Создание масок в Photoshop (яркостные, отдельного цвета и цветовой насыщенности)
Автор: Накрошаев Олег. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Создание масок в Photoshop:
яркостных, отдельного цвета и цветовой насыщенности
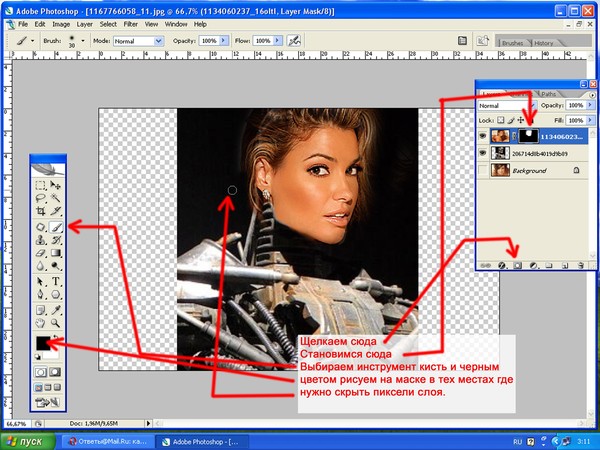
Мы начинаем рассматривать один из самых важнейших инструментов Photoshop — маску слоя, поговорим о том, что из себя представляют маски слоя, как они работают, и почему их нужно использовать.
Слой-маска находится в самом верху списка вещей, которые вы действительно должны знать при работе в Photoshop, поскольку без них работа в фотошопе очень сильно ограничена.
Практически ни одна обработки снимка в фотошопе не обходится без создания маски слоя.
На самом деле работа с маской слоя совсем не сложная и проста для понимания.
Так что же такое маска в Photoshop?
Назначение маски — управлять непрозрачностью слоя, вот и всё.
Вы можете подумать, что, раз непрозрачность можно изменять с помощью движка «Непрозрачность», находящейся в палитре слоёв, то зачем же тогда нужна слой-маска?
Дело в том, что движок «Непрозрачность» изменяет прозрачность всего слоя, а слой-маска изменяет прозрачность заданной Вами части слоя.
Маски слоя — это одна из самый важных тем, связанных с практической обработкой.
Как собрать маску, используя информацию, которая уже есть в изображении?
Как выбрать последовательность операций?
Что делать вначале: маску или коррекцию?
В чем плюсы и минусы каждого варианта?
Как не рисовать маску с нуля вручную, а найти заготовку для нее в каналах.
Как сложить маску из нескольких заготовок, используя все имеющиеся между объектами контрасты, а не усиливая их за счет ручного рисования.
Маски лучшие всего делать на основе информации, содержащейся в изображении.
Но вот в чем сложность: мало заметить, что объект отличается от фона.
Надо понять, как можно превратить это отличие в маску.
Но хорошо заметное отличие по оттенку цвета или по насыщенности далеко не всегда проявляется в виде явного контраста в красном, зеленом и синем каналах (Red, Green,Blue).
К счастью, есть и другие способы описать цвет.
Например, модель HSB.
И хотя фотошоп не позволяет работать с картинкой в этой цветовой модели, добраться до каналов Hue, Sanuration и Brightness, все-таки, можно.
А раз так, можно использовать полученные из них заготовки для создания масок.
Чем быстрее мы поймем, по какому параметру объект отличается от фона, тем быстрее сможем сформировать маску.
Первый мини-курс по созданию и работе с масками посвящен:
- яркостным маскам
- маскам отдельного цвета
- маскам цветовой насыщенности
Чтобы разобраться с созданием этих масок и их применением для обработки фотографий, я записал специальный курс из 17 уроков, продолжительностью 2,5 часа.
Что будет в курсе:
1. О масках слоя. Каналы цветовых пространств HSB и HSL.
В уроке рассказано о том, как лучше создавать маску слоя и рассмотрены каналы цветовых пространств HSB и HSL.
2. Как увидеть и использовать каналы цветовых пространств HSB и HSL.
В уроке показано, как можно перевести фотографию из цветового пространства RGB в цветовые пространства HSB и HSL. Показаны каналы этих пространств и выяснено, за что отвечает каждый из них и соответственно, какую маску из них можно создать.
3. Получение канала цветовой насыщенности в RGB. Вариант 1.
В уроке рассказано и показано, как можно получить канал цветовой насыщенности в цветовом пространстве RGB, используя режимы наложения слоёв.
4. Получение канала цветовой насыщенности в RGB. Вариант 2.
В уроке показано прием получения канала цветовой насыщенности с помощью корректирующего слоя «Выборочная коррекция цвета».
5. Автоматические способы получения маски цветовой насыщенности.
В уроке показано два способа получения маски цветовой насыщенности практически на полном автомате, показано их отличие друг от друга.
6. Практическое применение маски цветовой насыщенности. Пример 1.
В уроке показано, как применять маску цветовой насыщенности в ходе использования метода поканальной коррекции фотографии. Сделано сравнение работы операции и динамической маски насыщенности.
7. Практическое применение маски цветовой насыщенности. Пример 2.
В уроке показан прием проявления текстуры на старинном здании и прием применения инвертированной маски цветовой насыщенности, который позволил убрать избыточную коррекция с высоконасыщенных участков фото.
8. Практическое применение маски цветовой насыщенности. Пример 3.
При обработке фото, обычно делают коррекцию, а потом применяют нужную маску слоя.
В уроке показан прием создания маски цветовой насыщенности с последующим удобным способом обработки фотографии.
9. Практическое применение маски цветовой насыщенности. Пример 4.
В уроке показано применение маски цветовой насыщенности в случае использования метода обработки фотографии «Марсианин» и показана работа операции по усилению неба.
10. Практическое применение маски цветовой насыщенности. Пример 5.
В уроке показан приём удаления постороннего цветового оттенка с фотографии с использованием маски цветовой насыщенности, которая позволила убрать из воздействия фильтра насыщенные участки снимка.
11. Практическое применение маски цветовой насыщенности. Пример 6.
В уроке показана обработка фотографии с помощью маски цветовой насыщенности. Показан прием корректировки этой маски для того, чтобы убрать часть воздействия с области фото, которую коррекция не должна затронуть.
12. Маска отдельного цветового диапазона. Способ 1.
В уроке показано 2 способа создания маски отдельного цветового диапазона с помощью корректирующего слоя «Выборочная коррекция цвета».
13. Маска отдельного цветового диапазона. Способ 2.
В уроке показано 2 способа создания маски отдельного цветового диапазона с помощью корректирующего слоя «Цветовой тон/Насыщенность» и сделано их сравнение.
14. Маска отдельного цветового диапазона для неба.
В уроке рассмотрен процесс создания маски для неба и выявлена проблема, которая практически всегда появляется при создании маски, особенно при невысокой насыщенности неба. Речь идет о пастеризации неба. В уроке показан способ устранения этой проблемы.
15. Яркостные маски.
В уроке показано, ка можно создать яркостную маску для светов, теней и средних тонов, как можно тонко настраивать полученные маски для воздействия через маску на нужные области изображения.
16. Яркостные маски разной тоновой ширины.
В уроке показано, как можно разными методами создавать маски разной тоновой ширины для теней, светов и средних тонов и подбирать их для своей картинки.
17. Проблемы яркостных масок.
В уроке показаны проблемы, которые могут возникнуть при использовании яркостных масок в ходе обработке фотографии, показано, как их можно решить.
Технические данные мини-курса:
- Продолжительность уроков — 2,5 часа
- Количество уроков — 17
- Количество операций — 6
- Разрешение видео — 1920х1080 (Full HD)
- Размер архива уроков и материалов — 1,8 Гб
- Версия фотошоп — СС2021 (уроки можно использовать для любой версии фотошопа, начиная с CS3)
Вы получаете:
- записи уроков (скачивание на свой компьютер)
- исходные фотографии и PSD файлы промежуточных результатов
- операции, использованные в курсе
- PSD шаблон динамической маски цветовой насыщенности
- просмотр уроков on-line неограниченное время
Изучать уроки мини-курса можно будет сразу после оплаты курса.
Вы получите письмо, в котором будут все необходимые данные для скачивания и получения доступа к урокам на сайте тренинг-центра.
Предоставляется помощь по возникающим проблемам в комментариях к урокам.
Уроки мини-курса можно смотреть on-line с любого устройства.
Стоимость курса:
1800 р.
Оформление заказа:
Заказ мини-курса можно оформить любым из 2-х способов.
1. Заказ удобно оформлять непосредственно на сайте тренинг-центра, где расположен тренинг (не требуется активация курса с помощью пин-кодов).
На этой странице расположены два коротких 3-х минутных ролика, в которых показан весь процесс оформления заказа:
Инструкции по работе на сайте
Оформить заказ на сайте тренинг-центра
2. Так же можно оформить заказ традиционным способом (требуется активация курса с помощью пин-кодов).
Традиционное оформление заказа
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
Создание контурной маски в Photoshop без рисования
[adrotate banner=»2″]
Эта статья является неким теоретическим блоком перед выходом моего видеоурока о повышении резкости. Поэтому обязательна к прочтению всем, кто обрабатывает свои фотографии, готовит их к публикации в социальных сетях, печати и т.д.
Начнем с самого понятия «Резкость» — это степень отчетливости границы между двумя участками, имеющими разную яркость.
Человеческий глаз, согласно особенностям восприятия, не фокусирует всю картинку целиком, а разделяет ее на части и в разной мере «прорабатывает» их. В участках с контрастным контуром изображение считывается намного лучше, когда как низкоконтрастные контуры, расположенные рядом с высококонтрастными, при определенных условиях могут остаться мозгом вообще незамеченными.
Из этого следует, что мы можем обмануть глаз, усилив контраст нужных нам контуров — тем самым подняв резкость сюжетноважных деталей на изображении.
Переходим к практике
На одном из стримов (16м:39с) я уже показывал этот метод маскирования контуров в Adobe Photoshop, закрепим увиденное и ответим на возникающие вопросы.
Для примера я взял фотографию в формате Jpeg, уменьшил ее до 1920px, продублировал слой Background и элементарным способом увеличил резкость (Filter — Sharpen — Sharpen)Касаться инструментов, работающих с резкостью, мы в этой статье не будем, поэтому предположим, что необходимый слой с коррекциями у нас уже есть.
Выключаем видимость слоя с резкостью, создаем копию слоя Background, выбираем ее и переходим: Filter — Filter Gallery…
В открывшемся окне: Stylize — Glowing Edges.
Не знаю, использует ли кто-то этот фильтр реально для стилизации изображения, но это прекрасный вариант для создания контурной маски без рисования.
Окно Filter Gallery с открытой вкладкой Stylize и фильтром Glowing EdgesПолзунок Edge Width отвечает за ширину областей вдоль контрастных границ, Edge Brightness — как следует из названия, за яркость этих областей. Smoothness определяет границы, у которых будет появляться свечение (некий вариант маски или отсечки).
Smoothness определяет границы, у которых будет появляться свечение (некий вариант маски или отсечки).
Варьируя значения ползунков, нужно сделать следующее: максимально засветить сюжетнозначимые области, в которых должна добавиться резкость.
В моем случае значения: Edge Width — 7, Edge Brightness — 8, Smoothness — 5.
Так выглядит иерархия слоев после применения фильтра Glowing EdgesСледующее действие необязательно, но я привык его делать — обесцвечиваем маску, используя горячие клавиши Shift + Ctrl + U (Windows), Shift + Cmd + U (macOS) или: Image — Adjustments — Desaturate.
Для смягчения границ маску, если требуется, можно немного размыть: Filter — Blur — Gaussian Blur…
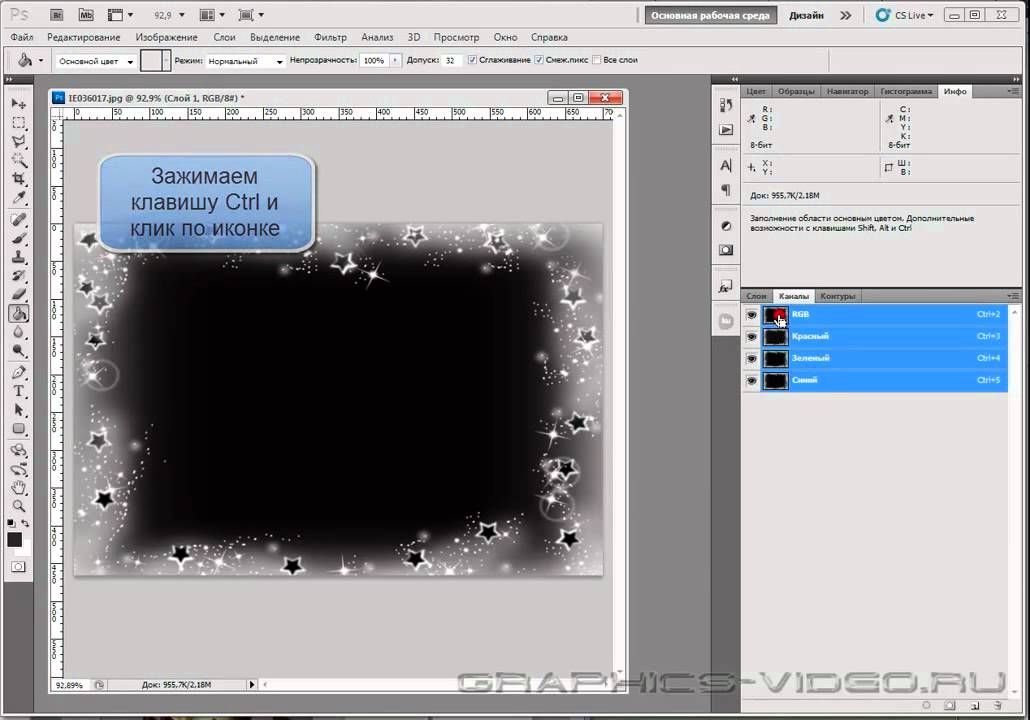
Осталось получившийся слой преобразовать в полноценную маску для слоя с резкостью. Для этого, не снимая выделения со слоя, переходим в Channels и с зажатой клавишей Ctrl (Windows) или Cmd (macOS) нажимаем на композитный (RGB) канал. На слое появится выделение ярких участков.
Не скидывая выделение, переключаем на слой с резкостью и создаем маску, используя значок под панелью слоев.
После этого слой с заготовкой маски (в нашем примере Background copy) можно удалить, он нам больше не нужен.
В итоге мы получили исходный слой, поверх которого расположен слой с резкостью, применяемой по маске.
Если резкости много, всегда можно у верхнего слоя понизить значение Opacity до тех значений, пока результат не станет удовлетворительным.
Заключение
Используя данный метод, можно значительно сократить время, затраченное на создание ручной маски для резкости. Для автоматизации работы последовательность действий можно записать в Action, ставя пользовательское вмешательство лишь в работу с ползунками в окне Glowing Edges.
Подписывайтесь на ТВОРЧmachine в социальных сетях:
- ВКонтакте: vk.com/tvor4machine
- Instagram: instagram.com/tvor4machine
- Youtube: youtube/tvor4machine
Как создать обтравочную маску в Photoshop 2021
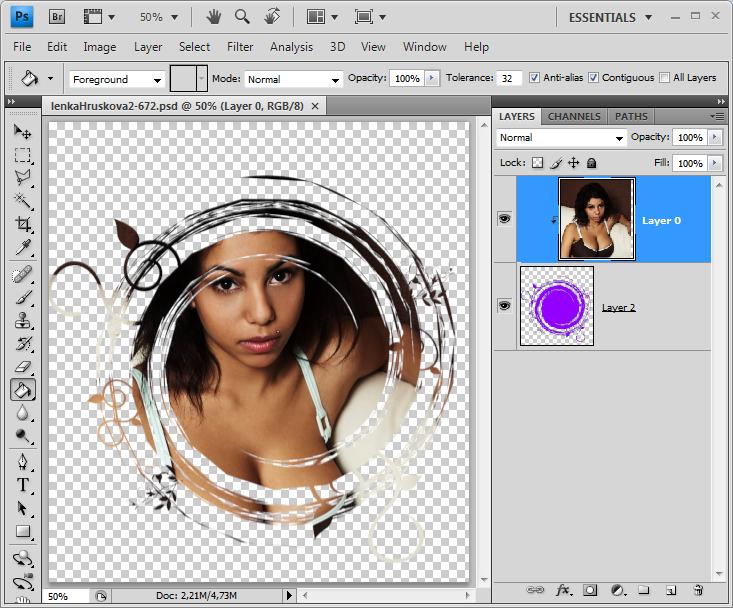
При создании часто требуется наложить изображение на фон, чтобы придать ему больше глубины. Этого можно добиться в Photoshop, обрезав изображение на слое под ним.
Этого можно добиться в Photoshop, обрезав изображение на слое под ним.
Возникает вопрос: что, если мы хотим, чтобы фоновое изображение диктовало форму и обрезку изображения поверх него?
Обтравочная маска используется для управления видимостью слоя, который обрезается поверх другого слоя с помощью функции из фонового слоя.
Как только вы научитесь использовать обтравочные маски, вы обнаружите, что они значительно экономят ваше время при создании потрясающих составных изображений.
Содержание
Что такое обтравочная маска?Обтравочная маска, также известная как маска Photoshop, представляет собой слой, который был обрезан внутри другого слоя или группы в Photoshop.
В большинстве случаев вырезанный слой будет виден только внутри границ слоя, в который он врезан, который в Photoshop называется «базовым» слоем.
Как только другой слой будет обрезан в базовый слой, базовый слой станет подчеркнутым, указывая на то, что это базовый слой.
Обтравочная маска полезна, если вы хотите заполнить фигуру или любую другую фигуру четкими изображениями, распределенными по нескольким уровням.
С помощью процедур, показанных здесь, вы можете открыть изображение и преобразовать фон в слой в Photoshop.
Создайте фигуру на другом слое с помощью пользовательской формы и поместите ее под слой с фотографией. Затем с помощью обтравочной маски установите разделение между фотослоем и фигурой.
Затем можно создать новый слой с белой заливкой и поместить его внизу композиции. Чтобы сделать обтравочную маску, просто следуйте этим инструкциям.
Как создать обтравочную маску в Photoshop?Обтравочные маски регулируют видимость слоя выше, используя содержимое и прозрачность слоя ниже. Давайте посмотрим, что произойдет, если мы создадим обтравочную маску из двух наших слоев.
Шаг 1: Откройте файл образа Откройте оба изображения, которые вы хотите отредактировать, в вашей версии Photoshop. Один, в котором вы создадите обтравочную маску, и другой, который вы скопируете и вставите в область обтравочной маски.
Один, в котором вы создадите обтравочную маску, и другой, который вы скопируете и вставите в область обтравочной маски.
Откройте изображение, для которого вы хотите создать обтравочную маску, и щелкните параметр пути на панели инструментов.
Шаг 3: Начните создавать обтравочный контурСоздайте обтравочный контур в области изображения, куда вы хотите поместить другое изображение.
Шаг 4: Щелкните обтравочный контур от нижнего символа на панели инструментов пути, а затем примените растушевкуЩелкните параметр пути от нижнего символа на панели инструментов пути и примените растушевку, перейдя в меню «Выбор», выберите «Изменить». » Перо . Задайте пикселям растушевки значение 0,3 на панели инструментов выделения растушевки.
Шаг 5: Скопируйте изображение, которое вы хотите разместить, и вставьте его на вкладку обтравочной маски Скопируйте другое изображение, которое вы хотите заменить, и вставьте в файл пути обрезки.
Шаг 7. Щелкните правой кнопкой мыши слой и выберите «Создать обтравочный контур». опция « Создать обтравочный контур ». Шаг 8: Готово с обтравочной маской
Ваше изображение будет автоматически помещено в область обтравочной маски.
Разница между маской слоя и обтравочной маскойПри сравнении обтравочной маски и маски слоя полезно думать, что обе они — одно и то же.
Вы создаете слой, а затем добавляете слой-маску поверх него с помощью слоя-маски. Затем маска заполняется черным цветом, чтобы покрыть нижний слой, или белым, чтобы просвечивать сквозь него.
У вас есть два слоя: нижний слой, содержащий вашу информацию, и верхний слой с маской, которая ограничивает то, что можно просматривать.
С другой стороны, обтравочные маски — это другой способ регулирования того, что можно увидеть в паре слоев в Photoshop, поскольку они используют нижний слой, чтобы решить, что можно увидеть из слоя, расположенного выше.
Маски слоя работают, определяя, что можно увидеть в слое ниже, на основе черного и белого слоя выше. Напротив, обтравочные маски работают, определяя, что можно увидеть в слое выше, на основе пикселей слоя ниже.
Советы по использованию обтравочных масокПрелесть обтравочных масок в Photoshop заключается в том, что вы по-прежнему можете полностью контролировать то, что делаете.
Вот несколько советов, которые помогут вам начать работу.
Перемещение материала внутри обтравочной маски.Внутри обтравочной маски изменить положение содержимого очень просто. Сначала выберите инструмент «Перемещение» на панели инструментов или нажмите V, выбрав самый верхний слой. Фотография, которую мы поместили в рамку, затем можно перемещать, щелкая и перетаскивая.
Изменение размера содержимого в обтравочной маске Мы можем использовать инструмент «Свободное преобразование», чтобы настроить размер фотографии, которую мы поместили в нашу рамку с помощью обтравочной маски. Затем выберите «Редактировать» и «Преобразовать». В качестве альтернативы используйте Command + T на Mac или Control + T на ПК (Windows).
Затем выберите «Редактировать» и «Преобразовать». В качестве альтернативы используйте Command + T на Mac или Control + T на ПК (Windows).
Вы увидите синюю рамку вокруг фотографии, которую можно перемещать, чтобы изменить размер внутри «рамки».
При изменении размера фотографии размеры останутся прежними.
Добавление дополнительной обтравочной маскиВы можете продолжать добавлять обтравочные маски к слою, что полезно, когда вы просто хотите изменить обтравочную маску, которую вы сделали ранее.
Предположим, в нашем примере мы хотели сделать изображение в кадре черно-белым.
Для этого создайте новый корректирующий слой и выберите «Черно-белое» в раскрывающемся меню. Вы увидите, что все изображение теперь полностью лишено цвета.
Однако этот корректирующий слой можно применить к слою «Прямоугольник» ниже. Затем повторите предыдущие шаги, щелкнув между нашим черно-белым корректирующим слоем и слоем ниже, удерживая Option (macOS) или Alt (Windows).
Если щелкнуть значок обтравочной маски, она будет применена к слою «Прямоугольник» выше.
Преобразовав этот корректирующий слой в обтравочную маску, вы можете создать свою корректировку.
В заключение, изучение обтравочных масок может быть полезным для создания составных изображений в Photoshop. Например, сделать так, чтобы фотография выглядела так, как будто она находится в рамке, или поджечь текст, чтобы сделать его более ярким и привлекательным.
Обтравочные маски Photoshop также могут быть полезным инструментом для управления изменениями, которые вы вносите в изображение, поскольку они позволяют вам точно настраивать изменения и с легкостью нацеливаться на определенные участки изображения.
Понимание обтравочных масок является ценным дополнением к вашему арсеналу методов Photoshop после того, как вы поймете, как они работают.
Вы можете обнаружить, что используете их чаще, чем ожидали, как только разберетесь, как они работают.
Попробуйте Cut Out Bees бесплатно
Используйте Cut Out Bees, чтобы получить больше конверсий для вашего интернет-магазина с лучшими изображениями товаров.
Редактирование фотографий продукта | обтравочный контур | Удаление фона | Создание тени | Невидимый манекен | вращение на 360 градусов | электронная коммерция Редактирование фотографий | Ретушь модели
Получить предложение
Создание обтравочной маски в Photoshop Elements
к Джозеф Браунелл / Пятница, 24 марта 2023 г. / Опубликовано в Последняя версия Photoshop Elements
Обзор создания обтравочной маски в Photoshop Elements:
Что такое обтравочная маска в Photoshop Elements?
При создании обтравочной маски в Photoshop Elements вы создаете сгруппированный набор из двух или более слоев. В обтравочной маске содержимое нижнего слоя действует как маска для содержимого слоев над ним. Нижний слой будет «обрезать» содержимое слоев над ним.
Например, предположим, что у вас есть базовый или нижний слой, содержащий фигуру. Кроме того, предположим, что у вас есть слой над тем, который содержит изображение. Наконец, предположим, что у вас есть слой над слоем изображения, который содержит текст. Затем предположим, что вы создали обтравочную маску в Photoshop Elements из слоев. В этот момент изображение и текст появляются только в пределах области, определяемой основной фигурой. Верхние слои также принимают настройки непрозрачности нижнего слоя.
Кроме того, предположим, что у вас есть слой над тем, который содержит изображение. Наконец, предположим, что у вас есть слой над слоем изображения, который содержит текст. Затем предположим, что вы создали обтравочную маску в Photoshop Elements из слоев. В этот момент изображение и текст появляются только в пределах области, определяемой основной фигурой. Верхние слои также принимают настройки непрозрачности нижнего слоя.
Также обратите внимание, что в обтравочную маску можно включать только соседние слои на панели «Слои». Порядок слоев на панели «Слои» также очень важен. В обтравочной маске имя базового слоя подчеркнуто, а миниатюры вышележащих слоев отображаются с отступом. На верхних слоях также отображается значок обтравочной маски. Значок обтравочной маски представляет собой изображение слоя с небольшой изогнутой стрелкой, указывающей вниз.
Изображение, показывающее, как создать обтравочную маску в Photoshop Elements.
Как создать обтравочную маску в Photoshop Elements:
Чтобы создать обтравочную маску в Photoshop Elements, расположите слои в соответствующем порядке с помощью панели «Слои». Вы можете создать обтравочную маску только между двумя соседними слоями одновременно. Выберите верхний слой в группе на панели «Слои». Затем выберите «Слой | Создать обтравочную маску» в строке меню, чтобы создать обтравочную маску в Photoshop Elements из выбранного слоя и слоя под ним..
Вы можете создать обтравочную маску только между двумя соседними слоями одновременно. Выберите верхний слой в группе на панели «Слои». Затем выберите «Слой | Создать обтравочную маску» в строке меню, чтобы создать обтравочную маску в Photoshop Elements из выбранного слоя и слоя под ним..
Чтобы добавить дополнительные слои к обтравочной маске, выберите либо слой над текущей обтравочной маской, либо нижний слой существующей обтравочной маски. Затем выберите «Слой | Создать обтравочную маску» из строки меню еще раз, чтобы добавить слой выше или ниже обтравочной маски. Однако помните, что содержимое самого нижнего слоя действует как обтравочная маска для всех слоев над ним! Поэтому убедитесь, что этот слой является самым нижним в группе.
Как снять обтравочную маску в Photoshop Elements:
Чтобы отменить обтравочную маску, отделив верхние слои от нижнего слоя, выберите слой непосредственно над самым нижним слоем в обтравочной маске. Затем выберите «Слой | Освободить обтравочную маску» в строке меню. Это растворяет всю обтравочную маску, созданную слоями на панели «Слои».
Это растворяет всю обтравочную маску, созданную слоями на панели «Слои».
Чтобы удалить только самый верхний слой из многослойной обтравочной маски, вместо этого выберите самый верхний слой в обтравочной маске. Затем выберите «Слой | Освободить обтравочную маску» в строке меню. После выбора этой команды все слои выше и включая выбранный слой освобождаются от обтравочной маски.
Инструкции по созданию обтравочной маски в Photoshop Elements:
- Чтобы создать обтравочную маску в Photoshop Elements , расположите слои в нужном порядке с помощью панели «Слои».
- Вы можете создать обтравочную маску только между двумя соседними слоями одновременно.
- Чтобы создать обтравочную маску между двумя соседними слоями , выберите верхний слой в группе на панели «Слои».
- Выберите «Слой| Создать обтравочную маску» в строке меню, чтобы создать обтравочную маску между выбранным слоем и слоем под ним.

- Чтобы добавить дополнительные слои к обтравочной маске , выберите либо слой над текущей обтравочной маской, либо нижний слой существующей обтравочной маски.
- Затем выберите «Слой | Создать обтравочную маску» из строки меню еще раз, чтобы добавить слой выше или ниже обтравочной маски.
- Помните, что содержимое самого нижнего слоя действует как обтравочная маска для всех слоев над ним. Убедитесь, что этот слой является самым нижним в группе!
- Чтобы отменить обтравочную маску, отделив верхние слои от нижнего слоя , выберите слой непосредственно над самым нижним слоем в обтравочной маске.
- Затем выберите «Слой | Освободить обтравочную маску» в строке меню.
- Чтобы удалить только самый верхний слой в многослойной обтравочной маске, вместо выберите самый верхний слой в обтравочной маске.
- Затем выберите «Слой| Освободить обтравочную маску» в строке меню.
- После выбора этой команды все слои выше и включая выбранный слой освобождаются от обтравочной маски.