Как правильно и бесплатно сделать меню для группы ВКонтакте в 2020 году
Занимаетесь бизнесом, хотите продвигать свой бизнес в интернете и не хотите терять деньги на всякую чепуху? Тогда подписывайтесь на наш новый канал «ВсеПониматор» в Telegram:
Расскажем простыми словами обо всем, что связывает бизнес и интернет. О рекламе, CRM, сайтах, фрилансерах и всем таком прочем. Будет полезно и интересно, 100%.
Дата последней проверки актуальности статьи: 30 июля 2020 г.
Свершилось то, чего долгие годы ждали администраторы групп и пабликов ВК. Разработчики соц. сети наконец добавили возможность создавать меню для группы без использования костылей вроде редактора wiki-разметки и онлайн-конструкторов. Для нас это означает перевод нашего конструктора в бесплатное использование и закрытие его поддержки. Но мы не огорчаемся и придумаем еще что-нибудь.
Собственное встроенное меню ВК решает самую главную головную боль: оно одинаково нормально работает и красиво отображается во всех версиях ВК. Теперь каждый посетитель группы может его увидеть и воспользоваться. Вне зависимости от того, какое устройство он использует: компьютер, планшет или телефон. Это с лихвой перекрывает все его недостатки. Которых хватает, но об этом ниже.
Теперь каждый посетитель группы может его увидеть и воспользоваться. Вне зависимости от того, какое устройство он использует: компьютер, планшет или телефон. Это с лихвой перекрывает все его недостатки. Которых хватает, но об этом ниже.
Создать меню стало сильно проще. Давайте пройдемся по всем этапам. Для тех, кто предпочитает смотреть, а не читать, мы подготовили видео.
Пошаговая инструкция.
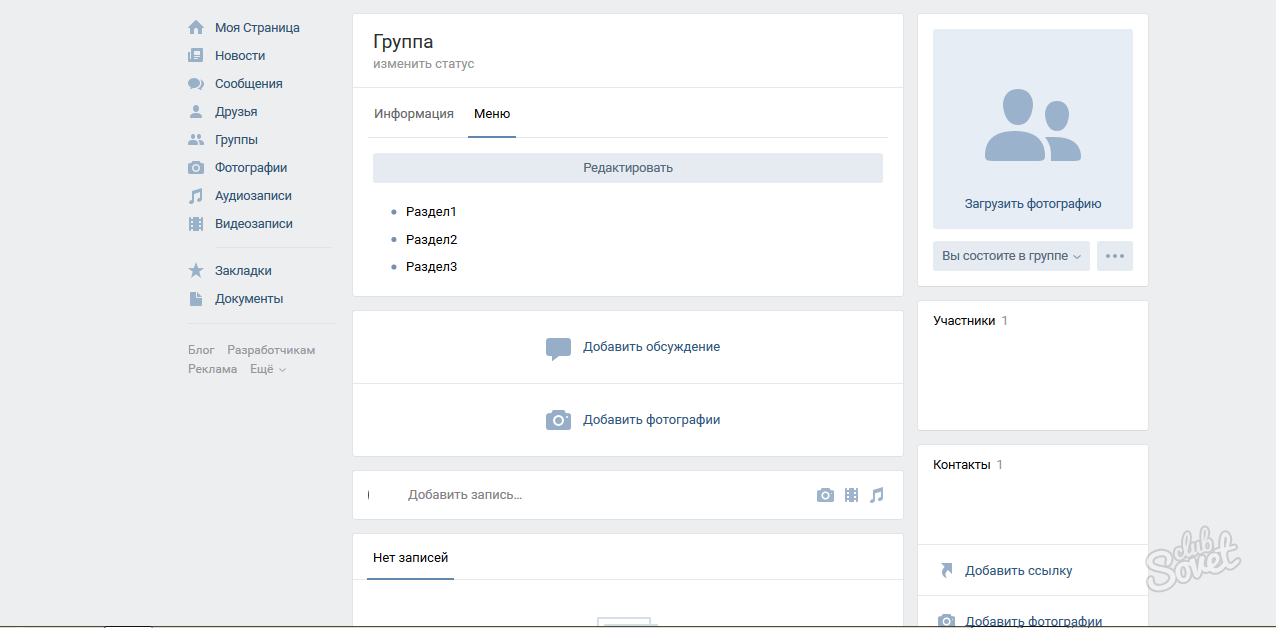
Для начала нужно зайти в свою группу. Разумеется, у вас должны быть права администратора группы. Также на момент написания статьи сделать меню из мобильного приложения ВК было нельзя. Поэтому вам понадобится открыть ВКонтакте с помощью браузера. Теперь нужно найти пункт «Управление» и нажать на него:
В открывшихся настройках находим подпункт «Меню» и нажать уже на него.
Открывается вот такая страница. Для добавления пункта в ваше меню нужно нажать на прямоугольник с «плюсиком». Вы увидите вот что:
Для добавления пункта в ваше меню нужно нажать на прямоугольник с «плюсиком». Вы увидите вот что:
В поле «Название» нужно ввести название пункта меню. Не длиннее 20 символов. Например «Товары для дома» или «Правила группы». В поле «Ссылка» нужно ввести ссылку на соответствующий ресурс: Это можем быть пост, фотография, раздел товаров, сам товар, обсуждение и т.д. и т. п. Т.е. любой ресурс у которого в ВК есть ссылка.
Если вы вдруг не знаете, что такое ссылка и где ее взять, то спросите об этом у Яндекса или Google. Материалов на эту тему много, а делать эту статью слишком длинной и подробной не хочется.
И вот тут нас ждет первая неприятная новость. Разработчики ВК разрешают использовать ссылки только на внутренние ресурсы ВК. Т.е. если вы захотите сделать пункт меню со ссылкой на ваш сайт или Instagram, то у вас ничего не выйдет. Также вы не можете делать ссылки на wiki-страницы. Если вы не знаете, что это такое, то просто забудьте про них. Выход из положения — создать статью со внешними ссылками и дать ссылку из меню уже на нее. Эффективность, конечно, снижается, но это лучше, чем ничего. В видео выше мы показали, как это можно сделать.
Эффективность, конечно, снижается, но это лучше, чем ничего. В видео выше мы показали, как это можно сделать.
И конечно, для красоты оформления нужно выбрать изображение для пункта меню. Мы рекомендуем делать изображение с текстом, который поясняет пользователю что произойдет, когда он нажмет на пункт меню. Размер изображения («обложки») для пункта меню — 376 (ширина) на 256 (высота) пикселей или больше. Мы рекомендуем сразу заготовить изображения сразу в этом размере с помощью любого графического редактора, которым вы владеете. Не забывайте жать на «Сохранить» после того как оформите пункт меню.
Следующая небольшая ложка дегтя — это то, что пунктов в меню может быть не более семи. При этом на компьютерах видны первые три-четыре, а до остальных нужно листать. Причем сделано это неудобно. Есть надежда, что это исправят, но максимальное количество пунктов, скорее всего, останется прежним. Особенно не разгуляешься. Ставьте в меню только важные вещи. Причем самые важные — на первые три позиции. Если вдруг у вас очень много ссылок, то может воспользоваться трюком со статьями. Т.е. кнопка в меню ведет на статью, а уже в ней содержатся все нужные вам ссылки в любом количестве.
Если вдруг у вас очень много ссылок, то может воспользоваться трюком со статьями. Т.е. кнопка в меню ведет на статью, а уже в ней содержатся все нужные вам ссылки в любом количестве.
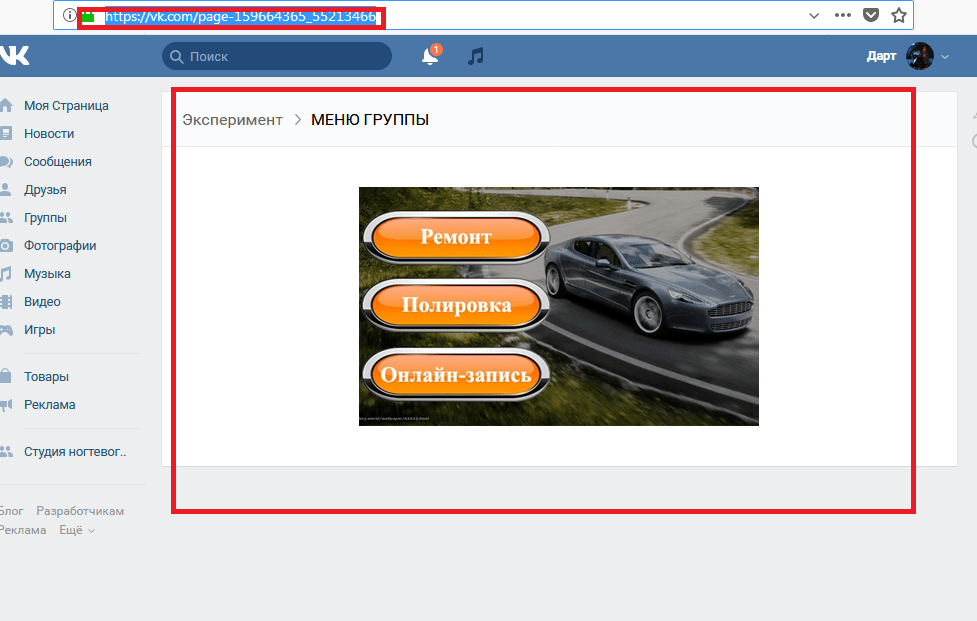
После добавления и оформления всех необходимых пунктов вы получите что-то такое (картинки мы готовили на скорую руку: у вас должно получиться гораздо лучше):
Пошаговая инструкция, как сделать меню в группе ВКонтакте
Сегодня все больше пабликов в ВК добавляет в свой интерфейс меню, которое выполняет не только роль навигационного помощника, но также придает эстетическую привлекательность сообществу и способствует увеличению конверсий. О том, как сделать меню в группе ВКонтакте, сегодня и поговорим.
В каких целях используется?
Меню в группе ВК может выполнять следующие цели:
- Навигация. Наличие навигации в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь конвертации посетителя в покупателя.
 Такое меню может содержать не только ссылки на внутренние страницы ВК, но также и на сторонние сайты. Например, на официальный сайт вашей компании.
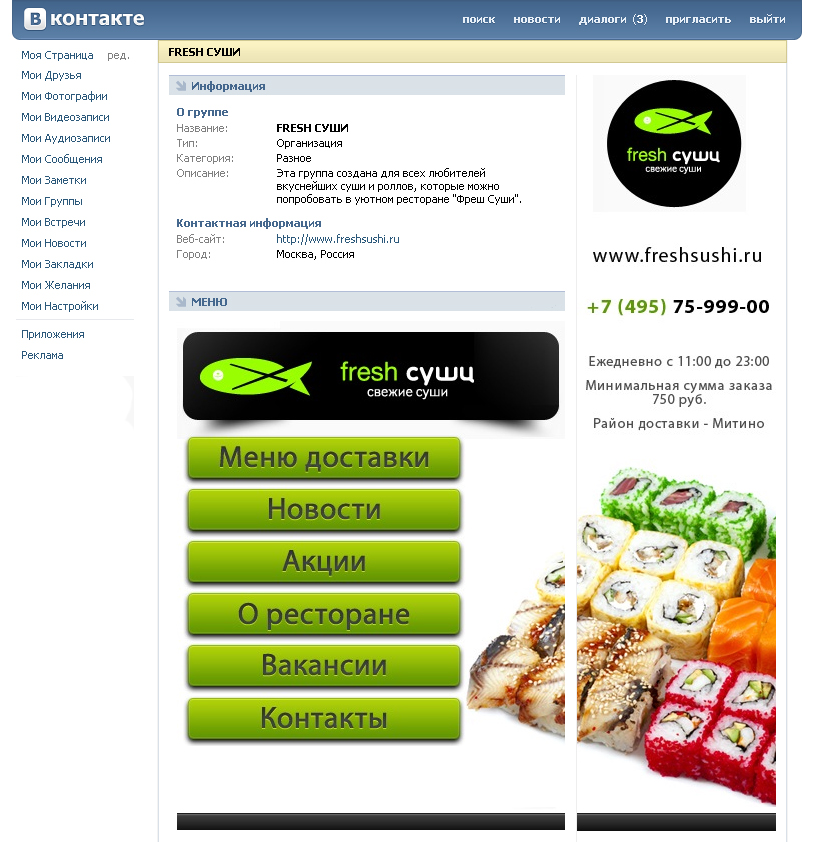
Такое меню может содержать не только ссылки на внутренние страницы ВК, но также и на сторонние сайты. Например, на официальный сайт вашей компании. - Эстетическая привлекательность. Другая, не менее значимая цель – придание паблику красивого внешнего вида. Сочетая данный элемент с другими элементами оформления (аватар, обложка, баннер, закрепленный пост), можно придать индивидуальный, неповторимый и запоминающийся стиль вашему сообществу.
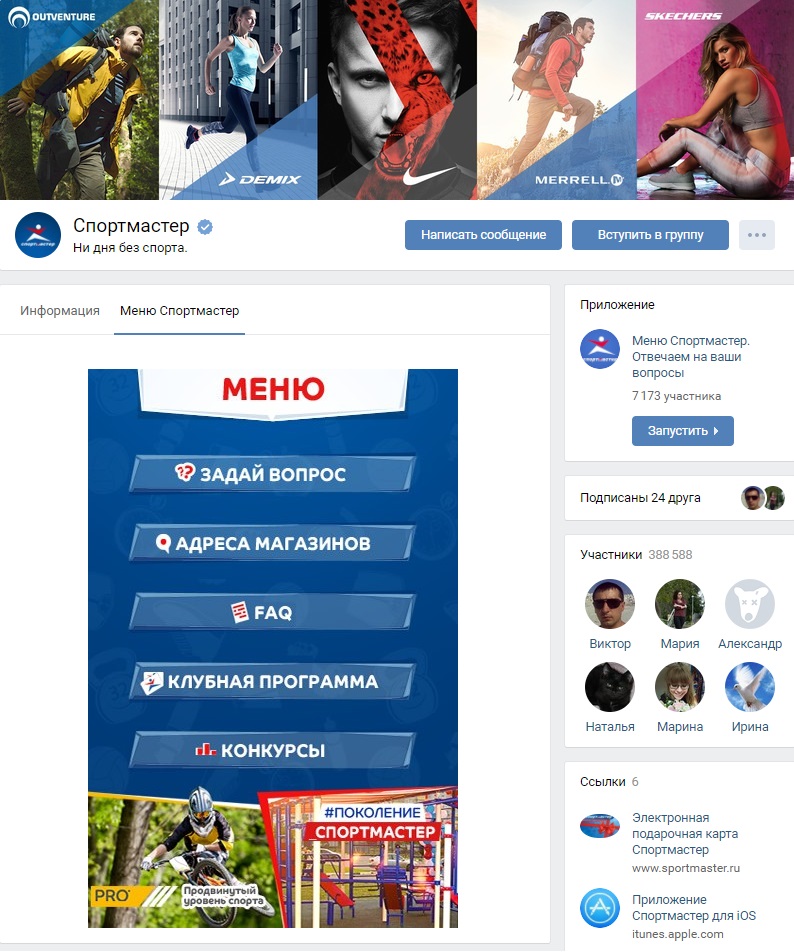
Ну вот разве не красотища?
- Мотивация совершения целевого действия. Вы сами можете подтолкнуть пользователя к прочтению или просмотру определенной информации, клику по определенной кнопке и т.д. Качественное и продуманное оформление способно сделать кликабельное меню, которое будет и привлекать внимание пользователей, и заинтересовывать их, и призывать к действию (call to action).
О том, как создать шапку для группы ВК, есть статья на нашем сайте.
Как создать текстовое меню?
Создание навигационного меню в группе ВК осуществляется за счет wiki-разметки. Это технология, дающая расширенные возможности форматирования текста. Для социальной сети «ВКонтакте» данная разметка стала незаменимым инструментом для создания и оформления привлекательных обучающих, продающих, развлекательных страниц, в том числе и навигационных меню.
Это технология, дающая расширенные возможности форматирования текста. Для социальной сети «ВКонтакте» данная разметка стала незаменимым инструментом для создания и оформления привлекательных обучающих, продающих, развлекательных страниц, в том числе и навигационных меню.
Итак, как сделать меню в группе ВКонтакте:
- Заходим в «Управление» сообществом.
- Справа выбираем пункт «Разделы».
- Находим «Материалы» и включаем их.
Важно! Делайте их ограниченными, чтобы доступ к редактированию был только у вас. При открытом доступе, редактировать меню сможет любой участник сообщества.
- Сохраняем изменения и переходим на страницу группы. Нужный блок мы подключили, теперь осталось создать само меню. Вы должны были заметить, что после подключения на главной странице паблика появилась новая вкладка «Свежие новости».
- Переходим во вкладку «Свежие новости».
- Нажимаем «Редактировать».

- Меняем название на соответствующее (например, «Меню»).
При наведении на кнопку <>, должна появляться надпись «Визуальный режим редактирования». Если появляется «Режим wiki-разметки», это значит, что он не включен.
- Пишем названия всех необходимых разделов. Каждый пункт с новой строки.
- Заключаем каждую строку в квадратные скобки.
- Добавляем вертикальную черту перед названиями.
- Перед вертикальной чертой добавляем ссылки на соответствующие страницы, куда будут попадать пользователи после клика.
- Добавляем звездочку перед квадратными скобками каждого пункта.
Кнопка «Предпросмотр» позволяет заранее увидеть результат.
- Если все сделано правильно, нажимаем кнопку «Сохранить страницу».
Вуаля! Теперь в нашем паблике появилось меню. Кликнув на каждый из пунктов, мы будем попадать на соответствующую страницу.
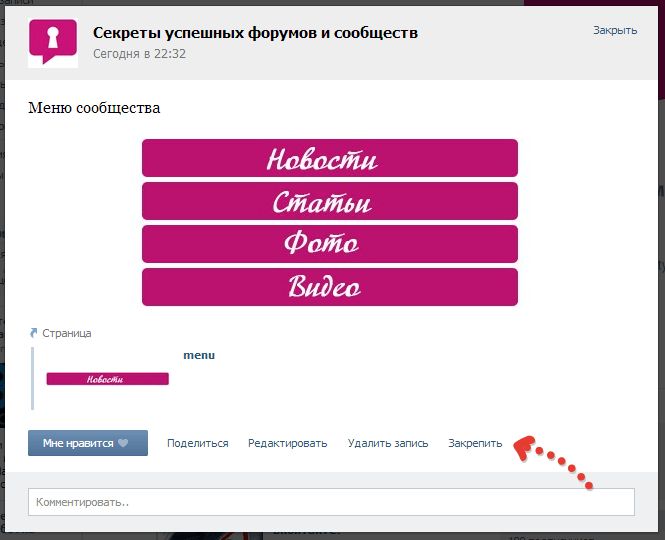
По умолчанию оно будет доступно во вкладке с названием, которое вы указали (вместо «Свежих новостей»). Но далеко не все пользователи будут его видеть. Чтобы сделать его более кликабельным и заметным, создайте пост со ссылкой на меню, оформите этот пост соответствующим образом и закрепите его. Таким образом, нажимая на ссылку в закрепленной записи, перед пользователем будет открываться меню группы.
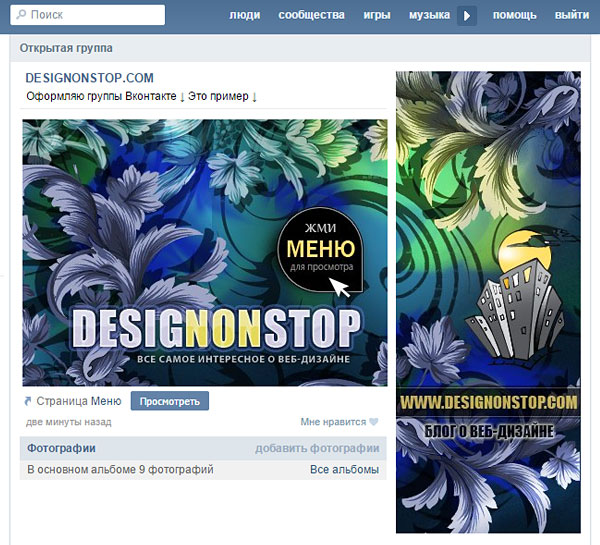
Ниже представлен пример такой записи:
Текстовое меню используется редко, так как никакого привлекательного вида ваше сообщество не получит. Да и кликать по нему будут неохотно. Но я показал вам, как его создавать так, чтобы пользователи обратили на него внимание.
Статья в тему: “Вики-страницы в группах ВК: что это такое и как с ними быть?“.
Как сделать графическое меню?
Другое дело графическое меню, где за основу берутся изображения. Здесь в качестве кнопок будет выступать не текст с гиперссылками, а картинки формата PNG. Поэтому, чтобы сделать графический вариант wiki-меню для своего сообщества, вам понадобятся хоть какие-то навыки и умения работы в фотошопе или другом графическом редакторе.
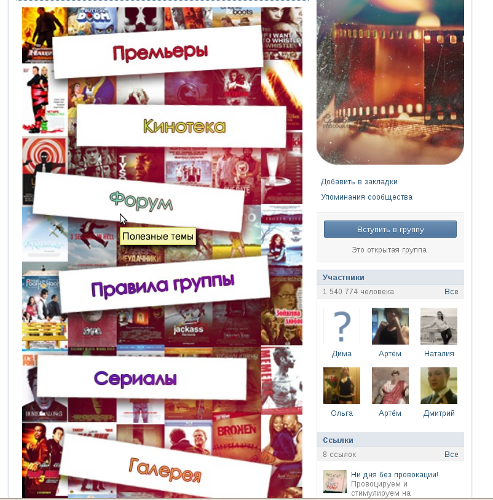
В нем необходимо будет создать картинки кнопок. Чтобы меню не выглядело, как набор случайных изображений, создаваемые в фотошопе кнопки должны сочетаться между собой, чтобы вместе они выглядели, как одно целое. Например, как на скриншоте ниже:
Как создать графическое меню в группе:
- Открываем «Свежие новости» и нажимаем «Редактировать».
- Включаем «Визуальный режим редактирования».
- Добавляем созданные в фотошопе изображения.
- Нажимаем на каждое изображение. В появившемся меню задаем размеры (рекомендуется использовать ширину стены – 610 пикселей, длина проставиться автоматически при сохранении пропорций).
- Далее переключаемся на «Режим wiki-разметки».
- После размеров каждой картинки добавьте «;nopadding», чтобы избавиться от видимых пробелов между изображениями.
- После вертикальной черты добавляем ссылки, куда пользователь попадем после клика.
- Сохраняем изменения.
Таким образом, мы получили меню, состоящее только из изображений. При желании и достаточных навыках вы сможете создать неповторимый стиль и новый дизайн для своего сообщества.
При желании и достаточных навыках вы сможете создать неповторимый стиль и новый дизайн для своего сообщества.
Если же вы не обладаете навыками работы в фотошопе, но желаете получить качественное и привлекательное оформление своего меню, обратитесь к профессионалам. Или используйте способ, который я опишу далее.
Использование шаблонов
Если у вас нет возможности выделить отдельный бюджет на разработку wiki-меню, но при этом хочется получить профессиональное оформление, используйте готовые шаблоны.
Сегодня в сети, есть большое множество онлайн-сервисов и сайтов, где можно бесплатно (или платно) скачать готовые шаблоны. Достаточно задать соответствующий запрос в поисковой строке браузера. Ну а скачав их, воспользуйтесь описанной мною выше инструкцией.
Как наличие меню способствует успеху сообщества?
Качественное, красиво оформленное, интерактивное меню является и грамотным дизайнерским решением, и полезным инструментом. Причем пользу оно приносит как посетителям сообщества, так и для маркетологам, задача которых заставить этих посетителей совершать целевые действия.
Заходя в обычный паблик, у пользователя стоит большой выбор действий. Он может нажать куда угодно и просмотреть что угодно, но, как правило, 80% элементов остаются без внимания. Меню же, в свою очередь, способно сфокусировать внимание пользователя на определенных вещах, на определённой информации, которая в нем содержится.
Именно так и работает меню в группах ВК. Оно направляет людей и подсказывает им, что можно сделать, что можно посмотреть и т.д. И если его грамотно и умело составить, то направлять оно будет по задуманному вами пути, конверсионному пути. Это психология, играющая немаловажную роль в маркетинге.
Смотрите также как оформить группу в ВК и какие инструменты помогут в соответствующей статье.
Итог
Сегодня я рассказал вам о том, как сделать меню в группах ВКонтакте, о его видах и пользе. Это многофункциональный и очень полезный инструмент. Используйте его в своей работе. Надеюсь, статья была для вас полезной.
А о том, как создать и оформить группу в Одноклассниках, читайте материал по ссылке.
[Всего: 2 Средний: 4.5/5]
Автор публикации
не в сети 3 года
Amelie
Комментарии: 12Публикации: 1604Регистрация: 19-06-2018
Пошаговая инструкция, как в группе ВКонтакте создать страницу
20:00, 5 октября 2018
ВК Автор: AmelieОдин из залогов успешной группы ВК– это wiki страницы, созданием которых должны владеть успешные владельцы. Так давайте разберемся, как в группе Вконтакте создать страницу, чем она полезна и какие проблемы могут возникнуть в процессе создания.
Так давайте разберемся, как в группе Вконтакте создать страницу, чем она полезна и какие проблемы могут возникнуть в процессе создания.
Для какой цели создаются внутренние страницы в группах ВК?
Wiki-страницы в группах ВК – это записи, которые находятся внутри сообщества. Их появление произошло в результате необходимости создавать более структурированный и оформленный материал. Информационные группы нуждались в отдельных страницах, которые бы не переправляли на другие сайты, а работали в качестве навигации и в качестве некой “визитки” группы.
Такие страницы хорошо подходят для рекламы сетевого бизнеса
В отличие от обычных записей, внутренние страницы имеют ряд плюсов:
- возможность создавать таблицы, структурированные списки;
- различное форматирование шрифтов;
- последовательное размещение картинок;
- возможность сделать изображения, слова кликабельными;
- удобный способ добавления видеоматериалов.
Пошаговая инструкция по созданию wiki-страницы
Создание любой внутренней страницы в группе лучше осуществлять с компьютера или ноутбуку, так как работать с материалами намного легче.
Чтобы создать страничку, не нужно посторонних ресурсов. Весь процесс может освоить обычный пользователь:
- Для создание вики-страницы в пабликах потребуется универсальный шаблон – vk.com/pages?oid=-XXX&p=Нaзвание-страницы.
Где название-страницы – это то, как будет называться запись.
XXX — это ID сообщества.
- Чтобы найти ID группы ВК, зайдите в нее и выберите любую запись на стене.В адресной строке появиться ссылка, где 9 цифр нам и понадобиться. Копируем их.
- Вставляем шаблон в поисковую строку, используя ID и придумывая название.
- Переходим по ссылки. Нам открывается интерфейс внутренней страницы.
- Переходим к пункту «наполнить содержанием», где мы можем настраивать и вставлять текст, фотографии и изображения. Разобраться с интерфейсом пользователь может за 5 минут.
- Кликаем по правому нижнему углу и настраиваем доступ: всем желающим, администрации, участникам группы.
 Вводим тех, кто может редактировать страницу.
Вводим тех, кто может редактировать страницу. - Жмем «сохранить страницу».
- Чтобы вставить ссылку на внутреннюю страницу, копируем ее ссылку и вставляем в строку ввода записей в сообществе. По желанию можно добавить картинку, которая будет переводит пользователей на wiki-разметку.
Как использовать внутренние страницы для усиления вовлеченности и увеличения количества подписчиков
Многие владельцы недооценивают значимость внутренних страниц. И это ошибка. Ее интерфейс включает важные возможности:
Все эти особенности позволят вам заинтересовать широкий круг пользователей социальной сети.
Возможные проблемы при создании внутренних страниц в группах
Обычно, никаких затруднений в создание записей не появляются. В редких случаях следующие проблемы:
- Пользователь не может создать страницу – вы создаете ссылку, но она выдает ошибку. Чтобы разрешить ситуацию, перейдите в «настройки» – «управление сообществом». Найдите графу материалы и выберите «ограниченные» (тогда посты смогут создавать только администрация группы), либо «открытые».

- Вы хотите поменять название страницы. К сожалению, такая опция недоступна.
- Не могу найти вики-разметку. Если пользователь полностью создал материал, но не скопировал ее ссылку, то он навсегда потерял внутреннею страницу. Будьте очень внимательны!
В этой статье мы рассмотрели процесс создания внутренней страницы от «А» до «Я». Следуя инструкции и проявляя креативность, каждый из вас сможет создать интересную, полезную разметку, которая привлечет массу подписчиков и повысит активность. Просматривайте остальные статьи на нашем сайте, чтобы первым узнать секреты и фишки, которые приведут вас к успеху.
[Всего: 0 Средний: 0/5]
Автор публикации
не в сети 3 года
Amelie
Комментарии: 12Публикации: 1604Регистрация: 19-06-2018
Как создать вики страницу Вконтакте для группы или паблика
Администратору или модератору группы просто жизненно необходимо знать, как создать вики страницу ВКонтакте, ведь это один из самых простых способов красиво оформить пост и привлечь максимальное внимание к опубликованной информации. Фактически, для паблика вики страницы – огромный шаг вперед в борьбе за аудиторию.
Фактически, для паблика вики страницы – огромный шаг вперед в борьбе за аудиторию.
Что такое вики страница?
Wiki разметка, ставшая основой для создания вики страницы, – особый язык верстки. Изначально он использовался для структуризации статей Википедии. Но наиболее популярным стал, когда выяснилось, что в ВКонтакте тоже можно его использовать.
Основы вики разметки настолько понятные, что изучить их может пользователь, понятия не владеющий навыками программирования.
Какие возможности дает знание wiki разметки?
Освоив способ форматирования текста легко:
- Создавать заголовки, списки, абзацы;
- Делать выделения курсивов и жирным шрифтом;
- Вставлять изображения в текст;
- Использовать анкорные ссылки;
- Рисовать посадочные страницы;
- Создавать каталоги и многостраничники;
- Разрабатывать меню навигации для пабликов;
- Чертить таблицы.
Создание вики страницы ВКонтакте может стать источником дополнительного заработка. Вики разметка открыла просто бескрайние просторы для оформления постов, позволив воплощать самые смелые фантазии. А чем оригинальнее дизайн для группы, тем выше шанс, что ее заметят среди сотен конкурентов. Но прежде чем вы научитесь делать действительное стоящие странички, придется потратить время на обучение. Нанимать учителей или ходить на специализированные курсы не обязательно.
Вики разметка открыла просто бескрайние просторы для оформления постов, позволив воплощать самые смелые фантазии. А чем оригинальнее дизайн для группы, тем выше шанс, что ее заметят среди сотен конкурентов. Но прежде чем вы научитесь делать действительное стоящие странички, придется потратить время на обучение. Нанимать учителей или ходить на специализированные курсы не обязательно.
В интернете легко найти учебник для чайников по wiki разметке и изучить ее самостоятельно.
Как сделать вики страницу ВКонтакте для группы или паблика?
Для человека, в жизни не сталкивавшегося с подобным способом оформления контента, задача кажется невозможной. Но на самом деле ничего сверхсложного нет. Единожды изучив теорию, подтвердив знания недолгой практикой, не захочется пользоваться обычными записями. Они выглядят безликими на фоне ярких возможностей вики разметки.
Как сделать wiki страницу для паблика?
Первый шаг – создание ссылки:
Текст «название страницы» замените на заголовок, который вы хотите видеть на вике-странице. А ID паблика узнаете, открыв любую запись со стены. В адресной строке вы увидите ссылку, в которой после букв id будут нужные вам цифры. Скопируйте их и приступайте к наполнению страницы.
А ID паблика узнаете, открыв любую запись со стены. В адресной строке вы увидите ссылку, в которой после букв id будут нужные вам цифры. Скопируйте их и приступайте к наполнению страницы.
Чтобы страничка отличалась от других, тщательно продумайте оформление. В этом вам помогут специальные теги:
Делаем страничку для группы
Ссылка для создания вики страницы группы и пабликов одинаковая. Узнать id можно, заглянув в статистику
После создания, перейдите по ссылке и клацните кнопку «Наполнить содержим». Откроется окно редактора.
Чтобы вики-странички были доступны другим пользователям, разместите ссылки на них на стене или в меню.
Как сделать вики меню ВКонтакте для группы: разметка
Добавить вики-меню в группу легко. Необходимо отредактировать раздел «Свежие новости». Он располагается в шапке сообщества и лучше всего подходит для наших целей. Как сделать красивое меню? Без wiki разметки не обойтись. Вам уже известно, что с ее помощью можно вставлять изображения в текст и анкорные ссылки. Если вам с легкостью удаются эти манипуляции, то вопросов с реализацией идеи возникнуть не должно.
Если вам с легкостью удаются эти манипуляции, то вопросов с реализацией идеи возникнуть не должно.
Вики меню Вконтакте – красиво оформленный перечень ссылок на страницы с важной информацией.
Поэтому перед тем как делать само меню, следует задуматься, к чему именно вы хотите привлечь внимание пользователей. Определились? Тогда не мешкайте, ведь все знания необходимы для создания вики страниц и меню Вконтакте у вас уже есть.
Как создать меню в группе вконтакте пошаговая инструкция для нового дизайна
Приветствую, дорогие друзья и гости блога. Сегодня поговорим про создание менюшек в ВК и как это делать в новом дизайне социальной сети. Есть реально существенные изменения, о которых надо знать так как если меню сделано в старом дизайне, о котором я писал в статье вот тут, то картинки могут покоситься.
Меню группы Вконтакте – это ее лицо. Именно его пользователь видит, когда только заходит в сообщество, и от того, насколько все доступно и привлекательно оформлено, во многом зависит, станет ли он постоянным участником группы.
ВАЖНО: После смены общего дизайна в ВК, сменились и размеры картинок для меню в соц.сети. Проверьте свои работы и внесите изменения в группах о которых пойдет речь далее.
Виды меню и их особенности
Первым делом при создании сообщества стоит определиться с его главной целью. Именно от этого зависит будущий дизайн меню и его функциональные особенности.
В зависимости от целей группы, меню может быть:
Основная часть пабликов Вконтакте относится к информационным. Это те сообщества, где пользователю предоставляется какой-либо развлекательный или познавательный контент. Для такой группы целесообразнее всего использовать меню с отображением главных тем. Так, популярные паблики создают разделы: новости, последние публикации, популярные публикации, а также разделы конкретно по тематике группы.
Меню торговой и обучающей пабликов могут быть схожими. Цель и того, и другого – помочь своему пользователю сориентироваться в ассортименте товаров или услуг. Меню для продаж, как правило, включает такие разделы, как Каталог товаров, Оплата, Доставка, Акции и скидки, а для обучения может ограничиться разделами с описанием услуг, так как здесь главное – чтобы пользователь нашел нужную ему обучающую программу или материал.
Меню для продаж, как правило, включает такие разделы, как Каталог товаров, Оплата, Доставка, Акции и скидки, а для обучения может ограничиться разделами с описанием услуг, так как здесь главное – чтобы пользователь нашел нужную ему обучающую программу или материал.
Как создать меню в группе Вконтакте: пошаговая инструкция
Весь процесс можно разделить на 2 этапа:
- Работа в фотошопе;
- Добавление разделов и картинок в самой группе.
Чтобы точно ответить на вопрос, как создать меню в группе Вконтакте, стоит визуально представить себе будущий дизайн со всеми разделами, а затем, уже в процессе можно добавлять пункты, которые еще приходят в голову.
На первом этапе создается аватарка группы и непосредственно изображения для самого меню. Гармоничнее будет смотреться единое изображение и для аватарки, и для меню.
К выбору или созданию аватарки следует отнестись со всей серьезностью, так как многие пользователь обращают на нее особое внимание. Подходящую картинку можно найти в Интернете и добавить к ней надпись или какие-либо элементы в Фотошопе, а можно самому сделать абсолютно уникальное изображение.
Так как нам необходимо сделать еще и выпадающее меню, ищем или создаем картинку, которая лучше всего подойдет по тематике группы или берем просто красивый фон. Работа с изображением будет происходить в Adobe Photoshop, так как функционала обычных фоторедакторов не хватит на все нужные операции. Все размеры установлены самой социальной сетью Вконтакте и значительные отклонения в большую или меньшую сторону приведут к тому, что аватарка или вообще не загрузится, или не будет единым целым с меню.
Алгоритм действий:
- Открываем Фотошоп и заходим в «файл» – «создать» и устанавливаем ширину и высоту: 760X500 соответственно.
- Выбираем инструмент «раскройка», а затем – «разделить фрагмент». Делим изображение на 3 части по горизонтали. Для фрагмента с левого или правого края в выпадающем окне (в зависимости от того, какую часть хотите видеть на аватарке) пишем значения ширины и высоты – 200XXи Y) – 560 и 0. Это будет аватарка группы.
- Для следующего фрагмента устанавливаем значения ширины и высоты – 50X500, а в координатах пишем 510 и 0. Это пространство между аватаркой группы и меню. Данная часть в дальнейшем не понадобится.
- Снова выбираем «разделить фрагмент» и делим по вертикали на 2 части. Для фрагмента сверху устанавливаем значения: ширина – 510, высота – 182, координаты – 0. Это пространство над меню. Данную часть также не будет видно в группе.
- Теперь копируем на созданный и разделенный объект выбранную или созданную картинку. Если горячие клавиши CTRL+V не поддаются, просто откройте место на компьютере, где сохранено изображение, и перетащите его в Фотошоп.
- Оставшееся пространство делим по вертикали на такое количество фрагментов, сколько разделов будет в меню. Для них значения можно не устанавливать.
Пишем название каждого раздела.
- Последний шаг – сохранение изображений. Необходимо сохранить картинки так: файл – сохранить для Web. Этот способ подойдет для более поздних версий Фотошоп. Если в разделе «файл» надписи «сохранить для Web» нет, значит, поступаем следующим образом:
– Нажимаем «сохранить» и выбираем формат .JPEG. Сохраняем картинку в любой папке.
– Заходим в пункт «файл», выбираем «экспортировать» – «сохранить для Web». Все параметры оставляем как есть. Снова жмем «сохранить».
– Выбираем папку на компьютере и сохраняем туда изображения. Они должны выглядеть в итоге вот таким образом:
Теперь приступаем ко второму этапу, чтобы точно разобраться, как создать меню в группе Вконтакте – непосредственно добавлению меню в паблик. Для этого:
- В первую очередь нужно подключить Материалы, так как добавлять какие-либо разделы на главной странице можно только так. Чтобы сделать это заходим в Управление сообществом и в самом низу страницы выбираем «Материалы», а затем – «открытые». Сохраняем изменения.
- Загружаем все фотографии в группу, кроме аватарки и тех частей, которые не понадобятся. Чтобы фотографии отобразились на главной странице нужно зайти снова в Управление сообществом и нажать напротив вкладки «фотографии» – «открытые».
- Загружаем аватарку.
- Следующий шаг- включение режима wiki-разметки. Сделать это можно, нажав иконку с ромбиками в правой части страницы в разделе «редактировать».
- Здесь же вставляем код для разметки: [[photo130629256_437784914|nopadding;510x83px|https://vk.com/gim130629256]], где [[photo130629256_437784914 – ссылка на фотографию (раздел), а https://vk.com/gim130629256]] – ссылка на раздел или страницу, куда будет осуществляться переход путем нажатия на фотографию. Можно добавлять, как ссылки на разделы в самом Вконтакте, так и на внешние ресурсы.
- Данный код дублируется столько раз, сколько разделов в меню, каждый раз вставляя ссылки.
При желании меняем также вкладку «свежую новости», например, на «меню.
- Жмем «сохранить страницу», возвращаемся в главный раздел группы и обновляем страницу. Меню по умолчанию закрытое, но пользователь, нажав на соответствующее название, сможет открыть его разделы и перемещаться по ним.
На этом весь процесс закончен, но обязательно стоит проверить, работают ли ссылки и совпадают ли границы фото.
Сервисы для создания меню группы
Если вы так и не поняли, как создать меню в группе Вконтакте и пошаговая инструкция вам не помогла, можно воспользоваться специальными сервисами, которые создадут и даже добавят красиво оформленное меню в группу.
Одним из наиболее популярных сервисов является MenuMake. После подачи заявки заказ будет готов уже через 5 минут, а затем по желанию меню будет добавлено в группу. При этом учитываются все пожелания заказчика по дизайну и количеству разделов.
Надеюсь материал был интересен для Вас и не забываем поделиться репостом и подписаться на рассылку блога. Всех благ -))).
С уважением, Галиулин Руслан.
Как сделать меню в группе вк
Здравствуйте, друзья! Социальную сеть Вконтакте люди используют для разных целей. Кто-то слушает музыку и смотрит фильмы, кто-то загружает фотки, переписывается с друзьями и находит новых интересных людей. Некоторые пользователи создают собственные группы, чтобы поделиться интересным материалом на определенную тематику с подписчиками, предложить свои товары и услуги.
Для того чтобы Ваша группа была популярна среди пользователей, необходимо регулярно добавлять новые публикации, загружать фото, видео и прочее. А чтобы люди могли легче ориентироваться, зайдя на страничку группы, лучше создать меню, в котором будут указаны основные пункты.
Например, у Вас есть своя фирма, которая предлагает определенный товар или услуги. Также имеется сайт в Интернете. Тогда группа Вконтакте для этой фирмы поможет привлечь новых покупателей и увеличить продажи. Меню может включать такие пункты: Окна, Двери, Ворота, Охранные системы, Дополнительные материалы, Акции и скидки. Ссылки делаем таким образом, чтобы кликнув по одному из пунктов, человек перешел в соответствующий раздел на сайте.
Меню можно сделать и не ссылаясь на сторонние страницы в Интернете. Например, у Вас группа посвящена музыке. В пунктах можете указать жанры: классическая, рок, реп, из индийских фильмов, для новорожденных, из мультиков. Когда человек кликает по одному из пунктов, у него должен открыться альбом с соответствующими песнями. В этом случае, пункт – это ссылка на определенный альбом в группе.
Примеров для создания навигации в группе можно приводить много. Ну а теперь давайте перейдем к практике.
Создаем меню
Необходимые настройки в группе
Прежде, чем приступать к созданию самого меню, необходимо проверить некоторые настройки в группе. Вы должны быть именно создателем группы, иначе, у Вас просто может не хватить прав для создания навигации.
На своей страничке Вконтакте в левой колонке кликните по пункту «Группы» и выберите из списка свою группу. Затем под аватаркой нажмите на три вертикальные точки и выберите из списка «Управление сообществом».
Теперь в меню справа перейдите на вкладку «Разделы» и в полях «Обсуждения» и «Материалы» выберите «Открытые» или «Ограниченные». Нажмите «Сохранить».
Подготовка изображений для меню и аватарки в Photoshop
После того, как проверили и изменили настройки в группе, можно приступать к созданию изображений для аватарки и меню. Здесь может быть несколько вариантов:
Меню может быть продолжением изображения, которое стоит на аватарке;
Его можно сделать на отдельном изображении или однотонном фоне, аватарка с ним связана не будет, на ней может быть изображен, например, логотип компании.
Подробно будем рассматривать первый вариант. У нас аватар и навигация будут состоять из одного изображения, которое нужно грамотно разрезать на части.
Открываем Photoshop и создаем в нем новый файл – Ctrl+N. Значение ширины установите 760, высоты – 500 пикселей.
Теперь, используя инструмент Slice Tool, нужно разрезать лист на несколько областей. Выделите инструментом область справа и кликните по ней два раза, чтобы открыть окно с меню. Установите значение ширины – 200, высоты – 500. Это будет аватарка нашей группы.
Тем же инструментом, выделяем еще одну область, слева от предыдущей. Для нее ширина 50, высота – 500. Это расстояние между будущими пунктами и аватаркой, нам эта часть изображения будет не нужна.
Выделяем область слева вверху. Для нее ширина 510, высота 182. Эта область нашего изображения соответствует в группе той области, в которой написано название группы, статус, показаны некоторые вкладки. То есть, она нам тоже не нужна.
В итоге, должно получиться следующее – изображение разбито на 4 области. Область справа – это аватарка группы, слева внизу – будут пункты меню, и еще 2 области, которые будут не нужны.
Чтоб было совсем понятно. Мы разрезали пустой лист. Затем добавим на него выбранное изображение. После того, как мы его сохраним, у нас получится столько небольших изображений нужной нам формы, сколько мы нарезали. Дальше на странице в группе будем вставлять определенные части картинки в нужные места.
Дальше откройте в Photoshop изображение, которое Вы выбрали для аватарки и меню. Используя инструмент Move Tool, перетащите картинку на разрезанный ранее лист. Можете подвигать картинку, чтобы была видна нужная область.
Например, у меня размер изображения больше того, которое мы выбрали для белого листа. Поэтому я переместила его так, чтобы были немного видны пальмы, и не было так много неба вверху.
После того, как добавите изображение, снова возьмите инструмент Slice Tool и разрежьте область слева внизу, которую мы оставляли для пунктов, на нужное количество частей. Сколько хотите сделать пунктов, столько будет и частей.
Теперь берем инструмент для текста и прописываем пункты меню в каждой части.
На этом все готово. Справа наша аватарка, слева внизу – пункты навигации. Две остальные части изображения будут не нужны.
На данном этапе, можете на область справа (аватарка), добавить еще и логотип компании, или красиво написать ее название.
Сохраняем сделанное изображение: File – Save for Web & Devices, или используете сочетание клавиш Alt+Shift+Ctrl+S.
В открывшемся окне нажмите Save. Дальше можете создать новую папку на Рабочем столе, я назвала ее menu, заполните «Имя файла» и нажмите «Сохранить».
Вот что получилось у меня: папка «menu» на Рабочем столе. В ней выбранные изображения разрезанные на кусочки нужного размера. Самое большое – это аватарка, много маленьких одинаковых – пункты меню, и два ненужных – их удалите из папки.
Теперь нужно сделанные изображения, которые соответствуют пунктам, загрузить к себе на страничку Вконтакте. Выберите пункт «Фотографии» и создайте новый альбом, я назвала его «для меню группы». Сделайте альбом закрытым, чтобы просматривать его могли только Вы – «Редактировать альбом». Добавьте в альбом изображения, которые соответствуют Вашим пунктам меню.
Затем вернитесь на главную страницу группы и выберите аватарку – «Загрузить фотографию». Это одно из тех изображений, которые мы только что сделали в Photoshop.
Итак, на данном этапе у Вас должен быть создан закрытый альбом на странице с изображениями пунктов навигации и загружена аватарка для группы.
Создание меню с помощью wiki-разметки
Приступим к созданию самого меню. Заходим в группу и переходим на вкладку «Свежие новости». Затем нажмите на кнопочку «Редактировать».
Можете переименовать название самой вкладки. Я так и напишу «МЕНЮ». Теперь сюда нужно добавить изображения, которые соответствуют пунктам. Для этого, нажмите на значок фотоаппарата.
Кликните по одному из только что добавленных в свой профиль изображений.
После этого, оно появится на странице редактирования.
Таким образом, добавьте все остальные изображения, чтобы получилась нужная картинка с меню.
Когда все пункты будут добавлены, кликните по двум стрелочкам в правом верхнем углу, чтобы перейти в режим wiki-разметки.
Здесь удалите все ненужные теги, вроде <center>, и уберите пробелы между всеми строками. Теперь посмотрите на верхний скриншот – у нас есть пробелы между добавленными изображениями. Чтобы их убрать, перед размером картинки пишем nopadding и ставим «;».
После значений размера картинки и вертикальной палочки вставьте ссылку на страницу, куда перейдет человек, кликнув по соответствующему пункту меню. Как я уже писала, ссылка может быть на какую-нибудь страницу Вконтакте или на сторонний ресурс в Интернете.
Вот так будет выглядеть код, после того, как Вы добавите «nopadding;» и ссылку.
Привожу пример ссылки на страницу в Интернете. Открываю нужный сайт, копирую адрес из адресной строки браузера и вставляю его в код.
В результате должно быть так: изменено название вкладки (МЕНЮ), убраны пробелы между строками, убраны пробелы между изображениями (nopadding;), добавлены ссылки. Нажимайте «Сохранить страницу» и возвращайтесь на главную страницу в группе.
На этом процесс создания навигации для группы Вконтакте завершен. У меня получилось так. Изображение аватарки и меню – одно целое. Перейдя на вкладку «МЕНЮ» пользователь может выбрать то, что его интересует, и перейти по указанной мной ссылке.
Если Вы переживаете, что меню в группе могут не увидеть, тогда закрепите фотографию, в которой, например, стрелками укажите на наличие вкладки. Если у Вас есть вопросы, задавайте их в комментариях.
Как создать меню для группы ВКонтакте: пошаговая инструкция и рекомендации
Качественная страница страницы сообщества «ВКонтакте» — это уже половина успеха в достижении цели, ради которой создана группа. Как показывает статистика, наличие навигации значительно увеличивает посещаемость страницы, а также увеличивает количество подписчиков. Страница сообщества, где структурирована вся информация, производит впечатление серьезного подхода администраторов к делу, а также их практических навыков управления группой и надежности.В этой статье мы поговорим о меню для группы «ВКонтакте», о том, как его создать и сделать удобнее для навигации.
Разнообразие меню для сообщества «ВКонтакте»
Теперь есть два типа групп меню «В контакте». Их шаблоны, конечно же, есть в Интернете, и вы можете все делать строго по ним. Однако результат не будет креативным и оригинальным, а значит, не привлечет большое количество подписчиков.
Итак, есть закрытое меню и открытое.
Closed получил свое название потому, что абоненту необходимо открыть его самому. Для этого достаточно перейти по ссылке. Ссылка может быть любым словом, обычно это «открыть» или «меню». Хотя некоторые изощренны и изобретают оригинальные ссылки.
Открыт — это сообщение, которое было исправлено. Есть действующая ссылка на меню. Этот вид еще довольно молодой, появился он не так давно, а точнее с появлением функции крепления поста на стене страницы. Открытое меню на сегодняшний день наиболее эффективно, оно более привлекательно, чем закрытое.Первый вариант менее продуктивен, потому что посетители группы могут просто не заметить ссылку на нее.
Итак, как сделать меню в группе «ВКонтакте»? Ответ довольно прост. Для создания обоих типов меню для группы ВКонтакте используется вики-разметка. Это очень удобный инструмент, он позволяет создавать таблицы, графики, форматировать и редактировать изображения, работать со ссылками и прочее. Однако сейчас создателям сообщества ВКонтакте все намного проще, чем несколько лет назад. В социальной сети есть визуальный редактор, который автоматически переводит весь контент в вики-разметку.
Открытое меню для группы ВКонтакте стало более популярным, а закрытое практически не используется. Поэтому будет целесообразно подробно рассмотреть создание открытого типа. Далее вы узнаете, как сделать меню в группе «ВКонтакте» (пошаговая инструкция представлена ниже).
Stage One
На этом этапе вам нужно выбрать изображения. Они создадут презентабельный вид страницы. Картины можно найти в Интернете или сделать самостоятельно с помощью фоторедакторов и программ для рисования.Второй вариант подходит только тем, кто хорошо рисует на компьютере и владеет фотошопом.
Первая картинка — аватар. Второй (центральный) — имидж-действие. Параметры аватара должны быть не менее 200 х 330 пикселей. Размер центрального изображения составляет не менее 390 x 280 пикселей.
Второй этап
Откройте страницу группы и найдите «Управление сообществом». Ссылка находится под лицевой фотографией страницы справа. Перейдя по ссылке, найдите раздел «Материалы» в информации, а затем нажмите «Ограничено» на этом этапе.
На главной странице нажмите на редактирование в строке «Материалы». В появившейся форме редактора укажите название, разделы, а затем обязательно нажмите кнопку ниже для сохранения. После этого вернитесь на страницу с помощью кнопки в правом верхнем углу.
Третий этап
Скопируйте адрес страницы. Первая строка цифр после слова «страница» — это номер сообщества, вторая — номер страницы группы. Это необходимо знать, задумываясь о том, как создать меню в группе «ВКонтакте».Адрес необходимо разместить на стене вместе с центральным изображением. Чтобы прикрепить картинку, нажмите «прикрепить» и «фото». Далее выбираем и вставляем. После нажатия кнопки отправить — это отправит сообщение.
Четвертый этап
Поместите первое изображение вместо основного фото сообщества. Запись этого действия вместе с изображением появится на стене. Его там нет, поэтому его нужно удалить.
Теперь найдите время, когда сообщение было опубликовано (внизу записи, серыми маленькими символами).Выберите кнопку «исправить». Затем нажмите F5, чтобы обновить текущую страницу.
Это все. Когда пользователи нажимают на центральное изображение, они открывают групповое меню.
Как создать таблицу в меню?
Каждый администратор думает, как сделать меню в группе «ВКонтакте». Приведенная выше инструкция может помочь в создании только основного меню. В дальнейшем это нужно улучшать.
Таблица очень удобна в навигации по меню для группы «ВКонтакте». Для создания таблицы требуется знание определенных символов.
- {| означает начало;
- | + расположение в центре;
- | — с новой строки;
- | | прозрачность;
- !! темная заливка ячеек;
- |} указывает конец.
Как делать ссылки?
В вопросе как сделать меню в группе «ВКонтакте», есть важный момент по ссылкам. Расставить их можно по-разному:
- Оставьте ссылку. Для этого возьмите ссылку в квадратных скобках [].
- Сделайте ссылку словом или фразой. Откройте квадратную скобку, вставьте ссылку, после ссылки поставьте | и закройте квадратную скобку.
- Ссылка на изображение. Вы можете сделать это в следующем примере: [[photo54634620_58576 | 60px | адрес страницы]].
Советы для творцов
Как создать меню для группы ВКонтакте: пошаговая инструкция и рекомендации
Качественная страница страницы сообщества «ВКонтакте» — это уже половина успеха в достижении цели, ради которой создана группа.Как показывает статистика, наличие навигации значительно увеличивает посещаемость страницы, а также увеличивает количество подписчиков. Страница сообщества, где структурирована вся информация, производит впечатление серьезного подхода администраторов к делу, а также их практических навыков управления группой и надежности. В этой статье мы поговорим о меню для группы «ВКонтакте», о том, как его создать и сделать удобнее для навигации.
Разнообразие меню для сообщества «ВКонтакте»
Теперь есть два типа групп меню «В контакте».Их шаблоны, конечно же, есть в Интернете, и вы можете все делать строго по ним. Однако результат не будет креативным и оригинальным, а значит, не привлечет большое количество подписчиков.
Итак, есть закрытое меню и открытое.
Closed получил свое название потому, что абоненту необходимо открыть его самому. Для этого достаточно перейти по ссылке. Ссылка может быть любым словом, обычно это «открыть» или «меню». Хотя некоторые изощренны и изобретают оригинальные ссылки.
Открыт — это сообщение, которое было исправлено. Есть действующая ссылка на меню. Этот вид еще довольно молодой, появился он не так давно, а точнее с появлением функции крепления поста на стене страницы. Открытое меню на сегодняшний день наиболее эффективно, оно более привлекательно, чем закрытое. Первый вариант менее продуктивен, потому что посетители группы могут просто не заметить ссылку на нее.
Итак, как сделать меню в группе «ВКонтакте»? Ответ довольно прост.Для создания обоих типов меню для группы ВКонтакте используется вики-разметка. Это очень удобный инструмент, он позволяет создавать таблицы, графики, форматировать и редактировать изображения, работать со ссылками и прочее. Однако сейчас создателям сообщества ВКонтакте все намного проще, чем несколько лет назад. В социальной сети есть визуальный редактор, который автоматически переводит весь контент в вики-разметку.
Открытое меню для группы ВКонтакте стало более популярным, а закрытое практически не используется.Поэтому будет целесообразно подробно рассмотреть создание открытого типа. Далее вы узнаете, как сделать меню в группе «ВКонтакте» (пошаговая инструкция представлена ниже).
Stage One
На этом этапе вам нужно выбрать изображения. Они создадут презентабельный вид страницы. Картины можно найти в Интернете или сделать самостоятельно с помощью фоторедакторов и программ для рисования. Второй вариант подходит только тем, кто хорошо рисует на компьютере и владеет фотошопом.
Первая картинка — аватар. Второй (центральный) — имидж-действие. Параметры аватара должны быть не менее 200 х 330 пикселей. Размер центрального изображения составляет не менее 390 x 280 пикселей.
Второй этап
Откройте страницу группы и найдите «Управление сообществом». Ссылка находится под лицевой фотографией страницы справа. Перейдя по ссылке, найдите раздел «Материалы» в информации, а затем нажмите «Ограничено» на этом этапе.
На главной странице нажмите на редактирование в строке «Материалы».В появившейся форме редактора укажите название, разделы, а затем обязательно нажмите кнопку ниже для сохранения. После этого вернитесь на страницу с помощью кнопки в правом верхнем углу.
Третий этап
Скопируйте адрес страницы. Первая строка цифр после слова «страница» — это номер сообщества, вторая — номер страницы группы. Это необходимо знать, задумываясь о том, как создать меню в группе «ВКонтакте». Адрес необходимо разместить на стене вместе с центральным изображением.Чтобы прикрепить картинку, нажмите «прикрепить» и «фото». Далее выбираем и вставляем. После нажатия кнопки отправить — это отправит сообщение.
Четвертый этап
Поместите первое изображение вместо основного фото сообщества. Запись этого действия вместе с изображением появится на стене. Его там нет, поэтому его нужно удалить.
Теперь найдите время, когда сообщение было опубликовано (внизу записи, серыми маленькими символами). Выберите кнопку «исправить». Затем нажмите F5, чтобы обновить текущую страницу.
Это все. Когда пользователи нажимают на центральное изображение, они открывают групповое меню.
Как создать таблицу в меню?
Каждый администратор думает, как сделать меню в группе «ВКонтакте». Приведенная выше инструкция может помочь в создании только основного меню. В дальнейшем это нужно улучшать.
Как настроить блок ссылок в группе в ВКонтакте
- Гость
- Основной
- Пользователи
- Развитие
- Программирование
- Информационная безопасность
- Разработка веб-сайтов
- JavaScript
- Разработка игр
- Открытый исходный код
- Разработано для Android
- Машинное обучение
- Ненормальное программирование
- Ява
- Питон
- Разработка мобильных приложений
- Анализ и проектирование систем
- .НЕТТО
- Математика
- Алгоритмы
- C #
- Системное программирование
- С ++
- С
- Перейти
- филиппинских песо
- Обратный инжиниринг
- Сборщик
- Разработка под Linux
- Большие данные
- Ржавчина
- Криптография
- Развлекательные задачи
- Тестирование ИТ-систем
- Тестирование веб-служб
- HTML
- Программирование микроконтроллеров
- API
- Высокая производительность
- Разработано для iOS
- CSS
- Промышленное программирование
- Разработка под Windows
- Обработка изображений
- Компиляторы
- ПЛИС
- Литература профессиональная
- OpenStreetMap
- Google Chrome
- Интеллектуальный анализ данных
- PostgreSQL
- Развитие робототехники
- Визуализация данных
- Угловой
- ReactJS
- Поисковые технологии
- Отладка

 Такое меню может содержать не только ссылки на внутренние страницы ВК, но также и на сторонние сайты. Например, на официальный сайт вашей компании.
Такое меню может содержать не только ссылки на внутренние страницы ВК, но также и на сторонние сайты. Например, на официальный сайт вашей компании.
 Вводим тех, кто может редактировать страницу.
Вводим тех, кто может редактировать страницу.