Какие плагины нужны в Sublime Text 3 для эффективной работы? • Егор Мальцев
Уже несколько лет Sublime text 3 — это мой основной рабочий инструмент. Я пишу там текст, решаю задачи, веду ежедневный список дел, планирую проекты. Верстаю и программирую сайты я, разумеется, тоже там.
Интерфейс редактора с темой » Material Theme»Саблайм идеален тем, что он очень быстрый, сам сохраняет информацию и имеет большую систему плагинов и шоркодов. Шоркоды, в саблайме они называются сниппеты, можно создавать самому, знаний программирования не требуется.
В этой заметке я собрал все плагины, которые использую в работе. По большей части, чтобы не забыть самому.
Package Control
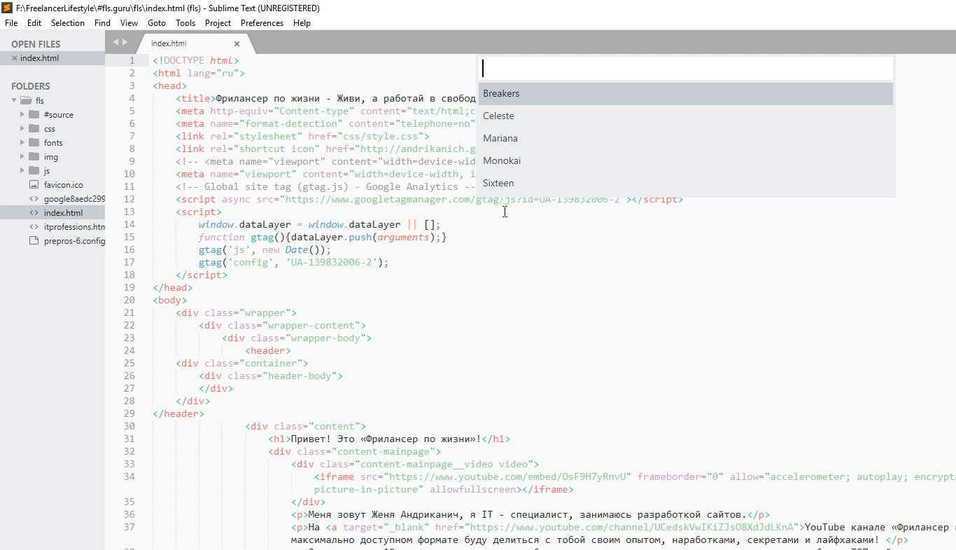
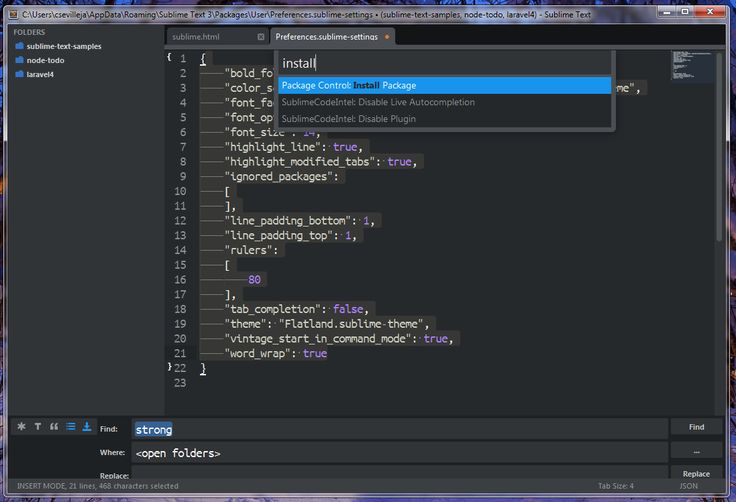
Плагин нужен для того, чтобы скачать и установить все другие плагины. Чтобы его поставить нужно скопировать абзац кода в консоль саблайма, ничего сложного. Зато потом у вас появится удобное меню глобального поиска остальных плагинов.
sFTP
Плагин для фтп доступа к файлам хостинга. Правильно настройте плагин, один раз введите данные от хостинга в конфиг файле и потом при каждом сохранении файла он будет автоматически загружаться на ваш хостинг или сервер.
Правильно настройте плагин, один раз введите данные от хостинга в конфиг файле и потом при каждом сохранении файла он будет автоматически загружаться на ваш хостинг или сервер.
Emmet
Эммет для саблайма ускоряет верстку раз примерно в 20. Грубо говоря, это библиотека шоркодов набирая которые разворачиваются целые хтмл конструкции. Набираете а и нажимаете tab → появляется <a href=""></a>
Если вы научитесь им пользоваться один раз, то верстать без этого плагина будет просто невозможно.
Sidebar Enhanced
Добавляет новые пункты в контекстное меню боковой панели саблайма, такие как «новый файл», «вырезать» и пр. На самом деле ничего необычного, плагин создает меню, которое должно быть в любой программе. Странно, что его нет в саблайме по умолчанию.
Material Theme
Вначале material theme может показаться неудобным из-за непривычного отсутствия границ, но через несколько минут понимаешь, что и так знаешь где что находится. Как со слепой печатью на клавиатуре.
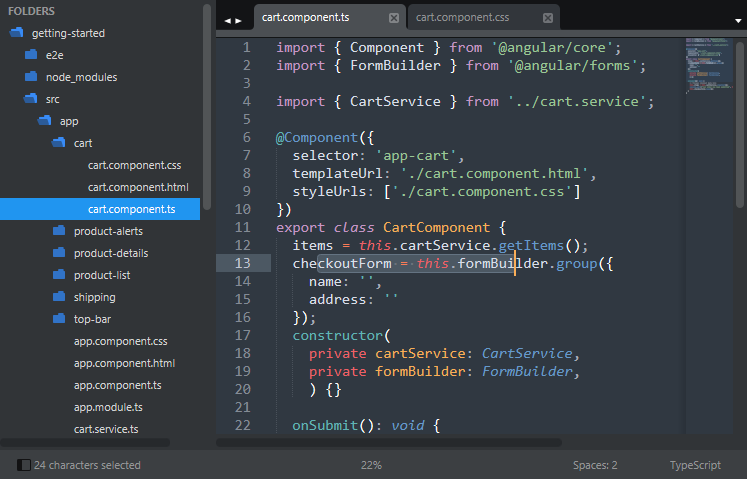
Как со слепой печатью на клавиатуре.Делает саблайм красивым, убирает лишние границы, линии, смягчает рабочую среду и меняет цветовую гамму. Это тот случай, когда не просто меняется цветовая гамма «блокнота», а благодаря новому дизайну получается лучше фокусироваться на рабочей части редактора и лучше выполнять свои задачи.
Less
Добавляет синтаксис для лэсс файлов. Теперь less файлы стилей выглядят также, как css.
Sass
То же самое, что и прошлый плагин, но для sass.
Js Validate
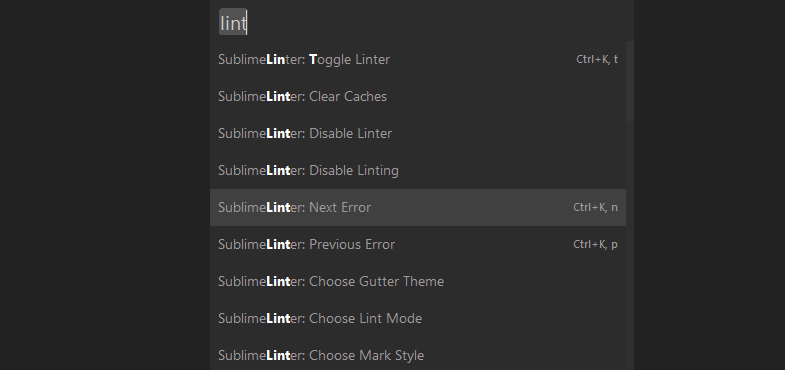
Добавляет автоматическую валидацию js в саблайм.
DocBlockr
Добавляет шоркоды для создания документации в синтаксисе PhpDoc, JsDoc и других. После установки плагина пишите /**, нажимаете enter или tab и можете описывать функцию в удобном синтаксисе.
ACF Snippet
Добавляет в саблайм шоркоды для более быстрого написания acf метаполей в вордпрессе. Очень удобно для тех, кто умеет пользоваться. Я написал свою более расширенную версию плагина, для всех типов полей, напишите в комментариях, если используете acf в работе.
Live Reload
Связывает саблайм и браузер так, что при каждом сохранении вкладка браузера сама перезагружается. Безумно удобная штука для верстки сайтов. Особенно, если у вас есть второй монитор.
Для работы плагина на браузер нужно еще установить специальное расширение.
EML (E-mail)
Плагин позволяет отправлять почту прямо из саблайма. Я настраивал связку sublime + trello и sublime + wordpress, чтобы отправлять новые заметки в свою базу данных и плагин мне очень помог.
Markdown HTML Preview
Самый удобный для меня просмотрщик маркдауна. После нажатия shift + control + m документ открывается в браузере с html разметкой. Оттуда его можно копировать в любой wysiwyg редатор — в вордпресс, в эверноут, на страницу любого сайта с нормальной cms. Везде сохранится форматирование текста.
Markdown Editing
В саблайме удобно даже вести текущие задачи, если вам не нужно ничего лишнегоСамый удобный плагин для рекдактирования маркдауна в саблайме. Добавляет в редактор 3 новых вида разметки — Markdown, MultiMarkdown, Markdown GFM. Я на постоянной основе пользуюсь последней.
Добавляет в редактор 3 новых вида разметки — Markdown, MultiMarkdown, Markdown GFM. Я на постоянной основе пользуюсь последней.
Плагин автоматически добавляет «-» при ведении списка, позволяет комментировать строки и снимать комментарии, подсвечивает заголовки и ссылки.
Единственный минус — при нажатии shift + tab сворачивает весь документ оставляя одни заголовки, а не регулирует отступы в строке. Впрочем, для больших маркдаун документов это может быть и плюсом.
AutoFoldCode
Сохраняет свернутые участки кода в файлах после закрытия. Очень удобная вещь. С помощью него можно спокойно прибираться в больших файлах и не бояться, что сложенный код раскроется в следующий раз, когда вы будете работать над проектом.
Список будет пополняться.
Настройка Sublime Text для Unity
Эта заметка больше для разработчиков использующих OS X (Mac OS уже). Потому как, разница между Visual Studio и MonoDevelop, просто разительна, как и скорость работы.
Но есть отличное решение — Sublime Text (ST). Установив несколько плагинов, и без того быстрый и многофункциональный ST, прекрасно подойдет для разработки на C# в Unity. После настройки, вы получите:
- Автодополнение кода — autocompletion
- Переход к функции — go to definition
- Подсветка ошибок и синтаксиса
- Сворачивание фрагментов кода — code folding
- XML документирование
Установка Mono
Сначала нужно поставить Mono — open-source реализация .NET фреймворка, он нужен для компиляции и запуска C# скриптов на маке. Его можно установить, например, с помощью Brew:
brew install mono
Установка Package Control для Sublime
Если в вашем ST еще не установлен пакетный менеджер, то сделать это очень просто: нужно открыть консоль внутри ST, вставить кусок кода и нажать Enter.
Установка Omnisharp
Основной плагин который позволит ST работать с C#. Для установки: открывает пакетный менеджер (cmd+shift+p → Install Package), ищем Omnisharp и устанавливаем.
Настройка проекта
Теперь надо создать Sublime Project и связать его с Unity проектом. Для этого: открываем в ST корневую папку с проектом и идем в меню Project → Save Project As…. Сохраняем файл проекта рядом с *.sln файлом для удобства.
Открываем только что созданный файл
{
"folders":
[
{
"path": ".",
"file_exclude_patterns": ["*.meta"],
},
],
"solution_file": "./MyProject.sln"
}Тут немного объясню:
- path — путь до папки со скриптами, в данном случае корневая папка, но вы можете написать например Scripts, или ту где у вас лежат скрипты
- file_exclude_patterns — файлы с какими расширениями не показывать в проекте
- solution_file — самое главное, тут должно быть название вашего SLN файла проекта
Устанавливаем плагины
Для документирования устанавливаем плагин — XmlDocs, для сворачивания кода — SyntaxFold. Устанавливаем также, через пакетный менеджер. Чтобы задокументировать код: вводим три слеша и жмем табуляцию — (/// + tab). А для настройки сворачивания кода, после установки плагина, нажмите shit+f5 и выберите C#.
Устанавливаем также, через пакетный менеджер. Чтобы задокументировать код: вводим три слеша и жмем табуляцию — (/// + tab). А для настройки сворачивания кода, после установки плагина, нажмите shit+f5 и выберите C#.
Последние штрихи
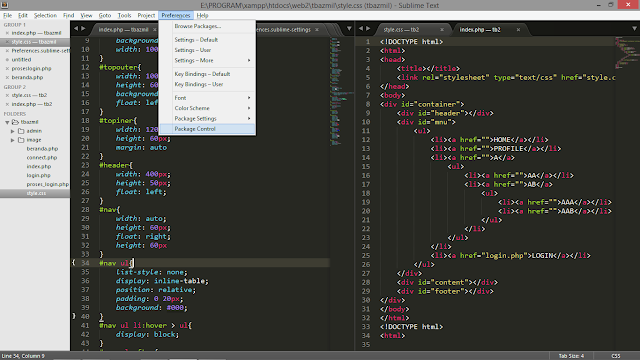
Чтобы автодополнение кода работало не только по ctrl+space, а каждый раз когда вы ставите точку, в конфиг надо добавить правки. Убедитесь, что у вас открыт C# файл, и выбран синтаксис C# (в правом нижнем углу), далее идем в меню: Sublime Text → Preferences → Settings — More → Syntax Specific — User
и вставляем этот код:{
"auto_complete": true,
"auto_complete_selector": "source - comment",
"auto_complete_triggers": [ {"selector": "source.cs", "characters": ".<"} ],
}Если вдруг автодополнение кода не заработало, перезагрузить ваш SLN файл: жмем cmd+shift+p, и выбираем OmniSharpSublime: Reload Solution.
Еще момент: это настройка ST для редактирования уже имеющего проекта.
И мы не делаем его редактором по-умолчанию. Т. е. если вы откроете файл двойным кликом из Unity, то Omnisharp сервер не запустится. Для «корректного» открытия проекта, нужно в ST выбрать меню: Project → Open Project… и выбрать MyProject.sublime-project файл.
Готово
Теперь можно быстро и комфортно писать C# код для Unity на маке. Конечно, можно поставить еще плагинов, тут уже на ваше усмотрение. Например, есть плагин со сниппетами для C#, ищется в пакетном менеджере по словам C# Snippets.
Только для любителей Sublime Text 🙂 Удачи!
плагинов | Документация сообщества Sublime Text
См. также
- Справочник по API
- Дополнительная информация об API Python.
- Справочник по подключаемым модулям
- Дополнительная информация о подключаемых модулях.
Этот раздел предназначен для пользователей с навыками программирования.
Sublime Text можно расширить с помощью плагинов Python. Плагины создают функции
повторное использование существующих команд или создание новых. Плагины — это логическая сущность,
а не физическое.
Плагины создают функции
повторное использование существующих команд или создание новых. Плагины — это логическая сущность,
а не физическое.
Предварительные условия
Чтобы писать плагины, вы должны уметь программировать на Python (открывается в новом окне). На момент написания этой статьи Sublime Text использует Python 3.3.
Где хранить плагины
Sublime Text будет искать плагины только в этих местах:
-
Установленные пакеты(только.sublime-package) -
Пакеты -
8>888888.
Как следствие, любой плагин, вложенный глубже в Пакеты не будут загружены.
Не рекомендуется хранить плагины непосредственно в Packages . Sublime Text сортирует
пакеты предопределенным образом перед их загрузкой, поэтому, если вы сохраните файлы плагинов
непосредственно под пакетами вы можете получить запутанные результаты.
Ваш первый плагин
Давайте напишем "Hello, World!" плагин для Sublime Text:
- Выберите Инструменты | Разработчик | Новый плагин... в меню.
- Сохранить в
Пакеты/Пользователь/hello_world.py.
Вы только что написали свой первый плагин! Применим:
- Создайте новый буфер ( Ctrl N ).
- Откройте консоль Python ( Ctrl ` ).
- Введите:
view.run_command("example")и нажмите Enter.
Вы должны увидеть текст "Hello, World!" во вновь созданном буфере.
Анализ вашего первого плагина
Плагин, созданный в предыдущем разделе, должен выглядеть примерно так:
Оба модуля sublime и sublime_plugin предоставляются
возвышенный текст; они не являются частью стандартной библиотеки Python.
Как мы упоминали ранее, плагины повторно используют или создают команд .
Команды Sublime Text происходят из *Класс команд определен в sublime_plugin (подробнее об этом позже).
Остальная часть кода в нашем примере связана с деталями TextCommand или с помощью API. Мы обсудим эти темы в следующих разделах.
Прежде чем двигаться дальше, мы посмотрим, как мы вызвали новую команду: сначала
мы открыли консоль Python, а затем вызвали view.run_command() . Это довольно неудобный способ вызова команд,
но это часто полезно, когда вы находитесь на этапе разработки плагина. За
теперь имейте в виду, что ваши команды могут быть доступны через привязки клавиш
и другими способами, как и другие команды.
Условные обозначения для имен команд
Возможно, вы заметили, что наша команда называется ExampleCommand , но мы
вместо этого передал строку example в вызов API. это необходимо
потому что Sublime Text стандартизирует имена команд, удаляя команду
это необходимо
потому что Sublime Text стандартизирует имена команд, удаляя команду суффикс, разбивая подслова из PhrasesLikeThis символами подчеркивания и переводя их в нижний регистр, например: фраз_like_this .
Новые команды должны иметь тот же шаблон именования.
Типы команд
Вы можете создать следующие типы команд:
- Windo выбрать подходящий вид
команды.
Общие черты команд
Все команды должны реализовать метод
.run()для работы. Кроме того, они могут получить произвольное количество параметров ключевого слова.Примечание. Параметры команд должны быть действительными значениями JSON из-за того, как ST сериализует их внутри.
Оконные команды
Оконные команды работают на уровне окна. Это не значит, что вы не можете управлять видами из оконных команд, а не тем, что вам не нужны виды в чтобы команды окна были доступны. Например, встроенная команда
new_fileопределяется какWindowCommand, поэтому он работает даже при отсутствии просмотра открыт. Требование существования представления в этом случае не имело бы смысла.
Требование существования представления в этом случае не имело бы смысла.Экземпляры команды Window имеют атрибут
.window, указывающий на окно экземпляр, который их создал.Метод
.run()оконной команды не требует позиционного параметр.Оконные команды могут направлять текстовые команды в активное представление своего окна.
Текстовые команды
Текстовые команды работают на уровне представления, поэтому для их существования требуется представление чтобы быть доступным.
Экземпляры текстовых команд имеют
.viewатрибут, указывающий на экземпляр представления что создало их.Для метода текстовых команд
.run()требуется экземплярeditкак его первый позиционный аргумент.Текстовые команды и
редактированиеОбъектОбъект редактирования группирует изменения в представлении, так что отмена и макросы работают разумно.
Примечание: В отличие от более старых версий, Sublime Text 3 не поддерживает программные управление объектами редактирования.
 API отвечает за управление их жизненным циклом.
Создатели плагинов должны убедиться, что все операции по изменению происходят внутри
API отвечает за управление их жизненным циклом.
Создатели плагинов должны убедиться, что все операции по изменению происходят внутри .runметод новых текстовых команд. Для вызова существующих команд вы можете использоватьview.run_command(или аналогичные вызовы API., ) Реагирование на события
Любая команда, полученная из
EventListener, сможет реагировать на события.Другой пример подключаемого модуля: подача списка завершений
Давайте создадим подключаемый модуль, который извлекает данные из службы автозаполнения Google и затем передает его в список дополнений Sublime Text. Обратите внимание, что в качестве идей для плагинов, это очень плохо.
Примечание
Убедитесь, что вы не храните этот плагин после того, как попробуете его, иначе он вмешиваться в систему автозаполнения.
Изучение API
Справочник по API задокументирован на https://www.sublimetext.com/docs/api_reference.
 html (открывается в новом окне).
html (открывается в новом окне).Чтобы ознакомиться с Sublime Text API и доступными командами, может быть полезно прочитать существующий код и извлечь из него уроки.
В частности,
Packages/Defaultсодержит множество примеров недокументированные команды и вызовы API. Обратите внимание, что сначала вам нужно будет извлечь его содержимое в папку, если вы хотите взглянуть на код внутри - PackageResourceViewer (открывается в новом окне) помогает в этом.Добавить плагин в Sublimetext 3 с примерами кода
Добавить плагин в Sublimetext 3 с примерами кода
На этом занятии мы попробуем решить головоломку «Добавить плагин в Sublimetext 3», используя компьютерный язык. Следующий код служит для иллюстрации этого момента.
Открыть командный поддон с; Ctrl + Shift + P Выполните следующую команду, чтобы установить менеджер пакетов; «Установить управление пакетами» + введите Просмотр/поиск устанавливаемых пакетов с помощью команды; "Установить пакет" + введите Как только вы найдете нужный пакет, выделите его и нажмите Enter.
 Сделанный!
Сделанный! Та же проблема с добавлением плагина в Sublimetext 3 может быть решена другим способом, который объясняется ниже с примерами кода.
pt = window.get_output_panel("тест панели") pt.set_read_only (ложь) редактировать = pt.begin_edit() pt.insert(редактировать, pt.size(), "Написание...") pt.end_edit(править) window.run_command("show_panel", {"panel": "output.paneltest"})На множестве наглядных примеров мы продемонстрировали, как решить проблему добавления плагина в Sublimetext 3.
Как установить плагины Sublime Text 3?
Перейдите в SublimeText — «Настройки» — «Управление пакетами» (MAC) или «Настройки» — «Управление пакетами» (ПК). Выберите «Установить пакет» из списка вариантов. Найдите имя пакета, который вы хотите установить, и выберите его.
Как получить плагины для возвышенного?
Руководство
- Нажмите меню «Настройки» > «Просмотр пакетов…».
- Найдите папку, а затем папку Installed Packages/.

- Управление загрузкой пакетов. sublime-package и скопируйте его в каталог Installed Packages/.
- Перезапустите Sublime Text.
Можем ли мы установить расширения в Sublime Text?
Несмотря на то, что он легкий, он поддерживает расширенные функции, такие как Visual Studio Code или Atom. В Sublime Text есть пакеты, которые вы можете установить в Sublime Text, чтобы добавить дополнительные функции в Sublime Text.
Как установить плагин HTML Sublime?
Да, это лучшее, что есть в Sublime Text 3. ПАКЕТ HTML5 (ВСЕ В КОМПЛЕКТЕ)
- 1: Нажмите «Предпочтения» в верхнем меню.
- 2: Выберите параметр управления пакетами.
- 3: Напишите установочный пакет в появившемся окне поиска.
- 4: Выберите параметр Управление пакетами: Установить пакет.
- 5: Найдите HTML5, а затем выберите его.
Как использовать возвышенные плагины?
Как включить пакеты в Sublime Text?
Руководство
- Нажмите меню «Настройки» > «Просмотр пакетов…».

- Найдите папку, а затем папку Installed Packages/.
- Управление загрузкой пакетов. sublime-package и скопируйте его в каталог Installed Packages/.
- Перезапустите Sublime Text.
Как установить пакеты?
Быстрый поиск и установка пакета Откройте проект или решение в Visual Studio и выберите Инструменты > Диспетчер пакетов NuGet > Консоль диспетчера пакетов, чтобы открыть окно консоли диспетчера пакетов. В консоли введите Find-Package с ключевым словом, чтобы найти пакет, который вы хотите установить. 6 дней назад
Безопасны ли плагины Sublime Text?
Сам Sublime Text предназначен для обеспечения максимальной конфиденциальности. Он не отправляет вредную информацию о вас и ваших проектах домой. Его плагин-API так же безопасен, как и любой другой плагин-API других редакторов/инструментов, управляемый скриптовым движком.
Для многоязычной разработки VSCode является явным победителем. Visual Studio Code легче настроить для отладки и создания проектов кода, он работает на ARM и имеет массу плагинов и поддержку сообщества.