Обновите свой сайт с помощью этих 16 каскадных меню CSS
Каскадные или раскрывающиеся меню необходим практически для любого типа веб-сайта. Особенно те, которые нуждаются во введении данных посетителем, например, что-то столь же простое, как выбор пола или выбор цвета рубашки, которую вы собираетесь купить в нашей электронной коммерции.
Каскадные меню — это другие элементы, которые мы можем обновить на нашем веб-сайте в соответствии с текущими стандартами веб-дизайна. Это прикосновение и эта тонкость, которые добавят качества всей веб-среде, которую мы подготовили для нашего веб-сайта. Ты введение 16 каскадных меню в CSS это пригодится для обновления вашего сайта. Мы помним, что некоторые из них также будут иметь немного JavaScript, не забывая при этом необходимый HTML.
Индекс
- 1 Меню водопада
- 2 Выпадающее меню с jQuery
- 3 Стильное водопадное меню
- 4 Анимированное меню водопада
- 5 Эффекты выпадающего меню
- 6 Анимация водопада в меню
- 7 С небольшим jQuery: меню водопада
- 8 Элегантное водопадное меню
- 9 Выпадающее меню в CSS
- 10 Выпадающее меню
- 11 Простое меню водопада
- 12 Горизонтальная навигация по меню
- 13 Выпадающее меню в CSS
- 14 Меню водопада с маленьким JS
- 15 Еще одно каскадное меню на чистом CSS
- 16 Каскадное меню зигзаг концепция
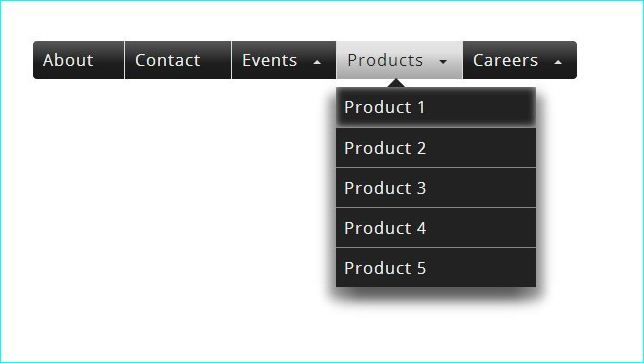
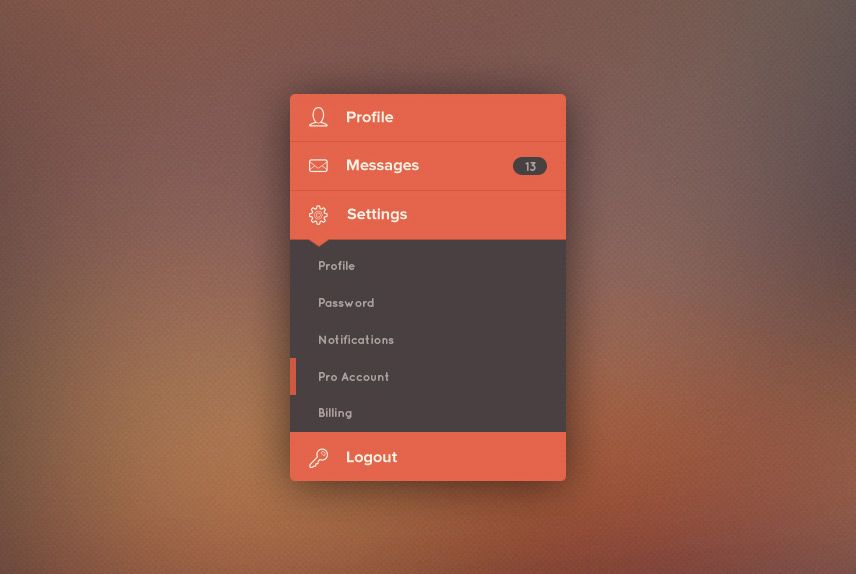
Этот водопад или выпадающее меню состоит из HTML, CSS и JavaScript. Хотя код JavaScript очень короткий. Он соответствует текущему стандарту Material Design в качестве языка дизайна, чтобы включить простую и понятную анимацию водопада с привлекательным внешним видом. При открытии различных пунктов меню появляется графический эффект наведения курсора мыши на них.
Хотя код JavaScript очень короткий. Он соответствует текущему стандарту Material Design в качестве языка дизайна, чтобы включить простую и понятную анимацию водопада с привлекательным внешним видом. При открытии различных пунктов меню появляется графический эффект наведения курсора мыши на них.
Подпишитесь на наш Youtube-канал
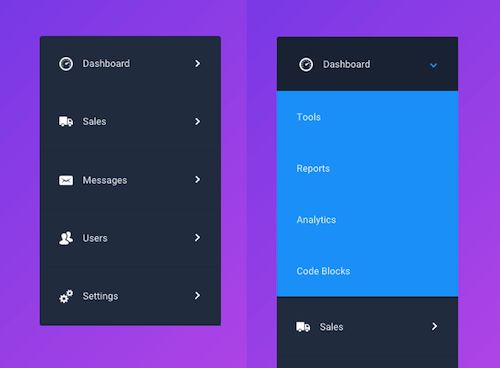
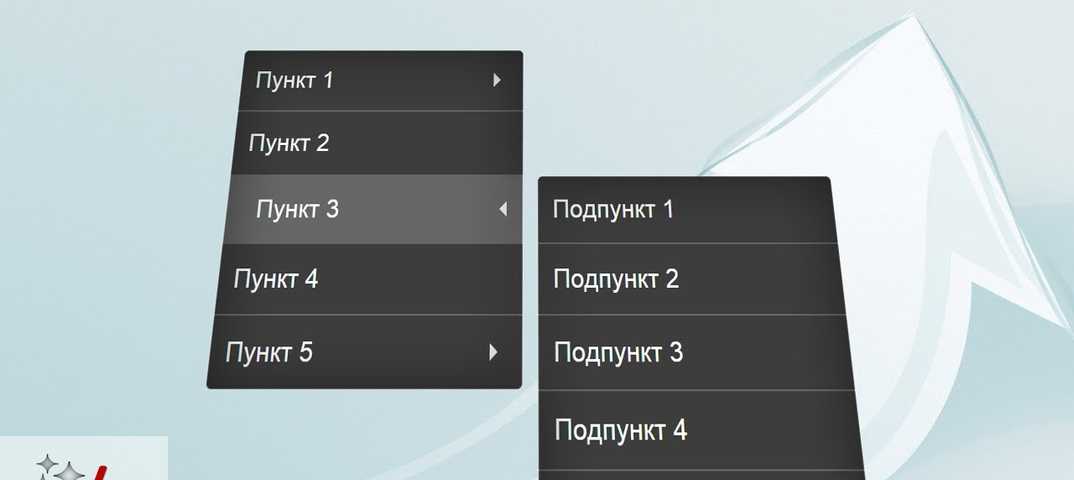
Это меню водопада довольно простое, но оно очень элегантный дизайн
. У него также есть наведение, чтобы подчеркнуть синий оттенок каждого меню и каскадную анимацию без особой помпы. Он сделан с помощью HTML, CSS и JavaScript (jQuery).Это раскрывающееся меню в HTML, CSS и JavaScript: вдохновлен одним из лучших веб-сайтов: Stripe (услуга цифровой карты). В меню нет наведения указателя мыши, но есть прекрасно оформленная анимация, которая проясняет наши намерения в отношении дизайна нашего веб-сайта. Незаменим для его качества и идеально подходит для обновления меню вашего веб-сайта.
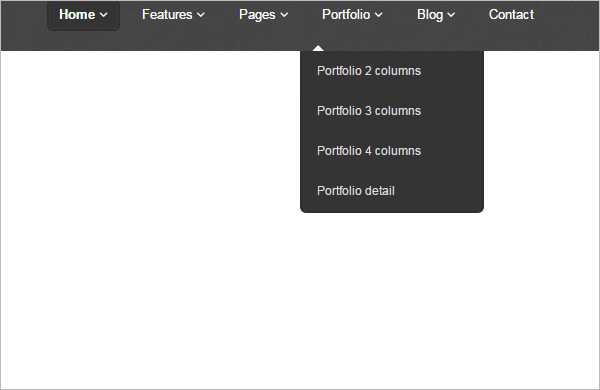
Это раскрывающееся меню пытается показать использование отложенная анимация каждого из элементов, которые появляются, когда указатель мыши остается в каждом меню. Эффект задержки достигается с помощью нескольких десятых долей задержки, что придает ему особый вид.
Эффект задержки достигается с помощью нескольких десятых долей задержки, что придает ему особый вид.
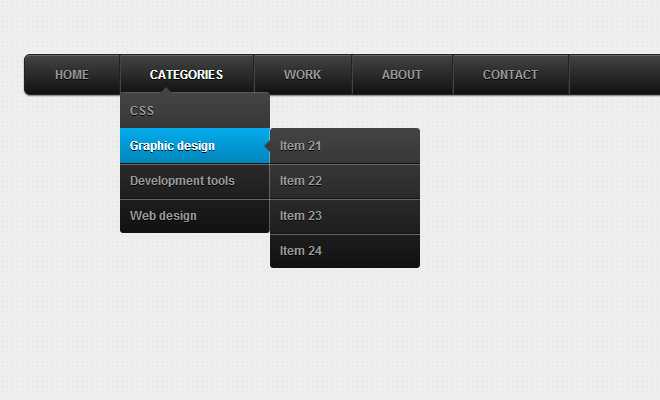
Как будто серия карт из колоды, анимация этого водопадного меню для него особенная. Отличный эффект водопада на чистом CSS. Вы уже знаете, что нужно сделать, чтобы внедрить его на своем сайте.
Выпадающее меню поражает анимацией и за этот синий цвет, который выделяется. С постепенным исчезновением и появлением анимации, которая заставляет появляться различные разделы меню. Сделано в HTML, CSS и JavaScript.
Персонализированное и очень краткое раскрывающееся меню, в которое в нем нет недостатка в деталях. Возможно, его простота — лучшее и худшее. Это будет зависеть от того, что вам нужно для вашего сайта и ваших устремлений. Много CSS и немного JavaScript.
Если в предыдущем мы упустили некоторую анимацию и лучший дизайн, это выпадающее меню все должно быть сделано на CSS и JavaScript.
Un минималистское водопадное меню и что он разработан исключительно на CSS. Простая анимация, но сделанная хорошо, чтобы не выделяться. Меню, которое остается незамеченным и соответствует современным стандартам дизайна.
Это каскадное меню на чистом CSS — еще один хорошо отличается анимацией это происходит каждый раз, когда мы нажимаем на меню. Анимация сдвигает окно с правой стороны с идеальной синхронизацией. Еще один из самых интересных во всем списке.
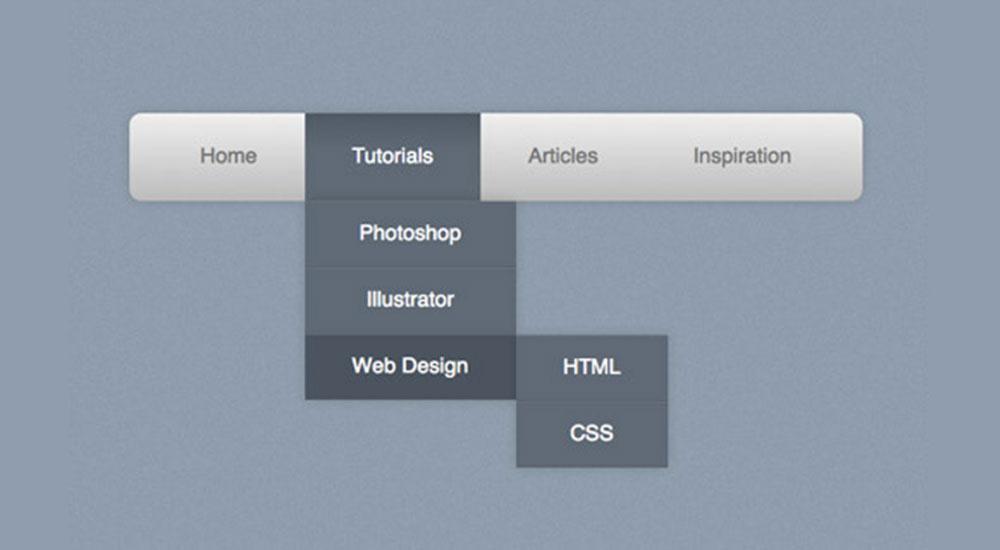
Это меню простое по происхождению и состоит из HTML и CSS. Это еще одно из тех меню, которые позволяют нам обновлять этот важный элемент нашего веб-сайта и который не давать много канте. Думаю, мы хорошо понимаем, что мы под этим подразумеваем.
Хотя это уже должно быть выполнено  Если вы ищете что-то другое, вы можете выбрать это из списка.
Если вы ищете что-то другое, вы можете выбрать это из списка.
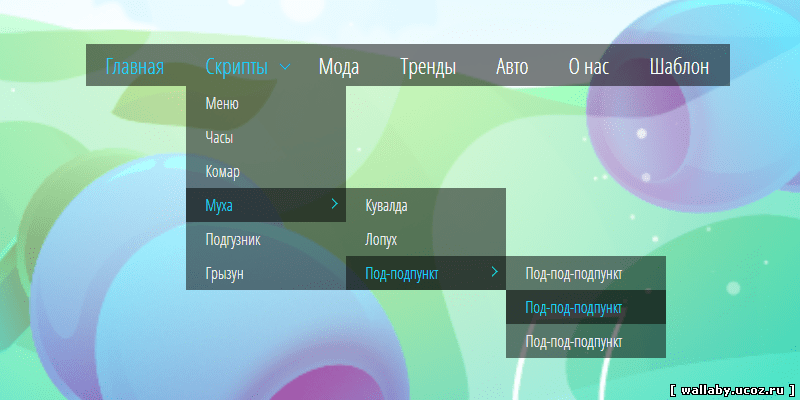
Другое меню чисто на CSS и это это довольно красочно, по крайней мере, в настройке, приведенной в примере. С помощью плоских цветов анимация демонстрирует эффект скользящего затвора, который опускает различные разделы выбранного меню. Еще одно из любопытных водопадных меню в списке с хорошо подобранной темой.
В этом раскрывающемся меню используется очень мало JavaScript, достаточно, чтобы автоматически закрыть меню, когда мы перейдем к чему-то другому. Является хорошо сделанное время по эффекту анимации стать одним из лучших в этом плане.
Каскадное меню с анимацией, в котором вряд ли задержка на тысячные
второй. Таким образом, он производит на посетителя эффект непосредственности. Эффект наведения и интересное выпадающее меню без особой помпы на общем уровне.Если вы ищете меню, отличное от всего списка в этом сообщении, в этом раскрывающемся меню есть все, что вы можете найти. В анимация производится зигзагообразно предложить другой тип опыта, немного экспериментального. Он мог бы идеально вписаться в тему видеоигры, поэтому, если у вас есть клиент, который ищет что-то другое, безусловно, это самый подходящий вариант из всего списка. Его наклонные формы и быстрая анимация говорят сами за себя.
В анимация производится зигзагообразно предложить другой тип опыта, немного экспериментального. Он мог бы идеально вписаться в тему видеоигры, поэтому, если у вас есть клиент, который ищет что-то другое, безусловно, это самый подходящий вариант из всего списка. Его наклонные формы и быстрая анимация говорят сами за себя.
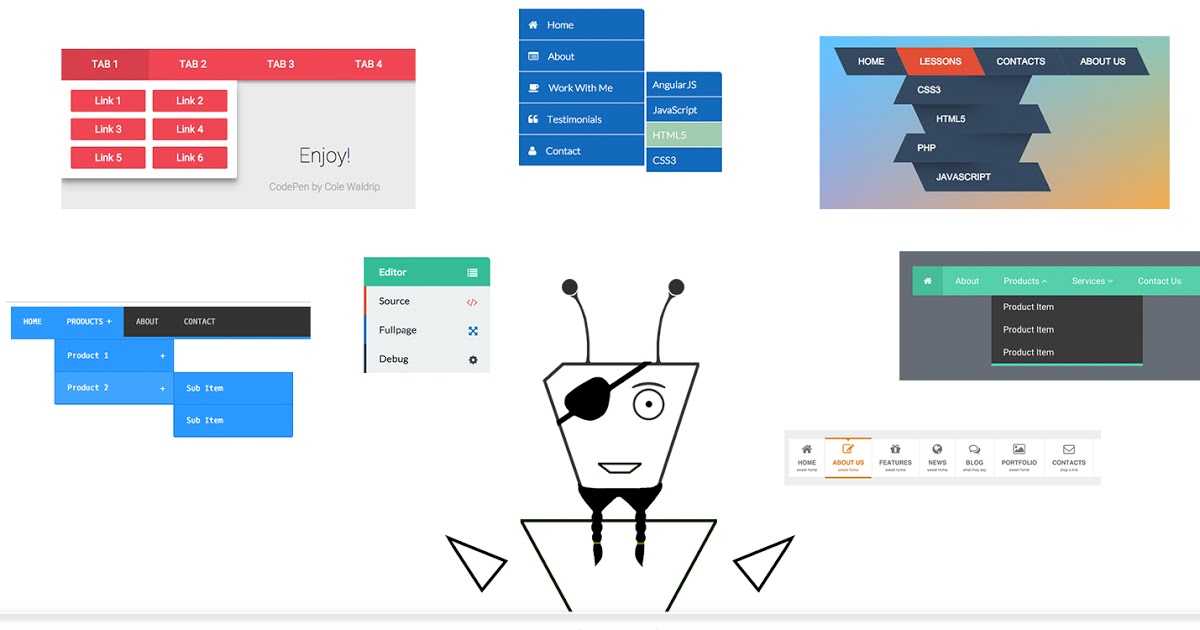
Мы оставляем вас с эта серия меню CSS для вашего сайта в котором их очень много.
Выпадающее меню для мобильной версии сайта
- Главная
- WEB-мастер
- Выпадающее меню
На странице представлены выпадающие меню, реализованные на HTML, CSS и JavaScript, которые могут легко интегрированы на любой сайт. Достоинством представленных шаблонов выпадающих меню является использование на любых мобильных устройствах. Включение в подменю большого количества ссылок позволяет реализовать развернутую структуру навигации по сайту.
Преимуществом является то, что в выпадающее меню можно вставлять изображения с описанием по теме сайта. Функционал используемых меню позволит улучшить дизайн ресурса. Выпадающие горизонтальные меню с большим количеством пунктов идеально подойдут для сайтов со сложной структурой или интернет-магазина. Рекомендуем данные выпадающие меню посмотреть на мобильных устройствах и увидеть, как они реагируют.
Функционал используемых меню позволит улучшить дизайн ресурса. Выпадающие горизонтальные меню с большим количеством пунктов идеально подойдут для сайтов со сложной структурой или интернет-магазина. Рекомендуем данные выпадающие меню посмотреть на мобильных устройствах и увидеть, как они реагируют.
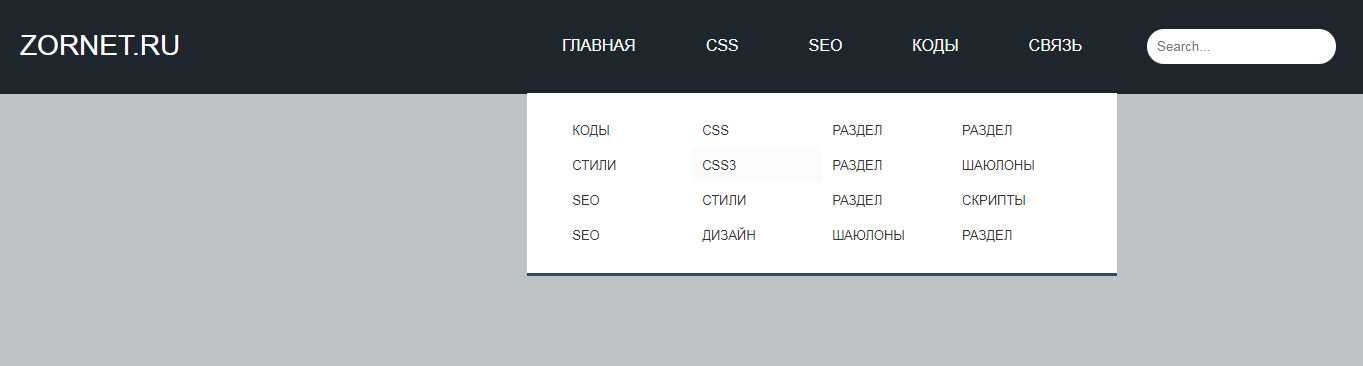
Внешний вид меню на планшете
Меню располагается на всю ширину экрана. Имеется кнопка поиска по сайту.
Демо 1
Внешний вид меню на компьютере
При уменьшении размера браузера, складывается меню в две строки. При дальнейшем уменьшении получите вид, как на мобильном устройстве с небольшим разрешением. То есть данное выпадающее меню имеет три вида.
Демо 2
Как видно из кода ниже он достаточно простой, наполнять дополнительными пунктами не составит труда, примерно такой код для всех 4 видов Демо.
<nav>
<div></div>
- Главная
Столбец 1
Ссылка 1 Ссылка 2 Ссылка 3Столбец 2
Ссылка 1 Ссылка 2 - О компании
- Новости
Новостная лента
Ссылка 1 Ссылка 2 Ссылка 3 Ссылка 4 Ссылка 5 - Сегодня в мире
Мода
Ссылка 1 Ссылка 2 Ссылка 3
Здоровье
Ссылка 1 Ссылка 2
Авто
Ссылка 1 Ссылка 2 Ссылка 3 Ссылка 4
- Спорт
Лето
Ссылка 1 Ссылка 2 Ссылка 3Осень
Ссылка 1 Ссылка 2 - Контакты
</nav>
Вид выпадающего меню при открытом пункте.
Демо 3
Вид выпадающего меню на iPhone 4 горизонтально.
Демо 4
Представленные меню из интернета, с сайта menucool.com, если возникнут проблемы с внедрением, пишите в контактах, помогу.
Оставить комментарии:
Bulma: бесплатная современная CSS-инфраструктура с открытым исходным кодом на основе Flexbox
Компонент dropdown представляет собой контейнер для кнопки раскрывающегося списка и раскрывающегося меню.
-
раскрывающийся списокосновной контейнер-
выпадающий триггерконтейнер для кнопки -
выпадающее менюпереключаемое меню, скрыто по умолчанию-
dropdown-contentвыпадающий список box-
раскрывающийся списоккаждый отдельный элемент раскрывающегося списка, который может быть либоa, либоdiv -
выпадающий разделительa горизонтальная линия для разделения выпадающих элементов
-
-
-
Пример
HTML
<дел>
<дел>





 5rem
5rem  Заметили опечатку? Или что-то непонятно?
Заметили опечатку? Или что-то непонятно? 
 Он использует белый и синий цвета и тонкое использование теней, чтобы избежать использования жестких границ.
Он использует белый и синий цвета и тонкое использование теней, чтобы избежать использования жестких границ.

 перо
на КодПене.
перо
на КодПене. перо
на КодПене.
перо
на КодПене. На отзывчивый, на клик.
На отзывчивый, на клик.