Программы для создания комиксов
Краткие истории с большим количеством иллюстраций принято называть комиксами. Обычно это печатный или электронный вариант книги, в которой рассказывается о приключениях супергероев или других персонажей. Раньше создание подобных работ занимало много времени и требовало специального навыка, а сейчас создать свою книгу сможет каждый, если воспользуется определенным софтом. Цель таких программ – упрощение процесса рисовки комикса и формирования страниц. Давайте рассмотрим несколько представителей подобных редакторов.
Paint.NET
Это почти тот же стандартный Paint, что установлен по умолчанию на всех операционных системах Windows. Paint.NET является более продвинутой версией с обширным функционалом, которой позволяет использовать данную программу как полноценный графический редактор. Он подходит как для рисования картин для комиксов и оформления страниц, так для оформления книг.
Пользоваться этим софтом сможет даже новичок, и в нем есть все необходимые функции.
Скачать Paint.NET
Comic Life
Comic Life подойдет не только пользователям, которые занимаются созданием комиксов, но и тем, кто хочет создать стилизированную презентацию. Обширные возможности программы позволяют быстро формировать страницы, блоки, вписывать реплики. Кроме этого установлено некоторое количество шаблонов, которые подойдут под разные тематики проектов.
Отдельно хочется отметить создание скриптов. Зная принцип работы программы, можно писать электронный вариант сценария, а потом переносить его в Comic Life, где будет распознана каждая реплика, блок и страница. Благодаря этому формирование страниц не займет много времени.
Скачать Comic Life
CLIP STUDIO
Разработчики данной программы ранее позиционировали ее как софт для создания манги – японских комиксов, но постепенно ее функционал вырос, магазин наполнился материалами и различными шаблонами. Программа была переименована в CLIP STUDIO и теперь подходит для многих задач.
Программа была переименована в CLIP STUDIO и теперь подходит для многих задач.
Функция анимации поможет создать динамическую книгу, где все будет ограничено только вашей фантазией и возможностями. Лаунчер позволяет переходить в магазин, где находится множество различных текстур, 3D моделей, материалов и заготовок, которые помогут упростить процесс создания проекта. Большинство продуктов распространяется бесплатно, а также есть установленные по умолчанию эффекты и материалы.
Скачать CLIP STUDIO
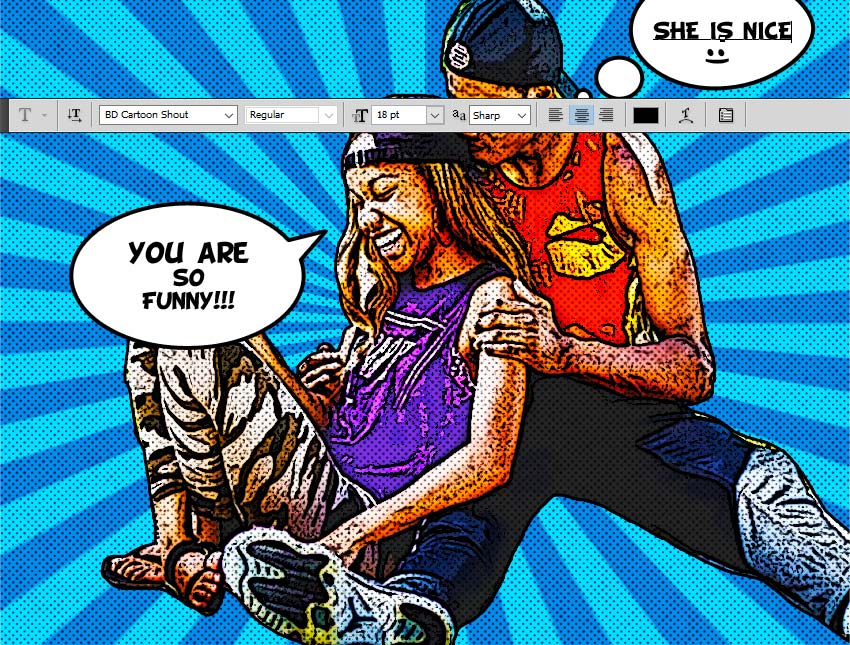
Adobe Photoshop
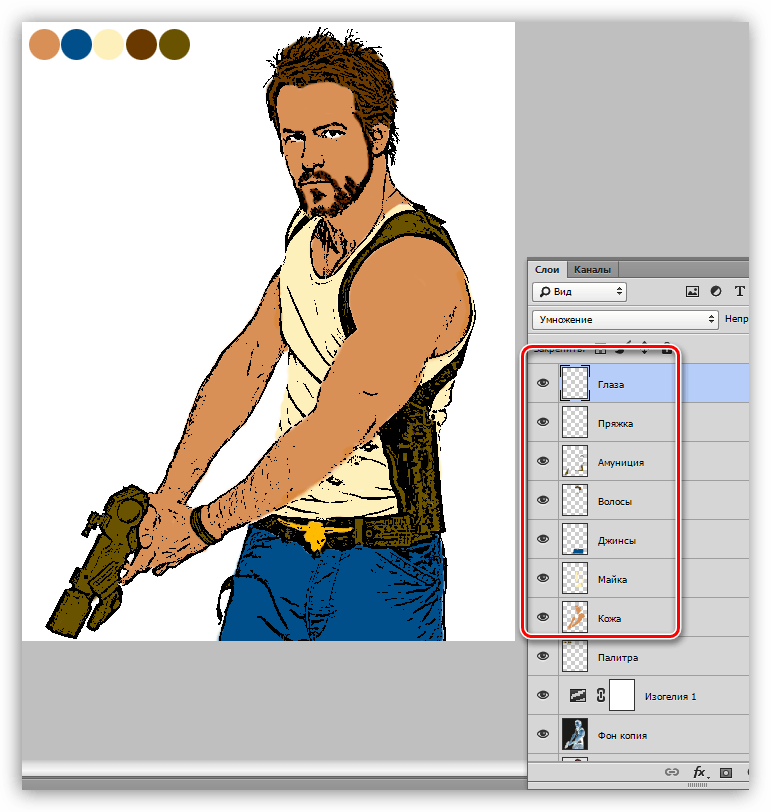
Это один из самых популярных графических редакторов, который подходит практически для любых взаимодействий с изображениями. Возможности данной программы позволяют использовать ее для создания рисунков для комиксов, страниц, но не для формирования книг. Сделать это можно, но будет долго и не очень удобно.
Читайте также: Создаем комикс из фотографии в Фотошопе
Интерфейс Фотошопа устроен удобно, понятно даже для новичков в этом деле. Только стоит обратить внимание, что на слабых компьютерах он может немного глючить и долго выполнять определенные процессы. Это связано с тем, что программа требует много ресурсов для быстрой работы.
Только стоит обратить внимание, что на слабых компьютерах он может немного глючить и долго выполнять определенные процессы. Это связано с тем, что программа требует много ресурсов для быстрой работы.
Скачать Adobe Photoshop
Это все, что хотелось бы рассказать о данных представителях. Каждая программа имеет свой уникальный функционал, но они одновременно и схожи друг с другом. Поэтому нет точного ответа, какая из них будет лучше именно для вас. Изучите подробно возможности софта, чтобы понять, действительно ли он подойдет для ваших целей.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКомикс из фотографии в Photoshop. Урок по созданию эффекта
Для создания эффекта комикса в программе Adobe Photoshop, можно получить скетч-эффект при смешивании различных видов предустановленных в графическом редакторе фильтров.
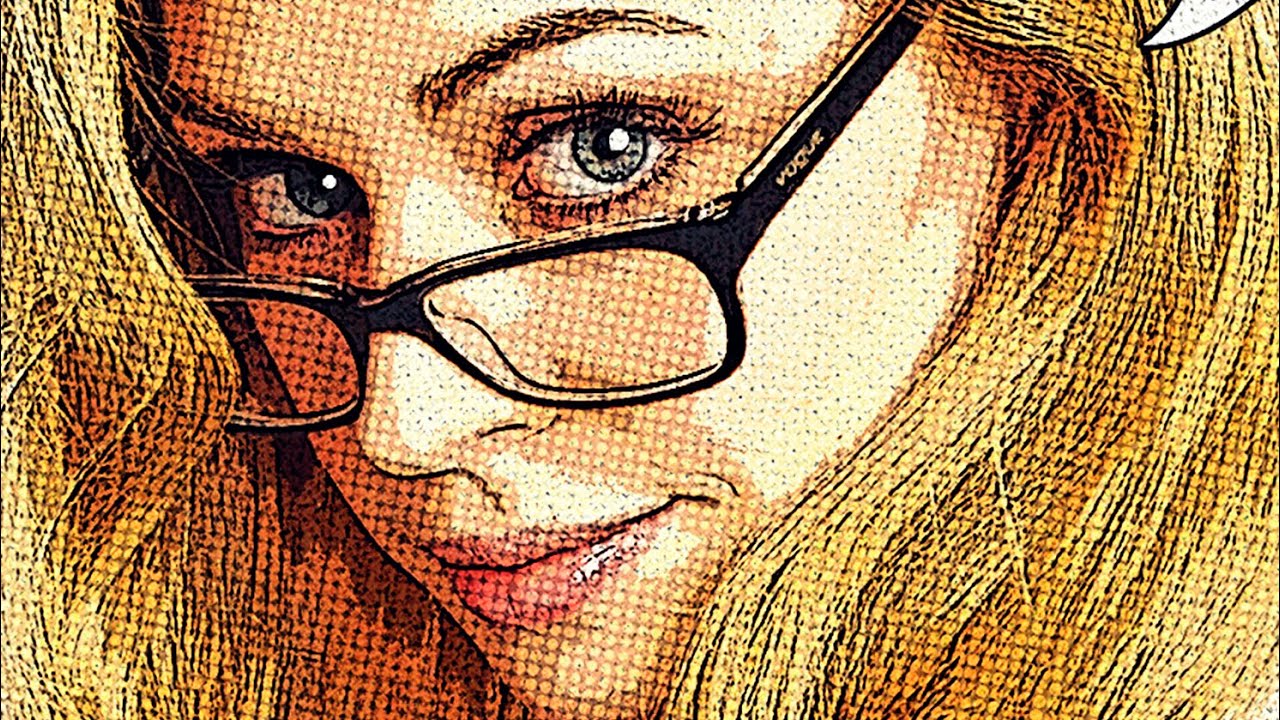
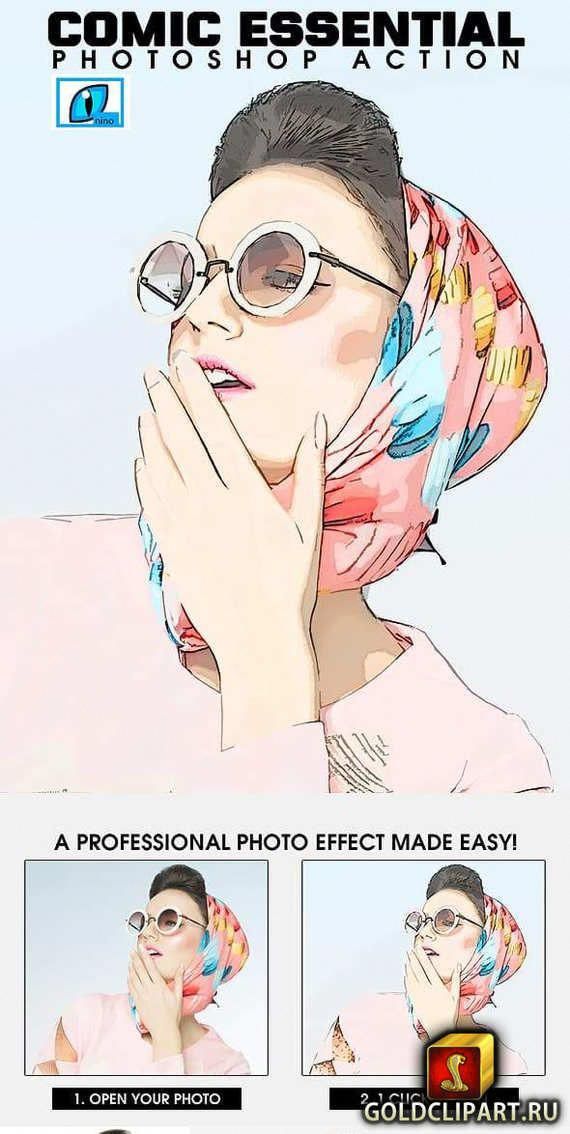
На фото представлены примеры «до» и «после», полученные в уроке «Comic Book Effect in Photoshop». В записи можно ознакомиться с вольным переводом этого урока, в котором, кроме фильтров, использованы комический шрифт и некоторые кистями. Также, применяется текстура старой бумаги.
В уроке обработке подверглось изображение школьницы – фотографии не только хорошего качества, но и имеющей все элементы типичного сюжета: крутой персонаж и хороший экшн, а также, момент и баланс между фокусом и задним планом. Для своих работ также подбирайте подходящие картинки и фотографии.
Урок по созданию эффекта «Комикс из фотографии в Photoshop»
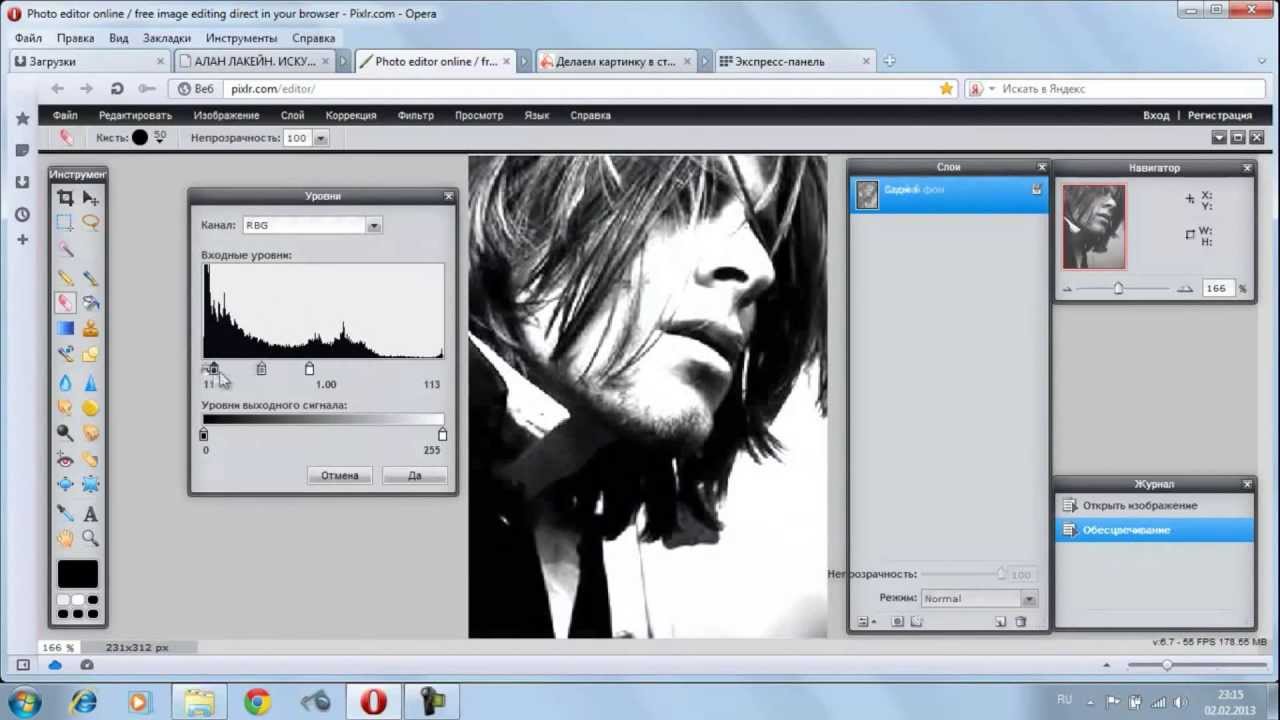
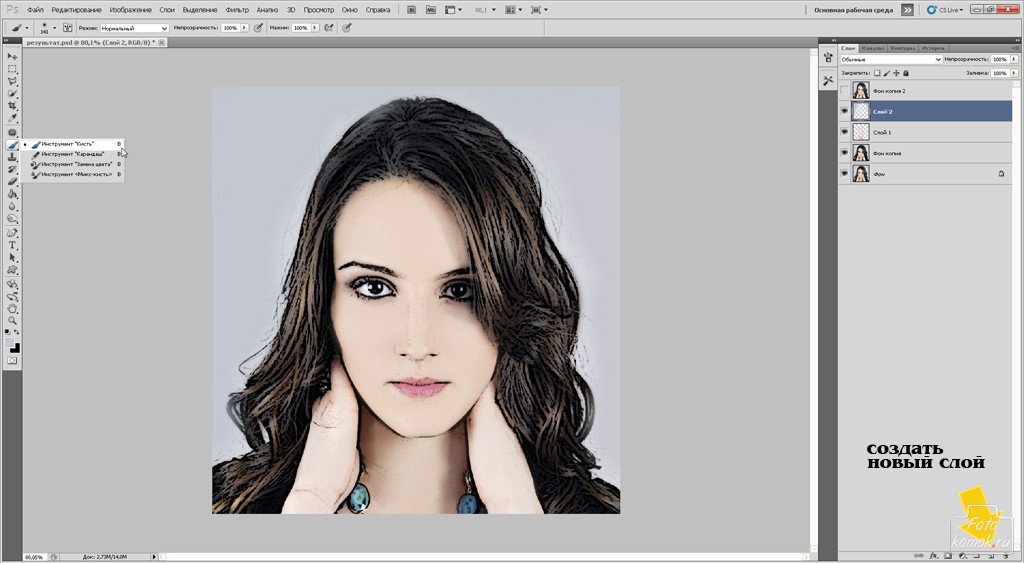
Дублируем слой с девушкой и изменяем параметр Brightness/Contrast Balance, как показано ниже:
Дублируем предыдущий слой и уменьшаем его насыщенность: Image — Adjustments — Desaturate (можно использовать комбинацию клавиш клавиатуры Ctrl+Shift+U).
Photoshop Stamp Filter
Дублируем обесцвеченный слой и применяем Filter — Sketch — Stamp Filter. Очень важно установить цвет переднего плана на черный и цвет фона на белый. Режим смешивания этого слоя на Color Burn 100%.
Очень важно установить цвет переднего плана на черный и цвет фона на белый. Режим смешивания этого слоя на Color Burn 100%.
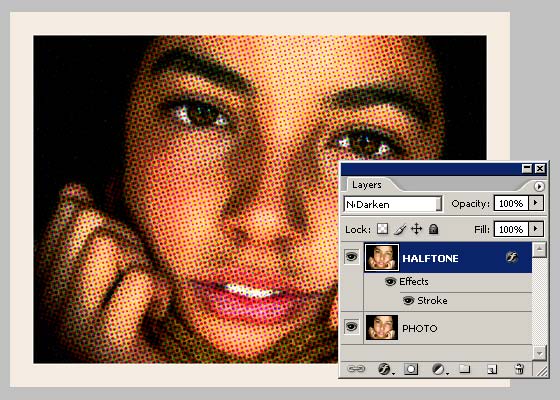
Photoshop Halftone Pattern Filter
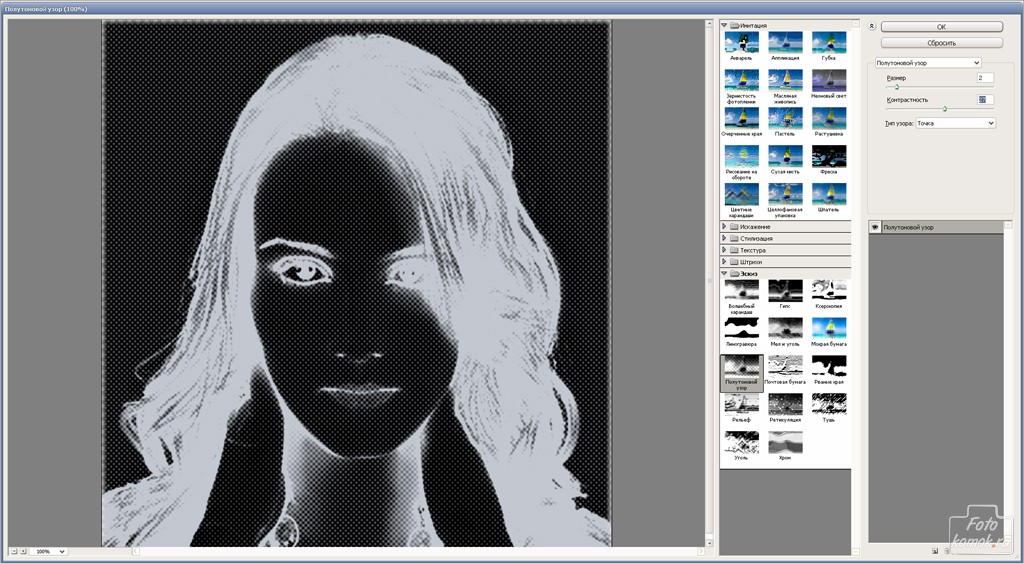
Дублируем слой с фильтром Stamp и применяем Filter — Sketch — Halftone Pattern Filter с приведенными ниже настройками. Режим смешивания также на Color Burn 100%.
Photoshop Graphic Pen Filter
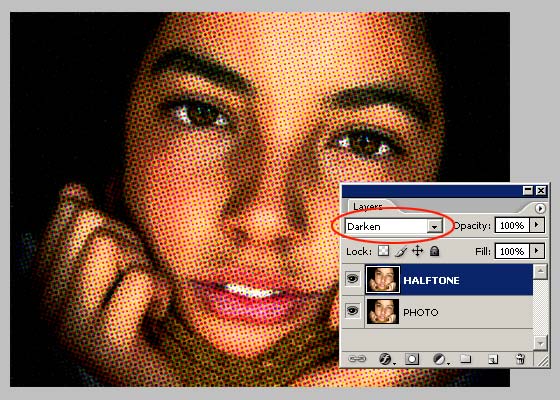
Копируем обесцвеченный слой и применяем к нему фильтр Graphic Pen, который также находится в Sketch-меню. Этот фильтр имеет три установки: Stroke Lenght, the Light/Dark Balance и Direction. Автор дважды применил этот фильтр с разными настройками, как показано на иллюстрации ниже. Установите режим смешивания на Darken 100%.
Теперь дублируем оригинальный слой с девушкой и снова добавляем фильтр Graphic Pen с немного другими настройками. Опять меняем режим смешивания на Darken 100%.
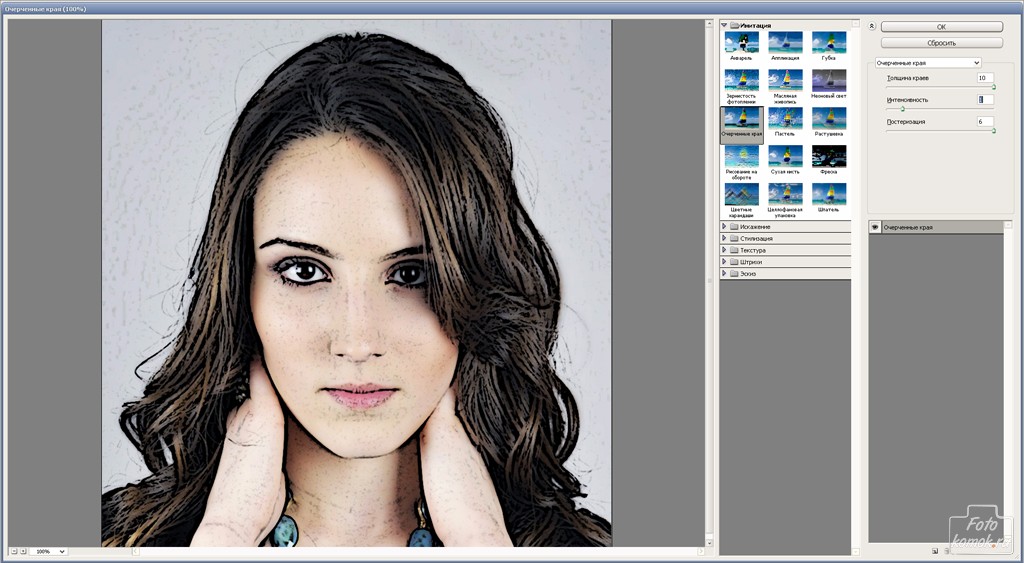
После применения всех этих фильтров, наше изображение должно выглядеть примерно так:
Photoshop Photocopy Filter
Дублируем оригинальный слой с девушкой еще раз и применяем фильтр Photocopy в том же самом Sketch-меню.
Множество примененных фильтров добавляет различные по своим свойствам эффекты. Например, последний, Photocopy, придает изображению героя приятный черный контур – обозначая границы «нарисованного» персонажа скетча. Индивидуальные настройки контурных линий возможны при помощи инструментов этого фильтра Brush Tool и черной круглой кисти в примерно 5px.
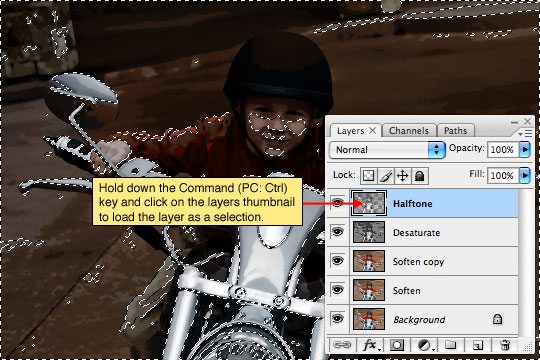
После применения нескольких Sketch-фильтров, используем Halftone Pattern, но немного иначе.
Создаем новый верхний слой и заливаем его белым цветом. К нему применяем фильтр Halftone Pattern с параметром Pattern Type, установленным на Circle, как на картинке ниже. Режим смешивания — Color Burn 100%.
Sunburst Photoshop Brush
Для желающих добавить еще несколько эффектов, существуют эти кисти с «солнечными лучами» (бесплатные). Их нужно наносить на новый слой.
Для обработки «лучей» используем белый цвет и применяем фильтр Halftone Pattern с настройками из предыдущего шага. Проверяем, чтобы лучи были посередине изображения.
Проверяем, чтобы лучи были посередине изображения.
Устанавливаем режим смешивания слоя с лучами на Linear Light 55%.
Переходим на слой с лучами и создаем маску, нажав на Add Layer Mask на панели Layers Tab. Нужно убедиться, что находимся на маске слоя, нажав на миниатюру слой-маски. Используем мягкую круглую кисть, чтобы нарисовать форму девушки черным цветом.
Добавим аналогичную маску на предыдущий слой с фильтром Halftone Pattern (Circle Pattern).
Color Effects
Завершаем работу. Создаем новый слой (названный автором «Color Layer»). При помощи Brush Tool рисуем поверх картинки в местах, где нужно добавить цвета. Для полной красоты, добавляем другие верхние слои, рисуем там и устанавливаем режим смешивания на Multiply или Overlay с разной видимостью.
Comic Book Font
Последним штрихом комикса будет надпись (в данном случае обозначаем звук выстрела «bang»). Автор использует этот шрифт. Кроме того, слева внизу добавлена дата.
Кроме того, слева внизу добавлена дата.
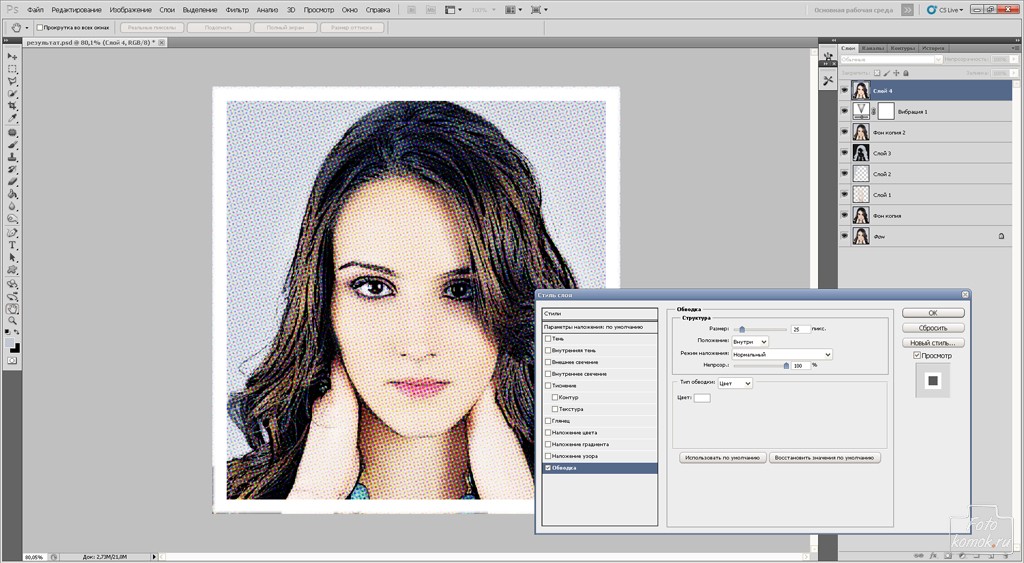
Финал — Vintage Effect
Создайте новый слой и назовите его Border Layer. Залейте его своим любым цветом и установите Fill на 0%. Добавьте Stroke с параметрами Inside и 10px белого цвета. К этому прибавляем Inner Glow с параметрами Normal 100%, Black, Size 15px, Range 1%.
Для винтажности, добавляем к картинке текстуру старой бумаги — на новый слой с параметром смешивания Multiply 60%. Для пущей убедительности, добавим пятна.
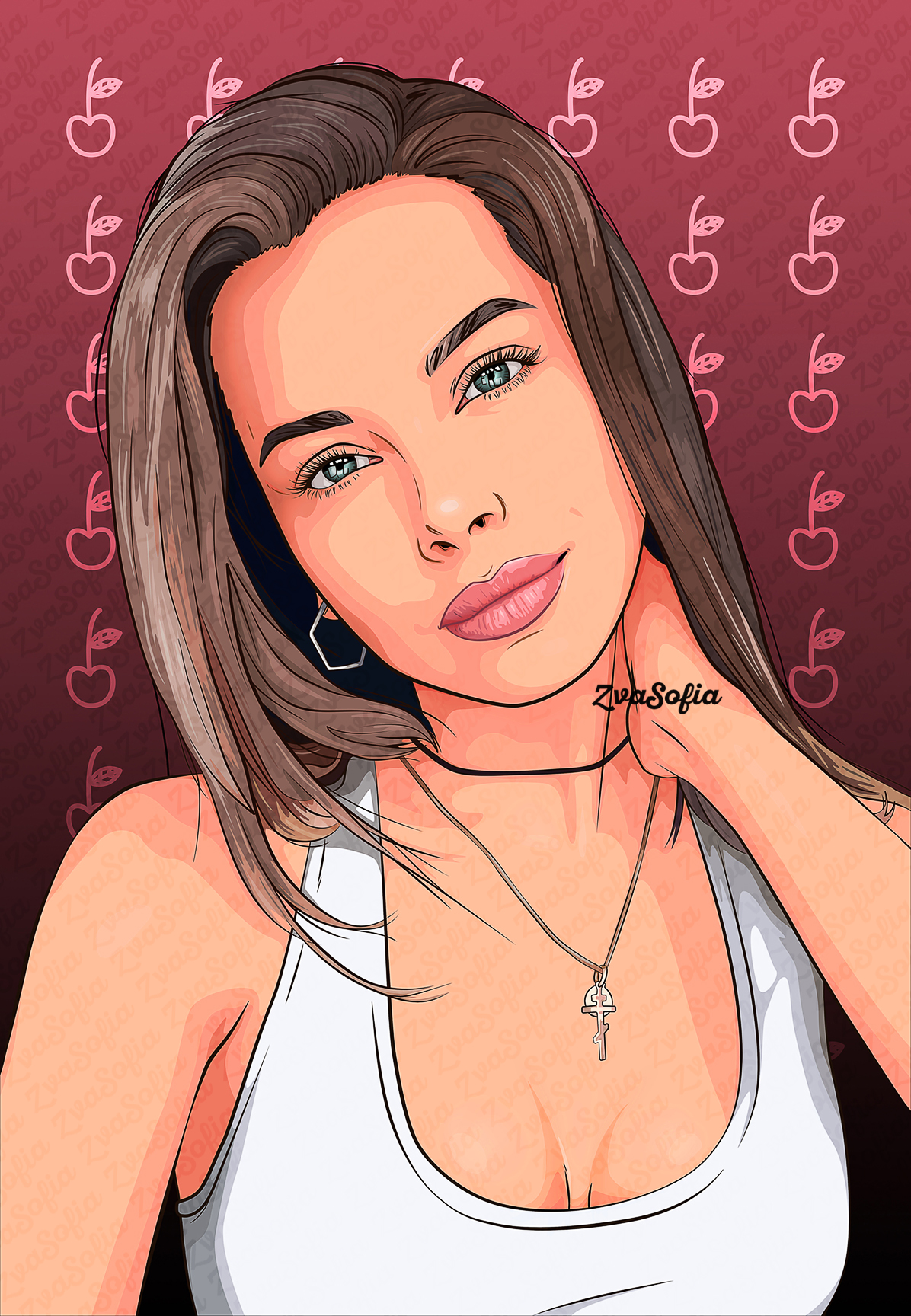
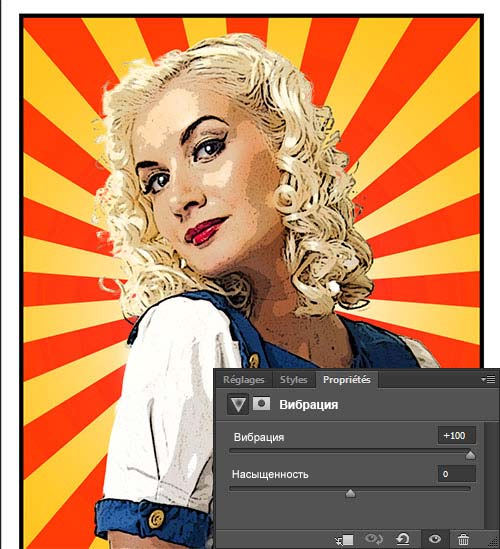
Итог работы по превращению фотографии в изображение из комикса
br> br>Когда в первый раз берёшься за изготовления комикса (или манги, кому как удобнее это называть), встаёт вопрос «А с чего начать и как это всё сделать?» Сначала, прежде чем переносить повествование в комикс\мангу, пропишите хотя бы основные моменты сюжета. А лучше, если вы потрудитесь и напишите сценарий «от» и «до», со всеми событиями и репликами. Это нужно сделать для того, что бы в один прекрасный момент не упереться в стенку «хочу-рисовать-дальше-но-не-знаю-что-будет-дальше-а-вдохновение-уходит!». Очень распространённая проблема. По ходу написания сценария уже начинайте делать наброски сцен и разработку персонажей.  Если к его завершению у вас не будут разработаны персонажи, то создание комикса\манги будет нещадным образом тормозиться. 🙁 Если к его завершению у вас не будут разработаны персонажи, то создание комикса\манги будет нещадным образом тормозиться. 🙁 Кстати, сразу определитесь, в цвете вы будете работать или в ч\б? На каком формате листа? В зависимости от этого уже подбирайте стиль рисунка, формат листа и материалы. Кстати о формате листа. Для небольшой работы вполне сгодится А4 формат. А вот для глобального и детализированного творения нужен формат А3. Ну что ж, сценарий написан, персонажи разработаны, стиль комикса\манги сформировался. В общем, руки уже чешутся воплотить мечту в явь. Информацию чем и на чём рисовать, вы найдёте в разделе «Материалы». А сейчас разговор пойдёт о том, каким образом создавать ваш комикс. НЕ СПЕШИТЕ! Именно не спешите и делайте работу аккуратно. Сначала расчертите карандашом границы листа, что бы зрительно представлять поле для деятельности (По 0.5 см от края и 1.0 см снизу для А4. По 1.0 от края и снизу 1.5 см для А3). Рисуя последовательность кадров (карандашом, конечно же), прежде наметьте общую композицию листа, а уж потом прорисовывайте детали. Как сделать, чтобы читатель понял, что герой вспоминает прошлое или мечтает о чем-нибудь? Очень просто: если он вспоминает, сделайте вокруг кадра двойную рамочку, а если мечтает залейте пространство позле кадров с мечтами черным. Пример вы видите ниже. Есть и еще один способ: Когда я только начинал создавать комиксы, то прямо в кадре рисовал облачка для реплик и там же писал текст. Как показала практика, чтобы сие смотрелось, надо обладать каллиграфическим почерком и чётко знать, где и что будет написано. Рапики (рапидографы), очень хорошо подойдут для прорисовки конструкций, деталей и рамок. Но основная работа ведётся пёрышками. Или всякими хитрыми PEN?ами, которые дают «живую линию». Маленькое отступление про тушь. Обычно пользуются чёрной. Но если хочется сделать более мягкую графику, то могу порекомендовать коричневую тушь. Нашего производства я не видел, я пользуюсь «Koh-I-noor»?овской. Есть у неё ооочень приятная особенность великолепно ложится на бумагу. При рисовке пёрышком, в зависимости от нажатия, можно рисовать в полтона или в полную силу; а при заливке больших областей кисточкой, тушь ложиться очень ровно (в отличие от чёрной) и фактурно. И тоже в два тона. Но коричневой тушью лучше пользоваться, если вы делаете монохромный рисунок, без дальнейшей раскраски на компьютере. Я намеренно не стал вдаваться подробности, КАК ИМЕННО рисовать, так как это подробно описано в других уроках сайта. Ну вот, один или несколько листов готовы в туши или акварели, или в чём вы там делали свой шедевр? 🙂 Теперь настал черёд обработки на компьютере. Дальнейшие объяснения, касающиеся графического редактора, будут на примере программы Adobe Photoshop. Ч\б изображения сканируются с разрешением в 300 dpi. Один из вариантов: сканировать в режиме «Black&white». Такое большое разрешение требуется для лёгкой детальной обработки и возможности последующей печати в типографии (при меньшем разрешении, при печати уже появляются пиксели). А режим «Black&white» позволяет без труда, после сканирования, почистить изображение от мусора, который всё же будет. Так же это спасёт от белого ореола по краям линий, что неизбежно при процессе удаления белого, если лист сканили в режиме «grayscale». С цветом всё так же: разрешение 300 dpi, но режим сканирования уже «True Color». Сохранять изображение следует в формате TIFF, для удержания оригинального качества изображения. Что теперь? Проверить картинку на предмет мусора. Хочу заметить пользуясь ластиком, в опциях выставьте «pencil». Почему именно такая настройка? При опции «brush» ластик стирать подчистую будет только в центре кисточки. А по краям процентов на 30 80. И вы рискуете уже в процессе раскраски обнаружить неожиданный мусор, как вы считали, доблестно вычищенный. Следующий этап убрать белый цвет. Нужно это для того, чтобы линии рисунка не мешались вам в процессе раскраски. Ведь цвет у вас пойдёт отдельными, нижними, слоями. Как раскрашивать изображение на компьютере, описано в других уроках. Поделюсь только одной хитростью. Чтобы не корпеть над выделением и заливкой замкнутых областей в рисунке, просто сдублируйте очищенный от белого рисунок, поместите его ниже оригинала и можете прямо на этом слое делать заливки! А теперь, когда раскраска завершена (а может, вы сделаете это до раскраски), вспомним об облачках. Коллекцию готовых облачков и прочих фигурок можно найти в Wordе, Corel DRAW!, Adobe Illustrtorе. Очень хорошо, если у вас есть CD- или DVD-recorder. Обязательно по завершении работы сохраните все ваши наработки и готовый материал. А лучше, ещё и в рассортированном по папкам виде. Многое здесь намеренно мною недосказано. Так как это вы можете найти в остальныз уроках на нашем сайте. Скажу лишь, что сие есть только рекомендации и личный опыт. Как вы будете воплощать свой комикс или мангу, зависит только от вас и выше сказанное не является догмой. Творите! А главное экспериментируйте! Опыт придет с количеством созданных работ. Уроки это лишь опыт других. |
Создание диафильма с нуля Учебное пособие по Photoshop
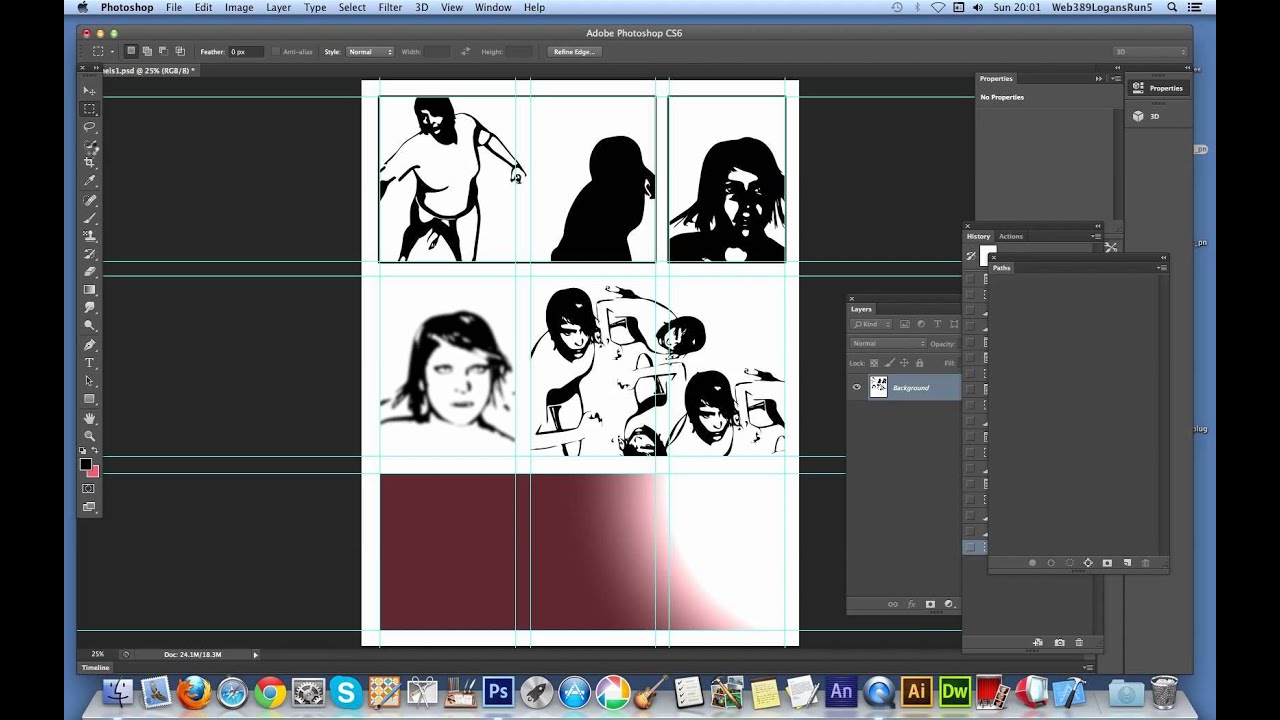
Шаг 1
Для создания диафильма мы будем использовать оригинальную диафильм для размеров. В этом уроке я буду использовать см (сантиметры) в качестве размеров.
В этом уроке я буду использовать см (сантиметры) в качестве размеров.
Создайте новый документ шириной 20 см и высотой 5 см @ 300 пикселей / дюйм (вы всегда можете уменьшить изображение, НИКОГДА не больше, поэтому начинайте с большого!). В этом уроке мы собираемся использовать руководства. Мы хотим, чтобы они были в сантиметрах, поэтому используйте CTRL + R, чтобы показать линейки. Щелкните правой кнопкой мыши где-нибудь на линейках и выберите сантиметров .
Нам нужна направляющая линия на 0,5 и 19,5 см по вертикали и 0,75 и 4,25 см по горизонтали. Для меня самый простой способ сделать это — перейти к VIEW => New Guide … Просто заполните 0,5 см (используйте также см, иначе вы получите пиксели, а мы не используем их в данный момент). Таким образом, мы не делаем диафильм слишком большим или маленьким, а делаем его идеально подходящего размера. Проделайте то же самое с остальными руководствами — так мы получим рекомендации по идеальным местам, которые нам нужны!
Шаг 2
Убедитесь, что у нас черный цвет переднего плана и белый цвет фона. (Нажмите клавишу D)
(Нажмите клавишу D)
Возьмите инструмент Rectangle Tool, убедитесь, что у вас выбрано слоев формы (мы хотим сделать слой более редактируемым) и создайте прямоугольник, необходимый для формы пленки.
Step 3
Нам нужны еще две направляющие. Поместите один на 0,6 см по вертикали, а другой на 0,95 см по горизонтали.
Давайте сделаем звездочки: возьмите инструмент «Прямоугольник со скругленными углами» и в параметрах (маленькая черная стрелка слева от радиуса) измените его на фиксированный размер, а размер на 2 мм и 3 мм (ширина и высота).Используйте радиус 3 пикселя.
Щелкните один раз в области перекрытия направляющих и нажмите CTRL + BACKSPACE (Cmd + Del), чтобы залить его белым (если он еще не белый).
Step 4
Нам нужна другая направляющая линия, на этот раз на высоте 19,4 см по вертикали (ВИД => Новое руководство…).
А теперь самое сложное, поэтому обратите внимание и внимательно прочтите!
Увеличьте масштаб для лучшего обзора… С помощью инструмента «Выбор контура» щелкните фигуру 2. Нажмите CTRL + ALT + T (свободное преобразование), нажмите и удерживайте клавиши ALT и SHIFT, затем щелкните мышью в прямоугольнике.Перетащите фигуру вправо (место не имеет значения, я объясню позже) и нажмите клавишу ВВОД с правой стороны клавиатуры (НЕ под клавишей возврата, это сохраняет выделение).
Нажмите CTRL + ALT + T (свободное преобразование), нажмите и удерживайте клавиши ALT и SHIFT, затем щелкните мышью в прямоугольнике.Перетащите фигуру вправо (место не имеет значения, я объясню позже) и нажмите клавишу ВВОД с правой стороны клавиатуры (НЕ под клавишей возврата, это сохраняет выделение).
Нажмите CONTROL + ALT + SHIFT + T еще 39 раз и посмотрите, что произойдет. (Команда «Преобразовать снова»). Убедитесь, что у вас есть 40 маленьких белых прямоугольников со скругленными углами, прежде чем снова нажать клавишу ENTER.
Шаг 5
Следующее, что мы собираемся сделать, это выровнять скругленные прямоугольники. С помощью инструмента Path Selection Tool щелкните последний прямоугольник (в моем случае номер 40).Нажмите и удерживайте клавишу SHIFT, теперь щелкните и перетащите фигуру туда, где она совпадает с направляющими в правой части изображения. Сделайте выделение вокруг закругленного прямоугольника (всех из них).
Step 6
На панели параметров щелкните Распределить горизонтальные центры (второй значок справа) и посмотрите, что произойдет! Разве это не здорово?
Шаг 7
Еще одна рекомендация необходима для размещения нижних звездочек: (помните, мы хотим, чтобы она выглядела как можно более оригинально), на этот раз на 4. 05 см.
05 см.
Давайте скопируем звездочки внизу: Дублируйте фигуру 2 (CTRL + J) и убедитесь, что выбран инструмент перемещения. Теперь нажмите клавишу SHIFT и удерживайте клавишу со стрелкой (указывающей вниз), чтобы переместить ее на направляющую. Использование SHIFT будет перемещать слой на 10 пикселей за раз.
Шаг 8
Время для разделителей кадров: на этот раз нам нужны еще 4 руководства. Первый на 1,35 см, второй на 3,65 см. Третью и четвертую надо делать на глаз. Увеличьте масштаб между 8-м и 9-м прямоугольником с закругленными углами (я увеличил изображение на 1600%!) И поместите третью направляющую линию за 8-м прямоугольником с закругленными углами, после чего направляющая № 4 должна начинаться с 9-го прямоугольника с закругленными углами.
Шаг 9
Используйте инструмент «Прямоугольник» и нарисуйте прямоугольник, используя только что созданные направляющие. С той же техникой, которую мы использовали с маленькими закругленными прямоугольниками, мы копируем и перемещаем форму, когда она достигает рекомендации номер 4 из предыдущего шага.
Итак, с помощью инструмента выбора пути щелкните прямоугольник. Нажмите CTRL + ALT + T (свободное преобразование), нажмите и удерживайте ALT и SHIFT, затем щелкните мышью в прямоугольнике. Перетащите фигуру вправо в том месте, где она привязана к направляющей, и нажмите клавишу ENTER с правой стороны клавиатуры (НЕ под клавишей возврата, это сохраняет выделение).
Нажмите CONTROL + ALT + SHIFT + T еще 3 раза и посмотрите, что произойдет. Теперь у нас есть 5 белых прямоугольников, расположенных на одном месте и выстроенных в красивую линию со скругленными прямоугольниками. Теперь снова нажмите клавишу ENTER.
Step 10
Пока у нас есть основная форма для нашей диафильма, и она идеально подходит. Все, что нам нужно сделать сейчас, это нарядить его.
Используйте инструмент «Текст» для добавления цифр и букв. Очень внимательно посмотрите на свою собственную диафильм, если вы ее используете. В первые дни фотографии я много использовал пленку FUJI 1600 для съемки своих концертных фотографий. Если у вас нет собственной диафильма, используйте изображение под в качестве ориентира, чтобы все было на месте. Я использовал Arial Bold 5pt для больших чисел (21, 22, 23 и т. Д.) И тот же шрифт, но 3pt для меньших чисел (21A, 22A, 23A и т. Д.). Для слов HG1600 и т. Д. Я использую Arial Regular 3pt, цвет # E9AB17, приятный золотистый цвет.
Если у вас нет собственной диафильма, используйте изображение под в качестве ориентира, чтобы все было на месте. Я использовал Arial Bold 5pt для больших чисел (21, 22, 23 и т. Д.) И тот же шрифт, но 3pt для меньших чисел (21A, 22A, 23A и т. Д.). Для слов HG1600 и т. Д. Я использую Arial Regular 3pt, цвет # E9AB17, приятный золотистый цвет.
Используйте инструмент «Линия», чтобы нарисовать маленькие стрелки рядом с меньшими числами. На панели параметров выберите Толщину 1 пиксель, рядом с ней щелкните маленькую черную стрелку и выберите Конец, где написано «Головка стрелки».Используйте 10% для ширины и 10% для длины, оставьте Concavity равным 0%.
Step 11
На оригинальной диафильме я заметил несколько синих и красных линий, так что давайте сделаем их и здесь. Выберите красивый красный и синий цвет для цвета переднего плана и фона. Я выбрал # ED2619 и # 1781E9. Используйте инструмент «Линия» и удалите стрелку на панели параметров. Просто нарисуйте прямую линию 2 пикселя (используйте SHIFT) от одного конца до другого и нажмите ALT + BACKSPACE, чтобы заменить цвет на красный. Поместите этот слой под слоями Shape 2 и над слоем Shape 1. При необходимости переместите линию на место.
Поместите этот слой под слоями Shape 2 и над слоем Shape 1. При необходимости переместите линию на место.
Дублируйте этот слой (красная линия) и переместите его вверх, чтобы он соответствовал верхним закругленным прямоугольникам. Далее идут синие линии. Они меньше, но толще. Нарисуйте прямую линию 4px, начните между 4-м и 5-м прямоугольником с закругленными углами, затем переместите (удерживая SHIFT) туда, где начинается 9-й прямоугольник с закругленными углами. Дублируйте этот слой и переместите его вправо, чтобы он начинался между 12-м и 13-м и заканчивался перед 17-м скругленным прямоугольником.Снова продублируйте его и переместите на то же место, но на этот раз под третьим прямоугольником. Продублируйте его еще 2 раза, чтобы у 4-го и 5-го прямоугольников тоже было по одному. Последняя синяя линия должна быть немного короче. Выделите его и нажмите CTRL + T (преобразование) и сократите его. Дублируйте все синие слои, выделив их и переместив в верхние скругленные прямоугольники. Используйте изображение ниже как ссылку.
Используйте изображение ниже как ссылку.
Step 12
Затем мы сделаем штрих-коды, и это очень трудоемко, так что терпите.Сначала нам нужно еще 2 направляющих, на этот раз 4,03 см и 4,14 см по горизонтали.
Используйте инструмент «Линия» (золотой цвет # E9AB17) и нарисуйте линию размером 2 пикселя от нижней части слоя с диафильмом до направляющей, которую мы сделали на 4,03 см. Дублируйте эту линию и переместите ее на 3 пикселя вправо, продублируйте этот слой и переместите его на 3 пикселя вправо. Повторите это так, чтобы у вас была 21 строка рядом друг с другом. Присмотритесь, вы заметите, что я иногда сдвигал линии всего на 2 пикселя вправо. После этого сократите линии до направляющей в середине линий (это 50%).Создайте этот штрих-код или создайте свой собственный. Мне также понадобился небольшой прямоугольник, чтобы объединить несколько линий. После этого продублируйте этот штрих-код и переместите его вправо, чтобы у вас был штрих-код побольше
Step 13
Это, конечно, все в группе, чтобы вы могли продублировать группу, чтобы создать больше штрих-кодов в нижней части диафильма. Всего я использовал 10 штрих-кодов!
Всего я использовал 10 штрих-кодов!
Шаг 14
Следующее, что нужно сделать, — сделать фоновый слой невидимым, щелкнув глаз рядом со слоем.Выберите самый верхний слой и нажмите CTRL + ALT + SHIFT + E, чтобы объединить все слои в один слой поверх других слоев. Также скройте все остальные слои и убедитесь, что объединенный слой выбран. CTRL + щелкните слой Shape 2. Это создаст «марширующих муравьев» вокруг закругленных прямоугольников и нажмите «Удалить», чтобы удалить белые закругленные прямоугольники. Нажмите CTRL + D, чтобы снять выделение. Сделайте то же самое со слоем копии Shape 2. Если вам нужна тень за диафильмом, перейдите в стили слоя и создайте тень с помощью Drop Shadow.
Step 15
Последнее, что нам нужно сделать, это добавить несколько фотографий.
Откройте фотографию, которая вам нравится, и нажмите CTRL + A (это выделит всю фотографию), затем нажмите CTRL + C (чтобы сделать копию). Вернитесь к ленте, используйте инструмент Magic Wand Tool и щелкните один раз в первой белой области, где вы хотите, чтобы фотография была (это выделит эту область). Зайдите в РЕДАКТИРОВАТЬ => ВСТАВИТЬ и фотография будет там. Измените его размер, чтобы он соответствовал области. Сделайте это еще 4 раза, и диафильм готов!
Зайдите в РЕДАКТИРОВАТЬ => ВСТАВИТЬ и фотография будет там. Измените его размер, чтобы он соответствовал области. Сделайте это еще 4 раза, и диафильм готов!
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше уроков и советов по Photoshop.Получите эксклюзивные обучающие программы, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Photo Strip (Учебное пособие по Photoshop) — Web Designer Wall
Это руководство в Photoshop о том, как создать красивую фотопленку, как показано в дизайне упаковки Apple iLife (версия ’06) и на веб-сайте DigitalMash.Инструмент деформации будет использоваться для создания эффекта скручивания (так что вам понадобится Photoshop CS2 или более поздней версии для выполнения этого урока). По завершении этого урока вы сможете создать фотополоску из ваших собственных фотографий или иллюстраций. Не упустите эту фантастическую возможность!
По завершении этого урока вы сможете создать фотополоску из ваших собственных фотографий или иллюстраций. Не упустите эту фантастическую возможность!
Просмотреть окончательное изображение
Загрузить файл Photoshop
1. Создание полосы (векторные фигуры)
Сначала создайте полосу с помощью инструмента «Перо» (в Photoshop или Illustrator). Мы будем использовать эти формы в качестве ориентира и для маскировки.
2. Стопка фотографий
Выберите 3 фотографии и сложите их вместе.
3. Деформация (инструмент Photoshop Warp)
Установите непрозрачность слоя на 40 или 50%, чтобы вы могли видеть направляющую внизу. Перейдите в Edit> Transform> Warp . Теперь вы должны увидеть сетку и 4 точки привязки в углу. Чтобы изогнуть изображение, просто перетащите точки привязки, точки направления или линии сетки.
Повторите этот шаг для остальной части полосы. Поскольку этот шаг относительно простой и повторяющийся, я не буду вдаваться в подробности. Вот скриншоты шагов:
Поскольку этот шаг относительно простой и повторяющийся, я не буду вдаваться в подробности. Вот скриншоты шагов:
4. Маскировка
Организуйте слои в группы (например, полосы 1, 2, 3, 4).
Загрузите выделение из фигур, которые вы создали на шаге 1, и добавьте маску слоя для каждой группы (чтобы получить идеальную плавную кривую).
5. Тени
В группе 1 с маской создайте новый слой над полосой.Используйте инструмент «Градиент» и перетащите его сверху вниз, чтобы создать черный градиент.
Повторите этот шаг для других полосок.
6. Основные
Чтобы сделать выделенные и глянцевые области: создайте круглый светящийся круг, сожмите его и поверните под углом в соответствии с направлением полосы.
7. Штрихи
Чтобы сделать обводку линии: загрузите выделение маски, создайте новый слой, залейте его черным цветом, сдвиньте выделение влево на 1 или 2 пикселя, удалите выделенную область, нажав клавишу Delete.
8. Последние штрихи
Чтобы изображение выглядело более интересно, обесцветьте две полосы сзади.
Бонусные чаевые
Инструмент Photoshop «Деформация» очень полезен при создании любых графических эффектов скручивания и изгиба. Следующие примеры иллюстрируют некоторые вещи, которые вы можете делать с помощью инструмента деформации. Удачи!
Как создать фотоальбом в Photoshop Elements 13
Вы можете создавать свои творения в Photoshop Elements 13 для локальной печати на настольном принтере или для загрузки в профессиональные службы печати.Профессиональные услуги предлагают вам выбор обложек, сборки, бумаги и т. Д., А также возможность распространять печатные материалы среди друзей и семьи.
В фотоальбомах последовательность шагов такая же, как и для других творений, созданных в Elements. Выполните следующие шаги, чтобы создать фотокнигу (те же шаги используются для создания поздравительных открыток, фотокалендарей и фотоколлажей):
1 Выберите файлы в Организаторе и щелкните вкладку «Создать». Или откройте несколько фотографий в редакторе фотографий, выберите открытые файлы в подборке фотографий и щелкните вкладку «Создать».
Или откройте несколько фотографий в редакторе фотографий, выберите открытые файлы в подборке фотографий и щелкните вкладку «Создать».
Вы начинаете работу с творениями, следуя той же процедуре. Сначала вы выбираете файлы в органайзере или фотографии в подборке фотографий в редакторе фотографий, а затем щелкаете вкладку «Создать» на панели задач органайзера или на панели редактирования фотографий. В идеале вы можете начать с альбома, содержащего фотографии, которые вы хотите использовать в своей фотокниге.
Затем вы можете просто щелкнуть альбом, чтобы отобразить фотографии альбома в окне Организатора, и легко выбрать все фотографии или выбрать альбом прямо в подборке фотографий в редакторе фотографий.
Чтобы выбрать все фотографии, показанные в браузере файлов органайзера или в подборке фотографий фоторедактора, нажмите Ctrl + A (Command + A на Mac).
2 Откройте раскрывающееся меню «Создать» и выберите «Фотоальбом».
Вне зависимости от того, работаете ли вы в органайзере или в фоторедакторе, параметр «Фотоальбом» доступен в том же раскрывающемся меню «Создать» на панели панели. Когда вы щелкаете пункт меню «Фотокнига», открывается мастер, в котором вы можете выбрать результат и дизайн своего творения.Тот же мастер открывается для других творений, таких как поздравительные открытки, фото-календари и фотоколлажи.
Когда вы щелкаете пункт меню «Фотокнига», открывается мастер, в котором вы можете выбрать результат и дизайн своего творения.Тот же мастер открывается для других творений, таких как поздравительные открытки, фото-календари и фотоколлажи.
3Выберите вариант вывода вашего творения.
На левой панели вы можете выбрать печать своего творения или использование онлайн-сервиса Shutterfly. Как для локальной печати, так и для Shutterfly у вас есть возможность выбрать размер вывода.
4 Выберите тему.
В среднем столбце выберите тему для оформления фотокниги. Когда вы щелкаете тему, на панели предварительного просмотра в правой части окна отображается предварительный просмотр выбранной темы.Elements использует интерфейс Adobe Flash, в котором вы видите, что страницы фотокниги автоматически прокручиваются с использованием выбранной темы.
На этом этапе щелкните разные темы и просмотрите панель предварительного просмотра для динамического отображения соответствующей темы. Уделите немного времени, чтобы просмотреть все замечательные варианты дизайна фотокниги.
Уделите немного времени, чтобы просмотреть все замечательные варианты дизайна фотокниги.
При первом использовании темы или другого ресурса на панели «Графика» Elements загружает актив на ваш компьютер. Ресурсы хранятся на веб-сайте Adobe.Вы должны дождаться завершения загрузки, прежде чем продолжить.
5 Введите количество страниц в текстовое поле «Количество страниц».
По умолчанию Elements добавляет титульную страницу и две дополнительные страницы независимо от того, сколько фотографий вы выбрали для своего альбома. Подсчитайте общее количество фотографий, которые вы собираетесь использовать, и введите количество фотографий в текстовое поле. Вы можете добавлять или удалять страницы, когда находитесь в мастере создания.
6Щелкните OK и просмотрите страницы.
При нажатии кнопки «ОК» панель «Создать» изменяется, и в нижней части панели отображаются три кнопки.Кнопки открывают панели для страниц, макетов и графики. Когда вы открываете каждую панель, вы можете вносить дополнительные изменения.
По умолчанию при создании фотоальбомов отображается панель «Страницы». На панели «Страницы» просмотрите общее количество страниц своей фотокниги. Вы можете прокручивать страницы, щелкая стрелки влево / вправо в верхней части окна изображения или дважды щелкая страницы на панели страниц.
7 Нажмите кнопку «Макеты» и выберите макет.
На панели «Макеты» вы найдете множество вариантов для различных макетов.Вверху панели отображаются различные макеты. Прокрутите панель вниз, чтобы найти дополнительные макеты для одной, двух и трех фотографий на странице.
Чтобы изменить макет, дважды щелкните нужный макет на панели «Создать». Когда вы меняете макеты, вам нужно заполнить заполнители. Перетащите фотографии из подборки фотографий в заполнитель, и Elements поместит фотографию в рамку заполнителя.
Когда вы видите стрелки, указывающие вверх или вниз на любой из панелей на панели «Создание», вы можете щелкнуть по ним, чтобы свернуть / развернуть элементы на отдельных панелях.
8 Отрегулируйте фотографию в рамке.
Если вы измените макет или добавите больше фотографий в заполнители, или даже если вы разрешите Elements заполнять макет, вы можете захотеть внести изменения для отдельных фотографий в заполнители.
Чтобы отредактировать фотографию в заполнителе, дважды щелкните фотографию. Над фотографией появится панель инструментов. Слева направо на панели инструментов вы можете
Увеличивайте или уменьшайте масштаб фотографии, перемещая ползунок влево и вправо.
Поверните фотографию, щелкнув синий значок.(Каждый щелчок мыши поворачивает фотографию на 90 градусов.)
Поместите новую фотографию в рамку, обозначенную значком папки.
Подтвердить текущую операцию. Вы нажимаете зеленую галочку, чтобы принять ваши изменения.
Отменить текущую операцию. Щелкните последний значок над изображением, чтобы отменить изменения.
Вы также можете изменить размер фотографии в рамке, щелкнув один из маркеров на выбранном изображении и перетащив его внутрь, чтобы уменьшить размер, или оттуда, чтобы увеличить. Переместите курсор за пределы угловой ручки на выбранном кадре, и вы сможете вращать изображение и рамку вместе.
Переместите курсор за пределы угловой ручки на выбранном кадре, и вы сможете вращать изображение и рамку вместе.
Если дважды щелкнуть фотографию в рамке, можно открыть контекстное меню (щелкнуть правой кнопкой мыши или щелкнуть, удерживая клавишу Control, однокнопочную мышь на Macintosh) и выбрать один из некоторых параметров преобразования, которые включают масштабирование, перспективу и искажение изображения. Фото. Выберите команду меню и перетащите маркер, чтобы выполнить операцию.
Вы можете наклонить изображение, нажав Ctrl или Option (Mac) и перетащив угловой маркер.
9Щелкните кнопку «Графика» и используйте изображение.
Щелкните кнопку Графика.В области графики вы можете изменить дизайн фона и рамок, а также добавить графику.
Чтобы изменить фон или фреймы, дважды щелкните фон и / или фрейм на графической панели. Чтобы добавить рисунок, щелкните и перетащите рисунок в окно изображения, где отображается страница с фотографиями.
10 (Необязательно) Переключитесь в расширенный режим, чтобы редактировать изображения и слои.
Нажмите кнопку расширенного режима, чтобы открыть расширенный режим, в котором вы найдете дополнительные параметры редактирования. Вы можете редактировать слои для дальнейшей настройки фотографий в вашей фотокниге.Для этого вам нужно много знать о работе со слоями, стилями слоев и эффектами слоев. Кроме того, у вас есть доступ к панели инструментов экспертного фоторедактора, где вы можете применять изменения к изображениям, а также иметь полный доступ к командам меню.
11 Нажмите кнопку «Базовый режим», если вы находитесь в расширенном режиме, и просмотрите проект.
Теперь вы готовы сделать последние шаги для завершения проекта.
12Когда ваш проект будет завершен, решите, что вы хотите с ним делать.
Нажмите кнопку «Печать» , чтобы открыть панель «Печать фотографий» на панели «Создать».
Нажмите кнопку «Сохранить» , если вы хотите сохранить проект и вернуться к нему позже для дополнительного редактирования. Вы также можете сохранить свое творение в виде файла Adobe PDF. Затем вы можете обменяться PDF-файлом с друзьями и семьей.
Затем вы можете обменяться PDF-файлом с друзьями и семьей.
Нажмите кнопку «Закрыть» , чтобы закрыть проект.
Crash! Взрыв! Бум! Как добавить комиксы Google Drawings в свой класс
Соавторами этой публикации являются Мэтт Миллер из Ditch That Textbook и Кори Орландо, учитель по специальному заданию (TOSA) из Сими-Вэлли, Калифорния.Найдите ее блог Leading in Limbo на сайте leadinlimbo.weebly.com.
Мы (Кори и Мэтт) делаем ставку на то, что комиксы станут незабываемой частью вашего детства, будь то цветные комиксы в воскресной газете или комиксы.
Если нет, то наверное это были мультики — мультики!
Они визуальные. Они красочные. Как взрослые, так и дети, когда они выходят, сходят в кинотеатры, чтобы смотреть мультфильмы.
Комиксы притягивают нашу жизнь.Графические романы и комиксы привлекают неохотных читателей, а создание комиксов затрагивает творческую сторону наших студентов.
Куинн Роллинз пишет это о комиксах в своей книге Играйте как ПИРАТ :
Забавно, что мы одобряем комбинирование картинок со словами как хороший способ рассказывать истории маленьким детям, но по мере того, как они становятся старше, мы хотим дети бросают свои книжки с картинками.
Я утверждаю, что вещи, которые мы ценили в детстве, по-прежнему имеют ценность для нас как взрослых — и в любом промежуточном возрасте.
Комиксы в классе
У студентов есть сила, чтобы пройти творческий процесс. Им нужно синтезировать свое мышление, чтобы производить. Мышление более высокого уровня возникает, когда учащиеся создают неязыковые представления своих идей.
Plus, он позволяет учащимся раскрыть свое внутреннее творчество, что является забавной и даже эффективной практикой в классе. Предоставление учащимся возможности реализовать свой творческий потенциал не только увеличивает вовлеченность учащихся в учебу, но и дает им возможность взять на себя ответственность за свое обучение.
Вот пример того, как может выглядеть комикс в Google Slides или Drawings! Щелкните здесь, чтобы увидеть исходный файл чертежа Google. (Не стесняйтесь, зайдите в Файл> Сделать копию … но, пожалуйста, не запрашивайте права редактирования!)
Комиксы Google + = величие!
Google Рисунки и слайды — отличное средство для творчества студентов. Это позволяет им создавать структуру с формами, добавлять пузыри речи / мыслей и вставлять изображения в одном месте.
Это позволяет им создавать структуру с формами, добавлять пузыри речи / мыслей и вставлять изображения в одном месте.
- Используйте Google Рисунки, если хотите, чтобы комиксы были на одном изображении. (Представьте, что это цифровой лист бумаги или плакат.)
- Используйте Google Slides, если вам нужно несколько страниц. (Думайте о слайдах как о страницах комиксов.) Я (Кори) ОБОЖАЮ использовать Google Slides со студентами, потому что у них есть доступ к «кнопке исследования». Это быстрый способ для учащихся находить изображения (вместо того, чтобы открывать новую вкладку).
Вот краткое описание того, как мы начали бы создавать комиксы в рисунках или слайдах…
Шаг 1: Настройте структуру комикса
Вы можете создать четырехпанельный комикс так же просто, как двумя линиями (горизонтальной и вертикальной), чтобы разделить его на четыре равные части.Вот шаблон, чтобы вы его увидели.
СОВЕТ ОТ ПРОФЕССИОНАЛА. Удерживайте нажатой клавишу «Shift» при рисовании линий, чтобы сделать их идеально горизонтальными или вертикальными.
Вы можете изменить размер своих рисунков или слайдов Google, чтобы сделать их широкими, как традиционные газетные комиксы. Перейдите в Файл> Параметры страницы> Пользовательский. Выберите нужный размер. В этом шаблоне я сделал его шириной 8 дюймов и высотой 3 дюйма.
СОВЕТ ОТ ПРОФЕССИОНАЛА: нарисуйте прямоугольник. Скопируйте / вставьте его столько раз, сколько вам нужно. Расположите их рядом друг с другом на равном расстоянии между ними.Затем выделите все четыре прямоугольника и одновременно измените их размер, чтобы они соответствовали странице! (См. Изображение справа.)
Если вы чувствуете себя храбрым, действительно смешайте! Вот тот, который я (Кори) создал, у которого панели не одного размера! На первом слайде есть всплывающие подсказки и выноски, которые могут помочь вашим ученикам начать работу.
Шаг 2: Добавьте изображения
У вас ТАКОЕ МНОГО вариантов добавления изображений в ваши комиксы! Вот некоторые из наших любимых:
- Сделайте свои собственные снимки и позвольте студентам стать звездами комиксов! Это один из моих (Мэтт) любимых способов персонализировать комиксы с учениками.Используйте расширение Alice Keeler Webcam Snapshot Chrome для создания снимков с веб-камеры. Когда он сохранится на Диск, просто вставьте его в свой комикс с Диска. Они могут позировать, одеваться в персонажей, приносить реквизит и т. Д.
- Найдите свой любимый из этих источников изображений Creative Commons или общественного достояния: Unsplash, поиск Creative Commons, Pixabay и другие. (Если у вас есть любимый, который не вошел в список, добавьте его в комментарий внизу этого сообщения!)
- Используйте Bitmojis! Это забавные мультяшные версии вас самих.Зайдите на bitmoji.com и настройте свой. Добавьте расширение Chrome в свой веб-браузер Google Chrome и перетащите их прямо на страницу.
- ПРИМЕЧАНИЕ. Некоторые изображения Bitmojis не подходят для младших школьников. Альтернатива: заранее создайте несколько изображений Bitmoji и сохраните их в папке на Google Диске (откройте папку в веб-браузере и перетащите туда изображения Bitmoji… или сохраните их на свое устройство и загрузите в папку). Затем поделитесь папкой со студентами.
- Добавьте значки из The Noun Project (thenounproject.com ). Эти значки могут добавить к тому, что вы создаете в своем комиксе, или служить реквизитом или дополнением для ваших персонажей! Если вы используете бесплатную версию Creative Commons, обязательно поместите небольшое текстовое поле с указанием авторства где-нибудь в своей работе.
Шаг 3: Отшлифуйте его
Добавьте фон позади панелей, чтобы он выглядел. Используйте изображения в качестве фона (можно использовать изображения Creative Commons через поиск Google внутри рисунков) или просто используйте цвет или текстуру… что угодно! Выбор фона дает студентам еще одну возможность принять решение и обосновать это решение.
Добавьте пузыри речи, пузыри мыслей и повествование с помощью инструментов фигур. Говорить или думать для персонажа — это тоже мышление более высокого уровня. Студенты должны много знать о своей теме, чтобы иметь возможность поставить себя на место другого человека и думать за него!
Создайте одну страницу с рисунками. Создавайте несколько страниц с помощью рисунков. Или создайте целую книгу комиксов, разместив их на отдельных слайдах в презентации Google Slides! Затем загрузите в формате PDF (цифровой комикс) или вставьте на веб-страницу.
Дополнительно: добавьте уровень более глубокого мышления с помощью совместной работы
Многие учителя считают, что в классе меньше одного устройства на одного ученика — это недостаток.
Фактически, он может создать среду обучения, которой не существовало бы, если бы каждый ученик работал 1: 1.
Вот некоторые из преимуществ объединения учащихся с партнером на одном устройстве:
- Попросите учащихся работать над комиксом в парах. В дополнение к продукту, который они создают (комикс), их разговоры и решения, которые они принимают вместе, могут быть более продуктивными, чем если бы они делали это сами.
- Парная работа над комиксами также приносит большую пользу учителю. Это позволяет вам перемещаться по комнате и подслушивать студенческие дискуссии. Это дает вам возможность разобраться в их мышлении (что является формой оценки!). Кроме того, вы всегда можете остановиться, перенаправить и задать наводящие вопросы при необходимости.
- Эта установка также способствует созданию классной комнаты, ориентированной на учащихся. Студенты могут сразу приступить к работе и работать независимо, позволяя им владеть процессом обучения.
Предоставляя студентам возможность объяснить свое мышление, он повышает уровень критического мышления на ступеньку выше. Обоснование вашего мышления — более высокий уровень Глубины знаний Уэбба. Учащиеся могут объяснить свое творческое решение, начиная с фона, заканчивая выражением лиц на сделанных ими селфи и выбранным диалогом. Это способствует метапознанию, когда студенты думают о своем мышлении.
Вы можете добавить дополнительный уровень более глубокого мышления, разрешив учащимся создать видеоролик с пояснением своего комикса.Используя бесплатный инструмент для записи экрана, такой как Screencastify (screencastify.com), учащиеся могут показать свой комикс и обосновать его содержание и его значение. Это позволяет им практиковать свои навыки создания видео и усиливает их голос.
Как комиксы подходят к тому, что вы делаете в классе? Если вы уже использовали их раньше, какие у вас есть предложения? Поделитесь ими в комментариях ниже!
Для уведомлений о новом содержании Ditch That Textbook и полезных ссылок:
Заинтересованы в том, чтобы Мэтт присутствовал на вашем мероприятии или в школе? Свяжитесь с ним по электронной почте!
Мэтт планирует представить на следующих мероприятиях:
[getnoticed-event-table scope = ”upcoming” max = ”15 ″ expanding =” false ”]
Давайте нарисуем комикс! | MediBang Paint
Теперь попробуем нарисовать комикс с помощью MediBang Paint.
Сделаем комический холст!
А теперь попробуем создать холст в стиле комиксов. Нажмите «Новый холст» в левой части экрана и выберите «Новый холст»
. Подпись. Выбор «New Canvas» из «New Canvas»При выборе «New Canvas» в правой части экрана отобразится экран для настройки деталей вашего нового холста.
Поскольку мы создаем холст для комиксов, коснитесь вкладки «Шаблон комиксов».
Подпись. Расположение вкладки Comic Template.Мы собираемся создать страницу комиксов формата A5 с предустановкой 600 dpi.
При 350 т / д начальный слой устанавливается как цветной слой, а при 600 т / д — как 8-битный слой.
n 8-битный слой позволяет нам рисовать в различных оттенках одного цвета (например, в оттенках серого).
Подпись. Цветные слои и 8-битные слоиВыберите предустановку «Додзинси (размер A5): 350 точек на дюйм», затем выберите «Готово» в правом верхнем углу.
Подпись. Экран после настройки холстаМы создали холст комиксов.
Сделаем панно!
Давайте набросаем наш комикс и сделаем несколько панелей.
Во-первых, создайте отдельный слой из нашего эскиза и выберите «Panel Layout Tool» на панели инструментов.
Подпись. Расположение инструмента макета панелиПоявится экран конфигурации панели. Задайте толщину линии на панели и нажмите «Готово».
Подпись. Экран конфигурации панели
Заголовок. Экран после создания внешней панели
Мы создали внешнюю панель.
Теперь давайте разделим наш рисунок на панели согласно нашему эскизу.
Выбрав инструмент «Макет панели», коснитесь за пределами разделяемой панели и нарисуйте линию в направлении разделения, чтобы разделить ее на две части.
Панель не будет разделена, если линия не полностью проведена за пределы панели.
подсказкиМы можем использовать функцию «Автоматическое создание панелей» для равномерного разделения панелей.
Эта функция делит текущую выбранную панель пополам, поэтому вы должны иметь панель, уже выбранную с помощью инструмента Manipulate Tool, прежде чем использовать ее.
Мы можем использовать инструмент Manipulate Tool для преобразования, перемещения и удаления панелей.
Подпись. Расположение инструмента Manipulate ToolВыберите панель с помощью инструмента Manipulate Tool, и панель будет окружена маленькими квадратами.
Подпись. Выбранная панель- (1) Панель преобразования
- Перетащите любой из квадратов по углам панели, чтобы трансформировать его.
- (2) Переместить панель
- Перетащите любое пустое пространство внутри панели, чтобы переместить его.
- (3) Удалить панель
- Щелкните найденный здесь символ «X», чтобы удалить панель.
Когда панель выбрана, вы можете изменить ее ширину и толщину линий с помощью символа шестеренки, который появляется под панелью.
Подпись. Символ шестеренки, который появляется при выборе панелиТеперь, когда мы создали несколько панелей, давайте нанесем наш набросок на новый слой.
Давайте добавим скринтон!
Когда мы закончим рисовать, давайте добавим скринтон к нашему изображению.
Сначала выберите «Слой полутонов» в меню «Новый слой».
Подпись.Расположение «Слой полутонов»Это откроет меню, в котором мы можем настроить параметры скринтона. Установите количество строк на 60, отметьте «Исправить глубину тона» и установите глубину на 30%.
Подпись. Меню настроек скринтонаМы закончили настройку, поэтому давайте заполним области, которые мы хотим заполнить, скринтоном.
Подпись. Экран со скринтоном настроенТеперь мы можем применить полутон с помощью инструмента кисти или ведра, как если бы мы рисовали его.
Давайте начнем применять скринтон, используя наш полутоновый слой с измененным количеством линий и глубиной тона.
Подпись. Экран с нанесенным скринтоном ЗАМЕТКАЕсли позже вы захотите изменить тип тона, количество линий или глубину тона, вы можете сделать это с помощью значка шестеренки, расположенного справа от полутонового слоя.
Подпись. Значок шестеренки сбоку от слоя
Caption. Экран при изменении настроек скринтона
Если вы не отметили «Фиксировать глубину тона» при настройке скринтона, глубина тона может варьироваться в зависимости от выбранного вами цвета.
Давайте воспользуемся инструментом «Текст»!
Наконец, давайте добавим текст в наш комикс.
Мы можем использовать инструмент «Текст», чтобы легко добавлять текст.
Выберите инструмент «Текст» на панели инструментов и коснитесь того места, куда вы хотите добавить текст.
Введите текст, который вы хотите отобразить, и нажмите кнопку «Готово». Будет добавлен текстовый слой, и ваш текст будет отображаться поверх холста.
Этот текст можно перемещать как с помощью инструмента «Текст», так и с помощью инструмента «Перемещение».
После ввода текста его шрифт, границу, размер и ориентацию можно изменить в меню подинструмента, выделенном красным на изображении ниже.
Подпись. Расположение настроек Text Tool
Caption. Экран после добавления текста
20 бесплатных инструментов для создания комиксов и мультфильмов для преподавания и обучения
Комиксы и мультфильмы могут быть забавным способом для учащихся изучить учебные темы
В Интернете так много хороших бесплатных инструментов для создания комиксов и мультфильмов, а также приложений для планшетов и смартфонов. Я составил список забавных инструментов, которые с нетерпением жду возможности опробовать на предстоящих каникулах.Я не могу дождаться, когда начну мозговой штурм, чтобы использовать их на уроках!
Нажмите для просмотра увеличенного изображения
Обратите внимание, что некоторые из этих инструментов предлагают очень разные типы функций. Важно изучить их самостоятельно, прежде чем представлять их студентам.
Веб-приложения для создания мультфильмов и комиксов
ToonDoo: «Самый быстрый способ создания комиксов и мультфильмов»: www.toondoo.com
BitStrips : www.bitstrips.com/create/comic
Make Belief Comics : www.makebeliefscomix.com/comix (вам даже не нужно создавать учетную запись, чтобы использовать это)
Создайте свой собственный комикс из Marvel: marvel.com/games/play/34/create_your_own_comic
Pixton : www.pixton.com
Создатель комиксов от Read Write Think: www.readwritethink.org/files/resources/interactives/comic
Создатель полосы: www.stripcreator.com
Генератор полос: stripgenerator.com/strip/create
Написать комикс: writecomics.com
Toonlet: toonlet.com
Создатель мультфильмов Cambridge English Online: cambridgeenglishonline.com/Cartoon_Maker
Сделайте своего питомца из мультфильмов! www.cartoonizemypet.com
Анмиш : anmish.com
«LOL» Строитель: builder.cheezburger.com/builder/rage
Приложения для iPad и Android для создания комиксов и мультфильмов
Comic Touch 2 (iOS): itunes.apple.com/app/comic-touch-2/id692819867?mt=8
Cartoonatic (iOS) : itunes.apple.com/il/app/cartoonatic/id420
DoInk (iOS) : www.doink.com
Comic Puppets Lite (Android): play.google.com/store/apps/details?id=air.com.touchmultimedia.comicpuppetsfree
Комиксы Marvel: (Android): play.google.com/store/apps/details?id=com.marvel.comics
Рисование аниме — уроки манги (Android): play.google.com/store/apps/details?id=mangatutorial.drawanime
Несколько важных моментов, о которых следует помнить при использовании инструментов для создания комиксов и мультфильмов в классе
- Попробуйте сами несколько инструментов и найдите те, которые, по вашему мнению, лучше всего подойдут для вашего класса
- Убедитесь, что выбранные вами приложения действительно работают в вашем классе (например, они не заблокированы)
- Остерегайтесь неприемлемого содержания, созданного другими пользователями
Итак, поехали … теперь начните щелкать мышью и использовать свое воображение, чтобы повеселиться с классными инструментами! Если у вас есть опыт работы с этими или аналогичными приложениями в классе, мы надеемся, что вы прокомментируете и расскажете нам об этом.
Похожие сообщения
- Десятки способов использования комиксов и мультфильмов в классе
- Создание цифровых комиксов: интересный способ продемонстрировать и осмыслить процесс обучения
- Так много забавных способов использовать болтовню в классе
- Сила Цифровое повествование с Кэти Шрок (плюс миллион ресурсов!)


 И никак не наоборот!
И никак не наоборот!  А если в процессе хочется изменить формулировку фразы или чуть по-другому расположить облачко?.. Если в вашем распоряжении есть компьютер и сканер, то процесс создания комикса\манги заметно упрощается. Достаточно оставить области для последующего наложения облачков. Но об этом чуть позже.
А если в процессе хочется изменить формулировку фразы или чуть по-другому расположить облачко?.. Если в вашем распоряжении есть компьютер и сканер, то процесс создания комикса\манги заметно упрощается. Достаточно оставить области для последующего наложения облачков. Но об этом чуть позже. Лично я работаю перьями (привычка).
Лично я работаю перьями (привычка). Кстати и сканировать лучше через него, сможете сразу редактировать и сохранять с нужными параметрами.
Кстати и сканировать лучше через него, сможете сразу редактировать и сохранять с нужными параметрами. К тому же в типографии принимается в печать именно этот формат (никак не jpg, gif и прочие форматы, использующие безжалостное сжатие картинки).
К тому же в типографии принимается в печать именно этот формат (никак не jpg, gif и прочие форматы, использующие безжалостное сжатие картинки). Это приведёт к выделению всего белого. После чего просто жмите клавишу «Delete».
Это приведёт к выделению всего белого. После чего просто жмите клавишу «Delete». Из Ворда можно просто скопировать фигуру в буфер обмена, а потом вставить в Фотошопе. В Кореле и Иллюстраторе просто сохранить файл в формате *.ai, а потом открыть в Фотошопе (он его понимает). Еще можно просто затянуть готовую картинку в Корель или Иллюстратор, и там уже надписать диалоги и прочие надписи. Пожалуй, это самый удобный вариант.
Из Ворда можно просто скопировать фигуру в буфер обмена, а потом вставить в Фотошопе. В Кореле и Иллюстраторе просто сохранить файл в формате *.ai, а потом открыть в Фотошопе (он его понимает). Еще можно просто затянуть готовую картинку в Корель или Иллюстратор, и там уже надписать диалоги и прочие надписи. Пожалуй, это самый удобный вариант.