Автоматическое создание собственных водяных знаков на фото
В этой статье, пговорим о том, как сделать водяные знаки на вашем изображении. Как сделать их уникальными и наложить на ваши изображения для того, чтобы защитить его от использования. И самое главное, как это сделать с наименьшими затратами усилий, используя экшены (Actions).
Для примера есть 5 изображений, конечно их может быть намного больше (100, 200, 1000), но на таком количестве вы поймёте принцип, как это делается.
Содержание
- 1 Создание водяных знаков
- 2 Создание экшена
- 3 Видео урок: автоматическое наложение водяных знаков.
Создание водяных знаков
Возьмем любое изображение и принесем его Adobe Photoshop CC оно нам нужно только для правильного размера. Возьмите инструмент «прямоугольное лассо» (Rectangular Marquee Tool). Нарисуйте тоненькую полоску. Делаем новый слой и заливаем её белым цветом. Теперь, для того, чтобы нам нас фон не отвлекал залейте его чёрным цветом.
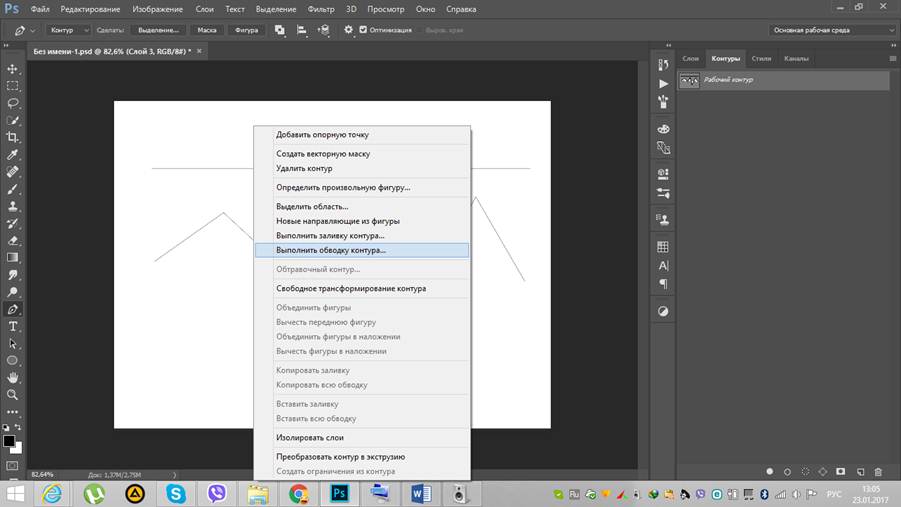
Наша задача нарисовать в такие полосочки под углом 45 градусов, поэтому повернем её удерживая клавишу SHIFT. В отдельном окошке будет подсказывать сколько градусов сейчас, сделаем 45.
Можно также увеличить размер холста потому, что у меня некоторые изображения кадрированы. Они могут быть больше, поэтому лучше сделать запасом для того, чтобы сетка на максимально подходила краям. Также необходимо увеличить и саму полоску.
Теперь, задача сделать так, чтобы эти полоски были на одинаковом расстоянии. Для этого можно использовать вкладку — View/New Guide Layout. Ставим то количество, которое вам нужно. Чтобы каждая из них начиналось с новой направляющий, зажимаем ALT и копируем.
Все созданные слои с полосками склейте в один слой сочетанием клавиш CTRL+E.
Сделайте дубликат слоя и отразите его по горизонтали.
Это самый простой вариант защитной сетки. Конечно можно добавить свои логотипы или дополнительные элементы, чтобы сделать ее уникальной и подписать откуда это фото.
Создание экшена
Следующая задача сделать так, чтобы сетка вотемарков созданная нами, автоматически накладывать на изображение по нажатию одной кнопки. Сделать это можно с помощью панели экшена (Actions) Если у вас ее нет — Windows/Action (Операции). Здесь нам нужно создать новую.
Но прежде, откроем изображение, ставим на запись, горит красная кнопочка и теперь перемещаем созданный файл с защитной сеткой сюда же и копируем верхний слой. Нажимаем CTRL+A и CTRL+C переходим на изображение и нажимаем CTRL+SHIFT+V, чтобы сетка вставила чётко в центр изображения.
Делаем менее прозрачное, поставьте прозрачность 10-50% так, чтобы и сложно было удалить и так, чтобы она не мешала просмотру изображения. Склейте все слои CTRL+E, сохраните файл и закройте. После этого можно выключить запись экшена.
Вообще, если вы хотите научиться автоматизировать свою работу, упрощать, экономить время, не делать лишних операций, то посмотрите мастер-класс «Автоматизация Photoshop. Экшены.»
Экшены.»
Здесь вы получите полную информацию о том, как самостоятельно делать экшены, как ими управлять, получите готовый набор экшенов и памятку о том, как изготавливать.
Первым 10 желающим предоставляется купон со скидкой 10% — SALE_119B. Если скидка не срабатывает, значит вы опоздали.
Если у вас большое количество фотографий, то неудобно каждую кидать и нажимать Play. Это тоже расход времени. Поэтому в Фотошопе предусмотрена такая функция, как пакетная обработка.
Нажмите — File/Automate/Betch… и здесь достаточно выбрать тот action который вы создали, выбрать папку и все файлы в этой папке, а если правильно настроить, то и в подпапках, будут обрабатываться. К каждому файлу будет применяться ваш экшен. Можно запустить это и пойти пить чай.
Видео урок: автоматическое наложение водяных знаков.
Подробное описание, как создать и автоматически наложить собственную защитную сетку с водяными знаками (вотемарками) на изображения.
(Visited 1 590 times, 1 visits today)
Текстовый эффект «Надпись в полоску»
Автор: NON. Дата публикации: . Категория: Уроки фотошопа текст.
«Надпись в полоску»
В этом уроке по работе с фотошопом будет показан метод создания текстового эффекта — надпись в полоску. Такой текстовый эффект часто используется в рекламе.
Подобные публикации:
- «Леопардовый» текстовый эффект
- Эффекты с текстом в фотошопе
- Текстовый эффект перспективы в фотошопе
Создадим новый документ — Ctrl+N.
Выберем инструмент «Горизонтальный текст» (Т) и напишем произвольное слово. Параметры текста Вы видите ниже на скриншоте.
Создадим ещё один новый документ с параметрами, указанными на рисунке ниже. Самое главное, чтобы разрешение первого и второго документа совпадали.
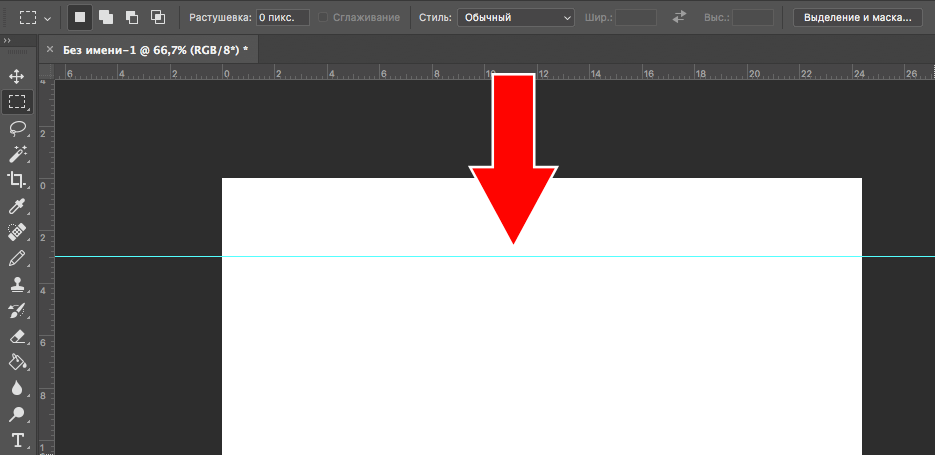
Выберем инструмент «Прямоугольная область» (М), стиль «Заданный размер». Ширину установим как в только что созданном документе — 10 пикселов, а высоту уменьшим вдвое — 10 пикселов (в созданном документе было 20 пикселов). Выделим верхнюю часть документа — просто щёлкнем в левом верхнем углу документа.
На передний план установим синий цвет и зальём им созданное выделение — Alt+Delete, снимаем выделение — Ctrl+D.
Точно так же заливаем нижнюю часть документа, но уже белым цветом. Я описывать это не буду, так как весь процесс показан чуть выше.
Выделяем весь документ — Ctrl+A.
Переходим в «Редактирование — Определить узор».
Даём имя узору, к примеру «Полоска».
Переходим на первый документ. Удерживая клавишу Ctrl, щёлкаем по миниатюре текстового слоя, загружается выделение букв. В палитре «Слои» создаём новый слой, для чего щёлкаем по второй справа иконке.
Переходим в «Редактирование — Выполнить заливку».
В появившемся окне выбираем для использования «Узор», щёлкаем по чёрной стрелке правее надписи «Заказной узор» и выбираем созданный нами узор «Полоска».![]() Снимаем галочку «Сохранить прозрачность», остальные параметры оставляем по умолчанию. Нажимаем «Да».
Снимаем галочку «Сохранить прозрачность», остальные параметры оставляем по умолчанию. Нажимаем «Да».
Снимаем выделение — Ctrl+D.
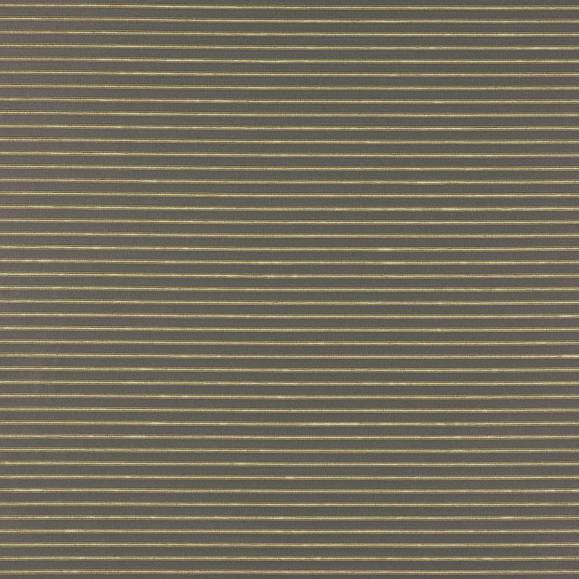
Получаем вот такой красивый текстовый эффект — надпись в полоску.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
7 быстрых шагов для создания узора из диагональных линий в Photoshop
Снова мой любимый урок — создание узоров! Я много лет разрабатываю модели для модных брендов и технических продуктов, и это то, к чему я питаю большую страсть!
Независимо от того, применяете ли вы шаблон в качестве фона дизайна или добавляете немного стиля фигуре, создание собственного шаблона всегда полезно. Узор диагональной линии на самом деле является одним из наиболее распространенных узоров, и обратите внимание, он не создается прямой линией!
Узор диагональной линии на самом деле является одним из наиболее распространенных узоров, и обратите внимание, он не создается прямой линией!
В этом уроке вы узнаете, как создать узор из диагональных линий, а также краткое руководство по редактированию узоров в Photoshop.
Продолжайте читать.
Содержание
- 7 шагов по созданию диагонального узора в Photoshop
- 2 метода применения узоров в Photoshop (быстрые шаги)
- 1. Редактирование > Заливка
- Заключение
7 шагов для создания узора диагональной линии в Photoshop
Примечание. Скриншоты взяты из версии Adobe Photoshop CC для Mac. Windows и другие версии могут немного отличаться.
Шаг 1: Создайте новый документ и настройте параметры, как показано ниже:
- Ширина: 5 пикселей
- Высота: 5 пикселей
- Разрешение: 72 пикселя/дюйм
- Цветовой режим: RGB
- Фон: Прозрачный
Да, документ размером 5 x 5 пикселей ДЕЙСТВИТЕЛЬНО крошечный, вам придется увеличивать масштаб, чтобы работать с ним.
Шаг 2: Выберите инструмент Rectangular Marquee Tool (сочетание клавиш M ) на панели инструментов.
Выберите на панели приложений в верхнем меню, измените Стиль на Фиксированный размер, и измените ширину и высоту на 1px .
Примечание. Убедитесь, что вы используете пиксели и миллиметры в качестве единиц измерения наряду со значением, потому что это автоматически вернется к сантиметрам, если вы добавите только числовое значение.
Шаг 3: Нажмите в верхнем левом углу холста, и вы увидите пунктирный квадрат.
Шаг 4: Выберите 
Щелкните внутри области, отмеченной с помощью инструмента «Выделение», чтобы заполнить только что созданный квадрат.
Шаг 5: Переместите квадрат Marquee вправо и вниз и используйте инструмент Paint Bucket Tool, чтобы заполнить новую область.
Продолжайте этот процесс, пока не получите диагональную линию из 5 квадратов.
Советы. Если вы хорошо знакомы с Photoshop, вы также можете выбрать первый квадрат, удерживать клавишу Option , нажать и перетащить, чтобы сделать копию, и перетащить вправо-вниз. позиция. Повторяйте этот процесс, пока у вас не будет 5 квадратов.
Шаг 6: Нажмите сочетание клавиш Command + D , чтобы отменить выбор последнего квадрата. Это важный шаг, иначе вы будете делать узор из квадрата, а не диагональной линии.
Шаг 7: После отмены выделения перейдите в верхнее меню Редактировать > Определить шаблон . Назовите свой шаблон и нажмите OK .
Назовите свой шаблон и нажмите OK .
Ваш новый рисунок диагональной линии готов к использованию!
2 метода применения узоров в Photoshop (быстрые шаги)
Этот диагональный узор можно применить к фигуре или фону холста с помощью инструмента «Заливка» или «Заливка».
1. Правка > Заполнить
Шаг 1: Создайте новый документ.
Шаг 2: Если вы хотите заполнить фон узором из диагональных линий, перейдите непосредственно в верхнее меню Edit > FIll .
Шаг 3: Выберите Узор в качестве содержимого заливки и выберите узор диагональной линии, который вы создали как пользовательский узор.
Если вы хотите заполнить слой, создайте новый слой и перейдите к Edit > Fill .
2. Инструмент «Заливка»
Шаг 1: Создайте новый документ.
Шаг 2: Создайте новый слой.
Шаг 3: Выберите инструмент Заливка. В верхнем меню вы увидите стиль Paint Bucket, который по умолчанию обычно находится на переднем плане. Измените его на Узор и выберите созданный вами узор.
Шаг 4: Нажмите на холст, и ваш слой будет заполнен узором из диагональных линий.
Если вы применяете шаблон к фигуре, вам нужно сначала растрировать фигуру. Когда вы нажмете на слой формы, вы увидите это окно, просто нажмите OK .
Щелкните внутри фигуры еще раз, чтобы заполнить ее.
Быстрое редактирование
Вы можете изменить цвет или добавить фоновый цвет к узору, добавив стиль слоя.
Если вы хотите добавить цвет, выберите Color Overlay и выберите понравившийся цвет.
Например, я собираюсь изменить его на этот бирюзовый цвет.
Хотите сделать его более красочным? Создайте сплошной цветной слой.
Не забудьте перетащить слой с фоновым цветом под слой с узором 🙂
Готово!
Заключение
Преимущество создания собственного рисунка в Photoshop заключается в том, что его можно легко отредактировать, чтобы он подходил для любого дизайна. Опять же, помните один важный шаг, о котором я упоминал выше, отмените выбор последнего объекта, прежде чем щелкнуть «Определить шаблон», чтобы избежать создания неполных шаблонов.
Опять же, помните один важный шаг, о котором я упоминал выше, отмените выбор последнего объекта, прежде чем щелкнуть «Определить шаблон», чтобы избежать создания неполных шаблонов.
О Джун
Джун — опытный графический дизайнер, специализирующийся на дизайне брендов. Photoshop — это основной инструмент, который она использует каждый день вместе с другими программами Adobe для своей творческой работы.
Учебное пособие по веб-дизайну из шкуры тигра
В этом учебном пособии показано, как создать веб-сайт с реалистичной текстурой из шкуры тигра.
Откройте Photoshop, создайте новое изображение и следуйте этому руководству.
1 – Создание ромбов
Создайте новый слой.
Выберите прямоугольную область, как показано на диаграмме [a].
Залейте область черным цветом.
Нажмите Ctrl+T, чтобы преобразовать выделение. Переместите курсор в правый нижний угол вашего прямоугольника, чтобы он превратился в изогнутую стрелку. Эта стрелка позволяет вращать объект. Слегка поверните прямоугольник, как показано на диаграмме [b].
Эта стрелка позволяет вращать объект. Слегка поверните прямоугольник, как показано на диаграмме [b].
Удерживая нажатыми клавиши Ctrl и Alt, перетащите крайнюю правую точку вверх, пока форма не станет напоминать ромб (не обязательно быть точным), как на диаграмме [c]. (Удерживание Ctrl позволяет вам перемещать один угол само по себе, а Alt отражает ваши действия, что в данном случае перемещает крайнюю левую точку вниз.)
Нажмите Enter, чтобы подтвердить изменения.
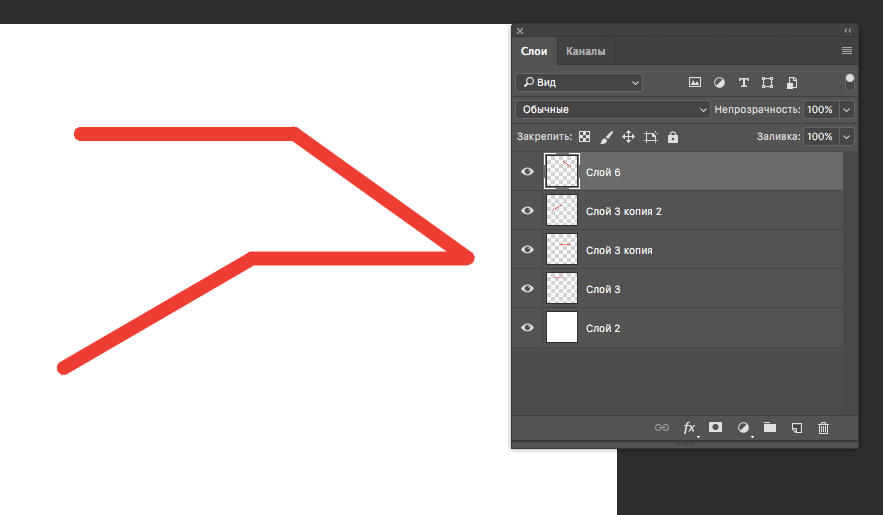
2 – Копирование ромбов
Выбрав инструмент «Перемещение», удерживайте нажатой клавишу «Alt» и перетащите ромб в другое место. Это делает копию алмаза. Таким образом сделайте примерно пять копий алмаза.
Сделав копии, нажмите Ctrl+T, чтобы трансформировать текущий ромб. Немного перетащите его угол, чтобы сделать его каким-то другим.
Удерживая клавишу Alt, используйте инструмент «Перемещение», чтобы сделать копии нового бриллианта. Расположите все свои алмазы в неправильной линии, как показано на рисунке. Немного измените положение ромбов, но старайтесь, чтобы нижние части ромбов находились примерно на одной высоте.
Немного измените положение ромбов, но старайтесь, чтобы нижние части ромбов находились примерно на одной высоте.
3 – Превращение ромбов в полоски тигра
Объедините все свои ромбы в один слой. Сделайте это, щелкнув слой в списке слоев и нажав Ctrl+E, чтобы объединить его со слоем под ним. (Не сливайте ничего с фоновым слоем.)
Нажмите Ctrl+T, чтобы трансформировать ромбы. В этот момент вам может понадобиться уменьшить масштаб (Ctrl-).
Удлините выделение, перетащив нижнюю часть вниз и верхнюю часть вверх. Перетащите все выделение вверх, чтобы вы могли видеть только нижние части ромбов, как показано на диаграмме. Возьмите угол и слегка поверните полосы.
Если вы недовольны своими полосками, нажмите на вкладку «История», отмените некоторые шаги, переместите ромбы и повторите попытку.
4 – Добавление волны к полосам
Щелкните Фильтр, Искажение, Волна. Установите количество генераторов на 1, длину волны на 120 (оба ползунка) и амплитуду на 15 (оба ползунка).
Нажмите «Случайно» пару раз, пока не получите красивые кривые.
Нажмите OK.
5 – Настройка градиента цвета
Выберите инструмент «Градиент». В Photoshop 5.5 это отдельный инструмент. В Photoshop 6.0 и 7.0 вам нужно удерживать инструмент Paint Bucket Tool, чтобы увидеть его.
Щелкните визуальное представление градиента в левом верхнем углу экрана. (Если вы не используете Photoshop 6.0 или 7.0, вам нужно щелкнуть вкладку «Параметры» и вместо этого нажать «Редактировать».)
Установите коричневые, оранжевые и белые вкладки, как показано на рисунке.
6 – Создание меха тигра
Нажмите на фоновый слой, затем нажмите и удерживайте инструмент «Градиент» в верхней части изображения. Переместите курсор вниз, а затем отпустите кнопку мыши.
Чтобы придать меху реалистичную текстуру, нажмите «Фильтр» > «Шум» > «Добавить шум». Добавьте 5% монохроматического гауссовского шума.
Щелкните Фильтр > Размытие > Размытие в движении. Установите Distance на 5 и выберите диагональный угол.
Установите Distance на 5 и выберите диагональный угол.
Чтобы придать изображению плавный переход от меха к пустой белой области, используйте инструмент «Кисть» с мягкой кистью размером около 45 пикселей. Кисть по нижней части изображения. При этом удерживайте Shift, чтобы линия оставалась прямой.
7 – Затененный текстовый заголовок
Используйте инструмент «Текст», чтобы ввести заголовок черным цветом. Здесь я использовал шрифт Palatino Linotype. Сделайте первую букву больше и увеличьте расстояние между буквами, поместив пробел между каждой буквой (вместо этого вы можете увеличить отслеживание, если у вас есть такая возможность).
Щелкните правой кнопкой мыши новый текстовый слой и продублируйте его. Измените цвет шрифта на белый.
Выберите инструмент «Перемещение» и нажмите «Стрелка вверх», «Стрелка влево». Это перемещает белый текст так, что видна только небольшая часть черного текста, из-за чего он выглядит как тень.
Вместо этого вы можете использовать параметры наложения, но этот метод проще и может быть выполнен в любой версии Photoshop.
Нажмите «Файл» > «Сохранить для Интернета» и сохраните изображение в формате Jpeg с качеством 60.
8 — Переработка верхнего колонтитула для создания нижнего колонтитула
Щелкните глазное яблоко рядом с каждым из ваших текстовых слоев, чтобы скрыть их.
Щелкните Изображение > Повернуть холст > 180°
При выбранном инструменте «Перемещение» переместите слой с черными полосами вниз, чтобы были видны только кончики полос.
Нажмите на слой «мех» и нажмите Ctrl+T. Перетащите верхнюю часть выделения вниз, чтобы сделать его уже.
С помощью инструмента «Выделение» выберите нужную область и нажмите «Изображение» >
Нажмите «Файл» > «Сохранить для Интернета» и сохраните изображение в формате Jpeg с качеством 60.
| Обучение Photoshop в тигровой шкуре Мы являемся экспертами в области обучения графическому дизайну. Оставить комментарий
|

