Как создать сайт за пять минут с помощью Wix – Блог про WordPress
Пожалуй, конструктор сайтов Wix вряд ли нуждается в представлении. Эта платформа уже давно находится на слуху и применяется широким кругом людей – начиная от творческой интеллигенции и заканчивая различными компаниями и корпорациями. В данной статье мы посмотрим, как создать сайт на Wix, а также в чем заключаются сильные стороны этого движка.
Wix – облачная платформа для простого создания сайтов
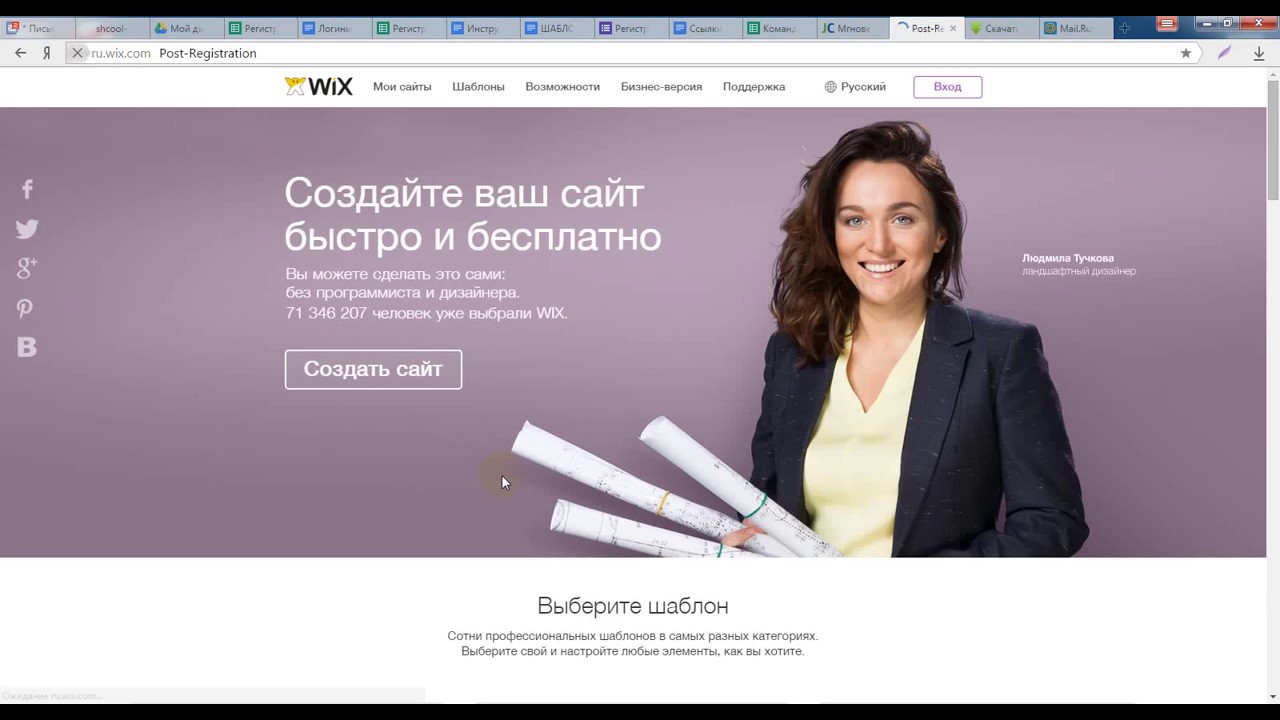
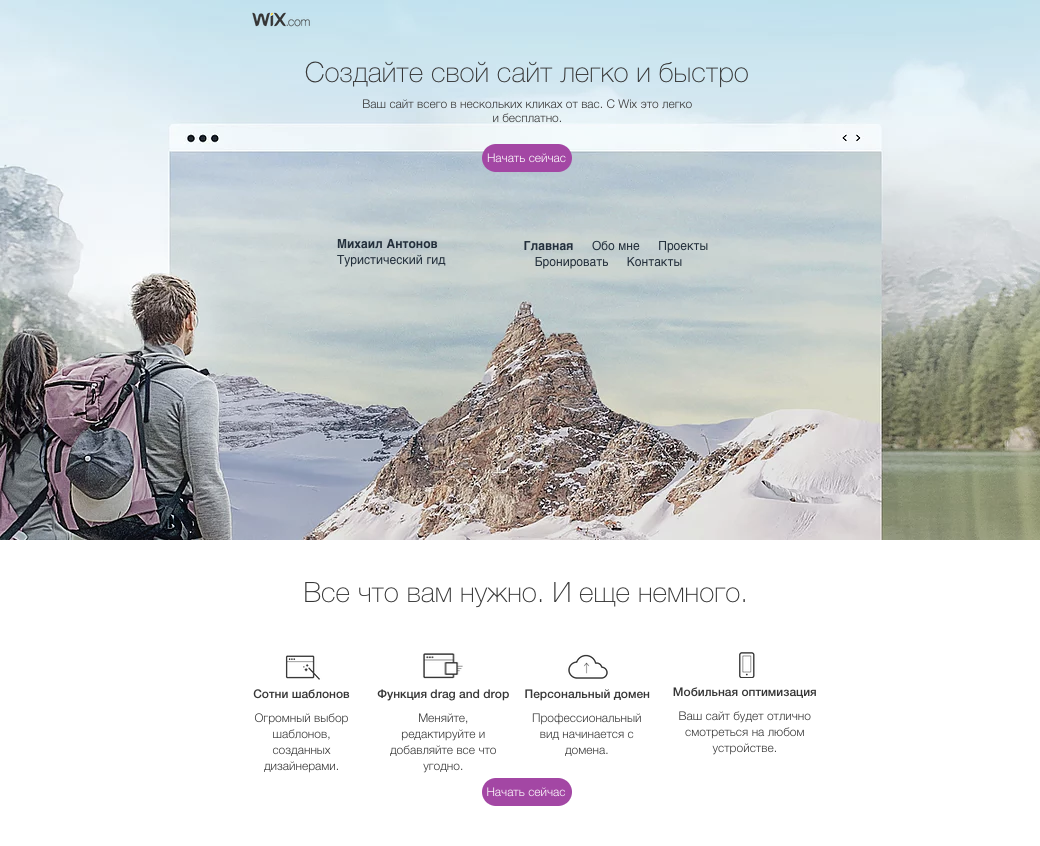
Создание сайтов на Wix – интуитивно понятный процесс, не требующий погружения в код или изучения громоздких мануалов. Чтобы начать процесс создания своего сайта, достаточно перейти на страницу Wix и щелкнуть по кнопке «Создать сайт».
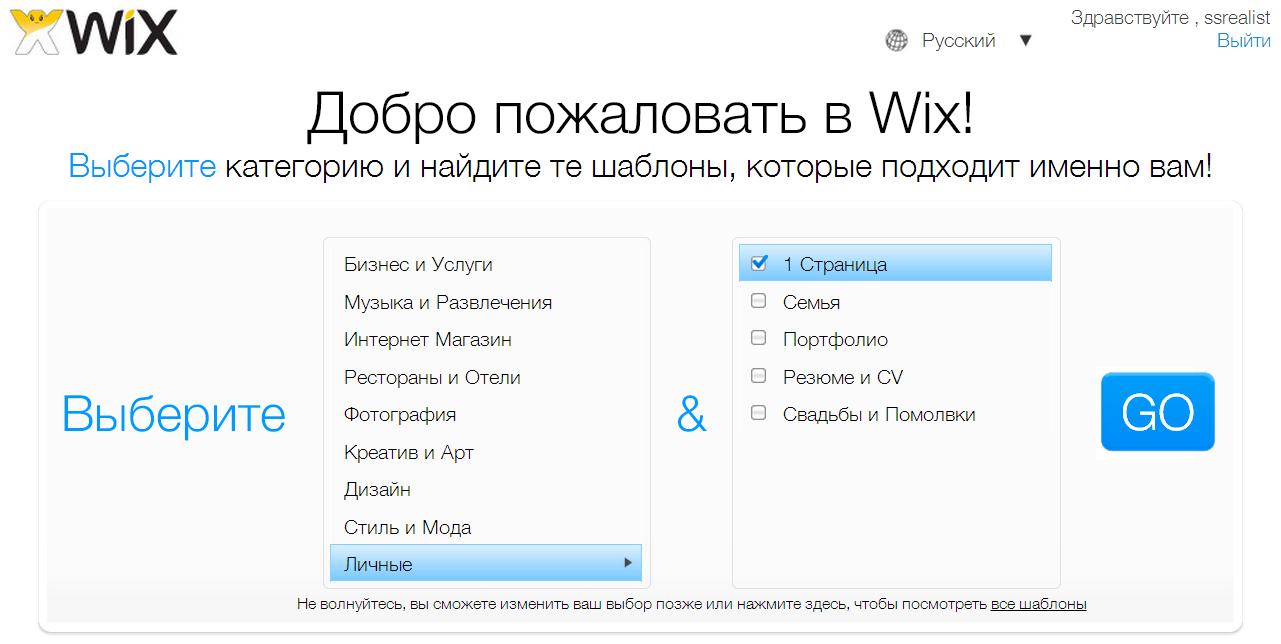
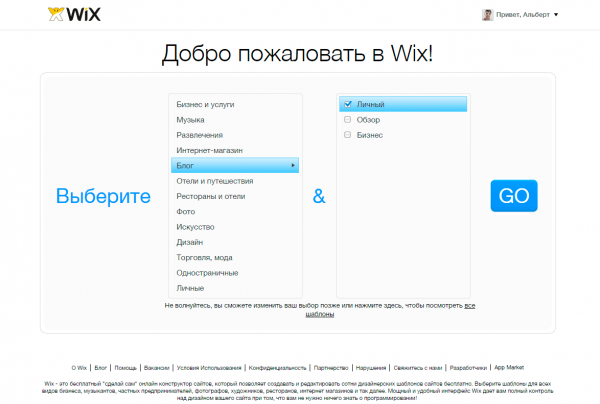
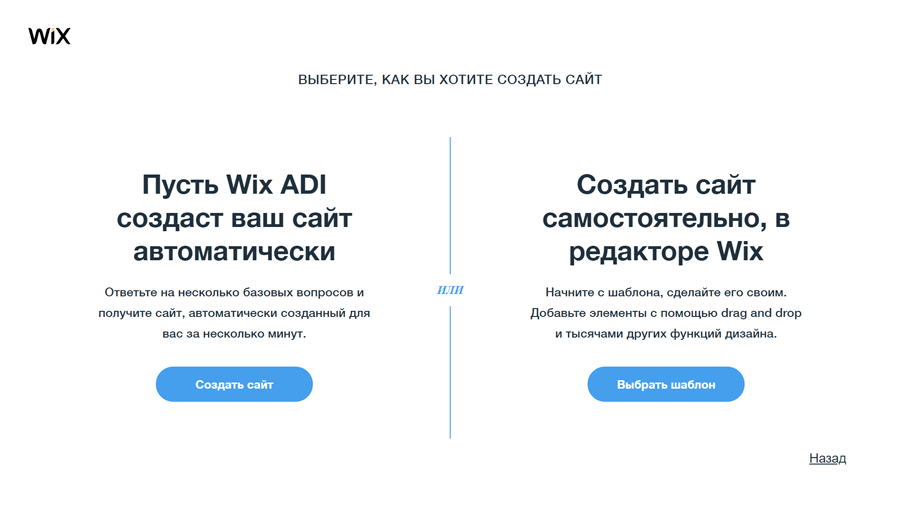
После регистрации откроется страница, на которой нужно будет выбрать тематику сайта.
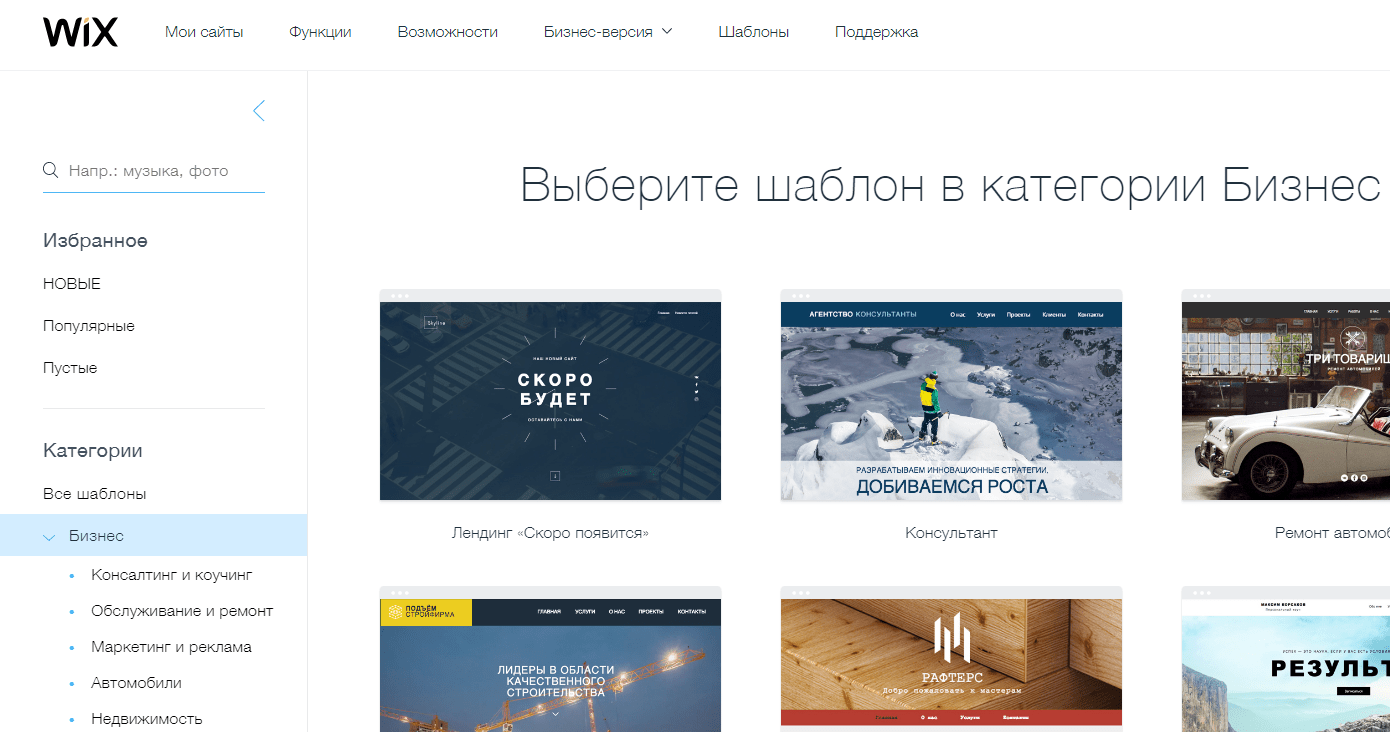
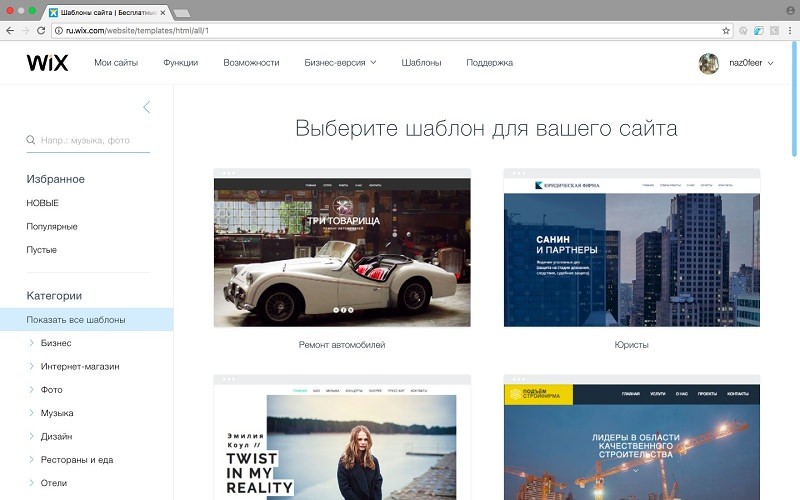
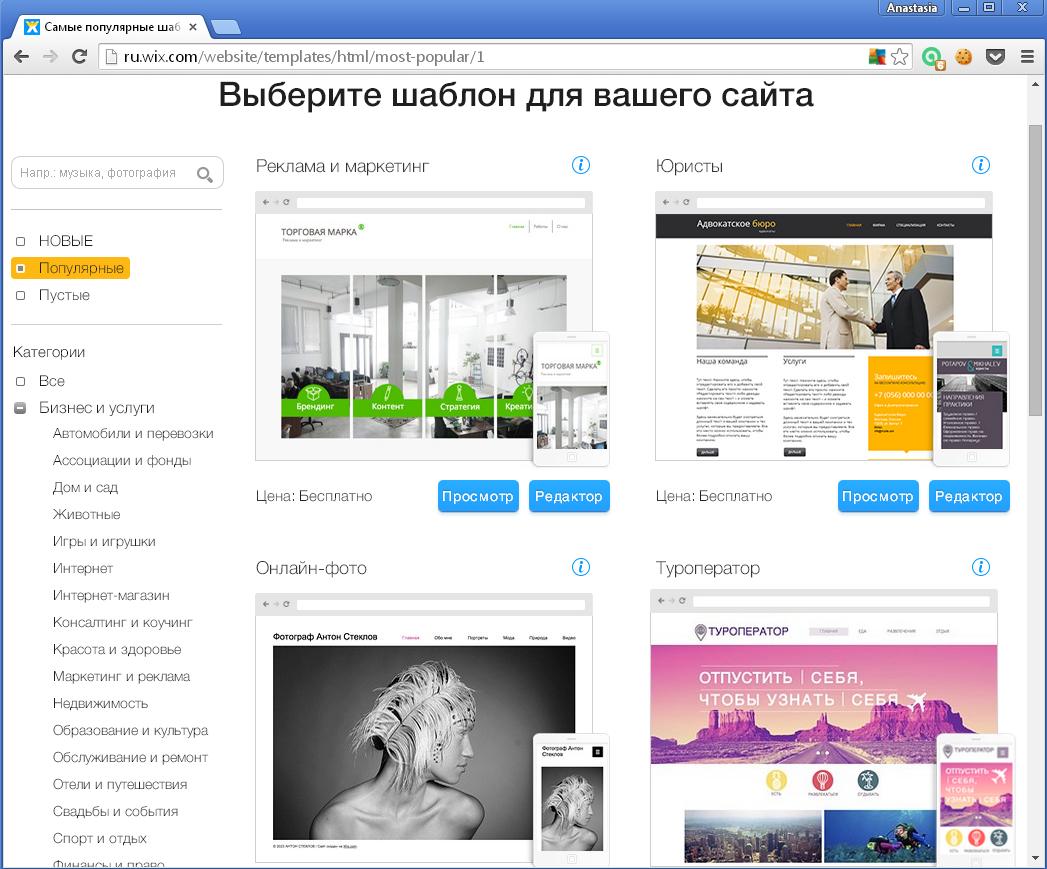
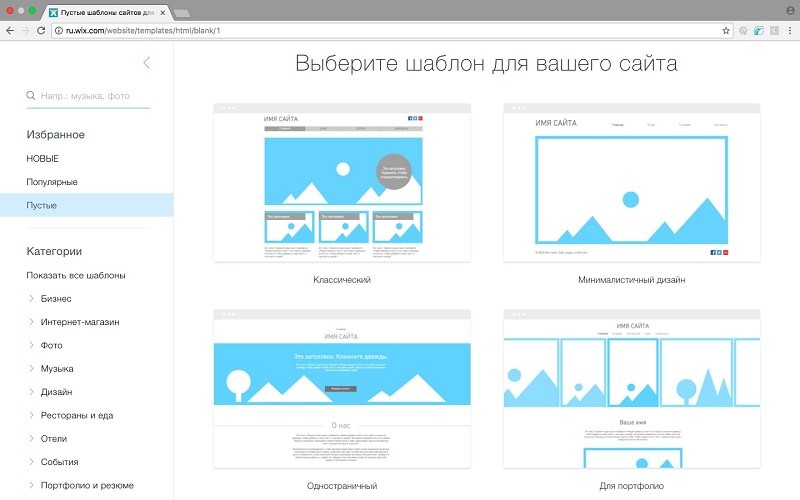
Далее нужно будет выбрать шаблон сайта из требуемой категории. Я выбрал категорию «Бизнес». Мне понравился шаблон «Консультант». Сразу отмечу, что шаблонов очень много, все они отличаются стильным внешним видом и адаптивностью. Можно воспользоваться и пустым шаблоном для создания сайта с нуля, если имеются навыки, силы и время для тщательной настройки.
Можно воспользоваться и пустым шаблоном для создания сайта с нуля, если имеются навыки, силы и время для тщательной настройки.
Перед тем, как выбрать шаблон, можно его посмотреть. Есть возможность сравнить, как будет выглядеть сайт на мобильных устройствах и на десктопах. Чтобы отредактировать шаблон, наводим курсор мыши на его изображение в каталоге шаблонов, после чего щелкаем по кнопке «Редактор».
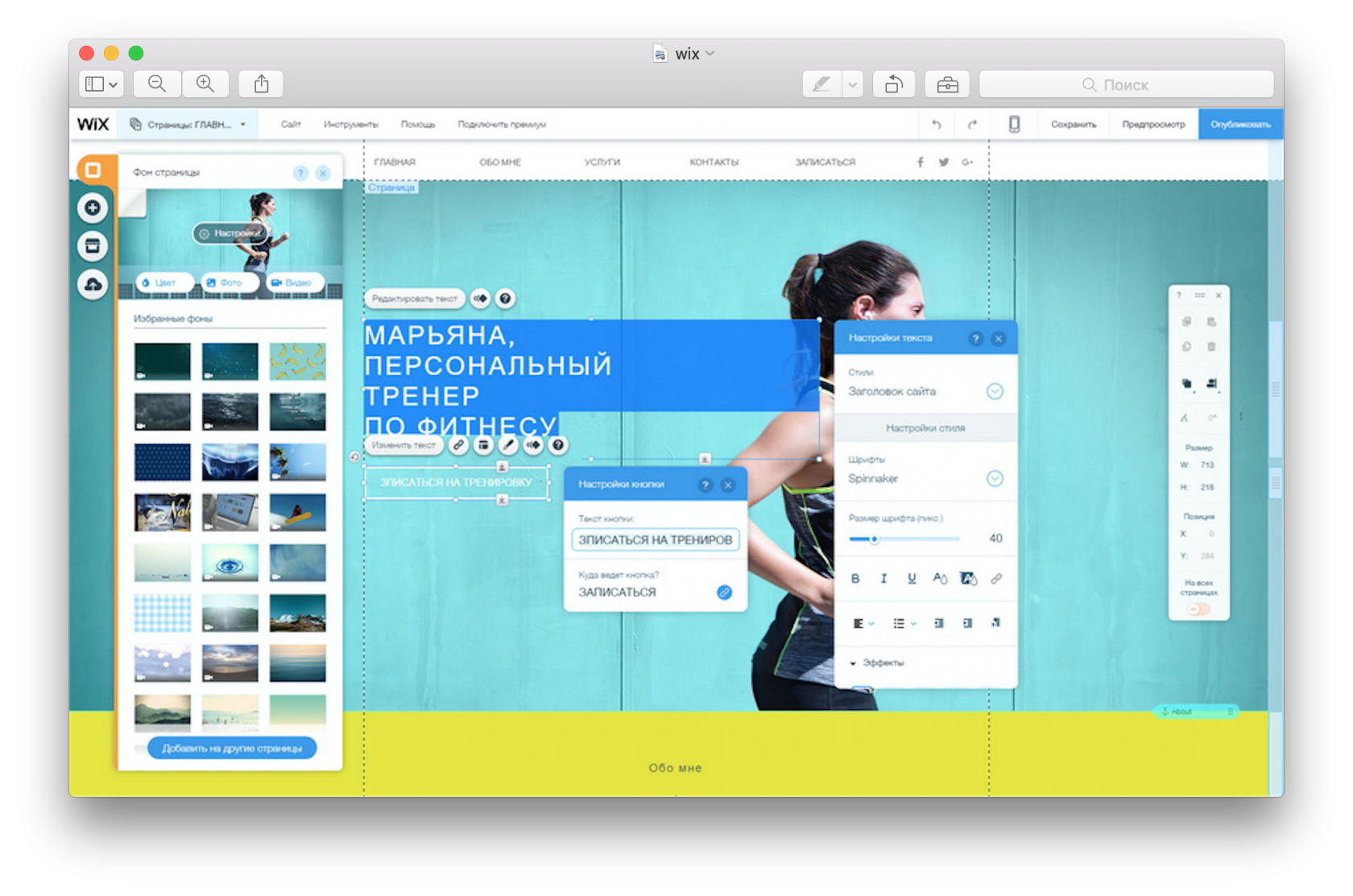
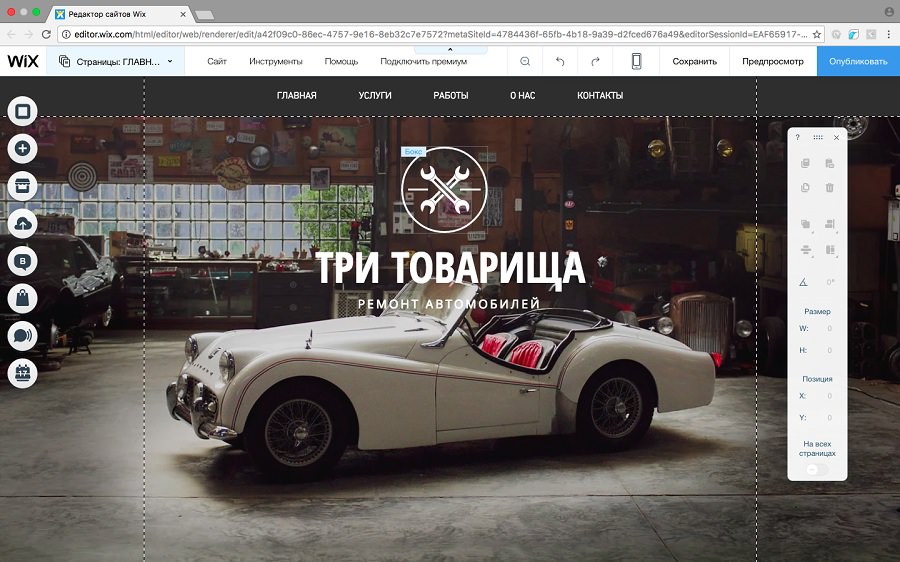
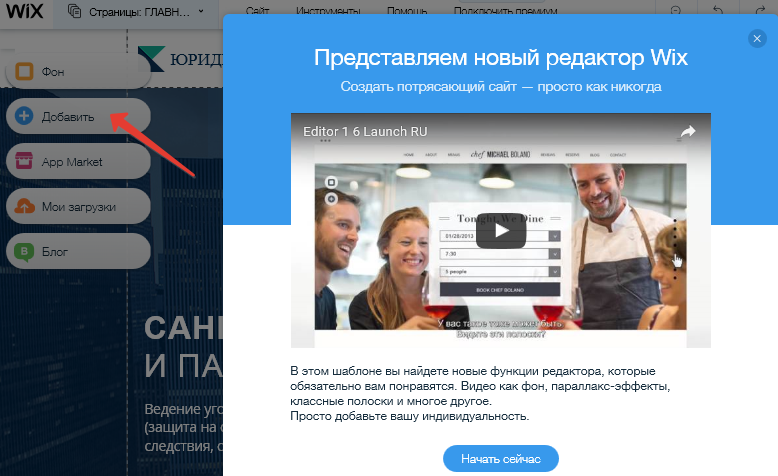
Мы переносимся в WYSIWYG-редактор, где мы можем редактировать любой элемент своего веб-сайта. Можно менять фон, добавлять новые компоненты на страницу, прикреплять разные приложения из магазина App Market (как бесплатные, так и платные), загружать разные медиафайлы, подключать раздел блога, создавать онлайн-запись на различные встречи и вебинары и т.д.
Любое действие можно отменять и повторять. При необходимости всегда можно сохранить свою работу и вернуться к ней позже. Если нужно посмотреть, как работает мобильная версия сайта, можно щелкнуть по специальной кнопке, позволяющей открыть предпросмотр на устройствах.
Публикация готового сайта на Wix
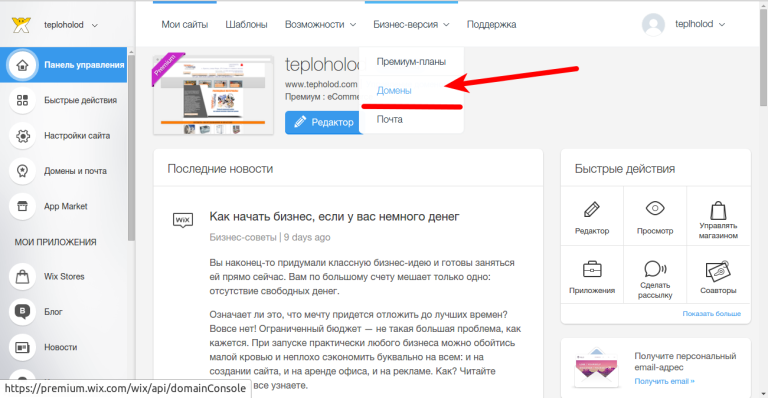
Как только вы внесете все необходимые изменения, вам нужно будет опубликовать свой веб-сайт. Сделать это очень просто. Достаточно выбрать соответствующий пункт в меню Сайт. Вы можете задать бесплатный домен, по которому ваш сайт станет доступен в сети, или же привязать отдельный домен, воспользовавшись премиум тарифом.
Всего предлагается несколько премиум тарифов, которыми можно воспользоваться. Тарифы носят название eCommerce, Unlimited, Combo и Connect Domain.
Самый базовый тариф – это Connect Domain. На нем остается реклама Wix, однако он позволяет привязать свой домен к созданному веб-сайту. Домен не выделяется бесплатно – вы должны будете уже иметь свой домен. Под сайт отведено 500 Мб свободного пространства. В принципе, этого достаточно для небольшого веб ресурса, который представляет собой обычный лендинг или же визитку компании. Доступная производительность составляет 1 Гб.
Второй тариф – Combo. Здесь под хранение данных отведено уже 3 Гб. Имеется возможность подключения своего домена, причем домен предлагают получить совершенно бесплатно. Также в данном тарифе можно использовать фавикон, чего нет в базовом тарифе Connect Domain. Вся реклама Wix убирается – этот тариф является оптимальным для небольших сайтов, блогов. Доступная производительность составляет 2 Гб.
Имеется возможность подключения своего домена, причем домен предлагают получить совершенно бесплатно. Также в данном тарифе можно использовать фавикон, чего нет в базовом тарифе Connect Domain. Вся реклама Wix убирается – этот тариф является оптимальным для небольших сайтов, блогов. Доступная производительность составляет 2 Гб.
Далее следует тарифный план Unlimited, рассчитанный на бизнесменов, фрилансеров и т.д. Он предлагает безлимитную производительность, которая будет расширяться в зависимости от того, как активно вы используете ресурсы. Под хранение данных в данном тарифе отведено 10 Гб.
Наконец, максимальный тарифный план – это eCommerce. Он рассчитан на ведение бизнеса в сети. Преимуществами этого тарифа являются высокая производительность (10 Гб), хранилище данных размером в 20 Гб, а также возможность подключения своего интернет-магазина.
Обратите внимание: бесплатный домен в тарифах предоставляется лишь в случае покупки домена минимум на 1 или на 2 года. Если оплата будет вноситься ежемесячно, то в таком случае домен не предлагается.
Цены на тарифы варьируются в зависимости от того, какой срок оплаты услуг вы выберете для себя. Выгоднее всего приобретать хостинг сразу на 2 года. В этом случае стоимость одного месяца будет минимальной. Помесячная оплата – самая невыгодная.
Для удобства пользователей при оплате сайта последующая оплата за месяц будет списываться автоматически. То же самое верно и для тех, кто оплатил хостинг сайта за год. Зачем вообще приобретать оплату на год? Это выгодно, поскольку это позволяет избежать лишних переплат. Стоимость хостинг-услуг каждый год растет, а потому удобнее сразу приобрести годовой тарифный план, после чего уже планомерно развивать свой веб-ресурс.
Интересные возможности редактора Wix
Редактор Wix, в котором и происходит создание веб-сайта, удобен тем, что позволяет применять на практике все современные тренды веб-дизайна. К примеру, работая в редакторе Wix, можно избежать постоянного обращения к графическим редакторам – обрезать или кадрировать снимок можно на лету, применив штатный функционал. Также к изображениям можно применять фильтры, среди которых особенно выделяется 3D-эффект. Все это настраивается за пару кликов, что и делает платформу Wix такой гибкой и удобной.
Также к изображениям можно применять фильтры, среди которых особенно выделяется 3D-эффект. Все это настраивается за пару кликов, что и делает платформу Wix такой гибкой и удобной.
В редакторе имеется полезная функция, которая называется «Получить отзывы». С ее помощью можно дать своим друзьям/клиентам ссылку на разрабатываемый сайт, чтобы узнать, что именно они думают по поводу тех или иных участков ресурса. Возможно, им что-то не понравится, и тогда можно будет внести оперативные правки. Это прекрасный повод провести тестирование веб-ресурса на наличие багов.
Видеофоны – хорошая возможность придать сайту стильный, современный вид. Чтобы установить видео в бэкграунд, можно выбрать готовый файл из галереи или загрузить свой ролик. Также среди популярных нынче трендов, поддерживаемых Wix, можно отметить параллакс-прокрутку. Эффект помогает создать иллюзию трехмерности изображения.
Это далеко не все возможности редактора. Мы рассмотрели лишь самые интересные, на наш взгляд, функции, которые очень важны для современных сайтов.
Заключение
Создать сайт на Wix не представляет никакого труда. Сделать это можно даже без специальных знаний в области веб-программирования. Не придется платить специалистам за разработку дизайна, настройку разных компонентов. Все это открывает огромное пространство для собственной деятельности в мире веб-дизайна.
Как создать сайт на Wix
Здравствуйте, читатели блога Сайт с нуля. Сегодня предоставляем вашему вниманию статью от нашего знакомого вебмастера, который предпочитает пользоваться системой для создания сайтов — Wix.
Ещё совсем недавно создать сайт могли только поистине профессионалы своего дела. Теперь же, это может сделать каждый, у кого есть желание. Есть много конструкторов, которые предоставят вам эту возможность абсолютно бесплатно. Один из таких – Wix.com. Но, всё же, создание сайта довольно долгий и непростой процесс. У новичков появятся вопросы: «А как?», «Как долго?», «Как раскрутиться?» и другие подобные вопросы.
Разумеется, чтоб решить все вопросы, необходимо создать сайт. Ранее я упомянул, через какой конструктор лучше всего создавать сайт. Самое время приступить к первому этапу. В поисковике наберём: «Wix.com» и нажмём на ссылку, которая нам необходима.
Ранее я упомянул, через какой конструктор лучше всего создавать сайт. Самое время приступить к первому этапу. В поисковике наберём: «Wix.com» и нажмём на ссылку, которая нам необходима.
Настало время переходить к самому главному этапу. Это само создание сайта. Здесь невозможно учить кого – либо. У каждого свой вкус. Однако есть определённые правила, которым нужно следовать, если хотите, чтобы ваш сайт был интересен пользователям. Первое, что необходимо совершить, после того, как был создан сайт – это придумать дизайн. Главное, чтобы это был лёгкий, легко читаемый дизайн. Если вы раньше думали, что чем ярче дизайн, тем лучше, то поверьте, вы сильно ошибались.
Во-первых, из – за ярких цветов начинает рябить в глазах, они начинают слезиться. Во – вторых, очень сложно найти какой-нибудь раздел, как раз из – за ряби в глазах. Но слишком тусклый, одноцветный дизайн делать тоже не следует. Теперь следует задуматься о количестве информации на одной странице сайта. Если будет слишком много, то читателю будет лень всё это читать. В малом количестве не удастся изложить всю информацию. Тогда нужно убрать воды, добавить смысла.
Но слишком тусклый, одноцветный дизайн делать тоже не следует. Теперь следует задуматься о количестве информации на одной странице сайта. Если будет слишком много, то читателю будет лень всё это читать. В малом количестве не удастся изложить всю информацию. Тогда нужно убрать воды, добавить смысла.
Ну опять же, Википедию не надо делать, то есть упростите информацию. Везде найдите золотую середину. Я надеюсь, вы поняли, что я посоветовал Wix не только из – за бесплатного доступа, но и благодаря огромному количеству возможностей. Ещё небольшой совет. Добавьте на сайт не только категории, которые объединяют несколько текстов, но и сам поиск. Иногда пользователю нужно срочно найти ту или иную информацию, и нет времени искать. А тут просто ввёл, что нужно и всё. Но категории убирать не нужно! Бывает, что пользователь должен видеть, что он может найти на сайте.
Сайт создан! Но, пока только вы его и читаете. Как его раскрутить? Раскрутка — это самый долгий этап.
Теперь начинаются самые простые и приятные этапы. Необходимо, для получения прибыли, разместить на сайте рекламу. Многие знают, что есть баннерная и контекстная реклама. Баннерная – это та, которая находится на всём сайте. Контекстная же, идёт непосредственно, в самом тексте. Но будьте осторожны! Не бегите за наибольшей прибылью! Не надо весь сайт «лепить» рекламой.
Уверяю вас, что через месяц вы будете получать прибыль в тысячах. А если читатели будут прибавляться на сайте, то через год, при 100.000 читателей, вы будете получать прибыль в тысячах долларов. Это окупит ваши вложения в 1000 раз. Если бы вы, например в 2014 году начали создавать сайт, следуя вышеперечисленным действиям, представьте себя сейчас с 10000 долларов в руках. Заулыбались? А теперь начинайте, делайте, трудитесь.
Также стоит прочитать
Инструкция по созданию сайта учителя на платформе wix.com
Введение
Перед тем, как работать над сайтом, Вам нужно провести подготовку, а точнее:
Продумать структуру сайта. Какие страницы и разделы Вам нужны, в каком порядке Вы хотите их расположить? Четкое понимание структуры необходимо для того, чтобы взять за основу правильный шаблон.
Пример:
Определиться с оформлением. Выберите фирменные цвета и шрифты, которые будут прослеживаться на каждой странице вашего сайта. Дизайн должен отражать главные ваши ценности и идеи, создавать на сайте подходящую атмосферу.
Поработайте над текстами. Придумайте слоган, составьте описание, расскажите о себе.
 Содержание сайта должно отражать творческую жизнь учителя, привлекать внимание единомышленников, быть четким и понятным.
Содержание сайта должно отражать творческую жизнь учителя, привлекать внимание единомышленников, быть четким и понятным.
Подготовьте остальной контент. Сайт с одними только текстами — это очень скучно, поэтому сразу начинайте подыскивать подходящие фотографии и видеоролики. Чтобы не запутаться, создайте для каждой страницы сайта папку и сохраняйте в них текст и фотографии.
Выполнив все эти пункты, можно переходить к следующей важной части — оформлению.
Но, сначала Вам необходимо создать аккаунт.
(Более подробно с вводной частью можно познакомиться в презентации «Занятие 1»).
Пошаговая инструкция
Регистрация
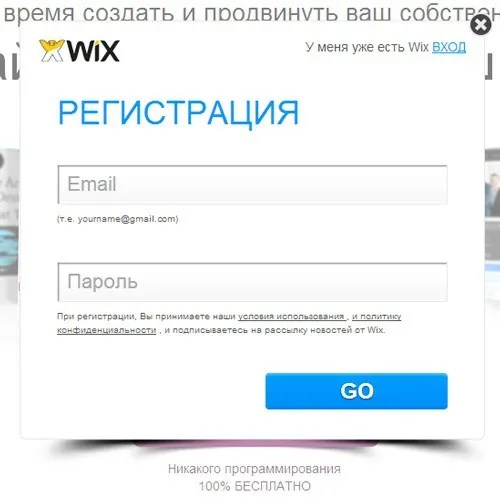
Для перехода к ней достаточно нажать «Создать сайт» на главной странице: http://ru.wix.com и перейти к окну регистрации.
Введите адрес электронной почты, повторите его и введите пароль, после чего нажать «Создать».
Выбор подходящего шаблона
В коллекции конструктора Wix более 500 шаблонов — среди них наверняка есть тот, который вам понравится. Выбирая, старайтесь представить, как люди будут пользоваться сайтом, обязательно обращайте внимание на дизайн.
Пример:
Вот мой выбор:
Изменение шаблона
Все управляющие элементы расположены слева и в верхней части страницы.
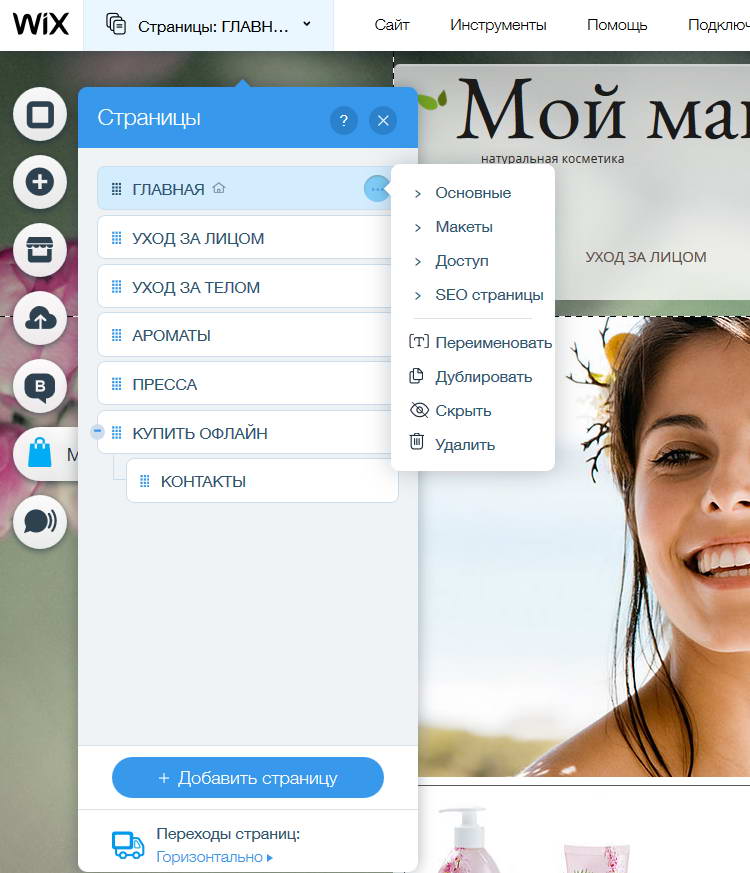
Добавьте категории и суб-страницы, дайте им название. Сделать это можно, нажав на кнопку «Главная».
Добавьте необходимые страницы, нажав на кнопку «Добавить страницу». Расположение добавленных страниц можно менять, перетаскивая их в нужном направлении.
Имя страницы изменяется при двойном щелчке по названию страницы.
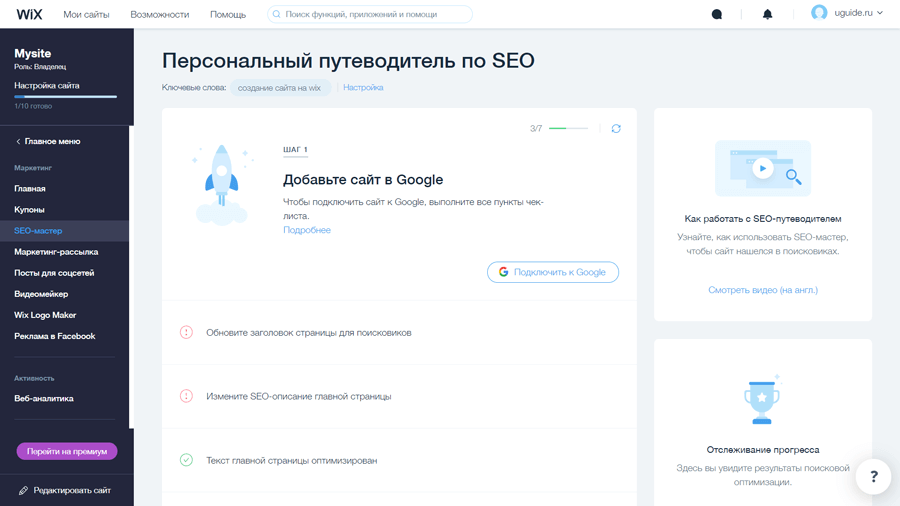
Делая новые страницы, не стоит забывать и о предстоящем продвижении проекта. Конструктор Wix сделал эту задачу довольно простой. Выберите нужную и нажмите на кнопку 1, указанную на скриншоте, далее перейдите на вкладку «Seo-страницы». Здесь можно ввести всю важную информацию для успешного продвижения сайта в поисковых системах. Доступны следующие параметры:
Выберите нужную и нажмите на кнопку 1, указанную на скриншоте, далее перейдите на вкладку «Seo-страницы». Здесь можно ввести всю важную информацию для успешного продвижения сайта в поисковых системах. Доступны следующие параметры:
Заголовок страницы, который будет отображаться в поиске;
О чем страница;
Ключевые фразы/слова.
Дизайн
Закончив редактировать шаблон по структуре, необходимо перейти к настройке дизайна.
Можно подобрать шрифты, цвета, увеличить или уменьшить блоки, загрузить свои картинки или использовать изображения, предложенные конструктором. Главное, что Вам необходимо помнить – цветовая схема и текстовая стилистика должны оставаться неизменными на каждой странице вашего сайта. Все настройки доступны в верхней левой части экрана, а также во вкладке «Инструмент», после нажатия, на которую в правой части появится окно для внесения настроек.
Все настройки доступны в верхней левой части экрана, а также во вкладке «Инструмент», после нажатия, на которую в правой части появится окно для внесения настроек.
Система дает подсказки. Так, наведя курсор мыши на любой элемент, вы узнаете, что можно сделать посредством того или иного инструмента.
Настройка внешнего вида сайта займет немного времени, ведь основная работа уже выполнена дизайнерами, работавшими над выбранным Вами шаблоном.
Ваша задача – внимательно читать текст всплывающих подсказок и не бояться что-то испортить, ведь любое Ваше действие можно отменить или исправить.
На этом основная настройка ресурса завершена, осталось наполнить его полезным и качественным контентом.
Наполнение сайта
Для успешной работы, помните, что тексты должны быть не только оригинальными и уникальными, но и увлекательными, чтобы пользователи вновь возвращались на страницы вашего сайта. Также нужно добавить не только текст, но и изображения, видео и аудио файлы.
Также нужно добавить не только текст, но и изображения, видео и аудио файлы.
Хедер
Начать редактирование следует с изменения хедера (Область сайта, которая появляется в верхней части вашего сайта на всех ваших страницах. Хедер может содержать название сайта, логотип и меню вашего сайта).
Футер
Футер — это часть сайта, которая появляется в нижней части сайта и появляется на всех ваших страницах. Футер может содержать ваши контактные данные, условия пользования, ссылки на разделы сайта и иконки социальных сетей.
Не самый бросающийся в глаза раздел, но не нужно им пренебрегать. Вообще, футер важен ничуть не меньше, чем шапка сайта. Это не только навигационный элемент, он может использоваться и для разных других задач. В футер можно добавить панель соц. иконок, карту проезда, контактные данные, форму подписки на рассылку — вариантов масса.
Изменение названия сайта:
Наведите курсор на нужный блок, в данном случае – это заголовок ресурса;
Кликните на кнопку «Редактировать»;
Введите текст.

Нажав на кнопки «Изменить фон» и «Настроить дизайн», вы сможете подобрать оптимальный размер букв, изменить их цвет, шрифт и прочее.
Добавить текст также легко, как и настроить заголовок. Для этого необходимо выполнить действия, указанные на скриншоте.
И редактировать появившийся текст, описанным выше способом или скопировать, например, из файла MSWord.
При добавлении текста в конструкторе wix, пошаговая инструкция не сможет показать бесчисленное количество вариантов оформления текстового поля.
Возможно не только размещение текста в любом месте странички, но и изменение размеров шрифта, добавление цвета, растягивание или сжатие строк и внесение в поле для текста других интересных моментов оформления.
Во время работы над редактированием сайта желательно почаще использовать такую полезную функцию конструктора, как предпросмотр и не забывать сохранять Вашу работу.
Редактирование Меню
Любые изменения строки меню производятся нажатием на нее и выбором необходимого дизайна и настроек ее работы.
Добавление изображений
Добавить изображение можно выполнив действия, указанные на скриншоте, и выбрать изображение из приведенного списка.
Или загрузить Ваше фото
Изменять размер, применять различные эффекты к фото можно также нажав на него и выбрав меню настройки.
Таким образом можно добавлять любой другой контент(фото, видео, аудио, документы и презентации)
Теперь работа над сайтом практически закончена, осталось только оформить страницу обратной связи.
Перед финалом работы следует не забыть выполнить несколько полезных настроек. Поисковым системам разрешить индексацию и указать на использование мобильной версии.
На этом этапе технические моменты обустройства и наполнения сайта заканчиваются и он благополучно начинает радовать посетителей ценной информацией. Во все материалы, размещенные на сайте, всегда можно вносить изменения, дополнения и улучшения.
Во все материалы, размещенные на сайте, всегда можно вносить изменения, дополнения и улучшения.
И главное, чтобы Ваш сайт могли увидеть пользователи и поисковые системы, его необходимо опубликовать.
Обновляйте Ваш сайт чаще
Регулярные обновления вызывают у людей интерес и выводят сайт на более высокие позиции в результатах поиска, поэтому не забывайте выкладывать новые посты, меняйте фотографии, старайтесь показать, что жизнь идет полным ходом, добавьте ссылку на Ваш сайт на Ваших страничках в соцсетях. Это понравится как посетителям сайта, так и поисковым системам.
Бесплатный конструктор сайтов Wix | WordPress Mania
Доброго времени суток, дамы и господа! Сегодня хочу рассказать вам, друзья, как можно быстро и легко создать сайт совершенно бесплатно. Сейчас всё большую популярность набирают различные конструкторы сайтов с помощью которых можно легко разместить в Интернете свой неповторимый сайт или блог. Я посмотрел несколько таких бесплатных редакторов сайтов и остановил свой выбор на более функциональном конструкторе сайтов — под таким красивым названием Wix.
Wix — это не просто конструктор сайтов, а ведущая облачная платформа с миллионами пользователей по всему миру. С там вы сможете легко создать красивый сайт самостоятельно.
Wix.com – бесплатный конструктор сайтов HTML5Бесплатный конструктор сайтов Wix — это ведущая платформа веб-разработки, которая предоставляет каждому возможность создать собственный сайт самостоятельно и управлять своей деятельностью в сети в полном соответствии с собственным видением. Создать сайт на Wix проще простого, сможет любой пользователь Интернета без специальных знаний или технических навыков. Развивайте бизнес, демонстрируйте работы, продавайте товары или пробуйте новые идеи. С конструктором сайтов Wix вы убедитесь, что создание сайта — это увлекательно, удобно и бесплатно.
Данный сервис создан в 2006 году и с тех пор он, помимо завоевания популярности, значительно улучился в техническом плане (HTML5), а также появилась интересное новшество — конструктор сайтов от Wix позволяет пользователям добавить на сайт объемную прокрутку (параллакс), то есть, в качестве фона на сайте можно выбирать не только фотографии, но и полноценные видео. Чтобы получить подсказки и помощь от команды Wix, не нужно покидать страницу конструктора: саппорт встроен прямо в редактор сайтов.
Чтобы получить подсказки и помощь от команды Wix, не нужно покидать страницу конструктора: саппорт встроен прямо в редактор сайтов.
Больше об этом вы можете прочитать и посмотреть на сайте: http://www.wix.com/
Как создать сайт бесплатно на Wix com
С появлением сервиса Wix создание сайтов стало на много легче, чем когда-либо. С помощью простого и доступного визуального редактора, каждый может реализовать свой онлайн-проект в два счета. Технические навыки не нужны — разработчики платформы позаботились обо всем.
С помощью Wix разработчики, веб-дизайнеры и прочие онлайн-профессионалы могут предлагать свои услуги миллионам пользователей. Благодаря нашей мощной технологии каждый может создать свой уникальный, профессиональный и эффективный сайт. И никакого программирования!Возможно, вы знаете, что Wix — крупная международная компания с офисами в Израиле, США, Литве и Украине.
Команда Wix насчитывает уже 1000 человек. Головной офис находится в Тель-Авиве, на берегу Средиземного моря.
78 000 000 человек уже построили сайты на Wix и каждый день на сайте появляется 45 000 новых пользователей.
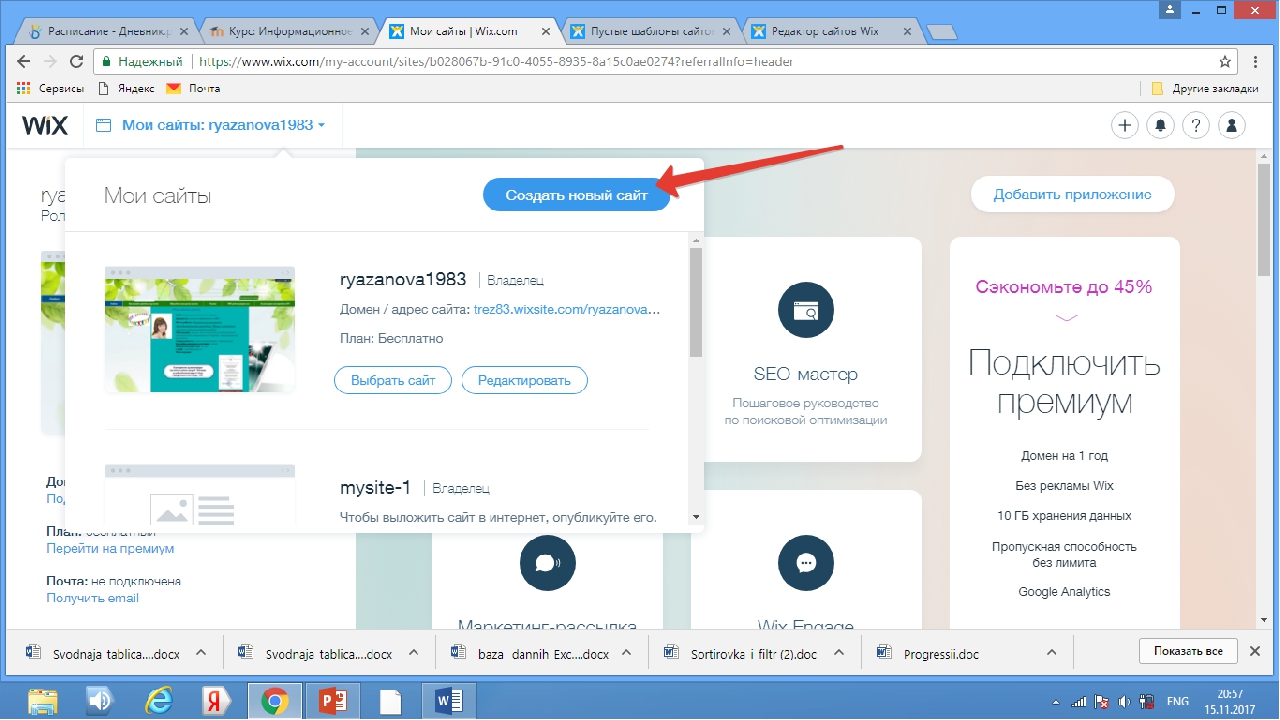
Для того, чтобы создать сайт вам нужно создать свой аккаунт на сервисе. Зайдите на Wix — http://ru.wix.com/, нажмите кнопочку «Создать сайт». Введите свою почту и придумайте пароль или нажмите кнопку, чтобы войти через социальные сети:
Создать аккаунт в системе WixСледующий шаг, это выбор тематики вашего будущего сайта. Так, как сервис на русском языке вам будет всё понятно. Все возможные типы сайтов разбиты на 15 категорий, а каждая имеет несколько подкатегорий. Это сделано не просто для красоты — в процессе разработки дизайнеры учитывают особенности конкретного бизнеса и дополняют шаблон подходящим функционалом.
Например: шаблоны для музыкантов интегрируются с Wix Music, шаблоны интернет-магазинов (можно создать интернет магазин по этой ссылке http://ru. wix.com/ecommerce/internet-magazin) укомплектованы инструментами для продажи, а шаблоны для фотографов спроектированы так, чтобы в центре внимания находились изображения. Можно, конечно, взять пустой шаблон и доработать до нужного результата, но лучше сэкономить время, выбрав подходящий:
wix.com/ecommerce/internet-magazin) укомплектованы инструментами для продажи, а шаблоны для фотографов спроектированы так, чтобы в центре внимания находились изображения. Можно, конечно, взять пустой шаблон и доработать до нужного результата, но лучше сэкономить время, выбрав подходящий:
После указания темы нового сайта или блога, кликайте на кнопку GO. Вам предстоит выбрать подходящий шаблон, занятие это не простое, но в тоже время интересное. В коллекции Wix больше 500 шаблонов — среди них скорее всего есть тот, который вам понравится. Выбирая шаблон для своего проекта, старайтесь представить, как посетители будут пользоваться сайтом, обязательно учитывайте вид вашей деятельности и обращайте внимание на дизайн:
Выберите шаблон в нужной категорииОбратите внимание, что есть кнопка предварительного просмотра шаблона или же сразу переходите в редактор, нажав соответствующею кнопочку. Пользоваться редактором легко и удобно: все элементы вашего сайта можно перемещать и изменять, просто кликнув по ним мышкой. Никакого программирования и полная свобода творчества. Все изменения осуществляются на визуальном уровне. Такой инструмент позволяет успешно создать свой сайт даже ребёнку, то есть, человеку совершенно не знакомому в сайтостроении:
Никакого программирования и полная свобода творчества. Все изменения осуществляются на визуальном уровне. Такой инструмент позволяет успешно создать свой сайт даже ребёнку, то есть, человеку совершенно не знакомому в сайтостроении:
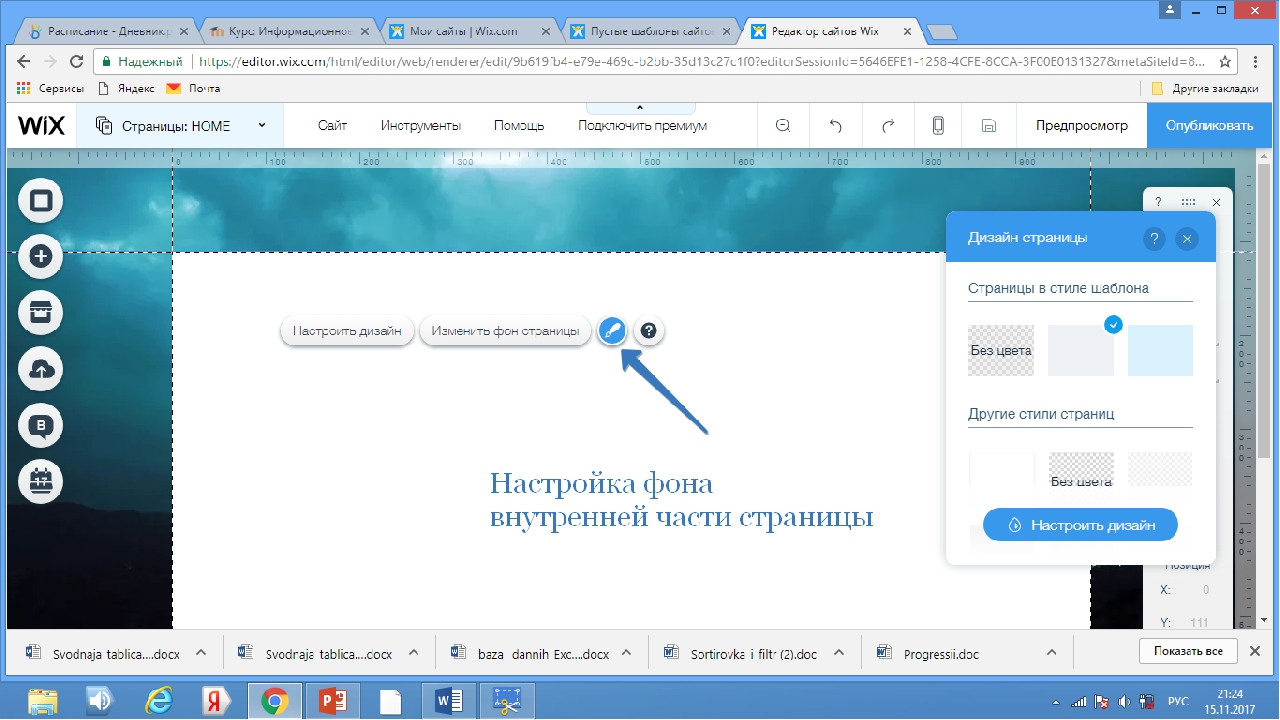
Главное преимущество конструктора на основе HTML5 Wix заключается в том, что здесь нет никаких границ для творчества. Вы можете менять цветовую схему, передвигать элементы, обрабатывать изображения и смотреть, что получается. Хотите — загрузите видео:
Настройка фона сайтаи используйте его в качестве фона (не забудьте про эффект параллакса, читайте выше), проставьте якорные ссылки, добавьте галерею изображений или яркие кнопки, призывающие к действию. Все зависит только от вашего воображения. В случае чего, есть помощь по работе с редактором Wix:
Помощь в редакторе WixНу, а если результат вам не понравится, вы в любой момент вернетесь к предыдущей версии, использую функцию история сайта.
Не забывайте, дорогие товарищи при создание сайта про мобильную версию. Количество людей, пользующихся смартфонами, растет не по дням, а по часам, а не так давно компания Google объявила, что их поисковик отдает приоритет в выдаче тем сайтам, которые оптимизированы под мобильные устройства. Если ваш сайт сделан на Wix, мобильная версия у вас уже есть. Решите что-нибудь подправить — добро пожаловать в редактор Mobile:
Количество людей, пользующихся смартфонами, растет не по дням, а по часам, а не так давно компания Google объявила, что их поисковик отдает приоритет в выдаче тем сайтам, которые оптимизированы под мобильные устройства. Если ваш сайт сделан на Wix, мобильная версия у вас уже есть. Решите что-нибудь подправить — добро пожаловать в редактор Mobile:
Вообщем, друзья, всего и не перечислишь в одном посте, это просто не возможно, да и не нужно. Это надо попробовать самому и читать блог викса, где есть полезные советы, различные инструкции для новичков.
Итог: удобный, красивый, лёгкий конструктор, поддерживающий в полном объёме русский язык, включая службу поддержки и форум, работающий на HTML5 и снабжённый большим магазином приложений в совокупности с кучей бесплатных шаблонов, создателей сервиса можно только похвалить и сказать огромное спасибо. Дерзайте, творите.
P.S. И ещё один момент напомню вам, после того, как вы создадите бесплатный сайт на Викс займитесь поисковой оптимизацией его. Ведь плохо оптимизированный сайт можно сравнить с запиской, упакованной в бутылку и выброшенной в море: какой бы интересной она ни была, ее вряд ли кто-нибудь прочитает. Чтобы избежать такой незавидной участи, подумайте, по каким запросам люди будут искать сайт вроде вашего — это и будут ваши ключевые слова.
Ведь плохо оптимизированный сайт можно сравнить с запиской, упакованной в бутылку и выброшенной в море: какой бы интересной она ни была, ее вряд ли кто-нибудь прочитает. Чтобы избежать такой незавидной участи, подумайте, по каким запросам люди будут искать сайт вроде вашего — это и будут ваши ключевые слова.
Используйте их для оптимизации страниц, изображений, видеороликов и текстов. Правильно оптимизированный сайт занимает достойные места в результатах поиска и привлекает посетителей, которые могут стать вашими клиентами.
Дамы и господа, рекомендую прочитать подробный обзор — лучший конструктор сайтов 2017 года.
А мне позвольте с вами попрощаться. Удачи всем без исключения и до новых встреч. Пока, пока.
Вопрос — ответ по сайтам WIX
Многие задают одинаковые вопросы про онлайн-конструктор wix, в этой статье отвечу на самые частые.Вопрос: Почему сайт wix не отображается в поисковике яндекс?
Ответ: Когда Вы занесли в кабинет вебмастера яндекс свой сайт? Чаще всего только сегодня или вообще не думали об этом.
 На индексацию сайта уходит минимум месяц.
На индексацию сайта уходит минимум месяц. Как добавить сайт Wix в Yandex и подтвердить права?
Вопрос: Как добавить бесплатный сайт wix в яндекс?
Ответ: Не сможете подтвердить права, нестандартный домен, но вы можете ставить ссылки на своих страницах в соц сетях, особенно Твиттер, на разные страницы сайта, постепенно яндекс проиндексирует.
Вопрос: Как подключить ssl сертификат на wix
Ответ: Вы можете подключить бесплатный ssl сертификат в Управлении сайтом вкладка Обзор — Сертификат SSL и нажать включить SSL Вам придётся добавить адрес сайта в кабинет вебмастера яндекса и гугла заново с https:// — для поисковиков это разные сайты. И ждать переиндексации.
Вопрос: Как найти карту сайта?
Ответ: Карта сайта для поисковых роботов создаётся автоматически. вы можете посмотреть её дописав в адресной строке браузера http://vashsait/sitemap.xml . Как посмотреть и скопировать её адрес — в файле роботс, допишите после своего домена в адресной строке браузера robots. txt, и там увидите.
txt, и там увидите.
Вопрос: wix вместо редактора белая страница
Ответ: Почистите кэш браузера, отключите блокировшики рекламы и всплывающих окон, попробуйте другой браузер, выйдя из аккаунта на этом (не сохранятся данные, если работать одновременно). Обновите Flash Player.
Вопрос: Как вставить код счётчика на сайт викс?
Ответ: Вы это можете сделать через блок HTML и в настройках нажмите показывать на всех страницах. Для бесплатных сайтов wix. Как добавить HTML на сайт Wix? . С недавних пор метрика этим способом перестала показывать нормальные данные.
Только для сайтов на собственном домене. Установить счетчик на wix — новая панель
Для яндекс метрики вставить номер счётчика.
- Находясь в аккаунте Wix.
- Наведите мышкой на имя пользователя в правом верхнем углу и нажмите на Домены.
- Нажмите на домен, по которому вы хотите получать статистику.
- Нажмите на Веб-аналитику.

- Вставьте код счетчика в поле ID/номер счетчика Яндекс. Метрики:
- Нажмите на Продолжить.
Вопрос: Можно ли редактировать сайт на wix после публикации?
Ответ: Конечно, вы можете всё менять и двигать в редакторе сайта, но надо опубликовать, чтобы изменения увидели посетители.
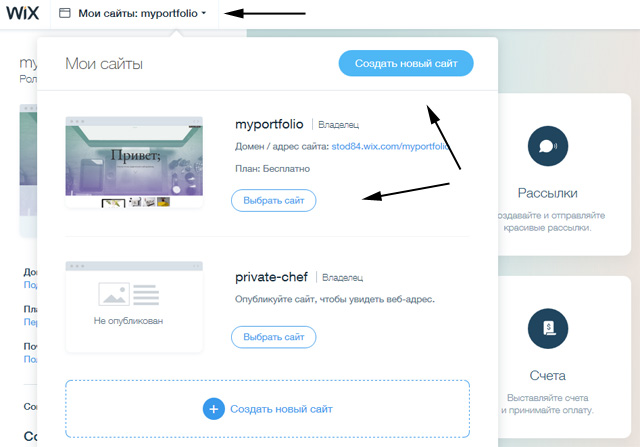
Вопрос: Wix как найти свой сайт?
Ответ: Чтобы выбрать другой сайт в аккаунте откройте список кнопкой Мои сайты и нажмите кнопку Выбрать сайт напротив нужного. Войти в редактор кнопка Редактировать. Посмотрите скриншоты в статье: Новый кабинет Wix
Вопрос: Как разместить сайт с wix на другой хостинг?
Ответ: Невозможно перенести архив сайта сделанный на Wix, надо будет делать полную копию на другой системе. Как я переносила сайт с WIX на хостинг Сервис переноса сайтов
Вопрос: Как сделать в wix фильтр товаров?
Ответ: Появился фильтр для сетки товаров, устанавливается на каждой галерее товаров отдельно. Либо через панель разработчика — надо писать код.
Либо через панель разработчика — надо писать код.
Вопрос: Как сделать версию сайта для слабовидящих?
Ответ: Включить версию для слабовидящих в редакторе, появилось недавно. Какие инструменты поддерживает.
Вариант 2: сделать копию сайта с увеличенным шрифтом и кнопочное меню для каждой версии, на главной установить кнопку версия для слабовидящих. Использовать метод создания мультиязычных сайтов.
Вариант платный http://finevision.ru/
Вопрос: Как подключиться к сайту на wix по ftp?
Ответ: Это пока невозможно ни на одном онлайн-конструкторе, только на хостингах. Но идёт голосование по добавлению.
Вопрос: Как поменять шаблон сайта wix?
Ответ: Шаблон можно менять внутри: всё двигать, добавлять, удалять, но нельзя поменять на другой. Все о шаблонах в статье Шаблоны Wix
Вопрос: Могу ли я дать доступ к wix другому человеку
Ответ: Да, подробней в статье доступы к Wix.
Вопрос: Как создать на викс личный кабинет?
 Появится вход и аккаунт. Пользователи wix
Появится вход и аккаунт. Пользователи wixВопрос: Как в wix сделать поиск по сайту?
Ответ: Поиск от яндекса, гугл, виджеты Поиск по сайту бесплатно 30 раз в месяц,
Поиск бесплатно 14 дней.
Новый поиск от разработчиков конструктора WIX
В панели при редактировании сайта добавить найти Еще и Поиск вытянуть на сайт. Настроить дизайн строки поиска и страницы результатов.
Вопрос: Что такое wix engage?
Вопрос: Как в wix прописать название сайта на русском языке?
Ответ: Чтобы подключить домен с кириллическими буквами .рф, его надо закодировать — перевести в Punycode например тут.
Вопрос: Как обратиться в техподдержку?
Ответ: Написать письмо support@wix. com или через форум https://ru.wix.com/support/html5/contact ,
com или через форум https://ru.wix.com/support/html5/contact ,
если с вас списали деньги отключите автопродление
- Выберите план премиум, который вы хотите отменить.
- Нажмите Отменить план.
- Нажмите Отменить сейчас.
- Укажите причину отмены и нажмите Отменить сейчас.
Вопрос: Могу ли я воспользоваться хостингом другим, если домен купил на wix?
Ответ: Да, чтобы подключить домен в панели управления доменом wix, вкладка дополнительно надо дописать А запись, где указать IP нового сервера. Также можно перенести домен к другому регистратору — трансфер ( регистрация не должна быть частной — скрытой, домен куплен больше 60 дней ранее). Сайт вы не сможете перенести с WIX, надо будет делать копию на другой системе.Вопрос: Как в wix убрать wix логотип?
Ответ: Вам надо перейти на премиум тариф Combo или дороже.
Вопрос: Как сделать импорт экспорт товаров в Wix Stores?
Ответ: Недавно добавили возможность сделать импорт экспорт товаров в файл CSV. Нельзя для цифровых товаров.
Инструкция для импорта
Это новый функционал, находится в настройках товаров, скриншоты из моего бесплатного сайта. Сам магазин работает только на тарифе eCommerce.
Бесплатные сайты Wix переехали на новый домен: имя_пользователя.wixsite.com/имя_сайта , всем у кого такие сайты в кабинете вебмастера Google, занесите с новым доменом.
Как создать веб-сайт [шаг за шагом]
Хотите ли вы создать веб-сайт для своего малого бизнеса, создать веб-сайт электронной коммерции на WordPress или создать блог, чтобы поделиться своими мыслями со всем миром, создание веб-сайта стало проще, чем когда-либо. А сейчас, когда в Интернете происходит так много человеческого взаимодействия и коммерции, этот веб-сайт, который вы хотели создать, приобрел большее значение.
Это сообщение в блоге предоставит вам основные инструкции по созданию веб-сайта, независимо от типа или цели, которую вы имеете в виду.
Мы расскажем об основных шагах, которые вам необходимо предпринять, прежде чем приступить к созданию, о том, какие инструменты и платформы для создания веб-сайтов вам следует использовать, и, наконец, расскажем о двух различных подходах к созданию своего сайта.
Что делать перед тем, как вы начнете создавать свой веб-сайт
Прежде чем вы начнете процесс создания самого веб-сайта, вам нужно принять несколько решений. Любой, у кого есть навыки дизайна и программирования, может создать сайт с нуля.Но для большинства людей этот путь будет трудоемким и трудоемким, и вы рискуете вложить массу усилий в веб-сайт, который все равно выглядит не так хорошо.
Для тех, кто плохо знаком с созданием веб-сайтов и хочет более простой путь, у вас есть лучшие варианты. Вы можете использовать систему управления контентом (CMS), такую как WordPress, или конструктор веб-сайтов, такой как HostGator. Оба варианта позволяют любому создать веб-сайт, независимо от уровня квалификации, с которой вы начинаете.При использовании конструктора веб-сайтов или WordPress создание веб-сайта происходит быстрее и проще, а конечный результат будет функциональным и профессиональным.
Оба варианта позволяют любому создать веб-сайт, независимо от уровня квалификации, с которой вы начинаете.При использовании конструктора веб-сайтов или WordPress создание веб-сайта происходит быстрее и проще, а конечный результат будет функциональным и профессиональным.
WordPress против конструктора сайтов
Два лучших варианта, из которых могут выбрать новые создатели веб-сайтов, — это WordPress или конструктор веб-сайтов. Рассмотрим эти два варианта более подробно, чтобы вы могли решить, какой из них лучше всего соответствует вашим потребностям.
Создание веб-сайта на WordPress
WordPress в настоящее время обслуживает более 38% всего Интернета.Уже одно это говорит о силе, гибкости и полезности этого инструмента.
WordPress разработан таким образом, чтобы его было легко использовать не разработчикам, но он требует некоторого обучения. Но если вы готовы посвятить некоторое время обучению, огромное количество полезных онлайн-руководств, многие из которых бесплатны, облегчат самообучение.
WordPress популярен во многом благодаря своей гибкости. Его используют для создания небольших личных блогов, вплоть до крупных интернет-журналов и сайтов электронной коммерции.
WordPress дает вам возможность создать собственный профессиональный сайт. Все, что вам нужно сделать, это установить WordPress на свой сервер, выбрать тему и добавить необходимые функции с помощью обширной библиотеки популярных плагинов.
С WordPress вы можете быстро создать простой веб-сайт. Но если у вас есть конкретное видение своего веб-сайта или вы стремитесь включить в него большую функциональность, в процессе будет достаточно движущихся частей, на что потребуется некоторое время.
Создание веб-сайта с помощью конструктора веб-сайтов
WordPress может помочь вам создать надежный и настраиваемый сайт.Но некоторым пользователям может не понадобиться такая гибкость. Когда дело доходит до простоты использования, безраздельно властвуют конструкторы веб-сайтов.
Существуют десятки различных конструкторов веб-сайтов на выбор, но основная цель всех остается неизменной: помочь новичкам создать профессиональный сайт в кратчайшие сроки.
Как правило, у вас не будет доступа к тому же уровню функций, что и на такой платформе, как WordPress. Но вам может не понадобиться обширный набор функций. Разработчики, стоящие за конструкторами веб-сайтов, имеют довольно хорошее представление об основных функциях и функциях, которые потребуются большинству людей и малых предприятий.
Если вам нужен относительно простой веб-сайт, который выглядит профессионально и интуитивно понятен для посетителей, вы можете воспользоваться конструктором веб-сайтов. И хотя точный процесс создания веб-сайта зависит от выбранного вами конструктора веб-сайтов, обычно вам нужно только запустить конструктор веб-сайтов и следовать инструкциям, которые поможет вам выполнить инструмент. Обычно вы начинаете с дизайна, который предоставляет конструктор веб-сайтов, который затем можно настроить, добавив собственные копии, изображения и цвета с помощью интуитивно понятного редактора веб-сайтов.
Как создать веб-сайт [Пошаговое руководство]
Теперь о конкретных шагах, которые вы должны предпринять, чтобы начать работу.
Шаг 1. Безопасный хостинг и доменное имя
Прежде чем вы начнете создавать свой веб-сайт, вам нужно настроить доменное имя и хостинг.
Ваш веб-хостинг предоставляет услугу хранения всех файлов вашего веб-сайта и делает их доступными для посетителей. Ваше доменное имя — это то, что посетители будут вводить в своих браузерах для доступа к вашему сайту.Без этих двух элементов невозможно создать веб-сайт, доступный в Интернете.
Многие разные компании предлагают веб-хостинг и регистрацию домена, и часто вы можете приобрести их у одной и той же компании (в том числе у нас здесь, в HostGator). Хранение их в одном месте может упростить административные действия, поскольку вам нужно поддерживать только одну учетную запись.
Чтобы зарегистрироваться на хостинге, перейдите на страницу хостинга HostGator и выберите свой тарифный план.
На следующем экране вы даже можете зарегистрировать новый домен, пока завершаете остальную часть настройки учетной записи хостинга. Легко, правда?
Или вы можете зарегистрировать свой домен стандартным способом, перейдя на страницу HostGator Domains и выполнив поиск и выбрав там домен.
Шаг 2. Создайте свой сайт Foundation
Вам будет легче создавать свой веб-сайт, если вы заранее продумаете структуру и страницы.Проведите небольшое исследование, чтобы увидеть, как выглядят другие веб-сайты, похожие на тот, который вы имеете в виду. Обратите внимание на элементы дизайна, которые они используют, и страницы, которые у них обычно есть. Обратите внимание на то, что вам нравится, а что нет.
И продумайте свои типичные цели. Разные типы веб-сайтов хотят выполнять разные задачи. Веб-сайт для вашего бизнеса должен помогать вам привлекать и конвертировать клиентов. Веб-сайт-портфолио должен помочь вам доказать свои навыки и произвести впечатление на любого, кто может вас нанять. А личный веб-сайт может быть в первую очередь ориентирован на то, чтобы делиться своими мыслями с близкими или помогать вам найти сообщество людей со схожими интересами.
А личный веб-сайт может быть в первую очередь ориентирован на то, чтобы делиться своими мыслями с близкими или помогать вам найти сообщество людей со схожими интересами.
Зная, какой тип сайта вы создаете, вы сможете создать сайт, соответствующий вашим целям.
Теперь пора спланировать структуру вашего веб-сайта. К счастью, это не должно быть слишком сложно. Многие сайты имеют одинаковый основной набор страниц:
- Домашняя страница
- О странице
- Контактная страница
- Страницы продуктов / услуг
- Блог
Независимо от того, используете ли вы конструктор веб-сайтов или WordPress, все эти страницы будет легко создать.
Шаг 3. Как создать свой веб-сайт
Если вы новичок в дизайне своего сайта, лучше всего будет полагаться на профессионально созданные дизайны других людей. С WordPress вы можете просматривать доступные темы в качестве отправной точки для создания своего веб-сайта. Они размещают основные элементы дизайна на своих местах, и вы можете настраивать их оттуда.
С умным конструктором веб-сайтов HostGator вам нужно ответить только на несколько основных вопросов, и конструктор веб-сайтов автоматически создаст начальный веб-сайт, соответствующий вашим потребностям.Затем вы можете легко ввести уникальную информацию и настроить несколько элементов дизайна, чтобы сделать их полностью вашими.
Вариант 1: Как создать веб-сайт на WordPress
В WordPress выбранная тема будет обеспечивать большую часть дизайна, который у вас получится. После того, как вы установили WordPress на свой хост, перейдите на серверную часть своего веб-сайта, это должна быть ссылка, которая выглядит следующим образом: https://mysite.com/wp-admin .
Когда вы окажетесь на панели инструментов WordPress, перейдите к Внешний вид > Темы и выберите Добавить новый .
Здесь вы можете просматривать темы, искать определенную тему или даже выполнять поиск по ключевым словам. Найдя понравившуюся тему, наведите на нее курсор и нажмите «Установить», затем «Активировать».
В зависимости от выбранной темы у вас будут разные параметры настройки. Вам либо будет предоставлена страница настроек в вашей теме, либо вы воспользуетесь встроенным настройщиком, к которому вы можете получить доступ, перейдя в Внешний вид> Настроить .
Независимо от того, какой метод вы выберете, вы найдете множество различных параметров, которые позволят вам изменить такие вещи, как фон, цвета по всему сайту, параметры заголовка, отображение меню, макет сайта и многое другое.
Создание страниц веб-сайтов с помощью WordPress
Добавить страницы на ваш сайт — довольно простая задача. Все, что вам нужно сделать, это перейти на страницу > Добавить .
Затем введите имя своей страницы и добавьте основной текст, изображения и многое другое.
Добавление функций веб-сайта через плагины WordPress
Возможно, вы захотите дополнительно настроить свой сайт. Плагины — это то, как WordPress обрабатывает добавление дополнительных функций на ваш сайт.
Плагины — это то, как WordPress обрабатывает добавление дополнительных функций на ваш сайт.
Они могут работать в фоновом режиме, как плагины SEO или безопасности. Или их можно использовать для настройки функциональности вашего интерфейса, например для совместного использования в социальных сетях. В WordPress вы можете добавлять плагины, перейдя в меню Плагины , выбрав Добавить новый и либо просмотрев, какие плагины доступны, либо выполнив поиск, чтобы найти конкретный.
Это всего лишь краткое изложение, чтобы предоставить вам достаточно информации для создания прочной основы сайта.Вам захочется проводить больше времени, экспериментируя, настраивая и доводя свой сайт до совершенства.
Вариант 2. Как создать веб-сайт с помощью конструктора веб-сайтов
Если вы используете конструктор веб-сайтов для создания веб-сайта, инструкции будут зависеть от того, какой конструктор веб-сайтов вы выберете. Большинство из них предназначены для того, чтобы помочь вам пройти весь процесс, как только вы начнете.
В этом руководстве мы будем использовать конструктор сайтов HostGator. Gator — это умный конструктор веб-сайтов, который автоматизирует для вас большую часть процесса создания веб-сайтов.
Для начала вам будет предложено указать категорию создаваемого вами веб-сайта, а также название вашего веб-сайта.
Конструктор веб-сайтов создаст базовый дизайн веб-сайта на основе предоставленной вами информации. Затем он шаг за шагом проведет вас через то, как выбрать основные элементы дизайна для вашего сайта, такие как цветовую схему и фоновое изображение.
После того, как вы завершите начальную проверку, дизайн вашего веб-сайта будет в основном готов! Оттуда вы можете приступить к работе над деталями.
Вы можете добавить уникальную копию, щелкнув слова, уже находящиеся на странице, и введя то, что вы хотите, чтобы они говорили.
Конструктор веб-сайтов автоматически предоставит соответствующие изображения для вашего сайта, но вы можете изменить их и добавить свои собственные, щелкнув изображение, выбрав Выбрать изображение и либо выбрав из отображаемой библиотеки изображений, либо нажав My Изображения , чтобы добавить свои.
И вы можете перемещать блоки, которые конструктор веб-сайтов предоставил для каждой страницы, нажимая на синие стрелки, которые появляются при прокрутке страницы.Если вы хотите полностью избавиться от блока, щелкните значок корзины, который отображается рядом со стрелками.
После того, как ваши главные страницы будут выглядеть так, как вы хотите, вы можете добавлять любые новые, которые вам нужны. Когда вы нажимаете Pages в меню в левой части экрана, вы можете указать желаемое имя страницы и выбрать, должна ли она находиться под существующей родительской страницей в меню или стать ее частью. самого главного меню.
Это поможет вам создать структуру вашего веб-сайта, которую вы разработали на втором шаге.
Конструктор веб-сайтов HostGator разработан, чтобы избавить вас от большей части работы по созданию веб-сайта, а также упростить настройку необходимых вам частей, чтобы сделать его уникальным. Потратив немного времени на то, чтобы поиграть с ним, вы должны познакомиться с различными вариантами внесения любых изменений, которые вы хотите.
За вами: время создать свой веб-сайт
Как видите, создать собственный веб-сайт на удивление легко, независимо от уровня вашего мастерства.Благодаря мощи WordPress или конструктора веб-сайтов, создать собственный веб-сайт без помощи профессионала веб-дизайна очень просто.
Если вы выполнили все вышеперечисленные шаги, значит, теперь у вас есть веб-сайт, готовый для работы в Интернете. Поздравляю!
Помните, что большинство веб-сайтов действительно никогда не заканчиваются. По мере того, как вы узнаете больше о своей аудитории, экспериментируете с контентом и тестируете свои результаты, ваш сайт будет расти и развиваться. Прелесть использования инструментов для создания веб-сайтов, описанных в этом посте, заключается в том, что вы можете быстро внести эти изменения самостоятельно, узнав больше о том, как ваш веб-сайт работает в процессе.
Кристен Хикс — внештатный автор контента из Остина, непрерывный ученик с постоянным интересом к новым знаниям. Она использует это любопытство в сочетании с ее опытом работы в качестве внештатного владельца бизнеса, чтобы писать в блоге HostGator о предметах, ценных для владельцев малого бизнеса. Вы можете найти ее в Твиттере по адресу @atxcopywriter.
Она использует это любопытство в сочетании с ее опытом работы в качестве внештатного владельца бизнеса, чтобы писать в блоге HostGator о предметах, ценных для владельцев малого бизнеса. Вы можете найти ее в Твиттере по адресу @atxcopywriter.
Связанные
Как создать сайт в 2020
Сделайте свой сайт привлекательным
Как выглядит ваш веб-сайт на поверхностном уровне, требует некоторого размышления.И у нас не получится полноценная прогулка по парку.
Вам придется принять некоторые решения относительно вашего бренда и того, как вы хотите, чтобы он представлялся тем, кто ищет его в Интернете.
Вам нужно будет ответить на такие вопросы, как:
- Какие цвета вы хотите использовать?
- У вас есть логотип?
- Какие эффекты помогут вашим страницам выделиться?
Инвестируйте в любимую тему веб-сайта
Хорошая новость о разработке веб-сайта заключается в том, что
вам не нужен дизайнер, чтобы создать что-то красивое. Пользователи WordPress создали ряд дизайнов тем, которые вы можете установить на свой сайт.
Пользователи WordPress создали ряд дизайнов тем, которые вы можете установить на свой сайт.
Думайте о темах как о «оболочке» вашего веб-сайта. Это то, что лежит наверху, привлекая аудиторию и улучшая восприятие вашего бренда.
Темы обычно стоят от 29 до 150 долларов, что делает их более дешевой альтернативой почасовой оплате, взимаемой профессиональными дизайнерами. Они также по-прежнему настраиваются с точки зрения ваших предпочтительных плагинов (которые расширяют функциональность), навигации и цветовой палитры.
Сделайте свой веб-сайт функциональным
Ваш веб-сайт хорошо выглядит — это одно, но, прежде всего, вы хотите, чтобы он удерживал интерес людей. Если кто-то не может найти то, что ищет, когда попадает на ваш веб-сайт, это не принесет вашему бизнесу особой пользы в долгосрочной перспективе.
Функциональность зависит от платформы, на которой ищет ваша аудитория. Например,
одна тенденция в дизайне веб-сайтов, которая никуда не денется, — это
создание удобного для мобильных устройств интерфейса.
По состоянию на 2018 год 52,2% всего трафика веб-сайтов во всем мире был создан с помощью мобильных устройств. Вы упускаете значительную часть потенциальных зрителей, пренебрегая дизайном, который транслируется на мобильный экран.
Кроме того, важно отслеживать показатели, относящиеся к посещаемости вашего веб-сайта. Просмотр этих данных — единственный способ вы можете улучшить дизайн своего веб-сайта и улучшить его работу. Обязательно установите Google Analytics (это бесплатно), чтобы всегда получить доступ к наиболее информативным данным вашего веб-сайта.
Наконец, если вы пытаетесь оптимизировать процесс конверсии, упрощенная навигация и понятный обмен сообщениями будут ключевыми.
Изучите доступные плагины
Плагины WordPress — это надстройки программного обеспечения, которые вы можете установить на свой веб-сайт для расширения его функциональности. Это может включать все, начиная с s
плагины на основе безопасности, такие как Wordfence, для любимых блоггеров, таких как
Yoast для SEO.
Если есть что-то, что вы хотите, чтобы ваш веб-сайт делал, мы почти можем гарантировать, что есть плагин, который кто-то уже сделал, чтобы сделать это возможным.Фактически, для этого существует более 55 000 плагинов.
Как создать эффективный веб-сайт по сбору средств
Сайты по сбору средств в Интернете — это мощные инструменты, которые помогут вам собрать средства.
Поднимите свою игру по сбору средств на новый уровень с помощью специального веб-сайта по сбору средств.
Веб-сайты по сбору средств — мощные инструменты, которые помогут вам собрать больше денег; это объединяющая точка для всего вашего планирования и обмена сообщениями.
В наши дни не нужно быть технически подкованным, чтобы создать профессионально выглядящую кампанию, но нужно быть уверенным, что она произведет неизгладимое впечатление и будет эффективно побуждать людей к действию.
Мы знаем, что это сложно, поэтому составили руководство по наиболее важным элементам высокоэффективного веб-сайта по сбору средств.
Узнайте, как CauseVox упрощает вам создание онлайн-сайта по сбору средств, который поможет вам собрать больше с меньшими усилиями.
1) Визуальное повествование
Лучшее оружие против апатии — увлекательная история. Но одно дело рассказать кому-то историю, а другое дело показать им.
Подумайте об этом.
Наш мозг запрограммирован на визуальную информацию; люди обрабатывают изображения в 60 000 раз быстрее, чем слова. Кроме того, увеличивается объем нашего коллективного внимания. Для обычного человека это менее 8 секунд.
Если сложить эти два утверждения вместе, не составит труда. Чтобы максимально увеличить продолжительность концентрации внимания, имеет смысл сочетать визуальный и письменный контент.
Визуальное повествование делает именно это. Это позволяет вам завоевать свою аудиторию на эмоциональном уровне, что вдохновляет их на серьезные действия.Фактически, 80% самых прибыльных кампаний через CauseVox используют визуальное повествование, чтобы продемонстрировать свою цель и достичь своей цели по сбору средств.
Нужно вдохновение? Вот пара примеров, взятых из недавних кампаний CauseVox.
(Источник: Neverthirst, Workout For Water)
(Источник: Casa Congo, Школа охраны природы)
Чтобы глубже погрузиться в визуальное повествование, обязательно загрузите это бесплатное подробное руководство о том, как создавать впечатляющие видеоролики.
2) Персональные и командные страницы сбора средств
Отделы развития некоммерческих организаций бывают самых разных форм и размеров. Независимо от того, насколько мала (или велика) ваша команда разработчиков, сбор средств может оказаться непосильной задачей. Чаще всего вы попадаете в топку и тонете.
Независимо от того, насколько мала (или велика) ваша команда разработчиков, сбор средств может оказаться непосильной задачей. Чаще всего вы попадаете в топку и тонете.
Чтобы облегчить вашу нагрузку, соберите свою базу поддержки и создайте личные и командные страницы для сбора средств в рамках одноранговой кампании по сбору средств.
Peer-to-peer (p2p) — один из лучших и наиболее быстрорастущих механизмов сбора средств с еще большей рентабельностью инвестиций.Walkathons, марафоны и кампании «пожелания ко дню рождения» — все это распространенные типы p2p.
Набрав группу увлеченных людей, которые будут защищать ваше дело, вы сможете найти новые сети доноров и быстро расширить свое влияние.
В CauseVox мы видим, что организации, которые используют одноранговый сбор средств, как правило, собирают вдвое больше, чем те, которые этого не делают, поэтому одноранговый сбор средств дает вам огромное преимущество, чтобы собрать больше с меньшими усилиями.
3) Контент-маркетинг
Контент-маркетинг — отличная стратегия для привлечения и удержания доноров.Он использует контент как способ взаимодействия, обучения и сбора средств.
Вот как это работает.
С помощью контент-маркетинга вы и ваши сторонники можете создавать и загружать контент (сообщения в блогах, фотографии, отзывы и т. Д.) Для привлечения людей к вашей кампании.
Если все сделано правильно, качественный контент может повысить узнаваемость бренда, помочь вам расширить круг доноров и обеспечить постоянный приток пожертвований на протяжении всей кампании.
В какой-то момент после того, как первоначальный азарт кампании утихнет, вы, вероятно, испытаете ужасный спад пожертвований в середине кампании.Не волнуйтесь, это не значит, что вы делаете ужасную работу. Этого ожидают и случаются с лучшими из нас.
Контент-маркетинг — это часто упускаемая из виду стратегия борьбы с падением результатов в середине кампании. Последовательный и релевантный контент — ключ к тому, чтобы ваша кампания оставалась в центре внимания доноров.
Последовательный и релевантный контент — ключ к тому, чтобы ваша кампания оставалась в центре внимания доноров.
Избегайте скуки за счет разнообразия типов выпускаемого контента. Если вы пытаетесь найти какие-то идеи, вот пара, с которой вы начнете:
- Сюжетные истории. Никогда не сомневайтесь в силе истории с сильным эмоциональным натиском.Легко увязнуть в статистике, поэтому сделайте ее интересной, назначив человека в центр внимания и добавив личный, проникновенный рассказ. Не уверен, где начать? Попробуйте вписать его в рамки рассказывания историй Pixar.
- Обновления и новости. Вы достигли своей цели по сбору средств за 10 дней до конца? Вы проводите мероприятие? Вы добились прогресса в своей кампании? Поделись этими вещами! Победа — это победа, какой бы маленькой она ни была.
Регулярно публикуйте обновления, освещающие вехи и успехи вашей кампании.Эти обновления можно легко распространять по электронной почте, в социальных сетях или по ссылке с веб-сайта вашей организации. Просто не забудьте найти хороший баланс между тем, чтобы держать ваших сторонников в курсе событий и забрасывать их почтовые ящики (то есть рассылать спам).
Просто не забудьте найти хороший баланс между тем, чтобы держать ваших сторонников в курсе событий и забрасывать их почтовые ящики (то есть рассылать спам).
Здесь, в CauseVox, мы обнаружили, что улучшение вашей игры по контент-маркетингу может увеличить ваши пожертвования на 20%! Для получения дополнительной информации о том, как наилучшим образом использовать и продвигать свой контент, ознакомьтесь с этим.
4) Брендинг и персонализация
Ваш бренд и личность важны в Интернете.
Исследование онлайн-благотворительности показало, что включение вашего личного бренда дает двузначную разницу в сумме получаемых пожертвований.
Доноры не только дают на 15% больше брендированным страницам по сбору средств, но и со временем дают на 38% больше!
Для начала мы рекомендуем настроить цвета, логотип, призыв к действию и URL-адрес вашего веб-сайта по сбору средств, чтобы они соответствовали индивидуальности вашей организации.
С онлайн-платформами (такими как CauseVox) вы можете настраивать на лету с помощью наших простых в использовании инструментов. Узнайте, как Neverthirst использовал CauseVox, чтобы сделать свою кампанию Workout for Water своей собственной:
Узнайте, как Neverthirst использовал CauseVox, чтобы сделать свою кампанию Workout for Water своей собственной:
Совет: Если вы хотите поделиться своей кампанией или отслеживать ее в социальных сетях, попробуйте добавить хэштег. Сделайте его коротким, легким для запоминания и поощряйте своих подписчиков использовать его!
5) Показатели сбора средств
Данные, полученные на основе ключевых показателей сбора средств, отлично подходят для принятия решений на организационном уровне, но для простоты вот два показателя, которые вы должны включить на любую общедоступную страницу сбора средств:
Собрано средств
Самый простой показатель эффективности — это сумма в долларах.
Этот показатель должен отражать пожертвования как онлайн, так и офлайн, в идеале, как можно ближе к реальному времени. Таким образом, доноры не только смогут следить за успехом вашей кампании, но и вы сможете использовать это для соответствующей стратегии сбора средств.
Удар создан
Второй показатель — это влияние, оказываемое донорами в рамках кампании. Это истинная мера успеха, которая связывает ощутимое влияние с индивидуальными пожертвованиями.
Чтобы создать показатель воздействия, подумайте о том, какое влияние оказывает на единицу пожертвования.Что умеют 50 долларов? Что могут сделать 100 долларов? Прокормит ли он семью на неделю или обеспечит чистую воду в деревне?
Автоматическая метрика CauseVox измеряет эффективность вашей кампании в реальном времени по мере поступления пожертвований. Она основана на единице воздействия, указанной в настройках вашего внутреннего сайта. Вы можете приготовить все, что захотите, от «500 порций» до «90 комплектов счастливых конских копыт!»Смещая акцент с собранных долларов на реальное влияние пожертвований, вы вдохновите, привлечете и сохраните сторонников (помимо одной кампании).
В наши дни люди не хотят просто делать пожертвования, они хотят присоединиться к движению. Это звучит правдоподобно, особенно для молодого поколения. Фактически, Отчет «Влияние на миллениалы» показал, что 78% миллениалов перестанут жертвовать, если не узнают, как их подарок повлиял на их жизнь.
Это звучит правдоподобно, особенно для молодого поколения. Фактически, Отчет «Влияние на миллениалы» показал, что 78% миллениалов перестанут жертвовать, если не узнают, как их подарок повлиял на их жизнь.
Установите цели S.M.A.R.T
Если вам интересно, как добиться успеха, используйте S.M.A.R.T. цели. Метод S.M.A.R.T — это проверенный временем акроним для постановки целей, который обозначает s pecific, m easurable, a ttainable, r elevant, и t imebound. Вероятно, это не новый термин для вас, но если вы не знаете, с чего начать, вот несколько наводящих вопросов, которые следует рассмотреть:
Конкретный — Чего вы хотите достичь? Сколько вы собираетесь собрать? В скольких фандрайзерах вы хотите принять участие?
Измеримый — Как вы планируете отслеживать свой прогресс и вехи?
достижимо — Возможно ли это? Сделайте это сложным, а не невозможным.
Соответствует — Как это соотносится с вашей миссией? Кто пострадал? Почему это важно?
Timebound — Когда вы планируете начать и закончить свою кампанию?
Реалистичная цель сбора средств S.M.A.R.T будет зависеть от ответов на эти вопросы и будет включать их.
Совет: Установите цель по минимальному количеству сборщиков средств, которое вы хотите принять в своем мероприятии. Затем установите сумму, которую хотите собрать каждый сборщик средств.Умножьте количество сборщиков средств на индивидуальную цель сбора средств от каждого из них, чтобы достичь своей достижимой цели кампании
(т. Е. 20 сборщиков средств x минимальная сумма сбора 2000 долларов = цель сбора средств на сумму 40 000 долларов ) .
ЦелиS.M.A.R.T помогают донорам лучше понять, как их пожертвование производит и влияет, и гарантирует, что доноры не запуганы — они хотят чувствовать себя частью вашей жизни в достижении ваших целей!
На CauseVox вы можете в любое время изменить цель и дату окончания сбора средств. Итак, если вам посчастливилось поставить цель, которая будет достигнута быстро, вы всегда можете поднять ее и сплотить свое сообщество, чтобы продолжить работу.
Итак, если вам посчастливилось поставить цель, которая будет достигнута быстро, вы всегда можете поднять ее и сплотить свое сообщество, чтобы продолжить работу.
6) Геймификация
Геймификация — это использование игровой механики для влияния на действия вашей аудитории в ситуациях, не связанных с игрой. По сути, геймификация — это стратегия привлечения большего числа людей.
Прогресс-барс
Один из самых распространенных методов геймификации — индикатор выполнения. Индикаторы прогресса — это визуальные мотиваторы, которые позволяют вашим донорам оценить, насколько их пожертвование влияет на общую цель кампании.
Это способствует осознанию срочности и достижений, особенно для целеустремленных людей. Мы рекомендуем размещать индикатор выполнения на каждой странице вашего веб-сайта по сбору средств.
Поощрительные призы
Еще одна увлекательная и эффективная техника геймификации соответствует нашему конкурентному характеру. Попробуйте использовать таблицу лидеров, лотерею, подарочную упаковку, значок и другие средства избирательной коммуникации, чтобы поощрять дружеское соревнование и отмечать хорошо выполненную работу.
Попробуйте использовать таблицу лидеров, лотерею, подарочную упаковку, значок и другие средства избирательной коммуникации, чтобы поощрять дружеское соревнование и отмечать хорошо выполненную работу.
Возьмем, к примеру, кампанию The Gauntlet Card Kingdom. Этот сбор средств существует уже некоторое время, но в этом году кампания Gauntlet собрала более 116 тысяч долларов на внеклассное программирование и академическую поддержку.
Организованный как командный турнир, средства, собранные каждой командой, используются для получения определенных преимуществ (или «бонусов»). Кампания завершится днем настольных игр, когда победившая команда поднимет желанную перчатку.
Сбор средств на благое дело и возможность заработать право хвастаться и получить трофей? Звучит как хорошее время для меня.
7) Подходящие подарки
Подбор подарка — беспроигрышный вариант; ваши доноры удваивают свое влияние, вы на один шаг ближе к своей цели, и в результате получает пользу население, которому вы служите.
Для небольших организаций это отличный способ получить финансирование и начать новые проекты. Категорически есть пара типов подходящих подарков:
- Соответствие корпорации или работодателя — это когда компания совпадает с суммой, которую сотрудник дает соответствующей некоммерческой организации.Традиционно компании предлагают соотношение 1: 1, но некоторые работодатели применяют соотношение 1: 2 или даже 1: 3 для всех пожертвований, вплоть до максимальной суммы. Помните, что каждая компания устанавливает свою политику.
- Сопоставление вызова — это когда основной донор (или группа доноров) соглашается сопоставить все входящие пожертвования доллар за доллар. Затем некоммерческая организация несет ответственность за сбор средств для получения совпадения. Задачи обычно ограничены определенным количеством и имеют ограничение по времени.
Даже если вы не можете обеспечить крупное совпадение, которое распространяется на всю кампанию, попробуйте добавить совпадение на неделю, день или до определенной суммы в долларах (то есть: следующие 5000 долларов, которые мы соберем, будут сопоставлены) .
Люди гораздо более склонны делать подарки, если на столе есть подходящие подарочные предложения. Допустим, подарок донора в размере 50 долларов был получен в соотношении 1: 1.
По данным The Big Give Research Initiative, каждый третий донор указал, что они сделали бы больший подарок, если бы к их пожертвованию применялось соответствие, при этом некоторые источники утверждают, что доноры, как правило, жертвуют на 50% больше, если есть соответствие.
Всегда приятно осознавать, что твой подарок пошел вдвое (а может, даже в три раза) дальше.
8) Интеграция с социальными сетями
Ваш веб-сайт по сбору средств в Интернете должен иметь возможность интеграции с популярными платформами социальных сетей, такими как Facebook и Twitter. Это позволяет вашему веб-сайту по сбору средств беспрепятственно подключаться к расширенным сетям ваших сторонников.
Интеграция с социальными сетями может быть такой же простой, как кнопки «Мне нравится» и «Твитнуть», или более сложной с автоматической публикацией и анализом данных.
9) Призыв к действию
Веб-сайт по сбору средств не обходится без призыва к действию (или CTA). Это «что теперь» всего вашего планирования, обмена сообщениями и объединения. Эффективные CTA — это определенные и измеримые действия, предназначенные для превращения вашей целевой аудитории в доноров.
Успешный призыв к действию будет делать три вещи:
- Предоставьте краткое изложение самого веб-сайта по сбору средств в одно предложение.
- Создавайте срочно, чтобы люди действовали сейчас, а не позже.
- Используйте активный язык, например («нажмите здесь», «пожертвуйте», «поделитесь сейчас», «присоединяйтесь к нам сегодня» и т. Д.)
Нужно напомнить, как составить призыв к действию? Мы тебя поняли.
Собирайте больше с меньшими усилиями с помощью веб-сайта по сбору средств
Если вы хотите начать краткосрочную или текущую краудфандинговую кампанию, CauseVox поможет вам собрать больше пожертвований с меньшими трудностями.

