочку способов, как в фотошопе посмотреть до и после обработки изображения. Обычно такие действия применяются, чтобы посмотреть результат вашей работы. Многие также предпочитают проверять все это дело и во время обработки фотографии.
Многие также предпочитают проверять все это дело и во время обработки фотографии.
Содержание
- История
- Просмотр определенного шага во время обработки
- Копия слоя
История
Самый простой и действенный способ — это просмотр исходного изображения с помощью палитры истории. Вся прелесть этой функции заключается в том, что мы можем в любой момент увидеть как изображение выглядело изначально.
Для начала вам нужно убедиться, что у вас открыта панель «История». Если на рабочем пространстве ее нет, то откройте ее, вызвав меню «Вид» — «История».
Далее, работаете с изображением до тех пор, пока вы не захотите посмотреть, как оно выглядело изначально. После этого просто нажмите на исходный кадр в палитре. Как только вы закончили смотреть всё это, нажмите CTRL+Z для отмены действия ,либо просто кликните на последнее действие в палитре «История».
Только помните, когда вы посмотрели исходник, то не делайте больше никаких действий, иначе история сотрется, а точнее начнет записываться заново. Посмотрели и вернули.
Посмотрели и вернули.
Просмотр определенного шага во время обработки
Также в палитре «История» есть очень удобная функция, если вы хотите на просто смотреть состоянии фото до и после, а если вы хотите сравнивать эти состояния в определенном шаге. Кроме того, вам будет удобнее работать таким образом, если какое-то выполенное действие было для вас важным или же вы хотите видеть несколько сравнений.
Давайте рассмотрим на примере. Допустим, я хочу посмотреть, как будет выглядеть машина в разных цветовых гаммах, но я хочу сравнить три цвета. Тогда поступаем следующим образом:
- Заменяем цвет машины на любой другой. О том, как заменить один цвет на другой в фотошопе я рассматривал здесь.
- После этого сохраняем наш результат в истории. Для этого в палитре жмем на значок фотоаппарата. Теперь мы видим. что кроме самого первого кадра еще и закреплено наше действие с изменением цвета.
- Далее, заменяем цвет предмета на третий и опять жмем на значок фотоаппарата.

Таким образом можно сохранить целую кучу разных шагов и смотреть на результаты. Смотрите сами. Я покрасил автомобили в три разных цвета (не считая стандартного красного). И теперь я в любой момент могу переключаться между созданными мной якорями, чтобы посмотреть и сравнить, какой цвет лег лучше.
Естественно, данная функция применяется далеко не только для замены цветов. Вы можете совершать много других классных фишек и смотреть отличия.
Копия слоя
Второй способ более муторный, но очень интересный и действенный. По крайней мере, если вы накосячите, то ничего страшного не случится. Никаких трудностей у вас с этим способом точно не возникнет.
- После того, как вы загрузили исходное изображение, тут же создайте его дубликат, нажав на комбинацию клавиш CTRL+J.
- Только что созданную копию переместите в отдельную группу. То есть не объединяйте слои, а именно переместите в группу. Для этого встаньте на эту самую копию на панели слоев, после чего нажмите комбинацию клавиш CTRL+G.
 Либо можете нажать на специальный значок в виде папки внизу панели. У вас автоматически создастся папка (группа), в которой уже будет дубликат изображения. А вообще подробнее о группировках и соединения слоев можете почитать здесь.
Либо можете нажать на специальный значок в виде папки внизу панели. У вас автоматически создастся папка (группа), в которой уже будет дубликат изображения. А вообще подробнее о группировках и соединения слоев можете почитать здесь.
С этого самого момента начинайте работать только с той самой картинкой, дубликат которой вы сделали. Теперь, чтобы вы не сделали, каждый новый слой будет добавляться автоматически в созданную папку. А если вы вдруг захотите посмотреть в фотошопе до и после, то достаточно будет нажать на значок глаза напротив папки (группы). В этом случае вы скроете отображение всех слоев, которые в этой папки были. И таким образом у вас останется только исходная картинка, копию которой вы сделали.
Ну а когда вы уже все проверите, то можно будет еще раз нажать в квадратик с глазом, чтобы активировать видимость группы.
Ну а если вы хотите действительно хорошо разбираться в фотошопе, то настоятельно вам рекомендую изучить этот [urlspan]классный видеокурс[/urlspan]. Все уроки сделаны просто на высшем уровне, и их действительно хочется изучать. Рассказано всё простым человеческим языком, так что разберется даже полный ноль в фотошопе. Очень рекомендую.
Все уроки сделаны просто на высшем уровне, и их действительно хочется изучать. Рассказано всё простым человеческим языком, так что разберется даже полный ноль в фотошопе. Очень рекомендую.
Ну а на этом я свою статью заканчиваю. Надеюсь, что она вам понравилась. Обязательно подписывайтесь на все паблики моего блога, чтобы не пропустить выхода новых и интересных статей. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин
«Открыть изображение» и «Поместить изображение» в Photoshop
Узнайте, в чем разница между командой «Открыть» и командой «Поместить встроенное изображение» в Photoshop и какая из них лучше подходит для смешивания двух изображений вместе! Посмотрите видео или следуйте письменному руководству под ним.
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам разницу между открытием изображения и размещением изображения в Photoshop. Как мы увидим, и команда «Открыть», и команда «Поместить» позволяют выбрать изображение и открыть его. Но то, где это изображение окажется в Photoshop, зависит от того, какую команду вы используете. Один откроет изображение в отдельном документе. Другой позволяет открыть изображение как слой в существующий документ , который позволяет легко объединить два изображения вместе! Давайте посмотрим, как они работают.
Начнем!
Какая версия Photoshop мне нужна?
Я использую Photoshop 2021, но вы можете использовать любую последнюю версию. Загрузите последнюю версию Photoshop здесь.
Как открыть изображение в Photoshop
В этом уроке я открою в Photoshop два изображения, сначала используя команду «Открыть», а затем с помощью отдельной команды «Поместить встроенное изображение». В настоящее время у меня нет открытых изображений или документов.
Команда Открыть
Давайте начнем с команды «Открыть», к которой вы можете перейти, перейдя в меню Файл в строке меню и выбрав Открыть
Команда «Открыть» в Photoshop.
Команда Place Embedded
Но прежде чем я его выберу, если мы посмотрим дальше по списку, в меню «Файл» есть еще одна команда под названием «Поместить встроенный ». И это то, что мы используем, чтобы поместить изображение в Photoshop:
Команда Photoshop Place Embedded.
В данный момент команда Place Embedded выделена серым цветом, что означает, что мы не можем ее выбрать. И причина в том, что в настоящее время у меня нет других открытых документов. Прежде чем мы сможем разместить изображение, нам нужно открыть хотя бы один документ. Вскоре вы поймете, почему.
Открытие первого изображения
Так как мы не можем выбрать Place Embedded, я выберу Open :
Перейдите в меню «Файл» > «Открыть».
Затем я перейду к папке на своем компьютере, в которой хранятся мои изображения. В этом случае у меня есть два изображения в формате JPEG. Первый — это портрет, а второй — текстура. Я нажму на портретное изображение, чтобы выбрать его, а затем нажму Открыть :
Выбор и открытие первого изображения.
И изображение открывается в Photoshop как положено:
В Photoshop открывается первое изображение.
На самом деле произошло следующее: Photoshop создал новый документ для хранения изображения и поместил изображение внутрь него. Имя документа отображается на вкладке сразу под панелью параметров:
Вкладка документа.
Связано: узнайте ВСЕ способы загрузки изображений в Photoshop
Открытие второго изображения
Мне также нужно второе изображение, изображение текстуры. Поэтому я открою его, вернувшись в меню File :
. Открытие меню «Файл» в строке меню.
И на этот раз, поскольку у меня уже открыт один документ, обратите внимание, что команда Place Embedded больше не отображается серым цветом, что означает, что я мог выбрать ее:
Теперь доступна команда «Поместить встроенный».
Но чтобы увидеть разницу между Open и Place Embedded, я пока проигнорирую это и снова выберу Открыть команда:
Снова переходим в меню «Файл» > «Открыть».
Затем я выберу изображение текстуры и нажму Открыть :
Выбор и открытие второго изображения.
И второе изображение открывается в фотошопе:
Второе изображение открывается в Photoshop.
Два открытых изображения, два отдельных документа Photoshop
Но обратите внимание, что второе изображение открылось в отдельном документе, и теперь у меня открыто два документа, по одному для каждого изображения. Мы можем переключаться между документами, нажав кнопку вкладки вверху, но изображения полностью отделены друг от друга:
Щелкайте по вкладкам, чтобы переключаться между открытыми документами.
Каждый документ имеет собственную панель «Слои», показывающую изображение на фоновом слое. Но поскольку изображения находятся в отдельных документах, они не могут взаимодействовать друг с другом:
Панель «Слои» для первого документа (слева) и второго документа (справа).
Связано: узнайте, как перемещать изображения между документами Photoshop!
Как разместить изображение в Photoshop
Когда изображения открываются в отдельных документах, это нормально, когда мы работаем над каждым изображением независимо и нам не нужно, чтобы они взаимодействовали. Так что для тех времен отлично работает команда Open.
Но что, если мы хотим смешать или объединить два изображения вместе? В этом случае иметь их в отдельных документах не получится. Вместо этого нам нужен способ открыть оба изображения в одном и том же документе 
Закрытие второго изображения
Я пока закрою изображение текстуры, щелкнув маленький значок x на его вкладке:
Закрытие второго документа.
Оставить первое изображение открытым
Но помните, что для того, чтобы поместить изображение в Photoshop, у нас уже должен быть открыт хотя бы один документ. Так что я оставлю свое портретное изображение открытым:
Первый документ остается открытым.
Размещение второго изображения
Затем, чтобы поместить второе изображение в этот документ, я перейду к меню File :
Открытие меню «Файл».
Но вместо команды «Открыть» я выберу Place Embedded :
Выбор команды «Поместить встроенный».
Я выберу изображение текстуры и нажму Место :
Выбор и размещение второго изображения.
Два открытых изображения, один документ Photoshop
И на этот раз, вместо открытия в отдельном документе, оно открывается в том же документе, что и первое изображение:
Второе изображение открывается в том же документе, что и первое изображение.
По умолчанию Photoshop открывает команду «Свободное преобразование», чтобы мы могли изменить размер изображения перед его размещением. Так как моя текстура немного меньше, чем портрет, я перетащу маркеров , чтобы сделать ее больше:
Масштабирование изображения с помощью Free Transform перед его размещением.
Затем, чтобы принять его и закрыть Free Transform, я щелкну галочкой на панели параметров:
Нажатие на галочку.
Размещенные изображения открываются как слои
Обратите внимание, что на панели «Слои» второе изображение открывается на собственном слое над первым изображением.
Если я отключу изображение текстуры, щелкнув значок видимости :
Отключение слоя изображения текстуры.
Снова появляется портретное изображение:
Первое изображение снова видно.
И если я снова включу слой текстуры:
Включение слоя изображения текстуры.
Текстура появляется снова. Таким образом, используя команду Place Embedded вместо команды Open, я смог открыть оба изображения в одном документе:
.Второе изображение видно.
Объединение двух изображений вместе
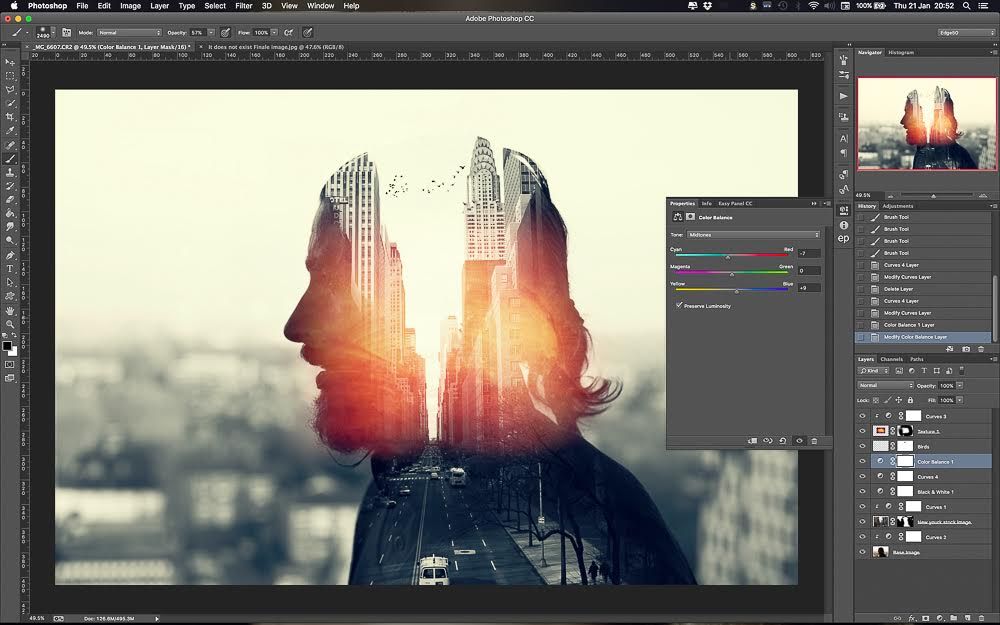
А поскольку оба изображения находятся в одном документе, я могу объединить их вместе. Самый простой способ сделать это — использовать режимы наложения Photoshop.
Изменение режима наложения слоя
Выбрав слой текстуры, я изменю режим наложения с Нормального на 9.0029 Мягкий свет :
Изменение режима наложения текстуры на Мягкий свет.
Это смешивает текстуру с изображением под ней:
Результат с режимом наложения текстуры, установленным на Мягкий свет.
Связанный: узнайте 3 простых способа смешивания двух изображений вместе!
Уменьшение непрозрачности слоя
Затем, чтобы текстура исчезла, я уменьшу непрозрачность слоя текстуры со 100 процентов до 60 процентов :
Осветление текстуры за счет снижения значения непрозрачности.
И вот окончательный результат с более тонкой текстурой:
Эффект смешивания после снижения непрозрачности текстуры.
И вот оно! В этом разница между открытием изображения и размещением изображения в Photoshop. Используйте команду «Открыть», если у вас есть только одно изображение или вы хотите открыть несколько изображений в отдельных документах. И используйте Place Embedded, чтобы поместить изображение в существующий документ.
Теперь, когда вы знаете, как поместить одно изображение в существующий документ, ознакомьтесь с другим моим руководством, в котором я покажу вам, как загружать несколько изображений в качестве слоев в документ. Посетите мой раздел «Основы Photoshop», чтобы узнать больше. И не забывайте, что все мои уроки теперь доступны для скачивания в формате PDF!
Как осветлить фотографии в Photoshop (за 60 секунд!)
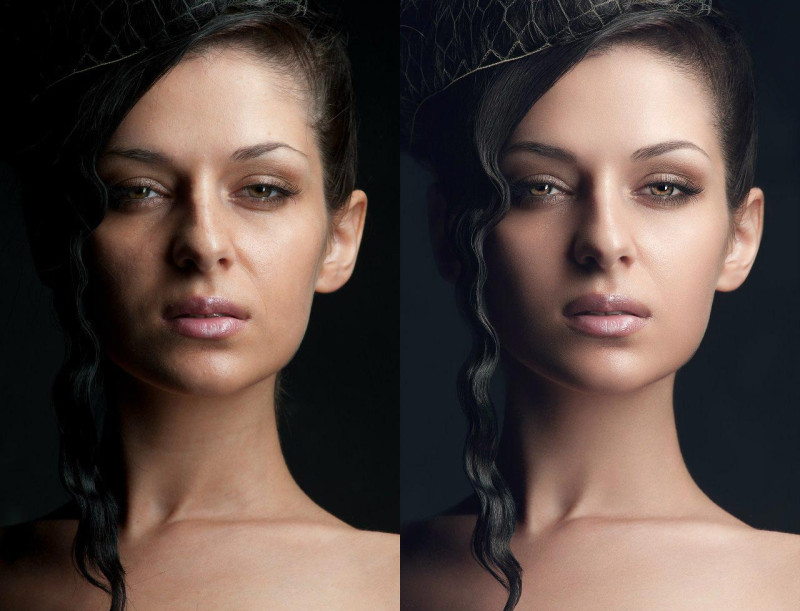
Несмотря на то, что дизайн и фотография являются важными элементами отличного веб-сайта, я заметил, что многие блоггеры и владельцы бизнеса обеспокоены использованием Photoshop. Сегодня у меня есть урок, с которым справится даже самый неопытный пользователь Photoshop, и он дает великолепные результаты! Я покажу вам, как сделать фотографии ярче, а также дам другие быстрые советы, как сделать ваши фотографии яркими. И под быстрым я подразумеваю быстрый . У вас будет предварительно обработанная фотография за 60 секунд или меньше (и угадайте, что: хорошие фотографии означают больше клиентов, больше подписчиков, больше вовлеченности!)
Сегодня у меня есть урок, с которым справится даже самый неопытный пользователь Photoshop, и он дает великолепные результаты! Я покажу вам, как сделать фотографии ярче, а также дам другие быстрые советы, как сделать ваши фотографии яркими. И под быстрым я подразумеваю быстрый . У вас будет предварительно обработанная фотография за 60 секунд или меньше (и угадайте, что: хорошие фотографии означают больше клиентов, больше подписчиков, больше вовлеченности!)
прямо из камеры. Это немного темно и грязно, не так ли? Теперь мы осветлим его и откорректируем цвет, чтобы создать красивую и яркую фотографию справа!
Есть несколько способов сделать ваши фотографии ярче, но сначала мы начнем с «Кривых». Чтобы получить доступ к кривым в Photoshop, вы можете либо перейти в Image >> Adjustments >> Curves, либо одновременно нажать «command» и «M». Появится небольшой график, как показано ниже. Чтобы сделать фотографию ярче, просто перетащите линию на графике немного выше, как показано ниже. Вам не нужно тянуть его слишком далеко, чтобы начать видеть отличные результаты! Когда вам понравится яркость, нажмите «ОК».
Вам не нужно тянуть его слишком далеко, чтобы начать видеть отличные результаты! Когда вам понравится яркость, нажмите «ОК».
Подсказка: Если вы не видите никаких изменений, убедитесь, что кнопка «Предварительный просмотр» отмечена.
Связано: Как создать обтравочную маску в Photoshop (и почему это отлично подходит для блоггеров!)
Это кажется легкой задачей, верно? Чтобы получить более яркие фотографии, отрегулируйте яркость! Чтобы найти этот инструмент, перейдите в Image >> Adjustments >> Brightness/Contrast. Затем перетащите шкалу «яркости» немного вправо, пока вам не понравится результат. Вы также можете настроить контрастность, если это необходимо.
См. также: Как создать заголовок блога, написанный от руки (без сканера!)
Наконец, цвета на фотографии могут немного отличаться, что происходит в условиях недостаточного освещения. Если вы сравните фотографию выше с фотографией ниже, вы увидите, что изображение выше более желтое, а изображение ниже более синее, что подчеркивает яркие, четкие белые цвета на фотографии. Чтобы настроить это, я перешел в «Изображение» >> «Коррекция» >> «Цветовой баланс», или вы также можете одновременно нажать «команда» и «B».
Чтобы настроить это, я перешел в «Изображение» >> «Коррекция» >> «Цветовой баланс», или вы также можете одновременно нажать «команда» и «B».
Затем перетащите курсоры от цветов, которые вы пытаетесь уменьшить. В моем случае я хотел избавиться от слабых красных и желтых тонов на фотографии, поэтому я немного передвинул шкалу в сторону «голубого» и «синего». Это действительно выделило белые, яркие оттенки на моем изображении!
Наконец, если вы немного «увеличите резкость», ваша фотография может стать эффектнее. Для этого вы можете перейти в «Фильтр» >> «Резкость» >> «Резкость» или одновременно нажать «команда» и «F». Тем не менее, я не рекомендую чрезмерно точить его! Вещи могут начать выглядеть немного cray. 😉 Одного раза обычно достаточно.
Для каждого из этих советов настройте параметры на основе ваших собственных фотографий. Другими словами, использование тех же самых чисел и настроек, которые я использовал в приведенном выше примере, не обязательно будет идеальным для ваших изображений.


 Либо можете нажать на специальный значок в виде папки внизу панели. У вас автоматически создастся папка (группа), в которой уже будет дубликат изображения. А вообще подробнее о группировках и соединения слоев можете почитать здесь.
Либо можете нажать на специальный значок в виде папки внизу панели. У вас автоматически создастся папка (группа), в которой уже будет дубликат изображения. А вообще подробнее о группировках и соединения слоев можете почитать здесь.