Как создать, сохранить и открыть HTML-файл в Блокноте
Блокнот — это бесплатный текстовый редактор Windows, предварительно установленный в наших операционных системах Windows, таких как Windows 7, Windows 8 и Windows 10.
Блокнот создан для написания заметок с помощью Windows-машины. Но Блокнот также может создавать, сохранять, редактировать и открывать HTML-файлы.
Итак, в этом уроке мы обсудим, как создать, сохранить и открыть HTML-файл в Блокноте.
Открыть текстовый редактор Блокнота
Как я уже говорил ранее, текстовый редактор Notepad поставляется с предустановленной ОС Windows. Таким образом, вам не нужно загружать и устанавливать Блокнот, если вы используете компьютер с Windows.
Просто перейдите в окно поиска и найдите блокнот.
Вы найдете Блокнот в результатах поиска. Дважды щелкните, чтобы запустить текстовый редактор Блокнота на вашем компьютере с Windows.
Как использовать Блокнот для HTML
Блокнот ничем не отличается от других HTML-редакторов. Вы можете открывать, редактировать, сохранять весь процесс, который вы можете делать с другими редакторами HTML.
Вы можете открывать, редактировать, сохранять весь процесс, который вы можете делать с другими редакторами HTML.
Но текстовый редактор «Блокнот» не поддерживает многие функции, поддерживаемые другими редакторами HTML. Например:
Подсветка синтаксиса,
Прогнозирование кода,
Автоматический генератор кода
И идентификатор запуска и закрытия тега.
Так что, если вам не нужны эти функции, Блокнот для вас.
Как создать файл HTML в блокноте
Чтобы создать файл HTML с помощью Блокнота, вам нужно создать пустой файл. (Который создается автоматически, когда вы запускаете приложение «Блокнот» или можете щелкнуть меню «Файл» в верхнем левом углу и выбрать «Создать». Это откроет для вас новый пустой файл)
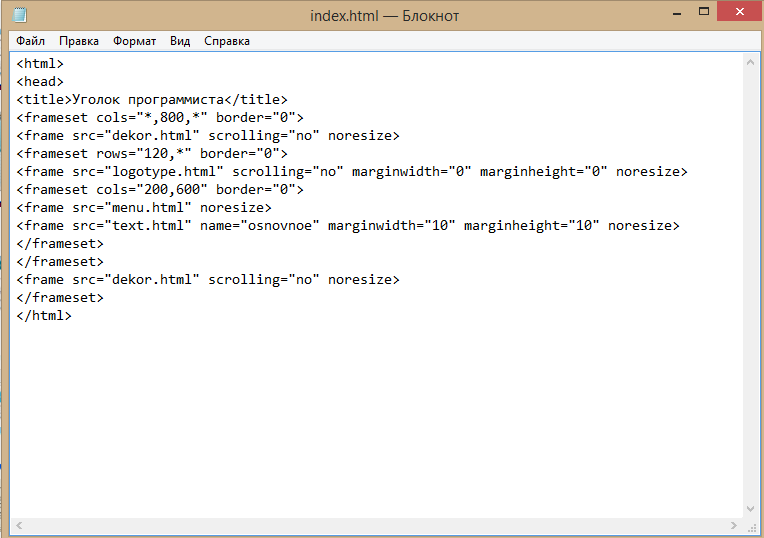
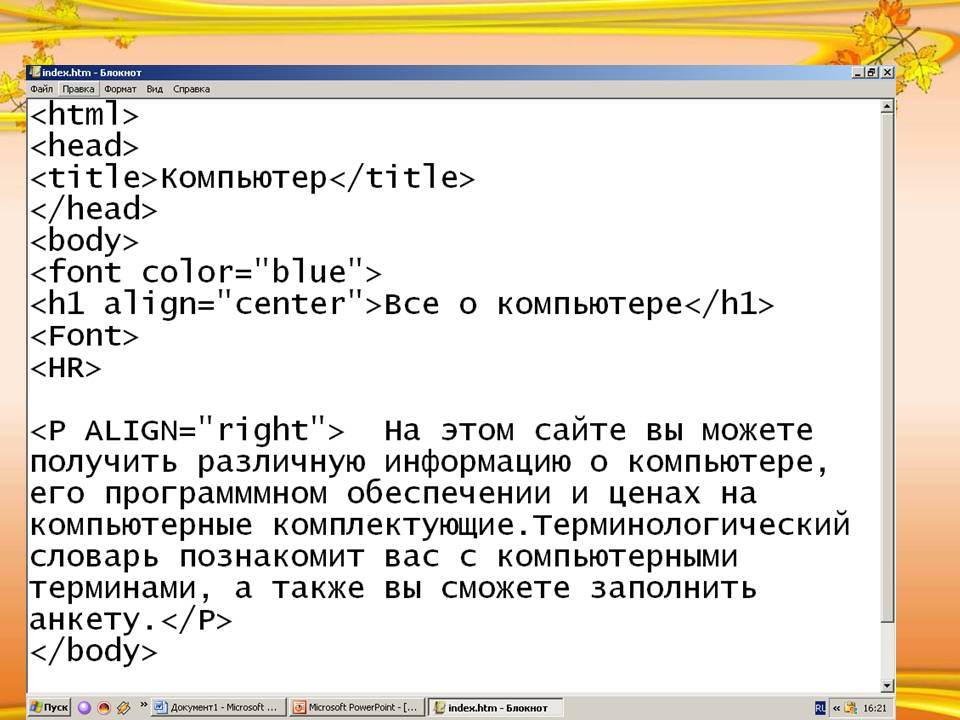
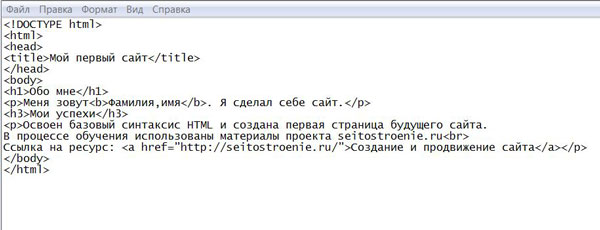
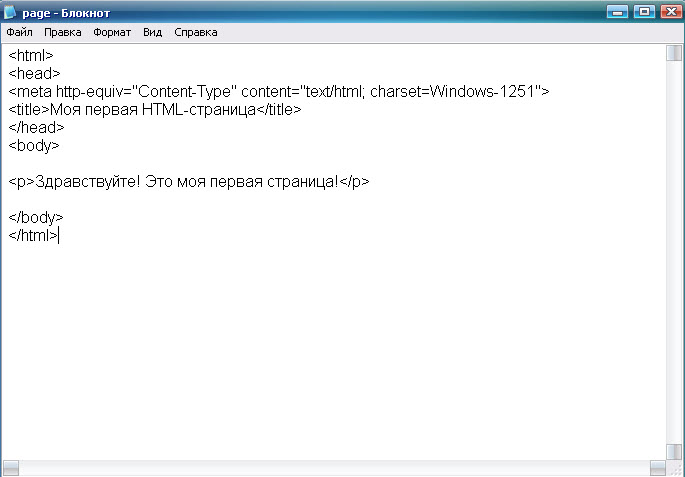
После этого запишите свой HTML-код в пустой файл текстового редактора «Блокнот».
Вы успешно создали файл HTML. Теперь ваш последний шаг — сохранить файл HTML.
Как сохранить HTML-код в Блокноте
Чтобы сохранить HTML-код с помощью текстового редактора Блокнота, необходимо выбрать меню «Файл» на верхней панели навигации.
Выберите вариант сохранения,
После этого на экране появится всплывающее окно проводника Windows.
Здесь вы должны выбрать место для вашего HTML-файла,
Дайте вашему HTML-файлу имя с расширением .html,
(чтобы наш браузер мог получить тип файла и запустить этот файл как HTML-документ/веб-страницу)
И нажмите кнопку «Сохранить», чтобы сохранить ваш HTML-файл.
Как открыть файл HTML в текстовом редакторе «Блокнот»
Чтобы открыть файл HTML или файл .html в текстовом редакторе «Блокнот», выполните следующие действия:
Выберите меню «Файл»,
Выберите пункт «Открыть оттуда»,
Шаг 3-й : на экране появится всплывающее окно проводника,
(найдите файл HTML в проводнике)
Шаг 4. Выберите и откройте HTML-код.
Часто задаваемые вопросы о том, как создать, сохранить и открыть файл HTML в Блокноте
Как сохранить файл HTML на рабочем столе
На рабочем столе вам необходимо использовать текстовый редактор для создания и сохранения файла HTML. Но если вы уже создали HTML-файл в любом текстовом редакторе, вам просто нужно найти параметр «Файл» в меню «Редакторы», где вы создали свой HTML-файл.
Но если вы уже создали HTML-файл в любом текстовом редакторе, вам просто нужно найти параметр «Файл» в меню «Редакторы», где вы создали свой HTML-файл.
После нажатия на меню «Файл» вы увидите больше вариантов «Мне нравится 9».0003 Открыть,
Сохранить,
Сохранить как
и распечатать и т. д.
Выберите Сохранить.
Дайте вашему файлу имя, за которым следует расширение .html, и нажмите кнопку «Сохранить», чтобы сохранить файл HTML.
как создать веб-страницу HTML с помощью блокнота
Это руководство посвящено тому, как открывать, создавать и сохранять файлы HTML с помощью текстового редактора Блокнот. Но если вы хотите создать целую HTML-страницу с помощью Блокнота. Тогда вам нужно знать о HTML-тегах, абзацах, заголовках, изображениях, Div, CSS и других бессильных HTML-элементах, чтобы сделать это.
Как сохранить текстовый файл в формате html?
Если вы хотите сохранить текстовый файл в формате HTML, вам необходимо переименовать его и изменить расширение файла с (. txt) на (.html). Или откройте этот текстовый файл в текстовом редакторе «Блокнот» и выберите файл на верхней панели навигации. На экране появится меню «Файл», выберите «Сохранить как» и «Сохранить файл с расширением .html».
txt) на (.html). Или откройте этот текстовый файл в текстовом редакторе «Блокнот» и выберите файл на верхней панели навигации. На экране появится меню «Файл», выберите «Сохранить как» и «Сохранить файл с расширением .html».
Как открыть HTML-файл в Chrome
Чтобы открыть или запустить HTML-файл в браузере Chrome, нам нужно дважды щелкнуть этот HTML-файл. Он автоматически откроется в вашем веб-браузере.
Если ваш файл не открывается в вашем браузере, щелкните правой кнопкой мыши этот HTML-файл и выберите «Открыть с помощью».
На экране появится маленькое меню со всем списком браузеров. Выберите форму Chrome, и ваш HTML-файл откроется / запустится в вашем веб-браузере Chrome.
Как сохранить HTML-файл в блокноте
Чтобы сохранить HTML-файл в блокноте, выполните следующие простые действия.
1. Выберите меню «Файл».
2. Выберите «Сохранить вариант».
3. Выберите путь (куда вы хотите сохранить файл HTML)
4. Дайте имя вашему файлу с расширением .html (например, myfile.html).
Дайте имя вашему файлу с расширением .html (например, myfile.html).
5. Нажмите СОХРАНИТЬ и готово.
Как запустить HTML-программу в блокноте
Вы не можете запустить HTML-файл непосредственно из текстового редактора Блокнота.
Итак, вам нужно сначала сохранить HTML-файл.
Чтобы СОХРАНИТЬ HTML-файл:
1. Выберите меню «Файл».
2. Выберите «Сохранить вариант».
3. Выберите путь (куда вы хотите сохранить HTML-файл)
4. Дайте имя вашему файлу с расширением .html (например, myfile.html).
5. Нажмите СОХРАНИТЬ и готово.
и после этого Найдите сохраненный файл HTML
Дважды щелкните файл HTML, чтобы ЗАПУСТИТЬ его.
(Если ваш файл не открывается в вашем браузере)
Затем выполните следующие ШАГИ:
1. Щелкните правой кнопкой мыши файл HTML
2. Выберите пункт «Открыть с помощью»
3. Выберите оттуда ваш любимый веб-браузер (например, Google Chrome/FireFox/Microsoft Edge).
4. и все готово.
и все готово.
Подобные вопросы, связанные с – как сохранить/создать или запустить html файл
Как создать html-файл / как сделать html-файл / html-программы в блокноте
Чтобы создать html-файл / создать html-файл / html-программы в блокноте, мы должны сначала открыть наш Блокнот.
После этого мы должны написать нашу HTML-страницу (или базовый синтаксис HTML)
Теперь мы должны сохранить наш HTML-код/страницу.
Как сохранить html-файл в блокноте / как сохранить html-файл
Выберите меню «Файл» (в верхнем левом углу).
Выберите вариант сохранения оттуда.
Выберите путь (куда вы хотите сохранить файл HTML)
Дайте имя вашему файлу, за которым следует расширение .html (например, myfile.html).
Нажмите СОХРАНИТЬ, и вы успешно создали свой HTML-файл.
Как запустить HTML-код / как запустить HTML-программу
После создания и сохранения нашего HTML-файла мы можем ЗАПУСТИТЬ наш HTML-файл в наших браузерах, чтобы проверить элементы вывода/HTML.
Просто найдите/найдите сохраненный файл HTML и дважды щелкните по нему.
, он автоматически запустит/откроет ваш HTML-файл в браузере по умолчанию.
, если вы не можете запустить файл HTML или хотите открыть этот файл HTML в другом браузере, выполните следующие простые шаги:
Шаг 1. Щелкните правой кнопкой мыши файл HTML
Шаг 2. Выберите пункт «Открыть с помощью»
Шаг 3. Выберите там свой любимый веб-браузер (например, Google Chrome / FireFox / Microsoft Edge).
Шаг 4. и все готово, вы успешно открыли свой HTML-файл в своем любимом веб-браузере.
Я надеюсь, что это руководство решило все ваши вопросы о том, как создать, сохранить и открыть файл HTML в Блокноте.
Спасибо, что посетили наш сайт. Приятного времяпрепровождения.
шагов по созданию веб-страницы в формате HTML с помощью Блокнота
Суть моей болтовни в том, что эти новые функции пахнут «помогите мне решить мой код с ошибками». Когда это должно быть «помогите мне написать более читаемый код». Для тех, кто работает в команде, это имеет первостепенное значение.
Для тех, кто работает в команде, это имеет первостепенное значение.
- В ходе работы коллегам необходимо знать о таких опечатках и распространять их.
- Вы также можете изменить свои предпочтения в отношении рекламы, которую вы получаете, в любое время.
- Нажмите на только что сохраненный файл и откройте его с помощью Блокнота.
- И если у вас есть URL-адрес XML-файла в Интернете, вы также можете извлечь эти данные в Excel.
Он сохраняет простоту Блокнота, а также расширяет возможности, помогающие писать код, поэтому его обычно считают обновленной версией Блокнота. Чтобы вернуть поврежденные файлы, вы можете попробовать еще один метод. 2. Теперь щелкните правой кнопкой мыши поврежденный файл и выберите параметр «Восстановить предыдущие версии». Это может быть связано с внезапным отключением, сбоем питания или сбоем системы. Есть несколько способов восстановить потерянный файл Блокнота.
Для чего я могу использовать Notepad Classic для Windows 10?
Поскольку большинство пользователей предпочитают использовать Блокнот для редактирования системных файлов, теперь есть даже приложение, позволяющее запускать этот текстовый редактор от имени администратора каждый раз, когда вы его открываете. Если вы когда-либо пытались редактировать системный файл с помощью Блокнота на ПК с Windows, вы, вероятно, видели ошибку «Отказано в доступе к Блокноту». Обычно это происходит, когда вы пытаетесь изменить системный файл из-под учетной записи обычного пользователя на ПК.
Если вы когда-либо пытались редактировать системный файл с помощью Блокнота на ПК с Windows, вы, вероятно, видели ошибку «Отказано в доступе к Блокноту». Обычно это происходит, когда вы пытаетесь изменить системный файл из-под учетной записи обычного пользователя на ПК.
Загружая и используя Visual Studio Code, вы соглашаетесь с условиями лицензии и заявлением о конфиденциальности. VS Code автоматически отправляет данные телеметрии и аварийные дампы, чтобы помочь нам улучшить продукт. Если вы предпочитаете, чтобы эти данные не отправлялись, перейдите к разделу «Как отключить отчеты о сбоях», чтобы узнать, как их отключить. Вместе они обеспечивают клиентскую часть Интернета, и мы собираемся сделать вашу жизнь проще, если вы собираетесь использовать нашу онлайн-коллекцию инструментов.
Удаление временных файлов в Windows XP
Вы можете перемещаться назад и вперед по тысячам изменений во времени, чтобы увидеть все предыдущие изменения. Добро пожаловать в Online Tech Tips — блог, который предоставляет читателям ежедневные учебные пособия по компьютерам, новости технологий, обзоры программного обеспечения и советы по персональным компьютерам. У нас есть тысячи статей и руководств, которые помогут вам максимально эффективно использовать технологии. Наши статьи были прочитаны более 275 миллионов раз с момента нашего запуска в 2007 году. Ниже мы объясним, как восстановить удаленные сообщения в Instagram как на iPhone, так и на телефонах Android.
У нас есть тысячи статей и руководств, которые помогут вам максимально эффективно использовать технологии. Наши статьи были прочитаны более 275 миллионов раз с момента нашего запуска в 2007 году. Ниже мы объясним, как восстановить удаленные сообщения в Instagram как на iPhone, так и на телефонах Android.
AWS Cloud9 также позволяет обмениваться кодом с коллегами и редактировать его в режиме реального времени. IntelliJ IDEA Ultimate — это Java-ориентированная IDE, которая также популярна для разработки JavaScript. Во время своего первого выпуска в 2001 году IntelliJ была одной из первых Java IDE, которая интегрировала такие функции, как навигация по коду и рефакторинг кода. К счастью, сегодня у IntelliJ больше возможностей, включая помощь в написании кода www.bazlamakahvalti.com/notepad-and-understanding-cr-lf-a-guide-to и поддержку фреймворков JavaScript, таких как Node.js. Netflix, NASA, Trello, PayPal, LinkedIn, Walmart, Uber, Twitter, Yahoo, eBay, GoDaddy и другие известные компании выбрали Node.
