Как использовать Photoshop Save for Web Tool
В качестве графического дизайнера или веб-дизайнера вам может быть предложено предоставить готовые к Интернету изображения, например фотографии для веб-сайта или рекламного баннера. Инструмент «Сохранить для Интернета» — это простой способ подготовить файлы JPEG для Интернета, помогая с компромиссом между размером файла и качеством изображения.
В этом уроке вы сохраняете изображения JPEG. Инструмент «Сохранить для Интернета» также создан для сохранения файлов GIF, PNG и BMP.
Что делает графическую Web-Ready?
Большинство готовых к использованию в Интернете графических изображений имеют общие характеристики:
- Разрешение — 72 dpi.
- Цветовой режим — RGB.
- Файлы уменьшаются в размерах для более быстрой загрузки веб-страниц.
Открыть изображение
Чтобы воспользоваться инструментом «Сохранить для Интернета», откройте изображение в Photoshop.
Нажмите файл> открыто, найдите изображение на своем компьютере и нажмите открыто, Для практических целей фото работает хорошо, хотя любой тип изображения будет делать.
Измените размер фотографии на небольшой размер, который вы можете использовать на веб-сайте. Для этого нажмите Образ> Размер изображения, введите новую ширину в поле Ширина и выберитеПиксели, В этом случае введите 400 пикселей и нажмите Хорошо.
02 из 07Откройте инструмент «Сохранить для Интернета»
Предположите, что кто-то попросил вас поставить фотографию шириной 400 пикселей, готовую к публикации на веб-сайте.
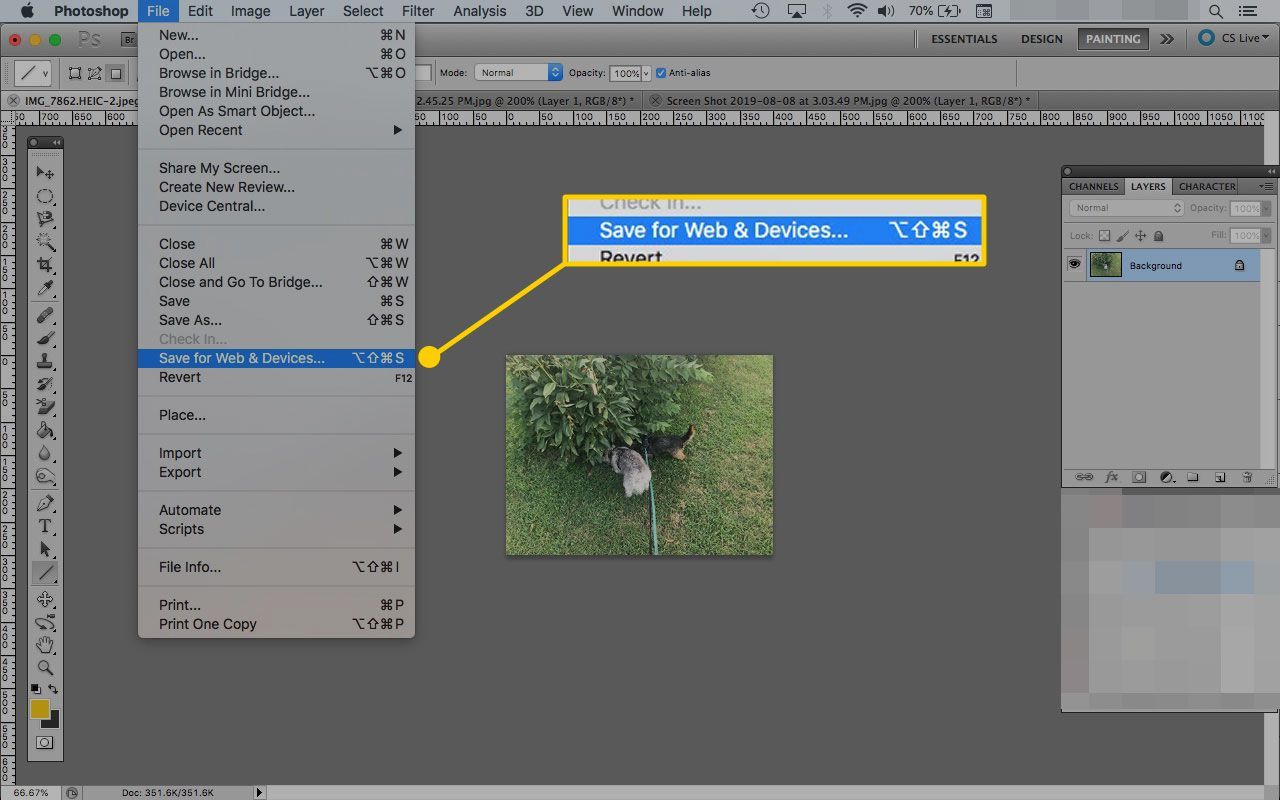
Нажмите файл > Сохранить для Интернета для открытия Сохранить для Интернета диалоговое окно. (В более поздних версиях Photoshop путь файл > экспорт > Сохранить для Интернета. )
)
Просмотрите различные настройки и инструменты в окне.
03 из 07Настроить сравнение
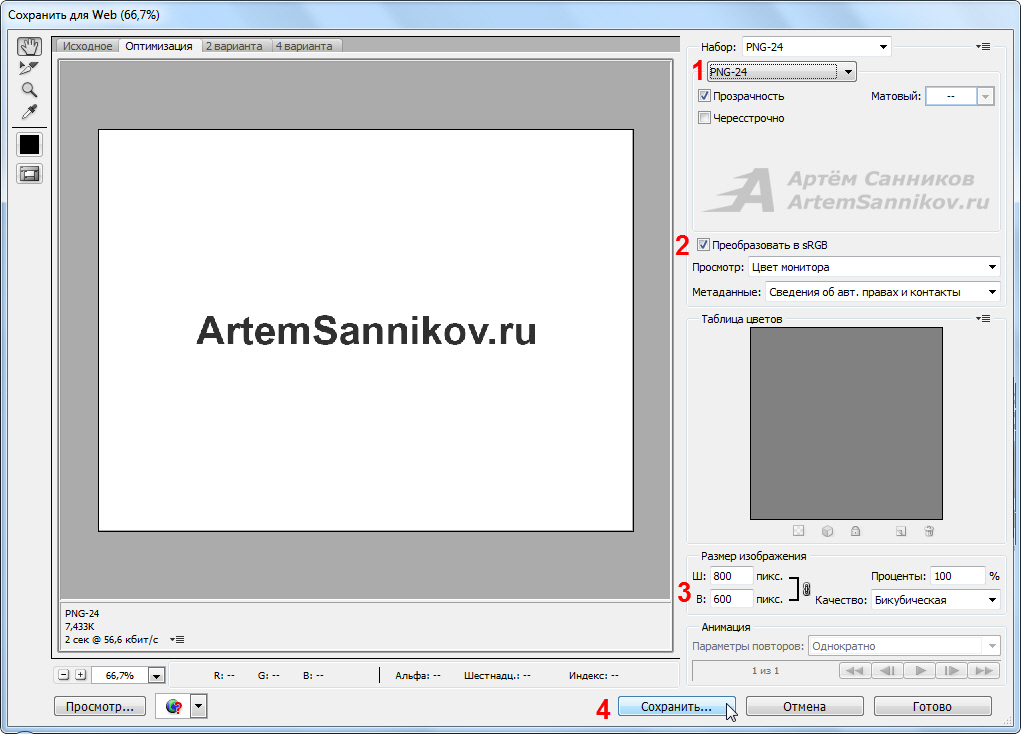
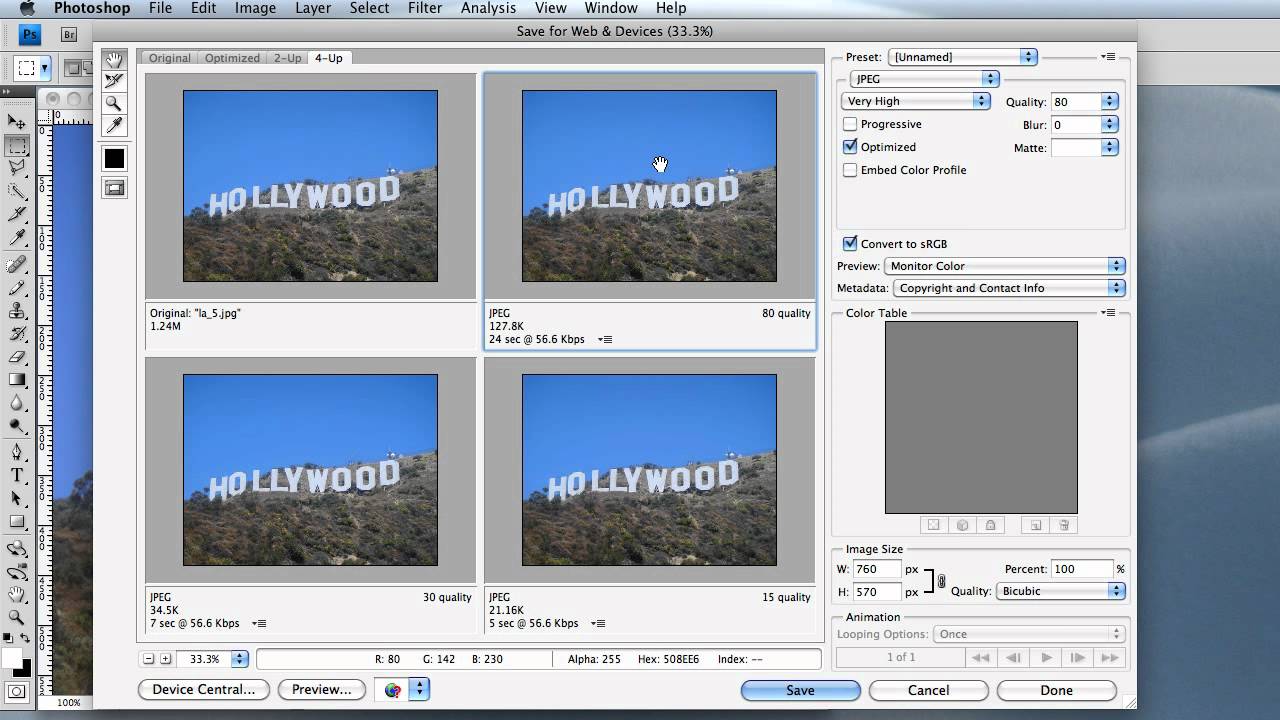
В верхней части Сохранить для Интернета Окно представляет собой ряд вкладок с метками оригинал, оптимизированный, 2-Up, а также 4-Up, Нажимая эти вкладки, вы можете переключаться между представлением исходной фотографии, оптимизированной фотографией с использованием настроек «Сохранить для Интернета» или сопоставлением двух или четырех версий вашей фотографии.
выберите 2-Up сравнить исходную фотографию с оптимизированной, показывая бок о бок копии изображения.
04 из 07Установить предварительный просмотр
Нажмите на фотографию слева, чтобы выбрать ее. выберите оригинал от Предустановленная меню с правой стороны Сохранить для Интернета окно (если оно еще не выбрано). Это дает предварительный просмотр оригинальной, неотредактированной фотографии с левой стороны.
Это дает предварительный просмотр оригинальной, неотредактированной фотографии с левой стороны.
Настройка оптимизированного предварительного просмотра
Нажмите на фотографию справа, чтобы выбрать ее. выберите Высокий JPEG от Предустановленная меню. Теперь вы можете сравнить оптимизированную фотографию справа, которая будет вашим окончательным файлом, с оригиналом слева.
06 из 07Изменение качества JPEG
Наиболее важным параметром в правом столбце является Качественный значение. По мере снижения качества изображение выглядит более грязным, но размер файла снижается, а файлы меньшего размера — более быстрые загрузки веб-страниц.
Попробуйте изменить качество на 0 и обратите внимание на разницу в фотографиях слева и справа, а также меньший размер файла, который находится под фотографией.
Цель состоит в том, чтобы найти счастливую среду между размером файла и качеством. Качество от 40 до 60 обычно зависит от ваших потребностей. Попробуйте использовать предварительно установленные уровни качества (JPEG Medium, например), чтобы сэкономить время.
Качество от 40 до 60 обычно зависит от ваших потребностей. Попробуйте использовать предварительно установленные уровни качества (JPEG Medium, например), чтобы сэкономить время.
Сохранить изображение
Как только вы удовлетворены фотографией справа, нажмите Сохранить кнопка. Сохранить оптимизированный как откроется окно. Введите имя файла, найдите нужную папку на своем компьютере и нажмите Сохранить, Теперь у вас есть оптимизированная, готовая к работе фотография.
Оптимизация изображений для web, основные характеристики и методы исправления
- Информация о материале
- Наш блог
- Фотошоп
- Просмотров: 1535
Если вы ещё не знаете, то изображения, которые вы планируете разместить на своём сайте или в социальной сети, должно быть не только уникальным, креативным и интересным, оно ещё должно обладать определенными техническими характеристиками, такими как размер, вес и разрешение, иначе, страницы вашего сайта будут загружаться гораздо дольше и это непременно скажется на результатах поисковой оптимизации.:max_bytes(150000):strip_icc()/001-photoshop-save-for-web-tool-tutorial-1697537-b7413a0684ac4659bf7000f169c7b4e9.jpg)
Что такое оптимизация изображений и для чего она нужна
Данный материал иллюстрирует одну из обязательных тем, которую подробно раскрывают наши курсы по фотошопу, и данный навык необходим в первую очередь web-дизайнерам, frontend-разработчикам, контент менеджерам, SEO и SMM специалистам, кому необходимо быстро и качественно обрезать изображения и оптимизировать их под определенные цели и задачи.
Вы уже все знаете, что интернет, это, помимо всего прочего, передача данных. Когда вы пытаетесь открыть на каком-либо устройстве страницу любого сайта, сервер, на котором этот сайт находится, начинает пересылать вам определённый набор данных — код страницы, стили оформления, изображения и прочее, и, чем меньше весят все эти элементы, тем быстрее запрашиваемая вами страница появляется на устройстве. От этой быстроты зависит многое, например, будет пользователь ожидать загрузки всей страницы или проявив нетерпение уйдёт на другую, например к вашим конкурентам, у которых страница загружается в разы быстрее.
Одним из факторов быстрой загрузки страницы, является малый вес изображения. Единицы измерения веса для картинок являются мегабайты, килобайты, наверное, знакомые вам названия. Следовательно, чем легче изображение, тем быстрее страница сайта отобразится на устройстве. Возможно, вы встречали такое, что текстовый контент страницы появляется сразу, а картинки с некоторой задержкой, это и есть пример того, что изображения в данном случае не оптимизированы соответствующим образом, или, разработчик сайта просто этого не сделал.
Для примера, можете посмотреть, сколько весит и каков размер изображений на данной странице, для этого щелкните по любой картинке правой кнопкой мыши и выполните в контекстном меню команду сохранить изображение как, после чего, сохранив изображение на компьютере вы сможете исследовать его свойства. Большинство специалистов, пройдя наши 
Сколько должно весить изображение для сайта
Конкретной директивы для о весе нет, т.е. нет такого, что изображение должно весить, например 100 килобайт. Во-первых, все изображения на сайте разного размера, во-вторых, они имеют разные качественные характеристики по условиям съемки, и это все влияет на вес, но как пример, можно привести следующие параметры наиболее часто встречающихся на сайте изображений:
- кнопка, выполненная в виде изображения, обычно весит в пределах от 0,2 до 5 килобайт
- логотип, в пределах 5 — 30 килобайт
- картинки обычные на страницах сайта, иллюстрирующих статью, товар и прочее в этом духе весят в пределах 15 — 80 килобайт
- изображения на слайдерах большого формата могут достигать веса до 250 килобайт
Все эти данные довольно условны и зависят от множества факторов, но то что является очевидным, самое тяжелое изображение не должно быть тяжелее 250 килобайт. Наша студия проводила различные исследования в этой области, и нам получалось оптимизировать массу больших изображений до этого веса без критического снижения визуального качества. Иными словами, эти данные мы получили эмпирическим методом. Но, в идеале, диапазон веса, все-же, 80 — 120 килобайт на каждое изображение, которое не меньше 450 пикселей по самой маленькой стороне.
Иными словами, эти данные мы получили эмпирическим методом. Но, в идеале, диапазон веса, все-же, 80 — 120 килобайт на каждое изображение, которое не меньше 450 пикселей по самой маленькой стороне.
Размеры изображения для сайта
Начнём с того, самое большое изображение, например для слайдера, вряд ли должно быть шире 1920 пикселей, это ширина монитора, который наиболее часто встречается в бытовых или офисных условиях.
Здесь мы не говорим о размерах микроэлементов, кнопок и прочее, они достаточно небольшие, потому, даже без оптимизации весят столько, что можно их и не учитывать, но все-же через жернова оптимизации их так-же надо пропускать.
Есть ли идеальный размер для большинства изображений сайта
Дело в том, что любой сайт, это уникальное творение дизайнера, который вкладывает в свой проект всю свою творческую энергию и потенциал, а творчество, как известно, в рамки определенных размеров не заключить, поэтому, на страницах сайта можно встретить изображения с различными размерами и пропорциями, перечислять которые просто не имеет смысла. Но это совершенно не значит, что если на дизайн-макете сайта размер изображения имеет параметры, например 275 на 405 пикселей, то мы обязательно должны вырезать в Photoshop картинку точно такого размера. Нет, конечно, можно поступить и так, т.е. обрезать именно по таким параметрам тем более, что инструмент рамка в фотошоп, позволяет это сделать точно и безукоризненно, но, есть некоторые нюансы.
Но это совершенно не значит, что если на дизайн-макете сайта размер изображения имеет параметры, например 275 на 405 пикселей, то мы обязательно должны вырезать в Photoshop картинку точно такого размера. Нет, конечно, можно поступить и так, т.е. обрезать именно по таким параметрам тем более, что инструмент рамка в фотошоп, позволяет это сделать точно и безукоризненно, но, есть некоторые нюансы.
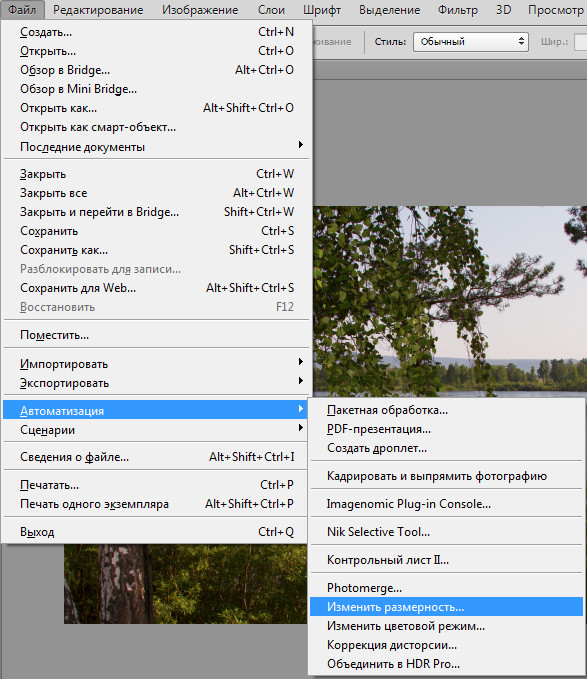
По спецификации поисковой системы Яндекс, если мы хотим, чтобы наше изображение принимало участие в поиске по картинкам, то минимальная строев изображения должна быть не менее 450 пикселей, поэтому, чтобы подогнать изображение под данные требования, мы должны увеличить его. Увеличение или уменьшение изображение происходит в фотошоп через пункт меню изображение и далее размер изображения, где в параметрах размеров надо изменить, в нашем случае, значение 275 на 450, размер другой стороны автоматически пересчитается с сохранением пропорций. Таким образом размер станет 450 на 590 пикселей, но это совершенно не значит, что что в интерфейсе сайта размер увеличится тоже, при помощи стилей или атрибутов тега изображения оно останется в визуальном представлении в прежних размерах, но фактический размер будет больше.
Как оптимизировать изображение для сайта по весу
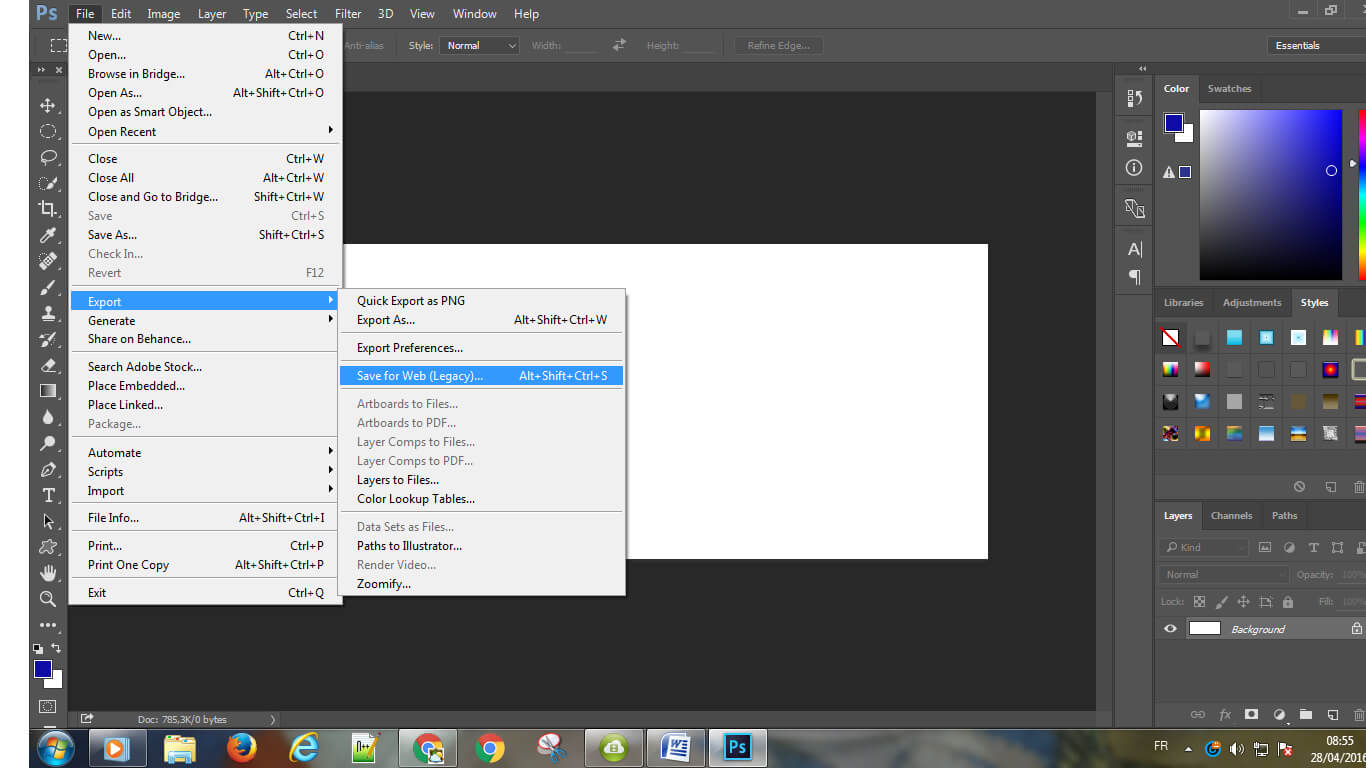
В последних версиях Adobe Photoshop CC предусмотрено несколько возможностей оптимизации изображений, старый вариант — сохранить для Web (старая версия), быстрый экспорт в определенный формат и экспортировать как. Оба варианта хороши и актуальны. Чтобы не перегружать информационно данную статью, каждый из вариантов оптимизации изображений мы рассмотрим в последующих публикациях.
Более подробно о работе с изображениями для web, а так-же для других целей и задач, вы можете узнать пройдя наши курсы по фотошопу.
Позвоните чтобы узнать подробнее
+7(963)972-82-58
или отправьте письмо:
Спросите нас письменно
Базовый курс фотошоп для начинающих
Курс ретуши в фотошоп
Курс по фотошоп для фотографов
Оставить заявку
- Назад
- Вперед
Оптимизация изображений в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Photomerge Compose
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Щетки для настройки
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Стилизовать фильтры
- Текстурные фильтры
- Пиксельные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выборками
- Сделайте выбор в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- Стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями в Интернете
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Клавиши для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Клавиши для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Ключи для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Об оптимизации
Оптимизация для Интернета — это процесс сжатия
изображения и настройка параметров отображения для оптимального использования в Интернете. Когда вы размещаете изображения в Интернете, размер файла становится важным;
вы хотите добиться размера файла, который достаточно мал, чтобы позволить
приемлемое время загрузки, но достаточно большое, чтобы сохранить цвета и
детали к вашему удовлетворению. Есть три основных графических файла
форматы, которые используются в Интернете: GIF, JPEG и PNG.
Когда вы размещаете изображения в Интернете, размер файла становится важным;
вы хотите добиться размера файла, который достаточно мал, чтобы позволить
приемлемое время загрузки, но достаточно большое, чтобы сохранить цвета и
детали к вашему удовлетворению. Есть три основных графических файла
форматы, которые используются в Интернете: GIF, JPEG и PNG.
Когда вы размещаете изображения в Интернете, вам нужно подумать о размере файла. цель — размер файла, который достаточно мал, чтобы обеспечить разумную загрузку раз, но это сохраняет цвета и детали к вашему удовлетворению.
В Интернете используются три основных формата графических файлов: GIF, JPEG, и PNG. Вы можете оптимизировать изображения в этих форматах, используя один из следующие методы:
Для точной оптимизации изображения для использования в веб-разработке приложения, такие как Adobe® Dreamweaver® , вы можете использовать команду «Сохранить для Web». Диалоговое окно «Сохранить для Интернета» позволяет предварительно просмотреть изображение в различных файловых форматов и с различными настройками оптимизации.
 Вы также можете
установить параметры прозрачности и анимации.
Вы также можете
установить параметры прозрачности и анимации.Для базовой оптимизации можно использовать команду Сохранить как. В зависимости от формата файла можно указать качество изображения, фон прозрачность или матирование, цветное отображение и метод загрузки.
Использование диалогового окна «Сохранить для Интернета»
Используйте диалоговое окно «Сохранить для Интернета» для предварительного просмотра. эффекты различных параметров оптимизации на фотографии, которую вы хотите поделиться в сети. Процесс прост. Откройте фотографию и выберите Файл > Сохранить для Интернета. Затем выберите формат из файла меню формата (GIF, JPEG, PNG-8 или PNG-24) и задайте нужные параметры. (Меню формата файла находится непосредственно под меню Preset.) сохраняет копию вашего файла, не перезаписывая исходное изображение.
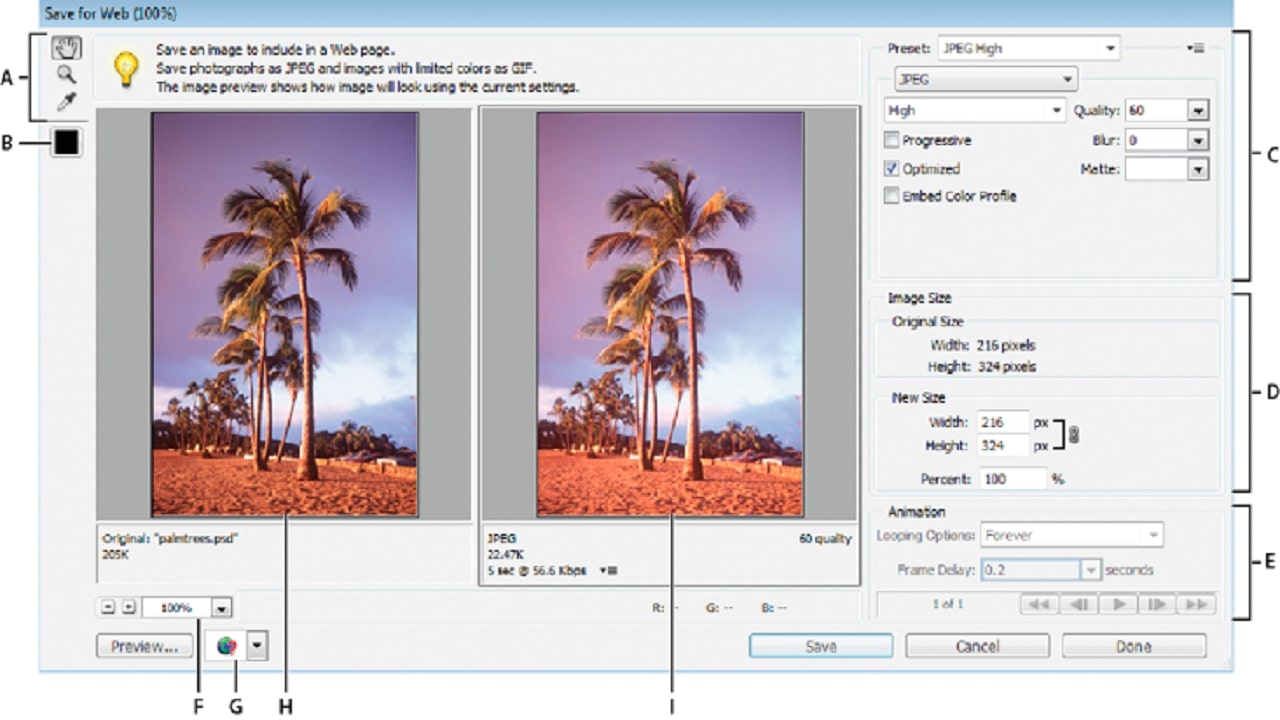
Диалоговое окно «Сохранить для Интернета» A. Ящик для инструментов B. Пипетка
цвет C. Настройки оптимизации
и всплывающее меню для дополнительных параметров D. Изображение
Размер E. Параметры анимации F. Уровень масштабирования
меню G. Меню предварительного просмотра в браузере H. Исходное изображение I. Оптимизированное
изображение
Настройки оптимизации
и всплывающее меню для дополнительных параметров D. Изображение
Размер E. Параметры анимации F. Уровень масштабирования
меню G. Меню предварительного просмотра в браузере H. Исходное изображение I. Оптимизированное
изображение
Параметры оптимизации отображаются в правой части окна «Сохранить для». Веб-диалоговое окно. Помимо выбора формата веб-файла, вы может выбирать параметры сжатия и цвета, сохранять прозрачность фона или установить матирование фона и изменить размер изображения. Ты можно использовать предопределенные настройки (выбирая формат из Preset меню) или выберите параметры для конкретного формата, чтобы точно настроить оптимизацию.
Окна изображений показывают исходное изображение (слева) и
предварительный просмотр оптимизированного изображения (справа). Под каждым окном
информация об оптимизации — текущие настройки, размер
оптимизированный файл и расчетное время загрузки. Когда вы вносите коррективы,
информация под оптимизированным изображением изменяется, чтобы отразить ваши
новые настройки.
Когда вы вносите коррективы,
информация под оптимизированным изображением изменяется, чтобы отразить ваши
новые настройки.
Небольшой набор инструментов расположен в верхнем левом углу диалогового окна коробка. Чтобы просмотреть различные области изображения, выберите инструмент «Рука» и перетащите, чтобы отобразить эти области. Чтобы увеличить изображение, выберите инструмент «Масштаб» и щелкните вид; затем, удерживая нажатой клавишу Alt, нажмите снова, чтобы уменьшить масштаб. (Кроме того, вы можете использовать поле Масштаб в нижней части диалогового окна.) Чтобы создать матовые цвета, используйте инструмент «Цвет пипетки». инструмент.
Оптимизированные форматы файлов для web
Вы можете выбрать один из четырех форматов для Интернета. Используйте следующие рекомендации при выборе формата для вашего веб-изображения:
JPEG
В большинстве случаев это лучший формат для сохранения фотографий.
PNG‑24
Как и JPEG, это хороший формат для фотографий. Выбирать
PNG-24, а не JPEG, только если ваше изображение содержит прозрачность.
(JPEG не поддерживает прозрачность, вы должны заполнить его матовым
цвет.) Файлы PNG-24 часто намного больше, чем файлы JPEG формата
такое же изображение.
Выбирать
PNG-24, а не JPEG, только если ваше изображение содержит прозрачность.
(JPEG не поддерживает прозрачность, вы должны заполнить его матовым
цвет.) Файлы PNG-24 часто намного больше, чем файлы JPEG формата
такое же изображение.
гифка
Формат GIF используется для штриховой графики, иллюстраций с большие области сплошного цвета и четких деталей, а также текст. Кроме того, если вы хотите экспортировать анимированное изображение, вы должны использовать GIF.
PNG‑8
PNG‑8 — менее известная альтернатива GIF. Используйте его для те же цели (кроме анимации).
Изображения в форматах GIF и PNG-8, иногда называемые изображениями с индексированными цветами ,
может отображать до 256 цветов. Чтобы преобразовать изображение в индексированный цвет
формате Photoshop Elements создает таблицу поиска цветов. Если цвет
в исходном изображении не отображается в таблице поиска цветов,
приложение либо выбирает ближайший цвет в таблице, либо
имитирует цвет, используя комбинацию доступных цветов.
Файлы JPEG и PNG‑24 поддерживают 24‑битный цвет, поэтому они могут отображать до 16 миллионов цветов. В зависимости от формата можно указать качество изображения, прозрачность фона или матирование, цветной дисплей, и метод, который браузер должен использовать для отображения изображения во время загрузки.
Внешний вид изображения в Интернете также зависит от цвета отображается компьютерной платформой, операционной системой, монитором и браузер. Вы можете захотеть просмотреть изображения в разных браузерах и на разных платформах, чтобы увидеть, как они будут отображаться в Интернете.
Применить предустановленную настройку оптимизации
Вы
может быстро и легко оптимизировать изображение для Интернета, выбрав
предопределенный параметр оптимизации, называемый пресетом , из
меню «Набор» в правом верхнем углу окна «Сохранить для Интернета».
диалоговое окно. Пресеты адаптированы для удовлетворения потребностей оптимизации
различных типов изображений.
Название каждого пресета отражает его формат файла и уровень качества. Например, выберите JPEG High оптимизировать изображение в формате JPEG с высоким качеством изображения и низкая компрессия. Выберите GIF 32 Dithered, чтобы оптимизировать изображение в GIF, уменьшите количество цветов до 32 и примените сглаживание.
В диалоговом окне «Сохранить для Интернета» выберите параметр имя из меню Preset, а затем нажмите OK.
В диалоговом окне «Сохранить оптимизированный как» введите имя файла и нажмите Сохранить.
Примечание:Если вы измените параметры в предустановке, предустановка В меню отображается слово «[Без имени]». Вы не можете сохранить пользовательскую настройку; однако текущие настройки отображаются в диалоговом окне «Сохранить для Интернета». поле в следующий раз, когда вы показываете его.
Еще подобное
- Предварительный просмотр оптимизированного изображения в веб-браузере
- Предварительный просмотр вариантов цветного дисплея
- Просмотр предполагаемого времени загрузки
- Конвертировать png в jpg онлайн
- Онлайн-улучшитель фотографий
Войдите в свою учетную запись
Войти
Управление учетной записьюКак использовать «Сохранить для Интернета» в Photoshop
Несмотря на то, что в Photoshop имеется множество параметров экспорта, метод сохранения для Интернета обеспечивает оптимизированный подход для точных цветов и разумных конечных размеров файла. В этом руководстве вы узнаете, как использовать эту функцию в Photoshop для оптимизации веб-проектов.
В этом руководстве вы узнаете, как использовать эту функцию в Photoshop для оптимизации веб-проектов.
Вы также изучите основные настройки, такие как предустановка, изменение типа файла, настройка веб-привязки и многое другое. К концу этого поста вы сможете брать самые большие изображения, какие сможете найти, и с легкостью подготовить их для Интернета.
Как получить доступ к функции «Сохранить для Интернета» в Photoshop
Не все знают о функции «Сохранить для Интернета» в Photoshop, и найти эту опцию может быть сложно, если вы не знаете, где искать.
Чтобы получить доступ к этой функции, выберите Файл > Экспорт > Сохранить для Интернета (предыдущая версия) . Вы также можете использовать сочетание клавиш Shift + Alt + Control + S (Win) или Shift + Option + Command + S (Mac) .
Как экспортировать файл с помощью функции «Сохранить для Интернета» в Photoshop
При попытке сохранить файл для Интернета вы заметите, что существует множество вариантов выбора. В этом руководстве я расскажу только о параметрах, которые помогут оптимизировать вашу фотографию для Интернета, а не о параметрах, которые помогут стилизовать изображение.
В этом руководстве я расскажу только о параметрах, которые помогут оптимизировать вашу фотографию для Интернета, а не о параметрах, которые помогут стилизовать изображение.
После перехода к Файл > Экспорт > Сохранить для Интернета (устаревший) выполните следующие действия, чтобы экспортировать изображение.
Шаг 1. Выберите точку обзора
В верхней части меню параметров вы найдете ряд вкладок: Оригинал , Оптимизированный , 2-Up, и 4-Up .
На вкладке Оригинал будет отображаться то, как ваша фотография выглядит без изменений.
Вкладка Optimized покажет вам оптимизации из окна экспорта, происходящие с вашей фотографией в режиме реального времени.
Щелкнув вкладку 2-UP , вы увидите разделенный экран с исходным изображением вверху и версией, которую вы оптимизируете, внизу. Вы можете использовать эту вкладку для сравнения двух версий по мере внесения изменений.
Щелкнув вкладку 4-UP , вы увидите разделенный на четыре части экран. В левом верхнем углу исходное изображение без изменений. В других окнах будут представлены три разные оптимизированные версии вашего изображения. Каждое изображение будет иметь разный размер, цветовую палитру и степень дизеринга. Вы также получите расчетное время загрузки изображения.
Эту вкладку лучше всего использовать, когда у вас есть огромная фотография и вам нужно найти наилучший размер для ее преобразования. Благодаря трем различным вариантам вам будет намного проще найти самое красивое изображение, не жертвуя при этом слишком большим качеством.
В большинстве случаев Оптимизированный вид — это все, что вам нужно.
Шаг 2. Рассмотрите возможность использования предустановки
Первая настройка, которую вы можете настроить перед экспортом фотографии в Интернет, — это Предустановка . Предустановка изменит ваше изображение, используя настройки по умолчанию.
Откройте раскрывающееся меню Preset , чтобы найти полный список доступных пресетов. Вы можете щелкнуть каждую предустановку в списке и посмотреть, какая из них лучше всего соответствует вашим потребностям. Они предназначены для того, чтобы вы могли получить набор готовых настроек для различных распространенных типов файлов. Это может помочь сэкономить некоторое время по сравнению с индивидуальной работой с каждым параметром сохранения для Интернета.
Использование предустановки необязательно, но если вам нужно экспортировать в GIF, JPEG или PNG, их стоит использовать!
Шаг 3. Измените тип файла
Тип формата файла является одним из наиболее важных параметров, который необходимо изменить при экспорте фотографии в Интернет. Выбранный тип файла будет определять, сколько времени потребуется для загрузки изображения.
В раскрывающемся меню типа файла вы найдете следующее:
- GIF
- JPEG
- PNG-8
- PNG-24
- ВБМП
Выберите JPEG или PNG , чтобы обеспечить быструю загрузку вашего изображения и сделать его совместимым практически с любым веб-приложением или компьютерным программным обеспечением.
Шаг 4. Настройте веб-привязку
Чем больше цветов на вашем изображении, тем дольше оно будет загружаться на веб-сайт. Настройка Web Snap вашего изображения изменит допуск палитры. Например, если на вашем изображении есть четыре оттенка синего рядом друг с другом, эти четыре оттенка будут объединены в один.
Поэкспериментируйте с процентом Web Snap, чтобы увидеть, что работает лучше всего. Можно оставить процент на уровне 0%, если вы не можете заставить свое изображение выглядеть правильно. Как правило, 0% — лучший вариант, если только вы не пытаетесь уменьшить размер файла.
Шаг 5. Убедитесь, что установлен флажок sRGB
sRGB — это цветовой профиль, который могут считывать и отображать все устройства. Это гарантирует, что цвета, которые вы видите на своем экране, будут выглядеть одинаково на любом другом. Если ваш проект был выполнен в другом профиле, например CMYK, включение этого параметра приведет к преобразованию цветов в sRGB и сделает их более совместимыми для использования в Интернете.
Большая разница между ними заключается в том, что sRGB имеет более узкий диапазон цветов. Этот ограниченный диапазон цветов уменьшит ваш окончательный размер файла, сохраняя при этом детали вашего проекта.
Шаг 6. Измените размер фотографии
Еще один важный способ уменьшить размер файла — уменьшить размер фотографии. Делать это необязательно, но если ваше изображение загружается слишком долго, вы можете попробовать уменьшить размер фотографии. Я не рекомендую изменять размер вашего изображения, если вы не изменяете размер до определенного размера, например, для баннера, фотографии профиля или логотипа веб-сайта.
Вы можете сделать это, введя другой Ширина или Высота или введя меньшее число в поле Процент .
Шаг 7. Установите качество изображения
В старых версиях Photoshop был ползунок «Качество». Этот ползунок был заменен раскрывающимся меню с пятью параметрами: Ближайший сосед , Билинейный , Бикубический , Бикубический Сглаживание, и Бикубический Острее .
В общем держите качество на уровне Bicubic . Конечно, вы можете поиграть с ним, но Bicubic обычно достаточно хорош.
Шаг 8. Нажмите кнопку «Сохранить»
После выбора всех параметров нажмите Сохранить для подтверждения.
Вам будет предложено назвать файл и выбрать, где его сохранить. Щелкните Сохранить для подтверждения.
Теперь ваше изображение будет сохранено в выбранном вами формате файла и готово для использования в Интернете!
В чем разница между «Сохранить как» и «Сохранить для Интернета»?
Использование Сохранить как в Photoshop — это более быстрый способ экспорта изображений в различные типы файлов. Однако он ограничивает элементы управления настройками экспорта, которые определяют вывод цвета, размер файла, размеры и глубину цвета.
Параметр «Сохранить для Интернета » обеспечивает больший контроль над цветами, настройками файла и размерами изображения.
