Как сделать слой в Фотошопе прозрачным
Работать в Фотошопе без слоев редко представляется возможным, ведь даже для мелкой правки вам придется взаимодействовать со слоем, на котором находится изображение. Но вся магия программы проявляется при работе с проектом, где изображение распределено по множеству слоев, в которых можно редактировать и обрабатывать каждый элемент отдельно.
В этом уроке мы пошагово рассмотрим как создать в Фотошопе слой и сделать его прозрачным.
Содержание: “Как сделать слой в Фотошопе прозрачным”
Прозрачный слой
Слой, сквозь который видны все слои, расположенные под ним и называется “прозрачным”.
Когда вы создаете в Photoshop новый слой, программа делает его прозрачным автоматически.
Когда слой есть, и на нем располагаются какие-либо объекты/элементы, чтобы сделать его прозрачным, нужно следовать следующим инструкциям.
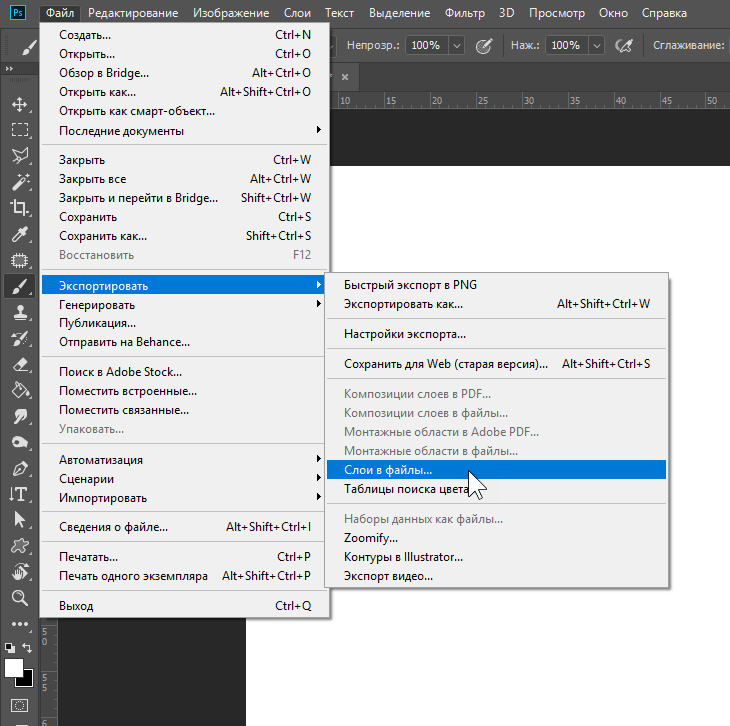
Метод №1: прозрачный слой через непрозрачность
Чтобы изменить настройки непрозрачности всех объектов/элементов на выбранном слое, необходимо сдвинуть ползунок, исходя из ваших потребностей (см. скриншот ниже).
скриншот ниже).
В результате вы можете заметить, что наш слой с закрашенным красным цветом прямоугольником стал просвечиваться, за счет того, что мы установили непрозрачность на значении 40%.
Метод №2: прозрачный слой через заливку
Новички думают, что “заливка” и “непрозрачность” ничем не отличаются. Но эта функция выполняет очень важные задачи. Например, если мы задаем просто “непрозрачность”, то она применяется на весь слой. В случае с заливкой, если вы в свойствах слоя применяли различные стили и эффекты, то они останутся нетронутыми, в отличие от самого объекта/изображения (см. скриншоты ниже).
Так выглядит наш проект при заливка на отметке в 100%:
А такой результат получился, после того, как мы передвинули ползунок “заливки” до отметки в 0%:
Как видите, стили остались, а сам красный прямоугольник исчез.
Благодаря этой статье вы теперь знаете все о том как создать или сделать слой в Фотошопе прозрачным. До встречи в наших следующих уроках.
Как сделать прозрачность в Фотошопе
Одной из самых интересных функций Фотошопа является придание прозрачности объектам. Прозрачность можно применить не только к самому объекту, но и к его заливке, оставив видимыми только стили слоя.
Основная непрозрачность
Основная непрозрачность активного слоя настраивается в верхней части палитры слоев и измеряется в процентах.
Здесь можно как поработать ползунком, так и ввести точное значение.
Как видим, через наш черный объект частично проступил подлежащий слой.
Непрозрачность заливки
Если основная непрозрачность влияет на весь слой целиком, то настройка «Заливка» не затрагивает стили, примененные к слою.
Предположим, что мы применили к объекту стиль «Тиснение»,
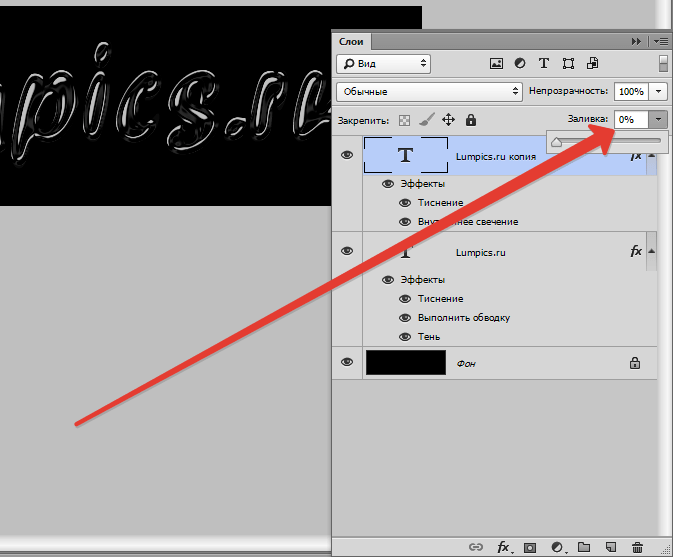
а затем снизили значение «Заливки» до нуля.
В этом случае мы получим изображение, на котором останется видимым только этот стиль, а сам объект из видимости пропадет.
При помощи такого приема создаются прозрачные объекты, в частности, водяные знаки.
Непрозрачность отдельного объекта
Непрозрачность одного из объектов, содержащихся на одном слое, достигается путем применения маски слоя.
Для изменения непрозрачности объект необходимо выделить любым доступным способом.
Читайте статью «Как вырезать объект в Фотошопе»
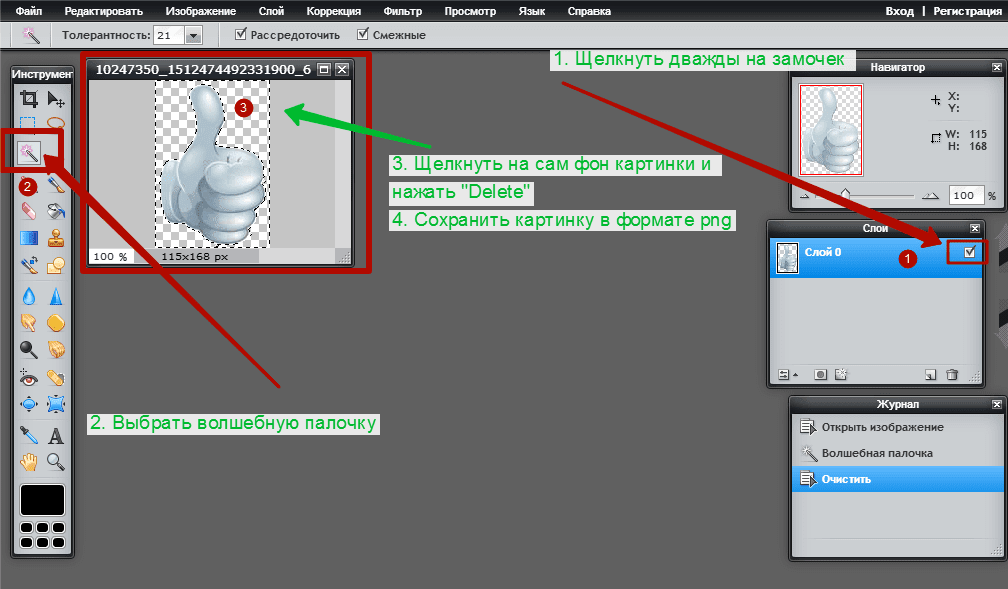
Я воспользуюсь «Волшебной палочкой».
Затем зажимаем клавишу ALT и кликаем по значку маски в панели слоев.
Как видим, объект полностью пропал из вида, а на маске появилась черная область, повторяющая его форму.
Далее зажимаем клавишу CTRL и кликаем по миниатюре маски в палитре слоев.
На холсте появилось выделение.
Выделение нужно инвертировать, нажав сочетание клавиш CTRL+SHIFT+I.
Теперь выделение необходимо залить любым оттенком серого цвета. Полностью черный скроет объект, а полностью белый откроет.
Нажимаем сочетание клавиш SHIFT+F5 и в настройках выбираем цвет.
Нажимаем ОК в обоих окнах и получаем непрозрачность в соответствии с выбранным оттенком.
Выделение можно (нужно) снять при помощи клавиш CTRL+D.
Градиентная непрозрачность
Градиентная, то есть неравномерная по всей площади, непрозрачность так же создается при помощи маски.
На этот раз необходимо создать белую маску на активном слое, кликнув по значку маски без клавиши ALT.
Затем выбрать инструмент «Градиент».
Как мы уже знаем, по маске можно рисовать только черным, белым и серым цветом, поэтому выбираем вот такой градиент в настройках на верхней панели:
Затем, находясь на маске, зажимаем левую кнопку мыши и протягиваем градиент через холст.
Тянуть можно в любом нужном направлении. Если с первого раза результат не устроил, то «протяжку» можно повторить неограниченное количество раз. Новый градиент полностью перекроет старый.
Новый градиент полностью перекроет старый.
Это все, что можно сказать о непрозрачности в Фотошопе. Искренне надеюсь, что эта информация поможет Вам понять принципы получения прозрачности и применять данные приемы в своей работе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать картинку полупрозрачной в Фотошопе
Полупрозрачные картинки применяются на сайтах в качестве фона или миниатюр к постам, в коллажах и других работах.
Этот урок посвящен тому, как сделать картинку полупрозрачной в Фотошопе.
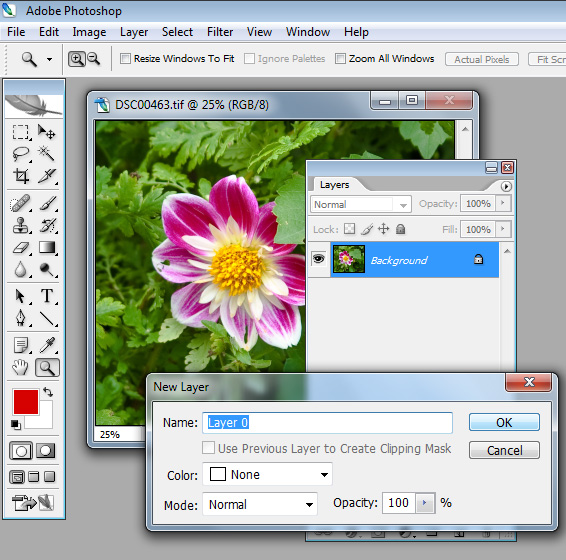
Для работы нам понадобится какое-нибудь изображение. Я взял вот такую картинку с автомобилем:
Заглянув палитру слоев, мы увидим, что слой с названием «Фон» заблокирован (значок замка на слое). Это значит, что мы не сможем его отредактировать.
Для разблокировки слоя кликаем по нему два раза и в открывшемся диалоговом окне нажимаем ОК.
Теперь все готово к работе.
Прозрачность (в Фотошопе она называется «Непрозрачностью») меняется очень просто. Для этого ищем в палитре слоев поле с соответствующим названием.
При нажатии на треугольник появляется ползунок, которым можно регулировать значение непрозрачности. Также в это поле можно ввести точную цифру.
В общем-то, это все, что необходимо знать о прозрачности изображений.
Давайте выставим значение, равное
Как видим, авто стало полупрозрачным, и через него проступил фон в виде квадратиков.
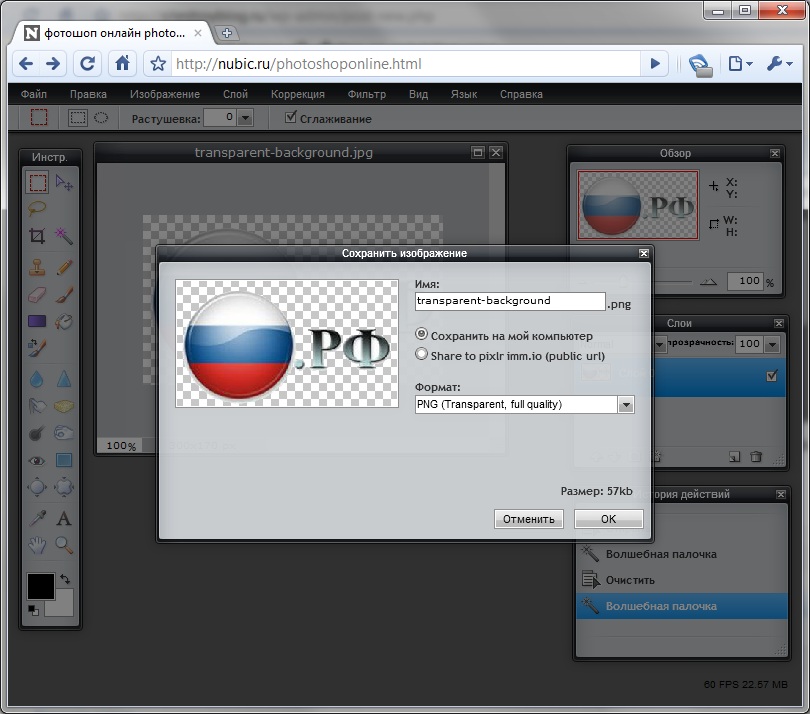
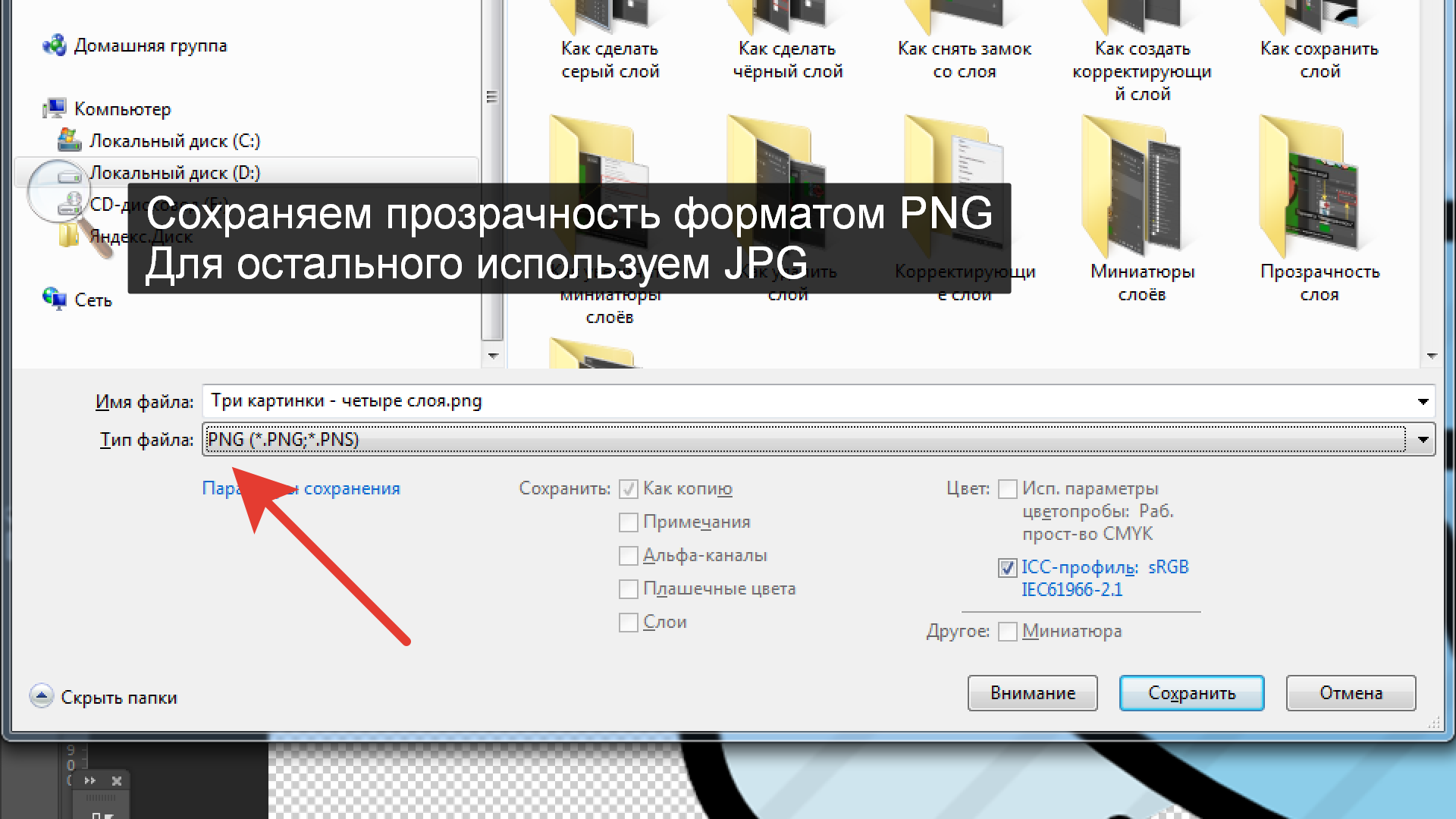
Далее нам необходимо сохранить картинку в правильном формате. Прозрачность поддерживается только в формате PNG.
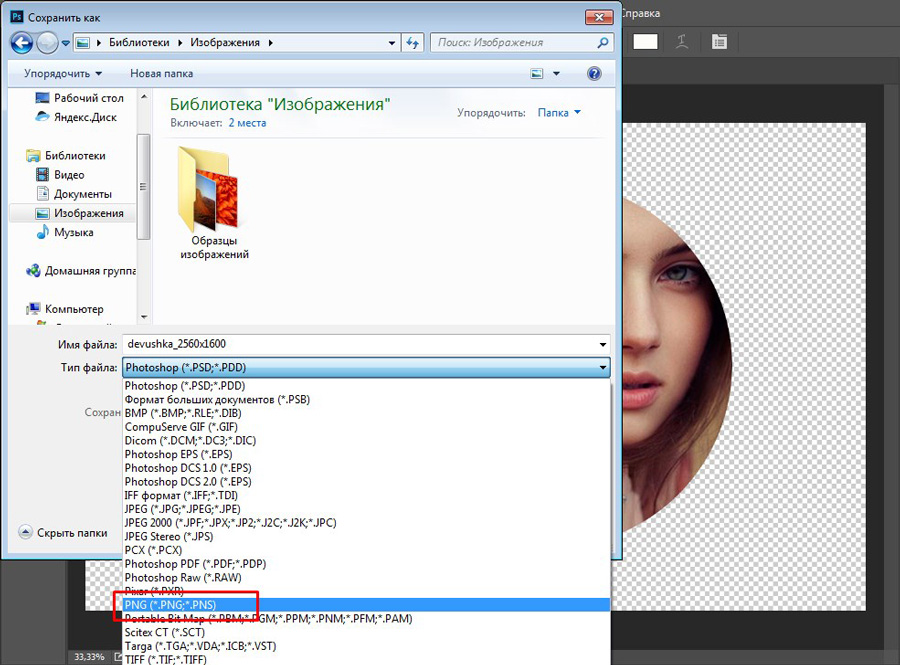
Нажимаем сочетание клавиш CTRL+S и в открывшемся окне выбираем нужный формат:
После того, как выбрали место для сохранения и дали имя файлу, нажимаем «Сохранить». Полученное изображение в формате PNG выглядит следующим образом:
Полученное изображение в формате PNG выглядит следующим образом:
Если фон сайта имеет какой-либо рисунок, то он (рисунок) будет просвечивать через наш автомобиль.
Такой вот простейший способ создания полупрозрачных изображений в программе Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТБыстрый и простой способ сделать любой объект прозрачным
Чтобы создать стекло или прозрачный эффект в Photoshop, мы будем использовать контуры, кисти, фильтры, регулировку непрозрачности и режимы слоя.
В уроке вы научитесь:
- Использовать инструменты перо и кисть;
- Пользоваться фильтрами;
- Использовать непрозрачность слоя и режимы наложения слоя для достижения разных эффектов и многое другое.

Шаг 1
Отделите изображение, которые будет использоваться в работе, от фона любым удобным для вас способом.
Шаг 2
Чтобы заполнить фон позади объекта, я скопировал часть фона, затем нажал Ctrl
Шаг 3
После того, как у вас есть извлеченная часть фона, нужно заполнить область, которую вы хотите обрезать. Выберите оригинальный слой с объектом, нажмите Shift + Ctrl + I, чтобы инвертировать выделение, затем нажмите удалить или Backspace, чтобы обрезать лишние части.
Шаг 4
Отрегулируйте непрозрачность слоя с объектом так, чтобы был виден фоновый слой.
Шаг 5
Инструментом Перо (Pen) создайте контуры на объекте, щелкните правой кнопкой мыши и выберите пункт Обвести контур, в качестве инструмента обводки выберите кисть.
Шаг 6
Для усиления эффекта используйте фильтр Выделение краев (Find Edges), Фильтр-Стилизация-Выделение краев.
Шаг 7
Результат после использования фильтра:
Шаг 8
Теперь нужно инвертировать этот слой (Изображение-Новый корректирующий слой-Инверсия).
Шаг 9
Измените режим наложения слоя на Экран (Screen), чтобы сделать видимыми только блики.
Шаг 10
Настройте непрозрачность слоя, чтобы получить хороший результат.
Шаг 11
Конечный результат. Вы можете настроить эффект на ваш вкус.
Автор перевода: Ольга Максимчук (Princypessa)
Как сохранить в фотошопе: все способы
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т. д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
Файл — Сохранить (CTRL+S)
После того, как вы готовы сохранить свою работу в фотошопе, выполните эту простую команду через меню.
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Обязательно убедитесь, что стоит галочка на параметре Слои. Иначе, не сохранятся все слои и пользы от такого сохранения файла не будет.Если хотите пересохранить в другой файл и с другими именем — воспользуйтесь командой Файл — Сохранить как.
Как сохранить в JPG
- Выполните команду Файл — Сохранить.

- Выберите формат JPG.
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
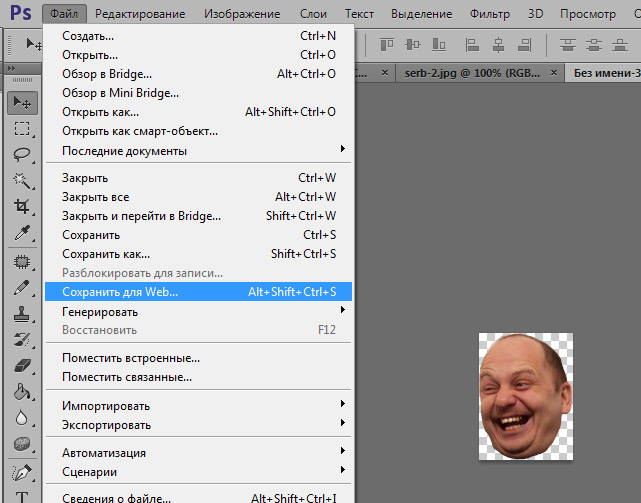
Файл — Экспортировать — Сохранить для Web (старая версия)
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопе
Как сохранять в GIF
Файл — Экспортировать — Сохранить для Web (старая версия)
Выбирайте формат GIF.
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
Не забудьте поставить галочку напротив Прозрачности, чтобы был прозрачный фон, если он нужен.
Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно, чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
Как сделать прозрачность в «Фотошопе»?
«Фотошоп» — программа многофункциональная и очень сложная. Она рассчитана на профессионалов. Поэтому разобраться в ней трудно. Без посторонней помощи сделать это практически невозможно. Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Делаем прозрачным все изображение
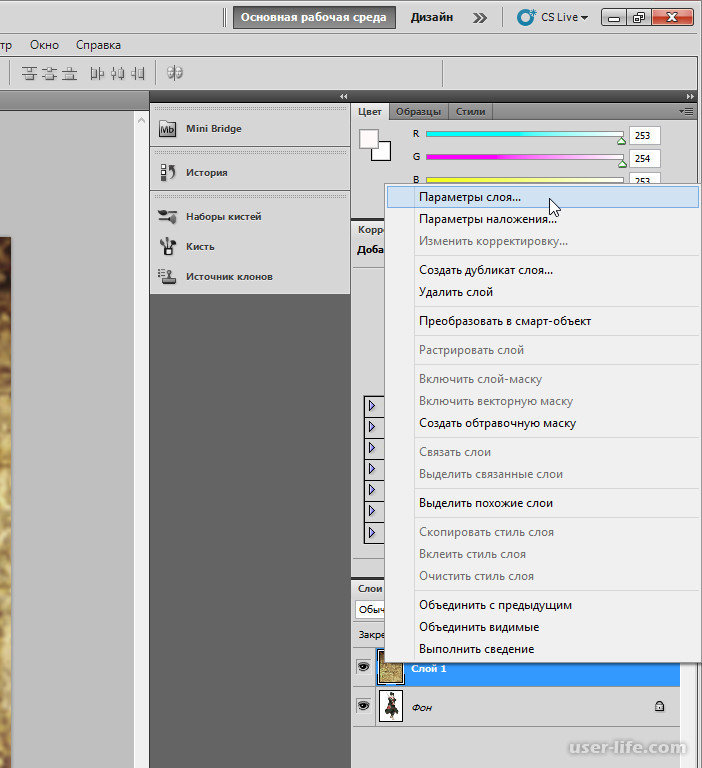
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
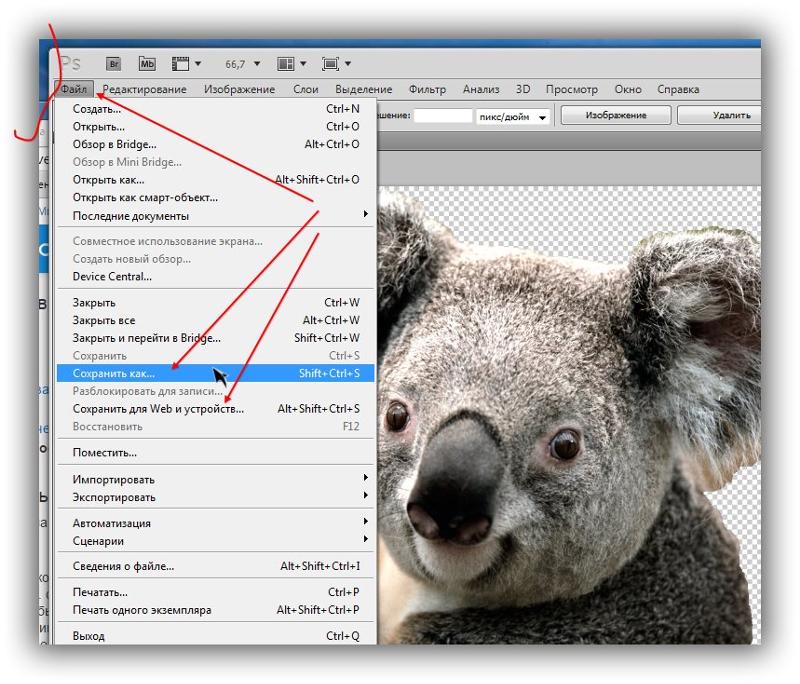
Сохранение отредактированного изображения
Дело в том, что формат JPEG, использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в формате PNG-24. Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
Но только для веб-публикации такой формат категорически не годится.
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Оно вам надо? Не думаем.
Заключение
Благодаря этому небольшому уроку вы узнали, как использовать прозрачность в «Фотошопе». Теперь ваша работа с этой программой будет более продуктивной. Да и прозрачность всегда нужна. Вне зависимости от того, какой процесс редактирования вы выполняете. Главное — не перестараться, ибо чрезмерная прозрачность не нужно. Нужно, чтобы изображение было хоть немного видно. Таким же способом можно сохранять объекты с прозрачным фоном в формате PSD для последующего использования их в других проектах. С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты. Так что дерзайте, будущие боги «Фотошопа». Тренируйтесь, и будет вам счастье.
Как удалить прозрачность с изображения в PhotoShop
Изображения являются важным аспектом (большую часть времени) любого веб-сайта. Они оживляют сайт и делают его визуально привлекательным. Плюс, людям нравятся фотографии! Но часто изображения, которые они используют, слишком большие или содержат ненужные прозрачные пиксели.
Как узнать, есть ли в моем изображении ненужные пиксели?
Как правило, если изображение на вашем веб-сайте выглядит некорректно или кажется слишком большим, вам может потребоваться его корректировка.Например, если вы разместили изображение на своем сайте и вокруг него много места, ваше изображение может окружать прозрачные пиксели, которые можно удалить.
Хорошо, как мне это исправить?
Чтобы убедиться, что изображение, которое вы используете, имеет правильный размер (также важно для факторов скорости) и не содержит ненужных пикселей, нам необходимо использовать такую программу, как Adobe PhotoShop (есть и другие программы, но мы предпочитаем использовать PhotoShop).
Если у вас нет Photoshop, вы можете приобрести его или использовать бесплатно.Однако, когда он у вас есть, вы, вероятно, захотите оставить его, так как он очень полезен.
«Веселая» часть
Хорошо, теперь самое интересное. Получив изображение, перетащите его (или разместите / откройте) в Photoshop. Простой способ — просто разместить свое изображение на рабочем столе и буквально перетащить его в Photoshop. Как только изображение окажется на месте, вы увидите, что есть большой объем ненужного пространства (или прозрачные пиксели).
Получив изображение, перетащите его (или разместите / откройте) в Photoshop. Простой способ — просто разместить свое изображение на рабочем столе и буквально перетащить его в Photoshop. Как только изображение окажется на месте, вы увидите, что есть большой объем ненужного пространства (или прозрачные пиксели).
Теперь есть несколько способов удалить это.То, что мы собираемся вам показать, можно сделать за несколько простых шагов.
1. Наведите указатель мыши на меню, наведите курсор на «изображение» и выберите «обрезать».
2. Появится всплывающее окно с вопросом, что именно вам нужно обрезать. Выберите «прозрачные пиксели», и изображение должно иметь свой фактический размер (без прозрачных пикселей).
3. Нажмите «ОК» или нажмите Enter.
Теперь все, что вам нужно сделать, это сохранить файл, и все готово.
Использование такой программы, как PhotoShop, может улучшить изображения на вашем веб-сайте, уменьшив их размер и удалив ненужное пространство. Этого можно добиться, удалив прозрачные пиксели за несколько простых и легких шагов.
Этого можно добиться, удалив прозрачные пиксели за несколько простых и легких шагов.
Удаление прозрачности со слоя
23 августа 2007 г. как избавиться от прозрачности в слое?
Я не имею в виду сглаживание, это просто помещает его на белый фон, я хочу сохранить всю цветовую информацию, а просто избавиться от прозрачности.
Похожие сообщения:
- Lightroom :: Удаление прозрачности TIF?
- Краска.NET :: Удаление эффекта ореола прозрачности PNG
- Illustrator :: Удаление фоновых изображений прозрачности / шахматной доски на монтажных областях?
- Photoshop :: Удаление «слоя» из Jpeg
- Photoshop :: Слой с разным узором прозрачности?
- Photoshop :: Слой прозрачных фигур
- Photoshop :: Непрозрачность слоя против. Прозрачность
- Photoshop :: Слой прозрачных фигур
- Photoshop :: Сохранить прозрачность слоя?
- Photoshop :: Вставка нового слоя — Прозрачность
- Photoshop :: Постепенная прозрачность слоя? — CS2
- Photoshop :: Сохранить прозрачность слоя
- Photoshop :: Маска прозрачного слоя
- Photoshop :: Применение прозрачного слоя к 600 слоям?
- Photoshop :: Эффект межслойной прозрачности
- Photoshop :: Сохранение прозрачности и установка фонового слоя с файлами PNG-24
- Photoshop :: Как применить градиент прозрачности к маскированному корректирующему слою
- Photoshop :: Удалить слой с помощью маски и сохранить изображение PNG или GIF с прозрачностью
- Photoshop :: Параметр слоя «Умножение» для удаления цвета на прозрачность
- AutoCad 3D :: Удаление верхнего слоя поверхности
- GIMP :: Удаление линий слоя
- Краска.
 NET :: Удаление цветового слоя
NET :: Удаление цветового слоя - AutoCAD .NET :: Как изменить прозрачность слоя
- GIMP :: Не стирать что-либо на прозрачном слое
- GIMP :: Прозрачность слоев не работает
- GIMP :: Как добавить текстуры и прозрачность к слою
- GIMP :: Удаление людей с помощью масок слоя
- Paint.NET :: Как удалить всю прозрачность с изображения / слоя
- Illustrator :: Дублировать текстовый слой с прозрачностью?
- AutoCAD Inventor :: Удаление слоя покрытия из конструкции
15 августа 2013 г.
можно ли сглаживать файлы TIF с прозрачностью в LR (превращая прозрачные области в белый холст) без потери истории предыдущих изменений?
Посмотреть 5 ответов Просмотреть похожие 16 ноя.2012 г. Я использовал плагин Red Ocher «Selection2Clear», чтобы удалить этот эффект, но он работает только иногда.
Как большинству из вас удается избавиться от этого эффекта? Я могу видеть это только в своей игре, и я пытаюсь найти способ гарантировать, что ни у одного из моих изображений PNG этого нет.
Посмотреть 7 ответов Просмотреть похожие 28 апреля 2013 г.Где можно избавиться от прозрачности / фона шахматной доски, который отображается на моих артбордах в CS6?
Посмотреть 2 ответов Просмотреть похожие 16 июня 2006 г.Мой маленький сын испортил пару важных фотографий с помощью Paint.Он нарисовал их и каким-то образом спас свою работу. Эти изображения в формате jpeg.
Я пишу просто для того, чтобы убедиться, что эти фотографии потеряны навсегда или существует какой-то очень умный способ их вернуть, удалив поля добавленных строк и т. Д.
Посмотреть 2 ответов Просмотреть похожие 5 октября 2012 г. Я работаю с Photoshop CS6 Extended и в последние два дня у меня начались проблемы с некоторыми файлами. Поверх одного из основных слоев появляется странный узор, и при ближайшем рассмотрении выясняется, что узор был фактически прозрачным, что позволяет видеть сквозь фоновый слой.
Поверх одного из основных слоев появляется странный узор, и при ближайшем рассмотрении выясняется, что узор был фактически прозрачным, что позволяет видеть сквозь фоновый слой.
Это моя текущая установка:
Процессор 2 x 2,4 ГГц четырехъядерный Intel Xeon
Посмотреть 5 ответов Просмотреть похожие 31 августа 2013 г. Пояснение к справочнику:
«Выберите прозрачность Shapes Layers, чтобы ограничить эффекты слоя и выбивание непрозрачными областями слоя.Отмена выбора этого параметра, который всегда выбран по умолчанию, применяет эти эффекты ко всему слою. «
Что означает применение эффектов по всему слою?
Когда я снимаю этот флажок, я никогда не вижу примененных эффектов …
Мне просто интересно, в чем практическая разница между непрозрачностью слоя и прозрачностью слоя.Кажется, что они имеют тот же эффект, но я считаю, что Adobe не разделяла бы их без уважительной причины.
Диалоговое окно «Стиль слоя»> «Слой прозрачности» …
Я просмотрел файлы справки и другие справочные материалы, но я все еще говорю о его прибыли,
как я могу его проверить?
Посмотреть 4 ответов Просмотреть похожие 14 сентября 2007 г.Недавно я перешел с PS7 на SC3 Extended и еще не полностью с ним знаком.Я раскрашиваю свой штриховой рисунок в Photoshop, и для того, чтобы сделать это так, как мне нравится, я выбрал кнопку «Сохранить прозрачность», которая обычно находится на вкладке «Слои», но, к сожалению, ее там нет. Кто-нибудь знает, как повторно включить эту опцию во вкладку,
Посмотреть 1 ответы Просмотреть похожие 18 февраля 2007 г. Пытаюсь наклеить слой моста через реку, но мост почти прозрачный.Мне нужно, чтобы верхний слой был сплошным поверх фона. Как я могу это сделать?
Как я могу это сделать?
Я использую Adobe Photoshop CS2. Раньше я использовал CorelPHOTO-PAINT, но с тех пор перешел к лучшему.
В CorelPHOTO-PAINT есть инструмент под названием «Инструмент прозрачности интерактивного объекта». Этот инструмент прост: вы выбираете объект (слой) и щелкаете начальную точку, затем перемещаете курсор в желаемом направлении, щелкая еще раз, чтобы завершить функцию.Чем дальше находилась вторая (или конечная) точка, тем более постепенным переход к прозрачности.
Я знаю, что в CS2 есть инструмент «Градиент», но он включает в себя цвета, и я хочу постепенно и направленно уменьшать непрозрачность слоя без использования цвета.
Посмотреть 2 ответов Просмотреть похожие 13 сентября 2007 г. Недавно я перешел с PS7 на SC3 Extended и еще не полностью с ним знаком.Я раскрашиваю свой штриховой рисунок в Photoshop, и для того, чтобы сделать это так, как мне нравится, я выбрал кнопку «Сохранить прозрачность», которая обычно находится на вкладке «Слои», но, к сожалению, ее там нет. Кто-нибудь знает, как повторно включить эту опцию во вкладку или как включить ее где-нибудь еще?
Кто-нибудь знает, как повторно включить эту опцию во вкладку или как включить ее где-нибудь еще?
Что я хочу сделать, так это создать своего рода маску слоя прозрачности, означающую, что этот слой будет находиться поверх всех моих существующих слоев и сделает область прозрачной в соответствии с маской.Своего рода просверливание отверстия для прозрачности всех слоев под ним. Я вижу, что вы можете делать то же самое с корректирующими слоями, но я не смог сделать ничего для прозрачности. Еще лучше было бы указать, на какие из нижних слоев будет влиять этот слой.
Посмотреть 5 ответов Просмотреть похожие 25 апреля 2013 г., можно ли быстро применить прозрачный (нижний) слой ко всем 600 (верхним) слоям?
Посмотреть 9 ответов Просмотреть похожие 25 октября 2002 г. Я работаю над заданием, и мне было интересно, знает ли кто-нибудь, как создать эффект межуровневой транспарентности. Под этим я подразумеваю два отдельных слоя, которые постепенно исчезают, пока не встретятся где-то посередине. Вроде как градиент, только с непрозрачностью.
Под этим я подразумеваю два отдельных слоя, которые постепенно исчезают, пока не встретятся где-то посередине. Вроде как градиент, только с непрозрачностью.
Сохранение прозрачности и установка фонового слоя с файлами PNG-24
Каждый раз, когда Flickr конвертирует файл PNG-24 в JPG, прозрачный фон многоуровневого PNG преобразуется в черный. Я не хочу это.Я хочу, чтобы файл PNG-24 сохранял прозрачность и имел цвет фона для обработки преобразования JPG.
Я слышал, что это можно сделать, создав 100% прозрачный белый слой, установив его в качестве фонового слоя и сгладив изображение.
Как это сделать в Photoshop CS3?
Посмотреть 3 ответов Просмотреть похожие 4 сен.2013 г. У меня есть слой Hue / Saturation с примененной векторной маской, и я бы хотел, чтобы он уменьшился со 100% прозрачности до 0% прозрачности. Как бы я это сделал? Кажется, я не могу это решить.
Как бы я это сделал? Кажется, я не могу это решить.
В Photoshop я удалил часть слоя через маску, оставив только одну часть изображения. Теперь я хочу сохранить эту часть как самостоятельное изображение, png или gif с прозрачностью. Как я могу этого добиться?
Посмотреть 2 ответов Просмотреть похожие 16 сентября 2004 г.в качестве альтернативы использованию волшебной палочки для удаления цвета до прозрачности (что оставляет мелкие детали, скажем, на чертеже линии, в очень плачевном состоянии), я видел, как кто-то использовал функцию умножения в параметрах слоя, чтобы удалить весь белый цвет из шкалы серого изображение оставляет черные линии поверх прозрачности.аккуратная,
Посмотреть 2 ответов Просмотреть похожие 8 ноя.2012 г. Мне не удается снять верхнюю поверхность каноэ, которое я делаю.
Я попытался взорвать поверхность, и он хорошо удаляет верхнюю поверхность, но создает две отдельные поверхности, которые нельзя объединить с помощью функции соединения.
Посмотреть 6 ответов Просмотреть похожие 23 августа 2012 г.Есть ли способ удалить линии, идущие по краю пустого слоя? Я делаю дизайн с черным фоном, где мне нужно поэкспериментировать, перемещая другие слои, и я продолжаю видеть слабый внешний край слоя.Например, я создал прозрачный слой для создания супа-новы; Я перемещаю слой по черному фону и получаю бледный внешний край слоя.
Есть ли способ избавиться от них, кроме, возможно, использования инструмента клонирования?
Посмотреть 2 ответов Просмотреть похожие 29 марта 2013 г.Хотите удалить темно-серый пограничный слой, как показано в приложении, чтобы наложить мою собственную границу (которая использует другую систему координат, поэтому она более растянута). Какой инструмент я использую для этого? Могу ли я полностью удалить этот конкретный цвет с изображения? Могу ли я как-то смешать его с фоновой картой?
Кроме того, новый слой карты представляет собой серию из 300 ярко-красных точек аналогичной формы на белом фоне…. как мне наложить только красные точки?
Прикрепленные файлы
b.bmp 195.73KB
56 загрузок
Можно ли изменить прозрачность слоя? Я знаю, как получить значение, но не могу найти, как установить новое!
Использование acTrans = acDocs.MdiActiveDocument.Database.TransactionManager.StartTransaction ()
acLyrTbl = acTrans.GetObject (acDocs.MdiActiveDocument.Database.LayerTableId, OpenMode.ForRead)
Для каждого acObjId в качестве ObjectId в acLyrTbl
acLyrTblRec = acTrans.GetObject (acObjId, OpenModepareors.Accparens.acparensy.acparensy.asparensy.acparensy.acparensy. MsgBox (MyTransparency.ToString) Далее acObjId
Конец с использованием
Я загрузил одну картинку PNG.
Я добавил альфа-канал, чтобы сделать его прозрачным.
Я использовал инструмент выбора по цвету.
Я щелкнул белым и удалил.
Я сэкономил. Я переключился на ластик — но он действует так, как будто я пытаюсь стереть что-то со слоя прозрачности и ничего не стираю.
У меня в окне слоев выбран правильный слой.
Я обнаружил, что создаю новые слои и все время делаю их слегка прозрачными.Но когда я делаю это с помощью GIMP, это не работает, верно? Это то, что я делаю:
Добавить новый слой
использовать ползунок прозрачности / непрозрачности, чтобы изменить настройку
происходит то, что новый слой остается сплошным, пока не опустится ниже 50% на ползунке, а затем он исчезнет, выше 50 % и он вернулся. Это похоже на то, что отметка 50% — это переключатель включения / выключения слоя.
Посмотреть 6 ответов Просмотреть похожие 25 ноя.2013 г.Я бы хотел добиться эффекта, подобного показанному здесь:
[URL]
Что мне нужно сделать…
1.) Сделайте скриншоты различных страниц кода (сделал это)
2.) Используйте маски (а может быть, и нет), чтобы применить какую-то текстуру позади каждого снимка экрана.
3.) Используйте эффект перспективы для поворота каждой страницы кода в разной степени
4.) Используйте маски и прозрачность (или, может быть, нет?), чтобы вставить страницы друг на друга в слоях
Я должен искать и комбинировать, чтобы добраться туда, и с другими особенностями.
Что касается (1), хочу ли я делать снимки экрана с черным текстом на белом фоне? Или наоборот? Что касается (2) и (4), это правильно?
Посмотреть 4 ответов Просмотреть похожие 30 декабря 2011 г.Используя Photoshop или Elements, можно открыть два изображения одного и того же объекта (I.е. здание), сделанное с интервалом в несколько минут, затем с помощью инструмента перемещения вы объединяете два изображения, затем добавляете маску слоя, вы можете отредактировать любых людей или отвлекающих факторов, как это возможно в GIMP, у меня есть и Photoshop, и Elements ( Оба Legit), но я не хочу возвращаться в Windows.
Посмотреть 2 ответов Просмотреть похожие 19 октября 2012 г.Прикрепленное изображение имеет нежелательную прозрачность.
Я хотел бы удалить всю прозрачность с изображения, чтобы затем использовать инструмент ластик, чтобы сделать прозрачными те области, которые мне нужны.
Я не могу понять, как убрать всю прозрачность с изображения / слоя. Я новичок в paint.net, это может быть очевидно для других, но не для меня
Свойства слоя (где я думал, что это исправить) теперь показывают непрозрачность 255, но изображение все еще имеет нежелательную прозрачность.
Прикрепленные эскизы
Посмотреть 1 ответы Просмотреть похожие 26 декабря 2012 г. Я хочу создать (за неимением лучшего термина) частичные дублированные слои текста со смещением от основного слоя с прозрачностью между ними.
Обычный эффект в винтажной типографике, как видно здесь:
[URL]
Я полагаю, потребуется некоторая настройка путей, особенно в случае того, как здесь появляется слово «Сиэтл». Но в основном мне нужно найти лучший способ дублировать слой и оставить только те его части, которые я хочу сохранить в качестве акцентной «тени»
Мне не удается удалить слой покрытия со всей моей конструкции.
Пример: я получаю спецификации клиента и рисую, скажем, m & m. Теперь мне нужно сделать шоколадную основу, чтобы покрыть сахарной глазурью. Я хочу сделать рисунок (и модель) шоколадной основы, и я знаю толщину сахарного покрытия.
Теперь я хотел бы нарисовать полную картину и снять сахарный покровный слой. Я попытался использовать функцию смещения, но у меня возникли проблемы с выбором всей части.
Посмотреть 9 ответов Просмотреть похожиеЧто такое прозрачность в PaintShop Pro
PaintShop Pro имеет множество уровней прозрачности фотографий.Это руководство поможет вам понять прозрачность, узнать, какие инструменты доступны, и увидеть, что можно создать с помощью прозрачности.
Откройте PaintShop Pro на вкладке Edit .
- В меню Палитры выберите Органайзер (или нажмите Shift + F9 )
- В органайзере щелкните значок Показать / скрыть навигацию , чтобы открыть окно навигации в левой части интерфейса
- Перейдите в папку с изображениями, которые вы скачали для этого урока.Эти изображения должны теперь появиться в Organizer .
В верхнем левом углу органайзера щелкните либо (A) канцелярскую кнопку, чтобы она легла, либо (B) стрелку, направленную вниз, и выберите Auto Hide . Организатор теперь будет скрыт из поля зрения, если к нему нет доступа.
Использование шаблона коллажа с прозрачностью
Мы начнем с создания коллажа из нескольких изображений в одном кадре с помощью шаблона CollageTemplate.Файл PNG , прилагаемый к этому руководству.
Откройте файл шаблона сортировки. Наиболее важные элементы, на которые следует обратить внимание, — это серые и белые узоры шахматной доски в каждом из «окон». Эти узоры указывают на прозрачные части этого изображения. Используя слои, вы можете помещать фотографии в каждое из этих окон, и они будут видны насквозь, потому что окна представляют собой чистые части шаблона.
Теперь откройте образцы изображений CollageSample1.JPG и CollageSample2.JPG . Активируйте инструмент Pan .
Щелкните правой кнопкой мыши изображение образца 1 и выберите Копировать (или используйте Ctrl + C ). Перейдите к шаблону коллажа, щелкните правой кнопкой мыши и выберите Вставить > Вставить как новый слой (или используйте Ctrl + V ).
СОВЕТ: Вы также можете найти команды копирования и вставки в меню Правка .
Образец коллажа 1 должен появиться где-то наверху шаблона коллажа.Ваша палитра Layers также должна содержать новый слой образца изображения ( Raster 2 layer ) над шаблоном ( Raster 1 layer ).
Активируйте инструмент Pick и используйте его, чтобы переместить образец изображения в одно из окон с альбомной ориентацией. Теперь вам нужно разместить изображение за рамкой шаблона. В палитре Layers щелкните и перетащите верхний слой ( Raster 2 ) под слой шаблона ( Raster 1 ).
Повторите те же шаги с CollageSample2.JPG , чтобы скопировать и вставить его в шаблон коллажа, только на этот раз поместите его в окно с вертикальной ориентацией.
ПРИМЕЧАНИЕ : Когда вы копируете и вставляете изображения в шаблон коллажа или любой другой файл PaintShop Pro, они будут помещены в центр экрана. В зависимости от размера вставленного изображения и его расположения в порядке слоев оно может быть не сразу видно, поскольку оно скрыто за непрозрачной областью шаблона коллажа.Если вы активируете инструмент Выбрать и слой вставленного изображения, вы увидите контур и угловые маркеры изображения, даже если оно скрыто под другим слоем. Вы также можете перетащить этот слой в верхнюю часть палитры слоев, чтобы лучше его видеть, и переместить в окно коллажа.
Если вам нужны другие шаблоны коллажей, перейдите в раздел Файл > Новый из шаблона и просмотрите различные категории. У всех этих шаблонов есть прозрачные окна, в которые вы можете поместить свои фотографии.Некоторые из этих шаблонов доступны для бесплатной загрузки.
Использование рамки изображения с прозрачной пленкой
Теперь попробуем использовать фоторамку PaintShop Pro. В Организаторе найдите и откройте изображение Blue Eggs.JPG (можно дважды щелкнуть по нему или перетащить в главное окно).
Перейти к Изображение > Картинная рамка . В раскрывающемся списке Рамка изображения найдите и выберите рамку изображения Birds
Примечание: Если вы не видите рамку «Птицы» в библиотеке рамок для изображений, перейдите в приветственную книгу (щелкнув значок домика в верхней части интерфейса PaintShop Pro).Нажмите Get More в левом меню, затем выберите вкладку Creative Content . Прокрутите вниз и выберите Creative Content Pack . Нажмите кнопку Download , и программа автоматически установит набор надстроек PaintShop Pro, включая рамки для фотографий. После того, как вы установили этот бонусный контент, новые рамки для изображений будут видны в библиотеке рамок для изображений.
После того, как вы выбрали рамку «Птицы», отметьте параметры «Сохранить прозрачность» и «Рамка вне изображения» .Нажмите OK , чтобы добавить рамку изображения.
Примечание: Вы можете увидеть изображение синих яиц, выходящее за внешние края рамки изображения. Чтобы исправить это, активируйте инструмент Pick и используйте его, чтобы переместить либо слой рамки изображения вверху, либо слой изображения внизу.
Предустановленные формы и инструмент Shape Cutter
Вы также можете использовать предустановленную форму для создания вырезанного изображения с прозрачным фоном. Существует даже специальный инструмент под названием Shape Cutter , который значительно упрощает процесс.В этом примере мы использовали форму сердца из библиотеки Preset Shapes . Вы можете найти опцию предустановленных форм как часть всплывающего окна группы инструментов Форма на панели инструментов.
Вы можете легко определить, где находятся прозрачные области как на изображении медведя, так и в палитре Layers .
Чтобы использовать резак для фигур , выберите фигуру и перетащите мышь, чтобы нарисовать фигуру поверх изображения. Если вам нужно изменить размер или положение фигуры, активируйте инструмент Pick , чтобы сделать это.Когда инструмент Shape активирован, вы увидите значок Shape Cutter на панели свойств. Щелкните здесь, чтобы вырезать форму изображения.
Если вы хотите узнать больше об инструменте Shape Cutter, посмотрите это руководство .
Использование прозрачности для веб-изображений
Одно из основных применений прозрачности цифровых изображений — их добавление на веб-страницу. Одним из наиболее распространенных способов использования в Интернете является размещение изображения на веб-странице, так что фон веб-страницы становится фоном вашего изображения, например кнопка воспроизведения на видео YouTube, или ваш логотип, или фотография продукта на вашей домашней странице.
Перейдите на веб-страницу PaintShop Pro , и вы увидите коробки с продуктом.
Щелкните правой кнопкой мыши любое изображение кадра и обратите внимание, что это изображение (с такими параметрами, как Сохранить изображение как … и т. Д.). Просто перетащите любой снимок коробки на рабочий стол, а затем перетащите это изображение в пустое окно PaintShop Pro. Прозрачный фон обозначается серо-белым фоном в виде шахматной доски.
В заключение, очень важно знать, какие форматы файлов поддерживают прозрачность, потому что не все это поддерживают.Наиболее распространенным форматом, который его поддерживает, является PNG, который мы здесь использовали. GIF и JP2 (JPEG 2000) также совместимы. Обычные JPG-файлы НЕ поддерживают прозрачность. После того, как вы завершите объединение всех ваших изображений в окончательное, вы все равно можете сохранить его как JPG для публикации, но если вам нужно сохранить прозрачность, вы захотите сохранить его как PNG.
Неизвестных трюков и средств для экономии времени — Smashing Magazine
Об авторе
Том Джаннаттазио с радостью делает вещи в nclud.Он работает редактором журнала Smashing Magazine и преподает в Центре искусства цифровой обработки изображений Бостонского университета. Он … Больше о Том Джаннаттазио …
У всех нас есть ярлыки, которые необходимы для повседневного рабочего процесса. Большинство из них являются основными продуктами, такими как Копировать ( Command + C ) и Вставить ( Command + V ), но иногда мы натыкаемся на ярлыки, которые, как нам хотелось бы, узнали много лет назад.
Внезапно этот простой ярлык упростил наш процесс и сэкономил немало времени в нашей повседневной жизни.
Здесь собраны несколько менее известных, но чрезвычайно полезных ярлыков. Многие из них не описаны в меню «Сочетания клавиш», а некоторые из них даже не имеют эквивалентных параметров меню. [Обновлено 02 мая 2017 г.]
Обратите внимание, что все перечисленные ниже ярлыки предполагают, что вы используете Photoshop CS4 в OS X. Они будут работать на платформе Windows путем преобразования следующим образом: Command → Control и Option → Alt .
Слои
Выбор
Просеивание наборов слоев для поиска нужного слоя быстро становится утомительным.К счастью, есть несколько способов более интуитивно выбирать слои. Используя инструмент «Перемещение» ( V ), вы можете Command + щелкнуть на холсте, чтобы выбрать самый верхний слой с данными пикселей, расположенными непосредственно под мышью. Если ваши слои сгруппированы в наборы слоев, это действие могло выбрать всю папку. Вы можете изменить это поведение, чтобы выбрать фактический слой, используя раскрывающийся список Автоматический выбор на панели свойств инструмента «Перемещение».
Изменение режима автоматического выбора.
Бывают случаи, когда вы хотите выбрать слой, расположенный ниже ряда других слоев. Щелкнув правой кнопкой мыши с помощью инструмента «Перемещение», вы вызовете контекстное меню, содержащее список всех слоев, расположенных под курсором. Если ваши слои правильно названы, вы сможете быстро выбрать нужный слой. Удерживая Shift при использовании любого из описанных выше методов выделения, вы можете выбрать несколько слоев. После выбора нескольких слоев вы можете связать слои вместе, щелкнув правой кнопкой мыши и выбрав Связать слои.
Щелкните правой кнопкой мыши, чтобы отобразить все слои под курсором.
Клавиатура также может использоваться для выбора слоев. Нажатие Option + [ или Option +] выбирает слой ниже или выше текущего слоя соответственно. Нажатие Option + < выбирает самый нижний слой, а Option +> выбирает самый верхний. Option + Shift + < выбирает все слои между текущим слоем и самым нижним слоем, а Option + Shift +> выбирает все слои между текущим и самым верхним.
Сортировка
Сортировка слоев с помощью мыши может быть неуклюжей и медленной. Несколько ярлыков ускоряют организацию. Command + [ и Command +] перемещает выбранный слой вверх или вниз на одну позицию в стеке. Если выбрано несколько слоев, они будут перемещаться относительно самого верхнего или самого нижнего слоя. Нажатие Command + Shift + [ или Command + Shift +] перемещает выбранный слой в верхнюю или нижнюю часть его текущей группы слоев.Если слой уже находится наверху или внизу группы слоев, он переходит к вершине или внизу родительской группы слоев.
Просмотр
Option + щелчок значка глаза слоя — это общеизвестный способ скрыть или показать все остальные слои. Существует также способ разворачивать и сворачивать группы слоев: нажав Command + щелкнув стрелку рядом с группой слоев, вы можете закрыть или развернуть все остальные группы слоев; это не работает с вложенными группами слоев.Либо щелчок правой кнопкой мыши по стрелке открывает меню для выполнения тех же действий; но это будет работать с вложенными группами слоев.
Дублирование
Есть несколько способов дублировать данные с одного слоя на другой. Дублировать весь слой так же просто, как нажать Command + J . Если выделение активно, вы можете использовать тот же ярлык ( Command + J ), чтобы создать новый слой на основе выбранной области исходного слоя. Нажатие Command + Shift + J с выделением создает новый слой при вырезании данных из исходного слоя.Удерживая Option при нажатии одной из клавиш со стрелками, вы можете дублировать текущий слой и сдвинуть его на 1 пиксель. Удерживая Shift и Option , новый слой сдвигается на 10 пикселей.
Дублирование данных из нескольких слоев также может быть выполнено быстрее с помощью некоторых команд клавиатуры. Использование Command + Shift + C с активным выделением копирует данные, содержащиеся в нем, в буфер обмена. Затем вы можете вставить его на новый слой ( Command + Option + Shift + N , Command + V ).Если вы хотите создать плоскую копию всего документа, используйте сочетание клавиш Command + Option + Shift + E : совокупность всех видимых слоев будет добавлена в качестве нового слоя в верхнюю часть вашей стопки слоев.
Кисти
Форма и размер
Возможность быстрой настройки инструмента кисти имеет решающее значение для ускорения рабочего процесса. Многие знают об использовании [ и ] для уменьшения и увеличения диаметра кисти, а также Shift + [ и Shift +] для уменьшения и увеличения жесткости кисти.Однако в CS4 появился еще более интуитивный способ сделать это. Удерживая Control + Option и перетаскивая по холсту, вы можете изменить диаметр кисти с помощью наглядного пособия. Control + Command + Option и перетаскивание позволяет контролировать жесткость кисти.
Перетаскивание на холсте делает настройку кисти более интуитивно понятной.
Если вы хотите полностью изменить форму кисти на другую предустановку, нажмите < или > , чтобы пролистать их, и Shift + < или Shift +> , чтобы выбрать первую или последнюю кисть.Щелчок правой кнопкой мыши внутри холста также отображает сжатое меню кистей.
Непрозрачность, поток и режим
Непрозрачность инструмента кисти можно быстро изменить с помощью цифровых клавиш: 3 = 30%; 3 + 5 = 35%; 0 + 3 = 3%; 0 = 100%. Удерживая Shift при вводе чисел, вы задаете направление работы инструмента. Обратите внимание, что если включен режим «Аэрограф», эти два ярлыка меняются местами (т. Е. Удерживание Shift контролирует непрозрачность вместо потока). Вы можете включать и выключать режим «Аэрограф», используя Option + Shift + P .Тот же метод числового ввода можно использовать для определения непрозрачности слоя, когда активен инструмент «Перемещение» (V); нажатие Shift позволяет изменять заливку слоя.
Quick Fill
Вместо выбора инструмента «Заливка» (G) вы можете быстро вызвать меню «Заливка», используя Shift + F5 . Еще лучше, полностью обойти меню, используя Option + Backspace для заливки цветом переднего плана или Command + Backspace для заливки цветом фона.Эти команды клавиатуры также можно использовать для быстрой установки цвета шрифта или слоя формы. Чтобы сохранить прозрачность при заливке, вы можете сначала заблокировать прозрачность слоя, нажав /, а затем заливку, но есть более простой способ. Нажатие Option + Shift + Backspace или Command + Shift + Backspace заполняется цветом переднего плана или фона с сохранением прозрачности.
Нажатие клавиш Command + Shift + Backspace для сохранения прозрачности при заливке.
Режимы наложения
Вы можете циклически переключаться между режимами наложения или переходить к определенному, используя только клавиатуру. Нажимая Option + Shift + (+) или Option + Shift + (-) , вы можете перемещаться вперед или назад по доступным режимам. Кроме того, вы можете установить определенный режим, используя ярлыки ниже.
Набор
Тип набора — деликатный и трудоемкий процесс, но горячие клавиши ускоряют его. Во-первых, очень полезно скрыть перевернутый блок, созданный выделением текста. Command + H позволяет переключать видимость как выделения, так и обводки базовой линии, что упрощает просмотр окончательного результата. Закончив редактирование текста, вы можете подтвердить изменения, нажав Enter на цифровой клавиатуре или Command + Return . Нажатие Esc отменяет изменения.
Варианты
Есть шесть ярлыков для изменения варианта шрифта, но их следует использовать с осторожностью. Если соответствующий вариант или символ не существует в текущем выбранном семействе шрифтов, Photoshop создает искусственный вариант.Эти фальшивые варианты не одобряются из-за типосферы, и их очень легко обнаружить. Итак, если вы используете эти ярлыки, убедитесь, что Photoshop выбрал реальный вариант, а не подделал его. Теперь о ярлыках:
Обоснование
Чтобы установить выравнивание, используйте одну из команд ниже. Обратите внимание, что для их работы необходимо сделать выбор в целевом абзаце.
Интервал и размер
Правильный размер и тип интервала — утомительная задача, но Photoshop предоставляет некоторые удобные, хотя и общие, ярлыки.К сожалению, нет возможности точно настроить приращения, с которыми они регулируются. Обратите внимание, что эти ярлыки будут работать, только если выделен текст; выбора текстового слоя недостаточно. Чтобы изменить размер шрифта с шагом 2, нажмите Command + Shift + < или > . Чтобы увеличить приращение до 10 пунктов, используйте Command + Option + Shift + < или > . Интерлиньяж также можно изменить с шагом 2 или 10 пунктов, используя Option + стрелка вверх или стрелка вниз или Command + Option + стрелка вверх или стрелка вниз .
Клавиши со стрелками также можно использовать для настройки кернинга и трекинга. Нажатие Option + Left или Right либо кернирует, либо отслеживает 20 единиц в зависимости от того, активен ли выбор типа (т.е. если курсор находится между двумя символами, применяется кернинг; если выбрано несколько символов, то отслеживание регулируется ). Приращение также можно изменить на 100 единиц, используя Command + Option + Left или Right arrow . Наконец, базовую линию можно сдвинуть на 2 или 10 пунктов с помощью Option + Shift + Up или Стрелка вниз или Command + Option + Shift + Up или Стрелка вниз соответственно.
Сброс
Иногда нам нужно вернуться к значениям по умолчанию. Ниже приведены некоторые ярлыки, которые помогут вам вернуться в нужное русло.
Во многих меню Photoshop скрыт ряд ярлыков, которые позволяют быстрее и проще выполнять настройки. Практически каждое меню — будь то «Регулировка», «Фильтр» или что-то еще — позволяет вернуться к исходным настройкам; просто удерживая Option, кнопка «Отмена» превратится в кнопку «Сброс». В зависимости от меню удерживание Option может даже изменить некоторые другие кнопки (например,г. кнопка Готово в меню «Сохранить для Интернета и устройств» изменится на «Запомнить»). Некоторые меню, такие как Галерея фильтров, также позволяют удерживать Command, чтобы превратить кнопку «Отмена» в кнопку по умолчанию.
Использование клавиш-модификаторов для открытия опций в меню.
Пружинные команды
По умолчанию в большинстве меню курсор преобразуется в инструмент «Рука» или инструмент «Перемещение». Эти инструменты можно использовать на холсте, пока открыто меню, для панорамирования документа или настройки параметров, таких как настройки угла и расстояния для падающей тени.Однако дополнительные инструменты доступны через подпружиненные ярлыки. Доступ к инструментам масштабирования можно получить с помощью Command (для увеличения) и Option (для уменьшения) или Command + Space (для увеличения) и Command + Option + Space (для уменьшения). Доступ к ручному инструменту также можно получить, удерживая клавишу пробела.
Удерживая Command + пробел, вы получите доступ к инструменту масштабирования в параметрах наложения.
Меню и слои настройки
Настройка «Кривые», как и большинство других настроек, содержит несколько удобных ярлыков.Подобно тому, как вы можете циклически перемещаться по каналам в документе, вы можете циклически переключать каналы корректировки, используя Option + 2, 3, 4, 5, и т.
