Как сделать рабочий контур в фотошопе
Главная » Разное » Как сделать рабочий контур в фотошопе
Управление контурами в Photoshop
При использовании инструмента группы «Перо» или «Фигура» для создания рабочего контура новые контуры отображаются на панели «Контуры» как рабочие контуры. Рабочий контур является временным. Чтобы не потерять содержимое рабочего контура, его необходимо сохранить. Если отменить выбор рабочего контура, не сохранив его, и снова начать рисовать, новый контур заменит существующий старый.
При использовании для создания нового слоя-фигуры инструмента групп «Перо» или «Фигура» новые контуры отображаются на панели «Контуры» как векторные маски. Векторные маски связаны со своим родительским слоем. Для просмотра списка векторных масок на панели «Контуры» необходимо выбрать родительский слой на панели «Слои». Векторную маску можно удалить из слоя или преобразовать в растровую маску. Дополнительные сведения см. в разделе Добавление и редактирование векторных масок.
Контуры, сохраненные вместе с изображением, отображаются при повторном его открытии. При работе в Photoshop (Windows) контуры поддерживаются форматами JPEG, JPEG 2000, DCS, EPS, PDF и TIFF. При работе в Mac OS контуры поддерживаются всеми доступными форматами файлов.
Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или может расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
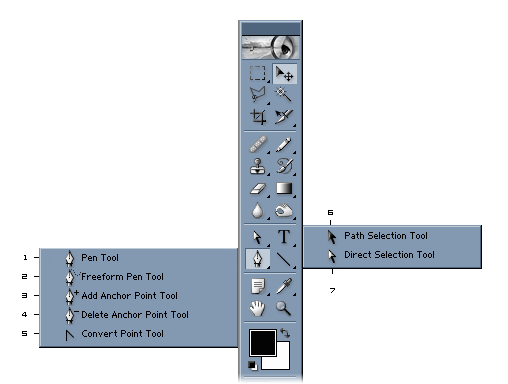
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию, смена инструмента Pen к Add Anchor Point Tool, как вы поместите его на выбранный путь, или к Delete опорной точки, как вы поместите его над узловой точкой.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
.
Создание рабочего контура в Photoshop Учебник по Photoshop
www.psd-dude.com
Рабочий путь — это временный путь, который появляется в палитре Пути и определяет контур объекта ; под объектом я подразумеваю векторная фигура (произвольная форма), текст, растр и т. д.Рабочий контур Photoshop можно сделать практически из чего угодно. В этом уроке Photoshop для начинающих мы узнаем, как создать рабочий контур .
Твитнуть
Быстрый совет: создайте рабочий путь и путь обводки
Создание рабочего контура из фигур Photoshop
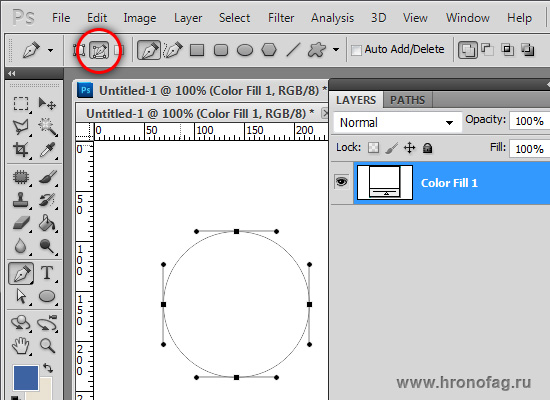
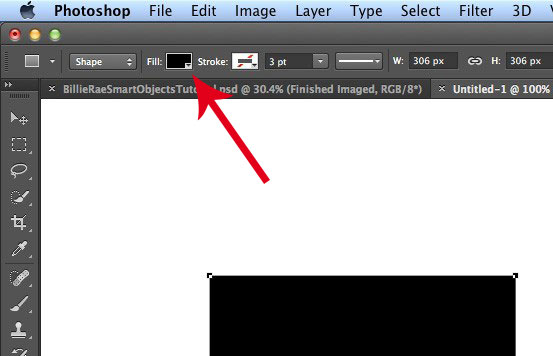
Как вы, наверное, знаете, в Photoshop есть 6 Shape Tool , который позволяет добавлять векторные формы в Photoshop. У нас есть инструмент Rectangle Tool , Rounded Rectangle Tool , Ellipse Tool , Polygon Tool , Line Tool и Custom Shape Tool . Все они могут быть использованы сделает рабочий путь , но вам нужно выбрать Пути на панели инструментов, как показано на изображении.
У нас есть инструмент Rectangle Tool , Rounded Rectangle Tool , Ellipse Tool , Polygon Tool , Line Tool и Custom Shape Tool . Все они могут быть использованы сделает рабочий путь , но вам нужно выбрать Пути на панели инструментов, как показано на изображении.
Просто выберите один из инструментов формы, скажем, Custom Shape Tool , выберите вариант Paths и нарисуйте форму.Вы увидите, что единственное, что есть создан черный контур. Эта фигура представляет собой временный путь , к которому не прикреплен слой.
Даже если этот Путь не имеет прикрепленного слоя, он отображается на вкладке Пути , где его можно увидеть.
Этот рабочий контур действует как другая векторная фигура , поэтому вы можете легко изменять его размер, вращать и форму с помощью инструмента Pen Tool Параметры : добавить / удалить / преобразовать точка привязки .Чтобы выбрать путь Photoshop , используйте инструмент Path Selection Tool ; Щелкните правой кнопкой мыши путь, и вы увидите параметры, которые у вас есть для этого пути . Мы поговорим о способах использования путей в следующем уроке.
Мы поговорим о способах использования путей в следующем уроке.
Создание рабочего контура из текста в Photoshop
От
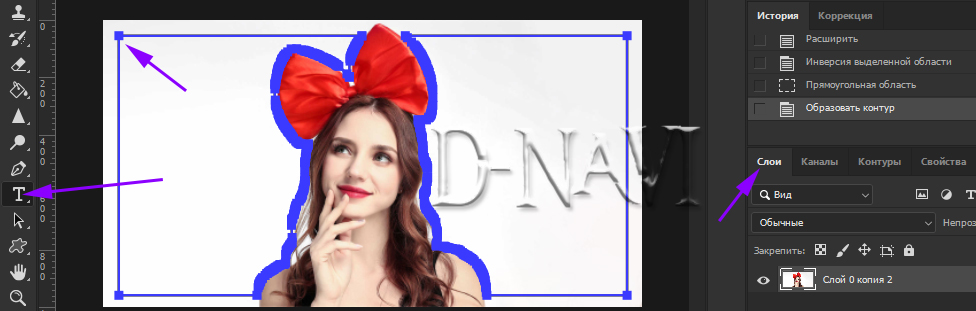
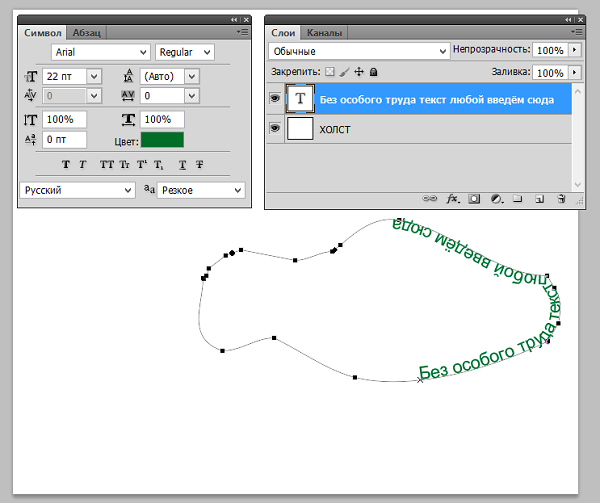
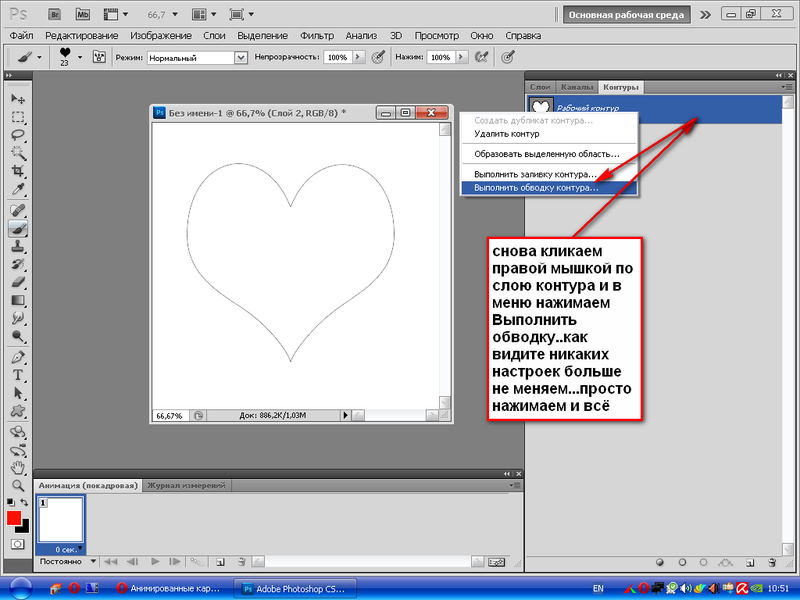
до создайте рабочий путь из текста , сначала вам нужно выделить текст ( нажмите CTRL + щелкните значок текстового слоя . Затем перейдите к Вкладка «Путь» нажмите кнопку с правой стороны и выберите «Сделать рабочий путь ».
Создать рабочий путь из выбранных
Вы можете создать путь из любого выбора. Сделайте выделение с помощью одного из Photoshop Selection Tools , щелкните правой кнопкой мыши на выделении, выберите снова Make Path , и у вас будет быстрый путь для игры.
Создание рабочего пути из растровых объектов
Чтобы создать рабочий контур Photoshop из любого растрового объекта / вырезанного объекта / объекта png и т. Д., Процесс такой же, как и описанный в предыдущем шаге; сначала вам нужно выбрать растровый объект ( нажмите CTRL + щелкните значок растрового слоя . Затем перейдите в Вкладка «Путь» нажмите кнопку с правой стороны и выберите «Сделать рабочий путь ».
Затем перейдите в Вкладка «Путь» нажмите кнопку с правой стороны и выберите «Сделать рабочий путь ».
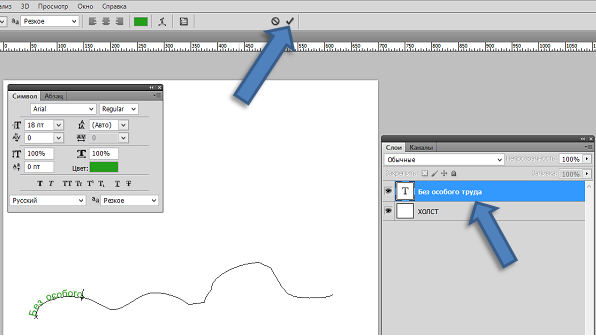
Рукописный рабочий путь
Все пути из предыдущих шагов относятся к закрытым путям типов. Но в Photoshop вы можете рисовать пути, используя Pen Tool или инструмент Инструмент Freeform Pen Tool . Просто нажмите кнопку Paths , и вы можете нарисовать закрытый путь или открытый путь .
В следующем уроке я покажу вам , как редактировать контур и , как обводить контур в Photoshop ; это два наиболее полезных способа использования пути и это вы должны знать, чтобы практиковать более сложные уроки Photoshop.
.
Как превратить выделение в контур в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как превратить выделение в контур в Photoshop CS6
Автор: Барбара Обермайер
В то время как работая в Photoshop CS6, вы можете создавать контуры из существующих выделений. Вы, вероятно, не будете использовать эту опцию почти так часто, как вы используете опцию для превращения пути в выделение, но опция доступна.
Вы, вероятно, не будете использовать эту опцию почти так часто, как вы используете опцию для превращения пути в выделение, но опция доступна.
Создание контура из выделения может пригодиться, если вам нужно сохранить путь как обтравочный (где области изображения за пределами контура скрыты, но не удалены).
Чтобы создать путь из выделенного фрагмента, выполните следующие действия:
Выберите нужный элемент на вашем изображении.
При активной рамке выбора выберите «Создать рабочий контур» во всплывающем меню панели «Контуры».
Вы также можете создать контур из выделенного фрагмента, удерживая нажатой клавишу «Alt» («Option» на Mac) и щелкнув значок «Создать рабочий контур из выделенного фрагмента» на панели «Контуры».Если вы просто щелкнете значок, не удерживая Alt (Option на Mac), вы также создадите путь, но обойдете диалоговое окно.
В появившемся диалоговом окне введите значение допуска.
Значение Tolerance определяет, насколько чувствителен Photoshop к укромным уголкам и трещинам в выделенной области при создании контура:
Чем ниже значение, тем оно более чувствительно и тем точнее выбор соответствует вашему пути.

Слишком низкое значение, например 0.5, может создать слишком много точек привязки.
Слишком большое значение, такое как 10 (максимальное), слишком округляет ваш путь. Начните с настройки по умолчанию 2.0. Вы всегда можете изменить путь позже.
Если путь все еще отображается, просто щелкните серую область под именами путей на панели «Пути».
Это действие отменяет выбор пути.
Выберите рабочий контур на панели «Контуры» и выберите «Сохранить контур» во всплывающем меню панели «Контуры».Назовите путь и нажмите ОК.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.
Рисование в Photoshop
Рисование в Adobe Photoshop включает создание векторных фигур и контуров. В Photoshop вы можете рисовать с помощью любого инструмента формы, инструмента «Перо» или инструмента «Произвольная форма». Параметры для каждого инструмента доступны на панели параметров.
В Photoshop вы можете рисовать с помощью любого инструмента формы, инструмента «Перо» или инструмента «Произвольная форма». Параметры для каждого инструмента доступны на панели параметров.
Прежде чем вы начнете рисовать в Photoshop, вы должны выбрать режим рисования на панели параметров. Режим, который вы выбираете для рисования, определяет, будете ли вы создавать векторную фигуру на отдельном слое, рабочий контур на существующем слое или растеризованную форму на существующем слое.
Векторные фигуры — это линии и кривые, которые вы рисуете с помощью инструментов фигуры или пера. (См. Разделы «Рисование фигур» и «Рисование с помощью инструментов» Перо «.) Векторные формы не зависят от разрешения — они сохраняют четкие края при изменении размера, печати на принтере PostScript, сохранении в файле PDF или импорте в приложение для работы с векторной графикой. Вы можете создавать библиотеки пользовательских форм и редактировать контур фигуры (называемый контуром) и атрибуты (например, обводку, цвет заливки и стиль).
Контуры — это контуры, которые можно превратить в выделенные области или заполнить и обвести цветом.Вы можете легко изменить форму пути, отредактировав его узловые точки.
Рабочий контур — это временный контур, который появляется на панели «Контуры» и определяет контур формы.
.
Как преобразовать текст в контур в Photoshop
Есть много способов Photoshop С помощью которого вы можете создать уникальный текст для проекта. К счастью, настроить текст также относительно легко, даже если вы новичок в редактировать фото.
Одна из интересных вещей, которые вы можете сделать, — это преобразовать текст в контур в Photoshop. Возможно, вы уже видели этот тип надписи на плакатах или листовках. Photoshop позволяет легко взять любой шрифт, который вы хотите использовать, и сделать его конкретную копию.
Возможно, вы уже видели этот тип надписи на плакатах или листовках. Photoshop позволяет легко взять любой шрифт, который вы хотите использовать, и сделать его конкретную копию.
Выполнить эту задачу очень просто, и ваш проект может выглядеть великолепно, даже если вы новичок в мире редактирования. Вот несколько способов создать контур текста в Photoshop.
Как превратить текст в контур в фотошопе
Вы должны написать свой собственный текст
Чтобы начать создание схемы сценария, выберите шрифт, который вы хотите использовать, и введите текст. Вы должны убедиться, что фон вашего изображения соответствует контуру текста. Лучше, если фон будет однотонным.
Если у вас текстурированный или переполненный фон, обязательно выберите цвет текста, который легко читается. Если текст трудно читается, вы всегда можете изменить его позже с помощью таких параметров, как толщина линии (подробнее об этом в конце).
Редактировать текстовый слой
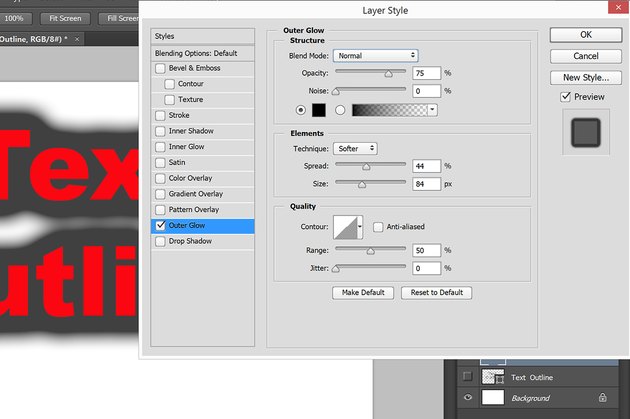
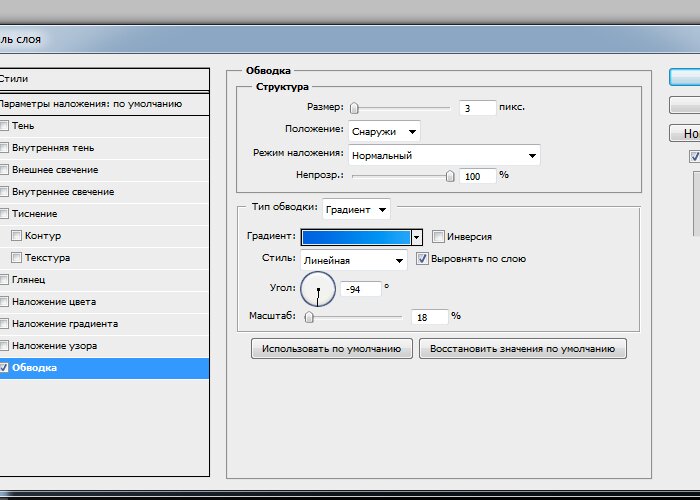
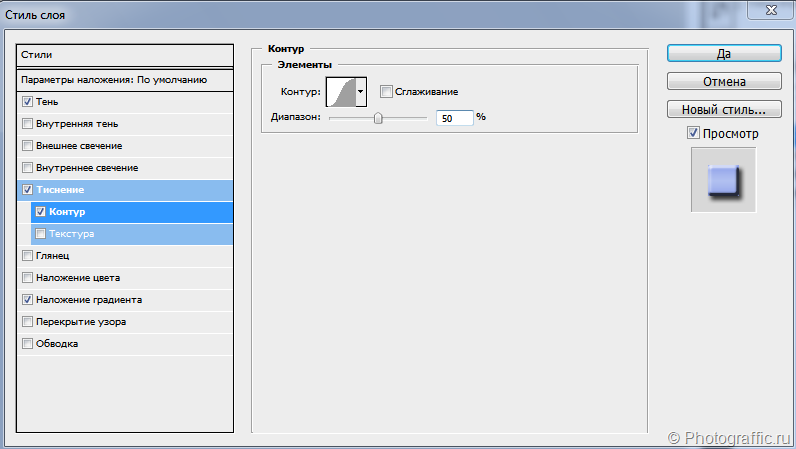
После того, как вы наберете текст, следующее, что вам нужно сделать, это щелкнуть правой кнопкой мыши текстовый слой на панели «Слои». Затем выберите «Параметры наложения». В левой части этого окна вы увидите опцию удар. Вы должны выбрать его, чтобы преобразовать текст в контур с помощью Photoshop.
Затем выберите «Параметры наложения». В левой части этого окна вы увидите опцию удар. Вы должны выбрать его, чтобы преобразовать текст в контур с помощью Photoshop.
Здесь есть множество настроек, которые вы можете изменить, чтобы макет текста выглядел так, как вы хотите. Однако, если вы хотите сохранить только контур текста, а не заливку, вы также можете это сделать.
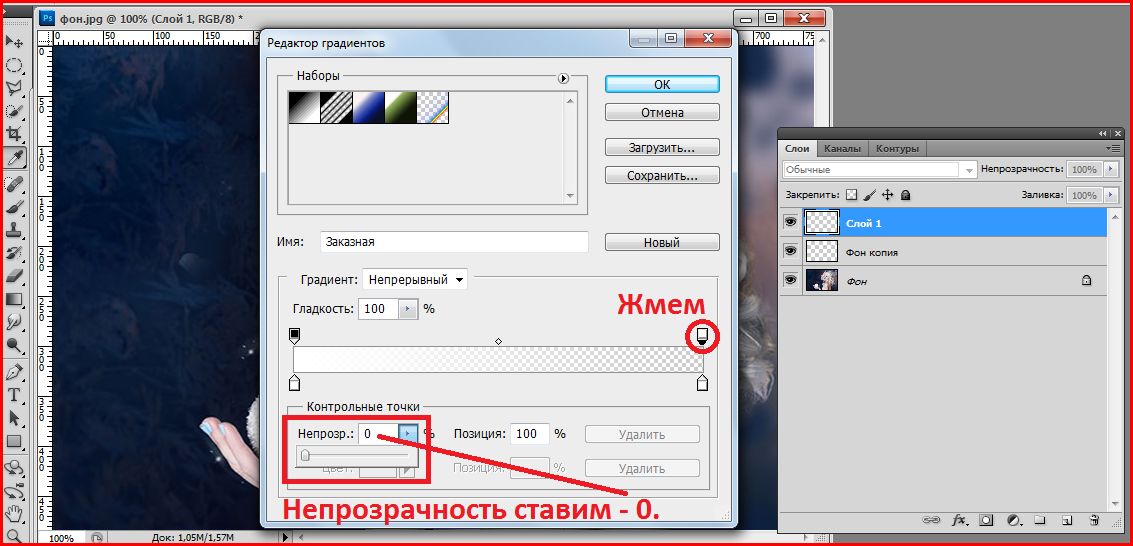
Снимите внутреннюю набивку.
Вернуться в окно Параметры наложения и в разделе «Расширенное наложение» перетащите непрозрачность заливки до нуля. Вы также можете изменить цвет заливки текста в этом окне, если хотите.
Параметры настройки
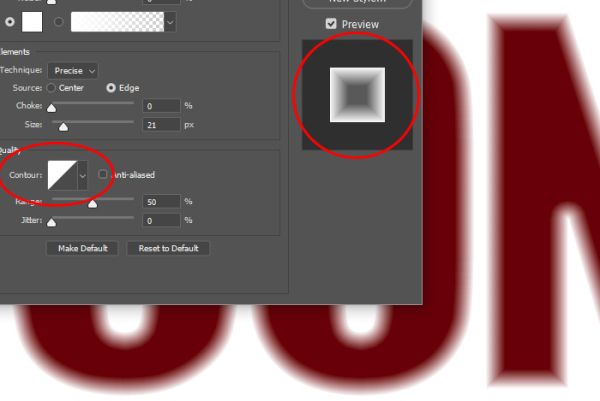
Есть много способов сделать текст уникальным. В диалоговом окне Stroke у вас есть несколько различных параметров, которые вы можете настроить.
Вариант хода: Обводит объект на текущем слое с помощью цвета, градиента или стиля. Полезно для краев жестких форм, например для письма.
Во-первых, есть Size. Вы можете перемещать ползунок, чтобы изменить размер контура в пикселях. Это сделает его толще или тоньше.
Вы можете перемещать ползунок, чтобы изменить размер контура в пикселях. Это сделает его толще или тоньше.
используя параметры Позиция Вы можете указать положение эффекта ограничительной линии как снаружи, внутри или по центру.
изменится Режим смешивания Как граница взаимодействует с фоном вашей фотографии.
Вы также можете изменить прозрачность, если хотите, чтобы контур был более прозрачным и лучше сочетался с фоном.
Затем есть варианты типа заливки. Вы можете выбрать цвет, градиент или узор. Параметр «Цвет» позволит вам выбрать сплошной цвет, а «Градиент» позволит вам выбрать два цвета для смешивания. С помощью Pattern вы можете заполнить контур любым узором по вашему выбору.
Создание нескольких текстовых контуров
Еще один способ создать уникальный подробный текст — использовать несколько слоев. Таким образом можно создать эффект нескольких графиков.
Для этого вам сначала нужно будет ввести текст и, следуя инструкциям выше, создать один контур. Затем в диалоговом окне Ход -> Положение , Выбирать внутри. Хотите ли вы сохранить текстовую заливку или нет — решать вам. Если вы хотите, чтобы он был пустым, измените Непрозрачность заливки до нуля.
Затем в диалоговом окне Ход -> Положение , Выбирать внутри. Хотите ли вы сохранить текстовую заливку или нет — решать вам. Если вы хотите, чтобы он был пустым, измените Непрозрачность заливки до нуля.
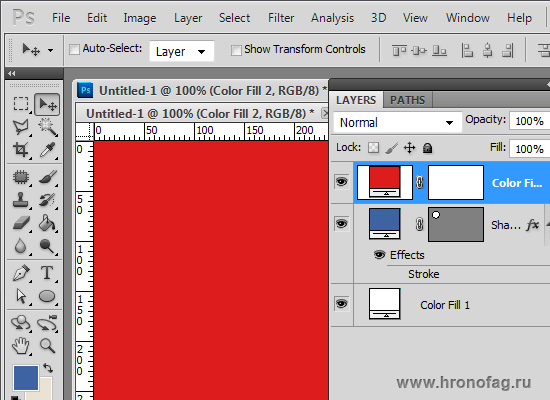
Далее вам нужно будет продублировать текстовый слой. Для этого выберите слой и нажмите Ctrl + J Чтобы скопировать его, или щелкните правой кнопкой мыши и выберите Дублирующий слой. Новый слой появится над скопированным вами слоем. Выделив этот слой, щелкните его правой кнопкой мыши и выберите «Параметры наложения», чтобы открыть окно «Стили слоя».
Перейдите в «Параметры обводки» и измените положение этого слоя на «Снаружи». Вам также нужно будет изменить цвет, чтобы увидеть этот новый контур.
Другой способ сделать это, чтобы вы могли добавить столько текстовых контуров, сколько захотите, — это снова продублировать слой, затем щелкнуть его правой кнопкой мыши и перейти к Параметры наложения -> Обводка.
Теперь вместо использования позиции вы можете использовать ползунок размера, чтобы изменить размер контура, чтобы вы могли его видеть. Кроме того, не забудьте изменить цвет, чтобы вы могли видеть несколько схем. Вы можете делать это сколько угодно раз. Обязательно разместите дублирующиеся слои под исходным слоем, чтобы все они отображались правильно.
Используйте текстовые слои для создания дополнительных эффектов
Возможно, вы осознали, насколько велик потенциал использования нескольких слоев текстового макета в Photoshop. Если вы хотите изменить некоторые, но не все символы, вы можете сделать это, создав несколько слоев, чтобы вы могли изменить только некоторые из них, но конечный продукт со всеми объединенными слоями будет выглядеть так, как будто они связаны друг с другом.
Например, предположим, что вы хотите разобрать одни буквы по буквам и ввести другие. Для этого все, что вам нужно сделать, это создать слой для заполненного текста, набрав символы, которые вы хотите заполнить. Затем продублируйте этот слой и превратите его в контур.
Затем продублируйте этот слой и превратите его в контур.
Затем вам нужно будет растрировать исходный заполненный текст. Сделайте это, щелкнув правой кнопкой мыши исходный слой и выбрав Растрировать тип. Затем вы можете выбрать и удалить части заполненного текста, которые вам не нужны. Тогда будет виден выделенный текст.
Это лишь некоторые из того, что вы можете делать с помощью текстовых функций Photoshop. Поэкспериментируйте со слоями и опцией Stroke, чтобы создать что-то совершенно уникальное. Ты можешь видеть Как восстановить внешний вид Adobe Photoshop по умолчанию.
Источник
Как создать обтравочный контур в Photoshop [2021]
Обтравочный контур — один из самых эффективных инструментов, который можно использовать для удаления фона продуктов, изменения цвета фона или создания составных фотографий продуктов. Как только вы научитесь делать обтравочные контуры, вы сможете редактировать свои фотографии быстро и без повреждений.
Получите обтравочные контуры с точностью до пикселя, сделанные для вас от 39 центов за изображение
Узнать больше
Что такое обтравочный контур?
Обтравочный контур — это мощный инструмент Photoshop, который позволяет удалять, вырезать или «вырезать» объект или продукт из фона, когда другие методы не работают. Этот метод особенно полезен, когда ваш продукт представлен на сложном или разноцветном фоне.
Этот метод особенно полезен, когда ваш продукт представлен на сложном или разноцветном фоне.
Когда использовать обтравочный контур
Есть много случаев, когда обтравочные контуры полезны:
- Когда вам нужно отобразить продукт на простом или белом фоне
- Когда вам нужно отобразить ваш продукт на прозрачном фоне
- Если вы хотите поместить свой продукт на составную фотографию с несколькими другими продуктами
- Когда вы хотите изменить цвет вашего продукта или части вашего продукта (полезно, если у вас есть один и тот же продукт в нескольких цветах)
- В любое время, когда вам нужно изолировать ваш продукт от других частей фотографии
Как создать обтравочный контур в Photoshop?
- Настройка инструмента «Перо»
- Нарисуйте путь вокруг вашего продукта
- Сохраните свой путь
- Создать обтравочный контур
- Создайте выделение из вашего обтравочного контура
- Создать обтравочную маску
Шаг 1.
 Настройте инструмент «Перо»
Настройте инструмент «Перо»Для создания обтравочного контура вам понадобится инструмент Photoshop «Перо». Если вы когда-либо использовали инструмент «Перо» в Adobe Illustrator, вы заметите, что инструмент «Перо» в Photoshop почти такой же.
Однако, прежде чем вы сможете начать использовать этот инструмент, вам необходимо убедиться, что ваши настройки верны, чтобы вы фактически создали обтравочный контур, а не фигуру.
В документе с изображением выберите Pen Tool . Вы можете найти его на панели инструментов или ввести «p», чтобы выбрать его автоматически. Если вы не видите инструмент «Перо» , он может скрываться за инструментом «Перо произвольной формы», инструментом «Перо кривизны» , инструментом «Добавить опорную точку» , инструментом «Удалить векторную точку» или Convert Point Tool .
В верхней части окна приложения на панели параметров вы увидите настройки для Pen Tool . Выберите «Путь» и выберите «Объединить фигуры». Для справки см. изображение ниже.
Выберите «Путь» и выберите «Объединить фигуры». Для справки см. изображение ниже.
Помимо обтравочных контуров: 8 способов улучшить фотографии продукта на этапе постобработки
Узнать больше
Шаг 2. Нарисуйте контур вокруг вашего продукта
Если вы знакомы с тем, как работает инструмент «Перо», нарисовать контур вокруг фигуры будет довольно просто. Если вы новичок в инструменте «Перо», мы расскажем вам об основах работы с этим мощным инструментом.
Учебное пособие по инструменту «Перо» | Photoshop для брендов электронной коммерции
Узнать больше
С помощью инструмента «Перо» щелкните мышью один раз по краю изображения, которое вы хотите «вырезать».
Щелкните еще раз, чтобы разместить следующую точку, но пока не отпускайте кнопку мыши. Вместо этого проведите мышью по краю вашего объекта, чтобы создать кривую траекторию. Как только вы будете удовлетворены формой кривой, вы можете отпустить кнопку мыши.
Продолжайте таким же образом вдоль края вашего объекта, пока не создадите путь вокруг объекта.
Чтобы завершить путь, наведите Pen Tool на начальную точку, пока рядом с Pen Tool не появится кружок. Это сигнал о том, что вы собираетесь закрыть путь. Нажмите на первую точку, чтобы закрыть путь.
Если вы хотите изменить или настроить путь, изменив любую из размещенных вами точек, вы можете сделать это, используя Инструмент прямого выбора.
4 Ярлыки Photoshop и Clipping Path для создания закладок
Подробнее
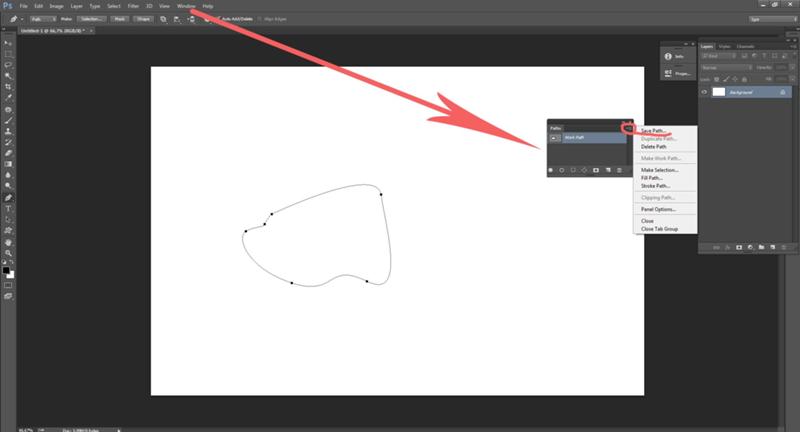
Шаг 3. Сохраните свой путь Фотошоп. Если вы не видите панель, вы можете выбрать
Windows > Paths , чтобы открыть панель Paths.В панели щелкните только что созданный рабочий путь (если он еще не выбран). Затем нажмите на меню панели и выберите Сохранить путь .
Совет: Дайте вашему новому пути имя, которое идентифицирует объект, который он выделяет. Это хорошая практика, так как вы можете обнаружить, что работаете с файлом, который требует нескольких путей отсечения.
Это хорошая практика, так как вы можете обнаружить, что работаете с файлом, который требует нескольких путей отсечения.
Шаг 4. Создайте обтравочный контур
Традиционно настоящий обтравочный контур создается в Photoshop и может быть прочитан в других приложениях. Например, вы можете создать обтравочный контур вокруг фотографии продукта в Photoshop, не повредив исходное изображение, а затем импортировать это изображение в программное обеспечение для дизайна, такое как InDesign или Illustrator, и фон вашего изображения будет автоматически «обрезан».
На этом шаге мы рассмотрим, как создать обтравочный контур «традиционным» способом. На следующем шаге вы узнаете, как использовать созданный вами контур для удаления фона непосредственно в Photoshop.
Чтобы создать традиционный обтравочный контур, просто щелкните сохраненный контур, который вы только что создали, на панели Paths . Нажмите на меню панели еще раз и выберите Clipping Path .
Вы не заметите разницы в своем документе Photoshop, но если вы сохраните изображение в формате файла PSD, а затем поместите это изображение в InDesign или Illustrator, вы увидите, что контур обрезки выполняет свою работу.
Шаг 5. Создайте выделение из обтравочного контура
Для использования в электронной коммерции вам, скорее всего, потребуется полностью удалить фон с изображения продукта в Photoshop. И теперь, когда вы создали свой путь, следующая часть проста. Во-первых, убедитесь, что вы находитесь на слое, который вы можете редактировать соответствующим образом. Перейдите на панель слоев . Если вы не видите панель, вы можете выбрать Окно > Слои из выпадающего меню в верхней части окна приложения.
Учебное пособие по слоям Photoshop: руководство для начинающих
Подробнее
Убедитесь, что слой, содержащий изображение вашего продукта, разблокирован. Если ваше изображение находится в заблокированном фоновом слое, просто дважды щелкните слой, чтобы сделать его Layer 0 . Нажмите ОК.
Нажмите ОК.
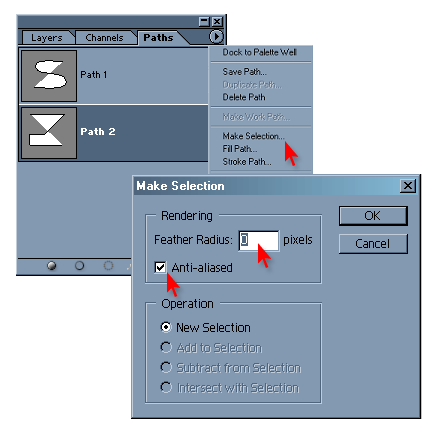
На панели Paths убедитесь, что ваш новый Path выбран. Затем в меню панели выберите Сделать выбор ….
Проверить и убедиться Радиус растушевки установлен на 0. Нажмите OK .
Теперь выберите Select > Modify > Contrac t из раскрывающегося меню в верхней части окна приложения.
В появившемся диалоговом окне установите радиус контракта равным 1. Нажмите OK.
Сделав это, вы немного переместите выделение внутрь, чтобы в конечном итоге на замаскированном изображении не появились какие-либо фоновые артефакты.
Обтравочный контур и маскирование: в чем разница?
Подробнее
Шаг 6. Создайте обтравочную маску
Для этого следующего шага вам нужно вернуться на панель «Слои».
Убедитесь, что слой, содержащий изображение продукта, выбран на панели «Слои». В нижней части панели «Слои» вы увидите маленький значок, который выглядит как черный прямоугольник с вырезанным из середины кругом — значок «Добавить маску слоя» . Нажмите на этот значок.
В нижней части панели «Слои» вы увидите маленький значок, который выглядит как черный прямоугольник с вырезанным из середины кругом — значок «Добавить маску слоя» . Нажмите на этот значок.
Теперь вы создали маску слоя, которая изолирует изображение вашего продукта от фона.
Используя маску, вы изолируете изображение продукта неразрушающим образом. Ваш оригинальный фон все еще там, если он вам понадобится в будущем, но теперь он замаскирован.
Вы можете легко поместить другой фон под слой 0, чтобы поместить свой продукт в другие настройки, или оставить его на прозрачном фоне.
Получите идеальные до пикселя обтравочные контуры, сделанные для вас из 39¢ за изображение
Узнать больше
Как сохранить обтравочный контур в Photoshop
Сохранение обтравочного контура абсолютно необходимо. Каждый раз, когда вы создаете путь, Photoshop создает «Рабочий путь». Если вы не сохраните свой путь, Photoshop перезапишет его новым рабочим путем каждый раз, когда вы создаете новый путь.
Если вы следовали описанным выше шагам, вы уже сохранили свой путь отсечения на шаге 3. Однако, если вы не сохранили свой путь отсечения в Photoshop, сохранение вашего пути — это быстрый и простой шаг, к которому вы должны привыкнуть. каждый раз, когда вы работаете с путями.
Чтобы сохранить путь отсечения, перейдите на панель Paths и щелкните только что созданный рабочий путь. Затем войдите в меню панели , щелкнув четыре маленькие линии в правом верхнем углу панели . Появится раскрывающееся меню. Выберите Сохранить путь и назовите свой путь.
После сохранения контура обрезки вы можете создать другой контур, что позволит вам иметь несколько контуров в одном документе.
Движение вперед с помощью обтравочных контуров
Хотя обтравочные контуры полезны и эффективны, их создание может быть утомительным и трудоемким, особенно если вы новичок в обтравочных контурах. Многие дизайнеры и фоторедакторы предпочитают отдавать свои вырезки на аутсорсинг команде профессионалов, которые ориентированы на детали и преуспевают в создании путей для фотографий продуктов.
Многие дизайнеры и фоторедакторы предпочитают отдавать свои вырезки на аутсорсинг команде профессионалов, которые ориентированы на детали и преуспевают в создании путей для фотографий продуктов.
Получите обтравочные контуры с точностью до пикселя по цене от 39 центов за изображение
Узнайте больше
Часто задаваемые вопросы о том, как создать обтравочный контур
Почему мой обтравочный контур перевернут?
Ваш обтравочный контур может быть инвертирован, потому что вы выбрали «Вычесть переднюю фигуру» вместо «Объединить фигуры» на панели параметров «Пути», когда создавали свой путь. Чтобы исправить это, выберите свой путь с помощью инструмента выбора пути. Выбрав путь, выберите «Объединить фигуры» в раскрывающемся списке «Пути».
Зачем нужна вырезка?
Нам нужно отсечение, чтобы иметь возможность изолировать объекты от фона на изображениях. Вырезание фотографий вашего продукта из их фона дает вам гораздо больше гибкости в рамках одной фотографии, позволяя размещать одну и ту же фотографию на нескольких фонах или отображать свой продукт в нескольких цветах без необходимости повторной съемки.
Управление путями в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Использование сенсорной панели с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ и редактирование облачных документов
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Использование сенсорной панели с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Selections
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Сделайте локальные настройки в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Использовать фильтр «Пластика»
- Масштабирование с учетом содержимого
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Форматировать абзацы
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты и стили слоя
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Управление цветом импортированных изображений
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентификация и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
На панели «Пути» («Окно» > «Пути») отображается имя и миниатюра. изображение каждого сохраненного пути, текущего рабочего пути и текущего
векторная маска. Отключение миниатюр может повысить производительность. К
просмотреть путь, необходимо сначала выбрать его на панели «Контуры».
изображение каждого сохраненного пути, текущего рабочего пути и текущего
векторная маска. Отключение миниатюр может повысить производительность. К
просмотреть путь, необходимо сначала выбрать его на панели «Контуры».
A. Сохраненный путь B. Временный рабочий путь C. Путь векторной маски (появляется только когда выбран слой формы)
Выберите путь
Щелкните имя пути на панели «Контуры». За один раз можно выбрать только один путь.
Отменить выбор пути
Щелкните в пустой области панели «Контуры» или нажмите Esc.
Изменение размера миниатюр пути
Выберите «Параметры панели» на панели «Контуры» меню и выберите размер или выберите «Нет», чтобы отключить отображение эскизов.
Изменить порядок наложения пути
Выберите путь на панели «Пути», и перетащите путь вверх или вниз.
 Когда появляется толстая черная линия
в нужном месте отпустите кнопку мыши.
Когда появляется толстая черная линия
в нужном месте отпустите кнопку мыши.Нельзя изменить порядок векторных масок или рабочих пути на панели «Контуры».
- Чтобы создать путь без имени, щелкните Кнопка «Создать новый путь» в в нижней части панели «Контуры».
- Чтобы создать и назвать путь, убедитесь, что ни один рабочий путь не выбрано. Выберите «Новый путь» в меню панели «Контуры» или щелкните, удерживая клавишу «Alt». (Windows) или нажмите, удерживая клавишу Option (Mac OS), кнопку «Новый путь». в нижней части панели. Введите имя для пути в New диалоговое окно «Путь» и нажмите «ОК».
Выбирать инструмент фигуры или перо, а затем нажмите кнопку «Контуры» в панель параметров.
Установите параметры инструмента и нарисуйте траекторию. Для большего информацию см. в разделе Инструмент «Форма» варианты и о инструменты «Перо».
При необходимости нарисуйте дополнительные компоненты пути.
 Вы можете легко
переключаться между инструментами рисования, нажимая кнопку инструмента в параметрах
бар. Выберите параметр области пути, чтобы определить, как перекрывающийся путь
компоненты пересекаются:
Вы можете легко
переключаться между инструментами рисования, нажимая кнопку инструмента в параметрах
бар. Выберите параметр области пути, чтобы определить, как перекрывающийся путь
компоненты пересекаются:Добавить в область пути
Добавляет новую область к перекрывающимся областям пути.
Вычесть из области пути
Удаляет новую область из перекрывающейся области пути.
Пересечение областей пути
Ограничивает путь пересечением новой области и существующая площадь.
Исключить перекрывающиеся области пути
Исключает область перекрытия в консолидированном пути.
Во время рисования с помощью инструмента формы удерживайте нажатой клавишу Shift чтобы временно выбрать опцию «Добавить в область пути»; удерживайте Alt (Windows) или Option (Mac OS), чтобы временно выбрать Вычесть из области пути.

Вы можете определить цвет и толщину линий контура по своему вкусу и для лучшей видимости. При создании пути — например, с помощью инструмента «Перо» — щелкните значок шестеренки () на панели параметров. Теперь укажите цвет и толщину линий пути. Кроме того, укажите, хотите ли вы предварительно просматривать сегменты контура при перемещении указателя между щелчками (эффект резиновой ленты).
Параметры контура: толщина и цветПри использовании инструмента «Перо» или «Фигура» для создания рабочего контура новый контур отображается как рабочий контур на панели «Контуры». Рабочий путь временный; вы должны сохранить его, чтобы не потерять его содержимое. Если вы отмените выбор рабочего пути, не сохранив его, и снова начнете рисовать, новый путь заменит существующий.
При использовании инструмента «Перо» или «Фигура» для создания нового слоя-фигуры новый контур отображается в виде векторной маски на панели «Контуры». Векторные маски связаны со своим родительским слоем; вы должны выбрать родительский слой на панели «Слои», чтобы указать векторную маску на панели «Контуры». Вы можете удалить векторную маску из слоя и преобразовать векторную маску в растровую маску. Дополнительные сведения см. в разделе Добавление и редактирование векторных масок.
Вы можете удалить векторную маску из слоя и преобразовать векторную маску в растровую маску. Дополнительные сведения см. в разделе Добавление и редактирование векторных масок.
Пути, сохраненные с изображением, появляются при повторном открытии. В Windows форматы JPEG, JPEG 2000, DCS, EPS, PDF и TIFF поддерживают пути в Photoshop. В Mac OS все доступные форматы файлов поддерживают пути.
Пути в форматах, отличных от перечисленные здесь, как правило, не переживают переход с Mac OS в Windows и обратно в Mac OS.
Сохранить рабочий путь
- Кому сохранить без переименования, перетащите рабочий путь имя в Кнопка «Новый путь» в в нижней части панели «Контуры».
- Чтобы сохранить и переименовать, выберите «Сохранить путь» на панели «Контуры». введите новое имя пути в диалоговом окне «Сохранить путь» и нажмите ОК.
Переименовать сохраненный путь
Двойной щелчок имя пути на панели «Контуры», введите новое имя и нажмите Enter (Windows) или Return (Mac OS).



 Когда появляется толстая черная линия
в нужном месте отпустите кнопку мыши.
Когда появляется толстая черная линия
в нужном месте отпустите кнопку мыши. Вы можете легко
переключаться между инструментами рисования, нажимая кнопку инструмента в параметрах
бар. Выберите параметр области пути, чтобы определить, как перекрывающийся путь
компоненты пересекаются:
Вы можете легко
переключаться между инструментами рисования, нажимая кнопку инструмента в параметрах
бар. Выберите параметр области пути, чтобы определить, как перекрывающийся путь
компоненты пересекаются: