Урок «Создание Web-страниц «Города-герои»
Вид урока: обобщение знаний учащихся.
Цель: Создание Web-страниц города герои с помощью HTML.
Задачи урока:
1. Познавательная
– Учить и научить каждого ребенка создавать
Web-страницы в текстовом редакторе Блокнот.
– Сформулировать основные принципы создания
WEB-страниц;
– Формировать навыки и умения работы с тегами
языка HTML, создавать web-страницы.
2. Развивающая
– Развивать логику, умение анализировать, сравнивать, выделять главное, делать выводы, высказывать свою мысль.
3. Воспитательная
– Воспитывать аккуратность, внимательность, вежливость и дисциплинированность
Оборудование: мультимедийная система, презентация, раздаточный материал (буклеты), материал о городах героях.
– исследовательский,
– иллюстративный,
– репродуктивный,
– практическая работа.
Способы организации деятельности: групповая, индивидуальная, фронтальная.
Содержание урока.
I. Орг.момент.
– Здравствуйте ребята. Садитесь.
II. Актуализация знаний.
– Ребята, давайте вспомним, что мы изучали на предыдущих уроках.
(Создание Web-страниц с использованием языка HTML)
– Ребята, web-страницы, web-сайты создают web-дизайнеры. Сегодня на уроке вы будете дизайнерами, а наш кабинет будет лабораторией, то есть вашим рабочим местом.
III. Объявление темы и целей урока.
Сегодня мы будем создавать Web-страницы на одну тему и объединить их гиперссылками. (т.е. создавать сайт).
Давно закончилась война,
Давно с войны пришли солдаты.
И на груди их ордена
Горят, как памятные даты,-
За Брест, Москву, за Сталинград
И за блокаду Ленинграда,
За Керчь, Одессу и Белград,
За все осколки от снарядов.Давно закончилась война,
Давно с войны пришли солдаты.
И на груди их ордена
Горят, как памятные даты.
Вам всем, кто вынес ту войну-
В тылу иль на полях сражений,-
Принёс победную весну,-
Поклон и память поколений!
– Как вы думаете на какую тему будут наши web-страницы?
(Мы будем создавать страницы, посвящённые 65-летию победы ВОВ, а именно городам героям).
Смоленск и Тула, Киев и Воронеж
Своей прошедшей славою горды,
Где нашу землю посохом ни тронешь,
Повсюду есть минувшего следы.
22 июня 1941 года гитлеровская
Германия вероломно нарушила мирный договор и
вторглась в пределы нашей страны. К этому
времени в ее распоряжении находились
ресурсы почти всей Западной Европы. Фашистская
армия обрушила на нашу страну удар огромной
силы. Основные удары врага были нацелены
на захват важнейших стратегических
и экономических центров страны.
Но на пути врага могучими бастионами встали
города, в которых шла борьба за каждую пядь
земли, которая измотала и обескровила силы
врага. Почти четыре года непрерывной
кровопролитной войны завершились полным
разгромом фашистской Германии. 9 мая
1945 года стало Днем Победы, великим
праздником в нашей стране и во всем мире.
Никто не забыт и ничто не забыто.
К этому
времени в ее распоряжении находились
ресурсы почти всей Западной Европы. Фашистская
армия обрушила на нашу страну удар огромной
силы. Основные удары врага были нацелены
на захват важнейших стратегических
и экономических центров страны.
Но на пути врага могучими бастионами встали
города, в которых шла борьба за каждую пядь
земли, которая измотала и обескровила силы
врага. Почти четыре года непрерывной
кровопролитной войны завершились полным
разгромом фашистской Германии. 9 мая
1945 года стало Днем Победы, великим
праздником в нашей стране и во всем мире.
Никто не забыт и ничто не забыто.
Наша страна чтит память героев.
В бронзе, граните и мраморе обелисков,
мемориальных досок, стел, в названиях улиц
увековечил народ память славных воинов. Золотыми
буквами вписаны в летопись истории Великой
Отечественной войны 1941-1945 годов имена городов:
Москвы, Ленинграда, Волгограда, Киева, Минска,
Одессы, Севастополя, Новороссийска, Керчи, Тулы,
Мурманска, Смоленск. . За массовый героизм
и мужество эти города удостоены почетного
звания “Город-герой”.
. За массовый героизм
и мужество эти города удостоены почетного
звания “Город-герой”.
– Созданием страниц мы поможем учителям нашей школы и других школ найти материал о городах героях ВОВ.
Существуют буклеты (большие материальные затраты), презентации (мало текста) посвященные “Городам-героям”, а мы будем создавать web-страницы.
IV. Обобщение знаний учащихся.
– А сейчас давайте немного повторим, что такое web – страница и web-сайт?
WEB-документ – это текст, написанный на языке HTML или другом, который предназначен для просмотра электронной информации на экране компьютера с помощью программы-браузера
Так как WEB-документ предназначен
для просмотра его на компьютере, то желательно,
чтобы он помещался целиком на экране. Поэтому
WEB-документы называют еще WEB-страницами.
Поэтому
WEB-документы называют еще WEB-страницами.
Несколько WEB-страниц на одну тему называют WEB-узлом или WEB-сайтом
– Где мы создаём web-страница? (В блокноте)
– Как называются команды HTML?
(Команды HTML называются тегами, они записываются в угловых скобках большинство тегов – парные).
– Повторим структуру HTML.
Представим его в виде человека.
HTML – это весь человек. Человека мы разделим на две части голову и туловище.
Голова – head – имеет границы, то есть начальный тег <head> и конечный тег со слэшем
</ head>
Голову мы можем разделить на несколько частей, лицо мы назовём <title>
– Сейчас рассмотрим тело <body> так же
имеет начало и конец <body> </body> и в теле много
различных тегов.
Давайте проверим какие вы запомнили?
Игра: учитель называет, что обозначает тег, ученики показывают карточки с тегами.
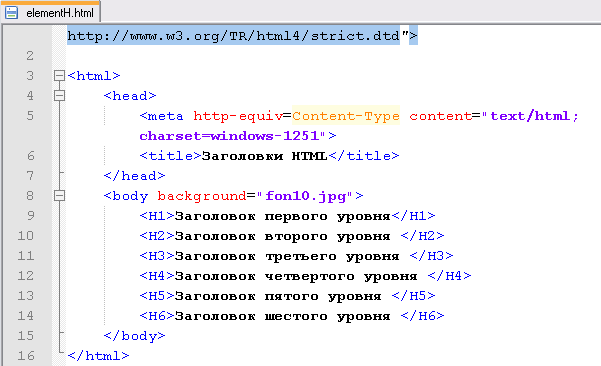
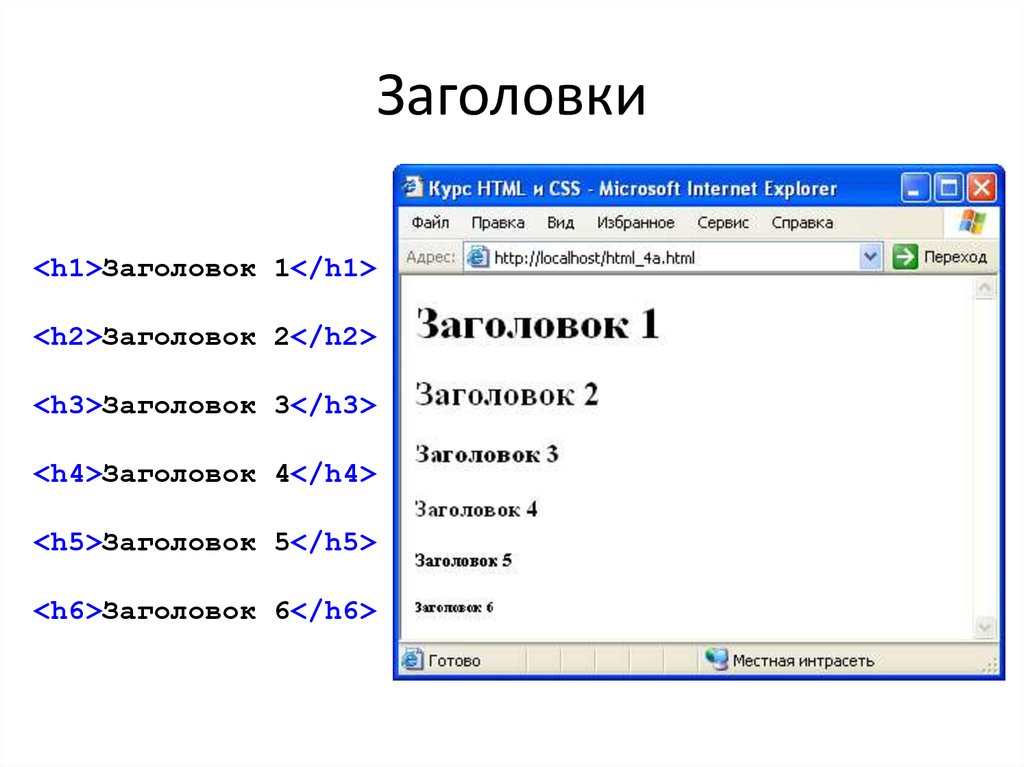
<H?> </H?> – внутренний заголовок документа
<FONT COLOR=»#*»> </FONT> – цвет шрифта заголовка
<B></B> – жирный
<I></I> – курсив
<U></U> – подчеркнутый
<FONT SIZE=?></FONT> – размер шрифта
<CENTER></CENTER> – выравнивание по центру
<P> </P> – абзац
<IMG SRC=”*”> – вставка изображения
Представить структуру.
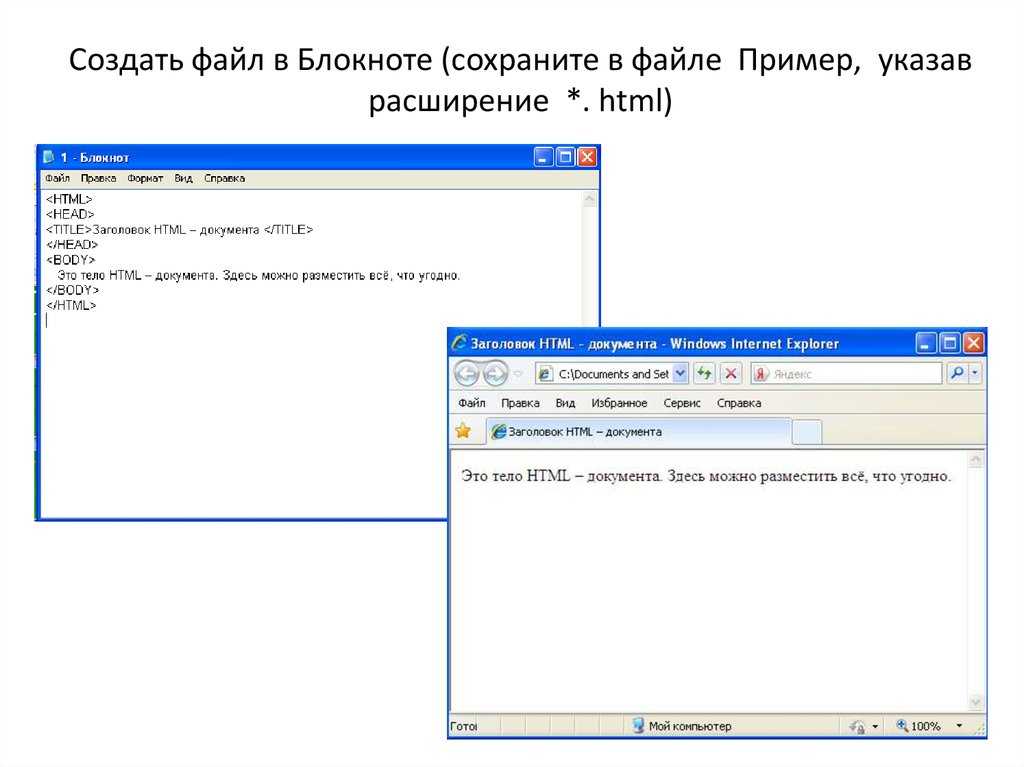
<HTML>
<HEAD>
<TITLE>Название страницы</TITLE>
</HEAD>
<BODY>
Здесь находится текст странички, различные
картинки.
</BODY>
</HTML>
– Итак, а сейчас обсудим наши страницы. У меня сделана главная страница, на которой расположены все города. Вы будете работать в парах, каждый делать свой город.
Так как наша страницы будут иметь название городов героев, фон страниц мы выберем голубой – он будет символизировать чистое небо, мир, процветание городов.
План практической работы.
- В своей папке создать отдельную папку для файлов сайта.
- Открыть программу БЛОКНОТ.
- Написать в нем текст WEB-страницу.
- Сохранить этот текст в этой папке под любым именем с расширением .html.
- Сохранить документ.
– У каждого из вас есть буклет, в котором написаны основные теги, план работы и структура документа.
– Садимся за рабочие места.
V.
 Практическая работа. (раздать
буклеты)
Практическая работа. (раздать
буклеты)
VI. Итог
– Посмотрим, ваши страницы, которые у нас получилось.
Работа проделана большая и я оценю вашу работу.
– Ребята, поделитесь своим мнением об уроке.
VII. Домашнее задание.
– Мы с вами создали только 8 страниц, а городов 13, поэтому вы разобьетесь на группы и сделаете ещё 5 страницы.
Приложение
Как сохранить веб-страницы в облаке и без проблем работать с контентом даже без доступа к интернету — Сервисы на vc.ru
Если вы по роду деятельности заняты сбором и обработкой информации – эта статья для вас. Я расскажу пользователям Windows 10, дам пошаговую инструкцию как оптимизировать процесс и получить возможность работать с сохраненными записями, не подключаясь к интернету через Wi-Fi или кабель.
2949 просмотров
Вы узнаете как в 3 клика сохранить в облаке любой контент – веб-страницу полностью, статью, закладку, скриншот области, PDF файл. Не только сохранить, но и получить возможность легко открыть запись даже без доступа в интернет.
Понадобятся записная книжка OneNote и установленное расширение браузера.
OneNote – о записной кратко, кто пока не в курсе
Если вы работаете в Windows 10, у вас по умолчанию уже имеется аккаунт Microsoft, а к нему привязано облако One Drive. Вот там и располагается ваша записная OneNote.
Нашла на ЮТУБЕ описание программы короткое, но достаточно понятное (автор ролика в курсе, что я использую его контент):
Программа Записная книжка OneNote: краткий обзор
Для удобного пользования советую установить десктопное приложение записной OneNote.
Шаг 1. Находим в поиске «приложение onenote для windows»
Шаг 2. Скачать с офсайта установщик для блокнота (там всего 5,5 Мб)
Скачать с офсайта установщик для блокнота (там всего 5,5 Мб)
У меня установлен пакет Office 2016, поэтому сразу перейдем к Записной книжке OneNote.
Для чистоты эксперимента (и для понятности) создала у себя новую записную «Старт 2020»
Открылась записная
Первое, что сделаю, переименую «Новый раздел 1» по своему вкусу (клик ПКМ вызывает контекстное меню). Пусть будет «Копирование» – как раз такое название пригодится.
Через контекстное меню (ПКМ) меняем название раздела
Разделов таких можете завести сколько угодно. В каждом будут страницы, которые можно через контекстное меню (ПКМ)
добавлять,
- удалять,
- группировать,
- перетаскивать мышкой в пределах раздела,
- копировать/переносить в пределах записной книжки в любой раздел или же в другую записную книжку.

Контекстное меню позволяет много чего сделать со страницей записной
Блокнот у меня закрепен в панели задач , потому как работаю с ним постоянно
📌Чтобы открыть блокнот, нам уже не нужен браузер – можно обойтись без интернета!
Записная подготовлена – теперь уже можно в нее копировать.
OneNote Web Clipper – расширение из магазина Сhrome
У меня установлены Хром, Яндекс и Вивальди. Самим Хромом не пользьзуюсь – он у меня тупит, а постоянная очистка кеша очень раздражает. Яндекс чуть пошустрее, а Вивальди вообще – огонь. На Яндекс и Вивальди расширения из магазина Хрома устанавливаются без проблем. При просмотре новинок в магазине Хрома обнаружила OneNote Web Clipper. И сразу же решила проверить в работе.
Шаг 1. Устанавливаем расширение OneNote Web Clipper из магазина Хрома.
.
После установки появляется значок в панели браузера
А теперь самое интересное и полезное (мне не нравится термин «мясо»).
Поехали!
Все разберем на конкретных примерах.
Возьмем для образца вебстраницу типичного инфосайта.
Сохранила программой Lightshot в виде скриншота с прокруткой
Чтобы пользоваться, надо открывать в каком-то просмотрщике, скроллить изображение. К сожалению, работать с таким текстом крайне неудобно – текст нам доступен в формате изображения.
Воспользуемся возможностями OneNote Web Clipper.
Как вырезать всю вебстраницу
Можно воспользоваться кнопкой «Страница» (верхняя позиция выпадающего меню), но никакой особо полезной информации такая копия не содержит.
Как вырезать саму статью с иллюстрациями и другими видами медиафайлов
Гораздо интереснее (и полезнее) воспользоваться опцией «Статья» + «Вырезать», чтобы скопировать сам текстовый контент + иллюстрации.
При помощи приложения вырезаем статью
Вырезали и получили подтверждение
Не торопитесь кликать на «Посмотреть…» – автоматически откроется Записная в основном браузере!
Лично мне намного удобнее просматривать все в приложении.
В окне блокнота мы получили копию с рабочими ссылками
Для удобной работы в блокноте можно скрыть панель навигации – кликнуть на «книжную полку» (закрыть ее).
Получили удобную для работы копию статьи – текст можно править как в Ворде
📌Полезная опция в поле вырезки – можно не только «Добавить заметку…» как предлагают разработчики, но и откорректировать название копируемой статьи
Вносим правки в заголовок или оставляем комментарий
Как вырезать область/фрагмент страницы
Если вам понадобится сохранить в блокноте скриншот, в меню выбираем «Область» и вырезаем нужный фрагмент.
Получаем в записной скриншот копируемой страницы с рабочей ссылкой на источник
Как сделать закладку
Лично я не совсем понимаю, зачем вообще нужна такая опция – копируем в записную заголовок статьи и ссылку на сайт. Та же самая информация имеется в превью вырезанной Статьи.
Та же самая информация имеется в превью вырезанной Статьи.
Так выглядит эта закладка в Записной
Как скопировать PDF без скачивания
Очень полезная опция – копирует PDF документ (небыстро, но может это у меня слабый ноут тупит или инет, ХЗ).
Приложение само предлагает скопировать весь документ или определенные страницы
В блокноте получили копию страницы
📌Вишенка на тортике
В контекстном меню вашего браузера после установки расширения OneNote Web Clipper появилась строка «Отправить выделенный фрагмент в OneNote».
Шаг 1. Выделяем ЛКМ текст и активируем пункт контекстного меню
Шаг 2. Попадаем в окно расширения и выбираем необходимую опцию вырезки контента
Шаг 3. Копия готова к работе
Выводы
На установку записной OneNote и расширения к браузеру потратили максимум 15-20 минут (ну может чуть больше) и ни копейки денег.
Что получили:
- Возможность в 3 клика копировать любой контент в свою записную книжку.
- Информацию можно сразу распределять по выбранным темам – никакой путаницы в сохраненных записях.
- Потерять информацию практически невозможно – дальше корзины инфа не уйдет при все вашем старании, а в ней удаленные файлы хранятся вроде полгода (точно не помню, но долго).
- Информация сразу синхронизируется и доступна с любого вашего гаджета, достаточно зайти в приложение OneNote.
- И самое удивительное – даже без подключения к интернету информация всегда доступна вам в виде сохраненной копии.
- Вы можете работать с копией в режиме обычного редактора.
Расширение OneNote Web Clipper + записная OneNote сохранят вам нервы и подарят бесценную возможность еще лучше планировать свое рабочее время.
Kullabs
Обзор
HTML не имеет собственного текстового редактора и рабочей среды, как другие программы, поэтому нам приходится использовать отдельный текстовый редактор. Эта заметка содержит описание создания файла HTML с помощью Блокнота и некоторые важные теги.Создание файла HTML с помощью Блокнота и некоторые важные теги
Как создать файл HTML с помощью Блокнота
HTML не имеет собственного текстового редактора и рабочей среды, как другие программы, поэтому мы должны использовать отдельный текстовый редактор. Запустите блокнот и введите теги HTML, чтобы подготовить веб-страницу.
Пуск>Все программы>Стандартные>Блокнот
Введите теги HTML в системе блокнота. Система Блокнот создает текстовый файл с расширением .txt. Итак, чтобы создать веб-страницу, вам нужно сохранить файл с расширением HTML.
- Щелкните Файл > Сохранить как, чтобы открыть диалоговое окно сохранения файла как.
- Введите имя файла с расширением .
 HTML, например text.html, и сохраните его. Просмотрите его в веб-браузере, таком как Internet Explorer.
HTML, например text.html, и сохраните его. Просмотрите его в веб-браузере, таком как Internet Explorer.
Скелет HTML
HTML — это язык сценариев на основе тегов. Скелет является его базовой структурой, без него он не может быть построен. Минимальные требования для оформления HTML и его положение в документе можно обсудить здесь. Теги < HTML> и

