Как сделать в CSS жирный шрифт :: SYL.ru
Женщины, у которых больше друзей-мужчин, чаще не нравятся другим женщинам
У Львов дни будут полны новых событий: Таро-прогноз на третью неделю ноября
Новогодний маникюр: простые и элегантные дизайны ногтей, которые будут в тренде
Приседания сумо и подъем ног: 6 упражнений для приведения в тонус дряблых ног
Прическа в стиле 90-х: особенности круглого бота — трендовой стрижки осени-зимы
Твидовый пиджак и элегантные джинсы: 9 образов с простым дизайном на осень-зиму
Челка идеально сочетается с прямыми волосами: 10 примеров актуальных стрижек
Нежная на вкус и с низким содержанием калорий: что приготовить с моцареллой
Полезный гарнир на праздничный стол можно сделать в аэрогриле: 7 необычных идей
Адаптация к коллегам с разными характерами: навыки для работы в крупной компании
Автор Иван Петров
Первая версия современного языка HTML появилась где-то в начале 90-х и имела функцию передачи информации. Благодаря этому языку начала развиваться всем известная на сегодняшний день Всемирная паутина, к которой все мы так привыкли. Однако если мы окунёмся в историю гораздо глубже, то увидим, что ещё в далёком 1945 году Ванневар Буш, гражданин Америки, который был по совместительству научным консультантом президента, упоминает о гипертексте. В 1968-м, спустя двадцать три года, Дуглас Энджельбарт, который являлся изобретателем мыши и некоторых прочих девайсов, сумел-таки показать в своём текстовом редакторе работу гипертекстовой связи. Так было положено начало языку гипертекстовой разметки HTML.
Благодаря этому языку начала развиваться всем известная на сегодняшний день Всемирная паутина, к которой все мы так привыкли. Однако если мы окунёмся в историю гораздо глубже, то увидим, что ещё в далёком 1945 году Ванневар Буш, гражданин Америки, который был по совместительству научным консультантом президента, упоминает о гипертексте. В 1968-м, спустя двадцать три года, Дуглас Энджельбарт, который являлся изобретателем мыши и некоторых прочих девайсов, сумел-таки показать в своём текстовом редакторе работу гипертекстовой связи. Так было положено начало языку гипертекстовой разметки HTML.
Немного о CSS
В 1994 году была предложена идея о создании каскадных таблиц стилей на основе HTML. Эта идея несла одну основную мысль – отделить дизайн сайта от его непосредственного содержимого.
Семнадцатого декабря 1996 года уже была принята самая первая версия CSS. Восемнадцатого мая 1998 г. в действие вступила вторая версия – CSS2. Спустя 11 лет CSS2 была отредактирована и исправлена. Так появилась версия 2.1. Сегодня уже существует третий вариант.
Так появилась версия 2.1. Сегодня уже существует третий вариант.
Шрифт – это неотъемлемая часть веб-дизайна любого сайта, благодаря которой ресурс будет выглядеть более привлекательным, ведь его посетителям будет легче читать информацию, если необходимые части текста будут выделены жирным шрифтом или курсивом. Сейчас будет рассматриваться только вариант использования в CSS жирного шрифта.
Как в CSS сделать жирный шрифт?
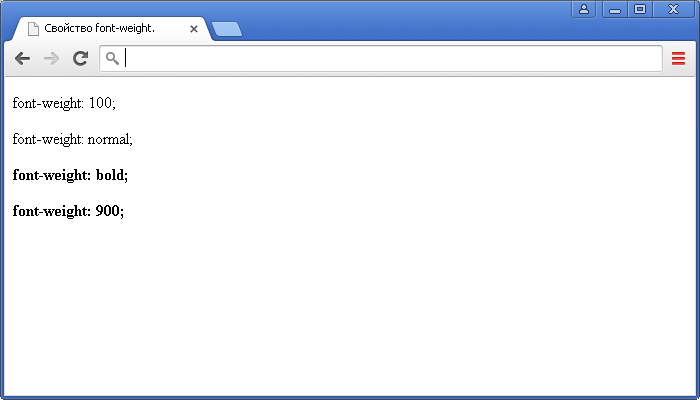
Для того чтобы задать в CSS жирный шрифт, необходимо использовать font-weight. Теперь рассмотрим несколько пунктов, в которых будет показано, какие значения возможны для того или иного свойства:
- Если использовать свойство normal, то получится обычный шрифт.
- Если bold – жирный.
- Свойство bolder – это несколько более жирный шрифт, нежели bold.
- А свойство lighter будет являться менее жирным шрифтом, нежели bold.
При этом также используются числа от 100 до 900. Благодаря таким значениям можно задать свойства от очень тонкого шрифта до очень жирного. В этом случае толщина шрифта будет идти по нарастающей – от самого маленького числового значения (100) до самого большого (900). Следует иметь в виду, что значение жирного шрифта по умолчанию будет равно 700, а значение функции normal по умолчанию – 400.
В этом случае толщина шрифта будет идти по нарастающей – от самого маленького числового значения (100) до самого большого (900). Следует иметь в виду, что значение жирного шрифта по умолчанию будет равно 700, а значение функции normal по умолчанию – 400.
Как выглядит в CSS жирный шрифт bold
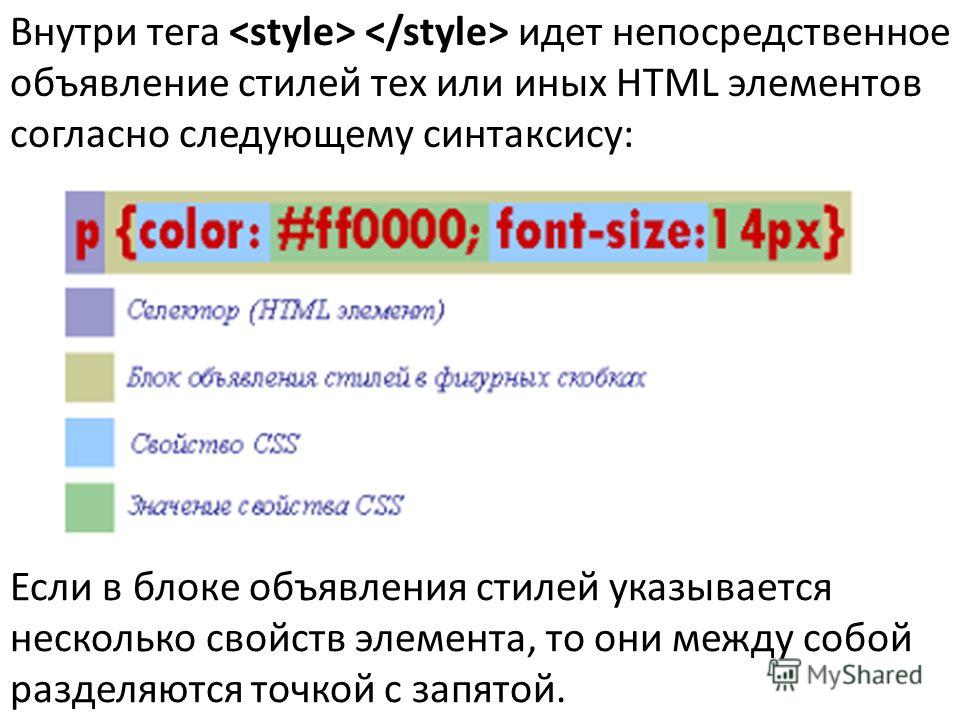
Во-первых, ставится p и открывается фигурная скобочка – p {. Во-вторых, пишется свойство font-weight, затем двоеточие, а после указывается письменное или числовое значение одного из свойств, как было рассмотрено выше – font-weight: bold. В конце можно поставить точку с запятой в том случае, если вы собираетесь перечислять в фигурных скобках значения других свойств. В-третьих, фигурная скобочка закрывается – }.
Рассмотрим, как можно задать одинаковое значение двумя разными способами.
В первом используется функция числового значения, которая равна 700:
- . my-bold-font {
- color: black;
- font-weight: 700;
- }
Во втором способе используется функция bold.
Чтобы у вас появилась возможность сделать в CSS жирный шрифт, используем функцию bold, которая, как было упомянуто выше, по умолчанию имеет числовое значение 700. При этом никакой разницы, выбирая из этих двух вариантов, вы не увидите, поэтому используйте ту функцию, которая вам больше нравится:
- . my-bold-font {
- color: black;
- font-weight: bold;
- }
Теперь вы знаете, как сделать в CSS жирный шрифт. Мы подробно рассмотрели, какие функции и значения для этого можно использовать.
Похожие статьи
- Программирование HTML для начинающих
- CSS межстрочный интервал: варианты решений
- Адаптивная верстка сайта: пошаговая инструкция с примерами
- Единицы измерения размеров шрифтов CSS
- Создание таблицы в HTML
- Уроки HTML: межстрочные интервалы CSS
- Основные в HTML meta-теги: описание
Также читайте
Как сделать в CSS жирный шрифт?
Чтобы сделать в CSS жирный шрифт, следует использовать ряд стандартных команд. Но можно воспользоваться и нестандартными вариантами, которые дают интересный эффект. Жирное начертание применяется для выделения строго определенного фрагмента текста. CSS нам помогает присвоить такой шрифт любому словосочетанию или даже отдельной букве. Если вы до сих пор используете HTML-теги для достижения этого эффекта, вам нужно пересмотреть свои взгляды на программирование, так как каскадные таблицы стилей дают вам как разработчику больше возможностей. О некоторых из них мы поговорим в этой статье.
Но можно воспользоваться и нестандартными вариантами, которые дают интересный эффект. Жирное начертание применяется для выделения строго определенного фрагмента текста. CSS нам помогает присвоить такой шрифт любому словосочетанию или даже отдельной букве. Если вы до сих пор используете HTML-теги для достижения этого эффекта, вам нужно пересмотреть свои взгляды на программирование, так как каскадные таблицы стилей дают вам как разработчику больше возможностей. О некоторых из них мы поговорим в этой статье.
Присваивание
Жирный шрифт CSS присваиваете с помощью простого правила: font-weight. В качестве значения можно указать различные комбинации. Например, можно написать свойство «font-weight: bold», что означает полужирное начертание. В качестве стандартного значения используется запись «normal». Помимо ключевых слов можно использовать обычные цифры. Условные единицы колеблются от 100 до 900, где 400 соответствует команде «normal». А это означает, что если установить значение меньше 400, то шрифт будет терять свою насыщенность, а если более, то приобретет жирный вид. Это позволяет производить ручную настройку начертания.
Это позволяет производить ручную настройку начертания.
В CSS жирный шрифт может присваиваться, исходя из родительского элемента. В каскадных таблицах существует две команды («bolder» и «lighter»), которые могут увеличивать или уменьшать насыщенность начертания. Значения будут изменяться в зависимости от родительского элемента. Свойство «font-weight» может записываться в краткой форме – «font», куда можно записать все характеристики шрифта.
Цель
Присваивать такой CSS-шрифт можно любому элементу HTML или XHTML. Эффект будет виден только в том случае, если тег содержит в себе текст. В HTML существует аналог свойству «font-weight». Если поместить текст между тегами <strong>, то он станет более насыщенным. Его свойство полностью идентично значению «bold». Некоторые разработчики не видят разницы между тегом <strong> и CSS жирный шрифт. А различия есть. Тег имеет свою собственную смысловую нагрузку, используется для действительно важной информации. А CSS-свойство – это всего лишь декоративное значение, употребляемое для украшения текста. Пускай данная разница и не ощущается при чтении, но, как советует консорциум всемирной паутины, все должно стоять на своих местах. Такой порядок в коде увеличит жизнь вашим страницам. Ведь не за горами то время, когда браузеры научатся использовать другой способ визуализации текста, где будет выделяться смысловое и декоративное значение. Не стоит об этом забывать при создании своих страниц.
А CSS-свойство – это всего лишь декоративное значение, употребляемое для украшения текста. Пускай данная разница и не ощущается при чтении, но, как советует консорциум всемирной паутины, все должно стоять на своих местах. Такой порядок в коде увеличит жизнь вашим страницам. Ведь не за горами то время, когда браузеры научатся использовать другой способ визуализации текста, где будет выделяться смысловое и декоративное значение. Не стоит об этом забывать при создании своих страниц.
Заключение
Существующий в CSS жирный шрифт позволяет уменьшить исходный код страницы. Ведь нет необходимости использоваться тег <strong>. Достаточно просто заключить необходимый текст в определенный класс. А если нужно отменить жирное начертание, то нужно всего лишь исправить один файл с каскадными таблицами. Но не забывайте, что нельзя злоупотреблять данным свойством, так как излишнее использование различных декоративных приемов может испортить текст. Желательно применять жирный шрифт только тогда, когда это действительно нужно, например, для выделения заголовков или названия определенного раздела.
Как сделать мой шрифт жирным с помощью css?
Если вы новичок в html, вот три готовых к использованию примера того, как использовать CSS вместе с html. Вы можете просто поместить их в файл, сохранить его и открыть в браузере по вашему выбору:
Этот стиль напрямую встраивает ваш стиль CSS в ваши теги/элементы. Как правило, это не очень хороший подход, потому что вы всегда должны отделять контент/html от дизайна.
<голова>
Привет, я смелый!
<тело>
Привет, я очень смелый!
Следующий подход является более общим и работает со всеми тегами «p» (обозначает абзац) в вашем документе и дополнительно делает их ОГРОМНЫМИ. Кстати. Google использует этот подход в своем поиске:
Кстати. Google использует этот подход в своем поиске:
<голова>
Привет, я смелый!
<тип стиля="текст/CSS">
п {
вес шрифта: полужирный;
размер шрифта: 26px;
}
<тело>
Привет, я очень смелый и ОГРОМНЫЙ!
Вы, вероятно, потратите пару дней на то, чтобы поиграться с первыми примерами, однако вот последний. В этом вы, наконец, полностью отделяете дизайн (css) и контент (html) друг от друга в двух разных файлах. stackoverflow использует этот подход.
В один файл вы помещаете весь CSS (назовите его «hello_world.css»):
p {
вес шрифта: полужирный;
размер шрифта: 26px;
}
В другом файле вы должны поместить html (назовите его ‘hello_world. html’):
html’):
<голова> Привет, я смелый! <тело>Привет, я очень смелый и ОГРОМНЫЙ!
Надеюсь, это немного поможет. Чтобы обращаться к определенным элементам в вашем документе, а не ко всем тегам, вы должны ознакомиться с class , id и name атрибуты. Веселиться!
Как сделать текст жирным в Css с помощью примеров кода
Как сделать текст жирным в Css с помощью примеров кода
Привет всем! В этом посте мы рассмотрим, как решить головоломку «Как сделать текст жирным в Css» с помощью языка программирования.
.текст {
вес шрифта: полужирный;
}
Ниже приведен список различных подходов, которые можно использовать для решения проблемы «Как сделать текст жирным в Css».
p.нормальный {
вес шрифта: нормальный;
}
р.толстый {
вес шрифта: полужирный;
}
р.толще {
вес шрифта: 900;
}
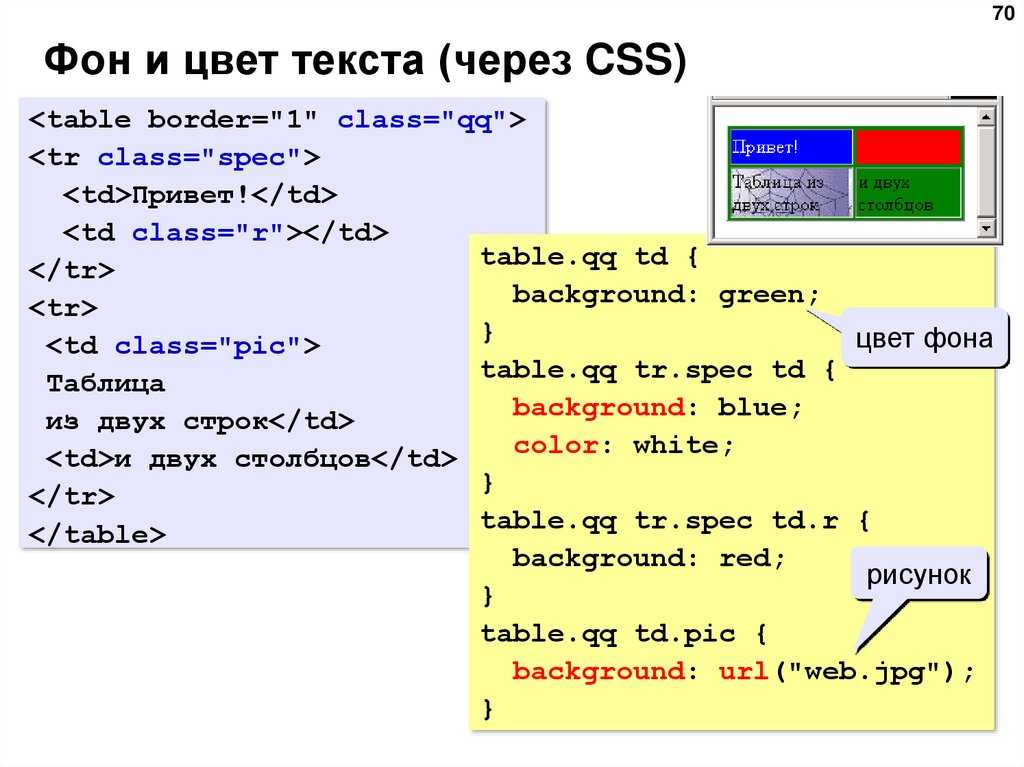
Привет!
/* Значения ключевых слов */ вес шрифта: нормальный; вес шрифта: полужирный; /* Значения ключевых слов относительно родителя */ вес шрифта: светлее; вес шрифта: жирнее; /* Числовые значения ключевых слов */ вес шрифта: 100; вес шрифта: 200; вес шрифта: 300; вес шрифта: 400;// обычный вес шрифта: 500; вес шрифта: 600; вес шрифта: 700; // полужирный вес шрифта: 800; вес шрифта: 900; /* Глобальные значения */ вес шрифта: наследовать; вес шрифта: начальный; вес шрифта: вернуться; вес шрифта: не установлен;
мы можем сделать текст жирным, используя свойство css с именем 'font-weight'
Синтаксис:
селектор {
вес шрифта: полужирный;
}
р {
вес шрифта: полужирный;
}
Мы исследовали множество вариантов использования, чтобы найти решение проблемы «Как сделать текст жирным в Css».
Как сделать текст жирным?
Выделите текст, который хотите выделить полужирным шрифтом, и выполните одно из следующих действий:
- Наведите указатель мыши на мини-панель инструментов над выделенным фрагментом и щелкните жирным шрифтом. .
- Щелкните жирным шрифтом. в группе «Шрифт» на вкладке «Главная».
- Введите сочетание клавиш: CTRL+B.
Как сделать одно слово полужирным в CSS?
- Откройте HTML-документ в предпочитаемом HTML- или текстовом редакторе.
- Поместите курсор перед словом, которое вы хотите выделить жирным шрифтом.
- Введите тег «», используя параметр «style» в открывающем теге, и добавьте значение свойства «font-weight»:
Как изменить шрифт текста в CSS?
Как изменить шрифт с помощью CSS
- Найдите текст, шрифт которого вы хотите изменить.
- Окружите текст элементом SPAN: этот текст набран Arial.
- Добавьте атрибут в тег span: этот текст в Arial.

- В атрибуте стиля измените шрифт, используя стиль семейства шрифтов.
- Сохраните изменения, чтобы увидеть результат.
Какой код для полужирного текста?
Что такое вес шрифта в CSS?
CSS-дескриптор font-weight позволяет авторам указывать вес шрифта для шрифтов, указанных в правиле @font-face. Свойство font-weight можно использовать отдельно, чтобы указать, насколько толстые или тонкие символы должны отображаться в тексте. 5 дней назад
Как раскрасить текст в CSS?
Просто добавьте соответствующий селектор CSS и определите свойство цвета с нужным значением. Например, вы хотите изменить цвет всех абзацев на вашем сайте на темно-синий. Затем вы должны добавить p {color: #000080; } в раздел заголовка вашего HTML-файла. 28 июня 2022 г.
Что такое CSS для форматирования шрифта?
CSS Fonts — это модуль CSS, который определяет свойства, связанные со шрифтом, и то, как загружаются ресурсы шрифта. Он позволяет определить стиль шрифта, например его семейство, размер и толщину, высоту строки и варианты глифов, которые следует использовать, когда для одного символа доступно несколько символов.