советы и рекомендации. Как правильно сохранять готовые изображения в Photoshop’е? Как сохранить файл в фотошопе
После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.
Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG , PNG и GIF .
Начнем с JPEG . Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты» , причиной которых является потеря некоторого количества пикселов промежуточных оттенков.
Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
В отличие от предыдущего формата,
Последний на сегодня представитель форматов – GIF . В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
Давайте немного попрактикуемся.
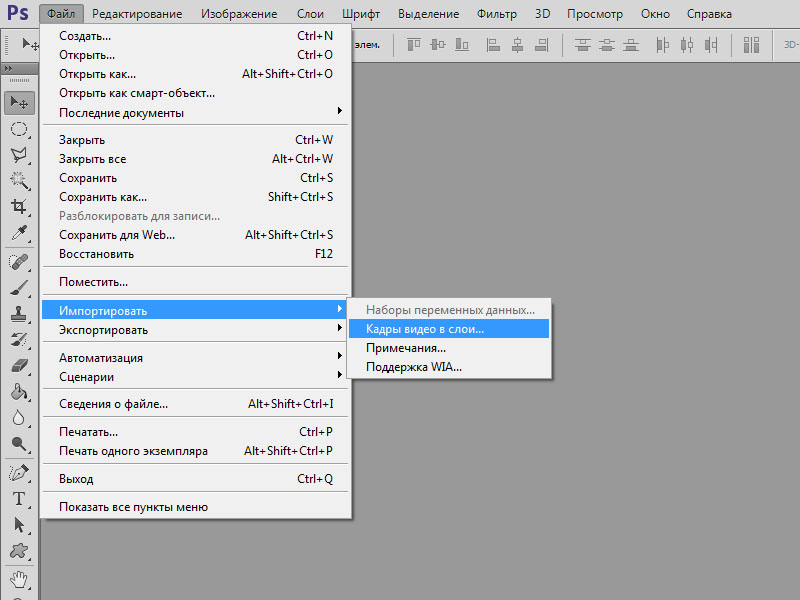
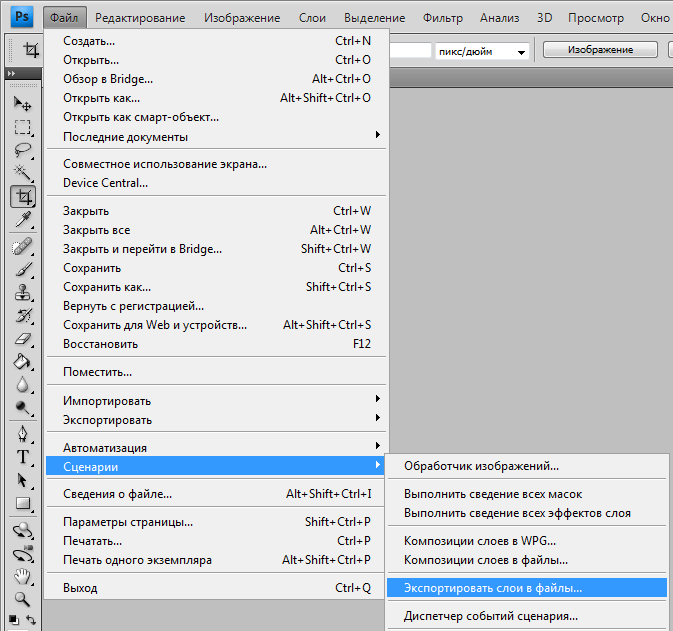
Для вызова функции сохранения необходимо перейти в меню «Файл» и найти пункт «Сохранить как» , либо воспользоваться горячими клавишами CTRL+SHIFT+S .
Это универсальная процедура для всех форматов, кроме GIF .
Подложка
Ка мы уже знаем, формат JPEG не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный) выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный») .
Сохранение в PNG
При сохранении в этот формат также выводится окно с настройками.
Сжатие
Эта настройка позволяет значительно сжать итоговый PNG файл без потери качества. На скриншоте настроено сжатие.
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.
Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно» .
Чересстрочно
Настройка «Снять выделение» позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно» выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
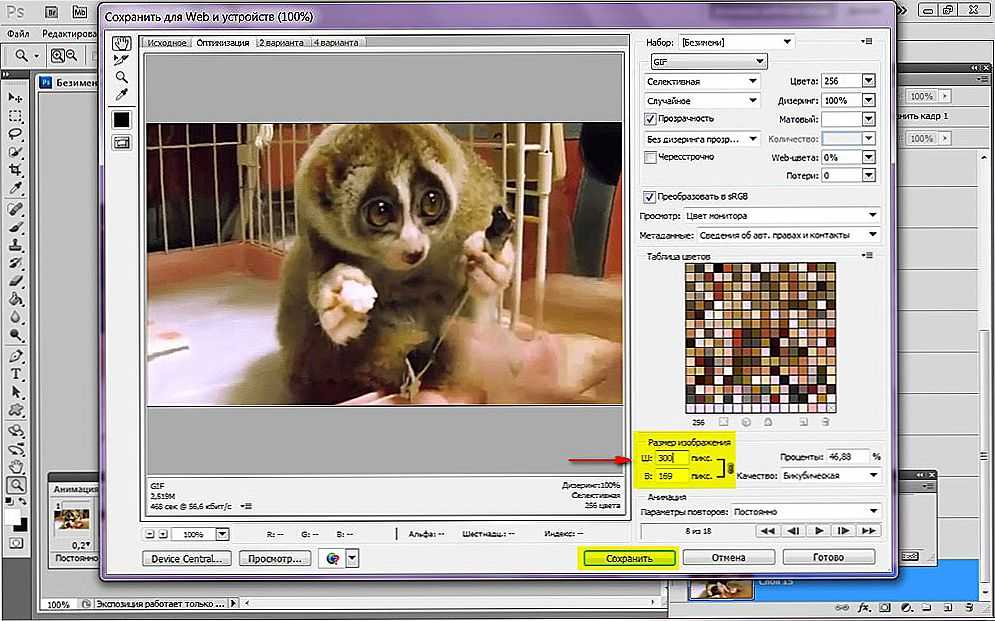
Для сохранения файла (анимации) в формате GIF необходимо в меню «Файл» выбрать пункт «Сохранить для Web» .
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Работая с графическим редактором Adobe Photoshop вот уже 5 лет, я удивился узнав, что не все знают о важности и необходимости правильно сохранять изображения. Обратившись к интернету, я действительно не нашел актуальной и правильной информации по этой теме. По этой причине, я разобрался в вопросе и хочу рассказать вам как правильно сохранять изображения.
По этой причине, я разобрался в вопросе и хочу рассказать вам как правильно сохранять изображения.
Кому это нужно знать и зачем?
Всем — кто работает с графическим редактором, не обязательно Adobe Photoshop. Иллюстратор, художник, графический дизайнер, веб-дизайнер, проектировщик интерфейсов, фотограф, студент, школьник — научившись правильно сохранять изображения, уменьшая размер файла, вы экономите не только свое, но и чужое время.
О каком времени речь?
Для начала проясним одну вещь:
Используя интернет, вы теряете время — много времени
Загрузка страниц в интернете не моментальная и требует времени, но за долгие годы пребывания в интернете вы привыкли не замечать этого. Допустим, средняя скорость загрузки страницы 3 секунд , где 2 из них приходятся на загрузку изображений. Иллюстрации, элементы интерфейса, фотографии, рекламные баннеры, PDF-презентация или даже картинка с милым котом, в зависимости от размера файла, потребуется время, что бы браузер вывел изображение на экран.
Не обманывайте себя «мегабайтами в секунду»
Скорее всего, ваш интернет-провайдер обещает вам 100 Мбит/с — это гениальный рекламный ход(читайте как: обман) породивший множество заблуждений, в том числе и в теме скорости загрузки сайта. Я замерил скорость соединения с сервером расположенным в Москве, результат:
А вот скорость загрузки страницы с сайта значительно ниже:
Сколько изображений в день вы просматриваете?
Десятки? Сотни? Я как активный пользователь интернета просматриваю несколько сотен изображен в день, причем большинство из них высокого разрешения. Если уменьшить вес этих изображений и соответственно увеличить скорость загрузки, хотя бы на 1 секунду, умножив на 500 изображений в день, то получим около 8 минут в день и 4 часа в месяц.
4 часа в месяц я ожидаю, когда загрузится картинка
Все, что нужно знать о сохранении изображений
За редкими исключениями, нет никакой необходимости сохранять конечный результат тем же методом, что и PSD, в этом случаи в файл сохраняется дополнительная и лишняя информация от даты создания и названия графического редактора до погоды и модели фотоаппарата.
Вредной привычкой является установка качества в значение 100 , но в сравнении с 80 разнится видимого качества практически равна нулю, а вот разница в весе ощутима .
Для размещения изображения на сайте, передаче по почте, сохранения в облаке, отправке в мессенджере и т. п. — необходимо использовать Save for Web.
JPEG или PNG?
JPEG — для изображений с большим количеством цветов и сложных фигур: иллюстраций, картин, фотографий.
PNG — для векторных изображений или изображений, содержащих текст, простые геометрические фигуры, имеющих прозрачность и малое количество цветов: логотипы, скриншоты, стикеры, иконки.
Какое качество(Quality) выбрать?
Для большинства изображений оптимальным значением будет 80 , для некоторых простых изображений, где не важен четкий переход между цветами. можно поставить значение 60 .
Оптимизация(Optimized)
Функция включает дополнительный алгоритм по преобразованию цветов, рекомендуется включать всегда , кроме случаев, когда важны самые мельчайшие детали(например Pixel Art).
Преобразовать в sRGB(Convert to sRGB)
Преобразование цветов изображения к соответствующей таблице sRGB.
sRGB является стандартом для интернета
Разрешение(Image Size)
Самым распространенным разрешением экрана является: 1366×768 — для компьютера и 720×1280 — для смартфона. Имейте это ввиду и не сохраняйте изображения больше, чем 1920 по ширине.
Метаданные(Metadata)
Лишняя информация, о которой я уже говорил. Нет необходимости указывать дополнительные сведения об изображении, которые только увеличивают объем файла.
Когда вы последний раз смотрели подробную информацию скачанного изображения?
Используя данный метод, мне удалось уменьшить вес изображения в два раза.
Разумеется, есть редкие исключения, когда вам может пригодится подробная информация или повышенная детализация, но в большинстве случаев эти правила будут уместными и сэкономят сотни часов.
Спасибо, Владислав.
Подготовке любого цифрового изображения, читаемого графическим редактором Adobe Photoshop, будь то PSD-файла, TIF-изображения или «большой» JPEG-картинки, к публикации на сайте, в форуме или социальных сетях, а также к пересылке по электронной почте. Другими словами, «джейпег» для Интернет. В рифму получилось.
Безусловно, форматы изображений, которые умеет читать Photoshop, едва ли исчерпываются названными тремя. И что приятно, большинство можно перевести в JPEG. Вне зависимости от исходного формата в Photoshop существуют два пути «джейпегизации». Возможность выбирать приятна вдвойне. Оба пути различаются. Внешние отличия обнаруживаются невооружённым взглядом, отличия в назначении («Каким путём следовать?») я выделю специально.
В настоящем уроке я представлю две пошаговые инструкции с необходимыми теоретическими «вкраплениями». Он рассчитан на то, чтобы показать Вам, как оптимально сохранить свой виртуальный рисунок, коллаж или фотографию в широко распространённом формате JPEG. Последний наиболее эффективен для изображений с плавными цветовыми переходами.
Последний наиболее эффективен для изображений с плавными цветовыми переходами.
Для закрепления и расширения полученных знаний, а также в целях выработки навыка, я подготовил соответствующие упражнения. Предлагаю Вам их выполнить, а затем опубликовать свои результаты в комментариях к настоящему уроку. Опробуйте в «полевых условиях» свой навык!
Первый способ
1 шаг
Открываю исходное изображение в Photoshop. В моём случае это файл с названием «Пример.psd», содержащий нарисованный шар.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» («File») > «Сохранить Как…» («Save As…»). Появляется диалоговое окно с заголовком «Сохранить как».
2 шаг
Выбираю месторасположение будущего JPEG-изображения. В поле «Имя файла» ввожу новое название картинки, если необходимо. В ниспадающем списке «Тип файла» выбираю формат «JPEG (*.JPG, *.JPEG, *.JPE)».
Параметры ниже оставляю без изменений, удостоверившись, что в качестве цветового профиля, встраиваемого в будущее JPEG-изображение, указан и выбран «стандартный» sRGB. Если это так, то перехожу к 4-ому шагу.
Если это так, то перехожу к 4-ому шагу.
Если вместо sRGB указан другой цветовой профиль, например, ProPhotoRGB или AdobeRGB, то перед началом рассматриваемой в уроке процедуры я переведу исходное изображение в цветовое пространство sRGB в целях единообразного отображения цветов на большинстве устройств. Сделаю это следующим образом.
3 шаг
Нажимаю на клавиатуре клавишу «Esc», чтобы закрыть окно «Сохранить как».
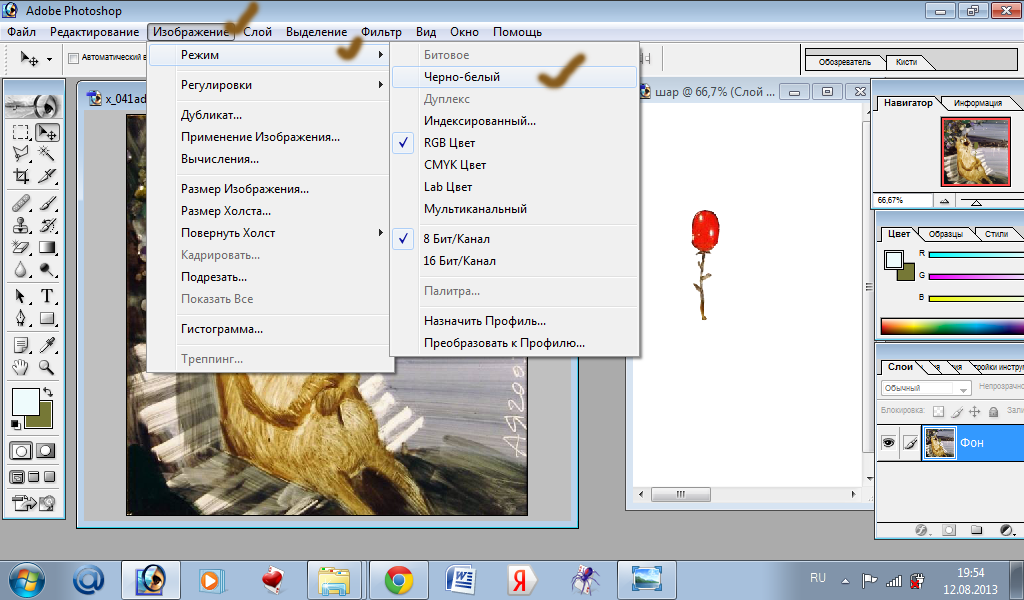
Выбираю в главном меню «Изображение» («Image») > «Режим» («Mode»). Если «галочка» установлена напротив «8 бит\канал» («8Bits\Channel»), то выбираю «16 бит\канал» («16bits\Channel»). Увеличение глубины цвета желательно, чтобы конвертация из одного цветового профиля в другой прошла аккуратно. Визуально на исходном и итоговом изображениях изменение глубины цвета едва ли отразится.
Затем выбираю в главном меню «Редактировать» («Edit») > «Преобразовать в профиль» («Convert to Profile»). Появляется диалоговое окно с заголовком «Преобразовать в профиль».
В моём случае исходный цветовой профиль («Source Space»), который описывает цвета в рисунке, называется «Adobe RGB (1998)». Выбираю в ниспадающем списке «Целевой профиль» («Destination Space») значение «sRGB IEC61966-2.1». Проверяю параметры преобразования — они располагаются ниже: параметр «Инструмент» («Engine») имеет значение «Adobe (ACE)», «Метод (рендеринга)» («Intent») — «Относительный колориметрический» («Relative Colorimetric»), установлена «галочка» напротив параметра «Использовать компенсацию точки чёрного» («Use Black Point Compensation»), «галочка» отсутствует напротив параметра «Свести изображение, чтобы сохранить вид» («Flatten Image to Preserve Appearance»).
Если Вы увеличили глубину цвета (я проделал это чуть раньше), то параметр «Использовать дизеринг» («Use Dither») будет неактивным. Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Нажимаю кнопку «Готово» («OK»). Окно «Преобразовать в профиль» исчезает.
4 шаг
В главном окне программы появляется новое диалоговое окно с заголовком «Параметры JPEG» («JPEG Options»). Параметр «Качество» («Quality») позволяет задавать соотношение качества выходного изображения и объёма, который картинка будет занимать в памяти компьютера. Таким образом, оплатой за уменьшение объёма является деградация качества исходного изображения. Чем меньше значение параметра «Качество», тем меньше объём JPEG-изображения.
В рассматриваемом примере я остановлюсь на значении равном 6.
Чтобы оценить качество картинки до сохранения, установлю рядом с параметром «Предпросмотр» («Preview») «галочку».
5 шаг
Установлю значение второго параметра — «Форматирование» («Format Options») — равным «Стандартное оптимизированное» («Baseline Optimized»). Объём будущей JPEG-картинки уменьшился, а качество изображения осталось прежним.
6 шаг
Нажимаю в окне «Параметры JPEG» («JPEG Options») кнопку «Готово» («OK») и проверяю результат.
Сравниваю объёмы исходного PSD-рисунка (~ 3000 Kb) и итоговой JPEG-картинки (82 Kb). Таким образом, JPEG-файл получился примерно в 36 раз меньше исходного изображения при визуально равном качестве. Удобно!
Обращаю внимание, что размер итогового JPEG-изображения остался прежним, как у исходного PSD-рисунка он равен 2480 пикселей × 2480 пикселей.
Второй способ
1 шаг
Открываю исходное изображение в Photoshop.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Alt», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» > «Сохранить для Веб…» («Save for Web…»).
Появится новое диалоговое окно с одноимённым заголовком.
2 шаг
3 шаг
Устанавливаю значение параметра «Качество» («Quality») на максимум.
4 шаг
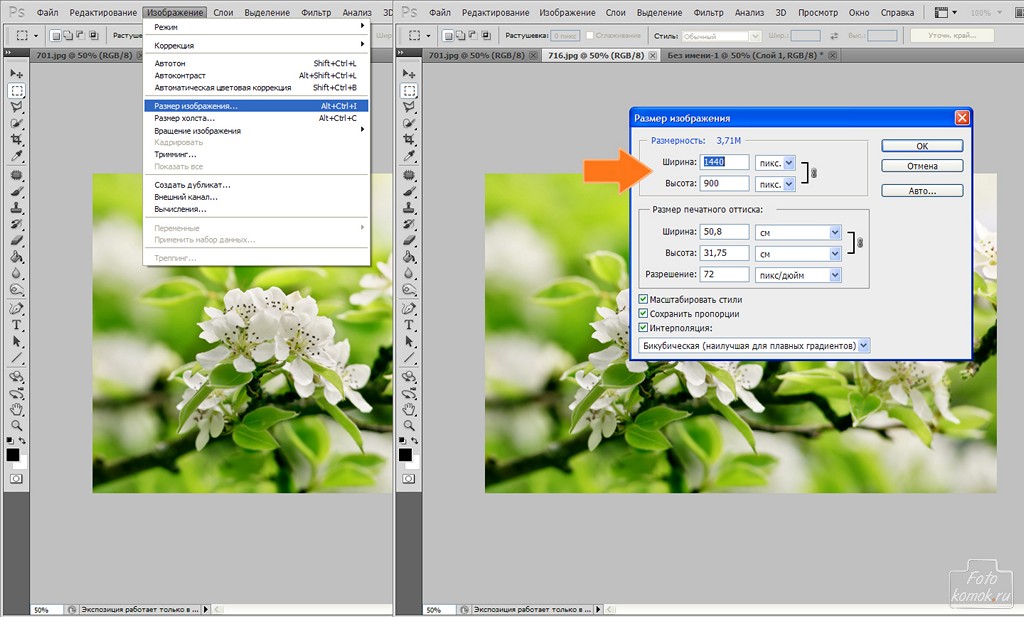
Уменьшаю размер изображения с помощью параметра «Размер изображения» («Image Size»).
Это необязательная операция, но она помогает существенно уменьшить объём будущего JPEG-изображения, чаще всего, с минимальными потерями в качестве. С одной стороны, уменьшение размера приведёт к естественному уменьшению объёма и, с другой стороны, к уменьшению детализации. Последнее, в свою очередь, ограничивает мои возможности в печати итоговой JPEG-картинки. Если я не планирую печатать последнюю, то забуду об ограничениях.
С одной стороны, уменьшение размера приведёт к естественному уменьшению объёма и, с другой стороны, к уменьшению детализации. Последнее, в свою очередь, ограничивает мои возможности в печати итоговой JPEG-картинки. Если я не планирую печатать последнюю, то забуду об ограничениях.
В данном примере ввожу в поле «Ширина» («Width») значение 600. Автоматически изменится значение в поле «Высота» («Height»). Также, автоматически изменится размер выходного изображения относительно размера исходного рисунка, указанный в поле «Процент» («Percent»). Изменения происходят автоматически и поле «Процент» находится в активном состоянии, если поля-параметры «Ширина» и «Высота» связаны, о чём свидетельствует соответствующий значок, расположенный справа от названных полей.
В окошке предпросмотра слева оценю размер и качество изображения. А примерный объём последнего смогу узнать по числу, указанному, обычно, в килобайтах (Kb) или мегабайтах (Mb) под левым углом окошка.
5 шаг
Устанавливаю «галочку» рядом с параметром «Оптимизированный» («Optimized»).
6 шаг
Если хочу ещё сократить объём выходного изображения, то уменьшаю значение параметра «Качество» («Quality»). Рекомендую придерживаться значений в пределах 45-90.
В данном случае я выберу значение равное 75.
В итоге, среднестатистическое, при скорости доступа в Интернет равной одному мегабиту (1 Mbits), время загрузки моего рисунка из Интернет составит одну секунду. Оно указывается под значением объёма будущего JPEG-изображения.
При этом, визуально картинка получилась вполне приемлемого качества, переходы тонов достаточно плавные.
7 шаг
Устанавливаю «галочку» рядом с параметром «Преобразовать в sRGB» («Convert to sRGB») и выбираю значение «Цвета, отображаемые монитором» («Monitor Color») в ниспадающем списке ниже.
8 шаг
Наконец, устанавливаю «галочку» рядом с параметром «Встроенный цветовой профиль» («Embed Color Profile»).
Действия на 7-ом и 8-ом шагах желательны, чтобы будущее JPEG-изображение примерно одинаково отображалось на различных устройствах.
9 шаг
В появившемся диалоговом окне с заголовком «Сохранить оптимизированное изображение как» («Save Optimized As») выбираю месторасположение JPEG-картинки и задаю её имя, если необходимо. Нажимаю в активном окне кнопку «Сохранить». Оба окна исчезают. Теперь могу оценить результат.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Изображение, полученное вторым способом, удобно применять для публикации в Интернет. А изображение, полученное первым способом, можно помимо публикации в Интернет выводить на печать. В виду того, что размер изображения не изменялся, оно не подвергалось интерполяции, а значит его качество априори выше качества изображения, полученного вторым способом.
Подробнее об интерполяции и её влиянии на деградацию качества цифрового изображения я расскажу в уроке «Что такое интерполяция?»
Для закрепления полученных знаний предлагаю Вам не только сохранить в формате JPEG несколько собственных фотографий, но и выполнить упражнения, приложенные к настоящему уроку.
Сохраненную на компьютере, и научиться последнему штриху — как сохранить картинку (изображение, фотографию) в фотошопе .
Процесс сохранения картинки тесно связан с форматами графических файлов. Поскольку от того, какой вы выберите формат, будет зависеть многое (поддержка прозрачности, размер файла и количество отображаемых цветов). Я не буду повторяться и расписывать о каждом формате, поскольку вся эта информация уже подробно изложена в статье, посвященной используемых фотошопом.
Файл — Сохранить (Ctrl+S)
Как правило, эта команда используется, когда пользователь открыл уже существующее изображение и занимается его редактированием. Выполнив данную команду, фотошоп обновит этот файл в том же формате, что он и был ранее. Можно сказать, что это быстрое сохранение , которое не потребует от вас отрегулировать какие-либо параметры изображения.
Если вы создали изображение с нуля, то эта команда будет работать как Сохранить как .![]()
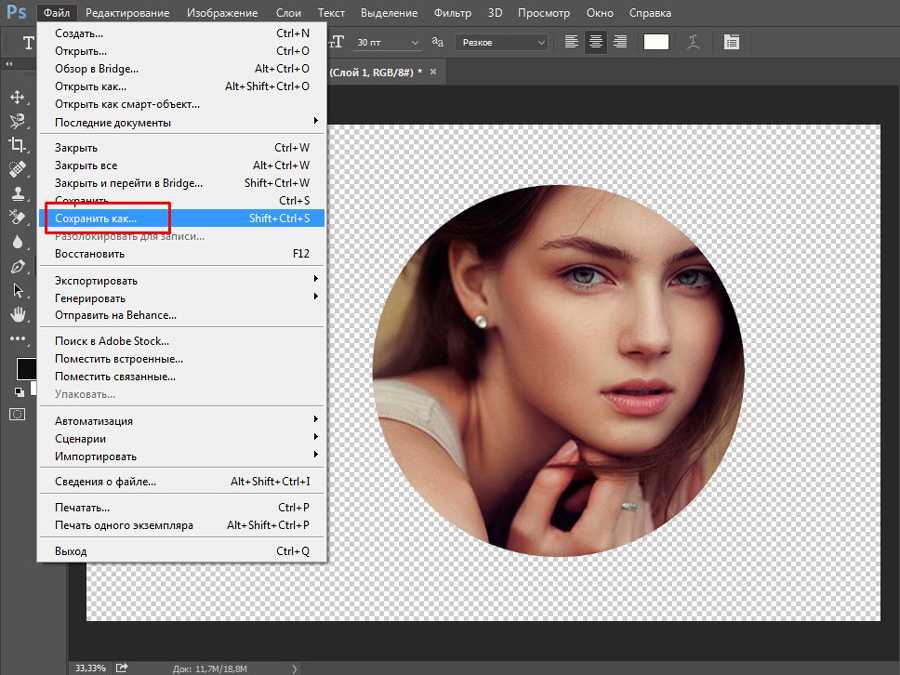
Файл — Сохранить как… (Shift+Ctrl+S)
Данная команда является основной и наделена множеством «сложностей».
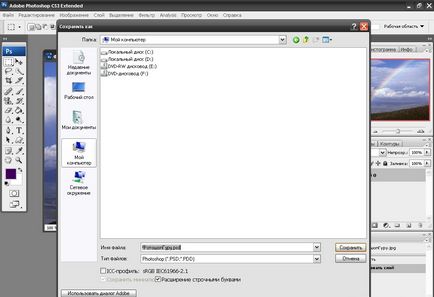
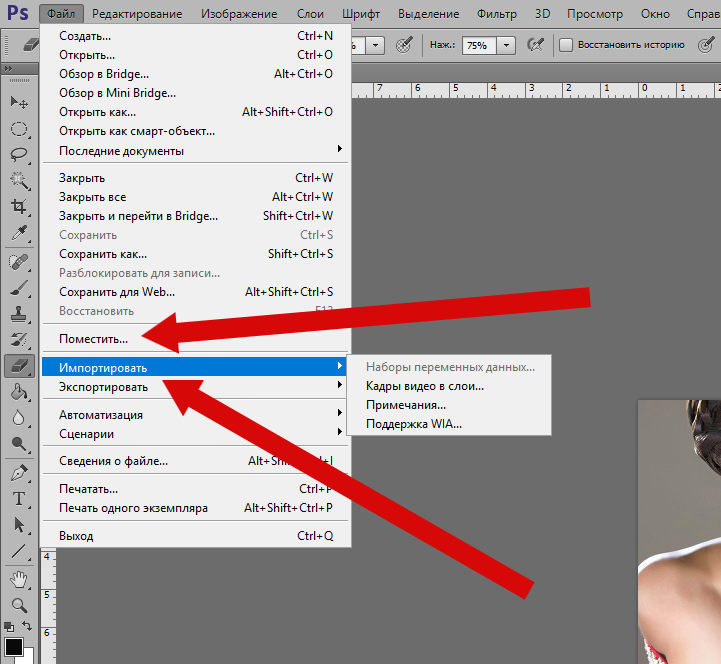
Выбрав эту команду, вам нужно указать фотошопу куда, с каким именем и в каком формате желаете сохранить свою фотографию. Для этого появится диалоговое окно:
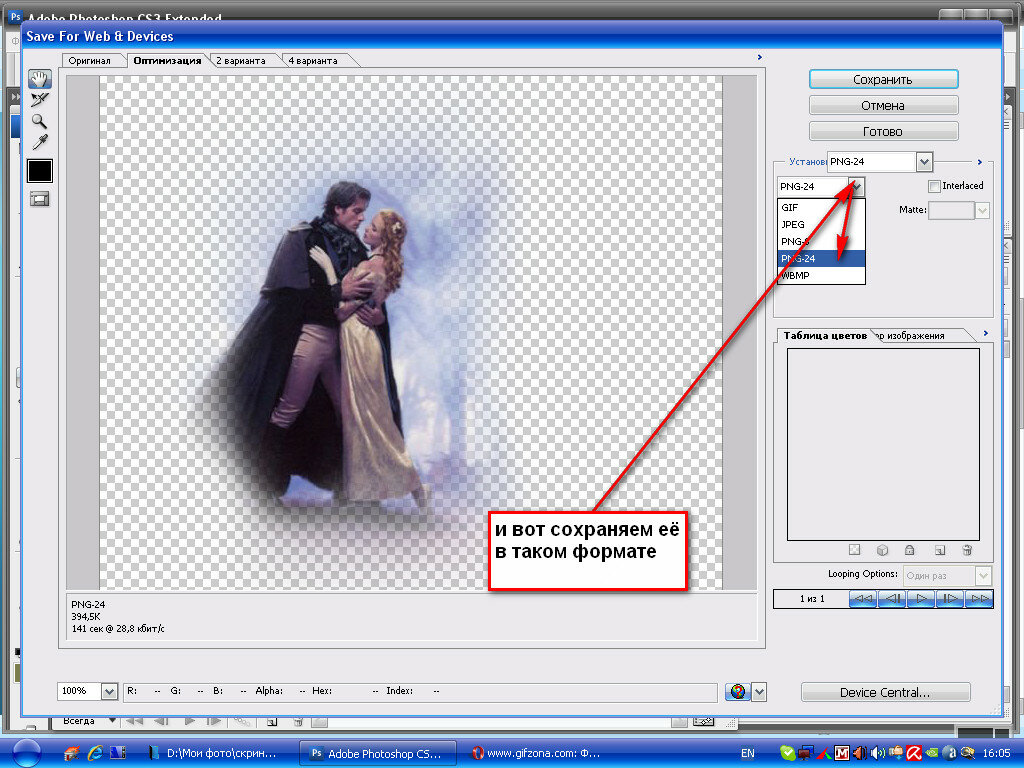
Зелеными стрелками указаны кнопки управления навигацией (для указания места сохранения файла), а синей стрелкой показано меню выбора формата будущего изображения. После этого нажмите кнопку Сохранить .
Но это еще не все. Фотошоп покажет еще одно окно — Параметры . Содержимое данного окна будет напрямую зависеть от выбранного вами формата файла.
Самое главное, что тут можно настроить, так это качество изображения . В поле с цифрами можно внести значение качества от 1 до 10, либо выбрать его текстовое обозначение в выпадающем списке, либо двигая ползунок. Итоговый размер файла отображается в правой половине окна.
Качество изображения напрямую влияет на его размер, а значит и скорость загрузки в интернете и открытия на компьютере.
Также вам предлагается три разновидности формата:
- Базовый («стандартный») — это отображение изображений на экране построчно. То есть самый обыкновенный способ отображения содержимого JPG-файла.
- Базовый оптимизированный — это изображение с оптимизированной кодировкой Huffman.
- Прогрессивный — это формат, обеспечивающий показ с постепенным улучшением качества изображений по мере их загрузки.
Процесс сохранения можно рассматривать с другой стороны — сохранение промежуточных этапов работы. Для этого существуют формат PSD , формат который создан специально для фотошопа.
Выберите его из раскрывающего списка форматов окна Сохранить как, чтобы иметь возможность опять вернуть фотографию к редактированию, ведь сохранится вся палитра слоев, все фильтры и эффекты, что вы применили. Все это можно будет заново настроить и дополнить. .
Третий способ сохранения в фотошопе
Нажмите на крестик этого изображения (красная
стрелочка), если хотите закрыть изображение, но остаться в фотошопе, либо на крестик самого фотошопа (синяя
стрелочка), если хотите совсем закончить свою работу. . Спасибо!
. Спасибо!
Сегодня мы поговорим о том, как правильно сохранить и оптимизировать картинку в фотошопе и в каком формате это лучше сделать. А ведь правильный выбор формата сохранения очень сильно влияет на качество и внешний вид картинки, а также на вес картинки в килобайтах. Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
1. В каких форматах сохранять картинки
После того, как вы открыли в фотошопе любимую фотографию и каким-то образом поколдовали над ней или, вообще, создали с нуля коллаж собственного производства, вам предстоит сохранить этот файл у себя на компьютере. Для сохранения файла существуют три самых распространенных формата.
Формат jpg. Пожалуй, самый распространенный формат. Подходит для сохранения сложных графических изображений со множеством цветов и оттенков и насыщенной текстурой. То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
Формат gif. В этом формате очень хорошо сохранять файлы, с ограниченным количеством цветов. Например, текстовые страницы, таблицы, схемы, логотипы, простые картинки. Получается гораздо четче и весит меньше. Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Формат png. Похож на предыдущий формат, но более продвинут и эффективнее сжимает картинки. В png очень удобно сохранять клипарты на прозрачном фоне. Существует в двух форматах png-8 (для простых картинок, поддерживает 256 цветов) и png-24 (для более сложных изображений, хорошо поддерживает цвета).
2. Сохраняем с помощью функции «Сохранить как…» (Save as…)
Можно сохранить картинку используя старый добрый способ через меню «Файл» -> «Сохранить как…» (Save as…) или комбинация клавиш «Shift+Ctrl+S». В выпадающем меню выбирается формат файла, в котором хотим сохранить файл. (Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
3. Сохраняем с помощью функции «Сохранить для Web» (Save for Web…)
Если же ваша картинка предназначена для того, чтобы быть вывешенной в интернете, то лучше воспользоваться функцией «Сохранить для Web» (Save for Web…). При таком способе картинка лучше и качественнее сохраняется именно для интернета и плюс там есть несколько удобных возможностей. Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно.
Для того, чтобы сохранить картинку в формате jpg в выпадающем меню (1) выбираем формат JPEG. Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате gif в выпадающем меню (1) выбираем формат GIF. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате png в выпадающем меню (1) выбираем формат PNG-8. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). Ставим галочку в чекбоксе «Прозрачность» (6) для того, чтобы фон был прозрачным. После этого нажимаем «Сохранить».
Если сразу не понятно, в каком режиме сохранять, лучше всего перепробовать все режимы сохранения, на глаз определяя оптимальное для вас сочетание качества картинки и ее веса после оптимизации. Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
Новое Меню «Экспортировать Как» В Adobe Photoshop 2022
В Adobe Photoshop 2022 изменилось меню экспорта фотографий. Теперь при нажатии сочетания клавиш Alt + Shift + Ctrl + W или опции «Экспортировать как» в графическом редакторе качество снимков регулируется не по процентам, а по фиксированным значениям.
На выбор пользователя предлагается семь вариантов сжатия JPG, начиная от «Отличного» и заканчивая «Очень плохим». В первом случае конвертация происходит с минимальной потерей детализации даже при значительном уменьшении фотографии, во втором изображение сохраняется с заметной пикселизацией и артефактами.
Новый вариант «Сохранить как»В старом варианте "Экспортировать как" в Adobe Photoshop результат сжатия был схожим, разницу между ними можно увидеть только при сильном приближении или сравнении размера файлов после конвертации. Но об этом я расскажу немного позже.
Изменения также коснулись меню интерполяции: разработчики увеличили размер текста и отступов в выпадающем списке.
Лучше или хуже работает алгоритм сжатия фото в меню «Экспортировать как» Adobe Photoshop 2022?
По сравнению со старым вариантом «Сохранить как», новый алгоритм сжатия изображений в Adobe Photoshop 2022 позволяет уменьшить размер фото на 20-30%. Чтобы подтвердить это экспериментально, я сохранил 2 снимка с разрешением 1140 пикселей по длинной стороне с 50% и «Хорошим» качеством.
В первом случае размер кадров составил 146 и 132 КБ, во втором — 106 и 103 КБ. Внушительный результат при экспорте в JPG!
Однако, у меня есть вопросы как к работе алгоритма, так и качеству итоговых изображений.
Во-первых, нельзя точно сказать, насколько новые опции качества соотносятся с предыдущими (процентными). «Хорошо» — это 50%? Или около 57%?
Если 57%, то прирост ещё выше, если ниже 50%, тогда размер фото уже не вызывает особого восторга.
Во-вторых, на некоторых снимках после использования нового варианта экспорта возникает больше артефактов, достаточно заметных, чтобы ухудшить восприятие картинки. Конечно, если вы выкладываете только небольшие изображения, которые никто не будет приближать на 200%, это не критично, а вот во всех остальных случаях падение резкости и увеличение пикселизации — однозначное зло.
Пример фото с «Хорошим» качеством экспортаНа мой взгляд, существенное уменьшение размера фотографий, даже ценой дополнительных артефактов сжатия, - это слишком весомое преимущество, чтобы от него отказываться.Но подойдёт оно не всем и не всегда!
Например, если вы сохраняете небольшие картинки для оформления сайта, небольшое количество артефактов вполне приемлемо. Другое дело — публикация снимков в оригинальном разрешении. В таком случае артефакты сжатия будут слишком сильно бросаться в глаза.
Как вернуться на старую версию «Сохранить как» в Adobe Photoshop 2022?
Чтобы вернуться на старую версию экспорта фотографий, перейдите в раздел «Редактирование», затем найдите в конце «Настройки» и «Экспорт». В конце меню экспорта в Adobe Photoshop 2022 есть специальный параметр (использовать старую версию «Сохранить как»). Активируйте его, нажав на надпись один раз, затем нажмите кнопку «Ок».
Теперь вы можете использовать старую версию экспорта для сохранения фотографий.
Этот вариант подойдёт для тех, кто также заметил дополнительные артефакты после сохранения фотографий. Если вы не наблюдаете никаких искажений, переключаться между версиями не имеет никакого смысла.
Если вы захотите вернуться на новую версию «Сохранить как» в Adobe Photoshop, снова вернитесь в меню, уберите галочку напротив «Использовать старую версию» и снова нажмите «Ок».
Понравилась статья? Делитесь публикацией с друзьями, пишите комментарии, подписывайтесь на Telegram, Boosty и другие страницы, чтобы первыми видеть всё самое интересное!
Как записать рисунок в Photoshop [Полезные советы]
В: «Мне бы хотелось, чтобы в Photoshop была реализована какая-то функция записи холста, похожая на Procreate, где вы можете записывать процесс рисования и экспортировать его в виде видео». — От сообщества обратной связи Photoshop
Photoshop, несомненно, лучший в графическом дизайне и творчестве, что высоко ценится дизайнерами, фотографами и любителями. Как правило, создание собственных рисунков занимает некоторое время, а процесс с нуля до финала всегда наиболее привлекателен. Вы, вероятно, захотите поделиться каждой деталью своего творения с другими, чтобы продемонстрировать свои таланты или сделать урок. Вот почему так много людей задаются вопросом, как записать рисунок Photoshop, например Actions, дома.
Вот почему так много людей задаются вопросом, как записать рисунок Photoshop, например Actions, дома.
- Часть 1. Инструменты записи в действиях в Photoshop
- Часть 2. Запись рисунков Photoshop в Joyoshare VidiKit
- Часть 3. Запись рисунков в Photoshop с помощью OBS
Часть 1. Как Photoshop записывает действия (включая рисование)
Не каждый пользователь знает, как записывать рисунки в Photoshop с его встроенной функцией. Операция на самом деле проста, и вы можете выполнить следующие шаги, чтобы сделать это:
Шаг 1 Включите Разрешить запись инструмента в Photoshop
Просто откройте Photoshop на своем компьютере. Перейдите в «Окно» > «Действия» в верхнем меню, которое вскоре появится в правом столбце. Затем вам нужно нажать на кнопку его настройки, чтобы увидеть больше скрытых функций и включить «Разрешить запись инструмента».
Шаг 2 Создать новое действие
Найдите и нажмите кнопку «Создать новое действие» в Photoshop, чтобы вызвать панель «Новое действие».
 Назовите его, нажмите «Запись», и вы увидите его добавленным в правом списке.
Назовите его, нажмите «Запись», и вы увидите его добавленным в правом списке.Шаг 3 Начните рисовать в Photoshop
Теперь вы можете создать свой рисунок с помощью кисти в Photoshop. Каждая операция будет записана. Обратите внимание, что каждый раз, когда вы отпускаете кисть, создается новый шаг.
Шаг 4 Остановка записи действий рисования и воспроизведения
Пока вы закончите рисовать то, что хотите, вы можете нажать кнопку остановки. Затем перейдите на панель настроек «Действия», найдите «Параметры воспроизведения…», из которых вы можете установить «Производительность» как «Ускоренное», «Шаг за шагом» или «Пауза на X секунд». После этого воспроизведите действия, чтобы проверить записанный процесс рисования.
Поскольку в настоящее время функция записи экрана в Photoshop несовершенна, гибкость записи и разнообразия вывода позволяет использовать сторонний инструмент, такой как Joyoshare VidiKit — Screen Recorder. , иногда больше ценится пользователями. Он может идеально устанавливать форматы вывода и портативные устройства, настраивать качество и размер файла, делать снимки экрана, добавлять одновременную перезапись с микрофона, чтобы объяснить создание, показывать эффекты курсора и щелчка, выбирать определенную область захвата и т. д. Чтобы сохранить все детали, вы можете запланируйте задачу заранее и даже обрежьте ее после ее завершения, чтобы лучше поделиться тем, что вы хотите.
, иногда больше ценится пользователями. Он может идеально устанавливать форматы вывода и портативные устройства, настраивать качество и размер файла, делать снимки экрана, добавлять одновременную перезапись с микрофона, чтобы объяснить создание, показывать эффекты курсора и щелчка, выбирать определенную область захвата и т. д. Чтобы сохранить все детали, вы можете запланируйте задачу заранее и даже обрежьте ее после ее завершения, чтобы лучше поделиться тем, что вы хотите.
Основные возможности Joyoshare VidiKit
- Запись цифрового рисунка из различных программ для работы с цифровыми изображениями
- Вывод записей в MP4, YouTube, Vimeo, Facebook, MOV, iPhone и т. д.
- Достаточно гибкий, чтобы изменить область в Photoshop для записи
- Делайте скриншоты в PNG и JPG для лучшего сохранения
- Добавить повествование с микрофона, чтобы проинструктировать других в процессе рисования
Бесплатная пробная версия Бесплатная пробная версия
Перейдите на официальный веб-сайт, чтобы загрузить Joyoshare VidiKit, который представляет собой полный набор видеоинструментов.
 Установите и запустите его на своем компьютере, затем вы перейдете к Screen Recorder. Откройте эту программу и начните с режима «Запись видео и аудио» по умолчанию.
Установите и запустите его на своем компьютере, затем вы перейдете к Screen Recorder. Откройте эту программу и начните с режима «Запись видео и аудио» по умолчанию.Шаг 2 Откройте Photoshop и установите параметры записи
Теперь запустите Photoshop на рабочем столе. В Joyoshare VidiKit нажмите «+» в разделе «Область захвата», чтобы вручную увеличить или уменьшить масштаб окна, с помощью которого вы можете точно сопоставить все, что хотите записать в Photoshop. Далее идем вперед в правый нижний угол и нажимаем «Опции». Теперь вы можете выбрать формат видео, подтвердить эффекты, запланировать запись, предустановить аудио и многое другое.
Шаг 3 Начните записывать рисунок Photoshop
Когда все будет хорошо, вы можете нажать REC в Joyoshare VidiKit, чтобы начать захват экрана. Вернитесь в Photoshop и начните создание рисунка, как обычно. Вы можете использовать ярлык для сохранения скриншотов в любое время.
Шаг 4 Сохранение и экспорт записанного файла Photoshop
Весь процесс создания вашего рисунка может быть записан и сохранен Joyoshare VidiKit, когда вы нажмете кнопку «Стоп».
 После этого проверьте его в окне «История», просмотрите, обрежьте, переименуйте или просмотрите локальную папку по своему усмотрению. Вы можете загрузить его на YouTube, импортировать в видеоредактор или поделиться с другими прямо сейчас.
После этого проверьте его в окне «История», просмотрите, обрежьте, переименуйте или просмотрите локальную папку по своему усмотрению. Вы можете загрузить его на YouTube, импортировать в видеоредактор или поделиться с другими прямо сейчас.
Попробуйте бесплатноПопробуйте бесплатно
Часть 3. Запись рисунков в Photoshop с помощью OBS
OBS часто рассматривается как альтернатива записи рисунков в Photoshop. Он отлично поддерживает одновременную запись нескольких сцен и источников, что удобно для пользователей, которым нужно открывать много окон в Photoshop. Кроме того, имеются простые в использовании настройки конфигурации для профессионального изменения разрешения, цветового диапазона и многого другого.
- Шаг 1 : Откройте Photoshop на своем компьютере и тем временем запустите установленную программу OBS;
- Шаг 2 : В главном интерфейсе OBS выберите «Источник», нажмите «+», выберите «Захват экрана» и подтвердите нажатием «ОК»;
- Шаг 3 : Нажмите кнопку записи в OBS, вернитесь в Photoshop и сделайте свой рисунок, который будет захвачен;
- Шаг 4 : Когда процесс рисования в Photoshop завершен, вы можете остановить запись в OBS и проверить позже.

Вывод:
Узнав в этой статье, как записывать рисунок в Photoshop, вы без проблем сможете сделать это дома. В любом случае, лучше протестировать его, чтобы увидеть, может ли функция «Разрешить запись инструмента» в Photoshop удовлетворить ваши потребности. Если нет, вы также можете попробовать другое программное обеспечение для записи экрана, чтобы процесс рисования оставался в высоком качестве!
Попробовать бесплатноПопробовать бесплатно
(Нажмите, чтобы оценить публикацию)
Опубликовано 21 декабря 2021 г., 18:00
Как перенести изображения из Procreate в Photoshop с помощью слоев
Отличный способ получить профессиональные результаты
Если вы художник, использующий Procreate для iOS для создания цифровых картин, рисунков или графического дизайна, вы знаете, насколько он полезен программа может быть с ее набором кистей, настройками кистей, возможностями надписей и многим другим.
Однако есть некоторые функции, которые невозможно выполнить только с помощью Procreate. Поэтому может иметь смысл перенести рисунок из Procreate в другую программу, например Adobe Photoshop, чтобы создать именно то произведение, которое вы себе представляете. Таким образом, вы можете выполнять композитинг, использовать кисти Photoshop или редактировать пиксели другими способами, чем в Procreate.
Поэтому может иметь смысл перенести рисунок из Procreate в другую программу, например Adobe Photoshop, чтобы создать именно то произведение, которое вы себе представляете. Таким образом, вы можете выполнять композитинг, использовать кисти Photoshop или редактировать пиксели другими способами, чем в Procreate.
Содержание
Вопрос в том, как лучше всего перенести рисунок из Procreate в Photoshop? Создатели Procreate очень упростили этот процесс, так как вы можете напрямую экспортировать части Procreate в виде файлов, готовых к работе в Photoshop, что работает намного лучше, чем использование таких типов файлов, как JPEG или PNG. В этом уроке мы научим вас делать это быстро и легко.
Как экспортировать рисунок из Procreate в PhotoshopЧтобы эффективно редактировать все части вашего произведения Procreate в Photoshop, вам необходимо экспортировать его в виде файла PSD или файла Photoshop. Это очень просто сделать в Procreate.
- В верхнем левом углу щелкните значок гаечного ключа , чтобы открыть меню Действие .

- Нажмите на вкладку Поделиться .
- Под Share Image , нажмите на PSD .
- Ваша работа будет экспортирована как файл этого типа.
Теперь вам нужно получить этот PSD-файл с вашего устройства iPad и в Photoshop (при условии, что вы используете настольную версию. Если нет, вы можете просто нажать на приложение Photoshop на экране экспорта Procreate, чтобы отправить ваше искусство там.)
Чтобы сделать это на Mac, вы можете сбросить файл на свой компьютер.
Чтобы сделать это в Windows, вам понадобится Dropbox на вашем iPad и компьютере. Это позволит вам поделиться файлом на обоих устройствах. Вы можете скачать Dropbox для iPad в App Store и на их веб-сайте для ПК.
После загрузки следуйте этим инструкциям:
- Экспортируйте изображение Procreate в формат PSD , как описано выше.
- На последнем экране экспорта коснитесь Приложение Dropbox .

- Выберите папку для сохранения, а затем нажмите Сохранить .
Теперь вы можете перейти на рабочий стол, чтобы получить доступ к вашему PSD-файлу из Dropbox. Сохраните его на свой компьютер и выполните следующие действия.
- Откройте Photoshop и нажмите Файл > Открыть .
- Найдите сохраненный файл PSD и нажмите Открыть .
- Ваш PSD-файл Procreate откроется в Photoshop, и вы сможете редактировать его оттуда.
Слои, над которыми вы работали в Procreate, также появятся в Photoshop в виде PSD-файла. Это делает ретуширование ваших изображений Procreate очень простым и может помочь вашему рабочему процессу.
Как импортировать PSD-файл в Procreate Помимо экспорта PSD-файла из Procreate, вы также можете импортировать его в программу с неповрежденными слоями. Возможно, у вас не будет всех тех же функций, что и в Photoshop, но вы все равно сможете работать над проектом аналогичным образом. Вот как загрузить PSD-файл в Procreate.
Вот как загрузить PSD-файл в Procreate.
- В Photoshop сохраните изображение, над которым вы работаете, в формате PSD, выбрав Файл > Сохранить как и изменив тип файла на PSD . Затем выберите Сохранить .
- Откройте Dropbox на своем ПК и загрузите PSD-файл из Photoshop.
- Теперь откройте Dropbox на своем iPad. Нажмите на PSD-файл , который вы сохранили, и нажмите на три точки в правом верхнем углу.
- Нажмите на Общий доступ > Экспорт файла . Затем нажмите на значок Procreate .
- После экспорта откройте Procreate. Подождите, пока изображение будет импортировано, и вы сможете нажать на него в своей галерее.
- Затем он откроется в Procreate, и вы сможете использовать те же слои, что и в Photoshop.
Таким образом, вы можете работать над проектами Photoshop, такими как цифровые иллюстрации, на ходу, что значительно облегчит работу над более крупными проектами. Вы также можете использовать кисти Procreate, к которым у вас может не быть доступа в Photoshop.
Вы также можете использовать кисти Procreate, к которым у вас может не быть доступа в Photoshop.
Procreate — отличное приложение само по себе, но совместное использование Photoshop и Procreate позволит вам создавать более качественные цифровые произведения искусства. Используя возможность рисования вручную в приложении Procreate, а также стандартные функции редактирования фотографий в Photoshop, вы можете создавать действительно великолепные цифровые рисунки и произведения искусства. Используя шаги, описанные выше, вы можете пройти через эту кривую обучения, используя обе программы в тандеме, и эффективно работать над своими произведениями с уверенностью.
‘;document.getElementsByClassName(«post-ad-top»)[0].outerHTML=»;tocEl.outerHTML=tocHTML+newHTML;}}catch(e){console.log(e)}
С детства Кайла увлекалась технологиями, видеоиграми и кинопроизводством.
